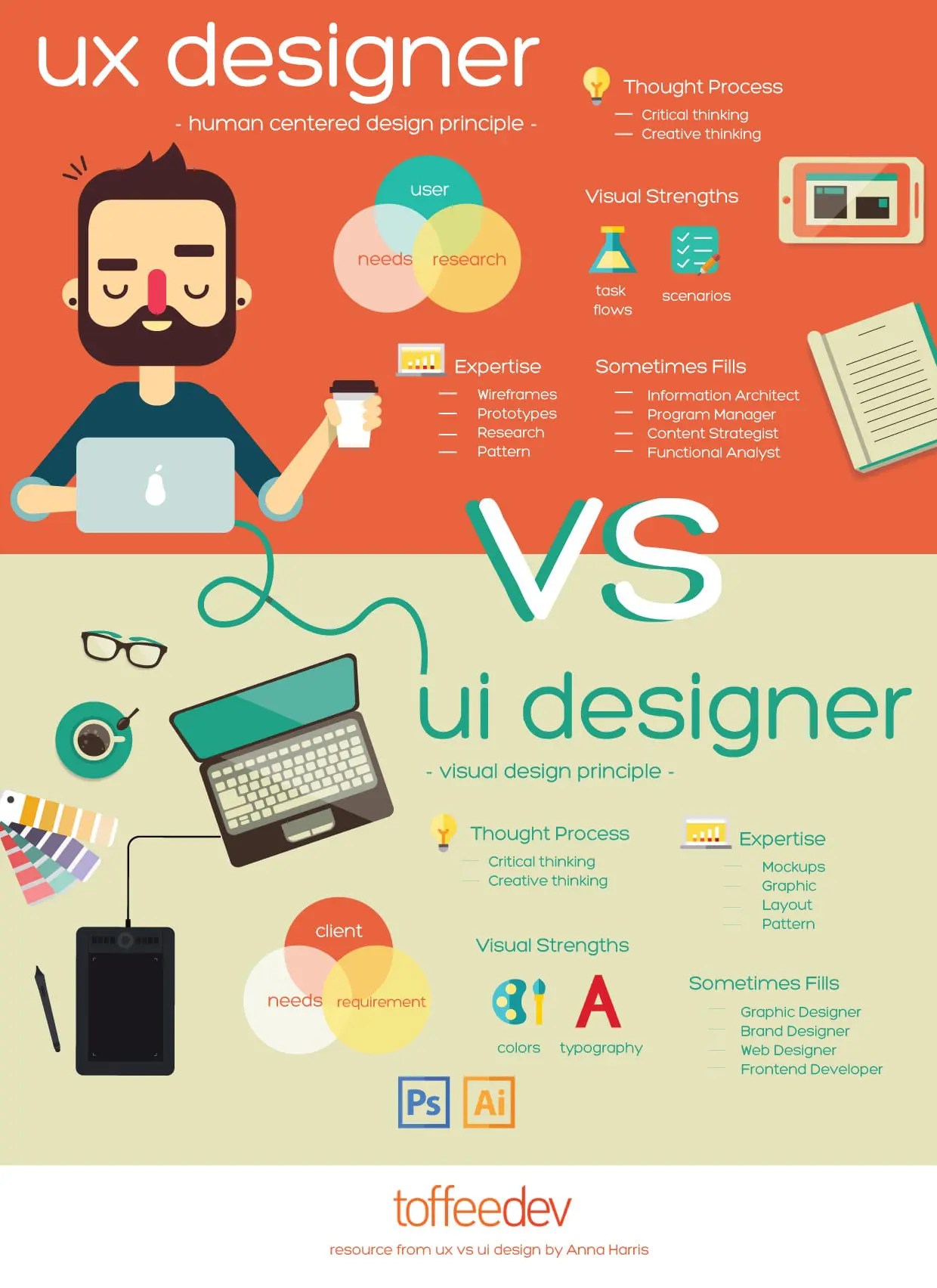
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
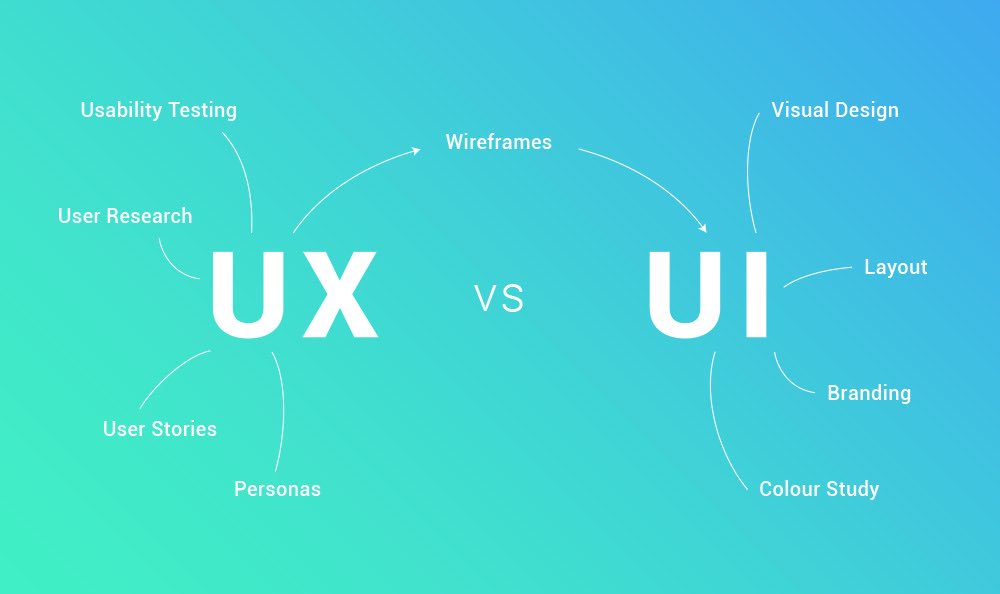
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
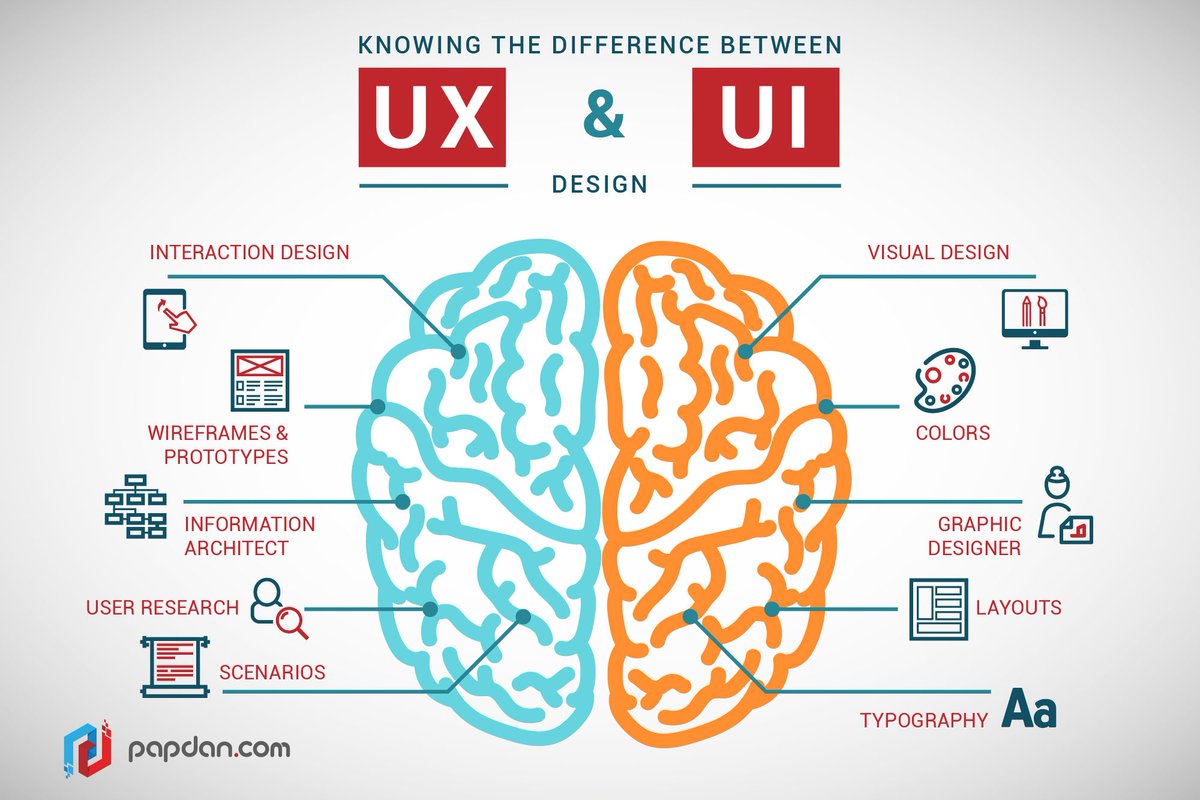
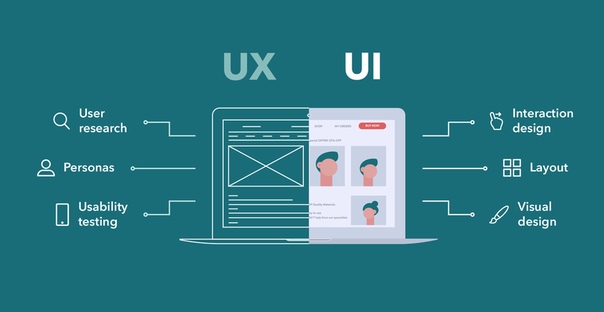
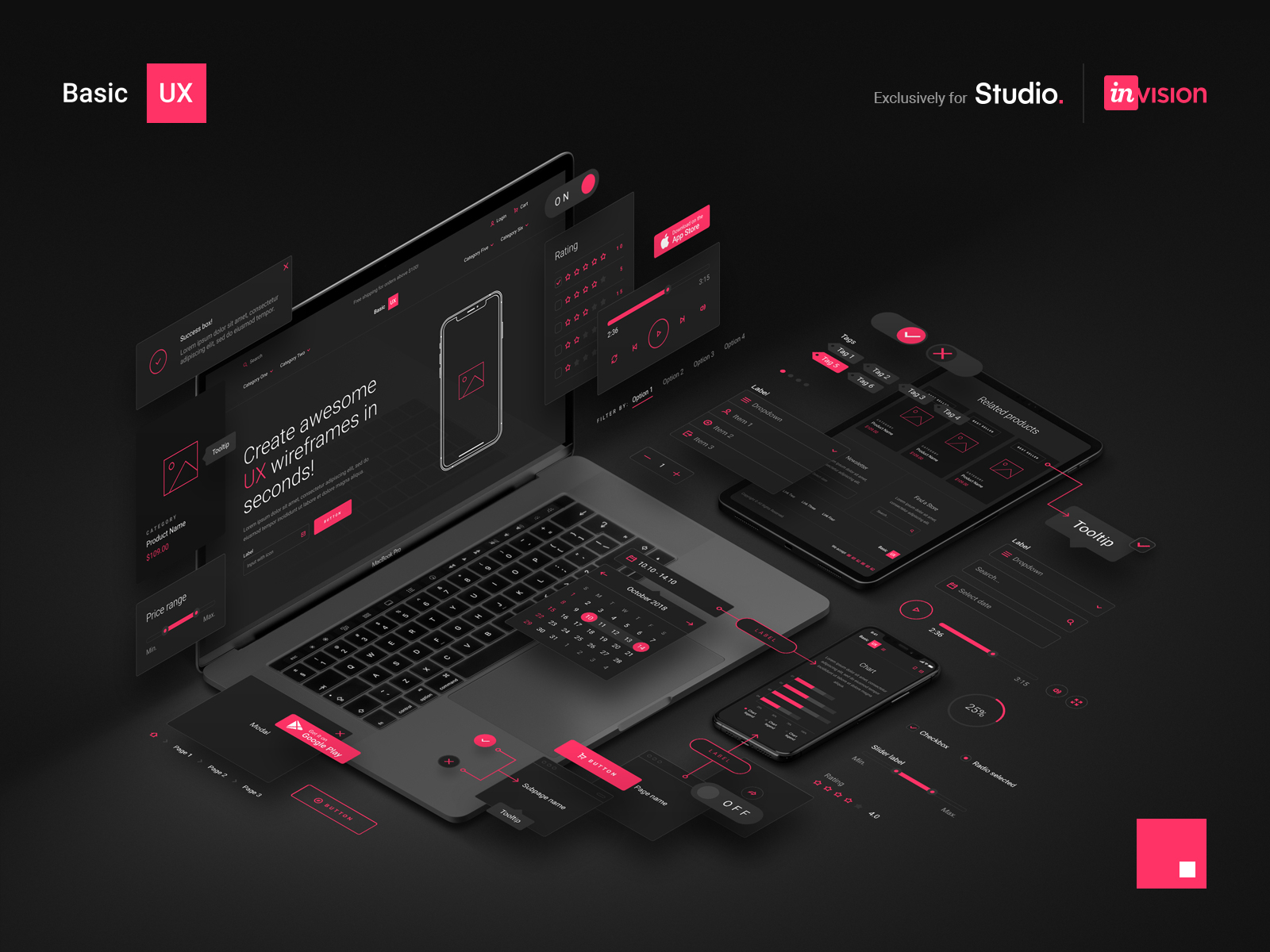
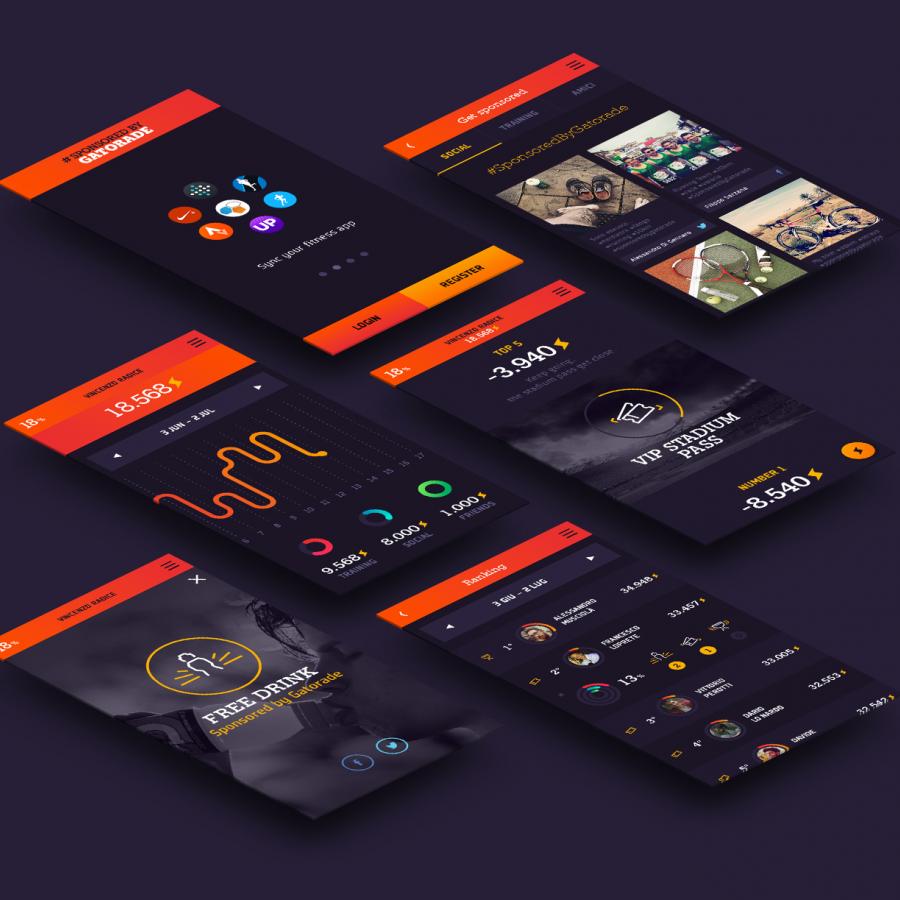
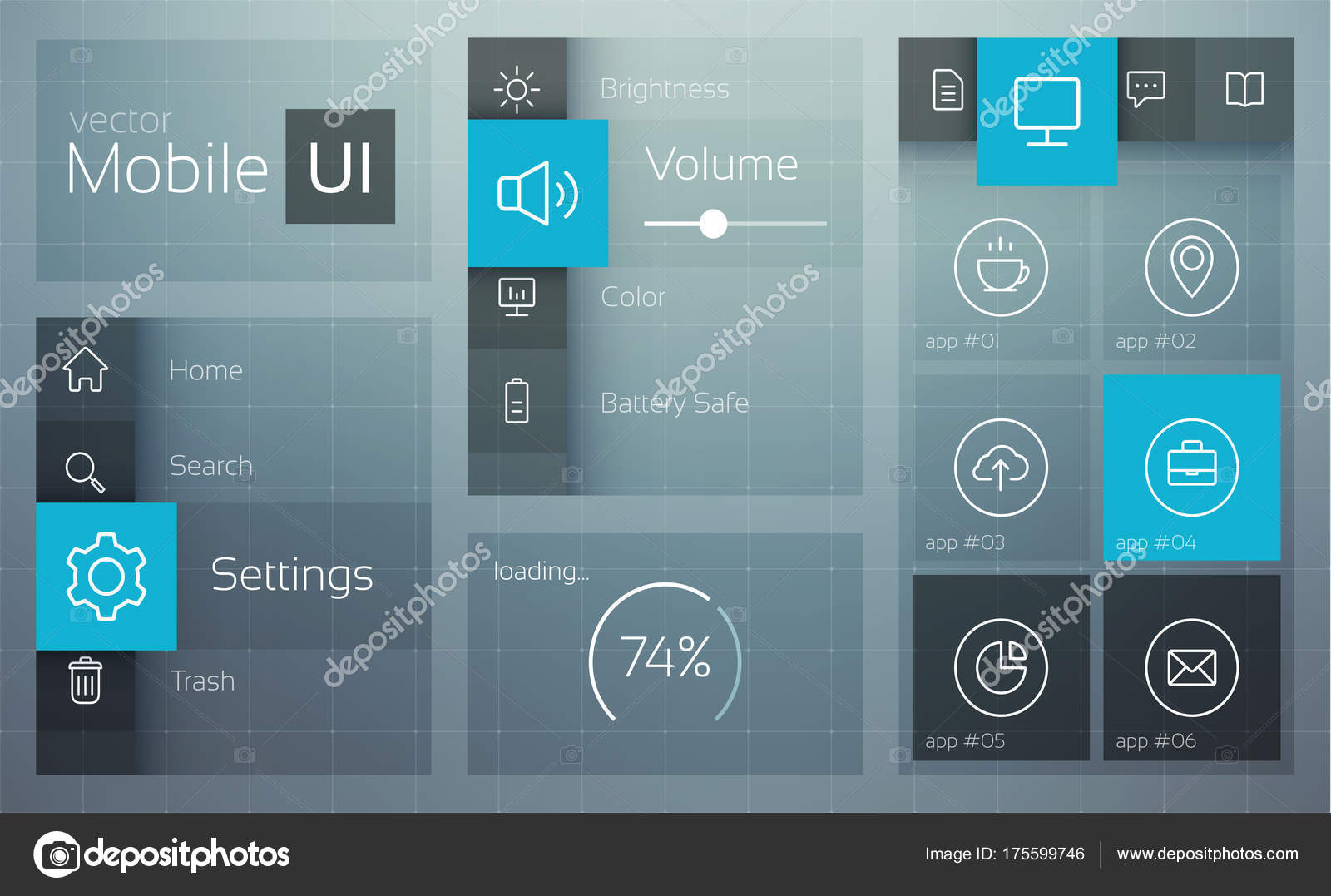
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
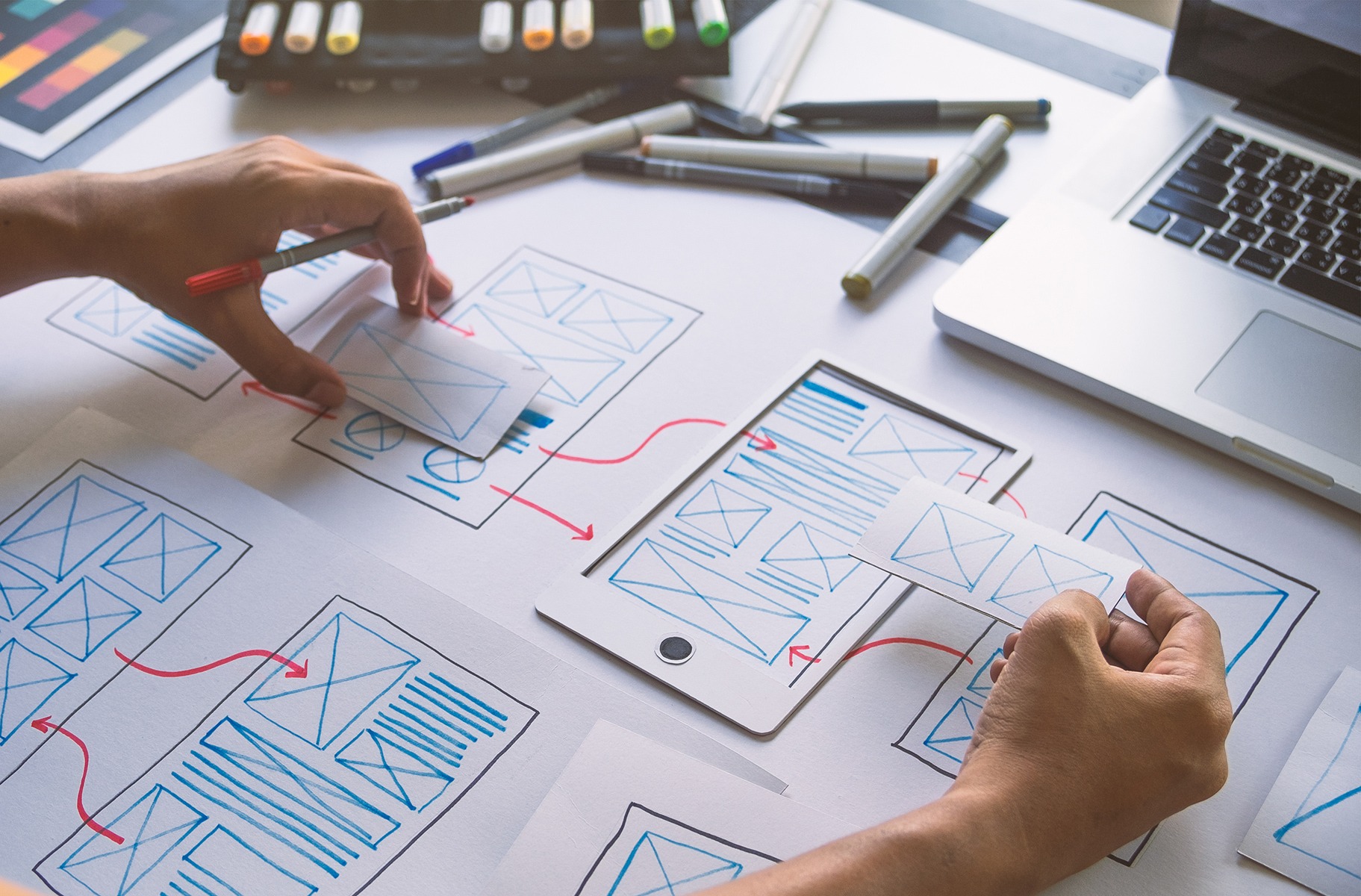
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
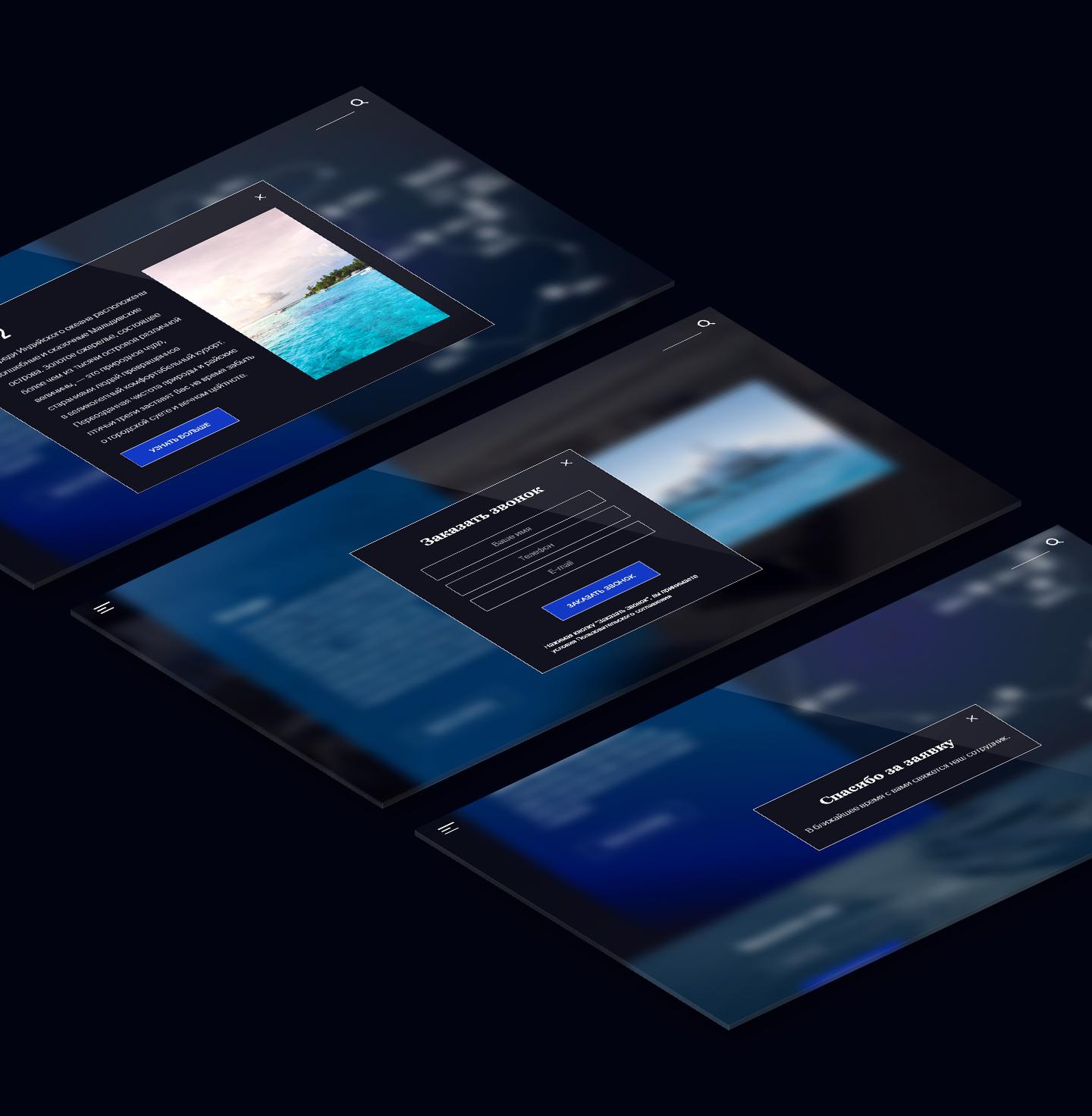
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
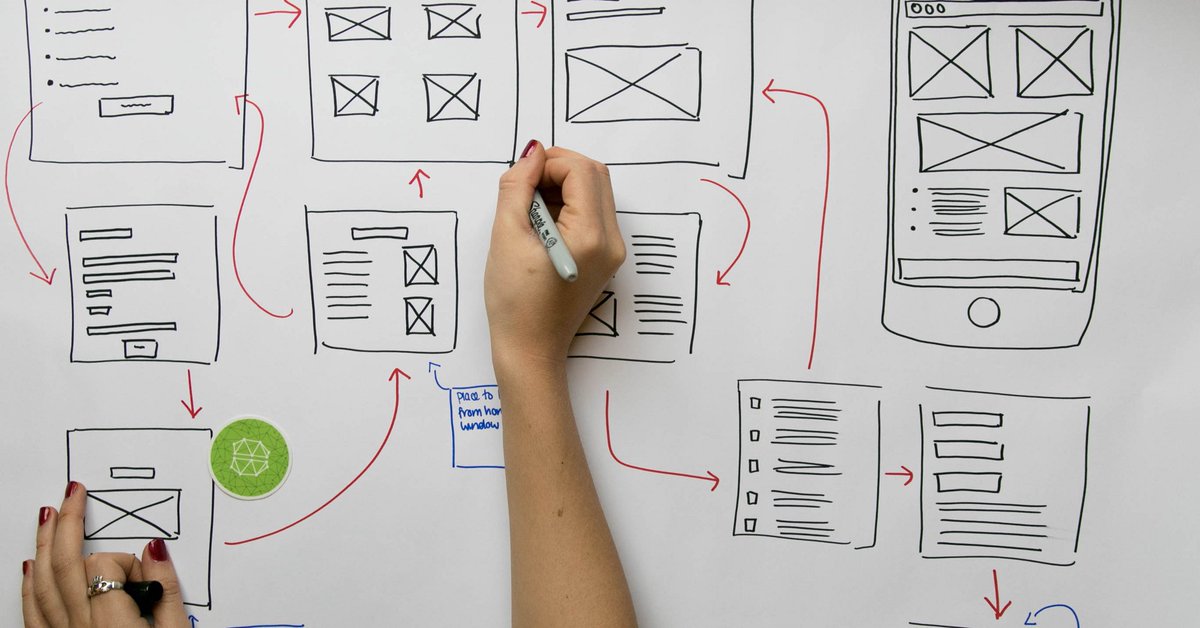
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Обратная связь интегрируется с каждой итерацией.
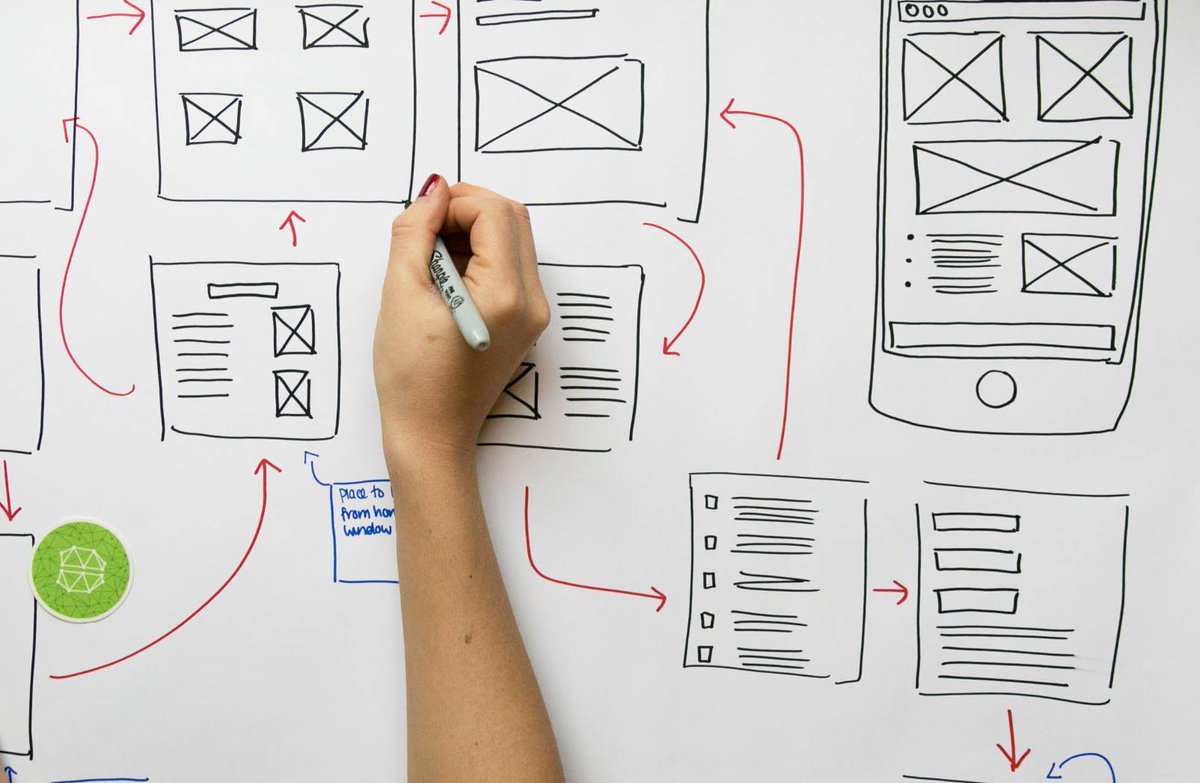
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта.![]() И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
65 полезных ресурсов по UX/UI-дизайну
Мы вдохновились списком «дизайнерских» полезностей c UX Planet. Адаптировали его для мобильной разработки и немного дополнили. Получилось — много и полезно. Пользуйтесь!
UX-блоги и ресурсы
- Awwwards — здесь можно вдохновиться, поспорить, обменяться знаниями и опытом.
- UX Myths — собрание ошибочных представлений о пользовательском опыте и объяснений, почему они не верны.
- Designer News — все, связанное с UX/UI.
- Usability Geek — более широкий спектр тем: от пользовательского опыта до информационной архитектуры.
- Lukew — продакт-директор из Google делится своими взглядами на дизайн, юзабилити и многое другое.
- Design Talks — лекции для дизайнеров с UX/UI конференций по всему миру.
- Weeklypixels — рецензии на книги о дизайне, пользовательском опыте, UX-процессах.

- UX Booth — куча материалов по UX: аналитика, контент-стратегия, информационная архитектура, дизайн взаимодействия, философия, исследования.
- Smashing Magazine’s UX Design Category — кейсы, советы и идеи от лучших UX/UI экспертов.
- Design Shack — вдохновляющие примеры дизайна и статьи.
- Beautiful Pixels — лучшие примеры приложений для iOS и Android, а также дизайн пользовательского интерфейса для различных типов носителей.
- UX Movement — статьи, раскрывающие, как хороший и плохой интерфейс влияют на поведение пользователя.
- DesignModo UX — ресурс для начинающих и продвинутых дизайнеров, стремящихся прокачать свои таланты.
- Noupe — про адаптивный дизайн, UX/UI, вдохновение и многое другое.
- Six Revisions — статьи, руководства, учебники, новости и прочий контент для людей, которые проектируют и создают сайты и приложения.
- Designzzz — бесплатные инструменты и полезные статьи для дизайнеров и разработчиков.
- Boxes and Arrows — практики, нововведения и терки за дизайн.

- InspirationFeed — рекомендации, тематические исследования, советы, лайфхаки.
- Usabilla Blog — полезные статьи по UX.
- Dribbble — сообщество с работами пользователей, вы, наверняка, его знаете.
- Behance — творческое онлайн-портфолио профессионалов из разных отраслей.
- UX Archive — архив интерфейсов iOS-приложений. Можно посмотреть, как реализовали ту или иную задачу другие разработчики.
- Researchers.io — регулярно обновляемая подборка статей и инструментов.
Инструменты для прототипирования
- Pidoco — позволяет реализовывать дизайнерские решения в онлайн-режиме, имеет много симуляторов для тестирования дизайна приложений и массу графических элементов.
- Balsamiq — много графических элементов, подходящих для дизайна любой сложности, и стандартизированных шаблонов для мобильных устройств.
- Mockplus — простой в использовании инструмент для прототипирования. Его главный плюс в скорости.

- Axure — хорош для сложных прототипов. Есть возможность визуального редактирования, поддержка фреймов; подходит для разработки дизайна приложух на Android и iOS.
- Justinmind — один из старейших инструментов прототипирования на рынке, был создан в 2008 году. Его хвалят за точность.
- Flair Builder — много функциональных возможностей для реализации дизайнерских решений. Можно создать HTML-прототип практически каждого дизайна. Позволяет тестировать прототипы на смартфонах в режиме реального времени.
- Proto.io — отличный и простой инструмент для создания интерактивных прототипов для мобильных приложений. Не требует особенных скиллов в разработке.
- Invision — работает с любыми платформами, позволяет легко делиться прототипами с членами вашей команды.
- Marvel — понятный и удобный интерфейс, помогает превратить все ваши макеты, эскизы и наброски в динамический презентационный материал.
- Flinto — идеальный баланс между быстрым прототипированием и реалистичностью.
 . Только для Mac.
. Только для Mac. - Mockflow — для фрейминга, много элементов для прототипирования; подходит для Android, iOS и Windows Phone.
- POP — быстро преобразуйте ваши идеи с бумаги в настоящий рабочий прототип.
- Fluid — браузерное приложение на HTML5 для создания интерактивных прототипов мобильных приложений под Android, iOS и Windows 8. Поддерживает редактирование перетаскиванием, анимацию и приличную библиотеку элементов интерфейса. Можно экспортировать дизайнерские прототипы в разные форматы документов.
- Framer — используйте, чтобы создать прототипы на базе Android, IOS, собственную анимацию. Интегрируется с Photoshop или Sketch.
- Pixate — простой инструмент. Загрузите слои и добавьте взаимодействие или анимацию с помощью нескольких кликов мыши.
Инструменты проектирования
- Skecth
- Adobe Photoshop CC
- Pixelmator
- Adobe Illustrator CC
- Adobe Dreamweaver CC
- Adobe Fireworks
Бесплатные UX/UI книги
- 50 Лучших практик пользовательского опыта
- Крутые идеи для UX дизайнеров
- UX-читатель
- Не заставляйте меня думать
- Рассказы о UX: соединяя точки
- UX для стартапов
- UX Companion
Инструменты тестирования юзабилити
- Optimizely — фокус на A/B-тестировании.

- UserTesting — позволяет получать фидбек от реальных пользователей.
- UsabilityTools — помогает понять пользователей и увидеть, что работает, а что нет.
- Usabilityhub — запуск пользовательского тестирования, чтобы помочь принять верное решение.
- UserFeel — тестирование юзабилити на широком спектре языков.
- WhatUsersDo — видео реальных людей, рассказывающих об опыте использования вашего приложения.
Инструменты для совместной работы
- Join.me — бесплатное расшаривание экрана вашего браузера, видеоконференции и неограниченное аудиовызовы .
- Trello — инструмент для организации рабочих задач и выстраивания их приоритетности.
- Murally — интерактивная доска, предназначенная для визуальной организации идей.
- Slack — собирает наиболее распространенные инструменты, такие как Google Диск, Twitter или Dropbox в одном месте, так что доступ к ним есть у всей команды.
P.
 S.
S.
Мы знаем, что вы знаете, но мало ли. Хотим напомнить, что всегда готовы помочь в покорении стора. Да, к нам можно обращаться. Например, через форму связи ниже. Высоких конверсий!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
65 полезных ресурсов по UX/UI-дизайну
5 (100%) 2 votesUX Design Awards 2020
UX Design Awards — конкурс промышленного, интерактивного дизайна, дизайна продукции и услуг.
Конкурсные категории:
• Дизайн продукта — рыночные или новые продукты, услуги и окружающая среда
• Концепт — изучение продукта, сервисные концепции, концептуальная среда (перспектива развития: 2-5 лет)
• Исследования — концепции дизайна будущего, передовые исследования дизайна, исследовательские проекты (перспектива развития: более 10 лет)
• Молодые таланты — бакалавриат и магистерские проекты в области дизайна, интерактивного дизайна, промышленного дизайна и дизайна продукции, а также дизайна услуг
Продукты — такие как промышленные, деловые и потребительские продукты, пространственные и виртуальные проекты;
Цифровые приложения и услуги — такие как программное обеспечение, приложения, инструменты и интерфейсы, mr-приложения, iot и промышленные iot-решения, ict и бизнес-решения;
Прикладные и экспериментальные применения сенсорики, AI и робототехники, исследовательские проекты, прототипы, исследования продуктов;
Другие электронные, цифровые и высокотехнологичные решения.
Награда UX Design Awards награждает создателей за положительное влияние ориентированных на людей решений, концепций и исследований.
Критерии оценки:
• Актуальность
• Расширение возможностей пользователя
• Инновация
• Ориентированный на пользователя дизайн
• дополнительный критерий: ответственность
— укрепление социальных ценностей и социальной сплоченности
— рассмотрение устойчивых принципов и ресурсосбережения
Все номинированные проекты демонстрируются на всемирной выставке ifa в Берлине (Германия) с 4 по 9 сентября 2020 года.
Победители UX Design Award будут награждены на торжественной церемонии, которая состоится в начале сентября 2020 года.
Дедлайн подачи работ — 15 апреля 2020 года.
Будут присуждены следующие призы:
• Золотая награда UX Design Award: € 1,250
Золотая награда включает в себя:
Неограниченное право использовать название Gold Award и соответствующий логотип; персональное место в онлайн-выставках и пиар-деятельности организатора.
• UX Design Award | Продукт: € 850
• UX Design Award | Концепция: € 850
• UX Design Award | Видение: € 850
• UX Design Award | Общественный выбор: € 850
• UX Design Award | Новый талант: —
Премии включают в себя:
Неограниченное право на использование названия награды, включая соответствующий логотип; публикация в интернет-выставках и пиар-мероприятиях организатора.
Работа UX designer в Москве
Будьте первыми
Москва
Work directly with the Lead Artist / UX Designers and other team members to define the visual aspect of the game.
…in a suggested style. Experience in game projects. Know English (at the level of reading comments). Have UI / UX knowledge.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Разработка концепции, проектирование и UX/UI дизайн интерфейсов наших мобильных и веб-приложений.
Понимание iOS и Android Guidelines и особенностей дизайна для мобильных устройств. Знание Principle или Adobe After Effects для создания анимаций.
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоПолучайте новые вакансии по этому запросу
Все вакансииUX designerМосква
На почтуВ мессенджер
Для получения уведомлений перейдите в чат-бот и введите свой логин и пароль.
Следуйте инструкциям в мессенджере, чтобы настроить подписку уведомлений.
Чтобы подключить сервис на телефоне, наведите камеру на QR-код.
Для получения уведомлений перейдите в чат-бот и введите свой логин и пароль.
Следуйте инструкциям в мессенджере, чтобы настроить подписку уведомлений.
Чтобы подключить сервис на телефоне, наведите камеру на QR-код.
Для получения уведомлений перейдите в чат-бот и введите свой логин и пароль.
Следуйте инструкциям в мессенджере, чтобы настроить подписку уведомлений.
Чтобы подключить сервис на телефоне, наведите камеру на QR-код.
На адрес отправлено письмо с подтверждением.
Чтобы получать уведомления о новых вакансиях, перейдите по ссылке в письме
Почтовый адрес уже зарегистрирован.
Авторизуйтесь на сайте и подпишитесь на уведомления еще раз
Настроить мессенджеры
Отклик без резюме
Москва
Дизайн-лаборатория Mish в поиске UX/UI дизайнера (Senior, Middle +).
Опыт работы более 3 лет в UX и UI обязательно! (middle +, senior). — Опыт работы над мобильными приложениями. —
Показать контактыКонтакты13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва, Дмитровская
Рисовать дизайны страниц сайта. — Рисовать мобильные приложения. — Создавать концепции игр.
— Рисовать мобильные приложения. — Создавать концепции игр.
ВКУС (видеть где уродливо, а где нет). — Хотя бы 2-3 года работы дизайнером (хотя мы предполагаем, что художник рисует…
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва
Дизайн внутренних страниц по готовому дизайну главной страницы. Дизайн экранов мобильных приложений в утверждённом стиле. Дизайн баннеров. Адаптация дизайна сайтов…
Уверенное знание Photoshop или Figma. Самостоятельность и инициативность. Серьёзное намерение учиться ui/ux на практике.
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Дизайн внутренних страниц по готовому дизайну главной страницы. Дизайн экранов мобильных приложений в утверждённом стиле. Дизайн баннеров. Адаптация дизайна сайтов…
Дизайн экранов мобильных приложений в утверждённом стиле. Дизайн баннеров. Адаптация дизайна сайтов…
Знание Photoshop или Figma. Самостоятельность и инициативность. Серьёзное намерение учиться ui/ux на практике.
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Новокузнецкая
…развития продукта со стейкхолдерами. Подготовка спецификаций на реализацию для команды разработки. Формирование и проверка гипотез. Сбор и решение UX проблем.
Самостоятельность и организованность. Понимание продуктового подхода к дизайну. Понимание веб-разработки, а также способность описать дизайн-составляющую команде разработки.
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
проектирование и дизайн (UI\UX) интерфейсов ПО (сайты, приложения, десктоп, лп, e-mail). — разработка дизайн-макетов под форматы социальных сетей…
— разработка дизайн-макетов под форматы социальных сетей…
знание и понимание UI/UX (это обязательно) желательно иметь опыт. — понимание принципов HTML-верстки (как преимущество). — опыт создания дизайна различных…
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Домодедовская
…над созданием и улучшением дизайн-системы. Взаимодействовать с командами frontend- и mobile-разработки, тестировщиками и аналитиками. Контролировать качество внедрения дизайна.
Имеет опыт работы в области дизайна, проектирования и прототипирования интерфейсов (UX/UI) от 3-х лет и портфолио с реализованными…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Калужская
Разработка и развитие пользовательских сценариев + систематизация аналитики от ux-дизайнеров и заказчиков. Формирование гипотез по улучшению пользовательского опыта.
Формирование гипотез по улучшению пользовательского опыта.
Желание развиваться и горящие глаза. Опыт разработки/поддержки дизайн-систем на действующих проектах. Навыки UX-копирайтинга. Самые базовые знания HTML…
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва
Проводить дизайн-ревью новых версий приложения. Вносить предложения по улучшению UX и дизайна платформы. Формировать и выдвигать собственные гипотезы и…
Опыт работы в области дизайна и проектирования интерфейсов мобильных приложений (UI/UX) от 3-х лет. Знание гайдлайнов мобильных платформ…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Проектировать пользовательские сценарии. Разрабатывать концепции и реализовывать дизайн пользовательских интерфейсов. Формулировать задачи для разработчиков и контролировать результат. Измерять результаты работы…
Разрабатывать концепции и реализовывать дизайн пользовательских интерфейсов. Формулировать задачи для разработчиков и контролировать результат. Измерять результаты работы…
Уверенное владение Sketch / Figma, растровыми и векторными редакторами, инструментами анимации интерфейсов. Знание Human Interface, Material Design гайдлайнов. Понимание принципов HTML…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва, Белорусская
Решать продуктовые задачи и проектировать пользовательские сценарии. Разрабатывать концепции и реализовывать дизайн пользовательских интерфейсов. Проводить пользовательские исследования. Измерять результаты работы…
…продуктовым дизайнером от 1 года. Уверенное владение Figma, растровыми и векторными редакторами, инструментами анимации интерфейсов. Знание Human Interface, Material Design…
Знание Human Interface, Material Design…
Отправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва, Каширская
Руководство в области UX проектирования и UI дизайна внутри компании (с упором на UX). Решения, основанных на анализе целевой аудитории…
Умение объяснить UX паттерны и донести их важность до всех участников команды. Опыт работы с веб интерфейсами и мобильными приложениями…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Разработка дизайн-макетов различной сложности. Прототипирование. Передача макетов на верстку, сопровождение и консультирование frontend-разработчика. Разработка сопутствующих графических материалов для…
Разработка сопутствующих графических материалов для…
Понимание принципов UI/UX, знание трендов в дизайне web/mobile интерфейсов. Навыки быстрого сбора прототипов и предложение «рабочего» дизайн решения.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Калужская
Рисовать креативные дизайн-концепции. Проектировать и рисовать разнообразный UI и дизайн-макеты — десктоп + адаптивы. Работать в полной дизайн-команде…
Навыки UX-копирайтинга. Хороший уровень анимации. Навыки презентации готовых дизайн-решений. Базовые знания в 3D и граф. дизайне.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва
Делать аудиты сайтов. Рисовать баннеры. Придумывать креативные идеи для рекламы. Вместе с редакторами упаковывать и писать кейсы о том, какой…
Рисовать баннеры. Придумывать креативные идеи для рекламы. Вместе с редакторами упаковывать и писать кейсы о том, какой…
Способным создавать и развивать дизайн-системы. Внимательным к деталям и мелочам. Иметь навыки графического и коммуникационного дизайна (выбор инструментов за…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Домодедовская
…создавать детальные прототипы. Развивать дизайн-систему. Взаимодействовать с командами frontend- и mobile-разработки, тестировщиками и аналитиками. Контролировать качество внедрения дизайна.
Имеет опыт работы в области дизайна, проектирования и прототипирования интерфейсов (UX/UI) от 3-х лет и портфолио с реализованными…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Москва, Дмитровская
. ..в поиске дизайнера продукта, который будет создавать и отвечать за развитие интерфейсов и стилистики платформы. Учавствовать в создании дизайн-окружения…
..в поиске дизайнера продукта, который будет создавать и отвечать за развитие интерфейсов и стилистики платформы. Учавствовать в создании дизайн-окружения…
За два месяца спроектировать и нарисовать первую версию платформы на основе мокапов и видения фаундера, который отвечает за продукт.
Показать контактыКонтакты12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Москва
Разрабатывать и проектировать дизайн для приложений по прототипам. Создавать прототипы по текстовому описанию или устной презентации и переходить к пункту…
При необходимости консультировать своих коллег, делиться своим опытом и впитывать опыт коллег. Обладает опытом работы дизайнером сложных приложений (веб, мобильные…
Показать контактыКонтакты11 февраля11.02. 21Сопроводительное письмо
21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Можно работать из дома
Москва
Добавить в отчет информацию о том, сколько занятий за период в целом не были израсходованы учениками и «сгорели».
Владеть логикой на «пять с плюсом» (вам потребуется знать систему, понимать логику ее работы, а также придумывать логику новых элементов).
Показать контактыКонтакты13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва
Анализировать пользовательские задачи и бизнес-требования. Проектировать пользовательские сценарии взаимодействия с продуктом. Проектировать интерфейсы (рисовать прототипы) в Axure и Figma.
Проектировать интерфейсы (рисовать прототипы) в Axure и Figma.
Опыт работы в области проектирования интерфейсов или веб-дизайна. Техническое, естественнонаучное, математическое, «компьютерное» образование, или знание основ веб-разработки, разработки…
14 февраля14.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Можно работать из дома
Москва
Проектирование пользовательских интерфейсов (веб- и мобильные версии сайтов, приложения). Техническая отрисовка элементов интерфейса. Графический дизайн, такой как оформление баннеров и…
Наличие профильного портфолио. Богатая теоретическая база в сферах UI/UX. Умение работать в любом стиле. Знание основ верстки.
Показать контактыКонтакты11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
При разработке продуктов взаимодействуем напрямую с головным офисом в Майами: консультируемся непосредственно с реальными пилотами и владельцами лицензий чемпионатов и. ..
..
Опыт разработки игровых интерфейсов от 1 года. Понимание специфики интерфейсов BigScreen и консолей. Умение самостоятельно тестировать, отлаживать и оптимизировать разрабатываемые…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Контроль и соблюдение UX/UI гайдов. Коммуникация с позиции эксперта со всеми дизайнерами продуктовых команд, для решения общих UX/UI.
Желателен опыт Adobe Illustrator, Photoshop, Indesign. Обладаешь чувством прекрасного и умеешь пользоваться Figma. Умеешь работать в команде и аргументировать свои…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва, Смоленская
Заботиться о клиенте МТС. Вместе с командой продукта создавать трендовые интерфейсы, которые позволяют клиенту максимально просто и быстро решать свои…
Вместе с командой продукта создавать трендовые интерфейсы, которые позволяют клиенту максимально просто и быстро решать свои…
Иметь опыт создания как мобильных, так и веб интерфейсов. Если был опыт работы над дизайн системой, то у тебя будет…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Калужская
Прототипирование и дизайн мобильных приложений, сайта, посадочных страниц, email-рассылок. — Доработка и улучшение существующих интерфейсов. — Работа с данными аналитики. —
Знание современных тенденций в области веб-дизайна. — Релевантное портфолио с реальными проектами, готовность сделать тестовое задание. ВАЖНО: Соискатели без портфолио…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва, Алексеевская
Создавать проработанные пользовательские сценарии взаимодействия с продуктом (customer journey). Aнализировать и дорабатывать UХ с целью повышения юзабилити и конверсий.
Aнализировать и дорабатывать UХ с целью повышения юзабилити и конверсий.
Логическое мышление. Владение инструментами Figma, Principle или Invision. Умение проектирования интерфейсов взаимодействия с пользователями в вебе и на мобильных устройствах.
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Будьте первыми
Москва
Активное участие в разработке и улучшении UX игр: формирование ожидай, плейтесты билдов, приемка изменений. Прототипирование и отрисовка интерфейсов (PS, Figma…
Мастерское владение инструментами прототипирования и отрисовки интерфейсов (PS, Figma). Опыт подготовки интерфейсов к передаче в продакен. Опыт командной работы над…
Показать контактыКонтакты11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Арбатская
Разрабатывать концепции, проектировать интерфейсы мобильных и веб-приложений. Создавать дизайн систем (подготовка прототипов, компонентов и тд). Аргументировать предложенные решения.
Создавать дизайн систем (подготовка прототипов, компонентов и тд). Аргументировать предложенные решения.
Понимание особенностей дизайна мобильных интерфейсов (iOS и Android). Базовые знания анимации интерфейсов. Понимание основ web дизайна. Понимание и владение современными…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Достоевская и еще 1
…и дизайна интерфейсов системы и её отдельных компонентов. Проработка пользовательских сценариев, прототипов и логики взаимодействия. Контроль реализации разработанных дизайн-макетов…
То есть UX важнее UI. Вы любите работать и вам интересен результат. Вам интересен не просто дизайн, но и управление…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМожно работать из дома
Москва
Разработка дизайна сайтов компании, внутренних систем, посадочных страниц. Обработка фотографий (цветокоррекция, коррекция дефектов, подготовка к публикации). Разработка корпоративной айдентики (логотип…
Обработка фотографий (цветокоррекция, коррекция дефектов, подготовка к публикации). Разработка корпоративной айдентики (логотип…
Понимание принципов UI/UX и умение создавать удобные и понятные интерфейсы. Понимание модульной сетки, модульности. Умение работать со стилями типографики…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Diagnocat — стартап на стыке AI и медицины, делаем анализ стоматологических снимков и автоматическую диагностику. Наш продукт берёт разнообразные снимки (рентген…
Умение создавать интерактивные прототипы. Опыт в создании и поддержке дизайн-системы, UI кита. Понимание user story, сценариев работы с продуктом.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Полностью осовременить интерфейсы состоящие из множества форм, элементов, таблиц и прочего.
Опыт работы от 2-х лет на позиции ui/ux дизайнера. Знание направлений и трендов. Умение отстаивать свою позицию.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Деловой центр и еще 2
Разработка дизайна страниц. Проработка макетов на основе утвержденных концепций. Поддержка и развитие интерфейса продукта. Адаптив под мобильные версии.
Готовность узнать все особенности проекта. Знание современных тенденций в области web-дизайна. Понимание принципов UI/UX/usability. Опыт в разработке…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва
. ..связке с аналитиками и разработчиками, чтобы не получилось так, что дизайн интерфейса нельзя будет реализовать. Подготовить макеты и прототипы для…
..связке с аналитиками и разработчиками, чтобы не получилось так, что дизайн интерфейса нельзя будет реализовать. Подготовить макеты и прототипы для…
Инструменты работы с интерфейсами: Figma, любой другой приветствуется. Уровень – умеешь сделать макет и прототип. Исследование клиентов: юзабилити-тесты, глубинки, фокус…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва
…на территории СНГ UX лаборатории. Проводить пострелизный анализ разработанного решения, определять необходимые улучшения. Создавать, поддерживать и развивать UX Guideline для…
Наличие опыта в проектировании систем взаимодействия и дизайна интерфейсов. Хорошие навыки графического дизайна (композиция, типографика, стайлгайды). Умение создавать интерактивные прототипы.
Отправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Маяковская и еще 2
…рабочего места, навигация по офису, парковка, заказ справок и пр. Дизайнеру нужно будет проводить исследования, генерить гипотезы и аргументировать их…
Анализировать и предлагать идеи. Какой опыт будет полезным: Опыт работы UX/UI дизайнером в продуктовых командах. Умение договариваться и аргументировать…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Можно работать из дома
Москва
…will be working with product managers and designers from abroad. You will conduct UX-tests, in-depth interviews, polls – everything…
You will conduct UX-tests, in-depth interviews, polls – everything…
Knowledge of qualitative research methods and experience in conducting (UX tests, in-depth interviews, remote tests, telephone interviews), understanding of…
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва, Павелецкая и еще 1
Постоянное отслеживание пользовательского опыта использования спроектированных интерфейсов с последующей корректировкой UX/UI. Создание и отслеживание гайдлайнов. Тесное взаимодействие с продуктовой…
Умение работать в Figma или Sketch или Adobe XD. Владение рисунком. Опыт руководства командой UX/UI будет считаться преимуществом.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Делать еженедельно фотографии для нашего аккаунта, которые будут задействованы в еженедельном контент-плане. Создание контента для наших и заказных соц.
Создание контента для наших и заказных соц.
Минимальный опыт работы фотографом или помощником фотографа или опыт оформления соц. сетей. Опыт желателен, но не обязателен. Наличие портфолио.
14 февраля14.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Будьте первыми
Москва
Спроектировать и потом развивать дизайн-макеты: Систем управления ассортиментом. Взаимоотношениями с поставщиками. Развивать и поддерживать инструменты по управлению скидочными акциями.
Можешь сделать прототип и сам провести UX исследование. У тебя есть опыт в запуске сложного сервиса. Говоришь с разработкой и…
Показать контактыКонтакты11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва
Придумывать идеи и концепты для основных внутриигровых механик и интерфейсов мета игры, сопровождать их от первого крошечного наброска до финальной. ..
..
Системное мышление в области дизайна. Английский язык на уровне pre-intermediate и выше (плюс желание улучшать свои знания, работая в…
11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Можно работать из дома
Москва, Новокузнецкая и еще 2
Разбор геймплейных и мета-механик, декомпозиция задач. Создание мокапов интерфейсов для различных игровых фичей. Проработка сценариев UX Flow и описание…
Перфекционизм и внимание к мелочам. Понимание основ верстки. Опыт проведения исследований. Понимание базовых основ дизайна и анимации. Базовые знания Photoshop.
Показать контактыКонтакты11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Москва, Деловой центр и еще 2
На основе исследования разработать эффективные прототипы. Выполнять роль UI-дизайнера — визуализировать пользовательский опыт и «оживлять» интерфейс продукта. Отвечать за то…
Выполнять роль UI-дизайнера — визуализировать пользовательский опыт и «оживлять» интерфейс продукта. Отвечать за то…
Опыт работы в Figma. Опыт прототипирования. Опыт проведения UX-исследований. Знание основ композиции и типографики, навыки грамотного расположения элементов и…
Показать контактыКонтакты12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоБудьте первыми
Москва, Тульская
Работа с платформами: Web, Smart TV, Android, iOS. Отрисовка дизайн-макетов/скрин-флоу/дизайн-гайдов для интерфейсов продуктов холдинга.
…принципиально отличаются human interface и material design. Вы следите за трендами в веб-дизайне. Вы владеете Sketch, Figma, Ph, Ai…
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква
Сбор информации и оформление прототипов. Разработка дизайна сайтов компании, внутренних систем, посадочных страниц. Проектирование и отрисовка адаптивного интерфейса.
Разработка дизайна сайтов компании, внутренних систем, посадочных страниц. Проектирование и отрисовка адаптивного интерфейса.
Умение быстро принимать решения. Умение аргументировать и защищать свои решения. Чувство стиля, понимание и владение современными трендами в web-дизайне.
12 февраля12.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Киевская и еще 1
…решения UX и a/b-тестами. Участвовать в проведении исследований и помогать в их подготовке. Взаимодействовать с разработчиками и дизайнерами…
Умение работать с аналитикой и принимать решения на основе данных. Готовность разбираться в бизнес-задачах продукта. Понимание процессов мобильной разработки.
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоОтклик без резюме
Будьте первыми
Можно работать из дома
Москва, Курская и еще 3
Придумывать интересный сюжет (трехактная структура, клиффхэнгеры и все такое). Создавать качественный контент: рисовать карты локаций, придумывать интересные квесты и головоломки…
Создавать качественный контент: рисовать карты локаций, придумывать интересные квесты и головоломки…
Анализировать и декомпозировать игры. Знать основы построения мобильного UI/UX. Продуктивно общаться: доносить свою точку зрения, прислушиваться к мнению коллег…
Показать контактыКонтакты11 февраля11.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоМосква, Октябрьская и еще 2
Оформление продающих презентационных материалов. Дизайн и верстка полиграфической продукции. Доработка guidelines платформы в части бренда и дизайна. Дизайн и верстка…
Базовые знания в UX/UI, огромное желание развиваться в этой области. Наличие образования или текущее обучение в области UX/UI…
13 февраля13.02.21Сопроводительное письмоОтправлено
Ваш отклик отправлен работодателю
Сопроводительное письмо
Вы можете приложить к нему сопроводительное письмо, чтобы сделать отклик более привлекательным
Приложить сопроводительное письмоUX Design.
 Онлайн-курс Майкла Джанды
Онлайн-курс Майкла ДжандыЯ б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Сервис онлайн-консультаций
Выбери профессию, о которой потом не пожалеешь
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Услуги UI и UX дизайнера: UI / UX дизайн сайтов и приложений
Нанять команду профессиональных UI и UX дизайнеров
Говорят, нельзя судить о книге по её обложке. В Yojji мы считаем, что хорошее первое впечатление — очень важная составляющая, особенно когда речь идёт о представлении бизнеса в Интернете. Среднестатистическому пользователю понадобится всего лишь несколько минут, чтобы решить для себя, стоит ли тратить своё время на тот или иной ресурс. С командой талантливых UI и UX дизайнеров, вы сможете предоставить вашей целевой аудитории уникальный пользовательский опыт, который будет отвечать их ожиданиям и увлечёт их с первой секунды.
Среднестатистическому пользователю понадобится всего лишь несколько минут, чтобы решить для себя, стоит ли тратить своё время на тот или иной ресурс. С командой талантливых UI и UX дизайнеров, вы сможете предоставить вашей целевой аудитории уникальный пользовательский опыт, который будет отвечать их ожиданиям и увлечёт их с первой секунды.
Наш подход к проектированию и дизайну интерфейсов UI/UX
Пользовательский опыт или UX – это эмоции, чувства и опыт пользователя, то, как он воспринимает ваш веб-сайт, мобильное или веб-приложение. UX включает в себя следующие факторы: общая простота использования, восприятие пользователем системы, адекватность и эффективность выполнения определённых задач. Благодаря огромному опыту в сфере разработки UX дизайна нашей команде удалось создать эффективный подход к проектированию и дизайну пользовательского интерфейса, который соответствует всем мировым стандартам. Мы предоставляем современные решения, которые сделаны в соответствии с потребностями и целями вашего бизнеса.
Исследование
Подробное исследование того, каким именно видят ваш продукт клиенты и что ожидают от него, позволяет нам создавать наиболее эффективные решения. Сперва, мы тщательно изучаем тенденции рынка, требования бизнеса и подходы, используемые вашими конкурентами. Мы проводим глубокий анализ отрасли и детальное обсуждение проекта, чтобы предложить наиболее подходящий UI/UX дизайн для вашего продукта.
Проектирование
Следующий этап начинается с создания эскизов, после чего проектируются интерактивные прототипы и цифровые макеты. Всё это даёт возможность увидеть общую разметку страницы, структуру её компонентов, а также их взаимосвязь. Интерактивное прототипирование позволяет протестировать поведение продукта перед его реализацией.
Реализация
После того, как будет проведено пользовательское тестирование и утверждение, время передать проектные материалы команде разработчиков для реализации.
5 плюсов и 2 минуса работы UI/UX дизайнера, зарплата ✨ DAN.IT
Итак, предположим, вы выбираете профессию в IT и рассматриваете Interaction Design. Неважно, новичок вы или т.н. «свитчер», который планирует сменить поле деятельности, — перспективы в этой популярной и прибыльной сфере (дизайн в ходит в топ-10 сфер по популярности в Украине согласно DOU ua) открыты для любого человека. Но нужно знать все плюсы и минусы направления, чтобы оценить риски и почувствовать, правда ли вы хотите пробовать свои силы в сфере веб-дизайна. Правдиво описать преимущества и недостатки UI/UX мы попросили Александра Войтенко, программного директора курса Interaction (UI/UX) design в DAN.IT education и Design director’а в Trinetix. Александр работает в сфере дизайна более 12 лет:
Александр: «Профессия UI дизайнер вошла в топ-1 самых сложных для того, чтобы рассказать чем вы занимаетесь своим родителям по исследованию Business Insider. Я часто встречаюсь с вопросами от заинтересованных людей, что же это за профессия такая, придётся ли рисовать пейзажи, логотипы, из чего вообще состоит рабочий день. Мы попробовали ответить на самые общие вопросы о роли дизайнера в современном tech мире».
Мы попробовали ответить на самые общие вопросы о роли дизайнера в современном tech мире».
Плюсы
Гибкость
Вы оцениваете рабочую нагрузку самостоятельно. Работаете, сколько хотите, где хотите и в удобное для вас время. График работы очень гибкий, при этом, доходы зависят от самого дизайнера. Большим позитивным бонусом является то, что можно легко работать удалённо из любой точки земного шара, достаточно иметь ноутбук + стабильный интернет под рукой.
Перспективность
Сфера IT в Украине опережает общемировые темпы. Согласно данным Европейской ассоциации бизнеса, к 2020 году количество ІТ-специалистов в Украине увеличится до 200 тысяч, ниша займёт 5% ВПП страны, а экспорт услуг увеличится до $6 млрд. К 2025 году последняя цифра составит уже $8,4 млрд. Как следствие, вырастет спрос на узкие специальности и экспертов, которые смогут покрывать сразу несколько сфер работы. Поэтому дизайнерам – зелёный свет, ведь после дизайна можно уходить в смежные профессии: проектное управление, бизнес-анализ или вовсе открывать своё дело.
Международные заказы
Низкий порог вхождения на международные заказы обусловлен тем, что границы открыты, найти заказчика в интернете не составляет труда, а украинские специалисты высоко ценятся. У вас есть хорошее портфолио, опыт, вы хотите развивать свой креатив и браться за совершенно разные проекты? Нужно только знание английского. Знаете английский — go for IT!
Погружение в разные сферы
UI/UX дизайн даёт возможность поработать с разными направлениями и сферами деятельности, даже если вы никогда раньше ими не занимались и не вникали в специфику. Можно делать дизайн интерфейсов для магазинов вейпов, переключиться на работу над приложением по доставке еды, а дальше – погружаться в финансовый аудит. Чем больше у вас заказов, тем больше разных особенностей и нюансов, с которыми можно поработать и узнать новое для себя.
Быстрый и наглядный результат своей работы
UI/UX дизайнер занят визуальной частью проекта, доступной пользователю сразу. Те же программисты могут днями писать код, но результат их работы неочевиден, и может быть никем не оценён. Поэтому работа UI/UX’a – это оптимальный баланс затраченных усилий и наглядных достижений.
Те же программисты могут днями писать код, но результат их работы неочевиден, и может быть никем не оценён. Поэтому работа UI/UX’a – это оптимальный баланс затраченных усилий и наглядных достижений.
Минусы
Субъективность и сложность контакта с разными людьми
Даже если вы стараетесь и на каждом этапе согласовываете свою работу с заказчиком, на выходе нельзя однозначно сказать, насколько «рабочий» у вас дизайн, и как он сработает на практике. К тому же, даже если в проекте нет логических ошибок, вы всё равно не застрахованы от клиентского “мне что-то не нравится” или просьб «сделай, чтобы было просто и красиво».
Отсутствие льгот в привычном понимании этого слова
Гибкий график – это, с одной стороны, хорошо, а с другой – имеет свои подводные камни. Спросить, написать и позвонить могут в любой момент, поэтому размеренности, нормальных отпусков, а также пенсий и прочего — всего этого мы, дизайнеры, по большому счёту лишены.
Спорные моменты
Нон-стоп общение
Частое общение с разными людьми даже в рамках одного проекта может выматывать. Иногда меняются люди, принимающие решение, а также приходят новые люди, которые дают вам бесконечные правки. Для того, чтобы это выдержать и отстоять своё видение, работу, выслушать множество мнений, нужны прочные нервы. Тщательно подумайте над тем, есть ли у вас этот ресурс.
Постоянное обучение
Профессия UI/UX дизайнера очень быстро меняется, как и сфера IT в целом. То, что было востребовано 3 года назад, уже слабо релевантно сейчас. Поэтому, чтобы быть на плаву, знать все последние фичи, быть в курсе событий, нужно учиться каждый день – пролистывать чужие портфолио, соц.сети, сайты и проекты, отслеживать тренды, посещать онлайн- и офлайн-мероприятия и т. д. Вас не будет покидать ощущение постоянной конкуренции и гонки за признанием – оцените, насколько вы любите находиться под таким давлением и готовы ли тратить много времени на быстрое и результативное самообучение.
Напоследок стоит указать, что ориентироваться на сферу UI/UX дизайна однозначно стоит. Это направление позволит вам расширить свой кругозор, приобрести классные навыки и раскрыть своё видение мира, плюс вложиться в то, чтобы пользователю удобно и приятно было читать сайты, заказывать через приложения и т. д. Плюс, в среднем зарплата джуниор UI/UX дизайнера по Украине составляет $650, в Киеве – $1000. Так что дерзайте, несмотря на спорные моменты, но принимайте решение взвешенно и выбирайте тщательно.
Что такое UX-дизайн? 15 экспертов по дизайну пользовательского опыта весят
Что такое UX-дизайн?
Важно начать с того, что не существует общепринятого определения UX-дизайна.
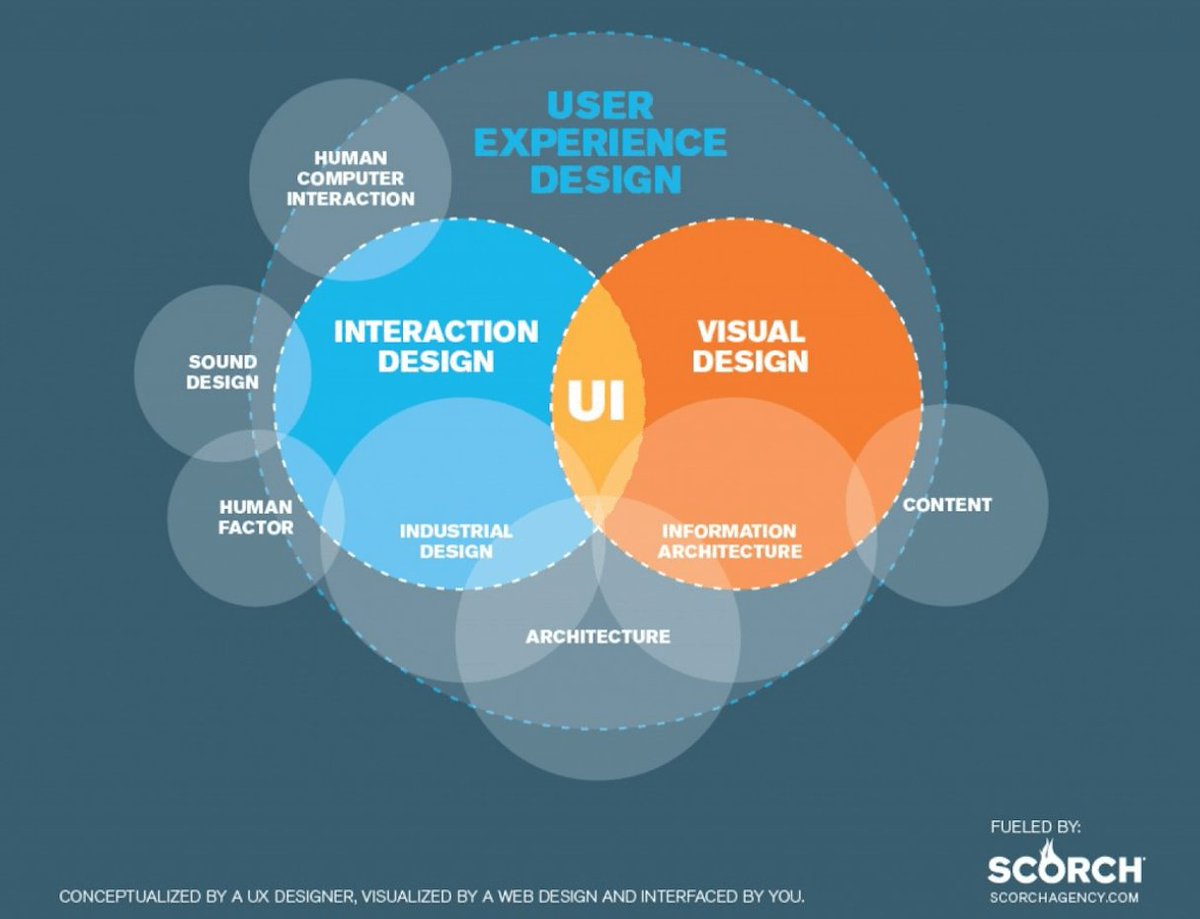
Дизайн взаимодействия с пользователем — это концепция, имеющая много измерений и включающая в себя множество различных дисциплин, таких как дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.
Но давайте попробуем получить более четкое представление о том, что это на самом деле означает.
Определение UX-дизайна
Согласно исследованию Oxford Journal «Взаимодействие с компьютерами»:
Цель UX-дизайна в бизнесе — «повысить удовлетворенность и лояльность клиентов за счет полезности, простоты использования и удовольствия от взаимодействие с продуктом ».
Другими словами, UX-дизайн — это процесс разработки (цифровых или физических) продуктов, которые полезны, просты в использовании и приятны для взаимодействия. Речь идет о том, чтобы люди получали больше впечатлений от взаимодействия с вашим продуктом, и о том, чтобы они находили ценность в том, что вы предлагаете.
Но, к сожалению, это не исчерпывающее объяснение UX-дизайна. Чтобы помочь вам лучше понять, что это на самом деле, мы обратились к 15 лидерам мнений в этой области и спросили их:
Что такое UX-дизайн?
Сказал иначе: «Как бы вы описали UX-дизайн тому, кто узнает о нем впервые?»
Вот что они сказали:
- Лаура Кляйн, руководитель Users Know
- Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
- Джейсон Огл, основатель и ведущий подкаста User Defenders
- Джастин Мифсуд, Основатель Usability Geek
- Стив Круг, консультант по юзабилити
- Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
- Томер Шэрон, руководитель отдела пользовательских исследований и показателей Goldman Sachs
- Марике Макклоски, директор по исследованиям, продукт в UserTesting
- Стив Портигал, директор Portigal Consulting
- Пол Боаг, UX-консультант Boagworks
- Джошуа Портер, партнер Rocket Insights
- Скотт Джонсен, руководитель отдела дизайна в UserTesting
- Уитни Хесс, основатель и главный тренер Vicarious Partners
- Кори Лебсон, консультант по UX-исследованиям
- Reed Jones, Sr.
 Исследователь пользовательского опыта в Autodesk
Исследователь пользовательского опыта в Autodesk
1. UX-дизайн — это процесс, используемый для определения того, каким будет опыт взаимодействия пользователя с вашим продуктом.
Лаура Кляйн, руководитель Users Know, автор UX для
Lean Startups и Создавайте лучшие продукты«Если UX — это опыт, который пользователь получает при взаимодействии с вашим продуктом, то UX Design, по определению, — это процесс, с помощью которого мы определяем, каким будет этот опыт.
UX Дизайн случается всегда. Независимо от того, преднамеренно это или нет, кто-то принимает решение о том, как человек и продукт будут взаимодействовать. Хороший UX-дизайн возникает, когда мы принимаем эти решения таким образом, чтобы понимать и удовлетворять потребности как наших пользователей, так и нашего бизнеса ».
2. Дизайн пользовательского опыта — это подход к дизайну, который учитывает пользователя.
Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
«Ваш вопрос простой, ответ немного сложный, и иногда может быть спорным.
User Experience Design — это подход к дизайну, который учитывает все аспекты продукта или услуги с пользователем. Это включает в себя не только красоту и функциональность (удобство использования и доступность) продукта или потока, но также такие вещи, как восторг и эмоции — вещи, которые труднее спроектировать и достичь.
В то время как дизайнер может создать переключатель, поток или взаимодействие, которое будет красивым, уникальным, привлекательным и функциональным в потоке, UXD распространяется на все дисциплины, которые объединяются, чтобы сделать взаимодействие с пользователем в целом отличным.
Да, у вас есть дизайнеры взаимодействия, но у вас также есть контент-стратеги, информационные архитекторы, исследователи пользователей, инженеры и менеджеры по продуктам — все они несут общую ответственность за создание удобного в использовании интерфейса, который оставляет пользователей довольными, потому что это добавляет им ценности ».
3. UX-дизайн — это решение проблем посредством эмпатии
Джейсон Огл, основатель и ведущий подкаста User Defenders
«UX-дизайн — это эмпатическая практика, созданная для решения человеческих и деловых проблем, устранения препятствий и проблем. трение от желаемых целей пользователя — надеюсь, доставит удовольствие от процесса.
трение от желаемых целей пользователя — надеюсь, доставит удовольствие от процесса.
4. Проектирование пользовательского опыта — это процесс проектирования систем, которые предлагают пользователям отличный опыт.
Джастин Мифсуд, основатель Usability Geek
«Дизайн пользовательского опыта (UXD или UED) — это процесс проектирования, единственная цель которого состоит в том, чтобы разработать систему, которая предлагает своим пользователям отличный опыт. Таким образом, UXD охватывает теории ряда дисциплин, таких как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
Дизайн пользовательского интерфейса практикуется разработчиками пользовательского интерфейса, которые особенно озабочены взаимодействием между пользователями и системой, которую они используют.
Так, например, UX-дизайнер возьмет принципы, которые определяют, как сделать продукт доступным, и фактически воплотит эти принципы в процессе проектирования системы, чтобы пользователь, взаимодействующий с ним, нашел бы его доступным. . »
. »
5. UX улучшает, насколько полезным, легким, приятным, востребованным или вызывающим привыкание является использование продукта
Стив Круг, консультант по юзабилити, автор книги
Не заставляйте меня думать и Rocket Surgery Made Easy «В 100 словах? Ой! (Их уже четверо.Ой. Сделайте десять.) Вот и: намеренно мягкий термин «пользовательский опыт» охватывает UX-исследования (выяснение того, как люди воспринимают продукт, систему или услугу и взаимодействуют с ними) и UX-дизайн (улучшение или изменение того, насколько полезно / легко / приятно / товарный / вызывающий привыкание, это его использование). UX произошел от эргономики, ориентированного на пользователя дизайна и юзабилити / информационной архитектуры, пока на волне успеха iPhone он не превратился в текущие 46 специализаций и вкусов, существующих на сегодняшний день. Благодаря своему благородному наследию защиты интересов пользователя («улучшение пользовательского опыта»), он продемонстрировал тревожную тенденцию склоняться к защите интересов производителя (максимизация использования / продаж / зависимости). [Извините за потемнение в конце.] »
[Извините за потемнение в конце.] »
6. Дизайн пользовательского опыта — это выполнение обещания бренда
Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
« Дизайн пользовательского опыта — это самое лучшее. кульминация содержания, исследований, дизайна и стратегии и их влияние на доставку, продажу и использование цифрового продукта или услуги. Во многих случаях пользовательский опыт возникает из-за случайного столкновения кода и предположений о людях, поэтому я думаю, что разница заключается в брендах, которые осознают ценность тщательно продуманного цифрового опыта.Во многих смыслах это исполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое влияние ».
7. UX-дизайн — это искусство и наука вызывать положительные эмоции посредством взаимодействия продуктов
Томер Шарон, управляющий директор, руководитель отдела пользовательских исследований и показателей Goldman Sachs, автор книги
Проверка идей продукта посредством бережливого исследования пользователей «UX-дизайн — это искусство и наука вызывать положительные эмоции у людей, которые взаимодействуют с продуктами или услугами. »
8. UX-дизайн — это обязательство создавать продукты с учетом интересов клиента.
Марике МакКлоски, исследователь UX, стратег по продуктам и докладчик.
« UX-дизайн — это приверженность созданию продуктов, которые создаются вместе с клиентом. в уме. Он начинается с изучения того, кто такие клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, улучшающих качество жизни людей.
Идеи дизайна подтверждаются реальными отзывами клиентов и повторяются, чтобы гарантировать, что конечный продукт будет хорошо работать для тех, кто будет его использовать.
9. UX-дизайн — это творческий и аналитический процесс определения того, каким будет веб-сайт, устройство или часть программного обеспечения.
Стив Портигал, директор Portigal Consulting, автор книги
Doorbells, Danger and Dead Batteries и Опрос пользователей «Если мы посмотрим на интерактивный объект, такой как веб-сайт, устройство или часть программного обеспечения, проектирование пользовательского опыта для этого объекта — это творческий и аналитический процесс определения того, что он будет — что он будет делать для людей, как они будут его использовать, и как он выглядит / звучит / ощущается / пахнет / на вкус. »
»
10. UX-дизайн — это намного больше, чем просто проектирование для экрана
Пол Боаг, консультант по UX в Boagworks, автор книги
User Experience Revolution« Для меня UX-дизайн — это гораздо больше, чем просто проектирование. для экрана. На взаимодействие с пользователем влияют решения, принимаемые в организации, от совета директоров до того, как разработчик кодирует производительность.
Возьмем, к примеру, новую повязку Disney Magicband. У него нет графического пользовательского интерфейса, но при этом создается потрясающий опыт с использованием датчиков и хорошо реализованной службы поддержки клиентов.»
11. UX-дизайн — это дизайн с осознанием каждой точки соприкосновения, которая составляет общее впечатление от вашего продукта или услуги
Джошуа Портер, партнер Rocket Insights
« UX-дизайн — это простой дизайн с осознанием всех точки соприкосновения, составляющие общее впечатление от вашего продукта / услуги. Таким образом, он выходит за рамки экрана и визуального дизайна и включает такие вещи, как электронная переписка, способ ответа на телефонные звонки, маркетинговые сообщения, политика возврата, примечания к выпуску и все, что между ними.
Таким образом, он выходит за рамки экрана и визуального дизайна и включает такие вещи, как электронная переписка, способ ответа на телефонные звонки, маркетинговые сообщения, политика возврата, примечания к выпуску и все, что между ними.
Очень важно сосредоточить внимание на опыте в эпоху Интернета, потому что, скорее всего, вы никогда не встретитесь лицом к лицу со многими из своих клиентов. Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги ».
12. UX-дизайн — это процесс глубокого понимания потребностей и задач пользователя
Скотт Джонсен, руководитель отдела дизайна Alto
«UX-дизайн — это целенаправленное применение логики и обоснования для создания опыта, который предлагает как полезность, так и ценность для конечного пользователя.Это процесс глубокого понимания потребностей и целей пользователя, определения, где существуют их самые большие проблемы, и совместной работы над поиском способов решения этих проблем. UX-дизайн редко концентрируется на создании единого экрана. Вместо этого UX-дизайн представляет собой преднамеренный акт создания бесчисленных взаимодействий, которые охватывают весь путь пользователя в рамках определенного опыта работы с продуктом, при этом соблюдая стандарты бренда, дизайна и удобства использования ».
UX-дизайн редко концентрируется на создании единого экрана. Вместо этого UX-дизайн представляет собой преднамеренный акт создания бесчисленных взаимодействий, которые охватывают весь путь пользователя в рамках определенного опыта работы с продуктом, при этом соблюдая стандарты бренда, дизайна и удобства использования ».
13. Пользовательский опыт это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью.
Уитни Хесс, основатель и главный тренер Vicarious Partners
«Пользовательский опыт — это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью.Это бесконечный процесс видения мира с точки зрения клиентов и работа над улучшением качества их жизни.
Это бесконечный процесс поддержания здоровья бизнеса и поиска новых способов его устойчивого роста. Это идеальный баланс между зарабатыванием денег и смыслом ».
(Примечание: если вы хотите узнать больше о взглядах Уитни на пользовательский опыт, ознакомьтесь с этой статьей. )
)
14. Это практика удовлетворения потребностей людей до, во время и после разработки продукта
Кори Лебсон, Консультант по исследованиям UX, автор книги
The UX Careers HandbookХотя я понимаю, что вы нацеливаетесь на общую картину, как пользователь-исследователь я думаю о UX * дизайне * именно как о дизайне взаимодействия, как о части пирога UX вместе с целый ряд других наборов навыков UX, некоторые из которых полностью ориентированы на дизайн, а некоторые нет.Я был в более чем одной ситуации, когда люди называли меня UX-дизайнером, который занимается исследованиями. Конечно, есть люди, которые занимаются UX-дизайнерами, но не я. Моя UX идентичность — это просто личность старого доброго исследователя. Таким образом, я попадаю в другую часть пирога UX, тесно связанную с дизайном UX, но все же только параллельно ».
15. UX-дизайн — это радовать пользователей, предвосхищая их потребности и давая им то, о чем они даже не догадывались.

Reed Jones, Sr.Исследователь взаимодействия с пользователем в Autodesk
«Многие люди заявляют, что опыт нельзя спроектировать, потому что опыт — это то, что есть у людей, а не то, что можно спроектировать. С одной стороны, полностью согласен.
С другой стороны, UX позволяет нам определить, что отличает хороший опыт от плохого. А когда все сделано правильно, разработанные элементы опыта становятся невидимыми, и пользователь рад, потому что мы предвидели его потребности дать им то, о чем они не думают просить.”
Что вы думаете?
Как видите, UX-дизайн имеет множество интерпретаций, но на самом деле главное — держать пользователей в центре всего, что вы создаете.
П.С. Огромное спасибо всем замечательным людям, которые внесли свой вклад в эту статью! Если вы знаете кого-нибудь, кто нашел бы его полезным, поделитесь им с ним. Для дальнейшего чтения:
Хотите узнать больше?
Если вы хотите узнать, как UserTesting может помочь вам понять своих клиентов с помощью человеческого анализа по запросу, свяжитесь с нами здесь.
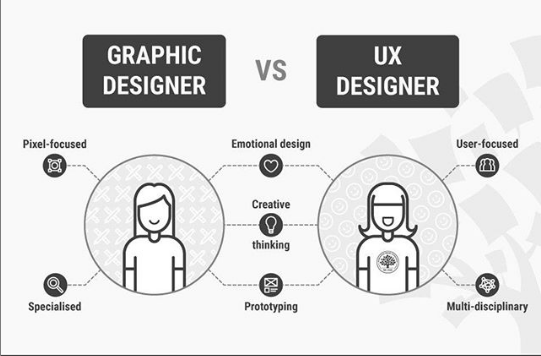
Что такое дизайн пользовательского опыта (UX)?
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн. От знакомых золотых арок бренда McDonald’s до типографики и цветов постеров к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов. Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми работаете, вместо того, чтобы работать над внешним видом.Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1) , а у дизайнера UX — колоссальные 74 000 долларов (2) . Ясно, что это может быть очень полезным. Но как перейти от графического дизайна к UX-дизайну? Давай выясним.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера заключается в создании продукта, обеспечивающего наилучший пользовательский опыт.Как это случилось?
Таким образом, работа UX-дизайнера заключается в создании продукта, обеспечивающего наилучший пользовательский опыт.Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, что еще лучше, нуждался — в вашем решении. Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность, который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть. Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. UX-дизайнеры хотят создавать продукты, которые в идеале можно было бы адаптировать к конкретным потребностям пользователя, но которые обеспечивали бы предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам принять решение — они рассматривают некоторые из ключевых концепций UX-дизайна более детально, чем мы можем здесь:
Введение в удобство использования
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего у графического дизайна и UX-дизайна?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация через типографику, цвет и изображения; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения. Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и UX-дизайнеры одинаково хорошо владеют творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), при сохранении чувства оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов перед тем, как предоставить готовый дизайн.Это дает клиентам возможность высказывать отзывы о своих проектах и улучшать их, не начиная с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселя в своих проектах.Обеспечение идеального кернинга текстов и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьерный путь, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итеративное решение проблем
UX-дизайн — это итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе исследования пользователей, а если нет, то это подтверждается исследованиями пользователей.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная со стадии выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что он достаточно хорош.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься во внимание, таким образом начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы находить правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе к UX-дизайну
Aesthetics
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут сделать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне заключается в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3) .
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили внимание. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают случаи, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все пошло; в таком случае не тратьте 3 дня на изготовление плаката.
Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвижения ваших дизайнерских проектов.В UX-дизайне бывают случаи, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все пошло; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартные соглашения (например, тумблер для включения / выключения, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры — особенно если вы создавали прототипы в прошлом — также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, чтобы включить в них те, которые уникальны для UX-дизайна.
Как только у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как он может информировать дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть ваши навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, реальный ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах. Все курсы, которые мы выделили ниже, должны в большей степени удовлетворить эту потребность.
Все курсы, которые мы выделили ниже, должны в большей степени удовлетворить эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные предложения по этому вопросу, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Ivy League!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать UX-дизайнером с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В статье «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и они постоянно растут!), Которые помогут вам в дальнейшем развивать свои навыки в дизайне UX. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Вы также можете попробовать себя в работе с Coursera.org, недорогим, но высококачественным образовательным учреждением, предлагающим курсы по широкому кругу предметов, включая UX.Им управляет консорциум университетов, и курсы в целом очень хорошие. Хотя все их курсы раньше были бесплатными (что было отличной ценой), в настоящее время они взимают плату за курс за большинство программ. Также стоит отметить, что их курсы доступны нечасто (не чаще одного-двух раз в год).
Udemy
Udemy — крупнейший в мире брокер по обучению. Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе.Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Очные курсы
Nielsen Norman Group
Если у вас более глубокие карманы и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group. Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX.Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете такой у себя на пороге, и вам, возможно, придется преодолеть некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами неполного или полного дня. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе. Вы можете выбирать между курсами неполного или полного дня. Поскольку они короткие, они повторяются каждые несколько месяцев.Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться, используя другой метод, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — программы HCI
Йоркский университет — магистр в области технологий HCI
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает выделение классных 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но и это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год. (5) Это дает нам 4-летнюю альтернативную стоимость (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара.Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбивать с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Мы знаем, что может сбивать с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам может быть удобно заняться сетевым взаимодействием.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, рекомендует вас на должность. LinkedIn — одно из лучших мест для начала общения. Присоединяйтесь к некоторым группам UX, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, так что у нас есть много возможностей для открытия. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, скорее всего, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развить вашу карьеру — это работать с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников дизайна в рамках их ежегодного членского взноса.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно пройти небольшую подготовку за плечами, чтобы вы знали, чем занимается дизайнер UX, а затем вы можете применить некоторые из этих методов в своей текущей роли. Затем, когда вы подумаете, что пришло время, вы можете начать нетворкинг и назначать собеседования для вашей новой работы!
Ссылки и где узнать больше
- Исследование Payscale о зарплатах в графическом дизайне — http: // www.payscale.com/research/US/Job=Graphic_Designer/Salary
- Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- Мифы UX: эстетика не важна если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
- Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
- Заработок от образования: Бюро переписи населения США — https: // www.
 census.gov/hhes/www/income/data/earnings/call1usboth.html
census.gov/hhes/www/income/data/earnings/call1usboth.html
Что такое UI-дизайн? Что такое UX-дизайн? UI vs UX: в чем разница | автор: ✨ They Make Design ✨
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, которые пользователи нажимают, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует. Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие.Все виды визуальных элементов, взаимодействий или анимации должны быть разработаны.
Эта работа выпадает на долю дизайнеров пользовательского интерфейса. Они решают, как будет выглядеть приложение. Они должны выбрать цветовые схемы и форму кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры пользовательского интерфейса создают внешний вид пользовательского интерфейса приложения. Процесс разработки пользовательского интерфейса
Процесс разработки пользовательского интерфейса
Дизайнеры пользовательского интерфейса — это графические дизайнеры. Их волнует эстетика. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематически соответствующим целям и / или индивидуальности приложения.И им нужно убедиться, что каждый визуальный элемент кажется единым, как эстетически, так и по назначению.
«UX» означает «взаимодействие с пользователем». Пользовательский опыт работы с приложением определяется тем, как они с ним взаимодействуют. Является ли работа гладкой и интуитивно понятной или неуклюжей и запутанной? Кажется ли навигация по приложению логичной или произвольной? Дает ли взаимодействие с приложением людям ощущение того, что они эффективно выполняют поставленные задачи, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Итак, UX-дизайнеры также озабочены пользовательским интерфейсом приложения, и поэтому люди не понимают, в чем разница между ними. Но в то время как дизайнерам пользовательского интерфейса ставится задача решить, как будет выглядеть пользовательский интерфейс, дизайнеры UX несут ответственность за определение того, как он работает.
Они определяют структуру интерфейса и функциональность. Как он организован и как все части связаны друг с другом. Короче говоря, они проектируют, как работает интерфейс.Если он работает хорошо и кажется безупречным, у пользователя будет хороший опыт. Но если навигация сложна или не интуитивно понятна, скорее всего, пользовательский опыт будет плохим. UX-дизайнеры стараются избежать второго сценария.
Конструирование в вакууме приводит к далеко не идеальным результатам.
В UX-дизайне также используется определенный объем итеративного анализа. Дизайнеры UX создадут каркасный рендеринг взаимодействия с ними и получат отзывы пользователей. Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Итак, дизайнер пользовательского интерфейса решает, как работает пользовательский интерфейс, а дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Это очень совместный процесс, и две команды дизайнеров, как правило, тесно сотрудничают. Поскольку команда UX разрабатывает поток приложения, то, как все кнопки перемещают вас по вашим задачам, и как интерфейс эффективно обслуживает потребности пользователя в информации, команда UI работает над тем, как будут отображаться все эти элементы интерфейса. на экране.
Допустим, в какой-то момент в процессе проектирования было решено, что на данный экран нужно добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определит наилучший способ расположения кнопок, в то время как команды UI адаптируют свои дизайны к новому макету. Постоянное общение и сотрудничество между UI- и UX-дизайнерами помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Постоянное общение и сотрудничество между UI- и UX-дизайнерами помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Исследования жизненно важны как для UI, так и для UX-дизайнеров. Обеим дисциплинам важно собрать как можно больше полезной информации, чтобы помочь им в разработке подходящих дизайнов, и обе придерживаются схожего подхода.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений. Это исследование часто является итеративным, включающим сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабированными версиями определенных функций или тестируемыми визуальными дизайнами, чтобы определить, движутся ли дизайнеры по правильному пути.Обратная связь интегрирована с каждой итерацией.
Этот процесс включает создание прототипов низкой точности, таких как каркасные визуализации элементов интерфейса, чтобы точно измерить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Во всех случаях исследования помогают определить шаги, предпринимаемые дизайнерами при создании своего вклада.Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследования дизайна пользовательского интерфейсаДизайнеры пользовательского интерфейса должны убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие из них не сделали? Из работы, которую уже проделали другие, можно извлечь уроки дизайна.
Исследования могут показать, что люди предпочитают обведенные значки жирным шрифтам. Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы полезно включить этот урок.
Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы полезно включить этот урок.
Точная эстетика, которую они выберут, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Не сказать, что рисковать нельзя. Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и запоминался.Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайна UX-дизайн особенно заинтересован в ожиданиях пользователей. Весь опыт и взаимодействия, которые пользователи имели с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейс, который кажется им логичным, но нарушает общепринятые соглашения. Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может негативно повлиять на их опыт.
Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может негативно повлиять на их опыт.
Если UX-дизайнер решает сделать что-то другое, у него должна быть очень веская причина, потому что нарушение глубоко обученного ожидаемого поведения, скорее всего, заставит людей часто делать неправильные вещи.
Например, большинству людей нравится идея, что вы дважды щелкните файл, чтобы открыть его, и один раз, чтобы выбрать его. Это поведение интерфейса, которое существовало почти столько же, сколько существовали графические пользовательские интерфейсы.
Чем на самом деле занимается UX-дизайнер?
User Experience (UX) Designer — это должность, о которой вы, вероятно, слышите все чаще и чаще в наши дни. Хотя UX-дизайн — это область, которая кажется важной для разработки продукта, его функции по-прежнему остаются загадкой для многих из-за своей относительной новизны. Таким образом, когда кто-то говорит: «Я дизайнер UX», не всегда сразу становится понятно, чем они на самом деле занимаются изо дня в день.
Эта статья предназначена для тех, кто действительно до сих пор не знает, чем занимается UX дизайнер.
Что такое UX-дизайн
Долгое время дизайн ассоциировался с графическим дизайном («внешним видом» продукта). По мере роста цифровых технологий и наших ожиданий в отношении цифровых взаимодействий мы начали уделять все больше и больше внимания «ощущениям» от дизайна, также известным как пользовательский опыт. Если UX — это опыт, который пользователь получает при взаимодействии с продуктом, то UX-дизайн — это процесс, с помощью которого дизайнер пытался определить, каким будет этот опыт (Примечание : мы не можем действительно создавать опыт как формальный объект.Однако мы можем разработать условия предполагаемого опыта ).
Роль UX-дизайнера напрямую связана с процессом создания полезного, удобного и приятного для пользователей продукта. Если вы хотите узнать больше о UX-дизайне, прочтите статью What You Should Know About User Experience .![]()
Обязанности UX Designer
Как UX-дизайнеры работают изо дня в день? Ответ на этот вопрос, как и на многие другие, следующий: , это зависит от .Обязанности UX-дизайнера могут сильно различаться от компании к компании, а иногда даже от проекта к проекту в рамках одной компании. Несмотря на разнообразие ролей, есть некоторые общие функции, которые дизайнер UX должен выполнять независимо от компании, в которой он работает.
Ниже я резюмировал 6 основных обязанностей UX-дизайнера:
1. Исследование продукта
Исследование продукта (которое, естественно, включает исследование пользователей и рынка) является отправной точкой для каждого дизайнера UX в проекте дизайна UX.Он обеспечивает основу для отличного дизайна, поскольку позволяет дизайнерам избегать предположений и принимать решения, основанные на информации.
Исследование продукта важно, потому что:
- Он учит UX-дизайнеров о пользователях: их поведении, целях, мотивации и потребностях.

- Он помогает UX-дизайнерам понять отраслевые стандарты и определить возможности продукта в определенной области. Это также помогает приоритизировать различные аспекты продукта (например, характеристики продукта).
С технической стороны исследование продукта — это процесс сбора данных по таким каналам, как:
- Личные интервью с пользователями и заинтересованными сторонами
- Конкурентный анализ
- Онлайн-опросы
- Фокус-группы
Собранные данные анализируются и преобразуются в количественную и качественную информацию.Эта ценная информация будет использована для принятия решений.
2. Создание персонажей и сценариев
На основе результатов исследования продукта следующим шагом дизайнера UX является определение ключевых групп пользователей и создание репрезентативных личностей. Персона — это вымышленная личность, которая отражает одну из групп пользователей, для которой они создаются.
персонажей — это не те пользователи, которые им нужны, а те, которые у них есть на самом деле. И хотя персонажи являются вымышленными, они должны представлять избранную реальную аудиторию и их поведение.Цель создания персонажей — отразить шаблоны, которые они выявили у своих пользователей (или потенциальных пользователей).
И хотя персонажи являются вымышленными, они должны представлять избранную реальную аудиторию и их поведение.Цель создания персонажей — отразить шаблоны, которые они выявили у своих пользователей (или потенциальных пользователей).
Когда UX-дизайнер определил персонажей, они могут писать сценарии. Сценарий — это повествование, описывающее «день из жизни» одного из их персонажей, включая то, как их веб-сайт или приложение вписывается в жизнь их пользователей. Независимо от того, разрабатывают ли они приложение или веб-сайт, является ли это новым продуктом или переработкой существующего продукта, важно продумать все шаги, которые пользователь может предпринять при взаимодействии с их продуктом.
3. Информационная архитектура (IA)
После того, как UX-дизайнер провел исследование и создал персонажей, пришло время определить информационную архитектуру. Информационная архитектура — это создание структуры для веб-сайта, приложения или другого продукта, которая позволяет пользователям понимать, где они находятся и где находится требуемая информация относительно их текущего положения. Информационная архитектура приводит к созданию навигации, иерархий и категорий.Например, когда UX-дизайнер рисует меню верхнего уровня, чтобы помочь пользователям понять, где они находятся на сайте, он / она практикует информационную архитектуру.
Информационная архитектура приводит к созданию навигации, иерархий и категорий.Например, когда UX-дизайнер рисует меню верхнего уровня, чтобы помочь пользователям понять, где они находятся на сайте, он / она практикует информационную архитектуру.
4. Создание каркасов
Как только IA определен, пора создавать каркасы. Каркас — это результат проектирования, наиболее известный как UX-дизайнер. По сути, каркас — это представление дизайна с низкой точностью. Каркасы должны представлять каждый экран или шаг, который пользователь может предпринять во время взаимодействия с продуктом.
Каркасы имеют следующие свойства:
Каркасы являются основой дизайна продукта — они обычно используются в качестве руководства при запуске разработки и должны содержать представление каждой важной части конечного продукта.
Каркасы должны создаваться быстро — дизайнеры UX должны представлять объекты пользовательского интерфейса в упрощенном виде (например, используя простые заполнители, которые представляют объекты, такие как скрещенные прямоугольники для изображений).

- Каркасы
практически не используются для тестирования продукта (хотя они могут помочь UX-дизайнерам собрать отзывы о дизайне при первоначальном исследовании, они не заменят фактическое взаимодействие с продуктом).
5. Прототипирование
Многие люди используют термины «каркас» и «прототип» как взаимозаменяемые, но между двумя результатами проектирования есть существенная разница — они выглядят по-разному, они передают что-то разное и служат разным целям. В то время как каркасы похожи на архитектурные чертежи (например, план здания), прототип является средним и высокоточным представлением конечного продукта.
Прототипы обладают следующими характеристиками:
- Прототипы дают вам представление о том, как взаимодействовать с продуктом.Вот почему лучше не показывать статические изображения интерактивных дизайнов и использовать вместо них интерактивный (интерактивный) прототип. С помощью современных инструментов для создания прототипов, таких как Adobe XD, вы даже можете записывать прототипы в виде видео, чтобы помочь зрителям понять, как работает ваш дизайн.

- Прототипы могут быть использованы в полной мере при пользовательском тестировании. Прототипы должны позволять пользователю воспринимать контент и тестировать основные взаимодействия с интерфейсом так же, как и в конечном продукте.Хотя прототип может выглядеть не так, как конечный продукт, он должен быть очень похожим по замыслу.
6. Тестирование продукции
Testing помогает UX-дизайнерам выяснить, с какими проблемами сталкиваются пользователи во время взаимодействия с продуктом. Один из наиболее распространенных способов тестирования продукта UX-дизайнером — это проведение личных пользовательских тестов для наблюдения за своим поведением. Сбор и анализ вербальной и невербальной обратной связи от пользователя помогает UX-дизайнерам улучшить взаимодействие с пользователем.Нельзя сказать, что пребывание в одной комнате, когда кто-то пытается использовать ваш продукт, является мощным триггером для создания сочувствия к пользователям.
Доступно множество других методов тестирования. Если вы хотите узнать больше о пользовательском тестировании, прочитайте статью . Пять лучших методов пользовательского тестирования. .
UX-дизайн — бесконечный процесс
UX-дизайн — это процесс постоянной итерации. Работа UX-дизайнера не заканчивается на выпуске продукта, на самом деле, UX-дизайнеры продолжают изучать, что будет способствовать будущим обновлениям.Они запускают с наилучшим продуктом, но всегда готовы учиться и расти.
UX Jobs — что там?
Если вы рассмотрите различные должностные инструкции UX-дизайнера, вы обнаружите, что список обязанностей по каждому из них может значительно различаться — в некоторых описаниях роль UX-дизайнера связана с исследованиями и юзабилити-тестированием, в то время как в других это более техническая роль, ответственная для создания прототипов и более тесного сотрудничества с командой инженеров.Все потому, что роль UX-дизайнера во многом зависит от характера компании, а разница между одной ролью UX-дизайнера и другой может быть значительной. Самая большая разница между стартапами и крупными компаниями:
Самая большая разница между стартапами и крупными компаниями:
В стартапе UX-специалист, скорее всего, будет нести ответственность за каждую часть процесса проектирования из-за небольших групп и ограниченных ресурсов. Таким образом, если вы хотите участвовать на каждом этапе процесса проектирования UX, то стартап может вам подойти.
Более крупные компании обычно разделяют роль UX-дизайнера на несколько ролей, которые полностью сосредоточены на одном разделе.Вот почему при просмотре должностных инструкций вы можете найти такие названия, как «Специалист по юзабилити», «Информационный архитектор», «Исследователь UX». Таким образом, если вам нравится какая-то конкретная фаза UX-дизайна (например, исследование), то работа с командой в более крупной корпорации может быть хорошим выбором.
Заключение
В то время как роль UX-дизайнера сложна, сложна и многогранна, UX-дизайн — это действительно увлекательный и приятный карьерный путь, который может привести вас во многих направлениях.
Что такое дизайн пользовательского опыта? Обзор, инструменты и ресурсы — Smashing Magazine
Об авторе
Джейкоб Габе — основатель и главный редактор Six Revisions, веб-публикации для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-… Больше о Джейкоб ↬
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статической средой, превратилось в очень богатый и интерактивный опыт.[Ссылки проверены и исправлены 3 марта 2017 г.]
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Имеет ли этот сайт ценность? Легко ли им пользоваться? Приятно пользоваться? » Это вопросы, которые возникают у посетителей, когда они взаимодействуют с нашими продуктами, и они формируют основу их решений о том, следует ли им стать постоянными пользователями.
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли.То, что раньше было односторонней статической средой, превратилось в очень богатый и интерактивный опыт.
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Имеет ли этот сайт ценность? Легко ли им пользоваться? Приятно пользоваться? » Это вопросы, которые возникают у посетителей, когда они взаимодействуют с нашими продуктами, и они формируют основу их решений о том, следует ли им стать постоянными пользователями.
Что такое пользовательский опыт?
Пользовательский опыт (сокращенно UX) — это то, что человек чувствует при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением и, в современном контексте, обычно обозначается некоторой формой взаимодействия человека с компьютером (HCI).
Те, кто работает над UX (так называемые UX-дизайнеры), изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность выполнения задач и так далее.
Дополнительная информация о SmashingMag:
Дизайн взаимодействия с пользователем — это стремление заставить их ответить «да» на все эти вопросы. Это руководство направлено на то, чтобы познакомить вас с профессиональной дисциплиной UX-дизайна в контексте веб-систем, таких как веб-сайты и приложения.
UX-дизайнеры также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте легким и приятным.Они могли бы вникнуть глубже, изучив компоненты подсистемы, например увидев, насколько эффективно и приятно пользователям заполнять поля ввода в веб-форме.
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX является относительно новым. Термин «пользовательский опыт» был введен доктором Дональдом Норманом, исследователем когнитивных наук, который также первым описал важность дизайна, ориентированного на пользователя (идея, согласно которой дизайнерские решения должны основываться на потребностях и желаниях пользователей).
Почему так важен UX?
В настоящее время, когда так много внимания уделяется дизайну , ориентированному на пользователя, описание и обоснование важности разработки и улучшения пользовательского опыта кажется почти ненужным. Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — сказано достаточно», и, вероятно, все будут удовлетворены этим.
Однако те из нас, кто работал в индустрии веб-дизайна до кодификации ориентированного на пользователя дизайна, удобства использования и веб-доступности, знают, что раньше мы создавали веб-сайты по-другому. Прежде чем наши клиенты (и мы) осознали ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: на том, что мы считали прекрасным, и на том, что клиент хотел видеть.
Прежде чем наши клиенты (и мы) осознали ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: на том, что мы считали прекрасным, и на том, что клиент хотел видеть.
Мы построили взаимодействие на основе того, что, как нам казалось, работало — мы разработали для себя. Основное внимание уделялось эстетике и бренду, практически не задумываясь о том, как люди, которые будут пользоваться сайтом, будут к нему относиться.
За тем, что мы делали, не стояла наука. Мы сделали это, потому что результаты выглядели хорошо, потому что они были креативными (так мы думали) и потому, что этого хотели наши клиенты.
Но это десятилетие стало свидетелем трансформации Интернета. Он не только стал более распространенным — в 2008 году Интернет насчитывал не менее 1,5 миллиарда пользователей во всем мире, — но и веб-сайты стали настолько сложными и многофункциональными, что для их эффективности они должны иметь отличный пользовательский интерфейс.
Кроме того, пользователи получают доступ к веб-сайтам все большим числом способов: мобильные устройства, обширный ландшафт браузеров, различные типы Интернет-соединений.
Мы также осознали важность доступности — i.е. универсальный доступ к нашим веб-продуктам — не только для тех, у кого есть особые требования, например, для программ чтения с экрана и нетрадиционных устройств ввода, но и для тех, у кого нет широкополосного подключения или у кого есть старые мобильные устройства и т. д.
Со всеми этими радикальными изменениями веб-сайты, которые неизменно выделялись, были теми, которыми было приятно пользоваться. Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут их использовать.
В каких ситуациях UX-дизайн может быть полезен?
Сказать, что все веб-системы выиграют от надежной оценки и дизайна пользовательского опыта, легко; Спорить с этим сложно, если вы вообще заботитесь о дизайне, ориентированном на пользователя. Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить максимальную выгоду от дизайна UX и дизайнеров UX.
Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить максимальную выгоду от дизайна UX и дизайнеров UX.
Сложные системы
Чем сложнее система, тем более сложными должны быть планирование и архитектура.Хотя вложение в полномасштабное исследование UX с участием многих участников для простого статического веб-сайта кажется чрезмерным, многогранные веб-сайты, интерактивные веб-приложения и веб-сайты электронной коммерции значительно выиграют от дизайна UX.
Системы, которые включают множество пользовательских задач, должны восприниматься как ценные, приятные и эффективные. Дизайнеры рискуют потерять прибыль, пренебрегая пользовательским интерфейсом.
Стартапы
Стартапы и небольшие компании обычно не имеют ресурсов, чтобы нанять для этого преданных своему делу сотрудников.Например, 37Signals (теперь Basecamp), небольшая стартап-компания, которая создает очень успешные и надежные веб-приложения, включая Basecamp и Highrise, полагается на разносторонних людей, людей, которые могут «носить разные шляпы».
В этой ситуации обучение существующих сотрудников (в частности, веб-дизайнера) принципам и процессам UX или заключение контракта на UX-работу по мере необходимости может быть более подходящим, чем наем штатного сотрудника. Однако создание прочного пользовательского опыта для пользователей в самых первых версиях продукта или услуги, безусловно, может выделить их и привлечь внимание пользователей.Но как владельцу стартапа иногда может просто не хватить ресурсов для найма опытного UX-дизайнера.
Проекты с «нормальным» бюджетом
Небольшим агентствам, работающим с малым и средним бизнесом, необходимо поддерживать низкие затраты для клиентской базы и расставлять приоритеты по результатам, чтобы не выходить за рамки бюджета. В этих ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше стимулироваться запуском конечного продукта.Это не означает, что эти проекты не выиграют от хорошего UX — конечно, получат — но на практике малые или средние компании часто не чувствуют себя обязанными инвестировать ресурсы во что-то, что не является необходимым для запуска сайт.
Проекты с более длительными временными рамками
По простой логике добавление винтика к традиционному процессу создания веб-сайтов увеличит сроки. На дизайн пользовательского опыта нужно выделить время. Теоретически UX-дизайнеры могли бы сократить сроки, взяв на себя некоторые задачи, традиционно возлагаемые на веб-дизайнеров и разработчиков, тем самым потенциально экономя время и затраты на этапах пересмотра, решая проблемы пользователей.
Что нужно знать о UX-дизайне
UX-дизайн — это потрясающая дисциплина, но он не может или не может достичь определенных целей.
UX-дизайн — это не один размер
Дизайн пользовательского опыта не будет работать в каждой ситуации для каждого пользователя, потому что, как люди, мы все разные. То, что работает для одного человека, может иметь противоположный эффект на другого. Лучшее, что мы можем сделать, — это спроектировать конкретный опыт и способствовать определенному поведению, но мы не можем создать, навязать или предсказать сам реальный опыт.
И так же, как мы не можем спроектировать взаимодействие с пользователем, мы не можем воспроизвести взаимодействие с одним сайтом точно на другом сайте. Пользовательский опыт разных веб-сайтов будет отличаться. дизайн должен быть адаптирован к целям, ценностям, производственному процессу и продуктам веб-сайта.
Невозможно напрямую оценить с помощью традиционных показателей
Вы не можете определить эффективность пользовательского интерфейса, основываясь исключительно на статистике, такой как просмотры страниц, показатели отказов и коэффициент конверсии.Мы можем делать предположения и запрашивать у пользователей анекдотические доказательства, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику взаимодействия с пользователем напрямую.
Не то же самое, что удобство использования
Пользовательский опыт и удобство использования стали синонимами, но эти два поля четко различаются. UX обращается к тому, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
Удобство использования является важной частью пользовательского опыта и играет важную роль в эффективном и приятном опыте, но также важную роль играют наука о человеческих факторах, психология, информационная архитектура и принципы дизайна, ориентированного на пользователя.
Критика UX как профессии
Не все понимают ценность наличия UX-дизайнера в команде. Аргументы против найма UX-специалистов вращаются вокруг предполагаемых связанных затрат, избыточности набора навыков и страха перед изменениями.
Еще одно повод для беспокойства О
Традиционный процесс создания веб-сайтов, особенно в небольших агентствах и стартапах, ресурсы которых не так обширны, как им хотелось бы, состоит из одного веб-дизайнера и одного веб-разработчика.Веб-дизайнер может быть тем, кто развивает взаимодействие с пользователем, наряду с другими задачами, такими как проектирование каркаса и функционального прототипа, в то время как разработчик создает рабочий веб-сайт в соответствии с указаниями дизайнера. Специалист по UX только усложняет этот процесс.
Специалист по UX только усложняет этот процесс.
Слишком далеко от процесса
Некоторые люди, занимающиеся созданием веб-сайтов, считают, что дизайнеры UX слишком далеки от реального процесса. Например, Райан Карсон, основатель Carsonified и ведущий представитель индустрии веб-дизайна, раскритиковал профессионалов UX, которые «не участвуют в повседневном процессе проектирования, создания, тестирования, маркетинга и обновления веб-проекта. .
Этот взгляд на профессию в основном говорит о том, что профессионалы UX, не имеющие опыта в реальном процессе создания веб-сайтов, не могут создавать решения так же профессионально, как люди, которые создают реальные продукты.
Однако многие профессионалы UX имеют опыт работы в процессе сборки; многие из них были веб-дизайнерами или разработчиками, которые предпочли специализироваться в этой конкретной области производственного процесса.
Добавляет расходы
Простая логика подсказывает, что наем UX-специалиста стоит денег (если только они не хотят работать бесплатно, а их нет).
Встречный аргумент состоит в том, что мы должны рассматривать UX-дизайн как вложение. Хотя преимущества UX не так очевидны, как преимущества других частей веб-сайта или приложения, позже он может привести к более высокой отдаче. Например, простое улучшение пользовательского интерфейса процесса оформления заказа может увеличить доход на миллионы долларов.
Результаты не поддаются непосредственному измерению
Оценить эффективность и окупаемость инвестиций в UX-дизайн с помощью количественных показателей сложно.Это потому, что поле субъективно. UX имеет дело с эмоциями пользователей, и вы не можете указать на это число так, как это делаете, с просмотром страниц, скоростью загрузки или конверсией.
Вместо этого мы должны получать результаты косвенно, анализируя уровни доходов, просмотры страниц, опросы пользователей до и после и тому подобное. Однако утверждение, что любые положительные эффекты являются результатом лучшего пользовательского опыта или эстетики или какого-либо другого фактора, такого как улучшенный маркетинг или оптимизация производительности внешнего интерфейса, было бы неубедительным.
Трудность состоит в том, чтобы попытаться количественно оценить эффекты, которые носят субъективный характер. Мы должны полагаться на качественные доказательства.
Задачи и методы UX-дизайнеров
UX-дизайнеры выполняют различные задачи на разных этапах процесса. Вот несколько вещей, которые они предоставляют.
Оценка текущей системы
Если система уже существует, профессионал UX оценит ее текущее состояние в целом. Они будут сообщать о проблемах и предлагать исправления на основе анализа данных исследований.
A / B-тестирование
UX-специалист может разработать исследование для сравнения эффективности и качества различных пользовательских интерфейсов.
Это делается путем утверждения гипотезы (например, «Зеленая кнопка более привлекательная, чем красная»), предложения или создания нескольких версий дизайна, определяющих, что означает «лучший опыт» (например, «Зеленая кнопка — это лучше, потому что пользователи нажимают на нее чаще »), а затем проводят тест.
Опросы пользователей
UX-дизайнер может опросить существующих и потенциальных пользователей системы, чтобы понять, какой дизайн был бы наиболее эффективным.Поскольку пользовательский опыт субъективен, лучший способ напрямую получать информацию — изучать и взаимодействовать с пользователями.
Каркасы и прототипы
Основываясь на своих выводах, UX-специалисты могут разработать каркасы различных макетов и, возможно, также прототипы с более высокой точностью.
Потоки пользователей
Проектирование того, как пользователи должны перемещаться по системе, — еще один популярный результат.
Повествование
Привлекая эмоции пользователей и используя знакомые элементы, дизайнеры UX рассказывают истории и преподают информацию.Узнайте больше о ценности рассказывания историй в контексте UX в сообщении, состоящем из двух частей «Улучшение пользовательского опыта с помощью рассказывания историй».
Шаблоны проектирования
Шаблоны обеспечивают единообразие и способ найти наиболее эффективный «инструмент» для работы. С помощью шаблонов проектирования пользовательского интерфейса, например, выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач в зависимости от их эффективности приводит к лучшему и более знакомому опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Профили пользователей и персонажи
Знание своей аудитории — это первый шаг в UX-дизайне, который позволяет вам развивать опыт, отражающий голос и эмоции ваших пользователей. Персонажи могут быть разработаны с использованием данных веб-сайта.
Инвентаризация контента
Проще говоря, инвентаризация контента — это организованный список страниц на веб-сайте. Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например,поток пользователей, удобство поиска и эффективность).
Руководства по стилю контента
Последовательность критически важна для создания запоминающегося пользовательского опыта через ваш бренд. Руководства по стилю контента дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие элементов бренда и дизайна целям владельца.
Правила брендинга Нью-Йорка I Love.Есть много других результатов проектирования UX; ознакомьтесь с этим более полным списком.
Торговые инструменты
Вот несколько популярных и легко доступных инструментов для профессионалов UX. Инструменты предназначены не только для профессионалов UX; разработчики, дизайнеры и дизайнеры взаимодействия, среди прочего, также используют их.
Приложения для создания каркасов и прототипов
Каркасные схемы и прототипы можно выполнить простым пером и бумагой. Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, возможность группового прототипирования, а также быстрое и простое изготовление.
Вот некоторые программные инструменты для создания макетов и прототипов:
Программное обеспечение для A / B-тестирования
A / B-тестирование (также известное как сплит-тестирование или многовариантное тестирование) сравнивает разные версии страницы, и его можно проводить с любым из несколько программ.
По сути, программное обеспечение для A / B-тестирования разделяет трафик веб-сайта на два равных сегмента. Одна группа видит версию A, а другая — версию B. Статистика, такая как коэффициент конверсии и показатель отказов, отслеживается для каждой версии.На основании этой статистики сплит-тестирование определяет, какая версия лучше. Одно из самых популярных приложений для A / B-тестирования — Оптимизатор веб-сайтов Google.
Программа инвентаризации контента
Существует множество методов инвентаризации контента. Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными.Вы можете использовать такой же простой инструмент, как Excel, для создания инвентаризации контента и управления им (ознакомьтесь с шаблоном GetUXIndex ()).
Веб-сайты, созданные с использованием систем управления контентом, таких как WordPress и Drupal, обычно имеют встроенные инструменты, отображающие карту существующего веб-сайта.
Программное обеспечение для тестирования и обратной связи с пользователями
Опрос пользователей — еще одна популярная задача UX-дизайна. Самый эффективный и экономичный способ сделать это — использовать приложение для опроса или обратной связи и удаленное пользовательское тестирование.
Существует множество инструментов обратной связи с пользователями. Общие инструменты опроса, такие как PollDaddy, представляют собой гибкие решения, которые можно использовать и для других задач. Существуют инструменты обратной связи, ориентированные на удобство использования, такие как Usabilla, и службы удаленного тестирования пользователей, такие как Usability Hub, которые проводят тесты на удобство использования для рецензентов.
Аналитическое программное обеспечение
UX-дизайнеры могут анализировать статистику трафика, чтобы предположить, какие типы взаимодействия будут наиболее эффективными для аудитории веб-сайта.
Допустим, данные показывают, что самым популярным браузером для веб-сайта является Google Chrome. Google Chrome считается браузером для опытных пользователей (в отличие от Internet Explorer, который является более распространенным). Исходя из этого предположения, UX-дизайнер может создавать пользовательский опыт, который понравится опытным пользователям и технически подкованным людям.
Google Analytics — это многофункциональный и бесплатный аналитический инструмент.
Веб-сайты О UX
Многие веб-сайты посвящены теме UX. Вот несколько из них.
UX Magazine UX Magazine — это высококачественный ресурс, на котором публикуются дискуссии о способах улучшения взаимодействия с пользователем.
UX стенд UX Booth — это блог с несколькими авторами, обслуживающий сообщество пользователей. Он также охватывает удобство использования и дизайн взаимодействия.
Обмен стеков Все еще находится в стадии бета-тестирования UI Stack Exchange (часть сети Stack Overflow) — это совместно редактируемый веб-сайт вопросов и ответов для исследователей пользовательского интерфейса и экспертов. Stack Overflow, популярный веб-сайт вопросов и ответов по программированию, предлагает отличные цепочки вопросов с тегами UX и Usability.Разработка пользовательского интерфейса UIE — крупнейшая в мире исследовательская организация по юзабилити. Он публикует статьи и результаты исследований на своем веб-сайте. UXmatters — это веб-журнал, в котором публикуются материалы о стратегиях взаимодействия с пользователем, информация о дисциплине UX и многое другое. 52 Weeks of UX Этот веб-сайт Джошуа Портера и Джошуа Брюэра охватывает темы, связанные с «процессом проектирования для реальных людей». Коробки и стрелки Хотя Boxes and Arrows описывает себя как «посвященный практике, инновациям и обсуждению дизайна», на сайте регулярно публикуются первоклассные статьи о UX.Семантика Питер Морвилл, основатель Semantic Studios, ведущего консалтингового агентства по информационной архитектуре, пользовательскому опыту и возможности поиска, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке. Блог Дмитрия Фадеева о дизайне в контексте функции.101 Вещи, которые я узнал в школе интерактивного дизайна Дизайн взаимодействия тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» сообщения по этой теме. На этом веб-сайте есть цитаты по теме UX.Цитаты пользователя Пользовательский опыт — это все о пользователе (вот почему так важны персонажи). В этом блоге Tumblr рассказывается история UX с точки зрения пользователя, а также цитируются цитаты пользователей различных систем. Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивом макете галереи, который упрощает просмотр веб-сайта) .90% всего В этом блоге ведущего эксперта по пользовательскому опыту Гарри Бриннулла рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна».»DarkPatterns.org В этой библиотеке шаблонов проектирования обсуждаются распространенные тактики обескураживания пользователей, которые могут помочь UX-дизайнерам найти шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт. Этот веб-журнал посвящен взаимодействию и UX-дизайну. Обязательно ознакомьтесь с разделом UX Tips, который индексирует твиты, хешированные с помощью # uxtips.UX Pond. UX Pond — это поисковая система, посвященная контенту, связанному с UX. Adaptive Path, ведущая компания по разработке пользовательского интерфейса и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.Ставить людей на первое место Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания Experientia.nForm Blog. Блог nForm (консалтинговой группы, специализирующейся на пользовательском опыте) публикует отличный контент, актуальный для UX-дизайнеров. Блог, посвященный пользовательскому интерфейсу Viget Advance, компании по производству веб-сайтов, Nielsen Norman Group Уважаемый исследователь юзабилити и новаторский автор Якоб Нильсен ведет колонку под названием Alertbox на тему юзабилити и UX.UX-массив Сара Саммерс, евангелист пользовательского опыта Microsoft, ведет блог о (как вы уже догадались) UX в своем блоге. UX Storytellers использует одну из методологий своей профессии (сторителлинг), чтобы рассказывать истории профессионалов UX, UI и IA.Дополнительная литература по UX-дизайну (и смежным областям)
(al)11 лучших внештатных UX-дизайнеров [Нанять за 48 часов]
Эксперт по дизайну пользовательского опыта (UX) — это талантливый мастер на все руки, который обладают знаниями в области психологии, дизайна и технологий.Эти дизайнеры хорошо понимают цели пользователя и бизнеса и отфильтровывают их в цифровой среде, чтобы ваш продукт выглядел интуитивно понятным, простым и способствовал достижению целей пользователя и бизнеса.
Вопросы, представленные в этом руководстве, помогают выявить дизайнеров взаимодействия с пользователем, имеющих опыт создания качественных цифровых продуктов.
Как и в любой области дизайна, здесь присутствует высокий уровень субъективности. Это руководство поможет устранить часть субъективности, позволив вам узнать, что делает отличного дизайнера UX, и поможет вам принять правильные решения о найме.
Вызов
Дизайн пользовательского интерфейса включает в себя множество аспектов как процесса проектирования, так и разработки. Отличный дизайнер пользовательского опыта будет чутким коммуникатором, любопытным и использующим как качественные, так и количественные данные для проверки гипотез дизайна. Работу UX-дизайнера сложно измерить из-за разнообразия ролей и результатов работы.
Для поиска UX-дизайнера требуется высокоэффективный процесс найма в сочетании с рассмотренными вопросами, как описано ниже, которые помогают определить кандидатов, которые являются настоящими экспертами.
UX-дизайн — это развивающаяся дисциплина с очень широким определением.
UX-дизайн — это развивающаяся дисциплина. Он был создан доктором Дональдом Норманом, исследователем когнитивных наук, который первым определил важность дизайна, ориентированного на пользователя. У пользовательского опыта есть формальное определение (ISO 9241-210), но оно сводится к следующему: Как люди реагируют на то, что они испытывают, . Эффективный UX-дизайн позволяет пользователям находить ценность в системе и своих взаимодействиях с ней.
Это чрезвычайно широкое определение напрямую связано с различными навыками, которые может предоставить опытный дизайнер UX:
Стратегия и содержание
- Анализ конкурентов
- Анализ клиентов
- Структура продукта / Стратегия
- Разработка контента
Каркас и прототипирование
- Каркас
- Прототип
- Тестирование / Итерация
- Планирование развития
Выполнение и аналитика
- Координация с UI дизайнером
- Согласование с разработчиками
- Отслеживание целей и интеграция
- Анализ и итерация
Такой разнообразный выход может вскружить голову любому дизайнеру, не говоря уже о менеджере по найму. Так с чего же начать собеседование с UX-дизайнерами?
Стратегия и содержание
Прежде чем разрабатывать цифровой интерфейс, UX-дизайнер должен проработать стратегию и содержание опыта, работая вместе с соответствующими экспертами. Стратегия включает в себя оценку рынка и конкурентов, начиная от позиционирования на рынке и заканчивая полным анализом карты сайта и аудитом содержания функций продукта.
Помимо знакомства с конкурентами, UX-дизайнеры выявляют демографические характеристики продукта и создают подробные образы пользователей.Отсюда хороший UX-дизайнер разработает контент и стратегию, которые дифференцируют продукт и напрямую обращаются к целевой аудитории. Следующие вопросы помогут вам найти отличного дизайнера UX с точки зрения стратегии и контента.
Вопрос: Каково определение пользовательского опыта?
Хорошее определение и ожидаемый ответ должны быть где-то в строках Надима Кхана:
«Это процесс, который решает проблему дизайна, принимая во внимание цели и потребности пользователя.”
Хорошие ответы могут варьироваться в зависимости от разнообразия или ключевой направленности кандидата UX. С точки зрения исследования, хороший UX-дизайнер может расширить свой ответ, включив в него «использование данных и исследований для принятия решений о продуктах с учетом пользовательских и бизнес-целей». Хороший кандидат будет иметь, прежде всего, способность сопереживания и науки для поддержки решений по дизайну продукта.
Q: Как бы вы лучше всего описали ориентированный на пользователя дизайн клиенту, который не знаком с процессом?
Отличные ответы будут сосредоточены на сосредоточении внимания на пользователе и принятии проектных решений на основе доказательств, предоставленных пользователями во время исследования, сбора данных и итеративного подхода к разработке услуги, продукта или инструмента. Очень важно поставить пользователя в центр процесса проектирования.
Q: Что вы делаете на личном и профессиональном уровне, чтобы отстаивать удобство использования?
Хороший кандидат в UX-дизайн сможет привести несколько различных примеров того, как они выступают за удобство использования. По сути, тестирование и повторение идей, прототипов, концепций и продуктов, а также использование пользовательских данных для информирования дизайнерских решений будет способствовать удобству использования.
Кандидат может также говорить о технических вопросах, таких как кроссплатформенная доступность или проектирование для доступа в средах, где ограничения со стороны пользователя или технологии ограничивают взаимодействие с пользователем.Например, убедитесь, что слепые или люди с ограниченным зрением могут читать и получать доступ к веб-сайту для получения информации.
Каркас и прототипирование
После того, как UX-дизайнер собрал данные и исследовал ключевые профили пользователей, следующая задача — начать использовать эти данные для создания макетов каркасов и более поздних прототипов продуктов для дальнейшей поддержки (или отклонения) первоначального сбора данных. Этот этап должен быть быстро повторен, и каркасные модели позже будут действовать как чертежи для пользовательского интерфейса или визуального дизайнера, которые могут вмешаться и продолжить разработку продукта.Следующие вопросы помогут вам найти отличного UX-дизайнера с точки зрения каркаса и прототипирования.
Q: Вы специализируетесь на каркасном дизайне и функциональном дизайне или других областях дизайна?
Существует множество различных профилей дизайна. От UX до UI, визуального, интерактивного и печатного, а также излишка новых областей дизайна, таких как игровой дизайн и многое другое. Со всеми этими разными профилями хороший дизайнер UX идентифицирует себя с дизайнером UX. Он или она подтвердит это, используя примеры, иллюстрирующие исследования, созданные пользователями, адаптированные для разработки новых шаблонов взаимодействия, интерфейсов и систем, решающих проблемы проектирования.
Q: Какие данные вы бы использовали для проверки вашего дизайна?
Этот вопрос пытается понять, использует ли UX-дизайнер ценные данные для поддержки или отклонения проектных решений. Хорошие ответы будут варьироваться в зависимости от конкретного проекта, который необходимо проверить, но это суть и то, что клиент должен искать.
Способность дать ответ, имеющий отношение к конкретной проблеме, отличает дизайнера, который знает, о чем он / она говорит.Также стоит обратить внимание на метрики по конкретным функциям и шаблонам в дизайне, данные, собранные в ходе интервью с пользователями, опросов и тестирования продукта.
Q: Есть ли у вас инструменты для создания прототипов и инструменты для создания каркасов?
Программное обеспечение, которое использует дизайнер взаимодействия с пользователем, сильно различается из-за большого количества доступных продуктов. UX-дизайнер может начать с прототипов ручки и бумаги, а затем использовать такие инструменты, как Axure, Balsamiq, Justinmind Prototyper, Solidify App, Filesquare, Mockingbird, iPlotz, InVision, Framer.js, XCode, Quartz Composer или другие для создания каркаса и прототипа своего дизайна.
Выполнение и аналитика
Хороший UX-дизайнер сможет отслеживать и повторять пользовательский опыт по мере развития продукта. Частично это хорошее общение с другими дизайнерами и товарищами по команде, включая UI-дизайнеров, визуальных дизайнеров и дизайнеров взаимодействия. Постановка целей и итерация к ним — это часть опыта дизайнера UX.
Q: Приведите мне пример проекта, в котором требования изменились на полпути, и как вы к этому подошли?
Прислушивайтесь к ответам, в которых дизайнер говорит о гибкости при повторении различных требований, а также советует клиенту делать резервную копию любых изменений требований с данными, полученными от пользователей.Это несколько субъективно, поскольку вам нужно будет проверить, подходит ли подход кандидата к меняющимся требованиям для вашего проекта и организации.
Q: Как вы даете четкие инструкции другим дизайнерам и разработчикам?
Хороший дизайнер UX будет отличным коммуникатором как с пользователями, так и с другими товарищами по команде, используя сочувствие, чтобы направлять их через шаблоны общения. Возможный ответ — предоставить четкие краткие инструкции и инструкции в форме персоналий пользователей, карт сайта, информационной архитектуры, каркасов и прототипов, а также эффективное устное или письменное общение с соответствующими членами команды.
Q: На чем заканчивается ваша роль дизайнера пользовательского интерфейса?
Работа дизайнера пользовательского интерфейса никогда не заканчивается, и всегда нужно провести больше испытаний и итераций.
UI Design and Prototyping Tool
Интерактивные элементы с отслеживанием состояния
Избавьтесь от хаоса и избыточности. Наполните свой дизайн интерактивными элементами без необходимости дублировать монтажные области.
СкороКомпоненты кода
Дизайн из одного источника правды.Прототип с функциональными и интерактивными элементами, созданными из производственного кода.
Условные взаимодействия, переменные, выражения
Станьте намного ближе к реальным, закодированным приложениям — добавьте уровень логики в свои прототипы, храните и управляйте вводом пользователей.
Все начинается с идеи …
Тогда идеям нужно место, чтобы воплотить их в жизнь. Создавайте в UXPin все, от хорошо спланированных каркасов до интригующих интерфейсов. Вместе и в реальном времени.
Присоединяйтесь бесплатноЛегко получайте доступ к библиотекам для iOS, Material Design и Bootstrap, а также к сотням значков, позволяющих работать быстрее.
Используйте полностью интерактивные текстовые поля, флажки и переключатели вместо того, чтобы рисовать их статические имитации.
Нарисуйте и комбинируйте векторные фигуры для создания иконок или красивых иллюстраций. Направляйте и изгибайте плавно.
Создавайте вещи быстро и последовательно и избавьте себя от рутинной работы. Обновите все компоненты сразу или отредактируйте каждый экземпляр отдельно.
Автоматически синхронизировать компоненты React.js с UXPin из вашего репозитория. Никогда не перерисовывайте свои выкройки заново.
Начните создание прототипа, импортировав существующую веб-страницу или любой ее фрагмент в UXPin.
Сделайте ваш дизайн значимым. Используйте свои собственные данные в различных форматах или готовый к использованию контент, например аватары, города и имена.
Следите за тем, чтобы ваши дизайны соответствовали стандартам контрастности WCAG. Рассматривайте их как людей с одним из восьми различных типов дальтонизма.
Работайте со своей командой в режиме реального времени, как в Google Документах. В Windows, Mac или в браузере.
Прототипы, похожие на настоящие.
UXPin — не обычный инструмент для создания прототипов, позволяющий связывать статические экраны или монтажные области с переходами. Он дает вам все необходимое для разработки прототипов, которые работают так, как будто они являются готовым продуктом.
Присоединяйтесь бесплатноСоздавайте разные версии любого элемента и анимируйте их. Обновляйте свойства между состояниями одним щелчком мыши.
Динамически обновляйте текстовые элементы, собирайте данные из входных данных или сохраняйте пользовательские настройки для дальнейшего использования в вашем прототипе.
Добавьте логический уровень к своим прототипам. Установите правила, которые обеспечивают взаимодействие, только если эти правила выполняются.
Используйте JavaScript для создания вычислительных компонентов, таких как тележки для покупок, или для проверки вводимых пользователем данных, например электронной почты.
Связывайте страницы и быстро создавайте восхитительные переходы между ними. Выбирайте из более чем десяти вариантов.
Быстро и легко просматривайте свои прототипы на мобильных устройствах. Доступно на iOS и Android. USB / Wi-Fi не требуется. Просто отсканируйте QR-код.
Используете Sketch? Импортируйте файлы Sketch в UXPin, чтобы продолжить с того места, где вы остановились.
Нет ничего проще для совместной работы.
Мгновенно делитесь всем, что вы создали в UXPin. Собирайте отзывы от своей команды, делитесь спецификациями с разработчиками, получайте одобрения от заинтересованных сторон — все в одном месте.
Присоединяйтесь бесплатноУ каждого прототипа есть своя собственная ссылка для обмена, которая всегда актуальна. Вы даже можете защитить его паролем.
Собирайте отзывы от своей команды, чтобы быстро выполнять итерацию, оставаться в синхронизации и обеспечивать прозрачность на протяжении всего процесса.
Подчеркните чувство ответственности и командную работу, поручив членам команды комментировать и следить за изменениями.
Пригласите заинтересованных лиц к своим прототипам и получите их официальные утверждения без регистрации. Желаем только согласований!
Упростите для разработчиков проверку визуальных характеристик ваших компонентов, таких как меры расстояний, размеров и стилей.
Установите подробные инструкции или просто оставьте заметки. Затем прикрепите их к определенным элементам вашего прототипа.
Храните сводку всех цветов, шрифтов и ресурсов из каждого прототипа в одном месте. Руководство по стилю обновляется по мере вашего дизайна.
Получайте уведомления или электронные письма Slack, когда что-то меняется или кто-то упоминает вас.
Масштабное проектирование систем.
Создавайте динамические, сплоченные и многократно используемые системы проектирования, которые легко поддерживать всем в вашей команде, чтобы обеспечить согласованность проектов.
Присоединяйтесь бесплатноСоздайте набор общих цветов, стилей текста, ресурсов и компонентов пользовательского интерфейса для обеспечения согласованности и повышения производительности.
Установите разрешения группы для ваших систем проектирования, чтобы иметь полный контроль над тем, кто может их редактировать или просматривать.
Нажимайте и вытягивайте изменения одним щелчком мыши. Будьте уверены, все в команде всегда будут использовать последнюю версию.
Сохраняйте руководящие принципы, активы и компоненты компании по дизайну. Посмотрите документацию и код. В одном месте.
Разработчики могут получить доступ к вашей дизайн-системе в JSON, а также к популярным форматам стилей для интеграции их с кодом.
Аккуратная приборная панель со всеми вашими дизайнами.
Держите вещи в порядке. Пригласите других для более разумного сотрудничества. Повышайте продуктивность команды и вместе продвигайте вперед.
Присоединяйтесь бесплатноПо мере развития вашего дизайна убедитесь, что ваша команда хорошо осведомлена о прогрессе.
