Как определить, какой шрифт использовался в слое Photoshop, если шрифт не установлен на моем компьютере?
Как определить, какой шрифт использовался в слое Photoshop, если шрифт не установлен на моем компьютере?Поэтому я создал макет для сайта некоторое время назад, а теперь возвращаюсь к проекту. Проблема в том, что у меня есть небольшой логотип, и я пытаюсь воссоздать логотип с гораздо большим разрешением.
Проблема в том, что мне понадобилась лопата (червы, пики, булавы, бриллианты) для логотипа, и в итоге я использовал текстовую лопату. Это специальный символ (♠), и поэтому многие шрифты не включают его. Итак, я получаю небольшую ошибку в списке слоев:
Я чувствую, что в прошлом, когда бы это ни происходило, я нажимал на него, чтобы выбрать слой, в раскрывающемся шрифте которого будет отображаться «[Имя шрифта]» вместо «Имя шрифта», где квадратные скобки будут означать, что шрифт не найден — Может быть, я сумасшедший, но я чувствую, что у меня такое уже было. В этом случае шрифт показывает «Lucida Sans», в котором отсутствует символ спейд.
В этом случае шрифт показывает «Lucida Sans», в котором отсутствует символ спейд.
Когда я пытаюсь редактировать текст, я получаю эту ошибку:
… И когда я нажимаю ОК, лопата исчезает и показывает, что по умолчанию квадрат Windows для символа не найден.
Могу ли я узнать, какой шрифт изначально использовался?
adobe-photoshop font-management
—
Эндрю Джонсон
источник
Ответы:
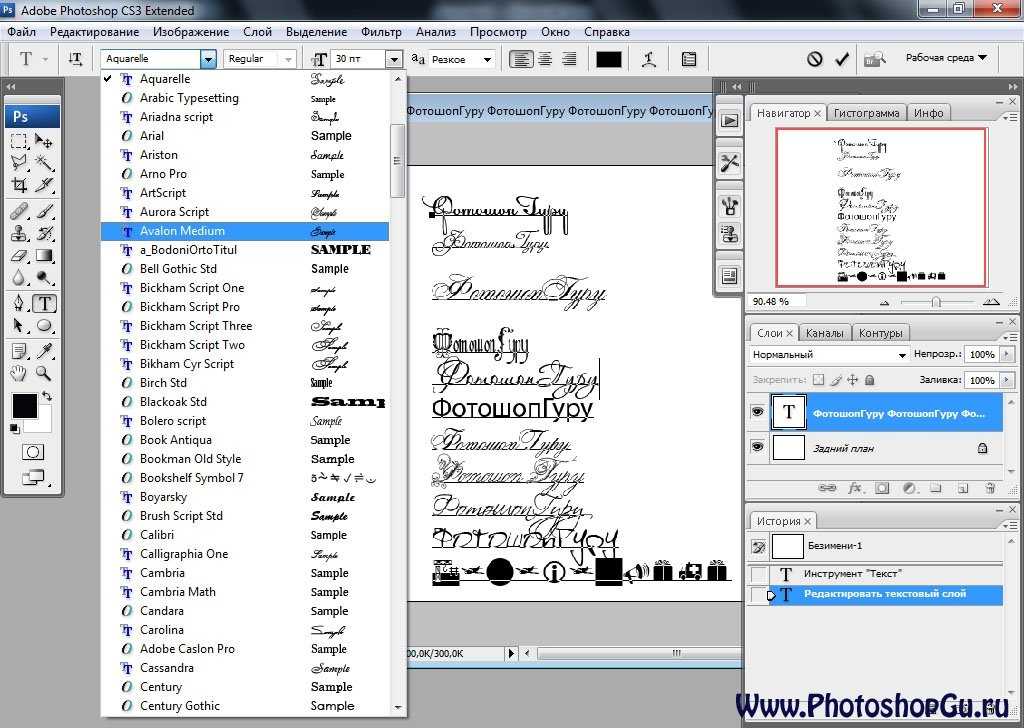
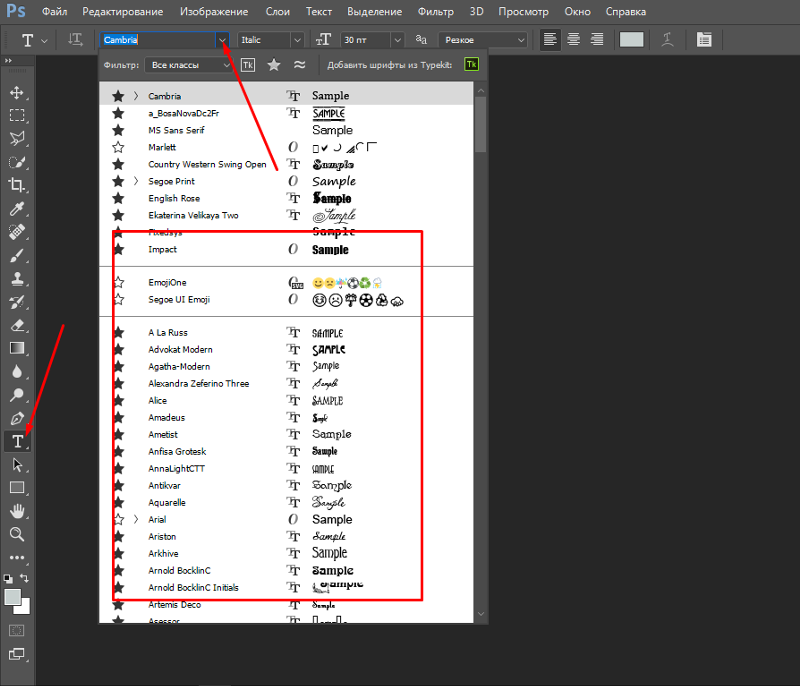
Выберите текстовый слой и откройте панель «Персонаж». Название шрифта появится в поле «Шрифт» с квадратными скобками, например: [Times].
—
Алан Гилбертсон
источник
Я не уверен, прочитав ваш вопрос, есть ли у вас другие символы в шрифте, который вы пытаетесь идентифицировать. Если вы это сделаете, вы можете отобразить их в формате TIFF и загрузить на этот сайт (формат TIFF является их предпочтительным форматом):
Если вы это сделаете, вы можете отобразить их в формате TIFF и загрузить на этот сайт (формат TIFF является их предпочтительным форматом):
http://new.myfonts.com/WhatTheFont/
И он приложит все усилия, чтобы идентифицировать это. У меня около 80% успеха, в зависимости от того, есть ли у меня «контрольные» символы — те, которые являются наиболее уникальными для шрифта.
Если это не удастся, вы также можете опубликовать снимок того, что у вас есть, на их форуме и позволить энтузиастам-шрифтам нанести удар.
В противном случае — вы можете попробовать открыть PSD в бесплатном шестнадцатеричном редакторе (Google для одного — есть миллионы) и искать шрифт именно таким образом. Я рекомендую сохранить копию файла только с текстовым слоем и больше ничего. Название шрифта будет в Unicode, скорее всего. Найдите один из ближайших тегов, например «FontType», и посмотрите назад имя шрифта. На картинке ниже шрифт «Торговая готика».
Удачи!
—
Роб Крейг
источник
Возможно, ваш CS4 Extended не отображает ваши шрифты должным образом, в основном, когда Photoshop не находит шрифт, используемый в текстовом слое, он отображает имя шрифта и запрашивает замену шрифта (см. Прикрепленный скриншот, есть та же проблема, которую я тоже не задаю) у меня нет шрифта, который используется в моем текстовом слое Photoshop, но он по-прежнему показывает имя шрифта, так что я могу найти его где-нибудь. Но в вашем случае он совершенно другой, попробуйте окно панели символов, возможно, оно покажет вам поврежденный текстовый файл имя.
Прикрепленный скриншот, есть та же проблема, которую я тоже не задаю) у меня нет шрифта, который используется в моем текстовом слое Photoshop, но он по-прежнему показывает имя шрифта, так что я могу найти его где-нибудь. Но в вашем случае он совершенно другой, попробуйте окно панели символов, возможно, оно покажет вам поврежденный текстовый файл имя.
—
разъем
источник
Чтобы получить информацию о шрифтах из PSD-файла, вы можете использовать онлайн-инструменты, если вы не можете или не будете использовать Photoshop (или если вы предпочитаете использовать Gimp, который растеризует PSD-шрифты).
Например, вы можете попробовать этот онлайн-экстрактор шрифта html5 PSD «Get PSD Fonts».
Это PSD-экстрактор информации о шрифтах на основе проекта Melitingice Github psd.js , который не требует загрузки файлов и работает локально на странице вашего браузера.
—
Giovazz89
источник
Это очень просто. Загрузите необходимый шрифт.
После загрузки нажмите на персонажа и играйте, пока не получите нужный макет.
Это сработало для меня. Наряду со шрифтом, могут присутствовать некоторые настройки символов, которые могут быть обнаружены только с этой версией программного обеспечения. Например, CS6-Faux Bold и т. Д. (Он присутствует в окне символов).
—
rrskiran
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.
Как вставить текст на картинку: в ворде и фотошопе
Содержание:
- Как вставляют тексты в картинки копирайтеры
- Как вставляют текст в картинки дизайнеры
- Упрощенный дизайнерский вариант
- Совет начинающим верстальщикам и создателям сайта
Доброго времени суток, уважаемые читатели моего блога. Бывает, что из-за неосведомленности люди тратят уйму времени на лишние телодвижения, а в итоге получают не самый лучший вариант исполнения.
Если в обычной жизни каждый заметит странного человека, который пытается нарезать колбасу топором, то в интернете все несколько иначе. Многие боятся необычных решений, особенно если дело касается чего-то нового и делать это приходится в первый раз. Однако, стоит единожды решиться и попробовать, как запускается процесс изменений в жизни. Сейчас я объясню.
Сегодня я расскажу вам о том, как вставить текст на картинку разными методами и покажу какой из них является наиболее эффективным.
Как вставляют тексты в картинки копирайтеры
Когда вы находитесь в интернете, то любую задачу можно решить несколькими способами. Откуда растут ноги неправильного решения? Множество специалистов новичков выбирают ту программу, с которой привыкли работать. Копирайтеры и другие писатели скорее постараются вставлять текст в картинку в ворде. Это не очень сложно. Сейчас покажу.
Открываете программу и добавляете картинку. Для этого переходите во вкладку «Вставка», а затем находите «Рисунок». Кликаете по нему.
Теперь осталось только найти файл на компьютере и нажать на «Вставить» в нижнем левом углу открывшегося меню.
Кликните на рисунок, чтобы по краям появились маркеры. Справа, рядом с картинкой, появляется значок радуги. Нажмите на него и выберите опцию отображения «За текстом».
Если не получается, в верхней панели отыщите «Обтекание текстом» и ту же самую функцию.
Курсор отображается прямо на картинке. Вы можете писать прямо текстом. Измените цвет, размер шрифта, выравнивание.
Измените цвет, размер шрифта, выравнивание.
Есть и другой вариант. Снова переходите во вкладку «Вставка» и находите тут «Надписи».
Кликните по стилю.
В верхней панели можете выбрать стиль отображения.
Поменять цвет заливки, контура, добавить эффекты – не проблема. Поэкспериментируйте.
Чтобы снова понять стиль, если приняли неправильное решение жмите на «Экспресс-стили».
Перетащить изображение можно за уголок, когда курсор изменится на стрелку с двумя перпендикулярными пересекающимися стрелками. Потащив за один из маркеров можно увеличить или уменьшить надпись.
Это неплохой вариант, но в word так мало функций! Результат получается не идеальным. Да и картинку вы с трудом потом сможете использовать для какого-то другого варианта, кроме как текстовый документ.
Работайте в фотошопе, привыкайте к программе и со временем вы захотите узнать как можно больше о ней, а со временем сможете даже зарабатывать, если захотите.
Многие люди просто боятся искать новые решения для старых задач. Они работают с вордом и не хотят ничего менять, но стоит им попробовать что-то сделать в фотошопе, как у них запускается особый процесс. Уже после того, как им удается сделать надпись на фотографии, появляется желание открыть и другие возможности.
Начинается поиск уроков, постижение основ, обретение опыта, а затем и применение его на практике. Сначала для себя и бесплатно, а потом и за деньги. Не стоит себя ограничивать.
Если вы еще не уверены, то не обязательно сразу же скачивать фотошоп. Можно попробовать онлайн версию. О ней я расскажу совсем скоро. Сначала о программе, которая устанавливается на компьютер. Они отличаются и когда дело касается вставки текста – довольно сильно, но это не главное.
Если вы решитесь, то сможете гордо заявить, что попробовали и сделали картинку действительно в фотошопе. Упрощенном, но фотошопе.
Как вставляют текст в картинки дизайнеры
В плане работы с изображениями, дизайнеры, конечно же, идут впереди планеты всей. Естественно, создание иллюстраций их кормит и глупо было бы использовать для создания текста на картинке не лучший способ. Итак, как действовать вам?
Естественно, создание иллюстраций их кормит и глупо было бы использовать для создания текста на картинке не лучший способ. Итак, как действовать вам?
Скачайте фотошоп и установите его на компьютер. В интернете до сих пор есть целая куча взломанных и бесплатных версий для скачивания, но помните, что некоторые из них могут содержать вирусы. К тому же, сейчас тарифы на использование официальной версии изменились и оплата производится помесячно, стоит она не так много. Посмотрите цены на официальном сайте.
Перейдем к делу. Открываем необходимую фотографию в фотошопе, кликнув по вкладке «Файл».
Согласитесь, с этим предложением.
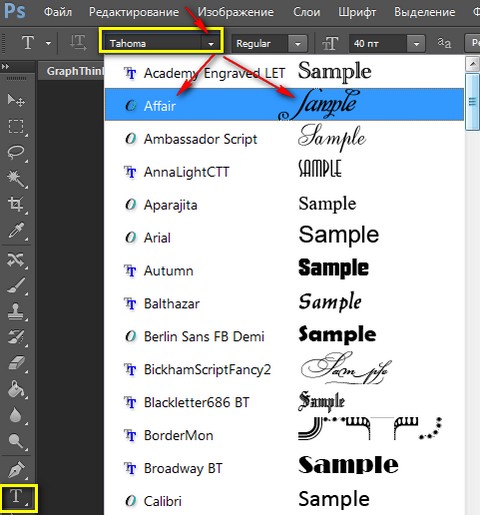
Теперь нужно выбрать справа кнопку, отвечающую за «Текст». На ней буква «Т».
Справа расположена кнопка, отвечающая за цвет текста, сверху панель с шрифтами. Не обязательно сразу делать свой выбор. Сделайте пока кое-как, а потом будете выбирать по факту. Наблюдая за изменениями, которые делаете. Новичкам так проще.
Кликните в любом месте фотографии, чтобы начать писать, ориентируясь на размер мигающего курсора выберите размер шрифта. В зависимости от размера фотографии одинаковые показатели могут отображаться по-разному. Если фото в высоком качестве, то 26 пт вы можете не разглядеть.
В зависимости от размера фотографии одинаковые показатели могут отображаться по-разному. Если фото в высоком качестве, то 26 пт вы можете не разглядеть.
Перемещать очень просто. Курсор меняется на стрелку с двумя пересекающимися. Кстати, двигать текст можно и при помощи самой первой кнопки в панели слева. Наведите курсор и появится подсказка: «Перемещение». Чтобы видеть шрифты, которые вы будете менять впоследствии пока установите текст где-нибудь справа. Например, как у меня.
После того как закончите писать, щелкните по слою с текстом. Если захотите перемещать текст, то обращайте внимание, что после выбора нужного инструмента должен подсвечиваться именно этот слой. На эскизе, как вы можете увидеть на скриншоте внизу, на нем расположена буква «Т». Кликните сюда, чтобы продолжить работу.
Теперь выберите цвет. Нажмите на эту плашку.
Откроется цветовая палитра, а все изменения сразу отобразятся на фотографии. Щелкайте по цветам и смотрите как будет лучше. Когда закончите нажмите «Ок».
Когда закончите нажмите «Ок».
Сверху щелкните по шрифтам. Откроется дополнительное меню, в котором можно выбрать стиль текста. Просто наводите курсор, ничего не нажимая, и увидите как будет выглядеть ваш текст.
Видите, дополнительное меню может закрывать то, что вы написали. Поэтому я и рекомендовал поставить слой сбоку.
В моем случае много вариантов шрифта. Если хотите также, то прочитайте статью на тему как добавлять шрифты и работать с текстами и фотографиями в моем блоге («Рубрика «Фотошоп»).
Когда закончите, снова переходите в категорию «Файл» сверху и нажмите «Сохранить как…».
Вам нужен jpeg.
Чтобы вставить эту картинку в вордовский документ, достаточно найти файл на компьютере и открыть его через стандартную программу, а затем нажать Ctrl+C (копирование).
Теперь открываем ворд и нажимает Ctrl+V (вставить). Щелкаем по картинке и дергаем за маркеры, чтобы увеличить размер.
Готово. Задача решена. Если хочется освоить больше возможностей фотошопа, то можете прочитать статью в моем блоге на эту тему. Я подробно рассказываю как работать со слоями. Поймет даже новичок, а от результата вы будете в восторге. По-другому никак.
Задача решена. Если хочется освоить больше возможностей фотошопа, то можете прочитать статью в моем блоге на эту тему. Я подробно рассказываю как работать со слоями. Поймет даже новичок, а от результата вы будете в восторге. По-другому никак.
Упрощенный дизайнерский вариант
Меня немного смущает, когда новичкам рекомендуют использовать какие-то простые и малоизвестные редакторы для работы с картинками и текстом. Зачем это нужно, когда есть облегченная версия фотошоп?
Привыкайте к лучшему, тем более, что если вы поймете как работать тут, то и проблем с тяжелой компьютерной версией не будет. Везде все одно и то же.
Если хотите попробовать работу в фотошопе, но пока не хотите скачивать программу на компьютер. Откройте сайт https://pixlr.com и выберите здесь Editor.
Сразу же измените язык на русский во вкладке Language.
Теперь откройте изображение.
И выберите текст. Тут на кнопке будет стоять не «Т», как в оффлайн версии, а «А». Разница пока невелика.
Разница пока невелика.
Откроется дополнительное поле, куда вам и нужно вставить свой текст.
Выбираете шрифт. Они тут будут предустановлены и ничего нового добавить вы не сможете. Измените размер, цвет и выравнивание.
Чтобы написать текст на разных строчках, нужно сделать точно также и в самом окне. Посмотрите как это сделано на рисунке. Когда закончите жмите «Ок».
Готово.
Совет начинающим верстальщикам и создателям сайта
Если вы только начинаете работать с wordpress или с иной программой, которая помогает в создании сайта и думаете как создать надпись на картинке при помощи html, чтобы добавить ее в тело публикации, то вы выбрали неправильный путь. Это долго и сложно.
Правильным решением будет работа в фотошопе. Ни к чему нагромождать публикацию и делать лишние телодвижения.
Другое дело, если вы хотите сделать это для того, чтобы изменить стиль. Это довольно долгий и сложный процесс, о котором я расскажу вам в одной из следующих публикаций. Убедитесь, что она еще не появилась в моем блоге и подписывайтесь на рассылку, если не можете найти публикацию в интернете.
Убедитесь, что она еще не появилась в моем блоге и подписывайтесь на рассылку, если не можете найти публикацию в интернете.
Если вас заинтересовал фотошоп, то могу порекомендовать вам курсы Зинаиды Лукьяновой. Это основательница одного из самых обширных и популярных сервисов о фотошопе.
Ну вот и все, если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и развитии в интернете.
До новых встреч и удачи в ваших начинаниях.
Как узнать какой шрифт используется в фотошопе. Сервис «FontSquirrel» распознает буквы алфавита онлайн. Приложение на мобильные устройства
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
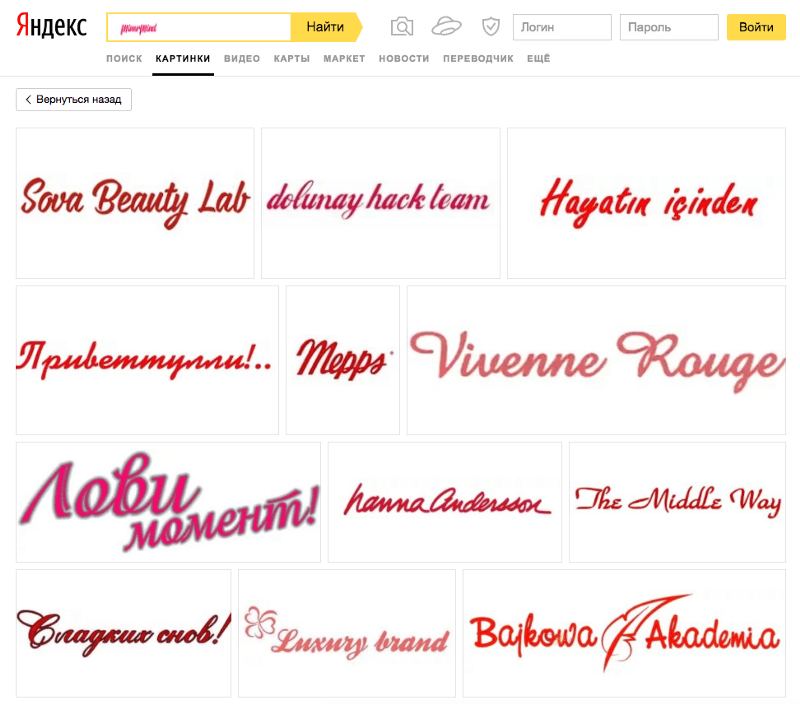
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
 Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?. . Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Как определить шрифт на бумаге. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т. д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
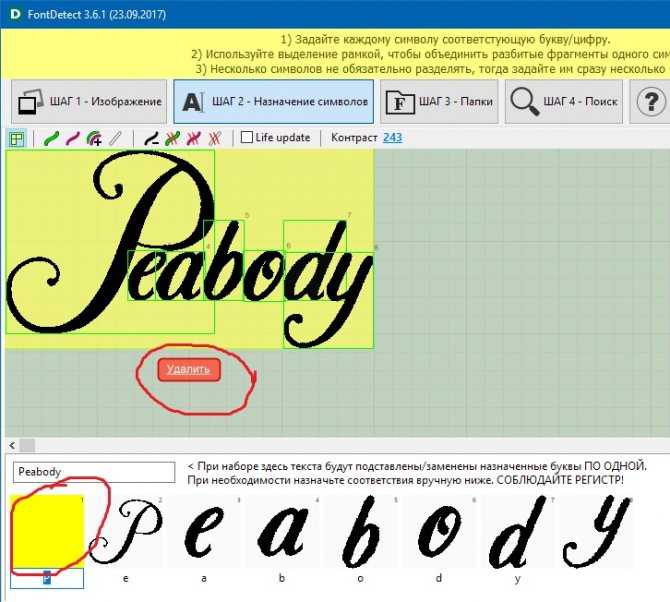
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу.
 Это усложнит процесс поиска шрифта по изображению.
Это усложнит процесс поиска шрифта по изображению. - Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.
 com .
com . - Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить
поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии.
 Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет
распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете
распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Подбор шрифта по параметрам. Лучшие способы определить шрифт по картинке онлайн — подробные инструкции и сервисы
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и
поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения)
.
Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения)
.
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический
поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.

- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.

Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».

- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Информация появится во всплывающем окне.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
шрифтов Photoshop: как определить, скопировать и сопоставить
Функция Photoshop Match Fonts является элементом программы с 2015 года, но многие пользователи не знают о ее наличии. Это действительно настоящее благословение для любого любителя шрифтов, избавляющее от утомительных догадок по определению шрифтов на глаз и позволяющее Photoshop делать всю работу за вас.
Это действительно настоящее благословение для любого любителя шрифтов, избавляющее от утомительных догадок по определению шрифтов на глаз и позволяющее Photoshop делать всю работу за вас.
И, к счастью, пользоваться им проще простого! Всего за минуту вы сможете определить шрифт и начать использовать его или похожий на него шрифт в своих собственных проектах.
Конечно, если вам не нужно идеальное совпадение, вы можете придерживаться традиционного метода угадывания шрифта на глаз. Вы можете искать шрифты, которые по умолчанию недоступны для использования в Photoshop, на сотнях сайтов, таких как Dafont, Urban Fonts и Font Squirrel, и загружать их в программу, используя метод, описанный в нашей статье. о том, как добавить шрифты в Photoshop.
Ищете определенный тип шрифта в целом, а не только один конкретный шрифт? Затем вы можете использовать фильтры на перечисленных выше веб-сайтах, выполняя поиск в определенных категориях, которые соответствуют вашим потребностям. Если вам нужен шрифт с винтажным оттенком, ознакомьтесь с нашим списком из десяти высококачественных винтажных шрифтов, которые можно использовать совершенно бесплатно!
Если вам нужен шрифт с винтажным оттенком, ознакомьтесь с нашим списком из десяти высококачественных винтажных шрифтов, которые можно использовать совершенно бесплатно!
В конце статьи есть видеоруководство, щелкните здесь, чтобы сразу перейти к нему.
Как копировать шрифты в PhotoshopЧтобы идентифицировать шрифт и найти для него соответствия, все, что вам нужно сделать, это:
- Открыть изображение, содержащее шрифт, который вы хотите идентифицировать
- Исправить перспективу изображения, если необходимо, с помощью инструмента Perspective Crop Tool
- Перейдите к Type > Match Font , чтобы открыть окно Match Font
- Нажмите и перетащите углы поля выбора, чтобы выделить область текста
- Выберите наиболее подходящий шрифт из автоматически сгенерированного списка, затем нажмите OK , чтобы Выберите Готово к использованию в Photoshop
Прежде чем мы расскажем вам, как использовать функцию Match Fonts , мы быстро объясним, как она работает. Photoshop использует интеллектуальный метод анализа изображения, чтобы определить, какой шрифт был использован для создания текста в выбранной области фотографии.
Photoshop использует интеллектуальный метод анализа изображения, чтобы определить, какой шрифт был использован для создания текста в выбранной области фотографии.
В течение нескольких секунд вы получите набор многочисленных шрифтов, которые либо полностью совпадают, либо похожи на шрифт, использованный в выбранном вами эталонном изображении. Отображаемые шрифты будут представлять собой смесь шрифтов, уже установленных на вашем компьютере, и шрифтов из Typekit.
1: Выберите File > Open , чтобы открыть изображение, содержащее шрифт, который вы хотите идентифицировать. Фотошоп. Это можно сделать, нажав на Файл > Открыть, расположен слева от верхней панели параметров.Тогда просто выберите нужную фотографию из ваших файлов. Вы увидите, что он открывается в новом документе как отдельный слой (это можно увидеть в окне слоев ).
В этом уроке мы демонстрируем процесс, используя эту фотографию, сделанную Дэвидом Бешем. 0006
0006
Чтобы функция Match Font работала эффективно, сначала необходимо убедиться, что эталонное изображение шрифта, которое вы предоставляете Photoshop, четкое и не искажено.
Поэтому, если ваше изображение было снято под углом, а не прямо, вам необходимо изменить перспективу, чтобы текст выглядел четким.
Для этого мы можем использовать Perspective Crop Tool , который можно выбрать, щелкнув и удерживая (или щелкнув правой кнопкой мыши) на Crop Tool Значок , как показано ниже.
При этом будет создан список, из которого мы собираемся выбрать Инструмент кадрирования перспективы .
Изменение перспективы с помощью этого инструмента, а также обрезка изображения поначалу может показаться запутанным, но это довольно просто, как только вы освоитесь.
Он включает в себя рисование линий вдоль линий перспективы на изображении, чтобы сформировать прямоугольник в перспективе изображения, окружающий область, которую вы хотите сохранить на фотографии.
Итак, чтобы использовать его, давайте сделаем первый щелчок, чтобы создать опорную точку, которая будет действовать как первый угол прямоугольника. Например, щелкните место, где будет находиться верхний угол прямоугольной области, которую вы хотите выделить, содержащей текст, который вы хотите взять за образец.
После создания первой опорной точки остается только следовать линиям перспективы вдоль плоскости, удерживающей текст, удерживая верхнюю линию параллельно нижней, а правая линия параллельной левой, щелкая в том месте, где вы хотите разместить углы прямоугольника.
Когда вы закончите прямоугольник, просто нажмите клавишу Enter, чтобы применить редактирование. И вы должны увидеть, что теперь у вас получился прямоугольник, содержащий текст, который не искажен, как если бы изображение было взято прямо перед текстом!
Как здорово, что вам удалось обрезать изображение и исправить перспективу всего за один шаг?
Теперь вы готовы перейти к использованию функции Match Font для идентификации шрифта!
3: Выберите «Текст» > «Подобрать шрифт», чтобы открыть окно «Подобрать шрифт». Шрифт на панели параметров в верхней части экрана.
Шрифт на панели параметров в верхней части экрана.При этом над изображением появляется окно выбора, как на снимке экрана ниже. Область, охваченная этим полем, представляет собой область, которую Photoshop проанализирует, чтобы идентифицировать шрифт на изображении.
4: Щелкните и перетащите углы окна, чтобы выделить только текстДалее мы воспользуемся полем выбора, которое автоматически появилось над документом, чтобы выделить область текста. Это будет образец текста, на который Photoshop будет ссылаться, чтобы составить список подходящих шрифтов.
Существует всего несколько требований к выбору, которые устранят любую путаницу, с которой Photoshop может столкнуться в процессе автоматической идентификации и сопоставления.
Сначала вам нужно будет выделить только одну строку текста. В этой единственной строке вы должны убедиться, что используется только один шрифт: не выбирайте смесь шрифтов или стилей шрифтов (например, смесь полужирного и светлого или курсива и прямого).
Кроме того, не забудьте обрезать выделение по левому и правому краям текста, как мы сделали в примере ниже.
Чтобы выделить текст, просто щелкните и перетащите углы поля выбора, чтобы изменить размер и переместить поле, чтобы сформировать прямоугольник, окружающий область текста, которая использует шрифт, который вы хотите идентифицировать и найти совпадения.
5: Выберите наиболее подходящий шрифт из автоматически созданного списка, затем нажмите «ОК». или хотя бы чем-то похожие на него. Этот список появится в окне Match Font .Создаваемый список по умолчанию будет включать шрифты из Typekit. Если вы хотите просматривать только те матчи, которые уже загружены на ваш компьютер, вы можете просто снять флажок под названием «9».0004 Показать шрифты, доступные для активации из Adobe Fonts, , и программа будет отображать только те шрифты, которые вам не нужно устанавливать на свой компьютер.
Взгляните на шрифты в списке и выберите тот, который, по вашему мнению, больше всего соответствует шрифту на изображении, которое вы использовали в качестве образца. Нажмите на свой любимый, затем нажмите кнопку OK .
Нажмите на свой любимый, затем нажмите кнопку OK .
Это заставит Photoshop автоматически выбрать шрифт, на который вы нажали, так что вы сразу же будете готовы использовать его в своих собственных дизайнерских работах! Довольно круто, правда?
Нет ничего проще, чем использовать выбранный вами шрифт в своих проектах. Если вы хотите работать с новым документом, просто выберите File > New в верхней части экрана, затем выберите размеры вашего документа и нажмите Create.
Если вы хотите работать с существующим документом, вместо этого выберите Файл > Открыть на верхней панели параметров и выберите соответствующий документ из ваших файлов.
Когда документ открыт, все, что вам нужно сделать, это щелкнуть значок «T» на панели инструментов в левой части экрана, чтобы выбрать Тип Инструмент. Кроме того, вы можете нажать клавишу T на клавиатуре.
Выбрав инструмент, вы заметите, что в верхней части экрана появляется новая панель параметров, в которой вы можете выбрать соответствующие параметры для вашего текста.
Слева, в раскрывающемся меню, которое устанавливает шрифт, вы должны увидеть, что соответствующий шрифт, который вы выбрали из списка, автоматически стал активным, а это означает, что вы готовы печатать, используя этот шрифт прямо сейчас!
И это все, что нужно знать о том, как идентифицировать, копировать и сопоставлять шрифты в Photoshop! Хотите узнать больше о процессе?
Тогда посмотрите это видео от Photoshop Training Channel, в котором рассказывается о том же методе, который мы обсуждали в этой статье.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Как определить, какой шрифт использовался в слое Photoshop, если этот шрифт не установлен на моем компьютере?
Недавно я создал макет веб-сайта и теперь возвращаюсь к проекту. Проблема в том, что у меня есть небольшой логотип, и я пытаюсь воссоздать логотип с гораздо большим разрешением.
Проблема в том, что мне понадобилась пика (червы, пики, трефы, бубны) для логотипа, и в итоге я использовал пику для текста. Это специальный символ (♠), поэтому многие шрифты его не содержат. Итак, я получаю небольшую ошибку в списке слоев:
Я чувствую, что в прошлом всякий раз, когда это случалось, я нажимал на него, чтобы выбрать слой, в раскрывающемся списке шрифта отображалось «[Имя шрифта]» вместо «Имя шрифта», где квадратные скобки означали бы, что шрифт был не найдено — может быть, я сошел с ума, но мне кажется, что это случалось со мной раньше. В этом случае шрифт показывает «Lucida Sans», в котором отсутствует символ лопаты.
Когда я пытаюсь отредактировать текст, я получаю эту ошибку:
… и когда я нажимаю OK, лопата исчезает и показывает, что квадрат Windows по умолчанию для символа не найден.
Можно ли как-нибудь выяснить, какой шрифт изначально использовался?
- adobe-photoshop
- управление шрифтами
3
Выберите текстовый слой, затем откройте панель символов. Название шрифта появится в поле «Шрифт» с квадратными скобками вокруг него, например: [Times].
Название шрифта появится в поле «Шрифт» с квадратными скобками вокруг него, например: [Times].
2
Прочитав ваш вопрос, я не уверен, есть ли у вас другие символы в шрифте, который вы пытаетесь идентифицировать. Если вы это сделаете, вы можете преобразовать их в TIFF и загрузить на этот сайт (TIFF является их предпочтительным форматом):
http://new.myfonts.com/WhatTheFont/
И он сделает все возможное, чтобы его идентифицировать. У меня около 80% успеха, в зависимости от того, есть ли у меня «контрольные» символы — те, которые наиболее уникальны для шрифта.
В противном случае вы также можете опубликовать снимок всего, что у вас есть, на их форуме, и пусть энтузиасты-шрифтофилы попробуют его.
Если нет ТО — вы можете попробовать открыть PSD в бесплатном шестнадцатеричном редакторе (например, в Google — есть миллионы) и найти шрифт таким образом. Я рекомендую сохранить копию файла только с текстовым слоем и ничем другим. Название шрифта скорее всего будет в Юникоде. Найдите один из ближайших тегов, например «FontType», и просмотрите имя шрифта в обратном порядке. На картинке ниже шрифт «Trade Gothic».
Название шрифта скорее всего будет в Юникоде. Найдите один из ближайших тегов, например «FontType», и просмотрите имя шрифта в обратном порядке. На картинке ниже шрифт «Trade Gothic».
Удачи!
3
Возможно, ваш CS4 Extended неправильно отображает ваши шрифты, в основном, когда Photoshop не находит шрифт, используемый в текстовом слое, он показывает имя шрифта и запрашивает замену шрифта (см. у меня нет шрифта, который используется в моем текстовом слое Photoshop, но все же он показывает имя шрифта, поэтому я могу найти его где-то Но в вашем случае это совершенно другое, попробуйте окно панели символов, возможно, оно покажет вам сломанный имя текстового файла
1
Чтобы получить информацию о шрифтах из файла PSD, вы можете использовать онлайн-инструменты, если вы не можете или не хотите использовать Photoshop (или если вы предпочитаете использовать Gimp, который растрирует шрифты PSD).
Например, вы можете попробовать этот онлайн-экстрактор шрифтов html5 PSD «Получить шрифты PSD».
Это экстрактор информации о шрифтах PSD, основанный на проекте Melitingice Github psd.js, который не требует загрузки файлов, работает локально на странице вашего браузера
0
Это очень просто. Загрузите необходимый шрифт.
После загрузки нажмите на персонажа и играйте, пока не получите нужный макет.
У меня сработало. Наряду со шрифтом могут присутствовать некоторые настройки символов, которые можно обнаружить только с этой версией программного обеспечения. Например, CS6-Faux Bold и т. д. (присутствует в окне персонажа).
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как определить шрифт в фотошопе
Фотошоп
3 ответа. Photoshop теперь имеет встроенную функцию распознавания шрифтов, начиная с версии CC 2015.5, которая называется Match Font 9.0006 . Просто перейдите в меню «Тип» и выберите «Подобрать шрифт», а затем обрежьте область до шрифта, который вы хотите распознать.
Частый вопрос, как отличить шрифт от изображения?
- Загрузите фотографию или скопируйте URL-адрес, по которому она размещена.
- Перейти на веб-сайт Font Squirrel.
- Нажмите Загрузить изображение, если оно есть на вашем компьютере.
- Теперь обрежьте изображение, чтобы выделить текст на изображении.
- Теперь нажмите Matcherate It.
- Под изображением вы увидите несколько вариантов.
Учитывая это, как мне идентифицировать стиль
шрифта ?- Шаг 1: Найдите изображение с нужным шрифтом.

- Шаг 2. Откройте ваш любимый веб-браузер и перейдите на сайт www.whatfontis.com.
- Шаг 3. Нажмите кнопку «Обзор» на веб-странице и перейдите к изображению, сохраненному на шаге 1.
Вы спрашивали, может ли Adobe идентифицировать шрифты? Если вы являетесь пользователем Adobe Creative Cloud, у Adobe есть замечательная функция в приложении Adobe Capture, которая ставит 9Идентификация шрифта 0003
(или аналогичный выбор шрифта) с использованием машинного обучения и искусственного интеллекта (ИИ) на ладони через мобильное устройство. Это называется Type Capture.Соответственно, как скопировать текст с картинки?
- Щелкните изображение правой кнопкой мыши и выберите Копировать текст с изображения.
- Щелкните место, куда вы хотите вставить скопированный текст, а затем нажмите Ctrl+V.
- Откройте изображение, содержащее шрифт, который вы хотите идентифицировать.
- При необходимости скорректируйте перспективу изображения с помощью инструмента кадрирования перспективы.

- Выберите «Текст» > «Подобрать шрифт », чтобы открыть окно «Подбор шрифта».
- Нажмите и перетащите углы поля выбора, чтобы выделить область текста.
Содержание
- 1 Какие три стиля шрифта наиболее распространены?
- 2 Как установить шрифты?
- 3 Какие существуют стили шрифта?
- 4 Как определить шрифт в PDF?
- 5 Как связать шрифты?
- 6 Как редактировать текст на картинке?
- 7 Что такое текстовое изображение?
- 8 Как вставить текст рядом с изображением в Whatsapp?
- 9 Какой шрифт для Photoshop?
- 10 Как редактировать текст на картинке в Photoshop?
Какие три распространенных стиля шрифта существуют?
Шрифты с засечками являются наиболее распространенным типом шрифтов. Шрифты с засечками определяются крошечным украшением в конце каждой буквы. Шрифты с засечками чаще всего используются в профессиональных изданиях, таких как газеты, журналы, журналы и книги. Распространенными шрифтами с засечками являются Times New Roman, Bookman Old Style, Garamond и Courier.
Распространенными шрифтами с засечками являются Times New Roman, Bookman Old Style, Garamond и Courier.
Как установить шрифты?
- Загрузите шрифт с Google Fonts или другого веб-сайта шрифтов.
- Разархивируйте шрифт, дважды щелкнув файл .
- Откройте папку шрифтов, в которой будет отображаться загруженный вами шрифт или шрифты.
- Откройте папку, затем щелкните правой кнопкой мыши каждый файл шрифта и выберите «Установить».
- Теперь ваш шрифт должен быть установлен!
Какие стили шрифта?
- С засечками. Шрифты с засечками часто считаются наиболее традиционным шрифтом.
- Без засечек. В последние годы популярность шрифтов без засечек неуклонно растет.
- Гладкая засечка. Шрифты с засечками — это ветвь общего семейства шрифтов с засечками, которое мы обсуждали ранее.
- Скрипт.
- Декоративный.
Как определить шрифт в PDF?
Откройте файл PDF с помощью Acrobat Reader. Нажмите «Ctrl-D» или выберите «Свойства» в меню «Файл». В открывшемся окне «Свойства документа» щелкните вкладку «Шрифты», чтобы отобразить шрифты, встроенные в PDF.
Нажмите «Ctrl-D» или выберите «Свойства» в меню «Файл». В открывшемся окне «Свойства документа» щелкните вкладку «Шрифты», чтобы отобразить шрифты, встроенные в PDF.
Как связать шрифты?
- Пара двух шрифтов.
- Крупный шрифт хорошо сочетается с более тонким шрифтом.
- Попробуйте плотный кернинг.
- Два шрифта с дополнительными настроениями.
- Используйте вместе шрифты с засечками и без засечек.
- Попробуйте традиционный заголовок с декоративной основой.
- Используйте декоративный заголовок с более традиционным текстом.
Как редактировать текст на картинке?
Редактирование текста на изображении Редактирование стиля и содержимого любого текстового слоя. Чтобы отредактировать текст на текстовом слое, выберите текстовый слой на панели «Слои» и выберите инструмент «Горизонтальный» или «Вертикальный текст» на панели «Инструменты». Измените любой из параметров на панели параметров, например шрифт или цвет текста.
Что такое текстовое изображение?
Что такое изображения текста? Изображение текста относится к ситуации, когда читаемый текст представлен внутри изображения, включая текст, который был представлен в фиксированной форме изображения для достижения определенного визуального стиля.
Как вставить текст рядом с изображением в WhatsApp?
Какой шрифт для Photoshop?
- Match Font доступен в Adobe Photoshop CC 2015 и последующих обновлениях.
- В меню выберите «Текст» > «Подобрать шрифт».
- Поле захвата накладывается поверх шрифта в файле изображения.
- Поставьте галочку в маленьком поле с надписью Показать шрифты, доступные для синхронизации из Typekit.
Как редактировать текст на картинке в Photoshop?
- Откройте документ Photoshop с текстом, который вы хотите отредактировать.
- Выберите инструмент «Текст» на панели инструментов.

- Выберите текст, который хотите отредактировать.
- На верхней панели параметров есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста.
- Наконец, щелкните на панели параметров, чтобы сохранить изменения.
Как найти шрифты для Photoshop, Cricut и изображений
Вы используете разные шрифты? Вы когда-нибудь были в ситуации, когда у вас в голове есть определенный дизайн шрифта, но вы просто не знаете, где найти шрифт или как его идентифицировать? Что ж, мы здесь, чтобы помочь! Существует множество шрифтов, и иногда они могут быть ошеломляющими, поэтому мы решили создать этот список. Но мы знаем, что шрифты есть везде, поэтому сузив этот список, мы рассмотрим три разные платформы, на которых вы можете найти шрифты для Photoshop, используя изображения и как добавить шрифты в ваше пространство дизайна Cricut. Все эти способы получения или поиска шрифтов бесплатны и доступны для всех. Если вам интересно узнать, как найти шрифты, ознакомьтесь с нашим списком ниже!
Если вам интересно узнать, как найти шрифты, ознакомьтесь с нашим списком ниже!
Поиск шрифтов в Интернете
Мы уверены, что многие люди уже знают, что поиск шрифтов в Интернете — лучший способ расширить свою библиотеку шрифтов. Есть много способов сделать это, например, посетить веб-сайты шрифтов, такие как шрифты Google, шрифты DA Fonts, шрифты 1001 и т. д. Эти шрифты можно бесплатно загрузить, которые вы можете легко использовать для личного использования. Если вы ищете больше премиальных шрифтов, вы можете перейти на сайты платных шрифтов. Чтобы найти более сложные шрифты, вы всегда можете попробовать средство поиска шрифтов с изображением, которое определенно облегчит поиск шрифта!
Как найти шрифты в Photoshop
Интересно, что вы можете найти шрифты в программе Photoshop, используя метод поиска шрифтов по изображению. Это не точно даст вам точное имя шрифта, которое вы ищете, но оно даст вам самое близкое, что они могут найти на основе вашего изображения. Обратите внимание, что они используют шрифты, которые являются только частью Adobe Typekit. Если вы хотите узнать, как найти шрифты в Photoshop, выполните следующие действия:
Обратите внимание, что они используют шрифты, которые являются только частью Adobe Typekit. Если вы хотите узнать, как найти шрифты в Photoshop, выполните следующие действия:
Шаг 1: Выберите фотографию со шрифтом, который вы хотите найти в Photoshop
Шаг 2: Загрузите его и откройте изображение в Photoshop. После открытия выберите инструмент Rectangular Marquee Tool и выберите текст изображения, которое вы хотите идентифицировать.
Шаг 3: Перейдите к панели инструментов и нажмите «Тип», затем «Подобрать шрифт». изображение.
Шаг 5: Используйте подходящий шрифт и наслаждайтесь!
Как найти шрифты в изображении
Вам когда-нибудь хотелось узнать определенный шрифт, который вы видели в печатной рекламе, журнале или даже на изображении в Интернете? Что ж, угадайте, что это очень легко и возможно найти шрифты через изображения через изображение к средствам поиска шрифтов!
Все эти средства поиска шрифтов доступны для бесплатного использования в Интернете и легко доступны с телефона, ноутбука или планшета. Мы перечисляем здесь наши три лучших изображения для поиска шрифтов, которые мы любим использовать!
Мы перечисляем здесь наши три лучших изображения для поиска шрифтов, которые мы любим использовать!
Идентификатор шрифта
Это изображение для поиска шрифтов запускается Font Squirrel. Это бесплатно, легкодоступно и очень просто в использовании! Нажмите здесь, чтобы попробовать!
Script Font Image to Font Finder
Если вы особенно ищете рукописный шрифт, этот инструмент поиска изображений для шрифтов, запускаемый MyFonts, — ваш лучший выбор. Средство поиска шрифтов бесплатное и простое в использовании, и утверждается, что оно хорошо работает с подключенными скриптами! Так что, если вы ищете курсивный или рукописный шрифт для идентификации, лучше попробуйте этот! Проверьте это здесь.
Find the Font
Этот инструмент поиска шрифтов по изображению заявляет, что он лучший из всех существующих. Он поставляется с возможностью премиум-членства, или вы можете подписаться на их бесплатную пробную версию. Поисковик шрифтов прост и удобен в использовании и предлагает множество шрифтов, которые соответствуют вашему изображению. Нажмите здесь, чтобы попробовать это!
Нажмите здесь, чтобы попробовать это!
Как получить шрифты для Cricut
Cricut — это один из тех инструментов, который вам просто необходим, если вы любитель делать что-то своими руками или просто увлекаетесь рукоделием. Программное обеспечение Cricut предоставляет вам пространство Cricut Design, где вы можете редактировать и создавать свои проекты. Design Space также поставляется с несколькими шрифтами в системе, но если вы хотите добавить больше шрифтов для использования в Cricut, вы определенно можете загрузить любой шрифт онлайн, установить его на свой компьютер и добавить в свое Cricut Design Space. Вот несколько шагов о том, как включить загруженные шрифты в пространство дизайна Cricut:
Шаг 1: Загрузите нужный шрифт и установите его в своей операционной системе (Windows или Mac OS)
Шаг 2: Откройте Cricut Design Space (обратите внимание, запустите Cricut Design Space после загрузки и установки шрифтов, чтобы убедиться, что шрифт загружается правильно. )
)
Шаг 3: Наведите указатель мыши на левую сторону и выберите «Добавить текст».
Шаг 4: Введите текст, затем выберите раскрывающийся список «Шрифт».
Шаг 5: Вы увидите, что появятся все шрифты, затем в верхней части панели задач выберите «Система».
Шаг 6: Вы можете выбрать шрифты, которые вы скачали и установили вашей системы с шага 1.
Шаг 7: Наслаждайтесь!
Поиск шрифтов
Мы надеемся, что эти методы поиска шрифтов пригодятся вам для расширения вашей библиотеки шрифтов. Чтобы узнать больше о шрифтах, ознакомьтесь с нашими списками шрифтов!
как найти тип шрифта в фотошопе cs6?
Ответ
- В Adobe Photoshop CS6 перейдите в меню «Тип» и выберите «Шрифты».
- Вы увидите список шрифтов, установленных на вашем компьютере.
- Выберите шрифт, который хотите использовать, а затем щелкните раскрывающееся меню «Размер шрифта», чтобы установить размер текста.

Определить шрифт | Учебное пособие по Photoshop
Как подобрать шрифты в Photoshop CC — ПОЛНОЕ руководство по подбору шрифтов
Как определить тип шрифта?
На этот вопрос нет однозначного ответа. Разные шрифты могут иметь разные типы, но обычно тип шрифта можно определить, взглянув на название шрифта или описание шрифта.
Где находятся стили шрифтов в Photoshop?
В Photoshop существует два типа стилей шрифтов: стили шрифтов и стили абзацев. Стили шрифтов используются для форматирования текста в документе, а стили абзацев — для форматирования целых абзацев.
Стили шрифтов используются для форматирования текста в документе, а стили абзацев — для форматирования целых абзацев.
Есть ли в Photoshop идентификатор шрифта?
Нет, в Photoshop нет идентификатора шрифта.
Как найти стиль текста изображения?
На этот вопрос нет универсального ответа, так как стиль текста изображения зависит от конкретного изображения. Однако некоторые методы поиска стиля текста изображения включают поиск определенных типов текста, таких как заголовки или абзацы, или поиск определенных слов или фраз.
Есть ли приложение для определения шрифтов?
Не существует приложения, специально разработанного для идентификации шрифтов, но есть различные онлайн-инструменты, которые можно использовать для идентификации шрифтов. Некоторые из наиболее популярных онлайн-инструментов включают Font Squirrel, Typekit и Fontello.
Как изменить шрифт в Photoshop cs6?
Чтобы изменить шрифт в Photoshop, откройте файл, который вы хотите изменить, и выберите «TextEdit». В меню «Шрифт» выберите шрифт, который хотите использовать.
Как добавить новые шрифты в Photoshop cs6?
Существует несколько способов добавления новых шрифтов в Photoshop:
Использование панели «Шрифты»: В строке меню Photoshop щелкните элемент панели «Шрифты». Откроется панель Шрифты. На панели «Шрифты» нажмите кнопку «Добавить» ( ). Откроется диалоговое окно «Добавить новый шрифт». В поле «Имя» введите имя нового шрифта. В поле «Семейство» введите название семейства для вашего нового шрифта.
Как управлять шрифтами в Photoshop?
Для управления шрифтами в Photoshop сначала откройте панель «Шрифты», выбрав «Окно» > «Шрифты». Затем выберите шрифт, который хотите изменить, и нажмите кнопку «Параметры» ( ). В диалоговом окне «Параметры» убедитесь, что установлен флажок «Использовать системный шрифт», а затем нажмите «ОК».
В диалоговом окне «Параметры» убедитесь, что установлен флажок «Использовать системный шрифт», а затем нажмите «ОК».
Как найти семейство шрифтов для изображения?
На этот вопрос нет однозначного ответа, так как он зависит от конкретного изображения, которое вы ищете, и шрифта, который был использован для его создания. Однако некоторые методы, которые вы можете попробовать, включают поиск в Интернете или использование средства просмотра шрифтов.
Как отличить шрифт от изображения в Интернете?
Есть несколько способов определить шрифты по изображениям в Интернете. Один из способов — использовать поисковую систему, например Google, и ввести название шрифта, а затем «изображения». Другой способ — использовать онлайн-инструмент для идентификации шрифтов, например Font Squirrel или Freetype.
Что такое лучший Finder шрифтов?
Не существует одного «лучшего» средства поиска шрифтов, но некоторые из наиболее популярных включают TypeTool, FontBook и Fonts. com. Каждый из них имеет свои сильные и слабые стороны, поэтому важно выбрать тот, который будет соответствовать вашим потребностям.
com. Каждый из них имеет свои сильные и слабые стороны, поэтому важно выбрать тот, который будет соответствовать вашим потребностям.
Как изменить стиль шрифта в Photoshop?
Чтобы изменить стиль шрифта в Photoshop, выполните следующие действия:
Откройте документ Photoshop, в котором вы хотите изменить стиль шрифта.
Щелкните инструмент «Текст» (T), расположенный на панели инструментов.
Выберите текст, стиль шрифта которого вы хотите изменить, и нажмите кнопку «Стиль шрифта» (находится в нижней части панели параметров инструмента «Текст»).
Как набрать текст в Photoshop?
Чтобы ввести текст в Photoshop, сначала откройте документ, который вы хотите ввести. Затем щелкните инструмент «Текст» (T), расположенный на панели инструментов в верхней части экрана. Это откроет текстовый редактор по умолчанию. Теперь вы можете ввести в документ все, что хотите. Когда вы закончите, просто нажмите Enter (Возврат на Mac), чтобы сохранить свою работу и закрыть текстовый редактор.
Когда вы закончите, просто нажмите Enter (Возврат на Mac), чтобы сохранить свою работу и закрыть текстовый редактор.
Как изменить шрифт по умолчанию в Photoshop?
На этот вопрос нет универсального ответа, поскольку шрифт по умолчанию в Photoshop зависит от вашей операционной системы и версии Photoshop. Однако некоторые способы изменения шрифта по умолчанию в Photoshop включают:
Откройте Photoshop и выберите «Файл» > «Установки…» в строке меню. Это откроет окно настроек.
На вкладке «Общие» в разделе «Шрифты» нажмите кнопку «Выбрать» рядом с «Шрифт по умолчанию».
Как добавить шрифт?
Есть несколько способов добавить шрифт в ваш проект:
Использование свойства CSS font-family
Использование директивы @font-face в вашем HTML
Загрузка и использование библиотеки шрифтов
Как добавить шрифт Файл TTF в Photoshop?
Есть несколько способов добавить файл TTF в Photoshop. Один из способов — использовать пункт меню «Файл» > «Импорт» > «Текстуры». Другой способ — использовать пункт меню «Файл» > «Экспорт» > «Шрифты».
Один из способов — использовать пункт меню «Файл» > «Импорт» > «Текстуры». Другой способ — использовать пункт меню «Файл» > «Экспорт» > «Шрифты».
Как загрузить шрифты в Adobe?
Существует несколько способов загрузки шрифтов в Adobe. Вы можете использовать веб-приложение Typekit или Adobe Font Downloader.
Как найти отсутствующий шрифт в Photoshop?
Есть несколько способов найти отсутствующие шрифты в Photoshop. Один из способов — перейти на панель «Шрифты» и выбрать нужный шрифт. Затем щелкните значок «Отсутствующий шрифт» рядом с названием шрифта. Это покажет вам все экземпляры этого шрифта в вашем документе. Затем вы можете выбрать те, которые хотите сохранить, и удалить остальные.
3 способа определения шрифтов в Adobe Illustrator — DW Photoshop
Photoshop 7 января 2022 г. by Стейси Есть несколько вещей, которые вы можете сделать, чтобы идентифицировать шрифты в Adobe Illustrator. Первое, что вы можете сделать, это посмотреть на панель персонажа. На панели символов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать панель символов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Например, в некоторых шрифтах есть засечки, а в других нет. Вы также можете использовать панель символов, чтобы посмотреть на разные веса каждого шрифта. Второе, что вы можете сделать для идентификации шрифтов в Adobe Illustrator, — это использовать меню шрифтов. Меню шрифтов находится в верхней строке меню. В меню шрифтов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать меню шрифтов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Вы также можете использовать меню шрифтов, чтобы посмотреть разные веса каждого шрифта. Третье, что вы можете сделать для идентификации шрифтов в Adobe Illustrator, — это использовать панель глифов. Панель глифов расположена в верхней строке меню.
Первое, что вы можете сделать, это посмотреть на панель персонажа. На панели символов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать панель символов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Например, в некоторых шрифтах есть засечки, а в других нет. Вы также можете использовать панель символов, чтобы посмотреть на разные веса каждого шрифта. Второе, что вы можете сделать для идентификации шрифтов в Adobe Illustrator, — это использовать меню шрифтов. Меню шрифтов находится в верхней строке меню. В меню шрифтов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать меню шрифтов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Вы также можете использовать меню шрифтов, чтобы посмотреть разные веса каждого шрифта. Третье, что вы можете сделать для идентификации шрифтов в Adobe Illustrator, — это использовать панель глифов. Панель глифов расположена в верхней строке меню. На панели глифов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать панель глифов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Вы также можете использовать панель глифов, чтобы посмотреть на разные веса каждого шрифта.
На панели глифов вы сможете увидеть все доступные вам шрифты. Вы также можете использовать панель глифов для идентификации шрифтов, просматривая различные функции, которые есть у каждого шрифта. Вы также можете использовать панель глифов, чтобы посмотреть на разные веса каждого шрифта.
Введите «Найти» и найдите шрифты, чтобы заменить в документе шрифты по умолчанию. С помощью облачного значка Typekit вы можете выбрать шрифты, которые хотите загрузить со своего компьютера. При использовании WhatTheFont Mobile вы можете сфотографировать текст в любом месте на бумаге, вывесках, стенах, книгах или в любом другом месте, где есть возможность фотографирования. Что такое шрифт приложения? Шрифт — это тип графического представления текста, который может включать в себя различные шрифты, размер шрифта, вес, цвет или дизайн. Используя такие программы, как Microsoft Word, Microsoft Excel и WordPad, веб-дизайнеры и программисты могут изменять шрифт документов и электронных таблиц в соответствии со своими предпочтениями.
Чтобы открыть файл PDF, вам понадобится Adobe Reader. Вкладку свойств можно найти в меню «Файл» в разделе «Свойства». В открывшемся окне «Свойства документа» щелкните вкладку «Шрифт», чтобы просмотреть список шрифтов, включенных в PDF-файл.
Вы должны загрузить чистое изображение текста с нужным вам шрифтом. В 90% случаев система использует продвинутый искусственный интеллект для поиска шрифта. В остальном виноваты изображения плохого качества (например, изображения с низким разрешением, искаженный текст и т. д.). Вот несколько примеров того, как должно выглядеть «хорошее» изображение.
Используйте инструмент Rectangular Marquee Tool в Photoshop, чтобы добавить к изображению прямоугольную рамку. Вы можете использовать этот инструмент, чтобы выбрать область изображения, где вы хотите сопоставить текст. Находясь на панели инструментов, нажмите «Тип». Выберите шрифты, которые вы хотите использовать, которые можно загрузить с Typekit, щелкнув значок облака, или шрифты, которые вы хотите использовать на своем компьютере.
Как определить тип шрифта?
Кредит: FixThePhoto
WhatTheFont Mobile — это приложение, которое можно использовать для поиска названий шрифтов в дикой природе. Сфотографируйте текст, когда он появляется на бумаге, на вывесках, на стенах и т. д., запустив приложение и сделав снимок. Вы должны обрезать изображение до нужного текста, а затем найти каждый символ с помощью приложения.
Распечатанный образец можно использовать для идентификации шрифта. Загрузите текст с помощью фотографии. На досуге вы можете посмотреть образцы шрифтов на бесплатных веб-сайтах и в приложении для iOS. В Интернете найти шрифты проще, чем в печатном издании. WhatFont можно использовать как букмарклет или как расширение для Safari и Chrome. Используя подключаемый модуль WhatFont Safari, вы можете легко идентифицировать шрифты, отображаемые на веб-сайте. Удобную панель, где вы можете узнать больше о шрифтах с помощью WhatFont, можно найти, нажав на текст.
Идентификация шрифтов с помощью приложения
Можно загрузить приложение для идентификации шрифтов, но оно не безупречно. WhatTheFont позволяет дизайнерам, любителям ремесел и всем, кто любит типографику, создавать дизайны. Это хороший выбор, когда вы ищете отличный дизайн и хотите знать шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какой шрифт использовался на изображении.
Adobe Font Identifier
Кредит: Используйте
Adobe Font Identifier — это веб-инструмент, который позволяет идентифицировать шрифты по образцу текста или по изображению.
Adobe Photoshop теперь позволяет идентифицировать и сопоставлять шрифты. Функция Match Font теперь доступна в Adobe Photoshop CC 2015 и последующих обновлениях. Используя Adobe Typekit, вы можете найти и воспроизвести шрифты для своей работы. Выберите шрифты, которые вы хотите использовать при открытии изображения Photoshop. Инструмент Match Tool в Photoshop может помочь вам определить красоту шрифта. Typekit, интернет-магазин шрифтов, предлагает тысячи шрифтов различных производителей. Возможно, вы нашли идеальный шрифт, который соответствует тому, что вы ищете. Хотя это не всегда может сработать так, как вы хотите, никогда не будет плохой идеей попробовать.
Typekit, интернет-магазин шрифтов, предлагает тысячи шрифтов различных производителей. Возможно, вы нашли идеальный шрифт, который соответствует тому, что вы ищете. Хотя это не всегда может сработать так, как вы хотите, никогда не будет плохой идеей попробовать.
Определение шрифта по изображению
Существует несколько способов определения шрифта по изображению. Один из способов — использовать программу, например Adobe Photoshop или Illustrator, для идентификации шрифта. Другой способ — использовать онлайн-идентификатор шрифта, такой как WhatTheFont.
Идентификация шрифтов в печатных изданиях
Веб-сайт WhatTheFont — отличный ресурс для обучения тому, как идентифицировать шрифты в печатных изданиях, таких как журналы. После загрузки изображения текста WhatTheFont будет искать шрифт на веб-сайте. Идентификатор шрифта, также доступный в Google Play, — это еще одно приложение, которое можно загрузить из App Store. Это приложение будет полезно для вас, если вы узнали отличный дизайн, но не можете определить шрифты, или если ваш клиент отправляет вам изображение, но не знает, что это за шрифт.
Adobe Fonts
Adobe Fonts — это коллекция из более чем 800 качественных шрифтов от лучших в мире шрифтовых мастерских, каждый из которых был отобран командой экспертов Adobe. С Adobe Fonts вы получаете все преимущества шрифтов OpenType, включая межплатформенную совместимость, расширенные функции шрифтов и встроенную поддержку нескольких языков, не беспокоясь о лицензировании или управлении вашими шрифтами.
Шрифт Adobe доступен в более чем 20 000 различных шрифтах. Если вы используете Adobe Creative Cloud, вам следует сразу начать использовать шрифты Adobe. Крайне важно выбрать правильный шрифт для достижения наилучших результатов. Множество веб-сайтов предлагают широкий выбор шрифтов бесплатно (или по очень низкой цене). Если вам нужны шрифты Adobe для определенного типа или другого приложения, Adobe Fonts — это универсальный магазин для вас. Прежде чем вы сможете использовать библиотеку, вы должны сначала активировать ее. Подписавшись на облачный сервис, вы сможете получить доступ к этой библиотеке бесплатно.
