Доступ к наборам пользовательского интерфейса, плагинам и интеграциям приложений
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Системные требования
- Требования к оборудованию и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты условий подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Использование направляющих и сеток
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создание групп прокрутки
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Работа с инструментами для рисования и создания текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавление нескольких состояний для компонентов
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установка фиксированного отступа для компонентов и групп
- Создание динамичных проектов с подборками
- Видео и анимации Lottie
- Работа с видео
- Создание прототипов при помощи видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Создание прототипа
- Создание интерактивных прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Резервное копирование или перенос ресурсов XD
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, к которым вам предоставили доступ
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Предварительный просмотр на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Выявленные неполадки
- Исправленные неполадки
- Установка и обновления
- XD отображается как несовместимый в Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке плагинов XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией предпочтений
- Запуск и сбой
- XD аварийно завершает работу при запуске в Windows 10
- XD закрывается при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и отправка журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Прототип, публикация и обзор
- Не удается записать взаимодействия прототипов в macOS Catalina
- Проблемы с процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы некорректно отображаются в браузерах
- На общих ссылках внезапно появляется панель комментариев
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- Файлы Photoshop в XD
- Файлы Illustrator в XD
- Экспорт из XD в After Effects
- Файлы Sketch в XD
- В разделе экспорта не представлены сторонние приложения
- Выявленные неполадки и исправленные ошибки
Узнайте, как получить доступ к наборам пользовательского интерфейса, плагинам и интеграциям приложений в XD.
Adobe XD предоставляет ссылки на наборы пользовательского интерфейса для Apple iOS, Google Material, Microsoft Windows и каркасов. Эти наборы пользовательского интерфейса содержат графические элементы, созданные для определенной операционной системы. Например, если вы разрабатываете iOS-приложение, вы можете сразу же приступить к работе, используя уже готовые экраны в наборе для Apple iOS. XD также предоставляет доступ к вдохновляющим наборам, таким как Designer Marketplace или наборы пользовательского интерфейса панели развертывания.
XD предлагает несколько наборов пользовательского интерфейса, которые дизайнеры могут использовать в качестве отправной точки для своих дизайнерских продуктов.
Чтобы получить доступ к наборам пользовательского интерфейса, перейдите на вкладку Файл > Загрузить наборы интерфейсов.
Доступ к наборам пользовательского интерфейсаМы подготовили для загрузки несколько индивидуальных наборов пользовательского интерфейса. Вы можете загрузить и настроить их в соответствии с вашими требованиями. Эти наборы пользовательского интерфейса могут сэкономить время и усилия дизайнеров в процессе работы и обеспечат согласованность и соблюдение установленных рекомендаций по проектированию.
Эти наборы пользовательского интерфейса могут сэкономить время и усилия дизайнеров в процессе работы и обеспечат согласованность и соблюдение установленных рекомендаций по проектированию.
AEM: все порты (Интранет)
Откройте для себя новый подход к сотрудничеству. Оперативно запустите свой интранет-проект Adobe Experience Manager и ускорьте технологический процесс XD и AEM.
Загрузка
Якорные ссылки
Используйте этот набор и сэкономьте время, ведь в нем есть несколько примеров одностраничных веб-проектов, связанных с помощью якорных ссылок, состояний наведения и фиксированных элементов.
Загрузка
AEM: Sooth (электронная коммерция)
Создавайте интуитивно понятные интерфейсы электронной коммерции. Ускорьте проект электронной коммерции Adobe Experience Manager и технологический процесс XD и AEM.
Загрузка
АЕМ: WKND
Создайте новый сайт, используя только основные компоненты Adobe Experience Manager.
Загрузка
Хранилище
Выбирайте из 20 настраиваемых экранов, спецификаций дизайна и готового прототипа.
Загрузка
BFSI
Ускорьте разработку дизайна сайта Adobe Experience Manager для финансовых услуг.
Загрузка
Анимированные графики
Создавайте анимированные графики для взаимодействия нескольких монтажных областей и состояний компонентов.
Загрузка
Системы дизайна: Semantic
Создайте свою собственную систему пользовательского дизайна с набором, вдохновленным пользовательским интерфейсом Semantic.
Загрузка
Boomerang (мобильные приложения)
Разработайте мобильное приложение для отправки сообщений и обмена фотографиями и видео с близкими друзьями.
Загрузка
Состояния компонентов
Узнайте, как можно использовать состояния компонентов в XD для создания кнопок, тумблеров, последовательностей загрузки и многого другого.
Загрузка
Панель инструментов
Упростите аналитику и визуализацию данных с помощью настраиваемых диаграмм, значков, компонентов и макетов.
Загрузка
Автоматическое анимирование
Анимируйте элементы на монтажных областях с помощью инструментов для создания микровзаимодействий, эффектов перетаскивания и многого другого.
Загрузка
Каркасы
Используйте эти комплексные наборы каркасов UX для создания мобильных и веб-приложений исключительно для XD.
Загрузка
Электронная коммерция
Создайте проект электронной коммерции с помощью более 40 настраиваемых компонентов на многоуровневых монтажных областях.
Загрузка
Система проектирования Financial Services
Ускорьте создание своей системы дизайна для финансовых услуг.
Загрузка
Презентации
Создавайте и настраивайте как текст, так и изображения, используя 16 динамических анимированных дизайнерских слайдов этого шаблона Adobe XD.
Загрузка
Urgym (маркетинг)
Используйте этот инструмент, чтобы подготовить ресурсы кампании к следующему запуску с целевыми страницами, шаблонами электронной почты и графикой для социальных сетей.
Загрузка
Умные часы
Разработайте приложение для умных часов с более чем 60 экранами, более чем 20 компонентами, более чем 30 значками и 6 потоками прототипов, настраиваемыми для iOS-устройств.
Загрузка
watchOS
Разработайте и создайте прототипы приложений для Apple Watch с помощью набора, включающего различные материалы пользовательского интерфейса, такие как кнопки и значки для watchOS 5.
Загрузка
Дизайн для цифрового маркетинга
Создавайте маркетинговые графические материалы для платформ социальных сетей и цифровых рекламных баннеров на основе последних спецификаций.
Загрузка
Altura (электронная коммерция)
Создайте веб-сайт для продажи мебели с помощью заранее разработанных ресурсов, компонентов и макетов, чтобы придать импульс вашему творчеству.
Загрузка
Каркасы: нарисованные вручную
Имитация нарисованных вручную каркасных эскизов в XD для мобильных устройств и Интернета.
Загрузка
связанные ресурсы
Теперь вы знаете, как получить доступ к наборам пользовательского интерфейса, и пора узнать подробнее про основные сведения о рабочей среде, плагинах в XD и изучить, как начать свой дизайн с наборами пользовательского интерфейса.
Обращайтесь к нам
Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы!
Вход в учетную запись
Войти
Управление учетной записью
30 UI-китов для iOS-разработчиков
UI-киты — это отличная возможность, которая поможет вам начать работать с дизайном iOS-приложений. Они представляют из себя наборы различных элементов интерфейса с возможностью редактирования: это элементы навигации, кнопки, формы входа и многое другое. Все представленные в этом списке UI-киты бесплатные и сделаны для использования на платформе iOS.
Стандартные
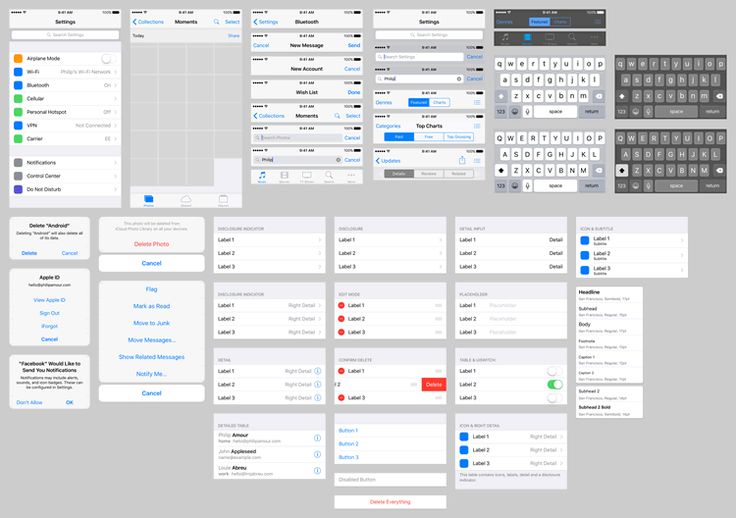
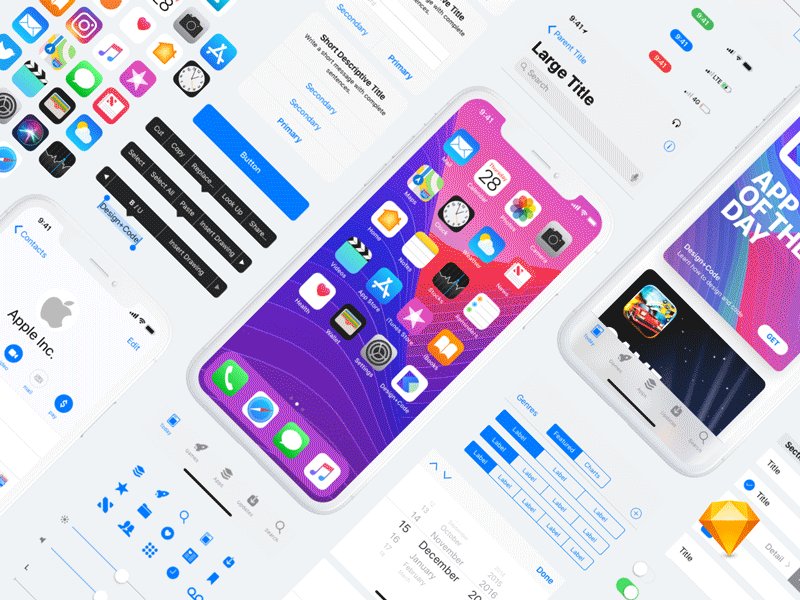
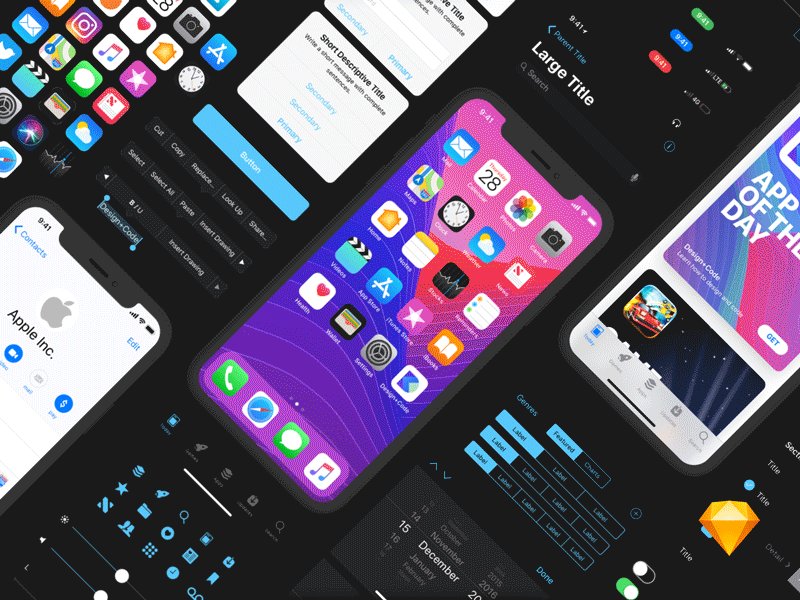
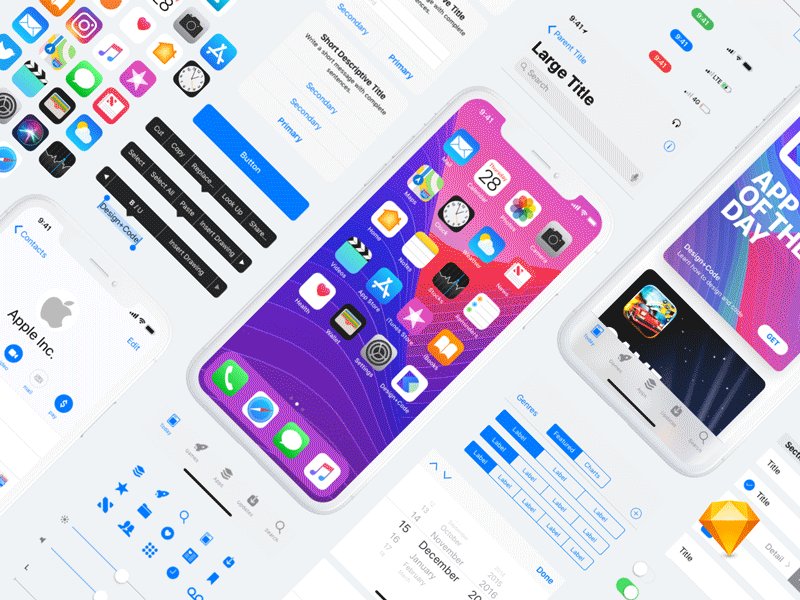
UI-китыDesign+Code iOS 11 UI Kit — Sketch-набор, который содержит стили текстов, вложенные символы с изменяемыми размерами и набор компонентов в темной теме. Название каждого компонента соответствует документации Apple.
iOS 11 Screens & Components — огромная коллекция ключевых компонентов iOS 11 и более 60 экранов, доступна для Sketch и Figma.
iOS 11 GUI for Sketch App — набор содержит 22 экрана, 10 клавиатур, векторные элементы и формы, доступные в формате Sketch.
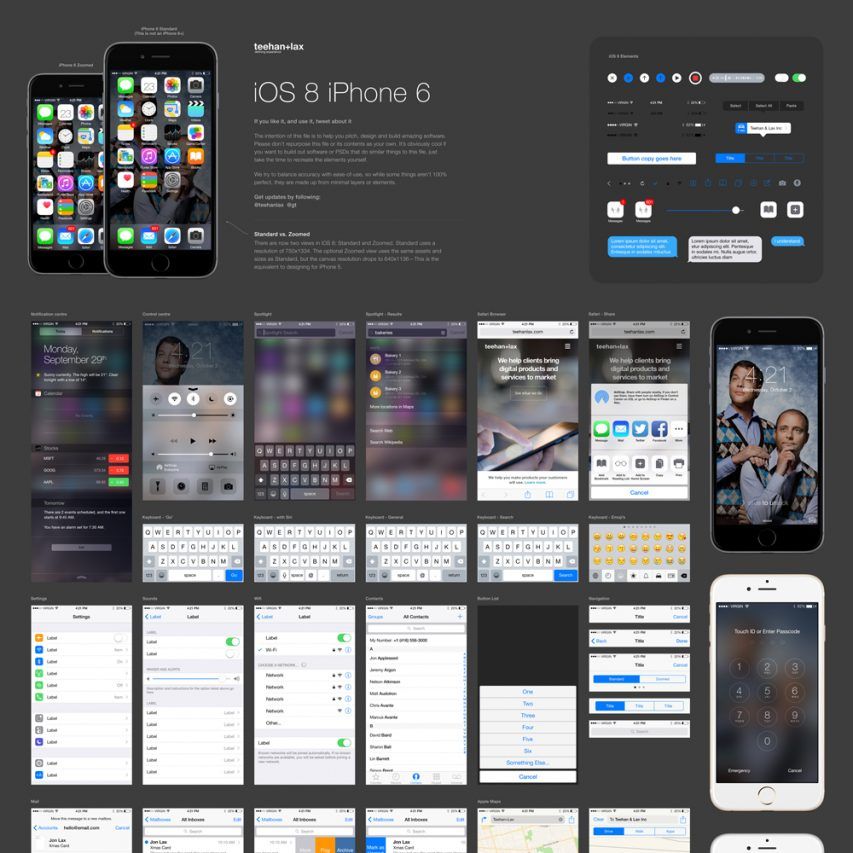
iOS 11 iPhone GUI by Facebook — полный набор файлов для Origami, Sketch и Photoshop от команды Facebook.
UI-киты для социальных приложенийBronze UI Kit — простой и изменяемый набор с формами регистрации, входа, профилем пользователя, экранами блога и шаблонами для статей. Доступен в формате Photoshop и подходит не только для iOS.
Mail UI Kit — новейший кроссплатформенный набор от InVision, который подойдет для десктопа, смартфона, планшета и умных часов, доступен в Sketch и Photoshop.
Snap UI Kit — UI-кит от сотрудников Marvel, включающий более 50 экранов и большое количество элементов в формате файлов для Sketch. Подойдет для создания приложения с фото.
UI-киты для приложений про путешествияTravel App UI Kit — более 15 экранов для входа, просмотра информации о месте, фотографий, карты и многого другого.
Navigo UI Kit — UI-кит для приложения про поездки с социальными профилями, в котором находится 60 экранов, организованных в 6 категорий. Набор сделан в формате Adobe XD.
Travel Guide App UI Kit — это не совсем набор элементов, а концепция реального приложения, которое оптимизировано для iPhone X, чтобы показать наилучшее использование фильтра локаций и карт.
Travelisto UI Kit — UI-набор для Sketch с более чем 22 экранами в векторном формате.
Harmony UI Kit — концепция основанного на локации мобильного приложения для того, чтобы искать и оценивать места для прогулок вокруг вас.
UI-киты для приложений с рецептамиDelicious UI Kit — набор включает 11 экранов в формате Sketch.
iOS Recipes App UI Kit — отличный набор с 11 экранами для приложения о готовке в формате Sketch.
1357 Recipe App UI Kit — современный и элегантный набор с 25 базовыми экранами.
UI-киты для чатов и мессенджеровMochi — Chat UI Kit — милый набор для мобильного чата с экранами для входа, регистрации, списков чатов, контактов и других.
iOS WeChat UI Kit — этот UI-кит включает в себя множество элементов и взаимодействий для главного китайского приложения WeChat, доступных на английском и китайском.
Messenger Platform Design Kit — официальный набор для бота Facebook Messenger.
UI-киты для eCommerceMinimal Chic Kit — стильный UI-кит для приложения о продаже с экранами страниц категорий товаров и самих товаров, доступных в формате Adobe XD.
Portal freebie — пример приложения, сделанного в Sketch.
Wilhelm iOS UI Kit — набор с изменяемыми экранами в Sketch, которые подойдут не только для продаж, но и для социального приложения.
Helen UI Kit — профессионально разработанный набор пользовательских интерфейсов для Sketch и Photoshop, организованных в более чем 11 экранов.
Mcommerce UI Kit — набор стильных пользовательских интерфейсов для продаж с более чем 120 экранами, созданными для Sketch.
Другие UI-китыiOS 11 Place UI Kit — если вы планируете сделать мобильное приложение в ARKit, вы можете использовать набор пользовательского интерфейса, который содержит 22 экрана для iOS 11 и векторные значки (в бесплатной версии).
Movies App UI Kit — красочный набор, который включает более 30 экранов с полностью настраиваемыми макетами и слоями для Sketch.
Wonep Calling App — довольно крутой набор для создания приложения для совершения международных звонков.
Banking UI Kit — аккуратный набор для пользовательского интерфейса банка для Sketch с 50 экранами.
Real Estate App UI Kit — UI-кит для создания приложения о недвижимости с 25 элементами, организованными в 8 страниц в формате Sketch.
DO UI Kit — набор для приложения для заметок с более чем 130 экранами, 10 темами, в котором есть все нужное в форматах для Sketch, Photoshop и Craft.
Надеюсь, что эти наборы сделают вашу работу проще и вдохновят вас начать изучать дизайн. Вы можете найти больше бесплатных ресурсов на этих сайтах:
- Sketch App Sources
- FreebiesBug
- DB Freebies
- PSD Repo и Sketch Repo
- UI Pixels и Uplabs
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor. ru.
ru.
наборов пользовательского интерфейса iOS для Figma
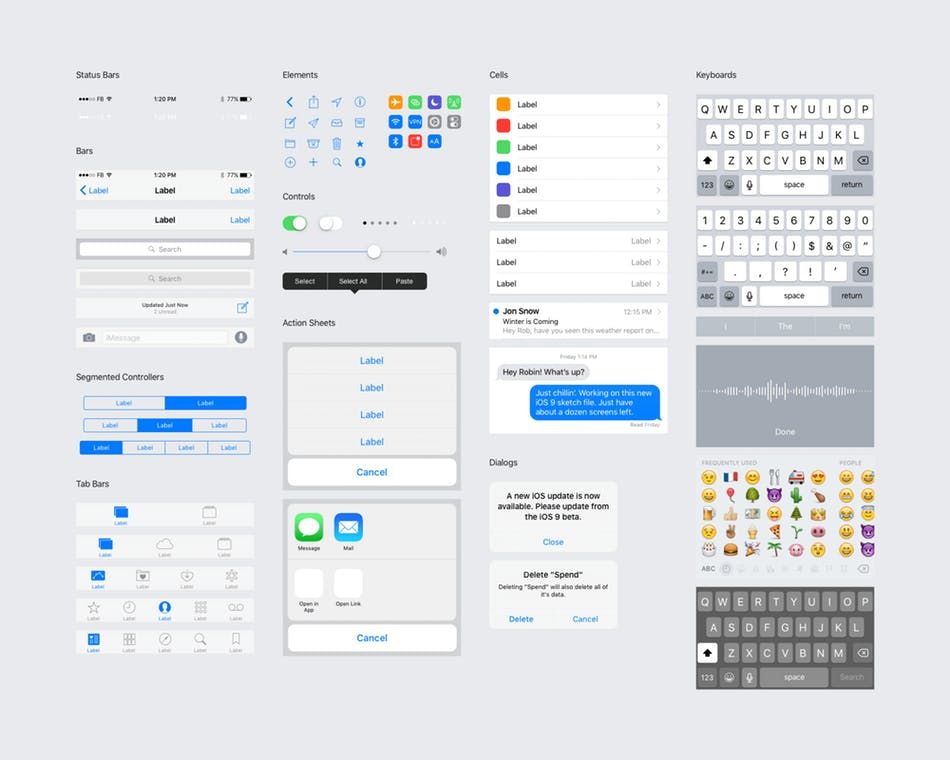
- Элементы эскиза
- Элементы Фигмы
- Элементы Adobe XD
- Элементы рамки
Просмотрите нашу собранную вручную коллекцию наборов пользовательского интерфейса Figma для iOS.
Комплект пользовательского интерфейса iOS 15
24 января 2022 г.
Комплект Apple iOS
20 ноября 2021 г.
Система дизайна iOS 15
27 сентября 2021 г.
Комплект пользовательского интерфейса iOS Safari
27 января 2021 г.
Шаблон App Store — значок приложения и экраны магазина
18 января 2021 г.
Комплект пользовательского интерфейса для собственных стилей iOS
18 января 2021 г.
Виджет iOS 14 — комплект пользовательского интерфейса приложения доставки
23 ноября 2020 г.
Размеры экрана iOS 14
19 ноября 2020 г.
Набор виджетов для iOS 14
18 ноября 2020 г.
Комплект пользовательского интерфейса iOS 14
13 ноября 2020 г.
Иконка Siri для iOS 14
13 ноября 2020 г.
Система дизайна iOS
13 ноября 2020 г.
Комплект пользовательского интерфейса iPadOS 14
11 ноября 2020 г.
Комплект пользовательского интерфейса iOS 14
11 ноября 2020 г.
iOS-клавиатуры
5 ноября 2020 г.
Комплект пользовательского интерфейса Telegram для iOS
10 октября 2020 г.
Набор пользовательского интерфейса виджетов Apple для iOS 14
6 октября 2020 г.
Комплект пользовательского интерфейса браузера iOS
25 марта 2020 г.
Дизайн диаграмм iOS Mobile Dashboard
30 ноября 2019 г.
Расширьте аудиторию своего дизайнерского бизнеса.
Рекламируйте сегодня на FigmaElements. com.
com.
Категории
Ресурсы
- Эскизные ресурсы
- Ресурсы Adobe XD
- Темы HubSpot
- Шаблоны HelpScout
Подпишитесь на нашу рассылку новостей
Реклама
Ищете профессиональное агентство веб-дизайна?
Нужна помощь с дизайном веб-сайта, UI/UX дизайном или разработкой? Аренда агентства BRIX
Figma Elements © 2021 | Карта сайта | Сделано с ❤️ в Нидерландах
FigmaElements официально НЕ связана с Figma, Inc. Мы являемся неофициальным сообществом, стремящимся делиться ценными ресурсами со всеми дизайнерами Figma по всему миру.
Подпишитесь на нашу рассылку!
Подпишитесь сегодня, чтобы бесплатно получать удивительные ресурсы Figma на свой почтовый ящик.*
*Не беспокойтесь, мы никогда не будем СПАМИТЬ вас. Мы будем предоставлять высококачественные ресурсы Figma только один раз в неделю.
Наборы пользовательского интерфейса Access, плагины и интеграция приложений
Руководство пользователя Отменить
Поиск
Последнее обновление:
15 марта 2023 г. 08:46:21 GMT
08:46:21 GMT
- Руководство пользователя Adobe XD
- Введение
- Что нового в Adobe XD
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Горячие клавиши
- Советы и рекомендации
- Варианты подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний к компонентам
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Поделиться спецификациями дизайна
- Проверка спецификаций дизайна
- Навигация по спецификациям дизайна
- Просмотреть и прокомментировать спецификации дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud Libraries
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в Creative Cloud Libraries
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими активами из Photoshop
- Скопируйте и вставьте активы из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD
- Плагин Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Поиск и устранение неисправностей
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте, как получить доступ к комплектам пользовательского интерфейса, подключаемым модулям и интеграции приложений в XD.
Adobe XD предоставляет ссылки на наборы пользовательского интерфейса для Apple iOS, Google Material, Microsoft Windows и каркасы. Эти наборы пользовательского интерфейса содержат графические элементы, встроенные в операционную систему. Например, если вы разрабатываете приложение для iOS, вы можете сразу приступить к работе с готовыми экранами в комплекте Apple iOS. XD также предоставляет доступ к вдохновляющим наборам, таким как Designer Marketplace или наборы пользовательского интерфейса Dashboard.
XD предлагает несколько наборов пользовательского интерфейса, которые дизайнеры могут использовать в качестве отправной точки для своих дизайнерских продуктов.
Чтобы получить доступ к наборам пользовательского интерфейса, выберите «Файл» > «Получить наборы пользовательского интерфейса».
Доступ к комплектам пользовательского интерфейса Мы приготовили для вас несколько специально разработанных наборов пользовательского интерфейса. Вы можете скачать и настроить их в соответствии с вашими требованиями. Эти наборы доступа к пользовательскому интерфейсу могут сэкономить время и усилия дизайнеров в процессе проектирования и помочь обеспечить согласованность и соблюдение установленных рекомендаций по проектированию.
Эти наборы доступа к пользовательскому интерфейсу могут сэкономить время и усилия дизайнеров в процессе проектирования и помочь обеспечить согласованность и соблюдение установленных рекомендаций по проектированию.
AEM: allport (Intranet)
Переосмыслите общение сотрудников. Быстро запустите свой интранет-проект Adobe Experience Manager и ускорьте рабочий процесс XD и AEM.
Скачать
Якорные ссылки
Используйте этот комплект и сэкономьте время, так как в нем есть несколько примеров одностраничных веб-дизайнов, связанных с помощью якорных ссылок, состояний наведения и фиксированных элементов.
Скачать
AEM: Sooth (электронная коммерция)
Создание интуитивно понятного интерфейса электронной коммерции. Ускорьте свой проект электронной коммерции Adobe Experience Manager и рабочий процесс XD и AEM.
Скачать
AEM: WKND
Создайте новый сайт, используя только основные компоненты из Adobe Experience Manager.
Скачать
Убежище
Выберите один из 20 настраиваемых экранов, спецификаций дизайна и готовый прототип.
Скачать
БФСИ
Ускорьте разработку дизайна сайта Adobe Experience Manager для финансовых услуг.
Скачать
Анимированные диаграммы
Создавайте анимированные диаграммы для взаимодействия нескольких монтажных областей и состояний компонентов.
Скачать
Системы проектирования: Semantic
Создайте свою собственную систему проектирования с помощью комплекта, вдохновленного пользовательским интерфейсом Semantic.
Скачать
Boomerang (мобильные приложения)
Создайте мобильное приложение для отправки сообщений и обмена фотографиями и видео с близкими друзьями.
Скачать
Состояния компонентов
Узнайте, как можно использовать состояния компонентов в XD для создания кнопок, тумблеров, последовательностей загрузки и многого другого.
Скачать
Информационная панель
Упростите аналитику и визуализацию данных с помощью настраиваемых диаграмм, значков, компонентов и макетов.
Скачать
Автоматическая анимация
Анимируйте элементы на монтажных областях с помощью инструментов для создания микровзаимодействий, эффектов перетаскивания и т. д.
Скачать
Каркасы
Используйте эти комплексные наборы каркасов UX для создания мобильных и веб-приложений исключительно для XD.
Скачать
Электронная коммерция
Создайте опыт электронной коммерции с более чем 40 настраиваемыми компонентами на многослойных монтажных областях.
Скачать
Система проектирования финансовых услуг
Ускорьте создание своей системы проектирования финансовых услуг.
Скачать
Презентации
Создавайте и настраивайте текст и изображения в 16 динамических анимированных слайдах этого шаблона Adobe XD.
Скачать
Urgym (маркетинг)
Используйте это, чтобы подготовить активы кампании к следующему запуску с целевыми страницами, шаблонами электронной почты и графикой для социальных сетей.
Скачать
Умные часы
Разработайте приложение для умных часов с более чем 60 экранами, более чем 20 компонентами, более чем 30 значками и 6 потоками прототипов, настраиваемыми для iOS.
Скачать
watchOS
Дизайн и прототип приложений для Apple Watch с набором, включающим различные материалы пользовательского интерфейса, такие как кнопки и значки для watchOS 5.
Скачать
Дизайн цифрового маркетинга
Создание маркетинговой графики для платформ социальных сетей и цифровых рекламных баннеров на основе последних спецификаций.
Скачать
Altura (электронная коммерция)
Создайте веб-сайт электронной коммерции мебели с заранее разработанными активами, компонентами и макетами, чтобы дать толчок вашему творчеству.
Скачать
Каркасы: нарисованные вручную
Имитация нарисованных вручную эскизов каркасов в XD для мобильных устройств и Интернета.
Скачать
связанные ресурсы
Теперь, когда вы знаете, как получить доступ к наборам пользовательского интерфейса, сделайте шаг вперед и узнайте об основах Workspace, плагинах в XD и о том, как начать проектирование с помощью наборов пользовательского интерфейса.
