Как установить шрифт в Photoshop
Ещё один важный момент. Активацию шрифта FontExpert-ом можно выполнять при работающем Фотошопе, причём активированный FontExpert-ом шрифт появится в Фотошопе без перезапуска самой программы.
Некоторые возможности программы:
● Просмотр шрифтов
FontExpert 2009 отображает гарнитуры установленных шрифтов, а также позволяет пролистывать папки и предварительно просматривать гарнитуры шрифтов, находящихся на жестком диске, на сетевых устройствах, на CD или DVD дисках или дискетах. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет.
● Поиск шрифтов
Программа может осуществлять поиск шрифтов на локальных дисках, CD или DVD, подключенных сетевых устройствах. Найденные шрифты можно поместить в особый список для дальнейшей работы. Программа может обнаруживать дубликаты шрифтов, испорченные и неполные шрифты.
● Управление шрифтами
Шрифтами, показанными в различных окнах программы, легко управлять. Можно сортировать, фильтровать, просматривать, копировать, перемещать, удалять файлы шрифтов, устанавливать и деактивировать шрифты, создавать ссылки на шрифты и добавлять их в группы шрифтов. Программа может управлять шрифтами, находящимися в стандартных папках Windows Fonts и Psfonts (используемой Adobe Type Manager), поэтому убирать шрифты их стандартных папок не обязательно (чего требуют некоторые программы управления шрифтами).
● Каталогизация шрифтов
Шрифты можно помещать в наборы (группы), и затем устанавливать или деактивировать целые наборы шрифтов. Группа шрифтов является обычной папкой на диске и может содержать как сам шрифт, так и ярлык, который ссылается на шрифт, находящийся в другой папке локальном диске компьютера или сетевом устройстве. Добавлять шрифты или ссылки на шрифты в окно с группами шрифтов можно путем перетаскивания из других окон программы или из Проводника Windows Explorer.
● Печать шрифтов
FontExpert 2009 может печатать выбранные шрифты. Шрифты можно печатать в виде таблицы символов, набора строк разного размера или названий гарнитур выделенных шрифтов, как установленных, так и еще не инсталлированных. Страницу печати можно настраивать, выбирать формат колонтитулов, например, добавить название вашей кампании.
● Просмотр свойств шрифтов
Программа отображает детальную информацию о выбранном шрифте, включая разработчика шрифта, авторские права, таблицы TrueType, количество кернинговых пар, характеристики Panose, метрики Windows и другие параметры.
● Экспорт шрифтов в Веб-альбом
● Обнаружение и решение проблем со шрифтами
При помощи FontExpert Вы легко обнаружите проблемы со шрифтами, устраните конфликты имен шрифтов, удалите записи о несуществующих шрифтах и оптимизируете Windows.
● Дополнения к оболочке Windows
Программа добавляет в контекстное меню Проводника Windows команды Открыть, Печатать и Установить из FontExpert для файлов .
Дерзкий ломаный шрифт и медали на основе розыгрыша мяча – все о притягательном редизайне волейбола
Новый турнир запоминается внешним видом.
Волейбольная Лига наций-2019 заинтересовала нас не только победой мужской сборной России (два титула из двух возможных за 2 года). Ежегодный коммерческий турнир привлекает внимание еще и ребрендингом.
Международная федерация волейбола (FIVB) объединила мужской и женский турниры под одним брендом и по такому случаю захотела уникальный дизайн, свободный от старых волейбольных привычек.
Sport Connect с помощью заместителя директора департамента коммерции и продаж FIVB Елизаветы Брахт-Тищенко (о своем пути к этой работе после профессиональной карьеры она подробно рассказывала здесь) разобрался, почему Лига наций теперь выглядит так необычно.
За основу графики, которая на первый взгляд кажется непривычно ломаной, взяли волейбольные элементы. Агентству-партнеру четко сформулировали суть концепции: made of volleyball – причем организация принципиально отказалась задействовать мяч и все связанное с ним, потому что этот элемент и так используется слишком часто. Вместо круглой формы сосредоточились на углах (их создает полет мяча во время розыгрышей) и квадратах (площадка состоит из двух размером 9х9 метров, сетка – это тоже квадратики 10х10 сантиметров и так далее).
Новый шрифт называет Rally (волейбольный розыгрыш по-английски), в основе начертания букв – траектории полета мяча во время игры.
Разработкой занималось американское агентство Landor, в спорте оно известно, например, благодаря переосмыслению бренда теннисного Australian Open.
Зафиксировать движения и преобразовать их в типографику Landor помогала английская студия моушн-дизайна ManvsMachine (они входят в единую структуру).
FIVB внедряет новый шрифт осторожно, потому что понимает: разом прочитать можно только несколько слов, написанных Rally. Для длинных предложений и презентаций используется другое написание, гораздо более близкое к классическому. Телеграфика, названия городов на паркете, обозначения ключевых игровых элементов и фамилии на табло – главные зоны использования Rally.
FIVB принципиально отказалась от слова «мир» в названии: оно тоже используется слишком часто. Остановились на простой и понятной «Лиге наций»: организаторы ориентировались на широко распространенные короткие NBA, NHL и другие топ-турниры. Бонус – слово Nation практически одинаково звучит во многих языках.
Бонус – слово Nation практически одинаково звучит во многих языках.
Так совпало, что турнир с аналогичным названием параллельно разработали в УЕФА. По словам Елизаветы Тищенко, для обеих организаций это стало сюрпризом, представители УЕФА и FIVB много общались, чтобы определиться с комфортными правилами использования названия и избежать смешения брендов. В итоге волейболисты могут использовать название турнира только с упоминанием вида спорта – отсюда в том числе упоминание волейбола в аббревиатуре VNL на первом месте.
В желании отказаться от круглых форм FIVB пошла до конца и даже медали сделала прямоугольными – опять же по форме площадки. Важная особенность: золотые медали кастомизируются, на них выгравирована траектория полета мяча в победном розыгрыше. Похожим образом действует теннисный турнир в Гамбурге, но в логике немцев есть изъян: трофей выполнен в виде траектории решающего розыгрыша прошлогоднего финала, а не только что завершившегося (фактически чемпион получает рисунок чужого победного момента).
Представители FIVB сразу после матча вручают исходные прямоугольные медали, затем собирают их у игроков и делают гравировку. «После финала Лиги наций-2019 в Чикаго, где сборная России стала двукратным чемпионом, я сама собирала у волейболистов медали, чтобы на них затем сделали гравировку, – рассказывает Sport Connect Елизавета Тищенко. – Несколько человек из офиса FIVB прошли обучение для работы на машине для гравировки, ее привезли в Чикаго. Гравировка одной медали занимает 5 минут – соответственно, на 20 медалей уходит пара часов. Следующим утром ребята получили медали уже с гравировкой».
Фокус на траекториях полета мяча создает пространство еще и для уникального мерча: футболка, напоминающая о победном розыгрыше, точно интереснее стандартного набора с флагами и счетом.
Такой мерч, в свою очередь, позволяет волейболу сделать качественный шаг вперед в плане наследия. FIVB понимает, что даже самый преданный болельщик наверняка не вспомнит сценарий решающих розыгрышей финала Олимпиады – в том же футболе внимание к ключевым действиям несравнимо выше.
С производством мерча FIVB помогает американская компания Legends. В онлайн-магазине федерации доступны несколько линеек сувениров, одна из самых популярных – Match Point, которая подсвечивает яркие и знаменитые волейбольные элементы. Например, за 32 евро можно заказать футболки с надписями Monster Block или Super Spike. Как и в случае с названием Лига наций, хорошо работает языковое пересечение: блок и спайк – единые термины, а слова Monster и Super вообще не требуют перевода.
В других турнирах (например, в отборе на Олимпиаду-2020) FIVB тоже задействует свежие ходы, но не так активно: например, Monster Block и другие реакции на удачные действия есть в полном объеме, а шрифт Rally используют минимально.
Автор: Андрей Васильев.
Тренды типографики
Шрифт – один из самых выразительных средств, с помощью которых можно донести информацию. Поскольку визуальная информация считывается нашим мозгом в разы быстрее, чем текст, можно считать, что шрифт – это своеобразная обложка, по которой встречают. Именно он задает настроение текста, создает ожидание, повышает доверие к бренду и в целом управляет вниманием читателя.
Поскольку визуальная информация считывается нашим мозгом в разы быстрее, чем текст, можно считать, что шрифт – это своеобразная обложка, по которой встречают. Именно он задает настроение текста, создает ожидание, повышает доверие к бренду и в целом управляет вниманием читателя.
Современный дизайн стремится максимально упростить подачу информации. Частично это связано с адаптацией под экраны телефонов, а также с борьбой за внимание пользователей. Поэтому в тренде крупный текст и шрифты, их применяют как основной элемент дизайна. Это больше не дополнительное средство донесения информации, а вполне самостоятельное решение.
Разбегаются глаза от количества возможностей и потенциальных сочетаний? Хочется сделать передовой дизайн и укрепить положение лидера рынка? В этой статье поговорим о главных трендах в типографике, а также об особенностях верстки и выборе шрифтов.
Основные правила типографики
Чтобы сайт выполнял свою задачу и успешно удерживал внимание пользователей, надо соблюдать ключевые правила:
Чем проще – тем лучше.
 Нельзя использовать все и сразу. Да, безусловно, огромный выбор новых шрифтов, анимации и эмодзи привлекают внимание. Но не забывайте о главной цели вашей работы. Использовать надо такой объем визуальных инструментов, который не отвлекает внимание от главной мысли. Если сомневаетесь, то отложите выбор на следующий день и сравните оба варианта, так выбор будет сделать легче.
Нельзя использовать все и сразу. Да, безусловно, огромный выбор новых шрифтов, анимации и эмодзи привлекают внимание. Но не забывайте о главной цели вашей работы. Использовать надо такой объем визуальных инструментов, который не отвлекает внимание от главной мысли. Если сомневаетесь, то отложите выбор на следующий день и сравните оба варианта, так выбор будет сделать легче.
Текст на сайте должен легко читаться. Если выбирать между удобством пользователя и креативной идеей, то хороший дизайнер выберет первый вариант. Ни один читатель не будет расшифровывать непонятные надписи, ему нужна доступная и легко читаемая информация.
Главное должно выделяться на фоне второстепенного. Хорошая типографика призвана показать главное. Если элементы сайта одинаково привлекают внимание, посетитель запутается.

Соблюдение пропорций. Для человеческого глаза комфортно, когда элементы страницы могут делиться на пропорции в соотношении 3/2 или 5/3. Обычно этот принцип применяют и к рекламным блокам в тексте.
Тренды типографики
Типографика, как и любая другая сфера дизайна, не стоит на месте и откликается на потребности потребителя. Более того, анализируя визуальные тенденции, которые только появляются, можно не только проверить свой бренд на современность, но и предсказать покупательские предпочтения. Даже если вы не продаете дизайн-услуги, вы продаете товар или собственный сервис. А это значит, так или иначе, вам приходится работать с упаковкой, дизайном сайта, полиграфической продукцией. Хотите иметь современный дизайн и даже быть на шаг впереди своих конкурентов? Тогда рассмотрим 10 главных типографических тенденций этого года.
Брутализм
В архитектуре брутализм появился в 60-е годы прошлого века. В послевоенное время денег на постройку красивых зданий не было, поэтому все они были похожи на огромные камни, которым придали форму.
Брутальный стиль в веб-дизайне был в тренде последние несколько лет, в этом году тенденция сохраняется. Конечно, он стал более мягким и современным. В целом для сайтов в брутальном стиле характерно отсутствие ярких деталей. На страницах нет ничего лишнего.
Брутальные сайты также лишены украшений. В этом стиле основой визуальной коммуникации является текст. На сайте брутализм проявляется в виде крупных букв, которые особенно хорошо контрастируют со светлыми тонами.
Крупные и жирные заголовки
Чтобы донести ключевой посыл посетителям, надо выделить главные мысли. Сделайте заголовки привлекательными. Необязательно использовать трендовые цвета, достаточно сделать шрифт жирным и крупным.
Сделайте заголовки привлекательными. Необязательно использовать трендовые цвета, достаточно сделать шрифт жирным и крупным.
Размещение контрастного текста позволит привлечь внимание. На фоне обычного шрифта жирные и крупные надписи будут казаться важными, а значит посетитель их точно прочитает. Выделяйте только ключевые фразы, которые затронут, а пояснение дайте обычным шрифтом.
Контурные шрифты
Еще один вариант привлечь внимание – сделать стильные контурные надписи. Они способны произвести сильное первое впечатление. В любом случае надо обращать внимание на читаемость текста. Контурные надписи часто сливаются с фоновыми изображениями.
Оптимально применять контурные шрифты на однотонных или градиентных фонах. Здесь нет места фанатизму – таким типографическим приемом подчеркивается только ключевая мысль, а не весь посыл.
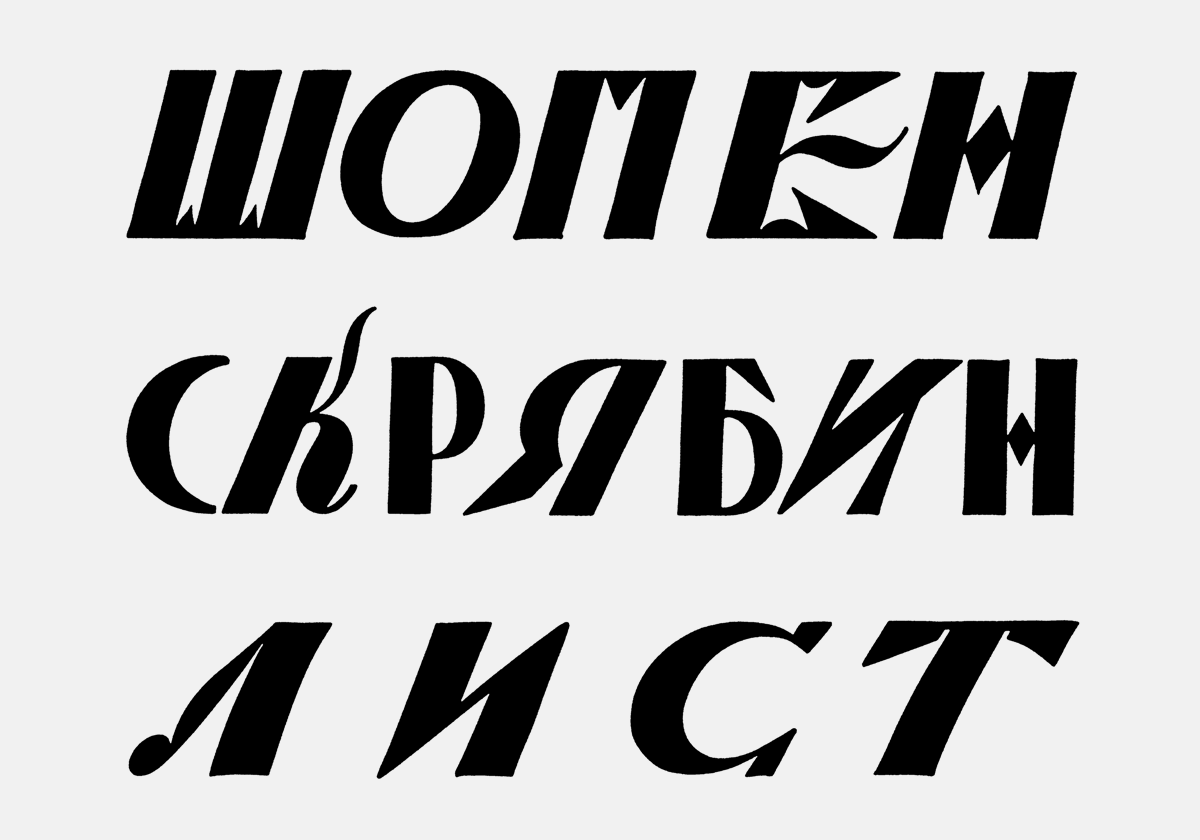
Сломанные шрифты
Оживить типографию сайта можно за счет комбинации слов самыми неожиданными способами. При правильной постановке текста – сломанный шрифт привлечет внимание к вашему посылу. По сути, этот принцип играет на особенности мозга замечать несовпадения, нарушения ритма, а значит – фокусироваться на этом.
В идеале применять специфические надписи только для заголовков или слоганов. Всего несколько слов, иначе вместо внимания посетителя вы получите раздражение и как результат – отказ. В любом случае надпись должна легко читаться и лишь дополнять общий смысл.
Черно-белая классика
Минималистический дизайн в тренде не один год, и 2021 не исключение. Просто – не значит скучно. Можно комбинировать черный и белый шрифты, чередуя их особым образом, чтобы подчеркнуть главную мысль.
Правильно подобранный фон в сочетании с черно-белым шрифтом позволит привлечь внимание легкостью и простотой. Другие элементы не будут отвлекать внимание, в поле зрения будет только важное, а значит, читатель сможет полностью сосредоточиться на посыле.
Сочетание текста и изображений
Еще один вариант – сочетание изображений и текста. Слова должны переплетаться с содержанием картинки, чтобы подчеркивать друг друга и запоминаться. К изображению лучше применить цветной фильтр, с целью улучшить читаемость текста. Также можно скомбинировать несколько слоев для достижения 3D-эффекта.
Важно удостовериться, что примененный эффект не скроет важную часть смысла. Можно пробовать в тексте разные цвета, чтобы слова не терялись на фоне изображения.
Психоделические цвета
Психоделическая атмосфера на страницах в 2021 году – это возврат к ретро-стилю 1970-х годов. Для современной психоделики характерно сочетание ярких цветов и современных ноток, вроде минимализма.
Эффект радуги в качестве фона – это оптимальный вариант, чтобы выделить черный или белый текст. Также можно сам текст выполнить в психоделических тонах, но стоит обращать внимание на контраст. Текст должен хорошо читаться, посетитель не станет разбираться, что написано на странице, ему нужна простая и понятная информация.
Анимация
Текст, который сменяет друг друга, вероятно, будет прочитан. А значит – вы донесете главную мысль. Не перестарайтесь, аккуратный анимированный элемент сделает ваш контент интересным, а главное – запоминающимся.
При добавлении анимированного текста, важно, чтобы шрифт хорошо читался, и пользователю не надо было ждать следующего цикла. При этом позаботьтесь, чтобы пользователь мог понять информацию, даже если анимация не будет работать. Также можно предусмотреть на сайте кнопку “Без анимации”. Еще один момент в этом решении – вес сайта и скорость загрузки экрана. Не стоит забывать и об адаптивной версии для мобильного.
Как подобрать шрифт для сайта
Чтобы определить оптимальный шрифт для вашей конкретной веб-страницы, надо понимать их классификацию. Выделяют три типа:
Шрифты с засечками
Они упрощают восприятие текста в печатных изданиях. Что касается веб-дизайна, то засечки скорее усложнят чтение и будут отвлекать внимание. Чтобы этого не произошло, такие шрифты рекомендуют использовать в логотипах, для выделения заголовков или ключевой информации.
Рубленные
Это нейтральные шрифты. Их используют для основного текста, заголовков или параграфов. Если возникают трудности с выбором шрифта, то это беспроигрышный вариант.
Декоративные
Яркие и оригинальные шрифты, которые лучше использовать для молодежных ресурсов, посвященных творчеству. Обычно такие рифты сложно читаются, а значит использовать их для основного текста или заголовков не рекомендуется.
По данным Google Fonts, в рейтинг наиболее используемых шрифтов в начале 2021 года вошли:
Roboto. Универсальный рубленый шрифт, который отлично читается в миниатюрном формате и отлично сочетается с другими шрифтами на кириллице.
Open Sans. Предназначен для заголовков и длинных текстов. Прекрасно подходит для билбордов, презентаций, рекламных роликов.
Montserrat. Аккуратный шрифт, который идеально подходит для баннерной рекламы. Главное его преимущество – отличная читаемость, вплоть до самого мелкого. Также он отлично вписывается в заголовки.
Основные правила верстки в типографике
С основными трендами типографики и шрифтами разобрались, перейдем к оформлению текста и списков.
Визуальная иерархия
В типографии под понятием «визуальная иерархия» подразумевается порядок расположения заголовков в основном тексте. Важно правильно структурировать информацию. Для этого определяется заголовок h2 и подзаголовки – h3, h4, h5.
Читатель будет бегло просматривать структуру и выбирать только интересные ему пункты. Структурирование – это забота о пользователе. Так гораздо проще понять, где важная, а где второстепенная информация.
Количество букв в строке
В одной строке не рекомендуется вписывать более 45-75 знаков для кириллицы и 45-65 для латиницы. Безусловно, не всегда надо соблюдать это правило. Главное, чтобы строка воспринималась целиком.
В некоторых ситуациях лучше уменьшить строку и сделать несколько узких колонок до 40 знаков. Так будет казаться, что текста меньше, и посетитель ознакомится с текстом.
Выравнивание
Рекомендуется использовать выравнивание по левому краю. Это связано с удобочитаемостью, строки при выравнивании по центру или правому краю сложнее воспринимаются.
Оформление списков
В формате списков обычно оформляется информация, которую гарантированно надо донести до пользователя. Даже вопреки желанию взгляд цепляется за списки и посетитель читаем короткие строки. Но использовать списки недостаточно, надо правильно их оформить. Списки делят на: маркированные и нумерованные.
В качестве маркировки используют графические значки, что делает список более эстетичным. Если предложение заканчивается двоеточием, то перечисляют элементы списка со строчной буквы, а в конце каждой строки ставят точку с запятой. Последний пункт заканчивается точкой. В таком списке должно быть только одного логическое предложение, чтобы не запутать читателя.
Нумерованные списки лучше делать после заголовка. Это в случае если каждый элемент списка будет законченной мыслью. Каждая строка должна начинать с прописной буквы, а в конце ставится точка. Если используется нумерация со скобкой, то строка начинается со строчной буквы, в конце строк ставится точка с запятой, а после последнего элемента – точка.
Кавычки
В русском языке принято использовать кавычки-елочки (« »). Используйте только их. А вот в латинице используются только лапки (,, ”).
Тире и дефис
Нередко даже опытные дизайнеры используют только дефис, даже в тех случаях, когда надо выбирать тире. Тире больше дефиса, и его используют для раздела членов предложений, выделения прямой речи и указания маршрутов. Дефис в свою очередь используют для разделения в словах (что-либо, бизнес-леди и т.д.).
Передавайте эмоции с помощью картинок
Текст способен дать основную информацию, но в тренде также краткость и лаконичность. А значит, если текст можно заменить или дополнить емкой картинкой – обязательно используйте ее. Изображение не должно сосредотачивать все внимание, его задача проиллюстрировать текст и вызвать эмоции в читателя.
Гифки и видео
Короткие анимации должны быть подобраны по тому же принципу, что и изображения. Их задача подчеркнуть текст и вызвать ассоциации или эмоции у читателя.
Схемы, инфографика, таблицы
Текст можно заменить компактной табличкой или инфографикой. Такой формат подачи информации привлекает внимание, даже при просмотре вскользь. Схемы или таблицы должны быть максимально простыми и понятными, но в то же время выделяться на фоне текста и изображений.
Заключение
2021 год – самое время, чтобы отказаться от стандартов. Комбинация шрифтов и типографских техник сделает сайт ярким и выделит на фоне конкурентов. Корректировка цвета и акцент на важную информацию позволит добиться повышения конверсии.
И помните, нельзя привлечь клиента только трендами. Конечно, надо следить за актуальными тенденциями в дизайне, но не менее важно заботиться о посетителях веб-страницы. Сделайте все, чтобы посетителям сайта было комфортно воспринимать информацию. А яркие акценты, как «ломаный» шрифт или анимация подчеркнут важное и разогреют интерес к странице.
Готический шрифт. Пошаговые уроки
Относится к германской группе языков с числом говорящих на нем 121 млн.человек в Германии, Австрии, Швейцарии, Лихтенштейне, Бельгии, Италии, Франции, Дании, Польше, Венгрии, Румынии, России, Украине, Люксембурге, Чешской республике, Словакии, Эстонии, Латвии, Литве, США, Канаде, Бразилии, Аргентине, Парагвае, Австралии, Южной Африке и Намибии.
Самые ранние памятники немецкой письменности относятся к 8-му веку н.э. и представляют собою фрагменты эпической поэмы, Песнь о Хильдебранде — магическая привлекательность и блеск немецкого языка, записанного в латинском манускрипте . Небольшой латинско-немецкий словарь, Аброганы , датированный 760г.
Появление немецкой литературы относится к 12-му и 13-му векам. Это были стихи, эпические поэмы и романы. Хорошо известный пример – эпическая поэма Nibelungenlied (Песня о Нибелунгах) и Тристан Готфрида из Страсбурга. Язык этих произведений сейчас известен как mittelhochdeutscheDichtersprache (Средневерхненемецкий язык ). В этот период начинают появляться официальные документы на немецком языке и происходит постепенное вытеснение латинского языка.
Виды немецкого письма
Верхненемецкий (Hochdeutsch )
Верхненемецкий язык начал приобретать статус литературного языка в 16-м веке. Начало этому процессу положил перевод Библии Мартином Лютером в 1534. Язык, который он использовал, частично основанный на разговорных формах немецкого, стал образцом письма.
Швейцарский немецкий (Schweizerdeutsch or Schwyzerd u tsch )
Разновидность немецкого языка, на котором говорит 4 млн.человек в Швейцарии, временами попадается в новеллах, газетах, личных письмах и дневниках.
Региональные диалекты немецкого, или Mundarten . Также время от времени появляются в письменном виде: преимущественно в «народной» литературе и комиксах, как например, Астерикс.
Стили немецких рукописных шрифтов
Фрактура
Фрактура использовалась для печати и письма с 16-го века и до 1940г. Название «Фрактура» (нем.Fraktur) происходит от латинского словосочетания «ломаный шрифт «. Он назван так потому, что его декоративные извилистые начертания (завитушки) ломают непрерывную строчку слова. В немецком языке его обычно называют deutscheSchrift (немецкий шрифт ).
Фрактура использовалась также и для других языков: финского, чешского, шведского, датского и норвежского.
Примечание
Второй регистр строчных букв появляется в конце слога, кроме следующих сочетаний: ss, st, sp, sh и sch, тогда как первый пишется во всех остальных случаях. Символ? (scharfes S или Eszett ) является сочетанием s и z, или сочетанием двух типов s. Но о происхождении этого символа до сих пор спорят.
Пример текста, написанного шрифтом фрактура
Шрифт Зюттерлина
Этот вид шрифта был создан берлинским рисовальщиком Л. Зюттерлином (1865-1917гг.), который смоделировал его на основе рукописного шрифта, которым пользовались в древнегерманской канцелярии. Этому шрифту обучали в немецких школах с 1915 по 1941 гг. Старое поколение до сих пор его использует.
Современный немецкий алфавит | ||||||||||||
Пример текста
Alle Menschen sind frei und gleich an Wurde und Rechten geboren. Sie sind mit Vernunft und Gewissen begabt und sollen einander im Geist der Bruderlichkeit begegnen.
Прослушать запись текста
Перевод
Все люди рождаются свободными и равными в своем достоинстве и правах. Они наделены разумом и совестью и должны поступать в отношении друг друга в духе братства.
(Статья 1 Всеобщей декларации прав человека)
Интересно, что готический стиль написания берет свое начало из греческого алфавита. В 300 г. до н.э. Александр Великий (Македонский) устанавливает греческий язык в качестве единого на огромной территории. Следующая Великая Империя – Римская, переняла удобную греческую письменность, но основным средством общения у римлян стал латинский язык с его прямым антиквенным шрифтом (здесь впервые появились засечки на заглавных буквах (капителях) – serifs). Латынь была заимствована у этрусков, буквы которых, в свою очередь, основывались на греческом алфавите.
В 395 г. н. э. в конце правления императора Константина, Римскую Империю наводнили германские варвары, уже имевшие к тому времени свой рунический алфавит, который называют также футарком (futhark). Вот образец рунического алфавита готских (германских) тевтонов.
Благодаря распространению христианства в этот момент появляется необходимость в книгах и появляются тысячи монахов переписчиков, которые постепенно модифицировали написание шрифта и создавали новые стили.
Ниже приведен пример кельтского письма, называемого унциальным (scriptura uncialis), потому, что литеры записывались на четырёх направляющих линиях, отстоящих друг от друга на расстоянии одной унции (24,5 мм). Кельты сделали римское написание букв мягче и выразительнее
Дальнейшее развитие унциального письма привело к появлению четырёх форм: ирландское письмо (Ирландия и Англия), меровингское (Франция), вестготское (Испания) и старо-италийское (Италия). Между 900 и 1000 г.г. наиболее развитое меровингское письмо преобразовалось в каролингское , ставшее нормой для переписывания церковных книг. Это письмо характерно появлением маленьких (то, что мы теперь называем “строчными”) букв. К концу 1000 г. н. э. из каролингского развилось романское письмо (Romanesque), которое к 1200 г. приобрело уже почти готический вид. Он и теперь известен под именем Black Letter , или, чаще, — старо-английское письмо (Old English).
Ранний готический шрифт (протоготический) – был широко распространен в западной Европе и использовался со второй половины 11 века до середины 13 века, в период между концом каролингской эпохи и началом готической. Поэтому может рассматриваться как переход от каролингского минускула к текстуре, т.к. сочетает в себе элементы этих написаний.
Тексту́ра (от лат. textura — ткань, также textura quadrata, Blackletter, Old English) — основная разновидность готического письма. Словосочетание «готический шрифт», как правило, ассоциируется именно с этим вариантом. Появилась в начале 13 века. Своё название текстура получила за то, что покрывала страницу равномерно и на определённом расстоянии страница, заполненная таким шрифтом, напоминала текстуру ткани. Характерное отличие шрифтов данного типа — вытянутость букв. Шрифт представлял собой революционные изменения в каллиграфии – после столетий акцента на четкое распознавание письма, отдельные буквы были внезапно подчинены общему текстурному эффекту.
Textura Prescisus – развивался параллельно с textura quadrata.Появился предположительно на юге Англии и распространился во Франции. К шрифту относится выражение «vel sine pedibus» (лат. «без ног»), т.к. отличается плоским квадратным основанием основного штриха.
Bastard Secretary – чем более формальным становился манускриптный шрифт, тем больше была необходимость в более функциональных шрифтах в дополнение к ним. Поэтому изысканные текстурные шрифты дали начало шрифтам для менее престижного, повседневного письма. Несколько взаимодополняющих написаний развивались как на региональном, так и на национальном уровне, быстро превращаясь в полноценные шрифты. И классифицировались они как «гибридные» (bastarda), термин, обозначающий шрифты смешанного скорописного и текстурного происхождения.
Подобное явление, предположительно, взяло начало в конце 12 века, для оформления документов. Мне очень нравится этот шрифт сочетанием массивных штрихов и тонких изящных декоративных линий.
Batarde (Lettre Bourguignonne) – французский эквивалент английского Bastard Secretary. Был разработан в конце 13 века и использовался вплоть до середины 16, развился из скорописного в полноценный формальный шрифт. Достиг своей самой сложной формы в середине 15 века, в эпоху, когда популярность печатных книг все более возрастала среди широких слоев населения. В такой форме был уважаем в Бургундских придворных кругах, откуда и второе название.
Фракту́ра (нем. Fraktur — надлом, German letter) — поздняя разновидность готического письма, первые рукописные примеры датируются примерно 15 веком, печатная версия появилась веком позже. Являет собой смесь немецкой скорописи и текстуры. Ранние варианты появились как народные, общеупотребительные написания, и позже были взяты за основу для многих печатных шрифтов.
Швабахер, швабах (нем. Schwabacher) — разновидность готического письма, зародилась в 15 веке. Ломаное письмо с округлёнными очертаниями некоторых букв. Этот шрифт доминировал в Германии с конца 15 до середины 16 века. После чего был заменён на фрактуру, но оставался популярным до 20 века. Похож на текстуру, но более округлую, простую версию.
Роту́нда (итал. rotonda — круглая) — итальянский вариант готического письма (полуготический шрифт), появившийся в XII веке. Отличается округлённостью и отсутствием надломов. Получил начало от каролингского минускула. Готическое влияние на написания восточной Европы между 10 и 13 веками получило сильнейшее сопротивление в Италии. Четкие формы классических написаний, использование каролингского минускула способствовали появлению шрифта, отличающегося от готического более круглыми, открытыми формами и короткими выносными элементами. Был распространен вплоть до 18 века, в том числе получил широкое распространение в Испании.
Ротунда явилась уже переходным шрифтом от готики к антикве. На севере Европы, особенно в Германии, шрифты “настоящей готики” постепенно переродились в более широкие и удобочитаемые литеры “поздней готики”.
Безмерный вклад в то, что готический шрифт до сих пор легко узнаваем и популярен, сделал Иоганн Гутенберг (Iogann Gutenberg). Прежний процесс переписи целой книги вручную был утомителен, трудоёмок, как следствие книги стоили баснословно дорого и были редки. Изобретение же Гутенберга – печатный станок и многократное использование отдельных свинцовых буквенных литер, позволило за 10 лет наводнить всю Европу печатными лавками и книжными ярмарками.
Каждая литера проектировалась Гутенбергом отдельно и гравировалась вручную в твёрдом металле. Эта основополагающая технология горячего металлического литья получила исключительное распространение, совершила переворот в системе коммуникаций Запада и применялась вплоть до 60-х годов XX-го века.
Для первых отливок литер Гутенберг выбрал готический шрифт, как господствующую форму рукописного шрифта того времени. Разработал этот шрифт Петер Шеффер (Peter Shoeffer) под наблюдением Гуттенберга. Шрифт был точной имитацией самого совершенного письма той эпохи. Он содержал около 300 знаков, лигатур, сокращений. Впервые шрифт Гуттенберга был использован для издания 42-х страничной Майнцкой Библии (Mainz Bible).
Признаться, пока я не интересовалась этим, мне казалось, что готическое письмо все одинаковое, а выяснилось, что столько разных интересных вариантов.
Если вы хотите попробовать скопировать образцы из поста, вам пригодится ручка Parallel Pen, маркеры с плоским пером или обычное плоское перо. В старину использовались специальным образом заточенные перья, но благо технологии позволяют сегодня упростить этот процесс. Если вы уже пробовали писать готические шрифты — делитесь впечатлениями и картинками.
Это завершающий урок серии пошаговых уроков по готическому шрифту. Если вы овладели строчными буквами из , то научиться писать прописные будет довольно просто.
Для посетителей сайт стали доступны прописи по готическому шрифту для самостоятельного изучения прописных букв. Приобрести их можно
Удобно, что все буквы готического алфавита строятся из одинаковых элементов. Изучив одну букву вам будет легче писать остальные.
Полезная информация о прописных буквах готического шрифта
В готике есть много разновидностей прописных букв. Смотрите больше примеров, отмечайте и запоминайте особенности. Создайте свою коллекцию прописных букв. После того, как изучите основы, вы сможете комбинировать и импровизировать с различными элементами, адаптируя их под конкретный проект.
Как правило прописные буквы значительно выступают за пределы строки вверх и вниз, в отличие от строчных. Они занимают квадратную область или даже широкий прямоугольник, а формы их довольно округлые.
Прописные в готическом шрифте так сильно отличаются от строчных, по крайней мере, по двум причинам. Скорее всего они произошли из букв унциального письма и позднего верасльского, которые имеют округлые формы. И конечно, в традиционном письме они облегчали поиск новой строки среди монотонных вертикальных штрихов.
Вторая причина объясняет почему готические прописные так хорошо смотрятся в традиционных цветах: алом, синем или зеленом. Для выделения особо важных абзацев вокруг прописной буквы рисуют золотые рамки или замысловатые узоры. Готическая письменность вообще располагает к экспериментам в прописных буквах, так что, я надеюсь, вы будете получать большое удовольствие от них.
Большие округлые формы прописных букв в готике образуют значительные просветы внутри буквы. Во всех шрифтах эти просветы называются каунтер (англ. counter). В готике принято заполнять внутреннее пространство различными декоративными элементами. Это могут быть тонкие завитки, ромбики, декоративные штрихи внутри и снаружи буквы. Здесь есть место эксперименту.
Хорошо, давайте перейдем к практике.
Готическое письмо: прописные готические буквы от A до Z.
Наши заглавные буквы имеют высоту шесть ширин пера. Это значит, что если вы пишете пером, шириной 3 мм, то высота буквы будет 18 мм. Чтобы создать нужную сетку для упражнений удобно воспользоваться одним из генераторов сеток, про которые я написал .
Дальше будут инструкции выполнения буквы по штрихам. Каждый новый штрих обозначен красным цветом. Тонкие штрихи рисуются левым уголком кончика пера. Вы просто поворачиваете ручку пера против часовой стрелки и проводите линию левым уголком пера. Так мы уже писали в по строчным буквам.
Вот пример:
Основным правилом готического письма является то, что мы всегда ведем пером сверху вниз, либо слева на право. В любом случае перо всегда должно двигаться назад, оставляя за собой штрих. Если вести пером вперед, то оно будет цепляться за бумагу, издавай жуткий скрежет и оставляя неровный штрих.
Изучение буквы «A», как ни странно, не поможет в изучении остальных букв. Зато, она довольно простая. Здесь приведен довольно нежный вариант буквы. Попробуйте вариацию с одинаковыми ножками. Просто нарисуйте нижнюю ножку правого штриха также плоско, как и первого.
На самом деле, в готическом письме есть много вариаций прописных букв, так что когда освоите эту форму – экспериментируйте.
В этом примере буквы «B» есть прекрасный образец украшения готического письма — это шипы с левой стороны первого вертикального штриха (5 и 6 позиция в последовательности). Я надеюсь, что вы будете часто использовать это украшение в своих буквах. Эти шипы могут иметь разную форму — прямую или изогнутую. Пишите ту, которая вам сейчас больше нравится.
Как нарисовать такой шип: поставьте перо под углом 45º так, чтобы оно слегка касалось первого вертикального штриха буквы и начинайте вести ручку вправо и сразу вниз, образуя таким образом запятую. Угол пера должен быть всё время 45º. Следите за тем, чтобы нижний кончик этой запятой не выглядывал за границы вертикального штриха.
Буква «C» — первая круглая буква готического алфавита. Первый штрих начинается чуть ниже полной высоты буквы. Сделайте плавный полумесяц сверху слева на право вниз. Начало тонкое в середине расширение и конец опять тонкий. Поднимите перо и вернитесь к линии верхней границы строки. Держите перо под углом 45º и прислоните его левым уголком к кончику полумесяца, проведите ровную вертикальную линию вниз, сделайте маленький хвостик влево, если хотите. Вернитесь опять наверх, поверните перо на бок, чтобы провести тонкую линию вниз рядом с предыдущей. В конце вернитесь наверх, чуть ниже начала буквы, чтобы нарисовать завершающий элемент.
Если у вас это получилось, значит вы готовы к буквам «E», «G», «O», «Q», «T», «U», «V» и «W». Фантастика!
Эта версия «D» выглядит довольно роскошно. Начинайте как «B», а дальше развлекайтесь, рисуя штрих в форме длинного горнолыжного склона. Старайтесь сильно не выгибать этот штрих вперед.
Буква «E» пишется почти как «C». Завершающий язычок делайте не слишком длинным. С ним легко увлечься и нарисовать длиннее, чем нужно. Да, возможно, вас заинтересует как сделать конец язычка раздвоенным. Поставьте перо под углом 45º и проведите линию вправо, на последнем миллиметре линии просто поверните ручку пера против часовой стрелки так, чтобы правый уголок пера приподнялся, а левый продолжал скользить по бумаге, вытягивая нижний край линии. Раз, и у вас получился раздвоенный язычок!
Получается? Могу сказать, что этот элемент потребует некоторой практики, но в результате у вас всё получится.
Также, скажу, что после завершения линии можно повернуть перо на бок и уголком аккуратно подправить раздвоенный конец так, как вам нужно.
«F» довольно большая буква. Она содержит две черные линии, образующие белую линию между ними. Всё это создает эффектный контраст. Делайте эти линии плавными и слегка изогнутыми. Избегайте острых углов как в строчных буквах, делайте их более плавными, чтобы буквы смотрелись потрясающе.
«G» совсем простая, в ней даже нет раздвоенного язычка, как в «E».
Надеюсь «H» тоже достаточно понятная, просто повторяйте по схеме. Новый элемент здесь — это флориш сверху буквы. Да, он оканчивается таким же раздвоенным язычком, какой был у «E».
Совет: когда будете рисовать первый вертикальный штрих, постарайтесь сделать небольшой изгиб влево в самом начале. Потом, когда будете присоединять к этому штриху флориш, можно будет продолжить этот изгиб в горизонтальной плоскости. От этого флориш будет смотреться более изящно.
Разобрались с «H»? Довольны результатом? Поздравляю! Теперь вы можете написать «Happy Birthday» готическим шрифтом. Попробуйте скопировать этот пример:
Просто следите за тем, чтобы верхний флориш и нижний завиток не выступали более чем на половину ширины самой буквы.
Как видите, верхний флориш и нижний завиток готической буквы «J» выступает за пределы буквы гораздо сильнее, чем в букве «I». Учтите, что «J» сравнительно новая буква в готическом алфавите, ей всего лет триста (для готики это не много). По факту, «J» – это адаптированная «I», по этому делайте верхний и нижний росчерки значительно крупнее, чтобы они отличались.
«K» cтроится похожим образом с «H». Её главная особенность — широкая диагональная ножка. Она должна быть достаточно длинной и изящной, но не должна сильно выступать за пределы буквы, чтобы не касаться соседней буквы в слове.
«L» почти такая же простая, как «I». Не делайте горизонтальные штрихи слишком длинными.
С готической буквой «L» есть интересная история. Обозначение «£» — английский фунт берет свое начало от готической формы прописной «L».
«L» — первая буква латинского слова «librae», что означает «единица веса». Слово «librae» в английском языке употреблялось в значении «фунт», как фунты, шиллинги и пенсы. Так почему же фунт назвали librae? Ученые предполагают, что по весу 1 фунт пенсов как раз составлял в сумме 1 фунт деньгами. И еще librae — означает Весы в астрологии. И еще от него происходит слово «equilibrium» (равновесие).
Ну что, достаточно мировой истории? Поехали дальше!
Буква «M» довольно высокая и изящная. Постарайтесь не делать слишком широкими её плечи. Делайте их узкими и вытянутыми, как арки окон в готических соборах. Можно подметить множество интересных сходств между готической архитектурой и готической письменностью.
Важное объявление: Вы находитесь на середине пути изучения прописного готического алфавита! Самое время отдохнуть и размяться. Встаньте, потянитесь, потрясите руками, помассируйте их, чтобы снять напряжение. Посмотрите вдаль, чтобы глаза отдохнули. Можно даже вознаградить себя чаем с печеньками.
Готовы? Тогда продолжаем:
Вы будете рады узнать, что «N» – это «H» без шляпы.
В букве «О» главное получить плавный сбалансированный контур. Следите, чтобы буква стояла вертикально прямо, не заваливалась на бок. Чтоб форма её была округлая, а не яйцеобразная или приплюснутая.
Как видите, «P» начинается как «B», только первый штрих опускается ниже базовой линии, чтобы можно было завершить её красивым росчерком.
«Q» пишется почти как «O», только заканчивается небольшим хвостиком, спускающимся ниже базовой линии.
С «R» тоже всё просто. Верхняя половина у неё как у «B», нижняя как у «K». Только верхняя петелька и нижняя ножка выступают значительно сильнее вправо.
Буква «S» имеет множество вариантов написания в готическом алфавите. Эта версия «S» схожа с «F», тем, что имеет две параллельные наклонные изогнутые линии в середине. Следите, чтобы средняя часть буквы начиналась и заканчивалась ровно между базовой и верхней линией строки. Должно оставаться место под верхний и нижний росчерки. Завершающие тонкие диагональные штрихи должны располагаться на одной прямой.
После «S», буква «T» покажется простой. Это самая простая прописная круглая буква готического алфавита. Верхнюю горизонтальную линию выполняйте плавно, она имеет ширину, равную ширине основания буквы. Не нужно делать её слишком длинной или короткой.
Буква «U» почти такая же, как «C» и «G». Основное отличие в верхнем левом флорише, который похож на начало горизонтального штриха «T».
Буква «V» очень похожа на остальные круглые буквы готического алфавита, просто делайте правый серповидный штрих немного более вытянутым, чтобы буква получалась немного уже, яйцевидной формы, чтобы её легче было отличить от «U».
Буква «W» довольно широкая, поэтому инструкция по её написанию разместилась в две строки. На схеме обозначены только первые два штриха, далее они повторяются. Начинайте второй серповидный штрих немного ниже полной высоты строки. В горизонтальной плоскости этот штрих должен начинаться там, где заканчивается такой же первый. Своей толстой частью второй штрих слегка касается окончания первого.
В принципе, прописная «X» – это увеличенная версия строчной. Здесь важно следить за тем, чтобы все части буквы были сбалансированы относительно друг друга. Просто смотрите на то, что вы уже написали, так вы поймете когда и где остановиться.
«Y» выглядит забавно. Вы могли подумать, что «Y» пишется так же, как «U» и «V», но такой хвостик плохо сочетается с округлыми формами. «Y» отличается от других букв этого алфавита довольно большими «ушами» сверху. Второе «ухо» должно начинаться не слишком далеко от первого. Их разделяет небольшой пробел и тонкая черточка на втором «ухе». Хвостик рисуется уголком пера, а ромбик добавляется уже в конце.
Наконец, мы добрались до буквы «Z». Она содержит две горизонтальные волнистые линии, соединенных с двумя прямыми, которые идут под углом 45º. Диагонали пересекает еще одна горизонтальная волнистая линия. Старайтесь не делать волнистые линии слишком длинными.
Я надеюсь вам понравилось изучать и писать эти заглавные буквы готического алфавита. Теперь вы можете написать любое слово и красиво оформить свои работы. Рекомендую посмотреть классные примеры готического письма и попробовать скопировать их. Желаю удачи!
Статья была подготовлена с использованием материалов сайта calligraphy-skills.com
Размытый шрифт в Хроме? Решаем проблему за минуту
Как-то раз я загрузил компьютер, открыл Google Chrome, зашел на какой-то сайт и увидел, что шрифты в окне браузера стали какими-то не такими: нерезкими, нечеткими, размытыми что ли… Первое, что я подумал – что-то случилось с драйверами видеокарты. Однако в других браузерах (Opera, IE, Mozilla) шрифты были четкие. Значит проблема была однозначно в Google Chrome. Но что могло произойти?
Я посмотрел директорию, где установлен Хром (по умолчанию это c:/Program Files/Google/Chrome/Application/) и заметил, что за день до того, как начались проблемы, Хром обновился в автоматическом режиме – он это любит делать без уведомлений. Дату обновления легко установить в Total Commander: для каждой версии Google Chrome создает отдельную папку:
На всякий случай я запустил предыдущую версию (файл old_chrome.exe) и БИНГО – в ней шрифты были четкими!
Значит Хром обновил свою версию как-то криво. Поискав в интернет описание аналогичной проблемы, я нашел, что у многих с завидной периодичностью после обновления шрифты становились нечеткими и размытыми. Лечится это оказывается очень просто (запоминайте, а лучше занесите эту страничку в закладки – обязательно рано или поздно пригодится).
Другие часто встречающиеся проблемы с Хромом (выбор пользователей):
1. В адресной строке браузера наберите chrome://flags и нажмите ввод. Вы попадете на страницу экспериментальных функций Google Chrome
2. Найдите параметр «Отключить DirectWrite Windows» (он будет четвертым в списке) и нажмите «Включить»
3. Закройте браузер и откройте его заново. Шрифты вновь станут четкими и резкими!
Оказывается при обновлении версии Хрома зачастую параметр DirectWrite Windows из состояния «включено» сбрасывается в состояние «выключено» и собственно из-за этого и возникает проблема с отображением шрифтов.
Внимание (обновлено 06.08.2016)! Способ, описанный в данной статье работает лишь на версиях Google Chrome 51 и ниже. В новых версиях браузера, начиная с 52-ой, параметр DirectWrite отсутствует в настройках. Решение проблемы для таких случаев описано здесь: https://webtous.ru/poleznye-sovety/kak-reshit-problemu-nechetkogo-razmytogo-shrifta-v-novyx-versiyax-google-chrome.html
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Шрифты: живые и статичные
Любой контурный шрифт (TrueType или PostScript) — это файл со специальной программой, по которой процессор или графическое приложение строит контуры букв требуемого кегля (размера). Затем программа-растеризатор переводит математически построенные контуры в растровые изображения, чтобы символы можно было отобразить на экране или отправить на устройство вывода. Два голландских дизайнера-программиста — Юст ван Россум (Just van Rossum) и Эрик ван Блокланд (Erik van Blokland) решили добавить в файл шрифта программу генератора случайных чисел и получили шрифт, постоянно меняющий очертания, шумящий, и в одном тексте можно, к примеру найти 80 модификаций буквы «а». Авторы назвали шрифт Беовульф, в честь древнескандинавского эпоса, то есть «Оборотень».«Живой» шрифт может быть создан только в формате PostScript Type 3, потому что только так можно ввести дополнительную процедуру непосредственно в один из первых секций файла шрифта. Так, заглянув с помощью функции просмотра в шрифтовой файл, можно прочесть: /newy rand 70 mod 15 sub store}B. Смысл этой строчки таков: при построении каждого символа координата Y переопределяется случайным образом. В результате буквы распечатанного текста, не меняя свой формы, смещаются относительно базовой линии строки.
Несколько сложнее выглядит построение так называемых «беоэффектов», начало которым положил знаменитый Беовульф. Контур буквы произвольно разбивается на отрезки; затем каждая точка сопряжения смещается на некоторую случайную величину. Получается характерный, но никогда не повторяющийся ломаный контур. Команда «создать шрифт» останавливает случайный процесс и порождает статический снимок, стоп-кадр. В форматах TrueType и PostScript Type 1 могут существовать только «статические» шрифты, поскольку там нет возможности вставить генератор псевдослучайных чисел непосредственно в шрифтовой файл.
«Живые» шрифты встречаются редко, причем не только потому, что требуют профессиональных PostScript устройств. Они продолжают «шуметь» при выводе издания на пленки, и во избежание брака при совмещении и печати рекомендуют делать такие надписи однотонными.
Скептики могут возразить: шрифт должен быть ясным и читаемым, он «не имеет права» вмешиваться в процесс чтения. Как и все исторически образовавшиеся формы, шрифт соответствует своему времени (троян, готика, ренессансная антиква, световая реклама, телевидение). В рисунке шрифта всегда сказывается инструмент: в рукописном — перо, в высеченом в камне — резец, в гравированном на камне — штихель. В Европе очень много хороших шрифтов, читаемых, красивых, оригинальных. Рисовать нужный эффект вручную — изнурительный, многодневный труд. Чтобы выделиться на этом фоне, необходимо нечто из ряда вон выходящее. И так появился «очеловеченный» шрифт, шрифт с характером. Рекламное сообщение привлекает прежде всего оформлением. Отдельное слово или фразу можно выделить полиграфическими средствами, поскольку значение воспринимается в первую очередь оптически, то есть глаз определяет «а», «с», и лишь затем буквы складываются в слово.
Возможности компьютера добавляют новые степени свободы, делают работу более живой; шрифты с эффектами помогут вызвать у читателя дополнительное эмоциональное впечатление, с их помощью можно выделить слово или фразу, передать неформальный характер информации, сделать текст более занимательным.
Шрифты нетрадиционных форм можно приобрести или создать самому. Можно пойти первым путем и обогатить свою коллекцию авторскими экспериментальными шрифтами. Хотя ситуация с кириллическими шрифтами обстоит намного хуже, чем с латинскими (причин тому много: от объективно-исторических до субъективно-финансовых), у российского пользователя тоже есть некоторый выбор. Интересные шрифты, первоначально предназначавшиеся для поставки вместе с «Лексиконом», были разработаны фирмой «Микроинформ». Два с лишним десятка шрифтов с эффектами имеется в каталоге фирмы TypeMarket.
Можно пойти вторым путем и приобрести программу ParaNoise, разработанную «Параграфом» специально для создания «живых» и «статических» шрифтов. ParaNoise содержит библиотеку эффектов (в их числе знакомые нам эффекты «пляшущих букв» и «бео») и позволяет наложить понравившийся эффект на любой имеющийся у вас шрифт.
Были использованы материалы: HARD&SOFT #9/1996
Ленинка… — Российская государственная библиотека
Ленинка образовательная снова с вами. Сегодняшний разговор по материалам выставки «Библия Гутенберга» — о готических шрифтах.
Первые печатные книги были ориентированы на готические традиции. Библия Гутенберга была набрана текстурой, разновидностью готического письма. Затем при издании текстов античных авторов стали применять антикву — шрифт, созданный по образцу гуманистических рукописей.
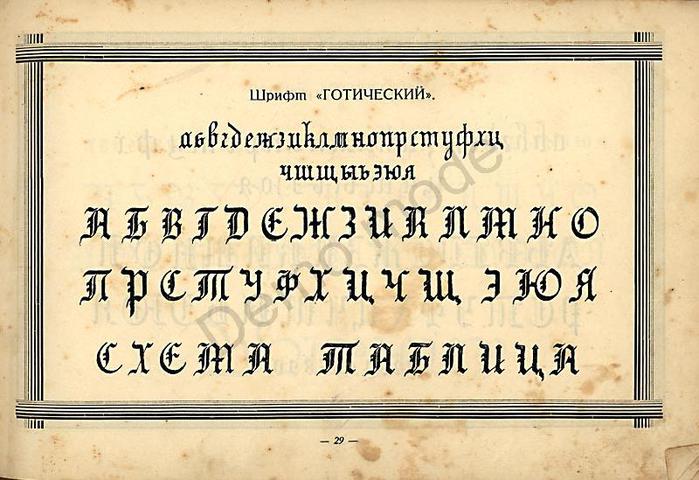
Какие же разновидности готических шрифтов использовались? 1 — текстура, 2 — ротунда, 3 — швабахер, 4 — фрактура, 5 — бастарда и 6 — антиква.
1. ТЕКСТУРА — готический шрифт, в основе которого лежит острое, текстовое книжное письмо, жёстко-угловатое. Этот шрифт был создан для первых печатных книг. Рисунок шрифта создаёт монотонный эффект плетения.
2. РОТУНДА — круглоготический шрифт, переходный вид от готического к антикве. Был распространен в Италии, Испании и Нидерландах. Родина этого типа почерка и шрифта — Италия, где в течение долгого времени применялось широкое и округлое письмо, которое привело к формированию книжного каллиграфического почерка.
3. ШВАБАХЕР — ломаный готический шрифт с округлыми очертаниями некоторых букв, близкий к фрактуре. Использовался преимущественно в печати народной литературы, сатиры, памфлетов. Этот шрифт широко применялся в эпоху Реформации.
4. ФРАКТУРА — готический шрифт, в котором один из штрихов выступает под острым углом, образуя «шип», основной показательный элемент шрифта. Это шрифт немецкого Ренессанса, производный от швабахера и текстуры. Начал распространяться в конце XV — начале XVI века.
5. БАСТАРДА — вариант готического шрифта, в котором соединилсь черты строгой книжной текстуры и беглого курсива. Рисунок этого шрифта имеет свои особенности в зависимости от территории происхождения и использования. Наиболее ранние формы бастарды были созданы в канцеляриях при дворце герцогов Бургундских.
6. АНТИКВА — шрифт, разработанный во второй половине XV века в Италии Николаем Йенсоном на основе рисунка букв гуманистического письма XIV—XV веков. Антиква оказала огромное влияние на дальнейшее развитие шрифтового искусства.
битых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
116
Связанные стили
Страшный
Декоративный
Страшный
Плакат
Комический
Гранж
Старый
Беспорядок
932Беспорядок
9000Искаженный
Треснувший
Разбитый
Эродированный
Корродированный
Разрушенный
Разрушенный
Стекло 9004
Стекло
Кусочки
Ужас
Выветрившийся
Тяжелый
Камень
Поцарапанный
Причудливый
Пиксельный
Techno
Underground
Crazy
Blocky
Blurred
Double Vision
Industrial
Sliced
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
2118 загрузок
100% бесплатно
2522 загрузки
Для личного пользования Бесплатно
10196 загрузок
Для личного пользования Бесплатно
16193 загрузки
Для личного пользования Бесплатно
464.4k загрузок
Для личного пользования Бесплатно
6062 загрузок
Для личного пользования Бесплатно
505.9k загрузок
Для личного пользования Бесплатно
5813 загрузок
Для личного пользования Бесплатно
234,7k загрузок
Для личного пользования Бесплатно
289,4k загрузок
Для личного пользования Бесплатно
172.Скачано 8k
Для личного пользования Бесплатно
596 загрузок
Для личного пользования Бесплатно
227.8k загрузок
Personal Use Free
16972 загрузки
Для личного пользования Бесплатно
147,7k загрузок
1-15 из 116 результатов
- 1
- 2
- 3
- 4
- Next
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
треснувших битых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Stuff
53
Связанные стили
Необычный
Декоративный
Плакат
Гранж
Старый
Проблемный
Беспорядочный
Искаженный
Искаженный
Корродированный
Эродированный
Разрушенный
Разрушенный
Стекло
Потускневшее
Камень
Подземный
Война
Выветривание
Бетон
Камень
Сколотый
Грязный
Кусочки
Раскол
90 004Штамп
Изношенный
Трещина
Землетрясение
Знаменитый
Трещина
Тяжелый
Неофициальный
- 925000 Кино использовать
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
10196 загрузок
Для личного пользования Бесплатно
16193 загрузки
Для личного пользования Бесплатно
464.4k загрузок
Для личного пользования Бесплатно
6062 загрузок
Для личного пользования Бесплатно
5813 загрузок
Для личного пользования Бесплатно
234,7k загрузок
Для личного пользования Бесплатно
289,4k загрузок
Для личного пользования Бесплатно
147,7k загрузок
Для личного пользования Бесплатно
151 загрузок
Для личного пользования Бесплатно
190.9k загрузок
Для личного пользования Бесплатно
153k загрузок
Для личного пользования Бесплатно
144,4k загрузок
Для личного пользования Бесплатно
141.9k загрузок
Для личного пользования Бесплатно
Обычные3119 загрузок
Для личного пользования Бесплатно
Обычные2998 загрузок
1–15 из 53 результатов
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Fonts
Сломанный шрифт
Сломанный шрифтОткрыть поиск Открытая навигация
Пользовательский текст
Размер маленький, средний, большой, экстремальный,
Представлять на рассмотрение
Назад
Теги
Примечание автора
Карта символов
Используйте раскрывающееся меню для просмотра различных карт символов, содержащихся в этом шрифте.Основная информация о шрифте
Уведомление об авторских правах
Авторские права 2020. Нирмал Бисвас для Picatype Design Studio.
Семейство шрифтов
Сломанный
Подсемейство шрифтов
Обычный
Уникальный идентификатор подсемейства
1.003; BrokenRegular
Полное имя шрифта
Сломанный
Версия таблицы имен
Версия 1.003; Fontself Maker 3.5.1
Postscript название шрифта
BrokenRegular
Уведомление о товарном знаке
TM 2020 Picatype Design Studio
Designer
Описание
Font Designer из Мумбаи, Индия.Позвоните мне по телефону +918828102054. напишите мне на [email protected]
Расширенная информация о шрифте
Поддерживаемые платформы
Платформа Кодировка
Только MicrosoftUnicode BMP
Детали шрифта
Создано2020-05-11
Редакция1
Количество символов 142
Единиц на Em1000
Права на встраивание Встраивание для постоянной установки
Семейный класс Без классификации
Вес Полужирный шрифт
ШиринаПолувеличенный
Стиль Mac Полужирный
Направление Только сильно влево правые символы + содержат нейтральные элементы
Природа узора Обычный
Copyright © 2008-2021 Yuxar Consulting Corp., все права защищены.
icon-logoicon-searchШрифт сломан в новой версии
Привет!
Я не совсем понимаю, о чем вы. Не могли бы вы поделиться скриншотом?
Кроме того, нет разницы в способе доставки шрифтов по сравнению с бесплатной версией. Итак, вы уверены, что во время обновления вы ничего не изменили?
Конечно, пожалуйста. Проблема с буквой «А» — видите, как на горизонтальной полосе перекрывается белый цвет?
https: // ibb.co / XkvvPZQХорошо смотрится на моем компьютере, и шрифт определенно применен. У вас может быть проблема с вашим конкретным дисплеем.
@skepticp,
Вы не первый, кто столкнулся с этим. Кажется, что некоторые символы некоторых шрифтов не работают в Google Fonts Helper API.
Поскольку это только для нескольких шрифтов, я собираюсь реализовать еще один ресурс для загрузки в следующем обновлении, где можно будет загрузить правильные шрифты для этих шрифтов.
Оставайтесь с нами!
Это отличные новости, Даан. Спасибо!
- Этот ответ был изменен 1 год, 1 месяц назад пользователем skepticp.
@daanvandenbergh, возможно, стоит выяснить общность этих отчетов, прежде чем выполнять слишком много работы.
Я только что проверил спецификацию, и в ответе определенно указаны URL-адреса файлов. Я предполагаю, что API отправляет тот же файл , что и другие методы, и маловероятно, что использование этого метода каким-либо образом нарушит определенные символы в этом файле.
Когда я проверил сайт OPs, он выглядел нормально в моем браузере Windows 10 / Chrome. Возможно, определенные шрифты отображаются неправильно при определенных комбинациях веса / размера настроек в определенных средах, и это будет проблемой Google
Привет @skepticp,
Думаю, Галь права. Я провел еще несколько тестов, и действительно зависит от вашей платформы, «ломается» шрифт или нет.
Мне удалось воспроизвести проблему в Firefox для MacOS, но не в Chrome для MacOS и Android.Тогда мне не удалось воспроизвести проблему в Firefox для Windows и Android, вот один пример с моего телефона: https://imgur.com/a/sfLbzjM
Итак, я думаю, что это не универсальная проблема, и в конечном итоге она будет решена с помощью обновлений браузера и ОС.
Для меня это не работает в Chrome MacOS, а также в Safari MacOS. Прекрасно на мобильном телефоне. Спасибо за ваши усилия по решению!
Если вы не возражаете, я спрошу, какой у вас Macbook? Потому что, если есть разница между нашими (у меня MacBook Pro 2019), это может быть связано даже с драйверами видеокарты.
Sure
MacBook Pro (15 дюймов, 2018 г.)
Radeon Pro 560X 4 ГБ
Intel UHD Graphics 630 1536 МБУ меня такая же проблема с Josefin Sans. Заглавная «А» выглядит странно, но все остальные буквы кажутся нормальными. Лато, кажется, тоже нормально загружается. Я пока не пробовал использовать этот плагин на других сайтах.
Можете ли вы подтвердить, что когда вы включаете точно такой же вариант шрифта непосредственно из Google с использованием нового стиля встраиваемого кода, вы видите разные результаты.Если результаты совпадают, это не проблема плагина, и о ней необходимо сообщить в Google.
Здравствуйте,
Я обращаюсь к вам, потому что у меня также есть проблема со шрифтом Josefin без темы Ocean WP Architect.
Действительно, заглавная буква «А» перекрывается при публикации текста.Не могли бы вы найти решение этой проблемы?
Спасибо.
Привет
На самом деле я не использую WordPress, но это сообщение на форуме появилось, когда я исследовал эту проблему и заметил, что вы пытались разобраться, была ли это проблема с плагином.Не знаю, полезна ли эта информация, но могу сообщить о той же проблеме (заглавная буква «А» показывает белые линии по обе стороны от горизонтальной линии).
Моя машина — MacBook Pro 16 ″ (2019), i7 @ 2,6 ГГц, графика Radeon Pro 5300M. Я использую версию Chrome 86.0.4240.111
Мы реализуем шрифт с помощью Google Font API. Я буду следить за этой веткой за любыми обновлениями и, если смогу, предоставлю их, так как мы уже связались с Google по этому поводу. Надеюсь, это помогло.
Всем привет,
Прошло много времени с момента последнего обновления этой темы, но я просто хотел сказать вам, что я подтвердил, что это проблема Mac.
Недавно я изменил шрифт на одном из своих веб-сайтов на «Jost», и буква А оказалась сломанной. Затем случайно я открыл свой сайт на машине с Windows (Dell), и буква А отображается правильно.
Итак, это не проблема OMGF, но, как уже сказал @ jansg08, проблема также возникает со шрифтами, загруженными непосредственно из API Google.
Надеюсь, это прояснит ситуацию!
Две загадочные ошибки веб-шрифтов, о которых, кажется, никто не говорит | Хосе Дуарте, доктор философии
Теперь об ошибке 2…
Вот imgix:
Нечеткий текст на странице справочной документации imgixКак видите, текст очень размазан.Шрифт — Adelle Sans, и он вообще не должен так выглядеть. Это было на странице документации для разработчиков imgix. В июле 2016 года я написал для них отчет об ошибке с большим количеством деталей и скриншотов, но они не исправили его. Они сказали, что не могут воспроизвести его, что было странно, потому что я мог воспроизвести его на любой машине с Windows в любом браузере. Затем я спросил об этом на Quora шесть месяцев спустя — у меня не было времени изолировать ошибку, но мне было очень любопытно, есть ли у кого-то еще.
Еще несколько минут назад я думал, что imgix исправил это после того, как спросил об этом на Quora, как и Apple.Теперь я понимаю, что они, возможно, исправили это на странице документации, но теперь их подменю навигации на домашней странице ярко, болезненно сломаны:
Вы можете увидеть немного нечеткости в заголовках их основных меню, но это действительно выскакивает на лету -из меню. Изображение выше на большинстве дисплеев меньше, чем в натуральную величину, поэтому, если вы нажмете или коснетесь, оно должно расшириться, и вы получите более полное представление об ошибке. Нет причин, по которым текст в Интернете должен выглядеть так, то есть нет никаких сомнений в том, что это ошибка.
Когда imgix сказал, что они не могут воспроизвести это, я подумал об удивительном посте, написанном веб-дизайнером Medium Марцином Вичари после того, как Medium обнаружил действительно плохую ошибку шрифта. Он отметил, что, поскольку ошибка возникает только в Windows и Linux, ему пришлось запустить несколько виртуальных машин, чтобы воспроизвести ее (обратите внимание, что это было после того, как изменение / ошибка было перенесено в рабочую среду).
Я чуть не упал со стула. Medium не тестировали в Windows? У них не было в офисе настоящих компьютеров с Windows, даже для контроля качества? Они полностью зависели от виртуальных машин с предсказуемым трением усилий, которое приведет к меньшему количеству тестирования или даже к отсутствию тестирования.Это также приводит к недействительности поведения, связанного с пользовательским интерфейсом / графическим процессором, и может привести к множеству пропущенных ошибок. Я не мог поверить, что такой крупный издатель, как Medium, может быть таким безрассудным, и это заставило меня задуматься, что же происходит с imgix — может, у них тоже нет компьютеров с Windows?
Другой пример ошибки 2:
Это из статьи в Chronicle Vitae. Шрифт Adobe Source Sans Pro, и он определенно не должен так выглядеть. Просмотрите шрифт в Typekit, в Windows, в любом браузере, чтобы узнать, как он должен выглядеть.И действительно, не должен выглядеть так, как , ни гарнитура, ни шрифт. Пятно — это ошибка.
Сообщение Marcin Wichary с тех пор было отредактировано, чтобы удалить часть о том, что Medium не тестируется в Windows и Linux, об использовании виртуальных машин и т. Д. Я думаю, он вызвал сильную реакцию, и технический директор Medium Дэн Пупиус попытался немного отступить пост, в котором он предположил, что 25% ваших пользователей — это не так уж и много. Он сказал, что «менее 25%» (то есть 24%?) Посетителей Medium были на Windows, как будто это было каким-то оправданием…
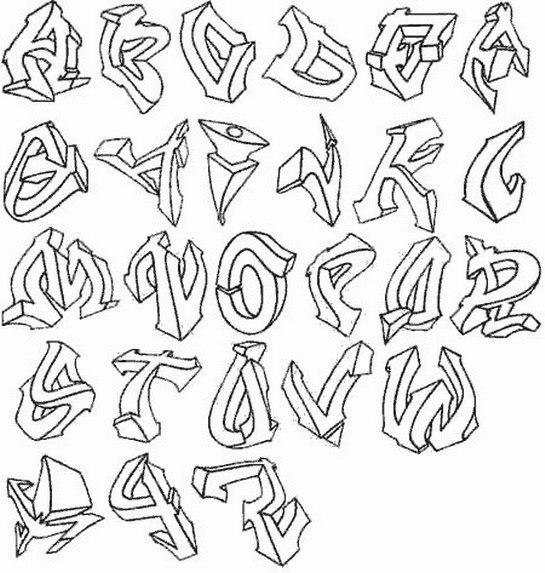
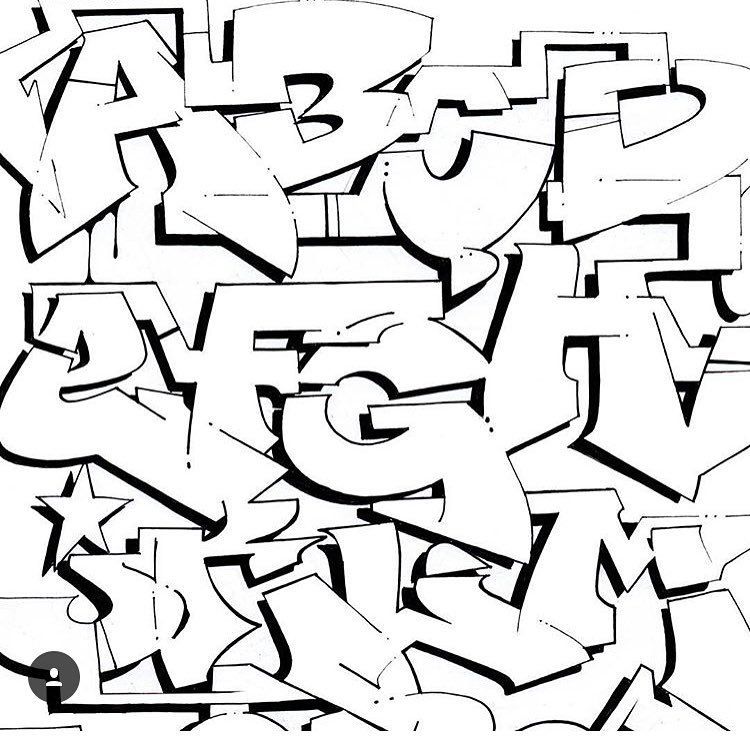
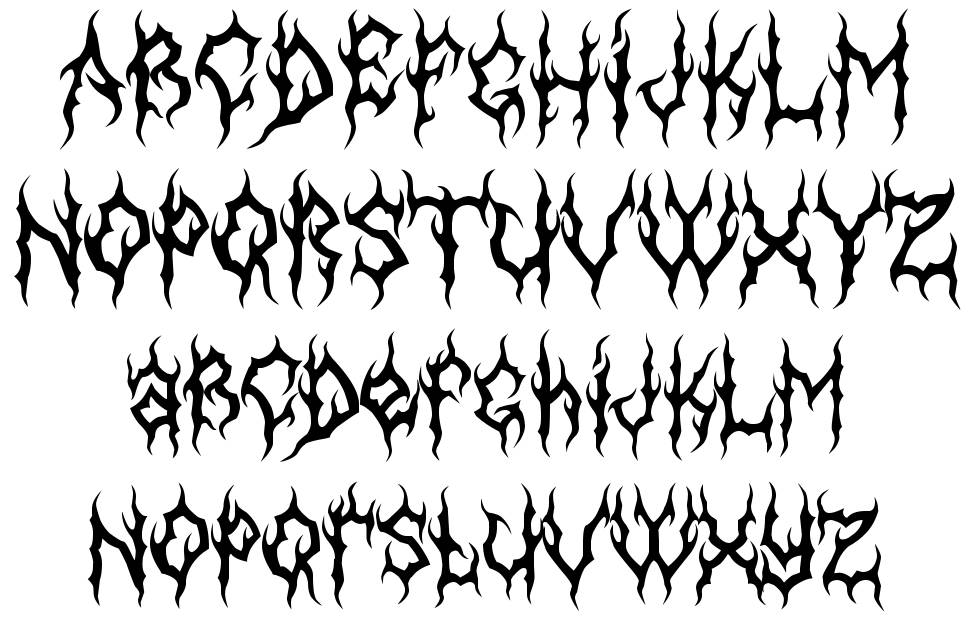
30 Примеры бесплатного художественного взломанного шрифта
Когда вы разрабатываете какие-либо печатные произведения, такие как плакат или флаер, вам необходимо убедиться, что основное содержание выделяется, а также легко читается в кратчайшие сроки.Место, дата и основная информация о мероприятии должны быть заметны с первого взгляда. Работа должна быть привлекательной, чтобы привлекать интерес вашей аудитории и заставлять их смотреть на менее значимую информацию. В этом случае типографика играет важную роль в разбивке деталей в соответствии с порядком релевантности. Использование более крупного шрифта с трещинами для выделения заголовков, заголовков и важных деталей рекламных материалов поможет выделить дизайн.В сегодняшнем посте мы собираемся продемонстрировать несколько привлекательных примеров взломанного шрифта, который определенно может добавить стиля вашему дизайну.
Вот 30 примеров бесплатных художественных потрескавшихся шрифтов, которые могут сделать ваш дизайн непринужденным и художественным. Несмотря на свой потрескавшийся вид, эти шрифты по-прежнему легко читаются. Ознакомьтесь с этим списком и сразу загрузите их, чтобы пополнить свою коллекцию. Веселиться!
2014 Обновление:
Для этого нового обновления мы снова пробежались по Интернету в поисках дополнительных бесплатных шрифтов для наших читателей.Увы, мы добавили больше этих шрифтов и скомпилировали их здесь для вашего удобства; некоторые из них даже бесплатны для коммерческого использования. Прокрутите вниз и проверьте их все. Приходите, загляните и выберите свой выбор!
Sniper
Лицензия: бесплатное, некоммерческое
Скачать исходный кодCrack and Bold
Лицензия: бесплатное, для коммерческого использования требуется пожертвование
Скачать исходный кодRock
Лицензия: Freeware, Non-Commercial
Download SourceVtks Без названия
Лицензия: Бесплатное ПО, для коммерческого использования требуется пожертвование
Скачать исходный кодTwylite Zone
Лицензия: бесплатное, разрешено коммерческое использование
Скачать исходный кодMosaicCaps
Лицензия: бесплатное, некоммерческое ПО
Скачать исходный кодSniper Shot
Лицензия: Бесплатное ПО, разрешено коммерческое использование
Скачать исходный кодBison
Лицензия: Freeware, Non-Commercial
Download SourcePhat Grunge Bold
Лицензия: Бесплатное ПО, разрешено коммерческое использование
Источник загрузкиSF Aftershock Debris
Лицензия: бесплатное, некоммерческое использование
Источник загрузкиMawns Rock
Лицензия: Бесплатная, некоммерческая
Скачать исходный кодFrail & Bedazzled
Лицензия: бесплатное, для коммерческого использования требуется пожертвование
Скачать исходный кодCrashcourseBB
Лицензия: Бесплатное, Некоммерческое программное обеспечение
Скачать исходный кодShattered Pixels
Лицензия: Бесплатное ПО, разрешено коммерческое использование
Источник загрузкиMetal Crime
Лицензия: Donationware
Источник загрузкиAlpaca 54
Лицензия: Бесплатно
Скачать исходный кодSmash Punkers
Лицензия: Бесплатно
Скачать исходный кодTurtles Normal
Лицензия: Freeware, Non-Commercial
Download SourceAssassins Dub
Лицензия: Бесплатная, некоммерческая
Скачать исходный кодЭлектрооборудование
Лицензия: Donationware
Источник загрузкиEarthquake MF
Лицензия: бесплатное, разрешено коммерческое использование
Скачать исходный кодPollock MF
Лицензия: бесплатное, коммерческое использование разрешено
Скачать исходный кодVtks Hardness
Лицензия: Бесплатное ПО, для коммерческого использования требуется пожертвование
Скачать исходный кодApocalypse Regular
Лицензия: бесплатное, для коммерческого использования требуется пожертвование
Скачать исходный кодGastada
Лицензия: Информация о лицензии для этого шрифта неизвестна.
Скачать исходный кодHackingTrashed
Лицензия: бесплатное, для коммерческого использования требуется пожертвование
Скачать исходный кодDestroy
Лицензия: Freeware, коммерческое использование разрешено
Скачать исходный кодYou Rook Marbelous
Лицензия: Бесплатное, некоммерческое ПО
Скачать исходный кодElectrickle
Лицензия: бесплатное, коммерческое использование разрешено
Скачать исходный кодRock it
Лицензия: бесплатное, коммерческое использование разрешено
Скачать исходный кодBroken Type
Лицензия: Бесплатно для личного использования
Скачать исходный кодTNT X Plosion
Лицензия: Бесплатно для личного использования
Скачать исходный кодMishmash
Лицензия: Бесплатно для личного и коммерческого использования
Скачать исходный кодOpium
Лицензия: Бесплатно для личного использования
Источник загрузкиBefore Collapse
Лицензия: Бесплатная для личного использования
Скачать исходный кодBroken Glass
Лицензия: Бесплатно для личного и коммерческого использования
Скачать исходный кодStoned
Лицензия: Бесплатно для личного использования
Скачать исходный кодNew York Punk
Лицензия: Бесплатно для личного и коммерческого использования
Скачать исходный кодGipsiero
Лицензия: Бесплатно для личного и коммерческого использования
Скачать исходный кодCrack Babies
Загрузить исходный кодКакой из этих взломанных шрифтов лучше всего подходит для проектов, над которыми вы сейчас работаете? Поделитесь с нами своими ответами в разделе комментариев ниже.
Об авторе: Инженер-механик, для которой написание статей — одна из своих новейших любовных карьер.
Устранение неполадок установленных шрифтов, которые не работают
Что нужно знать
- Самое простое решение: загрузите и переустановите правильную версию файла, убедившись, что шрифт совместим с вашей операционной системой.
- Найдите файлы шрифтов в вашей системе и удалите все дубликаты.
- Если это не сработает, используйте шрифт в другом приложении, чтобы проверить, работает ли он вообще.
В этой статье объясняется, как исправить это, если установленный шрифт не работает в Microsoft Word и других программах.
изображений героев / Getty Images
Устранение неполадок при установке шрифтов
Когда вы добавляете новый шрифт на свой компьютер, следуйте инструкциям по загрузке шрифта, расширению архива шрифтов и его установке. Когда приложение, такое как текстовый процессор, например Microsoft Word, не распознает шрифт, он может быть поврежден. Некоторые проблемы со шрифтами можно исправить, удалив и переустановив шрифт.Если шрифт по-прежнему не отображается должным образом, следуйте этим советам по устранению неполадок.
Получите новую загрузку . Когда шрифты загружаются из Интернета, файлы могут быть повреждены. Загрузите файл еще раз и переустановите его. Если возможно, загрузите шрифт из другого источника.
Установите правильную версию . Выберите пакет шрифтов, соответствующий используемой вами операционной системе. В большинстве случаев шрифты Mac и Windows отличаются, за исключением шрифтов OpenType.
Загрузите все файлы шрифтов . Шрифты PostScript Type 1 состоят из двух файлов. Перед установкой шрифтов загрузите оба файла шрифтов.
Убедитесь, что приложение может использовать шрифт . Не все программы могут использовать шрифты TrueType, OpenType и PostScript Type 1, особенно старые программы или программы на основе DOS. Некоторые программы используют собственные форматы шрифтов. Проверьте документацию по программному обеспечению, чтобы убедиться, что оно поддерживает тип шрифта, который вы пытаетесь использовать.
Использовать шрифт в другом приложении . Если шрифт был получен из надежного коммерческого источника, такого как Adobe, Bitstream или Monotype, проблема с ним возникает редко. Однако некоторые бесплатные и условно-бесплатные шрифты имеют более низкое качество и могут вызывать проблемы с некоторым программным обеспечением. Попробуйте их в другой программе. Если шрифт по-прежнему вызывает проблемы, возможно, вам придется отказаться от него.
Ищите повторяющиеся шрифты . Некоторые проблемы со шрифтами возникают, когда на компьютер устанавливаются повторяющиеся шрифты.Найдите файлы шрифтов в своей системе и удалите все дубликаты.
Что такое шрифт OpenType?
OpenType является преемником TrueType, разработанным Adobe и Microsoft. Он содержит контуры как PostScript, так и TrueType, и его можно использовать в операционных системах Mac и Windows без преобразования. OpenType может включать больше функций шрифта и языков для шрифта.
PostScript Type 1 — это стандарт шрифтов, разработанный Adobe, который можно использовать в любой компьютерной системе.TrueType — это шрифт, разработанный в 1980-х годах между Apple и Microsoft, который предлагает больший контроль над отображением шрифтов. На какое-то время он стал наиболее распространенным форматом шрифтов.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .
