30 бесплатных Landing Page шаблонов на HTML для веб студии / HTML шаблоны / Постовой
Эта подборка является продолжением статьи с одностраничными HTML шаблонами для студии веб-дизайна. Сюда вошли бесплатные, адаптивные темы с креативным решениями. На одностраничнике удобно располагается вся информация, которая может привлечь внимание посетителя и убедить его в том, что услуги именно вашей студии ему необходимы.
Шаблоны могут подойти не только для студии, но также для создания корпоративного сайта, сайта-визитки, личное портфолио. Кроме этого, никто не запрещает адаптировать шаблон под ваши задачи. Богатое разнообразие блоков, при наличии прямых рук и минимальных знаний html, позволяет создать сайт практически на любою тематику.
Подписывайтесь на группу вконтакте, рассылку и оставляйте комментарии. Приступим к обзору.
Смотрите также:
Metro Ui
Тема HTML5 в стиле минимализм. Содержит блоки о нас, портфолио, услуги и контакты. Подойдет для творческих групп, фрилансеров, веб-студий.
Содержит блоки о нас, портфолио, услуги и контакты. Подойдет для творческих групп, фрилансеров, веб-студий.Diff
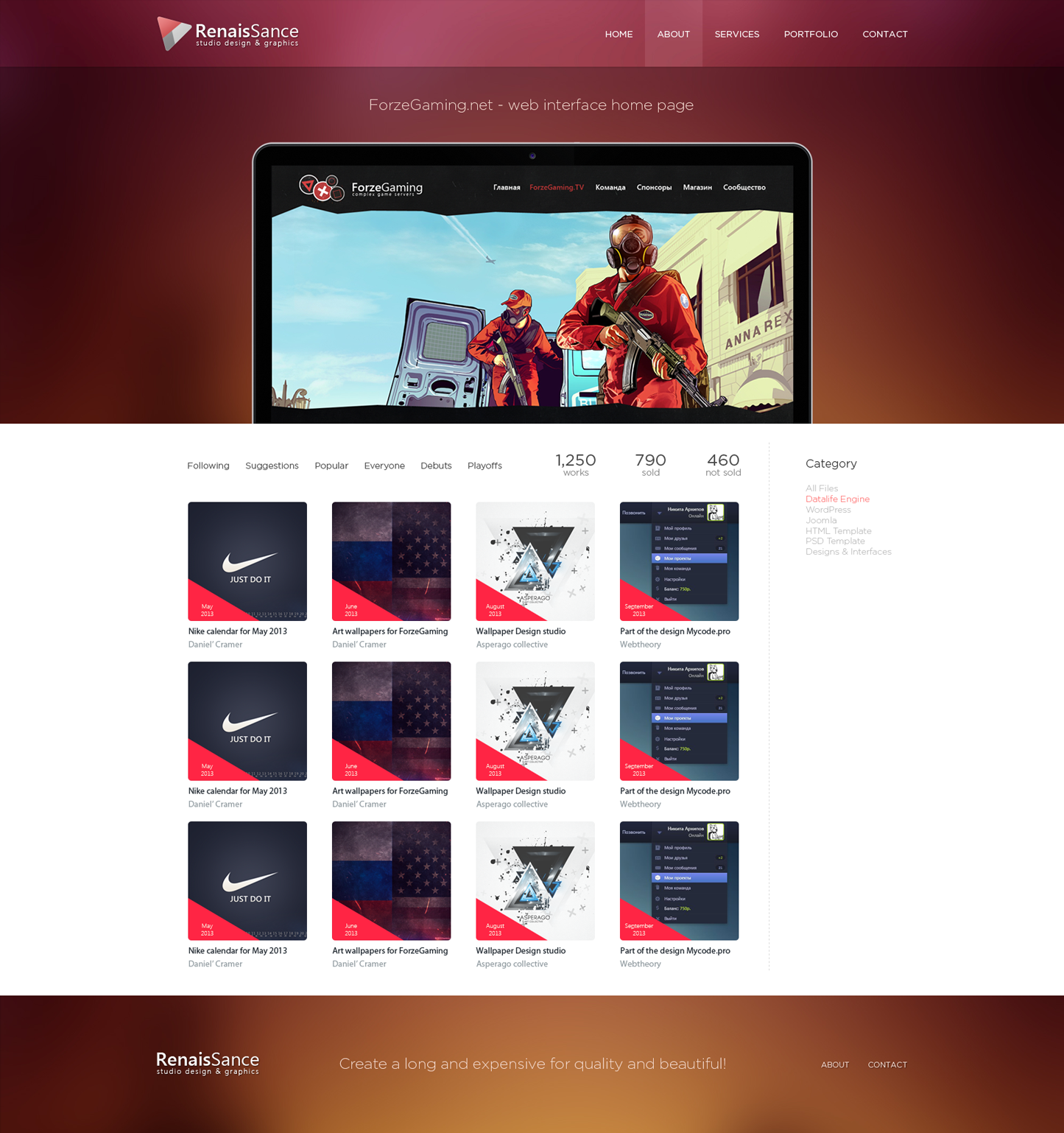
Шаблон для корпоративного сайта, портфолио и студии веб-дизайна. Включает полноэкранное изображение с логотипом и слоганом, панель меню, плавная прокрутка, галерея с креативной сеткой работ и при нажатии на кнопку «больше» подгружается список. Также содержит блоки со списком клиентов, блогом и контактной информацией.Cube
Креативная тема в плоском стиле для фрилансеров и группы разработчиков. Включает в себя галерею, блог, отзывы, бренды и контактную информацию.APEX
Шаблон в плоском стиле. Подойдет для бизнес сайта, портфолио, фотостудии или творческой группы. Содержит полноэкранное изображение с логотипом, фиксированное меню навигации, список сотрудников, блок с описанием компании, галерея с фильтром работ, список услуг, прайс, блог и контактная информация.Dreativity
Креативный шаблон в зеленом цвете с фиксированным меню, лайтбокс галереей, блогом и всей необходимой информацией о студии и ее работе.
Zet
Чистая тема в плоском стиле. Содержит полноэкранное изображение, слайд-панель навигации, плоские иконки, список услуг, модальные окна с изображениями в портфолио, отзывы, прайс, список сотрудников, контакты.Marco
Шаблон одностраничного сайта HTML. Содержит блок со статьями, списком клиентов и сотрудников, галереей работ, услугами, контактной информацией.Atom
Шаблон на Bootstrap 3 для группы разработчиков. Включает: слайдер текста на основной картинке, меню навигации с плавной прокруткой, hover эффекты, галерея лайтбокс с фильтром работ, прайс, отзывы.Bolt
Шаблон одностраничника в стиле минимализм. Активный цвет — зеленый. Включает в себя портфолио и контактную информацию.Pioneer
Шаблон в стиле Flat. Включает в себя несколько цветовых схем, портфолио с фильтром работ, блог, прайс, информацию о услугах, сотрудниках и контакты.Onassis
Шаблон landing page на Bootstrap 3 для веб студии и фрилансеров.Be Material
Чистый шаблон в плоском стиле. Выполнен в ярких цветах. Содержит информацию об услугах, слайд-панель навигации, lightbox портфолио, отзывы и контактную информацию.White
Креативная one page тема в светлых тонах. Имеет две версии: с видео-слайдером или слайдером изображений (на замену можно найти качественный материал на фото и видео стоках). Также фиксированное меню навигации, портфолио с горизонтальным слайдером, список брендов, сотрудников, отзывы клиентов.Conical
Шаблон в стиле минимализм для компании и студии веб-дизайна. Включает информацию о компании, команде, работе и контактную информацию.Design Agency
Одностраничный шаблон для студии веб-дизайна. Содержит фиксированное меню с логотипом и навигацией, плавную прокрутку, изображение на всю ширину экрана, блок с перечнем услуг, портфолио и контактную информацию.
Believe
Страница в плоском стиле. Активный цвет — зеленый. Качественно сделана и имеет полноэкранное фото, фиксированное меню, удобное портфолио, анимационные эффекты при наведении на иконки и всю необходимую информацию о студии.Shield
Стильная одностраничная тема. Для навигации используется фиксированное меню. Содержит блоки: о нас, услуг, сотрудников, портфолио, блога и контактной информации.SCreative
Действительно креативная тема для веб студии. Сделана в красно-голубых тонах. Особенности: слайд-панель навигации, галерея работ в виде карусели, слайдер с отзывами, и многое другое.Colorful Flat
Красочная тема лендинга в плоском стиле. Содержит слайдер, меню навигации с плавной прокруткой, кнопку «вверх», портфолио с фильтром, информация о команде, блог и форму обратной связи.Unicorn
Одностраничная тема в светлом стиле. Включает: фиксированную кнопку меню навигации, лайтбокс портфолио, несколько слов о сотрудниках, блог, отзывы, контактную форму и др.
Nine Stars
Элегантный шаблон для веб студии. На сайте присутствуют: полноэкранное изображение, слайд-панель навигации, плоские иконки социальных сетей, информация о сотрудниках, список услуг, лайтбокс портфолио и контактная информация.FixDuty
Креативный шаблон для группы разработчиков. Особенности: слайдер текста на полноэкранном изображении, галерея lightbox с фильтром изображений, блог. Основные цвета: красный, черный и белый.Acrostia
Шаблон одностраничника с плоскими иконками, фиксированным меню, слайдером полноэкранных изображений, портфолио, социальными иконками и контактной информацией.Amoeba
Одностраничник в плоском стиле. Особенности: фиксированное меню, parallax-эффекты, фильтрация работ в портфолио и контактная форма.Bird View
Стильная тема в черно-красном цвете. Включает список услуг, блог, портфолио и контактную информацию. Хорошо подходит для веб студии.Seven
HTML/CSS шаблон в современном стиле. Особенности: чистый дизайн, фиксированное меню навигации, поддержка видео, галерея с фильтром, блог и контактная форма.Agendo
Шаблон в плоском стиле с фиксированным меню, информацией о студии и сотрудниках, уровнями навыков, портфолио, отзывами, блогом и контактной информацией.Lithium
One page шаблон в черно-белом цвете с hover эффектами. портфолио и отдельно галереей для фотографий. Навигация только с помощью скроллинга.Шаблоны сайтов для студий веб-дизайна: WordPress, Joomla и HTML
Шаблоны сайтов для студий веб-дизайна: WordPress, Joomla и HTMLФильтры
Примененные фильтры: Категории: Дизайн × Очистить Сортировать по: Сортировка Trending16 652 Продаж
95 $
1 470 Продаж
98 $
1 720 Продаж
59 $
4 134 Продаж
59 $
159 $
Шаблоны WordPress для веб-студий и креативных агентств 2020
Среди интернет-услуг наиболее популярны — создание сайтов и лендингов, ведение сообществ и различные виды SMM, и многое другое, начиная от наружной рекламы и заканчивая SEO-раскруткой.
Rhodos | Мультицелевой WordPress шаблон для бизнеса и портфолио
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Креативный шаблон WordPress для веб-студий на базе конструктора Elementor, отображающий в своем демо все возможности плавных переходов, скругленных элементов в дизайне и других интересных опций. Предоставляется 10 нишевых скинов для демо, на основе которых легко сделать собственный дизайн, также есть блоки для галереи, презентации компании и своих проектов. Предусмотрена возможность онлайн-оплаты на базе WooCommerce интернет-магазина. Гарантируется не только адаптивность под мобильные устройства, но и очень быстрая загрузка.
Helion | WordPress шаблон для креативного портфолио + магазин
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Одна из самых красивых и стильных шаблонов под Вордпресс на базе Элементора, который делает акцент на собственный бренд дизайнера, креативного специалиста, позволяя сразу же оценить готовые работы в виде анимированного слайдерами и прокруткой портфолио.
Gutentype | шаблон WordPress на Gutenberg для блога + RTL
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Интересный вариант шаблона WordPress для креативного агентства на базе конструктора Gutenberg. Конструктор примечателен тем, что является базовым для Вордпресс и в этой теме он предусмотрен по умолчанию, а не совместимый, как в других темах. Также стоит обратить внимание на стиль и дизайн: приятное «плоское» (flat) решение смотрится актуально в 2020 году, подчеркивая креативное мышление и умение создавать необычные красивые дизайны.
Vixus | WordPress лендинг для бизнеса, стартапа и мобильных приложений
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Еще один минималистичный векторный шаблон WordPress для веб-дизайнера, программиста, разработчика мобильных приложений или компании, которая занимается всеми этими направлениями. Широкие возможности настроек благодаря плагинам Slider Revolution и Bubble Morph Add-On, которые, правда, установлены как демо, поэтому придется их покупать отдельно, но вместе с используемым для базовой верстки Элементором сочетание дает потрясающе стильные результаты и расширенные возможности демонстрации галереи. Анимированное портфолио, всевозможные эффекты, блог в разной стилистике — все это предусмотрено в этом шаблоне.
Ester | Стильный мультицелевой WordPress шаблон
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Как пишут авторы, «элегантный и свежий шаблон WordPress для дизайн-студии», предназначая его также для всех смежных тематик за счет того, что предлагается 12 демо — от резюме-портфолио с акцентом на человека, предлагающего свои услуги, до интернет-магазина, где можно заказать дизайн, фотографии или понравившуюся картинку.
CopyPress | Шаблон WordPress для студии типографии и печати
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Небольшой, но стильный и красивый лендинг на базе привычного многим конструктора WPBakery, который все еще остается одним из самых популярных в работе над шаблонами Вордпресс. Максимальная совместимость с основными плагинами — Essential Grid, MailChimp, Slider Revolution, Woocommerce, которые включены в стоимость, встроены расширенные возможности анимации. Поддерживается параллакс-скроллинг видео и другие интересные эффекты, позволяющие сделать из заготовки под лендинг более крупный сайт с обширным портфолио и предложениями услуг.
Eject | WordPress шаблон для веб-студии и креативного агентства
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Стильная адаптивная тема, которая несмотря на достаточно простой внешний вид, предлагает огромные возможности для кастомизации. На ее основе можно реализовать любые идеи, изменяя детали дизайна, вплоть до хедеров и футеров. Для каждого демо предлагаются все самые популярные премиум-плагины — WPBakery, Essential Grid, с помощью которого настраивают «сетку» сайта, Revolution Slider — для мобильной прокрутки и возможностей анимаций. Также есть Booked Appointment для оформления заказов с учетом сроков или назначения встречи на определенное время или проведения различных акций.
Yolox | Современный шаблон WordPress для бизнеса и стартапа
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Современная флэт-тема с ярким векторным оформлением и включенными плагинами — Элементор, GDPR, поддержкой Инстаграм-ленты, продвинутыми контактными формами, с помощью которых можно не только оставлять заявки, но и делать специальные предложения, акции.
Artrium | WordPress шаблон для веб-студии и креативного агентства
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Светлая и очень «легкая» для восприятия тема, рассчитанная на профессиональную демонстрацию портфолио в любом направлении, включая видео и звуковые файлы, позволяет размещать и анимировать контент любой сложности. Сделана при помощи конструктора Элементор, также предлагаются другие дополнительные приложения для работы, включая TRX Addons — плагин, который помогает создавать новые блоки с нуля, используя имеющийся дизайн либо разрабатывая собственный в режиме онлайн. Цветовые схемы также настраиваются в один клик, авторы гарантируют постоянное обновление и поддержку круглосуточно.
Yungen | Современный WordPress бизнес-шаблон для креативного агентства
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Яркая мультицелевая тема, рассчитанная в первую очередь, на мобильное отображение и демонстрацию возможностей веб-студии, проектов и архива портфолио работ на телефонах, планшетах, также есть специальная адаптация под мониторы Retina, которые используются на Айфонах и Макбуках. Основа — конструктор Элементор, который позволяет делать яркие запоминающиеся заготовки, а также плагин Events Calendar, благодаря которому можно назначить встречу, оставить заявку на удобное посетителю время, получить информацию о том, сколько времени занимает разработка.
Seo Rocket | WordPress шаблон для SEO и маркетинговых агентств
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Тема в стиле традиционного лендинга с базовыми светлыми либо темными тонами на выбор. Разработана для студий, занимающихся SEO-продвижением и рекламой с помощью поисковых систем, поэтому шаблон тщательно проработан с этой точки зрения. Предложен готовый магазин не только на базе WooCommerce, но также Easy Digital Downloads, когда покупатель может скачать что-либо после проведения онлайн-оплаты — это удобная опция для продажи «виртуальных продуктов» любого назначения. Для кастомизации предусмотрен WPBakery, авторы считают его лучше Элементора.
Предложен готовый магазин не только на базе WooCommerce, но также Easy Digital Downloads, когда покупатель может скачать что-либо после проведения онлайн-оплаты — это удобная опция для продажи «виртуальных продуктов» любого назначения. Для кастомизации предусмотрен WPBakery, авторы считают его лучше Элементора.
AlphaColor | Шаблон WordPress для студии типографии и печати
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Современная, функциональная, адаптивная тема для типографий, дизайн-студий, например, для печати разнообразной продукции от брошюр и флаеров до работы с футболками, сумками, бейсболками. Все внутренние страницы уже подготовлены, в том числе, под размещение портфолио, понадобится только загрузить собственную информацию и картинки. Включены все необходимые для продвинутой настройки премиум-плагины и файлы PSD, в том числе, векторные. В отзывах пишут о простой установке, и отмечают отсутствие проблем с кастомизацией.
Maxify | WordPress шаблон для стартапа и бизнес блога
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Легкая цветная заготовка — шаблон для бизнес-блогов, стартапов, дизайнерских компаний или личного портфолио дизайнера, в базовом варианте — «плоское» оформление с минималистичной стилистикой, что позволяет сделать акцент на собственные работы. Верстка на базе Elementor, вам не нужно изучать программирование или веб-настройки для создания собственного оформления, добавления дополнительных блоков и настроек. Подборка авторских шорткодов и анимаций поможет сделать эффектный ресурс в интернете. Включена интеграция с социальными сетями, более десяти стилей для создания новых блоков и размещения контента.
Верстка на базе Elementor, вам не нужно изучать программирование или веб-настройки для создания собственного оформления, добавления дополнительных блоков и настроек. Подборка авторских шорткодов и анимаций поможет сделать эффектный ресурс в интернете. Включена интеграция с социальными сетями, более десяти стилей для создания новых блоков и размещения контента.
SEOHub | WordPress шаблон для SEO и маркетингового агентства
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Полностью готовый к работе шаблон, предназначенный для SEO-студии, маркетингового или рекламного агентства. Главная особенность — готовые блоки с ценами, помогающие сразу же представить информацию о том, какие услуги и в какую цену обойдутся потенциальному клиенту. Также предусмотрен функционал интернет-магазина с возможностью регистрации и корзины для покупок на базе платформы WooCommerce. Для кастомизации предлагается плагин-конструктор PO Composer. Включено приложения для создания шорткодов без необходимости прописывать их вручную.
ProStart | Корпоративный WordPress шаблон для стартапа и бизнеса
Детали | Демо | Заказать сайт на этой теме | Протестировать хостинг
Элегантная светлая тема придумана разработчиками для маркетинговых агентств, стартапов, любых бизнес-проектов — включены возможности создания графиков, инфографики на базе имеющихся заготовок. Оформление отличается минималистичной лаконичностью и одновременно очень эффектно смотрится. Разработано множество внутренних страниц, все адаптированы к мобильному просмотру, есть возможность «глубокой» кастомизации, включая настройку и перемещение хедеров — их можно расположить сбоку. В подборке плагинов используется конструктор WPBakery, и другие плагины для простоты работы с темой.
Интернет-услуги лучше всего продавать через интернет. Шаблоны Вордпресс соответствующей тематики — это простой способ получить готовый сайт, который можно легко перенастроить в соответствии с собственными пожеланиями и дизайном. Не нужно приглашать специалиста и затрачивать дополнительные средства. Можно просто выбрать тему и начинать с ней работать.
Можно просто выбрать тему и начинать с ней работать.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
20 лучших шаблонов Вордпресс для веб-студий и маркетинговых агентств
Предрекаю этой подборке долгую счастливую жизнь — ThemeRex собрали действительно лучшие в своем классе темы для Вордпресс, которые прекрасно подойдут для создания сайтов веб-студий, маркетинговых агентств и не только.
Услугами веб-студий и маркетинговых агентств пользуются люди, которые хорошо знакомы с интернетом, его спецификой, более или менее понимают в раскрутке посредством возможностей сети. Поэтому на этом рынке очень важно хорошо презентовать себя, начиная с качественного, грамотного сайта. Необязательно вкладываться в разработку «с нуля», поскольку среди шаблонов WordPress для креативного агентства есть много великолепных вариантов. Их достаточно просто установить на сервер, поменять текст, иногда картинки — и запускать в работу.
Их достаточно просто установить на сервер, поменять текст, иногда картинки — и запускать в работу.
Rhodos — Мультицелевой WordPress шаблон для бизнеса и портфолио
Классический шаблон WordPress для веб-студии под управлением популярного конструктора Elementor, который многими считается самым продвинутым на сегодняшний день. Предлагается десять нишевых скинов, лаконичное приятное оформление сочетается с быстрой загрузкой. Разработаны внутренние страницы, позволяющие продемонстрировать кейсы, портфолио, показать достижения в виде инфографики, подключен плагин Events Calendar, чтобы пользователь мог назначить встречу или записаться на удобное время.
Скачать ДемоGrecko — Мультицелевой WordPress шаблон
Чистый и светлый шаблон WordPress для маркетингового агентства с полностью проведенной адаптацией к любым устройствам — компьютерам, телефонам, планшетам, также есть интеграция для торговой платформы WooCommerce. Авторы предлагают настраивать цветовые схемы и изменения в верстке онлайн, предлагают более ста опций настройки, 10 хедеров и футеров, более сорока эффектов слайдеров, анимаций. В отзывах отмечается быстрая загрузка и широкие возможности кастомизации.
В отзывах отмечается быстрая загрузка и широкие возможности кастомизации.
Rock Group — Многоцелевой инфографический шаблон WordPress с “плоским” дизайном
Необычное оформление за счет модного векторного флэт-дизайна сделает сайт веб-студии или рекламного агентства особенно актуальным в 2019 году, современная стилистика не мешает понятности и удобству использования. На выбор предлагается семь вариантов уникальных демо на одну страницу, девять внутренних. Сверстаны заготовки для портфолио, блога и других дополнительных страниц. Совместим со стандартными и полезными плагинами Вордпресс: WPBakery, Revolution Slider, TREX Widgets.
Скачать ДемоEster — Стильный мультицелевой WordPress шаблон
Шаблон Вордпресс для веб-студии — простой, светлый, элегантный, включающий 12 скинов и 9 уникальных полностью сверстанных страниц. Загрузка менее трех секунд, замерялось из Нью-Йорка, но будет точно такой же на любом сервере. Включены возможности магазина на базе платформы WooCommerce и размещение пакетов услуг по разным вариантам, например, для малого, среднего и крупного бизнеса. Авторы также включили возможность общения через соцсети, регистрации на встроенном форуме, что позволит дополнительно повышать число упоминаний, следовательно, повышать сайт в ранжировании поисковиками.
Авторы также включили возможность общения через соцсети, регистрации на встроенном форуме, что позволит дополнительно повышать число упоминаний, следовательно, повышать сайт в ранжировании поисковиками.
Classter — Яркий мультицелевой WordPress шаблон
Профессиональный лаконичный дизайн этого шаблона WordPress можно назвать универсальным, хотя разработан он специально для сферы, связанной с рекламой, инфо-бизнесом. Выполнен в виде традиционной посадочной страницы с красивым сочетанием белого и синего оттенков. Для тех, кто уверен в своих дизайнерских способностях, авторы отдельно прилагают PSD-файлы. Есть интеграция WooCommerce, более двадцати стилей оформления портфолио, чтобы можно было представить рекламу услуг в наиболее выгодном свете.
Скачать ДемоEject — Вордпресс шаблон для веб-студии и креативного агентства
Простой и симпатичный лендинг для услуг рекламы, раскрутки в сети. Нет ничего лишнего — главный экран сразу же снабжен кнопкой призыва к действию, что поможет достигать максимальной конверсии. Тема хорошо смотрится на любых устройствах, включая дисплеи Retina, предусмотрена SEO-оптимизация. Поддерживается много Google-шрифтов, в том числе, кириллических, поэтому не будет проблем с адаптацией к русскоязычному тексту. Поддерживается плагин WPBakery для настроек, есть параллакс-скроллинг фона, иконки, возможность подключения Google-карты.
Тема хорошо смотрится на любых устройствах, включая дисплеи Retina, предусмотрена SEO-оптимизация. Поддерживается много Google-шрифтов, в том числе, кириллических, поэтому не будет проблем с адаптацией к русскоязычному тексту. Поддерживается плагин WPBakery для настроек, есть параллакс-скроллинг фона, иконки, возможность подключения Google-карты.
Yolox — Современный шаблон WordPress для бизнеса и стартапа
Еще один пример яркого адаптивного шаблона Вордпресс в флэт-стиле с продвинутой векторной графикой. Используется плагин Элементор для максимально точной настройки, полная интеграция с социальными сетями, напрямую возможно отображение Инстаграм-ленты. Есть плагин для календаря, чтобы можно было указывать важные события. Авторы рекомендуют разработку для маркетинговых агентств, рекламных услуг, стартапов.
Скачать ДемоArtrium — WordPress шаблон для веб-студии и креативного агентства
Еще один очень эффектный Элементор-шаблон с мощным заглавным экраном, который гарантированно произведет впечатление и даст понять о том, что ваша компания действительно предлагает креативные услуги. Цветовая гамма светлая, приятная для глаза. Предлагаются два варианта слайдеров для мобильной версии, что гарантирует абсолютную адаптивность к современным устройствам просмотра. Простая настройка в онлайн-режиме позволит менять все, что угодно: от шрифтов и цветов до хедеров, футеров, их отображения — например, можно поставить сбоку.
Цветовая гамма светлая, приятная для глаза. Предлагаются два варианта слайдеров для мобильной версии, что гарантирует абсолютную адаптивность к современным устройствам просмотра. Простая настройка в онлайн-режиме позволит менять все, что угодно: от шрифтов и цветов до хедеров, футеров, их отображения — например, можно поставить сбоку.
Yungen — Современный WordPress бизнес-шаблон для креативного агентства
Элементор — один из любимых конструкторов для новых шаблонов Вордпресс, он используется и здесь, предлагая яркий дизайн в нескольких вариантах. Авторы смело играют с контрастными цветами, обещая, что это определенно привлечет внимание и запомнится посетителю. Есть светлый и темный скин. Поддерживаются плагины обратной связи, сборы e-mail адресов, чтобы потом можно было проводить рассылку. Сверстаны не только базовые, но и внутренние страницы, поддерживается блог, каждая новая запись в котором подразумевает базовую SEO-оптимизацию.
Скачать ДемоSeo Rocket — Вордпресс шаблон для SEO и маркетинговых агентств
Как нетрудно догадаться, название обещает шаблон для услуг по SEO-оптимизации, рекламе в сети. Очень простой дизайн в темном и светлом скине не отвлекает от основной задачи: рассказе о своих возможностях, для которых предлагается несколько вариантов представления портфолио. Включены дополнительные страницы — контакты, о команде, особые предложения. Поддерживается самый популярный конструктор Visual Composer.
Очень простой дизайн в темном и светлом скине не отвлекает от основной задачи: рассказе о своих возможностях, для которых предлагается несколько вариантов представления портфолио. Включены дополнительные страницы — контакты, о команде, особые предложения. Поддерживается самый популярный конструктор Visual Composer.
Vixus — WordPress лендинг для бизнеса, стартапа и мобильных приложений
Еще одна стилистика креативного векторного «флэт»-дизайна, на сей раз предельно минималистичная: светлый и темный вариант почти не отличаются, зато сами по себе очень оригинальны. Авторы предлагают использовать темплейт для раскрутки мобильных приложений, но подойдет под любые другие рекламные задачи. По умолчанию установлен конструктор Элементор, дополнительно можно приобрести популярные Slider Revolution, Essential Grid. Есть поддержка контактных форм, всех основных соцсетей, в том числе, с видеоконтентом.
Скачать ДемоMaxify — WordPress шаблон для стартапа и бизнес блога
Предельно простой и очень обаятельный дизайн шаблона заставляет убедиться в хорошем вкусе и сразу настраивает пользователя на «деловой» лад. Есть основные полезные плагины: Elementor, поддержка соцсетей, слайдеров, сбор электронных адресов. Авторы обещают установку в один клик, всегда отличное отображение на любых устройствах. Хорошие отзывы пользователей.
Есть основные полезные плагины: Elementor, поддержка соцсетей, слайдеров, сбор электронных адресов. Авторы обещают установку в один клик, всегда отличное отображение на любых устройствах. Хорошие отзывы пользователей.
Swoop — Вордпресс шаблон для веб-студии и креативного агентства
Основная особенность шаблона Вордпресс — совместимость с плагином MegaMenu, за счет чего можно создавать неограниченное количество вложенных подменю. Это пригодится для создания крупного ресурса компании, занимающейся рекламой, маркетингом. Внешний вид традиционный — главная картинка-экран с призывом обратиться за консультацией, анимированный бэкграунд, возможность рассказать о себе в виде портфолио. Поддерживаются русские шрифты.
Скачать ДемоProStart — Корпоративный WordPress шаблон для стартапа и бизнеса
Еще один очень «традиционный» внешне темплейт, предлагается в двух вариантах. Очень легко максимально кастомизировать, плагин WPBakery поможет настроить, в том числе, хедеры и футеры. В один клик меняется цветовая схема. Проведена внутренняя SEO-оптимизация, а также гарантирована быстрая загрузка даже при медленном интернете, в том числе, на мобильных гаджетах. Есть поддержка русского языка среди подборки шрифтов.
В один клик меняется цветовая схема. Проведена внутренняя SEO-оптимизация, а также гарантирована быстрая загрузка даже при медленном интернете, в том числе, на мобильных гаджетах. Есть поддержка русского языка среди подборки шрифтов.
WealthCo — WordPress шаблон для бизнеса и финансового консалтингового агентства
Универсальная тема WordPress на бизнес-тематику, подойдет рекламным, маркетинговым агентствам, бизнес-консультантам. Современная, функциональная, предлагает собственный чистый код, приятно используются шрифты и картинки. Предусмотрена WooCommerce-интеграция, для настроек предлагается плагин WPBakery. Есть заготовки для ценовых таблиц, чтобы можно было сразу же разбить предложение на несколько вариантов по блокам.
Скачать ДемоSEOHub — Яркий WordPress шаблон для SEO и маркетингового агентства
Еще один лаконичный векторный темплейт для SEO-агентства. Благодаря WooCommerce-интеграции можно продавать услуги по настройке рекламных кампаний, сбору семантического ядра и т. д. прямо через формы онлайн-оплаты. Приятная цветовая гамма, есть векторная инфографика, которая поможет показать в виде портфолио прошлые достижения. Дополнительно есть виджет проверки клиентского сайта на позиции в поисковых системах, что дополнительно заставит задуматься о заказе услуг.
AlphaColor — Шаблон Вордпресс для агентства типографии и печати
Креативный вариант для дизайнерской студии. Предлагается современное необычное оформление с интересным решением с точки зрения цветовой гаммы, собственных иконок. Поддерживаются основные плагины WordPress, заготовку можно использовать для посадочных страниц и полноценных ресурсов для дизайнеров. Параллакс-эффект можно задавать конкретным блокам, например, акцентируя внимание на портфолио.
Скачать ДемоCopyPress — Шаблон Вордпресс для агентства типографии и печати
Авторы задумали этот шаблон для предложения услуг типографии, дизайна, распечатки, в том числе, на футболках, кружках и т. д. Множество заранее созданных страниц — это позволит разделить на разные варианты печати. Поддерживаются плагины записи, календаря, для создания использовался Visual Composer, которые авторы рекомендуют применять для кастомизации. Можно связаться с техподдержкой, чтобы получить PSD-файлы для еще более тонкой настройки.
д. Множество заранее созданных страниц — это позволит разделить на разные варианты печати. Поддерживаются плагины записи, календаря, для создания использовался Visual Composer, которые авторы рекомендуют применять для кастомизации. Можно связаться с техподдержкой, чтобы получить PSD-файлы для еще более тонкой настройки.
Pixel — Мультицелевой WordPress шаблон
Простой, но гибкий и респонсивный дизайн подойдет любой компании, занимающейся рекламными услугами, маркетингом, продвижением в сети. Для ведения блога предлагается десять вариантов размещения записей. Количество блоков на одной странице неограничено, дополнительно шаблон включает множество внутренних страниц, позволяющих расширить сайт до профессионального ресурса. Всего четыре демо-дизайна.
Скачать ДемоAppGeeks — Вордпресс шаблон для веб-студии и креативного агентства
Разработка для раскрутки мобильного приложения. Три варианта дизайна полных демо, включающих внутренние страницы — о команде, особенности приложения, его возможности, вопросы и ответы, портфолио. Авторы предлагают связаться с ними, если нужны исходники из Photoshop, хотя сам по себе дизайн смотрится абсолютно универсальным и для настройки будет достаточно плагина Visual Composer, замены текста и картинок. Поддерживаются русские шрифты.
Авторы предлагают связаться с ними, если нужны исходники из Photoshop, хотя сам по себе дизайн смотрится абсолютно универсальным и для настройки будет достаточно плагина Visual Composer, замены текста и картинок. Поддерживаются русские шрифты.
Раскрутка, маркетинг, реклама в интернете — доходный бизнес, не требует много вложений. Чтобы действительно хорошо зарабатывать, нужно создать себе солидный имидж. Для этого достаточно подобрать наиболее приглянувшийся шаблон WordPress для веб-студии и использовать для основы своего ресурса.
Дизайн сайтов может быть красивым и не очень, дорогим или бесплатным, эксклюзивным или шаблонным. В наше время шаблонов дизайна сайтов существует просто огромнейшее количество. Готовые шаблоны дизайна сайтов есть и платные, и бесплатные, на любой вкус. Однако у всех них есть огромный недостаток – они не уникальны. Как же быть, если хочется иметь собственный сайт, а заказать дизайн сайта в профессиональной студии Вам не по карману? Можно и нужно попробовать сделать собственный шаблон дизайна для Вашего сайта. Шаблон – это некая заготовка оформления страниц Вашего веб-проекта, которую Вы потом заполните нужным контентом. Итак, с чего начать? Первый шаг – предварительное тщательное обдумывание, каким Вы хотите видеть дизайн Вашего сайта, может показаться лишним. Однако лишь на первый взгляд. Лучше нарисовать будущий дизайн на бумаге, поэкспериментировать с различными вариантами и только потом начинать работу в графическом редакторе. Следующий шаг, как Вы уже наверное догадались, это рисование дизайна в графическом редакторе. Какой при этом выбрать редактор – дело личных вкусов и предпочтений. Наиболее распространенный графический пакет – Adobe Photoshop, поэтому рассматривать создание шаблона дизайна сайта будем на его примере. Страницы Вашего будущего сайта будут представлять собой ячейки таблицы, если Вы используете табличную верстку, или же блоки, если блочную. Поместить нарисованный Вами дизайн-макет сайта в эти ячейки или блоки – это следующий шаг в создании шаблона сайта. Для этого нужно разделить одно цельное изображение на несколько частей, по количеству и размеру нужных ячеек или блоков. В программе Adobe Photoshop есть специальный инструмент для разрезания изображения – Slice Tool. Этим инструментом, буквально как ножом, изображение нарезается на требуемое количество кусочков. При этом следует учитывать, что при заполнении текстом некоторые ячейки таблицы или блоки на странице сайта могут «потянуться». Поэтому для этих ячеек нужно вырезать кусочки изображения таким образом, чтобы при копировании они не создавали впечатления плитки. Когда изображение разрезано на необходимое количество частей, нужно его сохранить. В программе Adobe Photoshop это сделать легко. Что дальше? Остается лишь отредактировать файл index.html таким образом, чтобы при заполнении его текстом не получалось разрывов изображения или белых полос. Чтобы избежать появления таких проблем, необходимо выбрать, для каких ячеек изображения должны быть фоновыми, какие ячейки будут растягиваться или объединяться. Не отчаивайтесь, если Вам не удалось с первого раза идеально разрезать нужное изображение, возможно, понадобится несколько мучительных попыток. Но зато в результате дизайн Вашего сайта будет именно таким, каким Вы хотели, а сам сайт будет радовать Вас своей оригинальностью и уникальностью. Заказать шаблон сайта Вы можете прямо сейчас! Теги:шаблон дизайна сайта, дизайн сайта, дизайн сайтов, шаблон сайта, шаблон дизайна, шаблон дизайна сайта, сделать шаблон сайта, дизайн сайта самостоятельно, веб-студия |
YouJoomla YouSimplicity v1.0.2 — шаблон веб-студии для Joomla
Описание шаблона
Шаблон YouSimplicity предназначенный для Joomla, представляет студия YouJoomla. Шаблон Joomla может отлично подойти для сайта-визитки кокой-либо компании или организации.
Дизайн шаблона выполнен в светлых и мягких тонах, что очень приятно для глаз. Выбор имеется всего из трех основных цветовых стилей. Стандартным идет стиль Dark, представляющий черные цветовые оттенки, со светло-серым основным фоном. После идет гламурная и изящная тема Pink, которая выполнена в фиолетовых цветовых оттенках и имеющая такой же фон, как у предыдущего стиля. И третей темой будет Green, реализованная в зеленых и светлых тонах, фон которой представлен в виде светло-серой заливки. Так же, у вас имеется возможность выбрать стиль меню, который меняет появление контекстного меню. Так например CSS Dropdown — это обычное появление, без каких-либо эффектов, а уже Smooth Dropdown, выполняет плавный вызов контекстного меню.
Так же, у вас имеется возможность выбрать стиль меню, который меняет появление контекстного меню. Так например CSS Dropdown — это обычное появление, без каких-либо эффектов, а уже Smooth Dropdown, выполняет плавный вызов контекстного меню.
Данный шаблон студии YouJoomla, имеет в себе дополнительные модули и виджеты, такие как регистрация пользователей, большой слайдер в верху сайта, имеется возможность без труда разместить рекламный банер 468×60 в самом верху страницы. Это и еще многое другое, сделают ваш сайт более привлекательным и многофункциональным.
Особенности шаблона:
- Шаблон постоянно обновляется до последних версий Joomla!.
- Наличие PSD файлов для легкого внесения изменений в дизайн шаблона.
- QuickStart пакет — возможность быстро запустить полностью настроенный сайт как в демо.
- Актуальный и безопасный код, последних версий PHP и MySQL.
- Поддержка сжатия скриптов JavaScript и CSS для ускорения работы сайта.

- Соответствие стандартам W3C XHTML 1.0 Transitional и W3C CSS Valid.
- Макет шаблона содержит 50+ позиций для расположения модулей и 3 цветовых суффикса.
- В оформлении темы настроено 3 готовых превосходных расцветок на выбор.
- Возможность изменения фонового изображения под основной цвет темы, в параметрах шаблона.
- Расширенная типографика для пользовательского оформления контента.
- Имеет поддержку Google шрифтов и RTL/LTR языков.
- Несколько типов меню, Mega Menu, Dropline Menu, CSS Menu, с плавными эффектами анимации.
- Включает поддержку CCK компонента управления контентом K2, а так же YouYork Module Slider, YJ Newsflash Ultimate, YJ Pop login и других популярных расширений.
- Демо пакеты с поддержкой версий CMS Joomla! 2.5 и Joomla! 3.x.
15 шаблонов WordPress для веб-студий и креативных агентств 2020 — WordPressify
Среди интернет-услуг наиболее популярны — создание сайтов и лендингов, ведение сообществ и различные виды SMM, и многое другое, начиная от наружной рекламы и заканчивая SEO-раскруткой. Однако не всегда есть время сделать собственный ресурс с нуля. Чтобы сэкономить время и деньги проще всего воспользоваться готовыми шаблонами WordPress для веб-студий и креативных агентств, ведь там уже решено большинство задач под подобные проекты.
Однако не всегда есть время сделать собственный ресурс с нуля. Чтобы сэкономить время и деньги проще всего воспользоваться готовыми шаблонами WordPress для веб-студий и креативных агентств, ведь там уже решено большинство задач под подобные проекты.
Rhodos | Мультицелевой WordPress шаблон для бизнеса и портфолио
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Креативный шаблон WordPress для веб-студий на базе конструктора Elementor, отображающий в своем демо все возможности плавных переходов, скругленных элементов в дизайне и других интересных опций. Предоставляется 10 нишевых скинов для демо, на основе которых легко сделать собственный дизайн, также есть блоки для галереи, презентации компании и своих проектов. Предусмотрена возможность онлайн-оплаты на базе WooCommerce интернет-магазина. Гарантируется не только адаптивность под мобильные устройства, но и очень быстрая загрузка.
Helion | WordPress шаблон для креативного портфолио + магазин
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Одна из самых красивых и стильных шаблонов под Вордпресс на базе Элементора, который делает акцент на собственный бренд дизайнера, креативного специалиста, позволяя сразу же оценить готовые работы в виде анимированного слайдерами и прокруткой портфолио. С помощью этого шаблона WordPress для веб-студии легко продемонстрировать все проекты, с которыми работала компании, выставить их в наиболее выгодном свете и произвести впечатление на посетителя. 11 стилей и вариантов отображения, адаптивные картинки, которые сами «понимают» благодаря специальным уже вписанным в шаблон настройкам, на каком устройстве пользователь открывает сайт. Есть интеграция с соцсетями.
Gutentype | шаблон WordPress на Gutenberg для блога + RTL
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Интересный вариант шаблона WordPress для креативного агентства на базе конструктора Gutenberg. Конструктор примечателен тем, что является базовым для Вордпресс и в этой теме он предусмотрен по умолчанию, а не совместимый, как в других темах. Также стоит обратить внимание на стиль и дизайн: приятное «плоское» (flat) решение смотрится актуально в 2020 году, подчеркивая креативное мышление и умение создавать необычные красивые дизайны. На основе шаблона легко сделать демонстрацию не только картинок, но и видео, если речь идет о ресурсе монтажера или специалиста по анимации.
На основе шаблона легко сделать демонстрацию не только картинок, но и видео, если речь идет о ресурсе монтажера или специалиста по анимации.
Vixus | WordPress лендинг для бизнеса, стартапа и мобильных приложений
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Еще один минималистичный векторный шаблон WordPress для веб-дизайнера, программиста, разработчика мобильных приложений или компании, которая занимается всеми этими направлениями. Широкие возможности настроек благодаря плагинам Slider Revolution и Bubble Morph Add-On, которые, правда, установлены как демо, поэтому придется их покупать отдельно, но вместе с используемым для базовой верстки Элементором сочетание дает потрясающе стильные результаты и расширенные возможности демонстрации галереи. Анимированное портфолио, всевозможные эффекты, блог в разной стилистике — все это предусмотрено в этом шаблоне.
Ester | Стильный мультицелевой WordPress шаблон
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Как пишут авторы, «элегантный и свежий шаблон WordPress для дизайн-студии», предназначая его также для всех смежных тематик за счет того, что предлагается 12 демо — от резюме-портфолио с акцентом на человека, предлагающего свои услуги, до интернет-магазина, где можно заказать дизайн, фотографии или понравившуюся картинку. Быстрая загрузка — менее 3 секунд даже с большим количеством графики за счет ее оптимизации, множество дополнительных модулей, уникальных шорткодов, внутренних страниц: о команде, контакты и многое другое. Для настройки используется конструктор WPBakery, есть также BuddyPress, предоставляющий расширенные возможности публикации в блоге.
Быстрая загрузка — менее 3 секунд даже с большим количеством графики за счет ее оптимизации, множество дополнительных модулей, уникальных шорткодов, внутренних страниц: о команде, контакты и многое другое. Для настройки используется конструктор WPBakery, есть также BuddyPress, предоставляющий расширенные возможности публикации в блоге.
CopyPress | Шаблон WordPress для студии типографии и печати
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Небольшой, но стильный и красивый лендинг на базе привычного многим конструктора WPBakery, который все еще остается одним из самых популярных в работе над шаблонами Вордпресс. Максимальная совместимость с основными плагинами — Essential Grid, MailChimp, Slider Revolution, Woocommerce, которые включены в стоимость, встроены расширенные возможности анимации. Поддерживается параллакс-скроллинг видео и другие интересные эффекты, позволяющие сделать из заготовки под лендинг более крупный сайт с обширным портфолио и предложениями услуг. Для более тонких настроек внешнего вида и дизайна автор бесплатно предложит PSD-файлы.
Для более тонких настроек внешнего вида и дизайна автор бесплатно предложит PSD-файлы.
Eject | WordPress шаблон для веб-студии и креативного агентства
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Стильная адаптивная тема, которая несмотря на достаточно простой внешний вид, предлагает огромные возможности для кастомизации. На ее основе можно реализовать любые идеи, изменяя детали дизайна, вплоть до хедеров и футеров. Для каждого демо предлагаются все самые популярные премиум-плагины — WPBakery, Essential Grid, с помощью которого настраивают «сетку» сайта, Revolution Slider — для мобильной прокрутки и возможностей анимаций. Также есть Booked Appointment для оформления заказов с учетом сроков или назначения встречи на определенное время или проведения различных акций.
Yolox | Современный шаблон WordPress для бизнеса и стартапа
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Современная флэт-тема с ярким векторным оформлением и включенными плагинами — Элементор, GDPR, поддержкой Инстаграм-ленты, продвинутыми контактными формами, с помощью которых можно не только оставлять заявки, но и делать специальные предложения, акции. Также есть плагин MailChimp для таргетированной рассылке по имеющимся клиентам. Интересное оформление с акцентом на цветовую гамму заставит задержаться на сайте и рассматривать работы, представленные в портфолио. Автором гарантируется отличная мобильная адаптивность. Более 12 стилей для блога с множеством вариантов размещения контента.
Также есть плагин MailChimp для таргетированной рассылке по имеющимся клиентам. Интересное оформление с акцентом на цветовую гамму заставит задержаться на сайте и рассматривать работы, представленные в портфолио. Автором гарантируется отличная мобильная адаптивность. Более 12 стилей для блога с множеством вариантов размещения контента.
Artrium | WordPress шаблон для веб-студии и креативного агентства
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Светлая и очень «легкая» для восприятия тема, рассчитанная на профессиональную демонстрацию портфолио в любом направлении, включая видео и звуковые файлы, позволяет размещать и анимировать контент любой сложности. Сделана при помощи конструктора Элементор, также предлагаются другие дополнительные приложения для работы, включая TRX Addons — плагин, который помогает создавать новые блоки с нуля, используя имеющийся дизайн либо разрабатывая собственный в режиме онлайн. Цветовые схемы также настраиваются в один клик, авторы гарантируют постоянное обновление и поддержку круглосуточно.
Yungen | Современный WordPress бизнес-шаблон для креативного агентства
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Яркая мультицелевая тема, рассчитанная в первую очередь, на мобильное отображение и демонстрацию возможностей веб-студии, проектов и архива портфолио работ на телефонах, планшетах, также есть специальная адаптация под мониторы Retina, которые используются на Айфонах и Макбуках. Основа — конструктор Элементор, который позволяет делать яркие запоминающиеся заготовки, а также плагин Events Calendar, благодаря которому можно назначить встречу, оставить заявку на удобное посетителю время, получить информацию о том, сколько времени занимает разработка.
Seo Rocket | WordPress шаблон для SEO и маркетинговых агентств
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Тема в стиле традиционного лендинга с базовыми светлыми либо темными тонами на выбор. Разработана для студий, занимающихся SEO-продвижением и рекламой с помощью поисковых систем, поэтому шаблон тщательно проработан с этой точки зрения. Предложен готовый магазин не только на базе WooCommerce, но также Easy Digital Downloads, когда покупатель может скачать что-либо после проведения онлайн-оплаты — это удобная опция для продажи «виртуальных продуктов» любого назначения. Для кастомизации предусмотрен WPBakery, авторы считают его лучше Элементора.
Предложен готовый магазин не только на базе WooCommerce, но также Easy Digital Downloads, когда покупатель может скачать что-либо после проведения онлайн-оплаты — это удобная опция для продажи «виртуальных продуктов» любого назначения. Для кастомизации предусмотрен WPBakery, авторы считают его лучше Элементора.
AlphaColor | Шаблон WordPress для студии типографии и печати
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Современная, функциональная, адаптивная тема для типографий, дизайн-студий, например, для печати разнообразной продукции от брошюр и флаеров до работы с футболками, сумками, бейсболками. Все внутренние страницы уже подготовлены, в том числе, под размещение портфолио, понадобится только загрузить собственную информацию и картинки. Включены все необходимые для продвинутой настройки премиум-плагины и файлы PSD, в том числе, векторные. В отзывах пишут о простой установке, и отмечают отсутствие проблем с кастомизацией.
Maxify | WordPress шаблон для стартапа и бизнес блога
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Легкая цветная заготовка — шаблон для бизнес-блогов, стартапов, дизайнерских компаний или личного портфолио дизайнера, в базовом варианте — «плоское» оформление с минималистичной стилистикой, что позволяет сделать акцент на собственные работы. Верстка на базе Elementor, вам не нужно изучать программирование или веб-настройки для создания собственного оформления, добавления дополнительных блоков и настроек. Подборка авторских шорткодов и анимаций поможет сделать эффектный ресурс в интернете. Включена интеграция с социальными сетями, более десяти стилей для создания новых блоков и размещения контента.
Верстка на базе Elementor, вам не нужно изучать программирование или веб-настройки для создания собственного оформления, добавления дополнительных блоков и настроек. Подборка авторских шорткодов и анимаций поможет сделать эффектный ресурс в интернете. Включена интеграция с социальными сетями, более десяти стилей для создания новых блоков и размещения контента.
SEOHub | WordPress шаблон для SEO и маркетингового агентства
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Полностью готовый к работе шаблон, предназначенный для SEO-студии, маркетингового или рекламного агентства. Главная особенность — готовые блоки с ценами, помогающие сразу же представить информацию о том, какие услуги и в какую цену обойдутся потенциальному клиенту. Также предусмотрен функционал интернет-магазина с возможностью регистрации и корзины для покупок на базе платформы WooCommerce. Для кастомизации предлагается плагин-конструктор PO Composer. Включено приложения для создания шорткодов без необходимости прописывать их вручную.
ProStart | Корпоративный WordPress шаблон для стартапа и бизнеса
Скачать | Демо | Заказать сайт на этой теме | Протестировать хостинг
Элегантная светлая тема придумана разработчиками для маркетинговых агентств, стартапов, любых бизнес-проектов — включены возможности создания графиков, инфографики на базе имеющихся заготовок. Оформление отличается минималистичной лаконичностью и одновременно очень эффектно смотрится. Разработано множество внутренних страниц, все адаптированы к мобильному просмотру, есть возможность «глубокой» кастомизации, включая настройку и перемещение хедеров — их можно расположить сбоку. В подборке плагинов используется конструктор WPBakery, и другие плагины для простоты работы с темой.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожеешаблонов веб-сайтов от ThemeForest
шаблонов веб-сайтов от ThemeForest28 долларов США
12,3 тыс. Продаж
Продаж
Последнее обновление: 11 ноя 19
49 долларов США
Последнее изменение: 23 апр 21
59 долларов США
2 тыс. Продаж
Последнее изменение: 16 апр 21
20 долларов
7.7 тыс. Продаж
Последнее изменение: 20 сен 16
15 долларов США
446 Продажи
Последнее изменение: 28 мар 21
36 долларов США
5 Продажи
Последнее обновление: 02 апр 21
16 долларов США
125 Продажи
Последнее обновление: 23 фев 21
10 долларов
172 Продажи
Последнее изменение: 04 мар 11
20 долларов
622 Продажи
Последнее изменение: 23 окт 19
20 долларов
1. 7 тыс. Продаж
7 тыс. Продаж
Последнее изменение: 10 июл 15
20 долларов
1,6 тыс. Продаж
Последнее изменение: 10 июл 15
20 долларов
1,5 тыс. Продаж
Последнее изменение: 24 июн 14
75 долларов США
340 Продажи
Последнее изменение: 28 янв.
Илон —
Интернет, и тема агентства- Одностраничный и полностраничный варианты агентства
- 12+ меню, 100+ компонентов, особенности агентства
- Замечательный документ в html.
 framework-y.com/docs/
framework-y.com/docs/
59 долларов США
279 Продажи
Последнее обновление: 03 сен 20
25 долларов США
1,4 тыс. Продаж
Последнее изменение: 26 сен 17
19 долларов США
867 Продажи
Последнее обновление: 23 апр 20
12 долларов США
1.1 тыс. Продаж
Последнее изменение: 08 мар 21
10 долларов
97 Продажи
Последнее обновление: 19 дек 10
Nectar — Mobile
Web App Kit- На основе Framework7 v3 с i18n и RTL
- Материалы Google и дизайн Apple для iOS
- Прогрессивный (PWA) и Cordova / PhoneGap Ready
40 долларов
937 Продажи
Последнее изменение: 17 июл 19
10 долларов
92 Продажи
Последнее обновление: 10 янв.
20 долларов
686 Продажи
Последнее обновление: 18 фев 19
20 долларов
2.6 тыс. Продаж
Последнее изменение: 10 июл 15
19 долларов США
169 Продажи
Последнее изменение: 08 мар.20
18 долларов США
731 Продажа
Последнее обновление: 06 ноя 18
14 долларов США
201 Продажа
Последнее изменение: 09 мар 21
69 долларов США
242 Продажи
Последнее изменение: 13 апр 21
20 долларов
1. 2 тыс. Продаж
2 тыс. Продаж
Последнее изменение: 01 янв 19
27 долларов США
74 Продажи
Последнее обновление: 19 дек 20
69 долларов США
182 Продажи
Последнее изменение: 13 апр 21
49 долларов США
995 Продажи
Последнее изменение: 19 янв.
microsoft / WebTemplateStudio: Microsoft Web Template Studio быстро создает веб-приложения с помощью пользовательского интерфейса на основе мастера, чтобы превратить ваши потребности в основу лучших шаблонов и практик
Microsoft Web Template Studio (также известный как WebTS ) — это расширение кода Visual Studio, которое ускоряет создание новых веб-приложений с помощью
волшебный опыт. WebTS позволяет разработчикам создавать шаблонный код для веб-приложения.
выбирая между различными интерфейсными фреймворками, бэкэнд-фреймворками, страницами и облачными сервисами.
Получающееся веб-приложение представляет собой хорошо сформированный читаемый код, включающий облачные сервисы на
Azure при внедрении проверенных шаблонов и передовых практик. В сгенерированном коде есть ссылки на
Документы, содержащие полезную информацию. WebTS был создан с использованием TypeScript и React. Различные комбинации сгенерированного кода
объединены Core Template Studio, созданной с использованием.NET Core.
WebTS позволяет разработчикам создавать шаблонный код для веб-приложения.
выбирая между различными интерфейсными фреймворками, бэкэнд-фреймворками, страницами и облачными сервисами.
Получающееся веб-приложение представляет собой хорошо сформированный читаемый код, включающий облачные сервисы на
Azure при внедрении проверенных шаблонов и передовых практик. В сгенерированном коде есть ссылки на
Документы, содержащие полезную информацию. WebTS был создан с использованием TypeScript и React. Различные комбинации сгенерированного кода
объединены Core Template Studio, созданной с использованием.NET Core.
Статус сборки
| Филиал | Статус сборки |
|---|---|
| дев | |
| выпуск |
Документация
Документация Web Template Studio (WebTS) разделена на три области.
Общие
Это должен прочитать каждый.
Использование WebTS для создания приложений
Это поможет при использовании WebTS для создания приложений.
Работает над WebTS
Это поможет, если вы хотите узнать больше о WebTS или внести свой вклад в проект.
SHA256
Расширения Visual Studio Code в настоящее время не подписаны. WebTS предоставляет алгоритм безопасного хеширования (SHA) для каждой публикуемой нами версии. Вы можете найти текущее значение расширения sha256 в следующих файлах:
Чтобы проверить целостность пакета, загрузите vsix из Marketplace, вычислите хэш пакета с помощью команды PowerShell «Get-FileHash» или любого другого инструмента, который позволяет рассчитать хэш пакетов, и сравните оба.
Инструкция по эксплуатации
Создать новый проект
- Открыть VSCode
- Нажмите
Ctrl + Shift ⇧ + Pв Windows / Linux или команду⌘ + Shift ⇧ + Pв Mac, чтобы открыть средство запуска расширений VSCode - Введите / выберите
Web Template Studio: запуститеи нажмитеВведите, чтобы запустить расширение
Развернуть сгенерированный проект
- Открыть VSCode
- Открыть сгенерированный проект
- Нажмите
Ctrl + Shift ⇧ + Pв Windows / Linux или команду⌘ + Shift ⇧ + Pв Mac, чтобы открыть средство запуска расширений VSCode - Введите / выберите
Web Template Studio: разверните приложениеи нажмитеВведите, чтобы начать развертывание
Пример сценария
Мне нужно полнофункциональное веб-приложение, развернутое в веб-приложении службы приложений Azure.
Характеристики
Web Template Studio подходит к созданию полнофункциональных веб-приложений с использованием следующих трех наборов атрибутов:
- Фреймворки : Во-первых, какие фреймворки вы хотите использовать для своего внешнего и внутреннего интерфейса? В настоящее время мы поддерживаем три фреймворка для внешнего интерфейса: React , Angular , Vue.js и четыре фреймворка для внутреннего интерфейса: Node , Flask , Moleculer и ASP.NET Core . Мы также предоставляем средство проверки зависимостей, чтобы убедиться, что у вас установлена необходимая версия Node, Python и / или .NET Core.
- Страницы приложений : Далее, чтобы ускорить создание приложений, мы предоставляем ряд шаблонов страниц приложений, которые можно использовать для добавления общих страниц пользовательского интерфейса в новое приложение. Текущие шаблоны страниц включают: пустую страницу, , общие макеты (* например, основная деталь) и страницы, реализующие общие шаблоны (* например, сетка, список).
 Используя мастер, добавьте столько страниц, сколько вам нужно, указав имя для каждой, и мы сгенерируем их для вас.
Используя мастер, добавьте столько страниц, сколько вам нужно, указав имя для каждой, и мы сгенерируем их для вас. - Облачные службы : Наконец, вы указываете, какие облачные службы Azure хотите использовать, и мы создадим структуру для этих служб в вашем приложении. В настоящее время поддерживаемые службы охватывают хранилище ( Azure Cosmos DB ) и хостинг ( Служба приложений Azure ).
После того, как вы сделаете нужный выбор и нажмете кнопку «Создать», вы сможете быстро расширить сгенерированный код.
Отзывы, запросы и план развития
Пожалуйста, используйте GitHub issues для обратной связи, вопросов или комментариев.
Если у вас есть особые пожелания по функциям или вы хотите проголосовать за то, что рекомендуют другие, перейдите также в раздел проблем GitHub. Мы хотели бы узнать, о чем вы думаете.
Мы все еще находимся на очень ранней стадии разработки и ждем отзывов для разработки дорожной карты. В настоящее время мы находимся в процессе стабилизации наших React, Angular и Vue.js с помощью Node и Flask.
В настоящее время мы находимся в процессе стабилизации наших React, Angular и Vue.js с помощью Node и Flask.
Содействие
Хотите внести свой вклад? Мы будем рады, если вы поможете.Вот наши правила вклада.
Сообщение о проблемах безопасности
О проблемах безопасности и ошибках следует сообщать в частном порядке по электронной почте в Центр реагирования на вопросы безопасности Майкрософт (MSRC) по адресу [email protected]. Вы получите ответ в течение 24 часов. Если по какой-либо причине вы этого не сделаете, свяжитесь с нами по электронной почте, чтобы убедиться, что мы получили ваше исходное сообщение. Дополнительную информацию, включая ключ MSRC PGP, можно найти в Security TechCenter.
Лицензия
Этот код распространяется в соответствии с условиями лицензии MIT.
Заявление о конфиденциальности
Расширение регистрирует базовую телеметрию для того, что было выбрано. Мы находимся в процессе создания страницы данных телеметрии, чтобы обобщить тенденции использования. Пожалуйста, прочтите заявление о конфиденциальности Microsoft для получения дополнительной информации.
Пожалуйста, прочтите заявление о конфиденциальности Microsoft для получения дополнительной информации.
Фреймворки в сгенерированном коде, созданные не нашей командой
Благодарности
Microsoft Web Template Studio изначально была создана стажерами Microsoft Garage. Мы надеемся, что еще многие продолжат работу над проектом.
Шаблон веб-сайта студиидля веб-дизайнеров и разработчиков
Если вы хотите сэкономить время на создание потрясающего, хорошо продуманного веб-сайта для веб-дизайнера или разработчика, взгляните на этот шаблон веб-сайта студии. Так как он содержит готовые страницы и множество виджетов для презентации креативного агентства, вы сэкономите много времени и сил, запустив сайт.
Лучший шаблон веб-сайта цифровой студии
Независимо от того, запускаете ли вы сайт для себя или завершаете чей-то проект, заранее разработанные страницы и блоки шаблонов веб-сайтов вам очень помогут.Помимо домашней страницы, этот шаблон веб-сайта веб-агентства содержит страницы «О нас», «Услуги», «Проект», «Блог» и «Контакты», где вы можете полностью раскрыть данные о студии. Вы можете настроить все элементы, добившись уникального внешнего вида сайта.
Вы можете настроить все элементы, добившись уникального внешнего вида сайта.
С помощью онлайн-конструктора веб-сайтов для дизайнеров MotoCMS легко убедить клиентов сотрудничать с вашим веб-агентством. Во-первых, с помощью этого шаблона веб-сайта цифрового агентства вы можете эффективно использовать индикаторы выполнения для демонстрации различной графики, моделирования и т. Д.навыки или ваш опыт в разработке программного обеспечения или приложений прямо на вашей домашней странице.
Во-вторых, в разделе «Почему работать с нами» можно продемонстрировать свои принципы работы при планировании и проведении веб-проектов. Также вы можете подчеркнуть свою стратегию и внимание к требованиям клиента.
Шаблон веб-сайта профессиональной веб-студии от MotoCMS
На странице «Услуги» этого шаблона веб-сайта креативного агентства вы можете показать список предложений вашего агентства и предоставить ссылки на отдельные страницы услуг, на которых представлена конкретная информация о каждом предложении. Кроме того, этот шаблон веб-сайта дизайн-студии позволяет вам создавать страницы проектов, где вы можете продемонстрировать свои дизайнерские работы и продемонстрировать свой опыт в создании визуального контента или программирования.
Кроме того, этот шаблон веб-сайта дизайн-студии позволяет вам создавать страницы проектов, где вы можете продемонстрировать свои дизайнерские работы и продемонстрировать свой опыт в создании визуального контента или программирования.
Представляя различные проекты, вы можете давать их описания и включать выполненные задачи и навыки, примененные для этого. Кроме того, тарифные планы будут привлекать внимание клиентов и четко показывать, какие именно услуги покрывают стоимость. Если вы работаете в команде, вы также можете представить своих профессионалов.Можно расположить фотографии ваших создателей в галереях плиток и предоставить дополнительную информацию, такую как их имена и должности, на других слоях.
Посетители вашего сайта увидят информацию, когда укажут на отдельное изображение. Кроме того, с опциями социальной интеграции этого шаблона веб-сайта студии вы можете вставлять кнопки в профили ваших дизайнеров и разработчиков в социальных сетях. Зарегистрируйте бесплатную демоверсию прямо сейчас!
Представляем Microsoft Web Template Studio
Сегодня мы рады объявить о начале выпуска Microsoft Web Template Studio, кроссплатформенного расширения для Visual Studio Code, которое упрощает и ускоряет создание новых полнофункциональных веб-приложений. Web Template Studio отвечает на один из самых популярных вопросов сообщества, полученный в ходе опросов разработчиков и индивидуальных бесед с разработчиками: упростите создание нового облачного веб-приложения. Web Template Studio использует удобный для разработчиков мастер для создания вашего приложения и предоставляет ReadMe.md, чтобы дать вам пошаговые инструкции по установке и разработке в кратчайшие сроки. Лучше всего то, что Web Template Studio имеет открытый исходный код на GitHub.
Web Template Studio отвечает на один из самых популярных вопросов сообщества, полученный в ходе опросов разработчиков и индивидуальных бесед с разработчиками: упростите создание нового облачного веб-приложения. Web Template Studio использует удобный для разработчиков мастер для создания вашего приложения и предоставляет ReadMe.md, чтобы дать вам пошаговые инструкции по установке и разработке в кратчайшие сроки. Лучше всего то, что Web Template Studio имеет открытый исходный код на GitHub. Наша философия — помочь загрузить ваше приложение тем, что вам нужно, но не делать столько, чтобы вы удаляли код и что-то ломали.Мы также стремимся внедрять лучшие образцы и практики. Web Template Studio находится на очень ранней стадии разработки, но мы считаем, что сейчас отличное время, чтобы показать ее сообществу и получить более широкий набор отзывов. Web Template Studio в настоящее время поддерживает один путь к приложению полного стека с React и Node.js. Мы хотим сотрудничать с сообществом, чтобы увидеть, что еще полезно и что следует добавить. Мы знаем, что есть еще много фреймворков, страниц и функций, которые нужно добавить, и не можем не подчеркнуть, что эта работа еще не завершена.Если есть что-то, что вас сильно волнует, сообщите нам об этом. Конечно, мы всегда готовы принять пиар. Мы хотим быть уверены, что строим то, что нужно.
Мы знаем, что есть еще много фреймворков, страниц и функций, которые нужно добавить, и не можем не подчеркнуть, что эта работа еще не завершена.Если есть что-то, что вас сильно волнует, сообщите нам об этом. Конечно, мы всегда готовы принять пиар. Мы хотим быть уверены, что строим то, что нужно.
Web Template Studio берет уроки из своего родственного проекта, Windows Template Studio, который реализует ту же концепцию, но для собственных приложений UWP. Хотя эти два проекта нацелены на разные среды разработки и технологические стеки, у них есть много общих технологий.
Установка нашей ночной сборки
Это очень просто, просто перейдите на страницу Web Template Studio Visual Studio Marketplace и нажмите «установить»?.Кроме того, вам также потребуются установленные Node и Yarn.
Студия веб-шаблонов A Lap Around
Мы запускаем WebTS, просто используя ярлык и печатая в Web Template Studio. Очень просто. Это запустит мастер, и вы сможете начать создание проекта в кратчайшие сроки.
Шаг 1. Название проекта и путь вывода
Вы начинаете с имени вашего проекта и пути вывода.
Шаг 2: Тип проекта
После того, как вы дали своему проекту имя, выберите его тип.В настоящее время мы поддерживаем полный стек, но мы также изучаем одностраничные приложения и приложения RESTful.
Шаг 3. Рамки
Далее, какие фреймворки вы хотите использовать для внешнего и внутреннего интерфейса? В настоящее время мы поддерживаем один фреймворк для внешнего интерфейса: React.js и один фреймворк для внутреннего интерфейса: Node.js, поскольку это очень ранний выпуск.
Шаг 4. Страницы и облачные службы
Чтобы ускорить создание приложений, мы предоставляем несколько шаблонов страниц приложений, которые можно использовать для добавления общих страниц пользовательского интерфейса в новое приложение.Текущие шаблоны страниц включают в себя: пустую страницу, общие макеты (например, основная деталь) и страницы, реализующие общие шаблоны (например, сетка, список). С помощью мастера добавьте столько страниц, сколько вам нужно, указав имя для каждой, и мы сгенерируем их для вас. Наконец, вы указываете, какие облачные сервисы Azure хотите использовать, и мы встроим в ваше приложение платформу для этих сервисов, включая теги «TODO». В настоящее время поддерживаемые службы охватывают хранилище (Azure Cosmos DB) и вычисления (Функции Azure).Мы даже будем работать над их первоначальным развертыванием для вас!
С помощью мастера добавьте столько страниц, сколько вам нужно, указав имя для каждой, и мы сгенерируем их для вас. Наконец, вы указываете, какие облачные сервисы Azure хотите использовать, и мы встроим в ваше приложение платформу для этих сервисов, включая теги «TODO». В настоящее время поддерживаемые службы охватывают хранилище (Azure Cosmos DB) и вычисления (Функции Azure).Мы даже будем работать над их первоначальным развертыванием для вас!
Шаг 5: Подведите итоги и сгенерируйте
Просто проверьте, что вы выбрали, убедитесь, что у вас все в порядке с лицензиями, которые вы хотите принять, и затем нажмите «Создать». Если у вас есть услуга, мы поможем вам ее развернуть?
Шаг 6. Запуск приложения
Щелкните ссылку «Открыть проект в VSCode». Вы можете открыть файл Readme.MD, чтобы получить полезные советы / рекомендации, а затем запустить и запустить веб-сервер для React / Node.JS, вам просто нужно открыть терминал, ввести «yarn install», затем «yarn start», и все готово! Как видите, веб-приложение — хорошая отправная точка. Он извлекает реальные данные, позволяет быстро выполнить рефакторинг, чтобы вы могли тратить свое время на более важные задачи, такие как бизнес-логика.
Он извлекает реальные данные, позволяет быстро выполнить рефакторинг, чтобы вы могли тратить свое время на более важные задачи, такие как бизнес-логика.
Предварительный просмотр предстоящих функций
Мы провели большую часть тестирования внутри WebTS на фреймворке React с помощью Node.JS, однако мы делаем экспериментальные версии для Angular и вскоре также добавим в Vue! Если вы хотите поиграть, перейдите в «Настройки» в «Коде» и включите параметр «Режим предварительного просмотра».
Открытый исходный код, созданный интернами Microsoft Garage
Web Template Studio полностью открыт и доступен на GitHub. Мы не можем не подчеркнуть, что этим проектом руководит сообщество. Мы будем рады, если вы внесете свой вклад в этот проект, и рекомендуем вам ознакомиться с нашими рекомендациями по участию в следующих шагах. В настоящее время активно разрабатывается общедоступная дорожная карта, поскольку нам нужно больше отзывов от сообщества.
Мы также хотели бы прямо заявить, что гордимся тем, что нас создали стажеры Microsoft Garage. Стажировка в «Гараже» — это уникальная программа для талантливых студентов, которые могут работать в группах по 6-8 человек над сложными инженерными проектами. «Гараж» преследует три основные цели: сотрудничество, творчество и эксперименты. Команда объединилась с командами по всей Microsoft вместе с сообществом для создания проекта. Он прошел через несколько итераций, где он находится сейчас. Я не могу передать, насколько я горжусь работой Амра, Даниша, Имхо, Джимми, Кая, Келли, Сахила и Тревора, и был поражен тем, как все поддержали их идею.
Стажировка в «Гараже» — это уникальная программа для талантливых студентов, которые могут работать в группах по 6-8 человек над сложными инженерными проектами. «Гараж» преследует три основные цели: сотрудничество, творчество и эксперименты. Команда объединилась с командами по всей Microsoft вместе с сообществом для создания проекта. Он прошел через несколько итераций, где он находится сейчас. Я не могу передать, насколько я горжусь работой Амра, Даниша, Имхо, Джимми, Кая, Келли, Сахила и Тревора, и был поражен тем, как все поддержали их идею.
Что еще более захватывающе, так это то, что в ближайшие несколько месяцев над проектом будут работать новые стажеры «Гаража»! Они только начали на этой неделе и уже копаются в проекте и в том, как их можно улучшить.
Начни сегодня
Web Template Studio еженощно доступны уже сейчас. У нас есть чрезвычайно простые в использовании инструкции по установке расширения VS на нашей странице GitHub. Мы хотели бы услышать, как вы его используете и насколько полезен проект. Вы можете связаться с Клинтом по адресу @clintrutkas. Чего ты ждешь? Пойдите и попробуйте сами прямо сейчас!
Вы можете связаться с Клинтом по адресу @clintrutkas. Чего ты ждешь? Пойдите и попробуйте сами прямо сейчас!
Low-Code Web Template Studio 2.0 поставляется для веб-приложений VS Code Full-Stack — Visual Studio Magazine
Новости
Low-Code Web Template Studio 2.0 поставляется для веб-приложений VS Code Full-Stack
Microsoft представила Web Template Studio 2.0, расширение Visual Studio Code, управляемое мастерами, для быстрого создания основы для полнофункционального веб-приложения.
Проект с открытым исходным кодом, созданный стажерами Microsoft Garage, похож на Windows Template Studio, который нацелен на разработку приложений на универсальной платформе Windows (UWP) с использованием подхода с низким кодом.
«Наша философия состоит в том, чтобы помочь вам сосредоточиться на своих идеях и настроить приложение за минимальное время», — сказала Леа Аккари, стажер-менеджер программы в команде Garage. «Мы также стремимся внедрять лучшие образцы и практики».
«Мы также стремимся внедрять лучшие образцы и практики».
В v2.0, который проводит разработчиков через серию шагов, на которых они выбирают тип проекта, интерфейсные и серверные фреймворки, типы страниц и облачные сервисы для запуска приложения.
[Щелкните изображение, чтобы увеличить.] Web Template Studio 2.0 (источник: Microsoft).Microsoft постоянно подчеркивает подход сообщества к проекту, привлекая участников, запросы функций и другие отзывы. Вот краткий обзор некоторых новых функций, представленных в пошаговом рабочем процессе:
- Имя проекта и сохранить в место назначения: Теперь они автоматизированы, и команда разработчиков добавила панель быстрого запуска, чтобы предложить опытным пользователям единое представление всех шагов, управляемых мастером, что позволяет создавать новый проект всего за два щелчка мышки.
- Выберите фреймворк: Добавлена поддержка Angular и Vue для присоединения к ранее доступной интерфейсной структуре React.
 js, в то время как внутренняя структура Flask присоединяется к Node.js в качестве опции.
js, в то время как внутренняя структура Flask присоединяется к Node.js в качестве опции. - Добавить страницы в проект: Этот рабочий процесс был переработан для более плавной работы, и доступные шаблоны страниц приложений, используемые для добавления общих страниц пользовательского интерфейса в проект, теперь включают пустую страницу, страницу сетки, список и основные сведения.
- Облачные сервисы: V2.0 теперь включает новую службу приложений для облачного хостинга, присоединяющуюся к ранее доступной службе Azure Cosmos DB для хранения.
- Сводка и страница создания проекта: Она также была переработана, поэтому разработчики могут видеть детали проекта на правой панели, что позволяет им быстро вносить изменения в проект до его создания.
Наконец, чтобы запустить приложение, Аккари сказал: «Щелкните ссылку« Открыть проект в VSCode ». Вы можете открыть файл README.md, чтобы получить полезные советы и рекомендации, а затем запустить веб-сервер. Чтобы запустить приложение, вам просто нужно открыть терминал, затем ввести «yarn install», затем «yarn start», и все готово! Это создает веб-приложение, которое дает вам надежную отправную точку. Он извлекает реальные данные, позволяя вам быстро провести рефакторинг, чтобы вы могли тратить свое время на более важные задачи, такие как бизнес-логика «.
Вы можете открыть файл README.md, чтобы получить полезные советы и рекомендации, а затем запустить веб-сервер. Чтобы запустить приложение, вам просто нужно открыть терминал, затем ввести «yarn install», затем «yarn start», и все готово! Это создает веб-приложение, которое дает вам надежную отправную точку. Он извлекает реальные данные, позволяя вам быстро провести рефакторинг, чтобы вы могли тратить свое время на более важные задачи, такие как бизнес-логика «.
Web Template Studio осуществляется на GitHub по лицензии MIT, где проект показывает 894 звезды, 30 участников и 71 форк.
В Visual Studio Code Marketplace предварительный проект был установлен более 11 800 раз (51 522 загрузки), получив идеальную оценку 5,0 от девяти разработчиков, которые рецензировали его.
Для сравнения, когда мы впервые писали о Web Template Studio в мае, проект GitHub имел 31 звезду, а вход на рынок — 84 установки с одним обзором 5.0.
Об авторе
Дэвид Рамел — редактор и писатель Converge360.
Bootstrap Studio — революционный инструмент веб-дизайна
Создан для Bootstrap 3, 4 и 5
Bootstrap Studio знает, как создать действительную страницу Bootstrap и автоматически записывает правильный HTML. Он поддерживает Bootstrap 3, Bootstrap 4 и Bootstrap 5 и может преобразовывать ваши проекты из одного в другой.
Публикация в один клик
Вы можете экспортировать свой дизайн как статический веб-сайт или опубликовать его одним щелчком мыши на нашей хостинговой платформе следующего поколения. Он предлагает HTTPS, пользовательские домены, ключи доступа и абсолютно бесплатен!
Инструменты сетки
В приложении есть специализированные инструменты для работы с сеткой Bootstrap. Легко создавайте, изменяйте размер и смещение столбцов, а также применяйте адаптивные классы видимости.
Легко создавайте, изменяйте размер и смещение столбцов, а также применяйте адаптивные классы видимости.
Плавная анимация
В нашем приложении вы можете создавать плавные CSS-анимации, которые запускаются при прокрутке или наведении курсора в браузере. У нас также есть специальный компонент Parallax для создания красивых фонов изображений.
Google Webfonts
Bootstrap Studio интегрирован с Google Webfonts и дает вам простой способ импортировать шрифты и управлять ими.Имена семейств шрифтов даже автоматически предлагаются в нашем редакторе css.
Палитра команд
Ускорьте рабочий процесс с помощью нашей палитры команд! Нажмите Ctrl / Cmd + P и создайте / откройте файлы, вставьте компоненты с синтаксисом CSS, подобным Emmet, сгенерируйте текст Lorem ipsum и активируйте команды меню.
Темы и значки
Приложение имеет ряд встроенных тем Bootstrap, шрифтов значков, шаблонов и компонентов, которые можно комбинировать в красивый и уникальный дизайн.
Всегда в курсе
Bootstrap Studio обновляется автоматически, поэтому у вас всегда будет последняя версия. Мы выпускаем обновления каждый месяц, наполненные новыми функциями, компонентами и улучшениями.
Пошаговое руководство по Microsoft’s Web Template Studio 000
Хорошо, недавно я обнаружил новое расширение для VS Code под названием Web Template Studio (WebTS).Это основанный на мастере инструмент, созданный Microsoft, который в основном помогает быстро создать новый веб-проект (в основном полнофункциональное веб-приложение), используя опыт, подобный мастеру. Это похоже на установку нового программного обеспечения внутри VS Code!
Это похоже на установку нового программного обеспечения внутри VS Code!
Цель состоит в том, чтобы сгенерировать шаблонный код, позволяя пользователю выбирать, какой технический стек им нужен. При желании развернуть с облачными сервисами.
Поскольку это расширение, созданное Microsoft, они предлагают вам добавить свои облачные службы Azure в ваш проект при создании нового проекта.
Если вы поклонник универсальной платформы Windows (UWP) от Microsoft (как и я много лет назад) или использовали для этого Visual Studio IDE, вы, должно быть, слышали о Windows Template Studio (WTS). WebTS использует тот же процесс, что и шаблон , , но разница здесь в проекте кода, который они выводят. Хотя WTS была нацелена на быстрое создание приложения UWP, на этот раз они заставили WebTS создать шаблонное веб-приложение с облачной интеграцией.
Как написано в репозитории GitHub, он был создан с использованием TypeScript и React.⚛
Замечательная вещь, которую мы можем узнать об этом расширении, — это то, что оно изначально было создано стажерами Microsoft Garage, всем им спасибо. 👏
👏
Некоторые из популярных фреймворков / библиотек можно использовать для создания шаблонного проекта с помощью WebTS. Вот несколько примеров:
- Реагировать
- Экспресс
- Бутстрап
- Угловой
- Vue
- Node.js
- Колба
- Молекуляр
Мне показалось интересным его использование, поэтому вот мое пошаговое руководство простыми словами о том, как использовать расширение Microsoft Web Template Studio…
⬇ Скачать и установить
Перво-наперво, нам нужно скачать и установить расширение. Откройте вкладку «Расширения» в VS Code и найдите «Студия веб-шаблонов» от Microsoft. В противном случае вы можете перейти на сайт расширения. При необходимости нажмите «Установить» и «Обновить».
🔃 Запустите WebTS
Запустите палитру команд в VS Code, нажав Ctrl + Shift + P (Windows / Linux) или Shift ⇧ + Command ⌘ + P (Mac). Затем введите или выберите «Студия веб-шаблонов: запустить» и нажмите . Введите , чтобы запустить расширение.
Затем введите или выберите «Студия веб-шаблонов: запустить» и нажмите . Введите , чтобы запустить расширение.
Он запустит свой сервер, и вам будет представлен мастер Web Template Studio. Он состоит из 5 шагов, на которых вы добавите детали проекта.
Вот полный процесс с GIF:
Вот что происходит …
Создание нового проекта : на первом этапе вы просто указываете имя и место сохранения.Я хочу сделать «CrazyAppWithTemplate» в качестве имени и сохраню его в соответствующем месте, как показано.
Выбор стека технологий : самое интересное — на шаге 2! Здесь вы выбираете, какой фронтенд и бэкэнд фреймворк вам нужен в соответствии с проектом. Расширение WebTS предназначено для работы с полнофункциональным проектом . Мне комфортно с React как с внешней библиотекой и Node / Express как с backend-фреймворком, поэтому я выбрал те, которые показаны в GIF выше.Вы даже можете смешать Vue.
 js с Flask!
js с Flask!Добавление веб-страниц : слева вы увидите некоторые параметры в виде карточек, где вы можете выбрать, какой тип макета страницы вы хотите. Вы можете добавить в приложение до 20 страниц одновременно. Некоторые из доступных опций: Blank , Grid , List и т. Д. Они работают так, как следует из названия. Blank — ваш выбор, если вы хотите создавать страницы с нуля, Grid включает в себя некоторые изображения и другие элементы, организованные в виде сетки, и аналогично List .Как видите, я добавил только одну страницу Grid для демонстрации.
Дополнительные облачные службы : если вы считаете, что вашему приложению требуется некоторая облачная поддержка от Microsoft, смело настраивайте облачные службы Azure, доступные на последнем этапе мастера. Вы можете использовать это для размещения своего веб-приложения в службе облачного хостинга Azure.

Краткое изложение вашего проекта : наконец, вы видите всю информацию о стандартном приложении, которое будет сгенерировано.Я рекомендую вам просмотреть эту страницу, чтобы, если вы когда-нибудь сделали что-то не так, вы могли легко вернуться на шаг или два, чтобы настроить соответствующую настройку.
Вот что я использовал:
- Имя приложения : CrazyAppWithTemplate
- Фреймворк : React
- Внутренняя структура : Node / Express
- Страницы : одна страница с сеткой макет
- Дополнительные облачные сервисы? : №
Все готово, пора нажать кнопку «Создать проект»! 🤩
Через минуту вы увидите диалоговое окно, в котором сообщается, что шаблон проекта был создан, и теперь вы можете нажать «Открыть проект».Это откроет ваш проект в новом окне VS Code, содержащем следующую структуру:
. ├── src - React front-end
│ ├── components - компоненты React для каждой страницы
│ ├── App.jsx - Реагировать на маршрутизацию
│ └── index.jsx - Реагировать на корневой компонент
├── server / - Экспресс-сервер, который предоставляет маршруты API и обслуживает интерфейс
│ ├── routes / - Обрабатывает вызовы API для маршрутов
│ ├── app.js - добавляет промежуточное ПО на экспресс-сервер
│ ├── sampleData.js - содержит все образцы текстовых данных для создания страниц.
│ ├── константы.js - определяет константы для конечных точек и порта.
│ └── server.js - настраивает порт и HTTP-сервер
└── README.md
├── src - React front-end
│ ├── components - компоненты React для каждой страницы
│ ├── App.jsx - Реагировать на маршрутизацию
│ └── index.jsx - Реагировать на корневой компонент
├── server / - Экспресс-сервер, который предоставляет маршруты API и обслуживает интерфейс
│ ├── routes / - Обрабатывает вызовы API для маршрутов
│ ├── app.js - добавляет промежуточное ПО на экспресс-сервер
│ ├── sampleData.js - содержит все образцы текстовых данных для создания страниц.
│ ├── константы.js - определяет константы для конечных точек и порта.
│ └── server.js - настраивает порт и HTTP-сервер
└── README.md
Как указано в файле Readme.md , интерфейсная часть обслуживается по адресу http: // localhost: 3000/, а серверная часть — по адресу http: // localhost: 3001/.
Конечно, следующим шагом будет установка всех необходимых зависимостей (или получение этой огромной папки node_modules 🥴). Откройте терминал (или встроенный терминал VS Code), запустите npm install или yarn install в зависимости от вашего диспетчера пакетов.
После успешной установки зависимостей запустите сервер разработки с npm start или yarn start , в браузере посетите http: // localhost: 3000/ и (барабанная дробь 🥁) … вы создали шаблон для полнофункционального веб-приложения по вашему выбору!
Что дальше? 🤔
Файл Readme в корневом каталоге проекта содержит всю информацию о том, что делать дальше. Вы можете сделать следующее:
Добавьте свои собственные данные : конечно, прямо сейчас вы видите некоторый текст по умолчанию и изображения, помещаемые в приложение, которое вы обслуживали, вы можете изменить его своими собственными данными, хранящимися в / server / sampleData.js , а для изображений — внутри / src / images .
Создайте новую страницу : добавьте свои собственные компоненты React во внешний интерфейс, создав новую папку внутри / src / components , а затем добавив ее маршрут внутри /src/App.
 js .
js .Используйте Azure для развертывания : если вы планируете добавить службу приложений Azure после создания проекта, выполните действия, указанные в файле Readme. Или вы можете перейти к документации по развертыванию на GitHub для того же.
Дополнительные ресурсы 📚
- Официальный репозиторий WebTS на GitHub:
Microsoft Web Template Studio быстро создает веб-приложения с помощью пользовательского интерфейса на основе мастера, чтобы превратить ваши потребности в основу лучших шаблонов и практик.
Блог Microsoft об объявлении WebTS.
Обучающее видео Дэна Веги
Твое мнение? 💭
Что вы думаете о расширении Web Template Studio от Microsoft? Будете ли вы использовать if для своих будущих проектов или нет? Я уверен, что в будущем я дам ему шанс для одного из моих полнофункциональных приложений. Есть ли у вас какие-нибудь предостережения? Запишите это в комментариях и дайте мне знать.
Есть ли у вас какие-нибудь предостережения? Запишите это в комментариях и дайте мне знать.
Может быть слишком знакомо …
Источник: https://t.co/JQ31pv8yO4#DevHumour #Developer pic.twitter.com/Kxc0cNDKtT
— Microsoft Developer UK (@msdevUK) 27 января 2020 г.
📫 Подпишитесь на мою еженедельную рассылку для разработчиков 📫
PS: С этого года я решил написать здесь, в сообществе DEV. Раньше я писал на Medium. Если кто-то хочет взглянуть на мои статьи, вот мой профиль на Medium.
.

 Даже если Вы купили шаблон, то его может купить и кто-то другой.
Даже если Вы купили шаблон, то его может купить и кто-то другой.
 В меню File нужно выбрать пункт Save for Web&devices. В открывшемся диалоговом окне необходимо выбрать тип файлов «HTML&images», указать имя файла «index.htm» или «index.html» (расширение .htm предпочтительнее) и сохранить этот файл в корневую папку Вашего будущего сайта. Если все было сделано правильно, то в этой папке появится соответствующий файл index.html и каталог images. В images как раз и будут находиться все нарезанные кусочки изображения.
В меню File нужно выбрать пункт Save for Web&devices. В открывшемся диалоговом окне необходимо выбрать тип файлов «HTML&images», указать имя файла «index.htm» или «index.html» (расширение .htm предпочтительнее) и сохранить этот файл в корневую папку Вашего будущего сайта. Если все было сделано правильно, то в этой папке появится соответствующий файл index.html и каталог images. В images как раз и будут находиться все нарезанные кусочки изображения.