Как сделать газетный стиль фотографии. Делаем в фотошоп текст вырезанный из газет
Газета для Фотошопа
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа » Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе — Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
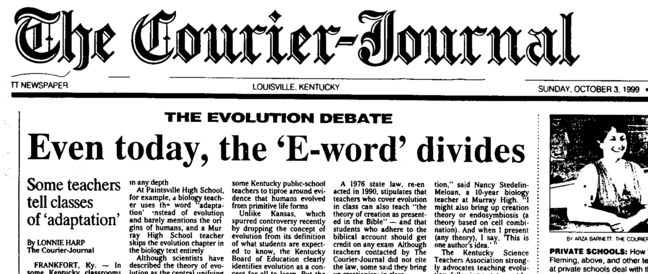
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл — Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование — Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои.
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр — Размытие — Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание — под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией. Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт -“Time New Roman”- “Bold”, кегль — 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу (CTRL + G). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) — нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial — Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки (по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Скачать урок в формате PDF и исходники к нему:
К фото со средним разрешением подойдёт способ, который я опишу ниже.
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент «карандаш» чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия «Редактировать—>Определить узор…»
Эффект газетной сетки применяется, в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них — нажать клавиши Ctrl+Shift+U, но простой — не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке «Добавить стиль слоя», выбираем «Наложение узора».
Выбираем узор «чёрный с белым 4х4 пкс», режим наложения — Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от «журнального» качества до низкоконтрастной мутной фотки из бульварной газетки.
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!
На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.
Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.
2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type — Paste Lorem Ipsum (Текст — Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum — это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.
Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.
3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.
Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).
Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.
Повторяем процесс, пока не заполним текстурой все клочки.
Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.
5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).
Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.
6. Создаем кисточку в виде разорванных краев
Берем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
7.
 Создаем рабочий контур из выделения
Создаем рабочий контур из выделенияШаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window — Paths (Окно — Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).
8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.
Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.
Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.
Шаг 3
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.
10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7
Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Styl e (Вставить стиль слоя).
11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.
Шаг 2
Переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.
12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.
Шаг 2
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.
Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.
13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.
Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
(После того, как кликните по ссылке — браузер выдаст вам ошибку «Forbidden…». Не закрывая окна браузера, в адресной строке «перейдите» по ссылке еще раз — начнется скачивание архива.)
Шаг 1
Создайте новый документ размером 1024×780 pх , с разрешением 72dpi, RGB 8 bit. Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Теперь можете объединить фоновый слой и слой с текстурой, выделив их на панели слоев и нажав Ctrl+E.
Шаг 2
Выберите инструмент , проверьте, что у вас установлен режим Shape/Фигура на верхней панели настроек, и нарисуйте вот такой прямоугольник белого цвета:
Загрузите выделение прямоугольника, кликнув по его иконке на панели слоев с зажатой клавишей Ctrl:
Затем примените фильтр Add Noise (Filter> Noise> Add Noise/Фильтр > Шум > Добавить шум) к выделенной области со следующими настройками (В появившемся окошке с вопросом о растрировании слоя нажмите ОК):
Шаг 3
Кликните дважды по этому же слою на панели слоев, чтобы добавить стиль слоя Inner Shadow / Внутренняя тень со следующими настройками:
Шаг 4
Откройте папку с материалами к уроку и установите файл с кистями (ubersuper-folded-paper. abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N) , возьмите инструмент Кисть/Brush Tool (B), выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N) , возьмите инструмент Кисть/Brush Tool (B), выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
При необходимости, увеличьте размер кисти так, чтобы она полностью перекрывала белый прямоугольник
Шаг 5
Создайте еще один новый слой и снова при помощи инструмента Rectangle Tool (U)/ Инструмент «Прямоугольник» нарисуйте узкую полоску цветом #12adc8, как показано на рисунке:
Измените режим смешивания этого слоя с полоской на Linear Burn/ Линейный затемнитель:
Теперь возьмите инструмент Line Tool (U)/ Инструмент «Линия» и нарисуйте линии черного цвета как показано на рисунке:
Поместите на ваш рабочий холст изображения из папки с материалами или возьмите понравившиеся вам фотографии или картинки. Разместите их следующим образом:
Разместите их следующим образом:
Измените режим смешивания каждого слоя с картинкой на Multiply/Умножение:
Шаг 6
Возьмите инструмент и добавьте желаемый текст. Чтобы добавить текст ровно в прямоугольную колонку сделайте следующим образом: возьмите инструмент Rectangle Tool (U)/ Инструмент «Прямоугольник» и нарисуйте прямоугольник нужной формы в режиме Path. Затем возьмите инструмент Horizontal Type Tool (T)/ Инструмент «Горизонтальный текст» , кликните внутри полученного контура и вставьте скопированный заранее текст (Ctrl+V).
Шаг 7
Теперь давайте добавим название газеты. В данном случае автор выбрал название «Le Monde» («Мир»). Вы можете либо поместить изображение с названием из папки с материалами, либо написать свое шрифтом GothicRusMedium или English Ggothic 17th
Шаг 8
Добавьте еще различных логотипов, надписей и изображений по своему вкусу. У автора получилось следующее:
Шаг 8
Снова загрузите выделение слоя с прямоугольником, который мы создали в самом начале (Ctrl+клик по иконке слоя на панели слоев).
Измените режим смешивания слоя с градиентом на Difference/ Разница и уменьшите его Непрозрачность (Opacity) до 55%
Теперь выделите все слои кроме фонового слоя с текстурой, продублируйте их (правый клик по слоям на панели слоев > Duplicate Layers ) и слейте в один слой полученные копии (Ctrl+E) .
Выделите полученный слой, активируйте режим трансформации (Ctrl+T) и поверните верхнюю газету на небольшой угол:
Шаг 9
Добавьте объединенному слою с газетой два стиля слоя, кликнув по нему дважды на панели слоев:
Drop Shadow/Тень и Bevel and Emboss/Тиснение
Вот, что у вас получится:
Шаг 10
Продублируйте (Ctrl+J) полученный слой с газетой еще несколько раз и поверните копии в режиме трансформации (Ctrl+T) на небольшой угол относительно верхней газеты.
И в завершении, добавьте корректирующий слой Color Balance/Цветовой Баланс (Layer> New Adjustment Layer> Color Balance/Слой > Новый Корректирующий слой > Цветовой Баланс) и установите для него следующие настройки:
Финальный результат!
Когда малый бизнес сталкивается с необходимостью организации собственной ИТ-инфраструктуры, непременно возникает вопрос организации собственной службы технической поддержки. Оптимальный решением для компаний такого размера является комплексное
Одежда для беременных: Русские Шрифты Карандаш
Дизайнерский объёмный шрифт без поддержки русского языка. Добавлено: 19 Декабря 2012 | Просмотров: 20222.
Перейти
Теги: шрифты photoshop, photoshop шрифты скачать, русские шрифты photoshop, шрифты photoshop cs3.
Концептуальный коллаж — Карандаш vs Фото. Создаем фрукт с лицом человека.
Русский Карандаш Шрифт. На данный момент широко распространена возможность скачать шрифты. Причём, эта опция всё набирает популярность.
На данный момент широко распространена возможность скачать шрифты. Причём, эта опция всё набирает популярность.
Перейти
19 . Russian (есть русский алфавит — из серии тонкие шрифты кириллица).
Как нарисовать розу карандашом (видео). Ветки елки в PNG.
Перейти
Скачать русские шрифты TrueType [1509].
Шрифт ABC TypeWriterRussian, скачать / посмотреть.
Перейти
Лучшие Платные Русские Шрифты (A). Этой статьей мы открываем серию, посвященную лучшим
Ошеломляющие трехмерные рисунки карандашом. Креативные вещи #3.
Перейти
Потрясающие кириллические русские шрифты для бесплатного скачивания. Теги шрифты, кириллица, PSD, типографика.
Перейти
С помощью карандаша рисование окружности представляет известную сложность, но на компьютере это сделать
Русские шрифты для фотошопа. Размер: 1.55 MB. Автор: tommyred.
Перейти
Готические шрифты с поддержкой кириллицы. Русский (кириллический) шрифт из игры Quake.
Русский (кириллический) шрифт из игры Quake.
Шрифты, стилизованные под клинопись, с поддержкой русских букв.
Перейти
Русские рукописные шрифты удачно имитируют надписи, сделанные от руки с помощью руч��и, карандаша, пера или любой иной пишущей принадлежности.
Перейти
Лучшие русские шрифты. Огромный сборник лучших русских шрифтов для Фотошопа. В архиве 1585 различных русскоязычных шрифтов формата TTF.
Перейти
Фотошоп уроки — Как превратить фото в рисунок карандашом (Эскиз).
В этой вкладке найти папку с названием Шрифты и скопировать, скачанный из интернета новый шрифт в эту папку.
Перейти
Шрифт для фотошопа — Карандаш. [ ] 09.10.2009, 12:55. Интересный шрифт для photoshop.
Категория: Шрифты | Добавил: Uroki-Photoshop.
Перейти
Все русские шрифты находятся в подключенном состоянии.Вы можете скачать их бесплатно и без регистрации.
Перейти
Русские шрифты Платформа: Widows Совместимость с Vista: неизвестно Системные требования: Widows Язык интерфейса: английский + русский Таблэтка: Не требуется Описание. ..
..
Перейти
Hagin — Газетный русский шрифт с засечками.
Шрифт не пишет по-русски? Как установить шрифты? Отказ текстового движка?
Перейти
Здесь можно скачать разнообразные русские и английские шрифты.
Со временем шрифт приобретает новые формы, входит в обиход типографских и газетных издательств и начинает…
Перейти
Русская роспись в векторе. Живопись.
Очень нужны были шрифты. Обрадовался было. Одна ссылка кривая, вторая просит телефон, причем без вариантов.
«Русские Декоративные Шрифты» Russ Decorative fonts. Искреннее восхищение вызывает то упорство, усидчивость, трудолюбие и целеустремленность людей…
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc. | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
500 Internal Server Error — Блог IT разработчиков
- Как сделать газетный стиль фотографии. Делаем в фотошоп текст вырезанный из газет
- Церковные шрифты для Photoshop и не только
- Как обновить шрифты в фотошопе
- Суть проблемы
- Для системы
- В программу
- Секретные приемы
- Что лучше выбрать
- Шрифты в Photoshop
- Что такое Photoshop и где он используется?
- Как установить шрифты в Photoshop CS5, CS6, CC на Windows?
- Как установить шрифты в Photoshop CS5, CS6, CC на Mac?
- Красивые шрифты для фотошопа: примеры для фотографий, подписи, изображений
- 1.
 Painter – винтажный, презентабельный, шрифт для дизайнерских проектов
Painter – винтажный, презентабельный, шрифт для дизайнерских проектов - 2. Scriptina Family – латинский винтажный шрифт для изображений, подписи
- 3. Sweet Sensations – шрифт для детских комиксов, журналов
- 4. A Sensible Armadillo – восточный шрифт с небольшими засечками для фотографий
- 5. Birds of Paradise – подобие шрифта, используемого в Angry Birds
- 6. Blessed Day – винтажный шрифт для студийных фотографий, подписи
- 7. Honey Script – шрифт с интенсивным засечками, для фотосессий, подписи
- 8. Angel Tears – приятный шрифт с засечками для подписи к фотографиям
- 9. Ginga – винтажный, мерцающий шрифт
- 10. Mixtape Mike – жирный полу-курсив, шрифт для дизайнерских проектов
- 25 газетных шрифтов, достойных первой страницы
- Просмотрите шрифты в пакете шрифтов Make Headlines | Adobe Шрифты
- показывает шрифты первой страницы газет
- Самые популярные газетные шрифты и альтернативы, которые вы можете использовать
- 8 эффектных газетных шрифтов для вашего следующего заголовка
- 20 бесплатных газетных шрифтов, которые должны быть у всех дизайнеров
- Коллекция уникальных газетных шрифтов
Как сделать газетный стиль фотографии.
 Делаем в фотошоп текст вырезанный из газет
Делаем в фотошоп текст вырезанный из газетГазета для Фотошопа
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа
» Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе — Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл — Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование — Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои.
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр — Размытие — Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание — под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией. Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт -“Time New Roman”- “Bold”, кегль — 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу (CTRL + G). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) — нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial — Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки (по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа
готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Скачать урок в формате PDF и исходники к нему:
К фото со средним разрешением подойдёт способ, который я опишу ниже.
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент «карандаш» чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия «Редактировать—>Определить узор…»
Эффект газетной сетки применяется, в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них — нажать клавиши Ctrl+Shift+U, но простой — не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке «Добавить стиль слоя», выбираем «Наложение узора».
Выбираем узор «чёрный с белым 4х4 пкс», режим наложения — Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от «журнального» качества до низкоконтрастной мутной фотки из бульварной газетки.
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!
На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create
new
fill
or
adjustment
layer
(Создать новую заливку или корректирующий слой), выбираем Solid
Color
(Цвет) и устанавливаем цвет на #f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.
Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.
2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle
Tool
(U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type
Tool
(T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type
— Paste
Lorem
Ipsum
(Текст — Вставить Lorem Ipsum).
Примечание переводчика:
Lorem
Ipsum
— это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.
Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle
Tool
(U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.
3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.
Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add
layer
mask
(Добавить слой-маску).
Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear
Burn
(Линейный затемнитель).
Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.
Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.
5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply
(Умножение).
Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.
6. Создаем кисточку в виде разорванных краев
Берем Brush
Tool
(B) (Кисть) и открываем панель Window
— Brush
(Окно — Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush
Tip
Shape
(Форма отпечатка кисти)
Shape
Dynamics
(Динамика формы)
7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window
— Paths
(Окно — Контуры) и в нижней части нажимаем кнопку Make
work
path
from
selection
(Создать рабочий контур из выделенной области).
8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush
Tool
(B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.
Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct
Selection
Tool
(A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.
Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.
Шаг 3
Берем Move
Tool
(V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.
10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop
Shadow
(Тень) со следующими параметрами:
- Opacity
(Непрозрачность): 35% - Distance
(Смещение): 3 - Size
(Размер): 7
Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy
Layer
Style
(Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste
Layer
Styl
e
(Вставить стиль слоя).
11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.
Шаг 2
Переходим Edit
— Transform
— Flip
Horizontal
(Редактирование — Трансформация — Отразить по горизонтали) и уменьшаем Opacity
(непрозрачность) слоя до 10%.
Повторяем процесс для других букв.
12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.
Шаг 2
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.
Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.
13. Добавляем фон
Шаг 1
Над слоем Solid
Color
(Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.
Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
(После того, как кликните по ссылке — браузер выдаст вам ошибку «Forbidden…». Не закрывая окна браузера, в адресной строке «перейдите» по ссылке еще раз — начнется скачивание архива.)
Шаг 1
Создайте новый документ размером 1024×780 pх
, с разрешением 72dpi, RGB 8 bit. Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Теперь можете объединить фоновый слой и слой с текстурой, выделив их на панели слоев и нажав Ctrl+E.
Шаг 2
Выберите инструмент , проверьте, что у вас установлен режим Shape/Фигура
на верхней панели настроек, и нарисуйте вот такой прямоугольник белого цвета:
Загрузите выделение прямоугольника, кликнув по его иконке на панели слоев с зажатой клавишей Ctrl:
Затем примените фильтр Add Noise (Filter> Noise> Add Noise/Фильтр > Шум > Добавить шум)
к выделенной области со следующими настройками (В появившемся окошке с вопросом о растрировании слоя нажмите ОК):
Шаг 3
Кликните дважды по этому же слою на панели слоев, чтобы добавить стиль слоя Inner Shadow / Внутренняя тень
со следующими настройками:
Шаг 4
Откройте папку с материалами к уроку и установите файл с кистями (ubersuper-folded-paper. abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N)
abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N)
, возьмите инструмент Кисть/Brush Tool (B),
выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
При необходимости, увеличьте размер кисти так, чтобы она полностью перекрывала белый прямоугольник
Шаг 5
Создайте еще один новый слой и снова при помощи инструмента Rectangle Tool (U)/ Инструмент «Прямоугольник»
нарисуйте узкую полоску цветом #12adc8, как показано на рисунке:
Измените режим смешивания этого слоя с полоской на Linear Burn/ Линейный затемнитель:
Теперь возьмите инструмент Line Tool (U)/ Инструмент «Линия»
и нарисуйте линии черного цвета как показано на рисунке:
Поместите на ваш рабочий холст изображения из папки с материалами или возьмите понравившиеся вам фотографии или картинки. Разместите их следующим образом:
Разместите их следующим образом:
Измените режим смешивания каждого слоя с картинкой на Multiply/Умножение:
Шаг 6
Возьмите инструмент и добавьте желаемый текст. Чтобы добавить текст ровно в прямоугольную колонку сделайте следующим образом: возьмите инструмент Rectangle Tool (U)/ Инструмент «Прямоугольник»
и нарисуйте прямоугольник нужной формы в режиме Path. Затем возьмите инструмент Horizontal Type Tool (T)/ Инструмент «Горизонтальный текст»
, кликните внутри полученного контура и вставьте скопированный заранее текст (Ctrl+V).
Шаг 7
Теперь давайте добавим название газеты. В данном случае автор выбрал название «Le Monde» («Мир»). Вы можете либо поместить изображение с названием из папки с материалами, либо написать свое шрифтом GothicRusMedium или English Ggothic 17th
Шаг 8
Добавьте еще различных логотипов, надписей и изображений по своему вкусу. У автора получилось следующее:
Шаг 8
Снова загрузите выделение слоя с прямоугольником, который мы создали в самом начале (Ctrl+клик по иконке слоя на панели слоев). Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент»,
Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент»,
тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N)
и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Измените режим смешивания слоя с градиентом на Difference/ Разница
и уменьшите его Непрозрачность (Opacity)
до 55%
Теперь выделите все слои кроме фонового слоя с текстурой, продублируйте их (правый клик по слоям на панели слоев > Duplicate Layers
) и слейте в один слой полученные копии (Ctrl+E)
.
Выделите полученный слой, активируйте режим трансформации (Ctrl+T)
и поверните верхнюю газету на небольшой угол:
Шаг 9
Добавьте объединенному слою с газетой два стиля слоя, кликнув по нему дважды на панели слоев:
Drop Shadow/Тень
и Bevel and Emboss/Тиснение
Вот, что у вас получится:
Шаг 10
Продублируйте (Ctrl+J)
полученный слой с газетой еще несколько раз и поверните копии в режиме трансформации (Ctrl+T)
на небольшой угол относительно верхней газеты.
И в завершении, добавьте корректирующий слой Color Balance/Цветовой Баланс (Layer> New Adjustment Layer> Color Balance/Слой > Новый Корректирующий слой > Цветовой Баланс)
и установите для него следующие настройки:
Финальный результат!
Когда малый бизнес сталкивается с необходимостью организации собственной ИТ-инфраструктуры, непременно возникает вопрос организации собственной службы технической поддержки. Оптимальный решением для компаний такого размера является комплексное
Церковные шрифты для Photoshop и не только
Церковные шрифты разнообразны, и за всю историю России от древнейших времен до наших дней они менялись не один раз. Мы подобрали для вас наиболее значимые вариации, сопроводив их небольшой справкой о том, где использовались подобные шрифты и на основе чего были сделаны. Шрифты имеют поддержку кириллицы, часть букв находится в латинском варианте. При двойном клике на файл .ttf можно увидеть особенности всех шрифтов, букв и пр.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
Irmologion
Создан на базе вариации Синодальной типографии начала XX века. Перерисовка велась из церковной книги «Ирмологий» 1913 года издания.
Формат: .ttf
Количество: 12
Размер файла: 685 КБ
Скачать
Hirmos
Более проработанный вариант Irmologion, более реалистичный.
Формат: .ttf
Количество: 8
Размер файла: 458 КБ
Скачать
Triodion
Вариант Синодальной типографии конца 19-начала 20 века, которым набраны современные издания издательства московского патриархата. Например, речь идёт о репринтах обеих Триодей, Часослове, Служебнике, Типиконе.
Формат: .ttf
Количество: 12
Размер файла: 625 КБ
Скачать
StaroUspenskaya
Шрифт создавался по гарнитуре из Псалтири издания Киево-Печерской лавры предположительно середины 19 в.
Формат: .ttf
Количество: 12
Размер файла: 671 КБ
Скачать
Ostrog
Шрифт создан на базе изданий второй половины 16 века (типографии городов Вильно и Острога).
Формат: .ttf
Количество: 8
Размер файла: 432 КБ
Скачать
Akathistos
Аналог шрифтов синодальных изданий второй половины 19 — начала 20 века.
Формат: .ttf
Количество: 8
Размер файла: 435 КБ
Скачать
Evangelie
Оригинальный тематический шрифт, созданный еще в 1994 году и немного обновленный.
Формат: .ttf
Количество: 1
Размер файла: 51 КБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как обновить шрифты в фотошопе
Photoshop – это популярная программа для работы с графическими файлами. Работе с ней обучают даже в школах. Многие пользователи осваивают «Фотошоп» для работы или просто ради развлечения. Пожалуй, мало кто не слышал о подобном приложении. Сегодня нам предстоит узнать, как устанавливать шрифты в «Фотошоп» CS6. Как показывает практика, не всем понятен данный процесс. Новичкам он не так важен. А вот продвинутым пользователям иногда могут пригодиться новые нестандартные шрифты, не предусмотренные в Photoshop изначально. Поэтому важно знать о некоторых секретах и рекомендациях, способствующих разрешению поставленной задачи.
Работе с ней обучают даже в школах. Многие пользователи осваивают «Фотошоп» для работы или просто ради развлечения. Пожалуй, мало кто не слышал о подобном приложении. Сегодня нам предстоит узнать, как устанавливать шрифты в «Фотошоп» CS6. Как показывает практика, не всем понятен данный процесс. Новичкам он не так важен. А вот продвинутым пользователям иногда могут пригодиться новые нестандартные шрифты, не предусмотренные в Photoshop изначально. Поэтому важно знать о некоторых секретах и рекомендациях, способствующих разрешению поставленной задачи.
Суть проблемы
Как установить новые шрифты в «Фотошоп» CS6? Данный вопрос возникает далеко не у всех. Photoshop – программа весьма хорошая. В ней изначально предусматривается достаточно разнообразных инструментов для работы с графикой.
Только некоторые пользователи изначально считают стандартные шрифты неоригинальными и скучными. Для части работ необходимо обзавестись новыми, не предусмотренными в программе инструментами.
Пользователь, который задумался, как устанавливать шрифты в «Фотошоп» CS6, должен понимать, что воплотить задумку в жизнь иногда не так просто, как кажется. Основная проблема заключается в том, что отдельно от Windows шрифты работать не будут. Поэтому изначально придется загрузить скаченные документы в операционную систему. Как воплотить задумку в жизнь?
Для системы
Если хорошенько подумать, то установка шрифтов в «Фотошоп» – это не такая уж и сложная процедура. Первым советом, который дают пользователям, является загрузка новых «буковок» в Windows.
Как устанавливать шрифты в «Фотошоп» CS6? Для этого можно воспользоваться следующим алгоритмом действий:
- Скачать нужный инструмент. Обычно шрифты представлены архивами.
- Распаковать (при необходимости) документ в любое удобное для работы с файлом место. Например, на рабочий стол.
- Зайти в C:WindowsFonts. В папке «Фонтс» хранятся все шрифты, распознаваемые операционной системой.
- Загрузить перетаскиванием или копированием загруженный ранее документ.

- Желательно перезагрузить ОС. Это не обязательный шаг.
На этом закончится вся работа со шрифтами в Windows. Загруженные буквы отныне начнут распознаваться во всех приложениях, а не только в Photoshop. Этот метод имеет некоторые недостатки. Но о них немного позже. Сначала придется понять, как устанавливать шрифты в «Фотошопе» CS6 иными методами.
В программу
Например, есть вариант загрузки документа непосредственно в приложение. Неплохой способ для пользователей, которым требуется распознавание нового текста только в пределах «Фотошопа». Именно этот алгоритм чаще всего используется на практике.
Как установить шрифты в «Фотошоп» CS5/CS6? Советы и рекомендации, которые дают друг другу опытные пользователи, сводятся зачастую к следующей инструкции:
- Загрузить необходимый для использования шрифт. Если это требуется, произвести распаковку документа.
- Найти папку «Фотошопа», в которой находятся все шрифты, распознаваемые в приложении.
Для этого можно воспользоваться адресом: C:Program FilesCommon FilesAdobe. Там можно обнаружить папку Fonts. Желательно открыть ее.
- Загрузить в упомянутую папку распакованный шрифт. Можно скопировать и вставить его или просто перетащить с места распаковки.
В подобном случае Windows не будет распознавать новые буквы во всей операционной системе. Шрифт появится только в «Фотошопе». У данного метода есть свои преимущества. Например, работа операционной системы из-за обилия шрифтов не уменьшится.
Секретные приемы
Но есть еще один небольшой секрет, который поможет ответить, как установить новый шрифт в Photoshop CS6. О чем идет речь? Об использовании дополнительного приложения, помогающего воплотить задумку в жизнь.
Итак, если все перечисленные методы пользователя не заинтересовали, он может обогатить новыми шрифтами «Фотошоп» при помощи следующих действий:
- Загрузить и установить программу FontExpert.
- Запустить приложение.
- Открыть папку с названием Fonts и нажать на сочетание клавиш Alt+F4.

- Отыскать подходящий шрифт и нажать на него. Произойдет активация.
Можно закрывать приложение. Работа с FontExpert приводит к тому, что установленный шрифт распознается и операционной системой, и «Фотошопом». Ничего особенного или трудного в процессе нет. Какой способ из всех ранее перечисленных лучше всего выбирать?
Что лучше выбрать
Отныне понятно, как устанавливать шрифты в «Фотошоп» CS6. На самом деле нет никакой разницы относительно того, с какой версией приложения работать. Алгоритм действий остается во всех случаях одинаковый. Об этом должен помнить каждый.
Какой инструкцией рекомендуется пользоваться на практике? У всех приемов есть свои плюсы и минусы. Например:
- Загрузка шрифта в папку Fonts, которая находится в Windows, – это неплохой способ обогащения операционной системы. Только при наличии огромного количества новых букв, работоспособность ОС нарушается. Компьютер работает медленнее. Рекомендуется прием при работе с несколькими новыми шрифтами.

- Загрузка шрифта в корневую папку «Фотошопа» не наносит ущерба работе ОС. Зато сказывается на работоспособности приложения. Тем не менее удалять старые шрифты здесь удобнее.
- Использование FontExpert включает в себя разные шрифты. На операционной системе работа программы сказывается не слишком серьезно. Недостатком является то, что в приложении не всегда можно найти подходящие буквы.
Теперь каждый пользователь сам может выбрать, как ему действовать. Понятно, как установить новые шрифты в «Фотошоп CS6» или любой другой. Все перечисленные приемы можно воплотить в жизнь за несколько минут.
Важно не только что написано, но и как. По почерку можно узнать много чего о характере человека. Конечно, по шрифтам для фотошопа вряд ли что-то можно сказать о личности пишущего. Но все равно к выбору шрифта стоит отнестись серьезно. Всякое может быть!
Шрифты в Photoshop
Вся работа со шрифтами в графическом редакторе осуществляется с помощью инструмента « Текст ». Он доступен на главной панели инструментов слева.
Он доступен на главной панели инструментов слева.
Главным плюсом работы с текстом в Photoshop является большой выбор настроек. Кроме этого каждая текстовая надпись располагается на отдельном слое. Благодаря этому диапазон модификации любого из шрифтов расширяется за счет применения настраиваемых эффектов слоя.
Кроме описанных параметров настройки отображения текста, как и в любом редакторе, в Photoshop можно задать:
- Семейство шрифта;
- Размер символов;
- Стиль написания (« острый », « живой », « плавный »).
Если говорить о наборе шрифтов для фотошопа, то его состав ограничивается лишь теми, которые установлены на компьютере. Но не всегда среди этих шрифтов можно найти нужный. Тем более что большая часть из них поддерживает лишь латинскую раскладку.
Столкнувшись с таким ограничением, многие подумывают о написании своего шрифта. Конечно, такой вариант сможет обеспечить не только оригинальность, но и высокую уникальность изображения. Но лучше покопаться в интернете и установить уже готовый образец.
Но лучше покопаться в интернете и установить уже готовый образец.
Установка новых шрифтов
Как уже отмечалось, ассортимент доступных шрифтов в Photoshop напрямую зависит от набора, установленного в операционной системе компьютера. Рассмотрим, как установить шрифты на компьютер, работающий под управлением операционной системы Windows 7 .
- Скачиваем новый шрифт к себе на компьютер. Если шрифт заархивирован, то его нужно распаковать на рабочем столе ( для удобства ). Как видно на скриншоте, файл шрифта имеет расширение ttf ( TrueType ) или otf :
Затем выделяем файл и в контекстном меню, вызванном щелчком правой кнопкой мыши, выбираем пункт « Установить ».
Теперь посмотрим на стиль написания только что установленного нами шрифта. Для примера добавим еще одну строку в наш список « волшебных заклинаний».
К сожалению, новое заклинание пришлось написать на английском языке. Потому что установленный нами шрифт поддерживает только латинскую раскладку. Поэтому перед тем, как добавить шрифт в фотошоп, следует проверить, на что он сгодится.
Но это не единственный способ установки. Рассмотрим еще один вариант. Его реализация основана на инсталляции через « Панель управления ».
- Скачиваем шрифт;
- Извлекаем инсталлятор из архива;
- Заходим через меню « Пуск » в « Панель управления »;
Но есть еще один вариант того, как добавить шрифты. Он оправдывает себя, если устанавливаемые шрифты имеют другие расширения и будут использоваться лишь в Photoshop . Тогда новые элементы путем перетаскивания или копирования добавляются в специальную папку, где хранятся все шрифты приложения. Директория находится по адресу « C:Program FilesCommon FilesAdobeFonts ».
Директория находится по адресу « C:Program FilesCommon FilesAdobeFonts ».
Устанавливать шрифты мы научились. Теперь нужно разобраться, где их можно найти и скачать.
Где найти новые шрифты
Конечно же, в интернете. Вот только теперешние размеры всемирной паутины можно сравнить разве что с масштабами нашей галактики. Поэтому сузим рамки наших поисков и укажем несколько проверенных источников:
- fontov.net – сервис может похвастаться самым широким ассортиментом. Если бы существовали супермаркеты шрифтов, то этот ресурс можно было бы легко назвать гипермаркетом. В общей сложности здесь размещено более 7 000 шрифтов, рассортированных по категориям. Также для удобства пользователей в рамках данного ресурса реализована своя система поиска нужных « букв »:
- fonts-online.ru – этот ресурс может похвастаться не только огромной коллекцией шрифтов, рассортированных по категориям. Здесь можно не только скачивать нужные, но и добавлять свои. Кроме этого данный сервис имеет большие поля, демонстрирующие стилистику написания каждого шрифта с возможностью настройки цвета фона и символов:
- xfont.
 ru – этот ресурс обладает самым большим ассортиментом шрифтов для скачивания. Конечно, мы не пересчитывали, но по заверению создателей сайта, на его страницах для скачивания и установки доступно более 24 000 образцов. Кроме этого каждый шрифт расположен на отдельной странице, где представлена подробная информация о нем. Здесь также можно рассмотреть, как выглядят все буквы алфавита, написанные этим шрифтом:
ru – этот ресурс обладает самым большим ассортиментом шрифтов для скачивания. Конечно, мы не пересчитывали, но по заверению создателей сайта, на его страницах для скачивания и установки доступно более 24 000 образцов. Кроме этого каждый шрифт расположен на отдельной странице, где представлена подробная информация о нем. Здесь также можно рассмотреть, как выглядят все буквы алфавита, написанные этим шрифтом:
Надеемся, теперь у вас не возникнет проблем с тем, как вставить шрифт и где его взять. Мы постарались осветить все стороны этого вопроса, чтобы даже у начинающего пользователя не возникло затруднений при работе со шрифтами в Photoshop . Если мы что-то упустили, напишите об этом в своих комментариях к статье.
Используя Adobe Photoshop, вы можете добавить текст к любой композиции изображения, над которой работаете. Однако без хорошего набора шрифтов текст может оказаться не таким визуально динамичным, как вам хотелось бы.
Стоит заметить, что у Photoshop нет собственного процесса установки шрифтов, что является еще одним процессом для изучения. Вместо этого для добавления нового шрифта в Photoshop возникает необходимость их установки на ваш компьютер. Таким образом, приложение Photoshop использует все шрифты, которые установлены на вашем компьютере/ноутбуке.
Вместо этого для добавления нового шрифта в Photoshop возникает необходимость их установки на ваш компьютер. Таким образом, приложение Photoshop использует все шрифты, которые установлены на вашем компьютере/ноутбуке.
Что такое Photoshop и где он используется?
Adobe Photoshop – одно из лучших программ для управления изображениями, которое можно использовать для многих целей. Огромное количество фотостудий используют данное приложение для того, чтобы придать блеск фотографии или изображению. Таким образом, ни одна фотография в глянцевом журнале не публикуется без обработки в приложении Photoshop.
Помимо этого, фотошопом пользуются веб-дизайнеры, 3D-архитекторы, художники, а также разработчики рекламных баннеров и объявлений. Популярность и всесторонность использования программы основана на наличии широкого, гибкого функционала, огромного количества различных фильтров, шрифтов и других возможностей.
Как установить шрифты в Photoshop CS5, CS6, CC на Windows?
Установка шрифтов на Windows 7, 8. 1 и 10 для программы Photoshop CS5, CS6, CC происходит следующим образом:
1 и 10 для программы Photoshop CS5, CS6, CC происходит следующим образом:
- Скачайте набор шрифтов, либо файл шрифта.
Рекомендация. Скачать бесплатные шрифты для Photoshop, вы можете на следующих сервисах: Fonts-online , Allfont , AllShrift , Font.mega8 .
- После того, как шрифт был загружен, найдите его, а затем щелкните по нему правой кнопкой мыши и выберите «Установить». Перед установкой шрифта, обязательно закройте Photoshop, чтобы шрифт отображался в списке.
- Затем выскочит окно, которое оповестит вас об установке шрифта. Обычно шрифт устанавливается в течение 20-30 секунд.
- После окончания установки, шрифт готов к использованию в Photoshop. Как вы видите на изображении ниже, наш установленный шрифт появился в списке.
Как установить шрифты в Photoshop CS5, CS6, CC на Mac?
При создании и редактировании изображений вы можете захотеть использовать шрифт, который выглядит красивее, чем стандартные. Существует множество веб-сайтов, которые предоставляют бесплатные шрифты, некоторые из самых популярных – Fonts-online , Allfont , AllShrift , Font.mega8 и другие.
Существует множество веб-сайтов, которые предоставляют бесплатные шрифты, некоторые из самых популярных – Fonts-online , Allfont , AllShrift , Font.mega8 и другие.
Перед процессом установки шрифтов, давайте приведем список форматов шрифтов, распознаваемых Mac OS X:
- .otf (OpenType)
- .ttf (TrueType)
- .ttc (TrueType Collection)
- .dfont
- Type 1 (Postscript)
Теперь перейдем непосредственно к процессу установки, который отличается для каждой операционной системы. Итак, вот пошаговое руководство по установке шрифтов в Photoshop, если вы используете Mac OS:
- Закройте все открытые приложения, связанные с Adobe, особенно важно закрыть приложение Photoshop. Это необходимо для того, чтобы файл шрифта был установлен на ваш Mac, а также импортирован в список шрифтов в Photoshop.
- Загрузите шрифт, который вы хотите использовать в Photoshop.
 В нашем случае, мы загружаем шрифт Albertus Bold Regular.
В нашем случае, мы загружаем шрифт Albertus Bold Regular.
- После того, как шрифт будет загружен, извлеките его с архива. Для этого просто дважды щелкните по архиву, если извлечь файл шрифта не получается, то воспользуйтесь утилитой управления шрифтами Stuffit Expander.
- Теперь вам необходимо установить шрифт. Версия Mac OS 10.3 и выше поставляется со встроенной утилитой, которая упрощает установку, но если ваше устройство Mac имеет версию ниже, то придется устанавливать шрифт(ы) вручную. Оба метода перечислены ниже:
Ручная установка шрифтов на Mac (Версия OS 10.2 и ниже)
Mac OS X позволяет устанавливать шрифты в разных папках. Они будут находиться в следующих директориях:
- Пользователи/Имя пользователя/Библиотека/Шрифты – Папка, которая содержит шрифты для определенного пользователя. Поэтому, если вы хотите, чтобы шрифты были доступны только для вас, то используйте данную директорию для загрузки шрифтов.

- Библиотека/Шрифты – Папка, содержащая шрифты для всех пользователей, которые используют компьютер. Вы можете получить к ней доступ, войдя в систему с правами администратора.
- Сеть/Библиотека/Шрифты – Шрифты, установленные в этой папке, будут доступны для совместного использования внутри сети.
- Системная папка/Шрифты. Шрифты должны быть установлены в этой папке, если вы используете Mac OS 9 или ниже.
Как только вы выберите директорию в которую будет перемещен шрифт, вам останется нажать кнопку «Установить шрифт».
Автоматическая установка шрифтов на Mac (Версия OS 10.3 и выше)
Автоматическая установка на свежих версиях Mac OS относительно проста, чем ручная установка. Все, что вам нужно сделать в этом случае, – открыть функцию «Шрифты» в разделе «Программы».
- Как только откроется панель шрифтов, в левой панели щелкните «Пользователи».
 Появятся все встроенные шрифты с предварительным просмотром в правой панели. Перетащите шрифты из окна «Загрузка» на панель «Шрифт». Затем дважды щелкните по шрифту и выберите «Установить шрифт» в правом нижнем углу.
Появятся все встроенные шрифты с предварительным просмотром в правой панели. Перетащите шрифты из окна «Загрузка» на панель «Шрифт». Затем дважды щелкните по шрифту и выберите «Установить шрифт» в правом нижнем углу.
- После того, как вы установили шрифт на устройство Mac, он будет автоматически доступен для всех приложений, работающих в среде OS X. Для классических приложений потребуется Adobe Type Manager (ATM), однако это не нужно для Photoshop. Чтобы просмотреть загруженные шрифты в Photoshop, откройте программу. Чтобы получить доступ к своим шрифтам, нажмите на большой значок с надписью «T» на левой панели инструментов. Шрифты появятся в горизонтальной панели над окном. Прокрутите вниз по различным параметрам шрифта, и вы обязательно найдете загруженный шрифт.
Красивые шрифты для фотошопа: примеры для фотографий, подписи, изображений
На сегодняшний день, интернет пестрит миллиардным количество различных, и в тоже время бесплатных шрифтов для Photoshop. В связи с этим, определить какой шрифт выглядит презентабельным и красивым для открытки или фотографии, очень трудно. Поэтому ниже мы перечислили самые красивые шрифты для фотошопа, которые только доступны в 2018 году.
В связи с этим, определить какой шрифт выглядит презентабельным и красивым для открытки или фотографии, очень трудно. Поэтому ниже мы перечислили самые красивые шрифты для фотошопа, которые только доступны в 2018 году.
1. Painter – винтажный, презентабельный, шрифт для дизайнерских проектов
2. Scriptina Family – латинский винтажный шрифт для изображений, подписи
Скачать “Шрифт Scriptina Family” Шрифт_ScriptinaFamily.rar – Загружено 293 раза – 45 KB
3. Sweet Sensations – шрифт для детских комиксов, журналов
Скачать “Шрифт_Sweet Sensations” Шрифт_SweetSensations.rar – Загружено 287 раз – 17 KB
4. A Sensible Armadillo – восточный шрифт с небольшими засечками для фотографий
Скачать “Шрифт_A Sensible Armadillo” Шрифт_ASensibleArmadillo.rar – Загружено 298 раз – 40 KB
5. Birds of Paradise – подобие шрифта, используемого в Angry Birds
Скачать “Шрифт_Birds of Paradise” Шрифт_BirdsofParadise.rar – Загружено 266 раз – 41 KB
6.
Скачать “Шрифт_Blessed Day” Шрифт_BlessedDay.rar – Загружено 245 раз – 14 KB
7. Honey Script – шрифт с интенсивным засечками, для фотосессий, подписи
Скачать “Шрифт_Honey Script” Шрифт_HoneyScript.rar – Загружено 302 раза – 72 KB
8. Angel Tears – приятный шрифт с засечками для подписи к фотографиям
Скачать “Шрифт_Angel Tears” Шрифт_AngelTears.rar – Загружено 257 раз – 127 KB
9. Ginga – винтажный, мерцающий шрифт
Скачать “Шрифт_Ginga” Шрифт_Ginga.rar – Загружено 229 раз – 112 KB
10. Mixtape Mike – жирный полу-курсив, шрифт для дизайнерских проектов
Скачать “Шрифт_Mixtape Mike” Шрифт_MixtapeMike.rar – Загружено 286 раз – 34 KB
На этом мы закончим нашу статью! Поделитесь статьей в социальных сетях!
25 газетных шрифтов, достойных первой страницы
Последнее обновление: 19 июля 2021 г.
С самого начала цивилизации люди всегда делились новостями и историями друг с другом. Сначала они передавались из уст в уста. Затем мы научились записывать эти мысли более прочными способами, например, с помощью бумаги, камня и металла.
Сначала они передавались из уст в уста. Затем мы научились записывать эти мысли более прочными способами, например, с помощью бумаги, камня и металла.
Неограниченное количество загрузок: 1 500 000+ шрифтов, бесплатных материалов и дизайнерских материалов по
Одним из предшественников газет были китайские имперские «бюллетени».Позже римляне начали публиковать своего рода газету, содержащую политические новости, судебные процессы и военные кампании. Но настоящая газета, о которой мы знаем сегодня, не появлялась до изобретения печатного станка Йоханнесом Гутенбергом .
Независимо от того, предпочитаете ли вы традиционную бумажную форму или предпочитаете цифровые носители, вы не ошибетесь с этими газетными шрифтами. Начните рассказывать свои истории, используя один или несколько из этих классных наборов типографики.
Газетные шрифты
1.Addington CF
Над чем бы вы ни работали, вам понадобится хороший и красивый шрифт, на который можно положиться.![]() Здесь на помощь приходит этот шрифт с засечками от Connary Fagen . Он всегда надежен, он выпускается в 7 вариантах начертания с соответствующим курсивом, всего 14 практичных шрифтов.
Здесь на помощь приходит этот шрифт с засечками от Connary Fagen . Он всегда надежен, он выпускается в 7 вариантах начертания с соответствующим курсивом, всего 14 практичных шрифтов.
Скачать Addington CF
2. Quixote
Quixote — это классический газетный шрифт с засечками с удивительно уникальным типографским стилем.
Скачать Quixote
3.Robinson Press
Robinson Press — газетный шрифт, вдохновленный винтажными заголовками высокой печати. Он отлично подходит для смелого и привлекательного заголовка, за которым следует текст меньшего размера, и был разработан специально для журналов и плакатов.
Скачать Robinson Press
4. Robinson Regular
Robinson Press — газетный шрифт, вдохновленный старинными заголовками СМИ. Он отлично подходит для смелого и привлекательного заголовка, за которым следует текст меньшего размера, и был разработан специально для журналов и плакатов.
Скачать Robinson Regular
6. Bjorke
Bjorke — это газетный шрифт ручной работы, подходящий для логотипов, заголовков, заголовков и типографского искусства. Имеет 2 стиля и 3 формата с прекрасными лигатурами и росчерками.
Скачать The Bjorke
7. Manier
Просмотрите шрифты в пакете шрифтов Make Headlines | Adobe Шрифты
Расскажите немного о том, почему вы выбрали именно эти гарнитуры.
Я выбрал эти гарнитуры из-за своей неизменной преданности деревянному шрифту. Когда я вижу сотрудничество между P22 Type Foundry и Hamilton Wood Type & Printing Museum, направленное на перенос шрифтов, которые раньше были доступны только в аналоговом мире, в цифровой мир заставляет мое сердце петь.
Все эти шрифты сделают фантастические, мощные и прямые заголовки. Независимо от того, хотите ли вы быть прямолинейным или немного более привлекательным, эти красиво сделанные вручную формы букв идеально подходят для привлекательных заявлений, которые находятся на вершине вашей коммуникационной иерархии.
Расскажите историю о себе и шрифтах.
Я использовал бесчисленное количество шрифтов на протяжении всей своей профессиональной карьеры, но когда дело доходит до Paper Jam Press и наших плакатов высокой печати, я поддерживаю долгосрочные отношения с типографией.
Технически он принадлежит Центру книги SF. Это жирный шрифт в готическом стиле с прописными буквами, который раньше использовался в основном для заголовков. Тип был создан с использованием пантографа, что означает, что каждый отдельный блок был отслежен вручную с помощью устройства, поэтому есть небольшие различия от одной буквы к другой.Если вы посмотрите достаточно внимательно, никакие две буквы не будут выглядеть одинаково, что мне нравится. Дерево также немного пористое, поэтому со временем шрифт покрылся зазубринами и царапинами, а также покрылся пятнами от множества различных чернил, нанесенных на него.
Еще один секрет, который я открою вам об этом конкретном типе типов, заключается в том, что здесь нет «я» или «К. Я беру с собой свою каждый раз, когда печатаю. Can I Kick It // Yes You Can — наш бестселлер, и нам нужно напечатать плакат Can I Kick It за два прохода. Один проход с надписью «Can I Kic It», а второй — с надписью «k».
Я беру с собой свою каждый раз, когда печатаю. Can I Kick It // Yes You Can — наш бестселлер, и нам нужно напечатать плакат Can I Kick It за два прохода. Один проход с надписью «Can I Kic It», а второй — с надписью «k».
Что вы посоветуете новичкам в типографике?
Не пугайтесь, вместо этого проявите любопытство. Все, что вам нужно для начала, — это базовое понимание того, чего вы пытаетесь достичь, и готовность потратить немного времени на то, чтобы потеряться в том, что происходит. Думайте о времени, потраченном вначале, как о вложении в свое образование.
Также начните обращать внимание на типографику, которую вы видите в окружающем мире, и отметьте это, сделав снимок. Вы можете перетащить свои изображения прямо на веб-сайт Adobe Fonts, и он предложит похожие шрифты.Это абсолютное волшебство.
Исследование
показывает шрифты первой страницы газет
Самые популярные газетные шрифты. При этом используются несколько компонентов Flash 6. Если у вас нет текущего плагина Flash, вы можете скачать его здесь. Просто нажмите «Получить Flash Player».
Просто нажмите «Получить Flash Player».
Исследование, проведенное 9 ноября 2004 г., показало, что в газетах используется лишь несколько шрифтов, хотя для оформления газет доступно гораздо больше.
Исследование, проведенное Ascender Corporation с сентября.30 окт. 22, также было обнаружено, что многие шрифты были разработаны специально для газет. Тридцать пять из 97 исследованных газет используют специально разработанный шрифт в дополнение к шрифтам, которые можно купить «с полки».
Анализ шрифтов, используемых почти 100 ведущими газетами, показывает, что 10 шрифтов стали лидерами отрасли. Согласно исследованию, 10 самых популярных семейств шрифтов (по порядку): Poynter (36 газет), Helvetica (28), Franklin Gothic (27), Times (20), Utopia (12), Nimrod (9), Century Старый стиль (8), Автомагистраль между штатами (8), Bureau Grotesque (7) и Miller (7).
Исследование проводилось путем изучения PDF-версий газет, размещенных на веб-сайте Newseum.![]()
Используя раздел «Сегодняшние первые страницы», Ascender проверил 85 газет, в которых информация о шрифтах встроена в файл PDF. Пятнадцать газет либо не были размещены на сайте Newseum, либо не имели встроенной информации о шрифтах. Бостонское бюро шрифтов предоставило информацию о шрифтах для 12 из этих 15 газет.
Ascender сообщил, что не может определить шрифты для трех газет.
Некоторые газеты имеют на своих веб-сайтах ссылки на напечатанные страницы в формате PDF в том виде, в котором они были напечатаны в тот день. Шрифты для газеты могут быть встроены в PDF-файл, или газета может использовать шрифты, которые очень похожи на шрифты газетной бумаги.
Электронные издания газет вызывают много вопросов. Во-первых, если в газете используются готовые шрифты, каковы ограничения, которые помешают их использованию для электронных изданий? Есть ли ограничения авторских прав или проблемы с лицензированием? И, если в газете есть шрифты, разработанные специально для использования на газетной бумаге, как газета может использовать эти шрифты в электронном виде?
Что это изучение шрифта означает для читателей, дизайнеров и издателей? Это могло бы означать лучшее чтение газетных веб-сайтов с экрана, если бы различные шрифты были разработаны специально для электронных изданий. Но затем в статье необходимо выяснить, как лучше переносить шрифты в PDF-файлы и другие файлы. И это может означать, что газетам необходимо выяснить, используют ли они нестандартные шрифты и что это означает для их публикаций в Интернете.
Но затем в статье необходимо выяснить, как лучше переносить шрифты в PDF-файлы и другие файлы. И это может означать, что газетам необходимо выяснить, используют ли они нестандартные шрифты и что это означает для их публикаций в Интернете.
Билл Дэвис, автор исследования, надеется, что отчет будет стимулировать дискуссии об использовании шрифтов в печати и в Интернете в газетах.
«Одна из вещей, которую я хотел сделать, — это выяснить, какие шрифты используют газеты в своих печатных изданиях», — сказал он.«Когда вы перемещаете публикации в Интернет, это совершенно другая парадигма».
Он сказал, что исследование подняло в его голове две важные проблемы: «Из всех тысяч и тысяч существующих шрифтов, определенные шрифты предназначены для использования или работают лучше, а некоторые лучше всего подходят для газет». Во-вторых, у этого типа есть сложные задачи.
Дэвис был также удивлен широким использованием нестандартных шрифтов или модификаций, внесенных в шрифты, чтобы они соответствовали внешнему виду газеты.
Настройка шрифта может включать в себя что-то простое, например, размещение названия вашей газеты перед шрифтом, который вы используете чаще всего. Если вы работаете с Daily Bugle и хотите убедиться, что ваши дизайнеры всегда будут использовать правильную версию Times New Roman для основного текста, вы можете изменить имя шрифта так, чтобы оно было: «Daily Bugle Times New Roman . » Это может упростить поиск в меню шрифтов. Или изменение может быть столь же сложным, как изменение дизайна определенных символов для соответствия используемой газетной бумаге и того, как буквы выглядят на страницах.
Некоторые часто используемые гарнитуры были упущены, поскольку в исследовании рассматривались только первые страницы газет, сказал Дэвис. Но это исследование также помогло поднять много вопросов о том, в каком направлении могут развиваться шрифтовые технологии в газетах и электронных изданиях газет.
Дэвис сказал, что есть еще много вопросов, на которые нет ответа. Он сказал, что люди должны заранее подумать об этих проблемах со шрифтом, когда рассматривают возможность редизайна или своего электронного издания.
Он сказал, что люди должны заранее подумать об этих проблемах со шрифтом, когда рассматривают возможность редизайна или своего электронного издания.
Учтите ограничения, если в вашей бумаге используются нестандартные шрифты.Подумайте о шрифтах, которые используются в вашей публикации, и о том, как вы их используете. Зарезервированы ли они строго для печати, или некоторые функции шрифтов, которые вы используете, перенесены в электронные версии бумаги?
Активизация обсуждения шрифтов сейчас может облегчить некоторые головные боли позже, когда станут доступны новые или улучшенные технологии.
Самые популярные газетные шрифты и альтернативы, которые вы можете использовать
Несмотря на то, что в Интернете публикуется все больше и больше информации, все еще существует много активных газет.Газетные шрифты известны тем, что они должны быть четкими, чтобы люди легко читали.
Иногда дизайн, даже если он выглядит великолепно, может быть испорчен плохим шрифтом. Шрифты, которые вы собираетесь увидеть, являются хорошими вариантами, если вам нужны шрифты с тонкими элементами. Посмотрим еще!
Шрифты, которые вы собираетесь увидеть, являются хорошими вариантами, если вам нужны шрифты с тонкими элементами. Посмотрим еще!
Газетные шрифты на пробу
Helvetica
Helvetica всегда создавалась для того, чтобы быть сильным шрифтом. Он имеет удлиненные формы и очень большой вес, поэтому его легко использовать.Попробуйте этот шрифт, если хотите получить тот же эффект, что и шрифт старой газеты.
TT Джиневерс
Поскольку он основан на голландских шрифтах с засечками, TT Jeanevers отлично подходит для дизайнеров. Его можно использовать для разных проектов, а в пакете есть двенадцать вариантов шрифтов. Если вы выберете этот вариант газетных шрифтов, у вас будет два разных набора.
Франклин Готик
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов в первые 5 минут подписки.
Спасибо!
Нужен еще один шаг. Пожалуйста, проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.
Если вы не уверены, какой шрифт используют в газетах, лучше всего начать с готического шрифта. У этого есть темный монотон, который придает современный вид дизайну, для которого вы его используете. Посмотрите, соответствует ли он вашим идеям, и сохраните его на своем компьютере.
Многие газеты и журналы до сих пор используют его, поэтому мы включили его в наш список.
Мохаве
Если вам нужна версия газетных шрифтов с заглавными буквами, Mohave может быть вашим лучшим выбором. Вы получаете три начертания: обычный, полужирный и полужирный вместе с курсивом. Наличие нескольких весов означает, что вы также получаете некоторую гибкость, которую можно использовать в различных конструкциях.
Rabiota Шрифт
Мы добавили этот газетный шрифт, потому что знаем, что он хорошо сочетается с вашим дизайном. Попробуйте использовать его на своем логотипе, на веб-сайте и других носителях, чтобы увидеть, как он работает.
Попробуйте использовать его на своем логотипе, на веб-сайте и других носителях, чтобы увидеть, как он работает.
Стильный шрифт Amblas
Этот шрифт может быть полезен для разных дизайн-проектов. Что вам нужно сделать, так это установить его, и после этого все остальное будет легко.
Зебразил
Это красивый и тонкий шрифт, который вы можете установить и попробовать. Он расставляет тонкие акценты и создает элегантный вид. Это наверняка привлечет ваше внимание, так что попробуйте.
TT Commons
TT Commons — один из тех газетных шрифтов с минималистичным стилем.Благодаря геометрическим формам он выглядит сильным и четким. Итак, мы должны ценить его дизайн, потому что он может адаптироваться к различным задачам.
Объявление
Буквы отображают красивый массив текста и могут сочетаться с другими шрифтами. В то же время тот факт, что каждый глиф был создан сам по себе, делает его надежным отображаемым шрифтом. Итак, решите, хотите ли вы сохранить его в своей коллекции, потому что это может быть полезно в долгосрочной перспективе.
Итак, решите, хотите ли вы сохранить его в своей коллекции, потому что это может быть полезно в долгосрочной перспективе.
Adam.CG Pro
Adam — это шрифт без засечек, вдохновленный Futura.Он отлично работает с заголовками и проектами, связанными с печатью. Чистый внешний вид делает его хорошим кандидатом, когда вы хотите добавить дополнительные шрифты. Просто убедитесь сами и попробуйте похожие газетные шрифты, подобные этому.
Энсон
Этот шрифт без засечек привлекает внимание своим дизайном. У него чистый подход, и очень велики шансы, что вам понравится его индивидуальность. Если вы хотите убедить себя, попробуйте это в своих проектах. После того, как вы проверите, как это выглядит, вы точно будете знать, что вам нужно делать.
Шрифт Antic Didone
Газетные шрифты, такие как Antic Didone, действительно нужно использовать чаще. Это было разработано для использования в заголовках, и так оно и есть. У него большая семья, которая дает свободу дизайнеру. Создайте с его помощью более динамичную типографику и посмотрите, как это повлияет на вашу работу.
У него большая семья, которая дает свободу дизайнеру. Создайте с его помощью более динамичную типографику и посмотрите, как это повлияет на вашу работу.
Что еще приятно в нем, так это современные пропорции, которые, как вы можете видеть, были использованы. Это действительно здорово для экономичных проектов и не только.
Haboro Serif
Один из новейших выпусков газетных шрифтов — Haboro. Несмотря на то, что он сохранил свой первоначальный дизайн, мы все еще можем видеть создание сбалансированного уникального шрифта с засечками. Если вам нравится стандартный вид с засечками, вы можете легко выбрать такой набор. Он есть у Haboro! Итак, независимо от того, планируете ли вы его использовать, дайте ему шанс и посмотрите, сработает ли он.
Дом
Взгляните на этот шрифт без засечек, сделанный Леонардо Губбиони.Он был создан в том же стиле, что и в стиле ар-деко. Он выглядит сильным и наверняка поможет.
Семейство шрифтов Galderglynn 1884
Galderglynn 1884 имеет дизайн, который можно ожидать от газетных шрифтов. Это означает, что он четкий и легко заметный. Если вы хотите выполнить дизайнерскую работу, для которой нужен этот тип шрифтов, считайте его реальным вариантом.
Calendas Plus
Это красивый и красивый шрифт, который можно использовать для разных задач.У него много лигатур, которые будут красиво смотреться. Попробуйте и посмотрите, как он будет выглядеть.
Шрифт Borobudur Sans Serif
Если вам нужен шрифт без засечек, вдохновленный чудесами, то это именно тот. У него отличный внешний вид, который можно без проблем размещать в статьях, на веб-сайтах или в блогах.
Komoda
Отметьте также эту опцию газетных шрифтов, если вы хотите что-то, с чем легче работать. Вы можете сочетать его с другими шрифтами, чтобы создать что-то особенное. Попробуйте и посмотрите, как это пойдет.
Попробуйте и посмотрите, как это пойдет.
FF Клан
Проверьте газетные шрифты, подобные этому, если вам нужно что-то, что можно использовать для рекламы и упаковки. Вы также получите поддержку с такими функциями, как лигатуры, прописные буквы и т. Д.
TT Назад
TT Backwards может быть хорошим газетным шрифтом, который вы можете использовать в качестве дизайнера. Просто убедитесь, что вы сначала протестировали его, чтобы убедиться, что он соответствует вашим ожиданиям.
Саммит
Завершим список газетных шрифтов Summit. У него есть 10 стилей и пять весов, которые ждут, чтобы их использовали. Установка не займет много времени и вам обязательно понравится!
Если вам понравилась эта статья о газетных шрифтах, прочтите и эту статью:
Неограниченное количество загрузок : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна через
8 эффектных газетных шрифтов для вашего следующего заголовка
Газеты существуют… ну, с незапамятных времен. У всех нас есть воспоминания о больших стопках газет, которые ежедневно раздаются по киоскам по всей стране. Но знаете ли вы, что только в 1860-х годах чтение газет стало ритуалом для масс?
У всех нас есть воспоминания о больших стопках газет, которые ежедневно раздаются по киоскам по всей стране. Но знаете ли вы, что только в 1860-х годах чтение газет стало ритуалом для масс?
Это было связано с промышленной революцией и ротационным прессом, который использовался в более крупных масштабах.
Однако, что касается дизайна новостей, с годами мало что изменилось. Речь идет в основном о печатных газетах. Редакционный дизайн для газет всегда предполагал красиво оформленные макеты и невероятное использование типографики.Крупные жирные шрифты, используемые в качестве логотипов, крупных заголовков и черно-белых изображений. Звучит очень знакомо, правда?
The New York Times font
Первая популярная газета, которая приходит на ум, когда мы думаем о легендарном использовании шрифтов, — это The New York Times. Первоначально изданная в 1851 году, NYTimes и сегодня, вероятно, является одной из самых популярных газет в мире. А кто не узнает эту знаменитую табличку с именем?
Вероятно, один из самых узнаваемых газетных логотипов в мире публикации новостей.
Источник
Хотите узнать немного из истории знаменитого газетного шрифта и его знакового логотипа?
Задолго до того, как Гутенберг изобрел печатный станок, готический стиль, или блэклеттер, на котором основан логотип, — это стиль, который был очень популярен в XII веке и в основном использовался для европейских языков. Можно сказать, что этот тип готического шрифта внушает доверие, выглядит одновременно величественно и классически.
Шрифт газеты New York Times не претерпел серьезных изменений на протяжении многих лет.Если не считать потери « daily » из названия, логотип журнала NYT практически не изменился. Последняя версия была перерисована в 1967 году дизайнером Эдвардом Бенгиа в сотрудничестве с Луи Сильверстайном.
Легенда гласит, что когда была представлена эта версия логотипа, 1000 человек отказались от подписки в знак протеста. Почему? Вы бы сказали, что это не так уж и много изменений. Простая переработка классического логотипа заставила читателей почувствовать себя неуверенно. The New York Times опустила точку после имени.
The New York Times опустила точку после имени.
Доказательство того, что когда дело доходит до оформления газет и использования шрифтов, вы должны быть очень осторожны с выбором. Иногда шрифт может стать самым важным отличительным признаком бренда. Это может повлиять на вашу репутацию больше, чем вы думаете.
Какие хорошие газетные шрифты?
Кажется, что все газеты используют одинаковые шрифты? Или вам когда-нибудь было интересно, какую пару шрифтов использовать в вашем следующем редакционном проекте? Что ж, к счастью для вас, здесь, в Flipsnack, мы кое-что знаем о газетах и журналах.Печатный или цифровой, редакционный дизайн — одна из самых важных тем, о которых мы говорим в нашем блоге.
Вот почему мы составили список газетных шаблонов и шрифтов, которые вы можете легко использовать в своем следующем редакционном проекте. Все бесплатно.
Abril Fatface
Если этот шрифт дает вам винтажную атмосферу, то вы правы. Дизайнеры Abril Fatface были сильно вдохновлены французской и английской рекламой 19 века. Чистые жирные кривые с тонкими засечками придают ему винтажный классический, но стильный дизайн.Идеально подходит для винтажной газеты.
Дизайнеры Abril Fatface были сильно вдохновлены французской и английской рекламой 19 века. Чистые жирные кривые с тонкими засечками придают ему винтажный классический, но стильный дизайн.Идеально подходит для винтажной газеты.
Хорошая новость об этом шрифте в том, что вы можете получить его бесплатно здесь. И он поддерживает более 50 языков.
Щелкните, чтобы отредактировать этот шаблон газеты
Лучше всего сочетается с : Брэндон Гротеск, Санчес.
Подобные шрифты : Ambroise.
Rozha One
Отличный газетный шрифт, благодаря толстым и тонким линиям букв, Rozha One идеально подходит для крупных заголовков. Может успешно использоваться для постерных публикаций.Здесь Rozha One используется как заголовок для шаблона школьной газеты. Но в некотором смысле это идеальный выбор шрифта для школьного издания из-за его игривых изгибов.
Нажмите, чтобы отредактировать этот газетный шаблон
Лучше всего сочетается с : Josefin Sans, Roboto, Oswald
Подобные шрифты : Bree Serif
Fjalla One
Наши дизайнеры Flipsnack считают Fjalla One идеальным шрифтом для газет для издание, связанное с бизнесом или экономикой.![]() Сжатый гротескный шрифт без засечек, одновременно современный и классический. Вы можете почти представить себе этот газетный шрифт для такой публикации, как Japan Biz. В нем есть что-то японское, не так ли?
Сжатый гротескный шрифт без засечек, одновременно современный и классический. Вы можете почти представить себе этот газетный шрифт для такой публикации, как Japan Biz. В нем есть что-то японское, не так ли?
Щелкните, чтобы отредактировать этот газетный шаблон
Лучше всего сочетается с : Josefin Sans (жирный), Lato, Amasis
Подобные шрифты : Oswald.
Josefin Sans
Такой универсальный шрифт, Josefin Sans может быть идеальным выбором для многих типов публикаций, и именно поэтому мы включили его в наш список из газетных шрифтов. Обладая скандинавским геометрическим оттенком, Josefin Sans идеально подходит в качестве шрифта для заголовка школьной газеты или даже в качестве заголовка для технического журнала. Видите ли, этот тип шрифта привлекает внимание, когда используется для заголовков. Так что используйте его с умом.
Щелкните, чтобы отредактировать этот шаблон газеты
Лучше всего сочетается с : Cardo, Abril Fatface, Playfair
Подобные шрифты : Brandon Grotesque
Fredericka The Great
Вы испытываете ностальгию по ощущениям и запаху старых винтажных газет? Тогда не смотрите больше, Fredericka The Great — отличный выбор, когда речь идет о дизайне старых газет. Фредерика Великая, очень похожая на нарисованный от руки шрифт, дает какую-то старинную английскую атмосферу. Если вы любитель истории, генеалог или спортивный фанат, вы можете использовать этот шрифт, чтобы создать газету об определенном периоде времени, который вам действительно нравится.
Фредерика Великая, очень похожая на нарисованный от руки шрифт, дает какую-то старинную английскую атмосферу. Если вы любитель истории, генеалог или спортивный фанат, вы можете использовать этот шрифт, чтобы создать газету об определенном периоде времени, который вам действительно нравится.
Щелкните, чтобы отредактировать этот газетный шаблон
Лучше всего сочетается с : Open Sans Condensed, Alice
Подобные шрифты : Rough Draft
Playfair Display
Playfair Display — такой универсальный шрифт.Это может быть идеальный выбор для шрифта меню ресторана или идеального заголовка для школьной газеты. Используемый курсивом, он дает вам ощущение рукописного текста.
Независимо от того, как вы хотите его использовать, лучший способ сопровождать Playfair Display в качестве заголовка — использовать Georgia в качестве основного текста. Матч сделан в раю редакционного дизайна!
Совет от профессионалов: Если вы хотите использовать Playfair Display, попробуйте 88 пикселей для заголовков.
Щелкните, чтобы отредактировать этот газетный шаблон
Лучше всего сочетается с : Georgia, Lato, Raleway
Подобные шрифты : Bodoni MT
Coustard
Coustard — это шрифт с отображением и текстовыми засечками, идеально подходящий для использования в качестве газеты по недвижимости шрифт.Или это то, что наши дизайнеры здесь, в Flipsnack, думают об этом шрифте. Если вы хотите придерживаться наших рекомендаций, просто отредактируйте этот шаблон, добавив в него собственное объявление о недвижимости, напишите несколько креативных описаний, опубликуйте аааа, и все готово. Агент по недвижимости года!
Однако, если вы хотите использовать Coustard для других редакционных проектов, будьте осторожны. Выделенный жирным шрифтом Coustard может стать немного драматичным, создавая атмосферу Дикого Запада. Но, возможно, вам нужен именно такой взгляд.
Щелкните, чтобы отредактировать этот шаблон газеты
Лучше всего сочетается с: Monseratt, Roboto,
Похожие шрифты: Westside
Lobster
Да, я знаю, что вы собираетесь сказать. Омар? Действительно?
Омар? Действительно?
Видите ли, я знаю, что вокруг этого шрифта ведутся горячие споры, однако, как и любого другого шрифта, контекст, в котором вы его используете, имеет наибольшее значение. В этом случае Lobster идеально подходит в качестве жирного заголовка для классической газеты. Если вы увлечены историями, используйте этот шаблон газеты, чтобы написать о том, что вас действительно волнует. Предоставляем макет, вы рассказываете историю! Что может быть лучше, чем сегодня, чтобы открыть собственную газету?
Щелкните, чтобы отредактировать этот газетный шаблон
Лучшее сочетание с: Аримо, Джорджия, Робото.
Подобные шрифты: Playfair Display
Заключение
Здесь, в Flipsnack, мы искренне верим, что каждый может стать издателем. Если вы хотите создать вместе с коллегами новый журнал или новую школьную газету, мы даем возможность каждому осуществить свою мечту. И предоставьте для этого бесплатные ресурсы: от вдохновения для газетных шрифтов и бесплатных шаблонов до идей, которые можно сразу реализовать на практике. Итак, приступайте к проектированию сегодня и поделитесь с нами конечным результатом.
И предоставьте для этого бесплатные ресурсы: от вдохновения для газетных шрифтов и бесплатных шаблонов до идей, которые можно сразу реализовать на практике. Итак, приступайте к проектированию сегодня и поделитесь с нами конечным результатом.
20 бесплатных газетных шрифтов, которые должны быть у всех дизайнеров
Поиск бесплатных шрифтов может быть особенно трудным, и часто они могут быть не лучшим выбором для проекта. Однако, если вы изучите достаточно, есть несколько отличных шрифтов, которые вы можете использовать бесплатно. Но исследование может занять много времени и усилий, поэтому вот составленный список лучших газетных шрифтов. Мы уже провели для вас исследование, чтобы вы могли бесплатно скачать и использовать эти шрифты. Хотя некоторые из них могут попросить ваш адрес электронной почты, это все, что вам нужно дать, чтобы начать использовать эти газетные шрифты.Шрифты представляют собой комбинацию шрифтов с засечками и без засечек.
Этот блог посвящен и предлагает вам доступ к бесплатным газетным шрифтам, к которым должны иметь доступ все дизайнеры. Давайте посмотрим на них.
Это один из тех шрифтов, которые создают очень современный и классический вид. Это дисплейный шрифт, вдохновленный стилем Didone и созданный Раджешем Раджпутом. Emberly также доступен для использования в качестве переменного шрифта и является отличным вариантом для заголовков.
Grenze создан Ренатой Поластри и Omnibus-Type как шрифт, подходящий для использования в журналах, но он действительно подойдет и для более широкого диапазона.Этот шрифт вдохновлен черным шрифтом, а также римским стилем.
Этот шрифт был разработан как часть системы веб-дизайна США и основан на Libre Franklin. Шрифт Public sans является бесплатным шрифтом с открытым исходным кодом, который можно легко использовать для интерфейсов, заголовков и текста. Этот шрифт имеет трезвый, но здоровый вид, с минимальным количеством причуд. Благодаря этим факторам Public Sans может идеально вам подойти.
Из всех доступных бесплатных шрифтов Cormorant — изысканный и формальный шрифт. Он разработан Кристианом Тельманном из Catharsis Fonts. Вдохновленный шрифтами 16 -го века, то есть Клода Гарамона, Cormorant, несомненно, не является производным.
Он разработан Кристианом Тельманном из Catharsis Fonts. Вдохновленный шрифтами 16 -го века, то есть Клода Гарамона, Cormorant, несомненно, не является производным.
Большинство глифов были созданы с нуля. Он обеспечивает идеальный и захватывающий баланс между выразительностью и формальностью. Имеется 45 файлов шрифтов, включая пять начертаний и девять визуальных стилей.
Chivo — идеальный шрифт для заголовков и других частей страницы, где вы хотите, чтобы он привлекал внимание.Он гротескный, элегантный и при этом уверенно смотрится. Chivo был выпущен в четырех весовых категориях с соответствующим курсивом. Это бесплатный шрифт, созданный Гектором Гатти, а также командой Omnibus-Type.
Alegreya — существенное исключение, когда речь идет о шрифтах, созданных для определенных целей. Его создал аргентинский дизайнер Хуан Пабло дель Пераль, и этот шрифт отмечен наградами.
Этот шрифт создан с учетом аспектов книжного дизайна.У него очень разнообразный и динамичный ритм, который призван облегчить понимание длинных текстов. Алегрея по-новому взглянул на каллиграфический стиль.
Алегрея по-новому взглянул на каллиграфический стиль.
Titillium Web имеет респектабельную родословную и берет свое начало в проекте шрифтового дизайна в Академии прекрасных искусств в Урбино в Италии. Этот шрифт довольно четкий и современный.
Кроме того, он доступен в широком диапазоне веса. Тем не менее, Titillium Web отлично работает, когда дело доходит до больших размеров, и, если учесть, в некоторых случаях его также можно использовать в качестве основного шрифта.
Libertinus Serif обязательно добавит стильности вашим проектам. Он имеет классический вид и представлен в 14 стилях. Этот шрифт является форком Linux Biolinum, а также Linux Libertine. Шрифт Libertinus serif — это решение для ошибок в этих проектах и опубликовано под SIL Open License.
Разработанный Google, Noto Sans поддерживает более 800 языков, 100 систем письма и тысячи символов. Это бесплатное семейство шрифтов, предназначенное для гармоничного сочетания на нескольких языках благодаря толщине обводки и совместимой высоте. Семейство шрифтов состоит из обычного, курсива, полужирного и полужирного курсива. Noto Serif — это родственная семья Noto Sans с засечками.
Семейство шрифтов состоит из обычного, курсива, полужирного и полужирного курсива. Noto Serif — это родственная семья Noto Sans с засечками.
Это универсальный шрифт, разработанный Intel. Он создан явно с учетом удобочитаемости на экране. Шрифт Clear sans бесплатный и содержит минимизированные символы с узкими пропорциями. Вот почему Clear Sans — отличный выбор для дизайна пользовательского интерфейса и хорошо работает с длинными абзацами и короткими ярлыками.
Этот шрифт представлен сообществу дизайнеров Фабио Серволо.Amagro — это шрифт с заглавными буквами и засечками, который отлично подходит для заголовков газет. Цифры очень аккуратные и разборчивые. Этот шрифт идеален, если вам нужен увлекательный дизайн.
Archive Grotesk — бесплатный и чистый шрифт, созданный Томасом Кларксоном. Минималистичные черты шрифта довольно привлекательны и идеально подходят для использования в заголовках и журналах. Этот шрифт включает строчные и прописные буквы, а также цифры.
Это веб-шрифт, оптимизированный для наилучшего использования в основном тексте — в идеале 16 пикселей.Эти шрифты имеют свои корни в шрифте Baskerville, созданном American Type Founder в 1941 году.
Однако у Libre Baskerville меньшая контрастность, более широкие фишки и более высокая x-высота. Благодаря этим факторам он хорошо работает на экране, особенно при чтении. Impallari Type возглавляет этот проект с открытым исходным кодом.
Веб-сайт шрифтового пространства предоставляет шрифт Chomsky, и это свободно доступный ресурс. Этот шрифт не должен быть копией шапки New York Times.Но это может быть полезно для обозначения бегущего текста, что объясняет причину большего размера стержня.
Этот стиль шрифта можно использовать для создания сертификатов об окончании школы, шапки газет и т. Д. Этот шрифт доступен в формате файла TTF, что упрощает работу с различными газетами. Шрифты выглядят так, как будто они были созданы каллиграфическим пером и имеют разные размеры ножки, хотя основной стиль — толстый.
Latin modern roman — еще один газетный шрифт, который предоставляется веб-сайтом под названием fontsc.Шрифт похож на шрифт Times New Roman, очень старый, но широко используемый в газетах. Латинский современный римский шрифт имеет различные размеры основы, но основа в начале заглавной буквы толстая.
Эти шрифты можно использовать для размещения заголовков, подзаголовков, заголовков или основного текста в газетах. Они разборчивы и читабельны, поэтому их можно использовать в различных местах на страницах таблоидов. Латинский современный римский шрифт можно скачать бесплатно по ссылке, представленной здесь, без каких-либо требований аутентификации пользователя на веб-сайте.Поскольку формат файла шрифтов — TTF, его можно использовать в различных проектах, включая газеты.
Набор шрифтов старых газетных шрифтов был создан Манфредом Кляйном. Это шрифт с состаренными чернилами, который имеет винтажный вид. Это очаровательные шрифты, поскольку они выглядят немного искаженными, как будто были написаны дрожащими руками. Такие шрифты можно использовать в старых газетах, рекламе и других подобных вещах. Старые типы газет включают языковую поддержку для латинских языков.
Такие шрифты можно использовать в старых газетах, рекламе и других подобных вещах. Старые типы газет включают языковую поддержку для латинских языков.
Включает в себя все латинские буквы и алфавиты, которые вы можете использовать в различных проектах, связанных с газетами и таблоидами. Поскольку он бесплатен для личного, профессионального и коммерческого использования, вы можете получить доступ к шрифтам по приведенной здесь ссылке. Вы можете загрузить шрифты с веб-сайта, не создавая на нем учетную запись пользователя. Поскольку формат файла шрифтов — TTF, их можно использовать в различных проектах.
Newsflash BB — это шрифт заголовка блока, который похож на шрифты, которые когда-то использовались в комиксах.Вы можете использовать эти шрифты для заголовков газет, которые привлекают внимание читателя, или для комиксов о супергероях. Это первый шрифт открытого типа на Blambot, который предлагается бесплатно. Шрифты с толстым форматом и буквами предназначены для того, чтобы выделяться и привлекать внимание читателей. Он обеспечивает разборчивость, удобочитаемость и чистую структуру.
Он обеспечивает разборчивость, удобочитаемость и чистую структуру.
Он поставляется с набором символов из 104 символов, который не включает строчные буквы. Вы можете использовать шрифты в своих личных проектах, чтобы выделить заголовок и привлечь чье-то внимание.Доступ к шрифтам и их загрузка можно получить по предложенной здесь ссылке. Более того, веб-сайт позволяет вам получить доступ к шрифту, не создавая на нем учетную запись пользователя.
Abril Fatface — это более мелкий шрифт из семейства шрифтов Abril. Он поставляется с 18 различными стилями, которые можно использовать как для отображения, так и для текстового контента. Шрифты, специально предназначенные для заголовков, являются обновлением классических шрифтов Didone. Они демонстрируют нейтралитет и убедительную презентацию, которая привлекает внимание читателя.Он измерил натяжение по изгибам, а также предлагает приятный цветовой контраст и цвет.
Эти шрифты были вдохновлены сильно наклоненными шрифтами, которые использовались в плакатах 19 -х годов века, базирующихся в Великобритании и Франции. С их тонкими засечками и чистыми изгибами они говорят об изысканном стиле, который придает элегантности любому заголовку. Его расширенный набор символов предлагает поддержку около 50 различных языков, включая регионы Центральной и Северной Европы.Поскольку эти шрифты доступны в Google Fonts, к ним можно получить доступ бесплатно без каких-либо проблем. Вы можете щелкнуть ссылку здесь, чтобы перейти к шрифтам.
С их тонкими засечками и чистыми изгибами они говорят об изысканном стиле, который придает элегантности любому заголовку. Его расширенный набор символов предлагает поддержку около 50 различных языков, включая регионы Центральной и Северной Европы.Поскольку эти шрифты доступны в Google Fonts, к ним можно получить доступ бесплатно без каких-либо проблем. Вы можете щелкнуть ссылку здесь, чтобы перейти к шрифтам.
Rozha one — высококонтрастный шрифт, также имеющий открытый исходный код. Удивительно узнать, что он поддерживает латынь, а также скрипты Девнагри. Между толстым и тонким штрихом шрифта большая разница. Это делает стиль шрифта идеальным для использования в заголовках, заголовках, строках тегов и шрифтах размером с плакат. Шрифт был выпущен в 2014 году литейным заводом Indian Type.Тим Дональдсон и Джиотиш Соновал разработали шрифты для сценария Девнагри.
Но Шива Наллаперулам разработал латинский набор символов. Персонажи латинского шрифта созданы жирным шрифтом в стиле модерн или дидон. Это похоже на тип набора символов, который использовался в 19 -х годах века. Rozha One не делает большой разницы между размерами набора символов верхнего и нижнего регистра. Шрифты включают 1095 глифов, которые расширяют свою поддержку конъюнктов, а также лигатуры, которые необходимы сценарию Девнагри.Доступ к этому шрифту можно получить по ссылке, представленной здесь, и вы можете бесплатно загрузить шрифт с веб-сайта.
Это похоже на тип набора символов, который использовался в 19 -х годах века. Rozha One не делает большой разницы между размерами набора символов верхнего и нижнего регистра. Шрифты включают 1095 глифов, которые расширяют свою поддержку конъюнктов, а также лигатуры, которые необходимы сценарию Девнагри.Доступ к этому шрифту можно получить по ссылке, представленной здесь, и вы можете бесплатно загрузить шрифт с веб-сайта.
Эти шрифты были разработаны в начале 20 века в США. Компания Franklin Gothic была основана Моррисом Фуллером Бентоном из компании American Type Founders. Здесь термин «готика» означает без засечек. Эти шрифты использовались в различной рекламе, а также в заголовках и заголовках таблоидов и газет. Franklin Gothic поддерживает выдающуюся репутацию и появляется в различных средствах массовой информации, таких как книги, статьи, газеты, таблоиды, плакаты и многое другое.Благодаря расширенному набору символов он поддерживает множество языков со всего мира.
Эти языки включают африкаанс, албанский, датский, голландский, английский, эстонский, французский, немецкий, португальский, итальянский, исландский, шведский и многие другие языки. Он имеет жирные символы, которые прочно стоят как в верхнем, так и в нижнем регистре. Следовательно, эти шрифты следует использовать для привлечения внимания читателя к заголовкам, слоганам, субтитрам и другим печатным средствам массовой информации, требующим внимания. Вы можете скачать шрифты по ссылке, которую мы предоставили здесь.Веб-сайт не требует аутентификации пользователя для загрузки шрифта, что обеспечивает беспроблемную работу.
Заключение:
Дизайнерам нужны разные типы шрифтов в разные моменты времени в их профессиональных и коммерческих проектах. Существует так много типов шрифтов, что иногда бывает сложно выбрать правильный. Но когда дело доходит до газет, вы всегда должны знать, какие типы шрифтов лучше всего подходят для выбранного раздела газеты.Это в равной степени применимо и к таблоидам. И, следовательно, этот блог предоставляет доступ ко всем широко используемым газетным шрифтам, которые вы можете бесплатно скачать по ссылкам.
И, следовательно, этот блог предоставляет доступ ко всем широко используемым газетным шрифтам, которые вы можете бесплатно скачать по ссылкам.
Коллекция уникальных газетных шрифтов
Когда дело доходит до газет, шрифты должны быть совершенно четкими и ненавязчивыми, чтобы облегчить чтение. Шрифты, представленные ниже, являются прекрасным примером этого: сочетают удобочитаемость с тонкими визуальными элементами, которые делают каждый из них уникальным, но не подавляющим.
Основанный на голландских шрифтах с засечками, известных своими нерегулярными наклонами и асимметричными засечками, TT Jeanevers — это современный подход, который играет с этими различными аспектами. Пакет поставляется с двенадцатью шрифтами: наполовину вертикальным и наполовину курсивным. Он также поставляется с двумя разными стилистическими наборами, которые придают шрифту более рисованный вид.
Новейшее издание успешной линейки шрифтов на рынке онлайн-дизайна. Haboro Serif сохраняет свои оригинальные терминалы, основанные на скриптах, с добавлением сбалансированных и уникальных шрифтов с засечками. Если вы предпочитаете стандартный вид с засечками, Haboro Serif также идет со стандартным набором с засечками. Он бывает практически любого мыслимого веса, поэтому, несмотря ни на что, Haboro будет работать на вас.
Если вы предпочитаете стандартный вид с засечками, Haboro Serif также идет со стандартным набором с засечками. Он бывает практически любого мыслимого веса, поэтому, несмотря ни на что, Haboro будет работать на вас.
TT Backwards — это шрифт, обращенный в прошлое. Он был вдохновлен униформой и четкими вывесками, плакатами и книгами из бывшего СССР. В дополнение к пяти толщинам строк, TT Backwards также имеет сценарий и гротескные варианты для множества вариантов, независимо от того, используется ли он в качестве заголовка или основного текста.
Сочетая в себе теплый гуманизм с геометрическим гротескным стилем, TT Wellingtons — это самостоятельный шрифт. Его восемнадцать начертаний (наполовину обычный, наполовину истинный курсив) уравновешивают характер нарисованных от руки шрифтов с простыми функциональными формами. В комплект также входят лигатуры и стилистические альтернативы.
То, как люди потребляют новости, меняется, и инфографика — одна из главных тенденций в представлении информации. Комбинируя безупречно четкий шрифт без шрифта с набором чистых инфографических символов, Informative создает визуальный язык, соответствующий современному возрасту чтения с экрана.Он выпускается в семи вариантах веса, а его специальные символы представлены как в контурной, так и в черной версии.
Комбинируя безупречно четкий шрифт без шрифта с набором чистых инфографических символов, Informative создает визуальный язык, соответствующий современному возрасту чтения с экрана.Он выпускается в семи вариантах веса, а его специальные символы представлены как в контурной, так и в черной версии.
Как и новый Haboro Serif, шрифт без шрифта, который вдохновил его, объединяет функциональность геометрических форм. В дополнение к множеству толщин линий, шрифт поставляется с глифами, которые дают вам особые возможности для заголовков, маленьких заглавных букв или фигур в старом стиле. Он вдохновлен сценарием, но современный вид добавит нотки характера, не теряя единообразия.
Alfabetica привносит новую энергию и гуманизм в гротескные шрифты.Его плавные штрихи и открытый стиль придают дружелюбный и скромный тон, не отвлекаясь от содержания. Пакет шрифтов содержит расширенную поддержку OpenType, а также лигатуры, формы с учетом регистра, дроби и заглавные буквы.
Благодаря мягким штрихам, легким закругленным углам и засечкам Solitas приятен для глаз. Он функциональный и ориентированный на контент, в то же время демонстрируя характерный стиль. Независимо от того, какой толщины, ширины или стиля (курсив или обычный), он сохраняет свой элегантный плавный характер.
Он функциональный и ориентированный на контент, в то же время демонстрируя характерный стиль. Независимо от того, какой толщины, ширины или стиля (курсив или обычный), он сохраняет свой элегантный плавный характер.
Шрифт Schuss, созданный для новостей, расположен на пересечении плиты и шрифта с засечками. Этот основной шрифт, созданный специально для сохранения четкости в суровых условиях с большим количеством текста, не оставит вас разочарованным.
Для новостного сайта, который не воспринимает себя слишком серьезно, Denim — это забавный и непринужденный стиль, который четко и четко выделяется на любом фоне. Тонкие буквы и узкие интервалы придают этому универсальному шрифту очень современный вид.
Узнайте, как сочетать эти и многие другие шрифты, с помощью нашей бесплатной шпаргалки по сочетанию шрифтов:
Скачать шпаргалку
15 предварительно разработанных комбинаций шрифтов
Мы составили список стилей шрифтов, которые хорошо сочетаются друг с другом, поэтому вы можете создавать интересные наборы шрифтов за считанные минуты.
Черпая вдохновение в постоянно меняющейся газетной бумаге 20-го века, Marianina стремится стать типичным новостным шрифтом. Тонкие символы без засечек выделяют этот жирный шрифт заголовков среди остальных.
Стильный и вневременной вид Sondra — это минималистичный шрифт с засечками, с тонкими концами и слегка неровными линиями и формами, придающими шрифту изящное движение. Используйте для длинных текстов в его обычной форме или добавьте дополнительный интервал в заголовок, состоящий только из заглавных букв, для более изысканного вида.
Camila черпает вдохновение из семейства готических шрифтов Didone, но придает легкость и плавность шрифту, чтобы придать ему больше ощущения и ясности, чем это типично для этого семейства. Он сохраняет вид Didone без использования характерных каплевидных терминалов.Он хорошо работает в качестве шрифта заголовка или коротких текстов.
Подобно аппарату рубежа веков, в честь которого он назван, Telegraph обладает всем промышленным шармом и ностальгией, присущими старому средству связи. Вдохновленный заголовками старых британских газет, этот шрифт привносит доверие и надежность старого мира журналистики в новую эру новостей.
Вдохновленный заголовками старых британских газет, этот шрифт привносит доверие и надежность старого мира журналистики в новую эру новостей.
Addington — сильный, но изящный шрифт с засечками с полными овалами и тщательно проработанными линиями противовеса. Он выпускается в семи вариантах толщины, включая обычный и курсив.Addington — хороший шрифт для резервного копирования любого длинного основного текста, он надежно переносит контент в легко читаемом и красивом шрифте.
Надеюсь, этот список дал вам некоторые идеи по созданию схемы типографики для новостных статей, которые будут выглядеть разборчивыми, ясными и интересными. Поделитесь своим любимым газетным шрифтом ниже!
Товаров в этом сообщении:
Скачать шпаргалку
15 предварительно разработанных комбинаций шрифтов
Мы составили список стилей шрифтов, которые хорошо сочетаются друг с другом, поэтому вы можете создавать интересные наборы шрифтов за считанные минуты.
Навигация по записям
Так называемая передовица | Лучшие учебники!
Так называемая передовица
Хотим мы или не хотим, а Слово редактора или передовая статья — почти в каждой газете есть. Это не дань старому времени. Просто газеты без позиции быть не может. Даже независимая позиция (в коей сильно-сильно сомневаюсь) — и то позиция. Эта «независимость» приводит, в конце концов, к тому, что газета начинает ругать всех подряд — и правых, и левых, и синих, и зеленых, и даже голубых, которых недавно хвалила.
В общем, что тут рассуждать: пора действовать.
Передовая статья располагается, как правило, на первой полосе, слева — это самый первый материал газеты. У нее, как правило, или броский заголовок типа «Доколе!..», или, наоборот, совсем нейтральный — как я уже говорил, «Слово редактора» или что-то в том же духе. Так и назовем нашу передовицу — «Слово редактора». Для нее используется всегда строгий деловой стиль — от заголовка до шрифта текста. Ее подкрашивают (фрейм частенько нейтрального серого цвета), статья или заметка забирается в рамочку.
Ее подкрашивают (фрейм частенько нейтрального серого цвета), статья или заметка забирается в рамочку.
Величина передовой статьи колеблется. Обычно это первая колонка (часто захватывающая поле в две колонки). В случае, если колонки две, они на колонки не разбиваются — текст идет одной колонкой и широкой строкой. Так солидно. Так лицом в грязь не ударишь.
У передовицы нет продолжения. Поэтому ее фрейм можно ни с каким другим не связывать. Он может быть независимым, стоящим на полосе отрешенно от других. Путь это будет даже не на первой полосе, а на второй (дальше передовице грех забираться— не так поймут).
Вторая полоса для передовицы избирается не из скромности редактора, а поневоле. Например, газета «Мир новостей», посвятившая первую полосу заголовку и анонсам, вынуждена помещать передовые статьи, в которых, кстати, не любит некоего В.В. и очень любит какого-то Ю.М., на второй полосе, в левом верхнем углу. То есть опять — первым номером. Это принципиально.
Обратимся к публикации.
Вынужденное отступление
Вот открыл я свою газету, над заголовком которой просидел всю ночь, и ужаснулся. Если помните, на Мастер-Странице в Колонтитуле мы написали название газеты шрифтом AdverGothicC (как и основной заголовок, что на первой полосе). Теперь взгляните, что нам показывает Мастер-Страница:
Это не все. Главный ужас ожидал меня на первой полосе:
Я кинулся восстанавливать шрифт. Ведь всякое бывает, от сбоев ни один аппарат не застрахован. Ну, сместилось что-то. Сейчас выделю шрифт и назначу ему его истинное имя…
Я даже и не обратил в расстройстве внимания на то, что в графе Имя шрифта на Панели управления, в окошке списка шрифтов стоит имя AdverGoticC…
Вопрос оказался гораздо серьезнее: что-то из-за электрических сетевых или каких-то иных причин сместилось настолько, что добиться того, чтоб вместо шрифта, который вы видите в заголовке на первой полосе (это АппаС, я узнал его, хотя написано имя того, что мы назначали), установить тот. что был прежде, не представляется возможным.
что был прежде, не представляется возможным.
Мне так жалко то «лицо» Но ничего не поделаешь. Пусть останется так, как сейчас есть. Вы же помните, как было? Слава Богу, остались рисунки — хоть на них полюбоваться…
Мы не станем восстанавливать и добиваться «справедливости», чтоб не задерживаться с рассказом об этапах верстки.
Тем более что вы видите: на Мастер-Странице наш шрифт приобрел совсем иное начертание, хотя ведь назначался один и тот же и там, и там. На Мастер-Странице, если не ошибаюсь, вы видите заголовок, исполненный в шрифте то ли Boyarsky, то ли Breeze… а на первой полосе — в шрифте АппаС…
То есть «глюк» произошел, на мой взгляд, бессистемный. Оставим его. Наши торжественные заголовки самой лучшей в мире газеты остались хотя бы на тех рисунках из последней подглавки, которые уже вошли в книгу.
Идем дальше.
Продолжение разговора о передовице
Итак, передовица.
Откроем первую полосу и построим Текстовый Блок для Слова редактора. На вы его видите. Это Блок, построенный сразу на две колонки. Но колонки, заданные в Мастер-Странице, как мы помним, не разбивают тест на реальные колонки — они символизируют границы колонок, чтоб мы не ошиблись при назначении или построении конкретных текстовых блоков на конкретных страницах.
На вы его видите. Это Блок, построенный сразу на две колонки. Но колонки, заданные в Мастер-Странице, как мы помним, не разбивают тест на реальные колонки — они символизируют границы колонок, чтоб мы не ошиблись при назначении или построении конкретных текстовых блоков на конкретных страницах.
Так что текст, который мы собираемся загружать в качестве содержимого в Текстовый Блок, не станет разделяться и «упадет» на место как одноколоночный.
Напишем в этом блоке имя публикации.
Здесь сразу возникает некоторое неудобство. Если написать заголовок заодно текстом статьи, мы все время останемся связанными этим назначением, как он 6удет связан с текстом. Сами знаете, заголовки в газете — очень важная вещь, в первую очередь важная по смыслу (чтоб оценить содержание), во вторую — по дизайну. Часто приходится заголовок статьи перемещать, раздвигать, ломать, сжимал так далее. Это, конечно же, влияет на верстку текста. Чтобы такого не происходи давайте сразу же отделим заголовок от текста.
Что для этого надо? Для этого надо написать заголовок в отдельном Текстов Блоке.
Аккуратно берем мышкой маркер верхней границы готового Блока, который тол что построили, и оттягиваем его вниз. Сокращаем наш Текстовый Блок на высоту, которую предполагаем занять заголовком. После этого рисуем Текстовый Блок той же ширины и той самой высоты на этом свободном месте.
Теперь вписываем в этот блок название статьи. Ну, пусть это будет «Доколе!..»
Теперь осталось поработать с текстом статьи. Он у нас уже где-то набран.; говорю условно: никакого текста, естественно, у меня для передовицы нет и быть может. А если есть, то это текст для других газет — для тех, что верстаются ми для заработка. Поэтому не могу предложить сюда никакого конкретного текс кроме того, который когда-то или совсем недавно написал сам. Впрочем, текс именно такого содержания у меня все равно нет, поэтому для рабочего приме можно взять любой. Возьмем, если не возражаете, начало этой книги. Там как нет рисунков, там голый текст. Визуально две колонки текста в нашей га (конкретные, куда вставляем содержимое) занимают площадь, примерно равную 0,1 листа формата А4. Учтем еще, что текст в Word набирается кеглем 11-12 и больше, а в газете такой большой кегль смотрится некрасиво и глупо. Газетный шрифт имеет величину не больше 10 pt. Часто выходят целые насыщенные номер газет, набранные, в основном, «восьмеркой» (кегль 8 pt) и редко «девяткой» (9 рt Хотя, конечно, самые приемлемые размеры — это 9-10. Если ориентироваться «десятку» (передовица вполне может быть представлена крупным кеглем — на она и передовица), то это уже примерно три четверти листа формата А4. Во столько текста и загрузим.
Визуально две колонки текста в нашей га (конкретные, куда вставляем содержимое) занимают площадь, примерно равную 0,1 листа формата А4. Учтем еще, что текст в Word набирается кеглем 11-12 и больше, а в газете такой большой кегль смотрится некрасиво и глупо. Газетный шрифт имеет величину не больше 10 pt. Часто выходят целые насыщенные номер газет, набранные, в основном, «восьмеркой» (кегль 8 pt) и редко «девяткой» (9 рt Хотя, конечно, самые приемлемые размеры — это 9-10. Если ориентироваться «десятку» (передовица вполне может быть представлена крупным кеглем — на она и передовица), то это уже примерно три четверти листа формата А4. Во столько текста и загрузим.
Откроем файл, в котором набиралась первая половина книги (книга большая, файлы у меня разделены), и выделим ровно столько текста, чтоб хватило и не был лишнего. Копируем выделенный текст в Буфер известными вам способами — и во вращаемся в Publisher. Документ, из которого забирался текст, можно закрыть, программу Word закрывать не надо, иначе будут проблемы с буфером. Есть приложения, которые по умолчанию оставляют при своем закрытии Буфер неприкосновенным, но не Word: он обязательно спросит, сохранить ли в Буфере для других! приложений тот текст, который вы туда скопировали. Чтоб избежать этих проблем, оставьте окно программы и переключитесь в верстальную.
Есть приложения, которые по умолчанию оставляют при своем закрытии Буфер неприкосновенным, но не Word: он обязательно спросит, сохранить ли в Буфере для других! приложений тот текст, который вы туда скопировали. Чтоб избежать этих проблем, оставьте окно программы и переключитесь в верстальную.
И вот мы в верстальной программе. Выделим наш Блок, в котором должен будет! существовать экспортируемый текст, и убедимся, что курсор пульсирует в начале! Блока. После этого можно давать команду Вставить.
В операционной среде Windows это проделывается множеством способов. Первый и самый простой — нажать на Панели управления кнопку с нарисованным на ней Портфелем. Текст должен вставиться. Второй способ — найти в меню Edit команду Paste (Вставить) и щелкнуть на ней. Третий способ — вставить текст через команду Paste Special… (Специальная Вставка…). При такой вставке вы из диалога, который появится следом за вызовом команды, выбираете, в каком формате желаете вставить текст. Это может быть и формат Документов Microsoft Word, и, формат RTF, и формат ТХТ, и другие. Важно выбрать, какой вам угоден. Прежняя вставка (второй способ) имела в виду по умолчанию формат RTF — достаточно хорошо отработанный по качествам буферный формат текстов, не теряющий основных настроек текста. При выборе ТХТ вы рискуете лишиться всех тире (по меньшей мере) — та самая старинная система, по которой вставляют тексты в «Мире новостей». Мы выберем, конечно, Документы Word.
Это может быть и формат Документов Microsoft Word, и, формат RTF, и формат ТХТ, и другие. Важно выбрать, какой вам угоден. Прежняя вставка (второй способ) имела в виду по умолчанию формат RTF — достаточно хорошо отработанный по качествам буферный формат текстов, не теряющий основных настроек текста. При выборе ТХТ вы рискуете лишиться всех тире (по меньшей мере) — та самая старинная система, по которой вставляют тексты в «Мире новостей». Мы выберем, конечно, Документы Word.
Специальная Вставка — это вставка, после которой файл остается связанным с программой, породившей его. В верстальной программе, куда попал текст, если возникнет необходимость в его правке, текст можно не править, а вызвать Word и исправить там. Особенно хорошо Специальная Вставка действует для изображений, вызывая в случае надобности программы Photoshop или Photo Editor, или какую-то иную, в которой была создана картинка.
Или та программа, из которой картинка попала на те страницы, где верстаются наши (ваши) материалы.
Четвертый способ — вставка командой с клавиатуры. Это так называемые «горячие» клавиши.
«Горячими» клавишами для вставки в Publisher, как, собственно, и PageMaker, являются Ctrl + V.
Пятый способ — вставка с использованием таких же «горячих» клавиш Windows (в том числе и Windows ХР) — Shift + Insert.
Воспользуйтесь любым из этих способов, результат будет одинаковым, за исключением случая Специальной Вставки.
Впрочем, программа Publisher очень щедра на возможности для вар: даже если вы вставите без команды Специальной Вставки, у нее, если помните, в меню Edit есть опция Правки Текста в Microsoft Word.
То есть она вас туда все равно благополучно отошлет, когда в этом возникнет надобность и независимо от того, каким из пяти способов вы вставляли текст.
Таким образом в программе Publisher, в отличие от того же PageMaker, нет отдельного Текстового режима, ибо он ей практически не нужен, поскольку она пользуется офисными настройками, то есть «Вордом».
Кстати, и набирать в Publisher можно почти с тем же успехом, что в Word, ибо она такое же детище Майкрософт.
Заметьте, я здесь говорил только о вставке из Буфера и не затрагивал, к примеру, опции Import Word Document… (Импортировать Документ Word…)…
Но как бы то ни было, выделим Текстовый Блок, убедимся в пульсации в нем курсора— и Вставим.
Как видите, программа Publisher сохраняет в тексте, существующем в Буфере, почти все настройки «Ворда». Правда, я копировал текст, набранный кеглем 12, а он вставил «десяткой». Но деление на абзацы и все кранные строки сохранились. Сохранились бы и выделенные полужирным, курсивом или подчеркиванием слова. И это не все. В отличие от других верстальных программ, Publisher не только оставит в неприкосновенности, но и скрупулезно перенесет из Word все символы, вставленные в кодовой системе Unicode (из-за этого несовпадения с Word мучаются верстальщики, работающие в PageMaker и QuarkXPress. Особенно важно, что наконец-то можно преспокойно перенести ударение, титло и градусы, минуты и секунды (угловые единицы измерения).
Особенно важно, что наконец-то можно преспокойно перенести ударение, титло и градусы, минуты и секунды (угловые единицы измерения).
Но взглянем на конкретный текст. Вы видите, что его не много, даже чуть-чуть не хватило. Но это еще не значит, что у нас возникнут какие-то проблемы. Наоборот, некоторый воздух для верстальщика всегда лучше, чем недостаток его. Впрочем, с небольшим недостатком места всегда можно справиться. К тому же, некоторый воздух внизу нужен нам для подписи автора.
И еще одно обстоятельство. Уверяю вас, текст, который набирался мною в Word, не был в некоторой своей части отформатированным. К примеру, я нарочно не проставил переносов. Потому что и в PageMaker, и в QuarkXPress назначение переносов при импорте текста теряется за бортом, там надо снова почти все назначать. Здесь же программы Publisher и Word так хорошо понимают друг друга, что Publisher не составило никакого труда самостоятельно, по умолчанию установить переносы в тексте.
Обзор шрифтов в пакете шрифтов Make Headlines | Adobe Шрифты
Расскажите немного о том, почему вы выбрали именно эти гарнитуры.

Я выбрал эти гарнитуры из-за своей неугасаемой преданности деревянному шрифту. Когда я смотрю на сотрудничество между P22 Type Foundry и Hamilton Wood Type & Printing Museum, направленное на перенос шрифтов, которые раньше были доступны только в аналоговом мире, в цифровой мир, мое сердце поет.
Из всех этих шрифтов можно сделать фантастические, мощные и прямые заголовки.Независимо от того, хотите ли вы быть прямолинейным или немного более привлекательным, эти красиво сделанные вручную формы букв идеально подходят для привлекательных заявлений, которые находятся на вершине вашей коммуникационной иерархии.
Расскажите историю о себе и шрифтах.
Я использовал бесчисленное количество шрифтов на протяжении всей своей профессиональной карьеры, но когда дело касается Paper Jam Press и наших плакатов высокой печати, я поддерживаю долгосрочные отношения с типографией.
Технически он принадлежит Центру книги SF.Это жирный шрифт в готическом стиле с прописными буквами, который раньше использовался в основном для заголовков. Тип был создан с помощью пантографа, что означает, что каждый отдельный блок был отслежен вручную с помощью устройства, поэтому есть небольшие различия от одной буквы к другой. Если вы посмотрите достаточно внимательно, никакие две буквы не будут выглядеть одинаково, что мне нравится. Дерево тоже немного пористое, поэтому со временем шрифт покрылся зазубринами и царапинами, а также покрылся пятнами от множества различных чернил, нанесенных на него.
Тип был создан с помощью пантографа, что означает, что каждый отдельный блок был отслежен вручную с помощью устройства, поэтому есть небольшие различия от одной буквы к другой. Если вы посмотрите достаточно внимательно, никакие две буквы не будут выглядеть одинаково, что мне нравится. Дерево тоже немного пористое, поэтому со временем шрифт покрылся зазубринами и царапинами, а также покрылся пятнами от множества различных чернил, нанесенных на него.
Еще один секрет, который я открою вам об этом конкретном типе, заключается в том, что здесь нет «я» или «K». Я беру с собой свою каждый раз, когда печатаю. Can I Kick It // Yes You Can — наш бестселлер, и нам нужно напечатать плакат Can I Kick It за два прохода. Один проход с надписью «Can I Kic It», а второй — с надписью «k».
Что вы посоветуете новичкам в типографике?
Не пугайтесь, вместо этого проявите любопытство. Все, что вам нужно для начала, — это базовое понимание того, чего вы пытаетесь достичь, и готовность потратить немного времени на то, чтобы потеряться в том, что происходит. Думайте о времени, потраченном вначале, как о вложении в свое образование.
Думайте о времени, потраченном вначале, как о вложении в свое образование.
Также начните обращать внимание на типографику, которую вы видите в окружающем мире, и отметьте это, сделав снимок. Вы можете перетащить свои изображения прямо на веб-сайт Adobe Fonts, и он предложит похожие шрифты. Это абсолютное волшебство.
Как сделать в фотошопе газетную статью? — SLFP
Вы можете выделить фрагмент текста в документе, щелкнуть вкладку «Главная», а затем нажать кнопку «Выровнять по ширине» в разделе «Абзац» на ленте, чтобы добавить примечание.У вашей бумаги будет вид с выравниванием по ширине, как у большинства газет, а не с выравниванием по левому краю по умолчанию в Word.
Как сделать газету в фотошопе?

Как вы редактируете газету?
При редактировании газетной статьи необходимо правильно использовать грамматику и орфографию. Убедитесь, что предложения и абзацы звучат хорошо, ни в какой момент не сбивают с толку и не сбивают читателя с толку. При редактировании статьи важно помнить о возможных фактических ошибках.
Как сделать винтажную газету?
Вы можете приготовить темно-коричневую жидкость, смешав кофейную крупу или порошкообразную горячую воду. Вы можете добавить к своим страницам оттенок сепии, окунув кисть в кофейную жидкость и аккуратно закрашивая изображения.Тщательно просушите страницы перед нанесением макияжа. Вы можете сформировать газету, сложив или склеив страницы.
Можно ли сделать газету в фотошопе?
Вы можете использовать Photoshop для создания простой газеты для печати или публикации в Интернете, не имея такой программы, как QuarkXPress. Чтобы создать газету с помощью Photoshop, необходимо тщательно спланировать и организовать свою работу. Однако качественного результата можно добиться, если все сделать правильно.
Однако качественного результата можно добиться, если все сделать правильно.
Как сделать макет газеты?
Как сделать так, чтобы «Белая книга» выглядела как газета?
Какой шрифт Word выглядит как газета?
Существует два основных типа «газетных» шрифтов: Times New Roman и Times Gothic. Вы сможете отличить настоящее от подделки.
Вы сможете отличить настоящее от подделки.
Есть ли шаблон для газеты?
Вы можете настроить любой из профессионально разработанных шаблонов газет Adobe Spark в соответствии с вашими потребностями для заданий или портфолио.Выберите любой стиль и настройте его в соответствии со своими потребностями. Необязательно иметь предыдущий опыт проектирования или дизайн.
Сделать мою газету бесплатной?
Мы предлагаем широкий выбор шаблонов, которые можно распечатать или использовать в Интернете. Бесплатная версия Cloud Designer включает эти шаблоны. Cloud Designer доступен бесплатно для тех, кому нужно программное обеспечение для разработки печатных газетных газет или для студентов для выполнения домашних заданий.
Вырезайте текст из газет в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как с помощью различных шрифтов, форм, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop.Давайте начнем!
На создание этого эффекта меня вдохновили стили слоя, доступные на GraphicRiver.
1. Создайте фоновый и текстовый слои.
Шаг 1
Создайте новый документ размером 1000 x 1000 пикселей, внизу панели слоев нажмите кнопку Создать новый заливку или настройку слой (Создать новый слой заливки или корректирующий слой) выберите Solid Color (Color) и установите цвет на # f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна быть на отдельном слое. Для каждого слоя мы используем свой шрифт и размер. Цвет должен быть один для всех — # 565656.
Каждая буква добавляется в группу (в заголовке пишем одну и ту же букву), затем каждое слово группируется в отдельную группу.
Step 3
После этого рядом с каждой буквой слева или справа нам нужно добавить дополнительные буквы, чтобы конечный результат был более реалистичным, поскольку в газетах обычно не используется текст с большим расстоянием между символами.
2. Добавьте фигуры и текстовые блоки.
Шаг 1
Возьмите Прямоугольник Инструмент (U) (Прямоугольник) и под любой группой букв проведите линию.
Если вы добавляете дополнительные детали к тексту, то добавьте текстовый слой и слои с деталями в новую группу внутри группы с буквой.
В результате у нас будет структура с вложенными друг в друга папками. Это будет держать панель слоя для того, чтобы не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любую букву, возьмите Тип Инструмент (T) (Текст), щелкните и перетащите левой кнопкой мыши, чтобы создать рамку под нужной буквой, затем go Тип — паста Lorem Ipsum (текст — паста Lorem Ipsum).
Настройте внешний вид текста и выберите любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, удалите часть текста, чтобы он не повторялся.
Step 4
Мы также можем добавить темные прямоугольники под буквами. Для этого используем Прямоугольник Инструмент (U) (Прямоугольник). Залейте прямоугольники цветом # 565656, а текст — #ececec.
3. Добавьте маски
Шаг 1
Возьмите Lasso Tool (L) (Лассо), выделите группу с буквой и нарисуйте выделение вокруг основной буквы, которая есть в названии группы.
Попробуйте нарисовать выделение в виде оторванного листа бумаги.
Здесь нам потребуются буквы, которые мы добавили рядом с основными. Это придаст эффект реалистичности.
Шаг 2
После создания выделения в нижней части панели слоев нажмите кнопку Добавить слой маску (Добавить маску слоя).
Шаг 3
Повторите первые два шага и добавьте маску для других групп с буквами. При необходимости вы можете отредактировать маску в любой момент, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавьте текстуру бумаги
Step 1
Поместите зернистую текстуру бумаги в нижнюю часть группы с первой буквой и, если необходимо, отрегулируйте размер.
Шаг 2
Измените режим наложения слоя или группы над текстурой бумаги на Linear Burn (Line dimmer).
Шаг 3
Дублируйте (Ctrl + J) слой текстуры бумаги и добавьте копию в следующую группу с буквой.Повторяйте процесс, пока мы не заполним все клочки текстурой.
Step 4
Если после добавления маски вы хотите переместить содержимое группы, то сначала вам нужно отделить маску от слоя, щелкнув значок с цепочкой между ними. Затем переместите слои и повторно свяжите маску и слой.
5. Добавьте текстуру мятой бумаги.
Step 1
Вверху группы с первой буквой мы вставляем текстуру бумаги 1, настраиваем ее размер и меняем режим наложения на Multiply (Умножение).
Шаг 2
Дублируйте текстуру и добавьте ее в другие группы.
6. Создайте кисть в виде рваных краев.
Возьмите Brush Tool (B) (Brush) и откройте панель Window — Brush (Window — Brush).
Выберите кисть Chalk 23 пикселя и настройте ее:
Кисть Наконечник Форма (форма для печати кистью)
Форма Dynamics (Динамика формы)
9006 9004 9006Создайте рабочий путь из выделенного.Шаг 1
Удерживая нажатой клавишу Ctrl, щелкните эскиз групповой маски с первой буквой, чтобы загрузить выделение.
Шаг 2
Открываем панель Window — Paths (Window — Outlines) и внизу нажимаем кнопку Make work path from selection (Create a work путь из выбранной области).
8.Выполните обводку контура.
Шаг 1
Убедитесь, что инструмент Кисть Инструмент (B) (Кисть) активен и кисть, созданная выше, выбрана. Затем мы проверяем, выделена ли групповая маска с первой буквой, и устанавливаем черный цвет переднего плана.
Step 2
Нажимаем клавишу Enter, чтобы автоматически нарисовать кисть по контуру и добавить эффект свисающих краев.
Шаг 3
Повторите процесс для остальных букв.
Когда закончите, возьмите Direct Selection Tool (A) (Частичное выделение) и в последний раз нажмите клавишу Enter, чтобы удалить путь.
9. Добавьте белые рваные края.
Step 1
Чтобы результат выглядел более реалистично, добавим белые края по контуру обрывков бумаги.
Вставьте текстуру бумаги 2 под группу с первой буквой. При этом убедитесь, что слой находится прямо под группой, а не внутри нее.
Шаг 2
Удерживая нажатой клавишу Alt, возьмите маску группы и перетащите ее на слой текстуры бумаги 2, чтобы скопировать.
Шаг 3
Возьмите Move Tool (V) (Перемещение) и используйте стрелки на клавиатуре вправо и вниз, чтобы сместить текстуру бумаги 2 так, чтобы она выглянула из-под листа бумаги. .
Step 4
Повторите действие с добавлением текстур для остальных букв.
10. Добавьте тень
Шаг 1
Дважды щелкните текстуру бумаги 2, которую мы добавили для первой буквы, и примените стиль слоя Drop Shadow (Shadow) со следующими параметрами:
- Непрозрачность (Непрозрачность): 35%
- Расстояние (Смещение): 3
- Размер (Размер): 7
Шаг 2
Щелкаем правой кнопкой мыши на слое, к которому мы применили тень, выберите Копировать Слой Стиль (Скопировать стиль слоя), выберите все остальные слои с текстурой бумаги 2, щелкните их правой кнопкой мыши и выберите Вставить Слой Styl e (Вставить слой стиль).
11. Добавьте эффект полупрозрачности.
Step 1
Чтобы добавить эффект полупрозрачной бумаги, добавьте блок с текстом Lorem Ipsum в верхнюю часть группы с буквой.
Шаг 2
Переместите Edit — Transform — Flip Horizontal (Editing — Transformation — Flip Horizontally) и уменьшите Opacity (opacity) до 10%.
Повторите процесс для других букв.
12. Преобразование фрагментов буквами
Шаг 1
Перед преобразованием фрагментов мы добавляем красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел более привлекательно. Для красного используйте оттенок # d66161, а для синего — # 6a8ebc.
Step 2
Затем мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамику.
Выделите группу с буквой и слой с текстурой бумаги 2, нажмите Ctrl + T, чтобы активировать режим свободного преобразования.
Если сразу попытаться отредактировать фрагмент с буквой, преобразование будет происходить несколько странно. Это связано с тем, что текстура бумаги довольно большая, а точка отсчета, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы исправить это, удерживая клавишу Alt, переместите точку привязки в центр буквы.
Шаг 3
Перемещение, поворот и регулировка размера буквы.По завершении нажмите клавишу Enter, чтобы применить преобразование.
Шаг 4
Повторите процесс, чтобы преобразовать оставшиеся буквы.
13. Добавьте фон.
Шаг 1
Над слоем Solid Color (Color) добавьте копию текстуры бумаги 2, отрегулируйте ее размер и уменьшите непрозрачность до 50%.
Шаг 2
Имейте в виду, что в любой момент вы можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляем, все готово!
В начале урока мы создали множество текстовых слоев, используя разные шрифты и размеры. Затем мы сгруппировали все буквы и добавили текстуры бумаги.
Затем мы сгруппировали все буквы и добавили текстуры бумаги.
Мы также создали листы бумаги, добавили блоки с текстом Lorem Ipsum и создали специальную кисть для создания эффекта рваных краев.
В итоге мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел более реалистично.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
20 потрясающих бесплатных шрифтов для заголовков
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации посетите нашу страницу раскрытия информации. Шрифты и типографика — важные аспекты графического дизайна, и у большинства дизайнеров никогда не бывает слишком много качественных шрифтов в своем арсенале. Использование правильного шрифта для заголовка или заголовка также может помочь выделить его и привлечь внимание читателя.В этой статье мы продемонстрируем коллекцию из 20 бесплатных шрифтов для заголовков, которые являются отличным вариантом.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50 миллионов + шрифтов и элементов дизайна
СКАЧАТЬ
В следующий раз, когда вам понадобится создать жирный заголовок, который заинтересует читателей, подумайте об использовании одного из этих бесплатных шрифтов. Выбрав этот вариант, вы обязательно найдете шрифт, который идеально подходит для ваших нужд.
Как всегда, загружая бесплатные ресурсы, обязательно ознакомьтесь с лицензией и условиями.Некоторые бесплатные услуги лицензируются только для личных проектов, а использование в коммерческих проектах может быть запрещено.
Бесплатные шрифты заголовков
Полужирный шрифт
Загрузите демо-версию этого классного шрифта бесплатно. Если вам нужен стильный жирный шрифт без засечек, это отличный выбор.
Nexa
Light и Bold можно загрузить бесплатно. Этот красивый шрифт с чистыми линиями идеально подходит для заголовков.
Visage
Visage — смелый и креативный шрифт, состоящий только из заглавных букв, с обычными и полужирными вариациями.Полужирный шрифт идеально подходит для заголовков. Этот шрифт предоставляется бесплатно, если у вас есть подписка на Envato Elements.
Рокен
Roquen — потрясающий жирный шрифт без шрифта. Хотя в предварительном просмотре ниже он отображается заглавными буквами, в него также включены строчные буквы. Это бесплатно для участников Envato Elements. Он идеален, когда вам нужно смелое, например, создание плаката.
Невис
Nevis можно загрузить бесплатно, и это имеет для нас особое значение, поскольку именно этот шрифт использовался для оригинального логотипа Vandelay Design.Единственным недостатком является то, что вам может потребоваться отрегулировать интервал между буквами.
Museo Slab
Museo Slab весом 500 доступен для бесплатной загрузки и является отличным шрифтом для заголовков.
Сирены
The Sirens — красивый и уникальный шрифт, который обязательно выделится. Каждая строчная буква имеет до трех вариантов, что дает вам множество возможностей экспериментировать со стилем и создавать потрясающие результаты, похожие на пользовательские шрифты.Сирены в винтажном стиле могут быть скачаны бесплатно подписчиками Envato Elements.
Bebas Neue
Bebas Neue — популярный шрифт, состоящий только из заглавных букв, который выпускается в пяти вариантах толщины. Обычные и полужирные версии особенно полезны для заголовков и заголовков, что делает его одним из лучших чистых шрифтов.
Лига Готики
League Gothic основана на Alternate Gothic # 1, которая была разработана еще в 1903 году. Этот шрифт с открытым исходным кодом — популярный выбор для брендов, которым нужен смелый, профессиональный вид.
Спартанская лига
League Spartan — один из моих личных фаворитов, у него потрясающий шрифт заголовков. Хотя в нем используются символы верхнего и нижнего регистра, мне больше всего нравится использовать его для заголовков, написанных заглавными буквами.
Хотя в нем используются символы верхнего и нижнего регистра, мне больше всего нравится использовать его для заголовков, написанных заглавными буквами.
Алео
Если вы ищете бесплатный шрифт с засечками, Aleo — отличный выбор.
Элмодер полужирный
Elmoder bold немного отличается от большинства других шрифтов в этом списке, но по-прежнему отлично подходит для заголовков.Вы можете скачать Elmoder Bold, если у вас есть подписка на Envato Elements.
Лавело
Загрузите демо-версию Lovelo бесплатно. Line Light и Line Bold уникальны с промежутком между линиями.
Промеш
Promesh — это шрифт, вдохновленный спортом, который идеально подходит в правильной ситуации.
Глагол Черный
Verb — это потрясающее и универсальное семейство жирных шрифтов, и вы можете бесплатно скачать Verb Black.Этот полужирный шрифт также подходит для всех заглавных букв.
Введение
Вы можете бесплатно загрузить четыре варианта вступления, идеально подходящие для вашего смелого дизайна.
Архив
Archie — это заглавный шрифт с четкими геометрическими формами. Если вы ищете бесплатный шрифт для заголовков, который немного отличается, рассмотрите вариант «Архив».
Чиво
Chivo выпускается в семи вариантах веса, каждый из которых выделен курсивом.Как жирный шрифт без засечек, это отличный вариант для заголовков.
Скоростная
Хотя он не такой жирный и тяжелый, как некоторые другие варианты (он бывает только одного веса), Expressway — красивый шрифт, который можно использовать в заголовках.
Лато
Lato — это большое семейство шрифтов с 9 различными начертаниями и курсивом, также доступным для каждого начертания. Полужирный, жирный и черный жирный шрифт, скорее всего, будет хорошо работать с вашим шрифтом и заголовками. Это одна из лучших бесплатных семей.
Это одна из лучших бесплатных семей.
Освальд
Oswald представлен в 15 различных вариантах, которые можно скачать бесплатно. Это еще один шрифт, который очень хорошо работает с заглавными буквами в качестве жирного шрифта без засечек.
Шрифты заголовков премиум-класса
Ищете дополнительные шрифты помимо того, что доступно бесплатно? Вот некоторые из лучших вариантов шрифтов премиум-класса для заголовков.
Сделано Томми
Made Tommy представлен в 14 различных вариантах.Существует семь толщин от тонкого до черного, и каждый также доступен в виде контурного шрифта. Полужирный, особо жирный и черный варианты идеально подходят для использования в заголовках.
Зубр
Bison — отличный шрифт без засечек, который представлен в 12 вариантах от светлого до полужирного с идеальным межбуквенным интервалом. Полужирный шрифт идеально подходит для заголовков. Единственным недостатком Bison является тот факт, что это шрифт, состоящий только из заглавных букв, но он может работать для ваших заголовков.
Единственным недостатком Bison является тот факт, что это шрифт, состоящий только из заглавных букв, но он может работать для ваших заголовков.
Грейклифф CF
Семейство шрифтов Greycliff представлено 18 вариациями (девять различных толщин плюс курсивные версии).Нам нравятся полужирные, особо жирные и жирные шрифты для заголовков.
Жирная линия
Boldline бывает обычной, закругленной и полукруглой формы. Все три шрифта выделены жирным шрифтом и обязательно будут выделяться.
Куинси CF
Quincy — это винтажный шрифт, который выпускается в восьми вариантах толщины, от тонкого до черного, с курсивными версиями каждого веса. Полужирный, особо жирный и черный шрифты идеально подходят, если вам нужен заголовок с некоторым характером.
Лондон
London — красивый шрифт с засечками класса люкс. Это только прописные буквы и имеет один вес. Хотя это не самый универсальный шрифт в мире с ограниченными возможностями, это великолепный шрифт, который хорошо подходит для заголовков и отлично подойдет для роскошных брендов.
Хотя это не самый универсальный шрифт в мире с ограниченными возможностями, это великолепный шрифт, который хорошо подходит для заголовков и отлично подойдет для роскошных брендов.
Хлоя
Chloe отлично подходит для смелых, элегантных заголовков с винтажным стилем и великолепной формой. Он идеально подходит для творческого дизайна.
Кристофер
Хотите шрифт со стилем, который действительно выделяется? Попробуйте Кристофера.Он поставляется с множеством альтернатив, которые дают вам большую свободу творчества.
Индиго Луна
Indigo Moon — элегантный шрифт с засечками, непохожий на большинство других в этом списке. Обладая ярким характером, он идеально подходит для использования в логотипах, брендинге и заголовках. Он также поставляется с более чем 150 нарисованными вручную альтернативами.
Диллан
Dillan — еще один вариант, который выделяется среди многих других. Это мягкие засечки, которые отлично смотрятся в рекламе и заголовках.
Это мягкие засечки, которые отлично смотрятся в рекламе и заголовках.
Часто задаваемые вопросы
Какие шрифты подходят для заголовков и заголовков?
Ваш заголовок или заголовок должны использовать стиль шрифта, который поможет ему выделиться. Обычно это жирный шрифт. На этой странице перечислены многие выдающиеся шрифты, которые отлично подходят для заголовков, но некоторые из наших любимых бесплатных шрифтов для заголовков включают Nexa, Bebas Neue и League Gothic.
Насколько большим мне следует сделать шрифт заголовка?
Не существует определенного размера шрифта, который вы должны использовать для заголовка или заголовка, потому что он зависит от других факторов, связанных с дизайном.Большинство веб-сайтов имеют заголовки / заголовки с размером шрифта от 30 до 60 пикселей.
Что такое хороший жирный шрифт?
На этой странице представлен ряд красивых шрифтов, которые отлично подходят для жирных заголовков, но среди наших фаворитов есть Lato (жирный, жирный и черный) и Bebas Neue.
Для получения дополнительных сведений о шрифтах см .:
20 культовых шрифтов в стиле 1800-х, которые придадут вашему дизайну традиционный оттенок
1800-е годы ознаменовали эпохой перемен: от экспедиций Льюиса и Кларка до первых современных Олимпийских игр в Греции.Мир быстро менялся — и люди хотели стать его частью. Газеты рассказывали истории об исследованиях, столкновениях империй, искусстве и литературе. Чем больше инноваций было разработано, тем больше людей ждали их прочтения. Следовательно, бережливая типографика должна уступить место смелым и мощным шрифтам, напоминающим тот период. Благодаря механизации и прогрессу в технологии печати, эти большие шрифты было трудно не заметить. Большие и требующие внимания, они доминировали в заголовках газет, брошюрах, рекламных щитах и плакатах.Сделайте так, чтобы ваши проекты заметили сегодня с их помощью. Вот некоторые из лучших шрифтов в стиле 1800-х годов, которые придадут вашим работам смелость и смелость. Этот драгоценный камень из Jamie Clarke Type , вдохновленный старинным деревом и хроматическим шрифтом 1800-х годов, создает большое разнообразие декоративных комбинаций для поистине привлекательного эффекта.
Дизайн Intellecta Design вдохновлен модерном и наполнен яркими изгибами. В этом семействе шрифтов изящный характер, который лучше всего подходит для отображения.Этот винтажный толстый шрифт от Paperwitch имеет четыре стиля ( Regular, Outline, Gradient, 3D Extrude ) на выбор. Испытайте ностальгию по карнавалам, отличному кофе и винтажным парикмахерским, когда воспользуетесь этим набором.
Возьмите этот сильный шрифт от Jordan Kabalka сегодня для своих плакатов, этикеток и логотипов. Вдохновленный старинными магическими шоу конца 1800-х — начала 1900-х годов, он станет отличным дополнением к инструментарию любого дизайнера.
Придайте новый колорит своим работам с помощью этого шрифта от Aerotype .Сделанный вручную и явно винтажный, его отличительные недостатки обязательно привлекут нужную аудиторию.
Этот драгоценный камень из Jamie Clarke Type , вдохновленный старинным деревом и хроматическим шрифтом 1800-х годов, создает большое разнообразие декоративных комбинаций для поистине привлекательного эффекта.
Дизайн Intellecta Design вдохновлен модерном и наполнен яркими изгибами. В этом семействе шрифтов изящный характер, который лучше всего подходит для отображения.Этот винтажный толстый шрифт от Paperwitch имеет четыре стиля ( Regular, Outline, Gradient, 3D Extrude ) на выбор. Испытайте ностальгию по карнавалам, отличному кофе и винтажным парикмахерским, когда воспользуетесь этим набором.
Возьмите этот сильный шрифт от Jordan Kabalka сегодня для своих плакатов, этикеток и логотипов. Вдохновленный старинными магическими шоу конца 1800-х — начала 1900-х годов, он станет отличным дополнением к инструментарию любого дизайнера.
Придайте новый колорит своим работам с помощью этого шрифта от Aerotype .Сделанный вручную и явно винтажный, его отличительные недостатки обязательно привлекут нужную аудиторию. Этот шрифт от Proportional Lime предлагает широкий выбор внешнего вида, в зависимости от вашей цели. Его сила заключается в универсальности. Используйте как есть для заголовков, заголовков и т. Д. Или комбинируйте с его светлыми, обычными, полужирными, сокращенными или расширенными версиями для большей глубины.
Винтажные шрифты, такие как этот из Fontry West , помогут добавить эффектности дизайнерским проектам, когда вам это нужно.С его преувеличенными резкими засечками и сжатыми формами он имеет истинный характер, но все же хорошо сочетается с более современным дизайном.
Этот набор содержит семейства Applewood, Bootstrap, и Buckboard . Созданный на основе Aerotype , он станет прекрасным дополнением к любой коллекции шрифтов в стиле 1800-х годов.
Будьте бунтарем — и покажите это на своих работах с помощью этого маленького шрифта от It’s me simon . Он доступен в четырех (4) различных стилях ( Regular, Grunge, Spur, Shadow ), чтобы по-настоящему продемонстрировать атмосферу Дикого Запада.
Этот шрифт от Proportional Lime предлагает широкий выбор внешнего вида, в зависимости от вашей цели. Его сила заключается в универсальности. Используйте как есть для заголовков, заголовков и т. Д. Или комбинируйте с его светлыми, обычными, полужирными, сокращенными или расширенными версиями для большей глубины.
Винтажные шрифты, такие как этот из Fontry West , помогут добавить эффектности дизайнерским проектам, когда вам это нужно.С его преувеличенными резкими засечками и сжатыми формами он имеет истинный характер, но все же хорошо сочетается с более современным дизайном.
Этот набор содержит семейства Applewood, Bootstrap, и Buckboard . Созданный на основе Aerotype , он станет прекрасным дополнением к любой коллекции шрифтов в стиле 1800-х годов.
Будьте бунтарем — и покажите это на своих работах с помощью этого маленького шрифта от It’s me simon . Он доступен в четырех (4) различных стилях ( Regular, Grunge, Spur, Shadow ), чтобы по-настоящему продемонстрировать атмосферу Дикого Запада. Вариант знаменитого Applewood ™ на Aerotype , он работает так же великолепно, как и выглядит.
Этот изящный шрифт из BlackFoundry — старинный рукописный шрифт, вдохновленный почерком 19 века, был создан совместно Gia Tran и Jérémie Hornus для ваших самых разумных проектов.
Нужен оригинальный шрифт, напоминающий о великом Диком Западе? Больше ничего не говори с этим хорошим шрифтом из натурального дерева с оригинальной патиной, созданным Aerotype .Созданный на основе отсканированных изображений оригинального шрифта высокой печати, этот шрифт из Good Craft Supply Co . был разработан для имитации чрезмерного рисования, чтобы добавить аутентичности и показать годы интенсивного использования. Он идеально подходит для лейблов и брендов!
Нужен стильный винтажный шрифт по цене бутылки Tennessee Whisky? Не смотрите дальше этого драгоценного камня, созданного Typocalypse .
Отмечайте каждый дизайн, как будто это снова 1800-е годы, с этим шрифтом от Imagi Type Co.
Вариант знаменитого Applewood ™ на Aerotype , он работает так же великолепно, как и выглядит.
Этот изящный шрифт из BlackFoundry — старинный рукописный шрифт, вдохновленный почерком 19 века, был создан совместно Gia Tran и Jérémie Hornus для ваших самых разумных проектов.
Нужен оригинальный шрифт, напоминающий о великом Диком Западе? Больше ничего не говори с этим хорошим шрифтом из натурального дерева с оригинальной патиной, созданным Aerotype .Созданный на основе отсканированных изображений оригинального шрифта высокой печати, этот шрифт из Good Craft Supply Co . был разработан для имитации чрезмерного рисования, чтобы добавить аутентичности и показать годы интенсивного использования. Он идеально подходит для лейблов и брендов!
Нужен стильный винтажный шрифт по цене бутылки Tennessee Whisky? Не смотрите дальше этого драгоценного камня, созданного Typocalypse .
Отмечайте каждый дизайн, как будто это снова 1800-е годы, с этим шрифтом от Imagi Type Co. Напоминающий карнавалы, цирки и магазины татуировок конца 1800-х годов, этот продукт включает в себя 30 хипстерских векторных фигур в качестве бонуса.
Сэкономьте время и деньги, купив эту элегантную систему шрифтов по Latinotype . Представьте себе более 20 винтажных стилей в одном удобном и доступном наборе!
Надо позаботиться о проектах в стиле викторианского возрождения? Пусть вам поможет этот шрифт от Ornament of Grace . С 12 весами, чтобы добавить остроумие и причудливости вашим работам, не стесняйтесь накладывать их на слои для наилучшего эффекта.Принесите классический оттенок 1800-х годов, используя этот продукт от StoricType .
Вернитесь в викторианскую эпоху с изысканным драгоценным камнем от Fortunes Co. . Купите сегодня и наслаждайтесь бонусными орнаментами, очертаниями, небесными узорами, кистями и многим другим!
Шрифт от wubstudio , вдохновленный типографикой конца 1800-х годов, является отличным дополнением к арсеналу дизайнера для создания винтажных и нестандартных культурных тем для любого проекта.
Напоминающий карнавалы, цирки и магазины татуировок конца 1800-х годов, этот продукт включает в себя 30 хипстерских векторных фигур в качестве бонуса.
Сэкономьте время и деньги, купив эту элегантную систему шрифтов по Latinotype . Представьте себе более 20 винтажных стилей в одном удобном и доступном наборе!
Надо позаботиться о проектах в стиле викторианского возрождения? Пусть вам поможет этот шрифт от Ornament of Grace . С 12 весами, чтобы добавить остроумие и причудливости вашим работам, не стесняйтесь накладывать их на слои для наилучшего эффекта.Принесите классический оттенок 1800-х годов, используя этот продукт от StoricType .
Вернитесь в викторианскую эпоху с изысканным драгоценным камнем от Fortunes Co. . Купите сегодня и наслаждайтесь бонусными орнаментами, очертаниями, небесными узорами, кистями и многим другим!
Шрифт от wubstudio , вдохновленный типографикой конца 1800-х годов, является отличным дополнением к арсеналу дизайнера для создания винтажных и нестандартных культурных тем для любого проекта. Нет ничего лучше шикарных шрифтов в стиле 1800-х годов, которые вернут к жизни эпоху суеты.Когда бы вы — или ваша аудитория — ни захотели вернуться к промышленной революции, эти гарнитуры — все, что вам нужно. Загрузите один (или два) продукта сегодня и посмотрите, что у вас получится.
Тысячи независимых креативщиков со всего мира готовы помочь. Просмотрите сотни созданных вручную материалов, чтобы облегчить себе работу. Сохраняйте идеи, комментируйте избранное и легко загружайте самые свежие подборки дня.
Нет ничего лучше шикарных шрифтов в стиле 1800-х годов, которые вернут к жизни эпоху суеты.Когда бы вы — или ваша аудитория — ни захотели вернуться к промышленной революции, эти гарнитуры — все, что вам нужно. Загрузите один (или два) продукта сегодня и посмотрите, что у вас получится.
Тысячи независимых креативщиков со всего мира готовы помочь. Просмотрите сотни созданных вручную материалов, чтобы облегчить себе работу. Сохраняйте идеи, комментируйте избранное и легко загружайте самые свежие подборки дня.Приступая к работе с надписью от руки?
Рабочие листы для бесплатных надписей
Загрузите эти рабочие листы и начните практиковаться с простых инструкций и упражнений по трассировке.
Скачать сейчас!Мы создаем шрифты, графику и делаем красивые фотографии.
Посмотреть больше постовШаблон одностраничной газеты Adobe Photoshop (8.5×11 дюймов) от Newspaper Templates
Описание
Этот шаблон таблоида Photoshop на первой странице идеально подходит для объявлений о специальных мероприятиях.![]() Он содержит бесплатные / легкодоступные шрифты и выглядит очень аутентично. Легко меняйте текст и изображения. Используйте в нескольких проектах!
Он содержит бесплатные / легкодоступные шрифты и выглядит очень аутентично. Легко меняйте текст и изображения. Используйте в нескольких проектах!
Если вам тоже нужен макет, вот ссылка для скачивания: https://zippypixels.com/product/mockups/adverticing/free-photorealistic-full-page-newspaper-ad-mockup/
Основные моменты:
• Для Adobe Photoshop
• 8.5×11 дюймов (размер Letter)
• Бесплатные / готовые шрифты
• Альтернативные фоны
• Смарт-объект для изображения функции
• Мокапы включены для справки
• Вывод в формате JPG, PDF, PNG, TIFF или PSD
• Длина 1 страницы
Это не макет фотографии, а настоящий таблоидный шаблон на 1 страницу.
Используемые шрифты
Примечание. Сначала получите подписку на Skyfonts.com и Typekit.com, а затем загрузите эти шрифты:
Бесплатная или легкодоступная версия шрифтов
• Arial https: // www.fonts.com/font/monotype/arial (системный шрифт для Windows / пользователей Office)
• ITC Franklin — https://www. fonts.com/font/itc/itc-franklin/compressed-black (может быть системным шрифтом для Пользователи Windows / Office)
fonts.com/font/itc/itc-franklin/compressed-black (может быть системным шрифтом для Пользователи Windows / Office)
• Воздействие — https://www.fonts.com/font/monotype/impact (Системный шрифт для пользователей Windows / Office)
• Liberation Sans — Включен в zip-файл
• Дисплей Playfair — Включен в zip файл
• Fjalla One (бесплатный шрифт!) https://www.fontsquirrel.com/fonts/fjalla
• Abril Titling https: // typekit.com / fonts / abril-titling
• Myriad Pro https://typekit.com/fonts/myriad
• Microsoft Tai Le — https://www.microsoft.com/typography/fonts/font.aspx?FMID=1808
Несвободные или готовые шрифты Edition
Примечание. Сначала получите подписку Skyfonts.com и Typekit.com, а затем загрузите эти шрифты:
• Arial https://www.fonts.com/font/monotype/arial ( Системный шрифт для пользователей Windows / Office)
• ITC Franklin — https://www.fonts.com/font/itc/itc-franklin/compressed-black (может быть системным шрифтом для пользователей Windows / Office)
• Helvetica http: // www. myfonts.com/fonts/linotype/neue-helvetica/
myfonts.com/fonts/linotype/neue-helvetica/
• Myriad Pro https://typekit.com/fonts/myriad
Технические подробности
Этот шаблон работает только с Photoshop. Стандартные изображения кофейной чашки и деревянного стола предназначены только для демонстрации. Они не включены. Это обложка, которую вы создаете с помощью этого! Мы предлагаем отличную поддержку! Поэтому, если у вас возникнут какие-либо вопросы или проблемы с открытием или загрузкой товара, пожалуйста, не стесняйтесь обращаться к нам! Мы постараемся ответить как можно быстрее и помочь как можно лучше!
Поддержка
По вопросам технической поддержки, возмещения средств или по любым другим вопросам обращайтесь к нам по адресу ted @ gasdesigners.ru или посетите: https://www.newspaperdesigners.com/support-request/
Посетите наш веб-сайт по адресу http://www.newspaperdesigners.com
Заявление об ограничении ответственности
Ознакомьтесь с полным ассортиментом моих газетных дизайнов на https : //www. newspaperdesigners.com. Мы продали более 900 шаблонов на NewspaperDesigners.com, Creative Market и GraphicRiver. Мы предлагаем 100% гарантию возврата денег в случае, если вы не удовлетворены нашим шаблоном — без вопросов. Наши шаблоны предназначены для Adobe Photoshop, InDesign и Illustrator.Перед покупкой шаблона проверьте, в какой программе он был разработан. Не стесняйтесь делиться приведенными ниже ссылками на своем веб-сайте, в социальных сетях или в блоге.
newspaperdesigners.com. Мы продали более 900 шаблонов на NewspaperDesigners.com, Creative Market и GraphicRiver. Мы предлагаем 100% гарантию возврата денег в случае, если вы не удовлетворены нашим шаблоном — без вопросов. Наши шаблоны предназначены для Adobe Photoshop, InDesign и Illustrator.Перед покупкой шаблона проверьте, в какой программе он был разработан. Не стесняйтесь делиться приведенными ниже ссылками на своем веб-сайте, в социальных сетях или в блоге.
Заявление об ограничении ответственности в отношении шрифтов
Трудно продавать шаблоны газет, не проявляя неэтичности в отношении шрифтов. Многие шрифты в наших шаблонах бесплатны, а многие — нет. С этой целью мы не хотим нарушать авторские права в отношении шрифтов. Если вы знаете, что шрифт должен быть лицензированным, пожалуйста, в пределах разумного, получите лицензию.Один из практичных способов сделать это, не нарушая банкротства, — это оформить подписку на Skyfonts или Typekit. Оба они предлагают большие библиотеки шрифтов по хорошим ценам. Я хочу поощрять этичное поведение. Посетите skyfonts.com или typekit.com, чтобы получить подписку. Спасибо!
Я хочу поощрять этичное поведение. Посетите skyfonts.com или typekit.com, чтобы получить подписку. Спасибо!
Дополнительные шаблоны газет
• Одностраничный шаблон Документов Google (8,5 x 11 дюймов): https://www.newspaperdesigners.com/make-your-own-newspaper/1-page-newspaper-template-for-google-docs
• Одностраничный шаблон Документов Google (8.5×14 дюймов): https://www.newspaperdesigners.com/make-your-own-newspaper/google-docs-newspaper-template
• Одностраничный шаблон Документов Google (8,5 x 14 дюймов): https://www.newspaperdesigners.com/ make-your-own-газета / old-style-google-docs-газета-шаблон-1-страница
• Одностраничный шаблон Word (8,5 x 11 дюймов): https://www.newspaperdesigners.com/make-your-own- газета / слово-газета-шаблон
• 4-страничный шаблон Word (8,5 x 11 дюймов): https://www.newspaperdesigners.com/make-your-own-newspaper/4-page-microsoft-word-newspaper-template-free- fonts-edition
• Одностраничный шаблон Photoshop (8. 5x11in) https://www.newspaperdesigners.com/make-your-own-newspaper/newspaper-template-for-photoshop
5x11in) https://www.newspaperdesigners.com/make-your-own-newspaper/newspaper-template-for-photoshop
• Одностраничный шаблон Photoshop (11×17 дюймов): https://www.newspaperdesigners.com/make-your -own-газета / старая-газета-template-frontpage-only
• Одностраничный шаблон Photoshop Elements (11 x 17 дюймов) https://www.newspaperdesigners.com/make-your-own-newspaper/adobe-photoshop-elements-newspaper- шаблон
• Одностраничный шаблон Illustrator (11 x 17 дюймов) https://www.newspaperdesigners.com/make-your-own-newspaper/adobe-illustrator-newspaper-template-front-page-11×17-inches
• Двухстраничный шаблон Illustrator ( 11×17 дюймов) https: // www.gasdesigners.com/make-your-own-newspaper/tea-times-start-your-own-newspaper
• Одностраничный шаблон InDesign (8,5 x 11 дюймов) https://www.newspaperdesigners.com/make-your-own-newspaper / газета-template-bundle
• Шаблон InDesign на 1 страницу (11 x 17 дюймов) https://www.newspaperdesigners.com/make-your-own-newspaper/front-page-newspaper-template-for-indesign
• Шаблон InDesign на 12 страницах (11×14 дюймов) https://www. newspaperdesigners.com/make-your-own-newspaper/old-newspaper-template
newspaperdesigners.com/make-your-own-newspaper/old-newspaper-template
• 12-страничный шаблон InDesign (12×22 дюймов) https: // www.gasdesigners.com/make-your-own-newspaper/modern-newspaper-template
• Шаблоны страниц 2×1 InDesign (8,5×11 и 11×17 дюймов) https://www.newspaperdesigners.com/make-your-own-newspaper/newspaper- template-bundle
• Комплект из 5 шаблонов https://www.newspaperdesigners.com/make-your-own-newspaper/newspaper-templates-bundle
• Комплект из 7 шаблонов https://www.newspaperdesigners.com/make-your- собственная-газета / супер-7-наши-семь-лучшие-газетные шаблоны-в-одном-скачать
Заказать индивидуальный дизайн главной страницы газеты: https: // www.gasdesigners.com/make-your-own-newspaper/custom
Торговые представительства: https://www.newspaperdesigners.com/stockists/
Активные промокоды: https://www.newspaperdesigners.com/promo- code /
Ресурсы для дизайна: https://www. newspaperdesigners.com/news
newspaperdesigners.com/news
Политика в отношении шрифтов: https://www.newspaperdesigners.com/font-policy/
Политика возврата: https: // www .newspaperdesigners.com / shipping-return /
О нас: https: // www.gasdesigners.com/philosophy/
Продажи / техническая поддержка: https://www.newspaperdesigners.com/support-request/
Продавайте шаблоны газет на нашем сайте: https://www.newspaperdesigners.com/sell /
Правила подачи шаблонов газет: https://www.newspaperdesigners.com/submission-guidelines/
Свяжитесь с нами: https://www.newspaperdesigners.com/contact-us
точечный шрифт: Front- Шрифты страниц | CreativePro Network
Недавно созданная корпорация Ascender сделала кое-что полезное: предоставила нам снимки шрифтов, которые в настоящее время используются на первых полосах американских газет.В отчете под названием «Шрифты на первой странице», основанном на исследовании 100 лучших американских газет (по тиражу), Билл Дэвис из Ascender резюмирует наиболее часто используемые гарнитуры, кто их разработал, откуда они пришли и были ли они были нестандартные конструкции или нет. Это практическая проверка реальности для шрифтовых дизайнеров, которые стремятся поставлять шрифты для газетного рынка, а также для газетных дизайнеров.
Это практическая проверка реальности для шрифтовых дизайнеров, которые стремятся поставлять шрифты для газетного рынка, а также для газетных дизайнеров.
Ascender Corporation была основана бывшими шрифтовыми дизайнерами и шрифтовыми маркетологами из Agfa Monotype (ныне Monotype Imaging), некоторые из которых специализируются на разработке шрифтов для экрана, поэтому неудивительно, что в этом отчете Дэвис уделяет некоторое внимание онлайн-изданиям газет. , а также проблемы воспроизведения «фирменного» изображения бумаги на экране, когда шрифты (и макет) были разработаны для печатной страницы.Подобно тому, как дизайн шрифтов для экрана разрабатывается с учетом этого конкретного использования, шрифты для газет — особенно шрифты — разрабатываются для особых условий быстрой печати и нанесения краски на газетную бумагу. Каждый из них представляет собой очень специализированный вид дизайна.

Большое и маленькое
В исследовании не делается различий между текстовыми и отображаемыми лицами, хотя во многих случаях их легко отсортировать.(Кажется маловероятным, что Interstate, например, используется как текстовое лицо. Хотя я могу ошибаться.) Есть также третья категория: шрифты символов и дингбатов, включая штрих-коды; их легко идентифицировать.
Есть несколько несоответствий в классификации шрифтов: Helvetica и Helvetica Neue указаны отдельно, как и должно быть, но нет различия между ITC Franklin Gothic и другими версиями шрифта; «Swiss» — это не шрифт или семейство, а целая категория шрифтов в системе именования Bitstream; а серия Poynter собрана вместе, как если бы это было одно суперсемейство шрифтов, а не три семейства, которые работают вместе.И всякий раз, когда я вижу название гарнитуры «Garamond» без уточнения, я начинаю подозревать; существует слишком много разных семейств шрифтов с таким названием, и они не взаимозаменяемы. Но данные исследования говорят нам о том, как часто эти розничные шрифты были переименованы или изменены для отдельных газет — оказывается, довольно часто.
Одна из наиболее интересных частей информации в отчете — это количество газет, в которых используются специальные шрифты, разработанные специально для них. Как выразился Дэвис: «Каждая из семи проанализированных газет использовала нестандартные шрифты, созданные для них ведущими дизайнерами шрифтов и литейными заводами. Но пользовательские шрифты — это не только сфера деятельности ведущих газет, поскольку было обнаружено, что в газетах со средним и большим тиражом также используются нестандартные шрифты ». Поскольку в исследовании отслеживаются дизайнеры и источники используемых шрифтов, Дэвис может сделать вывод: «Бюро шрифтов было ведущим поставщиком нестандартных шрифтов, за ним следовали Carter & Cone, Джим Паркинсон, Джерард Унгер и Кристиан Шварц.
Font Bureau также занимает первое место в списке самых популярных шрифтовых шрифтов и дизайнеров (включая как пользовательские, так и розничные шрифты). Во-вторых, это Adobe, считая только свои гарнитуры Adobe Originals (а не все шрифты других литейных заводов, которые они продают или продают). Следующие три — это Linotype, ITC и Bitstream, но после этого вы начнете находить гораздо более мелкие литейные предприятия, такие как Hoefler & Frere-Jones, Carter & Cone и ShinnType. (Джонатан Хефлер указал Дэвису, что шрифты его литейного производства чаще используются на внутренних страницах газет, а не на первой полосе, поэтому это исследование не обязательно дает исчерпывающее представление.Специализированные шрифты, такие как Retina, предназначенные для мелкого шрифта финансовых отчетов, редко используются на первой странице.)
Во-вторых, это Adobe, считая только свои гарнитуры Adobe Originals (а не все шрифты других литейных заводов, которые они продают или продают). Следующие три — это Linotype, ITC и Bitstream, но после этого вы начнете находить гораздо более мелкие литейные предприятия, такие как Hoefler & Frere-Jones, Carter & Cone и ShinnType. (Джонатан Хефлер указал Дэвису, что шрифты его литейного производства чаще используются на внутренних страницах газет, а не на первой полосе, поэтому это исследование не обязательно дает исчерпывающее представление.Специализированные шрифты, такие как Retina, предназначенные для мелкого шрифта финансовых отчетов, редко используются на первой странице.)
Top Ten
Большая часть информации в этом исследовании была собрана путем анализа шрифтов, встроенных в файлы PDF каждой газеты. титульная страница. Однако это может исказить результаты из-за шрифтов по умолчанию или шрифтов, которые остались в цифровом файле, но фактически не отображаются в печати. Дэвис объясняет проблему: «Анализ файлов PDF показал, что Helvetica, Times и Zapf Dingbats входят в пятерку лучших шрифтов.Это неудивительно, поскольку эти шрифты являются стандартными для систем Macintosh / ПК с Adobe Type Manager и в Adobe Acrobat. Helvetica или Times используются в качестве шрифта по умолчанию во многих пакетах программного обеспечения для публикации, поэтому он может отображаться на странице с пустым текстовым полем. В нашем обзоре файлов PDF мы обнаружили, что половина случаев использования Helvetica и Times попадает в эту категорию ». После того, как они исправили завышенный внешний вид Helvetica и Times, а также дополнительные случаи появления Zapf Dingbats и других шрифтов Pi и Bar Code, Ascender составил список из 10 самых популярных семейств шрифтов в американских газетах.
Дэвис объясняет проблему: «Анализ файлов PDF показал, что Helvetica, Times и Zapf Dingbats входят в пятерку лучших шрифтов.Это неудивительно, поскольку эти шрифты являются стандартными для систем Macintosh / ПК с Adobe Type Manager и в Adobe Acrobat. Helvetica или Times используются в качестве шрифта по умолчанию во многих пакетах программного обеспечения для публикации, поэтому он может отображаться на странице с пустым текстовым полем. В нашем обзоре файлов PDF мы обнаружили, что половина случаев использования Helvetica и Times попадает в эту категорию ». После того, как они исправили завышенный внешний вид Helvetica и Times, а также дополнительные случаи появления Zapf Dingbats и других шрифтов Pi и Bar Code, Ascender составил список из 10 самых популярных семейств шрифтов в американских газетах.
А они какие? В заказе:
- серии Poynter;
- Франклин Готика;
- Helvetica;
- Утопия;
- раз;
- Nimrod;
- век старого стиля;
- Межгосударственный;
- Bureau Grotesque;
- Миллер.

Рисунок 3: Nimrod, разработанный в 1980 году Робином Николасом для монотипии, который использовался почти исключительно для газетного текста.
Расширение бренда
Было бы интересно увидеть сопоставимое исследование использования шрифтов на первых полосах газет в Европе и в других странах мира.Некоторые шрифтовые дизайнеры, чьи имена здесь не фигурируют, несомненно, будут видны в европейском исследовании (на ум приходят Лукас де Гроот и Жан-Франсуа Порчез), но у меня сложилось впечатление, что, за исключением нескольких очень больших газет, нестандартные шрифты в Европе встречаются гораздо реже. С другой стороны, многие газеты используют розничные шрифты, которые зародились как нестандартные гарнитуры до того, как были выпущены на рынок. Да и вкусовые качества просто различаются.
Дело, которое делают все, кто продает или изучает шрифты для газетного рынка, состоит в том, что шрифты являются частью имиджа «бренда» газеты. Это очевидно по заголовкам, но то же самое и с типами текста. Конечно, то, как они используются, не менее важно, чем их гарнитура; вместе шрифты и типографика составляют внешний вид, и они являются средой, через которую мы воспринимаем информацию со страницы газеты. Неудивительно, что эта узкоспециализированная сфера деятельности, которую каждый видит ежедневно, но очень немногие когда-либо замечают, продолжает привлекать новых практикующих и расцветает новыми и все более амбициозными семьями.
Это очевидно по заголовкам, но то же самое и с типами текста. Конечно, то, как они используются, не менее важно, чем их гарнитура; вместе шрифты и типографика составляют внешний вид, и они являются средой, через которую мы воспринимаем информацию со страницы газеты. Неудивительно, что эта узкоспециализированная сфера деятельности, которую каждый видит ежедневно, но очень немногие когда-либо замечают, продолжает привлекать новых практикующих и расцветает новыми и все более амбициозными семьями.
По мере того, как газеты переходят границу между печатью и Интернетом, потребность в новых шрифтах возрастает. Будь то слегка измененные версии печатных шрифтов, оптимизированные для просмотра на экране, или совершенно новые семейства, предназначенные для дополнения, но не для имитации начертаний, проблема будет заключаться в том, чтобы представить читателям совершенно разные средства массовой информации с сопоставимым опытом чтения.
До сих пор эти усилия обычно означали либо веб-сайт, который не пытается дублировать внешний вид печатной бумаги, либо PDF-файлы газеты того дня или ее первой страницы, что является прямой имитацией в пикселях того, что вы бы см.

 )
) Д.
Д.