Доставка еды в Волгограде на дом и в офис — «Мистер Бургер»
Вы ещё ничего не добавили в заказ
Сумма заказа { data.TOTAL_PRICE }
Добавить к заказу соус
Добавить к заказу напиток
Сумма заказа { data.TOTAL_PRICE }
Оплата наличными или картой курьеру.
Ваш город
Волгоград ВолжскийВаш район
Ворошиловский район Центральный район Краснооктябрьский район Дзержинский район Тракторозаводский район ТулакаВаш район
ВолжскийНажимая на кнопку, я даю своёсогласиена обработку своих персональных данных в соответствии сполитикой конфиденциальности.
Ваш заказ принят!
Менеджер свяжется с Вами по предоставленным контактам
Загрузка…
Сказать спасибо
или пожаловаться
Популярные товары
Все новостиНовости
26/12/2018
Изменения затрагивают 3 дня. Просьба ознакомиться.
27/04/2018
В нашем меню снова освежающие коктейли и окрошка
23/02/2018
23 февраля Мистер Бургер дарит пятый стакан пива при покупке четырёх стаканов.
21/02/2018
Рестораны Мистер Бургер в Волгограде включили в свое меню постные блюда.22/01/2018
Изменения в составе пиццы для любителей сыра
11/12/2017
Встречаем МБургер в ТРК «Планета лето» месте с шоу-программой
04/12/2017
Предложение для тех, кто ищет уютное место с большой вместительностью
07/11/2017
Мистер Бургер приготовил три новинки меню, которые помогут согреться и получить заряд положительных эмоций
24/10/2017
Безалкогольный глинтвейн и другие новинки разгонят осеннюю хандру
06/10/2017
Приятный сюрприз для взрослых и самых маленьких
04/10/2017
Питательные комбообеды ждут вас!
01/09/2017
Мальчишки и девчонки Волгограда и Волжского отправились в свои школы за знаниями. А мы подготовили для них полезные и вкусные обеды!
А мы подготовили для них полезные и вкусные обеды!
Доставляем еду на дом и в офис: большие порции, вкусно, по карману! Как сделать заказ? Самый удобный способ – выбрать нужные блюда на сайте. Выбирать удобно с любого устройства. Заказать доставку еды можно также по телефону 601-906 в Волгограде. Или 8-903-372-04-44 — в Волжском. Вежливые менеджеры уточнят все необходимое и расскажут о действующих в ресторане акциях. Вы узнаете о новинках и скидках из первых уст. Можно просто зайти в ближайший ресторан Мистер Бургер и перекусить с друзьями.Зимой, в мороз, мы предложим тёплый глинтвейн, который поможет согреться. Летом вас ждёт холодный чай и полезный сок. К праздникам повара ресторанов дополняют меню особенными блюдами. Ждем вас в гости в любое время года, ведь Мистер Бургер – место, где у каждого просыпается аппетит! |
Мистер Бургер – быстрая доставка еды в ВолгоградеМистер Бургер – ресторан быстрого питания, совмещающий два преимущества: скорость и пользу для здоровья. Еда доставляется клиенту на дом или в офис максимально быстро, и при этом все наши блюда полезны. Вы можете рассчитывать на нашу пиццу, бургер или ролл. Они помогут сохранить бодрость на протяжении дня, утолят ваш голод и поднимут настроение! Вкусная и полезная еда на дом в ВолгоградеЭту непростую задачу решили шеф-повара Мистер Бургер. Они разработали особые рецепты для каждого блюда, чтобы они были вкусными, не потеряв ни грамма витаминов и других полезных веществ, содержащихся в ингредиентах. Разгадайте тайну рецептов, сделав заказ в ближайшем ресторане Мистер Бургер или позвонив по телефону 601-906 для доставки еды в Волгограде, или 8-903-372-04-44 — в Волжском.Воспользуйтесь доставкой еды, если:
В меню Мистер Бургер вы найдёте:
Доставка еды в Волгограде и Волжском по выгодным ценамЦены ресторанов приятно удивят вас. Но ещё больше выгоды и привилегий получат большие компании друзей. При заказе сразу несколько пицц или бургеров, доставка будет бесплатной. Минимальная сумма заказа для бесплатной доставки зависит от района Волгограда. Узнайте о скидке имениннику и сделайте звонок в счастливые часы, когда цена на пиццу и роллы наиболее доступна. Оставайтесь клиентом Мистер Бургер, и мы обязательно порадуем новыми акциями! |
краткий перевод свежих статей о digital.
Содержание
- UX-дизайн меню
- Руководство по гамбургер-меню
#881. UX-дизайн меню
UX Design for Navigation Menus
Меню — одна из самых просматриваемых и популярных частей интерфейса. И вот несколько принципов его дизайна, дабы улучшить пользовательский опыт.
1. То, где находится меню, — важно
В вебе есть чёткое местечко для меню: самый верх, левая сторона или нижний колонтитул. Когда меню размещается за пределами этой области, становится непривычно, неудобно и непонятно. Такое меню приходится искать.
Источник
2. Пользователь должен понимать, где он находится
Покажите пользователю его текущее местоположение. Используйте несколько подсказок, подобных тем, что приведены ниже. Они помогут пользователям сориентироваться — вопрос о том, где он находится, не должен возникать.
Вебинар «Авито как must-have инструмент для performance-маркетинга»
14 июля в 12:00 по московскому времени Авито приглашает на онлайн-встречу о своей партнёрской программе.
Вебинар будет полезен тем, кто хочет развивать клиентскую сеть и получать за это премию: рекламным агентствам, фрилансерам и начинающим агентам.
Подробнее →
Реклама. ООО «КЕХ ЕКОММЕРЦ». ОГРН 5077746422859
Источник
3. Мегаменю vs. выпадающее меню
Мегаменю выигрывают у выпадающих списков, так как сразу показывают все, что есть на сайте, могут включать в себя изображения и лучше группируют разделы.
Источник
4. Заголовки для ссылок в меню
Пользователь должен легко понимать, куда его приведёт ссылка, до того, как он нажмёт на неё (это называется «информационным запахом»). И самое важное тут — насколько хорошо вы назовёте ссылки (и хорошо бы, чтобы вы понимали, чем отличаются кнопки от ссылок).
Источник
5. Количество разделов
Подходящее количество разделов в меню зависит от нескольких вещей. Например, насколько сложен ваш продукт или насколько сообразительны ваши пользователи. Но постарайтесь заложить меньше 6 или 7 пунктов. Порядок тоже имеет значение.
Источник
6. Не скрывайте меню
Как мы уже и сказали, меню — одна из самых популярных частей интерфейса. Логично. Оно предоставляет пользователю основную информацию, чтобы вникнуть в контекст сайта, поэтому всегда должно быть на виду.
На мобильных устройствах используется гамбургер-меню, но есть альтернативные варианты внешнего вида меню, которые не скрывают полностью навигацию: вкладки, сворачивание, прокручиваемые списки.
Источник
7. Советы по дизайну меню
Ниже приведены несколько советов по улучшению пользовательского опыта.![]() Если сомневаетесь — тестируйте. И не забывайте о доступности!
Если сомневаетесь — тестируйте. И не забывайте о доступности!
Что важно:
-
Меню — не место для креатива, анимаций и пёстрых цветов. Пусть там всё будет чистенько и без лишнего хлама.
-
Ссылки должны отличаться от других элементов и выглядеть интерактивными.
-
Подсветите ключевые страницы.
-
Визуально отделите меню от остального контента. Например, линией или просто пространством другого цвета.
-
Сделайте ссылки достаточного размера, чтобы по ним было легко кликнуть и не демонстрировать крутые моторные навыки.
Источник
Вывод: меню должно помогать пользователю ориентироваться на сайте, а не делать из этого квест. Пожалуй, это единственное, что нужно помнить.
Перевели для вас, сэкономили вам 20 минут.
#882. Руководство по гамбургер-меню
A Complete Guide to the Hamburger Menu Plus 14 Striking Examples
Источник
Напомним, что на жаргоне веба под гамбургер-меню понимается трёхстрочный значок, который обычно помещается в верхнем правом или левом углу сайта. Кнопка меню представляет собой упрощённую графическую интерпретацию гамбургера: клик на нём — и откроется меню сайта.
Гамбургер-меню появилось более 30 лет. Его успели и полюбить, и возненавидеть. Конечно, у него есть и недостатки и преимущества. Тем не менее, гамбургер-меню может быть полезным как для владельцев сайтов, так и для их пользователей.
Немного занимательной истории
Создал гамбургер-меню в 1980-х годах дизайнер Норм Кокс. Первоначальный значок с четырьмя линиями символизировал для пользователей копировальный аппарат Xerox.
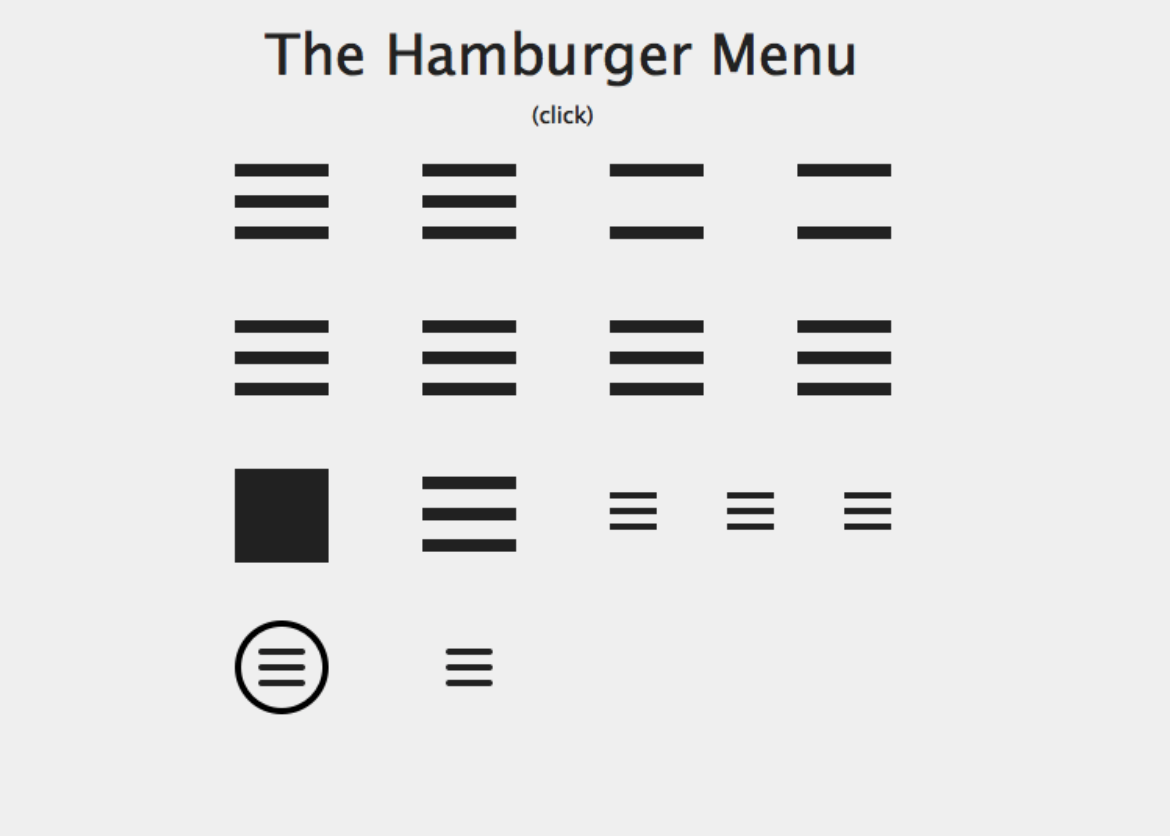
В 2020 году гамбургер-меню стало популярнее, чем когда-либо. Хотя исходный значок изменялся с течением времени. Настолько он прикипел, что многие владельцы сайтов и до сих пор берут его за основу, но видоизменяют изображение по-разному.
Хотя исходный значок изменялся с течением времени. Настолько он прикипел, что многие владельцы сайтов и до сих пор берут его за основу, но видоизменяют изображение по-разному.
Популярность гамбургер-меню, вероятно, может быть связана (но не только!) с появлением дизайна мобильных версий сайтов, где площадь экрана намного меньше, и контент необходимо уплотнить. Но гамбургер-меню также может быть полезно и для десктопной версии сайта, например, если вы хотите сосредоточить внимание на крутых полноэкранных визуальных элементах или если есть некоторые пункты меню, которые менее важны, чем другие.
Плюсы и минусы гамбургер-меню
Не все считают гамбургер-меню хорошей идеей. Посмотрим на плюсы и минусы — так вы сможете понять, подходит ли вам этот тип меню или ну его…
Плюсы
Его все знают
Далеко немногие иконки, значки или символы так легко узнаются, как значок гамбургера. Кнопка меню-гамбургера всегда понятна, а её форма и функции последовательны. Всё это минимизирует ошибки со стороны пользователей.
Всё это минимизирует ошибки со стороны пользователей.
Чистенький дизайн
Иногда чем меньше, тем лучше. И это тот самый случай. Гамбургер-меню поможет получить безупречно «чистый» сайт. Сворачивая элементы в меню, вы не перегружаете и не отвлекаете пользователей слишком большим количеством опций.
Больше воздуха!
Если вы скроете некоторые элементы за значком гамбургер-меню, у вас будет больше места на экране. Это может быть особенно полезно, когда вы хотите показать и сделать акцент на каких-то изображениях, товаре или дизайне в целом. Кроме того, если на вашем сайте есть определённые функции, которые, как вы знаете, менее актуальны, чем другие, вы всё равно можете сохранить их, не отдавая им при этом козырное место на экране.
Прямой доступ
Как только пользователи нажимают на гамбургер-меню, они получают прямой доступ к элементам меню без лишних телодвижений и дополнительного поиска. Щелчок по гамбургер-меню — это тоже телодвижение, но не лишнее: оно оптимизирует процесс поиска информации.![]()
Минусы
С глаз долой, из сердца вон
Многие UX-дизайнеры считают, что гамбургер-меню создаёт менталитет «с глаз долой — из сердца вон». Если говорить о навигации по сайту, скрытые элементы в гамбургер-меню могут означать для пользователей, что эти функции не так важны.
Труднее охват = более низкий рейтинг кликов
Хотя гамбургер-меню известен всем, некоторые считают, что найти этот тип меню не так просто (особенно на мобильных устройствах). Для некоторых пользователей скрытые элементы — это челлендж, и их вовлечённость снижается.
Те самые лишние телодвижения
Чтобы добраться до меню, пользователю нужно сначала нажать на гамбургер-меню, затем ещё нажать куда-то, потом, может быть, ещё, и вот оно — то, что он искал. Случай индивидуален для каждого человека. В большинстве случаев, не такой уж это и квест, а, скорее, привычные действия.
Карусель хороших примеров
Вывод: Не ешьте гамбургеры, а лучше внедряйте их в дизайн сайта.
Напереводили для экономии ваших 40 минут времени.
Ну что, товарисчи, с 17ти-летием нас! Уихаааа!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Плюсы, минусы и лучшие практики
Дизайн, пользовательский интерфейс, UX, идеи
Все, что вам нужно знать о трех горизонтальных линиях
UX-дизайнеры обычно выбирают стиль навигации по меню-гамбургеру, чтобы сэкономить место на экране и не дать пользователям перегружаться слишком большим выбором. Это решение работает лучше всего, когда вы размещаете свои самые важные параметры на главном экране и организуете второстепенные параметры в меню гамбургера.
Это звучит как безопасный вариант, и именно поэтому огромное количество приложений и адаптивных веб-сайтов предпочитают реализовывать гамбургер-меню.![]() Тем не менее вокруг этого маленького значка с тремя горизонтальными линиями ведутся почти десятилетние споры. Именно поэтому сегодня мы рассмотрим сильные и слабые стороны гамбургер-меню, когда и как его внедрить.
Тем не менее вокруг этого маленького значка с тремя горизонтальными линиями ведутся почти десятилетние споры. Именно поэтому сегодня мы рассмотрим сильные и слабые стороны гамбургер-меню, когда и как его внедрить.
Гамбургер-меню Карманный справочник: Обзор
- Что такое гамбургер-меню?
- Когда использовать?
- Когда этого следует избегать?
- Сильные и слабые стороны
- Передовой опыт и советы по использованию
3D Button от Аарона Икера
Что такое гамбургер-меню?
Гамбургер-меню — это инструмент навигации, который открывается в боковом меню. Вы найдете его в виде значка с тремя горизонтальными линиями в верхнем углу экрана в приложениях и на адаптивных веб-сайтах. Как только вы щелкнете по этому значку, он покажет скрытую навигацию с параметрами меню, которые предоставят вам прямой доступ к соответствующим страницам.
Icon Concept by Minh Pham
Восхитительное название этого стиля навигации происходит от сходства значка со вкусным гамбургером. И точно так же, как гамбургер, который вы можете съесть, гамбургер, который вы можете щелкнуть, хранит все свои функции, хорошо организованные и спрятанные, чтобы сэкономить место на тарелке.
И точно так же, как гамбургер, который вы можете съесть, гамбургер, который вы можете щелкнуть, хранит все свои функции, хорошо организованные и спрятанные, чтобы сэкономить место на тарелке.
Когда использовать гамбургер-меню?
Скрытие навигации на ПК и мобильных устройствах может быть полезным для одних веб-сайтов и вредным для других. Чтобы предотвратить неправильное использование этого элемента пользовательского интерфейса и создание плохого UX, давайте сначала выясним, когда уместно использовать гамбургер-меню.
- Несущественные элементы: Не на всех веб-сайтах есть минимальное количество элементов (Работа, Услуги, О нас, Блог, Контакты). На самом деле, большинство веб-сайтов имеют гораздо больше опций меню, большинство из которых не привлекают столько трафика, сколько их главные страницы. Включение этих элементов в основную навигацию только загромождает страницу. Лучшее решение — поместить их за пределы экрана в ящик навигации .
- Настройки профиля и списки: Когда речь идет о приложениях, требующих создания учетных записей, гамбургер-меню является наиболее интуитивно понятным и логичным местом для хранения всех настроек профиля, избранного, лайков, сохраненных элементов и других списков. Они также не будут мешать пользователю выполнять повторяющиеся шаблоны использования.
- Элементы навигации для веб-сайтов электронной коммерции: В электронной коммерции всегда есть второй уровень взаимодействия с профилем, корзиной, списком пожеланий и поиском. Обычно лучше хранить эти элементы в гамбургер-меню, чтобы они не загромождали страницу.
- Мертвые зоны контента: Контент не всегда строится на конверсиях и обучении, когда вы полностью реализуете свою стратегию конверсии. На некоторых веб-сайтах навигация должна быть доступна в любое время. В этом случае есть мертвые зоны контента, которые в значительной степени зависят от изучения первичной навигации.

- Одиночный призыв к действию: Для целевых страниц с одним четким призывом к действию.
Icon by Stefan Ćirković
Когда следует избегать навигации по гамбургерам?
- Основные функции: Не заставляйте пользователей переходить в меню-гамбургер для поиска наиболее важных элементов. Основные функции должны быть обнаружены непосредственно при посадке, иначе вы рискуете, что ваши пользователи никогда их не найдут.
- Очень интерактивный веб-сайт: Если на вашем веб-сайте или в приложении уже много взаимодействий (например, анимация при прокрутке), рекомендуется не доставлять им неудобств дополнительным шагом. Для таких веб-сайтов более уместен последовательный доступ.
- Встроенные элементы навигации: В некоторых случаях, например в случае со встроенной навигацией iPhone, меню-гамбургер может скрывать эти параметры, что влияет на удобство использования.
- Рабочий стол: Конечно, есть исключения, когда гамбургер-меню идеально вписывается в дизайн и работу рабочего стола. Тем не менее, гамбургер-меню не должно быть единственным вариантом для настольного веб-сайта в целом по нескольким причинам. Во-первых, на рабочем столе навигация дополняет UX, мгновенно сообщая о том, что представляет собой веб-сайт, и предоставляет немедленный доступ к его содержимому. Во-вторых, без четких пользовательских путей остается много места для упущенных конверсий.
Сильные и слабые стороны
Некоторым UI/UX-дизайнерам нравится гамбургер-меню, некоторые его просто ненавидят. Как бы то ни было, эти три восхитительные горизонтальные линии в верхнем левом углу постоянно вызывают споры, вдохновляют на критику и, тем не менее, остаются популярными. Чтобы понять обе стороны, давайте взглянем на сильные и слабые стороны гамбургер-меню.
Анимированные меню Юрре Хауткампа
5 Основные преимущества меню гамбургеров
С 2014 года мир UX признает недостатки гамбургер-меню и продолжает называть его провалом.![]() В таких статьях, как «Убей гамбургерное меню» на TechCrunch и во всем технологическом мире, UX-специалисты постоянно высказываются в пользу устранения этой тенденции ради улучшения пользовательского опыта. Хотя многие крупные приложения перешли на другие стили и шаблоны навигации, гамбургер-меню по-прежнему доминирует в большинстве приложений и веб-сайтов и по сей день. Теперь давайте посмотрим, почему меню-гамбургер остается синонимом меню со скрытым ящиком.
В таких статьях, как «Убей гамбургерное меню» на TechCrunch и во всем технологическом мире, UX-специалисты постоянно высказываются в пользу устранения этой тенденции ради улучшения пользовательского опыта. Хотя многие крупные приложения перешли на другие стили и шаблоны навигации, гамбургер-меню по-прежнему доминирует в большинстве приложений и веб-сайтов и по сей день. Теперь давайте посмотрим, почему меню-гамбургер остается синонимом меню со скрытым ящиком.
Interactive by Tubik
1. Общепризнанный символ
Многие пользователи могут даже не знать, что это меню-гамбургер. Тем не менее, они сразу узнают значок тройной полосы, поскольку он широко известен как символ навигации. Это облегчает посетителям поиск меню с первого взгляда.
2. Предоставляет прямой доступ
В дополнение к узнаваемости, которая позволяет пользователям быстро получить к нему доступ, гамбургер-меню также предлагает прямой доступ к предпочтительному варианту без необходимости для пользователей обрабатывать содержимое до появления на экране. они ищут. Это особенно хорошо для мобильных устройств, где пользователи находят свой экран прямо в меню одним щелчком мыши, а не прокручивают все шаги.
они ищут. Это особенно хорошо для мобильных устройств, где пользователи находят свой экран прямо в меню одним щелчком мыши, а не прокручивают все шаги.
3. Чистота и организованность
Независимо от того, сколько вариантов навигации вам может понадобиться, гамбургер-меню поможет вам организовать их в одном месте в том порядке, в котором вы хотите, чтобы их просматривали пользователи.
4. Может хранить дополнительные параметры
Мобильное меню может вместить все дополнительные параметры доступа, которые вы не включили на главный экран. Это означает, что вы можете привлечь внимание пользователя к основной навигации, поместив второстепенные параметры с главного экрана в меню-гамбургер. Например, ваше игровое приложение будет отображать параметры CTA, персонажей и параметры игры на главном экране, а настройки, учетная запись и параметры оплаты будут доступны в гамбургер-меню.
5. Экономит драгоценное место на экране
Кроме того, особенно если вы используете гамбургер-меню для второстепенных параметров, это экономит много места на экране.![]() Поскольку вы не хотите, чтобы ваш экран был загроможден чем-то ненужным и отвлекал внимание вашего зрителя от основной цели приложения или перегружал его, это разумное решение.
Поскольку вы не хотите, чтобы ваш экран был загроможден чем-то ненужным и отвлекал внимание вашего зрителя от основной цели приложения или перегружал его, это разумное решение.
5 основных недостатков гамбургер-меню
После того, как мы хорошо рассмотрели плюсы, давайте перейдем к минусам гамбургер-меню.
Удивительная анимация от Calin Balea
1. Обозначение меньшей важности
Одной из самых больших проблем при использовании гамбургер-меню является то, что любые опции или функции, включенные в меню, сразу же покажутся менее важными. Вы хотели бы поместить свои лучшие варианты конверсии на передний план и сделать их первым, что увидят ваши посетители, когда они попадут на вашу страницу или в приложение. Однако если эти параметры переходят в меню гамбургера и требуют дополнительного щелчка, вы сообщаете своим посетителям, что эти страницы или экраны не так важны.
2. Возможность более низкого вовлечения
Теперь у нас есть небольшое противоречие. С одной стороны, пользователи узнают значок меню гамбургера и точно знают, где его найти. Однако, с другой стороны, количество кликов для значка гамбургера намного ниже по сравнению с другими кнопками. Причина этого в том, что мобильные устройства, особенно телефоны, становятся больше. Чем больше они становятся, тем неудобнее для пользователей становится доступ к верхнему левому или верхнему правому углам, где обычно находится значок гамбургера. Естественно, это может привести к снижению вовлеченности.
С одной стороны, пользователи узнают значок меню гамбургера и точно знают, где его найти. Однако, с другой стороны, количество кликов для значка гамбургера намного ниже по сравнению с другими кнопками. Причина этого в том, что мобильные устройства, особенно телефоны, становятся больше. Чем больше они становятся, тем неудобнее для пользователей становится доступ к верхнему левому или верхнему правому углам, где обычно находится значок гамбургера. Естественно, это может привести к снижению вовлеченности.
3. Требуется больше действий
Когда дело доходит до создания UX, мы все должны убедиться, что этот опыт максимально удобен и привлекателен для пользователя. К сожалению, гамбургер-меню требует дополнительных действий. Во-первых, пользователи понимают, что они не видят меню, и приходят к выводу, что на вашем веб-сайте или в приложении есть меню-гамбургер. Во-вторых, они находят значок меню гамбургера и нажимают на него. В-третьих, они сканируют все варианты, чтобы найти нужную страницу или экран. И, наконец, они нажимают на нее. Эта небольшая дополнительная когнитивная нагрузка не кажется большой проблемой, однако исследования показывают, что она почти вдвое снижает вовлеченность.
И, наконец, они нажимают на нее. Эта небольшая дополнительная когнитивная нагрузка не кажется большой проблемой, однако исследования показывают, что она почти вдвое снижает вовлеченность.
4. Плохо переводится на рабочий стол
Гамбургер-меню может быть отличным решением для мобильных устройств с ограниченным пространством на экране, однако перевод того же дизайна, ориентированного на мобильные устройства, на рабочий стол без каких-либо изменений может навредить пользователю опыт. Помещение ваших самых важных страниц в скрытую навигацию может саботировать их.
5. Легко забыть
Это связано с другими недостатками, но об этом стоит упомянуть. Когда вы храните свои страницы в скрытой навигации, вы храните их вне поля зрения посетителей. Они могут совершенно забыть искать их, когда впервые попадут на ваш сайт, и не получат немедленного участия.
Передовой опыт и советы по использованию
Отбросив теорию, давайте сосредоточимся на том, как сделать ваше гамбургер-меню эффективной частью опыта.
1. Попробуйте пользовательский значок
Самый простой способ сделать ваше гамбургер-меню мгновенно заметным — использовать пользовательский значок. Вы можете сделать его больше, красочным или немного другим. Просто убедитесь, что он по-прежнему напоминает оригинальный общепризнанный символ из трех горизонтальных линий.
Delicious Foods by Arifin Yeasin
2. Используйте анимацию
Анимация закрытия меню делает обычное меню более интерактивным и интересным. Если в вашем приложении или на веб-сайте не так много анимаций, пара микровзаимодействий UX для разных меню и кнопок может иметь большое значение.
Micro Interaction Vatsal Mehta
3. Изменение дизайна для рабочего стола
Классическое меню-гамбургер отлично подходит для мобильных пользователей, поскольку вертикальное скольжение кажется естественным. Однако для настольных компьютеров рассмотрите более подробное меню со строками и вертикальными ссылками.![]() Кроме того, у вас есть возможность разгуляться с таким большим количеством свободного места.
Кроме того, у вас есть возможность разгуляться с таким большим количеством свободного места.
Годовой отчет М.видео Татьяны Скоробогатовой
4. Сделайте это очевидным первый. Как насчет пожилых пользователей, которые не знакомы с этим стилем навигации и значением значка? Чтобы сделать это очевидным, вы можете создать значок гамбургера в виде кнопки, которая поможет вашим пользователям узнать его интерактивную навигацию. Вы даже можете пойти дальше и объединить его с лейблом.
Meetback — представление для мобильных устройств, Саймон Рико
5. Комбинируйте стили навигации
Использование меню-гамбургера для второстепенных функций означает, что вы по-прежнему можете видеть основную навигацию. Размещайте самые важные ссылки на экране в виде вкладок, CTA или других способов, которые вы предпочитаете; оставляя менее важные ссылки и настройки учетной записи в качестве ингредиентов для гамбургеров.
Панель вкладок Liquid от Cuberto
6.
 Влево или вправо?
Влево или вправо?Размещение значка гамбургера слева интуитивно понятно для носителей языков LTR. Большинство веб-сайтов и приложений используют выравнивание по верхнему левому краю для удобства, и именно там их будет искать большинство пользователей. С другой стороны, правильное расположение лучше для смартфонов с большими экранами, так как большому пальцу немного легче добраться до дальнего правого угла, а не до дальнего левого. Это не принципиальное решение, так как значок гамбургера общеизвестен, и пользователи найдут его в любом случае.
Alzavino Боковая навигация по веб-сайту от Джея Уолтера
Заключительные мысли
В заключение следует отметить, что гамбургер-меню настолько популярно и широко используется, что большинство пользователей ожидают найти его на вашем веб-сайте или в приложении. Это отличное решение для вторичного меню для настройки учетной записи, менее важных ссылок или веб-сайтов с одним четким призывом к действию. Чтобы положить конец спорам, как и любой другой стиль навигации, меню-гамбургер не является универсальным для всех случаев, и неправильное его использование может создать плохой UX. Однако это далеко не плохое навигационное решение и уж тем более не мертвая тенденция.
Чтобы положить конец спорам, как и любой другой стиль навигации, меню-гамбургер не является универсальным для всех случаев, и неправильное его использование может создать плохой UX. Однако это далеко не плохое навигационное решение и уж тем более не мертвая тенденция.
А пока почему бы не проверить 45 отличных примеров дизайна меню для мобильных устройств [+Лучшие практики] или другие связанные идеи по веб-разработке и веб-дизайну?
- [UI/UX Design Insights] Wireframe VS Prototype: в чем разница? (с примерами и инструментами)
- [Вдохновение для UI/UX] 35 интерактивных дизайнов веб-сайтов, которые заставят вас потерять счет времени
- [Ресурсы по дизайну UI/UX] 15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
Как сделать дизайн меню гамбургера
Взгляните на левый верхний угол нашего сайта. Узнаете этот значок тройной полосы? Его уже видел каждый пользователь интернета, и мы интуитивно знаем, что внутри — сайт или мобильное меню. Для любого дизайнера это известно как «гамбургер-меню», поскольку оно напоминает форму знаменитого бутерброда. Дизайн значка очень прост; однако его UX вызывает много споров, и многие авторитетные ресурсы, такие как Techcrunch, призывают убрать эту кнопку и заменить ее более удобными для пользователя параметрами.
Для любого дизайнера это известно как «гамбургер-меню», поскольку оно напоминает форму знаменитого бутерброда. Дизайн значка очень прост; однако его UX вызывает много споров, и многие авторитетные ресурсы, такие как Techcrunch, призывают убрать эту кнопку и заменить ее более удобными для пользователя параметрами.
В этой статье мы разберемся в преимуществах и недостатках значка гамбургера, поделимся хорошими примерами его использования и предложим несколько альтернатив меню гамбургера. Больше работ вы можете найти в наших кейсах.
Источник: Dribbble
Что такое гамбургер-меню?
Начнем с нескольких слов о происхождении иконки гамбургера. Она была создана дизайнером Нормом Коксом для первого компьютера Xerox Star в 1981 году и представляла собой трехстрочную кнопку, представляющую собой меню.
Однако он не получил широкого распространения до 2009 года, когда появился в пользовательском интерфейсе Facebook в виде сетки меню, которое в 2010 году было преобразовано в «бутерброд». К этому времени он начал распространяться на все популярные платформы. в Интернете.
Таким образом, он стал одним из основных элементов дизайна UX/UI и, похоже, останется там надолго. Сообщество дизайнеров отнеслось к новому тренду настороженно: одни не любят иконку и предлагают заменить ее удобными вкладками, другие приветствуют новый минималистичный дизайн сайта-гамбургер-меню и размещают его в каждой системе, будь то корпоративный сайт или дизайн сайта банка. . Так что, можно предположить, причина нелюбви не в том, как он выглядит, а в том, когда и где он используется.
Профи меню гамбургеров
Что бы ни говорили ненавистники о значках гамбургеров, они завоевали доверие миллионов пользователей по всему миру. Вы можете увидеть кнопку гамбургера почти везде, где требуется компактное меню, и вот почему:
Узнаваемость
Значок тройной полосы является общепонятным знаком, хотя многие пользователи могут не знать, что он называется гамбургером. Мозг пользователя распознает иконки быстрее любого слова и не требует перевода на другие языки.![]()
Однако это работает не со всеми типами значков. Некоторые дизайнеры заменяют вкладки меню соответствующими значками, чтобы сэкономить место на мобильных устройствах. В этом случае вместо того, чтобы заставлять пользователей гадать, что находится внизу, было бы разумно заменить несколько значков для одной кнопки-гамбургера со скрытым внутри боковым меню.
Более четкая навигация
Меню-гамбургер позволяет дизайнеру привлечь внимание пользователя к основной навигации, перемещая второстепенные параметры с главного экрана в скрытое боковое меню. Это особенно уместно в мобильном дизайне, где основные кнопки CTA закреплены на главном экране, например карта, такси или игровые приложения, с основными функциями, чтобы найти место, заказать машину или поиграть. В этих случаях кнопка гамбургера будет закрывать меню с настройками, учетной записью, способами оплаты и т. д.
Прямой доступ
Значок гамбургера позволяет пользователям получить доступ к нужному разделу без прокрутки всего содержимого или пошагового нажатия на экраны. Это означает, что они быстрее завершат необходимое действие с прямым доступом через гамбургер.
Это означает, что они быстрее завершат необходимое действие с прямым доступом через гамбургер.
Гамбургер-меню минусы
Гамбургер-меню кажется идеальным решением для минималистского дизайна, не так ли? Но есть обратная сторона.
Трудно обнаружить
Существует как минимум три причины, по которым навигационное меню-гамбургер может остаться незамеченным:
- Маленькая кнопка вряд ли будет найдена и распознана как меню. Более 50% людей удаляют приложения сразу после загрузки по многим причинам, в том числе из-за сложного интерфейса, поэтому пользователи могут отказаться, если не нашли знакомые шаблоны меню.
- Положение мобильного гамбургер-меню — верхний левый угол, который совпадает с положением кнопки «Назад»: люди могут попытаться вернуться на предыдущий экран и оказаться в меню.
- Широкое использование не делает значок гамбургера понятным для всех пользователей. То, что для одного пользователя является «навигационным ящиком», для другого может быть «тремя неизвестными строками».
 Некоторые также распознают этот значок как список, а не как основную кнопку навигации.
Некоторые также распознают этот значок как список, а не как основную кнопку навигации.
Это не один щелчок
Будучи скрытыми в гамбургер-меню, функции обнаруживаются дольше, что заставляет пользователей сначала щелкать значок, затем вкладку и, возможно, искать их в подразделах. Это может вызвать разочарование, поскольку большинство людей предпочитают действовать немедленно, а не просматривать веб-сайт.
Трудно дозвониться с мобильного телефона
UX гамбургер-меню плохо продуман с точки зрения физического расположения. В то время как экраны смартфонов становятся все больше, все труднее дотянуться до кнопки в верхнем углу, не испортив все. Для сравнения, нижние вкладки или ползунковые меню позволяют пользователю удобно просматривать приложение. Вернемся к альтернативам чуть позже.
Советы по составлению хорошего меню для гамбургеров
Несмотря на перечисленные выше недостатки, есть способ улучшить меню для гамбургеров. Имейте в виду, что гамбургер-меню становится все более изощренным и выходит за рамки значка с тройной полосой, поэтому вам приходится иметь дело с дополнительным контентом и сложными макетами. Чтобы помочь вам улучшить меню гамбургеров, мы хотели бы поделиться некоторыми советами:
Чтобы помочь вам улучшить меню гамбургеров, мы хотели бы поделиться некоторыми советами:
Создание пользовательского значка
Трехстрочная форма не оставляет места для воображения. Цель состоит в том, чтобы оставаться последовательным и узнаваемым для удобства пользователей и в то же время проявлять творческий подход:
Источник: Userapi
Сделать его адаптивным
Что положить в ящик для гамбургеров?
Пользователи настольных компьютеров оценят мегаменю с вертикальными ссылками, строками и вкладками содержимого. Мобильные пользователи предпочитают горизонтальную навигационную панель или вертикальную скользящую навигацию, и нет смысла отображать более одного столбца меню. Что можно сделать, чтобы удовлетворить обоих? Используйте отзывчивый или адаптивный дизайн и создайте гамбургер-меню на мобильных устройствах и разверните на настольных компьютерах. Популярный подход заключается в том, чтобы обернуть видимое меню рабочего стола topnav в скрытое меню-гамбургер: нажмите, чтобы узнать, как это сделать с помощью кода HTML, CSS и Javascript.![]()
Продумайте анимацию
Гамбургер-меню невозможно без анимации, которая превращает три строки в стрелку или крестик и открывает меню. Анимации меню гамбургеров имеют тенденцию становиться плавными и эластичными, чтобы создавать сложные, но плавные переходы. Работайте над продолжительностью и задержкой, а также экспериментируйте со звуком, чтобы найти подсказки для каждого элемента меню. Вы даже можете поиграть с CSS — это позволит получить увлекательный пользовательский опыт от дизайна меню-гамбургера.
Источник: Tumpanus
Проведение пользовательских тестов
Проведение A/B-тестов, показывающих две группы посетителей веб-сайтов и приложений, варианты вашего гамбургер-меню или гамбургер-меню в сравнении с альтернативными вариантами. Кроме того, используйте тепловые карты, чтобы узнать, как пользователи перемещаются по вашему сайту и, в частности, используют гамбургер-меню.
Вдохновение для гамбургер-меню
Теперь, когда мы пролили свет на плюсы и минусы гамбургер-меню и изучили некоторые передовые методы его разработки, пришло время взглянуть на несколько приличных примеров веб-сайтов с гамбургер-меню:
Источник: Awwwards
Источник: Valnetinc
Источник: Thebiggr
А вот несколько мобильных примеров гамбургер-меню — с пользовательскими значками, умные взаимодействия и минималистичный дизайн:
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble.![]() Если вы сомневаетесь в эффективности скрытого меню и чувствуете, что пользователи пропустят что-то важное без видимых разделов, мы предлагаем вам рассмотреть эти альтернативы:
Если вы сомневаетесь в эффективности скрытого меню и чувствуете, что пользователи пропустят что-то важное без видимых разделов, мы предлагаем вам рассмотреть эти альтернативы:
Кнопка «Добавить»
В этом пользовательском интерфейсе функции главного меню представлены на главном экране. а дополнительные всплывают при нажатии кнопки «Добавить».
Источник: Сdn-images-1
Прилепленная навбар
В веб-интерфейсе часто вообще нет смысла скрывать меню. Как разработчики LMS, мы знаем, что некоторые продукты, такие как онлайн-курсы, должны быть всегда на виду.
Источник: Snowbird
Одностраничная точечная навигация
Длинная прокрутка страниц стала популярной тенденцией последних лет. Зачем кликать и искать, когда можно прокручивать вниз и вниз, видеть все и находить то, что нужно?
Источник: Codropspz-tympanus.
Источник: Dribbble. замечать.
Источник: Dribbble
Вкладки
Нижнее меню с вкладками должно быть одним из самых популярных решений для мобильных устройств.