Примеры работ по разработке сайтов
Примеры работ по разработке сайтов — Портфолио сайтов веб-студии WebProfy- По типам
- По индустриям
- По годам
- По платформам
- Интернет-магазины
- Интернет-магазины ювелирных украшений
- Интернет-магазины одежды
- Интернет-магазины мебели
- Интернет-магазины строительных материалов
- Интернет-магазины аксессуаров
- Интернет-магазины бытовой техники
- Интернет-магазины детских товаров
- Интернет-магазины запчастей
- Интернет-магазины косметики
- Интернет-магазины обуви
- Интернет-магазины продуктов
- Интернет-магазины товаров для дома
- Интернет-магазины украшений
- Интернет-магазины часов
- Интернет-магазины электроники
- Партнерские интернет-магазины
- Корпоративные сайты
- Лэндинги
- Сайты промышленных компаний
- Медицина, фармацевтика и здоровье
- Больницы
- Стоматологии
- Автомобильные сайты
- Автосалоны
- 2009
- 2010
- 2011
- 2012
- 2013
- 2014
- 2016
- 2017
- 2018
- 2019
- 2020
- BITRIX
- MAGENTO
- MODX
- UMI-CMS
- WORDPRESS
- Баннеры
- Битрикс24
- Государственные сайты
- Интернет-магазины на основе готового дизайна
- Интернет-магазины с индивидуальным дизайном
- Мобильные версии сайтов
- Образовательные учреждения
- Вузы
- Школы
- Одностраничные сайты (технология One Page)
- Отели
- Поддержка сайта / точечная модернизация веб-сайта
- Порталы
- Промо-сайты
- Сайты грузоперевозок
- Сайты для строительных компаний
- Сайты агентств недвижимости
- Сайты застройщиков (девелоперы)
- Сайты по ремонту
- Сайты для финансовых компаний
- Сайты банков
- Сайты управляющих компаний
- Сайты заводов
- Сайты предприятий
- Сайты типографий
- Сайты художников
- Салоны красоты
- СМИ
- Журналы
- Издательства
- Новостные
- Спортивные сайты
- Такси
- Торговые центры
- Транспортные компании
- Туристические агентства и туроператоры
- Учреждения культуры
- Театры
- Фирменный стиль
- Брендбук
- Логотип
- Нейминг
- Юридические сайты
- Все разделы
standoff365. com
com
rkeeper.ru
book.meineliebe.ru
farm-invest.ru
surprizbox.ru
марр.рф
marr.ru
barkli.ru
metrotile.ru
leupoldoptic.ru
obl.ru
parkskazka.com
libertime.ru
libertime.ru
aslife.ru
mht. ru
ru
kaleide-property.ru
promo.tricolor.tv
estet.ru
coalco.ru
villagio-home.ru
mosokna.ru
home-comfort.ru
www.metmo.ru
tampomechanika.ru
fesco.ru
my.fesco.com
matec.ru
oxlift.ru
rusich-concern. ru
ru
metrotile.ru
bronnitsy
sherlestnicy.ru
inter-sharm.ru
www.hozmax.ru
regaliacouture.com
profitator.ru
avtosdelka.ru
npsbeton.ru
energyinsider.ru
implantcity.ru
unicovering.ru
kokocgroup.ru
burenie. ru
ru
myzte.ru
estet.ru
milson-mebel.ru
avtosdelka.ru
estet.ru
Проекты в архиве:
- jewelux.
 ru
ru
Технологии
Система управления контентом 1С-Битрикс
Коллтрекинг Call-touch.ru
Системы аналитики Google Analytics и Яндекс-метрика
Мы знаем все о таких понятиях, как «web дизайн» и «создание сайта» и портфолио с примерами работ тому подтверждение. Разработка веб сайтов — это наша стихия. Мы гарантируем высококачественную работу сразу по нескольким направлениям:
- стильный, неповторимый и оригинальный дизайн;
- создание проектов для разных целевых аудиторий: корпоративные, информационные, интернет—магазины и пр.;
- разработка сайтов, максимально удобных с функциональной точки зрения;
- создание ресурсов, полностью готовых к продвижению в сети;
- разработка экономически эффективных проектов, которые приносят прибыль.

При создании сайта мы неизменно учитываем задачи, которые ему предстоит выполнять. Если клиент заказывает проект для достижения четких маркетинговых целей, мы разрабатываем все компоненты с учетом этого. Если же изготовление преследует имиджевые задачи, акценты смещаются в соответствующем направлении.
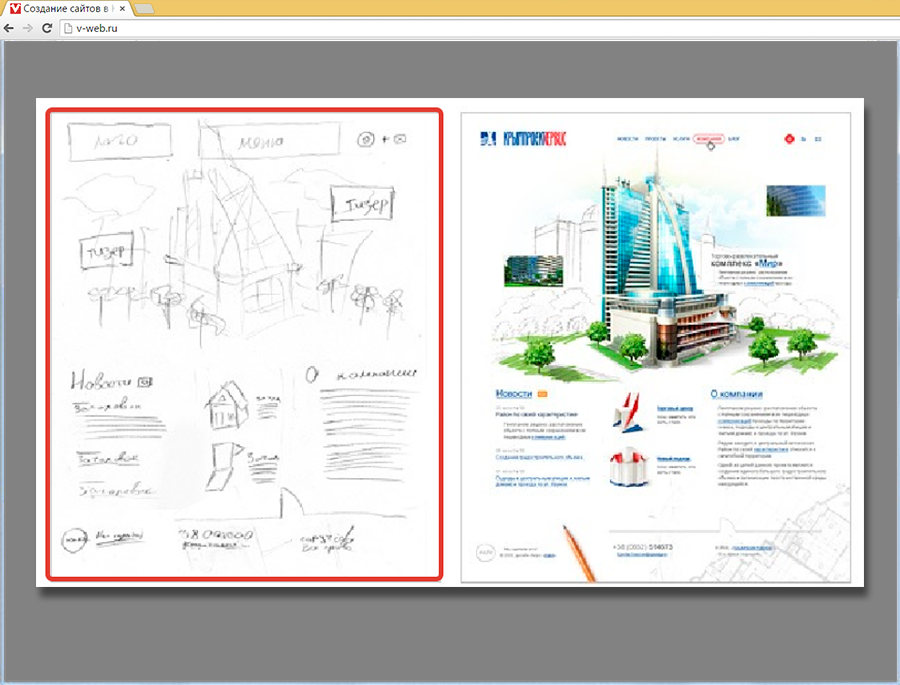
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т. д.
д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| | |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиРазработка сайтов под ключ: создание и продвижение, портфолио, примеры работ
С нуля разработаем сайт, который будет полноценным инструментом бизнеса — он будет помогать пользователям, пришедшим с рекламы или из поиска сконвертироваться: совершить звонок, оставить заявку или оплатить покупку прямо онлайн.
Что мы уже сделали
/
Наше главное правило: разрабатываем сайт, учитывая сценарии поведения именно ваших пользователей.
Дмитрий Салко, руководитель агентства Diagrun Digital:
«Мы убеждены, что основная цель сайта — это конверсия, то есть заявки и звонки, которые совершают пользователи.
Именно поэтому необходимо делать ресурс, который будет соответствовать их потребностям»
Разработка сайта: с чего начать?
Секрет эффективности ресурса на 90% состоит из соответствия сайта потребностям пользователя. У одних и тех же людей они могут отличаться, в зависимости от того, откуда, и с какими целями они пришли. Вот, как нам удается составить представление о ваших пользователях:
1
Изучаем вашу статистику
Делаем аудит вашего сайта и изучаем, как люди его используют. Если сайта нет вообще, смотрим сайты конкурентов и переходим к шагу 2
4
Описываем сценарии поведения
Подробно расписываем, как, откуда и с какими целями придут представители ЦА на ваш новый сайт.
2
Обзваниваем ваших клиентов
Запрашиваем у вас базу из 20 ваших клиентов, делаем обзвон и подробно разговариваем с ними об их желаниях и потребностях.
5
Изучаем опыт конкурентов
Собираем лучший опыт в вашей нише, отмечаем удачные решения на текущем сайте, чтобы перенести это на новый ресурс.
3
Составляем портреты ЦА
Описываем портреты представителей 2–4 аудиторий, на которые будет нацелен сайт.
6
Разрабатываем структуру и описываем KPI
Вы будете понимать, каким образом сайт будет достигать поставленных целей и задач и какие страницы на нем будут.
Сайты, которые мы разработали:
/
Проектируем сайт
Это обязательный этап создания сайта, без которого невозможно создать хороший ресурс, потому что прототип — это техническое задание (ТЗ) для дизайнера, верстальщика и программиста. Вот, как это работает:
Вот, как это работает:
1
Схема сайта позволяет привести будущий ресурс в соответствие со сценариями поведения ваших пользователей. Весь маркетинг, который мы задумаем для страницы, будет отрабатывать наилучшим образом.
Александр Верхозин, выжиматель пользы из интернета:
«Без продуманного маркетинга ваш сайт не сможет быть эффективным. А маркетинг — это не только функционал, но и взаимодействие элементов между собой, последовательность блоков и даже принцип построения страницы.
Поэтому решения, предложенные дизайнером без схемы, могут оказаться не такими эффективными, как если бы прототип страницы разрабатывал профессионал.»
2
В прототипе мы используем только реальный контент, тот самый, которым вы позже будете наполнять сайт. Это позволяет дизайнеру учитывать размеры и формат информации и подобрать наилучшие решения для их подачи.
Александр Подольский, маркетинговый ракетный двигатель:
«Если вместо реального контента вставить текст-рыбу, то на этапе наполнения часто оказывается, что реальная информация и размер блока друг другу не подходят.
В итоге сайт и выглядит некрасиво, и отрабатывает хуже, чем мог бы. Всех этих ошибок мы избегаем на этапе проектирования.»
3
На этапе проектирования мы учитываем требования SEO-специалистов и встраиваем их в основу сайта. Например, определяем место для текста и организовываем правильную естественную перелинковку, чтобы вес страниц распределялся на сайте равномерно.
Дарья Тертычная, интернет-маркетолог Diagrun Digital:
«Когда сайт будет запущен и вы приступите к сео-оптимизации, вы столкнетесь с множеством требований сеошников, которые придется внедрять в интерфейс.
Мы знаем большинство из этих требований и заранее определяем, как они будут реализованы. Кроме того, этап проектирования позволяет создать структуру сайта, с которой сайт проще продвигать»
Дизайн, верстка и программирование
Вы сможете контролировать каждый этап и видеть, как схема превращается в ваш будущий ресурс.
1
Дизайнер рисует макет
У него уже есть схематичный образ сайта со всем необходимым контентом, поэтому он подбирает наилучшие решения для подачи реальной информации именно для ваших клиентов.
2
Передаем макет в верстку
После утверждения макетов с ними работает верстальщик. Он переносит его в интернет, делает элементы рабочими, добавляет эффектов и адаптирует его под мобильные устройства.
3
Программируем сайт
Переносим ресурс на CMS и настраиваем работу необходимого функционала на сайте: отправку заявок, фильтров и каталога, автоматическую подписку и другие вещи, запланированные на этапе проектирования
4
Тестируем и наполняем сайт
Ставим на сайт ваш контент. Поскольку формат мы определяем еще на этапе проектирования, наполнение происходит быстро. Тестируем сайт и исправляем ошибки.
5
Готовим к рекламе
Ставим счетчики, настраиваем цели, добавляем фавикон, прописываем редиректы со старого сайта, чтобы сохранить позиции сайта, устанавливаем коллтреккинг и виджеты онлайн-консультанта
6
Передаем вам доступы
И не только доступы, но и инструкцию, как работать с сайтом, как его наполнять, и какие возможности по работе с ним у вас есть. Ваш контент-менеджер сможет управлять сайтом легко и просто!
Ваш контент-менеджер сможет управлять сайтом легко и просто!
Заявка на разработку сайта
* Заполняя форму, вы соглашаетесь с нашей политикой конфиденциальности
Кто будет участвовать в разработке сайта:
Менеджер проекта
Связующее звено между вами, вашими клиентами и техническими специалистами. Он ставит перед ними задачи, контролирует работу и презентует вам получившийся результат.
UX-дизайнер
Специалист, отвечающий за разработку портретов ЦА, структуры и схемы сайта. Профессиональный интернет-маркетолог, который разбирается в SEO и юзабилити и предложит нужные решения.
Дизайнер
Нарисует макет по ТЗ, который ему передал UX-дизайнер. Отвечает за визуальную составляющую сайта — сделает из схемы сайта конфетку.
Верстальщик
Специалист, который переносит макет в интернет. Теперь это не просто картинка, а набор полноценных страниц, где можно нажимать кнопки и двигать свайпы и заполнять формы.
Программист
Программирует работу функционала. Заявки будут отправляться на нужные адреса, подписка автоматически рассылать письма адресатам через заданный промежуток времени.
Заявки будут отправляться на нужные адреса, подписка автоматически рассылать письма адресатам через заданный промежуток времени.
Контент-менеджер
Наполняет сайт информацией, которую вы ему дадите. Подготовит и поставит картинки и наполнит ваш каталог.
Наш подход позволяет делать сайты, которые будут приносить заявки в течение 5—7 лет и не устареют
Отзывы о нас
Компания «М7» (масла и смазочные материалы)
Компания сделала сайт более удобным и интересным для клиентов
Весь отзыв
Сибавиастрой
Работаем с агентством Diagrun Digital c 2017 года и за это время продали, с их помощью, не одну тысячу кубов бетона и ЖБИ.
Весь отзыв
Байкальский центр туризма
Мы не в первый раз сталкиваемся с работой коллектива «Диагран Диджитал» и в очередной раз на практике убеждаемся в их профессионализме.
Весь отзыв
Наши клиенты
Портфолио по созданию и продвижению сайтов, примеры работ по разработке сайтов в компании iTargency, Москва
- Главная
- Портфолио
Наши работы
В этом разделе мы собрали часть наших работ. Мы готовы провести для вас презентацию и рассказать о любом проекте подробно.
Мы готовы провести для вас презентацию и рассказать о любом проекте подробно.
Создание сайта для ювелирного бренда iocani Интернет-магазин
Создание сайта для компании ПКРК
Создание и продвижение сайта промышленной компании Белтимпэкс
Создание сайта для НИИ СБМ, системной биологии и медицины
Комплекс работ по интернет-маркетингу для сети салонов А. Тодчука
Создание сайта для музыкальной школы-студии Sonata Сайт компании
Создание сайта для производственной компании Gidrolock Сайт компании
Продвижение ритуальных услуг
Продвижение в поисковиках: компания «МИР-БОКС ГРУПП»
Создание сайта для компании «Болеар» Сайт компании
Концепт дизайна для Rolls-royce-avilon. ru
Сайт компании
ru
Сайт компании
Комплекс работ по интернет-маркетингу для школы «WINDSOR»
Создание сайта и съемка видео для компании ukam
Продвижение интернет-магазина Клевер Электроникс Интернет-магазин
Продвижение интернет-магазина Парадигма Интернет-магазин
Продвижение и редизайн сайта Respect-shoes.ru
Создание сайта для банка «РАЗВИТИЕ-СТОЛИЦА» Сайт компании
Продвижение в поисковиках сайта glavrent.ru Интернет-магазин
Создание корпоративного сайта для компании Ward Howell Сайт услуг
Создание сайта для концертного зала «ИЗМАЙЛОВО» Сайт компании
Разработка интернет-магазина Miska. ru
Интернет-магазин
ru
Интернет-магазин
Создание и продвижение сайта filimarket.ru
Создание сайта для производственного предприятия «Благовест» Сайт компании
Создание интернет-магазина «BEAUTY BAZAR» Интернет-магазин
Лендинг по продаже машиномест Лендинг
Съемка ролика о частном коттедже в деревне Коробово
Создание сайта-визитки компании «MARY-COHR» Сайт-визитка
Создание и продвижение сайта zoopassage.ru
Создание и продвижение сайта tehnoplit.ru
Активация для сети салонов красоты А. Тодчука
Тодчука
Лидогенерация для Aformer
Лидогенерация для Sculpturica
Частный доктор И. Ермилин — травматолог-ортопед
Продвижение в соц. сетях сети клиник «Добромед»
Кухни Сток Интернет-магазин
Информ. сайт Будущее-Арктики.рф Информационный портал
Компания экспресс-доставки «СПСР» Сайт услуг
Магазин стоматологического оборудования Stomamart.ru
Комплекс работ по продвижению интернет-магазина Cartton Интернет-магазин
Бизнес-коуч Анна Момот
Создание сайта для студии дизайна AYA&Co
Создание сайта для психоаналитика Александра Фатеева
SPAQUATORIA
Спа-салон «АСТЕРИАС»
Образовательный портал английского языка для бизнеса и карьеры Сайт услуг
Сайт образовательного центра «Меон» Сайт услуг
Сервисный центр техники Miele
Создание сайта для компании Ruspolimer. ru
Сайт-визитка
ru
Сайт-визитка
Создание сайта для компании MoreSail.ru Сайт компании
Сайт компании Raisonservice.ru Сайт услуг
Создание сайта компании «Новотэк» Сайт-визитка
Клиника эстетической медицины «Доктор» Сайт услуг
Центр профориентации «Сократ» Сайт услуг
Клиника “НЕВРО-МЕД” Сайт услуг
Магазин детских товаров «Спорт Бэби» Интернет-магазин
Сайт персонального трейдера Лендинг
Клуб кикбоксинга «Китэк» Сайт услуг
Интернет-магазин Moseskoshershop. com
Интернет-магазин
com
Интернет-магазин
Салон красоты «Инфанта» Сайт услуг
Доставка медицинской техники ControlMNO
Сайт компании Studio-kuhni.ru Интернет-магазин
Сайт школы английского языка Englishstars Сайт услуг
Лендинг салона красоты Avenue Лендинг
Сайт компании EndyMed Сайт-визитка
Свадебный салон «Карамела» Сайт услуг
Сайт о красоте Gravitazia.ru Информационный портал
Сайт компании для приема металлолома ООО «Втормет» Сайт услуг
Салон тайского массажа Wai Thai Сайт услуг
«Бытпласт» — российский производитель товаров из пластика Сайт услуг
Клиника «АРС медика»
Сайт фотографа Ольги Лощининой Сайт-визитка
Паломническая служба «КОВЧЕГ» Сайт услуг
Сайт компании «БТ ПОДЕМ» Сайт-визитка
Сайт Прием-металла. ру
Сайт услуг
ру
Сайт услуг
Solovei
Сайт информационного агентства Информационный портал
Мадукар. семинары мастера Адвайты
Академия парикмахерского искусства KEUNE.RU Сайт услуг
Интернет-магазин обуви Ohyeah.ru Интернет-магазин
Сайт IELTS-exam.ru Сайт услуг
Vermont
Продвижение в поисковиках сайта priem-metalla.ru
Портфолио по созданию сайтов различных тематик, образцы и примеры работ
Главная
Разработка
Портфолио по разработке
С 2005 года разрабатываем продающие сайты и создаём на них поток заинтересованных посетителей! За эти годы мы создали несколько сотен web-сайтов. Некоторые примеры сайтов вы можете посмотреть ниже.
Некоторые примеры сайтов вы можете посмотреть ниже.
Какие веб-ресурсы мы разрабатываем:
- большие многостраничные сайты, лендинги и сайты-визитки;
- корпоративные сайты компаний, интернет-магазины и сайты услуг;
- проекты b2b и b2c;
- красивые сайты с классным индивидуальным дизайном и шаблонные варианты с типовым оформлением на готовых решениях 1С-Битрикс.
Смотрите примеры работ по разработке сайтов компании Артена и заказывайте создание сайта у профессионального веб-разработчика, консультация — бесплатная. Агентство интернет-маркетинга Артена в Екатеринбурге, мы помогаем развивать ваш бизнес через интернет!
ООО «ПААЗ» — Первоуральский автоагрегатный завод
ООО «ЭЛИН-ТЕХНО» — оборудование для строительства
ООО «Аванте» — инженерные системы
ПТК «Криоген» — производство и продажа промышленных газов
ООО «ТрубоПластУрал» — поставка полиэтиленовых труб
Производственное предприятие «Урал НПО Сервис»
Аурус-ДВ — скупка радиодеталей в РФ
ТоргКомплект — Торговое и холодильное оборудование, стеллажи, витрины, оборудование для общепита
Инжиниринговая компания MAXKEEN
Лидер — Торговля материалами для железных дорог
Юнисталь — металлопрокат из различных марок сталей
Завод «ЖБИ-Гранд» – производитель железобетонных изделий
Инжиниринговая компания «Химтехнология»
Оптовая продажа детских игрушек
ООО Торговый дом «МКЗ»
Компания «Алармсервис» – профессиональный монтаж автомобильных систем безопасности
Студия ремонта «ВИКТОРИЯ»
ТОО «Мижен – KZ»
Инженерная компания «Экспертный центр»
Грузовой автосервис «РегионТрансСервис 72»
Строительная компания «Усадьбы Урала»
ООО «Драгомир» — скупка радиоэлектронного лома
Сеть магазинов автозапчастей «АвтоГалактика»
ООО «Радуга» — скупка ювелирного лома
Ремонтно-строительная компания «Строймастер»
Ремонтно-строительная компания «Принцип ремонта»
Клиника современной косметологии «ЭСТИ ЛАЙН»
ООО «Аларт» — системы пластиковых трубопроводов
Оформите заявку на контекстную рекламу. Мы проверим вашу тематику и обсудим возможности привлечения посетителей
Мы проверим вашу тематику и обсудим возможности привлечения посетителей
Отправляя форму, вы принимаете условия передачи данных
Оформите заявку на контекстную рекламу. Мы проверим вашу тематику и обсудим возможности привлечения посетителей
Расскажите о своём проекте
Ваш сайт *
Вы уже заказывали контекстную рекламу для вашего сайта ранее?ДаНет
Какая тематика вашего сайта?Выберите из списка…АвтоИнтернет-магазинКомпьютеры и программыМедицина и здоровьеНедвижимостьНовостиПроизводствоСтроительство и ремонтТуризм и путешествияУслугиФинансыЭлектроникаДругое…
Где вы хотите подавать рекламу?Яндекс
Google
Оставьте свои контактные данные
Введите ваше имя
Ваш телефон *
Электронная почта
Отправляя форму, вы принимаете условия передачи данных
Оформите заявку на контекстную рекламу. Мы проверим вашу тематику и обсудим возможности привлечения посетителей
Отправляя форму, вы принимаете условия передачи данных
11 лучших веб-студий по разработке сайтов России 2022
Вопросы по сайтам разного калибра задают частенько. Каждый такой разговор завершается вопросом «порекомендуй хороших ребят по дизайну и разработке». Пришло время упаковать материал. Думаю, пригодится 👇
Каждый такой разговор завершается вопросом «порекомендуй хороших ребят по дизайну и разработке». Пришло время упаковать материал. Думаю, пригодится 👇
C 2011 года профессионально занимаюсь развитием цифровых продуктов и привлечением клиентов из интернета: исследую, создаю дизайн, программирую, продвигаю. Как свои, так и клиентские проекты по РФ и США. По образованию инженер-программист.
Как собрать требования к сайту, чтобы не раздуть бюджет?Здесь все как в спорте – вам нужна планка и соперники. Сильный сайт – это сплав комплекса работ, здесь и бренд-айдентика, веб-дизайн, дизайн интерфейсов, веб-разработка, и, конечно, performance-стратегия.
Для контроля над бюджетом в этом приличном объеме работ рекомендую следовать трем принципам:
- Турнирная таблица. «Знай своего врага и знай себя.» © Сунь Цзы. Изучите конкурентов и поделитесь историей почему вы, а не они.
- Соперник №1. Подчеркните кого из конкурентов нужно обыграть обязательно и почему.

- Ваш состав. Есть такая практика, как Презентация о компании (маркетинг-кит) — это комплект рекламных промо материалов, которые продают не просто товар или услугу, а историю компании. Распишите все пункты. Что включает презентация о компании (маркетинг-кит, 13 слайдов) →
В этих трех пунктах самое ценное – ваша личная позиция к рынку. Дальше события могут развиваться по следующему сценарию:
- Разработчики помогут реализовать ваш план, как обыграть соперника №1.
- Разработчики подскажут что можно скорректировать в вашей performance- и бренд-стратегии, чтобы получить эффект больший, чем просто обыграть соперника.
- Идеально, если будет сочетание (1) и (2).
Ребята, увлеченные делом, постараются объяснить ценность (Business Value) каждого шага для вашего дела. А ваша задача прислушиваться, изучать предложения по развитию вашего дела с помощью сайта и, конечно, задавать вопросы. Сценарий #3 – самый интересный.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Как выбрать веб-студию под свой проект?Наберите серию контактов студий и начните знакомство, а пока знакомитесь оглядитесь по трём параметрам:
- Скрытый ориентир: дизайнеры с клевым портфолио не дружат с плохими разработчиками. Изучите портфолио.
- Ищите ребят, с полезной фразой на вывеске (в первом экране сайта). Особенно, если это ваш первый проект.
- Изучите арсенал проектов в портфолио – проекты должны быть разного калибра. Это пункт поможет подобрать гибкую и увлеченную команду.
В подборке ребята, которые делают проекты с огоньком. В их деле заметна внимательность к мелочам и детализация процесса.
В их деле заметна внимательность к мелочам и детализация процесса.
Материалы о студиях собраны с официальных сайтов компаний (главная, о компании, услуги), публичных рейтингов (Тэглайн «Рейтинг Рунета», RUWARD), страниц Хабр Карьера и из интервью с основателями компаний.
Рейтинг отсортирован по бюджету и готовности реализовать уникальное, комплексное и технологичное решение.
| № | Название | Вилка цен | Особенности студии | Сайт |
|---|---|---|---|---|
| 1 | Коптельня | Ваша команда по быстрой разработке веб-приложений и сайтов | 150 000 – 1 500 000 ₽ | — Разрабатывают веб-проекты банкам, заводам, школам, digital-агентствам и IT-компаниям регионального, федерального и международного масштаба — По готовым дизайнам готовы сделать проект за 1 месяц — Помогают с командой для комплексных проектов, от стратегии разработки до продвижения | https://koptelnya. ru/ ru/ |
| 2 | Мегагрупп | Готовые сайты, которые приносят прибыль | 7 500 – 150 000 ₽ | – лендинги от 7 500 – разработка и продвижение | https://megagroup.ru/ |
| 3 | ADN | Создаем функциональные сайты и креативные бренды | от 800 000 ₽ | – готовы сделать плавный моушен и стильные иллюстрации | https://adn.agency/ |
| 4 | Сибирикс | Разработка клёвых сайтов, интернет-магазинов highload-класса и web-сервисов по SCRUM | от 2 000 000 ₽ | – команда дизайнеров и разработчиков из Сибири | https://www.sibirix.ru/ |
| 5 | Everest | Разработка интерфейсов для сайтов и мобильных приложений | 2 500 000 + ₽ | – Собственная UX-лаборатория – Предоставляют сервис одного окна для клиентов | https://everest.cx |
| 6 | Uplab | Функциональные сайты и сервисы с фокусом на дизайн | 2 700 000 + ₽ | – Развивают сайты ГАЗель, НЛМК, Сверсталь – Сделают полный комплекс подключ: от дизайна и разработки до продвижения | https://www. uplab.ru/ uplab.ru/ |
| 7 | Globus | Продуманный back-end, легкий front-end, умный ML и удобный мобайл | 3 000 000 + ₽ | – Большой опыт создания высоконагруженных проектов – Обеспечивают технической экспертизой и высокий уровень менеджмента – Среди клиентов: | https://globus-ltd.ru |
| 8 | Pinkman | №6 дизайн-студия в рейтинге Tagline | 3 000 000 + ₽ | Занимаются разработкой сайта банка ВТБ, а также систем X5 Retail Group и рекламных проектов Danone | https://pinkman.ru/ |
| 9 | Nimax | Экосистема услуг для развития digital-проектов | от 3 000 000 ₽ | Сделают полный комплекс подключ: от стратегии и разработки до продвижения | https://www. nimax.ru nimax.ru |
| 10 | Agima | Создаем веб-сервисы и мобильные приложения для бизнеса на основе данных и здравого смысла | от 10 000 000 ₽ | – №1 в России – Большие и знакомые компании в портфолио – Благодаря слаженной работе проектного офиса и стремлению создать лучший продукт, многие крупнейшие проекты в стране итеративно разрабатываются в AGIMA долгие годы. | https://www.agima.ru/ |
| 11 | Aero eCommerce | Ваш бизнес-партнер в сфере электронной коммерции | от 10 000 000 ₽ | – Создали сайт МВидео, Gloria Jeans, Burger King, Лента – Делают на Bitrix – Специализируются на магазинах | https://aeroidea.ru |
Сайт: https://koptelnya.ru/
Коптельня | Ваша команда по быстрой разработке веб-приложений и сайтовФишка
Готовы помочь спроектировать и реализовать технологичный сайт или приложение под бюджет и в срок. По дизайну, креативным концепциям, разработке digital-стратегии и продвижению помогают собрать команду экспертов.
По дизайну, креативным концепциям, разработке digital-стратегии и продвижению помогают собрать команду экспертов.
О компании
Команда по быстрой разработке сайтов, мобильных и веб-приложений. Среди клиентов: Доставка, Банки, Агентства, IT, Школы, Заводы, Ритейл.
Ребята разрабатываются сайты, веб- и мобильные приложения по готовым дизайнам. Готовы обеспечить digital-продакшн полного цикла. Возьмется также и за интеграцию digital-решений в комплексные интернет-магазины, сайты, блоги, мобильные и веб-приложения⚡
Готовы сформировать кроссфункциональную команду под комплексные крупные проекты: от идеи и стратегии до разработки и продвижения
По крупным проектам динамически расширяют состав команды: добавляют специалистов по продуктовой аналитике, дизайну, веб- и мобильной разработке, специалистов по digital- и seo-стратегии.
Чем занимается компания, стек технологий
- Разработка корпоративных сайтов с нуля, а также на WordPress/Битрикс/Tilda
- Создание эксклюзивных интернет-магазинов под ключ
- Консалтинг стартапов и быстрый тест гипотез о новых продуктах через лендинги
- Проектирование и дизайн приложений: онлайн-школы, CRM-системы, системы автоматизации и т.
 д
д - Интеграция с CRM, платежными системами, системами доставки, сервисами рассылок, чат-ботами и т.д.
Технологии: Vue.js, NuxtJS, ReactJS, NextJS, GoLang, Node.js, Strapi, WordPress, Shopify, 1С:Битрикс, мобильные технологии
Примеры работ
- https://koptelnya.ru/works/italian-market
- https://koptelnya.ru/works/breezzly
- https://koptelnya.ru/works/kanclerpark
- https://koptelnya.ru/works/h3-u
- https://koptelnya.ru/works/m2-lab
Отзывы о студии Коптельня
- Антон Ломакин, специалист по развитию digital-проектов компании h3u.ru. Выражаем благодарность digital-агентству «Коптельня» за разработку интернет-магазина h3u.ru. Digital-агентство «Коптельня» разработало для нас интернет-магазин с онлайн-оплатой и доставкой по дизайну сторонней компании. «Коптельня» смогла наладить эффективное сотрудничество со вторым подрядчиком и обеспечили быструю реализацию всех задумок.
 Любые недочеты, выявленные по ходу работ и после запуска магазина устранялись в оперативном режиме. Дальнейшая техническая поддержка интернет-магазина также не вызывает никаких нареканий. «Коптельня» полностью закрывает потребности в развитии магазина уже после его запуска.
Любые недочеты, выявленные по ходу работ и после запуска магазина устранялись в оперативном режиме. Дальнейшая техническая поддержка интернет-магазина также не вызывает никаких нареканий. «Коптельня» полностью закрывает потребности в развитии магазина уже после его запуска. - Олег Владиславович Зотин, первый Вице-президент ПАО «Норвик Банк». Выражаем благодарность агентству “Коптельня” за профессиональную работу по созданию интернет-сайтов для нашей компании. Мы рады, что нашли надежного партнера по разработке и поддержке интернет-сайтов нашей компании. Надеемся на дальнейшее и плодотворное сотрудничество.
- Светлана Коновалова, специалист по маркетингу завода “ТЕХНОТЕХ”. Компания «ТЕХНОТЕХ», проанализировав возможности увеличения присутствия в сети Интернет, обратилась за маркетинговыми услугами к агентству «Ёж». В рамках работы по продвижению бренда было сформировано техническое задание на разработку нового сайта с современным функционалом, так как старый сайт сильно устарел и не позволял показывать все ключевые особенности производства нашей продукции.
 Агентство «Ёж» в партнерстве с digital-агентством «Коптельня» на встрече продемонстрировали свои компетенции и представили объективное экспертное мнение в вопросе разработки и дальнейшего продвижения сайта. Соотношение объема услуг и стоимости работ полностью устроили руководство компании, поэтому после оформления необходимой документации специалисты приступили к работе. Пунктуально придерживаясь графика, на всех этапах работ они держали нас в курсе развития проекта и параллельно помогали правильно построить бизнес-процессы при работе с клиентами онлайн. В итоге для нас был спроектирован и разработан новый сайт, с помощью которого мы начали принимать заявки на изготовление, проектирование и срочное производство печатных плат. Один из главных моментов, который нам помогли реализовать, — сохранение поисковых позиций сайта, которые формировались в течение 15 лет существования старого сайта. Выражаем благодарность digital-агентству «Коптельня» за эффективную и оперативную работу, желаем новых проектов и интересных идей.
Агентство «Ёж» в партнерстве с digital-агентством «Коптельня» на встрече продемонстрировали свои компетенции и представили объективное экспертное мнение в вопросе разработки и дальнейшего продвижения сайта. Соотношение объема услуг и стоимости работ полностью устроили руководство компании, поэтому после оформления необходимой документации специалисты приступили к работе. Пунктуально придерживаясь графика, на всех этапах работ они держали нас в курсе развития проекта и параллельно помогали правильно построить бизнес-процессы при работе с клиентами онлайн. В итоге для нас был спроектирован и разработан новый сайт, с помощью которого мы начали принимать заявки на изготовление, проектирование и срочное производство печатных плат. Один из главных моментов, который нам помогли реализовать, — сохранение поисковых позиций сайта, которые формировались в течение 15 лет существования старого сайта. Выражаем благодарность digital-агентству «Коптельня» за эффективную и оперативную работу, желаем новых проектов и интересных идей.
Сайт: https://megagroup.ru/
Мегагрупп | Готовые решения для бизнеса и сайты под ключФишка:
Готовы за 1 день и минимальный бюджет, запустить ресурс на собственных шаблонах. (если подготовите фото, тексты и цены).
О компании
Мегагрупп.ру разрабатывает сайты для стран СНГ и зарубежья с 1997 года. В команде свыше 500 сотрудников со всего мира.
Ребята ведут постоянную исследовательскую работу в области веб-технологий и Интернет-рекламы. Компания готова взяться за современные веб-сайты и сделать эффективные рекламные кампании.
Своими достижениями ребята считают взятие высоты по 200 000+ веб-сайтов различной сложности.
Клиентом в коробе дают собственный хостинг и cms. Стремятся снизить переплаты за услуги сторонних компаний.
Видео о компании:
Чем занимается компания, стек технологий
- Создание сайтов
- SEO продвижение
- Контекст
- Продажа собственных сервисов
- Поддержка сайтов
- Разработка логотипов
- Интеграция с маркетплейсами
Примеры работ
- https://design.megagroup.ru/design/84197
- https://design.megagroup.ru/design/84005
- https://design.megagroup.ru/design/84618
- https://design.megagroup.ru/design/84238
- https://design.megagroup.ru/design/84644
- https://design.megagroup.ru/design/83699
Отзывы о студии Мегагрупп
- Практикующий психолог, Надежда. Спасибо за качественную, оперативную работу. Работа с моим сайтом из-за моих обстоятельств несколько затягивалась, однако на все мои письма я сразу же получала ответ, работа выполнена качественно.
 Буду обязательно рекомендовать коллегам. Сайт: http://tor-diya.com.ua/
Буду обязательно рекомендовать коллегам. Сайт: http://tor-diya.com.ua/
- Интернет-магазина игрушек , Екатерина
При открытии интернет-магазина мне понадобилась вебстудия , которая занимается разработкой сайтов.Знакомые посоветовали мне megagroup , как компанию, которая не только создает сайт, но и в последующем оказывает полную техническую поддержку, что для меня было очень важно! С первого же обращения я понял, что обратился по адресу! Люди , работающие в megagroup, знают свое дело и готовы всегда прийти на помощь своим клиентам! Несмотря на то, что я не всегда мог выразить четко свои пожелания , меня понимали и результат превосходил все мои ожидания! Благодарю специалистов компании за помощь и терпение! Огромное Вам спасибо! Желаю процветания компании megagroup!!! Сайт: http://prokaznici.ru/
- Компания «RTC» , Дмитрий
Премного благодарен за помощь…! Вы даже не представляете, насколько Вы хороши — в сравнении с другими фирмачками, которые не в состоянии проконсультировать толком , так ещё и всячески съезжают с разговора с клиентом…! Я оценил по достоинству Ваш подход к делу. Я надеюсь на крайне долгое и продуктивное совместное сотрудничество! Выражаю искреннюю благодарность Вашему коллективу!!! Как раз таки Вашу работу я охарактеризую как: качественный и серьезный подход! Сайт: https://r-tc.ru/
Я надеюсь на крайне долгое и продуктивное совместное сотрудничество! Выражаю искреннюю благодарность Вашему коллективу!!! Как раз таки Вашу работу я охарактеризую как: качественный и серьезный подход! Сайт: https://r-tc.ru/
Отзывы с официального сайта компании: https://megagroup.ru/reviews
3. ADN | Создаем функциональные сайты и креативные брендыСайт: https://adn.agency/
ADN | разработка и развитие сайтовФишка
Готовы реализовать вашу креативную идею, создать технологичный проект с моушн и иллюстрациями, а затем настроить рекламу.
О компании
Любят делать сайты. Проектируют UI, продумывают визуальный дизайн, делают плавный моушен и стильные иллюстрации, технологичный frontend и надежный backend.
У команды есть большой опыт в создании промосайтов, ecommerce-проектов и сайтов строительного сегмента.
После запуска проекта команда продолжает работу над продуктом: техническая и контент-поддержка, SEO, контекстная реклама.
В портфолио компании накоплено свыше 250 реализованных проектов.
Среди клиентов: Теремок, Ozon.ru, ТехноНиколь, FineDesign, Aviasales, Stendeco, Zoomanity, iVengo Mobile, Московский метрополитен, Discovery Channel, Театр драмы им. Шукшина, Dataface, Новосибирский Квартал, Магис Спорт, FM-Продакшн, Смартия, Kennedy’s Coffee, Автотехснаб, Лимарис, ИСК «Союз», Полярный круг, Металлхозторг и другие.
Чем занимается компания, стек технологий
- Проектирование
- Брендинг
- Дизайн
- Веб-разработка
- Иллюстрации
- Поддержка
Технологии: 1С:Битрикс, Node.js, React.js
Примеры работ
- https://adn.agency/projects/gabestore
- https://adn.agency/projects/psk
- https://adn.agency/projects/schuco
- https://adn.agency/projects/ivengo
Сайт: https://www. sibirix.ru/
sibirix.ru/
Фишка
Если у вас большой технологичный веб-проект и вы ограничены в бюджете и сроках, то вам сюда. Здесь большой штат разработчиков и SCRUM.
О компании
Большая и веселая команда дизайнеров и технических специалистов в Сибири
Сибирикс — фокусируются на крупных веб-проектах и приложениях, которые можно с гордостью поместить в портфолио.
Регулярно делятся знаниями с клиентами и другими студиями через блог и конференции.
Активно практикуют scrum в работе и всячески его популяризируют.
Видео о компании:
Чем занимается компания, стек технологий
- Разработка highload-проектов
- Интернет-магазины премиум-класса
- Сайты для бизнеса
- Разработка мобильных приложений
- Разработка высоконагруженных стартапов по SCRUM
- Разрабатываем личные кабинеты
- Сервисное обслуживание сайтов
Примеры работ
- https://www.
 sibirix.ru/portfolio/site/metall-profil/
sibirix.ru/portfolio/site/metall-profil/ - https://www.sibirix.ru/portfolio/site/ormatek-portfolio/
- https://www.sibirix.ru/portfolio/site/farbe/
- https://www.sibirix.ru/portfolio/site/glaznaya-klinika-3z/
Отзывы о студии Сибирикс
- Леонид Гроховский Директор по технологии продвижения и автоматизации, optimism.ru
После двух безуспешных попыток найти недорогого и качественного исполнителя стало ясно, почему разработка сайтов стоит так дорого. Мне порекомендовали Sibirix. Прекрасная слаженность команды, оперативность, высочайшее качество исполнения, личное участие Владимира в проектах с лихвой оправдали вложенные средства. - Д.Ю. Поярков Заместитель начальника управления по КСО и бренду, Кровельные материалы «Северсталь». Выражаем благодарность скрам-студии «Сибирикс» (ООО «Сибирикс») за профессиональную работу по созданию интернет-сайта roof.severstal.com. Мы рады, что нашли надёжного партнёра по разработке и поддержке интернет-сайтов нашей компании.
 надеемся на дальнейшее и плодотворное сотрудничество.
надеемся на дальнейшее и плодотворное сотрудничество. - Кузнецова Людмила Александровна Генеральный директор АО «Сочи-Парк», Парк-отель Богатырь. АО «Сочи-Парк» выражает благодарность ООО «Сибирикс» за высокий уровень профессионализма, гибкий подход к работе и при этом четкую реализацию сайта отеля «Богатырь» от брифа до релиза с сохранением целевых показателей проекта. Команда «Сибирикс» работает оперативно. Решения, предлагаемые по проекту, — конструктивны и креативны. Дизайн-концепция была принята руководящим составом с первого раза единогласно. Отдельная благодарность менеджеру проекта Марине Голобородиной, аккаунт-менеджеру Дмитрию Важенину и генеральному директору Владимиру Завертайлову за понимание и профессионализм.
Отзывы с официального сайта компании: https://www.sibirix.ru/about/feedback/
5. Everest | Разработка интерфейсов для сайтов и мобильных приложенийСайт: https://everest.cx
Everest | Разработка интерфейсов для сайтов и мобильных приложенийФишка
Если у вас проект b2b/b2c с множеством ролей и сценариев и явно нужен комплекс работ по UX/UI в связке с разработкой, то вам сюда.
О компании
Играют роль внешнего отдела юзабилити более чем для 20 компаний
Каждый день создают сайты и приложения, которые помогают развивать бизнес клиентов. Все проекты строят вокруг человека: его опыта, эмоций и желаний. Интерфейсы создают на основе исследований клиентов, проводят глубинники, изучают предпочтения и привычки.
Средний стаж специалистов в штате – 8 лет. Над каждым проектом работает рабочая группа.
Ребята фанаты своего дела и стараются жать каждый проект на 110%. Для этого внутри компании ввели двойной контроль качества каждого этапа. Все ключевые действия над каждым проектом проходят подробные ревью от самых опытных лиц Студии. И только в случае согласования отправляются на оценку клиенту.
Главный продукт, который создают – это интерфейсы. Считают, что нельзя делать хорошие интерфейсы, будучи абстрагированным от разработки. Поэтому есть полноценный отдел программирования, который решает любые задачи, связанные с кодом.
Чем занимается компания, стек технологий
- Исследования и аналитика
- Проектирование сайтов и тесты на пользователях
- Разработка Customer Journey Map (карта путешествия потребителя)
- Адаптивный дизайн под любые типы устройств
- Надзор за дальнейшей разработкой
- Дизайн-поддержка и развитие проектов после запуска
Технологии: CMS: 1С-Битрикс, CS-Cart, UMI. CMS, NetCat; Фреймворки: Zend Framework, Symfony, jQuery, Node.js, Laravel, Yii
CMS, NetCat; Фреймворки: Zend Framework, Symfony, jQuery, Node.js, Laravel, Yii
Примеры работ
- https://everest.cx/blog/tosk_sbytovaya_kompaniya/
- https://everest.cx/blog/rosselkhozbank_lizing/
- https://everest.cx/blog/ux_mnogokvartirnogo_doma/
- https://everest.cx/portfolio/ads-market/
- https://everest.cx/portfolio/deft/
- https://everest.cx/portfolio/ingostrah/
- https://everest.cx/portfolio/makfa/
Отзывы о студии Everest
- Александр Васильев, генеральный директор ООО «ЛАНТА»
«Сотрудникам студии не нужно было вживаться в роль пользователей нашего будущего приложения – их сотрудники, каждый у себя дома, уже давно были нашими клиентами. И уж без сомнений – они сделали всё от них зависящее, чтобы в результате получилось приложение мечты, которым теперь они сами же с удовольствием пользуются, как наши абоненты.» Источник → - Алексей Гончаров, заместитель генерального директора по экономике и финансам «РСХБ.
 Лизинг». Нам нравится полученный результат. Что гораздо важнее, он нравится нашим клиентам и партнерам. Источник →
Лизинг». Нам нравится полученный результат. Что гораздо важнее, он нравится нашим клиентам и партнерам. Источник →
Сайт: https://www.uplab.ru/
Uplab | цифровые продукты для лидеров рынкаФишка
Ребята обещают поднять и выточить на основе аналитики и данных интерактивную систему любого уровня сложности.
О компании
14 лет в отрасли. Команда дизайнеров и инженеров. Делают дизайн и разработку современных цифровых решений на основе аналитики, метрик и пользовательского опыта.
Создают и улучшают присутствие компаний в сети интернет. Повышают их инвестиционную привлекательность и помогают быть лидерами в своей отрасли.
Среди клиентов: Банк России, dpd, ВТБ, СБЕР, Газпром, X5Group, Северсталь, Ростех.
Чем занимается компания, стек технологий
- Сайты и сервисы
- Дизайн
- Аналитика
- SEO-продвижение
- SERM / ORM
- Поддержка и развитие
- Автоматизация
Технологии: 1С:Битрикс, Tilda
Примеры работ
- https://www.
 uplab.ru/works/mospolitekh/
uplab.ru/works/mospolitekh/ - https://www.uplab.ru/works/reef_residence/
- https://www.uplab.ru/works/fesco/
- https://www.uplab.ru/works/kpmg/
- https://www.uplab.ru/works/severstal/
- https://www.uplab.ru/works/enplusgroup/
Отзывы о студии UpLab
- Максим Абрахимов
Старший менеджер по интернет коммуникациям X5 Retail Group
Управление по связям с общественностью X5 Retail Group выражает благодарность команде ООО «Аплэб» за проведение исследования для создания концепции нового медиапортала компании. В процессе взаимодействия специалисты и менеджеры проявили высокую компетентность и полную ответственность за качество работы, выполнили ее с точным соблюдением сроков. Исследование было выполнено с глубоким погружением в задачи нашего бизнеса. Желаем постоянного роста и достижений! - Дмитрий Поярков, Начальник управления по КСО и бренду ПАО «Северсталь». Коллектив компании «Северсталь» выражает благодарность команде разработчиков ООО «Аплэб» за успешную, своевременную реализацию проекта по созданию сайта сообщества клиентов и партнеров «Вместе» vmeste.
 severstal.com. Большой опыт и профессионализм в разработке сайтов, компетентность, быстрое решение проблем, возникающих в ходе работы, ответственность и доброжелательность сотрудников компании, оперативная техническая поддержка по работе с уже запущенным сайтом сделали сотрудничество с ООО «Аплэб» приятным, плодотворным и эффективным. Желаем успехов в профессиональной деятельности, готовы к дальнейшему сотрудничеству.
severstal.com. Большой опыт и профессионализм в разработке сайтов, компетентность, быстрое решение проблем, возникающих в ходе работы, ответственность и доброжелательность сотрудников компании, оперативная техническая поддержка по работе с уже запущенным сайтом сделали сотрудничество с ООО «Аплэб» приятным, плодотворным и эффективным. Желаем успехов в профессиональной деятельности, готовы к дальнейшему сотрудничеству. - Кирилл Скуратов, Коммерческий директор ОАО Авиакомпании «Уральские авиалинии». Уважаемые коллеги! От имени коллектива отдела проектов и от нас лично выражаем Вам благодарность за профессионализм и успешную реализацию проектов: интернет-магазин и терминалы саморегистрации ОАО Авиакомпании «Уральские авиалинии». Надеемся на дальнейшее плодотворное сотрудничество.
Отзывы с официального сайта компании: https://www.uplab.ru/about/clients/
7. Globus | Продуманный back-end, легкий front-end, умный ML и удобный мобайлСайт: https://globus-ltd. ru
ru
Фишка
Разрабатывают digital-экосистемы для корпораций с целью повысить эффективность бизнеса.
О компании
Globus — фокусируются на разработке и интеграции крупных корпоративных систем: высоконагруженный back-end, легкий front-end, продуманный мобайл и умный ML
Готовы разработать сложный с технической точки зрения и удобный для использования программный продукт в сжатые сроки, который решает задачи бизнесаи.
Помогут с постановкой бизнес-задачи, спланировать выполнение проекта и описать регламент, спроектировать интерфейсы и проработать пользовательский опыт, разработать дизайн, сверстать и воплотить функции, протестировать и опубликовать приложение в сторы с последующим продвижением и поддержкой.
Видео о компании:
Чем занимается компания, стек технологий
- Mобильная разработка
- Front End и Back End
- Продуктовый дизайн
- Тестирование продукта
- Сервисная поддержка
- Продуктовая разведка
- Аутсорсинг
Технологии: Полный спектр технологий в Digital.
Примеры работ
- https://globus-ltd.ru/projects/smart-driver/
- https://globus-ltd.ru/projects/yandex/
- https://globus-ltd.ru/projects/chemexsol/
- https://globus-ltd.ru/projects/doctor-smart/
- https://globus-ltd.ru/projects/promsvyazbank/
Отзывы о студии Globus
- Кирилл Егоренков, менеджер проектов, «Сладкая жизнь». Благодарим команду Globus за разработку мобильного приложения Smart Driver. Предложенные технические решения позволили упростить взаимодействие между участниками логистической цепочки, чтобы клиенты компании «Сладкая жизнь» получали товары своевременно и без задержек.
 Все задачи выполнены на высоком уровне экспертности и оперативности, наше сотрудничество построено на взаимопонимании и ответственном отношении исполнителей. Источник →
Все задачи выполнены на высоком уровне экспертности и оперативности, наше сотрудничество построено на взаимопонимании и ответственном отношении исполнителей. Источник → - Менеджер аутсорс-проектов компании Яндекс. Глобус — активная молодая компания, которая любит и умеет работать по современным проектным методологиям. Команды быстро адаптируются к изменяющимся условиям и грамотно интерпретируют размытые продуктовые требования. Источник →
- Заказчик Chemexsol. Нефтегазовая отрасль — довольно обширная область, включающая в себя широкий спектр задач, основной из которых является обеспечение непрерывности основного процесса и повышение его эффективности. Важно отметить, что в процессе добычи, подготовки, транспортировки и переработки углеводородного сырья возникает ряд осложнений, часть из которых решается с применением химических реагентов. На текущий момент разработчики химических реагентов сталкиваются с рядом трудностей: отсутствие ресурсов для производства промышленных партий, не оптимальная логистика, невозможность участия в тендерных процедурах.
 Для решения данных проблем, а также роста участников рынка и, как следствие, снижения стоимости химических реагентов для заказчиков мы решили создать онлайн-площадку Chemexsol. Chemexsol предложит разработчикам инструмент для для реализации производственных и транспортных задач, а также позволит технологическим подразделениям Заказчика, используя инструмент подбора, находить для себя альтернативные продукты, лучшие по цене и эффективности. Важно отметить, что Chemexsol может как сам участвовать в тендерных процедурах заказчика, поставляя продукцию, так и предлагать компаниям участвовать в тендерах, организованных заказчиком. В целом, при создании Chemexsol мы уделяем особое внимание возможности автоматизации выбора и заказа химических реагентов и предоставления заказчику конечной стоимости, снижая риски по доставке и производству продукта. Источник →
Для решения данных проблем, а также роста участников рынка и, как следствие, снижения стоимости химических реагентов для заказчиков мы решили создать онлайн-площадку Chemexsol. Chemexsol предложит разработчикам инструмент для для реализации производственных и транспортных задач, а также позволит технологическим подразделениям Заказчика, используя инструмент подбора, находить для себя альтернативные продукты, лучшие по цене и эффективности. Важно отметить, что Chemexsol может как сам участвовать в тендерных процедурах заказчика, поставляя продукцию, так и предлагать компаниям участвовать в тендерах, организованных заказчиком. В целом, при создании Chemexsol мы уделяем особое внимание возможности автоматизации выбора и заказа химических реагентов и предоставления заказчику конечной стоимости, снижая риски по доставке и производству продукта. Источник →
Сайт: https://pinkman.ru/
Pinkman | №6 дизайн-студия в рейтинге TaglineФишка
Ребята готовы помочь реализовать идею нового бренда в digital: от айдентики, до разработки.
О компании
Простые проекты переросли в сложные и получили более 35 (в т. ч. международных) наград. «Семейный» бизнес превратился в процессы, предсказуемость и клиентский сервис. Последнему мы уделяем самое большое значение. Берут на себя обязательства по срокам, «пушим» клиента, настаиваем на постоянной коммуникации и активной работе над проектом. Зная весь рынок, где лучшая его часть — древние и медленные, а другая — молодые и неопытные, мы считаем себя тем самым островком стабильности, где можно сделать проект командой мотивированных и крутых специалистов, качественно и в срок.
Чем занимается компания, стек технологий
- Дизайн продукта
- Дизайн бренда
- Аутстаф дизайнеров
- Корпоративные сайты
- No-code сайты (Конструкторы)
- Индивидуальная разработка
Технологии: 1С:Битрикс, Ruby on Rails, jQuery, Bootstrap, jQuery
Примеры работ
- https://simple.pinkman.ru/
- https://netology.
 pinkman.ru/
pinkman.ru/ - https://wowilon.pinkman.ru/3/
- http://sova.pinkman.ru/
- https://vtb-career.pinkman.ru/
Сайт: https://www.nimax.ru
Nimax | Помогаем стартовать и менятьсяФишка
Помогут с проработкой стратегии, упаковкой, реализацией и запуском вашей идеи. Готовы качать также лидген и онлайн-продажи.
О компании
Агентство Nimax помогает клиентам создавать и развивать программные продукты, наводит порядок в интернет-маркетинге и коммуникациях компаний. Стремятся создавать продукты, которые приносят пользу обществу и упрощают жизнь.
Большинство клиентов — крупные IT-компании, продукты и стартапы, биотех, финтех и другой бизнес с высокой долей автоматизации и IT-мышлением. Мы работаем с Biocad, YIT, Finam, iPort, K-раута, Conde Nast, банком Санкт-Петербург, Yota, Qiwi, Промсвязьбанком, Aviasales и т.д.
Чем занимается компания, стек технологий
- Стратегия
- Брендинг
- Веб-разработка
- UX/UI-дизайн
- Реклама, SEO
- Контент, SMM
Технологии: 1С:Битрикс, Yii, Laravel, ReactJS
Примеры работ
- https://www.
 nimax.ru/heime/
nimax.ru/heime/ - https://www.nimax.ru/gsom/
- https://www.nimax.ru/6seasons_site/
- https://www.nimax.ru/netwell/
- https://www.nimax.ru/gamedev/
- https://www.nimax.ru/copycat/
Отзывы о студии Nimax
- Петербургский Социальный Коммерческий Банк. Проект: pscb.ru. Проект сайта банка ПСКБ был сложным, ставил перед собой много задач и должен был удовлетворить пожелания всех заинтересованных лиц. До этого момента айдентика и концепция не менялись 20 лет, но слаженная команда Nimax сумела сделать невозможное – они переломили стереотипы и выдали то, чего ожидали от нового сайта. В итоге стиль получился строгим, как и полагается для банковской сферы, максимально подошел под целевую аудиторию клиентов и подчеркнул основную идеологию – «ПСКБ — банк, с которым просто». За время реализации проекта многое менялось, пересматривалось и мы всегда находили отклик со стороны исполнителей, за что им отдельное спасибо.
 Работа с Nimax на этом не заканчивается. В ближайшем будущем ждите новых совместных и не менее интересных проектов.
Работа с Nimax на этом не заканчивается. В ближайшем будущем ждите новых совместных и не менее интересных проектов. - Нить Ариадны. Проект: aricamp.ru. Наше сотрудничество с компанией Нимакс оцениваю на «отлично», на протяжении всей работы процессу сопутствовал стопроцентный профессионализм и любовь к нашему проекту — а это всегда очень приятно. Результат, на наш взгляд, на лицо)
- Neva Travel. Проект: nevatravel.ru. Мне комфортно работать с командой Нимакса. Ребята хорошо понимают основные цели проекта, внимательны к деталям и не боятся сложных, нетривиальных задач. Не смотря на большое количество итераций и версий прототипа, мы в конце концов получаем то решение, что способно покрыть наши цели. Благодарю команду за работу и с удовольствием продолжу сотрудничество. Отзывы с сайта cmsmagazine.ru →
Сайт: https://www. agima.ru/
agima.ru/
Фишка
Готовы помочь в создании нового или серьезной переработке существующего крупного мобильного или веб-продукта.
О компании
Крупнейший интегратор digital‑решений
Клиенты обращаются в Agima за экспертизой и за производственными мощностями. Готовы помочь в создании нового или серьезной переработке существующего крупного мобильного или веб-продукта. В Agima готовы переосмыслить проект, ориентируясь на историю взаимодействия пользователей с ним и на задачах бизнеса. Ребят выбирают, когда нужно запустить объемный проект..
Все необходимые сотрудники для полной реализации проекта работают у нас в штате: аналитики, юзабилити-специалисты, проектировщики, дизайнеры, фронтенд- и бэкенд-разработчики, тестировщики, системные администраторы и даже специалисты по информационной безопасности.
Чем занимается компания, стек технологий
- Проектирование
- UX/UI дизайн
- Мобильная разработка
- Web-разработка
- QA и сервисная поддержка
- Аутстаф разработчиков
Технологии: 1С:Битрикс, Magento, Hybris, Symfony, CodeIgniter, Yii, Zend Framework, Laravel, Django, Microsoft . NET, jQuery, Node.js, Bootstrap, jQuery, Prototype, AngularJS, ReactJS
NET, jQuery, Node.js, Bootstrap, jQuery, Prototype, AngularJS, ReactJS
Примеры работ
- https://www.agima.ru/projects/mycar/
- https://www.agima.ru/projects/kp/
- https://www.agima.ru/projects/emc/
- https://www.agima.ru/projects/eldorado/
- https://www.agima.ru/projects/ingosstrah/
- https://www.agima.ru/projects/magnit/
- https://www.agima.ru/projects/pjaterochka_subarenda/
- https://www.agima.ru/projects/ozerky/
- https://www.agima.ru/projects/rabotaru/
Отзывы о студии Agima
- Егор Сафрыгин, Директор по цифровой трансформации ЕМС. Нам важно было создать сайт, который будет отражать наше позиционирование. Мы хотели простой, но в то же время многофункциональный сайт с интересными и уникальными деталями. Поэтому, интерактивная сфера, которую предложили в AGIMA, полностью совпадает с нашим представлением о заботе пациентов. При этом элементы сферы пронизывают весь сайт и создают единый образ, которого мы так хотели добиться.
 Источник →
Источник → - Анатолий Мохов, Руководитель департамента электронной коммерции Эльдорадо. Мы работаем с AGIMA уже более пяти лет. За это время разработали множество проектов: от горящих по дедлайнам промо-сайтов до сложных интеграционных порталов. Нам важно качество и технологии, которые применяет компания. Мы уверены в команде и экспертизе AGIMA и знаем, что получим проект вовремя. Источник →
- Даниил Проскурин, директор по маркетингу «Ингосстрах». Теперь воспользоваться продуктами и услугами, которые предлагает наша компания, стало еще проще. Лучшим доказательством эффективности проводимых изменений является растущее число пользователей сервиса — их количество превышает 2 млн человек, и скорость работы нового «Личного кабинета» — она увеличилась в 4 раза. Источник →
Сайт: https://aeroidea. ru
ru
Фишка
Когда вы чувствуете, что вам пора брать масштабы eCommerce как у Ozon, МВидео, Лента и т.д.
О компании
Специализируются на создании, поддержке и развитии технологичных e-commerce проектов. Выводим крупнейшие ритейл-бренды в онлайн.
Крупнейший в России портфель масштабных интернет-магазинов и технологичных e-commerce проектов: Мвидео, Медиамаркт, Техносила, Метро C&C, Ингосстрах, Мегафон и многие другие.
Стремятся формировать долгосрочные взаимовыгодные отношения.
Чем занимается компания, стек технологий
- Бизнес-консалтинг
- Исследования и аналитика
- Веб-разработка
- Внедрение CRM
- Мобильная разработка
- Интеграция внешних сервисов
- SEO-продвижение
- Создание контента
- Арбитраж трафика
- Email-маркетинг
- Контекстная и таргетированная реклама
- Разработка стратегии продвижения
- Поддержка инфраструктуры
Технологии: React, 1С-Битрикс, Elastic search
Примеры работ
- https://aeroidea.
 ru/projects/mvideo/
ru/projects/mvideo/ - https://vc.ru/design/239371-novyy-sayt-burger-king-kak-chast-globalnogo-kulturnogo-koda-v-elektronnoy-kommercii
- https://aeroidea.ru/projects/utkonos/
- https://aeroidea.ru/projects/stockmann/
- https://aeroidea.ru/projects/ingos/
- https://aeroidea.ru/projects/kari/
Рекомендации по подбору студии собрал на основе опыта работы по собственным проектам для международных и федеральных компаний. Все студии зарекомендовали себя в веб-разработке и дизайне под границы проекта. В портфолио каждой 20+ проектов для спектра отраслей: на Россию, Европу, Азию и США. Если все еще думаете с кем начать, то рекомендую связаться с командой Коптельни, детализировать ТЗ и двигаться в реализацию. Ссылочку на рейтинг сохраните, пригодится.
Если планируете выходить на зарубежные рынки, то лучше начать с анализа ниши и конкурентов. Так в ТЗ на разработку сайта уже будет правильная структура проекта, список необходимых страниц и их содержание. Собрал российские агентсва продвигающие сайты под США и Европу. Ссылочки на рейтинги сохраните, пригодится.
Собрал российские агентсва продвигающие сайты под США и Европу. Ссылочки на рейтинги сохраните, пригодится.
10 лучших проектов веб-разработки для вашего резюме
Разработать что-то и сделать это доступным для всех в Интернете возможно только благодаря веб-разработчикам. Веб-разработчик должен хорошо разбираться в HTML, CSS и JavaScript. Теперь, w шапка создает веб-сайт? Front-End, Back-End , и база данных вместе образуют веб-сайт. Front-End (клиентская сторона) — это та часть, где пользователи просматривают веб-сайт и взаимодействуют с ним. это называется Интерфейс пользователя (UI) . В отличие от Front-End, Back-End (на стороне сервера) не может быть доступен пользователю, и это программный код, в который вносятся некоторые изменения в соответствии с требованиями веб-сайта. Затем идет база данных, которая хранит все данные в организованном порядке. В вашем резюме должны быть проекты веб-разработки, при условии, что вы программист или кто-то из CS/IT.
В вашем резюме должны быть проекты веб-разработки, при условии, что вы программист или кто-то из CS/IT.
Технологии для обучения созданию проектов:
- Внешний интерфейс: HTML, CSS и JavaScript (такие библиотеки, как React, Angular и Vue).
- Серверная часть: Python, PHP, Java, NodeJS, Express.js и т. д.
- База данных: MongoDB, MySQL.
В этом блоге мы обсудим 10 лучших проектов веб-разработки для вашего резюме . Итак, давайте начнем.
1. Электронная коммерция
Электронная коммерция — это то, что наверняка пробовало большинство веб-разработчиков. Приложение поставляется с несколькими функциями, такими как вход / вход, списки продуктов, сводка заказов, предложения скидок, раздел профиля, элементы корзины, создание платежного шлюза, панель поиска и многое другое, что возможно с такими функциями React, как 9. 0007 React hooks для условий, управляемых состоянием без написания класса, реквизитов для передачи переменных и т. д. Следуйте структуре на основе компонентов. Приложение должно быть динамичным, интерактивным и доступным на различных платформах, таких как ноутбуки, планшеты и мобильные телефоны (отзывчивость).
0007 React hooks для условий, управляемых состоянием без написания класса, реквизитов для передачи переменных и т. д. Следуйте структуре на основе компонентов. Приложение должно быть динамичным, интерактивным и доступным на различных платформах, таких как ноутбуки, планшеты и мобильные телефоны (отзывчивость).
Для серверной части используйте управляемую событиями архитектуру NodeJS и функцию обратного вызова при возникновении события, такого как размещение заказа на элемент. Данные о продуктах, заказанных товарах и деталях профиля должны храниться в структурированном виде и должны быть зашифрованы. Любые такие обновления, такие как добавление новой функции, должны выполняться на серверной части с использованием NodeJS. Вы также можете использовать Express.js — фреймворк с открытым исходным кодом для NodeJS, который быстрее и проще реализует веб-приложения.
2. Социальные сети
Приложение для социальных сетей привлекает внимание почти каждого из нас, поскольку оно является важной частью нашей повседневной деятельности. Реализация этого приложения требует очень хорошо связанных сторон по разным причинам, таким как безопасность и управление. Часть пользовательского интерфейса состоит из параметров чата, каналов, уведомлений и списка друзей. Вы также можете использовать windows.alert() Функция для создания всплывающего окна при появлении нового обновления или для различных других целей. Для разработки динамического веб-приложения Angular — лучший выбор. Angular работает с TypeScript , что значительно упрощает его реализацию. Мы внедряем его серверную часть, настраиваем базы данных, серверы и API, а также разрабатываем идеальные решения для хранения.
Реализация этого приложения требует очень хорошо связанных сторон по разным причинам, таким как безопасность и управление. Часть пользовательского интерфейса состоит из параметров чата, каналов, уведомлений и списка друзей. Вы также можете использовать windows.alert() Функция для создания всплывающего окна при появлении нового обновления или для различных других целей. Для разработки динамического веб-приложения Angular — лучший выбор. Angular работает с TypeScript , что значительно упрощает его реализацию. Мы внедряем его серверную часть, настраиваем базы данных, серверы и API, а также разрабатываем идеальные решения для хранения.
3. Приложение «Вакансии»
Приложение, которое предоставляет работу лицам в соответствии с их квалификацией. Приложение фильтрует работу в соответствии с требованиями и квалификацией. При приеме на работу все детали компании, такие как роль, зарплата, местоположение и т. д., должны быть видны человеку. Использование Контекстные API – обмениваются данными без передачи их через свойства вручную, React Redux для хранения, отправки и просмотра действий с данными.
д., должны быть видны человеку. Использование Контекстные API – обмениваются данными без передачи их через свойства вручную, React Redux для хранения, отправки и просмотра действий с данными.
Что делает это приложение? Предположим, если человек является выпускником бакалавриата, он/она сможет подать заявку на работу (например, банковские продажи, BPO, написание контента), как только он введет данные о квалификации, а затем подаст заявку на нее после четкого понимания работа. Можно создать файл Filter_Job, в котором потоки кода, например, проверяют квалификацию, а затем описывают компании и рабочие роли.
В серверной части все введенные данные, такие как имя, адрес электронной почты и контактный номер, должны быть защищены путем отключения общедоступного сетевого доступа к серверам баз данных и принятия всех мер безопасности.
4. Составитель резюме
Когда этот веб-сайт будет запущен, он поможет большинству амбициозных людей составить привлекательное и востребованное резюме за считанные минуты. Его функция включает личные данные, образование, достигнутые навыки, предпринятые проекты и многое другое о себе. В каждом разделе есть много подразделов, которые можно реализовать с помощью компонентов в React.
Его функция включает личные данные, образование, достигнутые навыки, предпринятые проекты и многое другое о себе. В каждом разделе есть много подразделов, которые можно реализовать с помощью компонентов в React.
И тогда серверная часть будет включать все, что связано с биоданными человека, и обеспечивать их безопасность, ограничивая настройки. Например, выход на веб-сервер, ограничение входов в систему для определенных пользователей или IP-адресов , использование автоматизированных систем обнаружения грубой силы (которые автоматически блокируют нарушающие IP-адреса) или использование HTTP-аутентификации в областях разработки очень помогает.
5. Приложение Healthcare
Здоровье — это серьезная проблема для каждого из нас. Итак, почему бы не внедрить что-то, что определяет состояние вашего здоровья и предупреждает вас о необходимости надлежащего ухода. Всплывающее окно с использованием windows.pop() функция, когда уровень сахара превышает определенный уровень или что-то необычное для физического здоровья. Это приложение диагностирует ваше физическое состояние в соответствии с вашими записями с точки зрения здоровья и советует вам бесплатно следовать некоторым практикам. JSX позволяет создавать новую функцию пользовательского интерфейса, которая предлагает результаты в режиме реального времени. Используя обработчики событий, можно создать несколько событий и решить, что должно произойти дальше. В некоторых случаях он также может посоветовать вам проконсультироваться с врачом в удобном для вас месте. Просто войдите в систему, указав несколько деталей, и отфильтруйте специалиста в соответствии с вашими потребностями, запишитесь на прием и пройдите тщательную диагностику. Внутренняя часть снова хранит данные о здоровье человека и отчет.
Это приложение диагностирует ваше физическое состояние в соответствии с вашими записями с точки зрения здоровья и советует вам бесплатно следовать некоторым практикам. JSX позволяет создавать новую функцию пользовательского интерфейса, которая предлагает результаты в режиме реального времени. Используя обработчики событий, можно создать несколько событий и решить, что должно произойти дальше. В некоторых случаях он также может посоветовать вам проконсультироваться с врачом в удобном для вас месте. Просто войдите в систему, указав несколько деталей, и отфильтруйте специалиста в соответствии с вашими потребностями, запишитесь на прием и пройдите тщательную диагностику. Внутренняя часть снова хранит данные о здоровье человека и отчет.
6. Платформа поставщиков курсов
Платформа, предоставляющая учебные пособия в виде видео или параграфов каждому учащемуся, как Udemy и Coursera. Вам просто нужно хорошо разбираться в React, React Router для навигации по страницам, React Hooks для упрощения кода и использования props для передачи значений в функциональные компоненты. Функциональные компоненты могут использоваться там, где свойства могут использоваться в качестве аргумента. В компонентах класса мы расширяем компоненты и имеем функцию рендеринга. Все разделы можно оформить как курсы, фильтровать поиск, используя Функциональность панели навигации.
Функциональные компоненты могут использоваться там, где свойства могут использоваться в качестве аргумента. В компонентах класса мы расширяем компоненты и имеем функцию рендеринга. Все разделы можно оформить как курсы, фильтровать поиск, используя Функциональность панели навигации.
Все сведения о студентах, например, какие курсы они читают, их данные и т. д., могут храниться в базе данных на сервере. Для управления базой данных используйте MongoDB. Вы можете использовать NodeJS для создания серверов
7. Игровое приложение
Обычно это приложение предназначено для людей, которые любят игры. Это может быть построено с использованием Vue.JS , который обеспечивает более широкие возможности настройки. Он также имеет перекрытие с Angular и React относительно их функциональности, такой как использование компонентов. Функция подсчета, реализованная при каждом нажатии кнопки, увеличивает счетчик на 1 и передает его на другой уровень. Кроме того, импортируйте маршрутизатор , который можно использовать для навигации по таким страницам, как страница результатов, страница уровня и т. д.
Кроме того, импортируйте маршрутизатор , который можно использовать для навигации по таким страницам, как страница результатов, страница уровня и т. д.
они прошли, и наивысший балл или уровень пройден. В базе хранится вся информация. Таким образом, все детали игры могут обрабатываться серверной частью.
8. Разработчики-фрилансеры
Подобно Upwork и Fiverr, однако эта платформа предназначена только для разработчиков. Платформа, на которой разработчики могут легко находить и связываться с другими разработчиками и вместе работать над проектами. Это может повысить уровень ваших навыков. Используя Redux, чтобы обновить значение состояния для каждого поля ввода, мы добавляем обработчик события onChange. На главной странице должны быть перечислены все компании, которые нанимают фрилансеров для сотрудничества. Все CRUD (создание, удаление, обновление и удаление) операции могут быть выполнены с использованием GET, PUT, POST и DELETE . Использование Axios (клиентская библиотека HTTP) запрашивает заданную конечную точку.
Использование Axios (клиентская библиотека HTTP) запрашивает заданную конечную точку.
Серверная часть должна работать с веб-приложениями на стороне сервера, а интеграция должна выполняться разработчиками интерфейса. Обычно они пишут веб-сервисы и API, которые используются фронтенд-разработчиками.
9. Онлайн-редактор кода
Эти редакторы доступны через браузеры и работают на удаленных серверах. Основные функции включают подсветку синтаксиса и обнаружение ошибок, аналогичные полным IDE. Используя фрагменты кода JavaScript, вы можете реализовать эти функции. Внешний интерфейс может обрабатываться React, Angular или любым другим фреймворком, над которым вы хотели бы работать. Серверная часть может быть обработана с использованием Java и СУБД. Ключ аутентификации может быть сгенерирован с помощью MongoDB Atlas и используется во внутреннем фрагменте кода для процесса выборки и обновления данных. Стиль можно реализовать и сделать привлекательным с помощью CSS. Вы также можете опубликовать свой проект на GitHub для справки другим.
Вы также можете опубликовать свой проект на GitHub для справки другим.
10. Приложение для трейдинга
Трейдинг — это то, что сегодня вызывает интерес у каждого. Почему бы не построить что-то вроде Groww, и UpStox? В этом приложении доступны рыночные данные, торговые оповещения и многое другое. Использование React Native для реализации этого будет лучшим выбором. Все зависимости и dev-зависимости, библиотеки которых вам нужно использовать, устанавливаются в проекте, когда вы запускаете команду для их установки. Используя функцию Redux для хранения данных, также запросите их обновление. Бэкэнд работает с аутентификацией API, системой управления базами данных и вопросами безопасности.
Шаблон описания вакансии веб-разработчика
Это описание вакансии веб-разработчика 9Образец шаблона 0004 оптимизирован для рекламы разработчика веб-сайта на онлайн-досках объявлений или страницах вакансий. Его легко настроить с помощью ключевых обязанностей и ответственности. Вы можете изменить эту публикацию на описание работы веб-дизайнера или в соответствии с вашими конкретными потребностями.
Его легко настроить с помощью ключевых обязанностей и ответственности. Вы можете изменить эту публикацию на описание работы веб-дизайнера или в соответствии с вашими конкретными потребностями.
В обязанности веб-разработчика входит:
- Написание хорошо спроектированного, тестируемого и эффективного кода с использованием лучших практик разработки программного обеспечения
- Создание макета веб-сайта/пользовательских интерфейсов с использованием стандартных методик HTML/CSS
- Интеграция данных из различных серверных служб и баз данных
Нанимаете веб-разработчика? Подпишитесь на 15-дневную бесплатную пробную версию Workable, чтобы опубликовать эту вакансию и нанимать лучше и быстрее.
Краткое описание работы
Веб-разработчик ОбязанностиnВ обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения снизу вверх, создание всего, от домашней страницы до макета и функций сайта. «}» data-sheets-userformat =»{«2″:9091,»3»:{«1″:0},»4»:{«1″:2,»2″:16770457},»10″:1,»11″:4,»12»:0, «16»:9}»>Мы ищем выдающегося веб-разработчика, который будет отвечать за кодирование, инновационный дизайн и верстку нашего веб-сайта. Обязанности веб-разработчикаВ обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения от снизу вверх, создавая все, от домашней страницы до макета и функций сайта.»}» data-sheets-userformat=»{«2″:9091,»3»:{«1″:0},»4″:{» 1:2,»2″:16770457},»10″:1,»11″:4,»12″:0,»16″:9}»>В обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения снизу вверх, создание всего, от домашней страницы до макета и функций сайта. лучшие практики разработки программного обеспечения
«}» data-sheets-userformat =»{«2″:9091,»3»:{«1″:0},»4»:{«1″:2,»2″:16770457},»10″:1,»11″:4,»12»:0, «16»:9}»>Мы ищем выдающегося веб-разработчика, который будет отвечать за кодирование, инновационный дизайн и верстку нашего веб-сайта. Обязанности веб-разработчикаВ обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения от снизу вверх, создавая все, от домашней страницы до макета и функций сайта.»}» data-sheets-userformat=»{«2″:9091,»3»:{«1″:0},»4″:{» 1:2,»2″:16770457},»10″:1,»11″:4,»12″:0,»16″:9}»>В обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения снизу вверх, создание всего, от домашней страницы до макета и функций сайта. лучшие практики разработки программного обеспечения
Требования и навыки
- Подтвержденный опыт работы в веб-программировании
- Первоклассные навыки программирования и глубокие знания современного HTML/CSS
- Знание хотя бы одного из следующих языков программирования: PHP, ASP.
 NET, Javascript или Ruby on Rails
NET, Javascript или Ruby on Rails - Четкое понимание того, как работают веб-приложения, включая безопасность, управление сеансами и лучшие практики разработки
- Адекватные знания систем реляционных баз данных, объектно-ориентированного программирования и разработки веб-приложений
- Практический опыт работы с сетевой диагностикой, инструментами сетевой аналитики
- Базовые знания процесса поисковой оптимизации
- Активная диагностика проблем и навыки творческого решения проблем
- Сильные организационные навыки для выполнения нескольких задач в рамках ограничений сроков и бюджета с деловой хваткой
- Способность работать и развиваться в быстро меняющейся среде, быстро учиться и осваивать различные веб-технологии и приемы.
- Бакалавр наук в области информатики или смежных областях
Часто задаваемые вопросы
Чем занимается веб-разработчик?
Веб-разработчики создают и поддерживают веб-сайты. Обычно они тратят время на создание языков кодирования, таких как HTML5, которые используются во многих современных мобильных устройствах, и на управление техническими аспектами сайта, такими как его производительность и способность обрабатывать трафик без сбоев.
Обычно они тратят время на создание языков кодирования, таких как HTML5, которые используются во многих современных мобильных устройствах, и на управление техническими аспектами сайта, такими как его производительность и способность обрабатывать трафик без сбоев.
Каковы обязанности и ответственность веб-разработчика?
Веб-разработчик отвечает за то, чтобы веб-сайты выглядели хорошо и работали должным образом. Веб-разработчики сотрудничают с веб-дизайнерами и графическими дизайнерами, отслеживают трафик веб-сайтов, устраняют проблемы с веб-сайтами, когда они возникают, и обновляют веб-сайты по мере необходимости.
Что отличает хорошего веб-разработчика?
Хороший веб-разработчик должен обладать отличными навыками решения проблем. Часто им нужно уметь мыслить нестандартно, чтобы находить не только творческие, но и эффективные решения сложных проблем. Кроме того, веб-разработчики должны обладать отличными коммуникативными навыками, чтобы все вовлеченные стороны были довольны производительностью веб-сайта, от разработки веб-сайта до управления контентом.
С кем работает веб-разработчик?
Веб-разработчики обычно работают в командах, в которые входят другие веб-разработчики, разработчики программного обеспечения, веб-дизайнеры и ИТ-специалисты. Однако, поскольку они часто находятся в авангарде новых технологий, веб-разработчики могут тесно сотрудничать с разными людьми из разных дисциплин.
Чем занимается веб-разработчик (и как им стать)?
Что такое веб-разработка?
Работа веб-разработчика заключается в создании веб-сайтов. Хотя их основная роль заключается в обеспечении визуальной привлекательности веб-сайта и простоты навигации, многие веб-разработчики также несут ответственность за производительность и емкость веб-сайта.
Типы веб-разработчиков
Веб-разработчики обычно подпадают под одну из трех категорий: бэкэнд-разработчики, фронтенд-разработчики и разработчики полного стека. Некоторые веб-разработчики также работают веб-мастерами. Рассмотрим подробнее каждую из этих ролей.
Внутренние веб-разработчики создают структуру веб-сайта, пишут код и проверяют его работу. В их обязанности также может входить управление точками доступа для других лиц, которым необходимо управлять содержимым веб-сайта.
Интерфейсные веб-разработчики работают над визуальной частью веб-сайта — страницами, которые посетители видят и с которыми взаимодействуют (также известными как пользовательский интерфейс). Они разрабатывают физический макет каждой страницы, интегрируют графику и используют HTML и JavaScript для улучшения сайта. Вы можете получить необходимые навыки веб-разработки с помощью профессионального сертификата Meta Front-End Developer.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве фронтенд-разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4,8
(1878 рейтингов)
42 009 Уже зарегистрировано
Уровень начинающих
Узнайте большеСреднее время: 7 месяц (S)
Учитесь в своем собственном темпе
. (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Разработчики полного стека выполняют работу как внутреннего, так и внешнего разработчика. Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.

профессиональный сертификат
IBM Full Stack Software Developer
Начните свою карьеру в разработке приложений. Освойте облачную разработку и разработку полного стека, используя практические проекты, включающие HTML, JavaScript, Node.js, Python, Django, контейнеры, микросервисы и многое другое. Предварительный опыт не требуется.
4,5
(1986 рейтингов)
15,341 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 14 месяцев (S)
Учитесь в своем собственном темпе
. DevOps, Iaas PaaS Saas, гибридное мультиоблако, облачные вычисления, каскадные таблицы стилей (CSS), HTML, Git (программное обеспечение), JavaScript, облачные приложения, распределенный контроль версий (DRCS), открытый исходный код, системы контроля версий, Github, NoSQL, облако Инфраструктура, Json, React (веб-фреймворк), Node.Js, IBM Cloud, Kubernetes, Docker, контейнеры, Openshift, наука о данных, программирование на Python, анализ данных, Pandas, Numpy, разработка приложений, искусственный интеллект (ИИ), Django (Интернет Framework), база данных (СУБД), SQL, бессерверные вычисления, микросервисы, функция как услуга, веб-приложение
Задачи и обязанности веб-разработчика
В качестве веб-разработчика вы можете работать в компании или агентстве или в качестве фрилансера, выполняя проекты для отдельных клиентов. Ваши задачи будут варьироваться в зависимости от вашей рабочей ситуации, но повседневные обязанности обычно могут включать:
Ваши задачи будут варьироваться в зависимости от вашей рабочей ситуации, но повседневные обязанности обычно могут включать:
Разработка пользовательских интерфейсов и навигационных меню
Написание и проверка кода для сайтов, обычно HTML, XML или JavaScript
Интеграция мультимедийного контента на сайт
Тестирование веб-приложений
Устранение проблем с производительностью или пользовательским интерфейсом
Сотрудничество с дизайнерами, разработчиками и заинтересованными сторонами , обычно front-end или back-end разработка. Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.
Сколько зарабатывают веб-разработчики?
Средняя годовая зарплата веб-разработчиков в США составляет 77 200 долларов США, по данным Бюро трудовой статистики (BLS) [1]. Тем не менее, веб-разработчики в США могут зарабатывать до 249 297 долларов, согласно данным Glassdoor [2].
 Сколько вы зарабатываете, будет зависеть от многих факторов, в том числе от того, где вы работаете, в какой отрасли вы работаете и сколько у вас опыта.
Сколько вы зарабатываете, будет зависеть от многих факторов, в том числе от того, где вы работаете, в какой отрасли вы работаете и сколько у вас опыта.Текущие прогнозы показывают более быстрый, чем в среднем, рост этих рабочих мест до 2030 года, согласно BLS. Одной из движущих сил этого увеличения числа рабочих мест в области веб-разработки является рост электронной коммерции. Компании все больше полагаются на работающие веб-сайты, которые работают на нескольких устройствах для ведения бизнеса.
Как стать веб-разработчиком
Формальное образование не всегда необходимо, чтобы стать веб-разработчиком начального уровня. Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.

Если вы хотите стать веб-разработчиком, вот несколько шагов, которые вы можете предпринять.
1. Получите навыки веб-разработчика.
Работодатели и клиенты обычно ожидают от веб-разработчиков определенных навыков, демонстрирующих их способность выполнять требования веб-сайта. Если вы заинтересованы в карьере веб-разработчика, вот некоторые навыки, на которых вы можете сосредоточиться, чтобы заложить основу для успеха.
Технические навыкиКодирование: Общие языки программирования включают HTML, PHP, каскадные таблицы стилей и JavaScript для внешнего интерфейса. Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.
Адаптивный дизайн: Люди используют различные устройства для просмотра веб-сайтов. Разработчики должны иметь возможность создавать сайты, которые выглядят так же хорошо на смартфонах и планшетах, как и на экранах компьютеров.
Техническое SEO: Многие факторы дизайна веб-сайта могут повлиять на рейтинг сайта в поисковых системах.
 Понимание того, как поисковые системы ранжируют сайты, полезно в работе разработчика.
Понимание того, как поисковые системы ранжируют сайты, полезно в работе разработчика.Контроль версий: Позволяет отслеживать и контролировать изменения в исходном коде, не начиная каждый раз с самого начала при возникновении проблемы.
Визуальный дизайн: Понимание основных принципов дизайна, таких как использование пробелов, выбор шрифтов и включение изображений, может повысить вашу конкурентоспособность.
Коммуникация: Веб-разработчики тратят время на обсуждение дизайнерских идей со своими клиентами и членами команды на каждом этапе проекта.
Служба поддержки клиентов: Веб-разработчик создает веб-сайты для использования клиентом и должен оставаться ориентированным на клиента для достижения наилучших результатов.
Ориентированность на детали: Маленькие детали, такие как небольшие изменения в коде, могут существенно повлиять на работу веб-сайта.

Организация: Отслеживание сроков, проектных задач, рабочего процесса и бюджетов полезно, если вы хотите завершить дизайн веб-сайта вовремя.
Решение проблем: Веб-разработчики часто сталкиваются с проблемами при разработке веб-сайтов. Они должны иметь терпение и способность выявлять проблемы в дизайне или кодировании и методично их решать.
2. Подумайте о степени в области компьютерных наук или веб-дизайна.
Хотя вам не всегда нужна степень, чтобы получить работу в области веб-разработки, она, безусловно, может помочь. Если вы уже учитесь в школе (или планируете получить степень), некоторые специальности могут лучше подходить для ваших карьерных целей, чем другие. Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).

3. Пройдите курс веб-разработки.
Для работы веб-разработчиком не обязательно иметь формальное образование. Необходимые навыки можно приобрести самостоятельно. Например, вы можете пройти курс изучения языков программирования, таких как HTML, JavaScript или CSS, а затем применить полученные знания на практике на своем собственном веб-сайте.
Пройдя онлайн-курс по веб-разработке, такой как «Веб-дизайн для всех: основы веб-разработки и кодирования» Мичиганского университета, вы сможете приобрести навыки, выполняя проекты для своего портфолио.
Получите представление о том, на что похож курс, посмотрев это видео об интерактивности с помощью JavaScript:
4. Создал портфолио работ по веб-разработке.
Как веб-разработчик, ваше портфолио часто является одной из самых важных частей вашего резюме. Эта подборка проектов показывает потенциальным работодателям, на что вы способны. Включите типы проектов, которые представляют работу, которую вы хотели бы выполнить.
 Если вы включаете код, обязательно аннотируйте его, чтобы показать ход ваших мыслей.
Если вы включаете код, обязательно аннотируйте его, чтобы показать ход ваших мыслей.5. Пройдите сертификацию.
Получение сертификата может подтвердить ваши навыки перед потенциальными работодателями. Вы найдете ряд общих вариантов и вариантов для конкретных поставщиков, в том числе сертифицированный эксперт Adobe (ACE), сертифицированный специалист по решениям Microsoft (MCSD), сертифицированный разработчик Amazon Web Services (AWS) или сертифицированный PHP-инженер Zend.
Начните работу с Coursera
Если вы планируете стать веб-разработчиком, вы можете начать учиться сегодня. Получите обзор веб-разработки от лидера отрасли, Meta с сертификатом Meta Front-End Developer Professional Certificate или специализацию по веб-дизайну для всех: основы веб-разработки и кодирования от Мичиганского университета. Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.

профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1,878 оценок)
42,009 уже зачислены
уровень BEGINNER
ПодробнееСреднее время: 7 месяцев
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
специализация
веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты.
 Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript4.8
(23 408 оценок)
259 635 уже зачисленных
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
- темп
Навыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
Статьи по теме
Чем занимается инженер-программист?
Что вы можете делать со степенью в области компьютерных наук? [Обновлено 2021 г.]
10 ИТ-вакансий начального уровня и способы получения работы
Информатика и информационные технологии: карьера, ученые степени и прочее
США Источники статей
72 1. Бюро трудовой статистики. «Веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.
 htm». По состоянию на 13 мая 2022 г.
htm». По состоянию на 13 мая 2022 г.2. Стеклянная дверь. «Сколько зарабатывает веб-разработчик? https://www.glassdoor.com/Salaries/web-developer-salary-SRCH_KO0,13.htm». По состоянию на 13 мая 2022 г.
Автор: Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Как стать веб-разработчиком в 2022 году [Полное руководство]
Технологии играют огромную роль в нашей повседневной жизни, от самых простых приложений до самых революционных изобретений. Каждый веб-сайт или часть программного обеспечения, с которыми мы сталкиваемся, были созданы разработчиком, но что именно представляет собой веб-разработка и чем они занимаются?
На все это будет дан ответ в этом руководстве о том, как стать веб-разработчиком.

Со стороны это может показаться сложной, запутанной и несколько недоступной областью. Итак, чтобы пролить свет на эту увлекательную отрасль, мы составили полное введение в веб-разработку и то, что нужно, чтобы стать полноценным веб-разработчиком.
В этом руководстве мы подробно рассмотрим основы веб-разработки, а затем покажем вам основные навыки и инструменты, которые вам понадобятся, чтобы войти в отрасль. Если вы решите, что веб-разработка для вас, следующим шагом будет начать изучение этих основных навыков, которые вы можете освоить в этом бесплатном кратком курсе программирования, предназначенном для начинающих.
Однако сначала мы взглянем на индустрию веб-разработки в ее нынешнем состоянии в 2022 году и подумаем, является ли веб-разработка разумным карьерным шагом, уделив особое внимание влиянию Covid-19.пандемия.
Вот что мы рассмотрим:
- Сейчас хорошее время, чтобы стать веб-разработчиком? (обновление 2022 г.)
- Востребованы ли сейчас веб-разработчики?
- Как Covid-19 повлиял на отрасль?
- Итак… стоит ли вам становиться веб-разработчиком в 2022 году?
- Что такое веб-разработка?
- Веб-разработка и разработка программного обеспечения
- Типы веб-разработки
- Разница между веб-разработкой и веб-дизайном
- Краткая история всемирной паутины
- Чем занимается веб-разработчик?
- Чем занимается фронтенд-разработчик?
- Чем занимается бэкенд-разработчик?
- Что делает разработчик полного стека?
- Разработчики мобильных приложений
- Языки программирования, библиотеки и платформы
- Что такое языки?
- Что такое библиотеки и фреймворки?
- Другие инструменты веб-разработки
- Как стать веб-разработчиком
- Привлекательный рынок труда
- Выберите свой путь обучения
Не стесняйтесь пропустить вперед, используя интерактивное меню.
 Пойдем!
Пойдем!1. Сейчас хорошее время, чтобы стать веб-разработчиком? (обновление 2022 г.)
Прежде чем начать новую карьеру, важно обдумать предстоящий путь. Может ли ваша новая отрасль предложить вам широкие возможности и стабильность? Какова вероятность того, что вас наймут после того, как вы закончите выбранную программу или буткемп?
После последних двух лет эти вопросы важны как никогда. Пандемия Covid-19 оказала серьезное влияние на экономику и рынок труда. Первоначально в 2020 году пандемия привела к замедлению найма, поскольку вступили в силу глобальные блокировки. Однако внедрение вакцины и восстановление экономики привели к росту в 2021 году, при этом, согласно отчету Glassdoor, к концу года количество наемных работников замедлилось. Однако в отчете также отмечается, что 69% нехватки рабочих мест приходится на сферы отдыха и гостеприимства, образования и здравоохранения, которые особенно чувствительны к Covid.
Это еще один признак того, что работники тяготеют к отраслям и ролям, которые более «защищены от Covid», например, к технологиям.
 Имея это в виду, давайте посмотрим на состояние индустрии веб-разработки в 2022 году.
Имея это в виду, давайте посмотрим на состояние индустрии веб-разработки в 2022 году.Востребованы ли сейчас веб-разработчики?
Вы наверняка заметили, что, что бы ни происходило в мире вокруг нас, технологии вездесущи в нашей жизни. Будь то просмотр наших любимых приложений для социальных сетей, проверка новостей, оплата чего-либо в Интернете или общение с коллегами с помощью программного обеспечения и инструментов для совместной работы — большая часть того, что мы делаем, зависит от той или иной технологии. За этой технологией стоит команда веб-разработчиков, которые не только создали ее, но и постоянно поддерживают, чтобы обеспечить ее безупречную работу.
Те, кто может создавать и поддерживать веб-сайты, приложения и программное обеспечение, должны играть решающую роль в современном мире, управляемом технологиями, и это находит свое отражение на рынке труда веб-разработчиков. По данным Бюро статистики труда, занятость веб-разработчиков, по прогнозам, вырастет на 13% с 2020 по 2030 год — намного быстрее, чем в среднем.

Но останется ли это после непредсказуемых перипетий последних двух лет? Одним словом, да: веб-разработчики, кажется, относительно хорошо пережили бурю. Full-stack разработчик действительно занял второе место в списке лучших профессий, и мы видим, что это продолжится до 2022 года и далее. Просто поищите в Интернете самые востребованные технические навыки в 2022 году, и вы найдете такие вещи, как веб-разработка, разработка программного обеспечения, облачные вычисления, DevOps и решение проблем.
В частности, разработка полного стека будет по-прежнему очень привлекательна для работодателей. В статье для TechCrunch Серджио Гранада отмечает, что разработчики полного стека были неотъемлемой частью бизнеса во время кризиса Covid-19:
«В ответ на пандемию коронавируса возможность заниматься разработкой полного стека может сделать инженеров чрезвычайно востребованными как компании. во всех отраслях переносят свой бизнес в виртуальный мир. Те, кто может быстро разрабатывать и реализовывать программные проекты благодаря методам полного стека, имеют наилучшие шансы оказаться в верхней части списка пожеланий компании или клиента».

Если вы хотите количественно оценить спрос на веб-разработчиков, поищите вакансию «веб-разработчик» или «разработчик с полным стеком» в вашем регионе на таких сайтах, как действительно, Glassdoor и LinkedIn. Мы провели быстрый поиск вакансий веб-разработчика в США и на момент написания статьи нашли из более чем 60 000 вакансий .
Как видите, спрос на веб-разработчиков по-прежнему высок — несмотря на продолжающуюся пандемию коронавируса, а возможно, даже в большей степени из-за нее. Кстати говоря, как Covid-19повлияло на индустрию веб-разработки? Давайте взглянем.
Как Covid-19 повлиял на отрасль?
В то время как многие отрасли испытывали трудности (и продолжают испытывать трудности) в результате пандемии коронавируса, технологическая отрасль добилась относительно хороших результатов. Многие организации полагаются на цифровые инструменты, позволяющие им работать удаленно, придавая еще большее значение технологиям и людям, которые их создают.
 Таким образом, многие ожидают отраслевого бума: согласно Market Data Forecast, технологическая отрасль вырастет со 131 миллиарда долларов США в 2020 году до 29 долларов США.5 миллиардов в 2025 году.
Таким образом, многие ожидают отраслевого бума: согласно Market Data Forecast, технологическая отрасль вырастет со 131 миллиарда долларов США в 2020 году до 29 долларов США.5 миллиардов в 2025 году.Конечно, новые и начинающие веб-разработчики могут ожидать некоторых изменений в результате Covid-19. Прежде всего, важно учитывать рост удаленной работы. Когда дело доходит до поиска вашей первой работы в этой области, вы должны быть готовы работать удаленно, по крайней мере, некоторое время, если не на постоянной основе. К счастью, веб-разработка — это карьера, которая поддается удаленной работе. Вы можете узнать больше о том, каково это работать удаленным разработчиком, в нашем руководстве.
Мы также ожидаем, что количество рабочих мест веб-разработчиков увеличится в определенных секторах в результате появления продуктов и услуг, которые сейчас пользуются наибольшим спросом. Например, такие сектора, как здравоохранение, СМИ и развлечения, онлайн-банкинг, дистанционное образование и электронная коммерция, будут продолжать расти, отражая потребности и поведение потребителей в более социально отдаленном мире.

В целом влияние Covid-19 на технологическую отрасль и на веб-разработчиков было минимальным по сравнению с другими секторами. Хотя ситуация все еще развивается, новые и честолюбивые веб-разработчики могут быть уверены, что их карьера ориентирована на будущее.
Если вам интересно, каково это быть выпускником технического вуза в разгар пандемии, ознакомьтесь с нашим руководством по поиску работы во время Covid-19. В нем Майк МакКаллох, руководитель отдела карьеры в CareerFoundry, делится своими наблюдениями за рынком технических вакансий, а также дает несколько отличных советов о том, как продвигать себя как новичка в этой области.
Итак… стоит ли вам становиться веб-разработчиком в 2022 году?
Итак, каков вердикт? Сейчас хорошее время, чтобы стать веб-разработчиком?
Глядя на рынок труда и прогнозируемый рост занятости, мы думаем, что ответ довольно ясен. Сейчас отличное время, чтобы стать веб-разработчиком! Сейчас больше, чем когда-либо, технологии имеют решающее значение для того, как мы работаем, общаемся с близкими, обращаемся за медицинской помощью, делаем покупки… и этот список можно продолжить.
 Если вы думаете о том, чтобы присоединиться к этой захватывающей отрасли и создать технологии будущего, мы советуем вам делать это.
Если вы думаете о том, чтобы присоединиться к этой захватывающей отрасли и создать технологии будущего, мы советуем вам делать это.Но сначала вернемся к основам. Что такое веб-разработка и чем на самом деле занимается веб-разработчик? Продолжайте читать, чтобы узнать.
2. Что такое веб-разработка?
Веб-разработка — это процесс создания веб-сайтов и приложений для Интернета или для частной сети, известной как интранет. Веб-разработка не связана с дизайном веб-сайта; скорее, все дело в кодировании и программировании, которые обеспечивают функциональность веб-сайта.
От самых простых статических веб-страниц до платформ и приложений социальных сетей, от веб-сайтов электронной коммерции до систем управления контентом (CMS) — все инструменты, которые мы ежедневно используем в Интернете, созданы разработчиками.
Веб-разработка против разработки программного обеспечения
Препятствием для тех, кто задается вопросом , как стать веб-разработчиком, является жаргон и модные словечки, в том числе для самой роли! Некоторые люди представляются инженерами-программистами, другие — веб-разработчиками, третьи — разработчиками программного обеспечения! Есть ли между ними принципиальные различия?
В то время как обычно инженеры-программисты больше работают над операционными системами, а веб-разработчики — над интернет-технологиями, реальность немного отличается.
 Обе роли используют одни и те же языки программирования и технологии, поэтому используемый термин может зависеть от местоположения, отрасли и компании.
Обе роли используют одни и те же языки программирования и технологии, поэтому используемый термин может зависеть от местоположения, отрасли и компании.Чтобы дать вам приблизительное представление о колебаниях популярности этих терминов, на этом графике из Google Ngram Viewer показано изменение популярности трех терминов по мере их появления в книгах:
Источник: Google Ngram Viewer
Если вас интересуют дополнительные графики, отображающие различия в использовании этих терминов, мы создали полное руководство , посвященное сходству между веб-разработчиками и инженерами-программистами.
Пока важно то, что веб-разработка и разработка программного обеспечения учебные курсы, как правило, обучают вас одним и тем же инструментам и технологиям программирования . После того, как вы закончите учебу и выйдете на рынок труда, не забудьте больше смотреть на технологии в описании каждой должности, чем на само название, чтобы увидеть, соответствуют ли они вашим собственным.

Типы веб-разработки
Веб-разработку можно разделить на три уровня: кодирование на стороне клиента (внешняя часть), кодирование на стороне сервера (внутренняя часть) и технология базы данных.
Давайте рассмотрим каждый из этих слоев более подробно.
На стороне клиента
Сценарии на стороне клиента или разработка внешнего интерфейса относится ко всему, с чем непосредственно сталкивается конечный пользователь. Клиентский код выполняется в веб-браузере и напрямую связан с тем, что люди видят при посещении веб-сайта. Такие вещи, как макет, шрифты, цвета, меню и контактные формы, управляются внешним интерфейсом.
Вы можете получить представление о работе фронтенд-разработчика, посмотрев этот видеоурок и пройдя наш бесплатный краткий курс для начинающих, на котором вы создадите свой самый первый веб-сайт с нуля.
На стороне сервера
Написание сценариев на стороне сервера или разработка бэкенда , все, что происходит за кулисами.
 Бэкенд — это, по сути, часть веб-сайта, которую пользователь на самом деле не видит. Он отвечает за хранение и организацию данных, а также за бесперебойную работу на стороне клиента. Он делает это, общаясь с интерфейсом.
Бэкенд — это, по сути, часть веб-сайта, которую пользователь на самом деле не видит. Он отвечает за хранение и организацию данных, а также за бесперебойную работу на стороне клиента. Он делает это, общаясь с интерфейсом.Всякий раз, когда что-то происходит на стороне клиента — скажем, пользователь заполняет форму — браузер отправляет запрос на сторону сервера. Серверная сторона «отвечает» соответствующей информацией в виде внешнего кода, который браузер затем может интерпретировать и отображать.
Подробнее: В чем разница между интерфейсом и сервером?
Технология баз данных
Веб-сайты также используют технологию баз данных. База данных содержит все файлы и контент, необходимые для функционирования веб-сайта, и хранит их таким образом, чтобы их было легко извлекать, упорядочивать, редактировать и сохранять. База данных работает на сервере, и большинство веб-сайтов обычно используют ту или иную систему управления реляционными базами данных (RDBMS).

Итого: интерфейс, серверная часть и технологии баз данных работают вместе для создания и запуска полнофункционального веб-сайта или приложения, и эти три уровня составляют основу веб-разработки.
Разница между веб-разработкой и веб-дизайном
Как и в случае с разработкой программного обеспечения, вы можете слышать, что термины «веб-разработка» и «веб-дизайн» используются взаимозаменяемо, но это две совершенно разные вещи.
Представьте себе веб-дизайнера и веб-разработчика, работающих вместе над созданием автомобиля: разработчик позаботится обо всех функциональных компонентах, таких как двигатель, колеса и шестерни, а дизайнер будет отвечать за оба визуальных аспекта — как внешний вид автомобиля, компоновка приборной панели, дизайн сидений — и удобство использования автомобиля, независимо от того, плавное ли это вождение.
Веб-дизайнеры разрабатывают внешний вид веб-сайта. Они моделируют макет веб-сайта, следя за тем, чтобы он был логичным, удобным и приятным в использовании.
 Они рассматривают все различные визуальные элементы: какие цветовые схемы и шрифты будут использоваться? Какие кнопки, выпадающие меню и полосы прокрутки должны быть включены и где? С какими интерактивными точками взаимодействия взаимодействует пользователь, чтобы добраться из точки А в точку Б? Веб-дизайн также учитывает информационную архитектуру веб-сайта, определяя, какой контент будет включен и где он должен быть размещен.
Они рассматривают все различные визуальные элементы: какие цветовые схемы и шрифты будут использоваться? Какие кнопки, выпадающие меню и полосы прокрутки должны быть включены и где? С какими интерактивными точками взаимодействия взаимодействует пользователь, чтобы добраться из точки А в точку Б? Веб-дизайн также учитывает информационную архитектуру веб-сайта, определяя, какой контент будет включен и где он должен быть размещен.Веб-дизайн — чрезвычайно широкая область, и ее часто разбивают на более конкретные роли, такие как проектирование взаимодействия с пользователем, проектирование пользовательского интерфейса и информационная архитектура.
Работа веб-разработчика состоит в том, чтобы взять этот дизайн и превратить его в живой, полнофункциональный веб-сайт. Разработчик внешнего интерфейса берет визуальный дизайн, предоставленный веб-дизайнером, и создает его с использованием таких языков кодирования, как HTML, CSS и JavaScript. Бэкенд-разработчик создает более продвинутые функции сайта, такие как функция оформления заказа на сайте электронной коммерции.

Короче говоря, веб-дизайнер — это архитектор, а веб-разработчик — строитель или инженер.
Подробнее: В чем разница между веб-разработчиком и веб-дизайнером?
3. Краткая история Всемирной паутины
Сеть, какой мы ее знаем сегодня, формировалась десятилетиями. Чтобы лучше понять, как работает веб-разработка, давайте вернемся к тому, с чего все началось, и рассмотрим, как Интернет развивался на протяжении многих лет.
1965: Первая глобальная сеть (глобальная сеть)
Интернет представляет собой сеть сетей, соединяющих все различные глобальные сети. WAN означает глобальную сеть, телекоммуникационную сеть, охватывающую большое географическое расстояние. Первая глобальная сеть была создана в 1965 году в Массачусетском технологическом институте. Позже эта глобальная сеть будет известна как ARPANET. Первоначально он финансировался Агентством перспективных исследовательских проектов Министерства обороны США.
1969: Первое интернет-сообщение
В октябре 1969 года студент Калифорнийского университета в Лос-Анджелесе Чарли Клайн отправил первое в истории интернет-сообщение. Он попытался отправить слово «логин» на компьютер в Стэнфордском научно-исследовательском институте по сети ARPANET, но система дала сбой после первых двух букв. Однако примерно через час система восстановилась, и полный текст был успешно доставлен.1970-е: Расцвет ЛВС (локальной сети)
В начале 70-х годов было разработано несколько экспериментальных технологий ЛВС. LAN означает локальную сеть, компьютерную сеть, которая соединяет близлежащие устройства в одних и тех же зданиях, например, в школах, университетах и библиотеках. Некоторые важные вехи включают разработку Ethernet в Xerox Parc с 1973-1974, и разработка ARCNET в 1976 году.1982 – 1989: Протокол управления передачей (TCP), Интернет-протокол (IP), система доменных имен и коммутируемый доступ
В 1982 году, Протокол управления передачей ( TCP) и Интернет-протокол (IP) появились как протокол ARPANET, а TCP/IP остается стандартным интернет-протоколом и сегодня. В 1983 году была создана система доменных имен, обеспечивающая более удобный для пользователя способ маркировки и обозначения веб-сайтов (например, careerfoundry.com вместо набора номеров). В 19В 87 году Cisco выпустила свой первый маршрутизатор, а в 1989 году World.std.com стал первым коммерческим провайдером коммутируемого доступа в Интернет.
В 1983 году была создана система доменных имен, обеспечивающая более удобный для пользователя способ маркировки и обозначения веб-сайтов (например, careerfoundry.com вместо набора номеров). В 19В 87 году Cisco выпустила свой первый маршрутизатор, а в 1989 году World.std.com стал первым коммерческим провайдером коммутируемого доступа в Интернет.1990: Тим Бернерс-Ли и HTML
В 1990 году Тим Бернерс-Ли, ученый из CERN (Европейской организации ядерных исследований), разработал HTML — язык гипертекстовой разметки. HTML стал и остается фундаментальным строительным блоком Интернета.1991: Всемирная паутина становится мейнстримом
С появлением визуального интернет-браузера Всемирная паутина стала мейнстримом. По состоянию на 2018 год в мире насчитывается более 4 миллиардов пользователей Интернета. В январе 2021 года это число увеличилось до 4,66 активных пользователей, или 59.По данным Statista, 0,5% населения мира.4.
 Чем занимается веб-разработчик?
Чем занимается веб-разработчик?Роль веб-разработчика заключается в создании и поддержке веб-сайтов. Веб-разработчики могут работать в штате или на фрилансе, и конкретные задачи и обязанности будут различаться в зависимости от того, какого рода они будут. Если вы хотите узнать, как стать веб-разработчиком, вам, возможно, придется решить, хотите ли вы стать фронтенд-, бэкэнд-разработчиком или разработчиком полного стека. Full-stack разработчики специализируются на и интерфейс и серверная часть; мы более подробно остановимся на том, что делает разработчик полного стека позже.
Веб-разработчики несут ответственность за создание продукта, который отвечает потребностям как клиента, так и клиента или конечного пользователя. Веб-разработчики сотрудничают с заинтересованными сторонами, клиентами и дизайнерами, чтобы понять видение: как должен выглядеть и функционировать окончательный веб-сайт?
Большая часть веб-разработки также связана с выявлением и исправлением ошибок с целью постоянной оптимизации и улучшения веб-сайта или системы.
 Поэтому веб-разработчики умеют решать проблемы, регулярно придумывая решения и обходные пути, чтобы все работало гладко.
Поэтому веб-разработчики умеют решать проблемы, регулярно придумывая решения и обходные пути, чтобы все работало гладко.Конечно, все веб-разработчики владеют определенными языками программирования. Однако разные разработчики будут работать с разными языками в зависимости от их конкретной должности и области знаний. Давайте более подробно рассмотрим различные уровни веб-разработки и связанные с ними задачи.
Подробнее: Каков обычный день из жизни веб-разработчика?
Чем занимается фронтенд-разработчик?
Работа внешнего разработчика заключается в кодировании внешнего интерфейса веб-сайта или приложения; то есть часть веб-сайта, которую пользователь видит и с которой взаимодействует. Они берут внутренние данные и превращают их во что-то легко понятное, визуально приятное и полнофункциональное для обычного пользователя. Они будут работать с эскизами, предоставленными веб-дизайнером, и воплощать их в жизнь с помощью HTML, JavaScript и CSS (подробнее об этом позже!).

Задачи разработчика внешнего интерфейса
Разработчик внешнего интерфейса реализует макет веб-сайта, интерактивные и навигационные элементы, такие как кнопки и полосы прокрутки, изображения, контент и внутренние ссылки (ссылки, позволяющие переходить с одной страницы на другую в пределах одного и того же веб-сайта). Разработчики внешнего интерфейса также несут ответственность за обеспечение оптимального отображения в разных браузерах и на разных устройствах. Они будут кодировать веб-сайт таким образом, чтобы он реагировал или адаптировался к различным размерам экрана, чтобы пользователь получал одинаковые впечатления независимо от того, посещает ли он веб-сайт на мобильном телефоне, компьютере или планшете.
Разработчики внешнего интерфейса также проведут тесты удобства использования и исправят любые возникающие ошибки. В то же время они будут учитывать лучшие практики SEO, поддерживать управление рабочим процессом программного обеспечения и разрабатывать инструменты, улучшающие взаимодействие пользователя с веб-сайтом в любом браузере.

Чем занимается бэкенд-разработчик?
Серверная часть — это, по сути, мозги, скрывающиеся за лицом (внешняя часть). Таким образом, бэкэнд-разработчик отвечает за создание и поддержку технологии, необходимой для обеспечения работы внешнего интерфейса, состоящего из трех частей: сервера, приложения и базы данных.
Код, создаваемый бэкэнд-разработчиками, гарантирует, что все, что создает фронтенд-разработчик, является полностью функциональным, а работа бэкэнд-разработчика заключается в том, чтобы убедиться, что сервер, приложение и база данных взаимодействуют друг с другом.
Так как же они это делают? Во-первых, они используют серверные языки, такие как PHP, Ruby, Python и Java, для создания приложения. Затем они используют такие инструменты, как MySQL, Oracle и SQL Server, для поиска, сохранения или редактирования данных и доставки их обратно пользователю в коде внешнего интерфейса.
Как и разработчики внешнего интерфейса, разработчики внутреннего интерфейса будут поддерживать связь с клиентом или владельцем бизнеса, чтобы понять их потребности и требования.
 Затем они доставят их несколькими способами в зависимости от специфики проекта.
Затем они доставят их несколькими способами в зависимости от специфики проекта.Задачи разработки бэкенда
Типичные задачи разработки бэкэнда включают создание, интеграцию и управление базой данных, создание серверного программного обеспечения с использованием бэкэнд-фреймворков, разработку и развертывание систем управления контентом (например, для блога), а также работу с веб-сайтами. серверные технологии, интеграция API и операционные системы.
Разработчики серверной части также несут ответственность за тестирование и отладку любых внутренних элементов системы или приложения.
Что делает разработчик полного стека?
Разработчик полного стека — это тот, кто понимает и может работать с «полным стеком» технологий: то есть как с интерфейсом, так и с сервером. Разработчики с полным стеком являются экспертами на каждом этапе процесса веб-разработки, что означает, что они хорошо подготовлены для практического применения, но также могут помочь в разработке стратегии и лучших практик.

Если вы предпочитаете мое объяснение разработки полного стека в виде видео, я пробежался по основным моментам для вас:
Большинство разработчиков полного стека накопили многолетний опыт работы в различных ролях. , что дает им прочную основу для всего спектра веб-разработки. Разработчики полного стека владеют языками и фреймворками как внешнего, так и внутреннего интерфейса, а также серверными, сетевыми и хостинговыми средами. Они также хорошо разбираются как в бизнес-логике, так и в пользовательском опыте.
Разработчики мобильных приложений
Веб-разработчики и инженеры-программисты также могут специализироваться на разработке мобильных приложений для iOS или Android.
Разработчики iOS создают приложения, которые работают с операционной системой iOS, используемой устройствами Apple. Разработчики iOS, как правило, свободно владеют Swift — языком программирования, который Apple создала специально для своих приложений.

Разработчики Android создают приложения, совместимые со всеми устройствами Android, такими как смартфоны Samsung. Java был официальным языком программирования для Android, но с тех пор его заменил Kotlin, новичок в этом блоке.
Подробнее: Руководство по инструментам разработки мобильных приложений
5. Языки программирования, библиотеки и фреймворки
Для создания веб-сайтов и приложений веб-разработчики работают с языками, библиотеками и фреймворками. Давайте подробно рассмотрим каждый из них, а также некоторые другие инструменты, которые веб-разработчики используют в своей повседневной работе.
Что такое языки?
В мире веб-разработки языки — это строительные блоки, которые программисты используют для создания веб-сайтов, приложений и программного обеспечения. Существуют самые разные типы языков, включая языки программирования, языки разметки, языки таблиц стилей и языки баз данных.
Языки программирования
Язык программирования, по сути, представляет собой набор инструкций и команд, которые сообщают компьютеру о том, что нужно произвести определенный вывод.
 Программисты используют так называемые языки программирования «высокого уровня» для написания исходного кода. Языки высокого уровня используют логические слова и символы, что упрощает их чтение и понимание людьми. Языки высокого уровня можно разделить на компилируемые и интерпретируемые языки.
Программисты используют так называемые языки программирования «высокого уровня» для написания исходного кода. Языки высокого уровня используют логические слова и символы, что упрощает их чтение и понимание людьми. Языки высокого уровня можно разделить на компилируемые и интерпретируемые языки.C++ и Java, например, являются компилируемыми языками высокого уровня. Сначала они сохраняются в текстовом формате, понятном для программистов, но , а не для компьютеров. Для того, чтобы на компьютере запускался исходный код, его необходимо преобразовать в язык низкого уровня; то есть машинный код. Компилируемые языки, как правило, используются для создания программных приложений.
Интерпретируемые языки , такие как Perl и PHP, компилировать не нужно. Вместо этого исходный код, написанный на этих языках, можно запускать через интерпретатор — программу, которая читает и выполняет код. Интерпретируемые языки обычно используются для запуска сценариев, например, для создания контента для динамических веб-сайтов.

Языки низкого уровня — это языки, которые могут быть непосредственно распознаны и выполнены на аппаратном обеспечении компьютера; их не нужно интерпретировать или переводить. Машинный язык и язык ассемблера являются некоторыми распространенными примерами языков низкого уровня.
Некоторые из самых популярных языков программирования 2022 года включают Python, Java, C, JavaScript, C++, C#, PHP, R и Swift.
Подробнее: Руководство для начинающих по 10 самым популярным языкам программирования
Языки разметки
Языки разметки используются для указания форматирования текстового файла. Другими словами, язык разметки сообщает программному обеспечению, которое отображает текст, как следует форматировать текст. Языки разметки полностью читаются человеческим глазом — они содержат стандартные слова, — но теги разметки не видны в конечном выводе.
Двумя наиболее популярными языками разметки являются HTML и XML. HTML означает язык гипертекстовой разметки и используется для создания веб-сайтов.
 При добавлении в простой текстовый документ теги HTML описывают, как этот документ должен отображаться в веб-браузере. Чтобы понять, как работает HTML, давайте возьмем пример полужирных тегов. HTML-версия будет выглядеть следующим образом:
При добавлении в простой текстовый документ теги HTML описывают, как этот документ должен отображаться в веб-браузере. Чтобы понять, как работает HTML, давайте возьмем пример полужирных тегов. HTML-версия будет выглядеть следующим образом:Выделите это предложение жирным шрифтом!
Когда браузер читает это, он знает, что это предложение нужно выделить жирным шрифтом. Вот что видит пользователь:
Сделайте это предложение жирным!
Узнайте больше: Что такое HTML? Руководство для начинающих
XML означает расширяемый язык разметки. Это язык разметки, очень похожий на HTML. Однако в то время как HTML был разработан для отображения данных с упором на то, как они выглядят, XML был разработан исключительно для хранения и передачи данных. В отличие от HTML, теги XML не определены заранее; скорее, они созданы автором документа.
Суть XML заключается в упрощении совместного использования и передачи данных, изменения платформы и доступности данных, поскольку он предоставляет независимые от программного и аппаратного обеспечения средства хранения, транспортировки и обмена данными.
 Вы можете узнать больше об XML и о том, как он работает, в руководстве W3schools.
Вы можете узнать больше об XML и о том, как он работает, в руководстве W3schools.Языки таблиц стилей
Таблица стилей представляет собой набор стилистических правил. Языки таблиц стилей буквально используются для оформления документов, написанных на языках разметки.
Рассмотрим документ, написанный на HTML и стилизованный с использованием CSS (каскадных таблиц стилей), языка таблиц стилей. HTML отвечает за содержание и структуру веб-страницы, а CSS определяет, как этот контент должен быть представлен визуально. CSS можно использовать для добавления цветов, изменения шрифтов, вставки фона и границ, а также для стилизации форм. CSS также используется для оптимизации веб-страниц для адаптивного дизайна, гарантируя, что они адаптируют свой макет к любому устройству, на котором работает пользователь.
Подробнее: Что такое CSS?
Языки баз данных
Языки используются не только для создания веб-сайтов, программного обеспечения и приложений; они также используются для создания баз данных и управления ими.

Базы данных используются для хранения огромных объемов данных. Например, музыкальное приложение Spotify использует базы данных для хранения музыкальных файлов, а также данных о предпочтениях пользователя в отношении прослушивания. Точно так же приложения для социальных сетей, такие как Instagram, используют базы данных для хранения информации о профилях пользователей; каждый раз, когда пользователь каким-либо образом обновляет свой профиль, база данных приложения также будет обновляться.
Базы данных не предназначены для понимания тех же языков, на которых написаны приложения, поэтому очень важно иметь язык, который они понимают, например SQL, стандартный язык для доступа к реляционным базам данных и управления ими.
Как мы объяснили в нашем руководстве для начинающих по SQL, это название расшифровывается как Structured Query Language. Он имеет собственную разметку и в основном позволяет программистам работать с данными, хранящимися в системе баз данных. Мы создали шпаргалку, чтобы вы начали.

Что такое библиотеки и фреймворки?
Веб-разработчики также работают с библиотеками и платформами. Несмотря на большую путаницу, это не одно и то же, хотя они оба нужны для облегчения работы разработчика.
Библиотеки и фреймворки по сути представляют собой наборы заранее написанного кода, но библиотеки меньше по размеру и, как правило, используются для более конкретных случаев использования. Библиотека содержит набор полезного кода, сгруппированного для последующего повторного использования. Цель библиотеки — дать разработчикам возможность достичь той же конечной цели, написав для этого меньше кода.
Возьмем в качестве примера JavaScript, язык и jQuery, библиотеку JavaScript. Вместо того, чтобы писать, скажем, десять строк кода на JavaScript, разработчик может взять сжатую, предварительно написанную версию из библиотеки jQuery, что сэкономит время и силы.
Подробнее: JavaScript и jQuery — в чем разница?
Фреймворк содержит готовые компоненты и инструменты, которые позволяют разработчику писать код быстрее, а многие фреймворки также содержат библиотеки.
 Это дает разработчику структуру для работы, а фреймворк, с которым вы решите работать, во многом будет определять способ создания вашего веб-сайта или приложения, поэтому выбор фреймворка — это важное решение. Некоторые популярные фреймворки включают Bootstrap, Rails и Angular.
Это дает разработчику структуру для работы, а фреймворк, с которым вы решите работать, во многом будет определять способ создания вашего веб-сайта или приложения, поэтому выбор фреймворка — это важное решение. Некоторые популярные фреймворки включают Bootstrap, Rails и Angular.Самый простой способ понять библиотеки и фреймворки — представить, что вы строите дом. Фреймворк обеспечивает основу и структуру, а также инструкции или рекомендации по выполнению определенных задач.
Допустим, вы хотите установить печь в своем новом доме: вы можете купить отдельные компоненты и собрать печь с нуля или выбрать готовую печь в магазине. Как и при создании веб-сайта, вы можете написать код с нуля или взять готовый код из библиотеки и просто вставить его.
Подробнее: Должен ли я изучать Ruby on Rails?
Другие инструменты веб-разработки
Веб-разработчики также будут использовать текстовый редактор, такой как Atom, Sublime или Visual Studio Code, для написания своего кода; веб-браузер, такой как Chrome или Firefox; и чрезвычайно важный инструмент: Git!
Git — это система контроля версий, в которой разработчики могут хранить свой код и управлять им.
 Как веб-разработчик, вы неизбежно будете вносить постоянные изменения в свой код, поэтому такой инструмент, как Git, который позволяет вам отслеживать эти изменения и при необходимости отменять их, чрезвычайно ценен. Git также упрощает работу с другими командами и управление несколькими проектами одновременно. Git стал таким основным продуктом в мире веб-разработки, что сейчас считается плохой практикой не использовать его.
Как веб-разработчик, вы неизбежно будете вносить постоянные изменения в свой код, поэтому такой инструмент, как Git, который позволяет вам отслеживать эти изменения и при необходимости отменять их, чрезвычайно ценен. Git также упрощает работу с другими командами и управление несколькими проектами одновременно. Git стал таким основным продуктом в мире веб-разработки, что сейчас считается плохой практикой не использовать его.Еще один чрезвычайно популярный инструмент — GitHub, облачный интерфейс для Git. Хотя мы более подробно объясняем, что это такое и как его использовать, в нашем руководстве GitHub, по сути, этот инструмент предлагает все функции управления версиями Git, но также имеет свои собственные функции, такие как отслеживание ошибок, управление задачами и вики-проекты. Вы можете прочитать наше руководство, если вам интересно узнать больше о различиях между Git и GitHub.
GitHub не только размещает репозитории; он также предоставляет разработчикам исчерпывающий набор инструментов, упрощая следование передовым методам кодирования.
 Он считается подходящим местом для проектов с открытым исходным кодом, а также предоставляет веб-разработчикам платформу для демонстрации своих навыков.
Он считается подходящим местом для проектов с открытым исходным кодом, а также предоставляет веб-разработчикам платформу для демонстрации своих навыков.Узнайте больше: 7 основных инструментов для разработки интерфейса
6. Как стать веб-разработчиком
Привлекательный рынок труда
Карьера в веб-разработке сложна, финансово выгодна и предлагает лота с точки зрения охраны труда. Бюро статистики труда прогнозирует рост занятости веб-разработчиков на 13% и разработчиков программного обеспечения на 22% в период с 2020 по 2030 год, что намного быстрее, чем в среднем. Более того, веб-разработчик занял 6-е место в рейтинге лучших должностей в сфере технологий на основе заработной платы и уровня занятости, а разработчик программного обеспечения занял 2-е место!
На момент написания статьи средняя базовая зарплата веб-разработчика в США составляла 70 863 доллара в год. Конечно, заработная плата варьируется в зависимости от местоположения, многолетнего опыта и конкретных навыков, которые вы привносите в работу; взгляните на наше руководство о том, сколько вы можете заработать в качестве веб-разработчика.

Как только вы начнете решать, каким типом программиста вы хотите стать, полезно будет выяснить, каковы средние зарплаты для них. Полезными ресурсами для этого могут быть наши руководства по зарплате разработчика JavaScript, разработчика Python и full-stack разработчика.
Определите путь обучения
Первый шаг к карьере в веб-разработке — изучение необходимых языков, библиотек и фреймворков. Вам также необходимо ознакомиться с некоторыми из вышеупомянутых инструментов, а также с некоторой общей терминологией. Для новичков начните с этих 50 модных словечек веб-разработки, которые должны знать все начинающие программисты.
Что касается языков, которые вы изучаете, все зависит от того, хотите ли вы сосредоточиться на фронтенде, бэкенде или разработке полного стека. Несмотря на это, все веб-разработчики должны владеть HTML, CSS и JavaScript, поэтому большинство программ веб-разработки или разработки программного обеспечения включают их в свою учебную программу.

По сути, лучше всего начать с изучения этих трех. Если вы заинтересованы в том, чтобы стать веб-разработчиком, ознакомьтесь с этими пятью советами, чтобы начать работу, или попробуйте наш бесплатный 5-дневный краткий курс.
Дополнительные ресурсы
Если вы хотите продолжить исследования в области веб-разработки, вам будут интересны следующие статьи:
- Полное руководство по получению первой работы в качестве младшего веб-разработчика
- Интернет Курс развития, который гарантирует вам работу по окончании
- Сколько времени нужно, чтобы изучить JavaScript?
- Запись информационного сеанса: введение в веб-разработку (и с чего начать)
Карьера и ученые степени в области веб-разработки
Стать командой
Обновлено 17 февраля 2022 г.
LearnHowToBecome.org — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию.
 Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.Откройте для себя программу за считанные минуты
Веб-разработчики находятся в авангарде эпохи Интернета. Веб-сайты, которые мы просмотр, подарки, которые мы заказываем, и новости, которые мы просматриваем в Интернете, стали возможными веб-разработчиками, которые проектируют, создают и внедряют веб-сайты в Интернете. Они активно участвуют в создании веб-сайтов, от помощи в дизайне эстетики свойства, такие как макет и цвет, до технических соображений, например, как разработать веб-сайт для обработки заданного объема интернет-трафика.
Мало того, что область веб-разработки является захватывающей и находится в авангарде цифровой век, но это также и растущая область. В этом руководстве объясняется, как стать веб-разработчиком, какие навыки и образование необходимы, разные карьеры пути, текущие тенденции рынка и то, что люди могут ожидать как веб-разработчик профессиональный.

Чем занимается веб-разработчик?
Основы веб-разработки
Веб-разработчики отвечает за проектирование и разработку веб-сайтов и веб-приложений. Используя различные языки программирования и веб-технологии, веб-разработчики управлять функциональностью сайта, реализовывать функции приложения и интегрировать Меры безопасности.
Углубленная веб-разработка
Веб-разработчики имеют опыт объектно-ориентированного программирования, разработка и создание веб-приложений. Они сочетают в себе творческое видение с навыками управления проектами для планирования, проектирования и создания веб-сайтов и интегрированные приложения. Из-за сложной природы веб-сайтов разработчики традиционно специализируются на одном из двух направлений: front-end или back-end разработка.
Front-end разработчики (также известные как разработка на стороне клиента) используют различные языки программирования и фреймворки, такие как HTML, CSS и JavaScript, для создания Внешний вид и особенности сайта.
 Бэкенд-разработчики используют программирование
языки, такие как Python и Ruby, для разработки, создания и интеграции приложений
от front-end разработки к back-end — другими словами, они делают
функции на сайте работают. Лица, обладающие навыками как фронтальной, так и
back-end разработки известны как «разработчики с полным стеком».
Бэкенд-разработчики используют программирование
языки, такие как Python и Ruby, для разработки, создания и интеграции приложений
от front-end разработки к back-end — другими словами, они делают
функции на сайте работают. Лица, обладающие навыками как фронтальной, так и
back-end разработки известны как «разработчики с полным стеком».Заработная плата веб-разработки
Заработная плата веб-разработчиков неуклонно росла в течение последних пяти лет. лет и, по прогнозам, будет продолжать расти. Роберт Халф Технолоджи прогнозирует, что доходы специалистов по веб-разработке увеличатся на в среднем примерно 5,6 процента в 2016 году:
Род занятий 2016 Повышение заработной платы Старший веб-разработчик 5,7% Веб-разработчик 5,8% Интерфейсный веб-разработчик 6,1% Веб-администратор 4,5% Веб-дизайнер 6,0% Аналитик электронной коммерции 5,7% По словам Роберта Халфа, наборы специальных навыков также влияют на потенциальный доход.
 Технологии. Основываясь на обзоре данных о заработной плате, компания прогнозирует, что веб-
разработчики с востребованными навыками могут увидеть увеличение на девять процентов
годовая заработная плата.
Технологии. Основываясь на обзоре данных о заработной плате, компания прогнозирует, что веб-
разработчики с востребованными навыками могут увидеть увеличение на девять процентов
годовая заработная плата.Набор навыков Повышение заработной платы SharePoint 9% Виртуализация 8% Веб-службы 8% С# 7% ЛАМПА 7% .NET 7% PHP 7% Система управления контентом 6% Ява 6% Руби на рельсах 6% Java EE/J2EE 5% Питон 5% АСП 4% АЯКС 3% Холодный синтез 3% DCOM/COM/ActiveX 3% В целом, заработная плата веб-разработчиков варьируется примерно от 60 000 до более 125 000 долларов.
 Этот диапазон обусловлен рядом факторов, таких как
опыт, местонахождение и сфера деятельности. Бюро статистики труда
сообщает, что средняя национальная зарплата составляет 63,49 доллара США.0, в то время как Robert Half Technology
исследование показывает, что средняя заработная плата значительно выше — 97 750 долларов.
Этот диапазон обусловлен рядом факторов, таких как
опыт, местонахождение и сфера деятельности. Бюро статистики труда
сообщает, что средняя национальная зарплата составляет 63,49 доллара США.0, в то время как Robert Half Technology
исследование показывает, что средняя заработная плата значительно выше — 97 750 долларов.Шаги к тому, чтобы стать веб-разработчиком
Веб-разработка — это гибкая профессиональная область, которая дает перспективным студентам несколько способов получить подготовку и опыт, необходимые для начала их карьеры. Ниже приведен обзор шагов, которые могут предпринять заинтересованные лица. войти в эту сферу карьеры.
Шаг 1
Выбор специализации разработки
Каждый элемент веб-сайт связан с чем-то другим, и создание веб-сайта является сложной задачей успешно. В зависимости от их конкретной работы, веб-разработчики будут уметь пользоваться различными программами (например, фреймворками JavaScript, контроль версий, CSS) и будут обладать не только специальными знаниями, характеризует их роли, но и понимание процесса в целом.
 Прежде чем приступить к работе, имеет смысл получить представление о типе сети.
разработка, которая кажется интересной, например, дизайн пользовательского интерфейса, мобильные
разработка приложений или интерфейсная разработка — чтобы наилучшим образом подготовить почву для
будущее образование и обучение.
Прежде чем приступить к работе, имеет смысл получить представление о типе сети.
разработка, которая кажется интересной, например, дизайн пользовательского интерфейса, мобильные
разработка приложений или интерфейсная разработка — чтобы наилучшим образом подготовить почву для
будущее образование и обучение.Шаг 2
Получите образование
Не существует специальной степени или образовательного пути для карьеры в веб-разработке, и можно стать веб-разработчиком с формальным образованием или без него. Хотя, безусловно, можно выучить языки программирования самостоятельно, больше к веб-разработке, чем к кодированию. Лица, которые могут реализовать навыки кодирования в более широком контексте может иметь преимущество, и именно здесь формальный образование может помочь потенциальным разработчикам получить базовые знания в области веб-технологий. принципы и методы разработки, подвергать их управлению проектами и ситуации, требующие решения проблем, и поощряют критическое мышление.

По данным Бюро статистики труда, степень младшего специалиста является наиболее общие минимальные требования к образованию для трудоустройства. Однако Роберт Халф Технология отмечает, что степень бакалавра в области компьютерных наук или смежной области традиционно необходим для карьерного роста. Совсем недавно кодирование загрузки лагеря, такие как Code Academy и App Academy, превратились в краткосрочные интенсивные варианты обучения для студентов, чтобы получить профессиональные навыки кодирования, которые могут повысить свои шансы на трудоустройство.Шаг 3
Развитие технических навыков
Несмотря на реальные преимущества которые приходят с организованным образованием, веб-разработка по-прежнему является областью, в которой конкретные навыки могут превзойти образование, когда речь идет о возможностях трудоустройства. Компаниям нужны сотрудники, которые могут производить, и как и где чему-то научились является вторичным по сравнению с просто способностью сделать это.
 Будущие веб-разработчики должны
иметь опыт работы с тремя основными компонентами программирования: HTML, CSS и
JavaScript. Они также должны узнать о CSS и CSS-фреймворках, таких как
Backbone, Bootstrap и Foundation. Наконец, для создания приложений разработчики
должен владеть внутренними языками, такими как Ruby, Java, PHP и инструментами
таких как Oracle и SQL Server.
Будущие веб-разработчики должны
иметь опыт работы с тремя основными компонентами программирования: HTML, CSS и
JavaScript. Они также должны узнать о CSS и CSS-фреймворках, таких как
Backbone, Bootstrap и Foundation. Наконец, для создания приложений разработчики
должен владеть внутренними языками, такими как Ruby, Java, PHP и инструментами
таких как Oracle и SQL Server.Шаг 4
Практика Навыки кодирования
Веб-разработчики учатся на практике. Настройте учетную запись Github и нажмите код на сайт. Активный профиль на Github может привлечь внимание работодателей просматривая стопки резюме, и демонстрирует не только то, что кандидат делает для решения проблем программирования, но также и для мышления и стратегий, лежащих в основе эти решения. Практика кодирования и привыкание к использованию Git подготавливает разработчикам работать в команде, а также управлять сложным сайтом и сборки приложений.
Шаг 5
Запустите онлайн Портфолио
Работодатели хотят видеть результаты, такие как текущие примеры успешных сборка сайтов и приложений.
 С помощью портфолио разработчики могут тестировать новые
технологий и инструментов, а также продемонстрировать свой талант кодирования и технические
возможности. Выдающиеся портфолио могут помочь кандидатам сначала решить эту важную задачу.
препятствие: посадка на собеседование.
С помощью портфолио разработчики могут тестировать новые
технологий и инструментов, а также продемонстрировать свой талант кодирования и технические
возможности. Выдающиеся портфолио могут помочь кандидатам сначала решить эту важную задачу.
препятствие: посадка на собеседование.Степени и концентрации веб-разработки
Соответствие карьерных целей веб-разработчика степеням веб-разработки
Карьерные цели и потребности в образовании Сертификат Ассоциированный сотрудник Бакалавр Магистр Онлайн В настоящее время я работаю в компьютерной или интернет-индустрии, но я хотел бы изучить передовые принципы, теории и концепции для разработка веб-страниц.
Мне нужна формальная степень в области веб-разработки, но у меня нет времени или деньги, чтобы получить степень бакалавра.
 Я хочу что-то, что научит
мне только то, что мне нужно знать, без необходимости принимать множество
общеобразовательные классы.
Я хочу что-то, что научит
мне только то, что мне нужно знать, без необходимости принимать множество
общеобразовательные классы.Я хотел бы получить образование, которое полностью подготовит меня к практические и теоретические концепции веб-разработки, а также служат ступенькой для получения высшего образования позже в моей карьере.
Я хотел бы получить степень или сертификат в области веб-разработки, но я нужна гибкость, чтобы посещать занятия по собственному графику и быть в состоянии учиться в моем собственном темпе.
Я просто хочу научиться программировать, создавать и проектировать веб-страницы, и я хочу научиться этому как можно скорее.
 Мне не нужна степень, просто
что-то, что научит меня создавать веб-сайты.
Мне не нужна степень, просто
что-то, что научит меня создавать веб-сайты.Уровни веб-разработки
Студенты, желающие получить формальное образование в области веб-разработки, имеют четыре типичные доступные направления: сертификат, ассоциированный, бакалавр или магистр градусов. Профессиональные требования и цели, а также фон, поможет определить, какой путь выбрать. Следующий раздел будет дать краткий обзор каждой из четырех образовательных возможностей и что студенты могут ожидать при зачислении.
Сертификаты веб-разработки
Вариант сертификата предназначен для целевой образовательной подготовки и является предназначена для студентов, которым необходимы практические и фундаментальные знания, касающиеся веб-разработка. Предварительный опыт программирования и компьютерных технологий может быть полезно, но может и не понадобиться.
 Некоторые программы сертификации могут даже служить
ступенькой к степени младшего специалиста в области веб-разработки.
Некоторые программы сертификации могут даже служить
ступенькой к степени младшего специалиста в области веб-разработки.Продолжительность программ может составлять от нескольких месяцев до нескольких лет, в зависимости от учебная нагрузка и приверженность учебному плану со стороны студента. Возможные классы включают:
Введение в кодирование
Этот класс обеспечивает основу для компьютерного программирования и учит основные принципы того, как компьютеры используют программное обеспечение.
Полученные навыки
Программирование на JavaScript
Создавая базовое веб-программирование, такое как HTML, JavaScript является более продвинутый язык веб-программирования, который позволяет создавать интерактивные веб-страницы.
Полученные навыки
HTML-программирование
Студенты изучат основной язык Интернета, в том числе теоретические принципы HTML и свободное владение HTML-программированием язык.

Полученные навыки
Введение в веб-дизайн
Этот курс обучает студентов всем элементам, необходимым для успешного создать веб-страницу. От требований к компьютерному оборудованию к принципам компьютерных сетей на широко используемые языки кодирования в Интернете, студенты получите общее представление о дизайне веб-страниц.
Полученные навыки
Ассоциированные степени в области веб-разработки
Ассоциированная степень — популярный трек для начинающих веб-разработчиков. Обычно в течение двух лет, степень младшего специалиста также может служить основой для будущего степень бакалавра. В дополнение к обширному изучению веб-разработки, компьютер концепции науки и информационных технологий, студенты также будут принимать общие образовательные классы для получения всестороннего образования.
Большинство программ для ассоциированных веб-разработчиков будут охватывать общие темы, такие как эти:
Графика веб-сайта
Основное внимание уделяется графике и тому, как она используется в дизайне веб-сайта.
 Оба
обсуждаются эстетические и технические аспекты.
Оба
обсуждаются эстетические и технические аспекты.Полученные навыки
Электронная коммерция
Студенты научатся создавать веб-сайты для бизнеса, принимая во внимание учитывать потребности, характерные только для бизнеса.
Полученные навыки
Веб-страница Мультимедиа
Помимо использования графики, студенты узнают об анимации, видео и объекты и как их можно использовать при создании веб-сайтов.
Полученные навыки
Управление базой данных
Введение в концепции баз данных, принципы и дизайн. Компьютер будут рассмотрены научные концепции.
Полученные навыки
Степени бакалавра веб-разработки
Степень бакалавра дает всестороннее образование в области веб-разработки и дизайн, а также обширное общее образование. Типичный степень бакалавра занимает четыре года очного обучения и охватывает различные предметы, такие как четыре перечисленных ниже:
Удобство использования веб-сайта
Этот курс обучает студентов основным принципам создания веб-сайта.
 легко использовать.
легко использовать.Полученные навыки
Социальные сети и сотрудничество
Учащиеся получают доступ к веб-взаимодействию и совместной работе технологий, а затем узнать, как применять эти технологии к данной цель или цель.
Полученные навыки
Оптимизация веб-сайтов
Методы, используемые для улучшения веб-трафика, оптимизации эффективности и мониторинга Производительность веб-сайта рассматривается в этом классе.
Полученные навыки
Расширенный веб-дизайн
В этом классе будут преподаваться сложные и продвинутые методы создания веб-сайтов. Процесс веб-сайта от начала до конца также будет объяснен.
Полученные навыки
Степени магистра веб-разработки
Степень магистра, как правило, является высшей степенью, которую может получить человек. в веб-разработке. Это хорошо подходит для веб-разработчиков, которым нужны продвинутые или специальные знания, или те, кто уже разбирается в компьютерных технологиях связанной отрасли, но хотели бы переключить свое внимание на веб-разработку.

Продолжительность программ варьируется, но многие степени магистра можно получить менее чем за два года. годы. Доступные классы варьируются в зависимости от программы и конкретного классы, выбранные отдельным студентом; однако следующие классы среди самых распространенных.
Системы управления контентом
Этот курс объясняет, как работают системы управления контентом и как они могут использоваться для упрощения создания веб-контента.
Полученные навыки
Цифровая связь
Студенты узнают, как теории коммуникации применяются к цифровым и Эпоха интернета.
Полученные навыки
Веб-разработка для серверов
Создание веб-приложений для серверов с использованием специализированного программирования языки.
Полученные навыки
Проект Capstone
Последний шаг перед получением степени магистра, завершающий проект объединяет основные концепции, рассмотренные в предыдущих классах, чтобы обеспечить возможность продемонстрировать понимание студентами веб-разработки.

Полученные навыки
Компоненты успешной карьеры веб-разработчика: навыки, инструменты и технологии
Навыки
Центральное место в успехе веб-разработчика занимают сильные технические навыки кодирования, и как их реализовать в контексте интернет-конвенций и веб-конвенций. Приложения. Помимо технических знаний, веб-разработчики также должны иметь правильное сочетание социальных навыков на рабочем месте, включая способность общаться ясно, а также мышление, направленное на аналитическое решение проблем. Ниже приведен список общих технических навыков и областей компетентности, которые важно в веб-разработке.
HTML.
Не язык программирования, а основополагающий элемент любого веб-сайта. Включает в себя основные элементы того, как должна выглядеть страница.
Каскадные таблицы стилей (CSS).

CSS управляет тем, как выглядит страница, и служит направляющим стилем. инструкции для веб-сайта — от шрифтов до цвета.
CSS-фреймворки.
Фреймворки CSS используются для структурирования и разработки веб-сайтов. Они предоставляют пользовательские руководства по стилю, которые помогают разработчикам поддерживать индустрию лучшие практики. Примеры включают Bootstrap и Foundation.
JavaScript.
Язык программирования, управляющий тем, как веб-сайты и динамическая сеть приложения работают.
Адаптивный веб-дизайн.
Современные веб-сайты должны адаптироваться к использованию мобильных устройств, что требует понимание адаптивного веб-дизайна.

Контроль версий.
При создании сайта разработчики должны управлять ходом их проекты. Программное обеспечение для контроля версий, такое как Git, позволяет разработчикам поддерживать и отслеживать изменения в своем коде.
Средства разработки браузера.
Веб-разработчики должны понимать, как страницы отображаются в браузере в для выявления ошибок и повышения производительности.
Тестирование.
При кодировании в систему будут внесены ошибки. Веб-разработчики должны быть знакомы с процессами тестирования, используемыми для выявления тех ошибки и программные среды, такие как Jasmine.

Языки программирования.
В зависимости от своей профессиональной специальности веб-разработчики должны быть знание языков программирования и фреймворков, таких как Ruby on Rails, Питон или PHP.
Сертификаты широко распространены в индустрии информационных технологий. Один раз считается эталоном профессионального развития и авторитета, представление о полномочиях медленно меняется. Работодатели обычно не считают их столь же высоко, как опыт, и они не требуются для получения работы. Тем не менее, сертификаты предлагают полезный профессиональный контент и веб-сайты. разработчики могут использовать программы сертификации для расширения знаний и получения экспертных знаний. статус в определенной области разработки или с конкретным продуктом. Ниже приведены некоторые из доступных сертификатов:
- Сертифицированный эксперт Adobe (ACE).

Adobe предлагает несколько направлений специализации в рамках своего сертифицированного Adobe Удостоверение эксперта, позволяющее профессионалам получить сертификат на один продукт Adobe или пройти сертификацию ACE Specialist или Master. Сертификация специалиста демонстрирует знание кандидатом продукт Adobe и требует успешного прохождения текущего экзамен и курс по выбору в рамках сертификационного трека. Мастер-сертификация измеряет знание кандидатом продуктов Adobe. полный набор веб-инструментов и требует успешного прохождения отдельных экзамены для каждого продукта в пакете.
- Сертифицированный разработчик решений Microsoft: веб-приложения.
Microsoft предоставляет ряд сертификационных курсов в рамках своего MCSD. программа. Опрос MCSD: веб-приложения отбирает кандидатов на должности веб-разработчиков или веб-администраторов. Сертификация MCSD требует успешной сдачи трех экзаменов: Программирование в HTML5 с JavaScript и CSS3; Разработка веб-приложений ASP.
 NET MVC;
и разработка Microsoft Azure и веб-сервисов.
NET MVC;
и разработка Microsoft Azure и веб-сервисов. - Сертификация Zend PHP .
Признанная в отрасли сертификация Zend PHP Certification измеряет знание веб-разработчиком PHP 5.5. Темы экзаменов варьируются от основ PHP до веб-функции и безопасность для объектно-ориентированного программирования. Кандидаты должны успешно пройти компьютерный экзамен из 70 вопросов, чтобы заработать Обозначение сертификации Zend PHP.
- Сертификация W3Schools.
W3Schools предлагает несколько курсов сертификации в области веб-разработки, таких как HTML, HTML5, CSS, JavaScript и PHP. Каждый сертификат предназначен для проверить знание кандидатом основополагающих принципов и концепций каждой профессиональной области. Для получения сертификата кандидаты должны пройти Интернет-экзамен, состоящий из 70 вариантов ответа или верные/ложные вопросы.

- CIW Специалист по JavaScript.
Спонсируется CIW, независимой от поставщиков веб-технологией и сертификацией. программа, звание специалиста по JavaScript демонстрирует знание Основы языка JavaScript, разработка кода JavaScript и Реализация сайта на JavaScript. Чтобы получить сертификат, кандидаты должен набрать 75 процентов на 90-минутном экзамене, состоящем из 55 вопросов.
- Сертифицированный разработчик Amazon Web Services — ассоциированный специалист.
Сертификация AWS Certified Developer предназначена для лиц, которые разрабатывают и поддерживать приложения на платформе Amazon Web Services. Кандидаты иметь опыт работы с приложениями AWS не менее одного года, знание хотя бы одного языка программирования и знание разработка прикладных решений для Amazon. Экзамен длится 80 минут и включает в себя вопросы с несколькими вариантами ответов и несколькими вариантами ответов.

- Сертифицированный Ruby-программист .
Эта сертификация, спонсируемая Ruby Association, предназначена для профессионалы, проектирующие и разрабатывающие системы на основе Ruby. Электрический ток сертификация означает приобретение основных навыков, которые охватывают основы программирования на Ruby, включая среду выполнения, грамматика, библиотеки и объектная ориентация. Кандидаты должны успешно сдать экзамен из 50 вопросов с несколькими вариантами ответов, который длится 90 минут.
- Профессиональный Scrum-разработчик.
Сертификация Professional Scrum Developer, предлагаемая Scrum.org, для профессионалов, разрабатывающих программное обеспечение с использованием Scrum. Оценка экзамен охватывает основные концепции Scrum, включая теорию и принципы, структура, программирование и стандарты. Экзамен за час требуется проходной балл 85 процентов.

Инструменты и технологии
При создании веб-сайтов и веб-приложений веб-разработчики полагаются на различные инструменты для каждого шага процесса. Ниже приведены подробные сведения об основных категориях технологии, которые разработчики могут использовать изо дня в день.
Программное обеспечение для управления базой данных:
Программное приложение, которое используется для создания, управления, изменения, хранения и извлекать данные из базы данных.
Примеры:
- Hadoop
- MySQL
- PostgreSQL
Редакторы:
Текстовые редакторы используются для написания, хранения и редактирования кода.
Примеры:
- Текст++
- Атом
- Вим
Контроль версий:
Программное обеспечение, используемое для управления разработкой кода, позволяющее разработчикам отслеживать и удалять изменения в исходном коде во время разработки приложения.

Примеры:
- Гит
- Базар
- Подрывная деятельность
Интегрированная среда разработки:
Программное приложение, используемое для облегчения разработки программного обеспечения. Обычно включает редакторы исходного кода, средства автоматизации и отладки, и графический пользовательский интерфейс.
Примеры:
- NetBeans
- ДримВивер
- Аптана
Каркасы:
Программные платформы используются для поддержки веб-сайтов, приложений и ресурсов. разработка на определенных языках программирования.
Примеры:
- Зенд
- Воспламенитель кода
- Джанго
Объектно-ориентированное программное обеспечение:
Языки программирования, используемые при разработке веб-сайтов и Приложения.

Примеры:
- C++
- Питон
- Ява
Программное обеспечение веб-платформы:
Фреймворки веб-приложений предоставляют структуру по умолчанию для создания веб-сайты, базы данных, веб-приложения или веб-службы.
Примеры:
- Ruby on Rails
- Друпал
- JavaScript
Программное обеспечение для отладки:
Программное обеспечение, используемое для решения проблем с кодированием, а также для выявления и удаления ошибок из веб-сайт, приложение или компьютерная система.
Примеры:
- Firebug
- Xdebug
- Проницательность
Карьерные тенденции в веб-разработке
С точки зрения спроса на ИТ-навыки, веб-разработка находится на вершине список.
 В отраслевом отчете за 2015 год 28 процентов респондентов сообщили, что веб-
развитие было самым важным навыком, который им был нужен для их организаций.
В современном информационном мире существует ненасытная потребность в веб-приложениях.
экономика, а также такие отрасли, как мобильная связь, большие данные, облачные вычисления, безопасность
сходятся, и устоявшиеся компании, и стартапы с трудом находят
талантливых разработчиков для удовлетворения потребностей бизнеса. В Интернете существует дефицит талантов
разработки, особенно для разработчиков Java и разработчиков приложений,
по данным поставщика кадровых услуг Ranstad. Неудивительно, что
Бюро статистики труда США прогнозирует 20-процентный карьерный рост в
области в период с 2012 по 2022 год.
В отраслевом отчете за 2015 год 28 процентов респондентов сообщили, что веб-
развитие было самым важным навыком, который им был нужен для их организаций.
В современном информационном мире существует ненасытная потребность в веб-приложениях.
экономика, а также такие отрасли, как мобильная связь, большие данные, облачные вычисления, безопасность
сходятся, и устоявшиеся компании, и стартапы с трудом находят
талантливых разработчиков для удовлетворения потребностей бизнеса. В Интернете существует дефицит талантов
разработки, особенно для разработчиков Java и разработчиков приложений,
по данным поставщика кадровых услуг Ranstad. Неудивительно, что
Бюро статистики труда США прогнозирует 20-процентный карьерный рост в
области в период с 2012 по 2022 год.Родственные профессии
Роберт Халф Текнолоджи отмечает, что работодатели во всех отраслях ищут разработчики всех видов: веб, программное обеспечение и мобильные устройства. Лица с навыки программирования в .
 NET, PHP и навыки адаптивного дизайна в
особенно высокий спрос. Ниже приведен список профессий веб-разработки, которые
расти и предлагать возможности для людей с соответствующими навыками
и опыт.
NET, PHP и навыки адаптивного дизайна в
особенно высокий спрос. Ниже приведен список профессий веб-разработки, которые
расти и предлагать возможности для людей с соответствующими навыками
и опыт.Дизайнер взаимодействия с пользователем
Дизайнер пользовательского опыта (дизайнер UX) — относительно новая роль в технологическая индустрия. Перед этими людьми стоит задача понять, как технологический продукт или веб-сайт ощущается пользователем. С навыками пользователя анализ, моделирование архитектуры и прототипирование, дизайнеры UX разрабатывают макеты и спецификации веб-сайта или продукта. Дизайн-сознательный такие компании, как Apple, находятся в авангарде движения в технологическая индустрия создает огромный спрос на талантливых дизайнеров UX.
Разработчик мобильных приложений
Навыки разработки мобильных приложений находятся в топе самых востребованных список ИТ-навыков, согласно отраслевому обзору ComputerWorld 2015 года.
 Разработчики мобильных приложений проектируют и создают веб-сайты и приложения
для использования на мобильных устройствах, таких как iPhone. Мобильная индустрия это
подпитывая потребность в людях с талантом в области фронтенд-разработки и
навыки внутренней интеграции. Опросы от Gartner Inc. и Red Hat
прогнозируют острую нехватку мобильных разработчиков по всей стране к концу
2017.
Разработчики мобильных приложений проектируют и создают веб-сайты и приложения
для использования на мобильных устройствах, таких как iPhone. Мобильная индустрия это
подпитывая потребность в людях с талантом в области фронтенд-разработки и
навыки внутренней интеграции. Опросы от Gartner Inc. и Red Hat
прогнозируют острую нехватку мобильных разработчиков по всей стране к концу
2017.Веб-администратор
Веб-администраторы играют давнюю роль в технологическом секторе. опыт работы с интернет-протоколами (например, HTTP, TCP/IP) и веб- технологии. Они работают в веб-сервисах для управления внутренними и внешними корпоративные веб-страницы; выявлять и устранять проблемы с сервером или веб-страницей; выполнять резервное копирование данных приложений; и контролировать сетевые системы, такие как брандмауэры.
Информационный архитектор
Информационная архитектура связана с тем, как информация организована на веб-сайте и насколько эффективно веб-сайт может получать доступ и общаться эта информация.
 Зная потребности аудитории и бизнеса,
информационные архитекторы определяют структуру и навигацию веб-сайта,
с учетом удобства использования, требований пользователя и общего дизайна. А
быстро развивающаяся область, информационная архитектура сочетает в себе технические
опыт программирования с пользовательским опытом для реализации юзабилити
лучшие практики.
Зная потребности аудитории и бизнеса,
информационные архитекторы определяют структуру и навигацию веб-сайта,
с учетом удобства использования, требований пользователя и общего дизайна. А
быстро развивающаяся область, информационная архитектура сочетает в себе технические
опыт программирования с пользовательским опытом для реализации юзабилити
лучшие практики.Разработчик базы данных
Аналитика данных — или большие данные — открыла множество карьерных возможностей для специалисты по разработке и программированию. Все больше и больше компаний полагаться на анализ данных для принятия бизнес-решений и, следовательно, требуются люди со специальными навыками программирования для управления и интерпретировать эту информацию. Использование программ баз данных, таких как Microsoft SQL Server или Oracle, разработчики баз данных проектируют серверную часть интеграции веб-сайтов и приложений для использования в электронной коммерции, а также разрабатывать структуры базы данных.
 Степень бакалавра в области компьютерных наук или
смежная область является предпочтительной, и работодатели обычно ищут людей
с опытом работы в интернет-технологиях.
Степень бакалавра в области компьютерных наук или
смежная область является предпочтительной, и работодатели обычно ищут людей
с опытом работы в интернет-технологиях.Карьера в центре внимания
Процветающая технологическая индустрия создает новые карьерные возможности в веб-сфере. дизайн и разработка приложений. Возрастающее значение отзывчивости дизайн на мобильных устройствах, рост социальных сетей, принятие онлайн покупки и электронная коммерция, облачные вычисления и управляемые услуги (например, онлайн банковское дело) стимулировали спрос на квалифицированных специалистов в области веб-разработки. профессионалы. Ниже приведены несколько основных профессий веб-разработки, которые охватывают бизнес к дизайну, а разработка к пользовательскому опыту.
Интерфейсные разработчики
Средняя заработная плата: 90 000 долларов СШАФронтенд-дизайнеры объединяют знания лучших практик пользовательского интерфейса с CSS и навыками программирования для создания функциональных, привлекательных веб-сайтов и мобильных приложений.
 С прицелом на чистый дизайн, интерфейс
разработчики переводят технические требования в удобные веб-сайты
и приложений. Прогнозируется, что рост числа рабочих мест превысит 20 процентов между
2012 и 2022 годы, по данным Бюро статистики труда; внешний интерфейс
разработчики с некоторыми внутренними знаниями, вероятно, будут в наибольшей степени
требование.
С прицелом на чистый дизайн, интерфейс
разработчики переводят технические требования в удобные веб-сайты
и приложений. Прогнозируется, что рост числа рабочих мест превысит 20 процентов между
2012 и 2022 годы, по данным Бюро статистики труда; внешний интерфейс
разработчики с некоторыми внутренними знаниями, вероятно, будут в наибольшей степени
требование.Разработчик программного обеспечения
Средняя заработная плата: 110 875 долларов СШАРазработчики программного обеспечения — это решатели проблем, ориентированные на детали. базовое понимание языков программирования и фреймворков. Они разрабатывать программы и приложения и часто участвовать в проектах управленческие роли, направляя весь процесс разработки от планирования до кодирование до выпуска продукта. Степень бакалавра обычно предпочтительнее, но кандидаты со степенью младшего специалиста и техническим опытом также могут преуспеть в сфере.
 Спрос растет по всей стране, с Бюро
Статистика труда прогнозирует 23-процентный рост в этой области к 2022 и 45 годам.
процентов в индустрии проектирования компьютерных систем.
Спрос растет по всей стране, с Бюро
Статистика труда прогнозирует 23-процентный рост в этой области к 2022 и 45 годам.
процентов в индустрии проектирования компьютерных систем.Аналитик электронной коммерции
Средняя заработная плата: 102 875 долларов СШАСочетание аналитических и маркетинговых навыков с опытом работы в Интернете технологии, аналитики электронной коммерции определяют потребности бизнеса и пользователей требования, а также дать рекомендации по разработке и внедрению решений электронной коммерции на веб-сайтах. Степень бакалавра в области компьютера науки или маркетинга (с опытом работы в сфере ИТ), как правило, требуется, но компании, ищущие аналитиков высокого уровня, традиционно предпочитают кандидатов с степень магистра делового администрирования. Потребность в аналитиках растет, 43 процента занятых рост, прогнозируемый Бюро статистики труда в период с 2012 по 2022 год.
Рост занятости, перспективы и перспективы для веб-разработчиков
Под руководством технологических лидеров, таких как Google, Facebook и Twitter, ландшафт найма в веб-разработке обусловлена потребностью в инновационных веб-приложениях.
 и технологии. Здоровая стартап-индустрия и расширение новых
областях, включая электронную коммерцию, мобильные устройства, социальные сети, большие данные и кибербезопасность.
безопасности, также способствуют росту. В частности, отмечает Роберт Халф
Ожидается, что технологии, гостиничный бизнес и финансовые услуги станут популярными секторами.
для веб-разработчиков, поскольку обе отрасли должны предоставлять надежные и безопасные онлайн-ресурсы.
услуги клиентам.
и технологии. Здоровая стартап-индустрия и расширение новых
областях, включая электронную коммерцию, мобильные устройства, социальные сети, большие данные и кибербезопасность.
безопасности, также способствуют росту. В частности, отмечает Роберт Халф
Ожидается, что технологии, гостиничный бизнес и финансовые услуги станут популярными секторами.
для веб-разработчиков, поскольку обе отрасли должны предоставлять надежные и безопасные онлайн-ресурсы.
услуги клиентам.Что делают родственные профессии?
Разработка является горячей темой — будь то программное обеспечение, веб-приложения, веб-сайты, мобильные приложения или компьютерное оборудование. Одни из самых востребованных ИТ навыки, согласно опросу ComputerWorld 2015 года, включают применение разработка, безопасность и разработка баз данных. Лица с опытом и навыки в этих областях могут требовать зарплаты, превышающей 100 000 долларов в год. Ниже приведен список некоторых наиболее высокооплачиваемых связанных профессий».

‘»Тема»;»10-й процентиль»;»Средняя зарплата»;»90-й процентиль»\n»Разработчики программного обеспечения Приложения»;56310;95510;149480\n»Разработчики программного обеспечения Системное программное обеспечение»;63250;102880;154800\n»Компьютер Инженеры по оборудованию»;66070;108430;160610\n»Программисты»;44140;77550;127640’
Родственные профессии: что нужно знать
Исследования занятости показывают тот же вывод: люди с высоко ценятся навыки программирования и разработки. Степень в Интернете развитие может подготовить выпускников к успеху в карьере не только в конкретной области, но и в других профессиональных областях, таких как следующий:
Программист
8%
Зарплата
$82 690
Образование
Степень бакалавра
Администраторы сетевых систем
12%
Зарплата
$79 770
Образование и обучение:
Степень бакалавра
Архитекторы компьютерных сетей
15%
Зарплата
100 710 $
Образование и профессиональная подготовка:
Степень бакалавра
Инженеры компьютерного оборудования
7%
Зарплата
110 650 $
Образование и обучение:
Степень бакалавра
Менеджер компьютерных систем
11,70%
Зарплата
$136 280
Образование и обучение:
Степень бакалавра
Аналитик сетевой поддержки
6,9%
Зарплата
$66 140
Образование и подготовка:
Степень младшего специалиста
Аналитик по информационной безопасности
37%
Зарплата
$91 600
Образование и обучение:
Степень бакалавра
Графический дизайнер
7%
Зарплата
$50 670
Образование и обучение:
Степень бакалавра
Степень веб-разработчика и карьерные ресурсы веб-разработчика
Ассоциация вычислительной техники (ACM)
Миссия ACM, крупнейшего в мире некоммерческого компьютерного сообщества, состоит в том, чтобы помочь профессионалам в компьютерном мире с образованием и карьерой возможности улучшения.

Компьютерное общество IEEE
Когда дело доходит до компьютеров и Интернета, IEEE Computer Society находится на высоте. на переднем крае, обеспечивая профессиональное развитие и образовательные программы для ее членов, а также информацию, помогающую продвигать и продвигать технологии.
Международная веб-ассоциация (IWA)
Ведущая некоммерческая организация, занимающаяся сертификацией, этические и учебные стандарты для веб-разработчиков и других веб-разработчиков. профессионалы.
Вебмонки
Интернет-сайт, наполненный инструментами, помогающими веб-разработчикам создавать веб-сайты. Из программное обеспечение к глоссарию к учебникам, этот сайт предоставляет информацию для руководства веб-разработчики в создании онлайн-контента.
WebProfessionals.org
Это организация, основанная на членстве, которая способствует налаживанию связей между его члены.
 Кроме того, WebProfessionals.org предоставляет несколько
сертификаты для веб-специалистов.
Кроме того, WebProfessionals.org предоставляет несколько
сертификаты для веб-специалистов.Краткий обзор родственных профессий
Стать командой
Соавтор
Последние сообщения
Просмотреть все сообщения
LearnHowToBecome.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Просмотрите программы, наиболее соответствующие вашим интересам, и сравните их по стоимости обучения, уровню приема и другим важным для вас факторам.
Типы веб-разработки для начинающих
Веб-разработчик — одна из самых интересных профессий для специалистов по компьютерным наукам, поскольку она сочетает в себе аналитические и технические навыки с творческим дизайном и разработкой.
 Веб-разработчики работают с профессионалами в области ИТ, продаж и маркетинга, а также других отделов, чтобы создавать веб-сайты, которые привлекают и удерживают клиентов, способствуя росту продаж бизнеса или эффективности государственного учреждения. Веб-сайты настолько важны для успеха компании, что Бюро статистики труда США (BLS) прогнозирует, что спрос на веб-разработчиков вырастет на 8% в период между 2019 и 2019 годами.и 2029.
Веб-разработчики работают с профессионалами в области ИТ, продаж и маркетинга, а также других отделов, чтобы создавать веб-сайты, которые привлекают и удерживают клиентов, способствуя росту продаж бизнеса или эффективности государственного учреждения. Веб-сайты настолько важны для успеха компании, что Бюро статистики труда США (BLS) прогнозирует, что спрос на веб-разработчиков вырастет на 8% в период между 2019 и 2019 годами.и 2029.Существует три типа ролей веб-разработки: разработчики, которые специализируются на пользовательском интерфейсе («внешняя часть»), те, кто пишет базовый код для выполнения всех операций веб-сайта («внутренняя часть»), и те, кто управляет всеми аспектами веб-сайта («полный стек»). Каждый тип ориентирован на разные области веб-разработки, но всех их объединяет одно: кодирование. Степень бакалавра в области компьютерных наук — отличный способ изучить навыки программирования, необходимые для карьеры веб-разработчика.
Какие существуют виды веб-разработки?
Когда пользователи нажимают на ссылку веб-сайта, например кнопку «Оплатить сейчас», они редко задумываются о базовом коде, который ведет их на страницу оплаты.
 Веб-разработчики несут ответственность за создание внешнего вида этой кнопки, а также за логику, управляющую веб-сайтом. Вот три основных типа веб-разработки:
Веб-разработчики несут ответственность за создание внешнего вида этой кнопки, а также за логику, управляющую веб-сайтом. Вот три основных типа веб-разработки:Интерфейсная веб-разработка
Интерфейсная веб-разработка отвечает за внешний вид веб-сайта. Это означает, как отображаются цвета, шрифт, значки и изображения. Все чаще фронтенд-разработка должна учитывать, как веб-сайт выглядит на всех устройствах, от настольных компьютеров до планшетов и телефонов. Типичные языки программирования включают HTML, JavaScript и CSS. Разработчики внешнего интерфейса следят за передовыми тенденциями в веб-дизайне и разработке, чтобы убедиться, что веб-сайты оптимизированы для пользователей и поисковых систем, а также с учетом передового опыта в области безопасности.
Back-end веб-разработка
Back-end веб-разработка отвечает за создание и поддержку кода, который запускает веб-сайт. Этот код соединяет веб-сайт с сервером и обеспечивает правильную передачу данных на веб-сайт и правильную обработку транзакций.
 Типичные языки программирования включают Java (отличный от JavaScript), PHP и MySQL; новые инструменты включают Python и Golang. Серверные веб-разработчики могут идти в ногу с изменениями в технологиях, участвуя в сетевых сообществах, которые делятся советами по кодированию и поддержкой.
Типичные языки программирования включают Java (отличный от JavaScript), PHP и MySQL; новые инструменты включают Python и Golang. Серверные веб-разработчики могут идти в ногу с изменениями в технологиях, участвуя в сетевых сообществах, которые делятся советами по кодированию и поддержкой.Полная веб-разработка
Полная веб-разработка охватывает как интерфейсную, так и внутреннюю часть. В зависимости от сложности веб-сайта разработчик полного стека может нести ответственность за все аспекты его разработки, от серверной части до пользовательского интерфейса. Многие разработчики полного стека могут по-прежнему специализироваться на одном аспекте веб-разработки, но их обширный опыт полезен для устранения неполадок или ускорения сборки или редизайна. Разработчики с полным стеком часто несут ответственность за выявление передовых технологий, таких как расширенные языки программирования (или даже тренды без кода или с низким кодом) и блокчейн, которые можно использовать для усиления бизнес-возможностей веб-сайтов.

Навыки, необходимые для успеха
Что отличает успешного разработчика веб-сайтов? Ниже приведены лишь некоторые из навыков, которые могут помочь профессионалам продвинуться по карьерной лестнице в веб-разработке.
- Способности к программированию. Необходимы сильные навыки программирования. Освоение языков программирования, таких как HTML и CSS, — это только начало. Технологии меняются быстро, поэтому очень важно всегда быть готовым к изучению новых методов кодирования.
- Внимание к деталям. Тестирование и отладка кода требуют терпения и аналитических навыков, чтобы понять, что пошло не так и как это исправить.
- Креативное мышление. Успешные веб-сайты должны привлекать и удерживать пользователей, а также быть видимыми для поисковых систем. Веб-разработчики должны творчески подходить к тому, как они объединяют пользовательский опыт, поисковую оптимизацию и другие факторы для создания хорошего сайта.

Хотя многие веб-дизайнеры работают в одиночку, большинство из них работают в организациях. Понимание потребностей отдела продаж, например, имеет решающее значение для создания успешного веб-сайта. Сотрудничество с экспертами по пользовательскому опыту или созданию контента также является необходимым навыком.
Веб-разработчики могут рассчитывать на различные ресурсы сообщества во всем: от поиска работы до помощи в решении сложных проблем с программированием. Веб-эксперты советуют новым разработчикам стать частью этих сообществ.
Обзор различных профессий в веб-разработке
Так же, как существуют разные типы веб-разработки, существуют и разные карьеры в веб-разработке. Хотя они пересекаются, каждая роль имеет разные обязанности и требует разных навыков.
Веб-дизайнер
Веб-дизайнер (также называемый цифровым дизайнером) отвечает за внешний вид веб-сайта. У них должны быть навыки в области дизайна, искусства и кодирования, а также понимание лучших практик для создания сайта, который будет функциональным, привлекательным и успешным для привлечения пользователей.
 Веб-дизайнеры используют различные программы графического дизайна для создания своих сайтов. Хотя кодирование не является их единственной обязанностью, опыт программирования полезен для того, чтобы донести свои цели до веб-программиста. Согласно данным PayScale.com за апрель 2021 года, средняя заработная плата начинающего веб-дизайнера составляет около 43000 долларов в год; с опытом работы средняя зарплата составляет около 60 000 долларов в год.
Веб-дизайнеры используют различные программы графического дизайна для создания своих сайтов. Хотя кодирование не является их единственной обязанностью, опыт программирования полезен для того, чтобы донести свои цели до веб-программиста. Согласно данным PayScale.com за апрель 2021 года, средняя заработная плата начинающего веб-дизайнера составляет около 43000 долларов в год; с опытом работы средняя зарплата составляет около 60 000 долларов в год.Веб-программист
Веб-программист или веб-разработчик пишет код, который оживляет веб-сайт. Интерфейсные веб-программисты создают страницы, которые создает веб-дизайнер. Back-end веб-программисты пишут серверный код, который запускает веб-сайт. Веб-программисты часто знакомы с концепциями веб-дизайна, поскольку они несут ответственность за создание пользовательского интерфейса, привлекательного для пользователей сайта. Средняя начальная зарплата веб-программистов составляет около 49 000 долларов в год; с опытом средняя зарплата составляет около 64 000 долларов в год, согласно данным PayScale.
 com за апрель 2021 года9.0019
com за апрель 2021 года9.0019Разработчик контента
Разработчик веб-контента создает контент, который размещается на веб-сайте. Это могут быть сообщения в блогах, описания продуктов, изображения и видео, а также новости. Разработчики контента также могут иметь навыки программирования, такие как HTML и поисковая оптимизация (SEO), которые они используют, чтобы обеспечить наилучшее положение своих веб-сайтов в результатах поиска. Согласно данным PayScale.com за апрель 2021 года, средняя зарплата разработчика веб-контента составляет около 49 000 долларов в год.
Веб-мастер
Веб-мастер отвечает за все аспекты веб-сайта организации, включая дизайн, архитектуру (способ организации информации на сайте), кодирование, безопасность и многое другое. Веб-мастер работает с программистами, дизайнерами и маркетинговыми группами, чтобы убедиться, что веб-сайт эффективно привлекает и удерживает пользователей и является частью бизнес-стратегии организации. Веб-мастер должен разбираться в дизайне, программировании, продажах и маркетинге.
 Средняя стартовая зарплата веб-мастера составляет около 49 долларов.,000 в год; с опытом средняя зарплата составляет около 59 000 долларов в год, согласно данным PayScale.com за апрель 2021 года. Веб-сайты — это больше, чем просто способ продажи товаров; они должны привлекать пользователей и обеспечивать привлекательный и удобный пользовательский интерфейс, чтобы клиенты возвращались. Веб-сайты должны быть спроектированы, переработаны, поддерживаться и поддерживаться, чтобы соответствовать этому стандарту успеха. Все три типа веб-разработки работают вместе для достижения этой цели.
Средняя стартовая зарплата веб-мастера составляет около 49 долларов.,000 в год; с опытом средняя зарплата составляет около 59 000 долларов в год, согласно данным PayScale.com за апрель 2021 года. Веб-сайты — это больше, чем просто способ продажи товаров; они должны привлекать пользователей и обеспечивать привлекательный и удобный пользовательский интерфейс, чтобы клиенты возвращались. Веб-сайты должны быть спроектированы, переработаны, поддерживаться и поддерживаться, чтобы соответствовать этому стандарту успеха. Все три типа веб-разработки работают вместе для достижения этой цели.В результате высок спрос на специалистов по веб-разработке, будь то фронтенд, бэкенд или полный стек разработчиков. Это идеальная карьера для аналитических, внимательных к деталям и творческих людей с отличными коммуникативными и сетевыми навыками.
Готовы узнать больше о различных типах веб-разработки? Динамичная карьера в веб-программировании звучит многообещающе? Узнайте, как онлайн-программа бакалавриата в области компьютерных наук Университета Мэривилля может помочь вам в достижении ваших профессиональных целей.

