5 расширений для дизайнеров в Chrome, Firefox, Safari, Opera и Edge / Skillbox Media
Дизайн
#подборки
- 0
Готовые палитры, тестер сайта и копилка шрифтов.
Vkontakte Twitter Telegram Скопировать ссылкуДарья Степкина
Журналист, автор статей про моду, искусство и дизайн. Кастомизирует одежду и влюбляет людей в английский язык.
Кастомизирует одежду и влюбляет людей в английский язык.
Дизайнеры часто не рассматривают расширения для браузера как способ ускорить свою работу, проверить чужую или дать ценный комментарий. Но на деле среди них есть много полезных инструментов, которые помогут вам с дизайном сайтов.
Рассказываем о пяти расширениях для браузеров, которые стоит взять на вооружение.
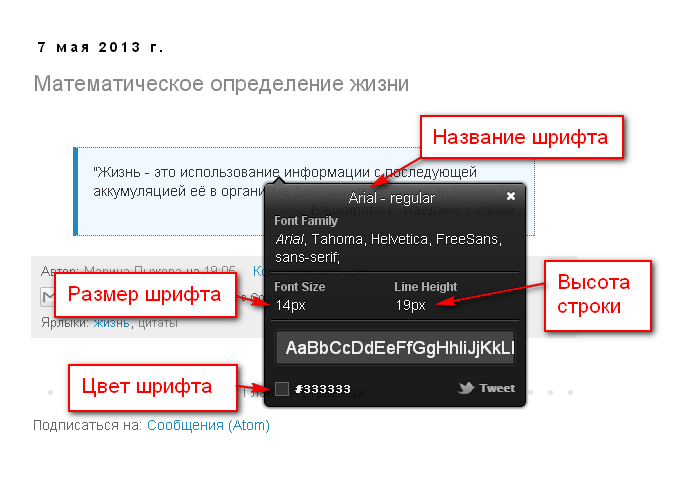
Расширение позволяет распознать шрифты, их размер, межбуквенный интервал, высоту строки и цвет на любых сайтах.
Чтобы определить шрифт, нажмите на иконку расширения и наведите курсор на любую строку или заголовок. В появившейся подсказке вы увидите его название, кегль и HEX‑код цвета. В главном окне расширения также будет отображаться список всех шрифтов, которые есть на странице.
youtube.com/embed/il--JKm9ksg?loop=1&autoplay=1&controls=0&mute=1&playlist=il--JKm9ksg" frameborder="0" allowfullscreen=""/>Также у Font Ninja есть режим предпросмотра, чтобы проверить шрифт в разных начертаниях и размерах.
Font Ninja доступен для Chrome, Safari и Firefox.
Расширение позволяет сверить макет с готовым сайтом, чтобы найти в нём ошибки верстальщиков и разработчиков. Для этого нужно открыть сайт, запустить расширение и загрузить в него изображение-эталон.
В расширение можно добавить несколько изображений для сравнения.
Pixel Perfect доступен для Chrome, Opera и Edge.
Позволяет быстро узнать, какие цвета используются на сайте. Для этого запустите расширение, наведите указатель мыши на интересующие элементы страницы, и на верхней панели появится HEX-код цвета.
В меню расширения есть инструмент, который даст доступ ко всем ранее найденным цветам.
ColorZilla доступен для Chrome и Firefox.
Расширение для записи экрана. Обычно с помощью него демонстрируют пользовательские сценарии, фиксируют ошибки и комментируют работу. Перед началом съёмки можно выбрать необходимый формат — вкладка или окно. В личном кабинете готовое видео можно отредактировать.
Все ролики доступны по прямой ссылке — их можно отправлять коллегам и комментировать. Владелец ролика моментально получает уведомления о реакциях.
Также во время записи можно включить микрофон и веб-камеру.
youtube.com/embed/NCX0utbphuQ?loop=1&autoplay=1&controls=0&mute=1&playlist=NCX0utbphuQ" frameborder="0" allowfullscreen=""/>Loom доступен как расширение для Chrome и приложение для Windows и Mac.
Инструмент предназначен для визуального изменения любых элементов сайта. Выделите нужный объект на странице и переходите к редактированию его параметров в окне справа.
YellowPencil позволяет изменить практически любые параметры CSS: шрифты, цвета, внешние и внутренние отступы, поля, границы и их радиус, положение элементов, выравнивание.
С помощью инструмента можно легко вносить визуальные правки в лендинги или витрины виртуальных магазинов.
YellowPencil доступен для Chrome.
Больше инструментов для дизайнера
Vkontakte Twitter Telegram Скопировать ссылку
Вы научитесь создавать дизайн сайтов в Figma.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Веб-дизайн с нуля до PRO Узнать большеДизайнер Стивен Бёркс представил проекты мебели для «глобальных кризисов» 23 дек 2022
Фирма Chermayeff & Geismar & Haviv обновила логотип Warner Bros. к столетию студии 22 дек 2022
Швейцарское агентство Dinamo выпустило 10 дизайнерских зубных щеток 22 дек 2022
Понравилась статья?
Да
Как определить шрифт текста?
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
 Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Совет добавлен 29 апреля 2012 Совет 2: Как определить шрифт на сайте Точно подобранный шрифт способен подчеркнуть стиль сайта, придать ему уникальности, красиво разделить абзацы, основной текст, цитаты и второстепенную информацию. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
Инструкция
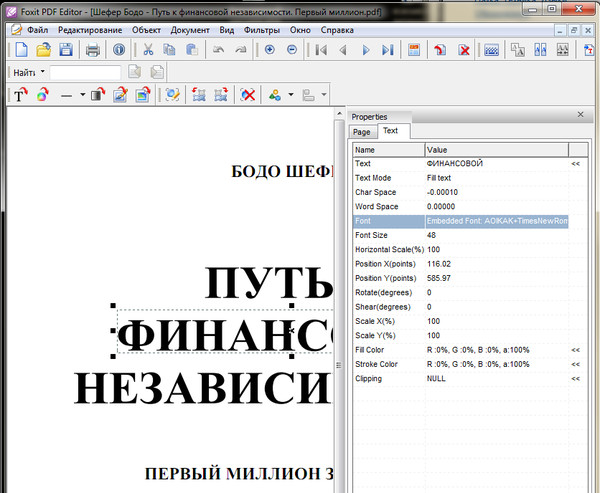
 Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Как определить шрифт на сайте — версия для печати Оцените статью!
Как установить шрифты сайта │ Справочный центр Tilda
СПРАВОЧНЫЙ ЦЕНТР TILDA
Чтобы настроить шрифты, откройте «Настройки сайта» → «Шрифты и цвета». Вы также можете изменить настройки шрифта для заголовков и основного текста (насыщенность, размер, цвет), которые будут применяться ко всем блокам на всех страницах сайта.
Чтобы настроить шрифты для всего веб-сайта, перейдите в «Настройки сайта» → «Шрифты и цвета».
Вы увидите библиотеку шрифтов с предустановленными бесплатными гарнитурами. Вы можете перемещаться по нему и назначать шрифт веб-сайту, нажав кнопку «Выбрать». Шрифт будет присвоен заголовку сайта и основному тексту. Коллекция содержит более 20 стандартных и премиальных шрифтов от наших партнеров (type.today, Paratype и Rentafont), которые доступны бесплатно при активной подписке Tilda. Если вы хотите подключить другие шрифты из библиотеки Rentafont, перейдите в справочную статью «Как подключить шрифт из Rentafont».
Если вы хотите использовать сторонний шрифт или использовать разные шрифты для заголовка и текста, нажмите кнопку «Пользовательские настройки».
Вы можете выбрать разные шрифты для имени семейства шрифтов заголовка и семейства шрифтов основного текста на вкладке «Основные шрифты».
Вкладки Google Fonts, Adobe Fonts и Your Own Font позволяют использовать шрифт из внешнего источника. См. подробные руководства ниже, чтобы узнать больше об этих параметрах.
Подключить Google Fonts
Бесплатная коллекция шрифтов Google
Перейти к руководству
Загрузить файл шрифта
Использование шрифтов .WOFF или .WOFF2
Перейти к руководству
Подключить шрифты из Adobe Fonts
Большая библиотека шрифтов Adobe
2030Перейти к руководству 0 a CSS-файл
Подробное руководство
Перейти к руководству
Установка шрифтов для заголовков и основного текста веб-сайта
Вкладка «Шрифты и цвета» содержит настройки размера, веса и цвета по умолчанию для заголовков и основного текста веб-сайта. . Эти настройки по умолчанию применяются ко всем блокам на веб-сайте (кроме нулевых блоков), если в блоках не настроены другие параметры шрифта.
Вы можете указать параметры шрифта в панели Настройки блока → Типографика или выделить текст в редакторе — нажав на него — и изменить его параметры с помощью панели инструментов сверху.
Настройка параметров шрифта с помощью панели настроек текста в редакторе
Настройка параметров текстовых элементов через настройки блока → Типография
Настройки загрузки шрифта
По умолчанию отображается текст на сайте после загрузки файла шрифта это может происходить с некоторой задержкой в зависимости от скорости интернет-соединения.
Вы можете настроить системный резервный шрифт для отображения во время загрузки веб-сайта в разделе «Настройки сайта» → «Шрифты и цвета» → «Дополнительно». Это немедленно отобразит текст, но сначала в резервном шрифте, а затем в шрифте по вашему выбору. Это может привести к кратковременному мерцанию текста и изменению размера текстовых элементов, поэтому используйте этот параметр только в том случае, если вы уверены, что он улучшит внешний вид вашего веб-сайта при загрузке.
Проблемы с подключением шрифтов и способы их решения
Как применить глобальный шрифт ко всему HTML-документу
Иногда вы можете столкнуться с ситуацией, когда необходимо применить одно и то же семейство шрифтов и размер шрифта ко всему HTML-документу.
В этом фрагменте мы собираемся применить глобальный формат шрифта ко всей HTML-странице.
Здесь вы можете найти два примера, один из них с примененным правилом CSS !important.
- Используйте элементы
и
.

Заголовок
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
- Добавьте селектор CSS * (звездочка), чтобы выбрать все элементы документа.
- Задайте свойства font-size, font-family, line-height и color.
HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
} Пример применения глобального шрифта ко всему HTML-документу:
<голова>
Название документа
<стиль>
HTML * {
размер шрифта: 16px;
высота строки: 1,625;
цвет: #2020131;
семейство шрифтов: Nunito, без засечек;
}
<тело>
Заголовок
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Если вам нужно убедиться, что ничто не может переопределить то, что установлено в этом стиле, используйте правило CSS !important. Он используется для игнорирования внутреннего форматирования текста, т. е. другие стили не могут перезаписывать стили с !important.
Далее мы продемонстрируем пример, в котором мы используем правило !important для всех наших свойств CSS.
Пример применения глобального шрифта ко всему HTML-документу с использованием правила !important:
<голова>Название документа <стиль> HTML * { размер шрифта: 16px !важно; высота строки: 1,625 !важно; цвет: #2020131 !важно; семейство шрифтов: Nunito, без засечек !важно; } <тело>Заголовок
<р> Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.


 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.