Цвет для сайта / Статьи / Life-Lab
Цвет для сайта
Символическое значение цветов складывалось на протяжении многих веков. Цвет может привлекать и отталкивать, возбуждать или тревожить, вселять чувство спокойствия и комфорта. Правильно подобранные цвета способны сделать ваш сайт невероятно популярным или погубить. Цвет – косвенный подход к маркетингу и продвижению информации. Он помогает создать устойчивый ассоциативный ряд и раскрыть тематику сайта.
Особенности выбора цвета для web-проектов:
1) Цветовая гамма должна соответствовать тематике ресурса.
2) Рекомендуется использовать не более трех цветов. С помощью основного тона реализуется большая часть графического оформления. Второй используется как дополнение для повышения уровня привлекательности сайта. Третий тон необходим для выделения важных элементов. Большее количество тонов ухудшает поиск информации и быстро утомляет посетителя.
3) Светлые тона более привлекательны, чем темные.
4) При подборе цвета необходимо учитывать и шрифт. Он должен гармонировать с другими визуальными компонентами сайта и отличаться от цвета фона.
Какой цвет фона выбрать, чтобы посетитель остался на сайте?
Отношение человека к цвету было и остается эмоциональным. Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
Белый, голубой, бежевый цвета вызывают ощущение гармонии и спокойствия, поэтому могут быть использованы для любых проектов.
Серый цвет – нейтральность, безразличие. Используется на информационных порталах и социальных сайтах.
 Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.Желтый цвет радости и счастья, стимулирует умственную деятельность.

Синий цвет символизирует покой, умиротворенность, нежность. Этот цвет передает посетителю чувство доверия, защищенности и не раздражает органы зрения, поэтому так популярен в дизайне. Синий цвет любых оттенков прекрасно подойдет для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе.
Зеленый цвет
Темно-зеленый ассоциируется с деньгами и властью. Используется на корпоративных сайтах и сайтах, связанных с финансовой сферой.
Светло-зеленый подходит для сайтов, чья деятельность связана с природой. Серовато-зеленый (цвет морской волны) используется в проектах, связанных с искусством. Желто-зеленый связывают с тошнотой и болезнью, поэтому часто используют для медицинских сайтов. Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.

Фиолетовый цвет – это торжественность, мечтательность, таинственность и меланхолия. Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Статьи создание сайтов Дизайн
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
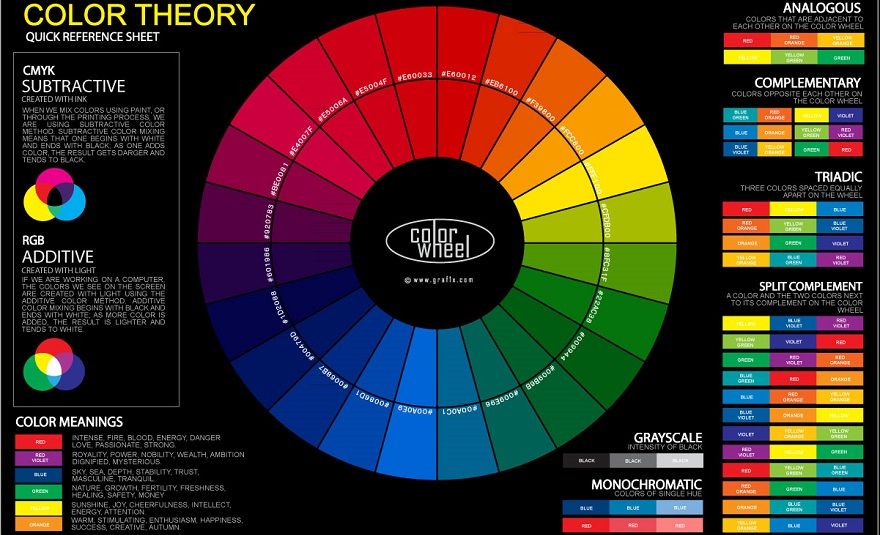
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
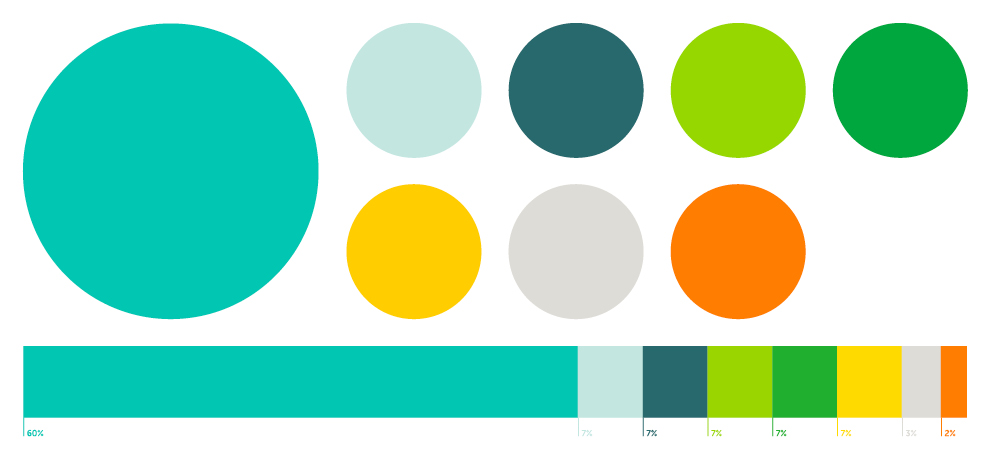
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисыЗаданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
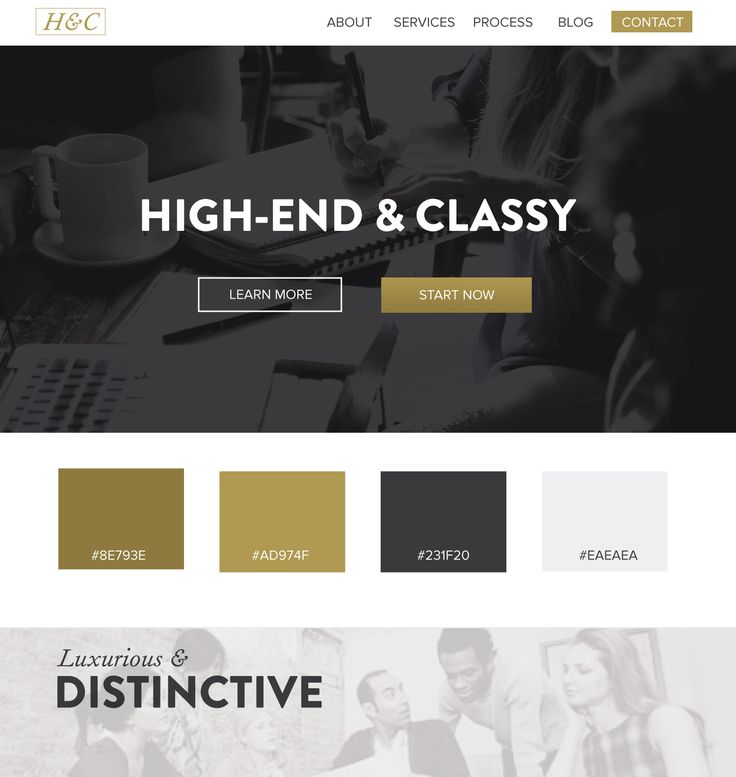
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
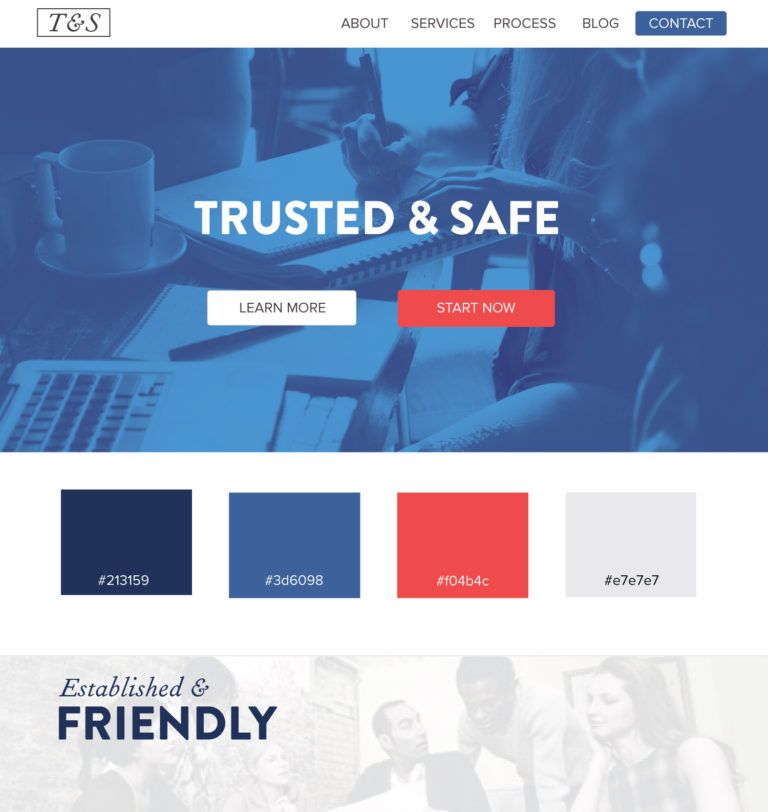
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
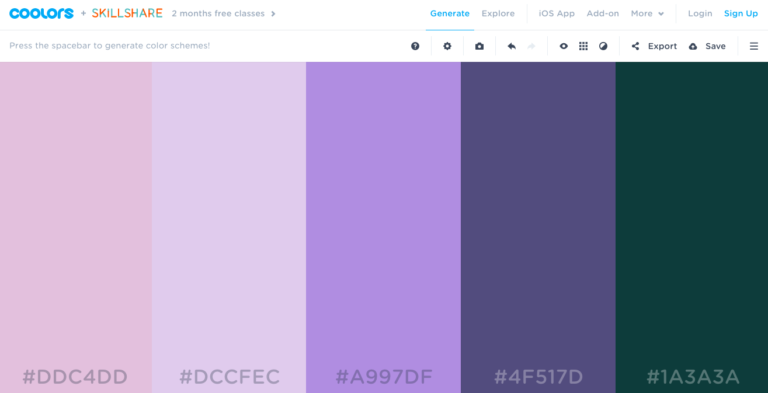
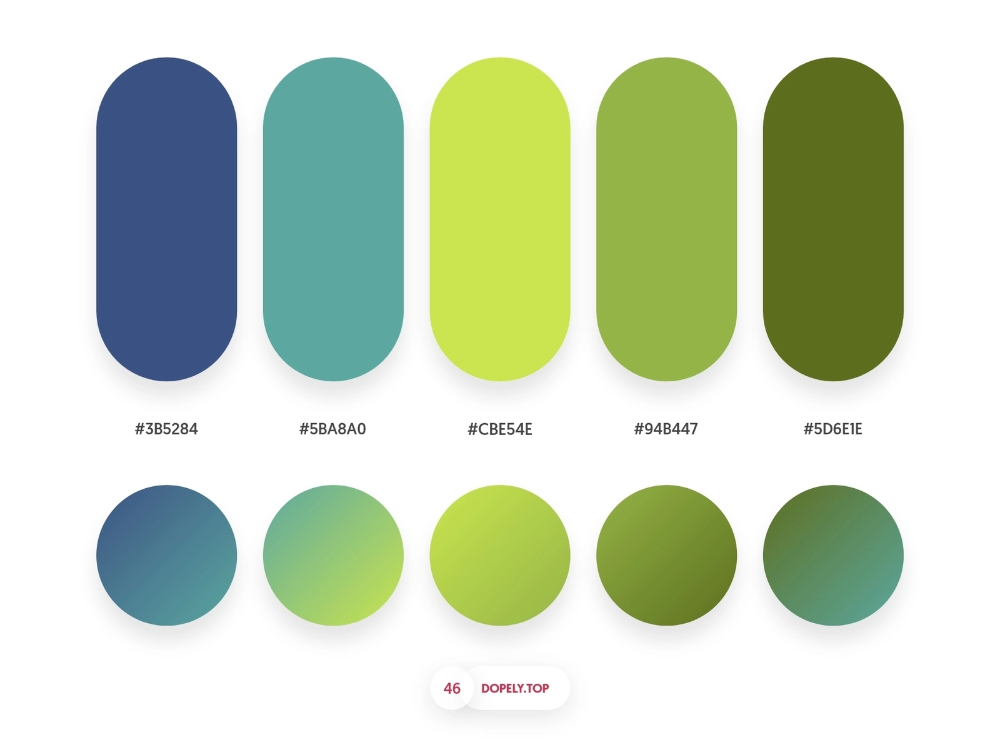
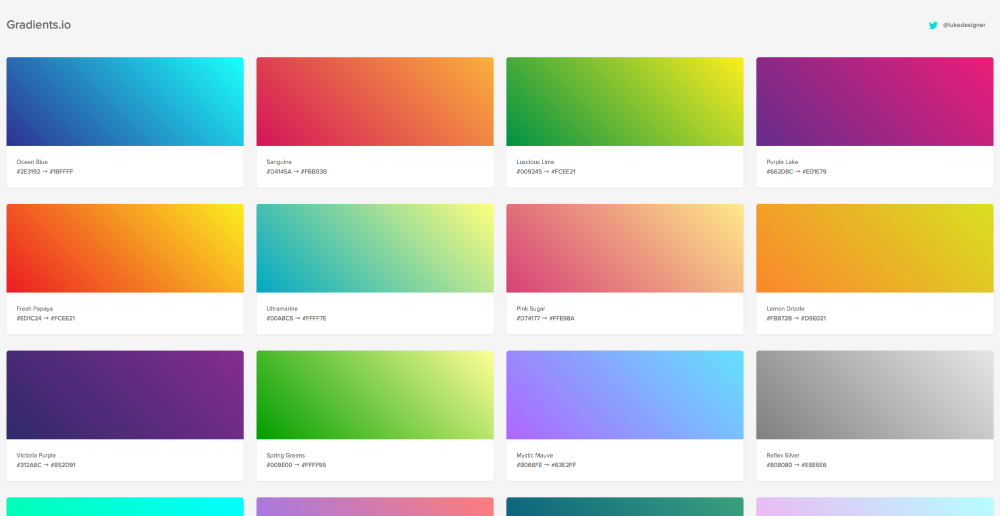
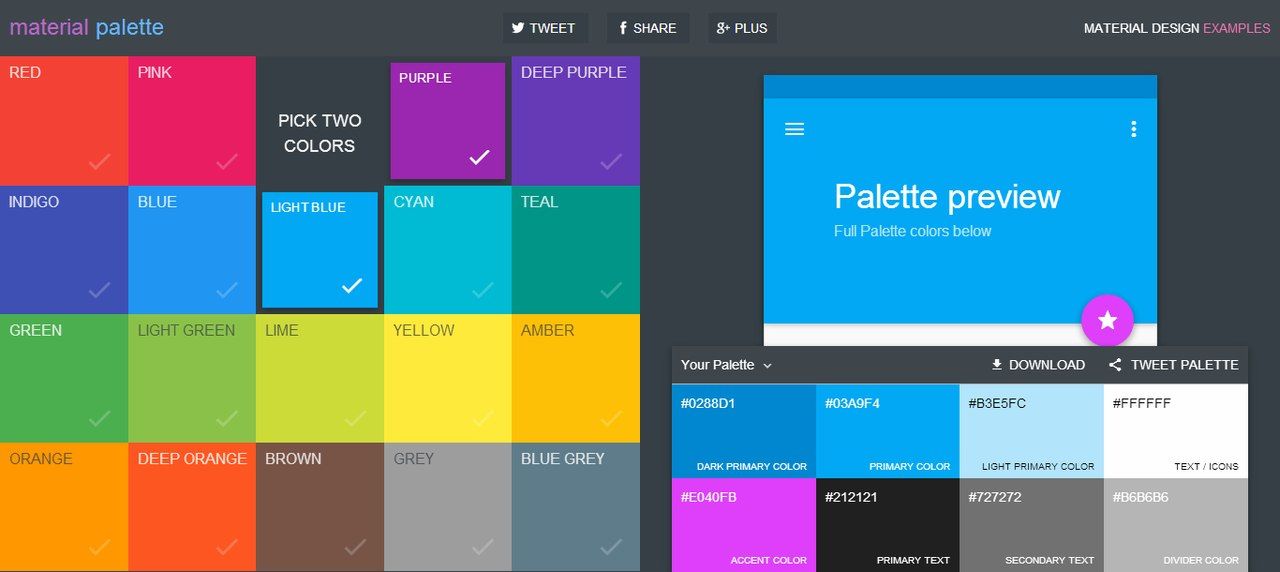
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.

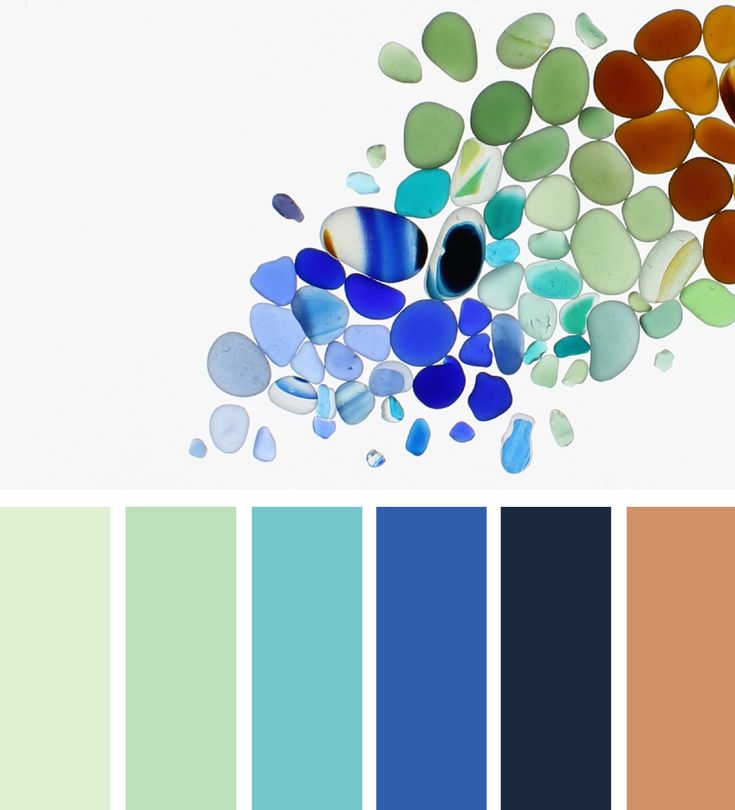
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
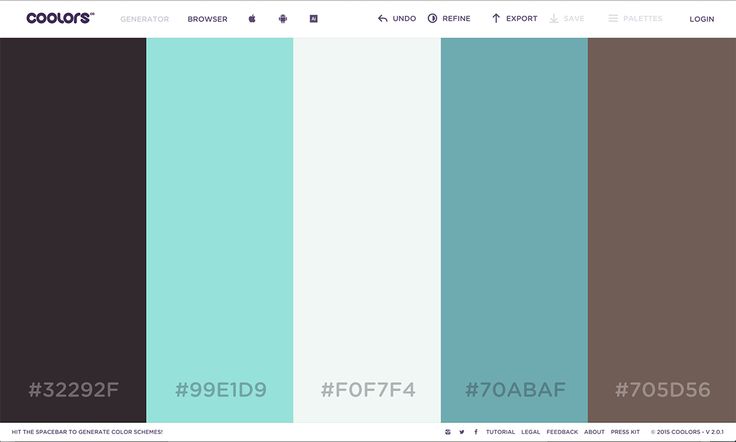
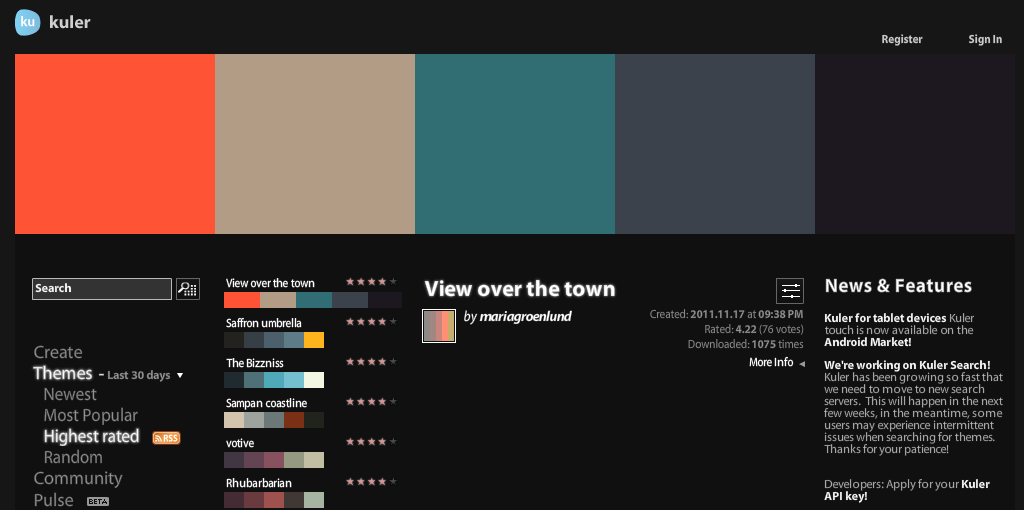
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Так дизайн всех ваших страниц будет последовательным.
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
Почему вы не должны использовать яркие и насыщенные цвета для фона сайта — Дизайн на vc.ru
Перевод подготовлен для сообщества Dui.
7199 просмотров
Источник uxmovement.
Вы используете цвет в вашем интерфейсе, который напрягает глаза пользователя?
Если вы используете яркий и насыщенный цвет для вашего фона, то вы уменьшаете время нахождения пользователя на вашей странице. Яркие и насыщенные цвета привлекают много внимания. Но использование таких цветов в большом количестве сильно напрягает глаза пользователя.
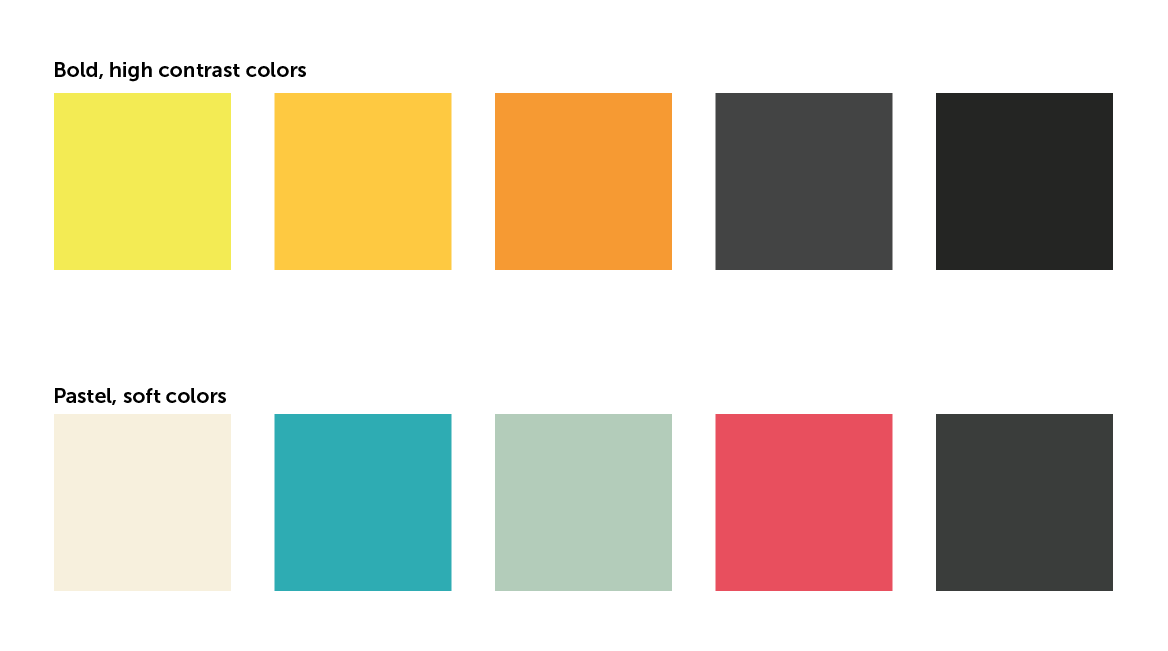
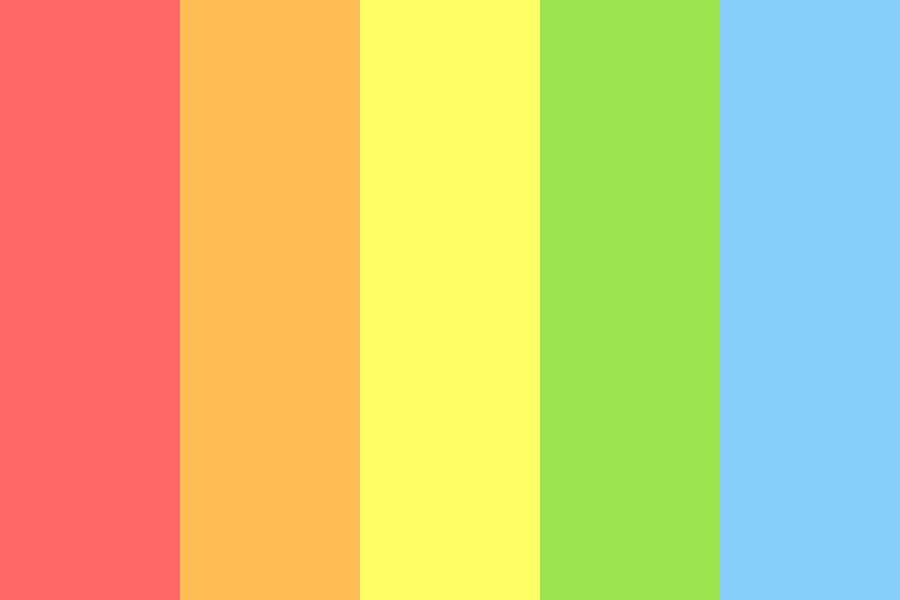
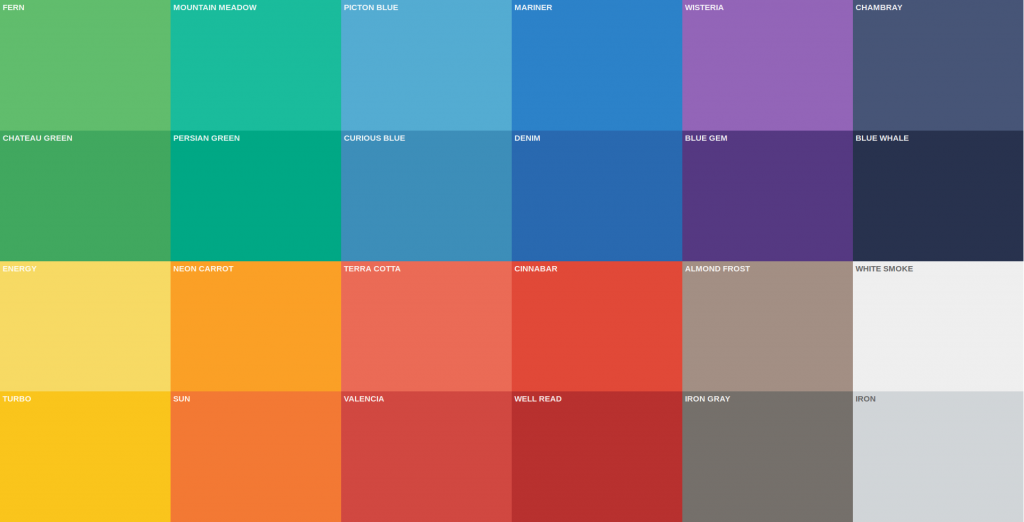
На какую колонку вы можете смотреть дольше?
Пример. Посмотрите внимательно на цвета в изображении сверху.
Левый столбец содержит цвета с максимальной яркостью и насыщенностью.
Ваше внимание к левому столбцу будет ниже, чем к правому, так как яркие цвета сильно давят на глаза.
Яркость против насыщенности
Яркость (Brightness) и насыщенность (Saturation) это разные цветовые свойства. Первое свойство означает, как много белого или чёрного смешивается с цветом. Второе свойство — какое количество серого содержится в цвете.
Увеличивая яркость — вы не снижаете насыщенность. Когда вы понижаете насыщенность, вы смешиваете цвет с оттенком серого. Когда вы повышаете яркость, то вы делаете цвет светлее, но не делаете его серым.
Сверху: увеличение яркости — больше белого. Снизу: уменьшение насыщенности — больше серого
Влияние цвета на внимание и возбуждение
По результатам исследования «Эффект оттенка, насыщенности и яркости» выяснилось, что цвета с высокой насыщенностью и яркостью привлекают наибольшее внимание. Автор этого исследования пришёл к выводу, что эти цветовые свойства наиболее важны для привлечения внимания, чем оттенки.
Автор этого исследования пришёл к выводу, что эти цветовые свойства наиболее важны для привлечения внимания, чем оттенки.
Два других исследования — «Возбуждающий эффект цветовой насыщенности» и «Цвет и эмоции» показали, что насыщенные цвета связаны с наибольшим возбуждением. Оттенки (Hue) так же влияют на возбуждение, но насыщенность и яркость оказывают сильнейшее воздействие.
Используйте яркие и насыщенные цвета в кнопках
Яркие и насыщенные цвета привлекают внимание пользователя, но не задерживают его на себе долго. Использование таких цветов похоже на крик рядом с пользователем. Вы привлечёте их внимание лишь на некоторое время.
Поэтому вы должны использовать такие цвета только в элементах интерфейса, которые требуют действия от пользователя — например, кнопки. Эти цвета привлекут внимание пользователя к элементам управления и упростят их нахождение в нужный момент.
Слева: фон яркий и насыщенный. Поэтому всё внимание к фону, а не к кнопке.
Используйте тёмный и менее насыщенный цвет для фона
Лучше делать цвет фона темнее и менее насыщенным. При затемнении цвета уменьшается содержание белого цвета. В то время как уменьшение насыщенности увеличивает количество серого цвета.
Полученный фон не будет забирать на себя внимание пользователя от текста или контента на странице. Это позволяет пользователю читать страницу легко и не отвлекаясь.
Слева: неприятно для глаз. Фон яркий и насыщенный. Максимальная яркость и насыщенность на изображении слева. Справа: приятно для глаз. Фон тёмный и менее насыщенный. Яркость и насыщенность ниже
Поиски оптимального цвета фона
Есть много коэффициентов яркости и насыщенности, которые вы можете использовать для вашего цвета в фоне. Создание сетки цветовых образцов поможет вам найти оптимальный цвет для фона.
Сначала выберите основной оттенок и установите на нём максимальную яркость и насыщенность. Значение оттенка сохраняется и служит контрольной точкой для регулирования яркости и насыщенности.
Продублируйте основной оттенок цвета (образец), что бы создать четыре новых образца цвета с пониженым уровнем насыщенности и яркости.
Уменьшите уровень яркости у двух созданных образцов цвета. И уменьшите насыщенность у двух других образцов. При регулировании цвета используйте шаг, кратный десяти.
Поместите насыщенные образцы цвета слева от изначального оттенка с яркость и насыщенностью равной 100%. Справа разместите образцы цвета с минимальной и максимальной яркостью.
К сожалению, полученные цвета не рекомендуются для использования. Так как они до сих пор имеют 100% яркость или насыщенность. Поэтому они будут служить основой для поиска подходящих цветов.
Теперь создайте второй ряд образцов цвета. Уменьшите яркость и насыщенность относительно первого ряда цветов. При уменьшении значений используйте одно и то же значение для каждого набора образцов цвета.
При уменьшении значений используйте одно и то же значение для каждого набора образцов цвета.
В итоге ни один из цветов второго ряда не имеет 100% насыщенности и яркости. Значит, эти цвета наиболее подходящие для использования в работе.
Вы можете попробовать создать ещё один ряд образцов цвета, если вас не устраивает полученный результат. Для этого создайте третий уровень образцов цвета и уменьшите значения яркости и насыщенности у каждого из них.
Теперь у вас есть в общей сложности восемь оптимальных цветов с различными коэффициентами яркости и насыщенности.
Примеры хорошего и плохого цвета для использования в фоне сайта
Ниже приведены примеры страниц, которые приятны и неприятны для глаз. Обратите внимание, как долго вы можете смотреть на каждую из страниц в примерах.
Слева — плохой зелёный (Panic или Prismic). Справа — хороший зелёный (FreshDesk или Sigstr)
Слева — плохой красный (Telepath или Meat). Справа — хороший красный (AppFigures или Jackie)
Справа — хороший красный (AppFigures или Jackie)
Слева — плохой синий (Compose или DareIt). Справа — хороший синий (Republic или MailTag)
Эстетика и юзабилити
В следующий раз, прежде чем начать выбирать цвета для фона, подумайте, как этот цвет воспримут глаза пользователя. Оптимизирован ли у этого цвета уровень яркости и насыщенности? Легко ли читать текст пользователям с этой страницы?
Цвет влияет на эстетику дизайна, но так же влияет и на удобство использования. Дизайнеры должны учитывать эти два момента, что бы цвет был приятен для глаз.
Выбираем цвет сайта
Наверняка у каждого завсегдатая интернет-сети есть несколько любимых сайтов. Неважно, какова их тематика и направленность, важно то, почему человек выбирает тот или иной сайт. Ведь, согласитесь, в сети всегда есть из чего выбрать: где почитать новости, в какой социальной сети общаться, где выразить себя, где найти развлечения по душе.
Но чаще всего мы выбираем какой-то один сайт. И очень важную роль в нашем выборе играет цветовое оформление сайта. Если вы задумались над созданием собственного сайта, то выбрать подходящий цвет для него – одна из основных задач. Мы предлагаем вам рассмотреть основные цвета, возможные при создании собственной странички в сети, и смысловую нагрузку, которую они несут.
Красный. В первую очередь – это цвет оптимизма и успешности, а также материального богатства, радости и традиционности. Вспомним цветовое оформление таки брендов как Coca-Cola и McDonalds. Выбирая красный цветом своего сайта, будьте осторожны, слишком яркие и глубокие оттенки не позволят посетителям долго оставаться на вашем ресурсе, поскольку провоцируют скрытое раздражение и агрессию. Также помните, что красный цвет можно сочетать с одним-двумя другими оттенками, и лучше использовать для этого белый, желтый, синий или черный цвета.
Зеленый. У большинства людей зеленый цвет ассоциируется с природой, а значит со всем натуральным, естественным, экологичным. Так же зеленый цвет влияет на настроение человека, привнося в него спокойствие, тишину, умиротворение. Лучше всего этот цвет сочетается с различными оттенками синего – такое сочетание подарит вашим посетителям ощущение естественности, расслабленности; и белым – это сочетание символизирует свежесть, бодрость, спокойствие духа.
Так же зеленый цвет влияет на настроение человека, привнося в него спокойствие, тишину, умиротворение. Лучше всего этот цвет сочетается с различными оттенками синего – такое сочетание подарит вашим посетителям ощущение естественности, расслабленности; и белым – это сочетание символизирует свежесть, бодрость, спокойствие духа.
Синий. По своей природе этот цвет многогранен. Темные его оттенки символизируют элитарность, могущество, светлые же – свежесть и молодость. А в общем, синее оформление вашего сайта всегда будет наталкивать посетителей на мысли о небе, о море, об отдыхе, о чем-то высоком и, соответственно, о философии бытия.
И еще несколько общих советов по цветовому оформлению вашего сайта:
- избегайте кислотных оттенков и слишком контрастных сочетаний цветов. Пестрота – один из главных врагов веб-дизайнера;
- при любых сочетаниях цветов оформление должно быть приятно глазу, а текстовая информация – читабельной;
- выбирайте цвет вашего сайта исходя из его тематики, а не по собственным, сугубо индивидуальным, предпочтениям.

И помните: сколько людей, столько мнений, главное – чтобы по цветовому оформлению ваш сайт нравился большинству посетителей, а критики найдутся всегда!
По материалам сайта http://xbb.uz
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга! Айтишник РУ
Задать вопрос
Ещё о сайтостроении
-
Работаем с виртуальными хостами
В статьях о Joomla 3, а именно: «Локальный хостинг на XAMPP» и «Установка XAMPP в Debian GNU/Linux» была описана организация локального хостинга на домашнем компьютере. В этой статье рассмотрим такую продвинутую возможность, как работа с виртуальными хостами.
 Зачем же нужны виртуальные хосты и в чём отличие от просто локального…
Зачем же нужны виртуальные хосты и в чём отличие от просто локального…Что лучше хостинг или VPS
Сказать, то VPS лучше виртуального хостинга (или наоборот) некорректно, поскольку они предназначены для разных аудиторий.ВПС актуален в том случае, когда виртуальный хостинг не в силах поддерживать web-проект, или же пользователю нужно…
Сайт. С чего начать?
Эта статья написана для тех, кому нужен интернет-сайт, но не представляющих с чего начать. Это краткое введение в мир web-сайтов, призванное помочь новичку сориентироваться в этом мире и принять правильные решения. Информация может быть…
Сайт: основные функции, разработка и продвижение.
 ..
..
Информация всегда была и продолжает оставаться одним из важнейших элементов привлечения внимания – к товарам, услугам, личности и т.д. Особенно ее роль велика сегодня, когда Интернет занял плотное место, как в личной жизни, так и в…
О favicon и не только
Сейчас каждый веб-мастер знает, что favicon – это значок (иконка) сайта, веб-страницы. А в далёком 2006 году, когда создавалась первая версия сайта aitishnik.ru, о favicon знали немногие и уж тем более, немногие его использовали. Тогда…
Основы юзабилити
Высокая конверсия, или отношение численности посетителей сайта к фактическим покупателям, зависит от многих факторов.
 Веб проект может иметь идеальный дизайн, но не давать нужного уровня конверсии. Почему? Часто причиной становятся…
Веб проект может иметь идеальный дизайн, но не давать нужного уровня конверсии. Почему? Часто причиной становятся…
Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:
Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.
Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.
Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.
Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
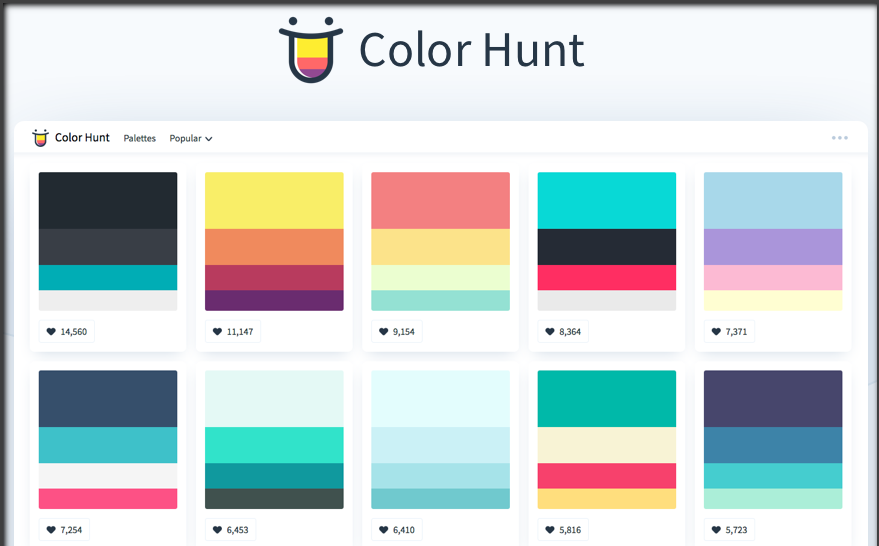
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
Как цвет вашего сайта воздействует на психику клиента
- Дизайн
- 5 мин на чтение
- 2727
Команда RedHelper перевела статью выпускника Калифорнийского университета Ника Роджаса “Evoking More Conversions Using The Psychology Of Color” о том, что каждый цвет оказывает свое воздействие на психику человека.
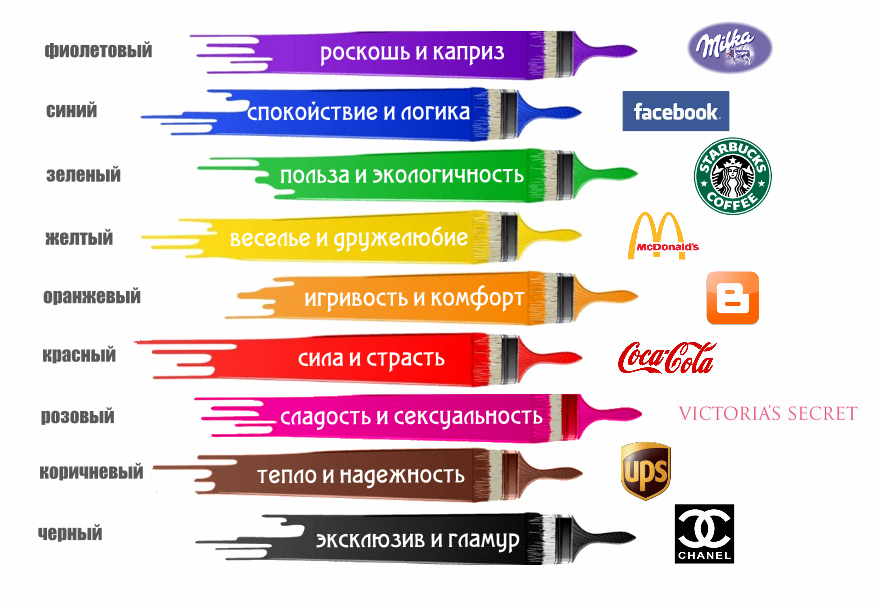
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
Источник: RedHelper
Фото на обложке: ShutterStock
- #дизайн
- #перевод
- #статья
- #цвет
- 5
Цвет сайта
Быстрое видео
Power Tip: Рендеринг цвета сайта
- Обзор цвета сайта
- Цветовые круги по умолчанию
- Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
- Добавление градиентов
- Каталоги цветов AutoCAD
- Выбор и размещение цвета сайта
- Выбор колеса, цвета и оттенка
- Размещение цвета сайта
- Цвет сайта и слои
- Добавление собственных цветовых слоев сайта
- Включение и выключение цветового слоя
- Добавление собственных цветовых кругов
- Соответствие определенным цветовым палитрам
- Что делать, если вы создали несколько пользовательских True Colors или Wheels с помощью предыдущей системы?
- Что делать, если вы создали пользовательские истинные цвета в диалоговом окне штриховки для Land F/X Tools
- Редактирование цвета на существующем колесе
- Блоки раскраски
- Добавление цвета к справочной заметке (RefNote) Штрихи
- Связанные вебинары
- Устранение неполадок
Хотите немного оживить дизайн своего сайта для презентации? Наш сайт Цвет 9Инструмент 0066 обеспечивает быстрый и простой способ добавления цвета штриховке вашего сайта.
Site Color — это только инструмент для презентации, он не предназначен для хранения данных Land F/X в заштрихованной области. Таким образом, вы должны использовать этот инструмент только для окрашивания общих областей сайта (например, области мощения, которую вы хотели бы включить в свою презентацию, но не для расчета ее материалов). Фактически, Site Color удалит все данные, связанные с заштрихованной областью на вашем чертеже, если вы выберете эту область для окрашивания.
Обзор цвета сайта
Откройте инструмент Site Color :
F/X Site лента, Site Color всплывающее окно
Графика панель инструментов
F/X Site меню, Site Color option
или введите SiteColor в командной строке
Откроется Диспетчер цветов сайта.
Цветовые круги по умолчанию
Мы создали 8 стандартных цветовых колес Land F/X, которые представляют все варианты использования True Color в программном обеспечении. Слева направо эти колеса:
- Основные цвета
- Серые тона
- Землепользование APA: Применяется к нашему инструменту Зонирования
- Орошение
- Concept: относится к нашему инструменту Concept Graphics .
- Посадочные площади: для использования с нашим инструментом Color Render
- Области RefNote: Применяется к справочным примечаниям площади/объема (RefNotes)
- Рабочие зоны: Применяется к рабочим зонам, участкам склонов и зонам ирригационных контуров
Быстрое видео
Power Tip: настройка цветовых колес
При создании замкнутой области с помощью инструмента, соответствующего одной из лент, эта область приобретает первый цвет на ленте, а следующая область, которую вы создаете с помощью этого инструмента, приобретает следующий цвет на ленте. , и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
, и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
Вы можете предпочесть цвета или последовательности, которые лучше подходят для вашего предпочтения цвета фона, и вы можете изменить любое из колес по умолчанию и добавить свои собственные цветовые круги.
Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
Инструмент Site Color для штриховки True Color.
При выборе вкладки Truecolor в диалоговом окне Штриховка вы увидите параметр, соответствующий каждому из восьми цветовых кругов по умолчанию.
Нажмите кнопку цветового круга, который вы хотите использовать для размещаемой штриховки, затем выберите нужный цвет.
Обратите внимание, что если вы добавите свои собственные цветовые круги, каждая из ваших пользовательских палитр также будет представлена кнопкой в диалоговом окне Штриховка .
Добавление градиентов
Теперь вы можете добавлять градиенты к любому из оттенков любого цвета на любом цветовом круге.
Щелкните правой кнопкой мыши прямоугольник, представляющий оттенок, который вы хотите превратить в градиент, затем выберите Сделать градиент в открывшемся меню.
Теперь этот оттенок будет преобразован в градиент.
Если вы хотите, вы можете щелкнуть правой кнопкой мыши прямоугольник того же оттенка и отредактировать первый и второй цвета в градиенте.
Выбрать Редактировать цвет 1 или Edit Color 2 для редактирования первого или второго цвета в градиенте.
Если вы выберете любой из этих параметров, откроется диалоговое окно Select Color , в котором вы сможете точно выбрать оттенок, который хотите назначить цвету 1 или цвету 2 в градиенте.
Вот пример градиента, размещенного внутри замкнутой полилинии.
Чтобы удалить градиент из оттенка, щелкните правой кнопкой мыши прямоугольник, представляющий этот оттенок, и выберите Удалить градиент в меню.
Градиент будет удален.
Каталоги цветов AutoCAD
Каждый цветовой круг автоматически экспортируется в виде альбома цветов AutoCAD.
Из вкладки Truecolor в диалоговом окне Штриховка — доступ из любой из наших Инструмент штриховки или при выборе цвета области для областей схематического полива, зонирования или концептуальной графики — локальная книга цветов будет обновляться не более одного раза за сеанс САПР.
При каждом запуске палитры цветового круга инструмент Site Color проверяет все восемь книг цветов и при необходимости обновляет их.
Доступ к этим книгам цветов можно получить из стандартной палитры цветов AutoCAD. Например, при выборе цвета для слоя выберите Книга цветов табл. Оттуда вы увидите восемь альбомов цветов Land F/X. (Название каждой книги будет начинаться с LAFX ).
Обратите внимание, что AutoCAD проверяет альбомы цветов только один раз при первой загрузке, поэтому вам может потребоваться перезапустить САПР, чтобы каталоги цветов появились в списке.
При редактировании цветового круга можно добавить несколько цветовых сегментов и изменить ряд цветов. Когда вы вносите изменения в палитру, локальная книга цветов будет обновляться при каждом обновлении, но вам потребуется перезапустить CAD, чтобы эти изменения отразились в книге цветов.
Если вы выбираете цвет для концептуального узла или концептуальной линии с помощью нашего инструмента Concept Graphics , обратите внимание, что этот инструмент по-прежнему будет по умолчанию использовать базовое диалоговое окно CAD True Color. Вы можете перейти на вкладку Color Book , если хотите.
Вы можете перейти на вкладку Color Book , если хотите.
Выбор и размещение цвета сайта
Выбор колеса, цвета и оттенка
Маленькие цветовые круги в верхней части Менеджера — это доступные цветовые круги.
Большее цветовое колесо является текущим выбранным колесом. Нажмите на одно из меньших колес, чтобы выбрать его.
Чтобы выбрать диапазон цветов для размещения, щелкните цвет на цветовом круге (например, красный).
Теперь вы увидите диапазон оттенков этого цвета.
Выберите оттенок для размещения.
В палитре Site Color также указано числовое значение цвета выбранного оттенка.
Размещение цвета сайта
Помните: Site Color разработан как инструмент для презентации ваших типовых штриховок. Он не предназначен для сосуществования с областями, которые содержат данные (такие как справочные заметки площади/объема, почвопокровные растения и т. д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
Когда вы выберете оттенок, курсор превратится в поле выбора, а в командной строке будет предложено: Выберите полилинию или внутреннюю точку для штриховки, [Нарисовать] .
Используйте поле выбора, чтобы щелкнуть замкнутую область полилинии на чертеже.
Теперь область будет закрашена выбранным вами оттенком.
Как и в случае с другими нашими люками, вы также можете ввести D с Site Color активен для рисования новой замкнутой полилинейной области в цвет.
Цвет сайта и слои
Site Color работает по слоям, то есть цвета, которые он размещает, будут существовать в вашем чертеже на заданных слоях.
Диспетчер цветов сайта включает меню Layer , в котором перечислены выбранные в данный момент слои вашего рисунка, на которые будет помещен выбранный цвет.
Слой по умолчанию Site Color называется L-SITE-COLOR-FILL .
Если вы поместите цвет в свой рисунок с выбранным этим слоем, этот цвет будет существовать в рисунке на слое L-SITE-COLR-FILL .
Добавление собственных цветовых слоев сайта
Рекомендуется добавить новый слой для каждого цвета сайта, который вы хотите поместить на свой рисунок. Добавление собственных слоев даст вам больше свободы в добавлении и удалении различных цветов на вашем рисунке.
Чтобы добавить слой, выберите New в меню Layer .
Откроется диалоговое окно New Layer Name .
Введите имя для вашего слоя (пример: МОЩНАЯ ). Затем нажмите OK .
Теперь вы увидите имя своего слоя в Меню слоя .
Чтобы поместить цвет на новый слой, выберите этот слой в меню. Затем выберите и поместите цвет.
Вы можете продолжать добавлять новые слои по мере необходимости для различных областей сайта, которые вы хотите раскрасить.
Включение и выключение цветовых слоев
Мы обновили инструмент Site Color , добавив в него кнопки, которые включают и выключают цветовые слои. Эти быстрые настройки могут пригодиться, когда вам нужно перейти от презентации к рабочей документации или обратно в режим презентации.
Чтобы отключить слои Site Color, выберите слой в меню «Слой» и нажмите кнопку с темной лампочкой («выключить»).
Цветовые заливки на выбранном слое будут отключены, как показано ниже.
Чтобы снова включить цветной слой (слои), выберите слой и нажмите желтую кнопку («включить») с лампочкой.
Добавление собственных цветовых кругов
Цветовой круг по умолчанию в Диспетчере цветов сайта — это базовый круг, содержащий (примерно) все цвета в диапазоне призмы. Вы можете легко создавать свои собственные цветовые палитры, добавляя собственные цветовые круги.
Чтобы добавить новый цветовой круг, щелкните значок плюса ( + ) в верхней части Диспетчера цветов сайта.
Теперь вы увидите пустое серое колесо в Диспетчере цветов сайта. Дайте вашему новому колесу новое имя и нажмите Сохранить , чтобы сохранить его под этим именем.
Нажмите на колесо, чтобы начать выбирать цвета для добавления к нему.
Откроется диалоговое окно Select Color . Щелкните внутри призмы, чтобы выбрать цвет. Вы можете уточнить свой цвет, используя различные меню, которые предлагают такие параметры, как Оттенок , Насыщенность и Яркость .
Щелкните внутри призмы, чтобы выбрать цвет. Вы можете уточнить свой цвет, используя различные меню, которые предлагают такие параметры, как Оттенок , Насыщенность и Яркость .
Вы также можете выбрать Color Model или введите значение цвета RGB . Нажмите OK , чтобы добавить выбранный цвет к вашему пользовательскому колесу.
Дополнительные сведения о выборе цвета см. в нашей документации по выбору цветов.
Теперь вы увидите часть колеса в выбранном вами цвете.
Когда вы выберете этот цвет, вы увидите диапазон доступных оттенков.
Вы можете продолжить добавлять цвета, чтобы завершить свой собственный руль.
Соответствие определенным цветовым палитрам
Нужно соответствовать определенной цветовой палитре? Используйте следующие ссылки:
- Pantone: Просмотрите каталоги цветов Pantone.

- Chartpak: Просмотрите 47 маркеров Chartpak и их значения RGB. (Майк Лин Палетт)
Что делать, если вы создали несколько пользовательских True Colors или Wheels с помощью предыдущей системы?
Если вы создали цветовые круги или добавили свои собственные цвета True Color до этого обновления, вам потребуется выполнить несколько дополнительных действий.
Если вы редактировали предыдущие цветовые круги по умолчанию, вы не будете обновлены до новых, где каждому цвету присвоено 10 оттенков (прямоугольников) вместо 5. Если вы хотите начать заново с новыми значениями по умолчанию, вы можете удалить любой из этих 8 цветовых кругов по умолчанию, и система повторно заполнит его текущими значениями по умолчанию.
Чтобы удалить колесо, щелкните его правой кнопкой мыши и выберите Удалить в меню.
Любые созданные вами пользовательские колеса должны отображаться под 8 значениями по умолчанию.
Эти колеса будут иметь все те же цветовые клинья, что и исходные колеса, но теперь будут иметь 10 фрагментов для каждого клина, а также возможность изменить их на градиенты.
Что делать, если вы создали собственные цвета True Color в диалоговом окне штриховки для инструментов Land F/X? и укажите новый цвет. Ранее эта функция была доступна для некоторых наших инструментов, в том числе:
- Штриховка
- Зонирование
- Концепт-графика
- Цепь
- Схема орошения
Если вы редактировали один из этих True Colors, это обновление не применяло ваши изменения автоматически.
Например, вы могли отредактировать несколько цветов орошения, а также добавить несколько цветов зонирования, но вы больше не увидите отредактированные цвета в диалоговом окне.
Если вы добавили True Colors таким образом, вот что нужно сделать, чтобы вернуть их.
Редактирование цвета на существующем колесе
Чтобы изменить цвет на существующем колесе, включая созданные вами колеса, щелкните правой кнопкой мыши этот цвет на колесе, чтобы открыть кнопку Редактировать .
Нажмите Изменить , чтобы изменить любой из ваших цветов.
В диалоговом окне Select a Color можно уточнить цвет, щелкнув внутри призмы, а также используя различные меню и поля.
Вы также можете редактировать любой оттенок цвета на существующем колесе, используя тот же метод. Однако мы рекомендуем редактировать на уровне цвета, а не на уровне оттенка. Редактирование оттенков создает несколько сложностей, которые делают его нецелесообразным, если только вы не очень внимательно относитесь к оттенку, который хотите поместить в свой рисунок. Даже в этом случае диалоговое окно, показанное выше, позволяет с поразительной точностью уточнять цвета и, следовательно, их оттенки.
Блоки для раскрашивания
Мы начали добавлять цветовые заливки ко многим нашим блокам в библиотеках Plan Graphics и Elevation Graphics . Инструмент Site Color также позволяет добавлять к нашим блокам собственные цветовые заливки, а также свои собственные. Для получения дополнительной информации см. нашу документацию по Colorizing Site & Hardscape Blocks.
Добавление цвета к справочной заметке (RefNote) Штрихи
Мы разработали наш инструмент Color Render для работы со штриховками справочных примечаний (RefNote), которые вы разместили с помощью нашего инструмента Area/Volume RefNote. Color Render теперь раскрашивает эти области так же, как он раскрашивает штриховку на почвопокровных или кустарниковых участках, сохраняя образец штриховки и связанные данные. Для получения дополнительной информации и инструкций см. нашу документацию по добавлению цвета в штриховки RefNote.
Связанные вебинары
- True Color в САПР: Цветовые круги, доступные в нашем инструменте «Цвет сайта», теперь привязаны к книгам цветов, что позволяет настраивать палитры для RefNotes, разработки сайта, регионов землепользования и других цветовых областей.
 Совершите полноцветный тур по обновленным функциям. (52 мин)
Совершите полноцветный тур по обновленным функциям. (52 мин) - Использование PResentation Graphics. Получите базовые сведения о некоторых из наших графических инструментов для презентаций, таких как Plant Color Render, Site Color и SketchUp Connection. Попутно мы также дадим вам несколько дополнительных советов по разработке отличной презентации. (58 мин)
Устранение неполадок
Проблема: невозможно увидеть штриховки или раскрашенные растения в 3D-модели (AutoCAD или Civil 3D)
Проблема: неправильное отображение цветов в пространстве модели
Проблема: ваши пользовательские цвета не отображаются в диалоговом окне выбора штриховки для таких инструментов, как Цветопередача, Концептуальные области или Рабочие области
Настройка цветов вашего сайта — Поддержка WordPress.com
Чтобы настроить цвета на своем сайте, вы будете использовать другой параметр в зависимости от вашей темы:
- Если вы используете тему, которая поддерживает Редактор сайта (т.
 е. вы можете увидеть Внешний вид → Редактор на панели управления), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта.
е. вы можете увидеть Внешний вид → Редактор на панели управления), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта. - В противном случае вы можете настроить цвета на своем сайте с помощью инструмента Пользовательские цвета , выбрав Внешний вид → Настройка.
В этом руководстве
Изменение цветов в Редакторе сайта
Если на вашем сайте используется тема, которая поддерживает Редактор сайта, вы можете изменить цвета своего сайта с помощью настроек Цвета , доступных с помощью кнопки Стили в Редакторе сайта.
Изменение цветов в этом разделе изменит соответствующие цвета на всем сайте.
Чтобы получить доступ к параметру Colors в редакторе сайта, выполните следующие действия:
- Начиная с панели управления, выберите Внешний вид → Редактор .
- Щелкните значок Стили в правом верхнем углу редактора сайта.

- Нажмите на опцию Colors , чтобы открыть дополнительные настройки.
На следующем экране вы сможете использовать палитру цветов, чтобы настроить параметры цвета на своем сайте.
Палитра цветов в редакторе блоков
Если вы используете одну из тем, поддерживающих редактор сайта, вы получите доступ к палитре цветов, перейдя к Внешний вид → Редактор → Стили → Цвета или в настройках отдельных блоков.
Палитра цветов в редакторе блоков поддерживает как сплошные цвета, так и градиенты . Градиенты позволяют вам выбрать два или более цвета, чтобы они постепенно смешивались с участками фона.
Сплошные цвета
С помощью палитры цветов можно выбрать собственный цвет для таких элементов, как текст и ссылки. Нажмите на каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на цветной значок, чтобы открыть палитру цветов.

- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный вариант цвета Theme или Default .
- Щелкните в поле, чтобы установить собственный цвет для раздела, соответствующего цветному значку, который вы первоначально щелкнули на шаге № 1.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.
- Щелкните значок раскрывающегося списка, чтобы выбрать другой цветовой профиль. Вы можете выбрать между
Hex,RGBиHSL. - Нажмите и перетащите круглый значок влево или вправо, чтобы увеличить или уменьшить непрозрачность или прозрачность выбранного цвета.
- Нажмите и перетащите круглый значок влево или вправо, чтобы выбрать другой цвет.
- Нажмите и перетащите круглый значок в любое место в области поля, чтобы выбрать другой оттенок текущего цвета.

- Нажмите, чтобы скопировать текущий цветовой код для использования в другом разделе вашего сайта.
- Нажмите на три точки, чтобы сбросить любой из выбранных параметров цвета. Это вернет цвета, которые вы сбросили, к цветам темы по умолчанию.
Градиентные цвета
Для фона палитра цветов в редакторе блоков позволяет выбирать между Сплошной и Градиент , как описано ниже:
- Нажмите на цветной значок, чтобы открыть подборщик цветов.
- Нажмите, чтобы установить сплошной цвет для фона. Это работает так же, как цвета текста или ссылок, описанные выше.
- Нажмите, чтобы установить Градиент для фона.
- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный градиент для фона.
- Щелкните любой из круглых значков в поле, чтобы выбрать собственный цвет для включения в градиент. Вы также можете щелкнуть любой другой раздел в поле, чтобы добавить дополнительные цвета.

- Щелкните значок раскрывающегося списка, чтобы выбрать Тип градиента. Вы можете выбрать между
LinearиRadial. - Отредактируйте число в поле, чтобы выбрать пользовательское значение для градиента Угол . Это появляется только в том случае, если вы выбрали
Линейныйградиент Тип . - Нажмите и перетащите маленькую цветную точку внутри круга, чтобы настроить градиент Угол . Это автоматически заменит значение в Коробка Angle , указанная в пункте 7 выше.
Палитра
Палитры — это параметры цвета по умолчанию, которые дизайнеры темы устанавливают при создании темы. Здесь вы можете редактировать цвета Theme , Default и Custom .
Изменение цветов в этом разделе изменит соответствующие цвета, представленные в настройках блока на всем сайте.
Для обновления существующей темы и по умолчанию цветов, следуйте инструкциям ниже:
- Щелкните в любом месте поля под Палитра .

- На следующем экране под Solid нажмите на три точки, затем выберите Edit colors .
- Нажмите на любое из полей, показывающих Первичный , Вторичный , Фон и так далее, в зависимости от цвета, который вы хотите изменить.
- Используйте всплывающую палитру цветов, чтобы выбрать собственные цвета по мере необходимости.
- Щелкните Готово , чтобы записать выбранный вами цвет.
- Нажмите Сохранить в правом верхнем углу, чтобы сохранить изменения.
Вы также можете добавить несколько цветов Custom в палитру сайта. Они будут сохранены и доступны для выбора при добавлении новых блоков на ваш сайт.
Чтобы добавить пользовательские цвета, выполните демонстрацию в видео ниже:
Elements
В Редакторе сайта, прямо под Palette , вы увидите возможность редактировать цвет для различных Elements вашего сайта. Установка пользовательского цвета здесь обновит цвет для этого конкретного элемента на всем сайте.
Установка пользовательского цвета здесь обновит цвет для этого конкретного элемента на всем сайте.
Если вы хотите переопределить этот цвет, вы можете сделать это, установив другой цвет в настройках отдельного блока в определенной публикации или странице.
Фон
Используйте палитру цветов, чтобы установить цвет Solid или Gradient для фона всего сайта.
Выберите цвет для текста на всем сайте.
Выберите цвет для всех ссылок на вашем сайте. Здесь вы можете выбрать цвет по умолчанию , который отображается для всех ссылок, а также цвет Hover , который отображается, когда кто-то наводит курсор на определенную ссылку.
Заголовки
Установите цвет для заголовков на всем сайте. Вы можете либо щелкнуть Все , чтобы установить один и тот же цвет для всех уровней заголовков, либо щелкнуть от h2 до H6 , чтобы выбрать другой цвет для каждого из уровней заголовков.
Вы также найдете возможность добавить цвет фона для уровней заголовков при прокрутке вниз на этом экране.
Кнопки
Установите цвет для Текст и Фон из всех Кнопок на вашем сайте.
Изменение цветов в настройщике
Если вы используете одну из наших классических тем, вы можете обновить цвета своего сайта в разделе Внешний вид → Настроить с помощью инструмента Пользовательские цвета .
Пользовательские цвета инструментов доступны для тем, которые поддерживают эту функцию. Чтобы узнать, поддерживает ли тема пользовательских цветов , активируйте тему и перейдите к шагу 9.0227 Внешний вид → Настроить .
Если тема поддерживает пользовательские цвета, вы увидите раздел Colors или Colors & Backgrounds в Customizer. Если это отсутствует, тема в настоящее время не поддерживает пользовательские цвета. Рассмотрите возможность перехода на одну из новых тем с поддержкой Редактора сайта, которая позволяет изменять цвета на вашем сайте с помощью кнопки Стили в Редакторе сайта.
Рассмотрите возможность перехода на одну из новых тем с поддержкой Редактора сайта, которая позволяет изменять цвета на вашем сайте с помощью кнопки Стили в Редакторе сайта.
Пользовательские цвета позволяет максимально упростить обновление цветовой схемы вашего сайта всего за несколько кликов. Вы можете использовать его для:
- Выберите цветовую палитру,
- Посмотреть варианты цветов,
- Уточнить с помощью палитры цветов и
- Измените свой фон.
Палитра цветов в настройщике
Если вы используете одну из наших классических тем, вы получите доступ к палитре цветов, перейдя к Внешний вид → Настроить или в настройках отдельных блоков.
Палитра цветов в настройках отдельных блоков будет работать так же, как и палитра цветов в редакторе блоков.
Чтобы получить доступ к палитре цветов в Настройщике, следуйте приведенным ниже инструкциям:
- Перейдите к Внешний вид → Настроить .

- Нажмите Цвета и фоны .
- На следующем экране щелкните цвет, который хотите изменить.
- Нажмите на ссылку с надписью выберите свой собственный цвет , чтобы открыть палитру цветов.
Затем вы можете выбрать собственный цвет с помощью палитры цветов, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на ссылку с надписью выберите свой собственный цвет , чтобы открыть палитру цветов.
- Нажмите на цветную рамку, чтобы выбрать другой оттенок текущего цвета.
- Перетащите прямоугольный значок вверх или вниз, чтобы выбрать другой цвет.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.
Палитра цветов в Настройщике имеет защитную сетку для доступа. Если вы попытаетесь выбрать цвет ссылки, который слишком похож на цвет фона, палитра цветов автоматически добавит контраст, чтобы ваш текст был читабельным.
Если вы попытаетесь выбрать цвет ссылки, который слишком похож на цвет фона, палитра цветов автоматически добавит контраст, чтобы ваш текст был читабельным.
Выберите палитру
Чтобы выбрать цветовую палитру для своей классической темы:
- Перейдите к Внешний вид → Настроить .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите вариант Выберите палитру .
- Когда вы увидите палитру, которую хотели бы попробовать, нажмите на нее, чтобы применить цвета к предварительному просмотру в реальном времени, показанному в правой части настройщика.
- Нажмите кнопки Еще и Назад , чтобы просмотреть все доступные цветовые палитры.
Цветовые палитры предоставлены COLOURlovers.
Изменить цвета
Чтобы изменить цвета вашей классической темы:
- Перейдите к Внешний вид → Настройка .

- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите опцию под названием цветов.
- Чтобы увидеть, какие цвета соответствуют областям вашей темы, щелкните один из цветных кругов, и роль цвета появится ниже.
- Круг со знаком «X» означает, что используемая тема не задала цвет для этой области. Узнать больше.
- Щелкните цвет, чтобы изменить его. Появится модальное окно с несколькими цветовыми предложениями на выбор. Щелкните любой из предложенных цветов, чтобы использовать их для своего сайта.
- Вы также увидите ссылку на выберите свой собственный цвет ниже. Щелкните эту ссылку, чтобы добавить собственный цвет с помощью палитры цветов.
- Кнопка По умолчанию очистит выбранные вами цвета и вернет цвета темы по умолчанию.
Фон
Для классических тем можно выбрать цвет фона, узор или изображение, если тема поддерживает это.
Шаблоны фона загружаются на основе цвета фона последней выбранной цветовой палитры для вашего сайта.
Чтобы изменить Background на вашу классическую тему:
- Перейдите к Appearance → Customize .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите параметр под названием Фон.
Затем вы можете настроить фон вашего сайта, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Щелкните область цветного поля, чтобы открыть доступные параметры для настройки фона вашей темы.
- Нажмите на Палитры , чтобы выбрать новую цветовую палитру для использования на вашем сайте.
- Нажмите Выберите изображение , чтобы выбрать изображение для фона. Эта опция появится только в том случае, если ваша тема поддерживает фоновые изображения. Узнайте больше о фоновых изображениях .

- Нажмите на любой из предложенных автоматически цветов, чтобы использовать его для своего сайта.
- Нажмите на ссылку выберите свой собственный цвет , чтобы открыть палитру цветов и использовать ее для установки собственного цвета фона.
- Нажмите на любой шаблон, чтобы использовать его в качестве фона для вашего сайта.
- Нажмите кнопку More , чтобы загрузить дополнительные шаблоны на выбор. После того, как вы один раз нажмете кнопку Еще , рядом с ней появится еще одна кнопка Назад . Вы можете использовать его для загрузки предыдущих паттернов в пределах выделения. Фоновые узоры предоставлены COLOURlovers.
Фоновые изображения
После того, как вы выбрали изображение для фона своего сайта, 9Кнопка 0065 Options появится прямо под ней. Нажмите на нее, и вы увидите несколько настроек для управления отображением вашего фонового изображения, как описано ниже:
- Нажмите Выберите изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.

- Нажмите Параметры , чтобы открыть дополнительные настройки, доступные для отображения фонового изображения.
- Нажмите на значки, чтобы изменить положение фонового изображения.
- Позиция определяет, где выравнивается фоновое изображение: слева, по центру или справа.
- Повтор определяет, появляется ли изображение один раз, повторяется по вертикали, повторяется по горизонтали или мозаично.
- Фиксированное положение означает, что изображение остается на месте при прокрутке вверх и вниз по странице.
- Базовый цвет – это цвет, который загружается за фоновым изображением.
- Нажмите на цветное поле, чтобы открыть палитру цветов, где вы можете выбрать другой цвет.0065 Базовый цвет для фона.
- Щелкните Скрыть фоновое изображение , чтобы удалить текущее изображение и выбрать другое или использовать вместо него сплошной цвет фона или рисунок.

Конкретные элементы
Если вы не видите возможность обновить цвет для определенного элемента на вашем сайте, это означает, что используемая вами тема не имеет возможности управлять этой областью через настройщик. Вы можете:
- Использовать пользовательский CSS, чтобы придать этому элементу другой цвет, или
- Переключитесь на один из включенных редакторов сайта, который может настроить цвет каждого элемента на вашем сайте.
Сохранение изменений
Когда вы закончите вносить изменения, нажмите кнопку Сохранить изменения в верхней части настройщика, чтобы сохранить ваши цвета.
Счастливые оттенки — подобранные цвета в зависимости от контекста.
Не знаете, какие цвета использовать в дизайне или где их использовать? Happy Hues — это сайт, посвященный цветовой палитре, который служит реальным примером того, как цвета можно использовать в ваших дизайнерских проектах.
Попробуйте сменить палитру!
Оттенки этого раздела
Нажмите, чтобы скопировать шестнадцатеричный код в буфер обмена
Элементы
Фон
#FFFFFF
Заголовок
#1f1235
Подзаголовок
#1b1425
Кнопка
#ff6e6c
Текст кнопки
#1f1235
Иллюстрация
Ход
#1f1235
#FFFFFF
Подсветка
#ff6e6c
Среднее
#67568c
Третичный
#fbdd74
Оттенок — это, по сути, причудливое название цвета… Вроде того. Оттенок относится к родительскому цвету или, скорее, к полностью насыщенному цвету, к которому не добавлен ни белый (оттенок), ни черный (оттенок).
Оттенок создается при добавлении белого к оттенку. При работе в Figma, Sketch или любой из программ Adobe вы можете создать оттенок, снизив значение насыщенности вашего оттенка.
При добавлении черного к оттенку создается оттенок. Опять же, при работе в Figma, Sketch или любой из программ Adobe вы можете создать оттенок, снизив значение яркости вашего оттенка.
Тон находится между оттенком и оттенком. По сути, вы добавляете серый, он же белый и черный, к вашему оттенку.
Значение относится к измерению яркости оттенка. В основном это то, насколько светлым или темным является цвет и сколько света он излучает.
Насыщенность относится к чистоте цвета. Цвета с высокой насыщенностью очень живые и яркие, а цвета с низкой насыщенностью несколько тусклые.
Оттенки этого раздела
Нажмите, чтобы скопировать шестнадцатеричный код в буфер обмена
Элементы
Фон
#f4effc
Заголовок
#1f1135
Подзаголовок
#1b1325
Карточный фон
#e2daeb
Заголовок карты
#1f1135
Пункт карты
#1b1325
Иконки
Ход
#1f1235
#FFFFFF
Подсветка
#ff6e6c
Среднее
#67568c
Третичный
#fbdd74
Психология цвета
Каждый цвет отражает свое чувство или эмоцию, и, понимая психологию цвета, вы можете выбрать цвет, который будет резонировать с вашей целевой аудиторией и вызывать желаемые вибрации и эмоции.
Красный — очень эмоционально и визуально интенсивный цвет, который может оказывать физическое воздействие на людей, повышая их метаболизм, дыхание, частоту сердечных сокращений, а также вызывая чувство голода. В сочетании с тем фактом, что красный цвет очень привлекает внимание, красный цвет используется в брендинге почти всех сетей быстрого питания.
Часто ассоциируется с
Мужество
Власть
Сила
Опасность
Любовь
Страсть
Романтика
Все дело в солнце, детка! Желтый — яркий и энергичный цвет, который вызывает чувство счастья и позитива. Он также привлекает ваше внимание, поэтому он является отличным призывом к действию, и именно поэтому вы увидите, что он используется в качестве предупреждающих знаков или в сочетании с красным практически во всех логотипах фаст-фуда.
Напоминаем, что исследования показали, что желтый цвет может активировать центры беспокойства в мозгу, поэтому не красьте стены в насыщенно-желтый цвет, если только вы не хотите вспыльчивости и плачущих детей.
, часто связанный с
Sunshine
Childish
Fun
Счастье
Оптимизм
позитивность
Осторожно
. почти нет брендов продуктов питания, которые используют синий цвет в своем брендинге). Это очень привлекательный цвет, поэтому такие глобальные компании, как Facebook и Twitter, используют его для своих логотипов. Хотя это в целом привлекательный цвет, он, как правило, нравится мужчинам: более 50% опрошенных мужчин заявили, что синий был их любимым цветом.
Часто связан с
Спокойство
ТРУНКВИЛЬНОСТЬ
Стабильность
Лояльность
Вера
Heaven
Одинокое. Он успокаивает глаза и может способствовать заживлению… Серьезно, он может снизить кровяное давление, успокоить разум, а также подавить аппетит. Зеленый — отличный выбор, если ваш бренд ассоциируется с природой, здоровьем или деньгами.
Часто ассоциируется с
Природа
Здоровье
Окружающая среда
Чистота
Безопасность
Рост
Деньги
Жадность
Оранжевый братик менее агрессивен 9000 Зависть 9000 Он хорошо заметен (хотя и менее заметен, чем красный), поэтому вы увидите, что его используют в строительном и безопасном охотничьем снаряжении. Это отличный призыв к действию.
Это отличный призыв к действию.
Часто ассоциируется с
Дружелюбие
Энергия
Приключения
Энтузиазм
Творчество
Веселье
Сделай сам
Фиолетовый считает, что он лучше всех других крестьянских цветов. Лол, шучу 😉 Пурпурный имеет историю как цвет превосходства, используемый членами королевской семьи, чтобы выставлять напоказ свое положение и власть. Он ассоциируется с властью, благородством, престижем и роскошью. Фиолетовый может находиться как на теплой, так и на холодной стороне цветового круга в зависимости от того, сколько красного и синего добавлено.
Часто ассоциируется с
Роскошь
Роскошь
Изысканность
Магия
Духовность
Капризность
Превосходство
Белый — это цвет чистого холста, который имеет множество значений. Это связано с чистотой, добродетелью, чистотой, невинностью… В культурах Северной Америки это так. В других частях мира оно может иметь противоположное значение.
Белый прекрасно сочетается практически с любым цветом спектра. Он имеет высокую контрастность почти со всеми другими цветами и позволяет другим цветам просвечиваться, поэтому это отличный выбор для фоновых цветов.
Часто ассоциируется с
Невинность
Чистота
Чистота
Добродетель
Стерильность
Обыкновенность
Пустота очень сильный цвет
Черный цвет… Черный — это отсутствие цвета (т. е. света), а значит, сам по себе он не является цветом. У него очень высокая контрастность, особенно с белым, поэтому этот цвет очень популярен в Интернете.
Часто ассоциируется с
Мощность
Элегантность
Изысканность
Тайна
Страх
Смерть
Печаль
Зло
Оттенки этого раздела
Нажмите, чтобы скопировать шестнадцатеричный код в буфер обмена
Фон
#FFFFFF
Заголовок
#1f1235
Подзаголовок
#1b1425
Карточный фон
#301e4e
Заголовок карты
#ffffff
Пункт карты
#f4f0fc
Подсветка текста карты
#ff6e6c
Фон для карточек
#4c346b
Текст тега карты
#FFFFFF
Кто стоит за Happy Hues?
Привет 👋 Меня зовут Маккензи Чайлд, я создатель Happy Hues. Одно из моих любимых занятий — запускать веселые, полезные, а иногда и глупые сайд-проекты, которые, как мне кажется, должны существовать вне моей головы 🙂
Одно из моих любимых занятий — запускать веселые, полезные, а иногда и глупые сайд-проекты, которые, как мне кажется, должны существовать вне моей головы 🙂
Моя цель с Happy Hues состояла в том, чтобы попытаться устранить проблему, когда вы знаете, что вам нравится цветовая палитра, но не знаете, как применить ее к вашему дизайну или иллюстрации. Я создал этот сайт, чтобы не только вдохновить вас на цвет, но и дать вам пример того, как и где вы можете использовать цвета.
Другие мои проекты
Раскраски
Бесплатные раскраски для взрослых и детей.
Логотипы Acme
Профессиональные логотипы-заполнители для ваших дизайнерских проектов.
Каркас блоков
Делает каркас простым перетаскиванием.
Хотите узнать, что я построю дальше?
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Оттенки этого раздела
Нажмите, чтобы скопировать шестнадцатеричный код в буфер обмена
Элементы
Фон
#301e4e
Заголовок
#FFFFFF
Параграф
#c9bae2
#ff6e6c
Фон карты
№ 463366
Заголовок карты
#FFFFFF
Пункт карты
#cabae2
Информационный бюллетень
Фон
№ 463366
#FFFFFF
#FFFFFF
Заполнитель
#1f1135
Кнопка
#FFFFFF
Текст кнопки
#1f1135
Оттенки этого раздела
Нажмите, чтобы скопировать шестнадцатеричный код в буфер обмена
Фон
#FFFFFF
Заголовок
#1f1235
Пункт
#1b1425
#ff6e6c
Косметика ColourPop
Перейти к основному содержанию 9Коллекция тяжелых лепестков 1760 года Мягкие пастельные тона, яркий металлик — теплая терракота для идеального весеннего гламура. От 8 долларов
От 8 долларовКоллекция Heavy PetalПолный набор коллекции Цена продажи: $98 $104 полная стоимость
Все, что нужно для идеального весеннего образа! 🌈
Палитра Heavy PetalShadow Цена продажи: 18 долларов
Идеальная палетка для весеннего гламура 💐
Набор губной помады Bloom OnLux Цена продажи: $36 $40 полная стоимость
Розовые, терракотовые и винные оттенки для красивых губ 💄
Губная помада Fleur YouLux Цена продажи: 10 долларов
Проведите пальцем по этой нежно-розово-персиковой помаде 🍑
Губная помада Pink BouquetLux Цена продажи: 10 долларов
Сморщите губы этой теплой розовой помадой среднего тона 🌷
Помада Bloom TimeLux Цена продажи: 10 долларов
Розово-терракотовый оттенок для эффектных губ 👄
Губная помада Tulip SeasonLux Цена продажи: 10 долларов
Выпейте это прохладное красное вино 🍷
Flower DeliverySerum Blush Цена продажи: $8
Теплый нюд с золотым сиянием для идеального румянца 💐
Dream GardenSerum Blush Цена продажи: $8
Теплый розовый цвет с золотым сиянием для милых щечек 🌸
Румяна Petal UpSerum Blush Цена продажи: $8
Подсластите эту мягкую ягоду с серебристо-розовым блеском 🍓
Spring FlushSerum Blush Цена продажи: $8
Покраснейте с этим настоящим персиком с золотым блеском 🍑
Молочко RoseFace Цена продажи: 14 долларов
Bloom ServiceОчищающий бальзам Цена продажи: 15 долларов
Сделайте кожу мягкой и чистой с этим очищающим бальзамом с розой! 🌹
Роллер из розового кварца Инструменты и аксессуары для ухода за кожей Цена продажи: 18 долларов
Папайя Молочко для лица Цена продажи: 14 долларов
Средство для восстановления и кондиционирования
Увлажняющий гель Good Mood Gel MoisturizerУвлажняющий крем для лица Цена продажи: 14 долларов
Лавандовое молочко для тела Цена продажи: 18 долларов
Успокойте и увлажните сухую кожу расслабляющей лавандой!
Светящееся масло RosèSOL Цена продажи: 18 долларов
ледяное розовое
Охлаждающие глобусы для лица RoseИнструменты и аксессуары для ухода за кожей Цена продажи: 22 доллара
Расслабьтесь с нашими совершенно новыми охлаждающими очками для лица! ❄
Glow With ItСияющий набор для губ Цена продажи: 55 долларов $63 полная стоимость
Наполните губы сияющим совершенством с этим набором из 9 оттенков! 💋
Набор теней Totally ShookSuper Shock Изначальная цена: 20 долларов Цена продажи: 16 долларов $28 полная стоимость
Возьмите эти 4 насыщенных оттенка ⚡
Best NudesLip Stain Set Цена продажи: 21 доллар $27 полная стоимость
Оттеночное трио на каждый день и гламурный вечер 🤎
That’s HotLip Stain Set Цена продажи: 21 доллар $27 полная стоимость
Три красных оттенка для самых горячих губ ❤️🔥
Crystal DreamEye Set Цена продажи: 22 доллара $26 полная стоимость
Создавайте самые мечтательные образы с помощью этого фиолетового трио 💜
Набор румян BabeEye
Цена продажи: 22 доллара $26 полная стоимостьЭто обязательное трио заставит вас покраснеть 💕
Bee RealEye Set Цена продажи: 22 доллара $26 полная стоимость
Трио теплых маст-хэвов для яркого образа 🍯
Набор Whole MoodEye Цена продажи: 22 доллара $26 полная стоимость
Мягкое гламурное трио только для тебя 💝
Набор кистей Набор кистей для макияжа Цена продажи: 30 долларов
Набор для губ Swipe N’ GoBlotted Цена продажи: 55 долларов $63 полная стоимость
Полный набор помады Blotted Lip в универсальных оттенках!
A-List Babe Стик-сыворотка, стимулирующая молодостьСыворотка-стик Цена продажи: 14 долларов
Детский набор FaceFace Цена продажи: 24 доллара $30 полная стоимость
Garden VibesГель с блестками Цена продажи: 10 долларов
Нежно-розовый с голографическим бирюзовым и фиолетовым глиттером 💫
Wanna BeSuper Shock Shadow Цена продажи: $7
Этот металлический золотисто-бронзовый цвет — это все 💫
Ur The PrizeSuper Shock Shadow Цена продажи: $7
Вы сорвали джекпот с этим золотым янтарем 💛
Доставка цветовНабор для глаз и губ Цена продажи: 25 долларов $29 полная стоимость
Идеальное трио для весеннего гламура ✨
Спасибо за набор гелевых подводок BunchCrème Цена продажи: 18 долларов $21 полная стоимость
Трио гелевых подводок для свежего образа 🌱
Plum SmashCrème Gel Liner Цена продажи: $7
Вам понравится этот теплый фиолетовый оттенок 💜
Get LucidCrème Gel Liner Цена продажи: $7
Проведите пальцем по этой розово-золотой 💘
4Ever FloralShadow Palette Цена продажи: 14 долларов
Персиково-розовый цвет жизни с этой палитрой 🍑
Блеск для губ NewportSo Glassy Lip Gloss Цена продажи: $8
Розово-бежевый оттенок среднего тона для ультрастеклянных губ 💕
Блеск для губ PoppySo Glassy Lip Gloss Цена продажи: $8
Мягкий розовато-лиловый цвет для идеальных губ 👄
Глянцевый блеск для губ SolanaSo Цена продажи: $8
Придайте блеска светло-бежевому телесному блеску! ✨
Spring FeverSo Глянцевый блеск для губ Цена продажи: $8
Проведите пальцем по этому теплому телесному розовому цвету 💗
Jelly Much ShadowJelly Much Shadow Цена продажи: $9
ВЫБЕРИТЕ ОТТЕНОК
Emo InsideJelly Much Shadow Цена продажи: $9
DGAF с этим черным цветом с ярко-розовыми точками ✖️
No Rest For The VividJelly Much Shadow Цена продажи: $9
Будьте смелыми с этим ярко-розовым с синей хромированной отделкой ⚡
Close To YouJelly Much Shadow Цена продажи: $9
Нежно-розовый с розовыми и золотыми точками 💕
Blush BabyShadow Palette Цена продажи: 14 долларов
Самые милые розовые и нейтральные оттенки только для тебя, лучшая подружка 💓
Напишите мне по электронной почте
Тушь для ресниц Sugar PieBFF Цена продажи: $9
Жизнь — персик в этом ярком оттенке 🧡
Boo-KayJelly Much Shadow Цена продажи: $9
Охладитесь этим ледяным розовато-лиловым с золотым флипом 🧊
Звездные войны Мандалорская коллекция От 12 долларов Купить сейчас
клан из двоих вернулся!
The Mandalorian™ CollectionПолный коллекционный набор Цена продажи: 75 долларов $77 полная стоимость
Исследуйте галактику с полной коллекцией The Mandalorian™! 💫
Куда бы я ни пошел, он идет Набор палитры теней Цена продажи: $32
Получите в свои руки самую милую пару палитр в галактике! 🪐
Палетка теней The Child™ Цена продажи: 16 долларов
Будь галактической милашкой с серыми, оливковыми и нейтральными тонами! 💚
9Палетка теней 1760 The Mandalorian™ Цена продажи: 16 долларовСоздайте непревзойденный мандалорский образ с насыщенными землистыми оттенками! 🚀
Набор масел для губ RescueLux Цена продажи: 20 долларов
Спасите губы с помощью суперпитательного и увлажняющего прозрачного цвета! ✨
Инструменты и аксессуары для макияжа Grogu™ LoveMakeup Цена продажи: 15 долларов $27 полная стоимость
Будьте самыми милыми в галактике с этим дуэтом, вдохновленным Grogu™ 🪐
Самая милая косметичка в галактике Цена продажи: 15 долларов
Не упустите симпатичную косметичку Grogu™! 💚
Ручное зеркало The Child™Инструменты и аксессуары для макияжа Цена продажи: 12 долларов
Взгляните на свою галактическую внешность с ручным зеркалом The Child™! 🌟
Палитра Darth & DroidShadow Цена продажи: 29 долларов$32 полная стоимость
Дарт Вейдер™ + C-3PO™ = 💖
Палитра теней C-3PO™ Цена продажи: 16 долларов
Оставайтесь золотыми с этой палитрой, вдохновленной C-3PO™ 🌟
Darth Vader™Shadow Palette Цена продажи: 16 долларов
Перейди на темную сторону с этой официальной палитрой Darth Vader™! 🖤
Губная помада SurrenderCrème Lux Изначальная цена: 11 долларов Цена продажи: $7,70
Насыщенный кремовый оттенок для губ истинно красного цвета, который НАСТОЛЬКО опасен ❤️
ImperialLux Gloss Цена продажи: 10 долларов
Захватите повстанцев с помощью Duo Chrome теплый персиковый + золотисто-зеленый! 🍑
Напишите мне по электронной почте
Глянец EliteLux Изначальная цена: 10 долларов Цена продажи: $7
Ничего не бойтесь с холодным сиреневым дуэтом Duo Chrome + ярко-розовым! 💜
Напишите мне по электронной почте
Into the GalaxyShadow Palette & Lip Set Изначальная цена: 45 долларов Цена продажи: $31,50 $55 полная стоимость
Идеальный набор для подарка (или сохранения) фанатам «Звездных войн™»! ⭐
Напишите мне по электронной почте
Палитра теней Star Wars™ Цена продажи: 24 доллара
Культовая смесь звездных оттенков с изображением Восстания против Империи! 🪐
Напишите мне по электронной почте
Galaxy VibesShadow Palette Set Цена продажи: 49 долларов $56 полная стоимость
Это трио просто необходимо фанатам Star Wars™! ✨
Напишите мне по электронной почте
Набор космических приключений Shadow Palette Цена продажи: 35 долларов США $40 полная стоимость
Дуэт палитр Star Wars™ и C-3PO™! ✨
Напишите мне по электронной почте
самые продаваемые губы
отмеченные наградами
супершоковые тени
кисти для макияжа
откройте для себя довольно свежие
палитры теней
румяна и бронзер
Получите больше времени, чтобы платить с Klarna! Купить сейчас
магазин грамм | Следуйте за нами @colourpopcosmetics
о нас
с любовью из калифорнии
Наша миссия — дать новое определение роскошной красоте, создавая удивительные продукты по ценам, которые не обходятся в кругленькую сумму. Мы придумываем, разрабатываем, тестируем и производим все под одной крышей для следующего уровня цвета + формулы. Мы гордимся тем, что работаем на 100% без жестокости, экономим на кошельке и держим наше сообщество в центре нашего мира.
Мы придумываем, разрабатываем, тестируем и производим все под одной крышей для следующего уровня цвета + формулы. Мы гордимся тем, что работаем на 100% без жестокости, экономим на кошельке и держим наше сообщество в центре нашего мира.
СМОТРИ
Вы можете быстро и легко настроить внешний вид вашего сайта SharePoint, чтобы он отражал ваш профессиональный стиль и бренд. Доступные вам параметры зависят от используемой вами версии SharePoint.
Примечание. Чтобы изменить внешний вид, необходимы права владельца или дизайнера сайта.
Изменение внешнего вида Параметры находятся в разделе Параметры в правом верхнем углу вашего сайта SharePoint. Для сайтов групп можно изменить тему и заголовок. На информационных сайтах вы также можете изменить макет навигации и добавить нижний колонтитул на свой сайт.
Вы можете выбрать одну из тем SharePoint по умолчанию и настроить ее по мере необходимости, выбрать тему компании с утвержденным фирменным знаком для вашей компании или использовать один из классических интерфейсов. Чтобы создать и загрузить тему компании, см. раздел Темы сайта SharePoint.
Примечания:
Некоторые функции вводятся постепенно для организаций, которые выбрали программу Targeted Release. Это означает, что вы можете еще не видеть эту функцию или она может выглядеть не так, как описано в справочных статьях.
Дополнительные способы настройки сайта см. в разделе Настройка сайта SharePoint.
- org/ListItem»>
На своем сайте нажмите Настройки и затем нажмите Изменить внешний вид > Тема .
Примечание. Если вы не видите Изменить внешний вид в меню Настройки , возможно, у вас нет прав на управление этим параметром. Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.
Выберите нужный вид. Вы увидите предварительный просмотр того, как выглядит ваш сайт с примененной выбранной темой. Нажмите Сохранить , чтобы применить его к своему сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к тому, что было в начале, вместо этого нажмите Отмена .
Примечания:
Ваш администратор мог настроить тему сайта таким образом, чтобы отображался только список тем, одобренных компанией.
 В этом случае вы не увидите ни одну из тем SharePoint по умолчанию.
В этом случае вы не увидите ни одну из тем SharePoint по умолчанию.Если вы обновляете тему на дочернем сайте или ваш администратор установил для сайтов классический интерфейс, следуйте инструкциям в разделе Дизайн классического интерфейса .
Чтобы настроить цвета одной из тем SharePoint по умолчанию, выберите тему и нажмите Настроить .
Выберите нужный основной цвет и дополнительный цвет, а затем нажмите Сохранить , чтобы применить его к своему сайту.
 Список основных цветов и акцентных цветов зависит от темы SharePoint по умолчанию, которую вы выбрали для настройки.
Список основных цветов и акцентных цветов зависит от темы SharePoint по умолчанию, которую вы выбрали для настройки.Примечание: В настоящее время вы не можете изменить цвет фона вашего сайта с помощью этой настройки. Администраторы SharePoint могут вносить изменения в утвержденные компанией темы, как описано в разделе Темы SharePoint.
Измените стиль навигации
На своем сайте нажмите Настройки , а затем нажмите Изменить внешний вид > Навигация .
Примечание. Если вы не видите Изменить внешний вид в меню Настройки , возможно, у вас нет прав на управление этим параметром.
 Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.
Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.Выберите один из следующих вариантов:
Мегаменю
Каскадный
Примечания:
Мегаменю не поддерживается на сайтах с включенными функциями классической публикации.
org/ListItem»>
Чтобы изменить ссылки навигации, см. раздел Настройка навигации на сайте SharePoint.
Ссылки, добавленные на 3-й уровень при использовании стиля мегаменю, будут отображаться только в виде одного вертикального списка.
Нажмите Применить , чтобы сохранить изменения.
Редактировать метки и ссылки нижнего колонтитула
После того, как вы добавили нижний колонтитул на свой сайт, вы можете добавить в него ссылки или метки. Выберите Изменить в нижнем колонтитуле слева от меток и ссылок меню.
Дополнительные сведения о добавлении или редактировании ссылок и меток см. в разделе Настройка навигации на сайте SharePoint. Вы можете добавить на один уровень до восьми ссылок или ярлыков.
Измените цвет, фон или шрифт с помощью классических тем оформления
Если ваш администратор настроил сайты на классический интерфейс или вы меняете тему дочернего сайта, выполните следующие действия, чтобы изменить цвет, фон и шрифт вашего сайта SharePoint:
На своем сайте нажмите Настройки , а затем нажмите Изменить внешний вид .
org/ListItem»>Выберите образ из предложенных вариантов. Не волнуйтесь, если вам не нравится цвет или изображение, вы можете изменить это на следующем шаге.
Чтобы добавить или изменить фоновое изображение, выберите Изменить , чтобы загрузить собственное изображение, или перетащите изображение со своего компьютера на уменьшенное изображение над Изменить команду .
org/ListItem»>Чтобы изменить макет, щелкните стрелку рядом с Макет сайта и выберите другой макет, который управляет положением навигационных ссылок, окна поиска и т. д.
Чтобы изменить шрифты, щелкните стрелку рядом с Шрифты и выберите другой шрифт.
Примечание. Вы можете изменить стиль шрифта, но не его размер.
org/ListItem»>Если вам нравится то, что вы видите в предварительном просмотре, нажмите Да, сохраните . Если нет, нажмите Нет, не совсем там и попробуйте что-нибудь другое.
Щелкните Просмотр классических настроек или Классический изменение параметров внешнего вида . Если вы уже используете классический интерфейс, пропустите этот шаг.
Чтобы изменить цветовую схему, щелкните стрелку рядом с Цвета и выберите другую цветовую схему.
Когда вы будете готовы увидеть полноразмерный предварительный просмотр того, как ваши изменения будут выглядеть применительно к содержимому сайта, нажмите Попробовать . Изменения пока не видны другим пользователям сайта.
Примечание. Если вам не нравится то, что вы видите, и вы хотите вернуться к тому, что было в начале, нажмите Начать сначала или вы можете нажать на логотип своего сайта, чтобы выйти Измените внешний вид и вернитесь к главная страница вашего сайта.
Вы можете выбрать одну из тем SharePoint по умолчанию и настроить ее по мере необходимости, выбрать корпоративную тему с утвержденным фирменным знаком для вашей компании или использовать один из классических интерфейсов. Чтобы создать и загрузить тему компании, см. раздел Темы сайта SharePoint.
Чтобы создать и загрузить тему компании, см. раздел Темы сайта SharePoint.
Примечания:
Некоторые функции вводятся постепенно для организаций, которые выбрали программу Targeted Release. Это означает, что вы можете еще не видеть эту функцию или она может выглядеть не так, как описано в справочных статьях.
Дополнительные способы настройки сайта см. в разделе Настройка сайта SharePoint.
На своем сайте нажмите Настройки и затем нажмите Изменить внешний вид > Тема .
Примечание: Если вы не видите Изменить внешний вид в меню Настройки , у вас может не быть разрешения на управление этой опцией.
 Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.
Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.Выберите нужный вид. Вы увидите предварительный просмотр того, как выглядит ваш сайт с примененной выбранной темой. Нажмите Сохранить , чтобы применить его к своему сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к тому, что было в начале, нажмите Вместо этого отмените .
Примечания:
Ваш администратор мог настроить тему сайта таким образом, чтобы отображался только список тем, одобренных компанией. В этом случае вы не увидите ни одну из тем SharePoint по умолчанию.
Если вы обновляете тему на дочернем сайте или ваш администратор установил для сайтов классический интерфейс, следуйте инструкциям в разделе Дизайн классического интерфейса .

Чтобы настроить цвета одной из тем SharePoint по умолчанию, выберите тему и нажмите Настроить .
Выберите нужный основной цвет и дополнительный цвет, а затем нажмите Сохранить , чтобы применить его к своему сайту. Вы также можете выбрать, будет ли серый ( Нейтральный ), светлый ( Мягкий ) или темный ( Сильный ) вариант основного цвета применяется к заголовку вашего сайта, или вы можете оставить белый фон заголовка по умолчанию. Список основных цветов и акцентных цветов зависит от темы SharePoint по умолчанию, которую вы выбрали для настройки.
Примечание. В настоящее время вы не можете изменить цвет фона вашего сайта с помощью этого параметра.
 Администраторы SharePoint могут вносить изменения в утвержденные компанией темы, как описано в разделе Темы SharePoint.
Администраторы SharePoint могут вносить изменения в утвержденные компанией темы, как описано в разделе Темы SharePoint.
Изменение цвета, фона или шрифта с помощью классических тем оформления
Если ваш администратор настроил сайты на классический интерфейс или вы меняете тему дочернего сайта, выполните следующие действия, чтобы изменить цвет, фон и шрифт вашего сайта SharePoint:
На своем сайте нажмите Настройки , а затем нажмите Изменить внешний вид .
org/ListItem»>Выберите образ из предложенных вариантов. Не волнуйтесь, если вам не нравится цвет или изображение, вы можете изменить это на следующем шаге.
Чтобы добавить или изменить фоновое изображение, нажмите Изменить , чтобы загрузить собственное изображение, или перетащите изображение со своего компьютера на миниатюру над Изменить команду .
org/ListItem»>Чтобы изменить макет, щелкните стрелку рядом с Макет сайта и выберите другой макет, который управляет положением навигационных ссылок, окна поиска и т. д.
Чтобы изменить шрифты, щелкните стрелку рядом с Шрифты и выберите другой шрифт.
Примечание. Вы можете изменить стиль шрифта, но не его размер.
org/ListItem»>Если вам нравится то, что вы видите в предварительном просмотре, нажмите Да, сохраните . Если нет, нажмите Нет, не совсем там и попробуйте что-нибудь другое.
Щелкните Просмотр классических настроек или Классический изменение параметров внешнего вида . Если вы уже используете классический интерфейс, пропустите этот шаг.
Чтобы изменить цветовую схему, щелкните стрелку рядом с Цвета и выберите другую цветовую схему.
Когда вы будете готовы увидеть полноразмерный предварительный просмотр того, как ваши изменения будут выглядеть применительно к содержимому сайта, нажмите Попробовать . Изменения пока не видны другим пользователям сайта.
Примечание. Если вам не нравится то, что вы видите, и вы хотите вернуться к тому, что было в начале, нажмите Начать сначала или вы можете нажать на логотип своего сайта, чтобы выйти Измените внешний вид и вернитесь к главная страница вашего сайта.
На своем сайте нажмите Настройки и нажмите Изменить внешний вид .
Вы также можете нажать Настройки , нажать Настройки сайта , а затем под заголовком Внешний вид щелкнуть Изменить внешний вид .
Примечания:
Если плитки Начало работы с сайтом находятся на вашей домашней странице, вы можете щелкнуть Какой у вас стиль? плитка.
Если вы не видите Измените внешний вид в меню Настройки или на странице Настройки сайта, возможно, у вас нет прав на управление этой опцией.
 Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.
Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint или обратитесь к администратору.
Выберите другой образ из предложенных вариантов. Не волнуйтесь, если вам не нравится цвет или изображение, вы можете изменить это на следующем шаге.
Теперь вы можете проявить творческий подход:
Чтобы добавить или изменить фоновое изображение, щелкните Изменить и загрузите собственное изображение или перетащите изображение с компьютера на миниатюру над командой Изменить .

Примечание. Если перетаскивание не работает, установите последнюю версию браузера или хотя бы Microsoft Office 2013.
Чтобы изменить цветовую схему, щелкните стрелку рядом с Цвета и выберите другую цветовую схему.
Чтобы изменить макет, щелкните стрелку рядом с Макет сайта и выберите другой макет, который управляет положением навигационных ссылок, окна поиска и т. д.
Чтобы изменить шрифты, щелкните стрелку рядом с Шрифты и выберите другой шрифт.

Примечания:
Вы можете мгновенно увидеть, как выглядят изменения в области предварительного просмотра. Чтобы вернуться к тому, что было в начале, нажмите Начать с . Вы также можете щелкнуть логотип своего сайта, чтобы выйти Изменить внешний вид и вернуться на домашнюю страницу вашего сайта.
Поскольку установки SharePoint могут иметь разные версии или могут быть настроены любым количеством способов, разработчик вашего сайта мог предусмотреть другой способ выхода. Спросите у администратора, если вы его не видите.
Чтобы увидеть полноразмерный предварительный просмотр того, как ваши изменения выглядят применительно к содержимому вашего сайта, нажмите Попробуйте . Изменения пока не видны другим пользователям сайта. Если вам не нравится то, что вы видите, нажмите Начать сначала .
Изменения пока не видны другим пользователям сайта. Если вам не нравится то, что вы видите, нажмите Начать сначала .
Если вам нравится то, что вы видите в предварительном просмотре, нажмите Да, сохраните . Если нет, нажмите Нет, не совсем там и попробуйте что-нибудь другое.
Примечание. Когда вы закончите или передумаете, нажмите на одну из навигационных ссылок в верхнем левом углу экрана, чтобы вернуться туда, где вы были.
Заголовок часто является первым, на что обращают внимание посетители вашего сайта, когда они посещают ваш сайт, поэтому рекомендуется выбрать заголовок, описывающий вашу команду или проект. Добавление логотипа может помочь людям быстро понять, что они на правильном сайте.
На своем сайте SharePoint щелкните Параметры , а затем щелкните Параметры сайта .
На странице настроек сайта в разделе Внешний вид щелкните Название, описание и логотип .
Примечание. Если вы не видите Название, описание и логотип , возможно, у вас нет прав на управление этим параметром. У вас должны быть права владельца или дизайнера для вашего сайта. Организация также может определять дизайн для всего семейства веб-сайтов и удалила ваше разрешение на управление этими параметрами. Дополнительные сведения см.
 в статье Общие сведения об уровнях разрешений в SharePoint.
в статье Общие сведения об уровнях разрешений в SharePoint.Введите новое название в поле Название .
Новый заголовок появляется на каждой странице сайта.Введите новое описание в поле Описание . Описание не отображается на сайте, но отображается на страницах результатов поиска.
Сменить логотип:
Чтобы загрузить свой логотип с компьютера, нажмите С компьютера , нажмите Обзор , найдите изображение и нажмите Открыть .

Чтобы добавить свой логотип из SharePoint, нажмите В SharePoint перейдите в библиотеку, в которой хранится изображение, выберите изображение и нажмите Вставить . (Предполагается, что вы уже загрузили свой логотип на сайт группы.)
Нажмите OK , чтобы сохранить изменения.
Если вам не нравится, как логотип отображается на вашем сайте, просто измените логотип и повторите шаги, описанные выше, чтобы перезаписать логотип.
Советы экспертов / Мир цифровой информации
Психология цвета посвящена тому, как определенные цвета влияют на поведение человека. В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
Вы когда-нибудь замечали, что многие марки автомобилей, такие как Toyota или Audi, имеют больше серебристых оттенков с оттенком красного? Это потому, что вместе они символизируют высокое качество изготовления и мощность. Синий часто используется фармацевтическими компаниями из-за того, что он ассоциируется с чистотой, стабильностью и здоровьем.
Цвета имеют скрытые значения, так что же вы хотите, чтобы они говорили о вас?
Почему цвета веб-сайта так важны?
Мы вкратце упомянули, что цвета вызывают у читателей определенные эмоции, но 85% людей утверждают, что цвет оказывает большое влияние на их решение о покупке.
Цвета на самом деле помогают потребителям более эффективно хранить и обрабатывать изображения и информацию, что повышает узнаваемость и привлекательность бренда. Если мы думаем о крупных брендах, таких как Coca-Cola, мы сразу же представляем себе красную банку с причудливой надписью, потому что эти образы прочно вошли в наше сознание.
Давайте сделаем еще один шаг и поговорим о важности цвета для дохода. Правильная палитра будет стимулировать эмоции, ведущие к действию. Beamax — это компания, которая экспериментировала со своими цветами, чтобы увидеть, действительно ли они имеют значение, и обнаружила увеличение количества кликов по красной ссылке на 53,1% по сравнению с синей ссылкой!
Теперь, когда мы знаем, насколько эффектными они могут быть, давайте перейдем к выбору лучших цветов для вашего веб-сайта, которые помогут создать индивидуальность вашего бренда.
Шаг 1. Выбор основного цвета
Основные цвета отражают общую атмосферу вашего продукта или услуги. Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет:
Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
2. Выбор дополнительных цветов
Теперь, когда вы выбрали основную палитру, пришло время добавить несколько дополнительных цветов и дать волю творчеству! Эти дополнительные оттенки известны как «дополнительные цвета», потому что их роль заключается в том, чтобы выделить индивидуальность бренда.
Использование цветового круга — отличный способ найти подходящие оттенки для контраста с основной палитрой. Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Одним из примеров известного бренда, который успешно использовал яркий цвет в своем логотипе, является Google. Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Надпись: Google включает в свой логотип длинную зеленую букву L, чтобы показать, что технический гигант не боится немного нарушать правила!
3. Выбор цвета фона
Выбор правильного цвета фона для вашего сайта — это задача, которую часто упускают из виду при принятии важных решений по брендингу. Но реальность такова, что ваш фон занимает больше места, чем любой другой цвет, поэтому вам нужно убедиться, что вы все сделали правильно!
Самый безопасный и, вероятно, самый популярный вариант фона — это выбрать белый или серый оттенок. Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
С другой стороны, причудливый фон веб-сайта может негативно сказаться на общем имидже вашего бренда, даже если ваш основной логотип выглядит великолепно.
Но если вам не нравится вариант с пустым холстом, вместо этого ваш веб-сайт может быть кремового цвета. Это все равно поможет дифференцировать ваш образ, даже если он будет всего на один или два оттенка.
Печально известный веб-сайт Apple — отличный пример того, как беззвучный фон позволяет всему остальному на странице привлечь ваше внимание.
4. Выберите цвет шрифта
Цвет шрифта определяет, насколько светлым или тяжелым будет текст на странице. Возможность найти правильный баланс цвета шрифта будет творить чудеса с читабельностью вашего текста.
Самый простой выбор — черный, но вы можете быть удивлены, узнав, что черные шрифты на самом деле не очень распространены. На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
Выбор более светлого или серого оттенка обеспечивает более мягкий вид без ущерба для читабельности. Вот пример темно-синего шрифта на не совсем белом фоне, показывающий, насколько хорошо они контрастируют друг с другом.
В идеале мы зарезервировали бы цветные шрифты для выделенных ссылок или важной информации. Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
5. Советы экспертов по выбору цветов веб-сайта
Теперь, когда мы рассмотрели все основные соображения по выбору потрясающей цветовой схемы, давайте взглянем на еще несколько советов экспертов, которые также следует иметь в виду!
Использовать постоянную насыщенность
Что это означает? Насыщенность — это более причудливый способ описания яркости цвета. Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Насыщенные цвета используются для придания бренду яркого и сияющего вида, в то время как менее насыщенные цвета создают более утонченный, утонченный, формальный вид. Что бы вы ни предпочли, всегда лучше сохранять последовательность.
Взгляните на этот дизайн веб-сайта от Overflow:
Используются оба оттенка оранжевого и темно-синего, но ни один цвет не перекрывает другой, потому что они сохранены на одинаковом уровне насыщенности.
Используйте один и тот же цвет, но меняйте насыщенность
На первый взгляд мысль об использовании одного цвета во всем вашем бренде кажется скучной, но на самом деле это может быть действительно разумным шагом, если вы тщательно варьируете насыщенность.
Этот бренд фотографии продуктов электронной коммерции тесно связан с синим цветом, который можно увидеть на всем его сайте. Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Дополнительные полезные ресурсы
Coolors.co — Если вы не совсем уверены, с чего начать работу с цветовой палитрой, этот веб-сайт сгенерирует для вас некоторые из пяти различных цветовых кодов за раз. Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!
Color Safe — это еще один действительно классный веб-сайт, который генерирует множество цветов для просмотра. Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Сводка
Вот и все, ребята! Мы прошли все шаги, которые необходимо предпринять при выборе цветовой палитры веб-сайта вашей мечты. Вот краткий обзор каждого шага:
1. Выберите основной цвет: это поможет сразу идентифицировать ваш бренд
2. Выберите дополнительные цвета: они дополняют ваш основной цвет и придают вашему бренду больше индивидуальности
3. Выберите фоновый цвет: это самый заметный цвет вашего бренда, поэтому будьте проще, чтобы все остальное выделялось
4. Выберите цвет шрифта: это цвет вашего текста — мы рекомендуем оттенок серого, чтобы он был мягким и не слишком контрастным. палитра! Не стесняйтесь ознакомиться с инфографикой об этом от Website Builder Expert ниже:
Об авторе:
Зара Чоудри пишет для Website Builder Expert, ведущего авторитета в оказании помощи людям с любыми способностями в создании присутствия в Интернете.
