css — HTML как сделать отступ в одну строку без «
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 10k раз
Как сделать отступ, не используя <br>? Дело в том что <br> генерирует символ переноса строки, который выделяется и копируется вместе с текстом, мне же нужно чтобы этого символа не было.
- html
- css
Попробуйте что-то подобное:
<p></p>
И css:
.margin-bottom-20 {display:block; margin-bottom:20px}
Ничего не изменится, т.к. текста нет
body {
font-size: 3em;
}
section {
float: left;
border: 1px solid;
}
div + div {
margin-top: 1.
15em;
}<section> <div>123</div> <br> <div>456</div> </section> <section> <div>123</div> <div>456</div> </section>
CSS тебе в помощь. margin-bottom: 20px;
А почему Вы не хотите использовать родной тег <p>? При помощи CSS Вы сможете настроить для него нижний отступ (margin-bottom) по высоте одной строки.
Вот можно поиграться CSS
.css {
line-height: 2; //можно в консоли подогнать
}
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Работа со строками в Python: литералы
Строки в Python — упорядоченные последовательности символов, используемые для хранения и представления текстовой информации, поэтому с помощью строк можно работать со всем, что может быть представлено в текстовой форме.
Это первая часть о работе со строками, а именно о литералах строк.
Работа со строками в Python очень удобна. Существует несколько литералов строк, которые мы сейчас и рассмотрим.
Строки в апострофах и в кавычках
S = 'spam"s' S = "spam's"
Строки в апострофах и в кавычках — одно и то же. Причина наличия двух вариантов в том, чтобы позволить вставлять в литералы строк символы кавычек или апострофов, не используя экранирование.
Экранированные последовательности — служебные символы
Экранированные последовательности позволяют вставить символы, которые сложно ввести с клавиатуры.
| Экранированная последовательность | Назначение |
|---|---|
| \n | Перевод строки |
| \a | Звонок |
| \b | Забой |
| \f | Перевод страницы |
| \r | Возврат каретки |
| \t | Горизонтальная табуляция |
| \v | Вертикальная табуляция |
| \N{id} | Идентификатор ID базы данных Юникода |
| \uhhhh | 16-битовый символ Юникода в 16-ричном представлении |
| \Uhhhh… | 32-битовый символ Юникода в 32-ричном представлении |
| \xhh | 16-ричное значение символа |
| \ooo | 8-ричное значение символа |
| \0 | Символ Null (не является признаком конца строки) |
«Сырые» строки — подавляют экранирование
Если перед открывающей кавычкой стоит символ ‘r’ (в любом регистре), то механизм экранирования отключается.
S = r'C:\newt.txt'
Но, несмотря на назначение, «сырая» строка не может заканчиваться символом обратного слэша. Пути решения:
S = r'\n\n\\'[:-1] S = r'\n\n' + '\\' S = '\\n\\n'
Строки в тройных апострофах или кавычках
Главное достоинство строк в тройных кавычках в том, что их можно использовать для записи многострочных блоков текста. Внутри такой строки возможно присутствие кавычек и апострофов, главное, чтобы не было трех кавычек подряд.
>>> c = '''это очень большая ... строка, многострочный ... блок текста''' >>> c 'это очень большая\nстрока, многострочный\nблок текста' >>> print(c) это очень большая строка, многострочный блок текста
Это все о литералах строк и работе с ними. О функциях и методах строк я расскажу в следующей статье.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
Свежее
- Модуль csv — чтение и запись CSV файлов
- Создаём сайт на Django, используя хорошие практики.
 Часть 1: создаём проект
Часть 1: создаём проект - Онлайн-обучение Python: сравнение популярных программ
Категории
- Книги о Python
- GUI (графический интерфейс пользователя)
- Курсы Python
- Модули
- Новости мира Python
- NumPy
- Обработка данных
- Основы программирования
- Примеры программ
- Типы данных в Python
- Видео
- Python для Web
- Работа для Python-программистов
Полезные материалы
- Сделай свой вклад в развитие сайта!
- Самоучитель Python
- Карта сайта
- Отзывы на книги по Python
- Реклама на сайте
Мы в соцсетях
css — Предотвратить разрыв строки между элементами html
спросил
Изменено 6 месяцев назад
Просмотрено 5к раз
Кто-нибудь может помочь, нужно избегать разрыва строки между элементами html; мой код:
80">0,80%
/Карта
текущий результат:
0,80% /Карта
ожидаемый:
0,80%/карта
спасибо
- html
- css
- скрипты
Проблема в том, что абзацы являются элементами блочного уровня. Таким образом, они по умолчанию всегда отображаются в новой строке и впоследствии вызывают разрыв строки.
Вариант A: Замена абзаца встроенным элементом:
0,80%/Карта
Вариант Б. Сделать абзац внутри ссылки встроенным:
a p {
дисплей: встроенный;
} 00,80%
/Карта
Если вы хотите сохранить
и, учитывая ответ, используйте style="display:inline"
<а href="t"> 80">0,80 % /Карта
или вы можете использовать тег вместо
,
0,80%/Карта
Вы использовали тег абзаца
, который отвечает за разрыв строки, потому что это элемент уровня блока и после окончания абзаца следующий текст записывается с новой строки.
Итак, для этого есть простое решение. В теге абзаца используйте CSS для встраивания элемента, это объединит оба текста.
Код
Используйте его в своем коде здесь:
0,80%
Можно использовать . Например: для предотвращения разрыва строки.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается

Easy to Learn Tutorial on HTML br Tag
Время чтения 1 мин
Опубликовано 19 марта 2019 г.
Обновлено 1 октября 2019 г.
Содержание
- 1. Разрыв строки HTML: основные советы
- 2. Использование
- 3. Поддержка браузера
Разрыв строки HTML: основные советы
-
-
- Не применять этот HTML-элемент разрыва строки для установка полей между абзацами. Вместо этого используйте
и CSS.
- Предлагает качественный контент Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
Профи- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные) 90 026
- Различные функции
- Программы наностепеней
- Подходит для предприятий
СКИДКА 15%
Плюсы- Простая навигация
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
AS НИЗКАЯ 14,99$
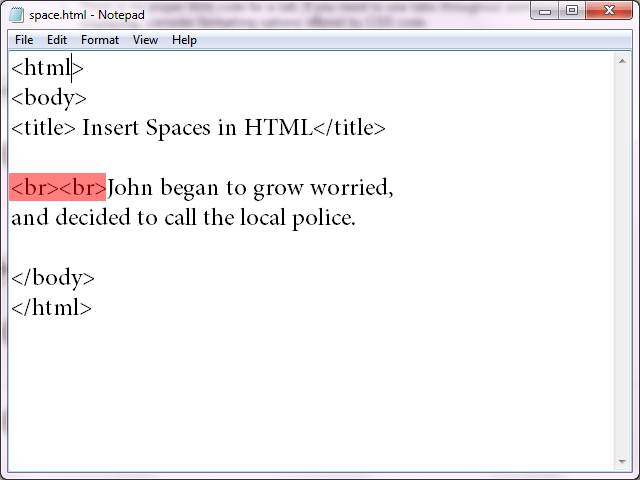
Использование
Чтобы создать разрыв строки HTML, необходимо применить .


