UX/UI – что это? Разбираемся в терминах
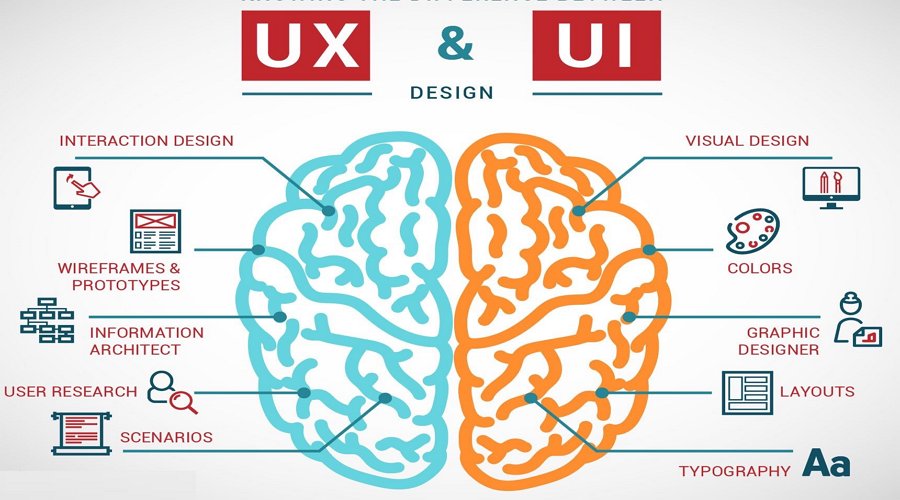
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
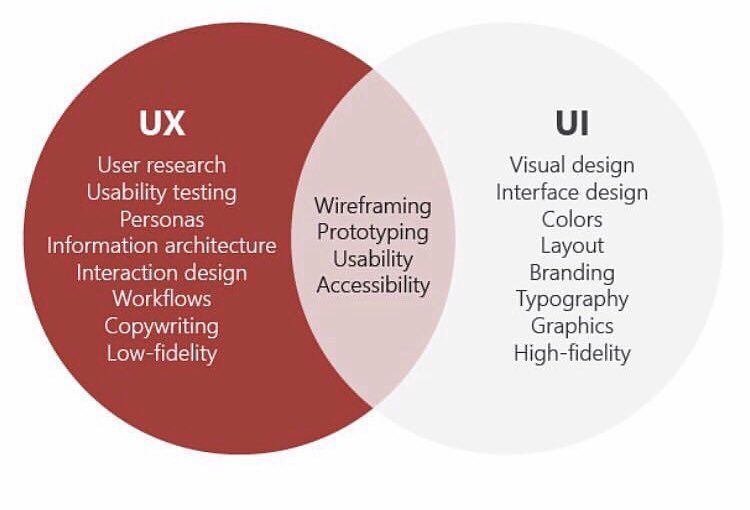
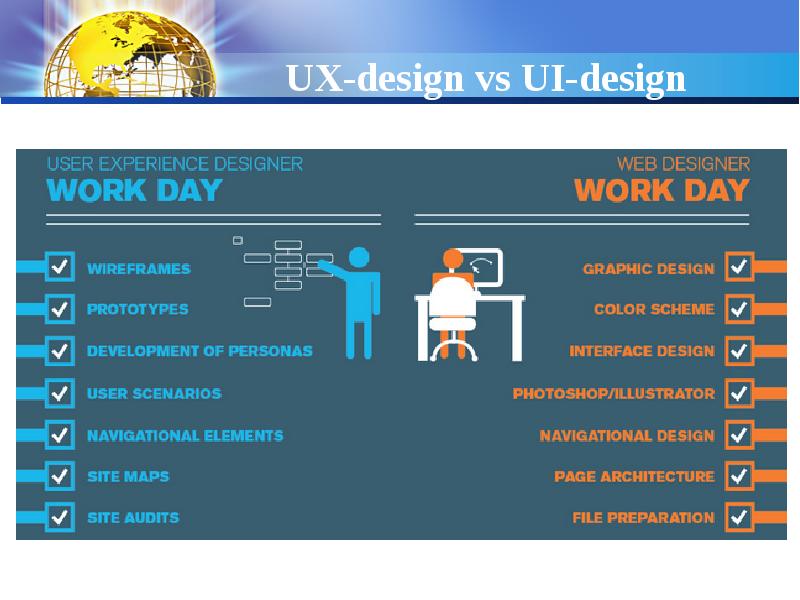
| UX | UI |
Аналитика и исследование пользователей:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
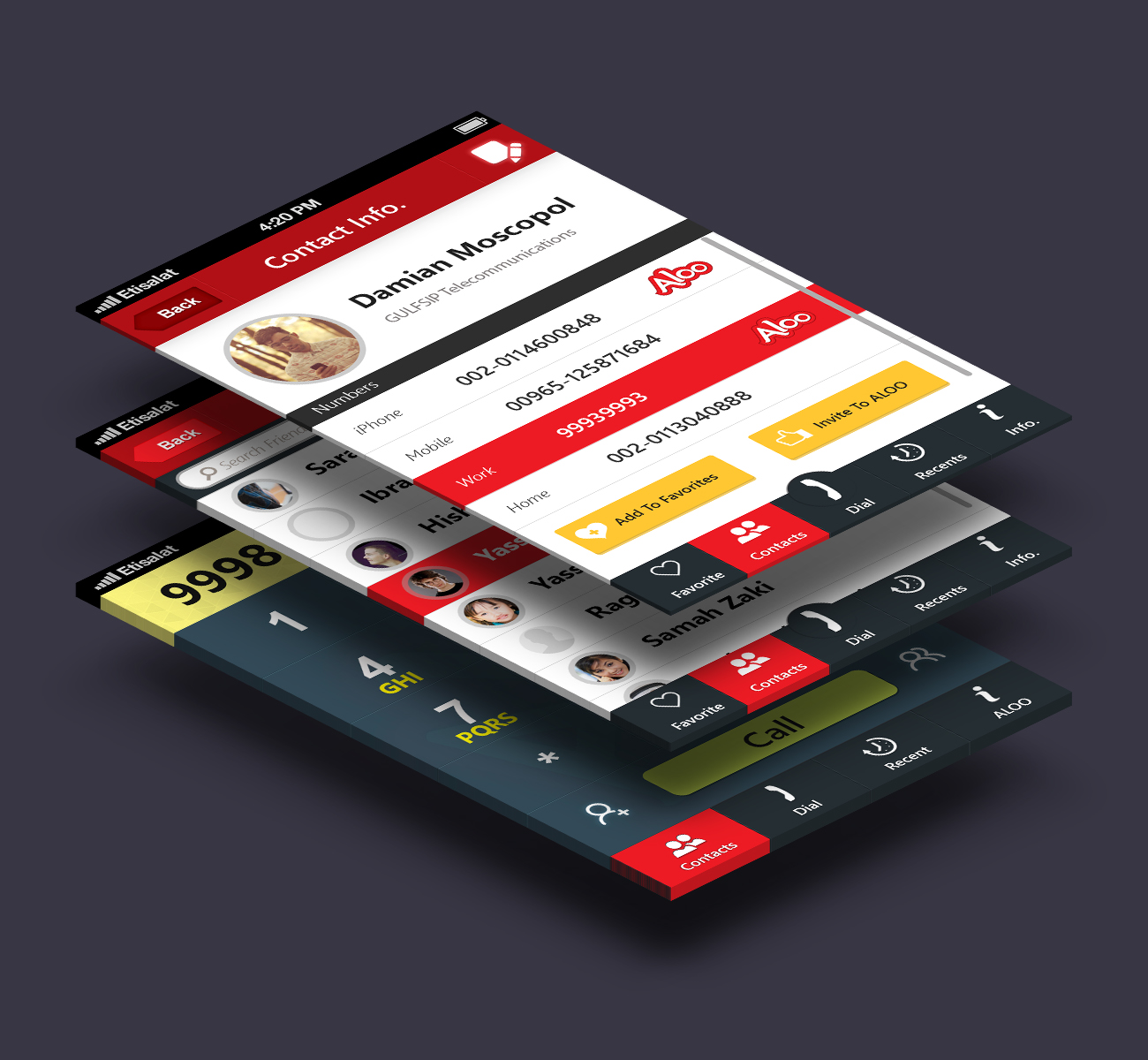
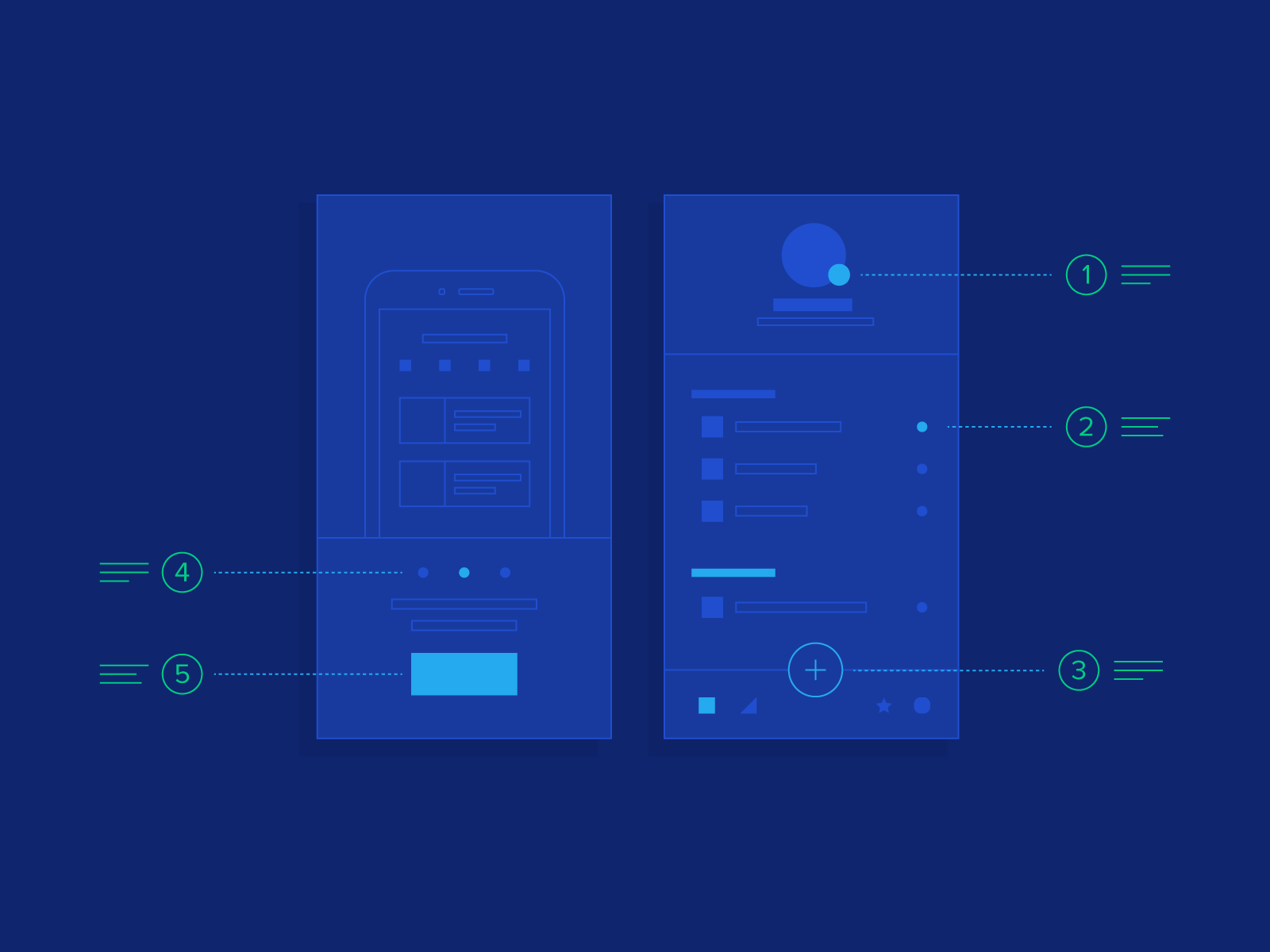
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
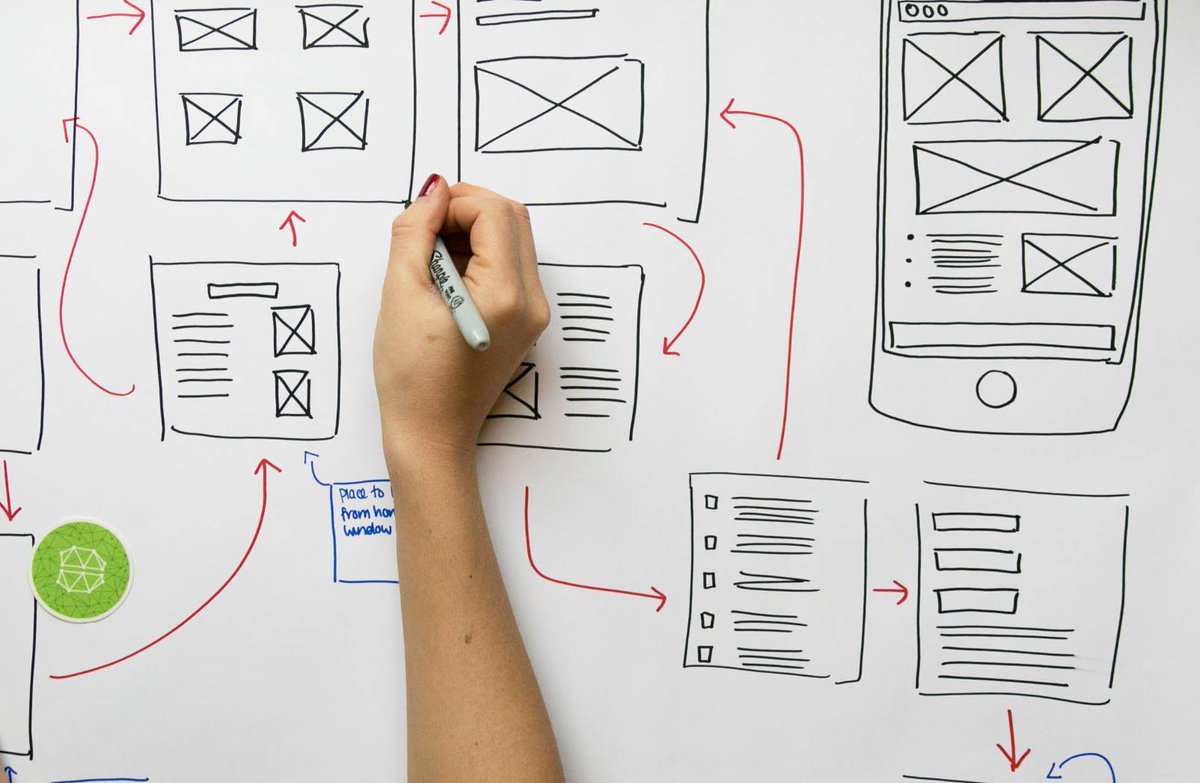
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
что связывает мобильный дизайн и маркетинг
Что связывает дизайн и маркетинг? Что такое UX/UI дизайн? И почему хорошо спроектированное приложение и грамотная маркетинговая кампания — это залог успеха проекта?
Чем отличается UX от UI дизайна?
В идеале дизайн объединяет в себе форму и функции, свойства и эстетические проявления. UX (User Experience) дизайн отвечает за функции и свойства, это процесс создания продукта, который полезен, легок в использовании и приятен для взаимодействия. Задача UX дизайнера — привести пользователя к конечной цели, помочь ему «решить проблему».
UX (User Experience) дизайн отвечает за функции и свойства, это процесс создания продукта, который полезен, легок в использовании и приятен для взаимодействия. Задача UX дизайнера — привести пользователя к конечной цели, помочь ему «решить проблему».
UI дизайн — это визуальное оформление «изделия»: какие использовать цвета, удобно ли будет человеку попадать пальцем в кнопки, читабельным ли будет текст.
Задача UX/UI дизайна — «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?», нравится или не нравится.
С чего начинается UX?
У исследований, которые проводят на первых этапах UX дизайна есть много общего с маркетинговыми. Например, анализ конкурентов и рынка, определение ЦА и бизнес модели.
Бенчмаркинг — одно из таких исследований. Это способ для изучения деятельности компаний-конкурентов, чтобы перенять их положительный опыт и применить данные о нем в своей деятельности.
Зачем проводить бенчмаркинг дизайнеру?
- Определить сильные и слабые черты оцениваемых объектов.

- Расширить понимание рынка и бизнес-домена*.
- Развить собственное видение проекта и выработать новые идеи.
*Бизнес-домен (в рамках разработки ПО) — предметная область, которая определяет набор стандартных требований, специальной терминологии и функциональности (например, развлечения, туризм и путешествия или социальные сервисы).
Также с маркетинговыми исследованиями пересекается анализ аудитории. UX дизайнеры проводят его на первых этапах работы. Начиная с интервью, опроса или наблюдения, сегментируя аудиторию по типам пользователей. Создавая персон (вымышленные личности, образы будущих пользователей) и продумывая сценарий для каждого из них. Зачем проводить подобные исследования? Какие выгоды дизайнер получит от этого:
- Определит основные и вторичные задачи пользователей.
- Определит мотивацию пользователей.
- Выявит типовые проблемы, с которыми сталкиваются пользователи.
- Выделит приоритеты в разрезе пользовательских потребностей.
- Сформирует собирательный портрет пользователя.
- Найдет предпосылки для выстраивания эмпатической связи.
UX — это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использован продукт.
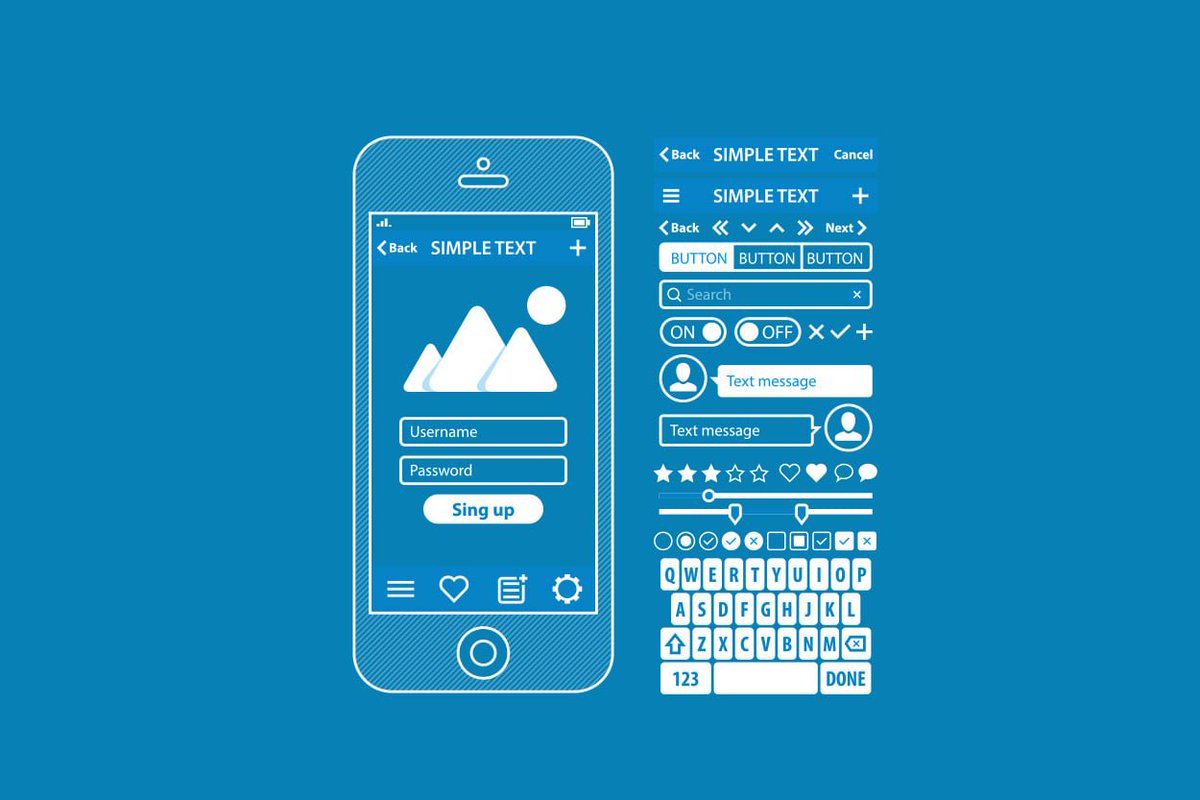
После того, как все исследования проведены, будущее приложение спроектировано и создан Wireframe, следует визуальное оформление.
Четыре правила создания удобного дизайна
UI (User Interface) — это то, что у многих людей сразу ассоциируется со словом «дизайн»: цвета, графика, иконки и логотип. Это средство связи между человеком и системой. Для того, чтобы дизайн был удобен, решал проблему и «продавал» продукт существует ряд правил и тенденций, которым следуют UX/UI дизайнеры для достижения своей цели:
- Упрощение пользовательского взаимодействия. Когда пользователь взаимодействует с приложением, у него есть определенная цель.
 И, как правило, чем меньше усилий пользователь прилагает для достижения этой цели, тем лучше пользовательский опыт. Хороший пример — дизайн линейного пути, когда каждый шаг пользователя сопровождается выполнением только одного действия.
И, как правило, чем меньше усилий пользователь прилагает для достижения этой цели, тем лучше пользовательский опыт. Хороший пример — дизайн линейного пути, когда каждый шаг пользователя сопровождается выполнением только одного действия. - Цвет как функциональный элемент. Выбор цвета продиткован не только эстетикой, это часть пользовательского взаимодействия. Цвет — инструмент акцентирования на главном. Например, дизайнеры могут использовать цвета, чтобы установить визуальное различие между разными типами уведомлений.
- Диалоговый дизайн. Пользователи часто использует только три приложения, и как минимум одно из них — мессенджер. Люди любят общаться. Поэтому чатботы и голосовые помощники, усиленные искусственным интеллектом, стали трендами последних лет.
- Эмоциональное взаимодействие. Даже в эпоху интерфейсов командной строки мы использовали эмотиконы (смайлики), чтобы донести до других свои чувства. Людям свойственно устанавливать эмоциональную связь со всеми используемыми продуктами.
 Как следствие, при взаимодействии с продуктами мы ожидаем реакций похожих на человеческие.
Как следствие, при взаимодействии с продуктами мы ожидаем реакций похожих на человеческие.
Рынок мобильных приложений развивается, девайсы становятся умнее, а дизайнеры находят все новые визуальные решения, чтобы «очеловечить» смартфон. Все это для того, чтобы удовлетворить потребности пользователей и бизнеса.
Чем схожи дизайн и маркетинг?
Как правило, маркетологи отталкиваются от созданного продукта и решают, кто должен быть клиентами бизнеса. Дизайнеры делают наоборот, сначала исследуют проблему клиента и создают для нее решение — продукт. Связывает их то, что дизайн и маркетинг служат целям бизнеса (продукта).
Маркетолог и дизайнер ставят задачи и добиваются цели на основе оценок, анализа и исследований рынка, специфики, востребованности и аудитории. Дизайнеры научились быть эмпатами, ведь для того, чтобы спроектировать приложение необходимо много знаний о потребителе и его поведении. Тоже самое используют и маркетологи для проведения успешной рекламной кампании. Формула успеха для бизнеса — это хороший дизайн + хороший маркетинг.
Формула успеха для бизнеса — это хороший дизайн + хороший маркетинг.
Маркетинг и дизайн связывает бизнес (продукт), а именно прогнозирование будущего отклика и впечатления, проектирование поведения, нового опыта и планирование поведения на основе уже существующих моделей.
Выводы
- Задача UX/UI дизайна — «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?», нравится или не нравится.
- UX (User Experience) дизайн отвечает за функции и свойства, это процесс создания продукта, который полезен, легок в использовании и приятен для взаимодействия. UI дизайн — это визуальное оформление «изделия»: какие использовать цвета, удобно ли будет человеку попадать пальцем в кнопки, читабельным ли будет текст.
- Чтобы дизайн был удобен, решал проблему и «продавал» продукт существует ряд правил, которым следуют UX/UI дизайнеры для достижения своей цели:
- диалоговый дизайн;
- цвет как функциональный элемент;
- упрощение пользовательского взаимодействия;
- эмоциональное взаимодействие.

Как правило, маркетологи отталкиваются от созданного продукта и решают, кто должен быть клиентами бизнеса. Дизайнеры делают наоборот, сначала исследуют проблему клиента и создают для нее решение — продукт. Связывает их то, что дизайн и маркетинг служат целям бизнеса (продукта).
Netpeak запустил новую услугу «ASO с оплатой за результат» — заказывай через форму:
Что такое UX и чем отличается от UI?
Команда AskUsers
 читать
читатьВеб-дизайн UX и UI часто путают, потому что оба термина связаны с дизайном и реакцией пользователей на сайты или приложения. На практике это два взаимосвязанных, но разных процесса.
Не стоит сравнивать эти понятия между собой, потому что в основе каждого лежат разные инструменты и зоны ответственности. Разница в том, что главное оружие UX — аналитика, а для UI-design важнее всего визуальная составляющая. Основная техническая разработка не имеет ничего общего с эстетикой, но оба элемента важны, чтобы обеспечить юзабилити, сделав интерфейс удобным для пользователей.
Что такое UX?
Под этой аббревиатурой скрывается понятие user experience (англ. User eXperience, UX), что расшифровывается как «опыт пользователя». Термин часто используют как синоним юзабилити, потому что задача UX проектирования — сделать платформу удобной. В основе проектирования стратегии и работы с этим параметром лежит идея тесного взаимодействия с посетителями: необходимо точно определить их проблемы, понять пользовательские привычки и найти такое решение, чтобы им было комфортно находиться на сайте.
В основе проектирования стратегии и работы с этим параметром лежит идея тесного взаимодействия с посетителями: необходимо точно определить их проблемы, понять пользовательские привычки и найти такое решение, чтобы им было комфортно находиться на сайте.
Разработка UX строится на нескольких методиках:
- изучение потенциальных клиентов или профилирование;
- анализ конкурентов;
- исследование поведенческих факторов;
- улучшение архитектуры ресурса;
- проработка пользовательских сценариев;
- организация контента (тексты, графика и функции).
Цель процесса — за несколько секунд дать пользователю то, за чем он пришёл. Задачи на этом этапе похожи на работу над маркетинговой стратегией. Главную роль играет анализ целевой аудитории, а после этого – создание продукта.
Отличия UI
Эстетика — не менее важный элемент качественного дизайна. Пользователь не думает о том, что спрятано за оболочкой – для него это и есть продукт. Именно оформление интерфейса подразумевается под термином «user interface». Когда дизайнеры говорят о UI, речь идёт о внешнем виде продукта: как выглядят шрифты, какая анимация уместна, какие цвета кнопок использовать и т.д.
Именно оформление интерфейса подразумевается под термином «user interface». Когда дизайнеры говорят о UI, речь идёт о внешнем виде продукта: как выглядят шрифты, какая анимация уместна, какие цвета кнопок использовать и т.д.
Однако не стоит думать, что UX-дизайнер делает свою работу только для красоты. Визуальное восприятие субъективно, поэтому создание интерфейсов также должно строиться на предпочтениях целевой аудитории. С помощью графических эффектов платформа становится интуитивно понятной. Задача на этом этапе – понравиться посетителям, потому что около 90% потребителей принимают решение о взаимодействии с ресурсом, основываясь на картинке. Чтобы не стать заложником личного вкуса, используйте результаты маркетинговых исследований и тестирований, учитывайте дизайнерские тренды.
Как определить причину плохой конверсии
Чтобы чётко понимать, где искать проблемы, требуется строго разграничивать понятия. За исследования аудитории и внутренние функции отвечает UX, за визуальное восприятие — UI design. При тестировании юзабилити обратите внимание на формулировки: если больше задействованы эмоции — значит, больше претензий к визуальным характеристикам.
При тестировании юзабилити обратите внимание на формулировки: если больше задействованы эмоции — значит, больше претензий к визуальным характеристикам.
Глубинные недостатки лежат на уровне пользовательского опыта. Технические ошибки, медленная скорость загрузки, отсутствие необходимых функций, сложность навигации и поиска — все эти недочёты касаются взаимодействия с сайтом и не имеют отношения к оформлению. Чтобы их решить, нужно провести исследования, выяснив, чего хотят пользователи.
Нечитабельный текст, неправильное управление вниманием с помощью графики, непривлекательные кнопки — уже недочёты со стороны дизайна интерфейса. Исправить их помогут тепловые карты и тестирования с обновлениями внешнего вида.
Закажи юзабилити-тестирование прямо сейчас
Заказать
сходства, различия и оценка эффективности
В сфере дизайна цифровых продуктов выделяют две формы: пользовательский опыт (UX – user eXperience) и пользовательский интерфейс (UI – user interface). Под UX зачастую понимают только дизайн, красивую картинку, хотя на практике это “зона ответственности” UI.
Под UX зачастую понимают только дизайн, красивую картинку, хотя на практике это “зона ответственности” UI.
UX — это история о взаимодействии посетителя сайта и самой площадки. Рассмотрим, чем отличается UX от UI, а также приведем примеры аудита UX и UI из практики IT-компании. Если вы ищете подробную информацию по данному вопросу, то найдете ее в этой статье.
О чём поговорим:
- Принципы UX/UI
- Сходства и различия UX и UI
- Какие тренды существуют в UX/UI
- Задачи UX
- Как оценить эффективность UX
- Зоны ответственности UX и UI
- Аудит UX: пример из практики
Хотите разобраться в этом поподробнее? Тогда читайте дальше!
Основы UX/UI
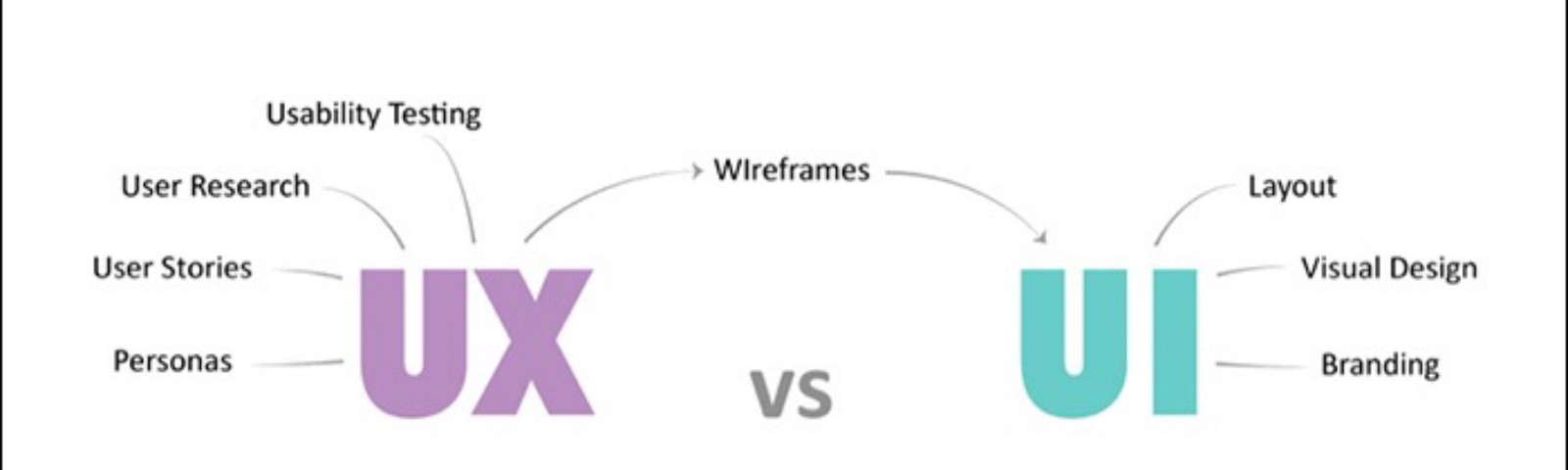
Понятие UX/UI в первую очередь подразумевает под собой взаимодействие пользователя с интерфейсом. Мы сталкиваемся с тем или иным интерфейсом в самых разных ситуациях — при использовании мобильных приложений, банковских карт или, к примеру, палочек для еды.
Главная задача UX — сделать путь пользователя к решению его проблемы или достижению цели максимально простым, а процесс взаимодействия с системой — максимально эффективным. Если рассматривать это с точки зрения бизнеса, можно добавить, что UX — это способ побудить пользователя к совершению требуемого действия.
В свою очередь UI — это часть UX, интерфейс, который встречает пользователя. К примеру, это цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклик кнопок и так далее. Разработка UI— это искусство делать интерфейс правильным, решающим задачу.
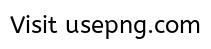
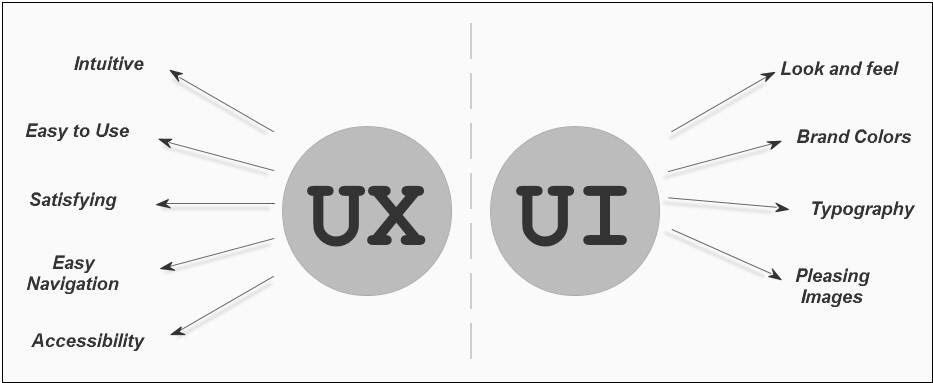
Сходства и различия UX и UI
Мы подготовили небольшой видеоролик, который наглядно показывает, в чем разница между UX и UI. В качестве примера пользовательского опыта рассмотрим ужин в японском ресторане. Клиент приходит в ресторан с целью утолить голод и получить удовольствие, при этом он может использовать разные “элементы интерфейса” — азиатские палочки для еды или вилку, в соответствии с европейской традицией. Процесс достижения этой цели — это и есть UX, а палочки или вилка — это UI.
Процесс достижения этой цели — это и есть UX, а палочки или вилка — это UI.
Так и в цифровых продуктах. UX помогает направить пользователя к цели, а UI готовит место встречи пользователя и цели. UX дизайнер указывает, как человек будет пользоваться продуктом и какие действия совершит. Задача UI дизайнера — определить, как будут выглядеть элементы интерфейса в этом случае. При этом UX и UI дизайнеры работают в тесном взаимодействии.
Тренды
Осознание бизнесом важности влияния UX на продукт привело к тому, что проектирование UX/UI стало одним из необходимых этапов разработки. В результате сложилось несколько трендов:
Упрощение визуальной части интерфейсов. Специалистам по UX/UI, дизайнерам интерфейсов, теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
Появление профессии UX/UI дизайнера. На рынке появилось множество узкоспециализированных экспертов, которые наслышаны о UX, имели дело с web-сайтами и другими IT-продуктами и добавляют к своей профессии слова UX/UI. Однако, на практике только опытный UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн.
Задачи UX
UX нацелен на то, чтобы помочь пользователю достичь желаемого и оставить у него положительное впечатление. Его задачи заключаются в следующем:
Его задачи заключаются в следующем:
- Дать пользователю ощущение уникальности продукта;
- Побудить пользователя изучать продукт и пользоваться контентом;
- Убедить нового пользователя “попробовать” продукт;
- Побудить пользователя продолжать применять продукт;
Рассмотрим, как UX работает на практике и способен ли он оказать влияние на конкретные бизнес-показатели продукта.
Какую пользу UX приносит бизнесуВ качестве примера возьмем мобильное приложение для заказа еды. Когда приложение удобно, пользователю с первого взгляда понятно, как добавить товар в корзину, изменить состав заказа, познакомиться с условиями оплаты и доставки. Положительный UX в этом случае повышает лояльность пользователей, на 50% снижает показатели отказов.
Согласно исследованиям, инвестиции в дизайн способны значительно увеличить прибыль. Один доллар, вложенный в дизайн, приносит от двух до 100 долларов прибыли, согласно оценкам независимой аналитической компании в сфере информационных технологий Forrester Research.
Таким образом, UX действительно помогает бизнесу заработать:
- Увеличить конверсию
- Повысить продажи
- Повысить лояльность пользователей
Кроме того, тщательная работа с UX способна сделать продукт понятнее, а также сэкономить на его обслуживании:
- Снизить расходы на поддержку
- Снизить недовольство пользователей (и даже избежать судебных издержек)
- Снизить затраты на привлечение пользователей
UX может навредить бизнесу?
Как мы разобрались выше, качественный UX помогает бизнесу развиваться, повышать прибыль и сокращать ненужные расходы. Невнимание к UX, в свою очередь, грозит бизнесу непредвиденными расходами. Если вы не занимаетесь UX (или качество проработки UX низкое), неизбежны ошибки в продукте. Устранение ошибок, которые найдены уже после разработки, обходится дорого. А значит, вы несете убытки, рискуете потерять клиентов и репутацию, о вас появляются негативные отзывы.
HEART: как оценить эффективность UX
Оценить, насколько эффективна работа UX дизайнера, можно по разным критериям и ключевым параметрам. В частности, для этого применяется методика HEART:
- H — happiness (счастье пользователя)
- E — engagement (вовлеченность)
- A — adoption (принятие)
- R — retention (удержание)
- T — task (успешность достижения цели)
Метрики эффективности UX: примеры
Метрики счастья пользователя:
- Рост числа положительных отзывов и сокращение отрицательных
- Рост числа сделок, покупок
- Удовлетворенность (net promoter score)
Метрики вовлечения:
- Число посещений в неделю, повторных визитов
- Количество пользователей, которые нажимают кнопку “Поделиться”
- Число фотографий, загруженных одним пользователем
Метрики принятия:
- Новые подписки, регистрации
- Покупки, сделанные новыми пользователями
Метрики удержания:
- Повторные покупки
- Продление подписки, обновление до последней версии
- Число активных пользователей
Метрики успешности выполнения задач:
- Время на выполнение задачи (например, сколько времени уходит на совершение покупки)
- Сокращение числа ошибок пользователей
- Нашел ли пользователь то, что искал
Зоны ответственности UX и UI
Над UX работает группа специалистов, поскольку один человек редко может совместить в себе все компетенции с точки зрения бизнеса, маркетинга, психологии, дизайна, разработки IT-продукта. Обычно в команду UX входят следующие специалисты:
Обычно в команду UX входят следующие специалисты:
- аналитик-проектировщик — готовит прототип системы
- бизнес-аналитик и системный аналитик — описывают бизнес и системные требования
- UX эксперт — анализирует потребности всех стэкхолдеров и проверяет гипотезы идей
- UI дизайнер — готовит макеты
- представитель бизнеса — отвечает за соответствие результаты потребностям бизнеса
Разберемся, в чем заключается разница между зонами ответственности UI дизайнера и команды по проектированию UX.
За что отвечает команда UX
- Коммуникации — способность объяснять и интерпретировать, выступать посредником между командой разработчика и заказчиком.
- Исследование пользователей. Понимать пользователей, их боли и желания для того, чтобы сделать продукт таким, как им нужно.
-
Информационная архитектура. Дизайнер упорядочивает беспорядок в проекте, рисует план действий, который позволяет дойти от начала до результата.

- Работа в команде. Навыки продуктивного общения обязательны. Может ли специалист доступно объяснить свою идею? А помочь в этом другому члену команды — программисту, директору, будущим пользователям продукта?
- Проектирование «сценария взаимодействия» (User-Flow) — последовательности макетов, по которым строится путь пользователя к цели.
- Тестирование UX/UI. Проверка корректности работы продукта. Это касается не только дизайна интерфейса UX/UI, но и всего customer journey — от первого соприкосновения с продуктом до покупки.
- Аналитика. Эксперт на основе аналитических данных определяет, как пользователи применяют продукт, что им нравится и не нравится.
- UX writing (копирайтинг). Создание подписей, сценариев диалогов и т.п. В большинстве продуктов текст является основой контента.
За что отвечает дизайнер UI
- Сборка макетов (Wireframe) — это каркас интерфейса, состоящий из линий, прямоугольников и фигур.

- Дизайн, визуальная составляющая интерфейса. Работа с продуктом должна оставлять у пользователя приятное впечатление.
- Прототипирование. Создание прототипа — простой способ увидеть, как всё будет работать.
- Сторителлинг. Инициировать действие со стороны пользователя, используя минимум слов. Важно добиться нужной реакции с помощью визуального образа, чтобы человек взаимодействовал с интерфейсом системы, согласно заранее продуманному сценарию. При этом важно, чтобы он думал, что “я сделал это сам”.
- Графика и анимации. Дизайнер должен уметь работать с графикой, создавать элементы и переходы.
Исследование юзабилити UX/UI: пример из практики
Мы в компании SimbirSoft c 2001 года создаем программное обеспечение на заказ. К нам обращаются за разработкой решений для бизнеса с нуля, а также в тех случаях, когда нужно “спасти” продукт и повысить его эффективность.
Бывает, что приложение оказывается неудобным, потому что разработано без учета конкретных бизнес-процессов компании или потребностей пользователей. Неудобный IT-продукт — это риск в конкурентной борьбе, который следует исключить. В этом случае мы проводим аудит — то есть анализируем, как сайт или иной IT-продукт выполняет свои задачи и насколько UX и UI отвечают требованиям рынка. С помощью аудита UX можно выявить основные проблемы продукта, а это первый шаг на пути к их устранению.
Неудобный IT-продукт — это риск в конкурентной борьбе, который следует исключить. В этом случае мы проводим аудит — то есть анализируем, как сайт или иной IT-продукт выполняет свои задачи и насколько UX и UI отвечают требованиям рынка. С помощью аудита UX можно выявить основные проблемы продукта, а это первый шаг на пути к их устранению.
Мы в своей практике часто работаем с решениями для дистанционного банковского обслуживания (ДБО). Рассмотрим на примере банковского мобильного приложения, как аудит UX помогает наметить вектор развития продукта.
Аудит банковского продукта
В 2017 году к нам обратился крупный региональный банк СКБ. Перед нами стояла задача усовершенствовать мобильный банк, сделать его удобнее для клиентов банка из числа малого и среднего бизнеса.
На старте мы проанализировали работу пользователей с мобильным банком. На основе аналитики UX и UI мы предложили банку гипотезу о том, как улучшить функциональность и популярность продукта.
- UX/UI анализ продукта начинается с выявления проблем. Для этого мы анализируем поведение пользователей и находим “узкие места” при взаимодействии с приложением.В данном случае мы опросили тех специалистов, которые являются ключевыми пользователями приложения – в первую очередь это бухгалтеры, юристы и экономисты. Выяснилось, что больше всего времени они тратят на работу с бумагами, проверку данных и перевод информации (реквизитов) из финансовых документов в электронный вид. При этом случаются ошибки: например, пользователь может ошибиться при вводе номера расчетного счета.
- Далее исследуем, действительно ли существует эта проблема и насколько она важна.
-
После подтверждения проблемы мы выдвигаем гипотезу о решении. На основе своего опыта мы предложили банку добавить в приложение функцию автоматического распознавания данных финансовых документов. Также мы оценили эту гипотезу вместе с ключевыми пользователями продукта.

- Когда гипотеза подтверждена, мы детально прорабатываем новую функциональность. С помощью автоматического распознавания работа пользователя с документами сводится к тому, чтобы сфотографировать данные на смартфон. При этом данные автоматически загружаются в нужные формы, передаются в банк, проверяются и подтверждаются. Такой алгоритм работы позволяет быстро и без ошибок переводить информацию в электронный вид.
- Далее мы протестировали новую функциональность и проверили ее в фокус-группах. Как показала практика, новый алгоритм работы позволяет быстро и без ошибок переводить информацию в электронный вид, ускорить и упростить работу пользователей с мобильным банком.
С новым ДБО наш партнер вошел в ТОП5 по версии Markswebb: мобильный банк занял 4 место среди лучших банков для малого бизнеса (2017 год), а онлайн-банк – 2 место в рейтинге интернет-банков для индивидуальных предпринимателей (2018 год). Подробнее об аудите банковского продукта мы рассказывали ранее в нашем блоге.
Подводя итоги
На сегодняшний день работа с UX и UI необходима для создания актуального IT-решения. Качественная проработка UX и UI помогает не только обеспечить лояльность и положительные отзывы пользователей, но и ощутимо улучшить бизнес-показатели продукта. В свою очередь плохой UX способен принести бизнесу убытки. Над проектированием UX работает целая команда специалистов из разных отраслей. Мы в SimbirSoft рекомендуем нашим клиентам и партнерам контролировать эффективность UX в их IT-продуктах. Если продукт устаревает или не выполняет свои задачи, необходимо провести аудит UX и выяснить причины проблем и возможные решения.
Приглашаем узнать больше о наших продуктах в разделе “Портфолио”:
UX и UI — в чем разница?
Вокруг понятий UX и UI строится идея создания всех цифровых продуктов. Несмотря на основополагающее значение этих двух терминов многие разработчики и дизайнеры не до конца понимают их суть. О том, что стоит за концепцией UX/UI дизайна и в чем разница между этими фундаментальными понятиями — рассказывают специалисты ArtisanTeam.
UX и UI дизайн: объясняем на пальцах
Перед создателями любых веб-интерфейсов — сайтов, приложений, программ — стоит приоритетная задача: разработать цифровой продукт, который упростит жизнь пользователю — будет удобным, практичным и интуитивно понятным. Именно тут на авансцену выходят понятия UX и UI дизайн.
Представьте, что вы решили построить дом. Въезду в новое жилье будет предшествовать два глобальных этапа: само строительство и проведение отделки. Дом, созданный по самому безупречному проекту, окажется бессмысленным, если внутри будут голые стены, пыль и холод. Точно так и наоборот: хорошо меблированная комната с потолками 150 см окажется бесполезной для человека ростом 180 см. Через эту аналогию наглядно раскрывается суть наших двух понятий. UX-дизайнер отвечает за строительство условных стен, а UI-дизайнер — за внутреннюю отделку.
Что такое UX?
UX — это аббревиатура от User Experience буквально — «пользовательский опыт». UX определяет то, какое впечатление получает человек от взаимодействия с цифровым продуктом. Соответственно, UX-дизайн — это процесс глобального проектирования простых и приятных в использовании веб-интерфейсов. Специалистов этого направления еще часто называют UX-архитекторами или UX-инженерами, что на наш взгляд более емко отражает суть данного понятия.
Соответственно, UX-дизайн — это процесс глобального проектирования простых и приятных в использовании веб-интерфейсов. Специалистов этого направления еще часто называют UX-архитекторами или UX-инженерами, что на наш взгляд более емко отражает суть данного понятия.
Пользовательский опыт нередко сводят до простого термина «юзабилити». Это ошибка. Важно понимать, что UX — масштабное моделирование решений. UX предусматривает работу с информационной архитектурой, дизайном, контентом, юзабилити, как одной из составляющей общего целого, и т.д. Повторимся, речь идет о глобальном проектировании и реализации удобного интерфейса.
Задачи UX-дизайнера
Перечень обязанностей, возложенных на специалиста, поможет лучше разобраться с сутью этого понятия. Ключевые вопросы, решаемые UX-дизайном:
- Постановка целей и задач — чего команда хочет достичь разработкой того или иного веб-продукта. В рамках глобальной подготовки изучают конкурентов в своем сегменте, анализируют конкретную целевую аудиторию, разрабатывают стратегию развития продукта.

- Подбор нужных UX-инструментов для реализации намеченных целей.
- Создание продукта, который будет удобным, понятным и полезным для конкретной целевой группы.
- Анализ результата — соответствует ли интерфейс ожиданиям заказчика и пользовательской аудитории.
Таким образом, UX-дизайнер занимается не только созданием веб-продукта, но и его полным анализом как до, так и после внедрения. Хороший пользовательский опыт – это альфа и омега любого сайта. Он определяет все: от высоких конверсий, до успешного поискового продвижения, благодаря оптимизации поведенческих факторов.
Вам также может быть интересно:
Ревизия UX: что мешает карточке товара продавать?
Что такое UI?
UI (User Interface) буквально — «пользовательский интерфейс». Возвращаясь к вышеупомянутой аналогии — это внутренняя отделка дома. Если предельно просто, UI-дизайн отвечает за то, как лучше реализовать задумку UX-инженеров: выбрать оптимальный цвет и размер кнопок, продумать чекбоксы, разобраться со всеми полями, добиться хорошей читабельности текста и т. д. То есть — сделать интерфейс функциональным и приятным для глаз.
д. То есть — сделать интерфейс функциональным и приятным для глаз.
Правила UI дизайна
Вне зависимости от типа продукта — будь-то сайт, приложение или программа — интерфейс всегда подчиняется базовым UI-правилам, которые улучшают взаимодействие с пользователем:
- Правильная организация элементов интерфейса. Они должны быть грамотно структурированы и логично взаимодействовать между собой.
- Объединение элементов в группы. Все логически связанные компоненты интерфейса группируют по общим признакам — создают меню, формы и т.д.
- Выравнивание всех элементов. Комментарии здесь излишни. С плохо выровненным интерфейсом откажется взаимодействовать не только перфекционист, но и любой другой пользователь.
- Соблюдение единого оформления. Единый стиль делает веб-продукт удобным в использовании и, что немаловажно с точки зрения брендирования, запоминаемым и узнаваемым.
- Наличие свободного пространства. Пробелы и отступы между информационными блоками — жизненно важные элементы любого интерфейса.
 Свободное пространство дает глазам возможность зацепиться за содержание каждого блока и улучшить восприятие информации.
Свободное пространство дает глазам возможность зацепиться за содержание каждого блока и улучшить восприятие информации.
Соблюдение этих и других правил входит в перечень обязанностей UI-дизайнера.
Подводя итог
Хороший интерфейс — это не хаотичное нагромождение блоков и кнопок, а логически выверенная работа по организации всех элементов сайта/приложения/программы. Эти задачи возлагают на плечи UX и UI дизайнеров. Первые планируют, как пользователи будут взаимодействовать с интерфейсом, и какие шаги нужно предпринять для того, чтобы создать максимально удобный и понятный продукт. UI-дизайнеры в свою очередь отвечают за визуальное воплощение задумки UX-архитекторов: кнопки, чекбоксы, цвета, шрифты — это сфера их компетенции.
Работая над созданием веб-продукта, сначала уделяют внимание аспектам UX, а затем UI. Потому что перед тем как придумывать оригинальные кнопки, играть со шрифтами и другими фишками, нужно четко понимать логику интерфейса и то, как пользователь будет переходить от одного действия к другому. То, что выглядит красиво, но не работает — является примером хорошего UI и плохого UX. То, что функционально, но визуально неприглядно — результат отличного UX и недоработанного UI.
То, что выглядит красиво, но не работает — является примером хорошего UI и плохого UX. То, что функционально, но визуально неприглядно — результат отличного UX и недоработанного UI.
Вам также может быть интересно:
Как оформить страницу «Товар не найден», чтобы пользователь остался на сайте
Все, что вам нужно знать о User Experience?
Все больше компаний начинают обращать внимание на UX, осознавая, какое влияние он может иметь на их долгосрочный коммерческий успех.
UX, или пользовательский опыт (user experience), охватывает все аспекты взаимодействия конечного пользователя (end-user) с компанией, ее услугами, и ее продуктами. Он представляет собой совокупность всех ощущений человека во время этих взаимодействий.
В этой статье мы приведем описание ключевых понятий UX, его проектирования и причин, по которым компаниям стоит инвестировать в пользовательский опыт.
Ключевые понятия UX
1. Проектирование взаимодействия
Проектирование взаимодействия
Под взаимодействиями понимаются все клики, скроллы и действия, предпринятые пользователем на сайте. Они являются неотъемлемой частью пользовательского опыта: если человек не может успешно взаимодействовать с сайтом, его опыт нельзя назвать положительным. Проектирование взаимодействия (interaction design) стремится раздвинуть границы простого функционала, так чтобы каждое действие пользователя вызывало у него восторг, и, в конечном счете, формировало вовлекающий пользовательский опыт.
2. Пользовательский интерфейс
Понятия UI и UX часто путают и используют (ошибочно) как синонимы. Тем не менее, пользовательский интерфейс (user interface) — это то, что видит пользователь и с чем взаимодействует, в то время как пользовательский опыт (user experience) — это все аспекты ощущений во время использования вашей системы.
3. Визуальный дизайн
Не последнюю роль в построении положительного опыта играет визуальный дизайн (visual design). Среднестатистический посетитель вашего сайта, вероятно, не заметит все нюансы проектирования взаимодействия или информационной архитектуры, тщательно продуманные вами, но они точно обратят внимание на визуальную составляющую. Под визуальным дизайном подразумевается все, что вы видите на странице, начиная от изображений и структуры страницы, заканчивая шрифтом под иллюстрациями и пустым пространством (whitespace). По статистике, первое впечатление на 94% зависит от дизайна, а выводы о доверии к сайту на 75% основываются на его общей эстетике.
Под визуальным дизайном подразумевается все, что вы видите на странице, начиная от изображений и структуры страницы, заканчивая шрифтом под иллюстрациями и пустым пространством (whitespace). По статистике, первое впечатление на 94% зависит от дизайна, а выводы о доверии к сайту на 75% основываются на его общей эстетике.
4. Типографика
Выбор шрифтов и того, как будет отображаться текст, может показаться не такой уж важной частью положительного опыта, но это не так. Если у ваших пользователей возникает хотя бы малейшее затруднение при восприятии информации на вашем сайте, это обязательно вызовет негативное впечатление и повлияет на весь их опыт в целом. Создание удобного для чтения текста поможет читателю понять ваш контент так, как хотели бы вы.
5. Юзабилити
Юзабилити (usability) — это обязательный минимум вашего UX. Если люди не могут использовать ваш продукт, они, естественно, не будут этого делать. Основной целью юзабилити является достижение простоты и удобства. Чем меньше внимания человек уделяет тому, как пользоваться системой, тем легче ему осуществить имеющуюся у него задачу.
Чем меньше внимания человек уделяет тому, как пользоваться системой, тем легче ему осуществить имеющуюся у него задачу.
6. Информационная архитектура
Информационная архитектура (information architecture) является чрезвычайно важной частью UX. Под ней понимают создание структуры сайта, организацию информации таким образом, чтобы пользователи могли легко понять, где они находятся и что им нужно делать (или куда им нужно нажать), чтобы выполнить свою задачу. Людям нужна ясность, а информационная структура помогает структурировать и организовать ваш сайт для достижения этой цели.
7. Контент
Наличие понятного и вовлекающего контента на вашем сайте — один из лучших способов доставить значимую для ваших пользователей информацию и выстроить длительные отношения с ними. Контентом может быть все, что содержит сведения о ваших продуктах: инструкции, статьи в блоге, подкасты, видео или посты в социальных сетях. Это отличный инструмент для демонстрации вашей компетентности в определенной отрасли. Контент также влияет на впечатление людей о вашем бренде и на их опыт при взаимодействии с ним.
Контент также влияет на впечатление людей о вашем бренде и на их опыт при взаимодействии с ним.
8. Функциональность
Ваш продукт/сервис/сайт должен позволять пользователям выполнять желаемые действия. Другими словами, все должно работать, и при этом хорошо. Если ваш продукт не даст посетителям желаемого результата, они прервут процесс и уйдут. Согласно статистике, 88% онлайн-потребителей не возвращаются на тот сайт, где у них был неудачный опыт.
6 шагов проектирования UX
1. Изучить пользователей
Первым делом, необходимо понять, для кого именно вы проектируете. Существует много методов получить информацию о ваших пользователях. Сочетайте количественные и качественные данные аналитики и отзывов. Только поняв цели, потребности и желания ваших пользователей, вы сможете создать для них эффективный дизайн. Составьте профиль посетителя (persona) — собирательный образ всех ваших клиентов. Кто они? Какие у них цели? Каковы их «болевые точки»? Мотивы? Постарайтесь как можно более подробно описать ваших пользователей.
2. Определить сценарии
Далее, основываясь на результатах ваших исследований, четко определите, чего вы (а точнее ваши пользователи) пытаетесь достичь. Создайте идеальную «карту путешествия» (journey map) вашего клиента и выявите любые возможные барьеры на его пути. Определите как можно больше сценариев и способов применения вашего продукта/сервиса. Существуют ли какие-либо технические ограничения? Согласуется ли то, что вы собираетесь делать, с видением продукта/сервиса?
3. Сформулировать идею
Соберите воедино всю собранную информацию и приступайте к мозговому штурму. Создайте раскадровку (storyboard) или «доску настроений» (moodboard) для визуальной передачи проблемы, которую вы пытаетесь решить. Это также отличный способ представить свою идею всем заинтересованным лицам, участвующим в процессе принятия решения.
4. Создать прототип
Прототипирование является наиболее эффективным способом «оживить» вашу идею еще до стадии разработки. Накидайте на бумаге макет интерфейса со всеми его важными компонентами, а затем попросите как можно больше людей проиграть сценарий. Этот процесс поможет выявить все возможные барьеры или неожиданное поведение пользователя, которые вы могли упустить из виду.
Этот процесс поможет выявить все возможные барьеры или неожиданное поведение пользователя, которые вы могли упустить из виду.
5. Провести тестирование
Тестирование имеет жизненно важное значение для проектирования UX. Это не обязательно должен быть долгий, трудоемкий процесс. Согласно Nielsen Norman Group, 85% всех проблем на вашем сайте может быть выявлено всего 5 пользователями. Попросите ваших коллег произвести удаленное пользовательское тестирование (remote user testing) или же предложите клиентам испытать новые функциональные возможности до их полного внедрения.
6. Повторить шаги при необходимости
В зависимости от результатов вашего тестирования вам возможно понадобится вернуться назад к этапу формулирования идеи и найти какие-то другие альтернативные решения. Процесс проектирования UX — итеративный: некоторые этапы необходимо повторять для достижения нужного результата.
Почему стоит инвестировать в UX?
1. Повышение лояльности к бренду
Люди взаимодействуют с вами, чтобы решить какую-то свою задачу. Если они удовлетворены опытом взаимодействия с вашим продуктом, они с большей вероятностью продолжат пользоваться им и будут рекомендовать своим знакомым. Благодаря хорошему UX пользователи становятся «адвокатами» вашего бренда (brand advocates).
Если они удовлетворены опытом взаимодействия с вашим продуктом, они с большей вероятностью продолжат пользоваться им и будут рекомендовать своим знакомым. Благодаря хорошему UX пользователи становятся «адвокатами» вашего бренда (brand advocates).
2. Увеличение прибыли
Один из лучших способов заставить людей купить ваш продукт — максимально упростить сам этот процесс. UX помогает достижению конечной цели пользователя, и если ваш продукт способен удовлетворить эту цель, то, без всяких сомнений, вам стоит инвестировать в положительный опыт. В случае eCommerce-сайта хороший UX обеспечивает посетителю гладкий браузинг и быстрый процесс оформления заказа, что приводит к большему количеству сделок и, соответственно, увеличению прибыли.
3. Экономия времени, денег и ресурсов
Хороший UX предотвращает бесконечное исправление ошибок, бессмысленную трату времени и денег на переделки сайта. К тому же если ваш продукт интуитивно понятный в использовании, он не нуждается в какой-либо документации пользователя или руководстве по использованию, что опять же экономит ваши средства.
Вместо заключения
Самый лучший способ создавать положительный пользовательский опыт — это вовлекать ваших пользователей в диалог. Позвольте им сказать вам, что работает, и — что еще более важно — не работает, и вы всегда сможете обеспечивать для них наилучший опыт.
Высоких вам конверсий!
По материалам: go.usabilla.com, image source tarynmarie
09-07-2016
UX, который пропускает строчку. Пора перестать ошибаться в дизайне пользовательского интерфейса… | Кристофер Дингли
Многие компании, особенно в регионе Брисбен, все чаще ищут дизайнеров пользовательского опыта (UX), но я часто не понимаю, почему работа, выполненная этими дизайнерами UX, не позволяет решить актуальные проблемы.
Видите ли, для бизнеса действительно легко услышать, что дизайн пользовательского опыта важен, и сделать это, наняв дизайнера пользовательского интерфейса.Однако проблема заключается в том, что бизнес обычно не знает, что делает дизайнер пользовательского интерфейса . В результате эту роль часто путают с дизайнерами пользовательских интерфейсов, и в результате получаются красивые интерфейсы, которые на самом деле не решают проблемы, которые бизнес хотел решить в первую очередь.
В результате эту роль часто путают с дизайнерами пользовательских интерфейсов, и в результате получаются красивые интерфейсы, которые на самом деле не решают проблемы, которые бизнес хотел решить в первую очередь.
Дизайн пользовательского опыта (UX) — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей. Это включает в себя разработку всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функций.
Приведенный выше отрывок был взят с веб-страницы Interaction Design Foundation о том, что такое UX-дизайн (https://www.interaction-design.org/literature/topics/ux-design). Ключевыми частями этого утверждения являются следующие:
- UX-дизайн — это процесс . Этот процесс может быть большим или маленьким, в зависимости от требований, но во всех сценариях он должен включать больше, чем создание макета интерфейса и его передачу. Это всего лишь за один шаг в процессе.

- Включает аспекты брендинга, дизайна, удобства использования и функциональности.Эти аспекты обычно требуют серьезного обдумывания как часть процесса проектирования и сильно зависят от процесса, которому следует следовать.
Вопрос в том, могут ли наши дизайнеры пользовательского интерфейса адекватно решить эту проблему? Часто ответ отрицательный. Так легко делать предположения, но это приводит к непониманию , почему этот проект существует, , для кого этот проект, и , как эти пользователи должны с ним взаимодействовать. Я называю эти недостатки UX, в котором отсутствует строка , потому что вместо целостного подхода, основанного на пользовательском опыте, мы сосредотачиваемся исключительно на пользовательском интерфейсе.
Это означает, что UX — это больше, чем просто веб-интерфейсы. Это вся экосистема, окружающая взаимодействие вашего бизнеса с клиентами.
Когда я занимаюсь консультированием по UX, мне нравится начинать с понимания бизнеса, которому нужна проделанная работа. Решать проблемы без понимания самих проблем невероятно сложно.
Решать проблемы без понимания самих проблем невероятно сложно.
Я часто прошу компании, с которыми я работаю, сначала смоделировать свои существующие бизнес-процессы, а затем моделировать свои идеальные процессы.Это дает нам как основу для работы, так и цель, которую мы должны достичь при завершении проекта. Распространенный прием в UX-работе — это создание так называемого «путешествия пользователя», когда поток пользователя на протяжении всего процесса моделируется и отображается на диаграммах. Мне нравится делать еще один шаг вперед, моделируя также то, что происходит за кулисами. Да, это требует больших усилий, но также дает нам некоторую действительно интересную информацию, над которой нужно работать, позволяя проиллюстрировать бизнесу те моменты в процессе, которые можно сделать более эффективными.
Возьмем, к примеру, процесс, который может происходить за кулисами всякий раз, когда пользователь сохраняет статью. Что, если этот конкретный процесс не нужно было запускать в тот момент? Что, если бы, имея его там, процесс сохранения занимал несколько дополнительных секунд, что создавало ощущение задержки в системе? Что, если бы все это можно было облегчить, переместив процесс в другое место?
Все это также служит полезным справочником при реализации командами. По моему опыту, это действительно помогает упростить выполнение дизайна.
По моему опыту, это действительно помогает упростить выполнение дизайна.
После определения потребностей бизнеса очень важно понять конечного пользователя.
Многие дизайнеры, с которыми я контактировал, хотели бы начать свой процесс с идентификации конечных пользователей, написав несколько сценариев и пользовательских историй. Проблема заключается в том, что они никогда не формулируют их на основе подхода, основанного на данных.
Многие дизайнеры сразу переходят к определению персонажей, потому что верят, что это поможет им ответить на ряд вопросов. Во многих случаях это нормально, но что, если мы начнем создавать образы, которые не ведут нас к решению реальных проблем?
В качестве преувеличенного примера вы можете определить личность, содержащую такие вещи, как:
Стив — 70-летний пенсионер, у которого проблемы с использованием компьютеров и который редко пользуется Интернетом.Недавно он услышал, что вы можете использовать «Facebook», чтобы зарабатывать деньги, создавая страницу и продавая его грязное, использованное нижнее белье.
Основываясь на этом образе, вы можете сделать множество предположений о том, как разработать дизайн для решения проблем, которые могут возникнуть у Стива. Черт возьми, вы могли бы даже решить эти проблемы очень хорошо! Однако есть одна большая проблема.
Вы использовали образ, о котором не подозревали, что когда-либо с вами столкнется, и в результате потратили слишком много времени и денег на удовлетворение их потребностей.Это не означает, что никогда не будет пользователя с такими требованиями. Напротив, я ускользаю от того, что ваши инвестиции в идентификацию пользователей и разработку были потрачены нерационально. Вы всегда можете вносить постепенные изменения с течением времени, чтобы удовлетворить потребности других людей, но вы не можете вернуть потерянное время за то, что может составлять менее 5% вашей пользовательской базы.
Это относится к бизнес-моделированию, о котором я упоминал ранее. Понимая бизнес, вы сможете лучше понять основных пользователей.
Другая сторона исследования, которую я часто вижу неправильно управляемой дизайнерами, заключается в том, что, проверяя свои идеи, они не используют достаточно большие размеры выборки для достижения значимого консенсуса результатов. Недавно я работал с дизайнером, который стоил стартапу многих тысяч долларов на исследования и время разработки. Проведенное исследование имело, пожалуй, самый маленький размер выборки, которую я когда-либо видел (не говоря уже о дизайнерах, которые вообще не утруждали себя проверкой идей. На самом деле страшно, сколько крупных компаний имеют таких дизайнеров!).Разработчик провел 3 теста, результаты двух из которых даже не были записаны или задокументированы. В результате был проведен только 1 значимый тест, который лег в основу всех произведенных проектов.
Последняя проблема, связанная с исследовательским подходом, используемым многими дизайнерами, заключается в том, что эмоции преобладают над фактами. Возвращаясь к высказанному ранее вопросу о небольшом размере выборки, дизайнер хотел сохранить лицо, настаивая на том, что действительно ли дает все ответы на все проблемы, с которыми сталкивается бизнес. Это привело к тому, что дизайнер стал утверждать, что внедрение должно продолжаться. Хороший дизайн должен быть объективным.
Это привело к тому, что дизайнер стал утверждать, что внедрение должно продолжаться. Хороший дизайн должен быть объективным.
Во многих случаях компании соглашаются на выполнение такой работы по этим простым причинам:
- Они не понимают, какие усилия необходимо приложить для UX-дизайна.
- Поскольку они не понимают, они слепо принимают рекомендации дизайнера, которого они нашли, потому что они «казались знающими» и «были хорошей ценой».
- Они думают, что при правильной работе UX можно безопасно сократить углы, чтобы сэкономить на затратах, потому что они были проданы на этой идее, но не понимают, что большая часть усилий при создании чего-либо лежит в плане выполнения, а не в самом исполнении. .
Существуют простые способы улучшить свой UX, избегая этих проблем.
Я часто рекомендую всем членам команды, помогающей создавать продукт, участвовать в процессе UX. Повышенное участие команды помогает гораздо быстрее выявлять недостатки и позволяет людям подвергать сомнению идеи и концепции.
Веб-приложения могут интегрировать такие вещи, как запись сеанса, чтобы получить представление о том, как человек взаимодействуют со своим сайтом. Раньше я использовал такие сервисы, как FullStory и Inspectlet, чтобы получать информацию о компаниях, что позволяет мне проиллюстрировать существующие проблемы с их приложениями.
Подводя итог, UX-дизайн может быть дорогостоящим, но непонимание того, что такое UX-дизайн, что в него входит и чем он отличается от UI-дизайна, может привести к дорогостоящим переделкам в будущем.
User Experience (UX): Training Guide to Usability and UX
2020 Edition.
Вы только что попали на курс Udemy с наивысшим рейтингом по пользовательскому опыту (UX). Тысячи пользователей-исследователей и дизайнеров использовали этот курс, чтобы начать свою карьеру в UX. Вы тоже можете это сделать.
Практикуйтесь во всех ключевых областях UX — от опроса пользователей до создания прототипов и тестирования ваших проектов.
Создайте портфолио UX, чтобы повысить ваши перспективы трудоустройства , выполнив пять примеров реальных проектов.
Получите признанный в отрасли сертификат , подготовившись к получению сертификата BCS Foundation о пользовательском опыте.
UX Mastery рассмотрел десятки онлайн-курсов по UX, но они дали только один курс 10/10: этот .
Создайте свое UX-портфолио, работая над 5 проектами по исследованию пользователей и дизайну.
Примеры проектов курса:
Найди моего питомца: продукт, который позволяет людям выслеживать заблудших домашних животных.
Тележка завтрашнего дня: устройство, которое позволяет покупателям найти любой товар в супермаркете.
Gift Giver, система рекомендаций по подаркам, основанная на чрезвычайно точной технологии рекомендации продуктов.
Гражданский журналист: система, которая позволит обычным людям снимать события, фотографировать, писать рассказ и создавать краудсорсинговую онлайн-газету.

The Digital Postcard, приложение, которое позволит пользователям создавать и отправлять свои собственные открытки, используя фотографию, которую они сделали на свой телефон, или выбрав профессионально сделанное изображение местного красивого места.
Карьера в сфере взаимодействия с пользователем — одна из самых выгодных и сложных профессий в технологическом секторе. Этот онлайн-курс обучения даст вам необходимую подготовку для начала работы.
Подготовьтесь к получению сертификата BCS Foundation о взаимодействии с пользователем.
Этот курс охватывает комплексную программу для получения сертификата BCS Foundation по пользовательскому опыту и содержит 90 вопросов викторины с несколькими вариантами ответов для проверки ваших знаний и подготовки к экзамену. Вы можете сдать экзамен (за дополнительную плату) в любой точке мира в экзаменационном центре Pearson Vue.
Бесплатное бонусное предложение!
Бесплатный бонус # 1 : рабочая тетрадь для студентов на 81 странице, содержащая упражнения по дизайну, учебные пособия по методам UX, шаблоны для записи наблюдений пользователей, шаблоны для прототипов пользовательского интерфейса, подробный список чтения и глоссарий терминов.
 .
.Бесплатный бонус № 2 : 417-страничный высококачественный PDF-файл, содержащий все слайды, показанные в курсе. Распечатайте это, загрузите на мобильное устройство или держите под рукой на компьютере: это ваш выбор.
Бесплатный бонус № 3 : Письменная стенограмма каждой лекции. Этот документ, состоящий из 231 страницы и 89 236 слов, будет полезен, если английский не является вашим родным языком или если вам просто нужна удобочитаемая и доступная для поиска версия курса.
Бесплатный бонус № 4 : 90 вопросов викторины с несколькими вариантами ответов для проверки своих знаний по мере прохождения курса.
Бесплатный бонус № 5 : Доступ к нашей процветающей группе в Facebook, где вы можете общаться с сокурсниками, задавать вопросы и отправлять задания на рецензирование.
Скачать все . Если у вас медленное подключение к Интернету или вы хотите пройти этот курс на своем ноутбуке, смартфоне или другом портативном устройстве, зарегистрируйтесь и загрузите все видео и другие материалы курса прямо сейчас.
Когда это начнется?
Сегодня! Это курс для самостоятельного изучения, поэтому вы можете начать в любое время и просматривать лекции в любом месте.Зарегистрируйтесь сейчас, и вы сможете посмотреть первое видео менее чем через 5 минут.
Сколько времени это займет?
Это самый глубокий курс по UX, который вы найдете на Udemy, с более чем 140 лекциями и 9 часами содержания. Если вы выделяете 60-90 минут в день и выполняете все действия, это займет 2-3 недели. И если вы хотите растянуть курс на более длительный период, это тоже нормально.
Подходит ли мне?
Этот курс для вас, если вы хотите получить практическую практику на всех этапах взаимодействия с пользователем.Возможно, вы только начинаете изучать пользовательский опыт. Или, может быть, вы хотите перейти от вашей текущей должности к карьере в UX. Независимо от вашего опыта, вы примените свои навыки в реальном проекте, который станет первой записью в вашем UX-портфолио.
Что делать, если я застряну?
По мере прохождения каждого из этапов процесса проектирования вы сможете проверить свои знания и сравнить свою работу с другими учащимися, чтобы увидеть, как выглядит «хорошо».Я просматриваю форум курса каждый день и отвечаю на все вопросы студентов в течение 24 часов. Так что, если у вас возникнут трудности с каким-либо материалом, просто задайте вопрос, и я вам помогу.
Могу я выучить это по книге?
Конечно, можно повысить свой уровень взаимодействия с пользователем, читая книги и сообщения в блогах, но это может быть медленным процессом и затрудняет понимание общей картины. На этом семинаре мы с вами вместе работаем для клиента, и я даю вам одни и те же советы, те же советы и делюсь теми же методами, которые я изучил за годы работы над сотнями дизайнерских проектов.
Что делать, если мне это не нравится?
Более 17 000 человек прошли этот онлайн-курс, и более 90% студентов поставили ему 4 или 5 звезд, поэтому я уверен, что вам понравится этот курс. На всякий случай предлагаю 30-дневную гарантию возврата денег без лишних вопросов. Так что зарегистрируйтесь сегодня, это без риска!
На всякий случай предлагаю 30-дневную гарантию возврата денег без лишних вопросов. Так что зарегистрируйтесь сегодня, это без риска!
Начните свою карьеру в области взаимодействия с пользователем с этого 12-часового онлайн-видео-курса.
Извините, UX, вечеринка окончена .. Последние девять лет я был… | Роберт Скробе | Dallas Design Sprints
Все хорошо.(KC Green c / o The Nib)Я думаю, что в этот раз в следующем году на рынке произойдет огромная коррекция для UX. Дисциплина в целом будет подвергаться атакам на самых разных фронтах. Скорее всего, он повторит то же самое, что произошло с IA и IxD, когда они достигли пика и упали в последнее десятилетие.
Вот что, я думаю, произойдет или уже происходит:
- Специализированные роли для продвинутых технологий съедают обед UX
Будь то машинное обучение, голосовой дизайн, блокчейн, AR / VR и т. Д., все больше и больше компаний будут рисковать и исследовать новые технологии. Рынок начнет спрашивать и требовать навыков, которые UX не сможет преодолеть. Даже недавнего возрождения роли дизайнера / разработчика в UX будет недостаточно.
Рынок начнет спрашивать и требовать навыков, которые UX не сможет преодолеть. Даже недавнего возрождения роли дизайнера / разработчика в UX будет недостаточно.Я также думаю, что исследователи пользователей / клиентов (большинство из которых по умолчанию сосредоточены на UX) будут избавляться от ярлыка UX, чтобы учесть различные рыночные реалии, связанные с новыми технологиями. Исследователям в целом придется пройти фундаментальную перестройку в направлении понимания нейробиологии, психологии и динамики бизнеса.
- «Дизайнеры продукта» — это новая актуальность
Дизайн продукта, по определению, является основным аспектом разработки нового продукта. Дисциплина включает в себя стратегические и тактические действия (от генерации идей до коммерциализации) для создания артефактов и вспомогательных процессов для достижения связанных с бизнесом результатов и целей.С развитием продуктовой стратегии, взлома роста и социального маркетинга в современном деловом мире новый акцент делается на скорости и удобстве.
 Речь идет не столько о том, насколько хорош опыт, а о том, как быстро вы можете получить «приемлемый» продукт на глазах у клиентов и оттуда доработать.
Речь идет не столько о том, насколько хорош опыт, а о том, как быстро вы можете получить «приемлемый» продукт на глазах у клиентов и оттуда доработать.Взгляните на появление (и растущую актуальность) Product Designer.
В идеале «хороший» дизайнер продукта должен немного разбираться в анимации, прототипировании, кодировании, исследованиях, визуальном дизайне и дизайне взаимодействия. Они помогут вам выявить, исследовать и подтвердить проблему. Как только это установлено, они в конечном итоге создают, проектируют, тестируют и отправляют решение.
По мере того, как все больше компаний осознают эти преимущества наличия в команде квалифицированного дизайнера продуктов, даже самый принципиальный дизайнер UX будет казаться устаревшим в сравнении.
- Большинство дизайнеров UX ограничены тем, что они могут произвести.
Многие разработчики UX привыкли думать, что они будут работать с пользователями и клиентами, чтобы создавать удивительные продукты и впечатления. Они будут координировать свои действия с различными отделами, чтобы понять любую конкретную проблемную область и разработать удивительные концепции, которые соответствуют обещаниям бренда.Они станут голосом пользователя, следуя установленным передовым практикам UX для защиты голоса клиентов.
Они будут координировать свои действия с различными отделами, чтобы понять любую конкретную проблемную область и разработать удивительные концепции, которые соответствуют обещаниям бренда.Они станут голосом пользователя, следуя установленным передовым практикам UX для защиты голоса клиентов.Это полная чушь.
Современный дизайнер пользовательского интерфейса — это жокей производственной линии, нанятый для создания прототипов, каркасов, внешнего кода или потоковых документов. Эти артефакты обычно используются разработчиками и архитекторами для соответствия требованиям проекта или базовой архитектуре системы.
В то время как исследователи пользователей (UXR), возможно, приносят реальную пользу при проверке подходов к дизайну и предоставлении пользовательской точки зрения, дизайнеры UX регулируются тем, что они могут создать за определенный период времени.Любая предполагаемая способность вводить новшества или представлять пользователя / клиента — это тема для разговора, не имеющая отношения к реальности.

- Коммодитизация дизайна удешевляет и упрощает сборку
Вы хотите думать, что будучи дизайнером UX / UI, вы получаете рыночное преимущество благодаря применению различных принципов дизайна и удобства использования в своей работе. Опыт, созданный старшими и ведущими практикующими специалистами, устанавливает стандарт, которому должны следовать другие.Это уже неправда.
Высококачественный UX и дизайн пользовательского интерфейса теперь являются предметом потребления на рынке. Рынок предполагает, что вы по умолчанию обеспечиваете удобство для пользователей, и будет винить вашу компанию, если они этого не сделают.
Даже если вы не самый выдающийся дизайнер на земле, это не помешает. Любой может начать с надежных систем проектирования и шаблонов без огромных усилий. Материальный дизайн Google, шаблоны WordPress (бесплатные и платные) и плагины для самостоятельной работы (Elementor, Beaver Builder и Divi являются самыми популярными) — все это хорошие примеры того, как легко создать что-то уникальное для вашей аудитории.

- Растущая нерелевантность UX для чистой прибыли
В этом году на выставке UX в Лондоне Пол Адамс провел фантастическую презентацию под названием «Конец пристального взгляда на пупок». В своей карьере Пол работал исследователем, дизайнером продуктов, менеджером и руководителем в таких компаниях, как Facebook, Google и Dyson.В своей презентации Пол показал следующую диаграмму, чтобы проиллюстрировать общую структуру типичного бизнеса и то, как руководство (в центре) влияет на каждый из отделов (и его подотделов).
Каждый отдел общается с различными другими отделами, работая над своими проектами или ведя повседневные дела. Продажи включают руководство, HR, финансы, маркетинг и бизнес-операции. Инженеры общаются с маркетологами, менеджерами по менеджменту и аналитикой Дизайн говорит, возможно, с половиной диаграммы в любой заданной точке и так далее.
Между тем, UX выходит за пределы круга, где-то между исследованиями и дизайном. Он может периодически контактировать с некоторыми или всеми этими отделами на диаграмме выше, но не взаимодействует с ними регулярно. UX тратит все свое время и энергию только на две области более крупной организации.
Он может периодически контактировать с некоторыми или всеми этими отделами на диаграмме выше, но не взаимодействует с ними регулярно. UX тратит все свое время и энергию только на две области более крупной организации.
Из-за этой динамики Пол утверждает, что UX принципиально не понимает и не уважает другие роли в типичной организации, и это не так. бросили вызов сделать это. Нет регулярного обмена информацией с другими отделами, такими как продажи и обслуживание клиентов, которые регулярно общаются с клиентами и пользователями.
Давайте на секунду остановимся на этом последнем пункте.
Продажи, вероятно, будут знать свой продукт и клиентов лучше, чем люди, создающие продукт. Они привлекают клиентов к тому, чтобы узнать, что их волнует, и предупреждают бизнес о том, что им может быть интересно купить. Они держат руку на пульсе рынка.
Служба поддержки клиентов будет разговаривать с вашими клиентами * каждый божий день * и будет знать недостатки продукции компании лучше, чем кто-либо. Они обнаруживают закономерности в том, что клиенты просят, и в чем заключаются проблемы. Они укрепят то, что, по мнению отдела продаж, клиенты ищут в будущем.
Они обнаруживают закономерности в том, что клиенты просят, и в чем заключаются проблемы. Они укрепят то, что, по мнению отдела продаж, клиенты ищут в будущем.
Лучшие (и самые инновационные) компании поощряют группы продаж, обслуживания клиентов и продуктовые группы общаться друг с другом и обмениваться информацией. Вместе с аналитикой и маркетингом у вас есть надежная основа для настоящего сотрудничества и инноваций. Если вы разбираетесь в том, как провести дизайнерский спринт, вы действительно готовы участвовать в гонках.
Искусство уменьшения трения
В пользовательском опыте трение определяется как взаимодействия, которые мешают людям интуитивно и безболезненно достичь своих целей в цифровом интерфейсе. Трение — серьезная проблема, потому что оно приводит к отказу, сокращает конверсии и расстраивает потенциальных клиентов до такой степени, что они бросают свои задачи. Сегодня наиболее успешный цифровой опыт появился благодаря сосредоточению внимания на уменьшении трений на пути пользователя, включая Pinterest, Uber, Mailbox и Tinder. Spotify недавно представила новую функцию предварительного просмотра касанием, которая использует жесты касания, удержания и смахивания, чтобы уменьшить трение при поиске и лайке песен. Стратегические проектные решения, принятые этими компаниями, значительно ускорили принятие и вовлечение пользователей.
Spotify недавно представила новую функцию предварительного просмотра касанием, которая использует жесты касания, удержания и смахивания, чтобы уменьшить трение при поиске и лайке песен. Стратегические проектные решения, принятые этими компаниями, значительно ускорили принятие и вовлечение пользователей.
Фактически, безупречный и удобный пользовательский интерфейс стал новым стандартом: минимум, необходимый в быстро меняющемся мире технологий. Gartner прогнозирует, что при продолжающейся конкуренции в следующие пять лет будут происходить более быстрые изменения в инновациях в пользовательском опыте, чем в предыдущие 25 лет. Овладение искусством уменьшения трения за счет сочетания дизайна и инженерных разработок создает значительное конкурентное преимущество, особенно когда это способствует раннему внедрению и росту пользователей. Это может иметь решающее значение для успеха технологической компании.
Вот некоторые важные разработки, ускоряющие разработку изделий без трения:
Разработка №1: Эволюция исследований дизайна взаимодействия
Разработка продукта с учетом полного цикла взаимодействия с пользователем важна для того, чтобы точно определить, где трение полезно, а где вредно как для пользователя, так и для бизнес-целей. . Сочетание передовых качественных и количественных методов исследования пользователей позволяет глубже понять пользователей. Первым шагом является понимание широты доступных инструментов и методов — ниже приводится карта ценных технологий и методов, которые становятся все более доступными с ростом Интернета и распространением SaaS.
. Сочетание передовых качественных и количественных методов исследования пользователей позволяет глубже понять пользователей. Первым шагом является понимание широты доступных инструментов и методов — ниже приводится карта ценных технологий и методов, которые становятся все более доступными с ростом Интернета и распространением SaaS.
Изображение предоставлено: www.nngroup.com/articles/which-ux-research-methods/
Хотя инструменты и методологии могут быть надежными источниками пользовательских данных, доступность данных требует еще более глубокого понимания того, как сбалансировать и интегрировать различные методы, чтобы извлечь актуальные и действенные идеи.Каждый шаг в пути, от регистрации до поиска, может создать или устранить трения и повлиять на успех всего продукта. Lean Analytics Алистера Кролла и Бена Йосковица описывает ключевые методы анализа поведения пользователей. Для стратегического измерения и оптимизации общих бизнес-целей Lean Analytics предлагает расставить приоритеты и сосредоточиться на важных показателях. В примере, приведенном Кроллом во время выступления Google Ventures, он подчеркивает важность полного понимания этапов пути пользователя и исключения любых шагов, которые могут негативно повлиять на скорость отклика.
В примере, приведенном Кроллом во время выступления Google Ventures, он подчеркивает важность полного понимания этапов пути пользователя и исключения любых шагов, которые могут негативно повлиять на скорость отклика.
Интеграция методов исследования для разработки сложных гибридных моделей исследования взаимодействия даст компаниям, ценящим дизайн, значительное конкурентное преимущество. Группы специалистов по обработке и анализу данных продолжают приобретать все большее значение, разрабатывая алгоритмы прогнозирования поведения пользователей, что позволяет еще больше оптимизировать работу с продуктами. Например, исследовательская группа LinkedIn по дизайну пользовательского опыта (UED) использует процесс проектирования и разработки продукта, который объединяет поведенческие данные, метрики в реальном времени и модели прогнозирования.Сосредоточение внимания на выявлении новых идей для уменьшения трений и улучшения пути пользователя приведет к значительным результатам для компаний, желающих инвестировать в этот процесс.
Разработка № 2: Введение новых поверхностей и взаимодействий
Появляются новые поверхности, объекты и экраны, которые обеспечивают плавный и комфортный пользовательский интерфейс, выходя за рамки современных экранов, таких как компьютеры, планшеты и телефоны. Например, на выставке Consumer Electronics Show (CES) в этом году Bang & Olufsen представила BeoSound Moment: новую музыкальную систему на базе планшета с деревянным корпусом, который на самом деле чувствителен к прикосновениям, что сделало ее первым деревянным сенсорным продуктом на рынке. рынок и ведущий путь к тому, чтобы больше материалов и поверхностей стали интерактивными.
Хотя тактильные технологии не новы, их роль в облегчении работы без трения пока ограничена. Однако более гибкие технологии, которые уменьшают трение, больше полагаясь на прикосновения, движения и жесты, становятся все популярнее, особенно по мере того, как носимые устройства становятся новой точкой взаимодействия.
Большим препятствием для тактильных технологий была точность в реальном времени. Многие компании нашли способы повысить точность, чтобы тактильные ощущения могли синхронизироваться с цифровым опытом, особенно в играх. Apple недавно анонсировала инновационную «цифровую корону» в качестве контекстно-оптимизированного метода ввода, включающего «таптический движок» для передачи физических ощущений на ваше запястье.
Поверхности трехмерных объектов теперь также становятся новыми пользовательскими интерфейсами. Интерфейсы будущего уменьшат трение, избавив нас от необходимости полагаться на традиционные мониторы и клавиатуры, поскольку сенсорные, жестовые и голосовые технологии становятся все более совершенными. Новые технологии имеют сложные возможности мультитач и интерактивное программное обеспечение, которое способствует многопользовательской совместной работе.Как объясняет Джон Андеркоффлер, генеральный директор компании Oblong в своем выступлении на TED: «Одна вещь, которую предоставляют вам трехмерные взаимодействия и общая идея наполнения вычислений пространством, — это окончательное разрушение этого злополучного взаимопонимания между людьми и компьютеры. Это старый способ, это старая мантра: одна машина, один человек, одна мышь, один экран. Ну, это уже не совсем так.
Это старый способ, это старая мантра: одна машина, один человек, одна мышь, один экран. Ну, это уже не совсем так.
Каждый дизайнер Посмотреть список для чтения
Будущее UX будет включать в себя моделирование физики путем отслеживания головы, тела и глаз с целью разработки интуитивно понятных трехмерных интерфейсов и соответствующих иммерсивных сред как части дизайна пользовательского путешествия.
Leap Motion недавно выпустила движок взаимодействия, который является началом инструментария, созданного для поддержки разработчиков, работающих с взаимодействиями на основе физики. Механизм взаимодействия имеет магнитные якоря, которые можно применять к цифровым объектам, что позволяет взаимодействовать, когда объекты притягиваются к руке с помощью магнита в зависимости от близости к точкам привязки в цифровом пространстве. Apple также инвестирует в виртуальную реальность, особенно в игровые приложения.
Разработка № 3: Уплощение стен и появление новых систем
Трения, существующие в нынешней «экосистеме приложений», становятся все более неустойчивыми, поскольку домашние экраны смартфонов загромождаются все большим количеством приложений. Тенденция разделения существующих приложений — таких как разделение Google Диска на набор приложений, включая Таблицы, Документы и Презентации — вынуждает компании «вернуться к чертежной доске и выяснить, что важно для пользователя». По словам Дэна Гровера, «каждое приложение накапливает все больше и больше функций, казалось бы, не связанных с их предполагаемой целью». Это привело к все более фрагментированному опыту работы с мобильными устройствами, изобилующему трениями, когда пользователи заходят и выходят из различных приложений, засоряющих их домашние экраны.
Тенденция разделения существующих приложений — таких как разделение Google Диска на набор приложений, включая Таблицы, Документы и Презентации — вынуждает компании «вернуться к чертежной доске и выяснить, что важно для пользователя». По словам Дэна Гровера, «каждое приложение накапливает все больше и больше функций, казалось бы, не связанных с их предполагаемой целью». Это привело к все более фрагментированному опыту работы с мобильными устройствами, изобилующему трениями, когда пользователи заходят и выходят из различных приложений, засоряющих их домашние экраны.
Хотя мобильная глубокая ссылка или использование унифицированного идентификатора ресурса (URI) для ссылки на определенное место в приложении — это попытка уменьшить это трение, направляя пользователей между приложениями, это скорее средство, чем лекарство. . Один из недостатков глубинных ссылок, как описал Нейт Хиндман, заключается в следующем: «Если у пользователя не установлено приложение, и вы подключаете их к этому приложению, они отправляются либо в мобильный Интернет, либо в приложение. страница загрузки магазина. Переводить кого-то из приложения в Интернет — неудобство для пользователей, а отправка их на страницу загрузки магазина приложений полностью исключается из намерений пользователя: «Я не хочу загружать другое приложение, я просто хочу купить ту обувь.«Поговорим о трении!
страница загрузки магазина. Переводить кого-то из приложения в Интернет — неудобство для пользователей, а отправка их на страницу загрузки магазина приложений полностью исключается из намерений пользователя: «Я не хочу загружать другое приложение, я просто хочу купить ту обувь.«Поговорим о трении!
На данный момент различные стартапы, в том числе DeepLink, рассматривают глубинные ссылки как первые шаги к улучшению взаимодействия с пользователем на мобильных устройствах. Такие стартапы, как Wildcard, Quixey и Button, даже работают над улучшением мобильного поиска с помощью карт пользовательского интерфейса, обнаруживая уязвимости для технических гигантов, таких как Apple и Google. Quixey — еще один стартап с амбициями создать панель поиска на вашем смартфоне, позволяющую искать как в соответствующем месте в приложении, так и в результатах поиска вне приложения, чтобы уменьшить затруднения пользователей, которые должны вручную находить и вводить информацию в небольшое количество приложений на их смартфонах.
От изобретения колеса до развития виртуальной реальности люди с незапамятных времен стремились уменьшить трение. Передовые методы исследования пользователей и более сложные инструменты, появление новых поверхностей и развитие более интегрированной экосистемы приложений — все это вытекает из этой фундаментальной потребности в уменьшении трений. Сосредоточившись на стратегическом снижении трений, компании могут оставаться в авангарде постоянно меняющегося ландшафта дизайна пользовательского опыта.
Пользовательский интерфейс карантина: «Новый стандарт»
Цифровая революция назревала годами, но пандемия ускорила изменения. По словам генерального директора Microsoft Сатьи Наделлы, «за два месяца мы увидели цифровую трансформацию за два года».
Изменение их подхода к пользовательскому опыту (UX) является ключом к способности бизнеса не просто выживать, но и преуспевать в новых условиях.
Изменения в бизнесе из-за пандемии
До пандемии такие компании, как Starbucks, были сосредоточены на улучшении качества обслуживания клиентов в магазинах. Обычные магазины обеспечивают омниканальность покупок с помощью планшетных POS-систем и интерактивных киосков в магазинах. Между тем процветали бренды с бизнес-моделями, основанными на обмене информацией, такие как Airbnb и Uber.
Обычные магазины обеспечивают омниканальность покупок с помощью планшетных POS-систем и интерактивных киосков в магазинах. Между тем процветали бренды с бизнес-моделями, основанными на обмене информацией, такие как Airbnb и Uber.
Однако такие инновации могут быть не столь полезными или желательными в условиях пандемии. Например, покупатели могут счесть мысль об использовании планшета с сенсорным экраном в магазине или о поездке в поездку с незнакомцами не только неуместной для их потребностей, но и пугающей.
Потребители теперь по-другому смотрят на то, что считается «важным». Услуги доставки в тот же день, предлагаемые такими брендами, как Amazon, Walmart и Target, изначально продавались как предметы роскоши. Теперь они считаются обязательными практически для всех клиентов, независимо от их возраста, экономического статуса, геолокации и других демографических характеристик.
В эти непростые времена клиенты ставят во главу угла удобство. Они охотно будут платить больше за бесконтактные варианты, такие как «щелкни и забери» и доставить, вместо того, чтобы подвергать себя риску, совершая покупки в магазине.
Владельцы бизнеса и заинтересованные стороны должны признать, что удобство больше не роскошь, а необходимость в нынешних условиях. Таким образом, им необходимо сместить акцент с создания впечатлений в магазине, основанных на прикосновении и контакте. Вместо этого их приоритетом должно быть эффективное, быстрое и простое предоставление онлайн-решений. Помимо обеспечения надежности своих цепочек поставок и логистики, предприятиям следует улучшать UX своих веб-сайтов, чтобы идти в ногу с потребностями клиентов.
Компаниям также приходится бороться с возросшей конкуренцией, поскольку компании стремятся и дальше извлекать выгоду из притока клиентов в каналы онлайн-покупок.
Компании, которые были исключительно обычными предприятиями, извлекли выгоду из возросшего спроса на онлайн-решения. Они сделают все возможное, чтобы удержать своих недавно приобретенных клиентов, включая предложение новых продуктов, создание программ лояльности и проведение рекламных акций. Кроме того, теперь клиенты могут быстро получить доступ к сайтам сравнения цен и обзорам, чтобы принять решение о покупке. В результате этих проблем трудно выделиться среди конкурентов в загроможденном ландшафте электронной коммерции.
В результате этих проблем трудно выделиться среди конкурентов в загроможденном ландшафте электронной коммерции.
Между тем, пандемия затронула и UX-дизайнеров. Им приходится сталкиваться с проблемами удаленной работы. К ним относятся практически полное отсутствие доступа к участникам, проведение онлайн-исследований и отсутствие у них соответствующих инструментов для работы с членами своей команды. Владельцы бизнеса должны использовать новые способы общения и сотрудничества со своей командой UX, чтобы обеспечить достижение целей разработки продукта.
Во время кризиса многие компании отодвигают разработку продукта на второй план. Однако они сочтут, что в их интересах поступить наоборот. Пандемия привела к потребности в инновациях — новых продуктах и услугах, призванных упростить покупки, обучение и работу. Компании должны понимать, что удобство, полезность и желательность веб-сайта обусловлены тем, насколько хорошо он разработан для пользовательского опыта.
Влияние COVID-19 и возможности для UX
Поведение пользователей в Интернете значительно изменилось за последние 6 месяцев, и теперь повышенное внимание уделяется аспектам взаимодействия с пользователем.
- Клиенты тратят примерно на 48% больше, если их опыт покупок в Интернете персонализирован.
- 79% потребителей используют мобильные устройства для покупок.
- Почти 50% потребителей предпочитают цифровой способ оплаты для совершения покупки.
- 15,8 миллиона человек создали учетные записи Netflix за первые три месяца 2020 года.
Онлайн-заказы выросли на 146%, в то время как всплеск роста общих заказов Buy Online Pickup in Store (BOPIS) вырос на 563% на пике COVID-19.
Во время пандемии предприятия могут находиться на одной из следующих стадий:
- Выживание — Основное внимание уделяется преодолению пандемии, обеспечивая непрерывность обслуживания без дальнейших потерь для бизнеса.
- Адаптация — Бизнесы приспосабливаются к новым нормам и извлекают из них выгоду.
- Процветание — Компании становятся лидерами в своих отраслях. Помимо выживания и адаптации, они растут.

Независимо от того, в какой ситуации находится бизнес, его успех зависит от его способности адаптировать свою UX-стратегию с учетом изменений, вызванных кризисом коронавируса.Ниже приведены передовые практики UX для предприятий, которые позволяют удовлетворять новые потребности клиентов и укреплять отношения с ними в новых условиях.
Пересмотр цикла взаимодействия с покупателем в Интернете
Путь к покупке включает в себя все взаимодействия пользователя для достижения цели, будь то покупка продукта или оплата услуги. Он охватывает все каналы и устройства, используемые в процессе, и может состоять из нескольких взаимодействий.
В то время, когда большинство поездок клиентов начинается и заканчивается онлайн, предприятиям следует сосредоточиться на создании плавного перехода между всеми цифровыми точками соприкосновения.Клиенты могут использовать более одного устройства и посещать более одного канала перед покупкой. По этой причине веб-сайты должны быть оптимизированы как для настольных компьютеров, так и для мобильных устройств, а обмен сообщениями должен быть согласован во всем. Бренды и розничные торговцы должны прилагать больше усилий, чтобы направлять своих клиентов в решениях о покупках в Интернете, и находить способы удержать клиентов с помощью программ лояльности и вознаграждений.
Бренды и розничные торговцы должны прилагать больше усилий, чтобы направлять своих клиентов в решениях о покупках в Интернете, и находить способы удержать клиентов с помощью программ лояльности и вознаграждений.
Seamless UX помогает упростить взаимодействие клиентов с бизнесом, сокращая время и усилия, необходимые для перевода клиентов от стадии исследования до стадии покупки.Это также позволяет предприятиям максимально быстро удовлетворять потребности своих клиентов. Привлекательные и полезные функции UX на всех этапах пути клиента на всех устройствах устраняют болевые точки и улучшают общее впечатление от покупки.
В центре внимания универсальный доступ
Залогом отличного взаимодействия с пользователем является удобство, упрощенный доступ и простота использования. Компании должны изменить дизайн своих веб-сайтов электронной коммерции с учетом этого и периодически проводить аудит UX для выявления потенциальных проблем с удобством использования.
Как минимум, предприятиям следует ограничивать время простоя при предоставлении услуг, оптимизировать время загрузки страниц на веб-сайтах электронной коммерции и разрабатывать плавный процесс оформления заказа. Им также следует реализовать функции UX, которые упрощают покупки не только для тех, кто разбирается в цифровых технологиях, но и для новичков в электронной коммерции и тех, кому требуются специальные возможности. К ним относятся пользователи пожилого возраста и люди с особыми потребностями.
Им также следует реализовать функции UX, которые упрощают покупки не только для тех, кто разбирается в цифровых технологиях, но и для новичков в электронной коммерции и тех, кому требуются специальные возможности. К ним относятся пользователи пожилого возраста и люди с особыми потребностями.
Компании, которые не оптимизируют свои веб-сайты для пользователей с особыми потребностями, могут потерять свой бизнес.Согласно исследованию Mintel, пожилые люди, вероятно, будут стимулировать рост электронной коммерции в краткосрочной и среднесрочной перспективе. Между тем ежегодные дискреционные расходы американцев с ограниченными возможностями составляют более 200 миллиардов долларов.
Предоставление обратной связи пользователям информации о проектных решениях карантина для пользовательского интерфейса
Dulux, международный бренд красок, испытывал трудности с продажами красок. Большинство клиентов хотели увидеть, как цвет краски будет выглядеть на их стенах, прежде чем совершать покупку. Компания наняла Webcredible, независимую команду дизайнеров, для разработки решения. Путем составления карты путешествий, тестирования и исследований они создали приложение, которое позволяло клиентам тестировать цвета краски на своих стенах с помощью дополненной реальности. Результаты впечатляют: продажи красок для тестеров увеличились на 65%, а количество запросов в поисковой выдаче — на 92%.
Компания наняла Webcredible, независимую команду дизайнеров, для разработки решения. Путем составления карты путешествий, тестирования и исследований они создали приложение, которое позволяло клиентам тестировать цвета краски на своих стенах с помощью дополненной реальности. Результаты впечатляют: продажи красок для тестеров увеличились на 65%, а количество запросов в поисковой выдаче — на 92%.
UX предоставляют предприятиям полезную информацию. Это помогает им создать стратегию цифрового взаимодействия, которую пользователи считают полезной, а компании — полезной для увеличения своей прибыли.
Используйте ИИ для расширенной персонализации и более индивидуального обслуживания клиентов
Потребители предпочитают персонализированный цифровой опыт. В исследовании, проведенном Accenture, примерно 83% респондентов заявили, что они были бы готовы к тому, чтобы доверенные бренды отслеживали их данные в обмен на соответствующие рекомендации, целевые предложения и другие признаки персонализированного покупательского опыта.
AI можно использовать для обеспечения большей персонализации, поскольку он упрощает и ускоряет настройку опыта и подбор контента для каждого человека.Персонализация ИИ классифицирует различные наборы данных о клиентах, из которых извлекается ценная информация. Затем данные обрабатываются механизмом автоматизации, который может выполнять действия без необходимости вмешательства человека. Кроме того, используя информацию, полученную при взаимодействии с клиентами, компании могут вносить соответствующие улучшения в свои веб-сайты, продукты и услуги.
Интеграция диалогового чат-бота с ИИ в службы обмена сообщениями каналов, по которым клиенты ищут наибольшую помощь, позволяет предприятиям предоставлять персонализированную информацию и поддержку 24/7.Помимо мониторинга данных о потребителях, сбора информации и предоставления индивидуальных решений, чат-боты обеспечивают постоянное присутствие на цифровых каналах и гарантируют, что ни один из потенциальных клиентов не останется незамеченным.
Долгая игра: пользовательский интерфейс карантина для нового нормального режима
Пандемия COVID-19 продолжает оказывать значительное влияние на все, от поведения потребителей до деловых операций. Угроза жизни и средствам к существованию создала атмосферу неопределенности, вынуждая компании делать трудный выбор, чтобы выжить и адаптироваться.
Хотя внедрение краткосрочных стратегий жизненно важно, очевидно, что изменения в том, как люди работают, учатся, делают покупки и используют технологии, сохранятся еще долго после того, как пандемия закончится. Таким образом, при рассмотрении вопроса о принятии новых стратегий предприятиям следует определить, поддерживают ли эти стратегии долгосрочные цели.
В то же время они должны быть открыты для инноваций и использовать нестандартное мышление для достижения краткосрочных целей. Маленькие победы могут стать большими шагами к успеху во время и после кризиса.
Из-за пандемии удобство больше не роскошь, а необходимость. Когда-то являвшиеся территорией гигантов электронной коммерции, такие услуги, как бесконтактная покупка и доставка / доставка, теперь ожидаются от предприятий всех размеров и отраслей. Потребители работают, учатся, учатся и доставляют товары в основном онлайн и, вероятно, продолжат это делать даже после того, как вакцина будет разработана и выход на улицу будет считаться «безопасным».
Когда-то являвшиеся территорией гигантов электронной коммерции, такие услуги, как бесконтактная покупка и доставка / доставка, теперь ожидаются от предприятий всех размеров и отраслей. Потребители работают, учатся, учатся и доставляют товары в основном онлайн и, вероятно, продолжат это делать даже после того, как вакцина будет разработана и выход на улицу будет считаться «безопасным».
Быть в курсе потребительских тенденций — необходимость для предприятий, которые хотят пережить бурю.Гибкие компании, вкладывающие средства в улучшение UX и согласовывающие свою UX-стратегию с учетом новых потребностей и поведения потребителей, выйдут за рамки адаптации к текущему кризису. У них больше шансов на процветание, захват большей доли рынка и выход в лидеры во время и после пандемии.
Lean UX — масштабируемая гибкая структура
Lean-User Experience (Lean UX) — это образ мышления, культура и процесс, основанный на методах Lean-Agile.Что, если мы обнаружим, что строим то, что никому не нужно? В таком случае какая разница, если мы сделаем это вовремя и в рамках бюджета?
—Эрик Райс
 Он реализует функциональные возможности с минимальными возможными приращениями и определяет успех, измеряя результаты в сравнении с гипотезой выгоды.
Он реализует функциональные возможности с минимальными возможными приращениями и определяет успех, измеряя результаты в сравнении с гипотезой выгоды.Lean UX design расширяет традиционную роль UX за пределы простого выполнения элементов дизайна и прогнозирования того, как пользователи могут взаимодействовать с системой. Вместо этого он предлагает гораздо более полное представление о том, почему существует функция, о функциональных возможностях, необходимых для ее реализации, и о преимуществах, которые она дает. Получая немедленную обратную связь, чтобы понять, будет ли система соответствовать реальным бизнес-целям, Lean UX предоставляет замкнутую систему для определения и измерения ценности.
Как правило, UX отражает восприятие системы пользователем — простоту использования, полезность и эффективность пользовательского интерфейса (UI). UX-дизайн фокусируется на создании систем, демонстрирующих глубокое понимание конечных пользователей. Он принимает во внимание потребности и желания пользователей, учитывая при этом контекст и ограничения пользователя.
Распространенная проблема при использовании Agile-методов — как лучше всего включить UX-дизайн в быстрый цикл итерации, который приводит к полной реализации новой функциональности.Когда команды пытаются разрешить сложные и, казалось бы, субъективные взаимодействия с пользователем, одновременно пытаясь разработать дополнительные результаты, они часто могут разрабатывать множество проектов, что может стать источником разочарования в Agile.
К счастью, движение Lean UX решает эту проблему, используя гибкую разработку и подходы к реализации Lean Startup. Образ мышления, принципы и практика SAFe отражают это мышление. Этот процесс часто начинается с цикла Lean Startup Cycle, описанного в статье Epic, и продолжается развитием функций и возможностей с использованием процесса Lean UX, описанного здесь.
В результате Agile-команды и Agile Release Trains (ART) могут использовать общую стратегию для быстрой разработки, быстрой обратной связи и целостного пользовательского опыта, который радует пользователей.
Lean UX Process
В Lean UX , Готельф и Зайден [2] описывают модель, которую мы адаптировали к нашему контексту, как показано на рисунке 1. Он следует за конвейером непрерывной доставки SAFe и больше ориентирован на командную деятельность.
Рис. 1. Lean UX Process (адаптировано из [2])Гипотеза выгоды
Подход Lean UX начинается с гипотезы о преимуществах: Agile-команды и UX-дизайнеры принимают тот факт, что «правильный ответ» заранее неизвестен.Вместо этого команды применяют гибкие методы, чтобы избежать большого предварительного проектирования (BDUF), сосредотачиваясь на создании гипотезы об ожидаемом бизнес-результате функции, а затем они реализуют и постепенно проверяют эту гипотезу.
Матрица функций и преимуществ SAFe (FAB) может использоваться для фиксации этой гипотезы по мере ее прохождения через цикл непрерывного исследования программы Канбан:
- Характеристика — Короткая фраза, дающая имя и контекст
- Гипотеза выгоды — Предлагаемая измеримая выгода для конечного пользователя или бизнеса
Результаты измеряются в Release on Demand и лучше всего с помощью опережающих индикаторов (см. Учет инноваций в [1]), чтобы оценить, насколько хорошо новая функция соответствует своей гипотезе о преимуществах.Например, «Мы считаем, что администратор может добавить нового пользователя вдвое быстрее, чем раньше».
Учет инноваций в [1]), чтобы оценить, насколько хорошо новая функция соответствует своей гипотезе о преимуществах.Например, «Мы считаем, что администратор может добавить нового пользователя вдвое быстрее, чем раньше».
Совместное проектирование
Традиционно UX-дизайн был областью специализации. Люди, которые разбираются в дизайне, умеют взаимодействовать с пользователем и имеют специальную подготовку, часто полностью отвечают за процесс дизайна. Целью было создание «идеального по пикселям» ранних дизайнов до реализации. Обычно эта работа выполнялась разрозненно, не считая тех самых людей, которые больше всего знали о системе и ее контексте.Успех измерялся тем, насколько хорошо реализованный пользовательский интерфейс соответствовал первоначальному дизайну UX. В Lean UX это кардинально меняется:
«В Lean UX буквально не до героев. Вся концепция дизайна как гипотезы немедленно опровергает представления о героизме; как дизайнер, вы должны ожидать, что многие из ваших идей не пройдут проверку. Герои не признают неудач. Но дизайнеры Lean UX принимают это как часть процесса ». [2]
Герои не признают неудач. Но дизайнеры Lean UX принимают это как часть процесса ». [2]
Continuous Exploration основывается на гипотезе и способствует непрерывному и совместному процессу, который запрашивает информацию от различных групп заинтересованных сторон — архитекторов, клиентов, владельцев бизнеса, владельцев продуктов и Agile-команд.Это еще больше уточняет проблему и создает артефакты, которые четко выражают возникающее понимание, включая личности, карты эмпатии и карты опыта клиентов.
Принцип № 9 — Децентрализация принятия решений обеспечивает дополнительное руководство для процесса Lean UX: Agile-команды наделены полномочиями для совместной разработки и внедрения UX, что значительно улучшает бизнес-результаты и время вывода продукта на рынок. Более того, еще одна важная цель — обеспечить единообразие взаимодействия с пользователем через различные элементы или каналы системы (например,g., мобильный, Интернет, киоск) или даже разные продукты от одной компании. Чтобы сделать эту согласованность реальностью, требуется некоторый централизованный контроль (в соответствии с Принципом № 9) над определенными повторно используемыми проектными активами. Система дизайна [2] — это набор стандартов, который содержит все элементы пользовательского интерфейса, которые команды сочтут полезными, в том числе:
Чтобы сделать эту согласованность реальностью, требуется некоторый централизованный контроль (в соответствии с Принципом № 9) над определенными повторно используемыми проектными активами. Система дизайна [2] — это набор стандартов, который содержит все элементы пользовательского интерфейса, которые команды сочтут полезными, в том числе:
- Редакционные правила, руководства по стилю, правила голоса и тона, соглашения об именах, стандартные термины и сокращения
- Наборы брендов и фирменного стиля, цветовые палитры, инструкции по использованию авторских прав, логотипы, товарные знаки и другие атрибуты Библиотеки ресурсов пользовательского интерфейса
- , которые включают значки и другие изображения, шаблоны, стандартные макеты и сетки
- Виджеты пользовательского интерфейса, которые включают дизайн кнопок и других подобных элементов
Эти активы являются неотъемлемой частью Architectural Runway, которая поддерживает децентрализованное управление, признавая при этом необходимость централизации некоторых элементов дизайна. В конце концов, эти решения: нечастые, , , долгосрочные, и , обеспечивающие значительную экономию за счет масштаба , как описано в Принципе № 9, Децентрализация принятия решений.
В конце концов, эти решения: нечастые, , , долгосрочные, и , обеспечивающие значительную экономию за счет масштаба , как описано в Принципе № 9, Децентрализация принятия решений.
сборка MMF
Имея гипотезу и дизайн, команды могут приступить к реализации функциональности в минимальной рыночной функции (MMF). MMF должна быть минимальной функциональностью, которую команды могут создать, чтобы узнать, верна ли гипотеза выгоды или нет. Поступая таким образом, ART применяют принцип SAFe № 4 — Постройте постепенно с быстрыми интегрированными циклами обучения, чтобы реализовать и оценить функцию.Команды могут выбрать сохранение параметров с помощью Set-Based Design, поскольку они определяют начальную MMF.
В некоторых случаях ранние проекты изначально могли быть чрезвычайно легкими и даже не функциональными (например, бумажные прототипы, макеты с низкой точностью, симуляции, заглушки API). В других случаях может потребоваться вертикальный поток (полный стек) только части MMF для тестирования архитектуры и получения быстрой обратной связи на демонстрации системы. Однако в некоторых случаях функциональность может потребоваться на всем пути к развертыванию и выпуску, когда инструменты и телеметрия приложения [4] предоставляют данные обратной связи от производственных пользователей.
Однако в некоторых случаях функциональность может потребоваться на всем пути к развертыванию и выпуску, когда инструменты и телеметрия приложения [4] предоставляют данные обратной связи от производственных пользователей.
Оценить
MMF оцениваются как часть развертывания и выпуска (при необходимости). Существует множество способов определить, дает ли функция нужные результаты. К ним относятся:
- Наблюдение — По возможности, непосредственно наблюдать за фактическим использованием системы, это возможность понять контекст и поведение пользователя.
- Опросы пользователей — Когда прямое наблюдение невозможно, простой вопросник конечного пользователя может быстро получить обратную связь.
- Аналитика использования — команды Lean-Agile встраивают аналитику прямо в свои приложения, что помогает проверить первоначальное использование и обеспечивает телеметрию приложений, необходимую для поддержки модели непрерывной доставки.
 Телеметрия приложений обеспечивает постоянную обратную связь с пользователем и работой с развернутой системой.
Телеметрия приложений обеспечивает постоянную обратную связь с пользователем и работой с развернутой системой. - A / B-тестирование — это форма статистической гипотезы, сравнивающая две выборки, которая подтверждает, что пользовательские предпочтения заранее неизвестны. Признание этого действительно освобождает, избавляет от бесконечных споров между дизайнерами и разработчиками, которые, скорее всего, не воспользуются системой.Команды следуют Принципу № 3 — Допускать изменчивость; сохранить варианты, чтобы варианты дизайна оставались открытыми как можно дольше. И там, где это практично и экономически целесообразно, им следует реализовать несколько альтернатив для критически важных действий пользователей. Затем они могут протестировать эти другие варианты с помощью макетов, прототипов или даже реализации полного стека. В последнем случае разные версии могут быть развернуты для нескольких подмножеств пользователей, возможно, последовательно с течением времени и измерены с помощью аналитики.

Короче говоря, измеримые результаты дают командам знаний, которые необходимы для рефакторинга, корректировки, редизайна или даже поворота, чтобы отказаться от функции, исключительно на основе объективных данных и отзывов пользователей.Измерение создает замкнутый процесс Lean UX, который итеративно ведет к успешному результату, основанный на фактических свидетельствах того, соответствует ли функция гипотезе или нет.
Внедрение Lean UX в SAFe
Lean UX отличается от традиционного централизованного подхода к проектированию пользовательского опыта. Основное отличие состоит в том, как оцениваются аспекты, основанные на гипотезах, путем реализации кода, инструментария, где это применимо, и получения фактических отзывов пользователей в промежуточной или производственной среде.Внедрение новых проектов — это, прежде всего, ответственность Agile-команд, работающих вместе с экспертами по бережливому UX.
Конечно, этот сдвиг, как и многие другие изменения в Lean-Agile разработке, может вызвать значительные изменения в способах организации команд и функций, обеспечивая непрерывный поток ценности. Для получения дополнительной информации о координации и внедрении Lean UX — и, в частности, о том, как интегрировать Lean UX в цикл PI, — прочтите расширенную тематическую статью Lean UX and the Program Increment Lifecycle.
Для получения дополнительной информации о координации и внедрении Lean UX — и, в частности, о том, как интегрировать Lean UX в цикл PI, — прочтите расширенную тематическую статью Lean UX and the Program Increment Lifecycle.
Узнать больше
[1] Рис, Эрик. Экономичный стартап: как современные предприниматели используют непрерывные инновации для создания радикально успешного бизнеса . Random House, Inc. [2] Готельф, Джефф и Джош Сейден. Lean UX: создание отличных продуктов с помощью Agile-команд . O’Reilly Media, 2016 г. [3] Леффингуэлл, декан. Требования к программному обеспечению A gile: практика требований бережливого производства для команд, программ и предприятия . Аддисон-Уэсли, 2011. [4] Телеметрия — это автоматизированный процесс, с помощью которого измерения и другие данные собираются в удаленных или недоступных точках и передаются для мониторинга и анализа.Телеметрия может применяться как к техническим, так и к бизнес-аспектам функциональности (например, мониторинг производительности компонентов решения, автоматическое A / B-тестирование).
Последнее обновление: 10 февраля 2021 г.
Информация на этой странице принадлежит © 2010-2021 Scaled Agile, Inc. и защищена американскими и международными законами об авторских правах. Ни изображения, ни текст не могут быть скопированы с этого сайта без письменного разрешения правообладателя. Scaled Agile Framework и SAFe являются зарегистрированными товарными знаками Scaled Agile, Inc.Посетите раздел часто задаваемых вопросов о разрешениях и свяжитесь с нами для получения разрешений.Что такое UX и почему он важен?
UX-дизайн — это термин, который покорил мир. Но что это на самом деле означает? Хотя многие компании считают UX-дизайн важным элементом разработки продукта, сам этот термин может показаться просто еще одним из тех вездесущих модных словечек, которые обсуждают на встречах стартапов. Проще говоря, UX Design расшифровывается как User Experience и определяется как все аспекты продукта, такие как целевая страница, веб-сайт, сам продукт, сообщество, услуга, все это — по опыту пользователей .
Но знать, что означает UX, — это не то же самое, что действительно понимать детали, из которых он состоит и заставляет его работать. Глубокое понимание того, что UX Design представляет собой и, что более важно, что не является , является первым шагом на пути к реальному соблюдению этой дисциплины. Так что читайте дальше, если вы хотите узнать, что на самом деле делает UX-дизайнер , лучшие и худшие практики и как начать путешествие по UX.
1. Что такое пользовательский опыт (UX)?
Проще говоря, User Experience (UX) можно определить как любое взаимодействие пользователя с продуктом или услугой.Например, как выглядит продукт, как его элементы влияют на пользователя, как он заставляет их чувствовать и как они с ним взаимодействуют. UX Design , в свою очередь, — это процесс, который используют дизайнеры UX, чтобы сделать использование определенного продукта максимально простым, плавным и приятным для пользователя.
Конечная цель UX-дизайна — предоставить пользователю интуитивно понятный, эффективный и актуальный опыт.
UX Design уделяет большое внимание глубокому пониманию пользователей, их потребностей, ценностей, способностей и ограничений.Также учитываются бизнес-цели и задачи компании.
Важно отметить, что, хотя UX-дизайнеры могут стремиться к эстетически приятной работе, их основное внимание уделяется созданию максимально удобного для пользователя опыта, а не только украшению продукта, над которым они работают. Суть роли состоит в том, чтобы сопереживать своему пользователю и работать над созданием продуктов, которые естественны для пользователей, и переносить аудиторию из точки А в точку Б наиболее интуитивно понятным способом, доставляющим удовольствие.
2. Почему UX важен?
В связи с тем, что доски объявлений о вакансиях заполнены вакансиями в области UX, а известные компании считают, что хороший UX способствует увеличению прибыли, это модное слово становится все более распространенным. Airbnb приписывает хороший UX тому, что он вывел их из состояния, близкого к неудачам, к оценке в 10 миллионов долларов, LandRover назвал UX обязательной инвестицией, а Илон Маск, как известно, сказал, что «любой продукт, требующий руководства, сломан». UX сейчас находится на переднем крае технологий и используется практически как синоним хорошего бизнеса.
Airbnb приписывает хороший UX тому, что он вывел их из состояния, близкого к неудачам, к оценке в 10 миллионов долларов, LandRover назвал UX обязательной инвестицией, а Илон Маск, как известно, сказал, что «любой продукт, требующий руководства, сломан». UX сейчас находится на переднем крае технологий и используется практически как синоним хорошего бизнеса.
«Любой продукт, для которого необходимо руководство, сломан»
— Илон Маск
Хотя название «UX-дизайнер» приобрело большую популярность в последние несколько лет, термин был придуман в начале девяностых — Дональдом Норманом, который работал в Apple ученым-когнитивистом. Норман был чрезвычайно заинтересован в том, как клиенты будут использовать продукты Apple, и отдавал приоритет тому, чтобы сопереживать пользователю, чтобы убедиться, что они могут получить доступ к тому, что им нужно, с минимальными усилиями и хлопотами.Сейчас многие высокотехнологичные компании находятся в авангарде инвестиций в UX, поскольку они видят необходимость ставить пользователя на первое место и пожинают плоды.
Научитесь создавать свои собственные мастерские
3. Чем занимается UX дизайнер?
Должностные инструкции UX-дизайнера могут отличаться от компании к компании, а иногда даже от проекта к проекту в рамках одной и той же компании.
Эта роль также заметна среди многих других областей, от дизайна взаимодействия, информационной архитектуры, визуального дизайна, удобства использования и взаимодействия человека с компьютером.Поскольку общий термин подходит для очень многих разных областей, вы услышите, как это слово используется в разных контекстах, которые могут вас смутить, но НЕ беспокойтесь — основа UX по-прежнему остается неизменной во всех областях.
Как правило, UX-дизайнер проводит исследования, проектирует, пишет UX-копию, проверяет и тестирует с пользователями, а также представляет и продает свои дизайнерские решения компании. Дизайнер UX принимает голос пользователя и защищает потребности пользователя, когда компании балансируют свои бизнес-цели.
Итак, давайте разберемся, как именно UX-дизайнер выполняет все эти задачи:
User Research
Чтобы UX-дизайнер мог создать сильный продукт, он должен понимать желания и потребности пользователя. Сочувствие пользователю — действительно основа их дизайна. На этом этапе дизайнер UX определяет потребности, болевые точки, поведение и цели пользователя. В процессе исследования они изучат отрасль в целом и своих прямых конкурентов, чтобы понять, как другие собираются удовлетворить эти потребности.Благодаря этому дизайнеры UX могут увидеть, какие возможности доступны, каковы стандарты для продукта и услуги, и начать исследовать любые технические препятствия.
Дизайн
Это настоящее заблуждение, что дизайн полностью основан на эстетической сфере. Для UX-дизайнера аспект дизайна сводится к решению проблем и подключению пользователя для улучшения удобства использования, доступности и создания общего радостного опыта для конечного пользователя. UX-дизайнер будет голосом конечного пользователя, гарантируя, что пользователь получит наилучшие впечатления от поставляемого продукта.Дизайнер UX ищет не наиболее привлекательный ответ, а скорее тот ответ, который наилучшим образом удовлетворяет потребности аудитории. Эти дизайнеры по-прежнему стремятся к для приятной эстетики, но эстетика должна работать в сочетании с пользователем, имеющим удобный продукт. Дизайн в этой сфере означает возможность использования продукта и удобство взаимодействия с пользователем, а не просто создание чего-то приятного для глаз.
UX-дизайнер будет голосом конечного пользователя, гарантируя, что пользователь получит наилучшие впечатления от поставляемого продукта.Дизайнер UX ищет не наиболее привлекательный ответ, а скорее тот ответ, который наилучшим образом удовлетворяет потребности аудитории. Эти дизайнеры по-прежнему стремятся к для приятной эстетики, но эстетика должна работать в сочетании с пользователем, имеющим удобный продукт. Дизайн в этой сфере означает возможность использования продукта и удобство взаимодействия с пользователем, а не просто создание чего-то приятного для глаз.
Написание UX Copy
Письменное содержание продукта или программного обеспечения отражает компанию, которая его выпустила, и помогает пользователю ориентироваться в продукте.Копирайтинг UX должен быть четким и напрямую соответствовать действиям, чтобы пользователь мог полностью понять, что он может делать, нажимая указанные кнопки или совершая определенные действия с продуктом или программным обеспечением.
Проверка и тестирование с пользователями
Это помогает UX-дизайнеру выявлять проблемы или сложности, видя, где пользователи испытывают трудности при взаимодействии с прототипом. Пользовательское тестирование обычно проводится лично, поэтому UX-дизайнер может увидеть, где пользователь колеблется или у него проблемы.Пользователь должен дать обратную связь, но наблюдение за их естественной реакцией уже дает UX-дизайнеру множество сигналов о том, что требует дальнейшей работы. У нас есть ОТЛИЧНОЕ видео, если мы действительно считаем этот шаг настолько необходимым.
Продайте и представьте дизайн бизнесу
Теперь, по большей части, UX-дизайнеры должны увидеть, услышать и пройти через процесс утверждения свои идеи. Они должны представить лицо, принимающее решения, и взаимодействовать с ним, чтобы продвигать свои идеи — что на самом деле является временем решающего вопроса.Дизайнер UX предоставит каркасы, прототипы, карты сайтов, потоки и другие артефакты UX и передаст их команде UI в качестве следующего шага в жизни продукта.
4. Принципы UX-дизайна
Мы постоянно слышим, что юзабилити и UX взаимозаменяемы, и хотя юзабилити определенно является одним из аспектов UX, это гораздо больше, чем просто удобство использования. Фактически, UX состоит из 7 принципов, созданных Питером Морвиллом, пионером в области взаимодействия с пользователем и информационной архитектуры.
Инструмент Honeycomb, созданный Морвиллом, помогает визуализировать аспекты, составляющие UX: полезный, полезный, находящийся, заслуживающий доверия, желательный, доступный и ценный.
Давайте разберем их, чтобы вы могли лучше понять их важность.
Полезно
Для того, чтобы продукт мог конкурировать на рынке, он должен выполнять определенную задачу. На этом этапе дизайнер определяет, зачем нужен этот продукт и что от него должны получить целевые клиенты. Если у продукта нет цели, ему неизбежно будет сложно конкурировать на рынке, наполненном целенаправленными продуктами.При этом «полезность» зависит от пользователя, и поэтому не все продукты должны иметь практический элемент. Например, развлекательные продукты имеют огромную рыночную стоимость, даже если они могут быть ценными только для избранной аудитории. Видеоигры — хороший тому пример, они работают очень хорошо без практического применения.
Например, развлекательные продукты имеют огромную рыночную стоимость, даже если они могут быть ценными только для избранной аудитории. Видеоигры — хороший тому пример, они работают очень хорошо без практического применения.
Используется
Простота использования заключается в том, чтобы сделать путешествие пользователя максимально эффективным и интуитивно понятным. Продукты могут быть успешными, если их нельзя использовать, но реализация удобства использования дает огромное конкурентное преимущество.Высокое удобство использования может существенно изменить безопасность и удобство использования.
Автомобили — отличный пример удобного использования. Транспортные средства должны уделять первоочередное внимание безопасности, позволяя нам делать то, что мы хотим, во время вождения, например переключать радиоканалы и одновременно следить за дорогой.
Телефоны, такие как Iphone, которые позволяют совершать телефонные звонки, а также позволяют перемещаться по приложениям, также имеют высокий уровень удобства использования. Возможность разговаривать с друзьями во время использования приложения «Карты», отправлять текстовые сообщения или делать заметки — все это повышает удобство использования продукта.
Возможность разговаривать с друзьями во время использования приложения «Карты», отправлять текстовые сообщения или делать заметки — все это повышает удобство использования продукта.
Можно найти
Находимость относится к идее о том, что продукт должен быть простым в навигации. Это особенно актуально, если вы работаете с веб-страницами, поскольку возможность использовать программное обеспечение и быстро находить то, что вы ищете, очень важна. Сервисы потокового видео с огромным количеством файлов — это крайний пример того, где поиск необходим.Например, если пользователи не могут легко найти то, что ищут на Netflix, они сдадутся и перейдут к другому продукту, более простому в использовании. Независимо от того, сколько хорошего контента находится в сервисе, плохой поиск может испортить весь опыт.
Достоверный
Очень важно, чтобы аудитория могла верить в то, что продукт принесет желаемый результат, но также и в том, что он сохранится. Практически невозможно обеспечить хороший UX, если покупатель считает, что создатель продукта солгал о продукте или имел дурные намерения. Если это произойдет, клиент неизбежно перейдет в другое место.
Если это произойдет, клиент неизбежно перейдет в другое место.
Печально известный пример этого — когда Volkswagen сфальсифицировал программное обеспечение миллионов автомобилей, чтобы обмануть тесты выбросов. Это не только стоило им 30 миллиардов долларов ущерба, но и серьезно подорвало доверие к ним. Это произошло в 2015 году, и Volkswagen все еще пытается восстановить свои позиции в 2020 году. Утрата доверия может нанести огромный ущерб продукту.
Electronic Arts также столкнулась с негативной реакцией, когда было отмечено, что единственный способ разблокировать базовых персонажей в «Star Wars Battlefront II» — это потратить более 40 часов на игру или заплатить сотни за внутриигровые покупки.Вскоре заказчик осознал дурные намерения, и негативные отзывы вынудили EA Games временно приостановить все внутриигровые покупки.
Само собой разумеется, но даже если вы не совершаете мошенничества, вы ВСЕГДА должны убедиться, что выполняете обещанное.
Желательно
Все это связано с брендом, имиджем и эмоциональным дизайном. Чем более желателен продукт, тем больше он. Пользователь, использующий желаемый продукт, скорее всего, будет им хвастаться и вызывать желание у других потенциальных пользователей.
Чем более желателен продукт, тем больше он. Пользователь, использующий желаемый продукт, скорее всего, будет им хвастаться и вызывать желание у других потенциальных пользователей.
Подумайте о школе — мы все знали ту девушку или парня в нашем году, у которой был крутой новый гаджет, возможно, это была последняя модель телефона или mp3-плеера, и мы все толпились вокруг и копили, чтобы купить его сами. Продукты, которые дают нам чувство «мне нужно это иметь», — это желаемых продуктов. Стремитесь сделать свои продукты желанными, и вы станете на шаг ближе к тому, чтобы привлечь большое количество поклонников.
Доступный
Сильные продукты должны быть доступны для широкого круга способностей.Это означает, что нужно принимать во внимание людей с ограниченными возможностями (с нарушениями слуха, зрения или движения). Чтобы создать доступные продукты, дизайнеры будут принимать во внимание множество факторов — например, выбирая цвета, которые могут видеть дальтоники, выбирая более крупный текст для людей с плохим зрением и т. Д.
Д.
Хотя сейчас этот шаг является юридическим обязательством и воспринимается серьезно, он не всегда был настолько приоритетным в повестке дня дизайнеров. Компании часто помещали доступность в самый конец своих списков приоритетов, поскольку это часто могло быть дорогостоящим, а сообщество с физическими недостатками, как было замечено, занимало такой небольшой процент клиентской базы.Это, конечно, создало множество проблем, и поэтому доступность была рассмотрена и принята в качестве юридического требования во многих странах, включая Великобританию / США / Австралию среди других.
Следует отметить, что юридическое обязательство доступности не распространяется на инклюзивность меньшинств, которые не имеют физических недостатков. Дизайнеры медленно двигаются к тому, чтобы делать продукты доступными и для меньшинств, но этот разговор далеко не так широко обсуждается, как с сообществом людей с ограниченными физическими возможностями.Нельзя отрицать, что инклюзивное дизайн должен быть приоритет высоко в дизайнерском сообществе и шаги в этом секторе происходит, чтобы убедиться, что инклюзивность становится нормой, а не исключением.
В целом, когда вы проектируете с учетом доступности, вы создаете продукты, которые легче использовать для всех, а не только для людей с ограниченными возможностями. В конечном итоге это приводит к более сильному UX, он также намного сильнее с моральной точки зрения и, таким образом, способствует авторитету компании.
Ценный
Продукт должен приносить пользу бизнесу и покупателю.Этот коэффициент ценности представляет собой сумму всех упомянутых выше шагов. Если один шаг важнее для одного покупателя, другой будет приоритетным для кого-то другого. Желательность может быть более ценной для человека А, но не обязательно будет одинаковой для человека Б.
Подумайте об этом так — допустим, у вас есть 2 телевизора. Человеку А может действительно понравиться то, что телевизор супертонкий, гладкий и минималистичный, что бренд узнаваем и в целом желателен. Человек Б также может захотеть желаемый продукт, но из соображений доступности выберет телевизор, у которого есть опции для увеличения текста на экране или увеличения громкости, отдавая приоритет более широкому диапазону доступных элементов управления над минималистичными аспектами продукта.
Эти 7 принципов не следует путать с 12 законами UX, которые были созданы Джоном Яблонски, а также подробно описывают набор максим и принципов, которые дизайнеры должны учитывать при создании пользовательских интерфейсов. Вместо того, чтобы детализировать различные аспекты удобоваримых укусов, как в методе сот, 12 законов представляют собой прогон того, как пользователи обычно взаимодействуют с продуктами, и дают глубокое понимание общей психологии пользователей.
5. UX против графического дизайна против UI
В мире дизайна существует множество названий, но мы заверяем вас, что эти три — далеко не одно и то же.Давайте разберемся, что эти 3 роли будут делать при совместной разработке одного продукта. Давайте возьмем пример создания приложения для доставки еды.
В процессе создания этого приложения UX Designer, UI Designer и Graphic Designer будут брать на себя очень разные роли, даже если все три основаны на дизайне.
Дизайнер UX будет исследовать аудиторию. Они будут собирать информацию о потребностях пользователей, о том, как лучше всего удовлетворить эти потребности и как конкурирующие приложения заполняют это пространство на рынке.Они также выявят проблемы с помощью этого исследования и разработают лучший способ создания наиболее удобного интерфейса, интуитивно понятного и удовлетворяющего потребности пользователя.
Они будут собирать информацию о потребностях пользователей, о том, как лучше всего удовлетворить эти потребности и как конкурирующие приложения заполняют это пространство на рынке.Они также выявят проблемы с помощью этого исследования и разработают лучший способ создания наиболее удобного интерфейса, интуитивно понятного и удовлетворяющего потребности пользователя.
Графический дизайнер будет работать над брендингом приложения — создавая активы, которые будут создавать идентичность продукта, это может быть что угодно, от логотипа до цветов и типов шрифтов и т. Д.
Дизайнер пользовательского интерфейса будет работать со всеми точки соприкосновения приложения, это будет включать кнопки, переход между экранами, раскрывающиеся списки и обеспечение того, чтобы пользовательский интерфейс был приятным.
Вот более подробный обзор:
Роль UX-дизайнера
UX-дизайн отличается как от пользовательского интерфейса, так и от графического дизайна тем, что в нем уделяется меньше внимания эстетическим элементам продукта, а больше — логика, структура и функциональность элементов, которые вы видите и с которыми взаимодействуете. Суть работы дизайнера UX заключается в создании каркасов, прототипов, карт сайта и потоков.
Суть работы дизайнера UX заключается в создании каркасов, прототипов, карт сайта и потоков.
Процесс проектирования UX служит основой, которая позволяет дизайнеру определять потребности пользователя и работать для их оптимального решения.В то время как UX-дизайнер может стремиться сделать это визуально привлекательным в процессе, основное внимание уделяется тому, чтобы основные элементы продукта были разработаны для приятного взаимодействия с пользователем. Если мы посмотрим на процесс дизайнерского мышления, мы сможем получить четкое представление о том, как UX может спроектировать продукт от начала до конца. Это ясный и лаконичный инструмент, который можно переработать множеством способов, при этом, как говорится, этап сочувствия всегда должен происходить первым.
Роль графического дизайнера
Графические дизайнеры занимают одну из самых известных должностей в мире дизайна и технологий.Ближе к тому, что большинство людей ожидает от термина «дизайнер», графические дизайнеры сосредотачиваются на эстетике продуктов, таких как печатные работы и результаты. К ним относятся плакаты, брошюры, приглашения и визитки, а также ресурсы для веб-дизайна, такие как логотипы и значки.
К ним относятся плакаты, брошюры, приглашения и визитки, а также ресурсы для веб-дизайна, такие как логотипы и значки.
Еще один отличительный аспект для графических дизайнеров — это программы, которые они используют. Эти дизайнеры выполняют большую часть своей работы в Photoshop, Illustrator и InDesign, Corel Draw и т. Д., А в последнее время — в Sketch. Графическим дизайнерам не нужен опыт программирования, чтобы использовать это программное обеспечение или выполнять свою работу в высокой степени.
Роль дизайнера пользовательского интерфейса
Можно считать, что дизайнер пользовательского интерфейса расширяет и развивает роль графического дизайна. Роль связана с эстетикой, созданием желаемых точек соприкосновения и поддержанием целостного брендинга.
Роль дизайнера пользовательского интерфейса относится к разработке интерактивных элементов продуктов и программного обеспечения. Эти элементы включают раскрывающиеся меню, поля формы, интерактивные элементы, анимацию и стили кнопок. Дизайнеры пользовательского интерфейса также должны хорошо разбираться в кодировании и передавать силу бренда через интерфейс продукта.Позиция сочетает в себе элементы программирования, психологии и цифрового дизайна.
Дизайнеры пользовательского интерфейса также должны хорошо разбираться в кодировании и передавать силу бренда через интерфейс продукта.Позиция сочетает в себе элементы программирования, психологии и цифрового дизайна.
6. Примеры хорошего и плохого UX
Когда-нибудь вы нажимали не ту кнопку, а затем тянулись к руководству, в безумстве перелистывая страницы, пытаясь понять, как заставить чертову вещь перестать делать то, что это делает? Или когда-нибудь загружали новое приложение, только чтобы очень запутаться, заходя на технический форум, чтобы найти многих других запутавшихся пользователей? Если вы ответили утвердительно на любой из этих сценариев, значит, вы стали жертвой плохого UX. Good UX должен казаться практически невидимым, он должен делать продукт естественным.
Хотя существует множество причин плохого UX, ни одна из них не должна быть приемлемой для вашей компании, поскольку хорошего UX и UI всегда можно легко добиться. Плохой UX может принимать форму введения навязчивых функций, чтобы убедить пользователя предпринять определенные действия. Хотя это может привести пользователя к конечной цели, принуждение к действиям может его встревожить или истолковать как раздражающее. Если пользователю нужно копнуть глубоко, чтобы достичь того, чего он хочет достичь, или если он теряется в потоке пользователей, это явный признак того, что UX нуждается в больших улучшениях.
Хотя это может привести пользователя к конечной цели, принуждение к действиям может его встревожить или истолковать как раздражающее. Если пользователю нужно копнуть глубоко, чтобы достичь того, чего он хочет достичь, или если он теряется в потоке пользователей, это явный признак того, что UX нуждается в больших улучшениях.
Вот два примера некоторых недостатков дизайна, чтобы вы могли увидеть потенциальные разочарования пользователей и способы их избежать.
Плохой UX Пример 1: Отлично выглядит! … Для чего это нужно?
Вы когда-нибудь искали веб-сайт только для того, чтобы задаться вопросом, где нажать на целевую страницу, которая слишком умна для себя?
Если какой-либо продукт или программное обеспечение заставляет вас щелкать повсюду, нажимать случайные кнопки или открывать другую вкладку, чтобы понять, как что-то использовать, — UX не работает.Продукты должны казаться естественными, иметь смысл и доставлять удовольствие при использовании.
Если продукт на первый взгляд имеет такой «вау» фактор, но вызывает у вас недоумение, значит, он все равно не работает с точки зрения UX. В этих сценариях вы не смотрите на хороший UX, вы смотрите на стиль, а не на содержание. Хороший UX сочетает в себе и то, и другое и не должен ставить стиль над потребностями пользователя.
Плохой UX Пример 2: сверхдлинные падения
Мы все сделали это — заполнили форму, чтобы перейти в панель «Национальность» и попасть в раскрывающееся меню в море национальностей.
UX этих панелей меню может быть совершенно ужасным, особенно когда есть дополнительное неудобство быть откуда-то с несколькими категориями. Если вы из Великобритании, варианты раскрывающегося списка можно разделить на Великобританию, Великобританию и Великобританию, что затрудняет использование функции прокрутки. Для пользователей это излишне затратно по времени, а, учитывая, насколько легко исправить, это очень неприятно.
Стандартное исправление для этого — организовать страны на основе естественного деления — например, Европа или Азия или даже лучше, чтобы отфильтровать раскрывающиеся списки, чтобы одновременно включать страны только в пределах одного континента.После того, как они определились с континентом, в раскрывающемся списке должны отображаться только страны в этом регионе.
А теперь о ХОРОШЕМ UX, вот где это становится интересным:
Хороший UX Пример 1: процесс адаптации Duolingo
Duolingo — ведущая платформа для изучения языков. Их главная цель — сделать изучение нового языка — большая задача — легко усваиваемым и увлекательным опытом без лишних хлопот. Их опыт адаптации превосходит все другие приложения для изучения языков.Почему?
Потому что они разбивают процесс адаптации на три простых вопроса, заставляют пользователей сразу начинать работу без способа оплаты и ставят перед собой цель учиться с самого начала. Этот беспроблемный подход отличается от многих конкурентов и, таким образом, завоевал признание многих пользователей, поскольку процесс интуитивно понятен и доставляет удовольствие. Регистрация пользователей Duolingo начинается с продукта и заканчивается дополнительным созданием учетной записи. Как выразились сами Duolingo: «Опыт отлично подходит для постепенного вовлечения, тактики адаптации, которая предполагает откладывание регистрации на как можно более длительный срок — обычно до того момента, когда пользователи должны зарегистрироваться для дальнейшего прогресса.”
Регистрация пользователей Duolingo начинается с продукта и заканчивается дополнительным созданием учетной записи. Как выразились сами Duolingo: «Опыт отлично подходит для постепенного вовлечения, тактики адаптации, которая предполагает откладывание регистрации на как можно более длительный срок — обычно до того момента, когда пользователи должны зарегистрироваться для дальнейшего прогресса.”
Хороший пример UX 2: инструмент 1 Click Tool от Amazon Prime
Amazon Prime выделяется услугами доставки, удовлетворяя и превосходя потребности пользователей во всем мире. UX их веб-сайта ясен, лаконичен и дает пользователю возможность выполнять все, что он хочет, повышая эффективность за счет решения проблем.
Amazon Prime предлагает однодневную доставку, бесплатную двухдневную доставку, потоковую передачу фильмов, потоковую передачу музыки и неограниченное облачное хранилище, а также многое другое.Amazon Prime, как и личный помощник, упрощает выполнение многих ценных функций.
Разрешив пользователям совершать покупки одним щелчком мыши, они создали платформу, которая превосходит всех конкурентов и превосходит их. Веб-сайт интуитивно понятен, а добавлять товары в корзину просто и легко. При активации покупок в 1 клик все пользовательские потоки значительно сокращаются. Клиенты могут найти то, что им нужно, щелкнуть по нему и увидеть продукт у себя на пороге через 2 дня. Этот процесс наделяет сознание пользователя огромной силой, делая его захватывающим.
7. Как начать изучать UX-дизайн
Теперь вы знаете немного больше о UX и его аналогах, возможно, вам будет интересно узнать больше — особенно если вы хотите рискнуть в этом направлении в качестве потенциальной карьеры.
Но с чего лучше всего начать?
Хотя наличие степени и опыта в области пользовательского опыта было бы полезно, определенно можно создать сильное портфолио посредством самообучения.
Самый важный первый шаг на этом пути — определить, действительно ли UX — это то, чем вы хотите заниматься, или вы действительно чувствуете, что добьетесь большего успеха в графическом дизайне или пользовательском интерфейсе. Есть так много полей на выбор; Итак, вот список других направлений дизайна.
Есть так много полей на выбор; Итак, вот список других направлений дизайна.
Следующий шаг — хорошо разбираться в инструментах, необходимых для продолжения карьеры в этой области. Лучший способ сделать это — просмотреть доску вакансий и посмотреть, какие требования они предъявляют к младшему UX-дизайнеру, а затем загрузить эти программы и изучить бесплатные руководства YouTube. Есть много навыков, которые часто упускаются из виду, поэтому не забудьте изучить и их. Мы также можем порекомендовать множество отличных онлайн-курсов бесплатно.
В-третьих, создайте это портфолио. Это лучший способ показать свои настоящие способности и навыки UX-дизайна. Вот наши основные советы:
- Мы предлагаем включить 2–3 тематических исследования, которые демонстрируют все тонкости ваших проектов. Помните, что тематическое исследование должно содержать описание вашей мысли и включать следующие компоненты:
- Данные кабинетных исследований (например, анализ конкуренции, рынка, опросы общественного мнения),
- Данные от различных типов пользователей исследования (в основном партизанские исследования или опросы),
- Персоны,
- Пользовательские потоки,
- Рисованные наброски,
- Каркасы,
- Интерактивные прототипы,
- Информационная архитектура.