6 популярных UI-фреймворков для создания сайта
Содержание:
- Плюсы фреймворков
- Поборка фреймворков
- Изучение фреймворков
Материал обновлен в январе 2022 года. Мы добавили еще 12 ресурсов.
В июле 2017 журналисты Теплицы социальных технологий подрoбно рассказывали об UX (User eXperience) опыте пользователя и UI (User interface) и пользовательских интерфейсах. В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
Эксперты посоветовали, какие именно фреймворки стоит использовать профессионалам и новичкам в работе, назвали их плюсы и минусы.
Framework — это набор инструментов, библиотек и готовых модулей, которые веб-разработчик может использовать при создании сайтов.
1. Упрощает и ускоряет процесс. Веб-фреймворки экономят время и спасают от рутинных задач. Как обьясняет Оксана Климова, разработчику не нужно изобретать велосипед и тратить время на написание кода, который уже содержится во фреймворке. Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
«Компоненты фреймворка разработаны так, что не нужно будет думать об их совместимости, то есть по умолчанию все должно работать без каких-либо багов».
Оксана Климова
2. Содержат практически все, что необходимо при разработке. От простой css-стилизации текстов посредством добавления классов и даже javascript-компоненты модальных окон, табов, слайдеров.
3. Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Еще по теме: Как изучается опыт пользователя и что такое UX/UI
4. Легко понять, как работать с незнакомым сайтом. «Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
Bootstrap
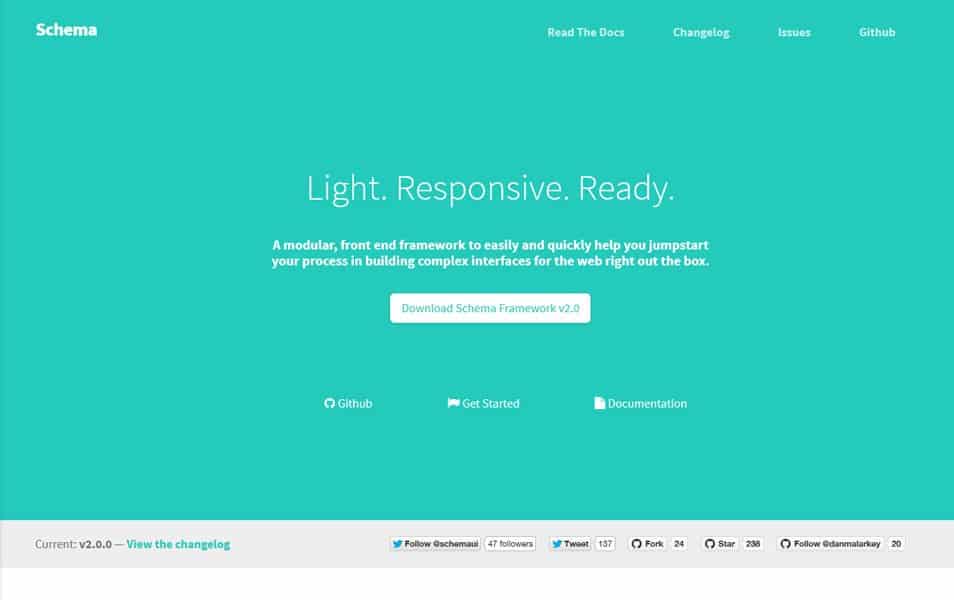
Пример сайта, сделанного на Bootstrap. Изображение: скриншот с сайта expo.getbootstrap.comСамый популярный в мире ui-фреймворк. На данный момент существует две версии: 3.
Bootstrap:
- позволяет строить адаптивные grid-сетки,
- включает в себя HTML и CSS-шаблоны оформления типографики, кнопок, форм, таблиц, навигационного меню и других элементов,
- содержит такие javascript-компоненты, как модальные окна, выпадающие меню, тултипы, аккордеоны, карусели.
«Можно найти множество плагинов и верстки под Bootstrap, то есть, если необходимо решить какую-то задачу, которую нельзя сделать «из коробки», в большинстве случаев решение найдется в сети», — поделилась Оксана Климова.
«В портфолио нашей веб-студии Ананас преобладают работы на UI-фреймворке Bootstrap. Мы запустили вместе с Теплицей проект «Ананас.ТСН». И благодаря Bootstrap нашей команде удалось собрать удобный, отзывчивый интерфейс за короткий срок и выиграть Хакатон ЖКХак от Теплицы».
Егор Таланцев
Bootstrap имеет очень подробную документацию, поэтому, по мнению Оксаны Климовой, отлично подходит как для новичков, так и для опытных разработчиков.
Также у фреймворка хорошая поддержка стандартов доступности для людей с инвалиностью.
Сайт Bootstrap.
Bulma
Примеры элементов на фреймворка Bulma. Изображение: скриншот с сайта bulma.ioВо всех новых проектах веб-студия «Ананас» использует Bulma. Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов, таких, как открытие модальных окон, приходится реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Сайт Bulma.
Foundation
Пример сайта, сделанного на Foundation. Изображение: скриншот с сайта: bidenfoundation.orgFoundation, также, как и Bootstrap, включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
По словам Оксаны Климовой, Foundation в сравнении с Bootstrap предоставляет больше опций при выборе grid-сетки.
«Кроме того, команда Foundation работала с ведущими экспертами, чтобы переписать все компоненты фреймворка в соответствии со строгими стандартами доступности».
Оксана Климова
У Foundation также есть:
- обширная документация,
- поддержка,
- туториалы,
- многочисленные плагины.
Единственный минус, по мнению Климовой, этот фреймворк более сложен для освоения новичкам, нежели Bootstrap.
Сайт Foundation.
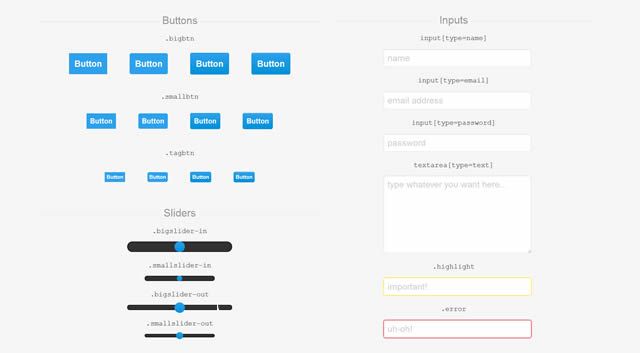
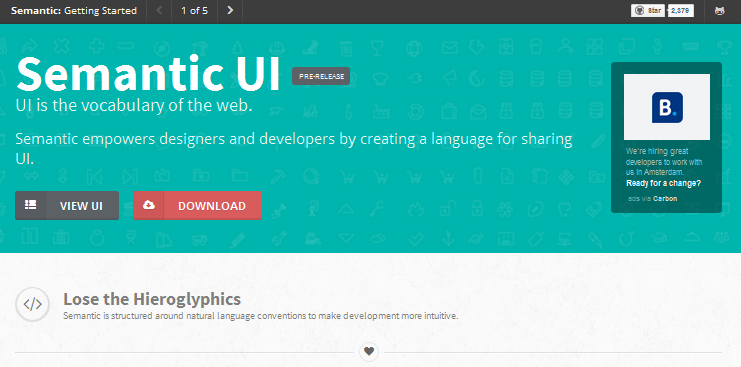
Semantic UI
Примеры страниц на Semantic. Изображение: скриншот с сайта semantic-ui.comЭто относительно молодой фреймворк с поддержкой всех современных браузеров. Содержит большое количество компонентов. По мнению Егора Таланцева, он вполне может составить конкуренцию Bootstrap.
Сайт Semantic UI.
UIKit
Анимация с сайта getuikit. com/pro
com/proUIKit — это модульный фреймворк в стиле материального дизайна (
«Компоненты хорошо кастомизируются и позволяют легко создавать сложные интерфейсы».
Оксана Климова
Однако, эксперт отметила, что для него в сети можно найти уже не так много дополнительных материалов, как для Bootstrap и Foundation
Сайт UIKit.
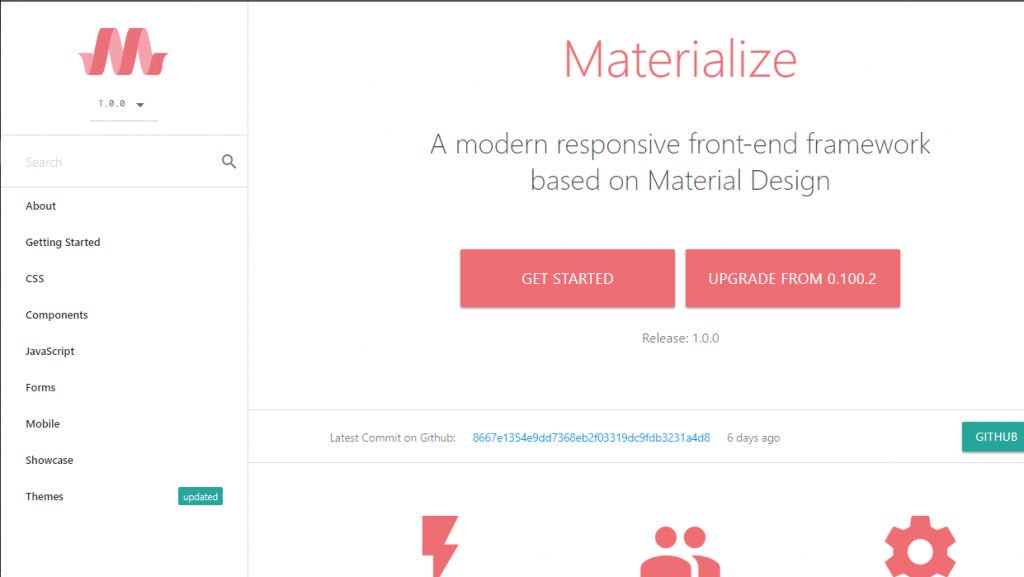
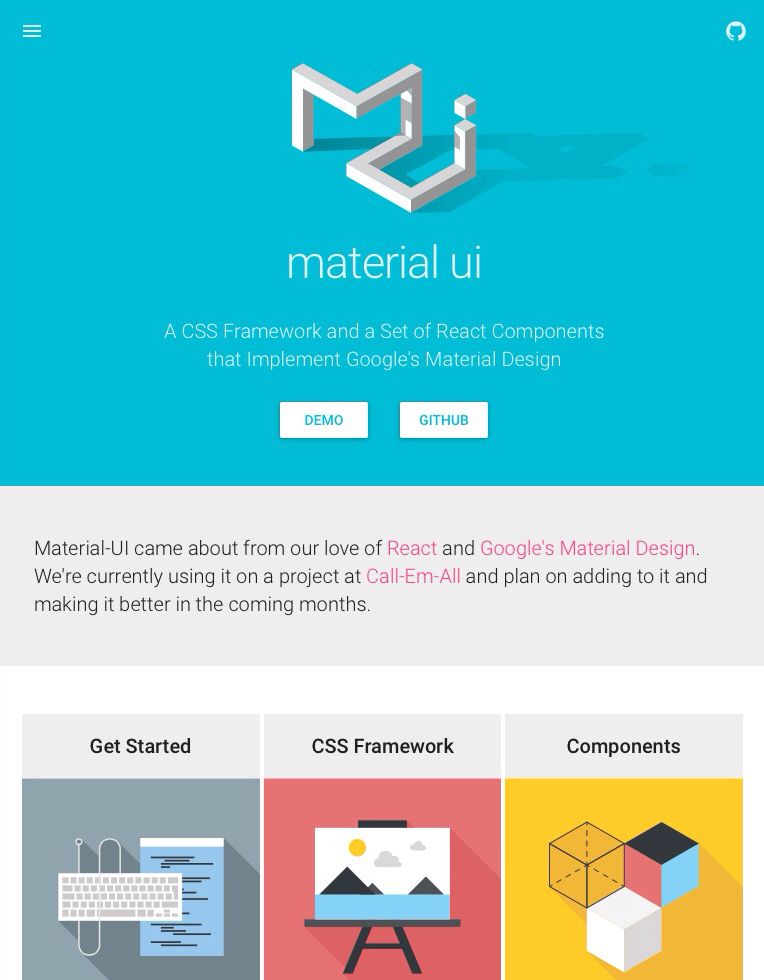
Materialize
Пример сайта, сделанного на платформе Materialize. Изображение: скриншот с сайта: materializecss.comЭтот фреймворк был разработан Google и является наиболее популярным в стиле Material Design. Также, как и предыдущие, он позволяет создавать адаптивные сайты.
Разработчики разделили элементы на две основные группы: «компоненты» и «мобильное». В каждой группе можно найти множество готовых компонентов. У каждого в описании сказано, в каких случаях и как его лучше использовать. Помимо большого количества компонентов фреймворк поддерживает приятную анимацию.
«Документация к Materialize довольно понятная, использование не требует очень глубоких знаний в разработке», — уточнила Оксана Климова.
Сайт Materialize.
Dojo
Фрагмент сайта Dojo.Cвободная модульная библиотека JavaScript. Разработана с целью упростить ускоренную разработку основанных на JavaScript или AJAX приложений и сайтов.
Инструментарий экономит ваше время и масштабируется вместе с процессом разработки. Предоставляет все необходимое для создания веб-приложения. Языковые утилиты, компоненты пользовательского интерфейса и многое другое — все в одном месте, созданном для идеальной работы.
Сайт Dojo.
Enact
Фрагмент сайта Enact.
Фреймворк для разработки приложений на базе React. Enact был разработан для создания приложений собственного качества для самых разных встроенных веб-платформ, имеет полный набор настраиваемых виджетов, которые можно настраивать в соответствии с конкретным стилем каждого проекта.
Сайт Enact.
jQuery Mobile
Cенсорно-ориентированный веб-фреймворк, также известный как фреймворк для мобильных устройств. JQuery Mobile совместим с прочими мобильными фреймворками: PhoneGap, Worklight и другими.
Девиз разработчиков: «пиши меньше, делай больше». Вместо того, чтобы писать уникальные приложения для каждого мобильного устройства или ОС, они предлагают разработать один фирменный адаптивный веб-сайт или приложение. Оно будет работать на всех популярных платформах для смартфонов, планшетов и компьютеров.
Сайт jQuery Mobile.
Ant Design
Фрагмент сайта Ant Design.Ant Design — это язык дизайна и UI-библиотека React. В ней вы найдете более ста разнообразных компонентов, от типографики до таблиц. Ant-компоненты позволяют разработчикам экономить время. Например, благодаря готовым компонентам форм, разработчику не придется возиться с их созданием форм и валидацией.
Ant-компоненты позволяют разработчикам экономить время. Например, благодаря готовым компонентам форм, разработчику не придется возиться с их созданием форм и валидацией.
Ant Design также экономит время дизайнеров. Ко всем компонентам приложены файлы Sketch и Figma.
Сайт Ant Design.
Material-UI
Одна из самых популярных библиотек React. Это собрание простых и настраиваемых компонентов, благодаря которому ваши React-приложения станут быстрее, красивее и доступнее.
В Material-UI вы найдете больше ста компонентов. Кроме того, там есть больше тысячи иконок. Библиотека предоставляет файлы Sketch, Figma иAdobe Xd для дизайнеров (правда, на платной основе).
Сайт Material-UI.
Chakra UI
Chakra UI — это простая, модульная и доступная библиотека, которая содержит строительные блоки, необходимые для создания приложений React. Состоит из набора компонентов, которые отличаются доступностью и пригодностью для компоновки и многократного использования. Создавать сайты и приложения с их помощью можно очень быстро.
Создавать сайты и приложения с их помощью можно очень быстро.
Компоненты Chakra UI соответствуют спецификациям WAI-ARIA и имеют aria-* атрибуты.
Сайт Chakra UI.
Semantic UI React
Фреймворк UI-компонентов, основанный на принципах естественного языка. Содержит больше 50 компонентов. В них не используется jQuery: вся функциональность была заново реализована на React.
Сайт Semantic UI React.
Fluent UI
Fluent — кроссплатформенная система дизайна с открытым исходным кодом. Она помогает дизайнерам и разработчикам создавать привлекательные продукты — доступные, интернационализированные, с хорошей производительностью.
Fluent UI разработана Microsoft. Дизайн Fluent используется для устройств и инструментов Windows 10 и Windows 11. Платформа имеет коллекцию утилит, React- и веб-компонентов для создания веб-приложений.
Сайт Fluent UI.
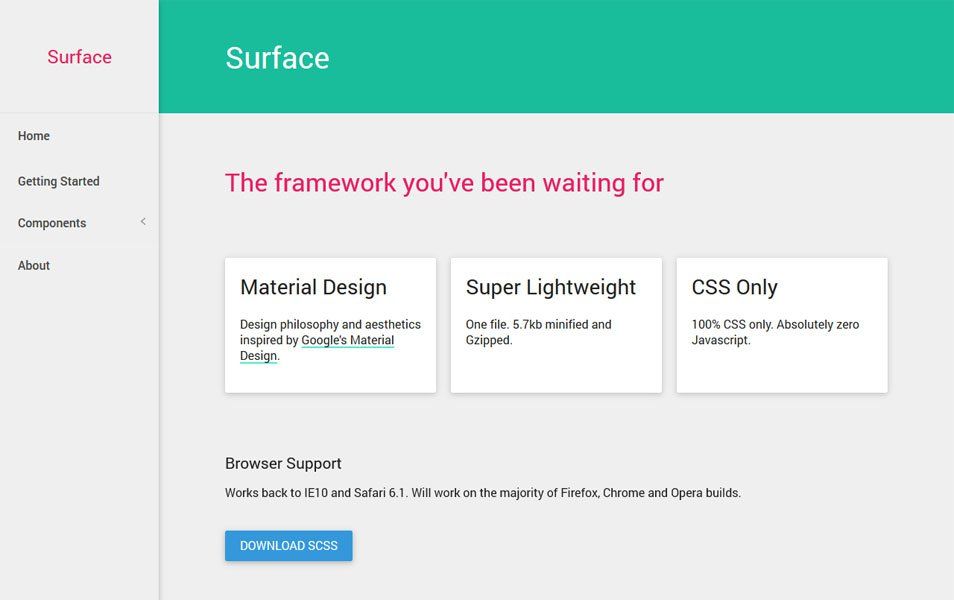
Evergreen
UI-фреймворк для создания веб-продуктов. Компоненты Evergreen построены на основе React UI Primitive с расчетом на пригодность для компоновки. Разработчики компонентов — команда Segment и внешние контрибьюторы. Содержит больше 30 компонентов.
Компоненты Evergreen построены на основе React UI Primitive с расчетом на пригодность для компоновки. Разработчики компонентов — команда Segment и внешние контрибьюторы. Содержит больше 30 компонентов.
Сайт Evergreen.
Grommet
Фреймворк на базе React. Это доступность, модульность, адаптивность и красивые темы в одном аккуратном пакете. В Grommet вы найдете больше 60 компонентов. Он также предоставляет Sketch, Figma, AdobeXd файлы и больше 600 иконок.
Сайт Grommet.
Reakit
Reakit — библиотека низкоуровневых компонентов для создания доступных высокоуровневых UI-библиотек, систем дизайна и приложений на React. Отличается маленьким размером и высокой скоростью.
Компоненты Reakit по умолчанию не имеют стилей. Вы вольны использовать любой подход, какой захотите. Каждый компонент возвращает один элемент HTML, который принимает все реквизиты HTML, включая имя класса и стиль.
Сайт Reakit.
Mantine
 В фокусе этой библиотеки удобство использования, доступность и удобство для разработчика.
В фокусе этой библиотеки удобство использования, доступность и удобство для разработчика.Mantine содержит больше 120 настраиваемых компонентов и хуков: элементы ввода, кнопки, модальные окна, всплывающие окна, элементы типографики, управление макетами.
Сайт Mantine.
1. Изучайте официальную документацию фреймворка. К сожалению, в большинстве случаев для этого необходимо знание английского языка. Если вы им не владеете, тогда придется искать либо переводы, как, например, есть у Bootstrap, либо описания русскоязычных разработчиков.
«Какой из фреймворков выбирать для разработки дело вкуса и знаний конкретного специалиста и конечно требований проекта. Все описанные фреймворки активно развиваются и поддерживаются, и каждый из них можно прекрасно использовать хоть на маленьком, хоть на большом проекте. Но, как и с любой технологий, здесь нет идеального выбора».
Оксана Климова
2. Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
- HTML Book — основы HTML и CSS, а также справочник всех HTML тэгов;
- Learn Javascript — базовые основы Javascript.
Оксана Климова и Егор Таланцев — участники программы «Пасека».
jQuery UI | CSS-фреймворк jQuery UI
76
Веб-программирование — jQuery UI — CSS-фреймворк jQuery UI
Библиотека jQuery UI управляет внешним видом виджетов, применяя к элементам наборы классов, в которых используются сложные стили CSS. Часть классов открыта для программистов, чтобы даже тем элементам, которые не являются частью виджетов, можно было придавать стилевое оформление, одинаковое с виджетами.
Использование контейнерных классов виджетов
Основные стили, которые используются в виджетах, применяются с помощью трех базовых классов CSS-фреймворка.
| Класс | Описание |
|---|---|
| ui-widget | Применяется к общему внешнему контейнерному элементу всего виджета |
| ui-widget-header | Применяется к контейнерным элементам заголовков |
| ui-widget-content | Применяется к контейнерным элементам содержимого |
Перечисленные классы применяются к контейнерным элементам, т.е. к элементам, которые целиком содержат все элементы, относящиеся к заголовку или содержимому (или, в случае класса ui-widget, к общему для всего виджета наружному элементу, с которым вы работаете). Применение этих классов демонстрируется в примере ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax. googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px}
.dcell {display: table-cell; padding: 10px;}
.dcell > * {vertical-align: middle}
label {width: 6em; padding-left: .5em; display: inline-block;}
</style>
</head>
<body>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb.ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb.
googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px}
.dcell {display: table-cell; padding: 10px;}
.dcell > * {vertical-align: middle}
label {width: 6em; padding-left: .5em; display: inline-block;}
</style>
</head>
<body>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb.ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
<div>
<div>
Цветы
</div>
<div>
<div>
<img src="http://professorweb. ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
</body>
</html>
ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
</div>
</div>
</div>
</body>
</html>В этом примере имеются два набора элементов, к одному из которых применены контейнерные классы. Результат можно увидеть на рисунке:
Скругление углов
Следующий набор классов CSS-фреймворка позволяет применять к элементам скругленные углы. Классы этой категории описаны в таблице ниже:
| Класс | Описание |
|---|---|
| ui-corner-all | Скругляет все углы элемента |
| ui-corner-bl | Скругляет левый нижний угол |
| ui-corner-bottom | Скругляет левый нижний и правый нижний углы |
| ui-corner-br | Скругляет правый нижний угол |
| ui-corner-left | Скругляет левый верхний и левый нижний углы |
| ui-corner-right | Скругляет правый верхний и правый нижний углы |
| ui-corner-tl | Скругляет левый верхний угол |
| ui-corner-top | Скругляет левый верхний и правый верхний углы |
| ui-corner-tr | Скругляет правый верхний угол |
Эти классы оказывают воздействие лишь в том случае, если элемент имеет фон или поля, откуда следует, что их можно применять к классам ui-widget-header и ui-widget-content, как показано в примере ниже:
... <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> </body> </html>
Здесь суммарный эффект создается за счет скругления верхних углов контейнера заголовка (header) и нижних углов контейнера содержимого (content). Результат представлен на рисунке:
Обратите внимание на то, что для контейнера заголовка установлен небольшой отступ. Скругленные утлы применяются внутри элемента, и поэтому во избежание отсечения содержимого для них может потребоваться дополнительное пространство.
Использование классов, описывающих состояние взаимодействия
Классы CSS-фреймворка можно использовать также для того, чтобы отображать различные состояния взаимодействия, что позволяет создавать элементы, реагирующие на взаимодействие с ними пользователя так, как это делают виджеты jQuery UI. Доступные классы этой категории описаны в таблице ниже:
Доступные классы этой категории описаны в таблице ниже:
| Класс | Описание |
|---|---|
| ui-state-default | Применяет стиль по умолчанию, который установлен для виджетов, способных реагировать на щелчки |
| ui-state-hover | Применяет стиль, который используется при наведении указателя мыши на виджет, способный реагировать на щелчки |
| ui-state-focus | Применяет стиль, который используется при получении фокуса виджетом, способным реагировать на щелчки |
| ui-state-active | Применяет стиль, который используется для виджета, способного реагировать на щелчки, когда он активен |
Пример применения перечисленных четырех классов представлен в примере ниже. Обратите внимание на добавление отступа для внутреннего элемента span во всех случаях. Классы взаимодействия определяют значения отступов, и самый простой способ создания промежутка между контейнерным элементом и содержимым — установить отступ для внутреннего элемента:
Классы взаимодействия определяют значения отступов, и самый простой способ создания промежутка между контейнерным элементом и содержимым — установить отступ для внутреннего элемента:
<!DOCTYPE html>
...
<style type="text/css">
body > div {float:left; margin:10px}
span {padding: 10px; display: block}
</style>
</head>
<body>
<div>
<span>Default</span>
</div>
<div>
<span>Hover</span>
</div>
<div>
<span>Focus</span>
</div>
<div>
<span>Active</span>
</div>
</body>
</html>Некоторые из состояний почти совпадают с темой оформления jQuery UI, которую использую я, но при необходимости можно воспользоваться приложением Themoroller для создания темы, которая будет визуально выделять состояние.
Использование классов информационных подсказок
Некоторые классы CSS-фреймворка позволяют предоставлять пользователю информационные подсказки относительно состояния элементов в документе. Эти классы описаны в таблице ниже:
| Класс | Описание |
|---|---|
| ui-state-highlight | Подсвечивает элемент для привлечения к нему внимания пользователя |
| ui-state-error | Визуально выделяет элемент, содержащий сообщение об ошибке |
| ui-state-disabled | Применяет стиль, соответствующий отключенной функциональности элемента (хотя в действительности функциональность элемента при этом не отключается) |
Пример использования информационных подсказок highlight и disabled приведен ниже:
<!DOCTYPE html> ... <style type="text/css"> body > div {float:left; margin:10px} .dcell {display: table-cell; padding: 10px;} .dcell > * {vertical-align: middle} label {width: 6em; padding-left: .5em; display: inline-block;} </style> </head> <body> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> <div> <div> Цветы </div> <div> <div> <img src="http://professorweb.
ru/downloads/jquery/peony.png"/> <label for="peony">Пион:</label> </div> </div> </div> </body> </html>
Результаты применения этих классов проиллюстрированы на рисунке:
Обратите внимание на то, что одновременно с использованием класса ui-state-highlight я применяю стиль ui-corner-all. Дело в том, что указанный класс задает границу, которая по умолчанию отображается с прямыми углами. Если дочерние элементы имеют скругленные углы, то такие же углы следует задать и для выделяющего элемента.
Пример использования класса информационных подсказок ui-state-error приведен ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn. com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px; padding:20px}
</style>
</head>
<body>
<div>
Ой! Что-то пошло не так.
</div>
</body>
</html>
com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
body > div {float:left; margin:10px; padding:20px}
</style>
</head>
<body>
<div>
Ой! Что-то пошло не так.
</div>
</body>
</html>Результат представлен на рисунке:
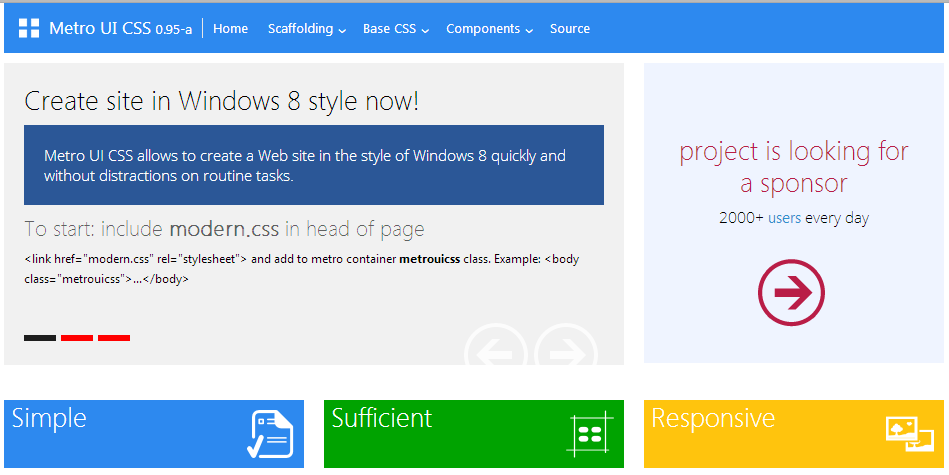
Семантический пользовательский интерфейс
2.5.0
Начать Новое в версии 2.4
Semantic — это среда разработки, которая помогает создавать красивые, отзывчивые макеты с использованием удобного для человека HTML.
Семантический пользовательский интерфейс рассматривает слова и классы как взаимозаменяемые понятия.
Классы используют синтаксис естественных языков, например отношения существительное/модификатор, порядок слов и множественное число, чтобы интуитивно связывать понятия.
Получите те же преимущества, что и BEM или SMACSS, но без скуки.
Один
Два
Три
Semantic использует простые фразы, называемые поведениями, которые запускают функциональные возможности.
Любое произвольное решение в компоненте включено в качестве параметра, который разработчики могут изменить.
$(‘выбрать.выпадающий’) .dropdown(‘установить выбранный’, [‘метеор’, ‘эмбер’]) ;
SkillsAngularCSSEmberHTMLJavascriptMeteorNodeJS
SkillsAngularCSSEmberHTMLJavascriptMeteorNodeJS
Ведение журнала производительности позволяет отслеживать узкие места, не копаясь в трассировках стека.
У вас сейчас нет доступа к средствам разработки? Посмотрите этот короткий клип.
$(‘.sequenced.images .image’) .переход({ отладка: правда, анимация: «покачивание», продолжительность: 500, интервал : 200 }) ;
Semantic поставляется с интуитивно понятной системой наследования и переменными темы высокого уровня, которые дают вам полную свободу проектирования.
Разработайте свой пользовательский интерфейс один раз, а затем используйте один и тот же код везде.
Выберите тему
Посмотреть
Добавить в корзину
Сохранить на потом
Rate
Единственная догма из этого фреймворка: все произвольное изменчиво .
Руководство по темам
Создайте весь свой сайт с помощью одного стека пользовательского интерфейса. Поделитесь своим пользовательским интерфейсом между несколькими проектами.
Интерфейс просмотра
Semantic UI — это бесплатный проект с открытым исходным кодом , который уже используется в нескольких крупномасштабных производственных средах.
Посетите GitHub
Определения не ограничиваются только кнопками на странице. Компоненты Semantic допускают несколько различных типов определений: элементы, коллекции, представления, модули и поведения, которые охватывают всю гамму дизайна интерфейса.
См. примеры компоновки
Этот сайт использует файлы cookie
- . Воспользуйтесь нашим справочным центром .
- Проверьте наш FAQ
Добавить в друзья
Пандит
Присоединился в 1998 г. 22 друга
Отметка добавила вас в друзья
Вы добавили Лену в группу Близкие друзья
Ева только что написала на вашу страницу
Молли@thebears.com
23 Новый Платья
Доставка
Выберите вариант доставки
Биллинг
Введите платежную информацию
Подтвердить заказ
Проверить детали заказа
Выберите страну
Фильтр сообщений
Поиск
http://
Добавить теги
Мне нравится развлекаться
Получать еженедельный информационный бюллетень о пуделях
Сделать профиль моей собаки общедоступным
Инструменты сборки, регистрация производительности, поддержка пользовательских определений, многоуровневое наследование тем — мечта разработчика.
Начать сейчас
Кнопка | Semantic UI
Загрузка
AD
Стандартная кнопка
Хотя для кнопки можно использовать любой тег, он будет фокусироваться на клавиатуре только в том случае, если вы используете или добавить свойство tabindex="0" . Кнопки, доступные с клавиатуры, сохранят стили фокуса после щелчка, что может визуально раздражать.
Focusable
Кнопка может быть отформатирована для отображения различных уровней выделения
Установка основных и вторичных цветовых переменных в site.variables позволит вам использовать цветовую тему для элементов пользовательского интерфейса
Кнопка может анимировать, чтобы показать скрытый контент
Размер кнопки будет автоматически изменен в соответствии с размером видимого содержимого. Убедитесь, что есть достаточно места для отображения скрытого контента
Убедитесь, что есть достаточно места для отображения скрытого контента
Регистрация для учетной записи Pro
12,99 долларов США в месяц
Кнопка может отображаться рядом с ярлыком
Нравится
2048
2048
Нравится
Нравится
1048
Вилки
1048
Кнопка может иметь только значок
Кнопка может использовать значок в качестве метки
Основная кнопка менее выражена
Кнопка может быть отформатирована для отображения на темном фоне
Кнопки могут существовать вместе как группа
Группы кнопок могут отображать группы значков
Группы кнопок могут содержать условные операторы
Текст кнопок также может быть локализован или изменен с помощью атрибута data-text .