28 лучших пар шрифтов для ваших видео — Блог Wave.video: Последние советы и новости видеомаркетинга
15 минут чтения
При создании видеоролика важна каждая мелочь. Текст играет важную роль в вашем видео, а вместе с ним — цвет, размер и шрифт текста.
Поиск идеальной пары шрифтов для вашего видео может показаться сложной задачей, учитывая все доступные бесплатные шрифты. Мы собрали 28 отличных примеров того, как вы можете сочетать шрифты в своем следующем видеошедевре, а также практические советы от дизайнеров Wave.video. Все эти шрифты бесплатны и доступны в редакторе Wave.video.
Совет 1. Установите визуальную иерархию
При просмотре видеоролика ваши зрители должны четко понять послание, которое вы пытаетесь донести. Зачастую у вас есть только первые несколько секунд, чтобы захватить их внимание. Это особенно актуально для Instagram Stories и видеорекламы.
Направьте внимание зрителей на то, что имеет наибольшее значение, увеличив самую важную часть сообщения. Однако следите за тем, чтобы не было выделено слишком много материала. В противном случае это сделает видео загроможденным и создаст ненужный визуальный «шум».
Однако следите за тем, чтобы не было выделено слишком много материала. В противном случае это сделает видео загроможденным и создаст ненужный визуальный «шум».
Отлично подходит для: выделения чисел, процентов, дат.
Шрифтовая пара 1: Merriweather Sans + Abril Fatface
Merriweather Sans — это малоконтрастный полуконтрастный шрифт, который легко читается при любом размере. Напротив, шрифт Abril Fatface был разработан для сильного присутствия на странице и привлечения внимания своими изгибами. Он также отлично подходит для заголовков.
Как это выглядит на видео:
Используйте эту пару шрифтов
Совет 2. Используйте шрифты контрастного размера
Еще один способ обеспечить визуальную иерархию в вашем видео — использовать шрифты контрастного размера. Текст, который вы хотите выделить, должен быть значительно большего размера, чем остальное сообщение.
Например, в этом видео разница между двумя размерами шрифта составляет 50 пунктов. Это помогает нам установить иерархию и привлечь внимание к тому, что важнее во фразе.
Это помогает нам установить иерархию и привлечь внимание к тому, что важнее во фразе.
Отлично подходит для: титров в видео
Шрифтовая пара 2: Lato Italic + Montserrat Bold
Lato — это семейство шрифтов sans-serif, созданное летом 2010 года польским дизайнером Лукашем Дзедзичем. «Lato» в переводе с польского означает «лето». Гладкий и сбалансированный, Lato выглядит довольно «прозрачным» при использовании в основном тексте, но в то же время демонстрирует некоторые оригинальные черты при использовании более крупных размеров и шрифтов.
Montserrat составляет отличную шрифтовую пару Lato. Чтобы сделать контраст еще более ярким, попробуйте выделить Lato курсивом, а Montserrat сделать жирным.
Как это выглядит на видео:
Используйте эту пару шрифтов
Шрифтовая пара 3: Raleway + Oswald Bold
Raleway — элегантный шрифт семейства sans-serif. Он отлично подходит как для обычного текста, так и для цифр. Oswald, с другой стороны, основан на классическом готическом стиле шрифта. Вместе они отлично подходят для текста на видео.
Вместе они отлично подходят для текста на видео.
Как это выглядит на видео:
Используйте эту пару шрифтов
Шрифтовая пара 4: Освальд Лайт + Лаймлайт
Limelight — это копия классического шрифта в стиле арт-деко. Этот стиль хорошо сочетается с периодом 1920-х годов, а также с видеороликами, связанными с кино и театром.
Более «светлая» вариация Освальда хорошо сочетается с Limelight.
Как это выглядит на видео:
Используйте эту пару шрифтов
Совет 3. Назначьте каждому шрифту отдельную «роль»
В видеоролике каждая добавляемая вами деталь должна иметь определенную цель. Присвоение каждому шрифту определенной «роли» облегчит зрителям понимание смысла видео. Например, вы можете использовать один шрифт для всех заголовков в видео, а другой — для основного текста.
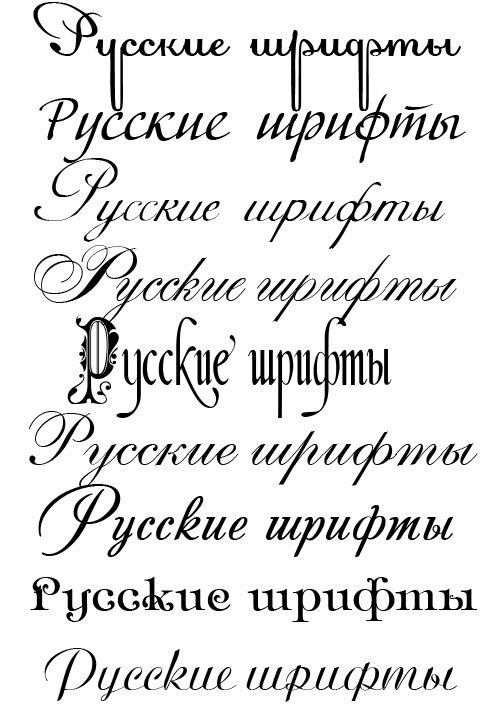
Для некоторых шрифтов у нас уже есть четкие ассоциации в голове. Например, часто скорописные шрифты используются для имитации почерка. Или стильные шрифты печатной машинки призваны напоминать реальный набор текста на старомодном устройстве.
Например, когда вы делитесь вдохновляющими цитатами, используйте для имени автора отчетливый «рукописный» шрифт. Это придаст вашим видео ощущение подлинности.
Отлично подходит для: визуальных цитат.
Шрифтовая пара 5: PT Sans + PT Serif
В этой паре шрифтов PT Sans используется для основного текста, а PT Serif — для имени автора. Заметьте, что даже варианты одного и того же суперсемейства шрифтов отлично сочетаются друг с другом.
Попробуйте эту пару шрифтов
Парашрифтов 6: Roboto Slab Bold + Open Sans Italic
Open Sans был разработан с нейтральным, но дружелюбным внешним видом и был оптимизирован как для печати, так и для веб. Сочетайте этот шрифт с Roboto Slab для создания элегантного образа.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Совет 4. Сочетайте шрифт с засечками и без засечек
В типографике «без засечек» — это шрифт или набор, не имеющий на конце штрихов расширяющихся элементов, называемых «засечками». Они часто используются для заголовков, а не для основного текста. Шрифты с засечками также получили широкое распространение для веб-копий. Это объясняется простой причиной: на экранах с низким разрешением мелкие штрихи могут быть трудночитаемыми или полностью исчезать.
Они часто используются для заголовков, а не для основного текста. Шрифты с засечками также получили широкое распространение для веб-копий. Это объясняется простой причиной: на экранах с низким разрешением мелкие штрихи могут быть трудночитаемыми или полностью исчезать.
Примерами шрифтов без засечек являются Lato, Verdana, Helvetica, Tahoma и Lucida Grande (и многие-многие другие, конечно).
Источник
Serif, с другой стороны, имеет все маленькие засечки и расширения в конце штриха. Вот несколько примеров шрифтов с засечками: Times New Roman, Arno, Courier и Garamond.
При подборе шрифтов в пару одно из основных правил — сочетать шрифт без засечек со шрифтом с засечками. Таким образом, они уравновешивают друг друга.
Шрифтовая пара 7: Gravitas One + Monda
Gravitas One был разработан как тяжелый рекламный шрифт. Обратите внимание на контраст между его толстыми вертикальными линиями и очень тонкими горизонтальными. Лучше всего он смотрится при использовании в средних и больших размерах. Отлично подходит для видеорекламы любого типа.
Отлично подходит для видеорекламы любого типа.
Попробуйте эту пару шрифтов
Шрифтовая пара 8: Open Sans Light + Merriweather Light Italic
Чтобы придать вашим видеороликам ощущение новизны, попробуйте использовать различные варианты одного и того же шрифта. Можно попробовать сделать шрифт жирным или курсивом.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Шрифтовая пара 9: Ultra + Monserrat Bold
Сделайте контраст между двумя шрифтами еще более различимым, увеличив слово в Ultra.
Попробуйте эту пару шрифтов
Шрифтовая пара 10: Georgia Italic + Roboto Condensed Italic
Стильный. Отлично подходит для видеорекламы в таких отраслях, как розничная торговля и недвижимость.
Попробуйте эту пару шрифтов
Совет 5. Сочетайте выразительные шрифты с нейтральными
Думайте о шрифтах как о людях. Если вы попытаетесь соединить вместе двух людей с очень сильными личностными качествами, это может оказаться непосильной задачей. Оба они будут играть слишком большую роль в этих отношениях, и конфликты неизбежны.
Оба они будут играть слишком большую роль в этих отношениях, и конфликты неизбежны.
Это правило работает и для пар шрифтов. Если вы попытаетесь сочетать выразительный шрифт с большим количеством символов с аналогичным сильным шрифтом, они могут конфликтовать и противоречить друг другу. Вместо этого выбирайте более нейтральный, спокойный шрифт. Это особенно хорошо работает, когда вы пытаетесь сочетать каллиграфические или рукописные шрифты с обычными, простыми шрифтами.
Отлично подходит для: объявлений, видеорекламы, специальных предложений.
Вот несколько примеров.
Парашрифтов 11: Montserrat + Dancing Script
Название Dancing Script говорит само за себя. Он был разработан для яркого, живого, игривого текста на видео. Сочетайте его с более сбалансированным Montserrat для создания законченного образа.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Парашрифтов 12: Petit Formal Script + Roboto
Petit Formal Script был специально разработан для использования в Интернете. Несмотря на то, что он может быть установлен размером до 13px, убедитесь, что текст хорошо различим в вашем видео. Petit Formal Script хорошо сочетается с Roboto.
Несмотря на то, что он может быть установлен размером до 13px, убедитесь, что текст хорошо различим в вашем видео. Petit Formal Script хорошо сочетается с Roboto.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Шрифтовая пара 13: Damion + Archivo Black
Попробуйте эту пару шрифтов
Шрифтовая пара 14: Освальд Болд + Дамион
Обратите внимание, как курсив Damion уравновешивается нейтральным шрифтом Oswald Bold. Чтобы курсивный текст был хорошо читаем в видео, сделайте его немного крупнее.
Попробуйте эту пару шрифтов
Шрифтовая пара 15: Yellowtail + Oswald Bold
Yellowtail — это шрифт старой школы, восходящий к классическим шрифтам 1930-х годов. Он составляет отличную пару с Oswald Bold.
Попробуйте эту пару шрифтов
Купельная пара 16: Желтохвост + Монсеррат
Еще одна комбинация Yellowtail с более нейтральным шрифтом — Montserrat. Отлично подходит для стильной рекламы в стиле старой школы и коротких видеороликов.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Купельная пара 17: Alegreya SC + Pacifico
Попробуйте эту пару шрифтов
Совет 6. Не используйте более двух шрифтов в одном видеоролике
Когда дело доходит до комбинирования шрифтов, существует одно золотое правило: чем меньше шрифтов вы используете, тем лучше. Другими словами, не пытайтесь вместить в один ролик все причудливые шрифты, которые есть в вашем арсенале. Это испортит картину и придаст ей беспорядочный вид.
Это правило остается верным, даже если вы не применяете все различные шрифты на одном слайде видео, а используете разные шрифты на разных слайдах. Следите за тем, чтобы шрифты и цвета в видео были одинаковыми. Это сделает просмотр видео более легким и приятным для зрителей.
Отлично подходит для: любого видео
Шрифтовая пара 18: Georgia Italic + Montserrat BoldПопробуйте эту пару шрифтов
Шрифтовая пара 19: Tangerine + Raleway
Если вам нужно, чтобы текст в вашем видео передавал разные типы информации или имел разный вес, вместо использования разных шрифтов попробуйте использовать один и тот же шрифт, но разного размера. Это поможет вам выделить то, что наиболее важно в вашем видео.
Это поможет вам выделить то, что наиболее важно в вашем видео.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Шрифтовая пара 20: Montserrat Bold + Tahu
В этом видеошаблоне шрифт Tahu обладает большим «характером», а Montserrat — один из наших любимых нейтральных шрифтов. Чтобы действительно связать все видео вместе, попробуйте применить один и тот же цвет к текстовым сообщениям на разных слайдах.
Попробуйте эту пару шрифтов
Совет 7. Сочетайте шрифты одного стиля
Некоторые шрифты более универсальны и могут использоваться для любых целей. Другие имеют особый вид и ощущение. Они могут ассоциироваться у нас с определенной эпохой или целью.
Например, когда мы думаем о 1920-х годах, мы сразу представляем себе приметы, которые мы могли видеть в фильме «Гэтсби». Например:
Источник
Было бы странно сочетать этот шрифт с чем-то более современным, пришедшим из совершенно другой эпохи.
Чтобы придать вашим видеороликам целостный вид, убедитесь, что вы используете шрифты одного стиля и вида. Если вы не уверены, что они хорошо сочетаются, попробуйте использовать вместо одного из них более нейтральный шрифт. Вот несколько примеров.
Если вы не уверены, что они хорошо сочетаются, попробуйте использовать вместо одного из них более нейтральный шрифт. Вот несколько примеров.
Парашрифтов 21: Oleo Script + Garamond
Эти шрифты в винтажном стиле сразу создают ретро-атмосферу в видео.
Попробуйте эту пару шрифтов
Купельная пара 22: Ралевей + Освальд
Простой, изящный и стильный, этот шрифт идеально подходит для объявлений, рекламных акций вебинаров и коротких информативных видеороликов в социальных сетях.
Попробуйте эту пару шрифтов
Парашрифтов 23: Playfair Italic + Georgia
Попробуйте эту пару шрифтов
Совет 8. Если сомневаетесь, используйте разные стили одного и того же шрифта
Иногда просто слишком много шрифтов для выбора, и вы можете почувствовать себя в растерянности. Не волнуйтесь: если вы сомневаетесь, просто используйте различные вариации одного и того же шрифта. Под «вариациями» мы подразумеваем жирный или курсивный шрифт, а также разные размеры шрифта.
Вот несколько примеров.
Шрифтовая пара 24: Oswald Bold + Oswald Light
Попробуйте эту пару шрифтов
Шрифтовая пара 25: Poppins Bold + Poppins Italic
Попробуйте эту пару шрифтов
Парашрифтов 26: Georgia + Georgia Italic
Попробуйте эту пару шрифтов
Парашрифтов 27: Open Sans Light Italic + Open Sans Regular
Попробуйте эту пару шрифтов
Шрифтовая пара 28: Playfair Bold + Playfair Italic
Попробуйте эту пару шрифтов
Инструменты для поиска идеальной пары шрифтов
Если вы хотите найти идеальную пару шрифтов для своих видео, вот несколько полезных сайтов и инструментов, которые облегчат вам задачу.
1.FontJoy
FontJoy генерирует комбинации шрифтов с помощью глубокого обучения. Если у вас есть один шрифт, который вы хотели бы использовать, вы можете добавить его на сайт, и программа предложит пары шрифтов. Вы также можете заблокировать один из шрифтов (либо заголовок, либо тело), и FontJoy будет генерировать шрифт только для второй части.
2. WhatTheFont
Если вы увидели где-то шрифт и хотите узнать, что это за шрифт, это приложение специально для вас. Считайте его Shazam для шрифтов.
3. FontPair
FontPair — это отличная коллекция готовых пар шрифтов. Вы можете фильтровать по различным типам шрифтов (например, Display/Sans Serif и т. д.) или покопаться в популярных шрифтах и найти для них пару.
Заключение
В поисках идеальной шрифтовой пары для вашего видео выбирайте что-то попроще, не используйте слишком много шрифтов и сочетайте нейтральные шрифты с теми, у которых много «характера».
Как вам нравится сочетать шрифты в своих видео? Поделитесь в комментариях ниже!
В этом руководстве вы найдете 28 лучших пар шрифтов для ваших видео, а также бесплатные шаблоны.
Темы:
- производство видео
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошее
Как изменить текст в HTML?
Статьи › Код › Как изменить текст на сайте через код элемента?
Для изменения размера шрифта необходимо использовать свойство font-size. Если необходимо свойство определяющее каким образом шрифт должен быть стилизован нужно применить font-style, в случае если нам надо сменить семейство шрифта, подойдет font-family.
Если необходимо свойство определяющее каким образом шрифт должен быть стилизован нужно применить font-style, в случае если нам надо сменить семейство шрифта, подойдет font-family.
- Как изменить шрифт в HTML CSS?
- Как изменить шрифт и цвет текста в HTML?
- Как сделать текст под текстом в HTML?
- Как сделать текст уже HTML?
- Как задать стиль тексту?
- Что такое font в HTML?
- Как изменить фон текста в HTML?
- Как установить свой шрифт в HTML?
- Как сделать жирный текст в HTML?
- Как изменить текст на своем сайте?
- Как сделать форматирование текста HTML?
- Как правильно редактировать тексты?
- Как изменить текст в HTML через JS?
- Как увеличить текст в HTML CSS?
- Как сделать текст без переноса HTML?
- Какие есть стили текста HTML?
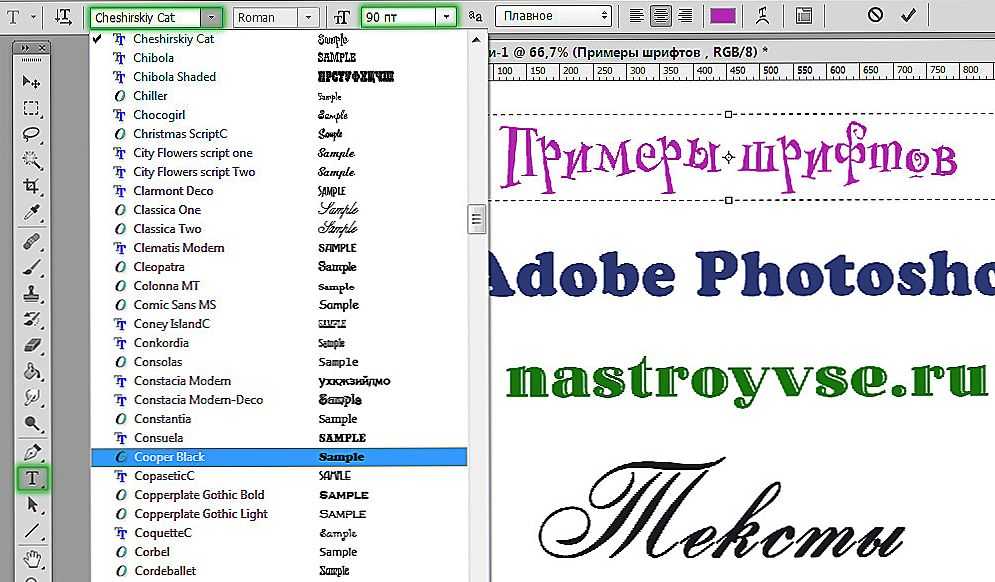
- Как подключить другой шрифт в HTML?
- Какие есть шрифты HTML?
- Как поставить любой шрифт в CSS?
- Как изменить размер шрифта в HTML CSS?
- Как добавить шрифт в HTML CSS?
- Как изменить шрифт и цвет текста в CSS?
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как изменить шрифт и цвет текста в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
Тег font имеет всего три атрибута:
Как сделать текст под текстом в HTML?
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.Выравнивание текста
Код HTML | Описание |
|---|---|
Текст | Выравнивание по правому краю. |
Текст | Выравнивание по ширине. |
Как сделать текст уже HTML?
Для изменения размера шрифта необходимо использовать свойство font-size. Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты.
Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты.
Как задать стиль тексту?
Щелкните правой кнопкой мыши текст, на основе которого вы хотите создать стиль. На мини-панели инструментов нажмите кнопку Стили и щелкните Создать стиль. В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК. Новый стиль появится в коллекции «Стили».
Что такое font в HTML?
Элемент <font> (от англ. font — шрифт) представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура.
Как изменить фон текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как установить свой шрифт в HTML?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.
Дальше используем шрифт как обычно.
Как сделать жирный текст в HTML?
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>. Аналогичный результат будет, если текст обернуть и в <strong></strong>.
Как изменить текст на своем сайте?
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
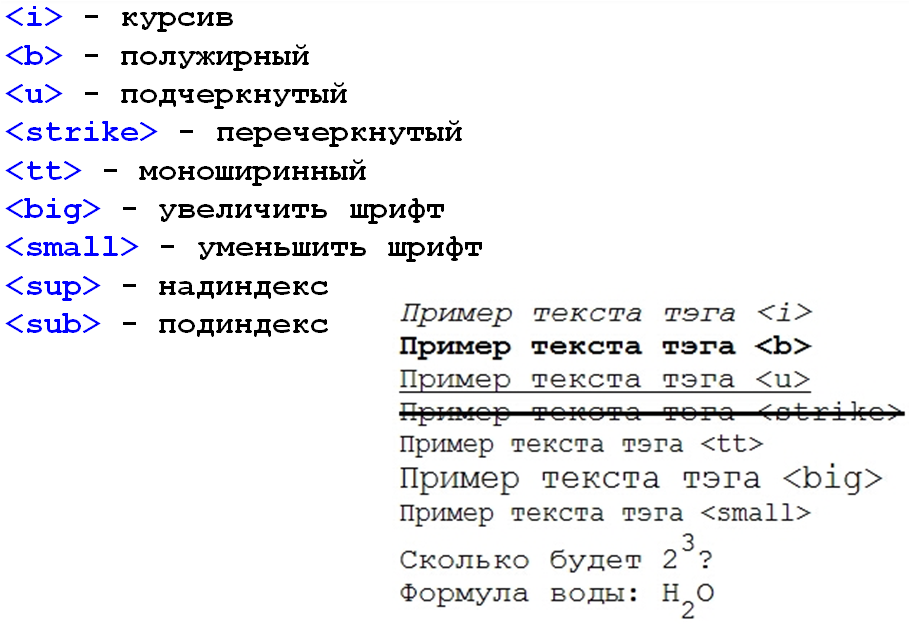
Как сделать форматирование текста HTML?
Для форматирования текста в HTML используются теги <b>, <u>, <i>. С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
Как правильно редактировать тексты?
Как редактировать собственный текст: 8 советов от писателя:
- Сначала напишите черновик
- Избегайте типичных стилистических ошибок
- Не редактируйте черновик сразу после написания
- Прочтите текст вслух
- Не бойтесь сокращать и резать текст
- Уделите внимание началу текста
- Создайте четкую структуру
- Пользуйтесь полезными ресурсами
Как изменить текст в HTML через JS?
Для изменения текстового значения элемента необходимо с помощью селектора выбрать его на странице, а потом в свойство textContent записать новое значение.
Как увеличить текст в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как сделать текст без переноса HTML?
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента.
Какие есть стили текста HTML?
Свойства текста
Свойство | Значение | Пример |
|---|---|---|
Text-decoration | none underline overline line-through blink | text-decoration: none |
Text-transform | none capitalize uppercase lowercase | text-transform: capitalize |
Text-align | left right center justify | text-align: justify |
Text-indent | значение % | text-indent: 15px; text-indent: 10% |
Как подключить другой шрифт в HTML?
Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed. Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Какие есть шрифты HTML?
Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings.
Как поставить любой шрифт в CSS?
Настройки сайта → Шрифты и цвета → Загрузить шрифт → CSS файл. Поставьте ссылку на CSS файл (не на шрифты). Пропишите название шрифта так, как вы указали его в CSS файле.
Как изменить размер шрифта в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как добавить шрифт в HTML CSS?
Как подключить шрифт с помощью различных сервисов
Находим нужный шрифт или выбираем из уже имеющихся; Скачиваем архив и добавляем его в папку fonts; Копируем уже готовый CSS-код для файла style.
Как изменить шрифт и цвет текста в CSS?
В CSS за цвет текста отвечает свойство color.Как изменить цвет текста в css:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Текст против дисплея | Fonts.com
Лучшие текстовые шрифты легко читаются в длинных блоках текста. Они не привлекают к себе особого внимания и рассчитаны на наилучшие результаты в диапазоне от 6 до 14 баллов. Наоборот, акцидентные шрифты используются, чтобы привлечь читателя к текстовому тексту, создать настроение или ощущение или объявить важную информацию. Иногда они достигают всех этих целей одновременно. Они предназначены для того, чтобы выделяться, и они хорошо работают, когда они уместны. Тем не менее, экранные шрифты могут выглядеть необычно в приложениях, где требуются текстовые шрифты.
Они предназначены для того, чтобы выделяться, и они хорошо работают, когда они уместны. Тем не менее, экранные шрифты могут выглядеть необычно в приложениях, где требуются текстовые шрифты.
Шрифт и типографика — это визуальные средства, на которые очень сильно влияет размер. В металлическом шрифте почти каждый размер пункта данного стиля шрифта имел немного разные пропорции. Например, в шрифтах с засечками тонкие части символа становились пропорционально тяжелее по мере уменьшения размера точки. Если бы они имели тот же вес, что и большие размеры, контраст между толстыми и тонкими был бы слишком большим, вызывая эффект, называемый «ослеплением», который затрудняет чтение текста. Строчная высота x также обычно больше в размерах текста, чем в дизайне дисплея, а засечки более выражены. Кроме того, межсимвольный интервал в текстовых начертаниях более открыт. Все эти характеристики оптимизируют шрифт для чтения в небольших размерах. Фототип и ранние цифровые шрифты Когда литейщики шрифтов начали изготавливать фототипные версии металлических шрифтов, подавляющей тенденцией было просто производить единый дизайн, который можно было бы использовать во всех размерах. Это упростило производство шрифтов для литейных цехов и значительно снизило стоимость создания достаточно большой библиотеки шрифтов.
Это упростило производство шрифтов для литейных цехов и значительно снизило стоимость создания достаточно большой библиотеки шрифтов.
Например, фототипная версия Bembo была разработана на основе оригинальных текстовых рисунков или набранных образцов определенного размера. Это означало, что фототипные шрифты хорошо работали при размерах, для которых они изначально предназначались, но их производительность была незначительной при других (обычно больших) размерах. Первые цифровые шрифты были просто копиями фототипных шрифтов, так что эта проблема сохранялась. Шрифты для конкретных размеров
Три версии Miller Теперь, когда шрифты относительно легко (по сравнению с металлическими шрифтами) производить и они очень доступны по цене, дизайнеры шрифтов и литейщики шрифтов выпускают дизайны специально для текстовых или дисплейных приложений. Семейство шрифтов Miller от Мэтью Картера — прекрасный пример. Миллер — универсальный тип шотландского происхождения, широко использовавшийся в США в девятнадцатом веке. Когда Картер возродил металлический шрифт для цифрового набора, он создал три версии дизайна для использования в разных размерах. Существует текстовая версия под названием Miller Text; версия под названием Miller Display, которая в первую очередь предназначена для больших размеров; и Miller Banner, несколько более сжатый и предназначенный для газетных заголовков. Если бы для каждого из этих шрифтов был установлен одинаковый размер, общий дизайн был бы очень похож, но различался бы в отдельных пропорциях. Monotype также выпустила Bembo Book, специально разработанную для использования с большими размерами текста.
Когда Картер возродил металлический шрифт для цифрового набора, он создал три версии дизайна для использования в разных размерах. Существует текстовая версия под названием Miller Text; версия под названием Miller Display, которая в первую очередь предназначена для больших размеров; и Miller Banner, несколько более сжатый и предназначенный для газетных заголовков. Если бы для каждого из этих шрифтов был установлен одинаковый размер, общий дизайн был бы очень похож, но различался бы в отдельных пропорциях. Monotype также выпустила Bembo Book, специально разработанную для использования с большими размерами текста.
Загрузить текст v. Показать статью
Гарнитуры и шрифты
На этой странице: Наш типографский стиль | Основной шрифт: Gotham | Дополнительный шрифт: Mercury Text | Использование типа | Доступность | Настройка визуального тона с помощью Type
Наш типографский стиль
Типографский язык NYU оживляет ваше общение. Как и цвет, шрифты, которые мы используем, усиливают тон наших коммуникаций и дизайна.
Как и цвет, шрифты, которые мы используем, усиливают тон наших коммуникаций и дизайна.
Gotham и Mercury Text — два шрифта Нью-Йоркского университета. Эту универсальную группу семейств шрифтов можно комбинировать для получения различных тонов. Эта гибкость помогает нашим коммуникациям обращаться к разным аудиториям, включая студентов, родителей, выпускников, преподавателей и сотрудников, коллег и сторонников, сохраняя при этом тематически последовательный бренд. Выбор шрифта также устанавливает четкую иерархию информации, позволяя аудитории легко ориентироваться в ваших сообщениях.
Готэм ссылается на серьезные вывески Нью-Йорка. Этот шрифт должен казаться знакомым и доступным, но достаточно сильным, чтобы привлечь и удержать ваше внимание в оживленном городе. 9Вернуться к началу
Основной шрифт: Gotham
Основной шрифт NYU, Gotham, доступен в различных начертаниях и стилях, что придает ему универсальность и адаптируемость к различным потребностям обмена сообщениями.
Используйте Готэм для всех видов связи. Воспользуйтесь преимуществами большого разнообразия весов, чтобы создать четкую иерархию шрифтов в различных визуальных тонах, независимо от того, является ли ваш контент простым флаером или сложным отчетом. (Обратитесь к нашему разделу «Примеры в действии», чтобы узнать, как применять Gotham.)
Получить Gotham
Лицензии на семейство шрифтов Gotham доступны соответствующим администраторам через OnTheHub ИТ-отдела Нью-Йоркского университета.
Вы также можете приобрести семейство шрифтов Gotham непосредственно в литейном цехе Hoefler&Co.
Альтернативы Gotham
В некоторых случаях шрифты наших брендов недоступны. Поэтому мы выбрали три варианта резервного копирования, чтобы сохранить целостность нашей визуальной идентичности.
Для Google Workspace: Монтсеррат
Для электронной почты и Microsoft 365: Helvetica и Arial. Он широко доступен в операционных системах Windows и Mac и может использоваться, когда Готэм и Монтсеррат недоступны.

Arial — наш второй альтернативный системный шрифт для Gotham. Он всегда доступен в операционных системах Windows и Mac и может использоваться, когда Gotham, Montserrat и Helvetica недоступны. 9Вернуться к началу
Дополнительный шрифт: Mercury Text
Дополнительный шрифт NYU, Mercury Text, представляет собой сложный шрифт, который придает сообщениям более мягкий или более традиционный тон.
Используйте Mercury Text для основного текста или текста с акцентом, например кавычек, вводных слов и подзаголовков. Gotham — это наш основной фирменный шрифт, поэтому Mercury должен играть вспомогательную роль в сочетаниях шрифтов в нашем визуальном выражении. (Обратитесь к разделу «Примеры в действии», чтобы узнать, как применять Mercury Text.)
Получить Mercury Text
Семейство шрифтов Mercury Text можно приобрести непосредственно в компании Hoefler&Co.
Mercury Text Alternatives
Для Google Workspace: Frank Ruhl Libre
Design Note
Frank Ruhl Libre true для бесплатной загрузки недоступны. В Adobe Creative Cloud наклоните текст на 14 градусов, чтобы получить ложный курсив.
В Adobe Creative Cloud наклоните текст на 14 градусов, чтобы получить ложный курсив.
Для электронной почты и Microsoft 365: Georgia и Times New Roman
Georgia — наш первый системный шрифт, альтернативный для Mercury Text. Он широко доступен в операционных системах Windows и Mac и может использоваться, когда недоступны Mercury Text и Frank Ruhl Libre.
Times New Roman — наш второй альтернативный системный шрифт для Mercury Text. Он широко доступен в операционных системах Windows и Mac и может использоваться, когда недоступны Mercury Text, Frank Ruhl Libre и Georgia. 9Наверх
Использование шрифта
Межстрочный интервал (Интерлиньяж)
Межстрочный интервал, называемый интерлиньяжем, имеет решающее значение для создания профессионально выглядящего шрифта, который легко читается. Интерлиньяж должен быть натянут плотно, но не слишком туго.
Свободный интерлиньяж может нарушить макет и вызвать слишком большие паузы между строками.
Плотный интерлиньяж может вызвать нагрузку на глаза и нарушить форму букв.
Правильный интерлиньяж обеспечивает сбалансированный абзац и повышает читаемость.
Примечание разработчика
Учитывайте читаемость при установке интерлиньяжа. Установка начального значения на 2 пункта выше размера текста — отличная отправная точка, затем вы можете настроить его соответствующим образом. Как правило, интерлиньяж для меньшего текста, такого как основной текст, будет больше, чем для более крупного текста, такого как заголовки.
Расстояние между буквами (отслеживание)
Правильный интервал между буквами, называемый отслеживанием, облегчает чтение текста. Слишком свободное или слишком плотное отслеживание нарушает поток текста и утомляет глаза.
Правильное отслеживание обеспечивает сбалансированный абзац и повышает разборчивость. Как правило, идеальное отслеживание находится где-то между -10 pt и 10 pt.
Примечание разработчика
Идеальное отслеживание зависит от используемого по умолчанию отслеживания используемого шрифта, размера текста и регистра. Как правило, по умолчанию используется более жесткое отслеживание для крупного текста и более слабое отслеживание для текста, состоящего из заглавных букв.
Как правило, по умолчанию используется более жесткое отслеживание для крупного текста и более слабое отслеживание для текста, состоящего из заглавных букв.
Отслеживание для Gotham
Свободное отслеживание нарушает поток текста.
9Вернуться к началуДоступность: типографская иерархия
Важно правильно вкладывать типографские заголовки в печатный и цифровой дизайн. Заголовки облегчают просмотр вашего контента. Для зрячих пользователей заголовки создают визуальный порядок. Пользователи программ чтения с экрана и вспомогательных технологий полагаются на заголовки для навигации по веб-сайтам и цифровым приложениям.
Заголовки ранжируются от h2 до H6 и должны использоваться по порядку. h2 представляет самую важную идею на странице или экране. h2 можно использовать только один раз. с h3 по H6 представляют подразделы. Не забывайте не пропускать уровни при создании подразделов. Например, вы можете перейти с h3 на h4, но не можете перейти с h3 на h5.
Чтобы узнать больше о создании заголовков со специальными возможностями в Интернете, см. веб-страницу «Распространенные ошибки доступности» Digital Communications.
Пример иерархии заголовков
- h2 Заголовок: Название страницы
- h3 Заголовок: Основная тема
- h4 Заголовок: Подтема
- h4 Заголовок: Подтема
- h5 Заголовок: Подподтема
- h5 Рубрика: Подподтема
- h3 Рубрика: Основная тема
9Вернуться к началу - h3 Заголовок: Основная тема
Настройка визуального тона с помощью шрифта
Contemporary
Используйте множество различных весов Gotham для создания современных иерархий шрифтов. Gotham – это универсальный шрифт, который можно использовать по-разному: от тонкого до смелого, от современного до традиционного. Более крупные шрифты Gotham (например, Bold, Black и Ultra) обычно можно использовать в заголовках, чтобы ваши сообщения выглядели смелее; можно использовать более легкие варианты (например, легкий, книжный и средний), чтобы ваши сообщения выглядели более тонкими.
