Инструменты для поиска шрифта, который вы искали
Если вы читаете это, значит, вы принадлежите к группа дизайнеров что в какой-то момент своей жизни они начали задавать вопросы о тип шрифта и шрифт, используемый в брошюре, открытке или этикетке.
Чтобы немного помочь вам в этом, сегодня мы покажем вам некоторые инструменты это поможет вам распознать шрифты, которые есть в изображениях, чтобы знать, какой шрифт используется, и, таким образом, вы не захотите использовать его.
Поскольку есть приложения, которые позволяют нам определить различные цветовые диапазоныЕсть также инструменты, которые могут помочь нам определить шрифт.
Часто мы склонны выходить за рамки истинной важности типографики и в конечном итоге выбираем один из параметры по умолчанию, но с хорошей типографикой вы можете добиться больших успехов и изменить восприятие документа или работы. В конце концов, это очень важно, и хотя содержание идеальное, 
Подпишитесь на наш Youtube-канал
В мире Интернета мы можем получить много страницы, которые предлагают нам различные типы бесплатных шрифтов, но когда мы находим шрифт в журнале, на фотографии или на другой странице, не всегда легко определить, какой из них был использован. Как мы видим, определение шрифта — непростая задача, тем более, если мы новички и мало разбираемся в предмете, но в данном случае технологии могут нам помочь
Теперь поговорим о инструмент WhatFontIs, это совершенно бесплатно и позволяет нам легко идентифицировать шрифты, все, что нам нужно сделать, это сфотографируйте шрифт, который мы хотим узнатьЗатем мы загрузим это фото на сервер в формате GI, PNG или JPG, и после обработки изображения оно даст вам ответы.
Единственное условие, которое они просят, — это размер изображения не превышает 1,8 мегабайта и преимущество в том, что мы можем фильтровать результаты как платный или бесплатный шрифт.
Другой инструмент
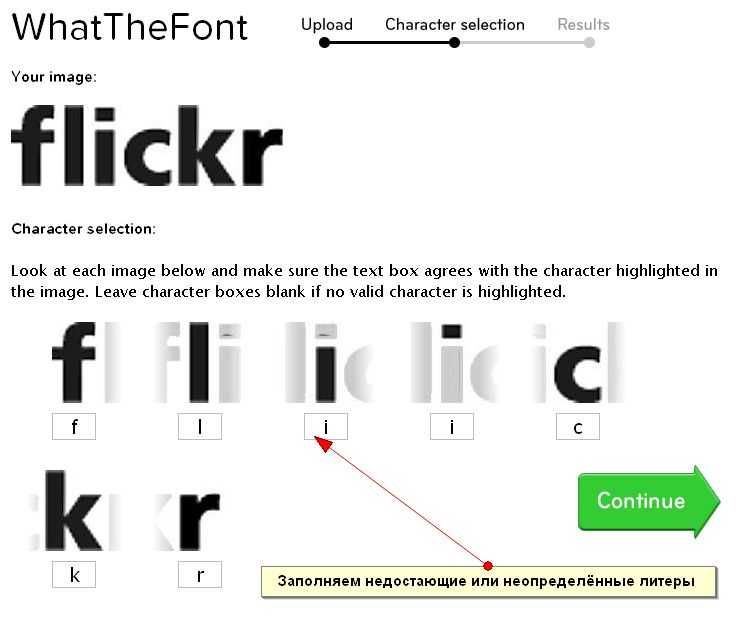
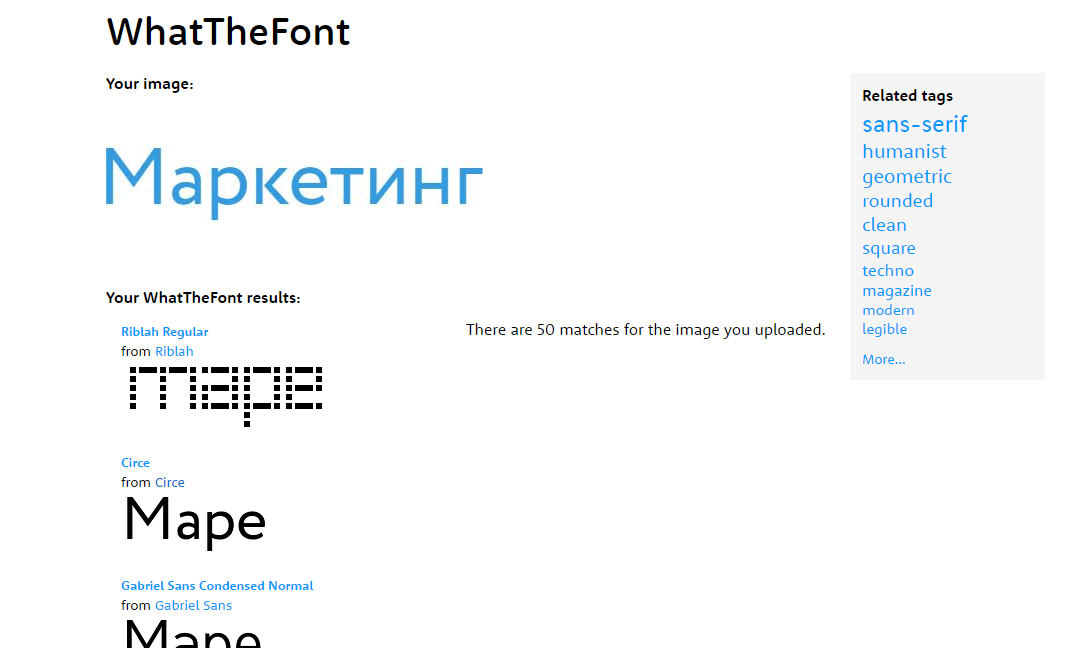
Но с другой стороны WhatTheFont, система аналогична первой, нам просто нужно загрузить изображение в BMP, JPEG, GIF или TIFF, имеющий размер не более 25 символов, инструмент анализирует букву за буквой, чтобы определить, правильный ли шрифт.
Мы также можем выбрать TypeDNA, который похож на предыдущий и выбирает букву за буквой, но при этом нам будет предложено выбрать каждую букву, чтобы можно было безопасно определить, что для буквы не выбраны другие элементы, и, таким образом, избежать ошибок при сканировании.
Найди мой шрифт это настольное приложение, которое может помочь нам в поиске шрифтов, это платное приложение, но у него есть демонстрационный вариант, который может помочь нам узнать, как оно работает, и мы можем подумать о его покупке.
Если вы используете Firefox, вы можете найти Поиск шрифтов, которое является высоко оцененным расширением браузера, положительным моментом является то, что
Как вы могли заметить, существуют различные инструменты, которые могут очень хорошо нам помочь, когда дело доходит до получения шрифта или типографики, которые мы ищем.
Типографика: как выбрать ТОТ самый шрифт
Один из самых важных навыков, которые должен освоить любой дизайнер, — как выбирать шрифты. Все потому, что текст — это один из главных способов коммуникации с пользователями

В типографике сочетаются красота и сложность. Некоторые дизайнеры полностью посвящают свою карьеру одним шрифтам. К счастью, их работа отлично документирована, так что у нас есть тонны ресурсов по типографике онлайн.
Этот пост создан для помощи в выборе шрифтов под ваши дизайны. Он поможет вам открыть шрифты и шрифтовые комбинации за пределами тех, с которыми вы уже знакомы.
Определите свою цель
Перед тем, как что-либо делать, обязательно обозначьте цель вашего дизайна. Какую информацию вы собираетесь подать? Для какой среды создается ваш дизайн?
В хорошем дизайне типографика полностью соответствует его цели. Все потому, что именно типографика — ключ в задании настроения, тона и стиля в дизайн-проекте.
Например, если вы рисуете поздравительную открытку, нагруженную графикой, выберите шрифт, который подходит вашей иллюстрации. Гармонизируйте текст с остальной частью дизайна.
Если вы создаете лендинг, главным контентом в котором являются изображения, выберите простой шрифт, не отвлекающий от графики. Используйте шрифт как способ подчеркнуть то, что вы хотите донести до пользователя.
Используйте шрифт как способ подчеркнуть то, что вы хотите донести до пользователя.
Если дизайн сфокусирован на изображении, выбирайте простые шрифты, чтобы графика выходила на первый план.
Определите свою аудиторию
После задания цели дизайна, определите свою аудиторию. Этот шаг критичен, так как возраст и интересы пользователей будут влиять на выбор шрифтов.
Например, некоторые шрифты более уместны для детской аудитории. Когда дети учатся читать, им нужны хорошо читабельные шрифты с четкими очертаниями букв. Хороший пример — Sassoon Primary. Sassoon Primary был разработан Rosemary Sassoon, основываясь на ее исследовании, какие буквы легче всего читать детям.
Sassoon Primary
Другие шрифты больше подходят пожилым читателям. Это шрифты более крупного размера, в более контрастирующих цветах, в них нет вычурного декора и прочих элементов, которые могли бы затруднить распознавание букв.
При выборе шрифта, берите во внимание особенности аудитории и их потребности. Другими словами, проявите эмпатию к своим пользователям.
Другими словами, проявите эмпатию к своим пользователям.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, на чем основывался их выбор шрифтов.
Источники вдохновения
Отличный пост по этой теме — 100 лучших бесплатных шрифтов на CreativeBloq. В ней CreativeBloq поясняет мотивацию для выбора каждого представленного шрифта.
Еще один полезный ресурс — Коллекция 100 лучших бесплатных шрифтов 2015 от Awwwards.
Invision также предлагает Typ.io собрал для вас идеи по шрифтам с веба Typ.io — целый вебсайт, посвященный шрифтам. Тут собраны идеи со всего интернета. Вдобавок, сайт предоставляет CSS-определения шрифтов внизу каждого примера.
Помимо просмотра ресурсов, посвященных этой теме, просто зайдите на свои любимые сайты и проверьте, какие шрифты там используются. В этом поможет отличный инструмент WhatTheFont. Это расширение для Chrome, которое определяет веб-шрифты при ховере на текст.
Идеи для комбинирования
Помимо просто шрифтов, ищите идеи для их сочетания. Это не менее важно, чем сами шрифты отдельно. Хорошие шрифтовые комбинации задают визуальную иерархию и улучшают читабельность дизайнов.
Это не менее важно, чем сами шрифты отдельно. Хорошие шрифтовые комбинации задают визуальную иерархию и улучшают читабельность дизайнов.
Для вдохновения начните с Typewolf. Typewolf показывает идеи по комбинированию шрифтов с разных сайтов. Кроме того, там вы найдете рекомендации по типографике и массу углубленных уроков.
На FontPair также масса идей по шрифтовым парам, особенно по шрифтам Google. Вы можете фильтровать комбинации по типу, например sans-serif и serif, или serif и serif.
Также доступны целые коллекции шрифтовых комбинаций, созданные дизайнерами. Например, Typography: Google Fonts Combinations и Typography:Google Fonts Combinations Volume 2. Просто погуглите “font pairing” на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вооружившись своим ресерчем и найденными идеями, вы готовы выбрать шрифт для своего дизайна. Тут следует соблюдать некоторые принципы: читабельность, разборчивость и цель.
Выбирайте шрифты, которые легко и быстро читаются. Избегайте вычурных начертаний в пользу простых и практичных. Например, некоторые шрифты больше подходят для заголовков, чем для основного текста.
Избегайте вычурных начертаний в пользу простых и практичных. Например, некоторые шрифты больше подходят для заголовков, чем для основного текста.
По этой причине перед выбором шрифта всегда определяйте его цель.
Сочетайте шрифты, которые выгодно контрастируют друг с другом
Сочетайте максимум три разных типа шрифта. Вдобавок, сочетайте те, которые контрастируют друг с другом. Это поможет читателям сначала обратить внимание на заголовок, а потом уже пробежаться глазами по основному тексту. Вы можете создать визуальный контраст и за счет разного размера, цвета и жирности текста.
Вы можете использовать веб-шрифты из коллекций Google Fonts, Typekit и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть как платные, так и бесплатные шрифты.
Определите нужный размер
Следующий шаг после выбора комбинации — определение размера. Отличный инструмент для этого — Modular Scale от Tim Brown, главного типографа в Adobe. Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Например, вы можете использовать шкалу, основанную на золотом сечении. Такими будут первые 5 вычисленных размеров шрифта:
Golden Ratio (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
При использовании золотой пропорции вы можете столкнуться с проблемой — пропорция слишком велика. Посмотрите, что происходит со следующими интервалами шкалы, основанной на золотом сечении:
Golden Ratio (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между числами становятся слишком большими. Для большинства интерфейсов вам нужны меньшие интервалы. К счастью, в Modular Scale предусмотрены разные коэффициенты, основанные на геометрии, природе и музыке.
К счастью, в Modular Scale предусмотрены разные коэффициенты, основанные на геометрии, природе и музыке.
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
…
Поэтому вместо использования золотого сечения вы можете использовать пропорции, генерирующие меньшие интервалы, например, чистую кварту.
Perfect Fourth (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Когда вы определились со шкалой, можете выбирать размеры из списка и округлять их до ближайшего целого числа.
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Для генерации размеров метод модульной шкалы использует математическое приближение. Хотя это всего лишь подсказка. Используйте этот способ как начальное руководство, и настраивайте точные размеры, опираясь на свое визуальное восприятие.
Создайте руководство по стилям типографики
Последний шаг в этом процессе — создание руководства по стилям типографики, которое поможет стандартизировать ее для всего дизайна.
Общие стили в Sketch
В программах типа Sketch вы можете создавать общие текстовые стили для быстрой стилизации текста.
Тут вы можете играться и оттачивать текстовые атрибуты, включая цвет, вес и размер.
Пару слов о цвете: при выборе оттенка учитывайте цветовую палитру проекта. Выбирайте цвета, которые сочетаются с общей палитрой.
Используйте руководство по стилям для стандартизации шрифтов в проекте
В руководстве должны присутствовать как минимум следующие элементы: типы шрифтов, размеры, цвета и примеры использования.
Руководство по типографии Google Material Design — хороший пример того, что должно включать в себя руководство по стилям типографики. Пара других примеров — руководства по стилям Mailchimp, Apple и Focus Labs.
Типографика строится на экспериментах. Здесь наука и искусство едины.
Я призываю вас выйти из зоны комфорта и поэкспериментировать со шрифтами в дизайне.
Какие ваши любимые шрифты? Делитесь лучшими сочетаниями в комментариях.
Перевод статьи Jonathan Z. White
7 лучших средств поиска шрифтов по изображениям и URL-адресам
Веб-идентификаторы шрифтов
Шрифты Ниндзя
Fonts Ninja — самый удобный и стильный поисковик шрифтов. Этот инструмент доступен в виде платного настольного приложения или бесплатного расширения для браузера. Расширение для браузера доступно для Chrome, Safari и Firefox, и им очень легко пользоваться.
Это расширение идентифицирует каждый шрифт, используемый на странице, когда вы нажимаете на логотип приложения в браузере. Затем вы можете прокрутить любой текст, чтобы определить шрифт. Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Этот инструмент содержит более 3000 шрифтов в своей базе данных и позволяет вам загружать, пробовать шрифт, который вы нашли в любом программном обеспечении для дизайна, и даже покупать его, если он платный и доступен у производителей шрифтов, с которыми сотрудничают Fonts Ninja.
WhatFont
Дополнительный проект разработчика Airbnb, WhatFont, представляет собой расширение Google Chrome и приложение для iPhone и iPad. Наведите указатель мыши на любой текст на веб-странице, и это простое приложение покажет, какой шрифт был использован. Помимо имени шрифта, приложение WhatFont определяет семейство шрифтов, стиль, толщину, размер и высоту.
Источник
Fount — это веб-приложение, которое идентифицирует шрифты на веб-страницах. Он совместим с Safari, Chrome, Firefox и IE8+ и требует только сохранения закладки. Это приложение сообщит вам размер, вес и стиль шрифта.
Фонтанелло
Fontanello — еще одно расширение браузера, доступное для Chrome и Firefox. Он позволяет отображать основные типографские стили, щелкнув правой кнопкой мыши выделенный текст.
Средства поиска шрифтов на основе изображений
WhatFontIs
Веб-приложение WhatFontIs помогает проверять шрифты на изображении. Вероятно, лучший поисковик шрифтов по изображениям, он имеет впечатляющий каталог из более чем 820 000 коммерческих и бесплатных шрифтов. Все, что вам нужно сделать, это зарегистрироваться на сайте и загрузить качественное изображение. Их продвинутый ИИ (искусственный интеллект) отображает более 60 похожих шрифтов для каждого загруженного изображения со ссылками для загрузки бесплатного шрифта или покупки лицензии на коммерческий.
WhatFontIs также предлагает планы членства Pro без рекламы с дополнительными услугами, такими как Google Fonts Search, который поможет вам найти бесплатные шрифты, похожие на платный, на вашем изображении.
WhatTheFont
WhatTheFont — это веб-приложение, которое содержит коллекцию из 130 000 шрифтов и использует искусственный интеллект для проверки изображений. Он использует связанные сценарии и работает, когда в изображении используется более одного шрифта.
Приложение доступно в Mac App Store и Google Play. Чтобы использовать его, вы должны загрузить качественное изображение с горизонтальным текстом и дождаться волшебства. Мобильная версия позволяет идентифицировать шрифты с помощью камеры вашего смартфона.
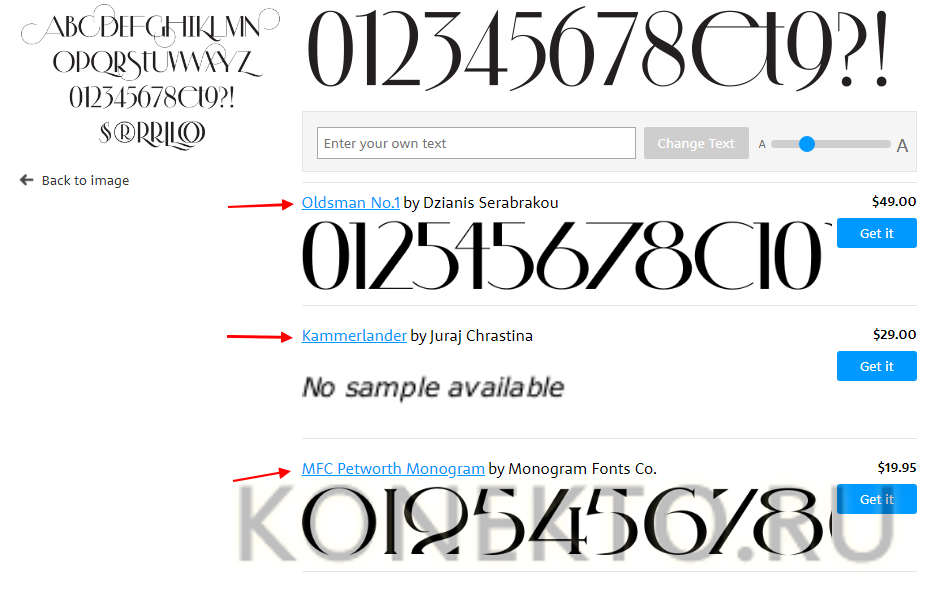
Сопоставитель шрифтов от FontSpring
Это веб-приложение позволяет либо загружать изображение, либо делиться его URL-адресом, а система определяет шрифты, соответствующие шрифтам, используемым в изображении. Приложение отобразит название шрифта, его издателя, цену (если он платный) и ссылку на сайт, где его можно скачать или приобрести.
Подведение итогов
Независимо от того, являетесь ли вы профессиональным дизайнером или любителем, иногда вы видите классный новый неизвестный шрифт, который вас вдохновляет. Не тратьте время на угадывание его имени. Просто выберите удобный для вас инструмент и определите шрифт за несколько секунд.
Не тратьте время на угадывание его имени. Просто выберите удобный для вас инструмент и определите шрифт за несколько секунд.
Опубликовано: июль 2022 г.
Art Text 4
Программное обеспечение для графического дизайна, позволяющее превратить любую букву, слово или текст в шедевр на вашем Mac.
Получить бесплатную пробную версиюКупить сейчас $29,99
WhatTheFont в App Store
Описание
Мгновенная идентификация шрифтов! Сфотографируйте дизайн, который вам нравится — WhatTheFont распознает шрифты и покажет совпадения шрифтов. Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
— Введите слова в найденных шрифтах — введите свой собственный текст, чтобы попробовать их на месте.
— Получите идеи и вдохновение для вариантов шрифтов для ваших собственных проектов.
— Выучите названия крутых шрифтов.
— Просмотрите шрифты, похожие на тот, что на вашем изображении.
WhatTheFont работает на основе искусственного интеллекта, что делает его быстрым и простым в использовании. Предоставлено вам дружелюбными людьми из MyFonts.
Версия 2.3
Исправлены ошибки.
Рейтинги и обзоры
403 Оценки
Есть куда расти
Он работает прилично и сэкономил мне часы поиска шрифтов. Тем не менее, иногда то, что показывает, далеко не близко.
Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения.
Не особенно полезно
Идентифицированные шрифты часто выглядят довольно близко к исходному изображению, но при этом игнорируются общедоступные совпадения шрифтов в пользу тех, которые вам придется покупать у разработчика.
Показательный пример: я не мог вспомнить, какой шрифт я использовал для конкретного проекта несколько лет назад, но знал, что он есть в моей системе. Приложение дало мне дюжину близких совпадений, о которых я никогда не слышал и которых у меня не было. Наконец я разыскал старый электронный файл, который показал мне, что я использовал Haettenschweiler.
Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.
Он получает вторую звезду за чистый интерфейс, а также за фактическое обнаружение некоторых близких совпадений, но не выше, потому что я подозреваю, что разработчики намеренно пропускают общедоступные шрифты из-за какого-то лицензионного соглашения с продавцами шрифтов.
Безупречный!
Когда я впервые получил это приложение, я подумал, что 1000+ отзывов с пятью звездами были фальшивыми. НЕТ. Когда вы открываете приложение, вы можете получить учебник или просто запустить его. Анимации стартового пакета ВЕЛИКОЛЕПНЫ, несмотря на то, что их можно считать «неоригинальными». Вы можете купить больше анимационных пакетов (за реальные деньги), но они очень дешевые! Они снижаются до 0,9 доллара.9, а в среднем всего 2,99–3,99 доллара. Неплохо! Есть также много БЕСПЛАТНЫХ пакетов.
Я определенно рекомендую.
(Моя единственная проблема заключается в том, что всякий раз, когда я пытаюсь получить бесплатный пакет анимации, он говорит: «Уведомление магазина: магазин недоступен — пользователь не авторизован для совершения платежей». Я не могу понять, как получить бесплатный пакет!)
Разработчик, MyFonts Inc., не предоставил Apple подробностей о своей политике конфиденциальности и обработке данных. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Сведения не предоставлены
Разработчик должен будет предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Продавец
- MyFonts Inc.
- Размер
- 32,1 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © 2008-2017 MyFonts Inc
- Цена
- Бесплатно
- Сайт разработчика
- Тех.