17 советов по созданию собственного шрифта
Никак не получается найти подходящий шрифт? В статье мы расскажем вам, как сделать свой собственный.
Фото Westend61, Getty ImagesО дизайне шрифтов написано множество статей, однако с чего же начать, если вы хотите создать свой собственный? Дизайнерам и иллюстраторам, которые не имеют опыта в этой области, необходимо разобраться в практических аспектах дизайна шрифтов, в том числе выяснить, какое программное обеспечение требуется для выполнения этой задачи, а также понять, на что следует обратить особое внимание.
Чтобы убедиться, что вы все делаете правильно, стоит записаться на короткий курс шрифтового дизайна в вашем городе или онлайн. Но если это невозможно, наши советы должны помочь вам в создании собственного шрифта.
В посте мы расскажем, какие шаги надо выполнить, чтобы у вас получился идеальный шрифт. Если вам захочется дальше развивать соответствующие навыки, вы можете изучить наш список лучших туториалов по типографике. А если у вас нет времени разрабатывать свой шрифт, поищите подходящий вариант в перечнях лучших бесплатных и платных шрифтов.
А если у вас нет времени разрабатывать свой шрифт, поищите подходящий вариант в перечнях лучших бесплатных и платных шрифтов.
01. Составьте бриф
Изображения букв, созданные студентами университета Рединга: “а” Лизы Тимпе, “k” Луизы-Хелен Фрёлих и буква бенгальского алфавита Тима Холлоуэя.Процесс разработки шрифта зачастую занимает много времени, поэтому вы должны иметь четкое представление о своей цели. К решению можно подойти творчески, но чаще всего дизайн создается в соответствии с заранее составленным брифом.
Чтобы создать бриф, необходимо провести исследования и тщательно все продумать. Как будет использоваться шрифт: вы создаете его для конкретного проекта или собираетесь применять исключительно в личных целях? Пытаетесь ли вы решить с помощью шрифта какую-то проблему? Как он соотносится с другими похожими шрифтами? Что делает его уникальным?
Ваши ответы могут быть самыми разными. Некоторые шрифты создавались специально для академических текстов, другие — чтобы цифры в инженерных документах выглядели лучше или для однократного публичного использования. Только когда вы точно знаете, каким образом будет применяться ваш шрифт, вы можете приступить к его созданию.
Только когда вы точно знаете, каким образом будет применяться ваш шрифт, вы можете приступить к его созданию.
02. Ответьте на главные вопросы
Есть ряд решений, которые следует принять на начальном этапе работы над шрифтом. Будет ли он с засечками или без? Рукописным или более геометрическим? Создаете ли вы шрифт для основного текста, а, значит, он должен отлично восприниматься в любом размере и подходить для долгого чтения, или же оригинальный шрифт, который подойдет для крупного текста, например, заголовков?
Новичкам труднее дается работа над шрифтом без засечек, поскольку его индивидуальные характеристики обычно менее очевидны.
Если вы уже имеете опыт в этой области, вам, возможно, захочется изучить мир вариативных шрифтов. Как следует из названия, их особенность заключается в том, что один шрифт функционирует как несколько. Вы можете прочитать наш пост с 4 советами по использованию вариативных шрифтов, если хотите лучше разобраться в вопросе.
03. Начните с чистого листа
Вы можете начать с оцифровки своего почерка. Такое практическое упражнение достаточно полезно, поскольку почерк каждого человека индивидуален.
Такое практическое упражнение достаточно полезно, поскольку почерк каждого человека индивидуален.
Не стоит строить свой дизайн на основе существующего шрифта. Если у вас получится “Helvetica с засечками” это не улучшит оригинальную версию и не поможет развить навыки шрифтового дизайнера. Студии типографики регулярно получают такие гарнитуры для публикации и отказывают их авторам.
04. Нарисуйте первую версию от руки
Даже если вы мастер работы с кривыми Безье, я рекомендую в первую очередь определять формы букв вручную. Создание некоторых форм на компьютере может быть неудобным и отнимать много времени.
Попробуйте нарисовать на бумаге первые несколько символов, прежде чем дорабатывать их цифровым способом. Остальные буквы можно добавить уже в программе, учитывая ключевые характеристики, например, толщину штрихов и их окончания.
Обратите внимание, что кривые линии, нарисованные от руки, обычно получаются более плавными и точными, благодаря особенностям движения запястья. Чтобы максимально эффективно использовать это, не перемещайте руку относительно точки поворота, а двигайте лист бумаги.
Чтобы максимально эффективно использовать это, не перемещайте руку относительно точки поворота, а двигайте лист бумаги.
05. Создайте “контрольные буквы”
Если вы начнете работу с создания определенных букв, это поможет определить стиль шрифта и сделать так, чтобы все остальные его символы смотрелись гармонично вместе. Такие буквы зачастую называют “контрольными”. В нижнем регистре латинского алфавита это будут “n” и “о”, а в верхнем — “H” и “O”.
На курсе, который я проходил, мы всегда начинали с построения слова “adhesion” (адгезия), чтобы проверить основные пропорции шрифта (хотя изначально использовалась версия “adhecion”, которая позволяла оставить сложную букву “s” на потом).
06. Переместитесь за компьютер
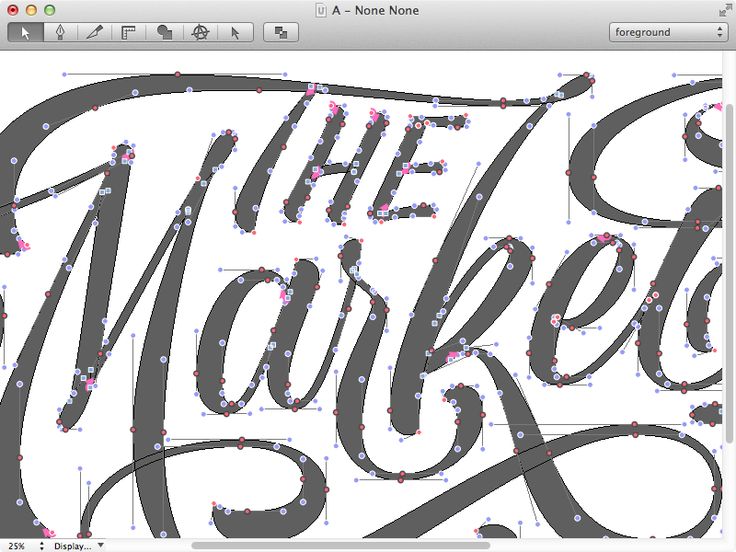
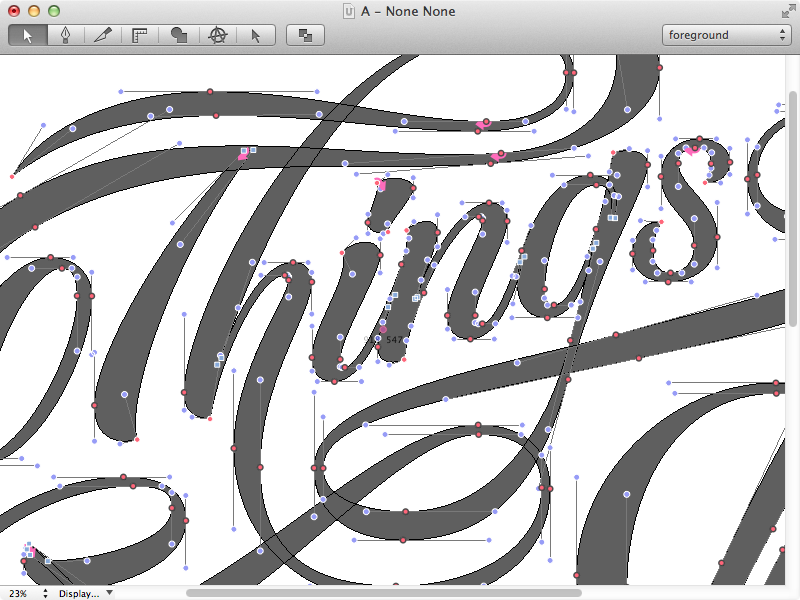
Обвести буквы вручную — самое эффективное решениеЕсть множество способов перенести ваши рисунки на компьютер. Некоторые люди обращаются к программам трассировки, но я предпочитаю вручную обводить свои наброски, поскольку хочу полностью контролировать, где располагаются точки на моих кривых.
Для работы в большинстве программ требуется, чтобы рисунок был четким, поэтому обведите символ, которым вы полностью довольны, ручкой с тонким стержнем (чтобы получился край), а затем заполните форму маркером.
Затем вы можете сфотографировать скетч на телефон (см. наш пост о телефонах с лучшими камерами) и отправить фото на свой компьютер.
07. Выберите программу
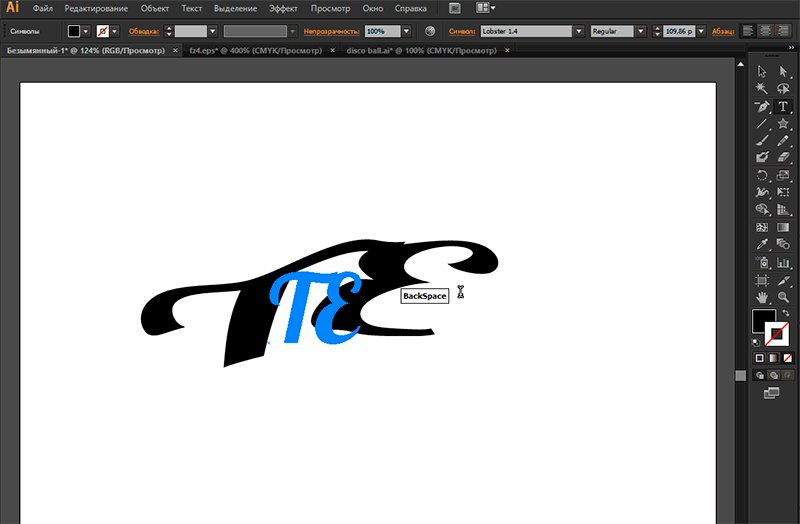
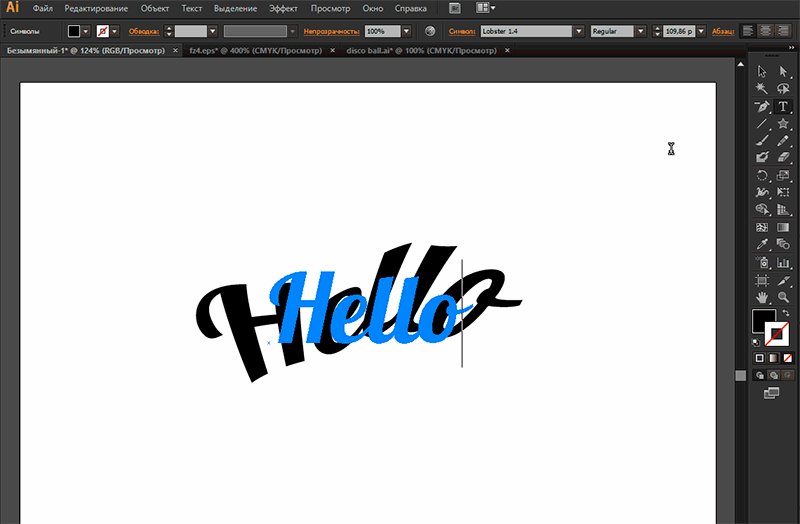
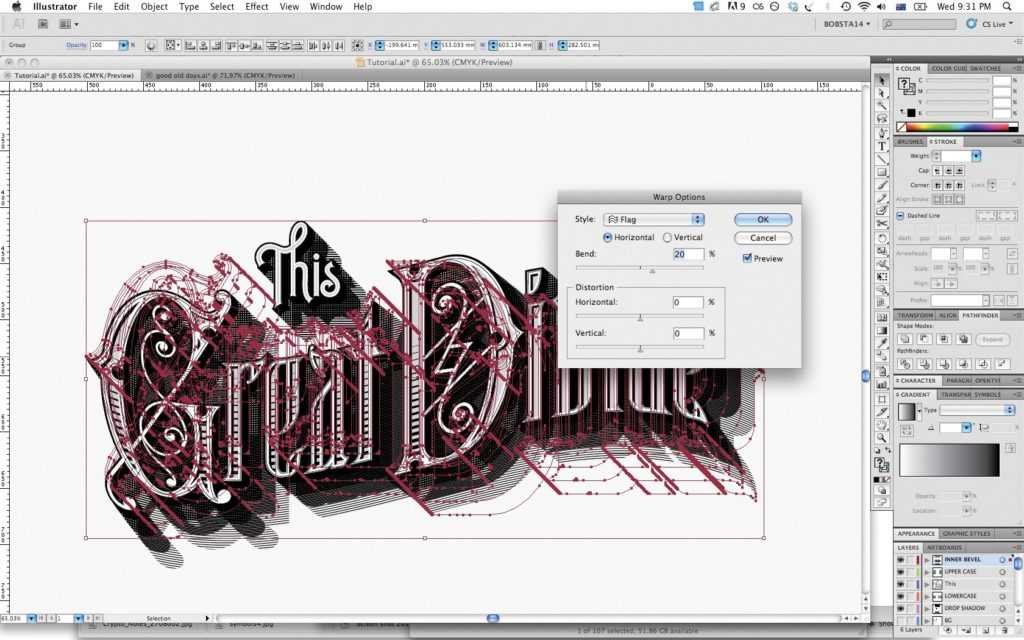
Как и я, многие дизайнеры, обладающие опытом работы в сфере графического дизайна, не задумываясь выберут для создания шрифта Adobe Illustrator. Этот инструмент действительно подойдет для рисования отдельных букв или экспериментов.
Однако быстро становится очевидно, что он просто не предназначен для полноценной разработки шрифтов. Процесс будет намного эффективнее, если выбрать специальное программное обеспечение, позволяющее работать с межбуквенными интервалами и над созданием слов.
Есть несколько вариантов, пользующихся популярностью в дизайнерском сообществе, например, FontLab Studio, Glyphs и Robofont.
Эти программы нельзя назвать дешевыми, но у Glyphs есть мини-версия, которую можно найти в Mac App Store. В ней отсутствуют некоторые функции, не играющие роли для новичков. Кроме того, обе версии имеют 30-дневный пробный период. Другое их очевидное преимущество заключается в том, что вы можете экспортировать свою неоконченную работу как шрифтовой файл.
08. Нарисуйте несколько букв
Я использовал Glyphs. Мне понравился интерфейс. В сети можно найти множество обучающих видео, но как и в случае с любым другим программным обеспечением, для того, чтобы освоиться потребуется некоторое время.
После импорта изображения вы обнаружите, что интерфейс достаточно сильно напоминает Illustrator CC, но здесь вы сможете намного точнее настраивать точки кривых Безье. Для большего контроля, по возможности, размещайте эти точки на самых выпуклых участках кривых, образующих буквы (сверху, снизу, слева, справа).
09. Переключитесь на режим просмотра текста
Нарисовав несколько букв, переключитесь на режим просмотра текста и начните вводить слова. Одно из основных преимуществ Glyphs заключается в том, что прямо в этом режиме пользователь может редактировать формы, чтобы они смотрелись гармонично вместе.
Одно из основных преимуществ Glyphs заключается в том, что прямо в этом режиме пользователь может редактировать формы, чтобы они смотрелись гармонично вместе.
Затем скорректируйте расстояние между буквами, проверьте, соответствуют ли друг другу внутрибуквенные просветы и уточните общие пропорции, например, высоту строчных букв, начертание и ширину шрифта (если вам необходимо вспомнить, о чем идет речь, обратитесь к нашему списку типографических терминов и правил).
10. Протестируйте шрифт
Изменение формы букв в режиме просмотра текста в GlyphsОднажды британский шрифтовой дизайнер Мэтью Картер сказал: “Шрифт — это красивая группа букв, а не группа красивых букв”. Помните об этом и постарайтесь с самого начала воспринимать свой дизайн как строки и абзацы, а не отдельные символы.
Создайте в InDesign CC простой документ (узнайте, как установить InDesign здесь) с текстовыми фреймами и вставьте в них несколько слов. Я установил свой размер шрифта для каждого фрейма, чтобы их можно было сравнить (конкретные размеры зависят от того, как будет использоваться шрифт). Наконец, экспортируйте шрифт и выберите его в документе, чтобы понять, как он будет смотреться на практике.
Наконец, экспортируйте шрифт и выберите его в документе, чтобы понять, как он будет смотреться на практике.
Так как вы все еще находитесь на одном из ранних этапов работы над шрифтом, попробуйте настроить кернинг (а, возможно, и трекинг) прямо в InDesign, чтобы добиться удачного расположения букв. Узнайте, как это сделать правильно, прочитав советы экспертов по теме.
11. Изучите другие шрифты
Чтобы создать качественный шрифт, вы должны изучить другие хорошие примеры. Взгляните на них критически с учетом исторического контекста, чтобы понять, почему были приняты те или иные дизайнерские решения и насколько эффективны они будут для вашего шрифта.
Проанализируйте, каким образом формы букв сохраняют индивидуальность, но при этом гармонично сочетаются друг с другом. В статье “Как шрифт может определять личность бренда” мы рассматривали разные характеристики шрифта и их влияние на общее восприятие компании.
Следует изучить как гарнитуры, похожие по стилю на ваш собственный шрифт, так и другие шрифты, которые пользуются в дизайнерском сообществе отличной репутацией.
12. Измените размер шрифта
Важно понять, как шрифт будет выглядеть в разных размерах. В зависимости от того, какие требования к шрифту указаны в брифе, вам следует проверить, остается ли текст маленького размера читабельным или убедиться, что заголовок хорошо виден на расстоянии.
Изменение масштаба может преподнести неприятный сюрприз. Чтобы понять, как меняется поведение букв в зависимости от размера, и выяснить, какие дизайн-решения на это влияют, требуется практика.
13. Распечатайте текст
Если вы распечатаете получившийся результат и посмотрите на него вне экрана, то сможете взглянуть на шрифт с другой стороны. Мне кажется, что намного проще обнаружить формы, требующие доработки, несоответствие деталей, отсутствие ритма, разницу в толщине штрихов и т.д., когда бумага с текстом находится перед глазами.
Также в этом случае удобнее делать наброски и оставлять заметки для дальнейшей доработки. Еще одно преимущество — когда вы делаете тысячи маленьких исправлений в течение долгого времени, печатная версия помогает отслеживать прогресс и увидеть, как далеко вы продвинулись.
14. Добавьте специальные символы
Ваш шрифт может содержать ограниченный набор символов, если он предназначен для конкретного проекта, личного использования или является декоративным. Однако, если вы хотите, чтобы другие дизайнеры могли применять его в различных проектах, он должен быть универсальным и включать все необходимые символы. Обычно это маленькие прописные буквы, диакритические знаки (акценты), различные цифры, лигатуры и многое другое.
15. Предусмотрите разные стили, начертания и ширину
Дизайнерам необходимо множество опцийКогда дизайнер выбирает шрифт, он понимает, что для работы потребуются разные его вариации. Добавите ли вы курсивную (italic) или сжатую (condensed) версию? Все зависит от вашего брифа и предназначения шрифта.
16. Подумайте о применении в разных странах
Представим, что вы создали шрифт, которым можно гордиться. Вероятнее всего, это латинский шрифт. А как насчет 250 миллионов пользователей из Восточной Европы и Центральной Азии, которые используют кириллицу? Или 220 миллионов из Индии и Непала, читающих на деванагари?
Рынок нелатинских шрифтов растет, а дизайнеры зачастую не задумываются об этом. Я часто задавался вопросом: “Может ли человек, не владеющий определенным языком, создать соответствующий шрифт?” Ответ без сомнений положительный.
Я часто задавался вопросом: “Может ли человек, не владеющий определенным языком, создать соответствующий шрифт?” Ответ без сомнений положительный.
Требуется множество исследований, изучение истории и культуры, встречи с носителями языка, поиск примеров, однако отличные шрифты часто создавались именно так. Обратитесь к нашему списку лучших многоязычных шрифтов, чтобы познакомиться с подобными примерами.
17. Испытайте шрифт в деле
Получив желаемый результат, вы захотите увидеть, насколько эффективно шрифт будет выполнять задачи, перечисленные в брифе. Попробуйте заменить шрифты в предыдущих проектах, чтобы посмотреть на него в деле.
Придумайте новый дизайн, который позволит испытать шрифт на прочность, или попросите друга-дизайнера протестировать его и дать вам обратную связь.
Создание фирменной папки — Национальная сборная Worldskills Россия
“
В этом уроке мы узнаем, как создавать фирменную папку в программе Adobe Illustrator. Используем уже знакомый нам стиль компании. Приступим.
Приступим.
Глоссарий
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
C одной стороны — набор правил, определяющих использование шрифтов и оформительских средств, с другой стороны — искусство графического дизайна
Дополнительное пространство, выходящее за пределы монтажной области, необходимое для подстраховки от брака при постпечатной обработке: резке, фальцовке, вырубке и пр.
Видеолекция
Конспект
Вводные
Обязательные элементы
- Логотип
- Текст
- Фирменные цвета
- Фирменный паттерн
- Стилизующий элемент
Технические ограничения
- Размер монтажной области, равный размеру развертки
- Блиды 3 мм
- Цвет CMYK
- Профиль под печать ICC Profile Coated FORGA 39 под мелованную бумагу
Выходные файлы
- Рабочий файл
- Файл pdf X1 2003
Создание проекта
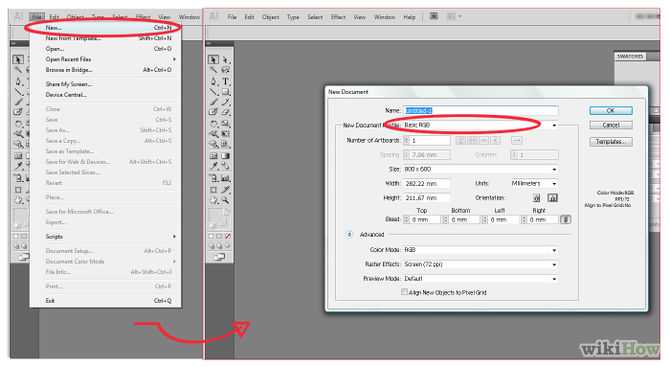
1. Создаем документ формата А3, в который будем вставлять развертку, а позже масштабировать монтажную область под ее размер.
Создаем документ формата А3, в который будем вставлять развертку, а позже масштабировать монтажную область под ее размер.
2. Копируем на рабочую область данную нам развертку.
3. Растягиваем монтажную область по размеру развертки.
Работа с разверткой
Необходимо сделать развертку, пригодную для печати и для вырезки ее из печатного листа.
1. Разгруппируем развертку.
2. Переместим на новый слой. Назовем слой Deline (вырубка).
3. Обводку, контур и все, что мы будем вырезать, перекрасим в розовый цвет, или в любой другой 100%-й цвет, например Cyan, Magenta, Yellow. Но не Black.
4. Придаем цвету специальную функцию — наложение обводки, она есть в меню Атрибуты.
5. С помощью пипетки перекрашиваем все области в нужный цвет, делаем толщину линии 0,25 пт.
6. Сгибы делаем пунктиром.
Сгибы делаем пунктиром.
Дизайн
1. Назначим нужный шрифт.
2. Можно поработать с типографикой и выделить отдельно слово «сумки».
3. Уменьшаем межстрочное расстояние (интерлиньяж).
4. Ставим логотип, соблюдая правило пропорций и композиции.
5. Добавляем паттерн.
6. Создаем фон.
7. Шрифт переводим в кривые. Группируем. И сливаем с помощью инструмента Обработка контуров.
8. Необходимо применить обтравочную маску, чтобы она выглядела более правильно.
9. Задаем документу выпуск под обрез 3 мм.
10. Разблокируем Deline, выбираем внешнюю оболочку Deline.
11. Нажимаем Command / Ctrl C, Command / Ctrl Shift V на слое. С помощью меню Объект и Добавочный контур создаем обводку.
12. Скругляем края, нажимаем Ок.
13. Разблокируем все слои, выделяем их — Command / Ctrl A, затем ПКМ –> Создать обтравочную маску.
Сохранение
1. Сохраняем рабочий файл, формат Adobe Illustrator.
2. Сохраняем послойный pdf файл Х4:
- выбираем Command / Ctrl Shift S
- Формат –> Сохранить –> Adobe pdf
- в Adobe preset выбираем x4
- ставим галочку Create adobe layers (создать слои)
- выбираем выпуски за обрез и сдвиг
- выбираем профиль печатный FOGRA 39, заполняем все поля
- нажимаем Cохранить.
“
Итак, мы узнали, как создавать фирменную папку по ТЗ в программе Adobe Illustrator. Теперь эти знания вы можете использовать в своей работе. Предлагаем выполнить несколько заданий и ответить на вопросы, чтобы проверить полученные знания!
Дополнительные материалы
Папки для документов
Фирменные папки: материалы, варианты конструкции, дизайн и дополнительная отделка
Справочник по Adobe Illustrator СС
Интерактивное задание
Для закрепления полученных знаний пройдите тест
| Стартуем! |
Да, метки резки
Да, метки приводки
Да, все метки
| Дальше |
| Проверить |
| Узнать результат |
PDF x1a:2001, без слоев
PDF x4:2008, без слоев
PDF x1a:2003, послойный
PDF x4:2010, послойный
| Дальше |
| Проверить |
| Узнать результат |
Любым плашечным 100%-м, кроме черного
Красивым
Любым 100%-м, кроме черного
| Дальше |
| Проверить |
| Узнать результат |
Пунктир
Пунктир-точка
Сплошная линия
| Дальше |
| Проверить |
| Узнать результат |
Триадный цвет, без наложения обводки
Плашечный цвет, с наложением обводки
Плашечный цвет, без наложения обводки
Триадный цвет, с наложением обводки
| Дальше |
| Проверить |
| Узнать результат |
Размера А4
По размеру развертки с учетом вылетов под обрез
Размера А3
По размеру развертки без учета вылетов под обрез
| Дальше |
| Проверить |
| Узнать результат |
С помощью инструмента «Параллельный контур» с угловыми стыками
С помощью обводки
С помощью инструмента «Параллельный контур» со скругленными стыками
С помощью инструмента «Параллельный контур» со скошенными стыками
| Дальше |
| Проверить |
| Узнать результат |
Dieline
Foldline
Cropline
| Дальше |
| Проверить |
| Узнать результат |
Да, Dieline
Да, Foldline
Да, в соответствие с названием цвета линий
| Дальше |
| Проверить |
| Узнать результат |
Да, Layer 1
Да, Layout
Да, если это указано в техническом задании
| Дальше |
| Проверить |
| Узнать результат |
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Неплохо!
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Отлично!
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
| Пройти еще раз |
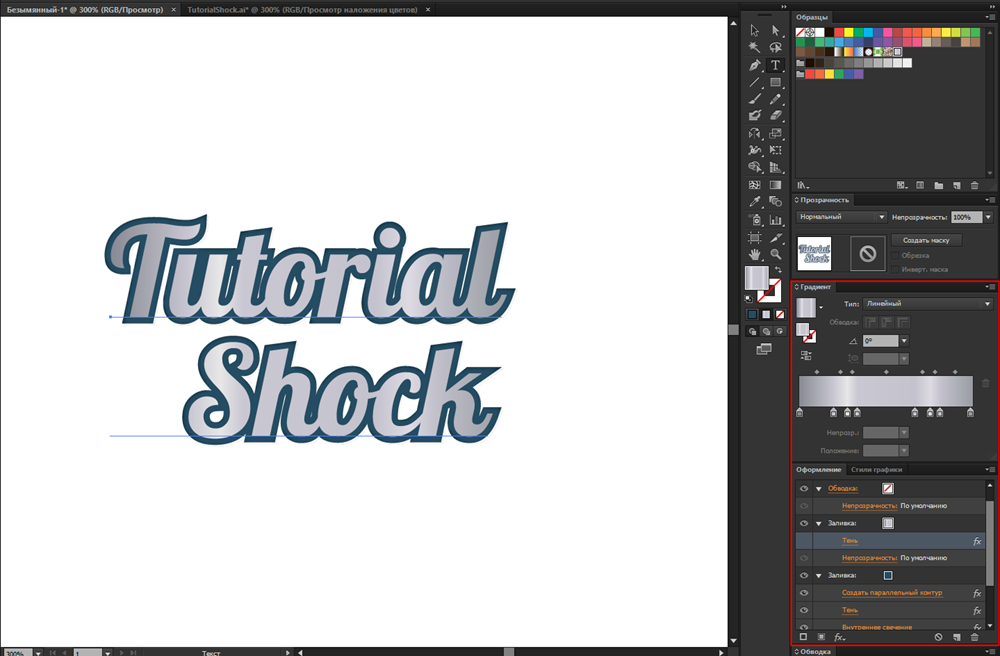
Как создать градиентные текстовые эффекты в Illustrator
01 из 07
Заполнение текста градиентом
Если вы когда-либо пытались заполнить текст градиентом, вы знаете, что он не работает. По крайней мере, это не сработает, если вы не сделаете еще один шаг перед применением градиентной заливки.
- Создайте свой текст в Illustrator. Этот шрифт — Бахаус 93.
- Идти к Объект> Развернуть , затем нажмите «ОК», чтобы развернуть текст.
Это превращает текст в объект. Теперь вы можете заполнить его градиентом, нажав на образец градиента в палитре «Образцы». Вы можете изменить угол градиента, используя инструмент градиента в окне инструмента. Просто нажмите и перетащите инструмент в том направлении, в котором вы хотите, чтобы градиент протекал, или введите угол в палитре градиента.
Просто нажмите и перетащите инструмент в том направлении, в котором вы хотите, чтобы градиент протекал, или введите угол в палитре градиента.
Конечно, вы можете настроить цвета в градиенте так же, как вы могли, с любым заполненным объектом. Переместите раздаточные алмазы в верхней части окна предварительного просмотра градиентной рампы или отрегулируйте ограничители градиента в нижней части окна предварительного просмотра рампы градиента.
Вы также можете использовать метод Create Outlines. После ввода текста нажмите инструмент выделения, чтобы получить рамку в тексте, затем перейдите к Тип> Создать контуры и заполнить текст градиентом, как указано выше.
Если вы хотите использовать разные буквы в письмах, вам сначала нужно разгруппировать текст. Идти к Объект> Разгруппировать , или выберите их отдельно с помощью инструмента прямого выбора.
Продолжить чтение ниже
02 из 07
Добавление градиентного штриха к тексту
Возможно, вы попытались добавить градиентный штрих к тексту только для того, чтобы обнаружить, что даже если кнопка хода активна, градиент применяется к заполнению. Вы можете добавить градиент к штриху, но есть трюк.
Вы можете добавить градиент к штриху, но есть трюк.
Введите текст и задайте цвет заливки по своему усмотрению. Вы можете использовать любой цвет хода, потому что это изменится при добавлении градиента. Это Mail Ray Stuff, бесплатный шрифт из шрифтов Larabie для Windows или Mac OS X. Инсульт — 3-точечный пурпурный. Сначала решите цвет заполнения текста, потому что позже вы не сможете его изменить.
Продолжить чтение ниже
03 из 07
Преобразование штриха в объект
Преобразуйте штрих в объект, используя один из этих двух методов.
- Идти к Объект> Развернуть , Нажмите «ОК». Затем перейдите к Объект> Путь> Обводной ход , Инсульт больше не удар. Теперь это объект, и он может быть заполнен как любой объект. Щелкните градиентный образец в палитре «Образцы», чтобы заполнить расширенный штрих градиентом. Это градиент радуги в палитре образцов RGB по умолчанию.
Или же
- Идти к Тип> Создать контуры , затем Object> Path> Outline Stroke.
 Нажмите образец градиента в палитре «Образцы», чтобы применить его. Если «Создать контуры» выделены серым цветом, нажмите стрелку выбора в окне инструмента и повторите попытку.
Нажмите образец градиента в палитре «Образцы», чтобы применить его. Если «Создать контуры» выделены серым цветом, нажмите стрелку выбора в окне инструмента и повторите попытку.
Результаты будут одинаковыми независимо от того, какой метод вы используете.
04 из 07
Как изменить градиент
Используйте инструмент прямого выбора, чтобы выбрать только текст, если вы хотите изменить градиент. Нажмите еще один градиент в палитре. Вам нужно будет выбрать центральный штрих отдельно от внешнего в буквах, таких как «B» и «O», которые имеют центр, но вы можете выбрать несколько штрихов, если удерживаете клавишу shift.
Продолжить чтение ниже
05 из 07
Как заполнить ход с помощью шаблона вместо градиента
Расширенный штрих также может быть заполнен шаблонами из палитры «Образцы». Этот шаблон Starry Sky находится из файла шаблона Nature_Environments, найденного в Пресеты> Шаблоны> Природа папка.
06 из 07
Заполнение текста шаблоном
Возможно, вы не знаете, что в Illustrator есть образцы шаблонов. Те же самые шаги применяются при заполнении текста одним из этих бесшовных шаблонов, как при заполнении градиентом.
- Создайте свой текст.
- Разверните текст с помощью Объект> Развернуть или используйте команду «Создать контуры» в текстовом меню.
- Загрузите файл шаблона в палитры «Образцы». Нажмите меню опций палитры палитр и выберите Открытая библиотека Swatch затем Другая библиотека в нижней части меню. Вы найдете много отличных шаблонов в Пресеты> Шаблоны папку вашей папки Illustrator CS.
- Щелкните шаблон, который вы хотите применить. Если вы хотите применить разные шаблоны к отдельным буквам, перейдите к Объект> Разгруппировать разгруппировать текст или используйте стрелку прямого выбора, чтобы выбрать одну букву за раз и применить шаблон. Эти заливки взяты из файла шаблона Nature_Animal Skins в Пресеты> Шаблоны> Природа папка.
 Был применен двухпиксельный черный ход.
Был применен двухпиксельный черный ход.
Продолжить чтение ниже
07 из 07
Использование штрихов на типе
Это легко, и вы получаете отличные эффекты практически без усилий.
- Начните с создания типа, который вы хотите погладить кистью. Задайте цвета заливки и хода и убедитесь, что чип хода активен в панели инструментов. Нажмите инструмент выбора на панели инструментов и перейдите к Тип> Создать контуры чтобы сделать текст в группу отдельных объектов. Текст не будет редактироваться с помощью текстового инструмента.
Я решил заполнить этот текст шаблоном ягуара из шаблона Nature_Animal Skins.
- Откройте палитру кистей и выберите кисть, чтобы опустить тип. Это одна из кистей из наборов кистей Artistic_Paintbrush в Пресеты> Бруше s. Он был слишком широким, поэтому я изменил ширину хода до 0,50 в палитре «Обводка». Шрифт — Купер Блэк.
2 простых способа создать собственный шрифт в Adobe Illustrator
Типографика — один из важнейших элементов графического дизайна. В Adobe Illustrator уже есть набор предустановленных шрифтов, но они иногда кажутся «слишком стандартными» и недостаточно привлекательными.
В Adobe Illustrator уже есть набор предустановленных шрифтов, но они иногда кажутся «слишком стандартными» и недостаточно привлекательными.
Не поймите меня неправильно. Я использую предустановленные шрифты в 90% своей работы, особенно для информационного контента, такого как основной текст. Тем не менее, я всегда ищу более уникальный шрифт для заголовков или крупных заголовков, чтобы привлечь внимание.
Конечно, первым делом я бы загружал шрифты, но иногда я просто не могу найти именно то, что хочу. Всякий раз, когда я не могу найти шрифт, который мне нравится для проекта, я настраиваю исходный шрифт или создаю свой собственный шрифт.
В этом уроке я покажу вам два способа создания пользовательского шрифта в Adobe Illustrator.
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: изменение существующего шрифта
- Способ 2: создание шрифта с нуля
- Часто задаваемые вопросы
- Как создать шрифт в иллюстраторе бесплатно?
- Как управлять шрифтом в Adobe Illustrator?
- Как сделать рукописный шрифт в Illustrator?
- Как сохранить шрифт в формате PNG?
- Завершение
Метод 1: изменение существующего шрифта
Этот метод является самым простым способом создания нового шрифта, но вам необходимо проверить авторские права исходного шрифта, который вы изменяете. Если вы используете Adobe Fonts, в основном все они бесплатны для личного и коммерческого использования с вашей подпиской Creative Cloud.
Если вы используете Adobe Fonts, в основном все они бесплатны для личного и коммерческого использования с вашей подпиской Creative Cloud.
Когда вы создаете шрифт, изменяя существующий шрифт, вы должны сначала обвести текст. Еще одна важная вещь, о которой следует помнить, это то, что выбор шрифта, похожего на то, что вы хотите создать, сэкономит ваше время и даст лучший результат.
Например, если вы хотите создать более толстый шрифт, выберите более толстый шрифт для изменения, а если вы хотите создать шрифт с засечками, выберите шрифт с засечками.
Я выберу толстый шрифт без засечек, чтобы показать вам пример с шагами.
Шаг 1: Добавьте текст в Adobe Illustrator, включая буквы от A до Z (прописные и строчные), цифры, знаки препинания и символы.
Примечание. Это просто пример, поэтому я не перечисляю все буквы, цифры и знаки препинания. Если вы хотите сделать его пригодным для использования в будущем, вы должны включить все.
Если вам нужен только собственный шрифт для проекта логотипа, вы можете напечатать только буквы логотипа.
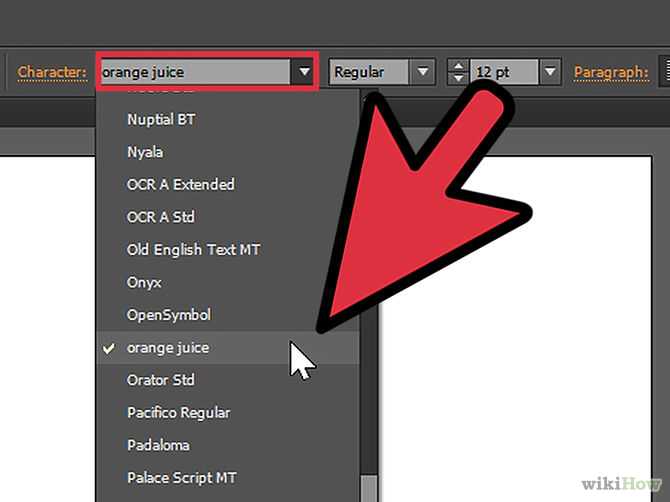
Шаг 2: Выделите весь текст и выберите шрифт, близкий к тому, что вы хотите создать, на панели Character .
Шаг 3: Выберите весь текст и используйте сочетание клавиатуры Команда + O (или CTRL + O 9008 для пользователей.
После выделения текста разгруппируйте его, чтобы можно было редактировать буквы по отдельности.
Шаг 4: Используйте инструмент прямого выбора (сочетание клавиш A ) для редактирования буквы. Например, можно скруглить углы.
Или вырежьте определенные части с помощью инструмента «Ластик» или самого инструмента «Прямое выделение». Здесь много возможностей. Ваш звонок.
Повторите тот же процесс для всех букв, цифр и знаков препинания. Старайтесь соблюдать формат. Я настоятельно рекомендую использовать направляющие при форматировании шрифтов.
Старайтесь соблюдать формат. Я настоятельно рекомендую использовать направляющие при форматировании шрифтов.
Шаг 5: Выберите свой любимый генератор шрифтов и преобразуйте векторные надписи в такие форматы шрифтов, как TTF или OTF.
Если вам нужна рекомендация для создателя шрифта, я думаю, что Fontself — хороший выбор, поскольку он очень прост в использовании и является расширением Adobe Illustrator. Поэтому, как только вы установите Fontself, вы сможете открыть его в меню Adobe Illustrator Window > Extension .
Откроется панель расширения Fontself. Все, что вам нужно сделать, это перетащить созданный вами шрифт на панель и классифицировать его по верхнему регистру, нижнему регистру и т. д.
Например, я собираюсь перетащить заглавную букву, строчную букву, цифру и символ.
Fontself обычно идентифицирует категорию, и вы также можете выбрать автоматическую настройку кернинга и интервалов.
Когда закончите, нажмите Сохранить . Так просто, как, что.
Так просто, как, что.
Метод 2: создание шрифта с нуля
Этот метод я использую для создания рукописных/письменных шрифтов. Я думаю, что это лучший способ создавать оригинальные шрифты с вашим личным подходом. Однако этот процесс может занять некоторое время, потому что вам нужно набросать, векторизовать и уточнить буквы. Вот шаги.
Шаг 1: Набросайте свои идеи на бумаге или используйте графический планшет для создания эскизов в Adobe Illustrator. Последний вариант сэкономит вам время на векторизации (Шаг 2), но я рекомендую делать наброски на бумаге, особенно если вы создаете рукописный шрифт.
Это просто случайный набросок для примера.
Шаг 2: Векторизуйте эскиз с помощью Image Trace или Pen Tool. Если у вас есть достаточно времени, используйте инструмент «Перо», потому что вы можете получить более точные линии и края шрифта.
Возьмем в качестве примера букву «S». Вот векторизованные результаты инструмента «Перо» и трассировки изображения.
Выберите любой метод векторизации всех букв, цифр и символов. Возможно, вам придется использовать другие инструменты, чтобы подправить путь.
Шаг 3. Используйте направляющие для упорядочивания шрифта. Этот шаг нужен для организации писем. Например, верх буквы не должен выходить за верхнюю направляющую, а низ не должен выходить за нижнюю направляющую.
Таким образом, когда вы используете шрифт, у него не будет таких ситуаций:
Шаг 4: После того, как вы организовали шрифт, используйте средство создания шрифтов для преобразования векторных шрифтов в формат шрифта. Выполните Шаг 5 из Способ 1 выше.
Шаг 4 необязателен, если вы хотите использовать шрифт только для одноразового проекта.
Часто задаваемые вопросы
Вот еще вопросы, связанные с созданием шрифта в Adobe Illustrator.
Как создать шрифт в иллюстраторе бесплатно?
Есть несколько бесплатных производителей шрифтов, которые вы можете использовать для преобразования вашего дизайна в загружаемые шрифты, например Font Forge, но это не так удобно, как некоторые плагины Illustrator.
Как управлять шрифтом в Adobe Illustrator?
Вы можете многое сделать со шрифтом/текстом в Illustrator. Например, вы можете изменить цвет, использовать инструмент «Прямое выделение», чтобы отредактировать форму, изменить стиль символов или даже заполнить текст фоновым изображением.
Как сделать рукописный шрифт в Illustrator?
Лучший способ создать рукописный шрифт — это, безусловно, написать шрифт своей рукой, а не изменять чужой шрифт. Вы можете следовать методу 2 выше, чтобы создать свой собственный рукописный шрифт.
Как сохранить шрифт в формате PNG?
Вы можете сохранить шрифт в формате PNG в два этапа. Выберите шрифт, перейдите к File > Export As и выберите PNG в качестве формата. Если вы хотите иметь прозрачный фон, измените цвет фона на 9.0047 Прозрачный .
Если вы хотите иметь прозрачный фон, измените цвет фона на 9.0047 Прозрачный .
Подведение итогов
Adobe Illustrator — идеальный выбор для создания векторных шрифтов, поскольку для управления стилем шрифта доступно множество инструментов векторного редактирования. Если вы хотите создать шрифт для будущего использования или для загрузки, вам нужно будет использовать создатель шрифта для форматирования шрифта.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как создать текстовый логотип в Illustrator
Сочетание фигур, букв и пустого пространства может творить чудеса при создании пользовательского текстового логотипа.
Поскольку есть тысячи способов нарисовать каждую букву алфавита и столько же способов их комбинировать, существует так много вариантов, когда дело доходит до создания логотипа.
Типографика играет ключевую роль при разработке логотипа с полным названием или инициалами компании. Вам придется передать ощущение и идентичность бренда тем, как вы представляете каждую букву и каждое слово. Промежутки между буквами (кернинг) и любые перекрытия также будут иметь важное значение.
Выбор разборчивого, простого, но стильного шрифта может сделать ваш текстовый логотип более запоминающимся. Одна из причин, по которой минималистский дизайн и минималистичные логотипы стали довольно популярными в последнее десятилетие, заключается в их простоте и масштабируемости. Вы можете использовать минималистичный логотип на визитной карточке, и он все равно будет виден.
Чтобы упростить вам задачу, мы сосредоточимся на создании минималистского текстового логотипа, который легко создать с помощью этого руководства. Если вы хотите создавать логотипы винтажного типа, логотипы 3D-типа или логотипы в мультяшном стиле, мы надеемся, что следующее руководство пригодится и станет источником вдохновения.
Хотите создать собственный текстовый логотип в Illustrator? В этой статье вы узнаете, как манипулировать формами букв, как комбинировать несколько букв и слов, как создавать уникальные фигуры и как использовать свободное пространство в своих интересах с помощью Adobe Illustrator. Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поэкспериментируем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
В конце мы также рассмотрим другие способы создания текстового логотипа за несколько простых шагов с помощью Vectornator.
Что такое текстовый логотип?
Текстовый логотип (также называемый словесным знаком или логотипом) — это любой логотип, содержащий только элементы текстового оформления. Текстовый логотип, например, может быть логотипом, который включает в себя название компании, бренда, учреждения или организации.
Этот тип логотипа не должен содержать никаких символов, эмблем или графических узоров. Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Наличие текстового логотипа с названием бренда поможет потенциальным покупателям сразу же узнать бренд, вместо того чтобы ассоциировать символ с брендом.
Если через несколько лет вы хотите, чтобы вас идентифицировали с помощью символа логотипа, мы рекомендуем использовать этот символ вместе с текстовым логотипом. Например, первые версии логотипа Nike «Swoosh» включали название бренда рядом с культовой эмблемой. Вам придется переключиться с текстового логотипа на комбинированный логотип, прежде чем использовать графический логотип. Позже, когда компания станет более известной, вы можете сохранить символ и отказаться от названия. Однако этот процесс узнаваемости с помощью символа займет некоторое время.
Словесные знаки и логотипы с монограммами
Словесные знаки часто путают с логотипами с монограммами и наоборот. В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
Некоторые логотипы монограмм H&M, CNN, HBO и BBC. Иногда вам потребуется создать текстовый логотип, содержащий только аббревиатуру бренда. Этот тип логотипа лучше всего подходит, если бренд пользуется популярностью и люди могут ассоциировать аббревиатуру с брендом или организацией.
Логотипы Monogram также рекомендуются, когда название бренда слишком длинное, чтобы превратить его в словесный логотип. Наличие названия бренда, состоящего из четырех, пяти и более слов, рано или поздно создаст проблемы с масштабируемостью, поэтому вам придется «вынужденно» превратить его в монограмму. В этом случае вы можете пойти дальше и начать с логотипа с монограммой с самого начала, чтобы люди с самого начала начали узнавать ваш логотип как логотип с монограммой.
В качестве альтернативы вы можете добавить полное имя внизу монограммы, а затем удалить его, как только вы почувствуете, что логотип уже узнаваем широкой публикой как монограмма. Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, если они хотят текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, если они хотят текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
Как сделать текстовый логотип в Illustrator?
В следующем руководстве мы рассмотрим десять основных шагов по созданию текстового логотипа в Illustrator, от мозгового штурма до экспорта его для печати. Но сначала давайте определим и проясним основы.
Как упоминалось ранее, в зависимости от бренда, для которого вы разрабатываете логотип, вы можете:
- Превратить полное название бренда в текстовый логотип
- Создать текстовый логотип из аббревиатуры полного имя, которое может состоять из двух и более букв
Следует иметь в виду, что заранее спросите, можете ли вы поэкспериментировать с полным именем (которое может состоять из одного или нескольких слов) или вас просят поиграть только с аббревиатурой. Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
В некоторых редких случаях вам также может быть предоставлена свобода экспериментировать с аббревиатурой и полным названием, а затем представлять все варианты, которые вы придумали. Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
~ шаг ~ шаг 1 ~ шаг ~
Мозговой штурм
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Вам не обязательно использовать для этого компьютер, если вы чувствуете, что лучше проводите мозговой штурм с ручкой и бумагой. Следуйте своему собственному творческому процессу. Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Следуйте своему собственному творческому процессу. Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Используя доску или альбом для рисования, попробуйте набросать различные способы включения слова (или нескольких слов) в логотип. Если вы работаете только с двумя или тремя буквами, изучите способы объединить их в одну, наложить друг на друга или вырезать некоторые части букв, чтобы придать им более «современный» вид.
Допустим, вам нужно разработать логотип, содержащий буквы «М» и «W». Есть так много способов разместить буквы «М» и «W». Мы взяли эти две буквы в качестве примера, поскольку они похожи. Например, перевернутая буква М вверх ногами будет выглядеть как «W», хотя и с прямыми «руками». Или ноги? Во всяком случае, вы поняли идею.
Эти буквы хорошо смотрятся, если их перекрыть или расположить так, чтобы буква «М» выглядела как тень буквы «W» и наоборот. Но в реальной жизни у вас не будет возможности выбрать самые простые для работы буквы или самые похожие. Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
~ шаг ~ шаг 2 ~ шаг ~
Перенесите свои идеи в Illustrator
После того, как вы потратите некоторое время на мозговой штурм, самое время открыть Adobe Illustrator и приступить к созданию текстового логотипа.
Предположим, вам нужно создать текстовый логотип для собственного фотобизнеса, содержащий ваше имя, фамилию и слово «Фотография» внизу.
Шаг 1: Откройте новый документ.
Шаг 2: Введите свое имя и фамилию. Затем под своим полным именем введите «Фотография».
Шаг 3: Поместите текст вне созданного вами документа, чтобы вы могли иметь его в качестве основы и всегда видеть.
Шаг 4: Продублируйте свое полное имя, щелкнув имя, которое вы уже ввели, удерживайте, а затем перетащите его в созданный вами документ, а затем отпустите. Это создаст дубликат вашего полного имени.
Шаг 5: При необходимости вы можете изменить его размер. Увеличение масштаба поможет вам увидеть, как будет выглядеть имя, когда вы попробуете разные шрифты в следующих шагах.
~ шаг ~ шаг 3 ~ шаг ~
Решите, какой тип шрифта вам понадобится .
Выбор шрифта будет зависеть главным образом от того, что представляет собой логотип. Если вам нужно создать логотип для вашего бренда или имени, не стесняйтесь выбирать любой шрифт, который лучше всего представляет вас и вашу работу.
Так что будьте настолько разборчивы, насколько хотите. Если вы планируете использовать этот логотип десятилетиями, возможно, стоит потратить некоторое время на изучение и загрузку различных шрифтов. Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если компания представляет собой тату-салон, вам может понадобиться изучить шрифты, которые вызывают это «готическое» ощущение, будь то классический готический шрифт, такой как староанглийский, или современный готический шрифт.
Если компания представляет собой магазин для серфинга, вам может понадобиться просмотреть наш список летних шрифтов, чтобы вдохновиться на то, чтобы интегрировать свежесть и игривость летних месяцев в свои дизайны.
Если компания представляет собой ювелирный магазин, возможно, стоит избегать сложных и неразборчивых шрифтов и выбирать простые и стильные.
Один из наших любимых текстовых логотипов принадлежит ювелирному бренду Cartier. Его чистый и изысканный логотип существует уже более 12 десятилетий!
Шрифт, используемый для логотипа Cartier с 1900 года, примечателен. Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Вот еще 14 известных логотипов, которые вдохновят вас при разработке.
~ шаг ~ шаг 4 ~ шаг ~
Изучение различных вариантов шрифта
Вернемся к нашему сценарию, где вам нужно создать текстовый логотип для вашего фотобизнеса.
Как упоминалось ранее, выбор будет зависеть прежде всего от того, как вы предпочитаете, чтобы выглядело ваше имя, и от того, какие чувства вы хотите передать через него. Когда дело доходит до изучения различных шрифтов, у вас есть два основных варианта:
Вариант A: использовать Typekit Illustrator
Если вы еще не придумали шрифт или не загрузили его, мы рекомендуем изучить встроенный в Illustrator Typekit и изучение существующих шрифтов.
Один из быстрых способов изучить шрифты — отфильтровать их:
Шаг 1: Перейдите на панель «Персонаж» вверху и откройте раскрывающееся меню.
Шаг 2: Нажмите «Найти больше» и перейдите к первому значку рядом со словом «Фильтр». Это отфильтрует шрифты по классификации.
Это отфильтрует шрифты по классификации.
Шаг 3: Измените его на желаемую классификацию. Например, вы можете выбрать классификацию «шрифт сценария».
Шаг 4: Находясь на том же столике, вы увидите панель свойств под панелью классификации. Здесь вы можете изменить свойства. Например, если вы хотите, чтобы ваш шрифт был немного толще, вы можете выбрать опцию «Heavy Weight».
Шаг 5: После выбора этих двух фильтров вы увидите список различных шрифтов. Прокрутите вниз с правой стороны, чтобы увидеть, сможете ли вы найти понравившийся шрифт.
Вариант B: Изучите другие шрифты в Интернете
Если вас не устраивают какие-либо варианты, предлагаемые Typekit Illustrator, вы всегда можете изучить другие шрифты в Интернете.
Существуют различные веб-сайты, на которых вы можете найти именно то, что ищете, и скачать лучшие варианты.
Однако помните, что вам нужно будет проверить лицензию и убедиться, что вы загружаете только те шрифты, которые разрешены для личного или коммерческого использования.
Если вы найдете шрифт, который разрешен для личного использования, но не для коммерческого использования, вы, конечно, можете купить лицензию и использовать его в коммерческих целях.
Найдя шрифт, загрузите его на свой компьютер. Теперь пришло время добавить новый шрифт в Adobe Illustrator.
Но прежде чем продолжить, обязательно закройте Illustrator. Чтобы найти недавно установленные шрифты в Illustrator, необходимо сначала закрыть Illustrator.
В противном случае вы не увидите и не найдете новые шрифты, если Illustrator запущен и работает. Поэтому убедитесь, что вы сохранили то, над чем работали, и закрыли Illustrator, прежде чем выполнять следующие шаги.
Для Windows
Шаг 1: Нажмите Win+E, чтобы открыть проводник и перейти в папку ZIP со шрифтом. Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP.
Шаг 3: Дважды щелкните файл шрифта и нажмите «Установить» в верхней части окна предварительного просмотра. Если у вас есть отдельные файлы шрифта для полужирного курсива и т. д., вам нужно будет выполнить шаг 3 для всех этих файлов.
Шаг 4: Откройте Illustrator и откройте предыдущий файл, над которым вы работали.
Шаг 5: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Для Mac
Шаг 1: Откройте «Finder» и перейдите к шрифту, который хотите установить. Как и в Windows, вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP (если файл шрифта имеет сжатый формат), дважды щелкнув файл ZIP. Откроется предварительный просмотр загруженного вами шрифта.
Шаг 3: Если у вас есть несколько файлов для извлечения, просто выберите их все, удерживая вкладку «Команда» и щелкая каждый файл, который вы хотите установить. Затем нажмите кнопку «Установить шрифт».
Затем нажмите кнопку «Установить шрифт».
Шаг 4: Перезагрузите Mac, щелкнув значок «Apple» в верхнем левом углу, а затем нажав «Перезагрузить».
Шаг 5: Откройте предыдущий файл, над которым вы работали, в Illustrator.
Шаг 6: Перейдите на панель символов и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
~ шаг ~ шаг 5 ~ шаг ~
Время на настройку
После того, как вы выбрали свой любимый шрифт или загрузили тот, который лучше всего представляет ваш бренд, пришло время настроить и настроить надписи, если это необходимо.
Независимо от того, хотите ли вы создавать абстрактные формы, базовые формы или трехмерные буквы, существует бесконечное количество способов настроить одну или несколько букв, пока вы не получите правильную форму, которую задумали.
Если вы все еще не нашли шрифт, который будет хорошо сочетаться со словом или словами, которые вы должны включить в текстовый логотип, ради отработки следующих шагов не стесняйтесь выбирать один шрифт из Illustrator Typekit.
Предположим, например, что после выбора правильного шрифта вам нужно сократить некоторые буквы.
Если вам не нравится, как выглядит конкретная буква, вы можете увеличить или уменьшить ее размер. Продолжайте экспериментировать, пока все буквы не будут хорошо смотреться вместе.
~ шаг ~ шаг 6 ~ шаг ~
Игра со словами , вы можете настроить два слова отдельно, если хотите.
Шаг 1: Выберите фамилию, нажмите «Command» и «X», скопируйте фамилию и вставьте ее на отдельный слой.
Теперь вы можете свободно перемещать обе части имени по отдельности.
Шаг 2: Перейдите к пункту «Выровнять» в верхнем меню и выберите один из вариантов выравнивания в раскрывающемся меню.
Шаг 3: Создайте разные версии логотипа.
Поскольку оба слова «активны» сами по себе, вы можете выбрать фамилию и сжать ее вместе с именем.
Если вас устраивает этот результат, вы можете комбинировать их оба. Затем щелкните по нему, перетащите в начало файла, отпустите, чтобы вставить туда, и отложите в сторону для дальнейшего использования.
Затем щелкните по нему, перетащите в начало файла, отпустите, чтобы вставить туда, и отложите в сторону для дальнейшего использования.
Еще один способ исследовать — поместить фамилию под именем и посмотреть, будет ли так лучше выглядеть.
Этот вариант лучше всего будет смотреться, если и имя, и фамилия почти равны по длине слова, чтобы в углах не оставалось много пустого места.
Шаг 4: Чтобы имя выглядело более «сложным», выберите полное имя и щелкните правой кнопкой мыши. Это откроет маленькое окно. Нажмите «Преобразовать», а затем перейдите к «Сдвиг». Откроется еще одно маленькое окно, в котором вы можете выбрать «Угол сдвига», а затем щелкнуть поле «Предварительный просмотр».
Если вы не удовлетворены результатом, продолжайте и изменяйте «Угол сдвига», пока вас не устроит внешний вид, а затем нажмите «ОК».
~ шаг ~ шаг 7 ~ шаг ~
Добавьте последнюю часть имени
Помните, что вначале мы также печатали «Фотография»? Теперь пришло время использовать эту часть и объединить ее с вашим полным именем. Вы можете добавить его прямо под своим именем по прямой линии и, возможно, использовать другой шрифт, чтобы придать ему немного больше «характера».
Вы можете добавить его прямо под своим именем по прямой линии и, возможно, использовать другой шрифт, чтобы придать ему немного больше «характера».
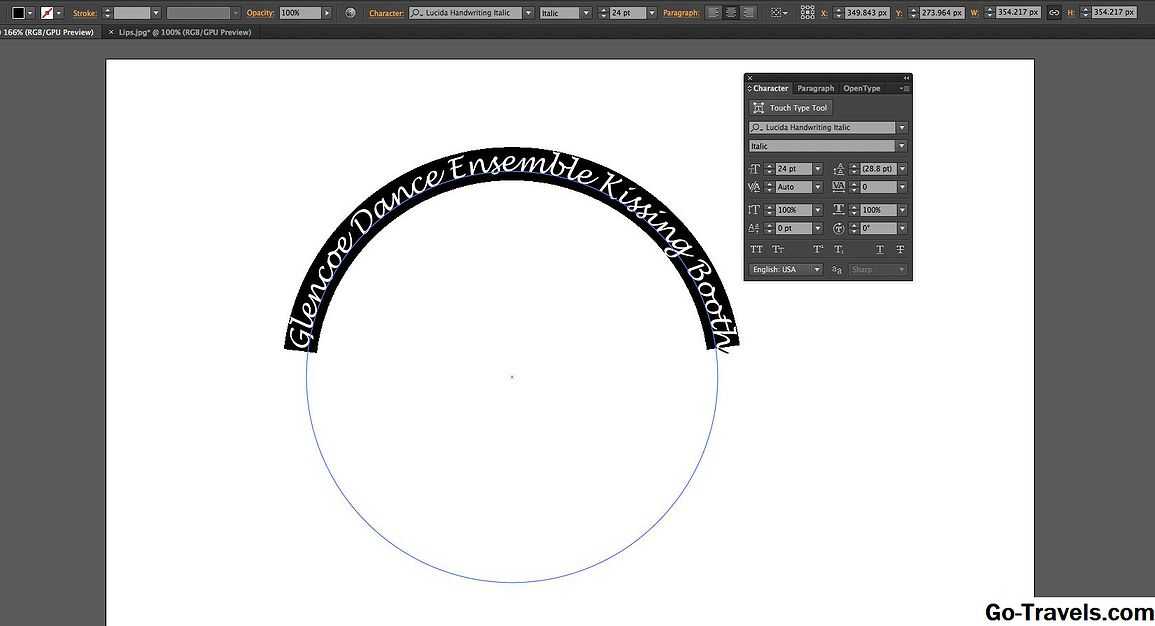
Если вы хотите пойти дальше и использовать инструмент Path Tool , выполните следующие шаги:
Шаг 1: Перейдите к значку прямоугольника прямо под текстовым значком слева. меню и выберите «Инструмент «Эллипс».
Шаг 2: Нажмите на документ и перетащите мышь, пока не будете удовлетворены размером эллипса, который хотите создать.
Мы предлагаем вам сделать этот эллипс поверх подготовленного вами заранее текстового логотипа полного имени и отцентрировать его.
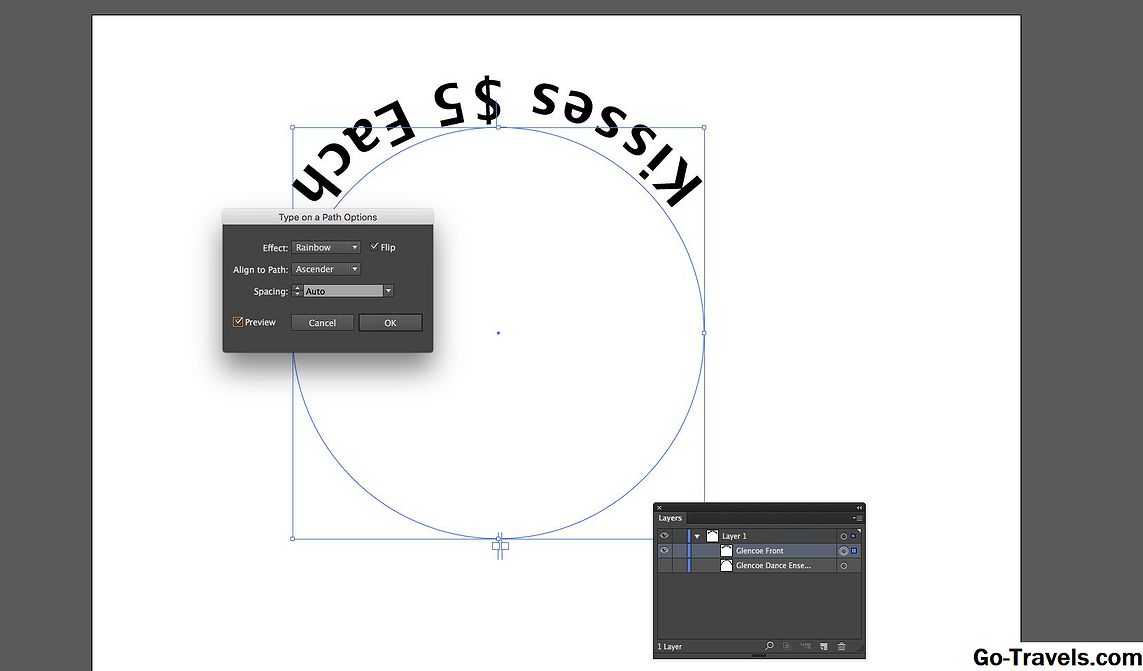
Шаг 3: Чтобы создать изогнутый контур, перейдите к значку прямо над текстовым значком и щелкните «Инструмент «Ввод пути».
Шаг 4: Наведите указатель мыши на созданный вами эллипс (справа на край) и щелкните один раз. Это поместит текст замкнутого контура «lorem ipsum» вокруг всего контура эллипса.
Это поместит текст замкнутого контура «lorem ipsum» вокруг всего контура эллипса.
Шаг 5: Щелкните текст «lorem ipsum», введите «Photography» и отцентрируйте его.
Шаг 6: Используйте маленькие скобки, чтобы центрировать слово «Фотография» прямо под полным именем. Убедитесь, что полное имя и слово «Фотография» прямо под ним расположены по центру.
Шаг 7: Измените размер полного имени или слова Фотография по своему усмотрению.
~ шаг ~ шаг 8 ~ шаг ~
Раскрашивать или не раскрашивать?
Если вы с самого начала мечтали о черно-белом текстовом логотипе, пропустите этот шаг.
Но если вы хотите добавить цвет или несколько цветов к своему логотипу, продолжайте читать.
Иногда вы не будете ограничены цветовыми градиентами или цветовыми схемами, которые вы можете использовать. Если это так, не стесняйтесь использовать массив библиотек цветов или образцы цветов из библиотек образцов Illustrator, которые содержат наборы предустановленных цветов.
Однако в других случаях вам придется придерживаться идентичности компании и ее визуальной идентичности.
В этом случае вам придется использовать определенные значения цвета, предварительно установленные компанией, и вам нужно будет использовать точные значения цвета, которые они передают.
Если компания новая или запускает совершенно новый продукт и у нее нет особых требований к цвету, вы можете свободно исследовать различные цветовые версии.
При выборе формы или заливки вы заметите, что у вас будут черно-белые варианты заливки и контура. Чтобы изменить это, выполните следующие действия:
Шаг 1: Выберите инструмент формы и откройте окно свойств.
Шаг 2: Найдите параметр «Заливка» в разделе «Внешний вид» и нажмите на него.
Шаг 3: Откроется окно с выбором цветов.
Шаг 4: Выберите свой любимый цвет или цвета, которые будут хорошо сочетаться с текстовым логотипом, который вы только что создали.
Пробуйте различные сочетания цветов, пока не найдете правильный.
Если вы хотите, чтобы имя и слово «Фотография» были одного цвета, просто заполните их теми же цветами, которые вы выбрали.
~ шаг ~ шаг 9 ~ шаг ~
Раздвинь границы
Вот и все! Теперь у вас есть текстовый логотип, которым можно гордиться, а также несколько его вариантов, с которыми вы можете продолжать экспериментировать.
Но, конечно, на этом все не заканчивается. Это был простой способ показать вам процесс создания простого текстового логотипа за несколько простых шагов.
Если это заняло у вас несколько часов, учтите, что обычно требуется одна или две недели, чтобы разработать отличный текстовый логотип, который вы сможете использовать долгие годы.
Вы можете выполнить те же действия, что и выше, чтобы создать логотип из одного слова или нескольких букв. После того, как вы попытались нарисовать несколько способов продемонстрировать название бренда или его инициалы, попробуйте раздвинуть свои границы.
Попробуйте расположить буквы так, как вы обычно не ставите.
Даже если вы не планируете использовать слово вверх ногами, поместив его, например, вверх ногами или под «странным» углом, вы сможете увидеть буквы в другом свете.
Вы можете заметить некоторые буквы, которые могут выглядеть как другие буквы, если их перевернуть, или вы можете увидеть некоторые кривые, которые вы можете комбинировать или вырезать в окончательной версии логотипа.
~ шаг ~ шаг 10 ~ шаг ~
Готов к печати?
Обводка шрифта не является одним из «обязательных» шагов, которые необходимо выполнить перед сохранением текстового логотипа. Однако, если вам необходимо отправить логотип для печати, имейте в виду, что некоторые принтеры требуют, чтобы шрифты были обведены перед отправкой файлов для печати.
Принтеры ежедневно получают несколько файлов дизайна, и каждый из этих файлов имеет разные шрифты.
Вот почему вам сначала нужно будет начертить шрифт, так как принтеры, вероятно, не будут иметь шрифт, который вы используете, установленный в их системах.
Поэтому лучше всего набросать шрифт и превратить его в векторную форму, чтобы избежать возможных осложнений.
Но прежде чем вы это сделаете, мы рекомендуем вам сохранить файл дизайна в отдельном документе, который вы сможете использовать для работы позже, если вам нужно что-то отредактировать, или поделиться файлом с другими коллегами, которым может понадобиться поработать над ним.
После этого вы можете продолжить и наметить его, выполнив следующие шаги:
Шаг 1: Выберите текст с помощью инструмента «Выделение».
Шаг 2: Щелкните правой кнопкой мыши и выберите «Создать контуры».
Шаг 4: Экспортируйте и сохраните готовый к печати файл. Некоторые принтеры рекомендуют сохранять его как файл PDF, файл PNG или файл JPEG, поэтому учитывайте эти рекомендации при экспорте и сохранении файла.
Надписи с помощью Vectornator
Помните, мы обещали показать вам еще один способ сделать текстовый логотип с помощью Vectornator? Что ж, теперь самое время!
Vectornator — мощный инструмент для создания высококачественных текстовых логотипов и надписей. Вы даже можете использовать этот инструмент для разработки дизайнов рукописных надписей или переноса своих эскизов в Vectornator.
Вы даже можете использовать этот инструмент для разработки дизайнов рукописных надписей или переноса своих эскизов в Vectornator.
Преобразование эскизов в векторные контуры
Шаг 1: Сфотографируйте свои рисунки или эскизы.
Шаг 2: Используйте функцию импорта с камеры, чтобы перенести ваши наброски физических карандашных надписей в Vectornator.
Шаг 3: Коснитесь кнопки Auto Trace, чтобы автоматически преобразовать ваши эскизы в четкие векторные контуры.
Шаг 4: Уточните формы векторных букв с помощью инструмента «Узел».
Использование Auto Trace сэкономит вам много времени!
Если вас не устраивает ни один из шрифтов, которые вы найдете в Интернете, и вы хотите создать свой собственный шрифт, вы можете сначала нарисовать формы букв вручную (если вы предпочитаете этот способ), а затем перенести их в Vectornator для изменения. ваши буквенные формы в векторные формы.
ваши буквенные формы в векторные формы.
Мощный инструмент Auto Trace от Vectornator позволяет преобразовать ваши буквы в векторные изображения за несколько минут. Кроме того, вы можете использовать Pen Tool, чтобы обвести линии вручную. После того, как вы превратили свои буквы в векторные фигуры, вы можете настроить их дальше, не беспокоясь о масштабируемости.
Теперь вы работаете с векторами и можете изменять их размер по своему усмотрению, не беспокоясь о том, что текстовый логотип потеряет свое качество. Текстовый логотип, который вы создадите в конце, будет идеальным для использования, нужен ли он вам для визитных карточек или рекламных щитов.
Если вы решите сделать собственный шрифт или текстовый логотип в Vectornator, обязательно отметьте нас в социальных сетях. Нам всегда не терпится увидеть, что придумают такие создатели, как вы, используя Vectornator!
Полное руководство по созданию шрифта
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Каждый цифровой шрифт от бесплатных шрифтов до пакета шрифтов стоимостью 1000 долларов проходит аналогичный процесс проектирования. Это строго для новичка и требует понимания основных принципов типографики. Но чего стоит учиться как создать шрифт с нуля — одно из самых продуктивных творческих усилий в цифровом дизайне.
На освоение профессионального дизайна шрифтов уходят годы, но это не должно отговаривать вас от изучения процесса. Как только вы поймете шаги, необходимые для создания нового шрифта, вы можете быть удивлены тем, насколько легко их можно воспроизвести.
Это руководство предназначено для любителей и типографов, которые хотят погрузиться в мир дизайна шрифтов. Имейте в виду, что я не буду описывать конкретные методы программного обеспечения для создания шрифтов, а скорее расскажу о шагах, необходимых для перехода от первоначальной идеи к завершенному шрифту. В какой-то момент вам понадобится программа для создания шрифтов, и я расскажу о самых популярных вариантах, чтобы помочь вам в этом.
В какой-то момент вам понадобится программа для создания шрифтов, и я расскажу о самых популярных вариантах, чтобы помочь вам в этом.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна
Крайне важно, чтобы вы понимали, как устроена типографика, прежде чем приступать к созданию персонажей. Этот этап требует знания таких терминов, как baseline и x-height . Если вы не знакомы с этими терминами, просмотрите этот типографский глоссарий, опубликованный Codrops.
Вот самое важное, что вам нужно знать:
- Исходный номер : Где находятся все буквы. Думайте об этом как о полке, на которой должна лежать нижняя часть каждой буквы.
- Выступ : Закругленные нижние части букв, таких как O и B, которые опускаются чуть ниже базовой линии.
- X-Height : Строка, представляющая высоту большинства строчных букв (особенно буквы «x»).

- Высота прописных букв : Строка, представляющая высоту большинства заглавных букв.
- Высота подъема : Ограничивает самый кончик строчных букв, таких как «k».
- Высота убывающего элемента : Длина нисходящих меток от таких символов, как «y» и «q».
Полезно знать другие термины, такие как finial и ligature , но, по общему признанию, они полезны в более сложных шрифтах. Когда вы только начинаете, вам в основном нужно понять, как ваши письма должны быть организованы в сетке.
На первый взгляд это может сбить с толку. Но чтобы создавать шрифты, вам действительно нужно любить и понимать типографику. Лучший способ научиться — это сразу же погрузиться, чтобы увидеть, что вы можете сделать.
Эскиз Кевина Хамиля через Dribbble Каждый профессиональный типограф признает важность бумаги и карандаша (или ручки). Самый первый шаг к созданию нового шрифта — это прорисовка букв. Это актуально для создания любого из типов шрифтов, а не только для рисованных шрифтов. Если у вас нет большого мастерства в рисовании, это нормально, но настоятельно рекомендуется развить некоторые навыки письма и рисования.
Это актуально для создания любого из типов шрифтов, а не только для рисованных шрифтов. Если у вас нет большого мастерства в рисовании, это нормально, но настоятельно рекомендуется развить некоторые навыки письма и рисования.
Большинство шрифтов профессионального качества включают стандартную карту символов, а также альтернативные стили, такие как курсив, жирный шрифт и маленькие заглавные буквы. Сначала вы можете не захотеть быть таким амбициозным, поэтому вместо этого сосредоточьтесь на основах.
Начните с карандаша и бумаги, нарисовав простую базовую сетку. Используйте линейку, чтобы провести идеально прямые линии и пропорционально измерить размеры. Не существует точного свода правил для отношений между x-height и высотой кепки, поэтому вам нужно будет руководствоваться своим здравым смыслом.
Взгляните на эту статью, Нахождение высоты X, о нахождении измерения высоты x из предварительно нарисованных букв. Все, что вам нужно, это терпение, чтобы продолжать пробовать разные соотношения, пока не найдете совпадение, которое выглядит хорошо. Здесь много проб и ошибок, но имейте в виду, что эта ранняя стадия также является самой важной.
Здесь много проб и ошибок, но имейте в виду, что эта ранняя стадия также является самой важной.
Не бойтесь пересматривать или вносить радикальные изменения вплоть до того, чтобы начать все с нуля. Ваша цель — в конечном итоге создать окончательный набор символов, который можно будет отсканировать в компьютер для оцифровки.
Сначала можно нарисовать буквы на чистом листе бумаги. Не следуйте какой-либо конкретной сетке — просто рисуйте, чтобы найти формы, которые вам нравятся. Затем вы можете нарисовать 26 символов в верхнем и/или нижнем регистре по сетке, чтобы увидеть, как они должны выглядеть.
Если вы действительно не любите рисовать, попробуйте следовать этому минималистскому руководству по дизайну, в котором объясняется, как сделать шрифт без большого количества рисунков.
Обязательно заканчивайте свои буквы и цифры грамматическими знаками, такими как вопросительный знак, запятая и восклицательный знак.
После того, как вы набросали формы букв, пришло время перейти в цифровую сферу. Если у вас нет сканера, вы можете обойтись фотографиями с телефона, но лучше всего использовать отсканированную копию вашей работы.
Вам нужно будет отследить эти наброски в программе дизайна шрифтов, и вы хотите, чтобы они были как можно ближе к пропорциям.
Некоторые дизайнеры предпочитают обводить буквы с помощью векторной программы, такой как Adobe Illustrator. Другие предпочитают прыгать прямо в программу создания шрифтов, такую как FontForge или FontLab Studio. Если ваша цель — создать окончательный файл шрифта OTF/TTF, возможно, будет быстрее начать трассировку из программы создания шрифтов (подробнее об этом позже).
Adobe Illustrator можно использовать для небольшой степени автоматизации. У Дженн Койл есть отличный пост о леттеринге в Illustrator, в котором объясняется, как загрузить ваши фотографии в Illustrator и отследить формы букв в реальном времени. Трассировка в реальном времени не идеальна, и вам, скорее всего, потребуется выполнить некоторую очистку.
Трассировка в реальном времени не идеальна, и вам, скорее всего, потребуется выполнить некоторую очистку.
Если вашей целью является создание векторного логотипа или символа бренда, то Illustrator определенно вам подойдет. Программы шрифтов обычно не предназначены для крупномасштабных векторных манипуляций. Кроме того, Illustrator позволяет легко экспортировать вашу работу в форматы графических файлов, а не в файлы шрифтов.
Обратите внимание, что можно использовать динамическую трассировку шрифта, а затем копировать/вставлять эти векторы в программу шрифтов. Это просто требует небольшого редактирования и может превратиться в головную боль.
Тем, кто хочет разработать полный шрифт, следует перейти к следующему разделу. Но если вам интересно узнать больше о функции динамической трассировки Illustrator или о том, как преобразовать нарисованный от руки текст в вектор, ознакомьтесь со следующими ресурсами:
- Создание иллюстрированного шрифта из эскиза в вектор
- Надпись от руки: векторизация букв
Программы для создания шрифтов имеют рынок продуктов, таких как программы для графического дизайна и редактирования фотографий. Вы найдете много предложений в Интернете, но одни и те же имена часто появляются снова и снова.
Вы найдете много предложений в Интернете, но одни и те же имена часто появляются снова и снова.
Позвольте мне пояснить, что программа создания шрифтов необходима для создания любого действительно пригодного для использования шрифта. Файлы TTF/OTF генерируются этими программами и являются неотъемлемой частью рабочего процесса.
Если вы новичок в создании шрифтов, вы, вероятно, выберете бесплатный вариант, такой как FontForge. Естественно, есть альтернативы, в которых большинство профессиональных литейщиков полагаются на FontLab, вроде того, как креативные агентства полагаются на Adobe.
Я хотел бы, чтобы эта тема была простой для начинающих, поэтому, если у вас нет личных предпочтений, попробуйте выбрать одну из следующих 3 программ для создания пользовательских шрифтов.
FontForge Великолепное движение за открытый исходный код благословило типографов даром создания бесплатных шрифтов. FontForge полностью бесплатен и работает на системах Mac, Windows и Linux.
Если вы новичок в шрифтовом дизайне, FontForge — лучший выбор для любительской работы. В нем есть все функции, которые могут вам понадобиться, и даже некоторые продвинутые методы работы с глифами, которые вы, скорее всего, никогда не будете использовать. Кроме того, другие программы будут стоить денег, поэтому, если вы новичок, не стоит вкладывать деньги в программу, которую вы, возможно, никогда не используете.
Чтобы изучить FontForge, потребуется практика, точно так же, как никто не открывает Photoshop в первый раз и не создает идеальную фотокомпозицию. Вы будете бороться и, вероятно, разочаруетесь. Используйте Google в своих интересах.
Существует также бесплатный онлайн-руководство по FontForge, которое очень подробно.
Поиск по запросу «учебники по шрифтам» на YouTube также может дать полезные результаты. Дело в том, что вы не можете легко изучить FontForge самостоятельно, но, к счастью, вам это и не нужно. Если вы потратите несколько часов на изучение этой программы, вы сможете создавать потрясающие шрифты с нуля.
Почти каждый типограф знает о FontLab и их наборе программ, наиболее заметным из которых является FontLab Studio. Профессиональные дизайнерские агентства и литейщики шрифтов часто полагаются на эту программу, учитывая ее репутацию самой популярной программы для дизайна шрифтов на рынке.
Самым большим недостатком для новых дизайнеров является ценник в 459 долларов. Если вы знакомы с ценами Adobe, то знаете, что программное обеспечение для дизайна недешево. В какой-то момент, возможно, стоит раскошелиться на эту премьерную программу, но разработка вашего самого первого шрифта, вероятно, не для этого.
Более дешевая альтернатива — FontLab TypeTool, которая стоит всего 48 долларов. Он работает как на Windows, так и на OS X со многими схожими функциями FontLab, наиболее важным из которых является похожий интерфейс. Если вы изучите TypeTool, вам будет легче освоить FLS, если вы когда-нибудь захотите потратить более 400 долларов на их программу высшего уровня.
Предыдущие две программы поддерживают все операционные системы, что, безусловно, является преимуществом. Но пользователи Mac OS X могут захотеть проверить третий вариант под названием Glyphs в Mac App Store.
У нее другой интерфейс, чем у FontForge и FontLab, что означает, что изучение этой программы может плохо переноситься в другие. Но Glyphs содержит все функции, которые вам понадобятся для создания простого (или сложного) шрифта с нуля.
Опять же, это может быть непопулярным выбором, поскольку он не поддерживается ни на одном компьютере с Windows. Но пользователи OS X со вкусом к приключениям могут узнать и полюбить Glyphs как предпочтительную программу для создания шрифтов.
Создание шрифта Каждая часть программного обеспечения очень сложна и требует отдельного руководства для объяснения каждой функции. К счастью, большинство основ остаются знакомыми во всех программах — различия заключаются в интерфейсе и методах рабочего процесса.
Например, FontForge охватывает кривые Безье, которые являются общими для тех, кто разбирается в инструменте пера Illustrator. Существует полное руководство по кривой Безье, объясняющее, как это работает для шрифтов PostScript. Если вы новичок в рисовании с помощью кривых, попробуйте следовать этому замечательному руководству от Tuts+, в котором шаг за шагом объясняется инструмент «Перо».
Другой стиль рисования — квадратичные кривые, которые в основном используются в шрифтах TrueType. Их можно сгенерировать автоматически из кривых Безье, и поэтому многие дизайнеры предпочитают кривые Безье. Вы можете прочитать об этих двух методах и решить для себя.
В целом проще придерживаться Безье, так как он более знаком и использует те же приемы, что и в Illustrator/Photoshop.
Каждая программа для создания шрифтов позволяет импортировать отсканированные фотографии в качестве фоновых ссылок и доводить буквы до совершенства. Это настоятельно рекомендуемое, но не идеальное решение, потому что нарисованные от руки артефакты не всегда получаются идеальными.
Красота дизайна цифровых шрифтов заключается в точности. Вы можете (и должны) выровнять x-height вместе с другими значениями, которые лучше всего соответствуют вашему шрифту. Иногда вы будете отклоняться от исходного эскиза, но это нормально. Ваша конечная цель — сделать законченный шрифт, который работает как можно плавнее.
Интерлиньяж и кернингНеобходимо учитывать пространство при разработке букв. Интерлиньяж относится к промежутку между строками текста, а кернинг относится к промежутку между отдельными буквами в слове (аналогично отслеживанию текста).
Сара Даян, DribbbleОбе функции встроены в шрифты, и хотя их можно изменить с помощью панели «Тип» в Photoshop, каждый шрифт должен иметь метрики по умолчанию. Если вы новичок в дизайне шрифтов, то большая часть этого процесса будет методом проб и ошибок.
Взгляните на другие примеры и доверьтесь своему глазу. Если что-то выглядит не так, то, вероятно, это неправильно.
Необходимо учитывать интервалы между отдельными буквами, но также возможны лигатуры. Опять же, руководство FontForge описывает интервалы между словами и между строками с невероятной детализацией. Также могут быть различия в весе, если вы создаете версии шрифта курсив/жирный.
Кернинг и интерлиньяж — две большие темы, требующие практики и острого глаза для полного понимания. Лучший совет начинающему дизайнеру — делать все возможное и доверять своей интуиции. Если вам не терпится создать новый шрифт, вам следует без колебаний приступить к процессу.
Только не забывайте о важности измерения пространства, а точнее кернинга/ интерлиньяжа в дизайне вашего шрифта.
Типы файлов и параметры экспортаБлиже к финальной стадии проектирования вы захотите экспортировать свой шрифт для тестирования. Это может занять много черновиков до завершения и требует много экспорта.
Двумя распространенными типами файлов являются OTF (OpenType) и TTF (TrueType). Большинство дизайнеров шрифтов считают OTF лучшим выбором, поскольку он поддерживает больше функций и больше форматов рисунков. OTF новее и обычно считается лучшим для сложных шрифтов.
Большинство дизайнеров шрифтов считают OTF лучшим выбором, поскольку он поддерживает больше функций и больше форматов рисунков. OTF новее и обычно считается лучшим для сложных шрифтов.
По мере усложнения вы можете столкнуться с различными стилями OTF, такими как Std, Pro и W1G. Это разновидности шрифтов, используемые для определения того, какие функции поддерживаются в конкретном шрифте (например, FF Tisa против FF Tisa Pro). Разновидности шрифтов OpenType не нужны новичкам, поскольку они в основном используются производителями шрифтов, но не помешает иметь некоторые базовые знания.
Любой шрифт общего назначения я бы рекомендовал экспортировать как OpenType. Это общая оболочка шрифтов для глифов шрифтов PostScript и/или TrueType, которая работает как на Mac, так и на ПК. Если вы все еще запутались, ознакомьтесь с руководством по форматам шрифтов Adobe.
Процесс экспорта отличается для каждой программы и требует небольшого исследования.
