Битва Лучших Платформ CMS: Webflow Против WordPress
Это финальная битва между мастерами CMS сайтов. А кто не любит хорошую сцену боя?
Мы будем вашими объективными и справедливыми судьями на этом поединке. Давайте начнем.
Графическое представление разработчиков, создающих веб-сайт с нуляЕсли вы добрались до этой статьи, то, скорее всего, уже решили, что создание веб-сайта необходимо для вашего бренда или личных проектов. Вы не одиноки.
По данным Oberlo, в 2020 году 51% владельцев малого бизнеса увеличат количество онлайн-взаимодействий с клиентами.
Создать свое присутствие в Интернете стало проще, чем когда-либо прежде. Существует бесчисленное множество платформ CMS и конструкторов сайтов, которые помогут вам создать индивидуальный сайт за считанные минуты.
Благодаря социальным сетям, конструкторам веб-сайтов и платформам онлайн-потоков бизнесу или творческому человеку легко создать веб-сайт и присутствие в сети. И это не просто легко, это необходимо.
И это не просто легко, это необходимо.
Опытные владельцы бизнеса создают собственные веб-сайты, потому что это дает им возможность создать уникальный сайт с оптимальными настройками SEO, пользовательскими функциями и полным контролем над внешним видом сайта.
В наши дни конструкторы сайтов можно найти на каждом шагу, но две платформы выделяются среди остальных: Webflow и WordPress.
Если вы подумываете о создании собственного сайта, но не знаете, с чего начать, Webflow и WordPress — две платформы, которые стоит попробовать. Если вы собираетесь разрабатывать, управлять и продвигать полнофункциональный сайт, эти платформы являются одними из лучших на рынке.
У обеих платформ есть свои плюсы и минусы, и важно принять их во внимание, прежде чем решить, какую из них использовать для создания своего сайта, потому что ваш сайт очень важен.
Эстетически приятный и профессионально выглядящий сайт может сделать или сломать ваш коэффициент конверсии. И потенциальному клиенту или заказчику не нужно много времени, чтобы составить свое мнение о вашем сайте.
И потенциальному клиенту или заказчику не нужно много времени, чтобы составить свое мнение о вашем сайте.
И Webflow, и WordPress поставляются с интегрированным набором функций, необходимых для создания профессионального веб-сайта. В то же время, они используют совершенно разные подходы к созданию сайтов.
- WordPress — это оригинальная платформа для создания и управления веб-сайтами и самая популярная CMS, используемая в веб-хостинге. Она хорошо известна своей простотой в использовании.
- Webflow — это новое имя в мире CMS. Их CMS идеально подходит для веб-дизайнеров, но также имеет некоторые менее продвинутые функции, которые понравятся новичкам.
В этой статье мы поговорим о том, какие функции следует учитывать при выборе конструктора сайтов, что предлагают WordPress и Webflow, как они сравниваются и какие еще существуют альтернативы.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
На Что Обратить Внимание При Выборе Платформы CMS 🤔
Webflow и WordPress — мощные системы управления контентом (CMS). Но что такое CMS? Мы надеялись, что вы спросите!
CMS — это приложение, которое можно использовать для создания, публикации и управления веб-контентом. Эти системы, как правило, позволяют нескольким пользователям вносить свой вклад в работу веб-сайта и часто являются дружественными к пользователям с низким или нулевым кодом.
Существует так много вариантов платформ CMS, что вам нужно точно знать, что вы хотите получить от одной из них, чтобы сузить круг выбора. Лучший способ сделать это — понять ключевые особенности, которые предлагает большинство CMS-систем, и взвесить их важность.
Не беспокойтесь об исследовании этого вопроса; мы позаботимся о вас. Вот некоторые ключевые особенности, на которые следует обратить внимание при поиске новой CMS.
- Ценообразование: Этот вопрос немного очевиден, но, тем не менее, он важен. Также важно проверить наличие скрытых платежей, таких как оплата хостинга или пользовательских доменов.
- Возможности хостинга: Многие платформы CMS предоставляют возможность самостоятельного хостинга вашего сайта, или они будут размещать его для вас (обычно за плату). В зависимости от ваших предпочтений, это может иметь большое значение для выбора платформы.
- Пользовательский домен: Ваш домен — это, пожалуй, самый важный аспект вашего сайта, поэтому вы должны быть уверены, что сможете настроить его по своему усмотрению.
- Время загрузки: Медленно загружающиеся сайты вредят вашему бренду и продажам. Позаботьтесь о том, чтобы найти CMS с быстрым временем загрузки.

Поисковая оптимизация: Какой смысл в создании сайта, если его нельзя найти, когда кто-то вводит ваш запрос в Google? Вы можете использовать SEO для того, чтобы вас всегда находили в основных поисковых системах.
- Интеграции и плагины: Вам нужна CMS с массой встроенных функций, но вы также должны убедиться, что она будет совместима с любыми интеграциями или плагинами, которые вы захотите использовать.
- Платформа с открытым исходным кодом: Доступ к коду вашего сайта и его редактирование может быть бесценным для разработчиков и тех, кто технологически подкован. Если вы относитесь к этой категории, обязательно ищите платформы с открытым исходным кодом.
- Настройка и темы: Внешний вид и настроение вашего сайта имеют решающее значение. Ищите CMS с большим количеством возможностей настройки, бонусные очки получают те, у которых есть темы, которые вы можете использовать.
- Способности к безопасности: Когда речь идет о создании сайта, безопасность должна быть на первом месте.
 Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.
Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.
Без каких из этих функций вы не можете жить? Помните об этом, когда мы будем говорить о Webflow и WordPress (а также о нескольких дополнительных альтернативах в конце).
Другие Варианты Создания Веб-Сайта 🔎
Мы любим платформы CMS. Но они не являются единственным вариантом для создания сайта.
Основной альтернативой контент-менеджерам является конструктор сайтов. Конструкторы сайтов и платформы CMS похожи, но не совсем одинаковы.
Давайте поговорим о небольших различиях между ними, чтобы вы знали, что лучше для вас.
Разница заключается в том, как они влияют на развитие вашего сайта.
Если говорить простым языком, то вот чем они отличаются:
- CMS управляет содержимым и инфраструктурой вашего сайта. С помощью CMS вы можете настроить сайт, добавив тему и изменив внешний вид контента.

- Конструктор сайтов — это платформа, которая предоставляет инструменты, необходимые для создания сайта.
Но как понять, какой из них использовать? В обоих случаях есть свои плюсы и минусы. Давайте поговорим об этом.
Использование CMS вместо конструктора сайтов может быть лучше, потому что вы можете использовать плагины, которые могут улучшить функциональность сайта. Кроме того, в целом, у вас будет больше возможностей для настройки, чем при использовании конструктора сайтов.
Однако, когда вы используете конструктор сайтов, а не CMS, вам не нужно беспокоиться о хлопотах, связанных с использованием услуг хостинга или размещением сайта самостоятельно. Если вы новичок в этом деле, то это требует больших усилий и работы.
Конструктор сайтов может лучше подойти для новичков в веб-дизайне, поскольку платформы CMS (иногда) могут быть сложнее в использовании и освоении, чем конструкторы сайтов.
via GIPHY
Если конструктор сайтов или CMS не кажется вам подходящим вариантом, есть еще больше возможностей.
Вот несколько основных альтернатив использованию конструктора сайтов или CMS для создания вашего сайта.
- Платформы для ведения блогов: Платформы для блогов идеально подходят для компаний с веб-сайтами, насыщенными контентом. Если вы создаете сайт для своего блога или интернет-издания, которому не требуются дополнительные функции CMS, попробуйте использовать блог-платформу, например Tumblr или Medium.
- Конструкторы посадочных страниц: Целевая страница — это одностраничный сайт, на который клиенты попадают, перейдя по ссылке. Использование конструктора целевых страниц лучше всего подходит для тех, кто хочет создать одностраничный сайт. Некоторые конструкторы целевых страниц, которые мы рекомендуем, включают Landingi, Strikingly и Unbounce.

- Платформы электронной коммерции: Платформа электронной коммерции лучше всего подходит для тех, кто надеется установить платежную платформу на своем сайте. Некоторые из них предлагают дополнительные функции, но если они вам не нужны, вы можете рассмотреть простую платформу электронной коммерции, такую как Sellfy или Shift4Shop.
В конечном счете, все это сводится к вопросу о том, что вам нужно от веб-сайта. Одна платформа для создания сайта не подходит для всех.
К счастью для вас, существует множество отличных вариантов, и мы собрали все, что вам нужно знать. Давайте начнем со сравнения Webflow и WordPress.
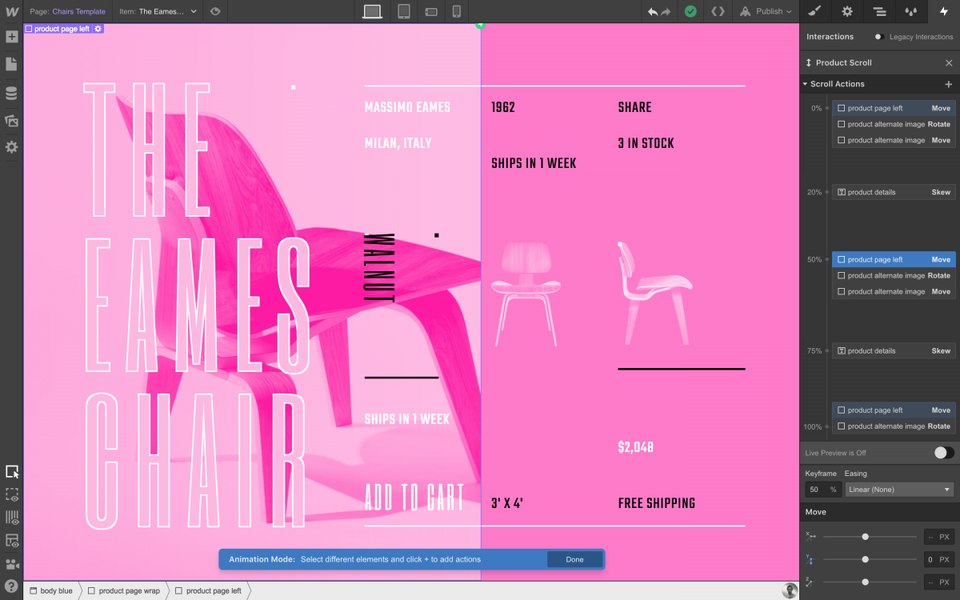
Webflow — это визуальная CMS, которая идеально подходит для веб-дизайнеров и опытных пользователей. Визуальная CMS — это инструмент создания, дизайна и публикации контента, предназначенный для визуального, анимированного, интерактивного веб-контента.
Компания Webflow была основана в 2013 году Владом Магдалиным (также создателем Intuit Brainstorm), Сержем Магдалиным и Брайантом Чоу (бывшим техническим директором Vungle).
Компания Webflow совершила большое возвращение в мир создания веб-сайтов. Они прошли путь от почти банкротства до финансирования серии А в размере 72 миллионов долларов.
Их интуитивно понятный редактор и гибкая платформа позволяют создать мощный сайт с превосходным пользовательским интерфейсом и функциональностью. Webflow гордится тем, что является инструментом разработки «без кода«.
С помощью страниц Webflow дизайнеры могут создавать пользовательские веб-сайты на визуальном холсте с кодированием или без него. Их редактор блоков — отличный инструмент для редактирования и создания страниц.
Источник изображения: WebflowWebflow не так велик, как WordPress, но он растет — сегодня Webflow используют более 3 500 000 дизайнеров и команд. Такие крупные компании, как Hellosign и Dell, доверяют Webflow создание своих сайтов.
Для тех, кто только начинает работать с Webflow, Webflow University предлагает отличные приемы и уроки, которые помогут вам освоиться с сайтом. Уроки Webflow информативны, хорошо сделаны и весьма занимательны.
Уроки Webflow информативны, хорошо сделаны и весьма занимательны.
У них также есть онлайн-сообщество, с членами которого вы можете общаться и учиться.
Webflow сообщает о впечатляющем 99% времени безотказной работы, что означает, что сбои и простои случаются редко, и вы можете быть уверены, что ваш сайт будет работать и работать.
А с Webflow вам не придется беспокоиться о проведении обновлений или технического обслуживания. Эти вопросы решаются за вас, что значительно экономит время.
Вы можете создать свой сайт на Webflow бесплатно, а затем заплатить за их планы сайта, когда будете готовы к запуску. Если вам нужны возможности электронной коммерции Webflow, цены будут немного выше, но они все равно относительно доступны.
Однако Webflow — это не просто отсутствие кода, у вас есть возможность перейти на новый уровень. Конструктор Webflow Designer позволяет вам настраивать и создавать свой сайт, а также настраивать его с помощью HTML, CSS и Javascript.
Однако Webflow может быть сложным в использовании, поэтому он может оказаться не самым лучшим выбором для начинающих.
Ценообразование
Создание бесплатно, планы сайтов варьируются от $12 до $36, планы электронной коммерции — от $29 до $212.
Свяжитесь с отделом продаж Webflow для получения информации о планах корпоративного уровня.
Плюсы И Минусы
- Плюс: Визуальный редактор
- Плюс: Удобный для пользователя
- Плюс: Отсутствие инструмента для разработки кода
- Плюс: Визуальный редактор
- Плюс: Редактор блоков
- Плюс: Расширенные интеграции
- Плюс: Возможность создания целевых страниц
- Плюс: Возможности электронной коммерции
- Плюс: Умение работать с HTML, CSS и Javascript
- Минус: Ограничение в 100 статических страниц
- Минус: Сложный в использовании
- Минус: Встроенное SEO нуждается в улучшении
- Минус: Ограниченное редактирование кода
WordPress — это программное обеспечение CMS с открытым исходным кодом и различными функциями и плагинами для создания собственного сайта. WordPress is arguably the most popular и часто используемый конструктор сайтов на рынке.
Есть причина, по которой WordPress пользуется популярностью. Они предлагают впечатляющий список плагинов, оптимизацию для поисковых систем, редактор блоков, а также являются платформой с открытым исходным кодом.
WordPress был выпущен в 2003 году его основателями, американским разработчиком Мэттом Малленвегом и английским разработчиком Майком Литтлом.
WordPress начинался как простая платформа для ведения блогов и превратился в полнофункциональную и сложную CMS.
Существует два предложения по использованию WordPress для создания вашего сайта: WordPress. com и WordPress.org.
com и WordPress.org.
- WordPress.com — это платная услуга от WordPress с меньшей гибкостью, чем WordPress.org, которая размещается на хостинге WordPress
- WordPress.org — это бесплатный сервис от WordPress, который позволяет вам создать и разместить свой собственный сайт. Этот вариант обладает большей гибкостью, но в конечном итоге и большей ответственностью.
WordPress известен своими плагинами, включая SEO-плагин и плагин для электронной коммерции, которые могут вывести ваш сайт на новый уровень.
Если в WordPress есть дополнительная функция, которую вы ищете, скорее всего, для нее есть плагин. Если же такой возможности нет, а в вашей команде есть разработчик, то почему бы не сделать свой собственный плагин, который точно соответствует вашим потребностям?
Пожалуйста, не будьте эгоистами со своими творениями плагинов. Продвигайте их всему миру! Если вы задаетесь вопросом, как продвигать плагины WordPress, мы вам ответим: репозиторий WordPress — это хорошее место для начала.
Они также предлагают бесплатные темы и темы премиум-класса. Используя готовые темы, вы можете создать фантастический сайт, который будет выглядеть профессионально выполненным.
WordPress — это не все солнце и розы; одна из проблем этой платформы заключается в том, что она слишком сильно зависит от плагинов. Использование слишком большого количества плагинов может замедлить работу вашего сайта и потенциально поставить под угрозу его безопасность.
Благодаря их премиум-плагинам и сторонним инструментам, которые можно использовать в дополнение к их впечатляющим встроенным функциям, легко понять, почему так много людей используют их для создания сайтов.
Ценообразование
WordPress, как правило, бесплатен, но за домены на заказ и хостинг-план придется заплатить дополнительно.
Плюсы И Минусы
- Плюс: Удобный для пользователя
- Плюс: Встроенная аналитика
- Плюс: Тонны плагинов и интеграций
- Плюс: Отличные темы, доступные бесплатно
- Плюс: Открытый исходный код
- Плюс: Редактор блоков
- Минус: Слишком много плагинов
- Минус: WordPress имеет проблемы с безопасностью
- Минус: Индивидуальная настройка может оказаться дорогостоящей
- Минус: Некоторые темы WordPress могут замедлить время загрузки.

Пора обсудить главный вопрос: какая платформа лучше — WordPress VS Webflow?
WordPress VS Webflow 💪🏻
Изображение с текстом WordPress Vs WebflowВ конечном итоге, все зависит от того, для каких целей вы используете конструктор сайтов. Но у каждого из этих вариантов есть плюсы и минусы, а также широкий спектр функций и вариантов дизайна, которые необходимо рассмотреть.
Основная причина, по которой люди выбирают один из них, заключается не столько в их популярности, сколько в том, что они предлагают в плане возможностей настройки. Создание полностью индивидуального веб-сайта является огромным приоритетом для бизнеса.
Мы считаем, что суть этой дискуссии сводится к следующему: базовое программное обеспечение WordPress — это CMS, которую можно настраивать и добавлять плагины для улучшения функций.
С другой стороны, Webflow — это полностью оптимизированное SaaS-приложение, в котором все основные функции встроены в инструмент.
И Webflow, и WordPress имеют отличную репутацию, когда речь идет об удобстве использования. Они просты в использовании и имеют широкие возможности настройки, а кто не любит, когда все просто?
via GIPHY
Несмотря на то, что Webflow не содержит кода, он все же немного сложнее, чем WordPress. Но не намного, а их Университет Webflow поможет вам достаточно быстро освоить систему.
Некоторые пользователи предпочитают Webflow, поскольку он обеспечивает более интуитивно понятный способ создания и размещения контента, а также имеет лучший общий интерфейс. Кроме того, Webflow — это фантастический инструмент визуального веб-дизайна.
Некоторые пользователи предпочитают использовать WordPress просто потому, что это самый популярный инструмент в Интернете. Это означает, что они либо знают, как им пользоваться, либо, если они работают с командой, то большая часть их команды, скорее всего, уже разбирается в этом программном обеспечении.
Самая большая разница между этими двумя платформами заключается в том, что пользователи WordPress должны сами управлять хостингом, безопасностью и производительностью.
Между обеими платформами есть нюансные различия, но на первый взгляд обе эти платформы дадут вам все, что нужно от CMS.
Не существует неправильного или правильного ответа, когда речь идет о Webflow vs WordPress; есть просто ваши личные предпочтения. И если ни одна из этих платформ вам не подходит, не волнуйтесь.
Мы знаем множество других вариантов, которые могут работать так же хорошо.
via GIPHY
Другие Инструменты Для Рассмотрения 🔧
Webflow и WordPress — одни из самых популярных вариантов создания сайтов, но, как мы уже упоминали, их существует великое множество.
Вот лишь несколько вариантов, которые мы с удовольствием используем. Эти варианты имеют настраиваемый дизайн, премиум-темы и нравятся как профессиональным дизайнерам, так и новичкам.
Эти варианты имеют настраиваемый дизайн, премиум-темы и нравятся как профессиональным дизайнерам, так и новичкам.
Опять же, не забывайте о своих приоритетах. Ищете ли вы доступный вариант, огромную библиотеку тем или расширенные возможности настройки дизайна?
Вы можете найти эти и другие функции в приведенных ниже вариантах.
Ghost CMS
Цена: Планы для новичков начинаются от $9 в месяц, базовые планы стоят $29 в месяц, стандартные планы — $79 в месяц, а бизнес-планы — $199 в месяц.
Ghost — это платформа для блогов, которая отлично подходит для создания сайта для вашего блога, онлайн-издания или информационного бюллетеня. Этот вариант отлично подходит для управления контентом и создания блога.
Забавный факт: блог, который вы сейчас читаете, — это сайт на Ghost CMS.
👉🏼 Ознакомьтесь с нашим полным и объективным обзором использования Ghost.
По сравнению с WordPress и Webflow, Ghost — чемпион по возможностям ведения блогов. Если вы ищете платформу для создания сайта для ведения блога с отличными элементами дизайна, это отличный выбор.
Как и WordPress, Ghost имеет два предложения.
- Ghost Open-Source: Бесплатный веб-сайт, который вы размещаете и управляете им самостоятельно
- Ghost PRO: Платный веб-сайт, который размещается на хостинге Ghost и предлагает более продвинутые функции
Ghost невероятно удобен в использовании и подходит для новичков. Несмотря на простоту использования, Ghost предлагает продвинутые интеграции и профессионально выглядящие темы. Они также имеют встроенные функции SEO и аналитики.
Ghost идеально подходит для ведения блога благодаря таким уникальным функциям, как функция членства, которая поможет вам монетизировать ваших подписчиков, и функция рассылки новостей, которая будет рассылать подписчикам ваши новые записи в блоге.
Нам нравится использовать Ghost для сайтов с большим объемом контента, которым не нужны расширенные возможности настройки.
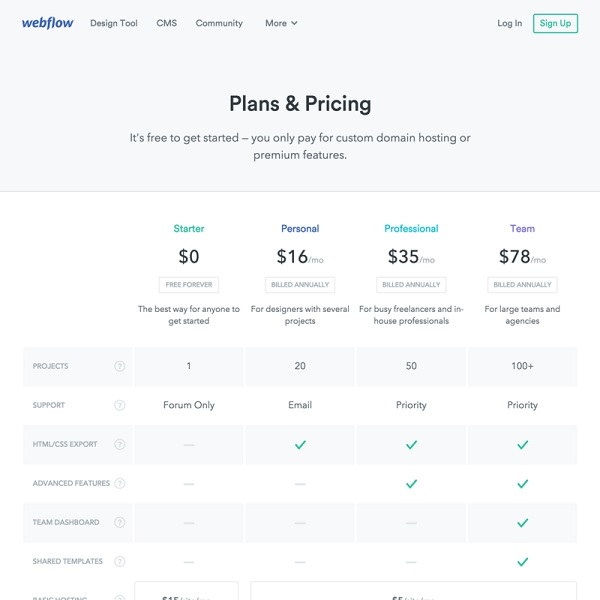
Squarespace
Цена: Планы начинаются от $12 в месяц за персональный план, $18 в месяц за бизнес-план, $26 в месяц за базовую коммерцию и $40 в месяц за продвинутую коммерцию.
Squarespace — это простая в использовании и интуитивно понятная CMS, конструктор сайтов и платформа для ведения блогов в одном.
Благодаря SEO-функциям, встроенной аналитике и возможностям электронной коммерции, Squarespace может многое предложить прямо на своем сайте. Однако обратной стороной этого является то, что они не предлагают плагины.
Кроме того, у Squarespace ограниченный выбор шаблонов для темы сайта, поэтому сайты на Squarespace рискуют выглядеть как любой другой сайт, созданный на их платформе.
Если вы ищете полную настройку, Squarespace, возможно, не для вас.
Нам нравится использовать Squarespace для создания сайтов с большим количеством изображений. Если вы фотограф или дизайнер, этот сайт для вас.
Wix
Цена: Бесплатный план, $14 в месяц за комбинированный план, $18 в месяц за неограниченный план, $23 в месяц за профессиональный план и $39 в месяц за VIP-план.
Wix — это CMS, удобная для новичков и обладающая такими впечатляющими возможностями, как инструменты SEO, первоклассная безопасность и кодирование на заказ.
Их инструменты проектирования впечатляют и просты в использовании для создания выразительного и профессионально выглядящего веб-сайта. Wix может стать идеальным вариантом для менее технически подкованных людей и владельцев малого бизнеса благодаря простоте использования и высокому уровню настройки.
Кроме того, Wix обладает впечатляющими возможностями электронной коммерции. eCommerce Это может стать огромным толчком для вашего бизнеса, а отсутствие необходимости устанавливать плагин для получения этих возможностей очень удобно.
Они предлагают бесплатные и премиум-планы с более продвинутыми функциями, если вы готовы за них заплатить. Wix — это платформа, которая может расти вместе с вашим бизнесом по мере его развития.
Нам нравится использовать Wix из-за его интерфейса перетаскивания, возможностей электронной коммерции и готовых шаблонов.
Какую Платформу Выбрать? 👨🏻⚖️
Какую платформу выбрать: Webflow против WordPress? Это зависит от того, что вам нужно от веб-сайта.
К настоящему моменту вы знаете ключевые особенности каждой платформы и то, как их можно использовать для создания пользовательских веб-сайтов. Главный вопрос заключается в том, какие из перечисленных выше вариантов обладают функциями, без которых вы не можете жить?
Вы создаете бизнес-сайты высокого уровня, которым необходима функциональность электронной коммерции? Блог с акцентом на контент-маркетинг?
Кроме того, имейте в виду структуру цен обоих вариантов и то, сколько будет стоить создание профессионального сайта с помощью разработчика или веб-дизайнера.
И WordPress, и Webflow — отличные варианты для создания пользовательского сайта, и вы действительно не ошибетесь ни с одним из них.
via GIPHY
А если ни один из этих вариантов не подходит, рассмотрите альтернативные варианты, перечисленные выше. Независимо от того, какой вариант вы выберете, вы будете в надежных руках.
Если по состоянию на 2023 год у вашего малого бизнеса еще нет веб-сайта, сейчас самое время это изменить.
Мы знаем, что в итоге вы получите платформу, которая идеально подходит для вас, и индивидуальный веб-сайт, который поможет вам развивать свой бизнес.
The link has been copied!
Введение в CMS Webflow | Webflow University
Домашняя страница урока
Введение в Webflow CMS
Домашняя страница урока
Все уроки
Webflow CMS дает вам полный контроль над структурой вашего контента и тем, как этот контент разработан в рамках вашего проекта — и все это без касания строки кода .

cms-dynamic-content
У этого видео старый интерфейс. Скоро будет обновленная версия!
CMS (система управления контентом) — это место, где хранится и поддерживается весь динамический контент. Веб-сайт ссылается на этот динамический контент на разных страницах. Таким образом, каждый раз, когда вы или ваш клиент создаете или изменяете какой-либо контент в CMS, он мгновенно обновляет все страницы, на которые он ссылается.
«Визуальная» система управления контентом Webflow — CMS, позволяет вам создавать структурированный контент, проектировать на основе этого контента и обновлять все это — не затрагивая ни строчки кода.
Структура динамического содержимого
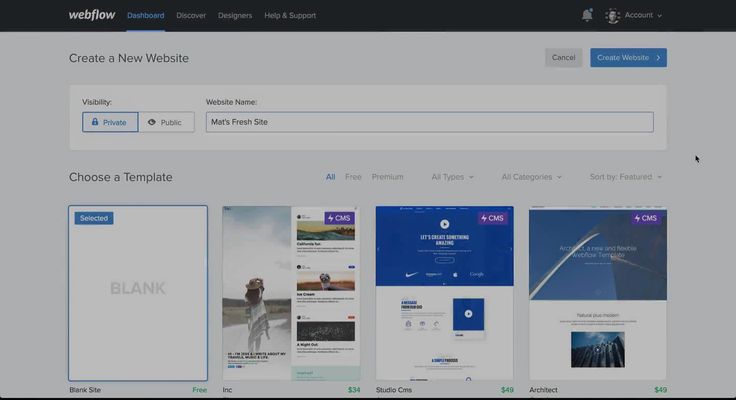
Все начинается с создания коллекции. Это может быть коллекция сообщений в блогах, членов команды, объявлений о вакансиях — все, что вы хотите.
Определение полей
Когда вы создаете Коллекцию, вы решаете, какую структуру будет иметь каждый элемент в этой Коллекции. Например, если вы создаете коллекцию «членов команды», вам может понадобиться имя, изображение и адрес электронной почты для каждого члена команды. Вы можете создать поле для каждого типа контента — в данном случае; это обычное текстовое поле, поле изображения и поле электронной почты.
Например, если вы создаете коллекцию «членов команды», вам может понадобиться имя, изображение и адрес электронной почты для каждого члена команды. Вы можете создать поле для каждого типа контента — в данном случае; это обычное текстовое поле, поле изображения и поле электронной почты.
Узнайте больше об использовании полей коллекций для структурирования коллекций.
Создание контента
Когда поля будут на месте и вы создадите свою Коллекцию, вы можете приступить к созданию элементов Коллекции. Например, после того как вы создали коллекцию «Члены команды», вы можете приступить к созданию каждого члена команды. Для каждого члена команды вы заполните поля, которые вы определили ранее.
Вы также можете одновременно импортировать большое количество элементов, импортировав файл CSV, или даже создать элементы с демонстрационным содержимым.
Узнайте больше о: создании и структурировании коллекций.
Ссылка на динамическое содержимое
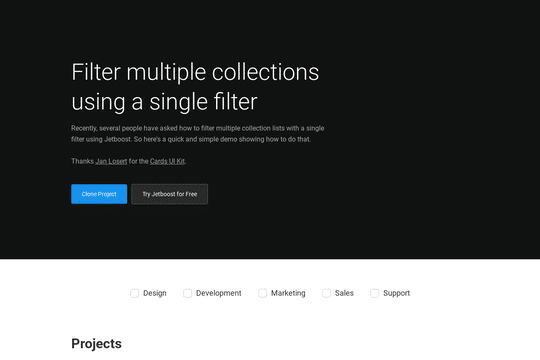
Теперь, когда вы структурировали свою коллекцию и добавили в нее некоторые элементы, вы можете начать добавлять это динамическое содержимое в свой проект. Есть два способа сделать это: создать список коллекций или создать страницу коллекций.
Есть два способа сделать это: создать список коллекций или создать страницу коллекций.
Списки коллекций
Элемент списка коллекций позволяет добавлять контент из любой коллекции. Перетащите элемент списка Коллекция на любую страницу, и как только он будет подключен к Коллекции, вам будет доступен весь контент этой Коллекции. Вы можете отображать определенные элементы на основе значений в полях и сортировать содержимое.
Узнайте больше о создании и дизайне списков сбора.
Страницы коллекции
Страница коллекции создается автоматически для каждого предмета в вашей коллекции. Как и в случае со списками коллекций, вы можете ссылаться на любое поле на странице каждого элемента коллекции. Редактирование одной из страниц Коллекции для Коллекции обновит их все, но с их соответствующим содержанием.
Узнайте больше о создании и дизайне страниц коллекций.
Редактировать динамическое содержимое
Вы можете редактировать или добавлять контент в свою коллекцию в любое время. Редактирование или добавление содержимого можно выполнить из конструктора или с помощью редактора. Редактор позволяет соавторам войти в систему и получить доступ к этим коллекциям. Использование редактора позволяет клиентам быстро добавлять и редактировать контент непосредственно на работающем веб-сайте.
Редактирование или добавление содержимого можно выполнить из конструктора или с помощью редактора. Редактор позволяет соавторам войти в систему и получить доступ к этим коллекциям. Использование редактора позволяет клиентам быстро добавлять и редактировать контент непосредственно на работающем веб-сайте.
Узнайте больше об изменении коллекции.
Содержание
Что такое система управления контентом?
Система управления контентом (CMS) — это программное приложение, предоставляющее фоновую инфраструктуру, необходимую для создания, редактирования и публикации контента на веб-сайте.
CMS поможет вам создавать веб-сайты, не обладая специальными знаниями или техническими навыками.
CMS состоит из двух частей. Первое — это приложение для управления контентом (CMA), которое представляет собой интерфейс, который использует человек, создающий сайт. Другая часть — это приложение для доставки контента (CDA), которое обновляет контент на веб-сайте. Доступно множество различных платформ CMS, адаптированных для всего: от крупных предприятий с несколькими веб-сайтами до простых конструкторов веб-сайтов для начинающих или малого бизнеса.
Без CMS разработчикам пришлось бы создавать каждую страницу на веб-сайте одну за другой, что было бы повторяющейся тратой времени и энергии на повторяющиеся шаблонные фрагменты контента, такие как сообщения в блогах, тематические исследования и другие сообщения. CMS позволяет стандартизировать шаблонные страницы и управлять ими в одном месте, а не поддерживать разветвленный набор разрозненных отдельных страниц.
Типы платформ CMS
Существует множество различных популярных систем управления контентом, и многие из них функционируют совершенно по-разному. Технически некоторые из них представляют собой генераторы веб-сайтов с возможностями CMS, а не полнофункциональные системы управления контентом. Тем не менее, все они позволяют вам создавать и управлять своим веб-сайтом гораздо эффективнее, чем если бы вы писали его с нуля. Существует четыре основных категории платформ CMS: визуальные CMS, CMS с открытым исходным кодом, безголовые CMS и платформы цифрового опыта (DXP).
Visual-first CMS
Visual-first CMS, иногда называемая Agile CMS, представляет собой визуальный интерфейс, который позволяет пользователю создавать интерфейсные представления веб-сайта без написания кода. Эти платформы оборудованы для разработки внешнего интерфейса и настройки управления контентом веб-сайта без помощи инженеров.
Примеры визуальных платформ CMS:
- Webflow
- Squarespace
- Wix
- Bubble
Некоторые платформы, такие как Wix, просты и больше ориентированы на потребителя. Другие, такие как Webflow, могут создавать веб-сайты корпоративного уровня.
CMS с открытым исходным кодом
CMS с открытым исходным кодом — это программное обеспечение, исходный код которого открыт для редактирования и добавления любым разработчиком. Платформа с открытым исходным кодом предлагает большую свободу и гибкость. Вы можете использовать код, чтобы вносить свои собственные изменения, выбирать из большого количества тем и шаблонов, а также добавлять плагины или надстройки для практически неограниченной функциональности.
Однако зависимость от подключаемых модулей и потребность в ресурсах для разработки могут представлять угрозу безопасности и неэффективность. Плагины часто создаются непроверенными сторонними компаниями и могут устареть и стать уязвимыми для кибератак, поэтому платформы с открытым исходным кодом требуют постоянного обслуживания и обновлений просто для того, чтобы оставаться в сети
Примеры платформ CMS с открытым исходным кодом: WordPress (в частности WordPress.org, а не WordPress.com) Headless CMS отделяет заднюю часть вашего сайта от передней. Серверная часть доставляет контент в «голову» вашего сайта с помощью API. Разделение внешнего и внутреннего интерфейса позволяет разработчикам создавать несколько «голов» для вашей CMS, используя один и тот же контент. Эти головы могут быть для многих типов платформ, включая настольные компьютеры, планшеты, мобильные устройства и даже розничные киоски. Свобода построения с использованием нескольких интерфейсных технологических стеков в разных областях на одной и той же CMS важна для компаний с большим присутствием в Интернете. Они могут создавать веб-сайты для нескольких стран, дочерних компаний или торговых точек, используя одну и ту же систему контента. Но этот подход требует постоянных инженерных ресурсов для создания и обновления пользовательских интерфейсов для безголовой CMS, что делает их более подходящими для крупных предприятий. Примеры безголовых платформ CMS: Headless CMS

Digitals Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
Digitals
. DXP) — это интегрированная программная среда, включающая в себя набор инструментов для управления контентом в веб-присутствии компании.
 Обычно он включает в себя специальные инструменты для электронной коммерции, персонализации клиентов и аналитики в дополнение к управлению контентом. DXP — это мощная система управления корпоративным контентом, которая в основном предназначена для организаций, которым необходимо обрабатывать огромное количество контента на многих платформах.
Обычно он включает в себя специальные инструменты для электронной коммерции, персонализации клиентов и аналитики в дополнение к управлению контентом. DXP — это мощная система управления корпоративным контентом, которая в основном предназначена для организаций, которым необходимо обрабатывать огромное количество контента на многих платформах.
Примеры цифровых платформ:
- Adobe Experience Manager
- Sitecore
- Acquia
Облачные и локальные
типы. CMS может быть облачной (например, Webflow), где программное обеспечение размещается у поставщика и доступно через Интернет, или локальной (например, WordPress), где программное обеспечение загружается на ваш сервер.
Преимущество облачной CMS в том, что она автоматически обновляется управляющей ею компанией. Веб-сайты, созданные с помощью локальных CMS, необходимо каждые несколько лет переводить на обновленную версию программного обеспечения, что является крупным и дорогостоящим мероприятием.
Зачем вам CMS
Различные платформы CMS имеют очень разные интерфейсы, базы данных и функции. Все системы управления контентом помогают вам организовывать контент и создавать его для Интернета. Лучшие платформы также упрощают управление контентом и предоставляют программный интерфейс, обеспечивающий более беспроблемную совместную работу.
В нем хранится весь ваш контент.
Ваша CMS хранит и упорядочивает ваш цифровой контент. Веб-сайты используют огромное количество текстов, данных и мультимедийных файлов, включая графику, фотографии, видео и аудио. Ваш контент должен быть организован, чтобы вы могли использовать его для заполнения дизайна вашего сайта.
Коллекции контента CMS — это базы данных, которые автоматически организуют типы контента, чтобы их можно было легко вставить на ваш веб-сайт. У вас могут быть коллекции для сообщений в блогах, авторов, проектов или клиентов. Сайты электронной коммерции могут иметь коллекции для отдельных продуктов или типов продуктов. CMS также обеспечивает индексирование, которое позволяет вам маркировать файлы (с именами, датами, типами файлов и т. д.), чтобы вы могли их искать.
CMS также обеспечивает индексирование, которое позволяет вам маркировать файлы (с именами, датами, типами файлов и т. д.), чтобы вы могли их искать.
Наиболее мощные CMS могут быть центральным хранилищем огромного количества веб-контента (например, информации о продуктах и изображений для крупного сайта электронной коммерции). Контент можно использовать на нескольких веб-сайтах и в мобильных приложениях.
Это упрощает создание веб-контента для команд.
Одним из главных доказательств использования CMS является экономия времени и энергии. CMS позволяет стандартизировать шаблонные страницы и управлять ими в одном месте, что избавляет от необходимости создавать и поддерживать отдельные страницы. В результате команды, использующие CMS для управления контентом на своем веб-сайте, могут быстрее и проще создавать веб-сайты. А визуальные системы позволяют даже нетехническим пользователям создавать дизайн для Интернета, уменьшая зависимость от разработчиков и экономя на трудозатратах.
А визуальные системы позволяют даже нетехническим пользователям создавать дизайн для Интернета, уменьшая зависимость от разработчиков и экономя на трудозатратах.
Пользовательский интерфейс работает по-разному для каждой CMS. Некоторые основаны на темах, шаблонах или плагинах. Вы можете изменить настройки и ввести содержимое в формы, чтобы настроить внешний вид вашего веб-сайта. Другие платформы используют конструктор страниц с перетаскиванием, который представляет собой упрощенный интерфейс. Повторно используемые элементы помогают быстрее создавать повторяющиеся страницы и вносить радикальные изменения в дизайн без изменения каждой отдельной страницы. Повторяющиеся элементы полезны для маркетологов, добавляющих определенные целевые страницы, или блоггеров, регулярно публикующих сообщения.
Она позволяет вам устанавливать роли пользователей и разрешения
CMS также полезна, когда несколько членов команды должны участвовать в создании и поддержке веб-сайта. Многие платформы CMS допускают использование нескольких рабочих областей или различных типов входа в систему — таких как редактор, автор или администратор — с определенными разрешениями. Разрешения позволяют вам знакомить сотрудников с процессом создания вашего веб-сайта, не позволяя им видеть конфиденциальную информацию или рискуя непреднамеренно испортить ваш дизайн.
Многие платформы CMS допускают использование нескольких рабочих областей или различных типов входа в систему — таких как редактор, автор или администратор — с определенными разрешениями. Разрешения позволяют вам знакомить сотрудников с процессом создания вашего веб-сайта, не позволяя им видеть конфиденциальную информацию или рискуя непреднамеренно испортить ваш дизайн.
Логины с ограниченными правами позволяют копирайтерам напрямую менять текст на сайте, не дожидаясь разработчиков. Клиенты могут иметь логин, который позволяет им загружать новые активы непосредственно в CMS для использования разработчиками и дизайнерами. Когда над проектом работают несколько дизайнеров, некоторые платформы CMS позволяют им передать контроль над проектом, не мешая работе друг друга.
Ключевые факторы, которые следует учитывать при выборе платформы CMS
Лучшая CMS для вас обычно зависит от функциональности и дополнительных возможностей, которые она предлагает. Вам нужна платформа, которую вы можете себе позволить, которая проста в использовании и поможет вам создать определенные функции, которые потребуются вашему веб-сайту.
Вам нужна платформа, которую вы можете себе позволить, которая проста в использовании и поможет вам создать определенные функции, которые потребуются вашему веб-сайту.
Цены
Для платформ CMS доступно множество вариантов цен. Вы должны сравнить несколько различных цен на инструменты, использовать бесплатные пробные версии и рассчитать текущие расходы, прежде чем выбрать один или просто выбрать CMS с самой низкой ценой.
Некоторые платформы предлагают бесплатные пробные версии, так что вы можете поэкспериментировать с их интерфейсами и узнать, как они работают. Некоторые платформы имеют уровни подписки в зависимости от ваших конкретных потребностей или размера компании. Другие, как правило, имеют более высокие ценники и предназначены только для предприятий.
Имейте в виду, что цена стикера не всегда является конечной стоимостью использования конкретной CMS. WordPress, например, можно начать использовать бесплатно, но вам придется платить за темы и плагины, которые могут быстро накапливаться, не говоря уже о текущих расходах разработчиков и времени на его обслуживание и обновление. Вам также может потребоваться заплатить провайдеру веб-хостинга, если платформа не предоставляет хостинг.
Вам также может потребоваться заплатить провайдеру веб-хостинга, если платформа не предоставляет хостинг.
Простота использования и гибкость дизайна
CMS разработана таким образом, чтобы упростить создание веб-приложений, но некоторые платформы по-прежнему сложны и нуждаются в обучении. Платформы, которые являются более сложными, часто также дают вам больше контроля над вашим дизайном и больше возможностей для добавления сложных функций.
Вам нужен инструмент, достаточно простой в использовании, чтобы в процессе разработки веб-сайта по-прежнему участвовали клиенты, маркетологи и другие члены команды. Однако вам необходимо сбалансировать это с контролем дизайна и возможностью создавать более сложные проекты для ваших клиентов или вашего бизнеса. Читайте обзоры и доски объявлений разработчиков, смотрите примеры проектов, созданных на определенной платформе, и воспользуйтесь бесплатными пробными версиями, чтобы оценить, какая CMS подходит для ваших нужд.
Некоторые платформы CMS, такие как Squarespace и Wix, удобны и просты в освоении, но ограничивают степень вашего контроля над дизайном. Рабочие процессы других платформ имеют более крутую кривую обучения, но предлагают довольно неограниченную настройку. Такие инструменты, как Webflow, даже имеют функции, упрощающие создание сложных функций, таких как анимация и взаимодействие.
Рабочие процессы других платформ имеют более крутую кривую обучения, но предлагают довольно неограниченную настройку. Такие инструменты, как Webflow, даже имеют функции, упрощающие создание сложных функций, таких как анимация и взаимодействие.
Безопасность
Безопасность вашей конфиденциальной информации и защита от вредоносных атак необходимы для любого профессионального веб-сайта. Функции безопасности особенно важны, если у вас есть интернет-магазин или вы размещаете на своем сайте личную информацию клиентов.
Посмотрите, какие функции безопасности предлагает CMS. Такие функции, как двухфакторная аутентификация, возможность единого входа, сертификаты SSL и сертификация SOC 2, помогут повысить безопасность вашего веб-сайта. Плагины могут представлять угрозу безопасности, поэтому будьте осторожны с CMS, которая слишком сильно зависит от них.
Интеграция
Интеграция может помочь вам автоматизировать рабочие процессы, расширить возможности электронной коммерции и подключить вашу CMS к CRM, чтобы помочь вам управлять клиентами.
Интеграция дополнительных решений SaaS может помочь вам добавить членство и логины, возможности обработки платежей и инструменты аналитики.
Поисковая оптимизация (SEO)
Ваша CMS также может повлиять на вашу способность оптимизировать сайт для поиска и помочь вашей аудитории найти ваш сайт.
Вам нужна CMS с элементами управления SEO, которые позволяют настраивать SEO на странице, например замещающий текст, метаописания, краткие URL-адреса и заголовки страниц. Некоторые платформы CMS делают это изначально, в то время как другие предлагают плагины для SEO.
CMS — это место, где контент встречается с дизайном
Посмотрим правде в глаза, контент — это один из тех расплывчатых интернет-терминов, которые означают все и ничего одновременно. Термин «система управления контентом» не подходит для описания возможностей и масштабов того, что CMS может сделать для вашего рабочего процесса и веб-сайтов, которые вы создаете с ее помощью.
Вы хотите использовать быструю, безопасную и организованную CMS.