Сохраняем бесшовный узор в панели Swatches в формате EPS10 — Советы
Многие из вас, наверное, замечали, что образец бесшовного паттерна в большинстве случаев исчезает из панели Swatches, после того, как вы сохраните файл в формате eps10. Это не большая проблема, но если заботиться о клиенте и рассчитывать на длительное сотрудничество, об этом стоит задуматься. Кроме того, некоторые стоки требуют сохранять образец бесшовного паттерна (это Graphicriver, по-моему). Давайте изучим проблему и постараемся ее решить.
Максимально допустимый формат векторного файла для стоков это eps10, который соответствует функционалу Adobe Illustrator10 (2001 год). Представляете, какой это динозавр, если текущий релиз приложения имеет номер 18, а на дворе 2015 год как-никак. Поэтому не удивительно, что некоторые объекты не поддерживаются в образцах панели Swatches. Мое небольшое исследование выявило такие объекты. Итак, список объектов, которые не сохраняются ни при каких условиях в панели Swatches:
- Обтравочная маска
- Маска прозрачности
- Градиентная заливка
- Градиентная сетка
- Градиент на обводке
А вот список объектов, которые без проблем сохраняются в панели Swatches формата eps10:
- Плоская заливка
- Обводка равномерная и переменной ширины
- Пути, к которым применены кисти
- Объекты с прозрачностями
- Envelope Distort объекты
Даже если вы используете эти “разрешенные” объекты, вы не застрахованы от того, что образец не будет сохранен. Просто, если вы использовали для создания бесшовного паттерна новую функцию Pattern Maker (Ai CS6-CC18), то в большинстве случаев образец исчезнет из панели Swatches. Конечно, вы можете создавать паттерн при помощи этого удобного инструмента, но вот подготовить паттерн придется особым образом:
Просто, если вы использовали для создания бесшовного паттерна новую функцию Pattern Maker (Ai CS6-CC18), то в большинстве случаев образец исчезнет из панели Swatches. Конечно, вы можете создавать паттерн при помощи этого удобного инструмента, но вот подготовить паттерн придется особым образом:
Вытащите паттерн из панели Swatches на рабочую область. Теперь образец из панели может быть удален.
Избавьтесь от всех обтравочных масок (Object > Clipping Mask > Release (Alt+Ctrl+7)). Удалите clipping path.
Максимально разгруппируйте все объекты. Автоматическая группировка при помощи функции Pattern Maker, также может привести к исчезновению образца паттерна.
Убедитесь, что у вас выделены все объекты паттерна, в том числе, прямоугольник без заливки и обводки в самом низу стопки объектов (именно этот объект в большинстве случаев ограничивает видимость плитки паттерна).
Группируем все объекты (не обязательно, просто мне так спокойней) и перетаскиваем группу назад в панель Swatches.
Теперь попробуем сохранить файл в формате eps10. Вуаля! Образец бесшовного узора остался в панели Swatches.
Как создать геометрический узор в Adobe Illustrator
Абстрактные геометрические узоры — одна из моих любимых вещей в Adobe Illustrator. Существует бесконечное количество результатов, которых можно достичь, просто меняя параметры, формы или цвета, используемые каждый раз. В сегодняшнем уроке я покажу вам серию техник, которые вы можете использовать для создания собственного векторного геометрического рисунка. Следуйте пошаговому руководству, чтобы точно воспроизвести мой дизайн, или сделайте ремикс на собственные рисунки, используя эти методы в качестве основы для ваших экспериментов.
Иллюстрации, которые мы будем создавать в этом уроке, — это четкие векторные рисунки, выполненные из геометрических фигур, с простой цветовой схемой. Этот шаблон повторяется бесконечно, и, поскольку он сделан из векторной графики, его также можно масштабировать до любого размера. Это делает его чрезвычайно универсальным активом для ваших дизайнерских проектов. Подобные шаблоны могут обеспечить великолепный фон для дизайна или даже стать неотъемлемой частью фирменного стиля.
Это делает его чрезвычайно универсальным активом для ваших дизайнерских проектов. Подобные шаблоны могут обеспечить великолепный фон для дизайна или даже стать неотъемлемой частью фирменного стиля.
Откройте Adobe Illustrator и создайте новый документ. Я использую стандартную разметку A4 с пиксельными единицами. Перейдите в меню «Вид» и убедитесь, что Smart Guides включен. Они позволят легко привязывать и выравнивать объекты позже.
Нажмите значок «Нет» на панели инструментов, чтобы удалить белый цвет заливки по умолчанию, оставив только черный штрих в качестве настройки внешнего вида. Выберите инструмент «Линия» и нарисуйте контур через верхний край монтажной области. Используйте подсказки Smart Guide, чтобы найти углы монтажной области, и удерживайте клавишу Shift, чтобы сохранить прямую линию. Нарисуйте еще одну линию вдоль нижнего края, затем выберите их обе и перейдите в Object> Blend> Make.
Вернитесь прямо к Object> Blend> Blend Options, затем измените настройки на Specified Steps и установите значение около 12. Это одна фигура, с которой вы могли бы экспериментировать, чтобы каждый раз получать разные шаблоны.
Это одна фигура, с которой вы могли бы экспериментировать, чтобы каждый раз получать разные шаблоны.
С выбранным рядом линий, перейдите в Effect> Distort & Transform> Zig Zag. Измените эти настройки на размер 100px с 3-мя ребрами.
Снова выберите инструмент «Линия», на этот раз начертите пути вдоль обоих вертикальных краев монтажной области. Удерживайте Shift и выберите их оба с помощью инструмента «Выделение», затем перейдите в Object> Blend> Make.
Включите предварительный просмотр, чтобы настройки вступили в силу, а затем измените значение заданных шагов, чтобы вертикальные линии совпадали с точками линий зигзага. 19 — фигура, которую я использовал.
Нарисуйте выделение вокруг обоих элементов наложения, затем перейдите в Object> Expand Appearance.
Вернитесь прямо в меню «Объект» и выберите «Развернуть». Снимите флажок Fill and Stroke, оставив только настройки объекта.
В другом месте артборда нарисуйте и заполните ряд квадратных фигур, чтобы сформировать цветовую палитру для вашего дизайна.
Снова выберите линию и очистите черный штрих. Выберите инструмент Live Paint Bucket и щелкните линии, чтобы превратить их в группу Live Paint.
Выберите один из образцов из вашей цветовой группы и щелкните формы, чтобы применить заливку. Именно здесь вы можете проявить творческий подход при формировании своих шаблонов. Следуйте простому правилу или создайте более замысловатый дизайн, но сохраняйте шаблон повторяющимся.
Переключите выделение на другой цвет из вашей палитры и продолжайте строить свой дизайн рисунка. Я просто создаю ряды чередующихся цветов, но вы можете создавать фигуры или заполнять большие области.
Вам не нужно заполнять каждую форму, чтобы сформировать интересный узор. Остановитесь, когда у вас есть некоторое повторение в вашем дизайне.
Чтобы применить заливки Live Paint, выберите «Объект»> «Развернуть». Выберите только настройку объекта.
Вы можете расширить свой шаблон, перетаскивая дубликат графического объекта, удерживая клавиши ALT и Shift. Используйте Smart Guides, чтобы привязать дубликат рядом с оригиналом.
Если вы хотите расширить шаблон дальше, используйте ярлык CMD + D для Transform Again, чтобы создать еще один дубликат.
Чтобы создать шаблон, который будет повторяться бесконечно, нарисуйте прямоугольник, который начинается и заканчивается в той же точке внутри шаблона. Выберите временный прямоугольник и шаблон, затем нажмите кнопку «Обрезать» на панели «Навигатор».
Перейдите в Object> Pattern> Make, чтобы проверить мозаику вашего шаблона, затем нажмите кнопку «Готово» на верхней панели инструментов, чтобы сохранить образец как образец.
Этот новый образец теперь можно применять в качестве заливки к любому элементу, чтобы покрыть бесконечную область вашим бесшовным узором.
Как создать тунисский узор в Adobe Illustrator
Если вы планируете путешествие в Тунис, остановитесь на полдня в столице керамики – Набуле. Ваши глаза разбегутся от яркости представленной рукотворной цветной керамики, муравленных чаш, керамических горшочков. тарелок, плиток и всевозможных красивых предметов гончарного искусства, которые повсеместно представлены на улицах и пешеходных зонах, а также городских торговых двориках.
Эти сокровища гончарного ремесла и керамики – древняя традиция тунисских мастеров.
В этом руководстве вы создадите тунисский узор в Adobe Illustrator. Мы используем базовые инструменты Illustrator и такие инструменты как “Быстрая заливка” и “Символы”. В дополнение вы узнаете некоторые советы и рекомендации для ускорения рабочего процесса. После завершения создания дизайна мы загрузим его, чтобы украсить наши собственные подушки.
Если вы хотите расширить свои знания о геометрических узорах, у нас есть серия, посвящённая руководствам по дизайну геометрических узоров.
Вы можете найти много тунисской графики на GraphicRiver, включая множество полезных карт для ваших дизайнерских и инфографических нужд.
Теперь давайте начнём создавать наш узор!
1. Как настроить файл
Откройте Adobe Illustrator и создайте Новый документ (Файл > Новый или Control-N), использовав следующие настройки:
Выберите Печать.
Детали стиля: Тунисский_узор
- Количество монтажных областей: 1
- Ширина: 1500 пикселей
- Высота: 1500 пикселей
- Единицы измерения: Пиксели
- Цветовой режим: CMYK
И Создать.
Теперь мы готовы создавать наш узор.
2. Как создать контур и дизайн узора
Шаг 1
Чтобы создать геометрически правильный дизайн, хорошо для начала включить Быстрые направляющие (Command-U или Вид > Быстрые направляющие).
Теперь начнём рисовать состоящий из 17 частей геометрический цветок, сначала создав контур одного лепестка.
Выберите Инструмент “Эллипс” (L) на панели Инструментов. Установите Заливку на 0 и Обводку на 15 (в верхней части).
Чтобы создать точный эллипс вызовите диалоговое окно Эллипса, один раз кликнув на монтажной области. Откроется диалоговое окно.
Установите Ширину и Высоту на 500 пикселей.
Шаг 2
Далее, выделив эллипс, Скопируйте (Command-C) и Вставьте на передний план (Command-F), чтобы создать такой же эллипс поверх первого.
После этого Сдвиньте выделенную область (Объект > Трансформировать > Сдвинуть трансформацию или используйте комбинацию Command-Shift-M), чтобы применить Горизонтальное расстояние 99 пикселей.
Advertisement
Шаг 3
Чтобы создать форму лепестка, нужно вырезать пересекающуюся часть эллипсов.
Откройте панель Обработки контуров: Окно > Обработка контуров. Выберите Режимы фигуры: пересечение.
Шаг 4
Возьмите Инструмент “Прямое выделение” (А) на панели Инструментов и выделите левую и правую опорные точки. Чтобы оформить основу лепестка, нажмите Command-Shift-M, чтобы Сдвинуть опорные точки на 45 пикселей По вертикали.
Шаг 5
Далее, давайте выровняем центр основы лепестка относительно монтажной области.
Включите Выравнивание по точке: Вид > Выровнять по точке, чтобы выделенная область выровнялась по центру монтажной области.
Инструментом “Выделение” (V) выделите фигуру и выровняйте её по отмеченному точкой центру, выделенному красным при помощи Быстрых направляющих.
Advertisement
Шаг 6
Возьмите Инструмент “Поворот” (R) и удерживайте клавишу Alt, чтобы зафиксировать центр Точки оси вращения на основе лепестка. Откроется диалоговое окно Вращения.
Чтобы высчитать радиус, который нужен вам для 17 частей, разделите 360 градусов на 17 и получите 21.18 градусов. Установите Угол вращения на 21.18 градусов (против часовой стрелки) или -21.18 градусов по часовой стрелке.
Нажмите “Копировать”, чтобы создать дубликат лепестка.
Шаг 7
Повторите трансформирование при помощи комбинации Command-D, чтобы повторить вращения остальных лепестков.
Command-G, чтобы Сгруппировать их всех вместе. Файл > Сохранить (Command-S).
Шаг 8
Теперь нарисуем несколько эллипсов вокруг нашего узора. Возьмите Инструмент “Эллипс” (L) и выберите белую Заливку и никакой Обводки.
Возьмите Инструмент “Эллипс” (L) и выберите белую Заливку и никакой Обводки.
Следуя Быстрым направляющим, нарисуйте эллипс 65 пикселей Ширины и Высоты в центре узора. Затем нарисуйте эллипс 25 пикселей с чёрной Заливкой и нулевой Обводкой в центре узора.
Шаг 9
Теперь мы создали лепесток радиусом 500 пикселей, поэтому окружность нашего цветка должна вдвое больше диаметра. Инструментом “Эллипс” (L) создайте круг с Шириной и Высотой 1000 пикселей, нулевой Заливкой и чёрной Обводкой 15. Выровняйте его по центру при помощи Быстрых направляющих.
Если хотите убедиться, что ваш объект выровнен по центру монтажной области, откройте панель Выравнивания (Окно > Выровнять). Просто выделите объект и выберите “Выровнять по монтажной области” в диалоговом окне Настроек выравнивания. Затем выберите “Горизонтальное и вертикальное выравнивание по центру“.
Затем выберите “Горизонтальное и вертикальное выравнивание по центру“.
Шаг 10
Далее мы расположим эллипсы вокруг узора. Выделив внешний эллипс, перейдите в Объект > Контур > Параллельный контур и Параллельность: 20 пикселей. Затем установите его Обводку на 10. Затем повторите Объект > Контур > Параллельный контур и Параллельность 65 пикселей.
Шаг 11Выделив только что созданный контур, перейдите в Объект > Контур > Параллельный контур. Установите его Обводку на 15.
Я решила слегка увеличить рисунок, чтобы он вписывался в рамку. Объект > Трансформировать > Масштаб. Установите Равномерность 115%, нажмите ОК.
Шаг 12Далее давайте заполним пространства в углах, создав листообразный узор Инструментом “Дуга”.
Кликните и удерживайте Инструмент “Отрезок линии” (), чтобы выбрать Инструмент “Дуга”. Затем один раз кликните на монтажной области, чтобы установить значения изгиба в диалоговом окне Настроек Инструмента “Отрезок дуги”:
- Длина Х-оси: 129 пикселей
- Кликните там, где вы хотите начать дугу на квадратном указателе отправной точки, чтобы определить точку, от которой рисуется дуга.
- Длина Y-оси: 222 пикселей
- Тип: Открытый
- Скос: Выпуклый 77
- ОК
Используйте Быстрые направляющие, чтобы нарисовать дугу с верхней точки пересечения до точки пересечения эллипса и другую дугу от точки пересечения эллипса до верхней опорной точки листка.
Шаг 14
Возьмите Инструмент “Прямое выделение” (А) на панели Инструментов и выделите верхнюю опорную точку, чтобы Соединить контуры, перейдя в Объект > Контур > Соединить (Command-J).
Затем повторим создание листка, нарисовав один листок, пересекающий нижнюю левую и верхнюю правую части основания листка. Следуйте за точками пересечения,подсвеченными Быстрыми направляющими, чтобы как следует выровнять контуры.
После этого выделите верхние опорные точки каждого листка при помощи Инструмента “Прямое выделение” (А) и Соедините контуры (Command-J).
Шаг 15
Сгруппируйте узор листка, нажав Command-G.
Возьмите Инструмент “Поворот” (R) и установите Точку оси вращения в центре узора. Потяните, удерживая Shift‑Alt, чтобы скопировать и сжать угол на 45 градусов. Во время перетаскивания ось отражения вращается и будет привязана к углу. Повторите для заполнения других краёв.
Файл > Сохранить (Command-S).
3. Как в деталях добавить узоры и цвет
Шаг 1
Теперь, когда узор настроен, можем добавить некоторые детали.
Выделите первый эллипс, окружающий узор, и перейдите в Объект > Контур > Параллельный контур, установив Параллельность на 36 пикселей и нажав ОК.
Затем откройте панель Обводки (Окно > Обводка) и установите Толщину обводки на 66, выберите Наклонную линию и установите наклон-пробел-наклон-пробел, 10-10-10-90, чтобы создать вокруг узор с двойным наклоном. Убедитесь, что щёлкнули на иконку “Сохранить точную длину наклона и пробелов” в настройках.
Шаг 2
Далее мы создадим маленький узор в пределах цветочного узора.
Возьмите Инструмент “Эллипс” (L) и с чёрной Заливкой, нулевой Обводкой нарисуйте один эллипс с Шириной 23 пикселя и Высотой 62 пикселя.
Далее, нарисуйте два эллипса поменьше Шириной 15 пикселей и Высотой 15 пикселей на обеих сторонах одного эллипса. Выровняйте их, следуя Быстрым направляющим.
Выровняйте их, следуя Быстрым направляющим.
Затем выберите Инструмент “Опорная точка” (Shift-C) и скрепите концы среднего эллипса, как показано ниже.
Сгруппируйте (Command-G) все три объекта вместе.
Шаг 3
Инструментом “Прямое выделение” (А) выделите группу кругов и перетащите вертикально вниз до следующего прямоугольного пробела, удерживая клавиши Shift-Alt для ограничения движения и копирования группы.
После этого вручную Уменьшите масштаб группы в выделенной области, удерживая клавиши Shift-Alt.
Затем повторите, скопировав вторую группу и сдвинув её вертикально вниз к третьему прямоугольному пробелы. Используйте выделенную область, чтобы слегка уменьшить масштаб, удерживая клавиши Shift-Alt.
Ваш узор должен выглядеть как-то так.
Шаг 4
Сгруппируйте (Command-G) три объекта вместе.
Возьмите Инструмент “Поворот” (R). Удерживайте Alt, чтобы зафиксировать Точку оси вращения в центре узора. Откроется диалоговое окно Поворота. Установите Угол поворота на -21.18 по часовой стрелке и нажмите “Копировать“.
Повторите трансформирование (Command-D), чтобы скопировать остальные 17 частей.
Шаг 5
Далее, мы добавим круглый узор между нашими наклонными линиями.
Возьмите Инструмент “Эллипс” (L) с чёрной Заливкой, Обводкой на нуле и нарисуйте круг 23 пикселей внутри центральной наклонной линии.
Затем нарисуйте другой круг с чёрной Обводкой, нулевой Заливкой вокруг первого.
На панели Обводки установите параметры:
- Толщина: 11
- Концы: Скруглённые
- Угол: Скруглённые стыки
- Выберите Наклонную линию и установите Наклон: 0 и Пробел: 25
- Нажмите на иконку “Наклонные линии до углов и концов контура”
Появятся точки вокруг нашего круга.
Шаг 6
Сгруппируйте (Command-G) круг с пятнистым контуром.
Возьмите Инструмент “Поворот” (R). Установите Точку оси поворота в центре узора, удерживая Alt, чтобы открыть диалоговое окно Поворота. Установите Угол поворота на -11.18 градусов по часовой стрелке и нажмите “Копировать“.
Повторите трансформирование (Command-D), пока не заполните все области вокруг наклонной линии.
Шаг 7
Возьмите Инструмент “Прямое выделение” (А) и выделите третий эллипс вокруг узора.
Объект > Контур > Параллельный контур и Параллельность 10 пикселей.
На панели Обводки установите параметры обводки нового контура:
- Ширина: 10
- Концы: Скруглённые
- Угол: Скруглённые стыки
- Выберите Наклонную линию и установите Наклон:0 и Пробел 40.

- Нажмите на иконку “Наклонные линии до углов и концов контура”
Файл > Сохранить (Command-S).
4. Как добавить цветные детали
Шаг 1
Давайте раскрашивать!
Начните с контуров. Для ускорения выделите один контур, нажмите Выделить > По общему признаку > С одинаковой толщиной линий. Будут выделены все контуры одинаковой толщины.
Примените цвет обводки. Я начала с этих цветов:
- Морской голубой
#23255a - Водный голубой
#1b82bc - Небесно-голубой
#27aae1 - Водно-зелёный
#20baae - Зелёный
#009e8f
Шаг 2
Далее, нам нужно загрузить наши цветные образцы. Для этого откройте панель Образцов (Окно > Образцы). На панели кликните на кнопку “Новый образец” или выберите “Новый образец” в меню.
Я загрузила пару цветов, чтобы поэкспериментировать с тем, что подходит больше.
Шаг 3
Давайте применим цвет к нашим фигурам.
Инструментом “Выделение” (V) выделите цветочный узор. Далее кликните на Инструменте “Быстрая заливка” (К), спрятанном под Инструментом “Создание фигур” (Shift-M) и кликните на выделенной области. Это превратить выделенный объект в группу Быстрой заливки.
Когда наведёте на них Инструментом “Быстрая заливка” (К), разные секции, готовые к раскраске, станут подсвеченными. Инструмент позволяет вам заполнять пробелы и фигуры.
Теперь попробуйте, заполнив разные области разными цветами.
Шаг 4
Возьмите Инструмент “Выделение” (V) и выделите все три группы, которые мы создали для цветочного узора, и Разгруппируйте (Shift-Command-G) его дважды из этой группы.
Инструментом “Выделение” (V) выделите фигуры похожего размера, Сгруппируйте их месте, нажав Command-G, и примените цвет Заливки по своему выбору с панели Образцов.
Шаг 5
Инструментом “Прямое выделение” (V) выделите чёрный круг, обведённый точечным контуром. Выделите круг и контур и примените разные Заливки образцов к каждому объекту.
Шаг 6
Давайте создадим фон для нашего узора.
Возьмите Инструмент “Прямоугольник” (М), один раз кликните на монтажной области, и появится диалоговое окно Прямоугольника. Установите Ширину и Высоту на 1500 пикселей и окрасьте выделенную область тёмно-голубым цветом.
Выровняйте по центру на панели Выравнивания, выбрав “Выровнять по монтажной области” в диалоговом окне Настроек выравнивания. Затем выберите Горизонтальное и вертикальное выравнивание по центру.
Объект > Монтаж > На задний план (Shift-Command-[).
Шаг 7
Выделите все контуры Инструментом “Выделение” (V).
Объект > Разобрать оформление. Затем перейдите в Объект > Разобрать…, чтобы открыть диалоговое окно Разбора. Выберите Объект, Заливку и Обводку и нажмите ОК.
Затем снова перейдите в Объект > Разобрать..., но в этот раз отметьте Заливку и Обводку, затем нажмите ОК, чтобы групповые контуры также были разобраны.
Теперь все контуры превратились в фигуры.
Шаг 8
Удерживая разобранные фигуры выделенными, примените цвет к нашим пробелам.
Выберите Инструмент “Быстрая заливка” (К), чтобы превратить выделенные объекты в группу Быстрой заливки. Затем проведите по разным частям, которые становятся подсвеченными, и раскрасьте их в любой цвет по желанию.
Шаг 9
Напоследок давайте применим Символ к монтажной области, чтобы мы могли добавить образцы этого символа несколько раз на фон рисунка, не добавляя его в группу.
Откройте панель Символов, Окно > Символы.
Выберите один из кругов с группой окружающих точечных линий. Скопируйте (Command-C) и Вставьте (Command-P) для создания копии. Слегка уменьшите масштаб в выделенной области, удерживая Shift, чтобы придерживаться пропорций.
Нажмите на кнопку “Новый символ” в меню панели Символов или перетащите рисунок на панель. По умолчанию выделенная группа становится образцом нового символа.
В диалоговом окне Настроек символа:
- Выберите Тип экспорта символа: Графический
- Тип символа: Статический символ
- ОК
Шаг 10
Чтобы разместить наш образец, выберите его миниатюру на панели Символов и затем выберите Инструмент “Распыление символов” (Shift-S), чтобы добавить случайные символы на фоне.
Используйте Инструмент “Смещение символов”, который находится под меню Инструмента “Распыление символов”, если вам нужно сместить направление символов.
Шаг 11
Мы почти закончили. Вернитесь к своему дизайну, отрегулируйте цвет и измените образцы. Теперь нужно Экспортировать файл (Файл > Экспортировать как) с параметрами:
- Формат: JPG
- Отметьте галочкой “Использовать монтажные области”
- Экспортировать
Установите диалоговое окно Настроек JPEG:
- Цветовой режим: CMYK
- Качество: Максимальное
- Разрешение: Высокое (300 пикселов на дюйм)
- ОК
Шаг 12
Отлично! После экспорта файлов вы можете перейти в Redbubble, Society6, Vistaprint, Zazzle или любой другой сайт с пользовательским дизайном и загрузить свои файлы для создания своих подушек!
Красивая работа!
Наш тунисский узор создан и готов к применению на предметах. Отличная работа!
Отличная работа!
Можете использовать своё воображение, чтобы добавить больше символов и деталей, либо создать больше сложных узоров, изучив геометрический дизайн.
Надеюсь, вам понравился этот творческий процесс, и вы узнали новые советы и рекомендации, которые будете использовать в создании других узоров в будущем.
Источник: tutsplus
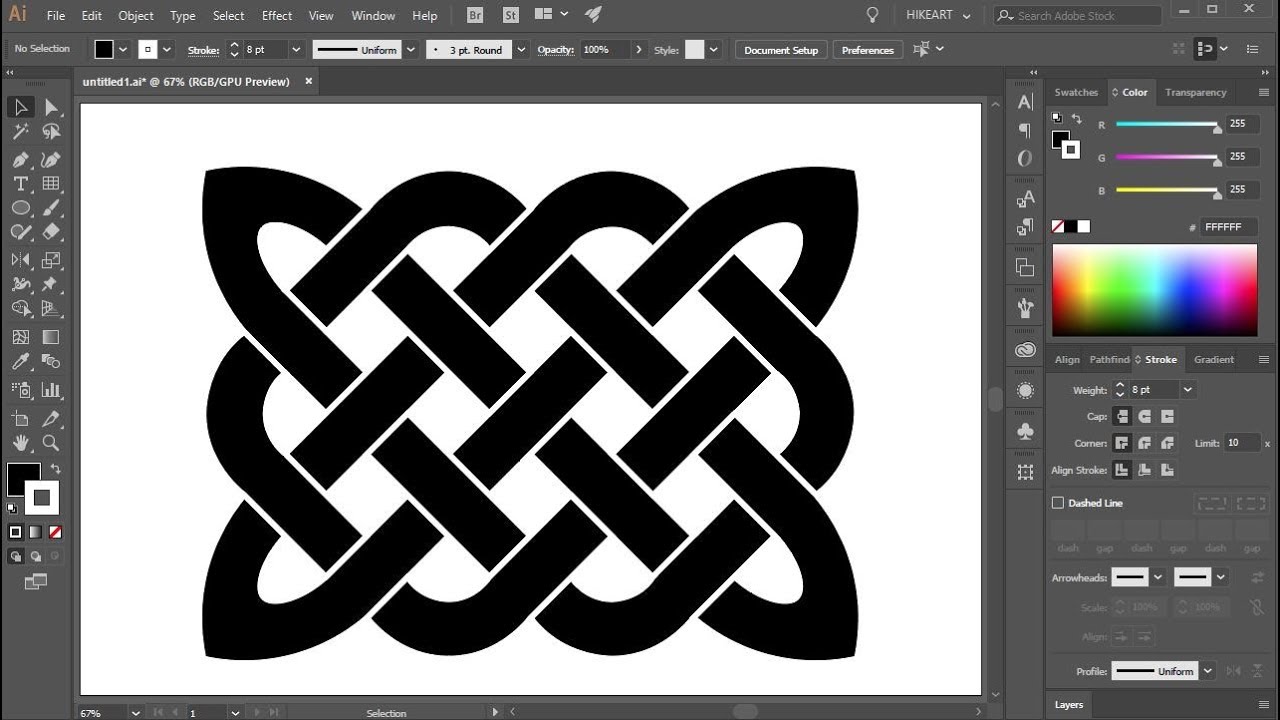
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Узоры (шаблоны) и текстуры › Узорные плитки программы Illustrator в программе Photoshop [страница — 108] | Самоучители по графическим программам
Узорные плитки программы Illustrator в программе Photoshop
Adobe Photoshop 7.0 или более поздние версии
Adobe Illustrator 10 или более поздние версии
Программа Illustrator поступает к пользователю с несколькими библиотеками, наполненными сотнями узорных плиток, которые можно Использовать в программе Photoshop. Вы можете найти небольшое число узорных плиток в папке PostScript Patterns (Узоры на языке PostScript) в папке приложений программы Photoshop. Эта техника рассказывает, как использовать в программе Photoshop эти узорные плитки программы Illustrator или узорные плитки, которые вы создали, используя техники «Простые узоры» и «Текстурные узоры», описанные на с. 86 и 89. Вы используете программу Illustrator для того, чтобы усовершенствовать художественное изображение с тем, чтобы оно без заметных швов укладывалось в виде плиток в узор. Затем вы примените узор к вашему изображению в программе Photoshop и используете режимы смешения слоев и эффекты, чтобы усилить их.
Вы можете найти небольшое число узорных плиток в папке PostScript Patterns (Узоры на языке PostScript) в папке приложений программы Photoshop. Эта техника рассказывает, как использовать в программе Photoshop эти узорные плитки программы Illustrator или узорные плитки, которые вы создали, используя техники «Простые узоры» и «Текстурные узоры», описанные на с. 86 и 89. Вы используете программу Illustrator для того, чтобы усовершенствовать художественное изображение с тем, чтобы оно без заметных швов укладывалось в виде плиток в узор. Затем вы примените узор к вашему изображению в программе Photoshop и используете режимы смешения слоев и эффекты, чтобы усилить их.
- Создайте новый файл в программе Illustrator. Выполните указания техники Simple Patterns (Простые узоры) на с. 86 или перетащите на страницу узор из палитры Swatches (Образцы).
Для того чтобы получить доступ к библиотеке узоров, выберите команду Window (Окно) › Swatch Libraries (Библиотеки образцов) › Other Libraries (Другие библиотеки), пройдите по файловой системе к папке приложения Presets (Предварительные установки) › Patterns (Узоры) и откройте файл узора.
 Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет).
Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет). - Измените, если желательно, цвет обводки или заливки в узорной плитке.
В этом примере цвет обводки был изменен до 50% черного, потому что узор будет использоваться для того, чтобы текстурировать иллюстрацию в программе Photoshop.
- Используйте инструмент непосредственного выделения, чтобы выделить ограничивающий прямоугольник узорной плитки. Выберите команду Edit (Редактировать) › Copy (Копировать), отмените выделение для всего и затем выберите команду Edit › Paste in Front (Вставить впереди).
Если прямоугольник залит, он закроет ваши рисунки плитки. Не беспокойтесь о том, что заливка затемнит рисунки, потому что на следующем шаге вы превратите верхний прямоугольник в метки обрезки и заливка исчезнет.
- Сохраняя прямоугольник выделенным, выберите команду Object (Объект) › Crop Marks (Метки обрезки) › Make (Сделать).
 Сохраните файл.
Сохраните файл.Для того чтобы импортировать для программы Photoshop рисунок плитки так, чтобы он идеально укладывался в узор, вы должны создать метки обрезки рисунка, которые по размерам и положению совпадают с ограничивающим прямоугольником узора.
Создание бесшовного паттерна в Adobe Illustrator CC
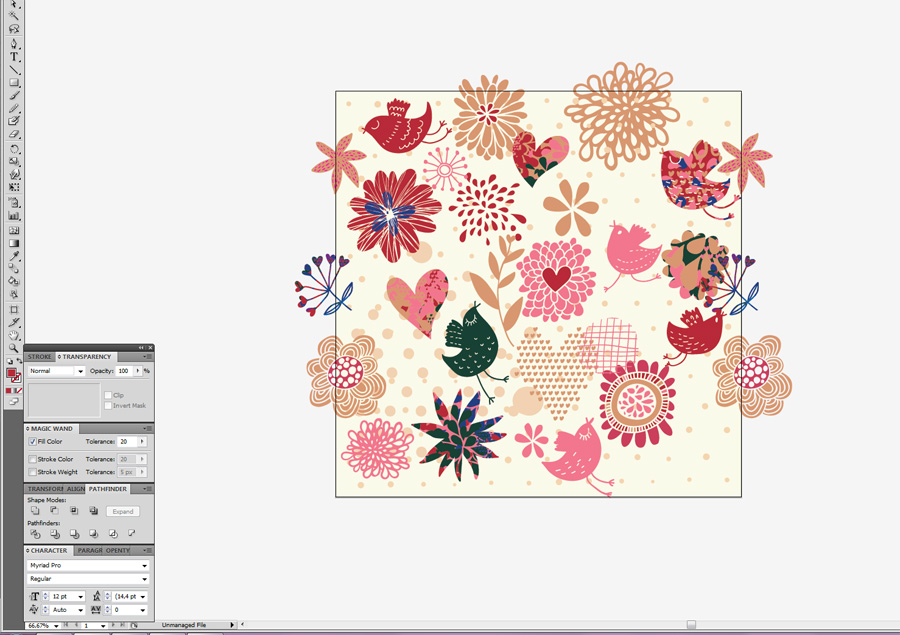
Бесшовные паттерны (seamless pattern) — это узоры, основанные на повторяющихся элементах. Узорообразующий элемент называется тайлом, он может повторяться сколь угодно много раз. Такие паттерны часто используются для печати на тканях и обоях, а также для фонов веб-сайтов. Научится самому создавать векторные паттерны очень просто, тем более, что в Adobe Illustrator CC есть специальный инструмент для этого (впервые он появился в версии CS6). Сегодня я расскажу о процессе создания бесшовных паттернов.- Первым делом создаем новый документ. Он может быть любого размера, я делаю 1000 на 1000 пикселей, потому что так удобно для стоков. В этом документе рисуем элементы для будущего паттерна.
 Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать.
Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать. - Выделяем все объекты и идем в пункт меню Object-Pattern-Make.
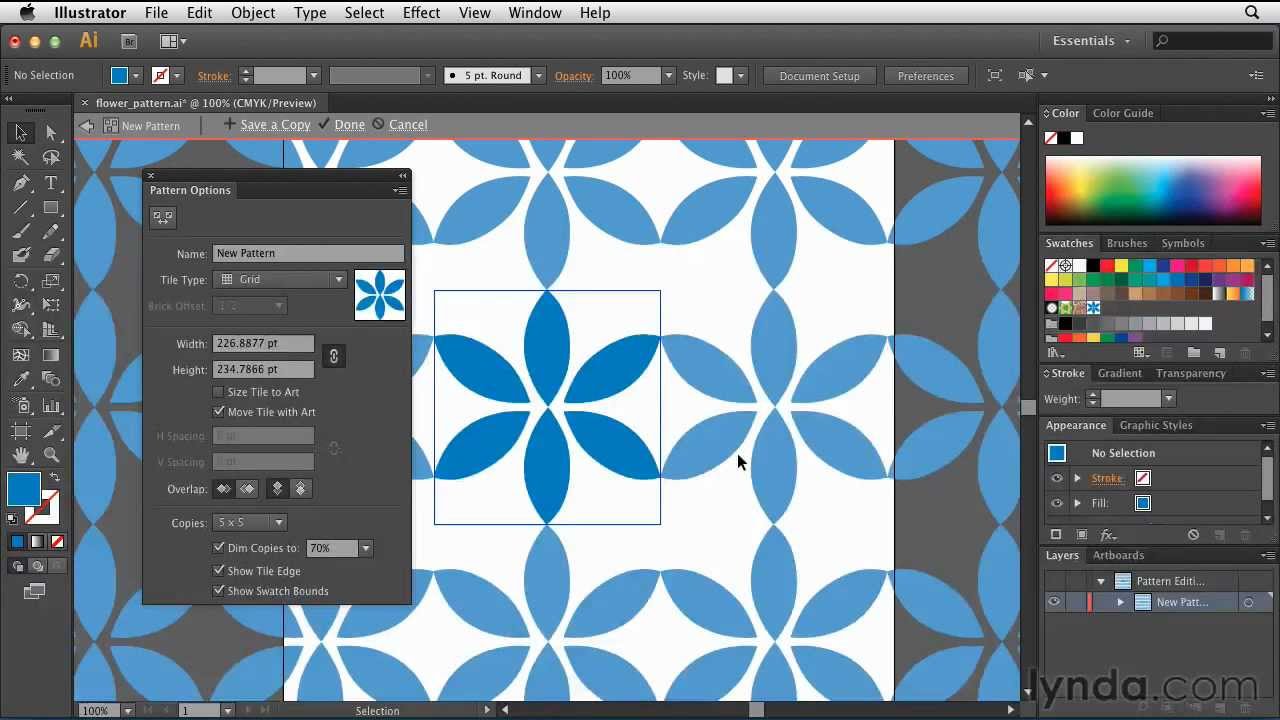
- Появляется табличка, сообщающая о том, что паттерн будет добавлен на панель образцов.
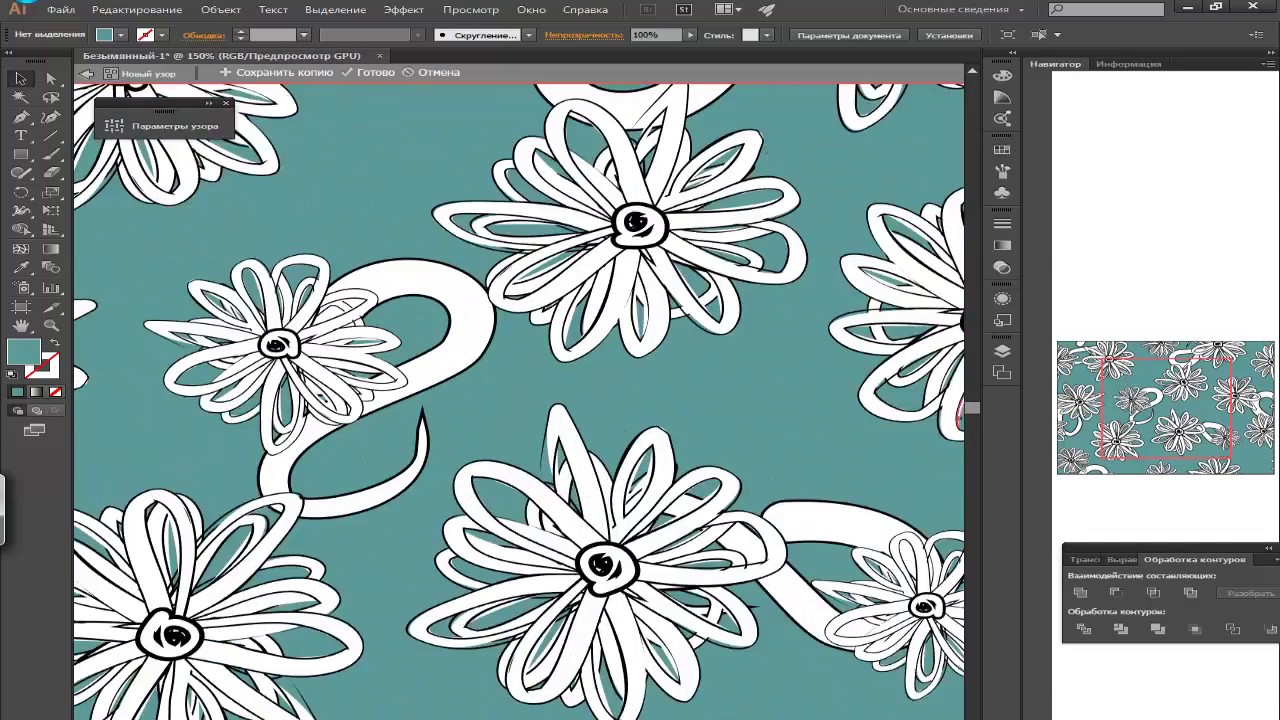
- После этого появляется диалоговое окно с опциями паттерна. Синей рамкой на скриншоте выделены границы узорообразуещего тайла, черной — границы артборда; они могут не совпадать, это не важно. По умолчанию размер тайла равен размерам объектов, но его можно легко изменить, просто введя другие значения в поля длины и высоты тайла. Программа автоматически повторяет созданный тайл, количество копий также можно задать. Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу.
- Теперь самое важное — нужно сделать гармоничный узор, уделяя особое внимание границам тайла, чтобы не было «дыр» в узоре.
 Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте.
Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте. - После закрытия панели редактирования паттерна, на рабочем поле будет лежать объекты, которые там были до создания паттерна. Их нужно удалить, они больше не нужны. Ну, а сам паттерн находится (Window-Swatches) на панели образцов, его можно использовать как заливку для любых объектов.
- На это можно остановится, для многих целей этого вполне достаточно. Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand.
 При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
10 УРОКОВ ПО СОЗДАНИЮ БЕСШОВНЫХ УЗОРОВ В ADOBE ILLUSTRATOR — ТЕХНИКА
Шаблоны — отличный способ сделать весь ваш дизайн согласованным и воплотить в жизнь ваш готовый проект. Создавать узоры в Illutrator несложно, если вы освоите несколько основ.В этом обзоре вы найдете
Содержание:
Шаблоны — отличный способ сделать весь ваш дизайн согласованным и воплотить в жизнь ваш готовый проект. Создавать узоры в Illustrator несложно, если вы освоите несколько основ.
В этом обзоре вы найдете лучшие учебники со всего Интернета, которые помогут вам вывести свои навыки работы с Illustrator на новый уровень и позволят создавать исчерпывающие настраиваемые шаблоны для всех ваших текущих и будущих дизайнерских проектов.
Вам также могут понравиться эти 50 бесплатных наборов бесшовных узоров или эти бесплатные наборы узоров с высоким разрешением для Adobe Photoshop.
Как создать летний подводный бесшовный узор
Лето уже не за горами, и этот урок — идеальный способ освежить свои навыки работы с Illustrator и создать бесшовный узор с очаровательной подводной сценой. Идеально подходит для брендовых проектов, а также для дизайна пляжной одежды.
Как создать бесшовные модели в мексиканском стиле
Мексиканские принты известны своими яркими цветами и цветочными изображениями, поэтому они являются отличным способом создать яркий узор для вашего дизайнерского проекта. С помощью этого урока Illustrator вы быстро создадите впечатляющие узоры в мексиканском стиле.
Бесшовные векторные геометрические узоры (шаблон Envato elements)
Геометрические узоры отлично подходят для любого проекта, который хочет отразить минималистичную современную атмосферу. Однако бывают случаи, когда вы не можете позволить себе разработать выкройку с нуля. Используйте эти красивые геометрические узоры от Envato Elements, чтобы сэкономить время в процессе проектирования.
Однако бывают случаи, когда вы не можете позволить себе разработать выкройку с нуля. Используйте эти красивые геометрические узоры от Envato Elements, чтобы сэкономить время в процессе проектирования.
Как создать кубический узор
Геометрические узоры могут показаться сложными, но на самом деле они довольно просты и обычно состоят из нескольких основных форм. Благодаря этому уроку вы узнаете, как создать интересный кубический узор в Illustrator.
Как создать повторяющийся дамасский узор
Дамасские узоры прекрасны своей изысканностью. Из этого туториала Вы узнаете, как создавать полусимметричную векторную графику в Illustrator и использовать их для создания красивых узоров.
Бесшовный черно-белый образец перца чили (шаблон Envato elements)
Если вы работаете над проектом, который требует классных шаблонов, связанных с едой, не пропустите этот шаблон. Этот черно-белый узор чили — отличный способ оживить ваш дизайн и имеет высокое разрешение 5000×5000 пикселей.
Как создать смелый узорчатый дизайн
Узнайте, как сделать этот смелый узор, в подробном руководстве от лондонского дизайнера Давида Попова. В течение 4 часов вы научитесь использовать образцы цветов и узоры для создания смелых узоров.
Как создавать маски с разноцветными узорами
В этом уроке вы узнаете, как применить цветной узор к вашему тексту и сделать его полностью редактируемым. Конечный результат действительно впечатляющий, и хотя это звучит сложно, для этого нужно всего 12 шагов.
Как создавать бесшовные повторяющиеся узоры
Повторение узора необходимо, если вы хотите, чтобы ваш узор выглядел потрясающе и профессионально в готовом проекте. Используйте это руководство, чтобы узнать, как в полной мере использовать инструменты Illustrator и создавать бесшовные повторяющиеся узоры.
Винтажные бесшовные модели (шаблон Envato elements)
Если вам нужны винтажные узоры, обязательно ознакомьтесь с этим шаблоном на Envato Elements. Он поставляется с 16 узорами с высоким разрешением в векторном формате, которые идеально подходят для свадебных открыток, канцелярских товаров, обоев и других проектов.
Он поставляется с 16 узорами с высоким разрешением в векторном формате, которые идеально подходят для свадебных открыток, канцелярских товаров, обоев и других проектов.
Как создавать шаблоны линий в Illustrator
Шаблоны линий позволяют создавать интересные эффекты, и в этом руководстве вы шаг за шагом проведете процесс создания рисунка линий в Illustrator. Самое лучшее в этом уроке то, что в нем используются только базовые формы и умные настройки.
Как создать африканские этнические узоры
Узнайте, как использовать базовые формы для создания племенных африканских символов, таких как крест анк и ракушки каури, а затем объединить их в красивую композицию, которая образует красивый узор.
Как создавать дурацкие повторяющиеся узоры
Иногда обычный узор просто не работает. Вот когда вам нужно вместо этого создать необычный узор. В этом уроке показано, как создать необычный узор на основе изображений, похожих на карты.
Шаблоны каракулей (шаблон Envato Elements)
Если вы ищете узоры для каракулей, обязательно ознакомьтесь с этой коллекцией из 8 узоров ручной работы. Они сделаны в высоком разрешении и могут использоваться в качестве фона или обоев.
Они сделаны в высоком разрешении и могут использоваться в качестве фона или обоев.
Как создать шестиугольный узор
В этом уроке вы узнаете, как использовать инструмент «Узор» в Illustrator для создания шестиугольного узора. В этом учебном пособии вы поочередно пройдете этапы, а также узнаете, как использовать режим «Узор» для экспериментов с созданием узора.
Как создать набор рисованных ретро-узоров
Из этого урока вы узнаете, как создать набор нарисованных вручную ретро-узоров в Illustrator. Вы узнаете, как использовать инструмент «Узор» для создания веселого и смелого узора.
Создание собственных шаблонов — это увлекательный процесс обучения, который расширяет границы вашего творчества и навыков. Используя перечисленные здесь уроки, вы узнаете, как создавать множество привлекательных узоров, которые можно использовать во множестве проектов. Лучше всего то, что это отточит ваши навыки Illustrator и позволит добавить еще один навык в ваш набор инструментов.
Простое 5-шаговое руководство по работе с Illustrator
Декоративные узоры — это очень мощные визуальные элементы дизайна: они украшают известные произведения искусства, архитектуры и потребительские товары, а с помощью современных технологий могут быть созданы в цифровом виде с молниеносной скоростью.
Они отлично смотрятся на текстиле, открытках, обложках книг, брошюрах, веб-сайтах, чехлах для iPhone и многих других приложениях и придают любому дизайну что-то особенное! Их довольно удобно иметь в наличии, и их просто весело делать.
Давайте взглянем на Illustrator и узнаем, как создать собственный образец узора за 5 простых шагов.
1. Выложите векторные элементы в квадрат
Перейдите в меню «Просмотр»> «Показать сетку». Затем создайте векторный квадрат того цвета, в котором должен быть фон вашего узора.
В строке меню выберите «Просмотр»> «Привязать к сетке», чтобы квадрат был выровнен по линиям сетки. Заблокируйте квадратный слой, чтобы он случайно не сдвинулся с места, когда вы пытаетесь создать узор.
Теперь вам нужно несколько векторных фигур, чтобы создать узор. Я разместил несколько векторных цветов, которые создал в Illustrator.
Убедитесь, что они перекрывают левый и нижний края квадрата.
2. Разместите элементы
Выберите квадрат зеленого фона + все векторные цветы, которые перекрывают правую сторону зеленого квадрата.
Удерживая нажатой кнопку «option» (это делает копию вашего выделения), перетащите выделение на другую сторону квадрата. Удерживая нажатой клавишу Option , нажмите и удерживайте клавишу Shift — это поможет вам идеально совместить ваш выбор с краем квадрата.
Для пользователей ПК: клавиша Option = клавиша alt
Примечание. В дальнейшем зеленый квадрат вам не понадобится, он просто поможет вам при создании выкройки.
Теперь сделайте то же самое с цветами, которые перекрывают нижний край квадрата. Выделите эти цветы и зеленый квадрат, нажмите Option , затем Shift и перетащите выделение вверх, пока оно не совпадет с верхним краем квадрата.
(для пользователей ПК: Alt + Shift)
Удалите 2 зеленых квадрата, которые вы только что создали (они вам больше не нужны), и теперь у вас есть базовая повторяющаяся единица вашего рисунка!
3.Создайте «невидимый ящик»
Сначала мы скопируем зеленый квадрат и сделаем его новым слоем под всеми остальными слоями. Самый простой способ сделать это — Command + C + F. (для пользователей ПК: Ctrl + C + F)
Может показаться, что ничего не произошло, но это произошло. 🙂 Это сделало точную копию зеленого квадрата фона и поместило его в точном положении, как исходный зеленый квадрат.
Мы хотим удалить обводку и заполнить нижний квадрат, чтобы он стал «невидимым прямоугольником».«Назначение этого невидимого окна аналогично обтравочной маске. Когда мы сгенерируем образец, Illustrator будет считать этот невидимый прямоугольник границей вашего узора и сохранит ваш узор в границах рамки.
Вы заметите, что квадраты находятся на одном слое, и нам нужно добраться до нижнего квадрата. В моем примере ниже я разместил второй зеленый квадрат на отдельном слое под исходным квадратом. Однако, если вы хотите, чтобы квадраты находились на одном слое, разверните квадратный слой, щелкнув стрелку на панели слоев — вы заметите, что есть основной слой и 2 слоя с контурами.
В моем примере ниже я разместил второй зеленый квадрат на отдельном слое под исходным квадратом. Однако, если вы хотите, чтобы квадраты находились на одном слое, разверните квадратный слой, щелкнув стрелку на панели слоев — вы заметите, что есть основной слой и 2 слоя с контурами.
Теперь вы можете выбрать нижний слой контура и удалить обводку и заливку.
4. Перетащите его на панель образцов
Теперь выделите все и перетащите все на панель образцов. Появится новый образец с вашим рисунком. Вы сделали свой образец!
Возможно, вам придется корректировать некоторые элементы по пути, чтобы узор был целостным и между элементами не было промежутков. Просто продолжайте экспериментировать, пока узор не станет вам больше по душе.
5. Вуаля + экономия
Теперь вы можете заполнить любую форму своим новым, полностью оригинальным образцом узора!
Выберите новый образец в меню образцов, затем щелкните инструмент «Прямоугольник» и создайте прямоугольник. Образец будет плавно повторяться и может быть применен к любой форме.
Образец будет плавно повторяться и может быть применен к любой форме.
Если вы хотите, чтобы ваш узор казался больше или меньше внутри фигуры, поиграйте с размером исходного узора и снова сделайте его новым образцом, перетащив его на панель образцов.
Теперь, когда вы так усердно поработали над своим выкройкой, вы захотите сохранить его для использования в будущем. Выберите образец узора, перейдите к стрелке справа от панели и выберите «Меню библиотеки образцов»> «Сохранить образцы».
Назовите свой узор и убедитесь, что он сохранен в папке Swatches Folder в формате .ai.
Теперь, когда ваш образец сохранен, вы можете получить к нему доступ, щелкнув Window> Swatch Library> Other Libraries, где вы можете найти файл .ai, в котором вы только что сохранили образец.
Откроется библиотека образцов с сохраненными в ней образцами узоров.
Теперь, когда вы создали и сохранили образец узора, возможности безграничны!
Подобные простые упражнения — еще один шаг к созданию работ, подобных этим замечательным художникам:
Обложка книги: Мариан Бантьес
Дизайн обоев: Catalina Estrada
У вас есть вопросы или советы по созданию образцов узоров?
Создание удивительных узоров в Illustrator
Кристиан Габриэль, Adobe Expert / ACI
Еще не так давно создание шаблонов было утомительным занятием. Всегда были небольшие приложения, которые могли ускорить процесс, но большинство из них не давало адекватного творческого контроля. Большинство программ для создания шаблонов было основано на растре или пикселях, что давало несколько хороших шаблонов, но ограничивало вас, если вы хотели масштабировать эти шаблоны. Перенесемся в настоящее, и у нас есть несколько отличных (и простых) функций для создания узоров в Adobe Illustrator. В сочетании с векторной мощью Adobe конструктор узоров в Illustrator является прекрасным дополнением к тому, что уже является потрясающим приложением.
Всегда были небольшие приложения, которые могли ускорить процесс, но большинство из них не давало адекватного творческого контроля. Большинство программ для создания шаблонов было основано на растре или пикселях, что давало несколько хороших шаблонов, но ограничивало вас, если вы хотели масштабировать эти шаблоны. Перенесемся в настоящее, и у нас есть несколько отличных (и простых) функций для создания узоров в Adobe Illustrator. В сочетании с векторной мощью Adobe конструктор узоров в Illustrator является прекрасным дополнением к тому, что уже является потрясающим приложением.
Нужно изучить Adobe Illustrator? Присоединяйтесь к одному из наших небольших классов Adobe Certified Illustrator? Мы, тренеры, — талантливые графические дизайнеры. Общественные занятия предлагаются в Лос-Анджелесе. Обучение на месте доступно по всей стране. Получите расценки на обучение работе с Illustrator на месте.
Методы шаблонного безумия в Illustrator
Существует несколько методов создания узоров в Illustrator, но основные из них: конструктор узоров Illustrator и ручной дизайн. Ручной дизайн включает в себя дополнительную работу по манипулированию и отражению частей дизайна для создания бесшовного узора. Для этого нужно много ноу-хау в том, как работают разные типы шаблонов. Создатели хардкорных выкроек до сих пор используют эти методы. Другой метод — это, конечно же, использование Illustrator Pattern Maker, который представляет собой полнофункциональный инструмент, который упрощает процесс создания узоров с помощью простых в использовании раскрывающихся меню, флажков и потрясающего способа предварительного просмотра ваших новых узоров. Давайте изучим конструктор узоров в Illustrator и дадим вам возможность воспользоваться одним из самых мощных инструментов в этом векторном приложении.
Ручной дизайн включает в себя дополнительную работу по манипулированию и отражению частей дизайна для создания бесшовного узора. Для этого нужно много ноу-хау в том, как работают разные типы шаблонов. Создатели хардкорных выкроек до сих пор используют эти методы. Другой метод — это, конечно же, использование Illustrator Pattern Maker, который представляет собой полнофункциональный инструмент, который упрощает процесс создания узоров с помощью простых в использовании раскрывающихся меню, флажков и потрясающего способа предварительного просмотра ваших новых узоров. Давайте изучим конструктор узоров в Illustrator и дадим вам возможность воспользоваться одним из самых мощных инструментов в этом векторном приложении.
Создание вашего первого шаблона
Для создания паттерна все, что вам нужно сделать, это перейти в OBJECT> PATTERN> MAKE, чтобы войти в режим редактирования паттерна. Это мгновенно вызовет диалоговое окно с уведомлением о том, что он добавил ваш узор на панель Swatches. Это будет шаблон «заполнитель», если вы еще не создали никакой графики.
Это будет шаблон «заполнитель», если вы еще не создали никакой графики.
Диалог также сообщает вам, что любые изменения в режиме редактирования паттерна будут динамически добавляться к вашему паттерну.На этом этапе просто нажмите ОК. По сути, ваш экран должен быть пустым с небольшим синим прямоугольником в середине документа и диалоговым окном ПАРАМЕТРЫ ШАБЛОНА с параметрами для настройки шаблона. Эта маленькая синяя коробка — ваш узор. На этом этапе все, что вы рисуете или помещаете в эту синюю рамку, будет создавать и добавлять к этому узору. Все, что находится за пределами синего поля, является повторением вашего живого рисунка и может дать вам представление о том, как ваш рисунок выглядит мозаичным. Я просто использовал Star Tool, чтобы нарисовать две звезды с помощью плитки, однако вы можете использовать любые инструменты формы, инструменты кисти, символы и почти любой инструмент, чтобы внести свой вклад в создание вашей плитки, так что имейте это в виду!
Настройка вашего шаблона
Теперь, когда вы знаете, как создать узор, пришло время настроить его! Для этого вам нужно использовать панель параметров узора в режиме редактирования узора. Когда вы входите в режим редактирования паттерна, эта панель должна автоматически появляться. Если это не так, щелкните ГОТОВО в верхнем левом углу окна, а затем снова откройте свой узор в режиме редактирования узора, дважды щелкнув узор на панели образцов.
Когда вы входите в режим редактирования паттерна, эта панель должна автоматически появляться. Если это не так, щелкните ГОТОВО в верхнем левом углу окна, а затем снова откройте свой узор в режиме редактирования узора, дважды щелкнув узор на панели образцов.
На панели «Параметры узора» есть множество параметров для настройки узора и способов настройки предварительного просмотра плитки. Давайте рассмотрим различные варианты, которые действительно выведут ваш узор на новый уровень!
В верхней части панели находится кнопка, активирующая инструмент Pattern Tile Tool.Этот инструмент позволяет изменять размер плитки, перетаскивая ее за углы. Этот инструмент также позволяет вам вручную регулировать интервал, если вы решили сделать плитку кирпичным узором.
Поле ввода «Имя» позволяет вам дать название вашему паттерну, хотя вы можете изменить его в любое время на панели «Образцы». Особенность — Тип плитки. Тип плитки дает вам пять вариантов компоновки плитки.
- Сетка: это стандартный вариант двухмерной черепицы.
- Brick By Row: каждая вторая линия плиток будет смещена по горизонтали
- Кирпич по столбцу: каждая вторая линия плиток будет смещена по вертикали
- Шестигранник по столбцу: смещает макет плитки на основе шестиугольного узора (по столбцу / вертикали)
- Hex by Row: это смещает ваш макет плитки на основе шестиугольного шаблона (по строкам / по горизонтали)
Смещение кирпичей влияет на кирпичи по строкам и кирпичи по столбцам и определяет, насколько ширина и высота плитки не совпадают с вертикальным и горизонтальным выравниванием центров плиток в соседних строках и столбцах.
Ширина и высота — это более точный способ набора определенной ширины и высоты вашей плитки.
Size Tile To Art изменит размер плитки в соответствии с размером вашего произведения искусства.
Move Tile with Art будет перемещать вашу плитку, когда вы перемещаете графическое содержимое в пределах своего рисунка.
H.Spacing / V.Space регулирует расстояние между строками и столбцами.
Overlap определяет, какие плитки будут отображаться впереди при наложении.
Copies расширяет область предварительного просмотра мозаики, чтобы дать вам больше плиток.
Dim Copies — еще одна функция, которая позволяет вам изменять прозрачность плиток предварительного просмотра, позволяя вам сосредоточиться на основной плитке для лучшего и менее запутанного макета при проектировании плитки.
Показать край плитки отображает рамку вокруг плитки.
Показать границы образца показывает фактическую часть плитки, которая используется для повторения узора.
Создание простого шаблона
Как указывалось ранее, любой тип рисунка может составлять содержание вашего рисунка. Если вы иллюстратор, вы даже можете превратить нарисованные вручную узоры и рисунки в плитки. Варианты бесконечны. Давайте вперед, создайте простой творческий узор, подобный приведенному выше. Еще раз, не стесняйтесь изменять и экспериментировать.
Сделайте следующее:
- Создать новый документ-иллюстратор
- Создайте идеальный круг с заливкой и обводкой (Заливка R: 255 G: 0 B: 255, Обводка: R: 251 G: 176 B: 59)
- Перейдите в «Эффекты»> «Искажение и преобразование»> «Сморщивание и раздувание».Затем установите ползунок на -55%
- Выберите свое произведение и перейдите в ОБЪЕКТ> ШАБЛОН> СДЕЛАТЬ
- В режиме редактора узоров установите для параметра Тип плитки значение Кирпич за строкой (смещение кирпича 1/3)
Вот и все! Не стесняйтесь копировать любые дополнительные свойства на картинке выше. Я также добавил один маленький кружок, как вы можете видеть в верхнем правом углу поля плитки. Прежде чем рисовать такой дополнительный элемент, сначала снимите флажок «Размер плитки» со значения «Искусство».Если вы этого не сделаете, поле плитки будет расширяться каждый раз, когда вы изменяете размер изображения внутри. А теперь иди и сделай крутые выкройки!
Все изображения созданы и скомпонованы Кристианом Габриэлем с использованием Adobe Stock, Techsmith Snag-It и Adobe Photoshop.
Управление направлением и масштабом узоров в Illustrator
Управление направлением и масштабом узоров в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыУправление направлением и масштабом узоров в Illustrator
С помощью нескольких простых сочетаний клавиш можно легко изменить размер или отредактировать направление рисунков текстиля или поверхности в Adobe Illustrator.( И нет, вам не нужно создавать новый образец узора для каждого варианта! )
Из этого видео-урока вы узнаете, как быстро отредактировать образец узора, не редактируя эскиз.
Вы узнаете:
- Как создать образец повторяющегося узора из изображения в Illustrator (0:22)
- Как изменить размер образца узора без изменения размера заполняемого им объекта (02:48)
- Как повернуть образец узора, не вращая иллюстрацию, которую он заполняет (03:24)
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Создание кубического узора в Adobe Illustrator
Просто чтобы дать вам пару примеров, чтобы вдохновить вас, вот несколько примеров визитных карточек и иллюстрация обложки книги с использованием шаблона, который вы собираетесь создать …
В этом уроке я покажу вам, как создать этот кубический узор фона с помощью функции Illustrator Pattern Maker .Приступим…
1. Выбрать инструмент «Многоугольник»Выберите инструмент «Многоугольник», который находится под инструментом «Прямоугольник». Щелкните на холсте…
2. Нарисуйте шестиугольникВведите 100 пикселей в качестве радиуса и 6 в качестве количества сторон. Щелкните ОК. Из чисто практических соображений задайте шестиугольнику заливку цветом, а не обводку.
3. Повернуть на 30 ° от центраЧтобы превратить этот объект в куб, нам нужно повернуть шестиугольник на 30 °, чтобы у нас была точка вверху в центре.Не снимая выделения с шестиугольника, выберите инструмент «Повернуть» и щелкните, удерживая клавишу Alt / Option, в его точной центральной точке. Введите 30 ° в качестве значения угла поворота и нажмите OK.
4. Проведите вертикальную линиюТеперь мы создадим разделительные линии, чтобы разделить этот объект на 6 треугольников. Начнем с рисования вертикальной линии. Выберите инструмент «Линия» и нарисуйте вертикальную линию где-нибудь в центре шестиугольника (удерживая клавишу Shift).
5. Выровнять по вертикали и горизонтали по центруТеперь выберите оба объекта и щелкните одновременно по параметрам «Выровнять по центру» и «Выровнять по центру по горизонтали» на панели управления в верхней части рабочего пространства.Если вы не видите эту панель, перейдите в меню «Просмотр»> «Управление».
6. Выберите инструмент поворотаВыберите только вертикальную линию, выберите инструмент «Повернуть» и нажмите Alt / Option в точном центре линии. Чтобы помочь вам найти именно это место, включите быстрые направляющие: выберите «Просмотр»> «Быстрые направляющие». Если вы видите галочку, значит, они включены. Вы можете использовать Cmd / Ctrl + U, чтобы включать и выключать их во время процесса.
7. Копия Повернуть на -60 ° от центраВ окне параметров поворота введите -60 ° в качестве значения угла поворота и не забудьте нажать кнопку «Копировать».Теперь введите Cmd / Ctrl + D, чтобы повторить это действие (Object> Transform> Transform Again).
8. Выровнять по вертикали и горизонтали по центруКак и раньше, выберите все объекты и щелкните одновременно по параметрам «Выровнять по центру» и «Выровнять по центру по горизонтали» на панели управления в верхней части экрана.
9. Разделить на треугольные сегментыНе снимая выделения со всего, перейдите в панель Pathfinder и выберите опцию Divide.Это разделит шестиугольник на 6 треугольников.
10. Нанести цветТеперь выберите каждый треугольник и задайте ему цвет. Используйте белую стрелку инструмента Direct Selection Tool) для выбора. Вы можете выбрать любой понравившийся цвет. Вы можете выбрать только один цвет и поиграть с темным и светлым, чтобы создать глубину. Я решил сделать его очень красочным с иллюзией глубины, как будто это куб с прозрачностью в игре.
11. Сделать выкройкуА теперь самое интересное! Выделите объект и перейдите в Object> Pattern> Make.
12. Выбрать шестигранник по строкамВыберите параметр «Hex by Row» в раскрывающемся меню «Тип плитки» и введите имя в поле «Имя». Здесь вы все еще можете настроить цвет объекта узора, если хотите, используя инструмент Direct Selection Tool (белая стрелка). Если вас устраивает результат, выйдите из режима шаблона, щелкнув стрелку назад в верхней части окна. Вот и все! Теперь вы можете применить свой узор…
13. Нанесите выкройкуЧтобы применить узор, нарисуйте прямоугольник и выберите узор в качестве заливки на панели «Образцы».Часто бывает, что узор получается либо слишком большим, либо слишком мелким. Чтобы исправить это, я сначала выделяю свой объект, а затем выбираю инструмент «Масштаб». Затем я нажимаю Alt / Option, чтобы вызвать окно масштабирования. В окне «Масштаб» я убеждаюсь, что установлен флажок «Шаблоны преобразования» и, что наиболее важно, не отмечен флажок «Объекты преобразования». Таким образом, я изменяю размер только шаблона внутри моего объекта, но не самого объекта.
Вот и все! Надеюсь, вам понравилось это упражнение, и оно дает вам идеи для забавного и, возможно, более сложного создания узоров.Эта функция Pattern Maker очень мощная, и с ней интересно экспериментировать. Удачных экспериментов!
Как сделать страницу заполненной одним и тем же узором в Illustrator | Small Business
Хотя применить цвет заливки к документу довольно просто, вы можете выбрать узор, который будет использоваться для заливки страницы. Adobe Illustrator предоставляет возможность заливки объекта узорами, которые вы выбираете из его библиотек образцов. Образцы позволяют выбрать цвет или узор для применения к объекту в Illustrator.Выбрав образец узора в Illustrator, вы можете применить узор к другим инструментам. Используя инструмент «Прямоугольник», вы можете быстро использовать узор, чтобы заполнить всю страницу одним и тем же узором.
Откройте Adobe Illustrator. Нажмите «Ctrl-N», чтобы открыть всплывающее окно «Новый документ», а затем настройте параметры для нового документа. Например, введите название своей страницы в поле «Имя», а затем введите размеры в поля «Ширина» и «Высота». Нажмите кнопку «ОК», чтобы создать новый документ.
Нажмите кнопку «Образцы» на правой панели инструментов, которая напоминает образец цвета. Или щелкните меню «Окно», а затем щелкните «Образцы», чтобы открыть панель «Образцы».
Щелкните раскрывающуюся кнопку «Меню библиотек образцов», которая напоминает библиотечные книги, расположенную в нижней части вкладки «Образцы» на панели «Образцы». Наведите указатель мыши на меню «Узоры» и выберите узор для вашего документа. Например, наведите указатель мыши на «Базовая графика», а затем нажмите «Базовая графика_текстуры», чтобы открыть панель «Базовая графика_текстуры».
Щелкните один из рисунков, чтобы выбрать его. Например, щелкните «Bird Feet» на панели Basic Graphics_Textures, чтобы выбрать узор «Bird Feet».
Щелкните «Инструмент прямоугольника» на левой панели инструментов — или нажмите «M» — чтобы выбрать инструмент «Прямоугольник».
Щелкните в верхнем левом углу страницы, чтобы начать отмечать начало прямоугольника. Перетащите мышь в правый нижний угол страницы, чтобы вся страница была покрыта прямоугольником, а затем отпустите кнопку мыши.Выбранный вами узор теперь заполнит всю страницу Illustrator.
Ссылки
Ресурсы
Предупреждения
- Информация в этой статье относится к Adobe Illustrator CS6. Шаги будут немного или значительно отличаться в зависимости от версии.
Writer Bio
Чад Дэвис, расположенный в Денвере, пишет о технологиях более 10 лет. Он технический писатель по информационным технологиям и разработке продуктов.Дэвис предоставляет малому бизнесу услуги по написанию грантов и маркетингу. Он имеет степень бакалавра искусств в области профессионального письма Университета Нью-Мексико.
Как сохранять узоры в Illustrator
На этой неделе у меня для вас есть менее увлекательный, но очень важный урок. Я собираюсь показать вам, как я сохраняю узоры в Illustrator. Вы узнаете, как сохранять их для Spoonflower, веб-сайтов микростоков и делиться ими со своими клиентами.
Смотрите на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше иллюстраторов и руководств по дизайну.Я выпускаю новый учебник каждые две недели.
Посмотрите видео на YouTube.
Как сохранить плитки с бесшовным узором
Если вы используете инструмент «Узор» для создания бесшовных узоров, вам придется внести в них несколько изменений, прежде чем вы сможете сохранить их как плитки узора.
Прежде чем мы начнем, дважды щелкните образец узора и проверьте размер плитки. Затем используйте инструмент Artboard , чтобы создать монтажную область того же размера, что и плитка с узором.
После этого просто щелкните образец узора, который вы хотите сохранить, и перетащите его на монтажную область. Это будет выглядеть так, как на этом изображении.
Если вы используете старый метод для создания бесшовных узоров, у вас также будет графика за пределами артборда.
Если вы хотите сохранить свои выкройки и отправить их своим клиентам или даже продать их, вам придется их обрезать. Это несложно, но сначала вам нужно убедиться, что нет обводок, открытых контуров или эффектов.
Чтобы удалить их, выберите узор и перейдите к Объект> Развернуть или Объект> Развернуть все (если он не заблокирован), убедитесь, что все параметры отмечены, и нажмите ОК.
Щелкните правой кнопкой мыши на шаблоне и Разгруппируйте его. Выделите фон и нажмите Ctrl + C , чтобы скопировать его, выберите слой с узором, который находится сверху, затем нажмите Ctrl + F , чтобы вставить прямоугольник.
Перейдите в Windows> Pathfinder , выберите все слои и нажмите Crop .Теперь у вас есть название бесшовного узора, которое вы можете сохранить как векторный или растровый файл.
Чтобы сохранить плитку с узором как векторный файл Illustrator, просто перейдите в меню «Файл »> «Сохранить как»> «Тип файла Adobe Illustrator », выберите нужную версию и нажмите «ОК».
Как сохранить векторные узоры для микростоковых веб-сайтов
Плитка с узором почти готова для загрузки на такие сайты, как Adobe Stock или Shutterstock. Прежде чем загружать файлы на веб-сайты микростоков, вы должны проверить требования.
Убедитесь, что нет открытых контуров, что обводки и эффекты расширены, и что нет встроенных изображений. Если вы сканируете свое произведение, вам всегда следует векторизовать его, прежде чем создавать узор или использовать Photoshop для создания растровых изображений. Проверьте свои слои и разблокируйте их все.
Когда файл будет готов, перейдите в Файл> Сохранить как и выберите EPS в качестве типа файла. Adobe Stock также принимает файлы AI. Большинство файлов микростоков принимают только файлы, совместимые со старыми версиями Illustrator.
Обычно я сохраняю файлы как файлы Illustrator 10.
Если вы загрузите только файлов EPS или если вы загрузите файлов CMYK , ваши цвета могут выглядеть немного не так. Итак, перейдите в Export> Export As> Jpeg и создайте растровое изображение. Установите Color Mode на RGB и убедитесь, что Anti-Aliasing установлен на Art Optimized .
Как сохранить выкройки для Spoonflower
Если вы хотите напечатать свои выкройки на ткани с помощью Spoonflower, вам следует изменить свой цветовой профиль на sRGB.Для этого перейдите в Edit> Color Settings . Установите для цветового профиля North America General Purpose 2 , а для рабочего пространства — sRGB .
Перейдите в Файл> Экспорт> Экспортировать как и сохраните файл как Jpeg или PNG . Установите цветовой режим на RGB и разрешение с на 150 пикселей на дюйм и сохраните файл.
Как сохранить образцы узоров в Illustrator
На панели Swatches есть несколько бесшовных узоров.Чтобы сохранить их, нажмите кнопку меню в правой части панели и выберите Сохранить библиотеку образцов как AI . Вы можете сохранить их в папке Illustrator по умолчанию или в другой папке на вашем компьютере.
Если вы хотите продавать образцы узоров или отправлять их своим клиентам, вы можете использовать инструмент Rectangle для создания небольших изображений предварительного просмотра и заполнения их узорами. Затем сохраните файл как обычный файл AI , выбрав Сохранить как .
Вы также можете сохранить бесшовные узоры в виде файлов Adobe Photoshop PAT .
Советы по продаже векторных изображений на онлайн-рынках
Если вы хотите продавать векторные узоры на Creative Market, Etsy или на своем собственном сайте, вам следует сделать несколько вещей:
- Добавьте разные форматы: ваши клиенты могут не используйте Illustrator или Photoshop, поэтому вам следует добавить векторные и растровые файлы (Jpeg, PNG). Я работаю с AI-файлами, но сохраняю свои паттерны как файлы EPS, потому что они совместимы со всеми редакторами векторной графики.
- Сохранить в более старых версиях: не все использовали Adobe CC, поэтому рекомендуется сохранять векторные изображения в формате EPS10 или даже EPS8, а образцы узоров — в файлы CS5.
- Контурные шрифты : если вы используете шрифты в своем дизайне, щелкните их правой кнопкой мыши и выберите в меню Создать контуры . Это превратит текст в формы, и ваши клиенты смогут увидеть ваш дизайн, даже если у них нет шрифтов.
- Разверните штрихи и эффекты: , если вы не хотите, чтобы ваши клиенты могли настраивать узоры, вам следует развернуть их, прежде чем сохранять.
- Удалите встроенные изображения : растровые изображения могут вызвать проблемы, поэтому рекомендуется включать в шаблоны только векторные изображения.
- Сохраните свои монтажные области как отдельные растровые изображения : вы можете сохранить все свои узоры и графику в одном векторном файле, но если вы хотите продавать цифровые предметы, вы также должны экспортировать их все как отдельные изображения Jpeg или прозрачные фоновые изображения PNG для ваши иллюстрации.
Вы продаете цифровые продукты? Как вы сохраняете шаблоны для торговых площадок в Интернете?
Как превратить узор в вектор в Illustrator? — MVOrganizing
Как превратить узор в вектор в Illustrator?
1 Ответ.Вы сможете преобразовать это из шаблона в фактические векторные данные в Illustrator, выбрав «Объект»> «Развернуть» (убедитесь, что выбрана «Заливка»). Обратите внимание, что это создаст много путей, и ваш результирующий файл действительно должен быть огромным.
Как переместить образец узора в Illustrator?
Чтобы переместить узор внутри объекта, выберите объект с помощью Selection Tool (V). Удерживая нажатой клавишу серьезного акцента (обратную кавычку) `, щелкните и перетащите узор, чтобы переместить его внутрь объекта.
Как заполнить фигуру полосами в Illustrator?
Перейдите в Object> Transform> Rotate и измените угол на 90 °. Как и раньше, перейдите в «Объект»> «Узор»> «Создать» или перетащите фигуры на панель «Образцы». На панели появится узор с вертикальными полосками. Вы можете проверить это, нарисовав фигуру и применив новый узор.
Что такое стратегия создания паттернов?
В шаблоне стратегии поведение класса или его алгоритм можно изменить во время выполнения.В шаблоне стратегии мы создаем объекты, которые представляют различные стратегии и объект контекста, поведение которого зависит от его объекта стратегии.
Что такое пример шаблонного правила?
Например, шаблон 5, 10, 15, 20,… Явное правило шаблона — это правило шаблона, которое сообщает вам, как получить любой термин в шаблоне, не перечисляя все термины перед ним. Например, явное шаблонное правило для 5, 8, 11, 14,… использует первый член (5) и общую разницу (3).
Какое правило для выкройки?
Паттерн Правила.Когда числа в шаблоне увеличиваются по мере продолжения последовательности, они находятся в порядке возрастания. Восходящие модели часто включают умножение или сложение. Когда числа в шаблоне становятся меньше по мере продолжения последовательности, они находятся в нисходящем шаблоне.
Как определить узор?
Распознавание закономерностей позволяет нам предсказывать и ожидать того, что нас ждет. Процесс распознавания образов включает сопоставление полученной информации с информацией, уже сохраненной в мозгу.Установление связи между воспоминаниями и воспринимаемой информацией — это этап распознавания образов, называемый идентификацией.
Что такое числовой шаблон?
Числовой образец — это образец или последовательность в серии чисел. Этот шаблон обычно устанавливает общие отношения между всеми числами. Например: 0, 5, 10, 15, 20, 25. Чтобы решить проблемы с шаблоном чисел, нам нужно сначала найти правило, которому следуют в шаблоне.
Что такое шаблон в данных?
Паттерн — это последовательность данных, повторяющаяся узнаваемым образом.Его можно идентифицировать в истории оцениваемого актива или других активов с аналогичными характеристиками. Паттерны часто включают изучение объема продаж, а также цены.
Почему мы любим узоры?
Наш мозг создает смысл из закономерностей, которые мы видим или, по крайней мере, думаем, что видим в природе (Shermer, 2008). Распознавание образов сообщает нам нечто ценное об окружающей среде, из которой мы можем делать прогнозы, которые помогут нам выжить и размножаться. Распознавание образов необходимо для обучения.
Все ли — узор?
Да. Все, что вы видите, прикасаетесь к себе, — это узор. Это называется фрактальной геометрией.
Почему мы делаем выкройки?
Паттерны лежат в основе математики. Способность распознавать и создавать закономерности помогает нам делать прогнозы на основе наших наблюдений; это важный навык в математике. Мы используем шаблоны для представления выявленных закономерностей и формирования обобщений. Паттерны позволяют нам видеть отношения и делать обобщения.
Сложно ли делать выкройки?
Однако, насколько это необходимо для дизайна одежды, это сложный и очень технический аспект процесса. Создание рисунка требует высокого уровня навыков, а также определенных способностей и амбиций создателя для создания успешного рисунка.
Что такое выкройки, созданные руками человека?
Узор можно формально определить как заметную закономерность в естественном и искусственном мире, которая повторяется предсказуемым образом.Искусственные узоры часто используются в дизайне и могут быть абстрактными, например, те, которые используются в математике, естественных науках и языке.
Какие бывают 10 типов узоров?
Цельный шаблон, шаблон из двух частей, шаблон с воротами, шаблон из нескольких элементов, шаблон с совпадающими пластинами, шаблон скелета, шаблон развертки, шаблон потери части, шаблон Cope and Drag, шаблон оболочки.
Что такое узор в искусстве?
Узор — это узор, в котором повторяются линии, формы, формы или цвета.Повторяющаяся часть называется мотивом. Узоры могут быть правильными или неправильными. Искусство и дизайн. Элементы искусства.
Как мы используем шаблоны в повседневной жизни?
Ответ: Шаблоны помогают нам организовать мысли и навести порядок в нашей жизни. Когда мы начинаем связывать закономерности в природе и жизни, они приносят в наш разум ощущение гармонии. Шаблоны ведут к математике, словарному запасу и когнитивным концепциям и создают их.

 Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет).
Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет). Сохраните файл.
Сохраните файл. Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать.
Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать. Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте.
Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.