Конструктор меню — как задать свой стиль для пунктов меню + вертикальное выпадающее меню?! — Вопрос от Николай Сергеевич
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16374)
- Платные услуги (2094)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1529)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
- Вопросы
- Конструктор меню — как…
Всем доброго времени суток. Возникло 2 вопроса!
Возникло 2 вопроса!
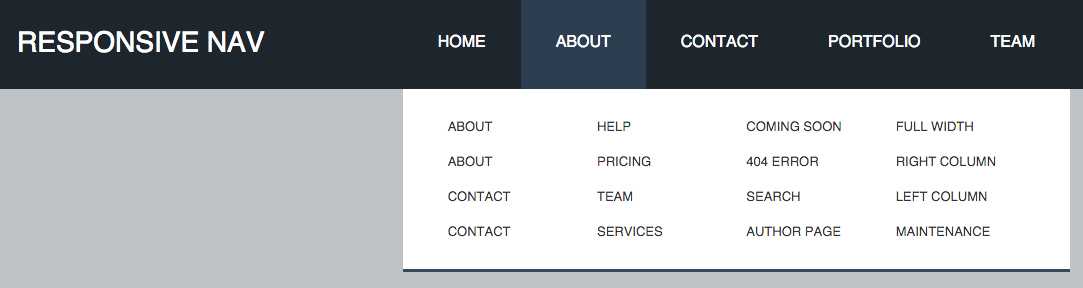
1) Как в «Конструкторе меню» — задать свой стиль пунктов? — Вот само меню — http://prntscr.com/5aeimy
Пункт №1 — Это пункт родитель
Пункт №2 — Это подпункт
Вот где и как для них прописать стили, чтобы в «Конструкторе меню» эти квадратики перед ними автоматически появлялись?!
2) Как в «Конструкторе меню» — сделать вертикальное выпадающее меню ? Просто изначально на всех шаблонах uCoz стоит горизонтальное
- конструктор
- меню
- сайта
- дизайн-меню
- выпадающее
Изменение категории |
 11.2014
11.2014…
Как сделать горизонтальное меню в html css
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
- Как сделать меню
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
Горизонтальное выпадающее меню | CSS
P.S. У меня установлены лишь последние версии браузеров. У кого есть возможность, взгляните, пожалуйста, как там с остальными браузерами.
17 комментариев:
Татьяна Алексеевна Кулешова А как и куда вставить этот код? NMitra На сайт. Если у вас блог на Blogger, то советую обратиться к статье http://shpargalkablog.ru/2011/10/gorizontalnoye-vypadayushcheye-menyu.html @web_xaser NMitra, в Internet Explorer же есть режим эмуляции для проверки вёрстки вплоть до IE5. NMitra А у меня что-то ничего нет http://1.bp.blogspot.com/-n5EmO2MOXos/U0Pq0wf6CaI/AAAAAAAAETk/9LiRtSiI_SI/s1600/ie-f12.png (( @web_xaser Ого, даже так. В 11.0.9600.16428 всё есть и работает. NMitra Предполагаю, что версия тут ни при чём 11.0.9600.16521. Мне, по-видимому, нужно что-то загрузить (( Как там выглядит то? @web_xaser В IE8 и выше всё нормально. В 7 уже поехало (http://lh6.googleusercontent.com/-O40piYL4xQI/U0aeiY6i8mI/AAAAAAAAINQ/Ot7jfmpg78o/s992/111.jpg).
Используйте browserstack.com/screenshots тогда. NMitra А нижнее с таблицей? Я не пойму почему z-index игнорируется. @web_xaser Там уже лучше (ничего не съезжает), но если навести курсор на пункт подменю, оно тут же убирается (http://lh5. googleusercontent.com/-JIV7dnkY8qU/U0bFuQwQ5TI/AAAAAAAAINk/sh4s0KWfYb4/s845/1.gif). NMitra Почитала про IE6-7. :hover работает только для тега a. Нужно обязательно применять JS. Сейчас техника быстро устаревает, особенно телефоны и ноутбуки. Сомневаюсь что кто-то кроме вебмастеров будет упорно загружать 6-7 версию, которые когда-то стояли на устройствах по умолчанию. Поэтому забудем про эти прекрасные версии браузеров. @web_xaser >> Поэтому забудем про эти прекрасные версии браузеров.
googleusercontent.com/-JIV7dnkY8qU/U0bFuQwQ5TI/AAAAAAAAINk/sh4s0KWfYb4/s845/1.gif). NMitra Почитала про IE6-7. :hover работает только для тега a. Нужно обязательно применять JS. Сейчас техника быстро устаревает, особенно телефоны и ноутбуки. Сомневаюсь что кто-то кроме вебмастеров будет упорно загружать 6-7 версию, которые когда-то стояли на устройствах по умолчанию. Поэтому забудем про эти прекрасные версии браузеров. @web_xaser >> Поэтому забудем про эти прекрасные версии браузеров.
Полностью солидарен. Анонимный выпадающее меню супер! для отображения алфавита прекрасно подходит Анонимный почему то при наведении на выскочившее подменю оно выделяется не полностью цветом, а лишь его левый край. NMitra Пример в студию, лучше на http://jsfiddle.net/ Анонимный jkgkjg Анонимный Почему вы не закрываете тег li? NMitra См. спецификация http://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-li-element
«An li element's end tag may be omitted if the li element is immediately followed by another li element or if there is no more content in the parent element. «
«
Другими словами закрывающий тег необязателен, если после li идёт другой li или закрывающий /ol или /ul
Горизонтальное меню
На этой странице находятся примеры для создания горизонтальных меню сайта с помощью HTML и CSS. Кроме того, что ссылки в этих меню располагаются по горизонтали, их объединяет еще одна особенность — текст внутри ссылок — это действительно текст, заключенный в тег <A>, а не изображения, где текст является частью картинки.
Обычной практикой является создание навигации на основе списков, поэтому здесь мы также рассмотрим именно эти варианты. Ради сокращения кода, в примерах не будут использоваться какие-то декоративные изыски вроде закругления углов, но вы должны помнить, что ссылки в CSS можно изменять очень многими способами. Поэтому, если требуется, можно с легкостью добавить в CSS-код необходимые стили, чтобы получить горизонтальное меню, которое вам необходимо.
И еще один момент. Во всех примерах вам будет попадаться пункт меню с class= «current» (текущий), который не содержит ссылку. Он является демонстрационным и обозначает то, как должен выглядеть пункт меню, который соответствует той странице, на которой находится пользователь. Дело в том, что в интернете хорошим тоном считается отсутствие ссылок на странице, которые ссылаются на нее саму и, кстати, об этом же говорят представители поисковиков (Яндекс, Google и т.д.).
Он является демонстрационным и обозначает то, как должен выглядеть пункт меню, который соответствует той странице, на которой находится пользователь. Дело в том, что в интернете хорошим тоном считается отсутствие ссылок на странице, которые ссылаются на нее саму и, кстати, об этом же говорят представители поисковиков (Яндекс, Google и т.д.).
Простое горизонтальное меню
Самое простое горизонтальное меню без каких-либо изысков.
Пример HTML и CSS: простое горизонтальное меню
Описание примера
- Создаем маркированный список (тег <UL>), в который помещаем HTML-ссылки (тег <A>). Убираем у этого списка и у его пунктов маркеры (CSS list-style), а также внешние поля (CSS margin) и внутренние отступы (CSS padding).
- Чтобы теги <LI> выстроились по горизонтали — делаем их встроенными (inline) с помощью свойства CSS display:inline.
- Так как элементы списка у нас теперь уровня строки, то мы легко их можем выравнивать по левому или правому краю блока, используя CSS text-align.

Расположить элементы меню в одну строку и выровнять их можно и другим способом — заменив последние два пункта описания на свойство CSS float со значением left или right . Но здесь надо понимать, что при значении left элементы примут правильный порядок, а вот при right (как надо в нашем примере) они примут обратный порядок и придется менять местами ссылки.
Блочное горизонтальное меню (float)
В этом меню ссылки представляют собой блоки, у которых можно изменять ширину и высоту, если это необходимо.
Пример HTML и CSS: блочное горизонтальное меню с float
Описание примера
- С помощью свойства CSS float:left выстраиваем элементы списка по горизонтали и добавляем каждому из них правое поле (CSS margin-right), чтобы они не прилегали друг к другу.
- Делаем из ссылок встроенные блоки (CSS display:inline-block), чтобы при необходимости у них можно было изменять размеры. В конце задаем всем элементам горизонтального меню необходимое оформление.

Так как пункты меню у нас всплывают влево, то HTML-элементы, которые будут находиться ниже навигации, смогут также ее обтечь. Чтобы этого не произошло, можно сделать прерывание обтекания с помощью свойства CSS clear или установить у блока с class= «menu» такую высоту, которая гарантированно будет больше высоты ссылок.
Блочное горизонтальное меню (display)
Сделаем еще одно блочное меню, но немного другим способом.
Пример HTML и CSS: блочное горизонтальное меню с display
Описание примера
- Для выстраивания пунктов меню в горизонтальную строку снова применяем display:inline. Это впоследствии позволяет нам выровнять элементы списка по центру.
- Ну а ссылки и тег с class= «current» преобразуем во встроенные блоки, чтобы у них можно было явно указывать и изменять ширину (CSS width) и высоту (CSS height), если потребуется.
- Задаем всем элементам необходимое оформление в виде рамок, цвета текста, фона и т.д.
И все бы хорошо, но IE6 и IE7 нам как всегда доставляют проблемы, так как не понимают значение inline-block для тегов <LI>. Поэтому будем их лечить с помощью условных комментариев и expression.
Поэтому будем их лечить с помощью условных комментариев и expression.
- Да, старички IE не признают inline-block для блочных и подобных им элементов, но зато они прекрасно понимают это значение для встроенных тегов, к которым, например, относится тег <SPAN>. Поэтому интегрируем внутрь элемента с <li  class= «current» > один такой тег, которому и задаем нужные стили. Но перед этим обнуляем все стили у самого «current» , чтобы не было дублирования. Обнуление делаем до значений, которые используются по умолчанию либо просто нейтрализуем их (например, делаем нулевой размер рамки). То есть получается, что мы от «current» перенесли все стили в <SPAN> .
- Немного о том, как работает этот expression. Он интегрирует внутрь заданного HTML-элемента любой код или текст, при этом часть, которая указывается после первого innerHTML , добавляется сразу после открывающего тега, а часть после второго innerHTML  — в самый конец элемента. Вот и получается, что в нашем случае, мы добавили тег <SPAN> таким образом, что внутри него оказался текст «Ссылка 2».

Горизонтальное меню с вкладками
Давайте немного изменим наш предыдущий пример и сделаем меню, которое будет похоже на вкладки. Подобные вещи довольно часто используются на сайтах.
Как сделать HTML меню? — EasyDoit.ru
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Содержание
- 1 Вертикальное меню
- 2 Горизонтальное меню
- 3 Выпадающее меню
- 4 Создание меню на CSS – руководство для новичков
- 5 Разновидности меню в CSS
- 5.
 1 Как создать меню в CSS?
1 Как создать меню в CSS?
- 5.
- 6 Как сделать в html5 меню
- 6.1 В чем отличия
- 6.2 Как сделать с помощью html5 горизонтальное меню
- 7 Как сделать меню в html
- 8 Как сделать горизонтальное меню на CSS
- 8.1 Как сделать вертикальное меню на CSS
- 8.1.1 Как сделать выпадающее меню на CSS
- 8.1 Как сделать вертикальное меню на CSS
- 9 Горизонтальное меню для сайта на HTML+CSS
- 10 HTML-код для горизонтального меню
- 11 Стандартные CSS стили для горизонтального меню
- 12 Пример каркаса (шаблона) вашего будущего меню
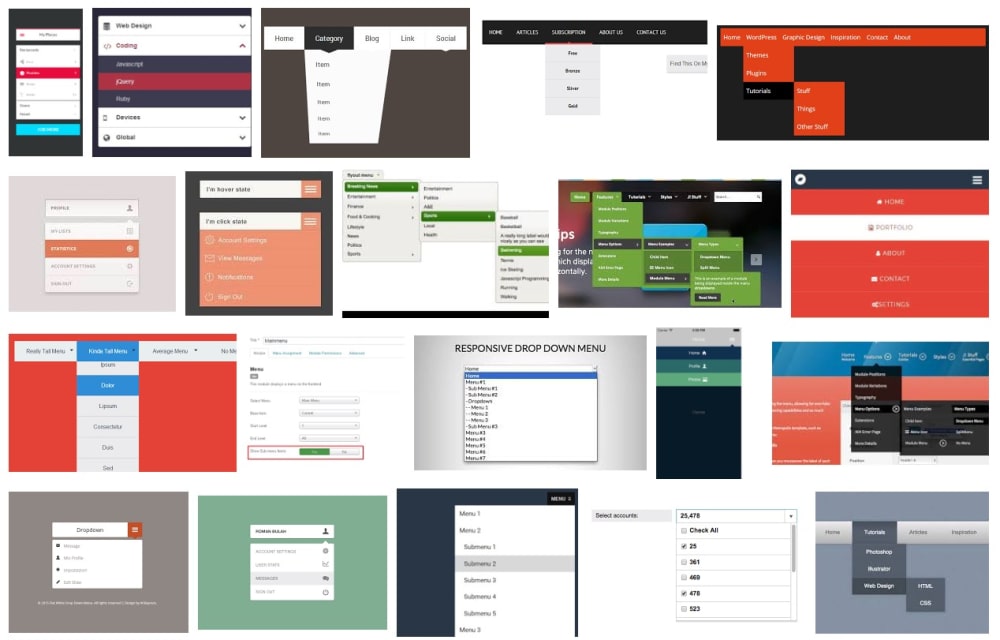
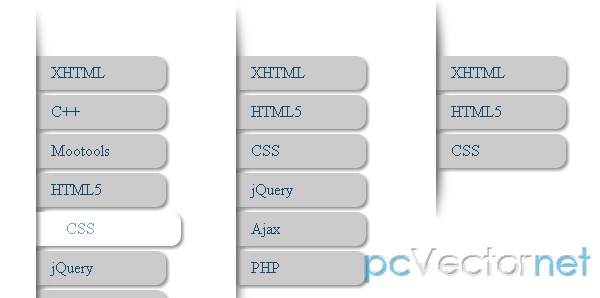
- 13 Примеры красивого горизонтального меню для сайта
- 13.1 Простое меню синего цвета с раздельными пунктами
- 13.1.1 CSS стили «верхнего» меню
- 13.2 Главное меню, расположенное на цветной линии с красным фоном
- 13.2.1 CSS стили меню на цветной линии
- 13.1 Простое меню синего цвета с раздельными пунктами
- 14 Выпадающее меню на HTML+CSS
- 14.1 Пример создания простого выпадающего меню
- 14.1.1 HTML код выпадающего меню
- 14.
 1.2 Стили CSS выпадающего меню
1.2 Стили CSS выпадающего меню
- 14.1 Пример создания простого выпадающего меню
- 15 Создание и оформление меню
- 16 Основы верстки
- 16.1 Как прописываются стилевые правила для меню
- 16.2 Каким тегам нужно присваивать классы
- 16.3 Какие имена должны быть у классов
- 16.4 Группировка стилей по классам
- 17 Простое вертикальное меню
- 17.1 Сброс и установка стилей по умолчанию
- 17.2 Цветовое оформление
- 17.3 Разделители пунктов
- 18 Выпадающее меню (многоуровневое)
- 18.1 Цветовое оформление
- 18.2 Позиционирование и скрытие
- 18.3 Подменю выпадающеее влево
- 19 Простая анимация
- 19.1 Скрытие подменю. Вариант 2
- 20 Раздвижное меню-аккордеон
- 21 Горизонтальное меню
- 21.0.1 Что было сделано:
- 21.1 Разметка выпадающего меню
- 21.2 Оформление
- 21.3 Дополнительно
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов
нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент
, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент
список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
puzzleweb.ru
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню . Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню . Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню .
 Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт; - Всплывающее меню сайта . Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS . Древовидная структура, представленная в уже раскрытом виде.
- Выпадающее меню .
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
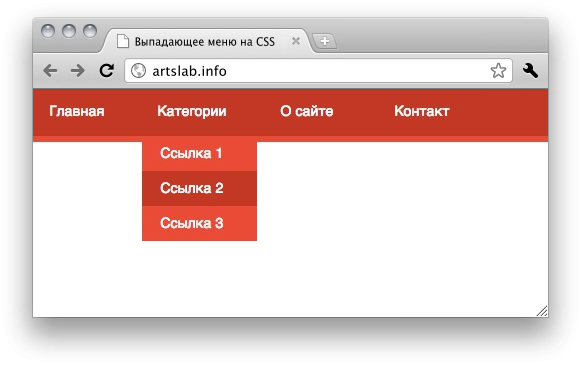
В конечном итоге получается подобное горизонтальное меню :
Вертикальное меню , полученное при помощи данного кода, выглядит так:
www.internet-technologies.ru
Как сделать в html5 меню
Дата публикации: 2016-03-14
От автора: приветствую вас на нашем блоге о сайтостроении. Это цикл статей, посвященный новой спецификации и сегодня я бы хотел вам рассказать, как сделать в html5 меню и чем этот процесс отличается от такого же в предыдущих версиях языка.
В чем отличия
Прежде всего я хотел бы сказать, что спецификация не является уж такой и новой – она начала свое становление еще в 2009 году. Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Ну хорошо, а чем же отличается создание главной навигации (меню), раз уж вы читаете статью на эту тему, то какие-то отличия точно должны быть. Ну а как раньше создавалось меню? Обычно для этого использовали маркированный список, который помещали в дополнительный контейнер для всей навигации – обычный div.
Так вот, с появлением новых тегов теперь можно поступить более правильно – вместо тега div обернуть меню в nav – новый семантический элемент, который создан специально для того, чтобы собирать в него самые главные ссылки, группировать их вместе.
В nav можно поместить как список, так и просто набор ссылок. Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Интересно, что контейнер nav создан именно для приоритетных ссылок на странице. На самом деле таких конйтенеров на странице может быть больше одного, но помещать в них стоит только те ссылки, которые действительно формируют главную навигацию (например, верхнее главное меню и его дубль в футере страницы).
Как сделать с помощью html5 горизонтальное меню
Поскольку теперь ссылки можно помещать в семантический элемент nav, то создание горизонтальной навигации я вижу очень просто.
webformyself.com
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.

Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в . menu-2 li
menu-2 li
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
age-dragon.com
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги
,
и .
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
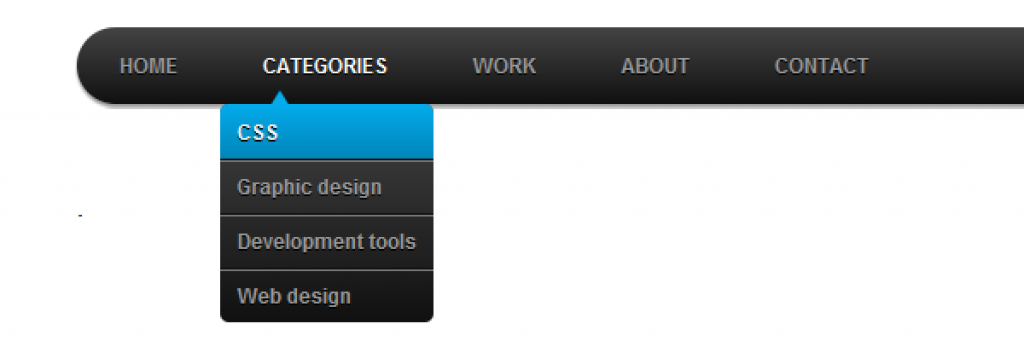
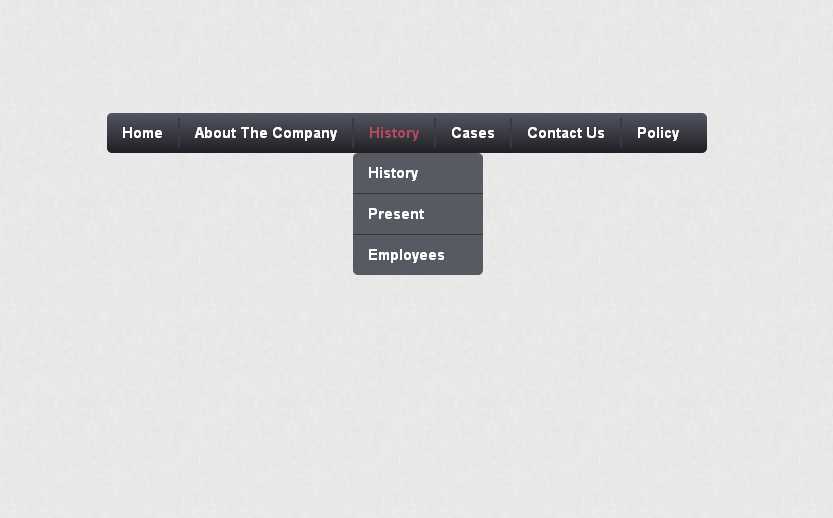
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Как поменять фон сайта?
CSS-класс ссылки и CSS-класс страницы у Joomla
спасибо огромное! коротко, ясно и работает. все что нужно нашел.
все что нужно нашел.
очень полезная информация , понятно главное буду рекомендовать своим знакомым
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
хочу добавить что есть сайты где выложен HTML и css, а как их новичку связать -не понятно.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т. е. это будет выглядеть так:
е. это будет выглядеть так:
Соответственно, во всех новых CSS, что вы добавили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Соответственно, для всего того нового CSS, что вы вставили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
nz4.ru
Создание и оформление меню
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul . В каждый пункт li вкладывается гиперссылка a .
Можно создавать меню и на основе блоков div , таблиц table или списков определений dl .
Но традиционной является конструкция ul .
Код простейшего меню будет выглядеть так:
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/ . Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
В итоге мы получили очень простое (чтобы не сказать «убогое») навигационное меню . Его необходимо срочно оформить! Прописываем стили css .
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css , и подключить его.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color , который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div , а nav , то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul .
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul , а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu .
В приведенном выше примере используются классы nav.menu_color и ul.my_menu .
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu , так как на сайте уже есть класс .menu со своими стилями.
Группировка стилей по классам
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают . А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс . menu_color
menu_color
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color , а стили отвечающие за разметку — соответственно .my_menu .
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» .
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Для этого используем класс my_menu . Кроме того прописываем для него общие стилевые правила, которые будут применяться ко всем меню, даже если будет измененна тема оформления.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
- Цвет фона меню
- Цвет и фон ссылки. При оформлении пунктов меню стилевые правила применяются непосредственно к ссылкам, т.е тегу a
- Цвет и фон ссылки при наведении курсора
- Цвет и фон активной ссылки
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция .menu_color > ul > li > a позволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления.
- Использование прозрачности при задании цвета фона — background: rgba(0, 0, 0, 0.
 1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Стили привязываем к классу .menu_color , т.к. это элемент оформления, а не разметки.
Конструкция .menu_color>ul>li+li>a используется для присвоения стилей всем пунктам основного меню, кроме первого. Таким образом убирается верхняя рамка первого пункта меню.
Если в этом нет необходимости — заменяем на .menu_color>ul>li>a
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
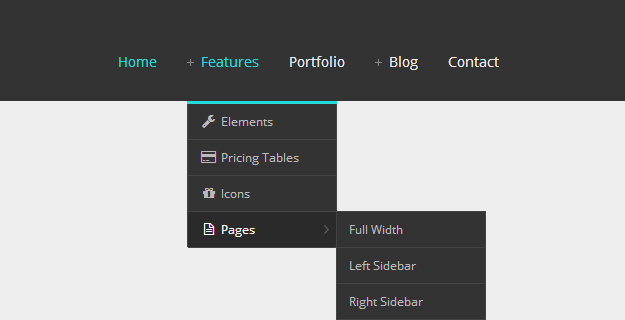
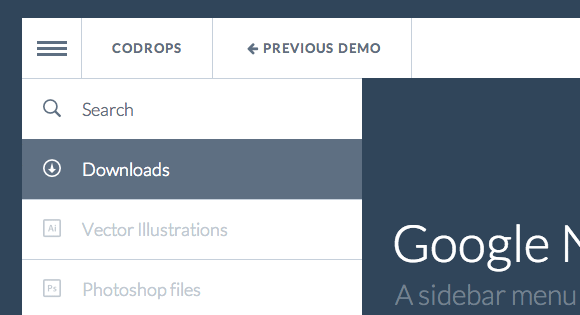
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent . (Именно для этого при сбросе и установке для него было задано position: relative; )
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .sidebar_right .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов. и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 — transition .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
А вот с плавным появленем подменю проблема .
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
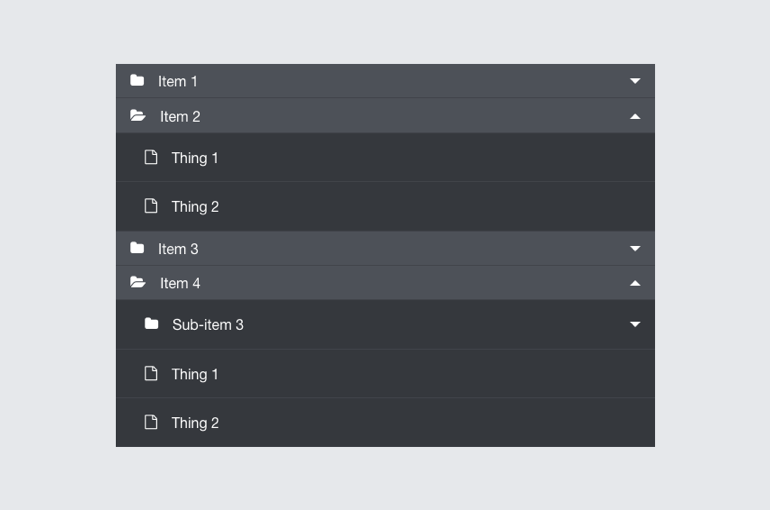
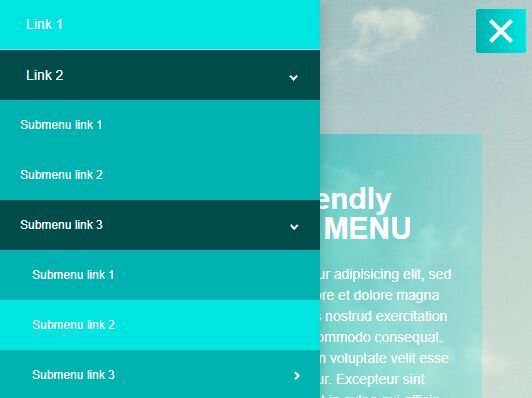
Раздвижное меню-аккордеон
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover .
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой .
Аккордеон должен раскрываться по click , а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS.
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс . sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
Стили для выпадающего меню были привязаны к классу .sub-menu , который мы заменили на .sub-accordion-menu . Чтобы не дублировать стилевые правила — группируем классы.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
Изменения кода — минимальные! Мы просто через запятую дописали новые классы к предыдущему примеру:
После этого добавим стили, для закрытого и раскрытого аккордеона:
Примечание.
Почему было использовано свойство max-height , а не height ? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Что было сделано:
- Сброс стилей по умолчанию для тега ul
- Создание горизонтального меню, путем присвоения тегам li , содержащим пунткы основного меню, свойства float: left
- Установка отступов для пунктов меню
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер div.dropdown_menu . Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления.
 В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тега ul без обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет . Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило white-space: nowrap . Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li , которым присвоено float: left , выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Соответственно, никакого цветового оформления мы не увидим.
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Здесь все достаточно очевидно. Единственное, cursor: default , следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
www.wantweb.ru
Поделиться:
- Предыдущая записьКак сделать фон на HTML сайте?
- Следующая записьКак сделать отступ в HTML?
×
Рекомендуем посмотреть
Adblock
detector
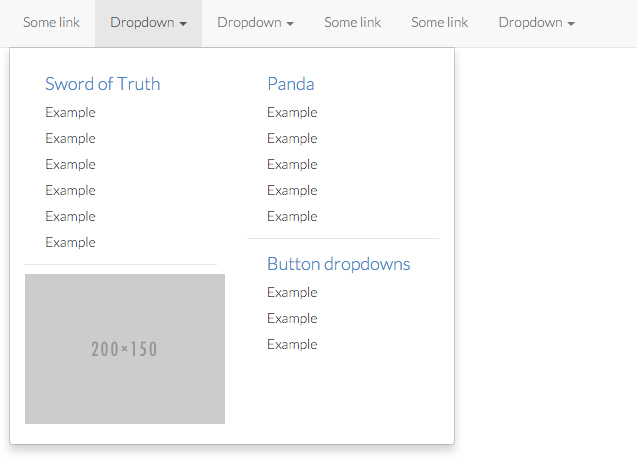
Выпадающие списки Bootstrap — примеры и руководство
Выпадающие списки
Отзывчивый выпадающий список/курсор, созданный с помощью Bootstrap 5. Примеры выпадающего списка, выпадающего списка, подменю, выпадающего списка, всплывающего меню, значка гамбургера и многого другого.
Примеры выпадающего списка, выпадающего списка, подменю, выпадающего списка, всплывающего меню, значка гамбургера и многого другого.
Выпадающие списки отвечают за переключаемое (разборное) отображение списка ссылок.
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью раскрывающегося списка MDB. плагин.
Примечание. Прочтите вкладку API , чтобы найти все доступные параметры и расширенная настройка
Основные примеры
Оберните переключатель раскрывающегося списка (вашу кнопку или ссылку) и раскрывающееся меню внутри .dropdown элемент, объявляющий position: relative; . Выпадающие списки могут быть
запускается из или элементов для лучшего соответствия
ваши потенциальные потребности. В показанных здесь примерах используется семантика 9. 0020
0020
- элемент
там, где это уместно, но пользовательская разметка поддерживается.
Обычная кнопка
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки.
Вот как вы можете заставить их работать с элементами :
Показать код Изменить в песочнице
<дел>
<кнопка
тип = "кнопка"
данные-mdb-toggle="раскрывающийся список"
ария-расширенная = "ложь"
>
Кнопка раскрывающегося списка

 функции (1304)
функции (1304) постинг (212)
постинг (212)



 1 Как создать меню в CSS?
1 Как создать меню в CSS? 1.2 Стили CSS выпадающего меню
1.2 Стили CSS выпадающего меню Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт;
 1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно. В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню.