Проблема со шрифтами в chrome: как изменить нечитаемые шрифты
Иногда после того, как вышло последнее обновление браузера Хром, у многих пользователей отмечается проблема с отображением шрифта, а именно, он становится нечетким, размытым, из-за чего не получается ничего прочитать.
В старых версиях, до выхода 51-ой, решение данной проблемы не составляло большого труда, но с появлением 52 версии пользователям разработчики преподнесли настоящий сюрприз, к сожалению, неприятный.
Как изменить не читаемые шрифты
Создатели Google Chrome решили убрать возможность проведения персональной настройки внешнего вида шрифта при помощи экспериментального параметра «Отключить DirectWrite Windows», что и являлся настоящим спасательным кругом для пользователей, страдающих от нечеткого шрифта. Сейчас же его убрали.
Как можно объяснить подобный шаг-совершенно непонятно, однако на форумах, тоже касается и официального форума Google, можно найти большое число отрицательных рецензий, в которых не то что просят, а требуют вернуть все как было.
Проблемы при работе в браузере
Проблема с отображением шрифтов проявляться различным образом.
- Шрифт только лишь размыт и нечеток.
- Шрифт имеет тень или ничем не отличим от обычного.
- Возникновение проблем с отображением шрифта на сайте Вконтакте: он становится мутным и прочитать его просто невозможно, разве что только сильно напрягая глаза.
- Текст не черного цвета, как обычно, а серого, который практически не виден на белом фоне.
- Шрифты поломаны и очень криво выглядят.
Вначале необходимо выяснить, какая версия Google Chrome у вас установлена, для чего требуется набрать в адресной строке chrome://help/ и нажать ввод. Тут же откроется страничка «о программе».
В случае, если у вашего браузера версия 52 и выше, тогда вам не лишним будет ознакомиться с нижеприведенными способами. Хоть сейчас и нет метода, при помощи которого можно воспользовавшись возможностями самого Google Chrome сделать четкими шрифты, поскольку благодаря разработчикам у пользователей пропал шанс оказывать влияние на это, однако все-таки имеется несколько хитростей
Хоть сейчас и нет метода, при помощи которого можно воспользовавшись возможностями самого Google Chrome сделать четкими шрифты, поскольку благодаря разработчикам у пользователей пропал шанс оказывать влияние на это, однако все-таки имеется несколько хитростей
Существует лишь только 2 варианта решения этой проблемы:
- Начать работать с иным браузером, к примеру, Firefox. Последняя версия Opera так же, как и Хром имеет ряд проблем с отображением шрифтов, в частности с его цветом, что объясняется одинаковым движком, на котором они были разработаны.
- Сделать откат Google Chrome до предыдущей версии, когда подобных проблем не было, и провести настройку параметр DirectWrite. Однако тут имеется один нюанс: выполнить откат при помощи настроек самого браузера никак не получится, поскольку нет подобной опции. Даже при удалении текущей версии Google Chrome, на официальном сайте разработчиков нельзя будет найти установочные файлы ранних версий.
Откат на предыдущую версию Chrome
Для того, чтобы это сделать, нужно следовать такой схеме:
- Удалить установленную на вашем компьютере версию Google Chrome.
 Для этого нужно отыскать Хром в перечне установленных утилит, нажать на него правой кнопкой мыши и в открывшемся списке действий выберите «Удалить».
Для этого нужно отыскать Хром в перечне установленных утилит, нажать на него правой кнопкой мыши и в открывшемся списке действий выберите «Удалить». - Найдите в интернете на различных сайтах предыдущую версию Google Chrome и скачайте ее.
- Установите браузер и забудьте о проблемах с отображением шрифтов.
Прежде чем провести удаление браузера, необходимо сделать синхронизацию всей нужной информации с аккаунтом Google Chrome, чтобы не потерять их. Для этого потребуется набрать в адресном окне вашего браузера chrome://settings/syncSetup, после чего нажать ввод. После этого откроется окно, где пометьте нужные вам пункты, а лучше просто выберите опцию «Синхронизировать всё». Теперь нужно немного времени подождать пока не завершится синхронизация, особенно если до этого момента данная опция была в отключенном состоянии.
После того, как проведете установку предыдущей, нормально работающей версии Google Chrome, при помощи опять же синхронизации нужно поменять все настройки браузера на ранее используемые, обязательно перед этим выключив автоматическое обновление до новой версии, иначе Хром вернет все как было, а вы потратите только зря свое время.
Отключить обновление Хрома
Для того, чтобы Google Chrome самостоятельно не обновился, следует воспользоваться одной хитростью. Перейдите в папку c:\Program Files\Google\Update\ либо c:\Program Files (x86)\Google\Update\, если на вашем компьютере операционная система 64-битной версии, и удалите один файл GoogleUpdate.exe.
В сети можно отыскать большое количество рекомендаций, в которых настаивают на проведении редактирования записей реестра, изменения групповой политики Windows, добавлении административных шаблонов и тому подобное. Как правило, большая часть таких инструкций была составлена теми пользователями, которые всего этого и сами не делали, а только лишь переписали ранее увиденное на каком-либо форуме. Для решения такой задачи все эти действия не нужны. Достаточно удалить файл GoogleUpdate.exe и Google Chrome самостоятельно больше не обновится.
Если же вам потребуется когда-либо провести установку новой версии браузера Хром, в этом случае нужно будет самому пользователю перейти на официальный сайт разработчиков и скачать установочный файл, после чего успешно его установить. Как видите, с отключением обновления браузера нет никаких проблем, все очень просто и легко.
Как видите, с отключением обновления браузера нет никаких проблем, все очень просто и легко.
Следуя данным советам, вы сможете избавить свой браузер от проблем с отображением шрифта, изменить его цвет на обычный, и работать с Google Chrome, как и прежде.
Важно! — Неверное отображение кириллических Гугл-шрифтов
Большинство тем WordPress предлагает использовать массу красивых гугл-шрифтов (google fonts). Но отображаются они зачастую неправильно. Вернее, все красиво, пока Вы пишите циферки и латинский текст. Но сайты-то у нас в основном на русском Ну и вылазит всякая хрень типа такого:На скриншоте четко видно, что надписи на английском (Home page, e-mail) отображаются красивеньким OpenSans, в то время как все остальное заменяется банальным TimesNewRoman.
Проблема заключается в том, что при формировании кода, отвечающего за подключение гугл-шрифтов, функционал тем (даже официальных тем от woothemes) добавляет только латинскую секцию, забывая (игнорируя) кириллицу.

Для Вутика (wootique) я подключал русские гугл-шрифты так:
Нашел файлик wp-content\themes\wootique\functions\admin-functions.php
Там есть строчка
PHP:
$output .= '<link href="http'. ( is_ssl() ? 's' : '' ) .'://fonts.googleapis.com/css?family=' . $fonts .'" rel="stylesheet" type="text/css" />'."\n";Код:
По факту добавилось &subset=latin,cyrillic то есть подключение кириллического и латинского наборов символов вместо поумолчанческого латинского.$output .= '<link href="http'. ( is_ssl() ? 's' : '' ) .'://fonts.googleapis.com/css?family=' . $fonts .'&subset=latin,cyrillic" rel="stylesheet" type="text/css" />'."\n";
По поиску «fonts.googleapis.com» можно найти аналогичные строки и в любых других темах.
Наверное, все это можно сделать, и не лезя в код темы, а просто через functions.
 php. Если кто знает как, или сможет реализовать — плюсик в карму
php. Если кто знает как, или сможет реализовать — плюсик в кармуК слову, в список гугл-фонтов можно добавлять и другие. Для этого надо сначала выбрать интересующий нас шрифт на google.com/fonts, и затем вставить в тот же
PHP:
array( 'name' => "Roboto", 'variant' => ':r,b,i,bi'),Ув. Админы-Модераторы, поскольку проблема встречается в 80% из новых сайтов, представляемых на форуме, плиз оптимизируйте мой пост под поисковую выдачу — для яндекса и внутреннего поиска. Чтобы искать проще было, на что ссылку давать.
Как изменить шрифт, размер и интервал по умолчанию в Документах Google
На прошлой неделе я отказался от программного обеспечения Microsoft для обработки текстов Word и переключился на Google Docs. Хотя в целом переход был плавным и без сбоев, одна вещь сразу же привлекла мое внимание. Размер заголовка, заголовка и обычного текста в Документах Google по умолчанию отличается от того, что я предпочитаю и использую в Word. Расстояние установлено на 1,15, что немного больше, чем мне нравится. К счастью, изменить шрифт и размер по умолчанию в Документах Google довольно просто.
Хотя в целом переход был плавным и без сбоев, одна вещь сразу же привлекла мое внимание. Размер заголовка, заголовка и обычного текста в Документах Google по умолчанию отличается от того, что я предпочитаю и использую в Word. Расстояние установлено на 1,15, что немного больше, чем мне нравится. К счастью, изменить шрифт и размер по умолчанию в Документах Google довольно просто.
Вы всегда можете использовать строку меню, чтобы изменить размер шрифта, тип и расстояние между абзацами. Проблема в том, что когда вы пытаетесь создать новый документ с нуля, Google Docs вернется к настройкам по умолчанию. Это может быть довольно неприятно при работе с новыми документами или заданиями.
В таких случаях вам необходимо изменить настройки шрифта по умолчанию для заголовка, заголовка и обычного текста. К сожалению, это не так просто, как другие соперники. Вы не можете просто зайти в настройки Google Docs и изменить тип и размер шрифта по умолчанию.
В этом посте мы расскажем вам, как изменить размер шрифта по умолчанию для заголовка, заголовка и текста. Мы также упомянем способ вернуться к настройкам Google Docs по умолчанию, если вы передумаете. Давайте начнем.
Мы также упомянем способ вернуться к настройкам Google Docs по умолчанию, если вы передумаете. Давайте начнем.
Изменить тип и размер шрифта заголовка по умолчанию в Документах Google
Тип и размер заголовка по умолчанию в Google Docs установлены на Arial, 26. Хотя мне подходит шрифт типа заголовка, но размер шрифта 26 выглядит довольно большим и безвкусным. Следуйте инструкциям, чтобы внести изменения.
Шаг 1: Откройте Документы Google, либо откройте документ, либо создайте новый.
Шаг 2: Напишите заголовок и измените размер шрифта по своему усмотрению.
Шаг 3: Выберите заголовок и выделите текст.
Шаг 4: Нажмите на вкладку Формат, расположенную на панели инструментов.
Шаг 5: Перейдите к «Стили абзацев» > «Заголовок» > выберите «Обновить заголовок», чтобы он соответствовал.
Шаг 6: Перейдите к строке меню. Откройте «Формат» > «Стили абзацев» > «Параметры» > «Сохранить как стиль по умолчанию».
Откройте «Формат» > «Стили абзацев» > «Параметры» > «Сохранить как стиль по умолчанию».
Вот и все. Отныне Документы Google будут использовать выбранный тип и размер шрифта заголовка по умолчанию.
Изменить тип и размер шрифта заголовка по умолчанию в Документах Google
Во время написания я в основном использую Заголовок 2 для подзаголовка. По умолчанию для шрифта заголовка 2 установлено значение 16, что, на мой взгляд, слишком мало. Если вы хотите изменить шрифты заголовков, выполните следующие действия.
Шаг 1: Откройте Документы Google, создайте новый документ и выберите Заголовок 2 в строке меню.
Шаг 2: Начните вводить несколько слов в поле Заголовок и выберите их.
Шаг 3: Нажмите на вкладку Формат, расположенную на панели инструментов.
Шаг 4: Перейдите к «Стили абзацев» > «Заголовок 2» > выберите «Обновить заголовок 2», чтобы он соответствовал.
Шаг 5: Перейдите к строке меню. Откройте «Формат» > «Стили абзацев» > «Параметры» > «Сохранить как стиль по умолчанию».
Используя тот же трюк, что и выше, вы можете изменить тип и размер шрифта по умолчанию для заголовка 1/2/3/4/5/6 в Документах Google.
Как изменить тип шрифта текста по умолчанию, размер и интервал в Документах Google
Это была моя самая большая проблема с Google Docs. Текст по умолчанию слишком мал для меня, а интервал 1,15 для меня немного шире. Я предпочитаю обычный размер текста 16 и интервал между абзацами 1. Следуйте пошаговым инструкциям, чтобы внести изменения.
Шаг 1: Откройте Документы Google, создайте новый документ и начните вводить несколько предложений с обычным текстом.
Шаг 2: Выделите весь абзац от начала до конца, а затем измените тип и размер шрифта панели инструментов.
Шаг 3: Коснитесь меню интервалов и выберите «Одинарный» вместо «1,15».
Шаг 4: Нажмите на вкладку Формат, расположенную на панели инструментов.
Шаг 5: Перейдите к «Стили абзацев» > «Обычный текст» > выберите «Обновить обычный текст», чтобы он соответствовал.
Шаг 6: Перейдите к строке меню. Откройте «Формат» > «Стили абзацев» > «Параметры» > «Сохранить как стиль по умолчанию».
Отныне всякий раз, когда вы составляете документ в Google Docs, система будет использовать установленный в приложении тип и размер шрифта Title, Heading и Normal Text. Это также решит проблему интервалов для вас.
Вернуться к настройкам стиля Google Docs по умолчанию
К настоящему времени вы внесли изменения в заголовок, заголовок и обычный текст по умолчанию в Документах Google. Вы также изменили интервал по своему усмотрению. Если вам случайно не понравились новые изменения, вы можете легко вернуться к Google Docs в программном обеспечении.
Следуя приведенным ниже шагам, вы можете легко вернуться к настройкам стиля Документов Google по умолчанию.
Шаг 1: Откройте Google Docs и откройте новый документ.
Шаг 2: На данный момент стиль и размер шрифта по умолчанию установлены по вашему усмотрению.
Шаг 3: Нажмите «Формат» в строке меню.
Шаг 4: Перейдите к Стили абзаца > Параметры > Сбросить стили.
Теперь Документы Google будут использовать тип и размер шрифта заголовка, заголовка и обычного текста по умолчанию. Расстояние также вернется к 1,15.
Настроить Документы Google
Используя приведенные выше приемы, вы можете легко изменить тип и размер шрифта по умолчанию в Документах Google. Вы также можете изменить цвет заголовка/заголовков и использовать маркер по своему усмотрению. Какой тип и размер шрифта вы используете в Документах Google? Поделитесь своими предпочтениями в разделе комментариев ниже.
Следующий:
Знаете ли вы, что можете легко вставлять Google Drawings в Google Docs? Прочитайте сообщение ниже, чтобы узнать, как это сделать.
Ломаем систему, или как заставить работать все шрифты в Google Документах
Если вы когда-либо пользовались Google Документами для чего-либо большего, чем написание быстрой заметки — тогда вы разделяете боль миллионов пользователей, которые пишут кириллицей. И имя этой боли — стандартные шрифты. В этой статье мы расскажем как обмануть систему, выйти из Матрицы, поломать шаблоны и… добавить в свои документы любой шрифт из доступных в Google Fonts. И в отличии от других лайфхаков по теме — наш действительно работает!
«Кириллица, такая кириллица…» подумали в Google и не стали раширять список стандартных шрифтов, доступных в Google Документах, Таблицах и Презентациях. И если в Таблицах с этим еще можно мириться, то создать, к примеру, привлекательную презентацию в Google Презентациях — это уже вряд ли. Чего греха таить — это единственный продукт, которым я не пользовался из пакета Google Диск. Не пользовался до недавнего времени.
Не пользовался до недавнего времени.
Сегодня расскажу вам как подключить любой кириллический шрифт из десятков доступных в Google Fonts.
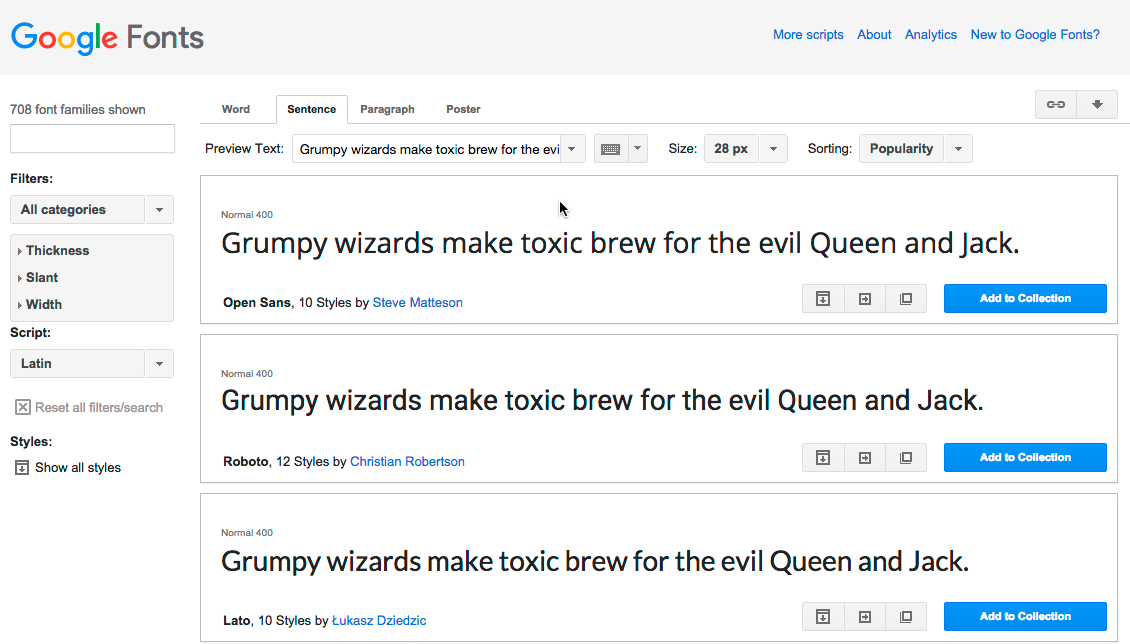
Выбираем шрифты
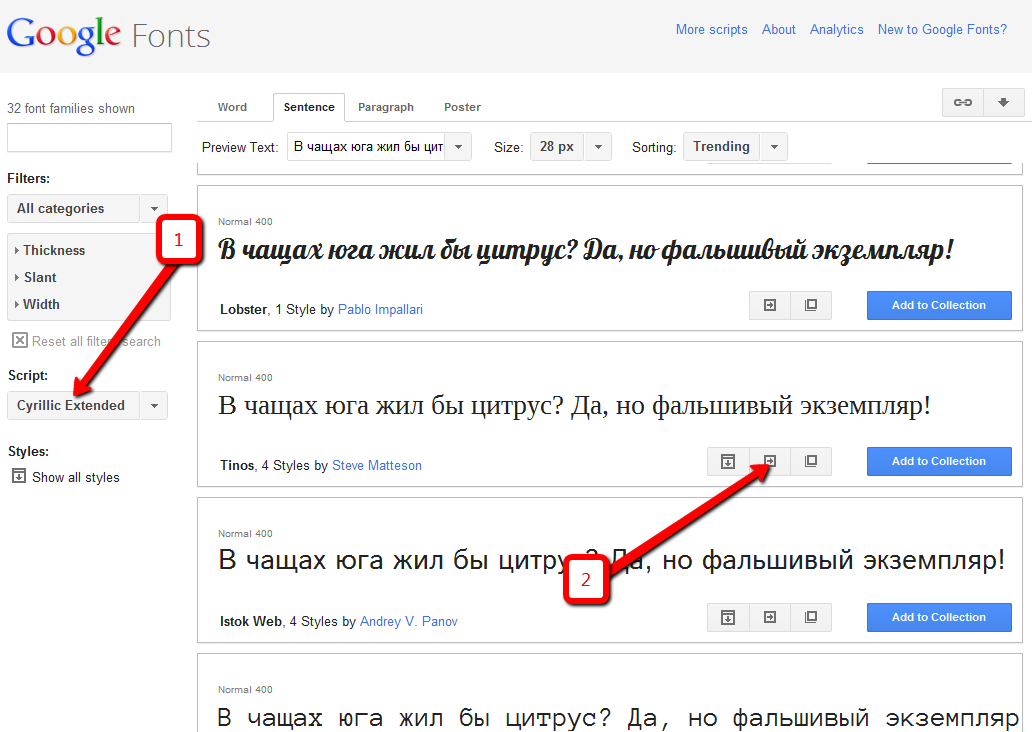
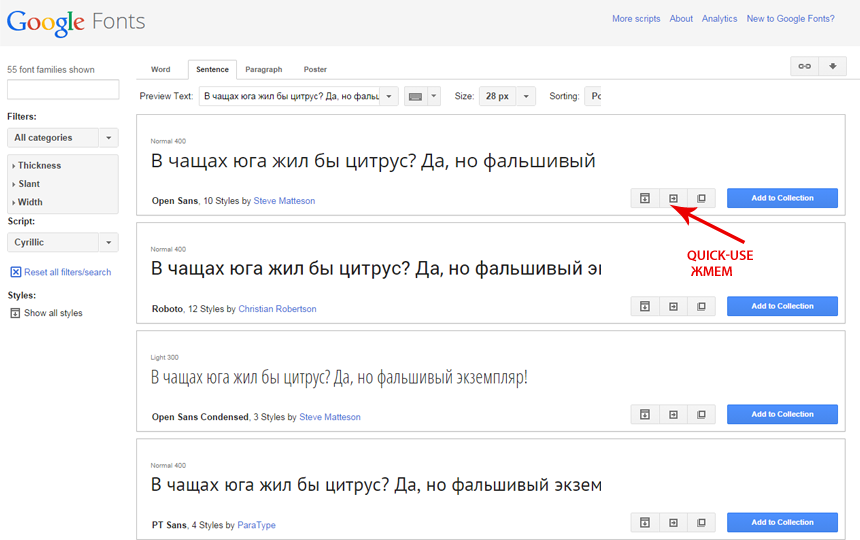
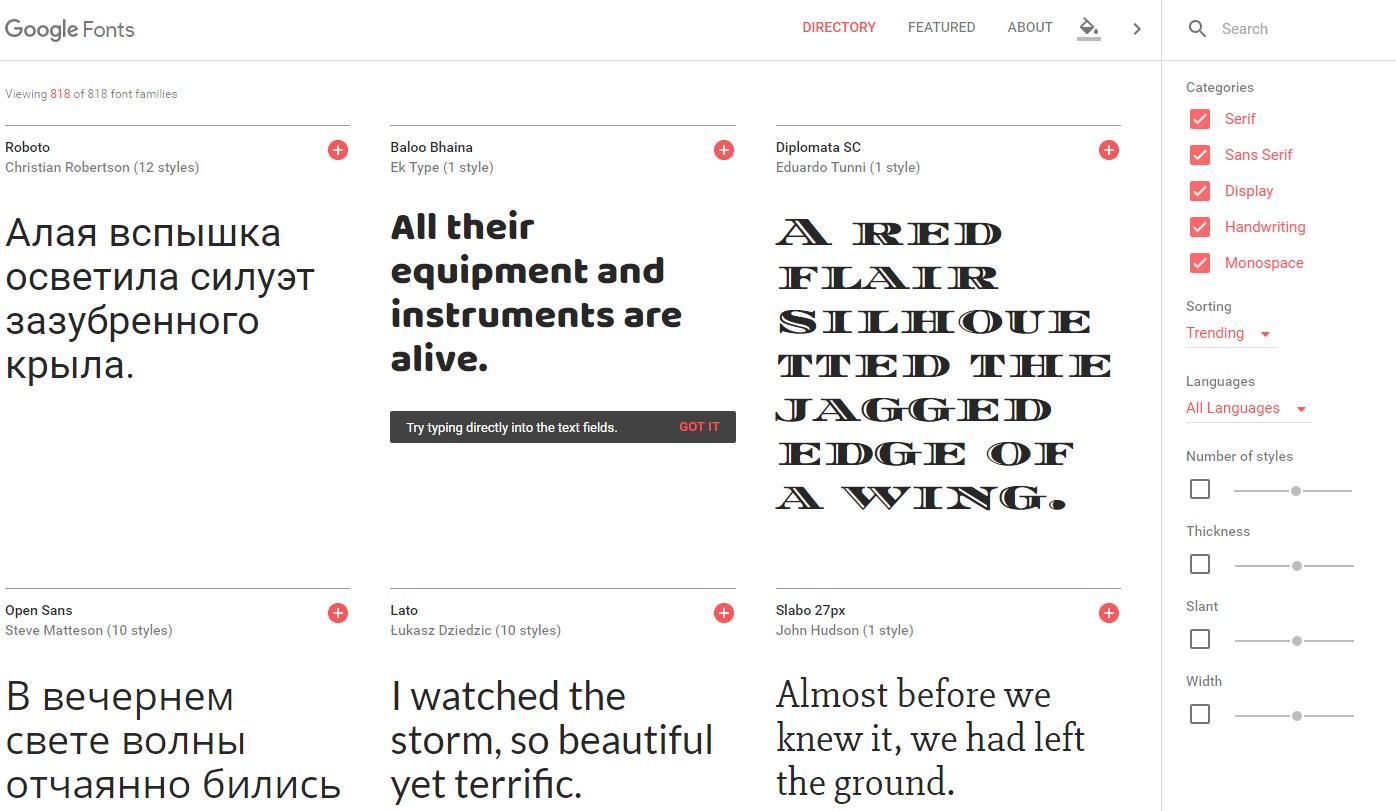
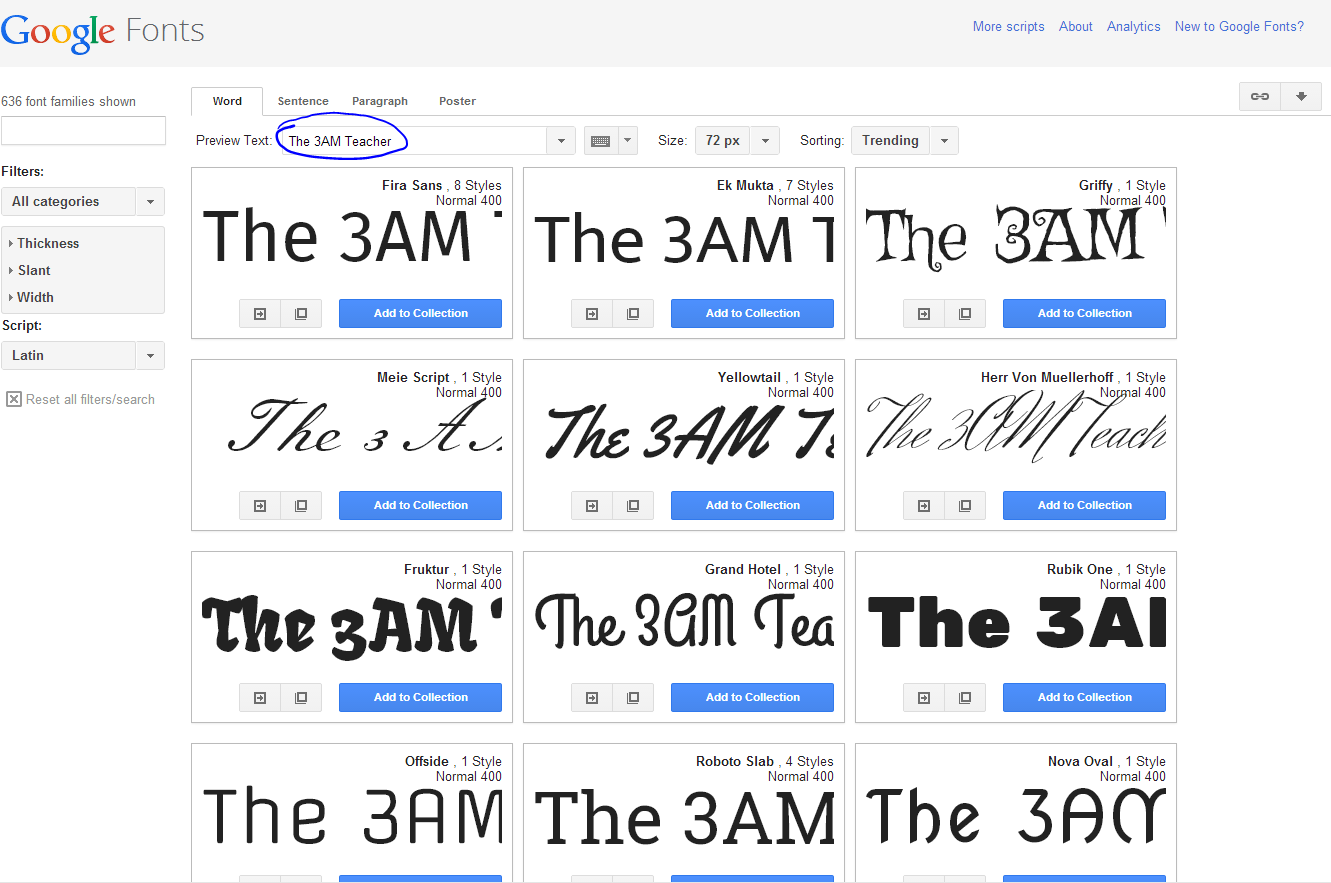
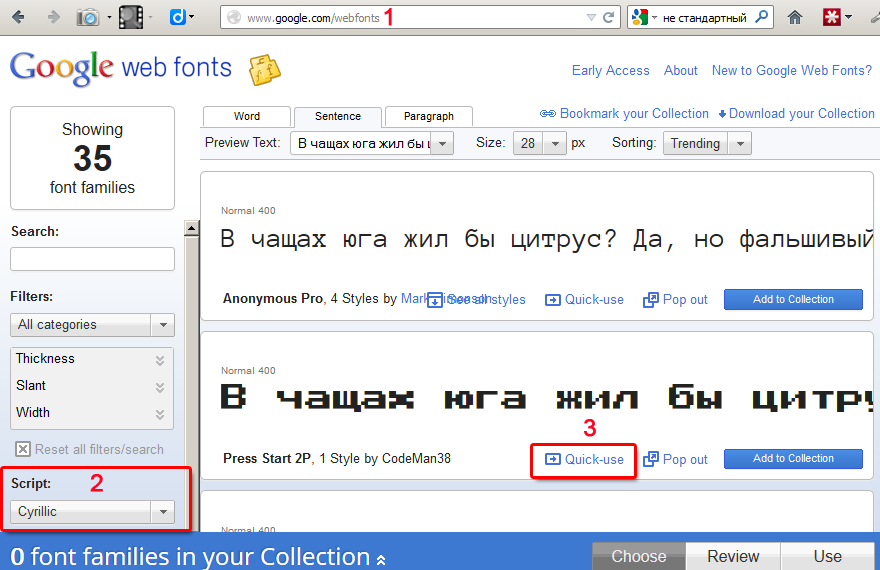
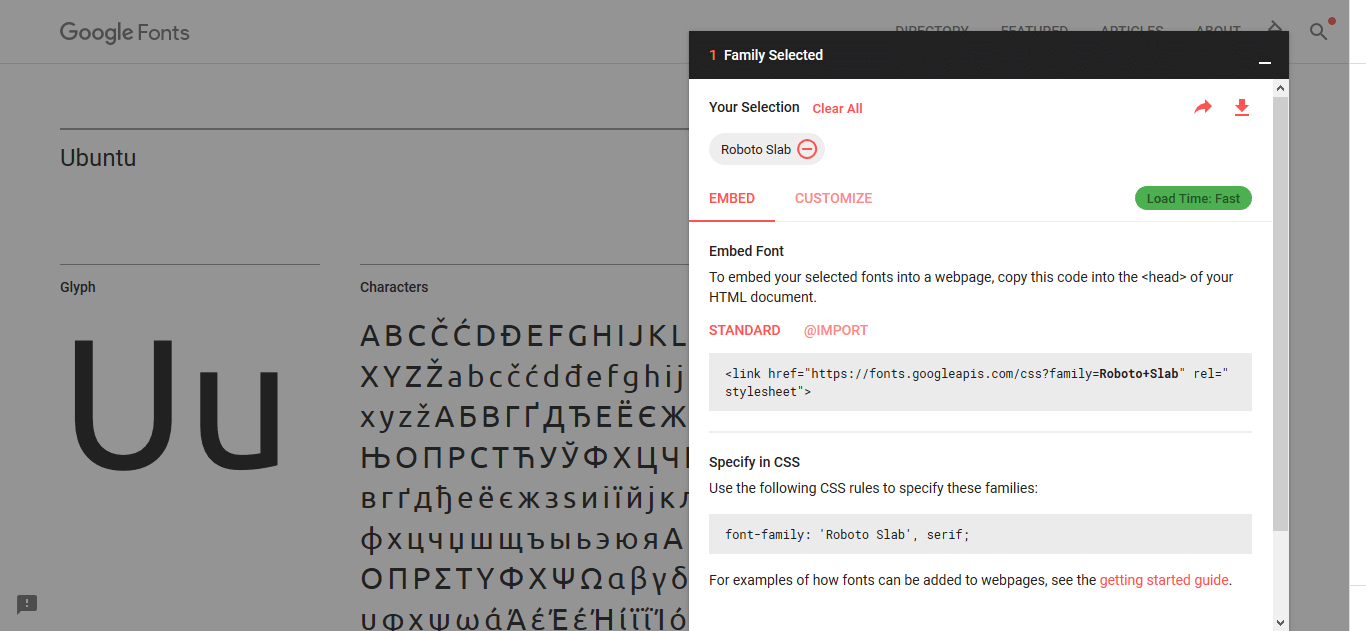
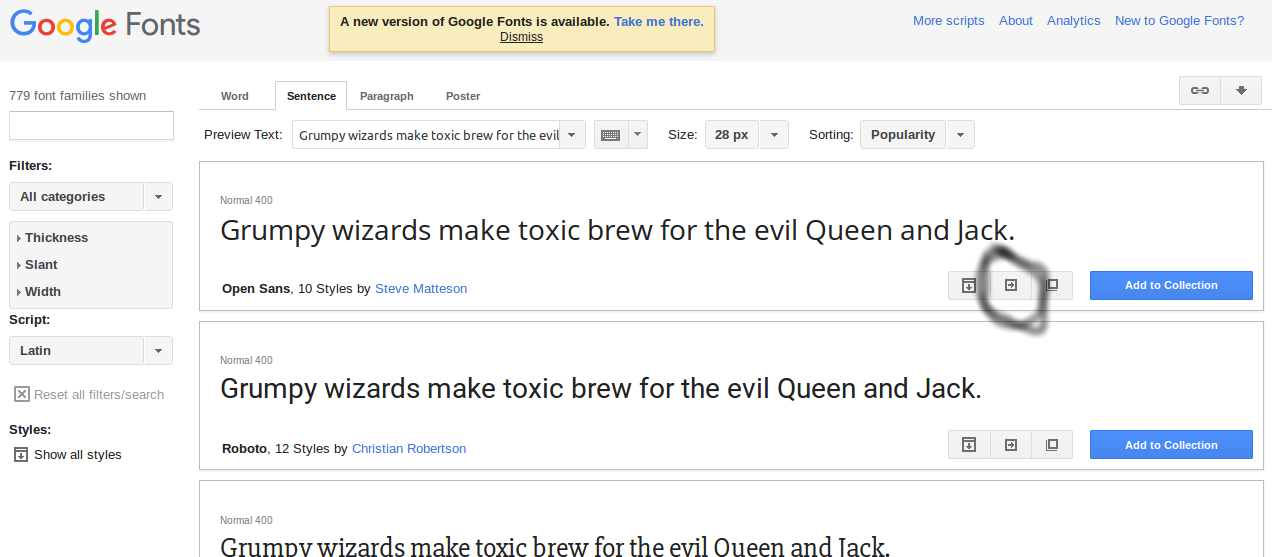
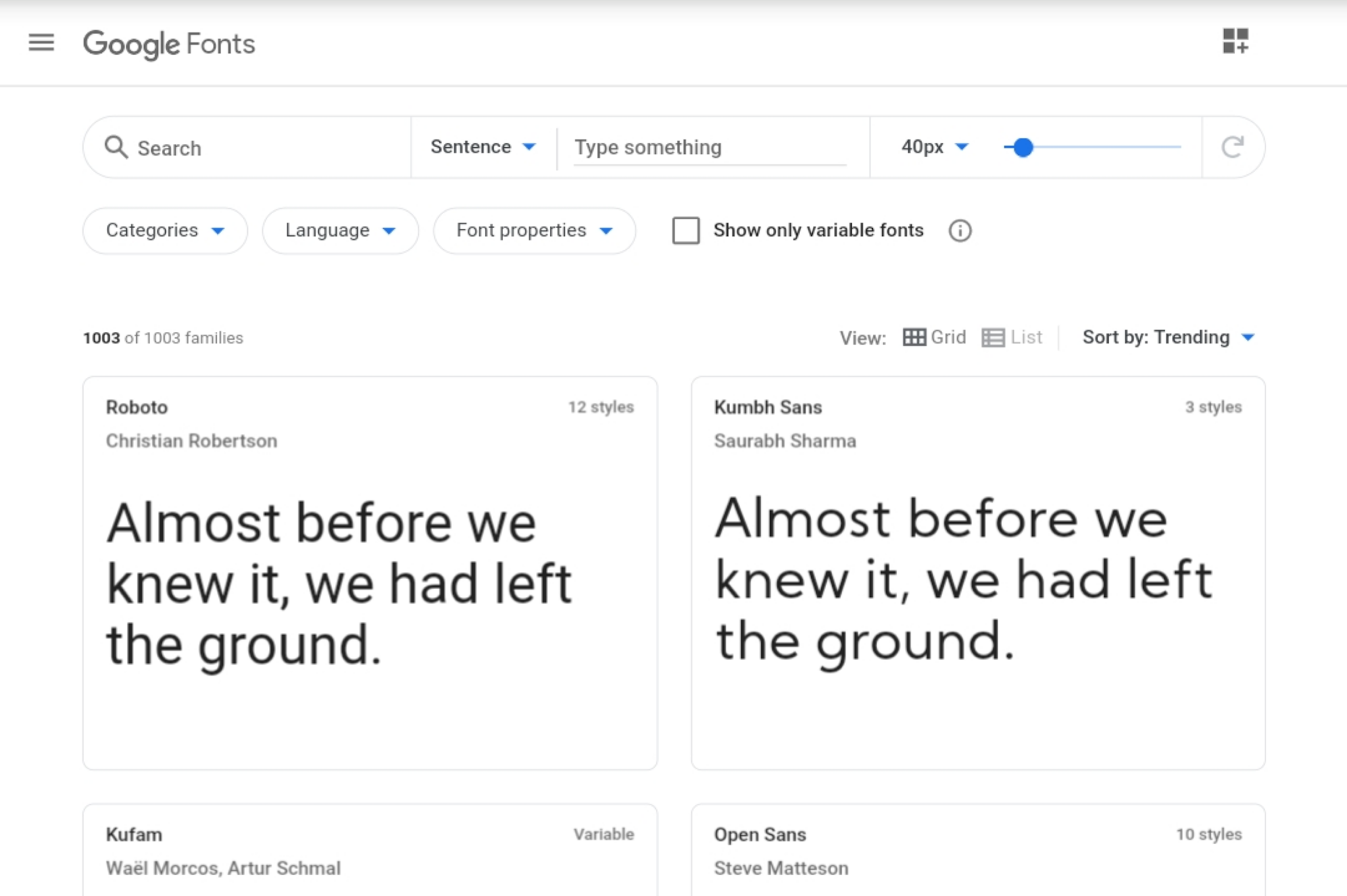
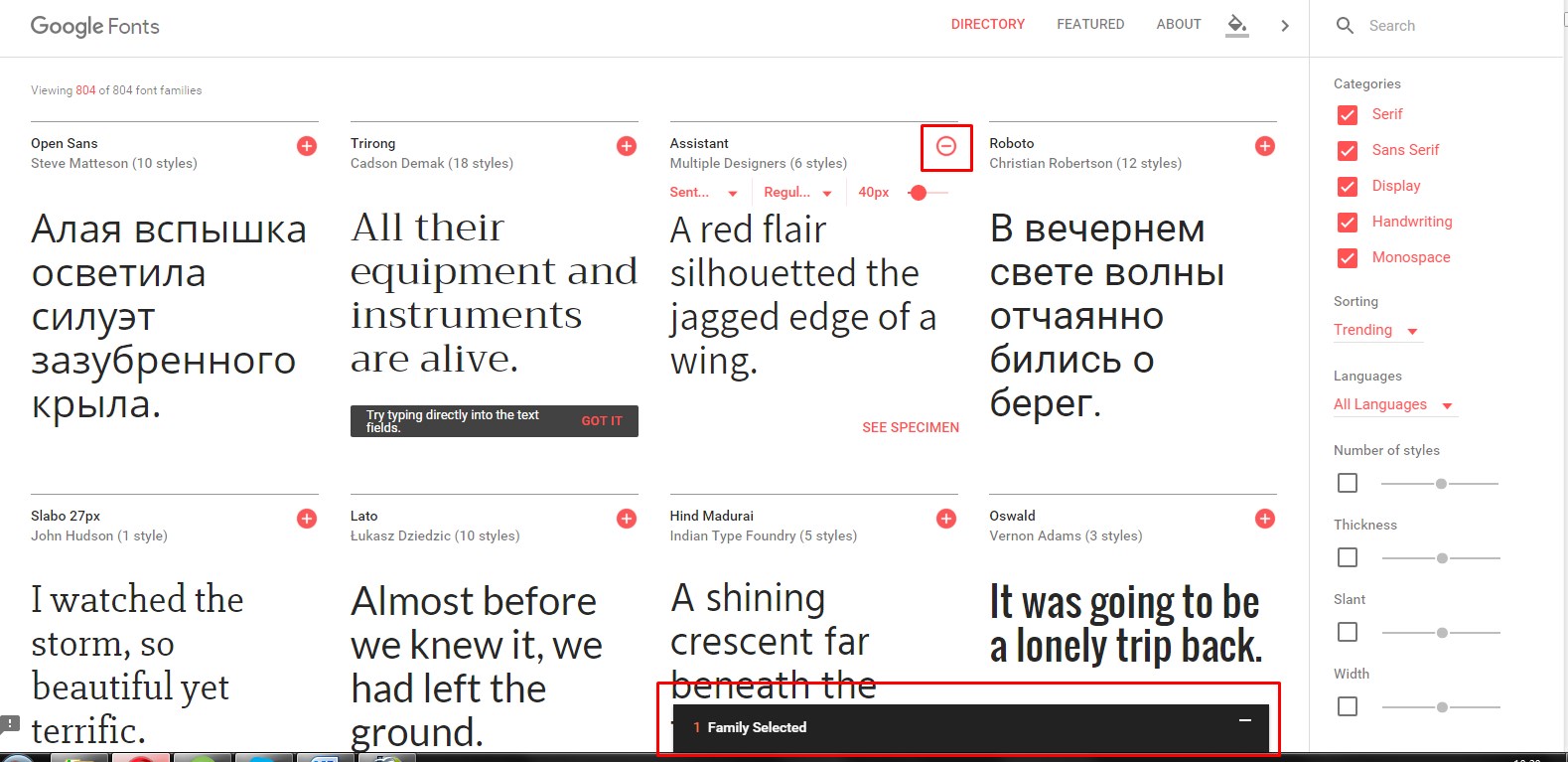
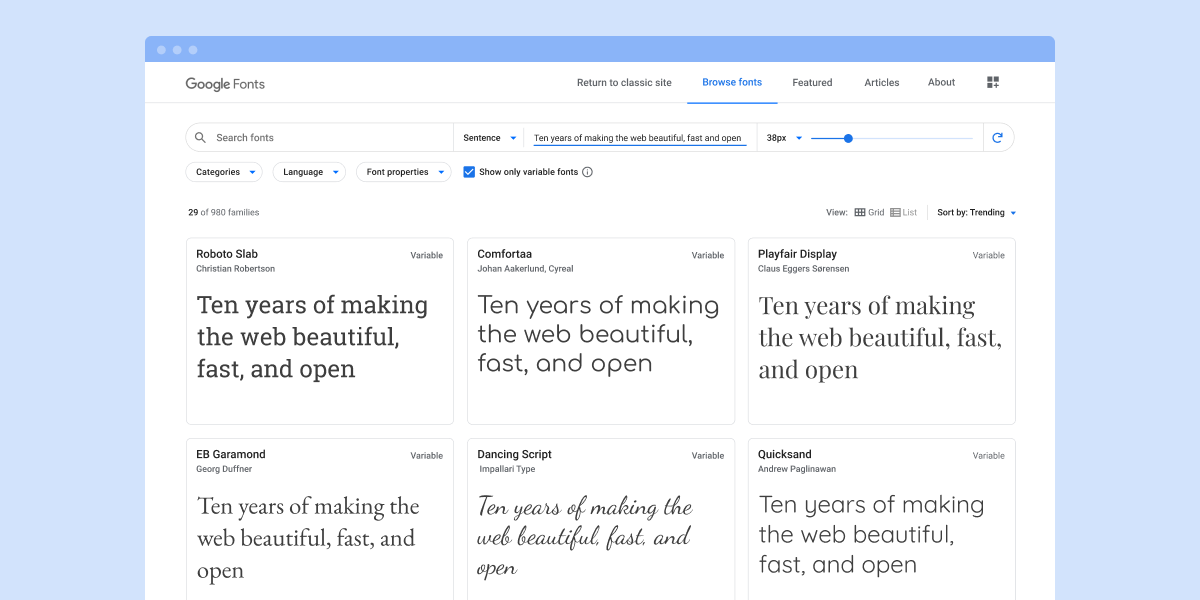
Первым делом выбирем шрифты, которые нам нравятся. Для этого переходим на сайт Google Fonts и выбираем Cyrillic в разделе Script:Вам будут показаны все кириллические шрифты (то-есть те, которые поддерживают русский и украинский языки).Выберите один из шрифтов (в нашем случае — это Ubuntu) и нажмите на кнопку (слева от ).
Откроется всплывающее окно, где будет описан выбранный шрифт. Нам нужна вкладка Pairings.
На этой вкладке Google рекомендует нам какие шрифты с какими использовать (так называемые «шрифтовые пары»). Это очень полезная вещь, так как мы хотим, что бы наши документы были не просто оригинальными, но и стильными (без аляповатых шрифтов, которые не вяжутся друг с другом). Вот как выглядит рекомендация для шрифта Ubuntu
Google определил, что одним из рекомендуемых подходов будет использовать шрифт Ubuntu в качестве заголовка и шрифт Open Sans в качестве основного текста.
 Ок, прогиб засчитан. Осталось определить — поддерживает ли Open Sans кириллицу. Для этого закрываем всплывающее окно и находим этот шрифт в строке поиска Google Fonts
Ок, прогиб засчитан. Осталось определить — поддерживает ли Open Sans кириллицу. Для этого закрываем всплывающее окно и находим этот шрифт в строке поиска Google FontsТаки есть и даже целых два. Если выбранного вами шрифта не оказалось в числе поддерживающих кириллицу — не беда — снова просмотрите рекомендации по шрифтовым парам. Как миниму один вариант там всегда будет.
Ок, идем дальше
Находим и качаем шрифты
Тут надо сказать, что главным ингредиентом нашего лайфхака будет установка шрифтов на ваш ПК. Знаю — не фэн-шуй, но это только на первый взгляд.Итак — шрифты выбраны, пора их скачать. Но где? Сайтов, предоставляющих платно/бесплатно шрифты для скачивания — превеликое множество. Я, к примеру, активно пользуюсь Font Squirrel. Открыв этот сайт вы без труда найдете строку поиска, куда можно ввести/вставить название нашего шрифта. В выпадающем меню вам, так же, будут предложены смежные варианты поиска
После того, как вы нашли необходимый шрифты — есть всего одна кнопка, и это, как ни странно, кнопка «скачать»
Устанавливаем шрифты
Процесс установки шрифтов на ПК до безобразия прост, но если вам ранее не приходилось этого делать — то вот пошаговая инструкция по установке шрифтов на ПК.
Первое — открываем скачанный с Font Squirrel архив. Там находятся все вариации шрифта. Ими могут быть:
- B, Bold — жирный шрифт (хорошо подходит для заголовков и акцентов)
- S, SB, Semibold — полужирный шрифт (подзаголовки его стихия)
- I, Italic — курсив (обычно используется для выделения именя/названия)
- T, Thin — тонкий (придает определенный шарм заголовкам)
- C, Condensed — сжатый (полезен при стилизации заголовков)
Двойным нажатием откройте любой из файлов шрифта. Вы увидите какой это шрифт и его написание. Если все устраивает — жмем установить в верхнем меню
Собственно ту-же операцию проделываем со всеми оставшимися файлами шрифта и со вторым, выбранным ранее шрифтом.
Приступим к установке шрифтов в Google Документ.
Устанавливаем шрифты в Google Документ
Создаем новый Google Документ. Для чистоты эксперимента открываем панель выбора шрифта и наслаждаемся списком из 8 предустановленных шрифтов. Мда… не густо.
Мда… не густо.Здесь так-же все не шибко очевидно. Во-первых, вы уже заметили, что нигде в меню нет кнопки, или даже намека, на установку дополнительных шрифтов. Это потому, что язык документа выбран «русский» или «украинский» или еще какой отличный от 5-6 официально поддерживаемых. Но мы, таки, так рано не сдадимся! Открываем пункт меню Файл — Язык и в раскрывшемсю меню выбираем English (United States)
Теперь снова открываем вкладку выбора шрифта и «О чудо!» — в конце списка появился пункт Другие шрифты
Жмем на пункт Другие шрифты (на радостях можно нажать несколько раз, но постарайтесь сдержаться). Откроется всплывающее окно с внушительным списком доступных шрифтов. Параллельно со всплывающим окном появится чувство недоумения и лишенности, которое очень быстро сменится умеренной злостью до полного исчезновения.
Все шрифты в этом списке идентичны тем, что находятся в Google Fonts. Это объясняет почему мы искали шрифты именно там.
 Дело в том, что если шрифта, скачанного вами, не будет в этом списке — вы банально не сможете его использовать (в Документах Google).
Дело в том, что если шрифта, скачанного вами, не будет в этом списке — вы банально не сможете его использовать (в Документах Google).Дабы не тратить время — рекомендую в строке поиска шрифтов ввести/вставить название интересующего шрифта. Необходимый шрифт можно выбрать нажав на него и он автоматически отобразится в списке «Мои шрифты» в правой колонке
Заполнив документов текстом и выбрав, подключенный (и скачанный ранее) шрифт — вы увидите, что у вас появилась возможность использовать эти шрифты в Документах и Презентациях.
Если же вы решите подключить и воспользоваться шрифтом, который вы не устанавливали на ПК — вас ждет разочаровние. Латинские буквы будут воспринимать шрифт, в то время как кириллица будет отображаться в одном из стандартных шрифтов. Боль… печаль…
Ограничения и совместное использование
Не хочу разрушать прекрасную сказку о поиске и установке шрифтов (вынужденно родившейся при поддержке Google), но вся наша процедура не будет иметь ровным счетом никакого эффекта для пользователей, у которых на ПК не установлены выбранные вами шрифты. И тут в пору написать мне отзыв гневного содержания, с фразами, которые и на заборе то не часто увидишь. Но у меня есть решение. Попробую объяснить.
И тут в пору написать мне отзыв гневного содержания, с фразами, которые и на заборе то не часто увидишь. Но у меня есть решение. Попробую объяснить.В работе/учебе/быту мы, как правило, часто общаемся/сотрудничаем/обмениваемся информацией с людьми, которые не используют Google Документы и Таблицы. Зато все, абсолютно все, используют формат документов, ставший идустриальным стандартом — это никто иной как Adobe PDF. И это, на сегодняшний день, единственный способ для нас сохранить наше форматирование (со шрифтами) нетронутым.
К сожалению логичный способ восползоваться «родным» сохранением в pdf не подойдет — Google не имеет доступа к вашему ПК и форматирует текст не так, как вы видите на экране, а так как положено — кириллица — значит стандартный шрифт. Собственно вот результат с «исправленными» шрифтами
Как видно — латинские символы остались нетронуты (ввиду полной поддержки всех шрифтов), в то время как кириллические символы отформатированы в один из стандартных шрифтов.

Выход — использовать диалоговое окно печати. Да, как ни странно, это единственная возможность сохранить pdf документ. Кстати — «печать в pdf» — это стандартная функция браузера Chrome, так что рекомендую.
Сохраняем документ в pdf
Итак — наш документ готов для печати/пересылки. Для того, что бы сохранить Google Документ или Презентацию в формат pdf — воспользуемся традиционным для печати сочетанием клавиш Ctrl+P, либо через меню Файл — Печать. В диалоговом окне «Назначение» выбираем «Сохранить как PDF»Собственно получившийся файл можно пересылать и наслаждаться «не стандартными» стандартными шрифтами от Google.
Итоги подведем
Процедура вышла не из легких, но она вышла! Как всегда верим, надеемся, ждем, что Google больше внимания уделит локализации и нам не прийдется делать танцевальные движения с музыкальными инструментами, что бы просто поменять шрифт в документе (WTF?!).Если вам понравилась статья, и уж тем более, оказалась полезной — почему бы не рассказать об этом в комментариях?!
А еще можно подписаться на блог, посетить наш сайт или посетить страничку G+
Бесплатные альтернативы самым популярным шрифтам
Эта информация пылится в архиве — вдруг устарела.
Материал обновлен в сентябре 2021 года. Proxima Nova, DIN, Futura и Brandon Grotesque – одни из самых популярных платных шрифтов в мире. Они используются в веб-дизайне, брендинге и печати. Для большинства дизайнеров эти шрифты недоступны из-за высокой стоимости. Предлагаем подборку из 11 шрифтов, которые являются бесплатной альтернативой популярным платным вариантам.
Все альтернативы популярным шрифтам можно свободно скачать в Google Fonts.
1. Montserrat вместо Proxima Nova
С момента своего релиза 10 лет назад шрифт Proxima Nova занял лидирующие позиции. Для тех, у кого нет этого шрифта, может подойти Montserrat – бесплатный геометрический шрифт с очень похожими характеристиками. Он хорошо смотрится в верхнем регистре (заглавными буквами).
Скачать Montserrat
2. Josefin Sans вместо Futura
Futura – любимый геометрический шрифт каждого, кто знаком с его острыми углами. Как бесплатная альтернатива может подойти Josefin Sans – чистый геометрический шрифт. Формы символов этих шрифтов практически идентичны. Разница менее заметна при использовании верхнего регистра.
Формы символов этих шрифтов практически идентичны. Разница менее заметна при использовании верхнего регистра.
Скачать Josefin Sans
3. Roboto вместо FF DIN
Roboto – лучшая альтернатива популярному шрифту FF DIN. Многие символы этих шрифтов совпадают как в нижнем, так и в верхнем регистре, а наличие стилей даст возможность использовать Roboto вместо всех вариантов FF DIN.
Скачать Roboto
4. Bitter вместо FF Tisa
FF Tisa – популярный шрифт с изогнутыми линиями засечек. Похожие элементы также есть у Bitter – бесплатного шрифта, который способен заменить популярный вариант.
Скачать Bitter
5. Merriweather Sans вместо FF Meta
Может показаться, сложно найти похожий шрифт для FF Meta, но Merriweather Sans хорошо справляется с этой задачей.
Скачать Merriweather Sans
6. Libre Baskerville вместо Baskerville
Baskerville – один из самых популярных классических шрифтов с засечками, на основе которого существует бесплатный шрифт Libre Baskerville. Для самого лучшего восприятия рекомендуется снизить контрастность шрифта, а стандартный вид очень сильно похож на жирное начертание Baskerville.
Для самого лучшего восприятия рекомендуется снизить контрастность шрифта, а стандартный вид очень сильно похож на жирное начертание Baskerville.
Скачать Libre Baskerville
7. Ultra вместо Clarendon
Шрифт Clarendon имеет значимый вес и жирное начертание. Хорошей альтернативой может стать Ultra – шрифт с выраженными засечками-платформами.
Скачать Ultra
8. Work Sans вместо Helvetica Neue
В то время как Clarendo часто используется в варианте Black, Helvetica Neue почти всегда применяют в варианте Light или Ultra Light. Этот шрифт часто скачивают и используют неправомерно, хотя имеется хорошая альтернатива – Work Sans.
Скачать Work Sans
9. Abril Fatface вместо Bodoni Poster
Хотя здесь сравнивается Bodoni Poster, его бесплатная альтернатива Abril Fatface может быть заменой большинству современных стилей Didone.
Скачать Abril Fatface
10.
 Hind вместо Frutiger
Hind вместо FrutigerFrutiger – шрифт без засечек с аккуратными буквами, который хорошо подходит для использования как в больших вывесках, так и постерах. Бесплатный шрифт Hind является идеальной альтернативой с максимальным соответствием символов.
Скачать Hind
11. Lato вместо Brandon Grotesque
Lato может стать хорошим вариантом использования вместо популярного гротескного шрифта Brandon Grotesque.
Скачать Lato
Подборка бесплатных кириллических шрифтов, которые помогут в оформлении любого документа или проекта — в нашем материале. А лучшие шрифты для презентации: от универсальных и сдержанных до технологичных и ультрамодных — здесь.
По материалам Spoon Graphics.
Google шрифты во временную отставку
Почему не везде подключается шрифт
Какое-то время я рисковала и доверялась сервису Google Fonts, подключая шрифты в верстке прямо с их сервиса. Судя по количеству статей в интернете об этом, я такая далеко не единственная. И вот пару недель назад мне пришло замечание по верстке: шрифт не подключался на сайте в браузере заказчика (а раньше все было хорошо). У меня все отображалось отлично (несмотря на то, что шрифт так же был не установлен на мой новый ноутбук). Так что я открыла старую добрую вкладку Network (Chrome -> Инструменты разработчика), чтобы посмотреть что же подключает Гугл.
И вот пару недель назад мне пришло замечание по верстке: шрифт не подключался на сайте в браузере заказчика (а раньше все было хорошо). У меня все отображалось отлично (несмотря на то, что шрифт так же был не установлен на мой новый ноутбук). Так что я открыла старую добрую вкладку Network (Chrome -> Инструменты разработчика), чтобы посмотреть что же подключает Гугл.
Выяснилось, что Гугл решил избавиться от всех прежних форматов для шрифтов и подключать на сайты только woff2.
Опережая желания или что такое woff2
WOFF2 – это относительно новый формат для веб шрифтов. Он основан на всем давно знакомом WOFF (Web Open Font Format). WOFF2 еще лучше сжат и обладает волшебными свойствами грузиться быстро даже на мобильных устройствах! Подробнее о WOFF2
Однако этот замечательный формат поддерживается мягко говоря пока не всеми браузерами:
Да и сам Гугл в своих обучающих материалах для разработчиков пишет:
Сегодня в Интернете используются четыре формата контейнеров шрифтов: EOT, TTF, WOFF и WOFF2.
К сожалению, несмотря на возможность выбора, не существует единого формата, который работает во всех браузерах. Например, EOT доступен только в IE, TTF поддерживается в этом браузере только частично. WOFF распространен шире всего, однако его нельзя использовать в некоторых старых браузерах, а над поддержкой WOFF 2.0 работают в настоящее время.
Правда надо сказать тут дело не совсем только в IE. Не знаю как долго будет еще такая ситуация с поддержкой WOFF2, но тот факт, что давно подключенные Гугл шрифты вдруг перестают работать как следует о многом говорит.
И более того, я не поленилась и зашла сейчас на Google Fonts: они не предлагают никакой опции (хочу ли я поддержку лишь самого нового крутого формата).
И что же теперь делать
Возможно спросите вы. Подключать @font-face, как обычно и следить за развитием woff2 🙂
Художник, про которого не знает Google
На набережной нашего города есть скульптура, посвящённая литературному герою – деду Щукарю, которой в этом году исполнилось ровно 40 лет. Автор композиции – Николай Можаев, заслуженный художник, чьё имя и биографию можно найти в энциклопедиях и в Интернете.
Автор композиции – Николай Можаев, заслуженный художник, чьё имя и биографию можно найти в энциклопедиях и в Интернете.Но речь пойдет не о нём. Несколько лет назад, ведя на экскурсию гостя с другого конца нашей страны, показывая эту композицию, я вдруг заметила, что детская моя память хранит несколько иной образ шолоховского героя. «У него в руке была лягушка!» – была уверена я, вспомнив потешный шолоховский сюжет о «донских вустрицах». Обошла памятник вокруг – нет лягушки. Недоумение осталось.
И вот, спустя несколько лет, уже совсем в другой точке города я встретила своего Щукаря из детства. С лягушкой!
Обошла памятник, здороваясь со старым знакомым. Потрогала лягушку за холодную металлическую лапку. На памятнике заметила надпись: «1983 г. Мамон А.».
Загадки начались внезапно. Вездесущий «Гугл» по запросу «скульптор Мамон» не сказал ничего.
И только где-то в комментариях мелькнула фамилия. Соцсети услужливо подсказали имя знающего человека. Им оказался бывший сотрудник завода «Гранит». Из переписки с ним я узнала, что в 70–80-х годах на заводе трудился художник по металлу Александр МАМОН – человек одинокий и замкнутый. Он создавал скульптуры методом сварки из нержавеющего металла – памятники, которые могут жить вечно. Бывший коллега утверждал, что Александр Мамон – автор многих композиций, в числе которых лошади на территории старого аэропорта, журавли на набережной, гуси-лебеди на въезде в Аксай. Дал телефон человека, который общался с художником при жизни. К сожалению, этот звонок ничего в мою историю не добавил, кроме обещания найти телефон ещё одного человека.
Из переписки с ним я узнала, что в 70–80-х годах на заводе трудился художник по металлу Александр МАМОН – человек одинокий и замкнутый. Он создавал скульптуры методом сварки из нержавеющего металла – памятники, которые могут жить вечно. Бывший коллега утверждал, что Александр Мамон – автор многих композиций, в числе которых лошади на территории старого аэропорта, журавли на набережной, гуси-лебеди на въезде в Аксай. Дал телефон человека, который общался с художником при жизни. К сожалению, этот звонок ничего в мою историю не добавил, кроме обещания найти телефон ещё одного человека.
Бывшие коллеги художника утверждали, что несколько лет назад пытались вернуть имя художника, даже брали его карточку из отдела кадров. Но что-то помешало им завершить начатое…
История заходила в тупик. И я отправилась на завод. Бывшие военные предприятия – организации, куда сложно попасть. Отдел кадров был закрыт. Зато у проходной меня ждал сюрприз – скульптура работницы. На обратной стороне памятника – надпись сваркой: «1. 5.1979 г. А. С. Мамон». Фотографии пополнили коллекцию.
5.1979 г. А. С. Мамон». Фотографии пополнили коллекцию.
Бывшая сотрудница завода, с которой я разговорилась у проходной, добавила ещё немного к результатам моих поисков. По её словам, несколько скульптур были сделаны для украшения района, где жили сотрудники завода. Женщина с ностальгией рассказывала, как много для сотрудников делал Виктор Дмитриевич Загребаев, четверть века руководивший заводом, чьим именем названа улица, идущая вдоль территории предприятия. Обмолвилась и о том, что в домах района живёт много ветеранов производства, которые могли бы рассказать и о художнике Александре Мамоне. Сама она слышала, что родом талантливый сварщик был из украинского Донецка, родни в Ростове у него не осталось…
Зато остались его работы. Те, что украшали территорию дома культуры «Электрон», перенесены на набережную Дона. Где-то в городе и на левом берегу, в том числе и на частных территориях, есть ещё скульптуры художника Мамона.
В здании бывшего ДК «Электрон» теперь бассейн, от скульптурных композиций в парке остались только огромные камни, бывшие частью оформительской задумки. Лишь за забором, во дворе дома по улице Киргизской – пара молодых железных жеребят, таблички с указанием автора на них нет. Техника исполнения скульптур – та же, что и у лошадей возле аэропорта, но слегка другая, нежели у скульптур, фотографии которых есть в моем архиве. Лошадки – коричневые, словно сварены из капель металла, а подписанные работы художника – из листочков светлой нержавейки.
Лишь за забором, во дворе дома по улице Киргизской – пара молодых железных жеребят, таблички с указанием автора на них нет. Техника исполнения скульптур – та же, что и у лошадей возле аэропорта, но слегка другая, нежели у скульптур, фотографии которых есть в моем архиве. Лошадки – коричневые, словно сварены из капель металла, а подписанные работы художника – из листочков светлой нержавейки.
Дети поколения 70-х, ходившие, как и я, на занятия в творческие кружки ДК «Электрон», помнят, что на территории его парка были ещё композиции, среди которых цапли, пеликаны и олени, а также «Маша и медведь», которая теперь стоит на набережной Дона.
По моим подсчетам, число скульптурных композиций, принадлежащих рукам Александра Мамона, приближается к десяти. На сайте Ростовского областного отделения Всероссийской общественной организации «Всероссийское общество охраны памятников истории и культуры» (ВООПИиК) и в перечне памятников Ростовской области скульптуры «Лошади» и «Журавли» – без указания автора.
Мы хотим обратиться к нашим читателям с просьбой принять участие в нашем расследовании. Нас интересует любая информация о художнике по металлу Александре Мамоне. Мы хотим восстановить его имя, биографию, список работ мастера, чтобы на запрос «ростовский скульптор Александр Мамон» всё знающий Интернет не отвечал молчанием.
На прогулку ходила Татьяна Леонидовна ПУГАЧЕВА,
библиотекарь отдела методической работы
Ростовской областной детской библиотеки имени В.М. Величкиной
немецких судебных правил веб-сайтов, встраивающих шрифты Google, нарушают GDPR
Региональный суд в немецком городе Мюнхен обязал оператора веб-сайта выплатить 100 евро в качестве возмещения ущерба за передачу личных данных пользователя, то есть IP-адреса, в Google через библиотеку шрифтов поискового гиганта без согласия человека.
Несанкционированное раскрытие IP-адреса истца неназванным веб-сайтом компании Google представляет собой нарушение прав пользователя на неприкосновенность частной жизни, заявил суд, добавив, что оператор веб-сайта теоретически может объединить собранную информацию с другими сторонними данными для идентификации «лиц, стоящих за IP-адрес. »
»
Нарушение равносильно «потере истцом контроля над личными данными в пользу Google», говорится в постановлении третьей гражданской палаты Landgericht München в Мюнхене.
Google Fonts — это сервисная библиотека для встраивания шрифтов от Google, позволяющая разработчикам добавлять шрифты в свои приложения и веб-сайты для Android, просто ссылаясь на таблицу стилей. По состоянию на январь 2022 года Google Fonts представляет собой хранилище для 1358 семейств шрифтов и используется более чем на 50,1 миллиона веб-сайтов.
В соответствии с Общим регламентом ЕС по защите данных (GDPR) элементы данных, такие как IP-адреса, рекламные идентификаторы и файлы cookie, считаются личной идентифицируемой информацией (PII), что обязывает предприятия запрашивать явное разрешение пользователей перед обработкой такой информации. .
Кроме того, суд отметил, что «шрифты Google также могут использоваться ответчиком без установления соединения с сервером Google и передачи IP-адреса пользователя веб-сайта в Google», что фактически требует от веб-сайтов локального размещения шрифтов.
Помимо приказа веб-сайту прекратить раскрытие IP-адреса путем внедрения библиотеки шрифтов, суд также призвал компанию, управляющую веб-сайтом, предоставить пострадавшей стороне информацию о типах персональных данных, которые он хранит и обрабатывает.
Решение было принято через несколько недель после того, как Австрийский орган по защите данных (DSB) постановил, что использование Google Analytics веб-сайтом NetDoktor, ориентированным на здоровье, нарушает регламент GDPR, поскольку данные посетителей экспортируются на серверы Google в США, тем самым открывая дверь для возможная слежка со стороны спецслужб США.
семь комбинаций, которые можно копировать и использовать • Silo Creativo
$89
Все наши премиальные темы в комплекте тем
Мы не в первый раз говорим о важности типографики в графическом, веб- и издательском дизайне.В этом блоге вы можете найти несколько статей о креативных и оригинальных шрифтах, а также статьи, в которых решается, какой шрифт использовать в каждом дизайне, и шрифты, которые мы используем в SiloCreativo. Теперь, когда у вас есть обзор использования шрифтов…. пора их объединить!
Теперь, когда у вас есть обзор использования шрифтов…. пора их объединить!
Обычно, если вы не работаете над проектом, в котором структура абзаца очень сложна, вы должны разделить текст на заголовок, подзаголовок и текст абзаца. Подзаголовков может быть больше одного (подзаголовок 1, подзаголовок 2…) В этом случае целесообразно использовать для всех них один и тот же шрифт, отличающийся друг от друга размером текста (в подзаголовке 1 крупнее, чем в подзаголовке 2 и скоро.)
Таким образом, через несколько примеров комбинаций шрифтов , (используемых нами в наших проектах и дизайнах) мы покажем вам 3 основных правила, которым вы должны следовать, чтобы комбинировать шрифты в дизайнах. Это примеры, потому что есть миллионы возможностей, но, прочитав эту статью, вы увидите, что иметь «десятку» шрифтов и комбинировать их по правилам — лучший вариант !
Сколько различных шрифтов следует использовать?
Одно из основных основных правил, когда речь идет о сочетаниях шрифтов, — это количество гарнитур, используемых в одном проекте. Мы все помним наши школьные работы, где использование компьютера было последним стилем, и поэтому мы хотели запечатлеть все, что мы знали, что с ним делать. Результатом этого стало то, что в произведено около 1000 слов, мы использовали самое большое количество различных шрифтов, и конечно без конца использовали Comic Sans! Это, помимо причинения беспорядка, в большинстве случаев является причиной нечитаемости .
Мы все помним наши школьные работы, где использование компьютера было последним стилем, и поэтому мы хотели запечатлеть все, что мы знали, что с ним делать. Результатом этого стало то, что в произведено около 1000 слов, мы использовали самое большое количество различных шрифтов, и конечно без конца использовали Comic Sans! Это, помимо причинения беспорядка, в большинстве случаев является причиной нечитаемости .
Удобнее всего использовать 2 или 3 разных шрифта . Как вы увидите на примерах комбинаций, иногда одним семейством шрифтов можно сделать весь текст.Для этого важно иметь в виду, что существует множество семейств шрифтов , таких как «светлый», «средний», «курсив», «жирный», «черный»…. (Oxigen, roboto, lato, advend pro.) Всего с одним семейством вы можете передать различие между заголовком и абзацем и обеспечить согласованность, необходимую для проекта.
Семейство шрифтов «Roboto» настолько обширно, что только с ним можно создавать различные комбинации. Из-за хорошей читабельности это идеальный шрифт для текста абзаца.
Из-за хорошей читабельности это идеальный шрифт для текста абзаца.
Вы можете использовать три разных шрифта, комбинируя один заглавными буквами для заголовка, как в этом примере «Oswald», и различать шрифты без засечек («Roboto») и шрифты с засечками («Bitter») для подзаголовка и текста абзаца. Это рискованный набор, но он может дать отличные результаты.
Читабельность абзацев и креативность заголовков
Еще один принцип, который необходимо уяснить, заключается в том, что хотя почти все шрифты подходят для «заголовков», не все они подходят для текста абзацев.Более того, когда это проект, в котором текст абзаца важен, есть несколько шрифтов, которые можно использовать. Как вы видели, хотя в SiloCreativo у нас есть несколько шрифтов для заголовков, когда мы говорим о тексте абзаца, мы играем только с несколькими шрифтами, такими как «roboto», «oxigen», «lato» или «pontano sans». Что касается заголовка, то для текста абзаца самое главное — читабельность, учитывая, что это текст, который нужно читать, и поэтому очень важно выбрать правильный шрифт.
С «Playfair display» мы можем объединить все правила: этот шрифт идеально подходит для заголовков, но не рекомендуется для текста абзаца. Таким образом, мы можем объединить два шрифта этого семейства с другим, используя контрастный шрифт («Lato».)
Учитывая, что «Advent Pro» не имеет читабельности, необходимой для текста абзаца, мы используем для этой цели «Oxygen», сочетая два типа семейства шрифтов Advent Pro для заголовка и подзаголовка.
Создайте контраст между вашими шрифтами
Как вы видели, я рекомендую использовать контрастные шрифты для заголовка и абзаца.Для абзаца мы несколько ограничены из-за удобочитаемости, но для заголовка такого ограничения нет. Таким образом, хороший способ объединить их — включить контрастные шрифты.
Если вы используете очень похожие шрифты, но они не из одного семейства, вы получите обычный текст. В случае , использующего то же семейство , вы должны комбинировать шрифты, как вы видели в первом пункте, например, «жирный» для заголовка и «светлый» для абзаца.
Еще один хороший вариант — использовать комбинацию шрифтов с засечками и без засечек.Важно создать контраст, а как вы знаете, в тексте абзаца мы несколько ограничены, именно в заголовках нужно быть более креативным.
Оригинальность шрифта «Lobster two» создает контраст с читабельными шрифтами, такими как «Pontano Sans». Lobster two следует использовать только для титулов!
Шрифт «Bazar» идеально подходит для заголовков, так как он имеет силу и контрастирует с текстом абзаца (вы можете видеть, как он работает в нашем дизайне для WordPress, тема Vowels.) Однако здесь мы использовали шрифт «Oxigen», потому что нам нужен был хорошо читаемый шрифт.
Несмотря на то, что примеры сопровождали каждое правило, когда вы вернетесь к ним после прочтения всей статьи, вы заметите, что все комбинации соответствуют правилам! А вы, как вы комбинируете шрифты?
ПРИМЕЧАНИЕ. В этом случае все шрифты, кроме BAZAR, являются шрифтами Google, поэтому вы можете загрузить их бесплатно и легко использовать во всех своих проектах. Шрифт BAZAR не является шрифтом Google Fonts, но имеет те же функции: бесплатный и с открытой лицензией.
Шрифт BAZAR не является шрифтом Google Fonts, но имеет те же функции: бесплатный и с открытой лицензией.
ОМГФ | Размещайте шрифты Google локально — плагин WordPress
Как использование шрифтов через службу Google может противоречить GDPR? Дело в том, что когда браузер пользователя запрашивает шрифт, его IP регистрируется Google и используется для аналитики.
— Лайфхакер
Используйте кеш браузера, минимизируйте DNS-запросы, уменьшите совокупное смещение макета и обслуживайте свои шрифты Google на 100% в соответствии с GDPR с помощью OMGF!
OMGF написан с учетом производительности и удобства использования.Он использует API-интерфейс Google Fonts Helper для автоматического кэширования шрифтов, используемых вашей темой и плагинами, для минимизации DNS-запросов и ускорения вашего веб-сайта WordPress.
Как это работает?
После установки плагина выберите режим оптимизации: ручной (по умолчанию) или автоматический (доступно только в версии Pro).
При выборе Вручную вы можете просто настроить OMGF так, чтобы он работал так, как вы хотите, и запустить его механизм обнаружения на выбранном вами адресе.Настройте таблицы стилей по своему усмотрению, и они будут использоваться на вашем сайте.
В режиме Automatic (Pro) OMGF работает в фоновом режиме без вывода сообщений и перехватывает все запросы к fonts.googleapis.com или fonts.gstatic.com. Когда веб-страница загружается впервые, она перенаправляет эти запросы на свой собственный API загрузки и копирует шрифты на ваш сервер. Затем он создает таблицу стилей для ваших шрифтов, включая форматы SVG, EOT, TTF, WOFF и WOFF2, чтобы гарантировать максимальную кросс-браузерную совместимость!
Когда шрифты загружаются и создается таблица стилей, она перезаписывает каждый URL-адрес (указывающий на fonts.googleapis.com или fonts.gstatic.com) в локальную таблицу стилей и/или шрифт.
Пожалуйста, имейте в виду, что, хотя я стараюсь максимально упростить настройку этого плагина, концепция локального размещения файла или оптимизации Google Fonts для Pagespeed Insights или GT Metrix оказалась для некоторых запутанной. люди. Если вы не уверены в том, что делаете, обратитесь к эксперту по SEO или веб-разработчику, чтобы помочь вам с настройкой этого плагина, или наймите меня, чтобы я сделал это за вас.
люди. Если вы не уверены в том, что делаете, обратитесь к эксперту по SEO или веб-разработчику, чтобы помочь вам с настройкой этого плагина, или наймите меня, чтобы я сделал это за вас.
Особенности
- Автоматически заменять зарегистрированные/поставленные в очередь шрифты Google в wp_head() локальными копиями,
- Автоматически удалять зарегистрированные/поставленные в очередь шрифты Google из wp_head(),
- Управление оптимизированными шрифтами Google,
- Предварительная загрузка шрифтов над сгибом,
- Не загружать определенные шрифты или целые таблицы стилей.
- Используйте параметр отображения (замены) шрифта.
Дополнительные функции в OMGF Pro
Все в бесплатной версии плюс:
- Укажите резервный стек шрифтов для каждого шрифта Google, чтобы уменьшить совокупное смещение макета,
- Автоматически удалять/заменять все шрифты Google во всем документе/странице,
- Также поддерживает загрузчик WebFont (webfont.
 js), шрифты Google раннего доступа и запросы в таблицах стилей с использованием операторов @import и @font-face.
js), шрифты Google раннего доступа и запросы в таблицах стилей с использованием операторов @import и @font-face. - Автоматически создавать разные таблицы стилей для страниц с разными конфигурациями шрифтов Google.
- Поддержка значков материалов.
- Также поддерживает загрузчик WebFont (webfont.
- Объедините все таблицы стилей Google Fonts (запрошенные вашей темой и/или плагинами) в один файл,
- Дедуплицировать таблицы стилей Google Fonts,
- Переписать таблицы стилей, добавленные другими плагинами и/или темами, чтобы включить настроенное отображение шрифта (например,г. swap), это удалит , чтобы текст оставался видимым во время загрузки веб-шрифта , предложение по оптимизации от Google PageSpeed Insights.
- Определите типы файлов для включения в таблицу стилей (WOFF, WOFF2, EOT, TTF, SVG),
- Сократите время загрузки и размер страницы, заставив использовать определенные поднаборы для всех запросов Google Fonts,
- Удалить подсказки ресурсов (preload, preconnect, dns-prefetch), указывающие на fonts.
 googleapis.com или fonts.gstatic.com,
googleapis.com или fonts.gstatic.com, - Измените атрибут
srcдля шрифтов в таблице стилей, используя параметр URL-адрес источника шрифтов, чтобы полностью интегрироваться с вашей конфигурацией,- Используйте это для обслуживания шрифтов и таблиц стилей из вашей CDN или
- Для обслуживания шрифтов с альтернативного пути (например,г. когда вы используете плагины Security through Obscurity, такие как WP Hide и т. д.), или
- Все что угодно!
- Правильная обработка страниц AMP (возврат или удаление шрифтов Google).
Купить OMGF Pro | Документация | Протестированные плагины и темы
- Экран оптимизации шрифтов OMGF. Эти настройки влияют на загруженные файлы и сгенерированные таблицы стилей.
- После сохранения изменений в обзоре управления оптимизированными шрифтами Google будет показан список обнаруженных шрифтов, что позволит вам легко выгружать и предварительно загружать шрифты.

- Настройте работу механизма обнаружения OMGF и его обработку обнаруженных шрифтов.
- Расширенные настройки. Измените их, чтобы OMGF работал с вашей конфигурацией (при необходимости). Настройки по умолчанию достаточны для большинства конфигураций.
- Загрузите файлы плагина в каталог
/wp-content/plugins/host-webfonts-localили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Используйте экран «Настройки» -> «Оптимизировать шрифты Google», чтобы настроить плагин
Подробное руководство по настройке OMGF см. в руководстве пользователя
.«ОМГФ | Host Google Fonts Locally» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников4.5.15 | 26 января 2022 г.
- Протестировано с WP 5.9
- Исправлено: приветственный баннер WP 5.9 отображался в разделе «Диспетчер оптимизированных шрифтов».

- Исправлено: приветственный баннер WP 5.9 отображался в разделе «Диспетчер оптимизированных шрифтов».
4.5.14 | 18 января 2022 г.
- Исправлено: не удалось сохранить параметры версии Pro Google Fonts Source URL и обработку AMP.
4.5.13 | 4 января 2022 г.
- сек. Правильно проверяйте разрешения при доступе к Download API.
4.5.12 | 27 ноября 2021 г.
- сек.: Предотвратить обход пути при изменении параметра каталога кэша. (Спасибо, @jsgm!)
4.5.11 | 17 ноября 2021 г.
- Doc: Обновлены ссылки на модный новый центр документации: docs.ffw.press
- Разработчик: $font_family добавлен в фильтр omgf_alternate_api_url.
- Разработчик: добавлен фильтр для detect_registered_stylesheets().
- Исправлено: отключать предварительную загрузку/выгрузку при установленном напротив флажке.
- Исправлено: обновлен URL-адрес RSS-канала и правильно закодирован полученный XML для предотвращения ошибки синтаксического анализа simplexml_load_string().

- Промо: добавлен рекламный материал принудительного отображения шрифта.
4.5.10 | 18 октября 2021 г.
- Улучшение: API теперь удаляет лишние пробелы и символы + в запросах перед получением шрифтов. Это удобно, когда, например. Операторы @import в таблицах стилей CSS автоматически форматируются IDE.
- Исправлено: API аварийно завершал работу, когда запрос Google Fonts оказывался пустым.
- Исправление: добавлена правильная обработка ошибок при сбое загрузки шрифтов.
- Документ: добавлена ссылка на Руководство по устранению неполадок на вкладку Справка.
4.5.9 | 5 октября 2021 г.
- Исправлено: content_url() всегда должен быть закодирован, даже если файл уже существует.
- Улучшение: если таблица стилей уже создана, остановите выполнение, чтобы сократить время запроса API.
4.5.8
- Исправлено: используйте array_merge() для предотвращения ошибки неподдерживаемых типов операндов.

4.5.7 | 29 сентября 2021 г.
- Улучшение: значительно сокращен код запуска интерфейса.
- Исправление: внутренние запросы к API загрузки OMGF больше не рассматриваются как «удаленные».
- Исправлено: таблицы стилей больше не пропускаются в некоторых ситуациях слоем временного хранилища перед их записью в базу данных.
- Исправление: использование массовых действий (например, выгрузить все, выгрузить курсив) больше не влияет на семейства шрифтов с тем же именем в таблице стилей с другим дескриптором.
- Исправление: курсивные шрифты теперь правильно определяются API, когда темы и/или плагины используют API CSS2 (переменные шрифты).
- Исправление: добавлено мое собственное резервное зеркало API с самостоятельным управлением, чтобы предотвратить дальнейшие простои API Google Fonts.
- Улучшение: код в Download API уменьшен примерно на 20%.
- Dev: надстройки для OMGF теперь могут использовать метод show_loader().

- Несколько улучшений пользовательского интерфейса и производительности.
4.5.6
- Исправлено: добавлен резервный URL-адрес API для случаев, когда Google Fonts Helper не работает.
- Улучшение: добавлена дополнительная обработка ошибок в режиме ручной оптимизации.
- Исправление: запросы API, сделанные в режиме ручной оптимизации, больше не принудительно передаются на SSL. Теперь он использует протокол, настроенный в меню «Настройки» > «Основные» > «URL-адрес WordPress».
- Исправлено: дескрипторы таблицы стилей, содержащие пробелы, мешали правильному отображению экрана «Оптимизация шрифтов Google».
- Несколько рефакторингов и оптимизаций кода.
4.5.5
- Исправление: предотвращение коллизий с другими плагинами при аутентификации AJAX-вызовов.
4.5.4 | 18 августа 2021 г.
- Безопасность: для доступа к API загрузки теперь требуется действительный одноразовый номер для предотвращения CSRF.

- Безопасность: добавлена аутентификация для AJAX-вызова Empty Cache Directory.
4.5.3 | 17 августа 2021 г.
- Исправление: «Слишком мало аргументов для функции OmgfPro_Frontend_AutoReplace::passthru_handle()» возникало, если OMGF Pro был обновлен до версии 2.5.1 до того, как OMGF был обновлен до версии 4.5.2.
- Безопасность: добавлены проверки для предотвращения обхода пути и CSRF при вызове AJAX Empty Cache Directory.
4.5.2 | 16 августа 2021 г.
- Функция Pro: добавлен рекламный материал для обнаружения @font-face в локальных таблицах стилей.
- Исправление: исправлено несколько предупреждений и уведомлений.
4.5.1 | 2 августа 2021 г.
- Улучшение: добавлено сообщение об обновлении, чтобы информировать пользователя об изменениях в базе данных плагина. Текущее уведомление, которое вы просматривали, было просто потому, что текущая версия БД еще не была зарегистрирована в вашей системе.
 Итак, если вы читаете это: Ха! заставил вас выглядеть! 😉
Итак, если вы читаете это: Ха! заставил вас выглядеть! 😉 - Функция Pro: добавлен рекламный материал для функции Fallback Font Stack (Pro).
- Улучшение: Генератор таблиц стилей перенесен в собственный внутренний API.
- Улучшение: средство загрузки шрифтов перенесено в собственный внутренний API.
- Улучшение: обновлено описание режимов оптимизации.
- Исправлено: исправлен сбой в бегущей строке нижнего колонтитула.
- Улучшение: добавлено несколько фильтров и обработчиков действий для обеспечения более плавной интеграции с OMGF Pro и дополнительными шрифтами OMGF.
- Несколько оптимизаций кода и производительности.
4.5.0 | 28 июля 2021 г.
- [Удалено] Параметр «Только WOFF2» заменен параметром «Включить типы файлов», доступным только в OMGF Pro.
- [Удалено] Параметры URL-адрес CDN, URI кэша и относительный URL-адрес объединены в параметр URL-адрес источника шрифтов, доступный только в OMGF Pro.

- [Удалено] Режим оптимизации > Автоматический доступен только в OMGF Pro.
- Протестировано с WordPress 5.8
- Несколько оптимизаций кода.
4.4.4
- Исправлен логотип для совместимости с Safari.
- Добавлены уведомления для будущих важных обновлений.
4.4.3
- Исправлено несколько предупреждений/уведомлений.
- Переформулированы некоторые параметры и их описания.
4.4.2
- Обновлена статическая версия файлов Admin CSS.
4.4.1 | 23 апреля 2021 г.
- Исправлен логотип нижнего колонтитула (загрузка из локального источника вместо внешнего URL).
- Добавлена всплывающая подсказка для параметра предварительной загрузки.
- Добавлена ссылка на дополнительные шрифты OMGF на вкладке «Оптимизировать».
4.4.0 | 10 апреля 2021 г.
- Боковая панель перемещена на собственную вкладку «Справка», чтобы очистить интерфейс.

- Панель «Управление оптимизацией шрифтов» теперь отображается вместе с другими параметрами (и имеет собственную метку).
- Маркер каждой таблицы стилей теперь более заметен, а семейство шрифтов более удобочитаемо.
- Добавлены массовые действия для каждого семейства шрифтов для упрощения управления каждой таблицей стилей.
- Использовали другой подход к работе с SSL/Non-SSL для локальных сред разработки.
- Повышение производительности в режиме ручного обнаружения (снижение риска тайм-аутов!)
- Общие настройки UX и улучшения производительности.
4.3.2 | 5 апреля 2021 г.
- Исправлены ошибки, связанные с типом MIME (
X-Content-Type-Options: nosniff), при использовании Download API. - Если сайт не использует SSL, sslverify отключается при обращении к Download API.
- Когда OMGF Pro работает в автоматическом режиме, загружаются только предварительные загрузки для текущей используемой таблицы стилей.

4.3.1 | 29 марта 2021 г.
- Добавлен Mukta (FKA Ek Mukta) в список переименованных шрифтов Google.
4.3.0 | 17 марта 2021 г.
- [FEAT] Переименованные шрифты теперь будут захвачены с использованием их нового имени (например, Mulish), но останутся в таблице стилей со своим старым именем (например, Muli), чтобы предотвратить ручное изменение таблицы стилей после оптимизации.
- [FEAT] Добавлена опция загрузки только WOFF2.
- Небольшие оптимизации кода в коде Download API.
4.2.8 | 12 марта 2021 г.
- [FIX] Строки со знаком + вместо пробела возвращали ошибки в API.
4.2.7 | 10 марта 2021 г.
- Добавление ?nomgf=1 к любому URL теперь будет временно обходить оптимизацию шрифтов, что упрощает отладку.
4.2.6 | 6 марта 2021 г.
- Испытано с WP 5.7
- [FIX] Все шрифты загружались, когда все шрифты одного семейства шрифтов проверялись на выгрузку.

- [FIX] Исправлены некоторые уведомления и предупреждения.
- Добавлена совместимость для раннего доступа OMGF Pro.
- JS администратора OMGF теперь загружается только на экранах настроек OMGF.
- [FIX] Исправлена ошибка, из-за которой шрифты Italic 400 нельзя было выгрузить.
4.2.5 | 27 января 2021 г.
- Улучшена совместимость с установками из подкаталога WordPress.
- Реализованы некоторые действия/фильтры, необходимые для предстоящего выпуска дополнительных шрифтов OMGF.
- Исправлена проблема с дублированием идентификатора предварительной загрузки.
- Исправлены некоторые уведомления/предупреждения.
- Незначительные улучшения UX.
4.2.4 | 8 декабря 2020 г.
- Ключи кэша теперь являются фиксированными значениями, а не генерируются динамически. Это исправляет ошибку, из-за которой предварительные загрузки не загружались должным образом в сочетании с незагруженными шрифтами той же таблицы стилей.

- ВАЖНО : Чтобы исправить любые ошибки с предварительной загрузкой/выгрузкой, необходимо очистить каталог кеша.
- Убрана боковая панель и добавлено уведомление, чтобы заверить людей, что никакие функции не были перемещены из Free в Pro после обновления до версии 4.
- Advanced Processing теперь можно отключить, даже если OMGF Pro активен. Раньше он всегда был включен (случайно).
- Если для стиля шрифта включена предварительная загрузка, связанный с ним флажок выгрузки отключен, и наоборот.
- Мелкие исправления, повышенное удобство использования и оптимизация.
4.2.3
- Исправлен неверный заголовок предварительной загрузки,
- Исправлено предупреждение:
array_keys() ожидает, что параметр 1 будет массивом, значение null равнопри загрузке нескольких таблиц стилей, но предварительная загрузка включена только для одной из них.
4.2.2
- Небольшое исправление для конструкторов тем/страниц, которые запрашивают шрифты Google с относительным URI протокола, т.
 е. «//fonts.googleapis.com» вместо «https://fonts.googleapis.com».
е. «//fonts.googleapis.com» вместо «https://fonts.googleapis.com».- Протестировано с Elementor. Работает.
4.2.1
- OMGF теперь проверяет безопасные (https://) и небезопасные (http://) запросы к Google Fonts, потому что, по-видимому, некоторые темы все еще делают это, хотя сейчас 2020 год, но все равно.
- Протестировано с темой Divi и Bridge.Работает.
4.2.0 | Издание «Что должно было быть 4.0» | 7 октября 2020 г.
- ВАЖНОЕ ЗАМЕЧАНИЕ. При обновлении с версии 4.x.x необходимо очистить каталог кэша. В противном случае обзор оптимизированных шрифтов Google работать не будет.
- Добавлена совместимость с CSS2 (переменные шрифты),
- В именах файлов загружаемых шрифтов больше нет пробелов,
- Добавлена вкладка «Оптимизация шрифтов», которая напоминает вкладку «Создать таблицу стилей» из версии 3, и функции,
- Режим оптимизации: ручной или автоматический,
- Если выбрано «Вручную», можно указать URL-адрес, который следует сканировать для поиска Google Fonts,
- Полный обзор всех обнаруженных шрифтов, сгруппированных по таблицам стилей,
- Варианты предварительной загрузки или выгрузки для каждого шрифта.

- Переместить настройки в более разумные места и перегруппировать их в 3 группы:
- Оптимизация шрифтов,
- Настройки обнаружения,
- Расширенные настройки.
- OMGF теперь выдает уведомление при изменении настроек, требующих сброса кеша.
- Несколько настроек и исправлений в механизме автоматического обнаружения OMGF и API загрузки шрифтов.
- Исправлена ошибка, из-за которой OMGF не обнаруживал шрифты с жирностью 400 (и курсивом 400).
- Основные улучшения UX,
- Плюсы и минусы каждого режима оптимизации описываются при выборе,
- Показать загружается во время выполнения действий,
- Убрана боковая панель и добавлен четкий обзор доступной документации.
- Несколько настроек и оптимизаций общей производительности.
4.1.3
- Исправлена ошибка, из-за которой в админке постоянно отображалось сообщение «Шрифты не найдены».

- Повышена совместимость с подключаемыми модулями кэширования, что приводит к обслуживанию статических страниц и блокирует OMGF от направления запросов к API загрузки.
- Добавлены некоторые уведомления (которые исчезают ;-)) для процесса ручной оптимизации в админке, чтобы было ясно, когда оптимизация завершена.
4.1.2
- Исправлена синтаксическая ошибка (непредвиденная ‘)’ в строке 147).
4.1.1
- Используйте переходные процессы вместо параметров.
- Исправлены некоторые незначительные уведомления и предупреждения.
4.1.0 | 1 октября 2020 г.
- Добавлена дополнительная информация для упрощения использования нового интерфейса.
- OMGF теперь будет отображать уведомление в области администрирования, если оптимизация никогда не выполнялась, для улучшения UX.
- Добавлен загрузчик при срабатывании любого из следующих действий:
- Пустой каталог кэша
- Запуск оптимизации
- Мелкие исправления и оптимизации.
4.0.2
- Исправлена ошибка, из-за которой OMGF запускался слишком поздно для захвата запросов к fonts.googleapis.com.
4.0.1
- Наименьшее исправление: один слишком большой пробел в str_replace() приводил к тому, что имена шрифтов содержали пробелы (например,г. Roboto Condensed или Open Sans), которые не будут отображаться правильно.
4.0.0 | 30 сентября 2020 г.
- OMGF теперь работает полностью автоматически, заменяя/удаляя шрифты Google с ваших страниц с помощью нового API загрузки OMGF. Начальная настройка не требуется!
- Это означает, что если вы используете разные шрифты на разных страницах, все они будут кэшироваться и обслуживаться локально.
- ОГРОМНОЕ увеличение производительности методов автоматической замены/удаления OMGF.
- Капитальный ремонт страницы настроек:
- Вкладка удаленных расширений
- Некоторые настройки были перемещены на новую вкладку: Основные настройки.
- Улучшена вкладка приветствия и документации.
- Уточнены описания опций.
- Удалена вкладка «Создать таблицу стилей», которая скоро будет выпущена в виде отдельного подключаемого модуля.
- Удален параметр «Использовать загрузчик веб-шрифтов?», поскольку он вызывает кумулятивное смещение макета и не будет работать с новой функцией автоматической замены OMGF.
- Удален параметр «Удалить параметр версии», поскольку он устарел. Новый метод обнаружения использует исходную версию скрипта, если она установлена.
- Предварительная загрузка шрифтов временно удалена и будет повторно представлена (в другой форме вместе с новыми функциями) в более позднем выпуске.
[ Список изменений сокращен … ]
3.0.0
OMGF – CORONA EDITION
* Приветственная панель перемещена в сторону.
* wp_remote_get() теперь используется вместо cURL.
* Полная переработка кода для повышения производительности и удобства использования.
* Уведомления и ошибки теперь более понятны и их можно игнорировать.
* Исправлено несколько ошибок.
* OMGF теперь использует таблицу wp_options вместо собственных таблиц.
* Старые таблицы удалены, а данные перенесены.
* Автоопределение теперь работает лучше, чем когда-либо.
* Поиск теперь работает без ошибок.
* Админ-шрифты WordPress по умолчанию больше не отображаются в результатах поиска.
[Журнал изменений сокращен…]
2.0.0
Добавлен загрузчик веб-шрифтов Typekit, позволяющий загружать шрифты асинхронно.
[Журнал изменений сокращен…]
1,0
Первый релиз! Пока никаких изменений!
Как использовать шрифты Google
Присоединяйтесь к полнофункциональному учебному лагерю веб-разработчиков 2022 года!
Я большой сторонник использования системных шрифтов, которые быстрые, легкие и прекрасно работают, но иногда вам нужно проявить немного фантазии.
Вам нужен определенный шрифт, который украсит ваш дизайн.
Может быть, хороший шрифт, например, Slabo, Lato или Raleway.
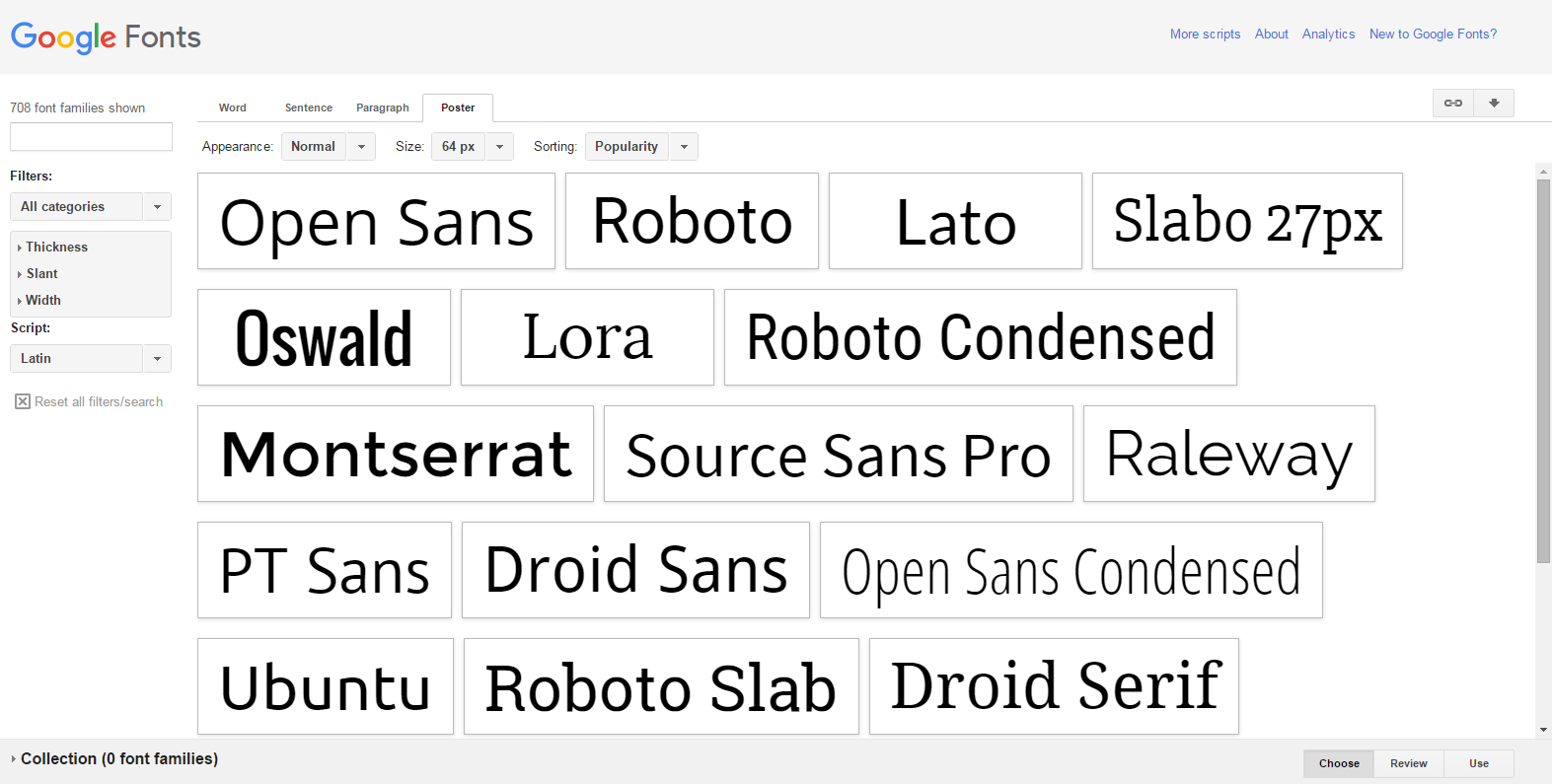
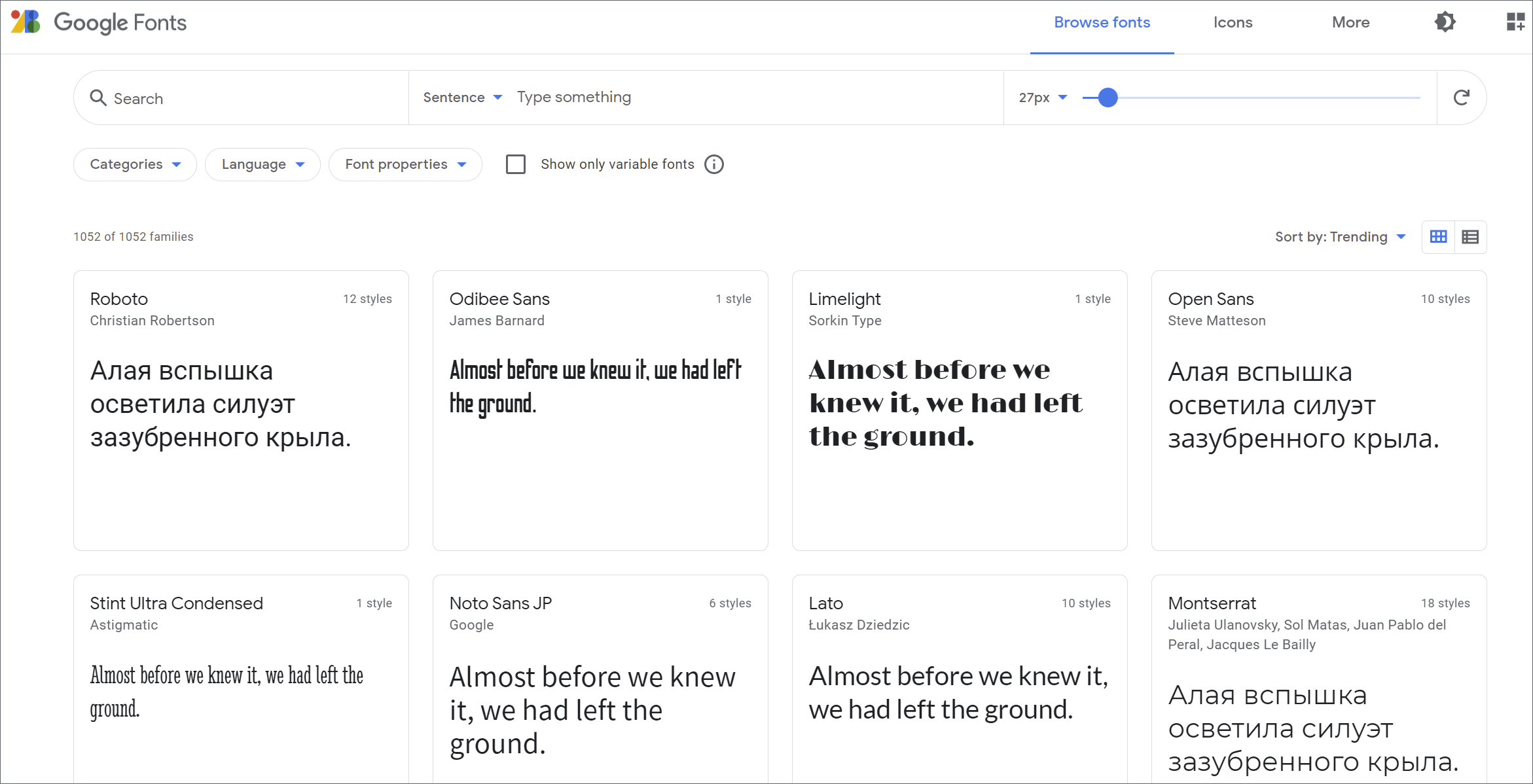
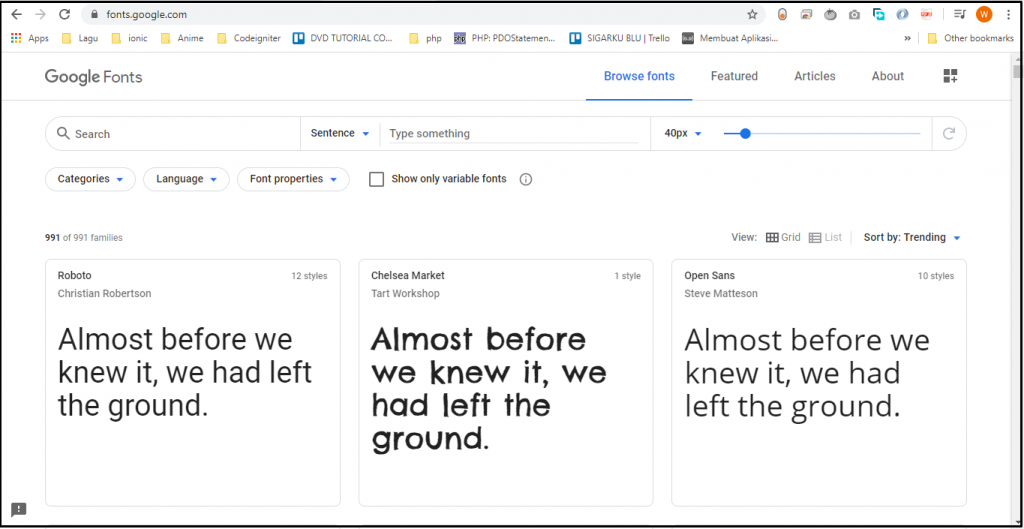
Компания Google предоставляет в рамках своих многочисленных услуг инструмент под названием Google Fonts, который (на момент написания этой статьи) поддерживает 992 семейства шрифтов:
Интерфейс немного перегружен, и, как человек, не разбирающийся в шрифтах, я определенно запутался, какой шрифт выбрать.
Обычно я ищу в Google «лучшие шрифты Google» и просматриваю статьи, которые получаю, чтобы понять, как может выглядеть тот или иной шрифт. Просмотр десятков шрифтов в Google Fonts не идеален для этого, и некоторые сайты упрощают работу с цветами, как в этом посте:
.Возьмем один из шрифтов, которые я использовал на одном из своих веб-сайтов: нажмите Start 2P.
— отличный шрифт для ретро-сайта. Я использовал его на своей домашней странице курса Web Platform, которой я хотел придать компьютерный вид.
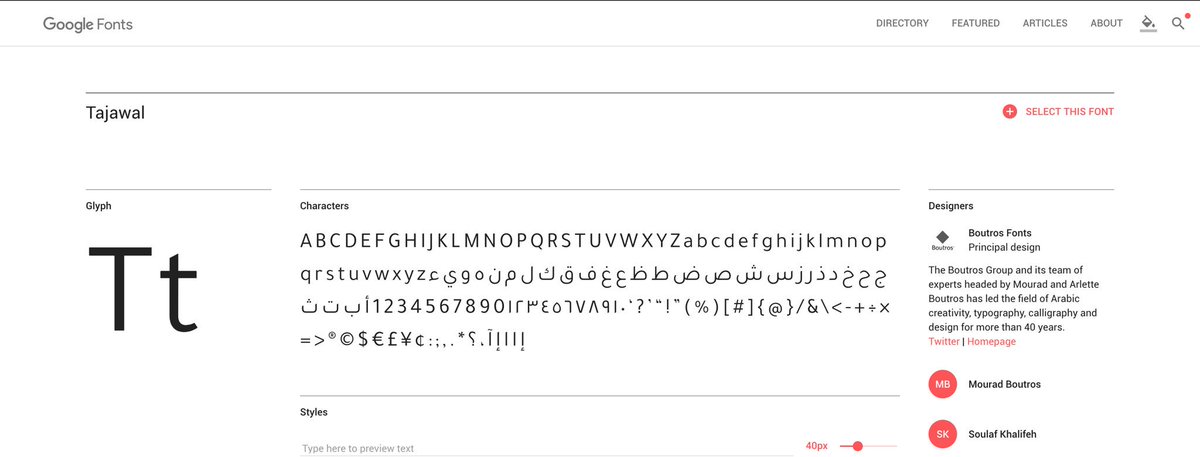
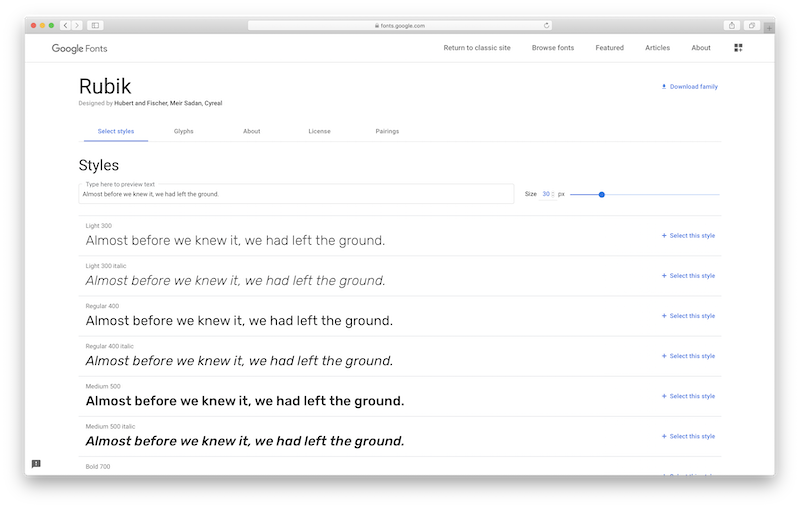
На странице шрифта вы можете увидеть, как отображается каждый символ:
Прокрутив вниз, вы можете увидеть, кто является дизайнером, и важную часть: лицензию. В этом случае на странице написано
.Вы можете свободно использовать их в своих продуктах и проектах — печатных или цифровых, коммерческих или любых других.Однако вы не можете продавать шрифты сами по себе.
, который дает нам много разрешений.
Мы можем использовать шрифт как хотим, даже в коммерческом проекте, но не можем его перепродавать.
Внизу у нас есть интересный раздел, в котором перечислены шрифты, которые часто сочетаются с этим шрифтом.
Со шрифтами я стараюсь быть максимально консервативным, потому что в большинстве случаев я не знаю, что делаю, и вижу, что делают другие люди, и копирование наиболее разумного выбора — хорошая стратегия.
Теперь вы можете нажать ссылку «Загрузить семейство» в правом верхнем углу страницы, чтобы загрузить файл TTF шрифта, который вы можете установить на свой компьютер и использовать его в качестве шрифта в своих настольных программах.
Но вам не нужно этого делать, чтобы использовать шрифт на веб-сайте.
Что вы можете сделать, так это нажать «Выбрать этот стиль» рядом с каждым стилем, который вы хотите, в разделе «Стили»
Это добавит его на боковую панель «Выбранные семейства»:
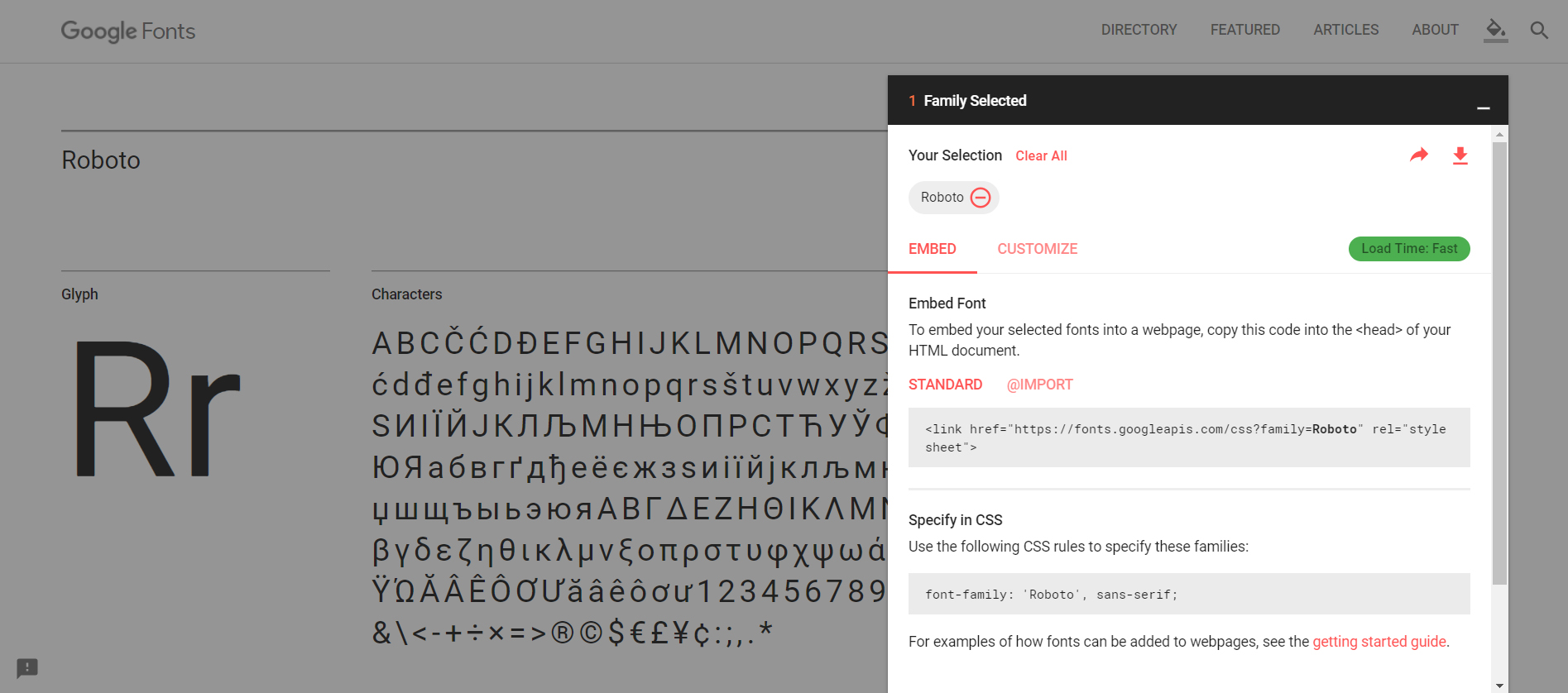
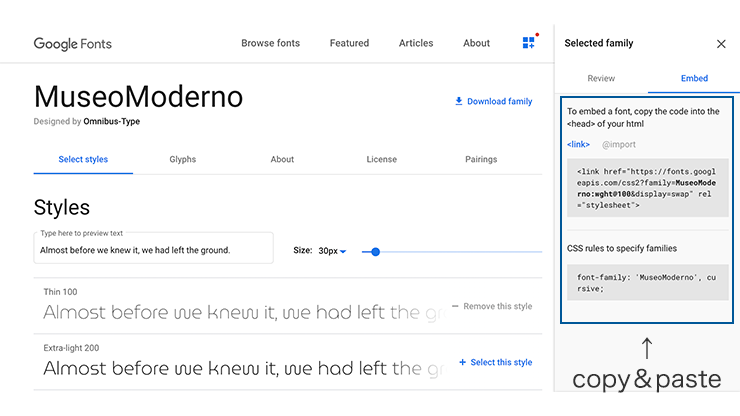
Когда вы закончите с этим, вы щелкнете вкладку «Встроить», и там вы найдете код, который нужно ввести в свой проект: элемент link для включения шрифта в HTML и правило CSS для применения семейства шрифтов. к конкретным элементам:
Итак, в этом случае вам нужно добавить этот HTML:
<ссылка href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap" rel="stylesheet"> , а затем этот CSS:
body { /* здесь используйте ваш любимый селектор */
семейство шрифтов: «Нажмите Start 2P», скоропись;
} У нас есть резервный шрифт на случай, если шрифт не может быть загружен или загружается слишком долго.
Другой способ включить шрифт — использовать директиву @import в CSS, поэтому вам не нужно использовать атрибут link в HTML — все есть в файле CSS:
URL-адрес импорта (https://fonts.googleapis.com/css?family=Press+Start+2P); Но у этого подхода есть одно ограничение: он медленнее. Если шрифт связан в HTML, браузер сделает запрос к URL-адресу шрифта, как только он прочитает HTML.
Если шрифт связан в CSS, браузер сначала должен сделать запрос на загрузку CSS, а затем он может сделать запрос на загрузку URL-адреса шрифта.
Несколько потерянных здесь миллисекунд могут иметь значение между страницей, которая загружается мгновенно с правильным шрифтом, и страницей, которая сначала загружается с резервным шрифтом, а затем загружает правильный шрифт, когда он доступен.
Как выбрать шрифт середины века для вашего проекта веб-дизайна
Вы заинтересованы в создании дизайн-проекта своего веб-сайта в стиле середины прошлого века? Вам нравятся быстро загружаемые шрифты, такие как Arial, Courier и Times New Roman, но вы чувствуете, что они не совсем соответствуют стилю середины века? В прошлом веб-дизайнер мог использовать шрифты TrueType или MonoType, но эти шрифты загружаются медленно. Преодолейте разрыв между творческой и быстрой загрузкой, изучив новейшие шрифты, добавленные в проект Google Fonts.
Преодолейте разрыв между творческой и быстрой загрузкой, изучив новейшие шрифты, добавленные в проект Google Fonts.
Проект Google Font «делает Интернет более красивым, быстрым и открытым с помощью великолепной типографики». В прошлом проект предоставлял лишь ограниченный выбор шрифтов, но теперь предлагает веб-дизайнерам более 915 шрифтов. Многие из новейших дополнений представляют собой современный взгляд на классические стили шрифтов середины века. Они также используют сжатие сервера и кэширование для увеличения скорости страницы.
Использование новых технологий и небольших сильно сжатых файлов шрифтов может показаться противоречащим стилю середины века.Однако в библиотеке шрифтов Google появилось несколько новых шрифтов, отражающих стиль середины века. Дизайнеры, создающие внешний вид середины века, уже знакомы с Robot Condensed и Open Sans. Они сочетают их с некоторыми из новейших стилей «почерка» от Google Fonts, такими как Parisienne, Sacramento и Lobster. Это создает вид рекламы роскошных автомобилей середины века. Для более смелого, более «джетсоновского» ощущения некоторые обращаются к высокоэффективным шрифтам, таким как Prosto One, Rubik Mono One, Gruppo для заголовков на целевых страницах.
Это создает вид рекламы роскошных автомобилей середины века. Для более смелого, более «джетсоновского» ощущения некоторые обращаются к высокоэффективным шрифтам, таким как Prosto One, Rubik Mono One, Gruppo для заголовков на целевых страницах.
При разработке нового веб-сайта в стиле середины века начните с выбора шрифта. Создайте свой набор пользовательского интерфейса и добавьте такие элементы, как цвет и изображения, как только у вас будет шрифт. С таким количеством новых доступных шрифтов середины века, как выбрать правильный для вашего проекта дизайна веб-сайта? Огромные публичные библиотеки шрифтов могут показаться ошеломляющими. Если вы понимаете основы дизайна середины века, выбор правильного набора шрифтов становится проще.
Что такое шрифты середины века?Шрифты середины века имеют схожие объединяющие элементы:
Внешний вид функционала и полезности
Наборы шрифтов с засечками и без засечек с минималистичными линиями
Включает ботанические и геометрические визуальные ссылки
Происхождение из Калифорнии 1950-х годов и влияние японского дизайна
В паре шрифты середины века лучше всего сочетаются с другими контрастными шрифтами. Веб-дизайнеры часто используют комбинации шрифтов, смешивая стили с засечками и без засечек. Но какие шрифты подходят для дизайна середины века, который является «высоким стилем», а не «повседневным»?
Веб-дизайнеры часто используют комбинации шрифтов, смешивая стили с засечками и без засечек. Но какие шрифты подходят для дизайна середины века, который является «высоким стилем», а не «повседневным»?
Погрузитесь глубже в дизайн середины века, взглянув на пять ключевых дизайнеров, художников и архитекторов, которые повлияли на графический дизайн и разработку шрифтов. Среди наиболее известных дизайнеров — Эдвард Уормли, Ээро Сааринен, Гарри Бертойя, Исаму Ногучи и Александр Жирар.
Наибольшее влияние на дизайн шрифтов середины векаУчитывайте аудиторию при выборе шрифтаЭдвард Уормли : Известен строгим дизайном с минимальными линиями.Его выражение линии включало слоистые криволинейные элементы со слегка закругленным краем выпуклости. Его работы можно найти во многих домах среднего класса.
Eero Saarinen : Преобразовал традиционный неоклассический стиль и адаптировал его к чистой футуристической формулировке. Его внешний вид отличается высоким стилем и наиболее известен своими консольными краями, которые, кажется, перетекают друг в друга.
Гарри Бертойя : наиболее известен своими модифицированными, мягкими и геометрическими формами, созданными из сетки и проволоки.По словам самого Бертойи, «если вы посмотрите на эти стулья, то увидите, что они в основном сделаны из воздуха, как скульптура. Пространство проходит прямо сквозь них». Дизайн Бертойи был очень доступен для всех слоев общества.
Исаму Ногути : Вдохновлен традиционным японским искусством. Использованы простые мягкие биоморфные формы с минимальным орнаментом. Коллекционеры его работ были самыми состоятельными и культурно осведомленными.
Александр Жирар : Его минималистские ткани отсылают к датскому и японскому народному искусству.Работы Жирара сочетают в себе орнамент и упрощенные линии, вызывая образы семейной жизни.
Если дизайн вашего веб-сайта ориентирован на рабочих-домовладельцев, обратите внимание на шрифты середины века из рекламного раздела воскресной газеты 1950-х годов.
Эти шрифты чаще всего ссылаются на стили Эдварда Уормели и Гарри Бертойи.
Однако, если вы ориентируетесь на 10% самых высокооплачиваемых работников, используйте шрифты из рекламы Herman Miller, которые могут быть более подходящими, или наборы шрифтов, отражающие чувства Ээро Сааринена и Исаму Ногучи.
Если дизайн вашего веб-сайта должен понравиться женщинам, переделывающим свою кухню, подумайте о шрифтах, которые отсылают к стилю Girard.
После того, как вы определились со своими наборами шрифтов, подумайте о кернинге, отслеживании и интерлиньяже, поскольку это связано с устройством и удобочитаемостью. Кажется, что многие шрифты выбирают сами себя при просмотре на мобильном устройстве.
Если выбор шрифта середины прошлого века кажется вам слишком сложным, возможно, пора обратиться к эксперту. Наши веб-дизайнеры знают большинство шрифтов середины века по имени и могут помочь вам подобрать стиль, который лучше всего подходит для вашего веб-сайта. Наши веб-дизайнеры хорошо знакомы со многими веб-шрифтами от Google Fonts до Adobe. У них также есть доступ к большему количеству пользовательских наборов шрифтов, которые могут содержать менее известные шрифты, которые могут сделать уникальное заявление.
Наши веб-дизайнеры хорошо знакомы со многими веб-шрифтами от Google Fonts до Adobe. У них также есть доступ к большему количеству пользовательских наборов шрифтов, которые могут содержать менее известные шрифты, которые могут сделать уникальное заявление.
Если у вас есть вопросы, свяжитесь с нами сегодня!
10 отличных комбинаций шрифтов Google, которые вы можете скопировать
Среднестатистический мужчина думает, какой вкус Doritos будет вкуснее с его Heineken. Утонченный мужчина думает, какой сыр будет хорошо сочетаться с его выбором вина.Дизайнер, конечно же, решает, какие два шрифта будут отлично смотреться на одной странице.
Сегодня мы собираемся использовать Google Font API в качестве площадки для смешивания шрифтов и поиска идеальных сочетаний. Вы сможете просмотреть и сразу же выбрать те варианты, которые, по вашему мнению, подходят для ваших проектов.
Лучшая часть? Вам нужно только скопировать и вставить наш код, чтобы реализовать эти шрифты на вашем сайте. Это совершенно бесплатно и не требует загрузки.
Это совершенно бесплатно и не требует загрузки.
Почему шрифты Google?
Игра с веб-шрифтами была в воздухе несколько лет назад.У каждого была идея и решение, но никто не знал, что останется, когда пыль уляжется. На мой взгляд, этот спор окончен: победил @font-face.
Вот почему @font-face побеждает. Во-первых, решение на чистом CSS — это решение, с которым могут работать разработчики. Кроме того, тот факт, что @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка, означает, что его любят специалисты по юзабилити. Наконец, тот факт, что вы можете легко приготовить рецепт @font-face практически для любого шрифта, означает, что дизайнеры любят его, потому что у них есть широкий выбор правильно лицензированных шрифтов.Если к вам присоединятся разработчики, дизайнеры и специалисты по юзабилити, для Flash, JavaScript и решений на основе изображений игра окончена.
Сейчас в мире @font-face много конкурентов. Мое личное любимое решение — просто использовать наборы FontSquirrel @font-face, независимо от того, загружаю ли я один из их готовых вариантов или загружаю файл шрифта, чтобы сайт мог создать для меня все остальное.
Тем не менее, я использовал это решение несколько раз в Design Shack, поэтому сегодня я хотел изменить ситуацию и использовать что-то другое.Поскольку каталог шрифтов Google является бесплатным и имеет множество вариантов, он кажется естественным!
Краткие советы по комбинированию шрифтов
Прежде чем мы начнем, есть несколько основных правил, которые вы должны помнить при комбинировании шрифтов. Это не абсолютные правила, которым вы должны следовать в каждом случае, а просто некоторые рекомендации, которых следует придерживаться в случае сомнений.
Использовать семейства шрифтов
Прежде всего, по возможности, проверьте различные шрифты в пределах одного семейства. Эти шрифты были тщательно разработаны для совместной работы и, следовательно, являются самым безопасным методом изменения вашего шрифта, не создавая визуальных диссонансов.
Контраст — король
Затем, когда вы комбинируете два шрифта, используйте контраст. Попробуйте сочетать жирный шрифт со светлым шрифтом без засечек. Если вы смешаете два довольно похожих шрифта, отсутствие контраста создаст впечатление, что что-то немного не так с типографикой, а не как предполагаемое впечатление двух разных шрифтов. Дайте понять как дизайнерам, так и не дизайнерам, что присутствуют два разных стиля.
Если вы смешаете два довольно похожих шрифта, отсутствие контраста создаст впечатление, что что-то немного не так с типографикой, а не как предполагаемое впечатление двух разных шрифтов. Дайте понять как дизайнерам, так и не дизайнерам, что присутствуют два разных стиля.
Полегче
Также ограничьтесь несколькими шрифтами.Если вы можете обойтись двумя, сделайте это, если нет, остановитесь на трех. В руках всех, кроме самых опытных, множество разных шрифтов разрушают целостность дизайна. Легко в конечном итоге выглядеть как ребенок, который только что впервые обнаружил меню шрифтов в Photoshop.
Подумайте, какие шрифты подходят
Наконец, пусть содержание играет большую роль в выборе шрифта. Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть как что-то из 1700-х годов, Helvetica Neue Ultra Light может быть не лучшим вариантом.
Шрифты!
Хватит уже рассуждать, давайте приступим к делу. Перейдите в каталог шрифтов Google и найдите следующие параметры.
Перейдите в каталог шрифтов Google и найдите следующие параметры.
Если вы никогда раньше не работали с каталогом шрифтов Google, не волнуйтесь, это самое простое решение для пользовательского шрифта. Все, что вам нужно сделать, это поместить ссылку в заголовок вашей страницы, а затем сослаться на шрифт в вашем семействе шрифтов CSS, как и на что-либо еще. Для каждой пары шрифтов ниже я предоставлю вам все необходимые фрагменты кода, так что все, что вам нужно сделать, это скопировать и вставить!
Омар и каюта
«Лобстер» — один из моих любимых сценариев всех времен.Он смелый и красивый, оставаясь при этом вполне читаемым, атрибуты, которые нелегко найти в других сценариях.
В дополнение к этому сильному заявлению, вам не нужно ничего, что конкурирует за внимание. Вместо этого выберите что-то простое и простое, например Cabin.
HTML
googleapis.com/css?family=Lobster» rel=»stylesheet»> |
УСБ
h2 { семейство шрифтов: ‘Lobster’, Georgia, Times, serif; размер шрифта: 70 пикселей; высота строки: 100 пикселей; }
p { семейство шрифтов: ‘Cabin’, Helvetica, Arial, без засечек; размер шрифта: 15 пикселей; высота строки: 25 пикселей; } |
Буклет Raleway & Goudy 1911
Raleway — очень привлекательный шрифт, но он настолько тонкий, что не всегда лучше всего работает в основном тексте.По этой причине лучше всего делать его как можно большим, когда это возможно, что делает его идеальным шрифтом для ваших заголовков.
Я думаю, что сочетание Raleway и довольно богато украшенного старого стиля Goudy Bookletter 1911 создает суперклассную пару. Однако будьте осторожны, этот конкретный Goudy слишком сложен для тонны основного текста, и я определенно не хотел бы читать большую страницу, полную текста, написанного в нем. Эта комбинация, вероятно, лучше всего подходит для сценариев с минимальным количеством копий.
Однако будьте осторожны, этот конкретный Goudy слишком сложен для тонны основного текста, и я определенно не хотел бы читать большую страницу, полную текста, написанного в нем. Эта комбинация, вероятно, лучше всего подходит для сценариев с минимальным количеством копий.
HTML
<ссылка href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> |
УСБ
h2 { семейство шрифтов: Raleway, Helvetica, Arial, без засечек; размер шрифта: 50 пикселей; высота строки: 70 пикселей; }
p { семейство шрифтов: ‘Goudy Bookletter 1911’, Georgia, Times, serif; размер шрифта: 15 пикселей; высота строки: 25 пикселей; } |
Аллерта и малиновый текст
Allerta — умеренно жирный шрифт без засечек с характером. Если вы не хотите чего-то скучного или сумасшедшего, это хорошая золотая середина, которая отлично смотрится как в заголовке, так и в основном тексте.
Если вы не хотите чего-то скучного или сумасшедшего, это хорошая золотая середина, которая отлично смотрится как в заголовке, так и в основном тексте.
Crimson Text — это простой шрифт с сильными засечками, но практически без различий между толстыми и тонкими. Это позволяет сохранить хорошую читаемость, даже когда он маленький.
HTML
УСБ
h2 { семейство шрифтов: Allerta, Helvetica, Arial, без засечек; размер шрифта: 50 пикселей; высота строки: 55 пикселей; }
p { семейство шрифтов: ‘Crimson Text’, Georgia, Times, serif; размер шрифта: 16 пикселей; высота строки: 25 пикселей; } |
Арво и ПТ Санс
Выбор шрифта был бы неполным без хорошего шрифта с засечками. В каталоге шрифтов Google есть только несколько из них, и Arvo в настоящее время является одним из самых смелых вариантов. Мне очень нравятся большинство персонажей, но признаю, что буква «S» кажется немного неуклюжей.
В каталоге шрифтов Google есть только несколько из них, и Arvo в настоящее время является одним из самых смелых вариантов. Мне очень нравятся большинство персонажей, но признаю, что буква «S» кажется немного неуклюжей.
Я соединил это с еще одним великолепным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но обычная версия лучше всего подходит для основного текста. Мне очень нравятся круглые персонажи, это создает очень дружелюбное ощущение.
HTML
<ссылка href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> |
УСБ
h2 { семейство шрифтов: ‘Arvo’, Georgia, Times, serif; размер шрифта: 59 пикселей; высота строки: 70 пикселей; }
p { семейство шрифтов: ‘PT Sans’, Helvetica, Arial, без засечек; размер шрифта: 16 пикселей; высота строки: 25 пикселей; } |
Танцевальный сценарий и Жозефин Санс
Скрипты сложно реализовать должным образом, особенно если они не так широко применимы, как Lobster. Танцевальный шрифт, показанный в приведенном выше примере, определенно не мой любимый шрифт, но он один из лучших, доступных в каталоге шрифтов Google.
Танцевальный шрифт, показанный в приведенном выше примере, определенно не мой любимый шрифт, но он один из лучших, доступных в каталоге шрифтов Google.
Поскольку Dancing Script гораздо более женственный, чем Lobster, я соединил его с Joesfin, очень тонким шрифтом без засечек, чтобы подчеркнуть этот стиль. Эта комбинация определенно уместна для любых продуктов или сайтов с женским уклоном.
HTML
<ссылка href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> |
УСБ
h2 { семейство шрифтов: ‘Dancing Script’, Georgia, Times, serif; размер шрифта: 59 пикселей; высота строки: 60 пикселей; }
p { семейство шрифтов: ‘Josefin Sans’, Helvetica, Arial, без засечек; размер шрифта: 18 пикселей; высота строки: 25 пикселей; верхнее поле: 15 пикселей; } |
Аллан и Кардо
Обычно я ненавижу шрифты в стиле комиксов, но Аллан действительно привлекателен и привлекателен. Мне нравится смелость шрифта и ощущение курсива.
Мне нравится смелость шрифта и ощущение курсива.
Мое сочетание со шрифтом старого стиля (Cardo) кажется почти конфликтом периодов времени, но мне очень понравилось, как они смотрятся вместе. Не стесняйтесь выбирать вместо этого светлый шрифт без засечек.
HTML
УСБ
h2 { семейство шрифтов: Allan, Helvetica, Arial, без засечек; размер шрифта: 70 пикселей; высота строки: 75 пикселей; }
p { семейство шрифтов: ‘Cardo’, Georgia, Times, serif; размер шрифта: 18 пикселей; высота строки: 25 пикселей; } |
Моленго и Лектон
Molengo и Lekton вместе кажутся попыткой старой школы создать техническое ощущение. Во многом из-за ощущения пишущей машинки от последнего из них.
Во многом из-за ощущения пишущей машинки от последнего из них.
Такое сочетание я ожидал увидеть на веб-сайте с фоном из текстуры пергамента вместе с фотографиями с эффектом полароид и, возможно, даже с кофейными пятнами.
HTML
УСБ
h2 { семейство шрифтов: ‘Molengo’, Georgia, Times, serif; размер шрифта: 56px; высота строки: 80 пикселей; }
p { семейство шрифтов: ‘Lekton’, Helvetica, Arial, без засечек; размер шрифта: 16 пикселей; высота строки: 25 пикселей; } |
Дроид с засечками и дроид без
Один из наших советов выше предлагал оставаться в пределах одной семьи. Я применил это на практике с помощью естественного сочетания Droid Serif и Droid Sans.
Я применил это на практике с помощью естественного сочетания Droid Serif и Droid Sans.
Как видите, оба шрифта прекрасны и прекрасно дополняют друг друга. Их можно было легко переключить, чтобы Droid Serif был основным шрифтом, а Droid Sans — шрифтом заголовка. Вы можете увидеть Droid в дикой природе в одном очень популярном дизайнерском блоге.
HTML
УСБ
h2 { семейство шрифтов: «Droid Serif», Georgia, Times, serif; размер шрифта: 49px; высота строки: 65 пикселей; }
p { семейство шрифтов: Droid Sans, Helvetica, Arial, без засечек; размер шрифта: 14 пикселей; высота строки: 25 пикселей; } |
Корбин и Нобиле
Если вы поклонник Cooper Black, Corben — отличная бесплатная альтернатива. Этот жирный шрифт с засечками идеально подходит для всего, что должно напоминать 1920-е годы.
Этот жирный шрифт с засечками идеально подходит для всего, что должно напоминать 1920-е годы.
Nobile — более современный шрифт с формами букв, вытянутыми по вертикали. Минимальный стиль здесь позволяет сосредоточиться на жирных заголовках.
HTML
УСБ
h2 { семейство шрифтов: ‘Corben’, Georgia, Times, serif; размер шрифта: 40 пикселей; высота строки: 55 пикселей; }
p { семейство шрифтов: Nobile, Helvetica, Arial, без засечек; размер шрифта: 13 пикселей; высота строки: 25 пикселей; } |
Убунту и Фоллкорн
Ubuntu — это заметно округлый гротеск, который выглядит современно. Здесь я использовал полужирный вариант, чтобы придать дополнительный контраст основному тексту.
Здесь я использовал полужирный вариант, чтобы придать дополнительный контраст основному тексту.
Vollkorn — это совершенно другой шрифт, отражающий давно прошедшую эпоху. Опять же, всегда будьте осторожны при смешивании шрифтов из разных периодов времени. Убедитесь, что это сделано намеренно и целенаправленно!
HTML
УСБ
h2 { семейство шрифтов: «Ubuntu», Helvetica, Arial, без засечек; размер шрифта: 50 пикселей; высота строки: 65 пикселей; }
p { семейство шрифтов: ‘Vollkorn’, Georgia, Times, serif; размер шрифта: 16 пикселей; высота строки: 25 пикселей; } |
Расскажите нам о своих предпочтениях!
Эта статья предназначена для использования в качестве инструмента, который вы можете добавить в закладки и возвращаться к нему каждый раз, когда вы застряли и вам нужна хорошая комбинация шрифтов для веб-сайта, над которым вы работаете. Как веб-шрифты, так и браузеры прошли долгий путь, и эти решения должны работать очень хорошо по всем направлениям, но каждое из них включает в себя соответствующие резервные шрифты на случай, если шрифт Google не загружается.
Как веб-шрифты, так и браузеры прошли долгий путь, и эти решения должны работать очень хорошо по всем направлениям, но каждое из них включает в себя соответствующие резервные шрифты на случай, если шрифт Google не загружается.
Оставьте комментарий ниже и расскажите нам о своих любимых бесплатных комбинациях шрифтов. В каталоге Google также нет недостатка в отвратительных предложениях, поэтому не стесняйтесь также делиться своими наименее любимыми!
Шрифты Google
Google Fonts — это библиотека из более чем 800 различных шрифтов, полностью готовых для встраивания в ваш веб-проект.В этой серии статей рассматривается, что такое Google Fonts, и делятся интересными примерами и комбинациями шрифтов, которые могут вывести ваш проект на новый уровень.
Читать статью →Делаем шрифты Google быстрее⚡. Если вы используете шрифты Google на своем веб-сайте… | Сиа Карамалегос | Clio + Calliope
https://sia.codes/posts/making-google-fonts-faster/
Если вы используете шрифты Google на своем веб-сайте или в веб-приложении, несколько дополнительных шагов могут значительно ускорить загрузку. В этой статье я покажу вам, как:
В этой статье я покажу вам, как:
- Пропустить часть времени задержки при загрузке шрифтов из Google Fonts
- Самостоятельно разместить шрифты для повышения скорости и большего контроля над FOIT и FOUT
- Сделать то же, что и # 2, но быстрее с классным инструментом
Google Fonts размещены в довольно быстрой и надежной сети доставки контента (CDN), так почему мы можем рассмотреть возможность размещения в нашей собственной CDN?
Давайте сделаем шаг назад и посмотрим, что происходит, когда вы запрашиваете у Google Fonts стандартную <ссылку> , скопированную с их сайта:
Вы заметили, что ссылка относится к таблице стилей, а не к файлу шрифта? Если мы загрузим ссылку href в наш браузер, мы увидим, что Google Fonts загружает таблицу стилей из объявлений @font-face для всех запрошенных нами стилей шрифтов в каждом доступном наборе символов.К счастью, не все из них используются по умолчанию.
Затем каждое объявление @font-face указывает браузеру использовать локальную версию шрифта, если она доступна, прежде чем пытаться загрузить файл с fonts. gstatic.com:
gstatic.com:
Так в чем же проблема?
https://sia.codes/posts/making-google-fonts-faster/
Во-первых, у нас есть как минимум 2 отдельных запроса к разным хостам — сначала для таблицы стилей на fonts.googleapis.com, а затем к уникальный URL-адрес для каждого шрифта, размещенного в fonts.gstatic.com. Это делает невозможным использование преимуществ мультиплексирования HTTP/2 или подсказок ресурсов.
Вы можете спросить себя: «Почему я не могу просто использовать прямую ссылку на шрифт?» Шрифты Google часто обновляются, поэтому вы можете довольно быстро загрузить шрифт по ссылке, которой больше не существует. 🤦🏾
Вторая проблема, с которой мы сталкиваемся в Google Fonts, заключается в том, что мы не можем контролировать отображение невидимого текста (FOIT) и отображение нестилизованного текста (FOUT) во время загрузки шрифтов.Установка свойства font-display в @font-face даст нам этот контроль, но он определен в таблице стилей Google Fonts.
Наконец, хотя и редко, но если Google Fonts не работает, мы не получим наши шрифты. Если наш собственный CDN не работает, то, по крайней мере, мы постоянно ничего не доставляем нашим пользователям, верно? 🤷🏻️
Единственное базовое улучшение производительности, которое мы можем сделать с хостингом Google Fonts, — это прогревание поиска DNS, установления связи TCP и согласования TLS со шрифтами.Домен gstatic.com с предварительным подключением:
Почему? Если вы не прогреваете соединение, браузер будет ждать, пока он не увидит файлы шрифтов вызова CSS, прежде чем он начнет DNS/TCP/TLS:
Загрузка шрифтов Google без предварительного подключенияЭто напрасная трата времени, потому что мы ЗНАЕМ, что нам обязательно понадобится для запроса ресурсов с fonts.gstatic.com. Добавляя предварительное соединение, мы можем выполнять DNS/TCP/TLS до того, как потребуется сокет, тем самым продвигая эту ветвь водопада:
Загрузка шрифтов Google с предварительным подключением к шрифтам.Было бы еще лучше, если бы у нас был полный контроль над файлами шрифтов, загрузкой и свойствами CSS. К счастью, Марио Ранфтл создал google-webfonts-helper, который помогает нам в этом! Это замечательный инструмент для предоставления нам файлов шрифтов и объявлений шрифтов на основе выбранных вами шрифтов, наборов символов, стилей и поддержки браузера.
https://sia.codes/posts/making-google-fonts-faster/
Шаг 1. Используйте google-webfonts-helper для загрузки наших шрифтов и предоставления базовых объявлений шрифтов CSS
Сначала выберите Google нужный вам шрифт с левой боковой панели.Введите в поле поиска отфильтрованный список (красная стрелка), затем щелкните свой шрифт (синяя стрелка):
Шаг 1: Выберите шрифт.Затем выберите наборы символов и стили. Помните, что чем больше стилей, тем больше клиент может загрузить:
Выберите свои наборы символов и стили (насыщенность и стиль). Различные шрифты имеют разные уровни поддержки символов и параметры стиля. Например, Open Sans поддерживает гораздо больше наборов символов, чем Muli:
Например, Open Sans поддерживает гораздо больше наборов символов, чем Muli:
Ваш окончательный выбор — какие браузеры вы хотите поддерживать. «Современные браузеры» предоставят вам форматы WOFF и WOFF2, а «Лучшая поддержка» также предоставит вам TTF, EOT и SVG. В нашем случае мы решили разместить только WOFF и WOFF2, выбрав системные шрифты в качестве запасных вариантов для старых браузеров. Работайте со своей командой дизайнеров, чтобы выбрать лучший вариант для вас.
Выберите «Лучшая поддержка» для всех форматов файлов или «Современные браузеры» только для WOFF и WOFF2. После выбора варианта поддержки браузера скопируйте предоставленный CSS в свою таблицу стилей в начале ваших таблиц стилей, прежде чем вызывать какое-либо из этих семейств шрифтов.При использовании SCSS мы решили поместить это в начало партиала переменных. Вы можете настроить расположение файла шрифта — по умолчанию предполагается . . ./fonts/
./fonts/
Наконец, загрузите свои файлы. Разархивируйте их и поместите в свой проект в соответствующее место.
https://sia.codes/posts/making-google-fonts-faster/
Шаг 2: оптимизация загрузки
До сих пор мы только перемещали файлы с серверов Google на наши. Это хорошо, но недостаточно хорошо.Мы хотим, чтобы наши файлы шрифтов начали загружаться сразу, а не после того, как будет проанализирован CSS и создан CSSOM.
Мы можем сделать это с помощью подсказки ресурса preload :
Preload — это декларативная выборка, позволяющая заставить браузер сделать запрос на ресурс, не блокируя событие загрузки документа.
— из «Предварительная загрузка, предварительная выборка и приоритеты в Chrome» Адди Османи
Предупреждение . Прежде чем мы двинемся дальше, убедитесь, что вы понимаете, что предварительная загрузка загрузит ресурс независимо от того, используете вы его или нет. Предварительно загружайте только те ресурсы, которые необходимы на конкретной странице.
Предварительно загружайте только те ресурсы, которые необходимы на конкретной странице.
Как выбрать тип файла для предварительной загрузки? Подсказки ресурсов доступны не во всех браузерах, но все браузеры, которые поддерживают предварительную загрузку и , также поддерживают WOFF2, поэтому мы можем смело выбирать только WOFF2.
Добавьте в свой HTML-файл подсказки ресурсов для всех файлов шрифтов WOFF2, необходимых для текущей страницы:
Давайте разберем наш элемент preload :
-
rel="preload"сообщает браузеру декларативно извлекать ресурс, но не «выполнять» его (наш CSS будет использовать очередь). -
as="font"сообщает браузеру, что он будет загружать, чтобы он мог установить соответствующий приоритет. Без него браузер установил бы низкий приоритет по умолчанию. -
type="font/woff2сообщает браузеру тип файла, чтобы он загружал ресурс только в том случае, если он поддерживает этот тип файла.
-
crossoriginтребуется, поскольку шрифты извлекаются с использованием анонимного режима CORS.
Итак как у нас получилось? Давайте посмотрим на выступление до и после.Используя webpagetest.org в простом режиме (Moto G4, Chrome, медленный 3G), наш индекс скорости составил 4,147 с при использовании только предварительного подключения и 3,388 с при использовании собственного хостинга с предварительной загрузкой. Водопады для каждого показывают, как мы экономим время, играя с задержкой:
Загрузка из Google с предварительным подключением к fonts.gstatic.com Самостоятельное размещение шрифтов и использование предварительной загрузкиШаг 3: Исправление FOIT и FOUT (необязательно)
https:// sia.codes/posts/making-google-fonts-faster/
Разные люди по-разному относятся к FOIT (вспышка невидимого текста) и FOUT (вспышка нестилизованного текста).По большей части мы предпочитаем отображать текст как можно быстрее, даже если это означает неприятный переход к нашему предпочтительному шрифту после его загрузки. Для сильно фирменного контента вы можете оставить FOIT над показом шрифтов, не принадлежащих бренду.
Для сильно фирменного контента вы можете оставить FOIT над показом шрифтов, не принадлежащих бренду.
Если у вас все в порядке с FOUT или мельканием нестилизованного текста, то мы можем исправить FOIT, добавив font-display: swap; к нашим объявлениям @font-face .
Проверьте все ваши варианты отображения шрифтов на этой веселой игровой площадке Glitch от Моники Динкулеску.
Что делать, если вы не хотите выполнять все эти шаги? Пакет subfont npm сделает это в дополнение к динамическому подмножеству ваших шрифтов при сборке. Настройка занимает больше времени, но попробовать определенно стоит.
Вы поклонник Гэтсби? Для него даже есть плагин подшрифта.
https://sia.codes/posts/making-google-fonts-faster/
Размещение статических ресурсов в CDN
Google Fonts предлагает быструю и надежную сеть доставки контента (CDN).Вы также должны разместить свои статические ресурсы в CDN для более быстрой доставки пользователям в разных регионах. Мы используем AWS S3 плюс Cloudfront, сервис CDN, предлагаемый Amazon, но существует множество вариантов.
Мы используем AWS S3 плюс Cloudfront, сервис CDN, предлагаемый Amazon, но существует множество вариантов.
Размер и популярные шрифты
В некоторых тестах для веб-сайта нашей компании я заметил меньшие размеры файлов шрифтов для некоторых шрифтов, размещенных в Google. Моя теория заключается в том, что это связано с вариантами Google для оптимизации:
Google Fonts поддерживает более 30 оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера.
— от Web Font Optimization by Ilya Grigorik
Кроме того, в кеше ваших пользователей могут существовать очень популярные шрифты, такие как Open Sans и Roboto. Надеюсь, в следующем посте я смогу изучить данные HTTPArchive и дать вам представление о том, какие шрифты наиболее популярны.
Итак, прежде чем выбрать путь самостоятельного размещения, сравните компромисс между размером байта и скоростью/контролем.