Глава 9. — Высота шрифта и межстрочный интервал
Глава 9. — Высота шрифта и межстрочный интервалВысота шрифта и межстрочный интервал
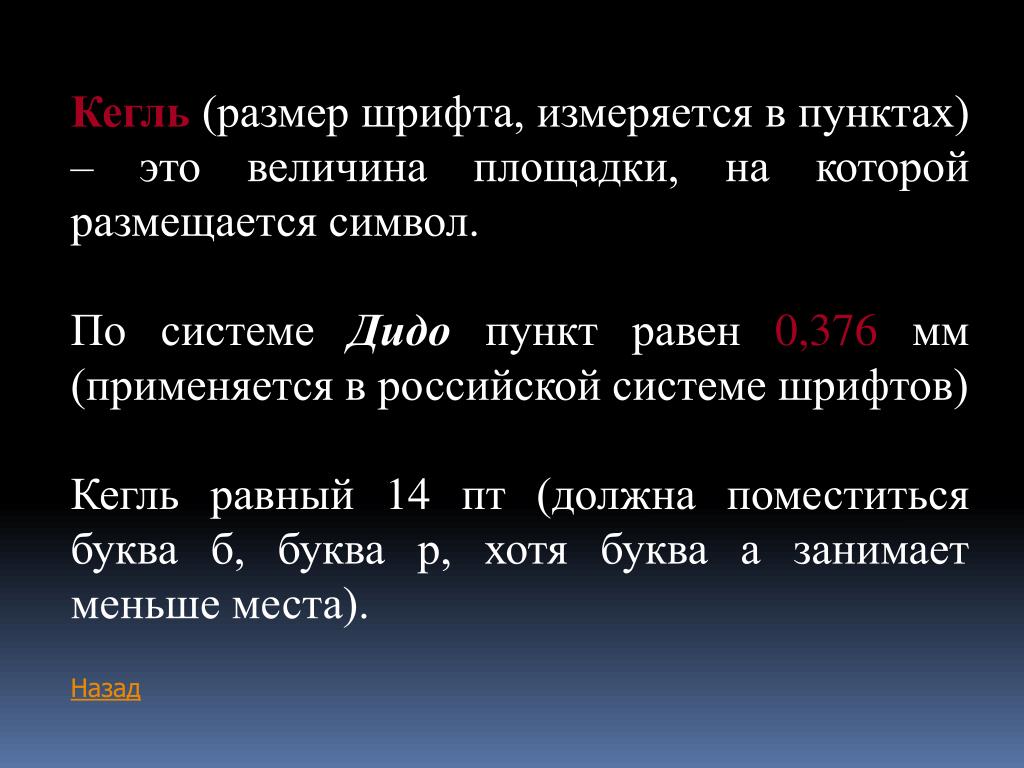
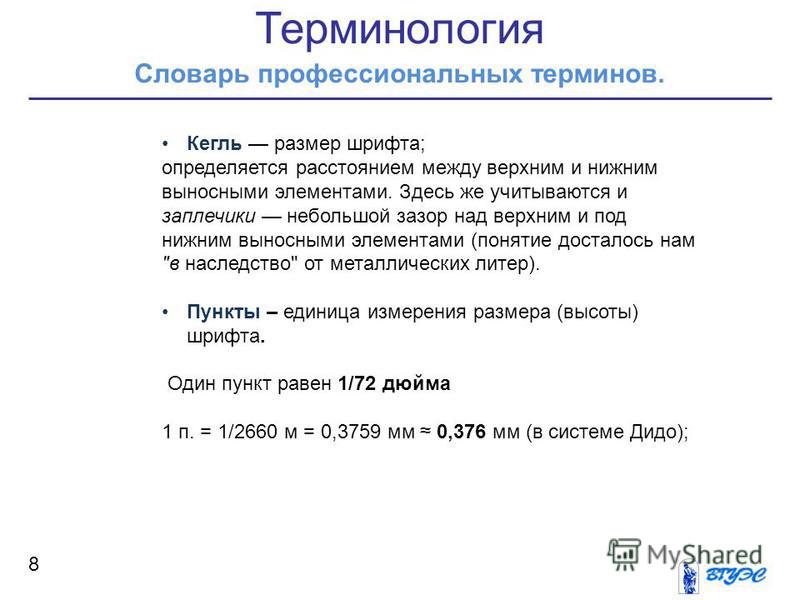
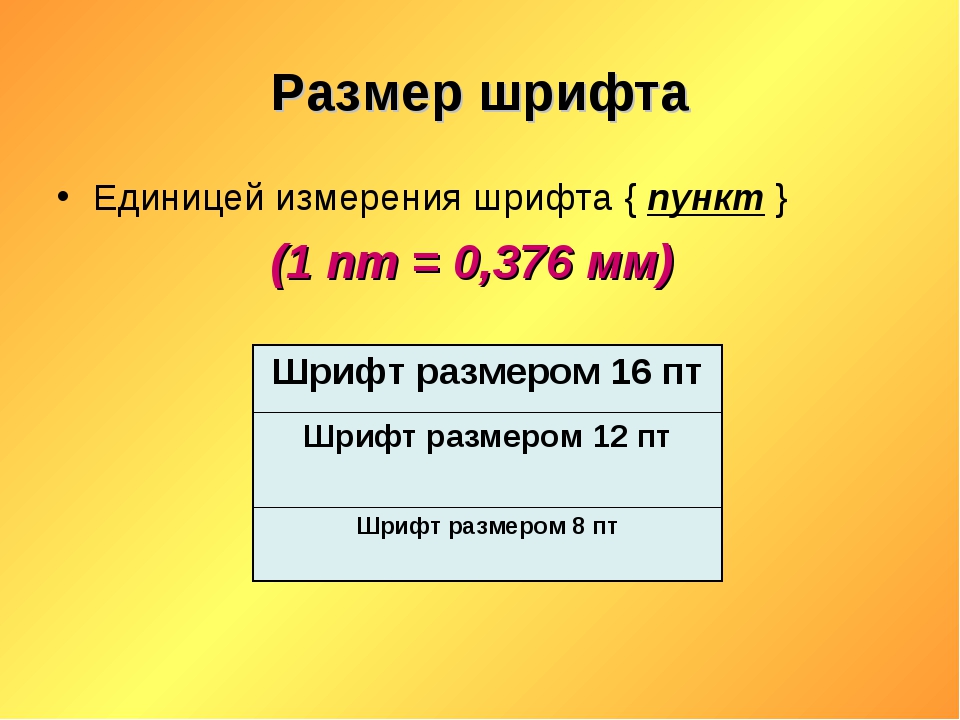
Шрифты идентифицируются не только по названиям, но и по вертикальным размерам (кеглям), измеряемым в пунктах. В традиционной типографике 1 пункт (пт) равен 0,01384 дюйма. Это близко к 1/72 дюйма, поэтому в компьютерной типографике принято считать, что 1 пт в точности равен 1/72 дюйма.
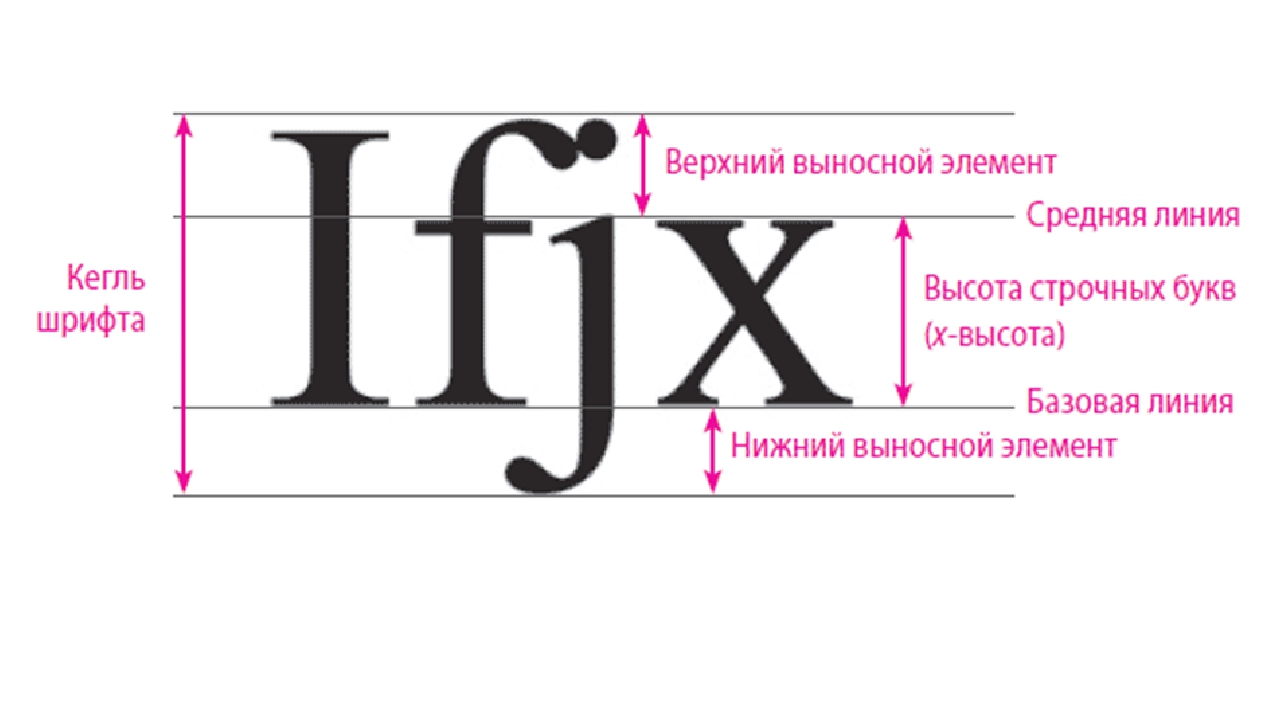
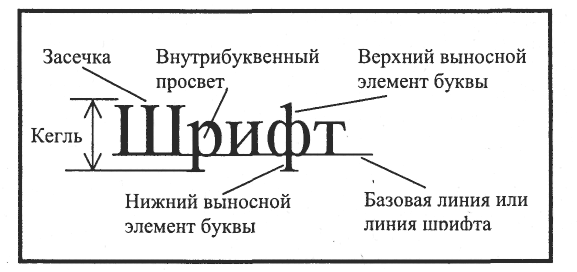
Кегль обычно определяют как высоту знаков в латинском алфавите, т.е. строчных и заглавных букв от А до Z, исключая диакритические знаки, от верхнего края верхнего выносного элемента до нижнего края нижнего выносного элемента. Например, в кегль укладывается полная высота знаков bq. Это, конечно, удобное определение, но метрически не совсем точное.
В те времена, когда тексты печатались при помощи металлических литер, кегль был равен высоте литеры, на которой отливались буквы. Сами буквы были чуть меньше кегля. Сейчас такого ограничения нет, и в некоторых случаях размер букв может превышать кегль. Таким образом, кегль — это скорее термин из области типографского дизайна, чем метрическое понятие. Размер знаков в конкретном шрифте может быть больше или меньше, чем его кегль. Кегль — это не что иное как приблизительная мера высоты знаков шрифта.
Сейчас такого ограничения нет, и в некоторых случаях размер букв может превышать кегль. Таким образом, кегль — это скорее термин из области типографского дизайна, чем метрическое понятие. Размер знаков в конкретном шрифте может быть больше или меньше, чем его кегль. Кегль — это не что иное как приблизительная мера высоты знаков шрифта.
Знание основных применяемых кеглей поможет вам на начальном этапе работы со шрифтами. Большая часть газеты «The New York Times» печатается шрифтом, кегль которого 8 пт; «Newsweek» — 9 пт; эта книга напечатана шрифтом 8,8 пт. Шрифт, применяемый в Windows по умолчанию, имеет кегль 10 пт, в Windows Forms — 8 пт. Как говорилось в главе 7, пользователь сам устанавливаег разрешение монитора, и именно оно определяет видимый размер 8- и 10-пунктных шрифтов.
Я уже упоминал, что кегль иногда называют эм-размер (em size) Этот термин означает размер квадратной металлической литеры, использовавшейся под заглавную букву М во времена литерной печати. Сегодня em применяется в основном для обозначения горизонтальных размеров. Ширина em для какого-либо определенного шрифта численно равна его кеглю. Например, в 14-пунктном шрифте длинное тире (em dash) и широкий пробел (em space) равны 14 пт. En равно половине em. В 14-пунктном шрифте, короткое тире (en dash) и узкий (нормальный) пробел (en space) равны 7 пт.
Сегодня em применяется в основном для обозначения горизонтальных размеров. Ширина em для какого-либо определенного шрифта численно равна его кеглю. Например, в 14-пунктном шрифте длинное тире (em dash) и широкий пробел (em space) равны 14 пт. En равно половине em. В 14-пунктном шрифте, короткое тире (en dash) и узкий (нормальный) пробел (en space) равны 7 пт.
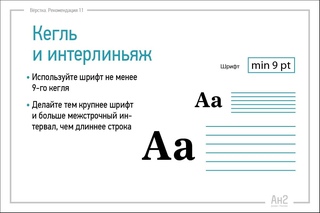
Межстрочный интервал в тексте обычно больше кегля; как правило, он составляет не менее 115% кегля. Такая пропорция основана на необходимости дополнительного места для диакритических знаков, имеющихся во многих европейских языках. Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
Величину рекомендуемого межстрочного интервала вы можете получить при помощи свойства Height и метода GetHeight класса Font. (Мы поговорим о них при обсуждении свойств класса Font.) Для многих шрифтов рекомендуемый межстрочный интервал обычно больше, чем кегль, но меньше величины, которую возвращает метод MeasureString класса Graphics.
Сайт управляется системой uCoz
Всё для Web Дизайнера — CSS: назначение CSS, cпособы применения CSS,синтаксис, переопределение и наследование описаний, понятие блочного и строкового элемента, свойства блочных элементов(block или box), отступы(margin), набивка(padding), границы(border), обтекание(float,clear), цвет, цвет текста(color), цвет фона текста(background-color), шрифт(font), гарнитура(font-family), кегль(font-size), начертание(font-style,font-variant,font-weight), свойства текста, межбуквенные расстояния, выравнивание, трансформации(подчеркивание, прописные, строчные), первая строка параграфа, высота строки, списки и отображение элементов, форма «пулек», пульки»-картинки, позиционирование, координаты и размеры, управление видимостью,порядок наложения.

Кегль — это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной типографской литературе. Нам здесь будет достаточно того, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах(pt, 0,35мм) или пикселях(px). При установки кегля стоит помнить, что font-size задает не высоту буквы, а размер «очка» под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
<p>Кегль параграфа установлен в 12 пунктов</p>
Кегль параграфа установлен в 12 пунктов
<p>Кегль параграфа установлен в 12 пикселей</p>
Кегль параграфа установлен в 12 пикселей
<p>Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</p>
Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
<p>Размер кегля large</p>
Размер кегля large
<p>Размер кегля small</p>
Размер кегля small
<p>Размер кегля x-small</p>
Размер x-small large
<p>Размер кегля xx-small</p>
Размер кегля xx-small
Аналогично x-small и xx-small существуют размеры x-large и xx-large. Кроме этого есть larger, smaller, medium.
Как изменять текст в Word
Как изменить текст в Word, а точнее, что именно мы можем сделать непосредственно с новеньким, только что набранным текстом, и как осуществить эти изменения.
Естественно, первое, на что мы обращаем внимание при чтении — это удобство восприятия текста. И не последним фактором оценки уровня комфорта в данном случае будет размер шрифта, выбранный для текста.
И не последним фактором оценки уровня комфорта в данном случае будет размер шрифта, выбранный для текста.
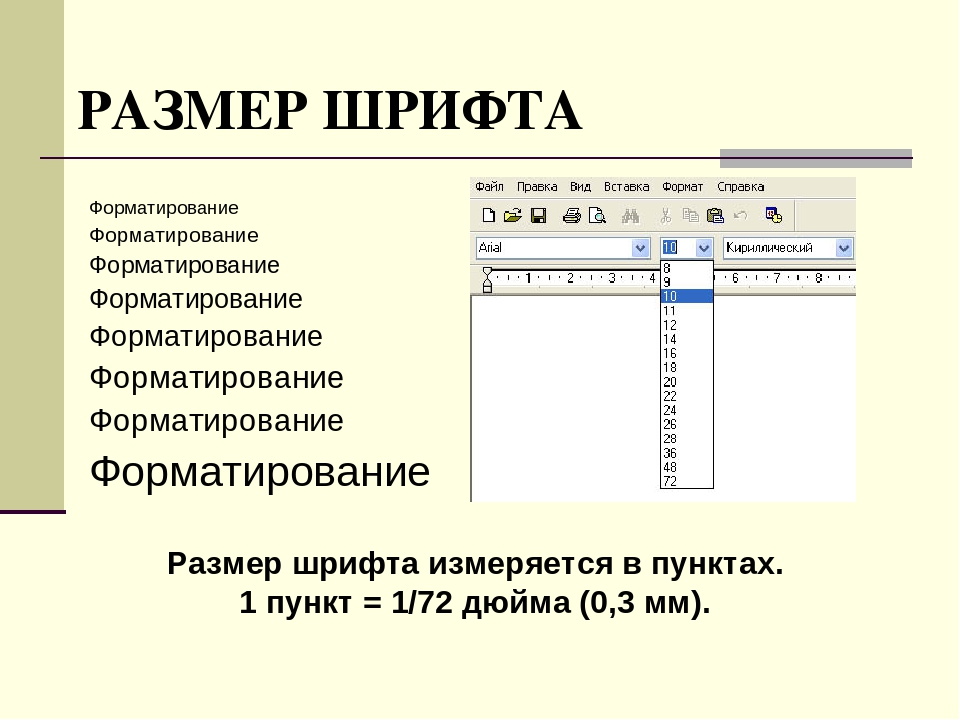
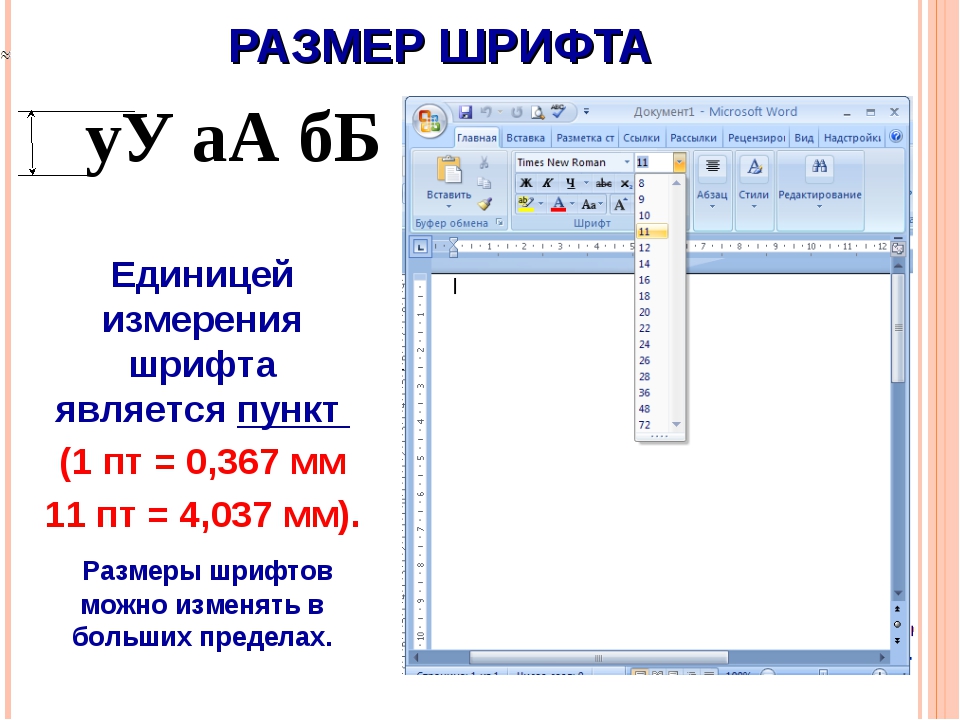
Размер шрифта, или, как его ещё называют, кегль измеряется в специальных единицах — пунктах. Т. е., это — числа, определяющие размеры букв. Как правило, для печати обычного текста используется кегль в диапазоне 10-14 пунктов. Разумеется, если вам необходимо как-то выделить фрагмент текста с помощью изменения его размера (напр.,заголовки), вы можете выбрать другие значения.
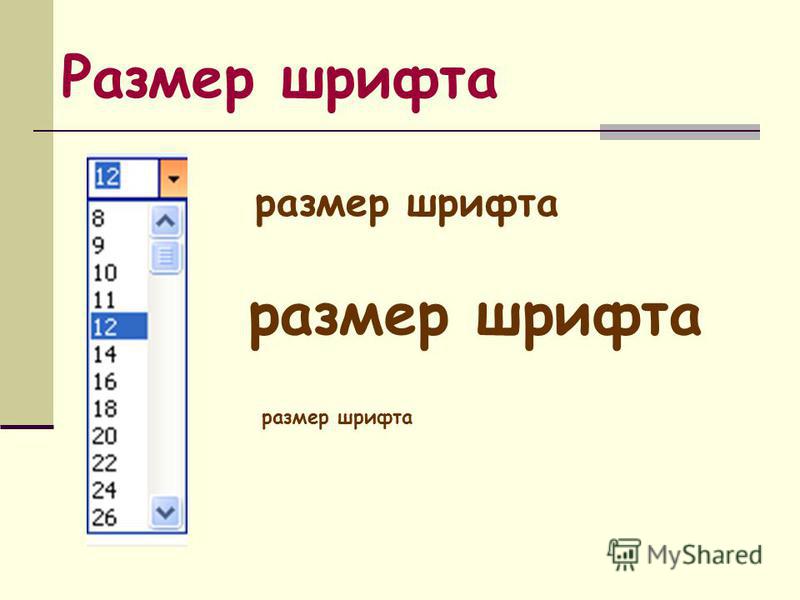
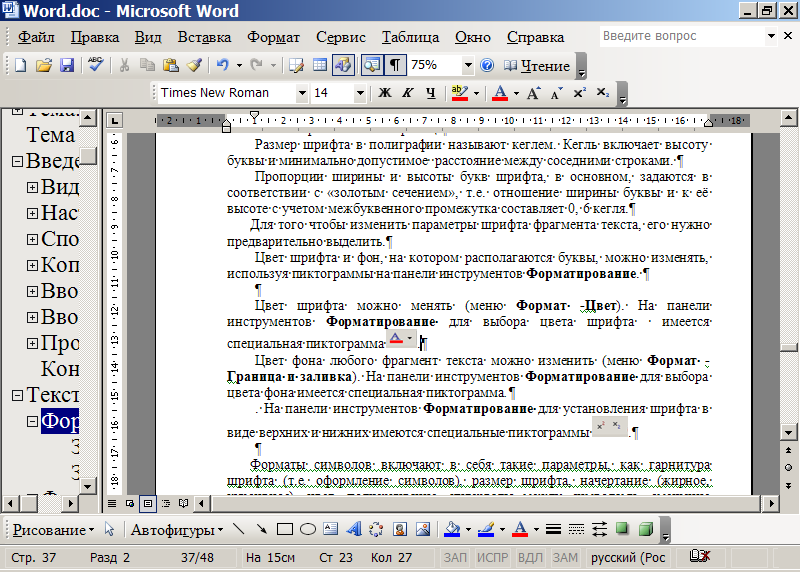
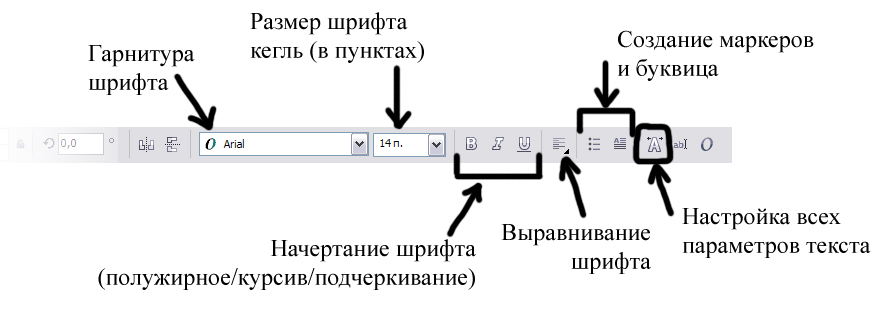
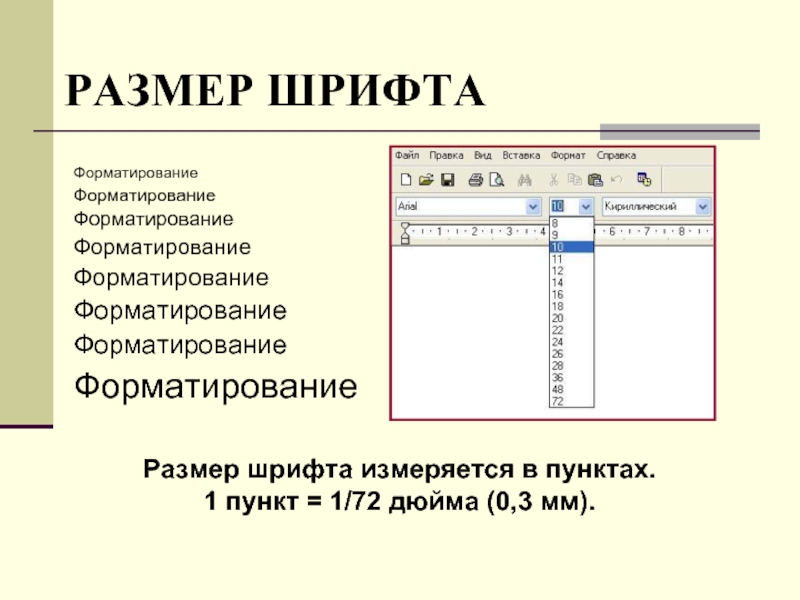
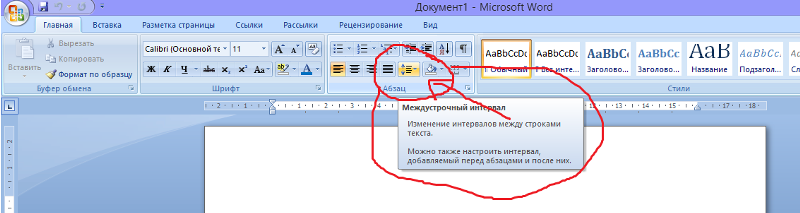
Кегль шрифта можно изменить на вкладке Главная.
Находим окно с числом (кегль шрифта) и кликаем левой кнопкой мыши на стрелочку, расположенную в этом окне.
Появляется выпадающее окошко с численными значениями от 8 до 72.
Можно выбрать кегль, предварительно посмотрев, как он выглядит. Для этого напечатайте предложение (если оно ещё не напечатано), выделите его или его фрагмент. А теперь наводите указатель мышки поочерёдно на числа в столбике и следите за изменениями размера шрифта выделенного фрагмента. Выбрали размер — кликайте на соответствующее число левой кнопкой мышки. Изменения зафиксируются и будут применены к выделенному тексту.
Выбрали размер — кликайте на соответствующее число левой кнопкой мышки. Изменения зафиксируются и будут применены к выделенному тексту.
Если вы уже знаете нужное значение кегля, просто находите его вышеописанным способом, без предварительного набора текста. Весь текст, который вы напечатаете после этого, будет иметь выбранный размер шрифта.
Как вы уже, наверное, успели заметить, предлагаемые в табличке числовые значения имеют промежутки: 12, 14, 16 и т.д. Чтобы выбрать значение, которого нет среди предложенных, можно кликнуть на число, стоящее в окошке по умолчанию. Появится выделение.
Вбиваем нужное число и печатаем текст шрифтом желаемого размера.
Есть ещё один способ выбора нужного кегля. В этой же вкладке Главная, рядом со стрелкой, вызывающей выпадающую табличку с числовыми значениями кегля, можно найти две буквы. Рядом с буквой большего размера находится стрелочка, указывающая вверх. Рядом с буквой меньшего размера — стрелка, показывающая вниз.
Кнопочки работают на уже напечатанном и выделенном тексте. Причем вы также сможете проследить постепенное, пошаговое изменение кегля и остановиться на нужном значении. В числовом поле (слева) значение чисел будет меняться при каждом клике на стрелку. Так вы сможете определить и запомнить нужные кегли.
И не забывайте о главном — текст должно быть удобно читать.
А на сегодня всё.
Сегодня мы узнали, как изменить текст в Word, изменяя его размеры, и что такое кегль. В следующей статье поговорим о том, как изменить шрифт в Word и как сделать цветной текст.
Правила обеспечения удобочитаемости листка-вкладыша и маркировки
Содержимое (Table of Contents)
Общие положения
Листок-вкладыш (далее — ЛВ) предназначен для пациента (потребителя). Хорошо составленный и четко изложенный ЛВ позволяет максимальному количеству людей воспользоваться этой информацией, включая детей старшего возраста, и подростков, малограмотных лиц и лиц с нарушением зрения. Чтобы дизайн позволял легко ориентироваться в ЛВ и обеспечивал доступность информации, при выборе фирменного стиля ЛВ допускается обращение компаний к специалистам по информационному дизайну.
Хорошо составленный и четко изложенный ЛВ позволяет максимальному количеству людей воспользоваться этой информацией, включая детей старшего возраста, и подростков, малограмотных лиц и лиц с нарушением зрения. Чтобы дизайн позволял легко ориентироваться в ЛВ и обеспечивал доступность информации, при выборе фирменного стиля ЛВ допускается обращение компаний к специалистам по информационному дизайну.
Настоящее приложение содержит рекомендации, касающиеся различных аспектов составления ЛВ. Они направлены на содействие заявителям (держателям регистрационных удостоверений (далее — ДРУ)) в соблюдении требований Евразийского экономического союза.
Кегль и гарнитура шрифта
Следует выбирать гарнитуру, которая легко читается. Стилизованные гарнитуры, которые трудно читать, использовать не следует. Важно выбрать такую гарнитуру шрифта, в которой такие схожие буквы и цифры, как «я», «л», и «1» можно легко отличить друг от друга.
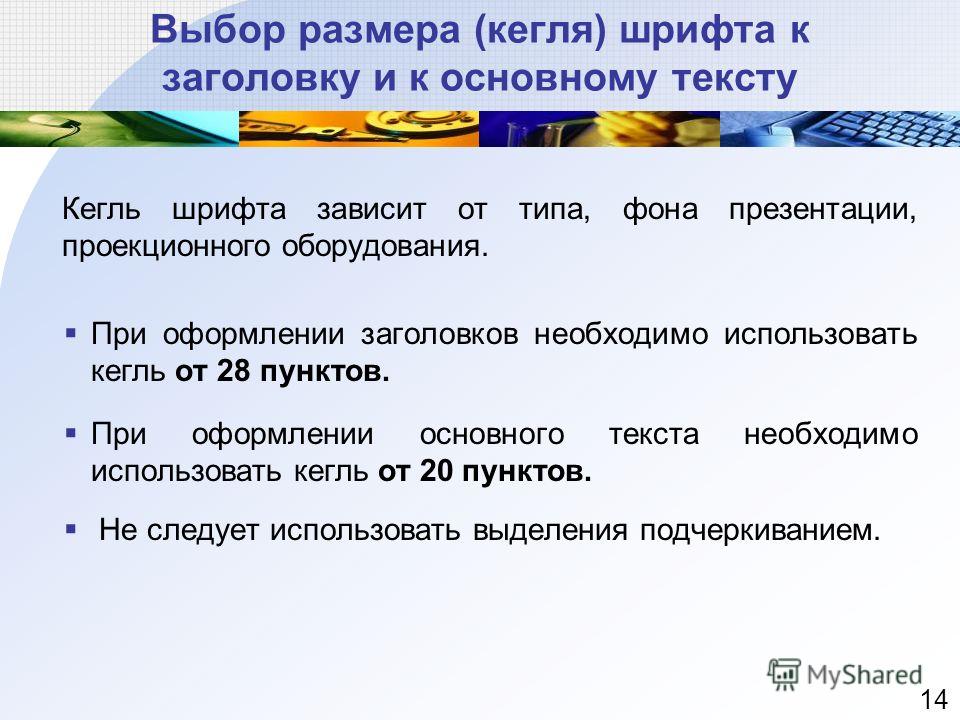
Кегль шрифта должен быть как можно большим, чтобы помочь читателю. Минимальным считается размер кегль 8 пт шрифт Times New Roman без курсива с междустрочными интервалами, равными по меньшей мере 3 мм (для ЛВ, который будет вкладываться в индивидуальную упаковку лекарственного препарата).
Минимальным считается размер кегль 8 пт шрифт Times New Roman без курсива с междустрочными интервалами, равными по меньшей мере 3 мм (для ЛВ, который будет вкладываться в индивидуальную упаковку лекарственного препарата).
Для выделения ключевых сведений и содействия ориентированию в разделах текста следует пользоваться различными размерами текста (например, в заголовках).
Если лекарственный препарат применяется при заболеваниях, сопровождающихся нарушением зрения, необходимо использовать более крупный шрифт.
Не следует злоупотреблять использованием заглавных букв. Для крупных блоков текста следует использовать строчные буквы. Тем не менее, использование заглавных букв целесообразно для расстановки акцентов.
Не следует использовать курсив и подчеркивание, поскольку они затрудняют читателю распознавание формы слов. Однако для указания латинских терминов курсив допустим.
Дизайн и расположение информации
Использование выровненного по ширине текста, как правило, не допускается.
Должны четко прослеживаться интервалы между строками. Межстрочные интервалы — важный фактор, влияющий на понимание текста. По общим правилам межстрочные интервалы по возможности не должны быть меньше чем полуторный размер интервала между буквами в строке.
Важным является наличие контраста между текстом и фоном. Следует учитывать такие факторы, как плотность бумаги, размер, цвет бумаги и текста. Небольшой контраст между текстом и фоном отрицательно сказывается на доступности информации. За текстом не следует помещать фоновые изображения, поскольку они могут снижать четкость информации и затруднять ее прочтение.
Формат текста с несколькими колонками может способствовать облегчению ориентирования читающего. Расстояние между колонками должно быть достаточным для того, чтобы надлежащим образом разделить текст. Если место ограничено, для разделения текста допускается использовать вертикальную линию. Схожую информацию следует указывать последовательно, чтобы строки текста легко переходили с текущей колонки к следующей. Следует рассмотреть возможность использования альбомной ориентации текста, поскольку это может помочь пациентам. Если представлен ЛВ на разных языках, необходимо четко разделить языки; информация на разных языках должна быть идентичной.
Следует рассмотреть возможность использования альбомной ориентации текста, поскольку это может помочь пациентам. Если представлен ЛВ на разных языках, необходимо четко разделить языки; информация на разных языках должна быть идентичной.
Заголовки
Важным элементом являются заголовки, которые могут помочь пациентам ориентироваться в тексте. Следовательно, полужирный шрифт и (или) другой цвет заголовка выделяет эту информации. Расстояние до и после заголовков в ЛВ должно быть одинаковым. Для удобства читателя заголовки одного размера следует использовать последовательно (нумерованные и ненумерованные списки, цвет, отступы, гарнитура, размер, и кегль шрифта).
К использованию большого количества заголовков разного размера следует подходить с осторожностью, поскольку использование шрифта разного размера затрудняет ориентирование читателя в тексте. Однако при необходимости доведения сложной информации может потребоваться большее количество размеров текста заголовков.
В качестве инструмента ориентирования возможно использование линий, разделяющих различные разделы текста.
В ЛВ необходимо включить все основные разделы ОХЛП. Включать в ЛВ подзаголовки и соответствующий текст следует только в том случае, если они применимы для конкретного препарата. Например, при отсутствии информации о вспомогательных веществах с известным влиянием на организм, данный раздел ЛВ может быть исключен.
Цвет печати
Доступность информации определяется не только размером шрифта, которым она напечатана. Символы можно напечатать в одном или нескольких цветах, что позволяет четко отличить их от остального текста. Использование шрифта разного размера или цвета — один из способов придания заголовкам или другой важной информации большей выразительности.
Сочетаемость использованных цветов важна так же, как и сам цвет. Как правило, темный текст должен быть напечатан на светлом фоне. Однако в некоторых случаях, например, для выделения определенных предупреждений можно использовать обращение цветов (светлый текст на темном фоне). В таких случаях необходимо тщательно отслеживать качество печати, поскольку может потребоваться использование более крупного размера шрифта или выделение текста полужирным шрифтом. Не следует использовать схожие цвета для текста и фона, поскольку в этом случае снижается разборчивость текста.
В таких случаях необходимо тщательно отслеживать качество печати, поскольку может потребоваться использование более крупного размера шрифта или выделение текста полужирным шрифтом. Не следует использовать схожие цвета для текста и фона, поскольку в этом случае снижается разборчивость текста.
Синтаксис
Некоторые люди имеют плохие навыки чтения или плохо разбираются в медицинских вопросах, поэтому необходимо использовать простые понятные слова с небольшим количеством слогов.
Не рекомендуется использовать длинные предложения. Длинное предложение целесообразно разбить на 2 предложения, особенно если оно содержит новую информацию.
Громоздкие абзацы могут вводить читателей в заблуждение, особенно при использовании длинных предложений при указании нежелательных реакций. Более подходящим в таких случаях является использование ненумерованных списков. По возможности рекомендуется использовать не более 5-6 позиций в списке.
При указании нежелательных реакций особенно важно определить порядок их перечисления, чтобы сделать информацию для пациентов (потребителей) максимально полезной. С целью доведения до пациентов (потребителей) уровня риска нежелательных реакций, как правило, их рекомендуется указывать в порядке уменьшения частоты возникновения (начиная с наибольшей частоты).
С целью доведения до пациентов (потребителей) уровня риска нежелательных реакций, как правило, их рекомендуется указывать в порядке уменьшения частоты возникновения (начиная с наибольшей частоты).
Градация частоты должна быть объяснена таким образом, чтобы было понятно пациентам (потребителям), например, «очень часто — более чем у 1 пациента из 10». Однако при наличии серьезной нежелательной реакции, которая требует принятия пациентом (потребителем) неотложных мер, ее следует выделить и поместить в начало раздела ЛВ, независимо от ее частоты. Указание нежелательных реакций по системно-органным классам не рекомендуется, поскольку пациенты (потребители), как правило, не знакомы с этой классификацией.
Стиль
В предложениях рекомендуется использовать активный (действительный) залог вместо пассивного залога. Например:
«примите 2 таблетки» вместо «должно быть принято 2 таблетки»;
«вы должны…» вместо «необходимо…».
При указании пациентам о предпринимаемых действиях необходимо указывать их причину. Сначала необходимо дать инструкции, затем их обоснование, например: «если у вас астма, соблюдайте осторожность при применении препарата X, поскольку он может вызвать приступ».
Сначала необходимо дать инструкции, затем их обоснование, например: «если у вас астма, соблюдайте осторожность при применении препарата X, поскольку он может вызвать приступ».
Вместо повторения торгового наименования препарата следует указывать «препарат, данный препарат» и т. д., если из контекста понятно, что именно он имеется в виду.
По возможности не следует использовать аббревиатуры и сокращения. При первом упоминании в тексте их необходимо полностью расшифровать. Следует избегать использования математических символов (например, > или <), если они плохо понимаемы.
Медицинские термины следует перевести на понятный пациентам язык. Необходимо соблюсти преемственность объяснения терминов, приводя сначала непрофессиональное описание, а затем соответствующий медицинский термин. В последующем, по всему тексту ЛВ для достижения удобочитаемости допускается использовать наиболее подходящий из терминов (непрофессиональный или медицинский). Необходимо убедиться, что используемая терминология формирует настороженное отношение читателя ко всей важной для него информации и представляет достаточно подробную информацию о том, как распознать возможные нежелательные реакции и принять необходимые меры.
Бумага
Бумага должна быть достаточно плотной, чтобы снизить прозрачность, затрудняющую чтение, особенно при небольшом размере шрифта. Глянцевая бумага отражает свет, и тем самым затрудняет чтение, поэтому рекомендуется использовать матовую бумагу.
Необходимо убедиться, что при сгибании ЛВ излом не снижает удобочитаемость информации.
Использование символов и пиктограмм
Допускается использование изображений, пиктограмм и других графических элементов, объясняющих смысл информации, однако они не должны носить рекламный характер. Символы и пиктограммы могут быть полезны, если значение символа понятно, а размер графического элемента удобочитаем. Их следует использовать лишь для улучшения ориентации, пояснения или выделения определенных аспектов текста, они не должны заменять текст. Может потребоваться подтверждение, обосновывающее, что их значение в целом хорошо понимаемо, не вводит в заблуждение и не сбивает с толку потребителя. При наличии каких-либо сомнений относительно значения определенной пиктограммы, она признается неподходящей. Необходимо соблюдать особую осторожность при переносе и использовании символов в других языковых версиях ЛВ, поскольку может потребоваться дополнительное тестирование потребителей.
При наличии каких-либо сомнений относительно значения определенной пиктограммы, она признается неподходящей. Необходимо соблюдать особую осторожность при переносе и использовании символов в других языковых версиях ЛВ, поскольку может потребоваться дополнительное тестирование потребителей.
Дополнительные сведения
10.1. Ассортимент препарата.
Необходимо, как правило, составлять отдельный ЛВ на каждую дозировку и лекарственную форму лекарственного препарата. Однако государства-члены могут в индивидуальном порядке разрешить использование единых ЛВ для различных дозировок и (или) лекарственных форм (например, таблеток и капсул), если достижение рекомендуемой дозы требует комбинирования различных дозировок или если доза в зависимости от клинического ответа каждый день меняется.
Возможны простые ссылки на другие дозировки и лекарственные формы того же препарата, если они необходимы для терапии. Например, недопустима ссылка на другую дозировку или ссылка в ЛВ на таблетку, не подходящую для применения у детей, на наличие раствора для приема внутрь, предназначенного для приема детьми.
10.2. Препараты, вводимые медицинским работником или применяемые в условиях стационара.
В конце ЛВ препарата, вводимого медицинским работником, можно привести сведения из ОХЛП (например, сведения по приготовлению и применению), в виде отрывной части, отделяемой до передачи ЛВ пациенту. В качестве альтернативного варианта в пачку вместе с ЛВ можно вложить полную ОХЛП.
Для препаратов, упаковка которых предназначена для использования в стационаре (т. е. упаковка содержит более 1 флакона), по запросу следует предоставлять дополнительные ЛВ (в дополнение к вложенному в пачку ЛВ), чтобы обеспечить каждого пациента, получающего препарат, полной информацией.
Шаблоны ЛВ
Воспользовавшись представленными в приложениях № 4 и 5 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения шаблонами, держатели регистрационных удостоверений должны сверстать окончательный текст в соответствующие полноцветные макеты или образцы ЛВ. При этом заявителям следует учитывать, что использование этого шаблона само по себе недостаточно, и потребуется проведение консультации с целевыми группами пациентов, используя полноцветный макет или образец ЛВ в соответствии с приложением № 3 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения.
При этом заявителям следует учитывать, что использование этого шаблона само по себе недостаточно, и потребуется проведение консультации с целевыми группами пациентов, используя полноцветный макет или образец ЛВ в соответствии с приложением № 3 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения.
Поделиться ссылкой:
Оформление научных статей. Даёшь правильную оболочку работе!
Оформление научных статей
Если Вам не хочется мучаться с множеством условий, предлагаем Вам воспользоваться нашим онлайн сервисом
ОБРАЗЕЦ СТАТЬИ
1. Не менее 3 страниц печатного текста (без учета сведений об авторах и списка литературы).
Требование в действительности весьма условное. Статья должна отражать результат проведённого исследования. И иметь объём достаточный.
2. Формат страниц — А4.
3. Поля — 2 см. со всех сторон.
4. Шрифт — TimesNewRoman.
5. Кегль (размер шрифта) — 10.
6. Междустрочный интервал – 1 (в данных об авторе, аннотации, ключевых словах и списки литературы), 1,5 (в тексте статьи).
7. Отступ первой строки — 1,27.
8. Рисунки и таблицы должны быть пронумерованы и озаглавлены.
Подпись таблицы находится в верхнем правом углу над таблицей.
Подпись рисунка находится под самим рисунком.
Оформление содержимого.
Название статьи на русском.
( Абзац:выравнивание по центру;Шрифт — жирный, размер шрифта (кегль) – 12)
Название статьи на английском.
( Абзац:выравнивание по центру;Шрифт — жирный, размер шрифта (кегль) – 12)
ФИО автора.
( Выравнивание по правому краю, курсив, жирный, кегль – 10)
Учёная степень,
Должность, название ВУЗа,
Страна, город.
e-mail для связи
( Выравнивание по правому краю, курсив, кегль — 10)
The name of the author.
( Выравнивание по правому краю, курсив, жирный, кегль – 10)
Academic degree,
Official capacity, name of the University,
Country, city.
e-mail
( Выравнивание по правому краю, курсив, кегль — 10)
Название статьи, ФИО автора, учёная степень, должность, название ВУЗа, страна, город, e-mail для связи дублируется на английском языке, по указанному выше образцу.
(В случае наличия нескольких авторов информация указывается для каждого из них.)
Аннотация.
Ffff ffff ffff, fffff fff. Ffffff ffff ff ffff f fffff fff ffffff? Ffffff. (100 – 200 слов)
Annotation.
Ffff ffff ffff, fffff fff. Ffffff ffff ff ffff f fffff fff ffffff? Ffffff.
Аннотация дублируется на английском языке.
(Выравнивание по левому краю, кегль – 10, полужирный для надписи «Аннотация.»)
Ключевые слова: fffff, ffffffffff, fff, ffffff ff ffff.
Keywords: fffff, ffffffffff, fff, ffffff ff ffff.
Ключевые слова дублируются на английском языке, по указанному выше образцу.
(Выравнивание по левому краю, кегль – 10,полужирный для надписи «Ключевые слова:»)
Через строчку после ключевых слов размещается сам текст работы.
Список используемой литературы:
1.Петров П.П. Петровы в мировой истории // О фамилиях. – 2015. — № 23. – С. 1-99.
2.Алёхина З.З. Мировая история в Петровых : учеб.для вузов – М.:КрасныйНоябрь, 2014. – С.299-300.
3.Валерин Э.Э. Шутки в библиографических списках:дис. канд. смешн. наук – М., 2016. – С.33.
(Выравнивание по левому краю, кегль – 10 для основного текста. Выравнивание по центру, кегль -10, полужирный для надписи «Список используемой литературы»)
Оформление научных статей достаточно важная часть Вашей работы. Расценивайте это как необходимое зло.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
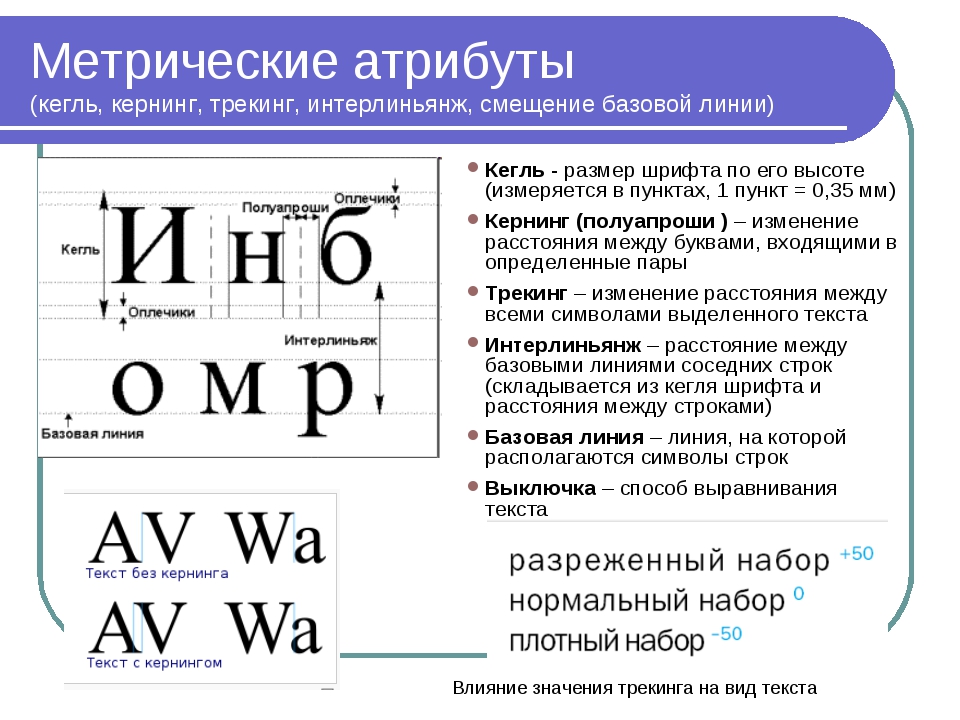
Метрические атрибутыК метрическим параметрам относятся кегль, кернинг, трекинг, интерлиньяж, смещение базовой линии.
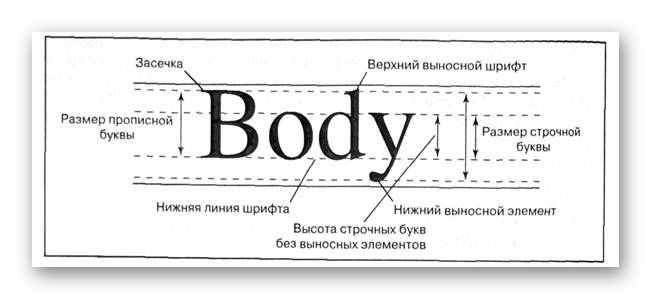
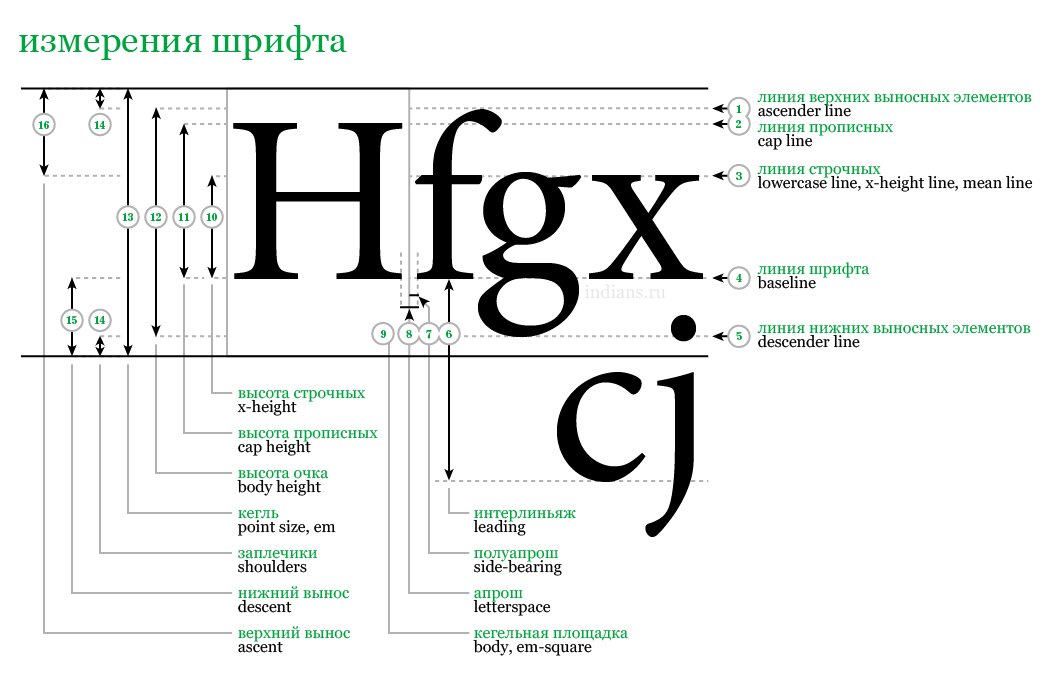
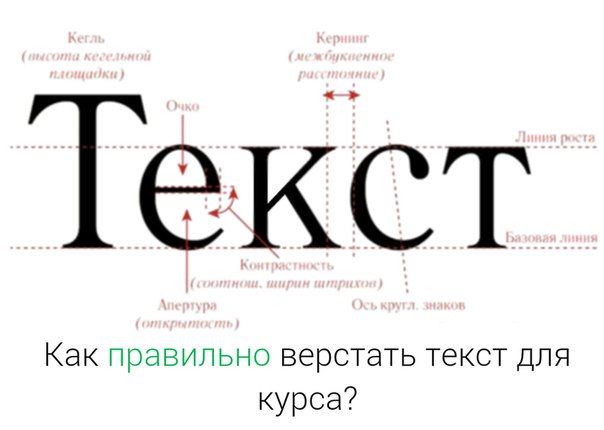
Кегль. Это высота символов шрифта. Она равна расстоянию от нижнего выносного элемента до верхнего (рис. 7.23) плюс так называемые оплечики — свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы соседних строк не сливались.
Рис. 7.23. Метрические атрибуты шрифта
Поскольку размер оплечиков и отношение высоты литеры к размерам выносных элементов у разных шрифтов могут быть неодинаковыми, эти шрифты, даже будучи одного кегля, не совпадают по видимым размерам (рис. 7.24).
Рис. 7.24. Шрифты одного кегля
Как правило, кегль измеряется в традиционных полиграфических единицах — пунктах (что равно 1/72 дюйма или 0,352 мм). Использование традиционных единиц измерения позволяет сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др.
Однако в программе существует возможность задания любой единицы измерения кегля, что определяется в поле Type (Текст) вкладки Units & Rulers (Направляющие и линейки) диалогового окна Preferences (Установки) (рис. 7.25).
7.25).
Рис. 7.25. Вкладка Units & Rulers диалогового окна Preferences
Для определения кегля служит поле ввода Size (Кегль) палитры Character (Символ) или панели свойств инструмента Type (Текст). Требуемый размер можно ввести с клавиатуры или выбрать из раскрывающегося списка. Список появляется при нажатии на кнопке справа от поля ввода и содержит наиболее часто используемые размеры шрифтов. Значения в этом списке приводятся в пунктах, независимо от выбранной единицы измерения.
В поле ввода Size (Кегль), как и в любом другом, могут задаваться значения в различных единицах измерения, а не только в тех, что определены по умолчанию. Для этого введите нужное число и рядом — сокращенное обозначение единицы измерения (рис. 7.26). Программа сама преобразует введенное выражение в основные единицы измерения. Например, если единицей по умолчанию являются пункты, а вы введете выражение 2 cm (т. е. 20 мм), в поле ввода будет установлено значение 20/0,352=56,69 пунктов.
Смещение базовой линии. Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой (см, рис. 7.23). Литера как бы лежит на этой линии. Обычно базовые линии символов строки находятся на одном уровне. Однако положение базовой линии можно менять, вводя соответствующие значения в поле Baseline shift (Смещение базовой линии) палитры Character (Символ). По умолчанию смещение базовой линии равно 0. Оно измеряется в тех же единицах, что и кегль. Положительное значение смешения соответствует подъему символа относительно остальных, отрицательное — опусканию (рис. 7.27).
in Дюймы 2,54 ммcm Сантиметры 10 мм pt Пункты 0,352 мм или 1/72 дюйма рх Пикселы Относительная единица измерения pica Пики 1/6 дюйма Рис. 7.26. Условные обозначения для единиц измерения
Рис. 7.27. Смещение базовой линии
Интерлиньяж. Это расстояние между строками. В Photoshop интерлиньяж измеряется как расстояние между базовой линией данной и следующей строки (см. рис. 7.23). Параметр задается для каждого символа. Если в строке есть символы с разным интерлиньяжем, то программа определяет интерлиньяж строки как максимальный среди заданных для символов строки.
рис. 7.23). Параметр задается для каждого символа. Если в строке есть символы с разным интерлиньяжем, то программа определяет интерлиньяж строки как максимальный среди заданных для символов строки.
Интерлиньяж может быть стандартным или точным. Стандартный интерлиньяж равен 120% от кегля наибольшего символа строки. В этом случае величина интерлиньяжа гибко меняется в зависимости от кегля. То есть стандартный интерлиньяж — относительная величина, пропорциональная кеглю символов. Чтобы задать для символов стандартный интерлиньяж, установите в поле Leading (Интерлиньяж) палитры Character (Символ) значение Auto (Авто). При точном интерлиньяже расстояние между строками фиксирование. Для его установки введите нужную числовую величину в поле ввода Leading (Интерлиньяж).
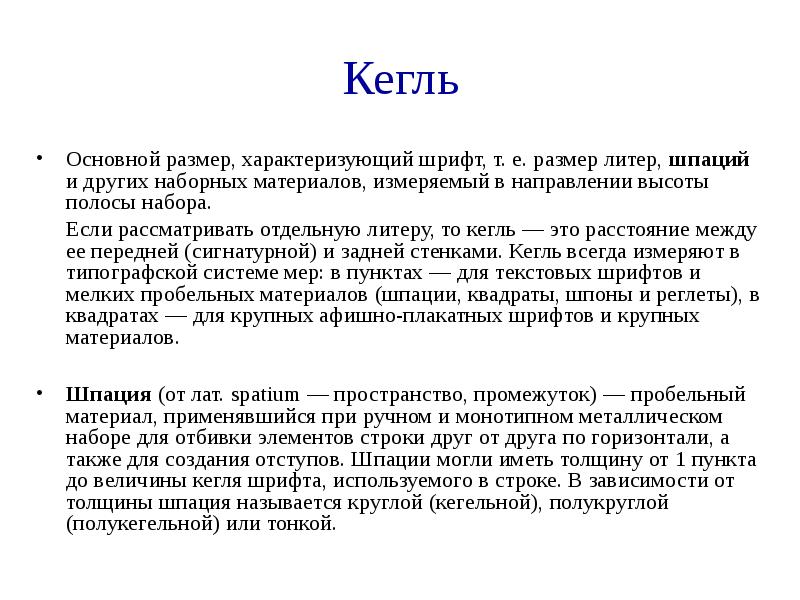
Трекинг. Характеризует межсимвольные пробелы. Уменьшение трекинга отнимает, а увеличение — прибавляет к межсимвольному расстоянию определенную величину. Для измерения трекинга и других горизонтальных размеров в шрифте используются шпации. Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).
Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).
Рис. 7.28. Трекинг с различными значениями: -100 (а), -50 (б), О (в), +50 (г), +100 (д)
а
б
Рис. 7.29. Текст без кернинга (а) и с кернингом (б)
Кернинг пар. Характеризует изменение ширины пробела между определенными парами символов. Настройка интервалов необходима для улучшения зрительного восприятия текста. Если межсимвольные интервалы одинаковы, то для некоторых сочетаний символов интервал между ними выглядит увеличенным по сравнению с другими. Так, на рис. 7.29, а пробел между буквами А и G выглядит шире, чем между буквами Е и N. Обычно кернинг делается в сторону уменьшения пробела — таким образом, что выступающие части одного символа пары заходят в пространство второго символа (рис. 7.29, б). В результате размещение символов становится зрительно более равномерным.
Если межсимвольные интервалы одинаковы, то для некоторых сочетаний символов интервал между ними выглядит увеличенным по сравнению с другими. Так, на рис. 7.29, а пробел между буквами А и G выглядит шире, чем между буквами Е и N. Обычно кернинг делается в сторону уменьшения пробела — таким образом, что выступающие части одного символа пары заходят в пространство второго символа (рис. 7.29, б). В результате размещение символов становится зрительно более равномерным.
Кернинг может быть автоматическим. Шрифты снабжены таблицами кернинга, т. е. списком пар символов, между которыми пробел при наборе текста автоматически сокращается (например, для пар ГО, ГА, АУ, Cm, Те и др.). Установите в палитре Character (Символ) в поле ввода Kerning (Кернинг) значение Metrics (Метрический), если вы хотите чтобы программа проводила в тексте кернинг на основе таблицы.
Чем крупнее текст, тем большее значение для его внешнего вида имеет хороший кернинг. В заголовках и другом крупном тексте задают точный (или ручной) кернинг, когда символы сближают произвольно. Для установки кернинга вручную поставьте курсор между проблемной парой символов и задайте числовое значение в поле Kerning (Кернинг). Положительные величины смещают символ вправо, отрицательные— влево. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Кернинг проводится только в точке вставки. Он не определяется ни по умолчанию, ни для выделенного текста. Измеряется кернинг в тысячных долях круглой шпации (ет/1000).
Для установки кернинга вручную поставьте курсор между проблемной парой символов и задайте числовое значение в поле Kerning (Кернинг). Положительные величины смещают символ вправо, отрицательные— влево. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Кернинг проводится только в точке вставки. Он не определяется ни по умолчанию, ни для выделенного текста. Измеряется кернинг в тысячных долях круглой шпации (ет/1000).
Для кернинга действуют клавиатурные сокращения: Alt + — увеличивает, Alt + — уменьшает его на 10 единиц (т. е. на 1/100 em). При каждом нажатии Alt + Ctrl + -, Alt + Ctrl + — значения кернинга соответственно уменьшаются или увеличиваются на 100 единиц (т. е. на 1/10 em).
Ширина и высота символов. В расширенном или суженном начертании гарнитуры рисунок каждой буквы изменен с учетом ее ширины так, чтобы получился гармоничный шрифт с выверенным соотношением ширины штрихов и межсимвольных интервалов. В отличие от этого, ширина и высота символа в рамках программы изменяется простым их сжатием и растяжением. Соотношение ширины и высоты символа данного начертания может быть задано вводом значений в процентах в полях Vertical Scale (Высота) и Horizontal Scale (Ширина) палитры Character (Символ). Исходная ширина и высота принимаются за 100%. Значение ширины символов меняется и при масштабировании текстового объекта. На значение же высоты в поле Vertical Scale (Высота) масштабирование не влияет, вместо этого увеличивается или уменьшается кегль.
В отличие от этого, ширина и высота символа в рамках программы изменяется простым их сжатием и растяжением. Соотношение ширины и высоты символа данного начертания может быть задано вводом значений в процентах в полях Vertical Scale (Высота) и Horizontal Scale (Ширина) палитры Character (Символ). Исходная ширина и высота принимаются за 100%. Значение ширины символов меняется и при масштабировании текстового объекта. На значение же высоты в поле Vertical Scale (Высота) масштабирование не влияет, вместо этого увеличивается или уменьшается кегль.
Увеличение высоты символа практически повышает его кегль. Однако программа считает кегль увеличенных литер исходным и не меняет значение интерлиньяжа.
При сжатии и растяжении нарушаются соотношение толщин между горизонтальными и вертикальными штрихами литер, пробелы в очках букв Б, О, Q и т. д. внешний вид и читаемость шрифта ухудшаются. Особенно к этому чувствительны шрифты с засечками, поэтому для них подобные деформации нежелательны. Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
Шрифт и кегль — разберём | Тимофей Д.
Шрифт давно на слуху и знакомое многим слово, а вот «кегль» — встречается не так часто и не каждый понимает о чем речь вот с него и начнем.
КегльПросто говоря Кегль — это всего лишь размер букв шрифта и все. Обозначается цифрой. То есть буква с кеглем 5 будет визуально меньше той же буквы с кеглем 6. При условии что у них одинаковый шрифт.
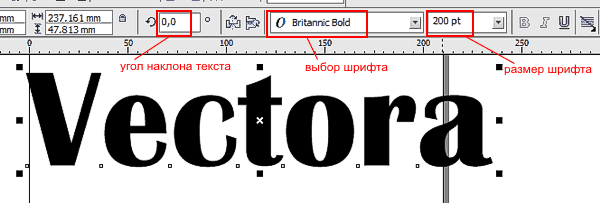
К примеру, в майкрософт ворд размер шрифта можно изменить на панели инструментов во вкладке «Главная».
Изменение кегля шрифта в программе MS Word 2007Изменение кегля шрифта в программе MS Word 2007
В программе «Блокнот» — одна из стандартных программ Windows для редактирования простого текста, шрифт меняется во вкладке «Формат».
Изменение кегля в программе «Блокнот»
Кстати, рекомендую аналог блокнота Notepad++ — отличная программа. И так, с понятием слова «Кегль» думаю, что разобрались.
На шрифте (точнее на шрифтах) остановимся по подробней.
ШрифтШрифт — простыми словами, это внешний вид, начертание буквы, а не размер (размер буквы — это кегль). Откройте любую программу для редактирования текста и в ней всегда будет определенное разнообразие шрифтов, внешних видов букв, так сказать… Помните, что любая из этих программ шрифты берут из общего хранилища, которое специально отведено в операционной системе для их хранения.
Список шрифтов доступных в программе MS Word 2007Список шрифтов доступных в программе MS Word 2007
Каждый шрифт хранит в себе свое начертание букв, и не всегда в файле шрифта описаны все буквы, могут быть описаны только Русские (правильнее Кирилица) или наоборот только латинские буквы (английские). Каждый шрифт храниться в отдельном файле, как и у остальных файлов, файл шрифтов имеет свое расширение файла. Вот несколько примеров .fnt .fon .otf .ttf — их количество на много больше.
Каждый шрифт храниться в отдельном файле, как и у остальных файлов, файл шрифтов имеет свое расширение файла. Вот несколько примеров .fnt .fon .otf .ttf — их количество на много больше.
Источник: блог Добреля Тимофей tim-plus.ru
Свойство размера шрифта CSS
Пример
Установить размер шрифта для разных элементов:
div.a {размер шрифта: 15 пикселей;
}
дел.b {
размер шрифта: большой;
}
div.c {
размер шрифта: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний|xx-маленький|x-маленький|маленький|большой|x-большой|xx-большой|меньше|больше| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию | Играй » |
| хх-маленький | Задает размер шрифта xx-small | Играй » |
| х-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| маленький | Устанавливает размер шрифта на маленький размер | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| большой | Устанавливает очень большой размер шрифта | Играй » |
| xx-большой | Задает размер шрифта xx-large | Играй » |
| меньше | Устанавливает размер шрифта меньше размера родительского элемент | Играй » |
| больше | Устанавливает размер шрифта больше размера родительского элемента | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д.Читать о единицах длины д.Читать о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Шрифты CSS
Ссылка CSS: свойство шрифта
Ссылка на HTML DOM: свойство fontSize
Как изменить размер шрифта в CSS
Существуют различные способы привлечения внимания к тексту на веб-странице.Например, можно сделать его оранжевым. Вы можете полужирный или подчеркнуть это. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить визуальную иерархию.  Вы заметите, что в этом сообщении в блоге заголовок () имеет самый большой размер шрифта. Далее идут элементы заголовков (, и ), все они крупнее элементов
Вы заметите, что в этом сообщении в блоге заголовок () имеет самый большой размер шрифта. Далее идут элементы заголовков (, и ), все они крупнее элементов
HTML — не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить размеры заголовков по умолчанию или изменить размер шрифта других элементов на странице. В этом случае вы можете изменить размер шрифта в CSS. Давайте рассмотрим процесс ниже.
Как изменить размер шрифта в CSS
размер шрифта — это свойство CSS, которое управляет размером шрифта на веб-странице.Существует несколько различных значений, которые можно использовать для определения свойства font-size . Взгляните на приведенный ниже пример, который включает в себя различные значения и единицы измерения, которые вы можете использовать в CSS.
См. размер шрифта Pen: разные значения Кристины Перриконе (@hubspot) на CodePen.
Эти значения предлагают различные подходы к настройке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив все за и против каждого.
Значения свойства Font-size для уменьшения и увеличения размера шрифта
В CSS размер шрифта может быть указан с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса и краткое описание.
Ключевое слово абсолютного размера
элемент { размер шрифта: маленький; }
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию — средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в HTML размер шрифта по умолчанию составляет 16 пикселей.
Обратите внимание, что в HTML размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- хх-маленький
- х-маленький
- маленький
- средний
- большой
- x-большой
- xx-большой
- xxx-большой
Вот как каждый из них выглядит в браузере:
См. размер шрифта Pen: абсолютный размер Кристины Перриконе (@hubspot) на CodePen.
Ключевые слова с абсолютным размером позволяют легко установить для текста заданный размер и создать иерархию шрифтов для вашей страницы.Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает их плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте использовать ключевые слова относительного размера.
Ключевое слово относительного размера
элемент { размер шрифта: больше; }
Ключевые слова относительного размера задают размер шрифта больше или меньше относительно размера шрифта родительского элемента. Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Таким образом, если родительский элемент имеет размер шрифта большой , дочерний элемент с определенным относительным размером меньше будет иметь размер шрифта средний . Давайте посмотрим на код этой гипотезы.
См. размер шрифта Pen: относительный размер Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что я использовал селектор класса «.relative» для выбора одного h3, а не селектор типа, который бы выбирал оба h3. Вы можете узнать больше о селекторах CSS в нашем объяснении.
Вы можете узнать больше о селекторах CSS в нашем объяснении.
Ключевые слова относительного размера позволяют легко задать размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Длина
Существует несколько значений длины, которые могут определять свойство размера шрифта в CSS. Здесь мы сосредоточимся на трех наиболее распространенных: пикселях, единицах em и единицах rem.
пикселей
элемент {размер шрифта: 32px; }
Использование пикселей (px) в качестве значения длины позволит вам точно установить размер шрифта, независимо от того, какой браузер использует посетитель.Вы можете указать точное количество пикселей в высоту, которое вы хотите, чтобы браузер отображал ваш текст (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
См. Pen font-size: px Кристины Перриконе (@hubspot) на CodePen.
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины.Поскольку пользователи не могут изменить размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и адаптивные параметры.
Эмс
элемент { размер шрифта: 2em; }
Единица em устанавливает размер шрифта относительно размера шрифта родительского элемента. Таким образом, присвоив тексту размер шрифта из 2em , этот текст будет в два раза больше окружающего его текста.
Установка размера шрифта в единицах em идеально подходит для инклюзивного дизайна. Поскольку em — это относительная единица, пользователи могут настраивать размер текста во всех браузерах.
Поскольку em — это относительная единица, пользователи могут настраивать размер текста во всех браузерах.
Единственным недостатком является то, что ems компаунд. Итак, скажем, элемент с размером шрифта 2em содержит другой элемент . Этот вложенный элемент будет в два раза больше, или 4em. См. код ниже.
См. Размер шрифта Pen: em Кристины Перриконе (@hubspot) на CodePen.
Ремс
элемент { размер шрифта: 2rem; }
бэров — это относительная единица, как и ems, но они не складываются.Это связано с тем, что единицы em относятся к шрифту, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основаны на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 12px , так что любой текст в документе, не измененный с помощью CSS, будет иметь размер 12 пикселей. Но я также хочу изменить размер шрифта элемента Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент . См. Pen font-size: rem Кристины Перриконе (@hubspot) на CodePen. Процентное значение задает размер шрифта элемента относительно размера шрифта родительского элемента. Допустим, элемент См. размер шрифта Pen: процент от Кристины Перриконе (@hubspot) на CodePen. Значения свойств, описанные выше, имеют одну общую черту: они не реагируют.Если вы хотите, чтобы размер шрифта реагировал на все устройства и дисплеи, вы можете использовать единицу ширины области просмотра, сокращенную до vw. Единица vw – это еще одна относительная единица измерения. Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера.Вот как выглядит код: См. Pen font-size: vw Кристины Перриконе (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: При установке размера шрифта в единицах vm следите за тем, чтобы текст не становился слишком большим на больших экранах. К сожалению, в CSS нет свойства max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы. Вам просто нужно использовать медиа-запрос на определенной контрольной точке размера экрана и вернуть размер шрифта к заданному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселям, когда область просмотра превышает 1000 пикселей. Вот как выглядит код: См. Pen font-size: vw with media query Кристины Перриконе (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: Изменить размер шрифта в CSS сложно по сравнению с простотой изменения размера шрифта в Google Docs или Microsoft Word, но его можно освоить, попрактиковавшись в HTML и CSS. Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты информации. Основной текст является ключевым компонентом в передаче основной части сообщения или истории и, вероятно, самым важным элементом на веб-сайте, даже если люди иногда читают только заголовки. Зачем нам ограничивать эффективность основного текста, сводя его размер к размеру браузера по умолчанию, которому уже более 20 лет, даже на больших экранах? Большинство веб-сайтов по-прежнему находятся в диапазоне 15–18px .Мы начинаем видеть, что некоторые сайтов используют более крупный основной текст с разрешением около 20px или даже больше на небольших экранах настольных компьютеров, но, на мой взгляд, этого недостаточно.* * В этой статье я буду ссылаться на размеры шрифта в px (пикселях), а не в pt (точках), чтобы их было легко соотнести со структурой Интернета и цифрового пространства. Я не говорю, что мелкая типографика — это плохо. В эпоху пишущих машинок мы установили, что размер 12pt был оптимальным размером для удобочитаемости при печати, несмотря на то, что книги, журналы и газеты изготавливаются меньшего размера для снижения стоимости бумаги. Единица измерения очков возникла в 1600-х годах и относилась к высоте металлического тела, на котором отливались символы.Однако в современном цифровом пространстве точка довольно сложна и не может быть надежно переведена. В 1990-х годах цифровые платформы установили преобразование точек в пиксели, но, конечно, нам приходилось бороться с 14-дюймовыми экранами с низким разрешением. Mac OS от Apple пошла на прямое преобразование — 12pt равнялись 12px при 72 ppi. В конце 1990-х и начале 2000-х веб-сайты имели основной текст где-то между 9–14px .Какое-то время дизайнеры думали, что 16px слишком велики, потому что они привыкли к 12pt ( 12px ) по умолчанию на своих Mac. Перенесемся в 2007 год, и хотите верьте, хотите нет, но 16 пикселей по-прежнему считался огромным для основного текста, но к 2011 году массовый приток адаптивной разработки и дисплеев с большим разрешением заставил дизайнеров рассматривать 16 пикселей как минимум, и мы трудились над этим. с тех пор близко к этой отметке. Чтобы оценить преимущества большого основного текста, мы сначала должны рассмотреть причины, по которым дизайнеры (и разработчики) предпочитают делать его маленьким.Чаще всего это происходит из-за ожиданий; это то, к чему мы привыкли, и если почти все делают это определенным образом, то, думаю, нам следует. Ориентируясь на мобильные устройства, мы с самого начала разрабатываем наш основной текст таким образом, чтобы он был оптимизирован для мобильных устройств. Это может означать где угодно между 15–18px . Но при разработке адаптивного веб-сайта мы склонны забывать, что размер шрифта влияет не только на людей, использующих карманные компьютеры, но и на людей, использующих более крупные устройства, такие как ноутбуки и настольные компьютеры, и да, смарт-телевизоры. Это может привести к менталитету «один размер подходит всем», когда мы не беспокоимся о масштабировании или учитываем, что происходит за пределами малых разрешений рабочего стола. Некоторые дизайнеры (и заинтересованные стороны) ошибочно полагают, что большой основной текст кажется «неуклюжим» или детским. Эта ассоциация не помогает, когда детские сборники рассказов имеют слишком большой шрифт. Но на самом деле такое восприятие вызывает не размер, а начертание шрифта; нюансы его дизайна, кернинг, расстояние между буквами, высота строки и другие атрибуты, влияющие на нашу визуальную интерпретацию.Некоторые шрифты выглядят не так привлекательно, когда они большие. Не будем забывать, что масштабирование — отличная функция браузера, на самом деле она обязательна. Это обеспечивает лучшую доступность для слабовидящих, но мы не должны на это полагаться. Не все пользователи будут знать об этой функции и о том, как ее использовать, и если они это сделают, масштабирование может привести к неожиданному нарушению макета, если оно не разработано с использованием хороших методов реагирования. Мы фокусируемся на удобочитаемости вместо удобочитаемости .Есть разница. Если текст 90 169 разборчив, 90 170 это не значит, что он 90 169 читаем 90 170. К сожалению, распространенной ошибкой является целенаправленное проектирование веб-сайта таким образом, чтобы избежать прокрутки.В ущерб дизайну размер основного текста уменьшен, чтобы либо уменьшить прокрутку, либо сжать макет, чтобы другие элементы поместились внутри и вокруг копии. Прокрутка — это естественный, устоявшийся шаблон в Интернете — люди ожидают, что им придется прокручивать. Даже если это невозможно, люди будут пытаться прокрутить страницу, чтобы увидеть, предлагает ли страница больше, чем то, что изначально находится в области просмотра. Удобочитаемость важнее количества необходимой прокрутки — хороший контент не помешает пользователям прокручивать страницу. могут сэкономить драгоценное время и обеспечить надежную систему для совместной работы, особенно когда речь идет о типографике. Они по-прежнему могут разрешать настройку, но размеры часто просто оставляют по умолчанию, что может привести к тому, что размер подходит всем. Bootstrap — одна из самых популярных сред для создания адаптивных веб-проектов, и, хотите верьте, хотите нет, глобальное значение по умолчанию — 14px для основного текста текущей стабильной версии 3 — ранние выпуски версии 4 показывают, что оно выросло до . 16 пикселей .Теперь Bootstrap — это фреймворк, изначально разработанный для мобильных устройств, но они оставляют дизайнерам и разработчикам право определять, что будет дальше, если вообще произойдет. Оставив размеры по умолчанию, у нас есть мобильные размеры даже на самых больших экранах. Увеличенная типографика добавляет множество улучшений к работе с веб-сайтом. Мы можем делать предположения о том, как далеко пользователь находится от экрана, будь то с телефоном, планшетом или настольным компьютером, но все чаще стали просматривать веб-страницы на дисплеях сверхвысокой четкости и смарт-телевизорах. Пользователь может находиться на расстоянии от 3 до 16 футов. Правда в том, что чем больше экран, тем непредсказуемее расстояние. Именно поэтому производители телевизоров обеспечивают оптимальное расстояние просмотра в диапазоне в зависимости от размера экрана.По очевидным причинам, маленький экран не будет хорошо работать на большом расстоянии из-за ограничений в распознавании деталей зрительной системой человека. Существует порог, за которым невозможно различить важные детали. Это также применимо к виртуальной реальности, где длинные тексты были бы плохой идеей для UX, но действуют те же законы воспринимаемой дистанции. Дизайн типографики в виртуальной реальности, возможно, сложнее из-за четкости и трехмерных факторов. С портативными устройствами и ноутбуками они, как правило, не длиннее вытянутой руки, но мы должны предположить, что с большими дисплеями настольных компьютеров это может быть больше.Пользователь может откинуться на спинку стула, в то время как дисплей расположен в задней части глубокого стола. С большими дисплеями пользователи предпочли бы не наклоняться близко к себе, чтобы прочитать текст. Пользователи, находящиеся на большом расстоянии, получат больше удовольствия от увеличения элементов и использования большего доступного пространства на экране, особенно на больших дисплеях. В среднем пользователи читают только около 28% слов на веб-странице и обычно просматривают, а не читают из-за огромного количества информации, доступной в Интернете, и ограниченного времени. Было доказано, что крупный шрифт улучшает читаемость для всех типов пользователей, независимо от их возраста или качества зрения. Хотя может показаться очевидным, что пожилым пользователям требуется текст большего размера из-за ухудшения зрения, молодые пользователи более склонны к сканированию и нетерпению. «Было доказано, что крупный шрифт улучшает читаемость для всех типов пользователей, независимо от их возраста…» Большой текст побуждает нас использовать меньше слов и способствует снижению плотности контента.Поскольку места для лишних символов меньше, мы можем сосредоточиться на том, чтобы добраться до сути. Улучшая читаемость, а не только разборчивость, мы повысим вероятность того, что пользователи будут читать или просматривать контент, который мы им представляем. Большой текст потребует меньше внимания. Наша способность обрабатывать большие объемы информации ограничена вычислительной мощностью нашего мозга. Когда основной текст в наших композициях крупнее, он занимает большую часть экрана. Это потребует от нас разработки макета, который позволит тексту «дышать» больше места. Это также может означать, что одновременно можно наблюдать меньше копий, чем раньше. Короче говоря, это может свести к минимуму беспорядок, уменьшить постороннюю когнитивную нагрузку и повысить удобство использования. Крупный размер шрифта в заголовках может вызвать гораздо более сильную эмоциональную связь, и то же самое относится к основному тексту.Слова могут казаться более заметными. Сообщения становятся громче, увереннее и убедительнее. Другое визуальное воздействие более тонкое. Только с большим шрифтом вы можете выявить все нюансы дизайна шрифта, которые не видны человеческому глазу в меньшем масштабе. Ниже приведен список сайтов, которые используют увеличенный основной текст даже при небольших разрешениях настольных компьютеров или ноутбуков, таких как 1440 x 900.Они идут от 20px до 58px ! The Washington Post — 20px Журнал Fortune — 20px Zeit Online — 20px CSS-трюки — 20px Эденспикерманн — 20px Великое Недовольство — 20px Средний — 21 пиксель Forbes — 21 пиксель способов работы — 21px Джеффри Зельдман — 24px Алессандро Скарпеллини — 24px Неуместно — 24 пикселя Трент Уолтон — 25 пикселей Группа коммандос — 26 пикселей Ediciones Daga — 34px Эли Руссо — 36 пикселей Санг Хан — 48 пикселей Ван Шнайдер — 58px При разработке основного текста для веб-сайтов важно понимать, что не существует универсального решения, поскольку все зависит от таких факторов, как дизайн шрифта, цвет фона/переднего плана и размеры области просмотра. Прежде всего, при разработке веб-страницы мы должны сначала разработать основной текст, обычно перед всем остальным в макете. Это наиболее распространенный элемент, и его внешний вид будет иметь очевидное влияние на остальную часть композиции. Это особенно верно для большого основного текста, так как он занимает больше места. В качестве общего принципа в типографике обычно лучше придерживаться шрифта с засечками или без засечек для основного текста.Однако не каждый шрифт хорошо работает при увеличении. Некоторые шрифты могут выглядеть четкими и четкими в меньших размерах, но кажутся неуклюжими и плохо проработанными в больших. Системные шрифты, такие как Georgia и Arial, например, кажутся более неуклюжими увеличенными, потому что они были разработаны с ограниченным количеством деталей, чтобы их можно было прочитать при разрешении 14px . специально разработаны и оптимизированы для работы в диапазоне 6–14 пунктов ( 8–18 пикселей ), но из-за увеличенного межсимвольного интервала, более высокой контрастности и высоты строчных букв по оси x могут показаться непривлекательными при 24–26 пикселей. .С другой стороны, некоторые шрифты могут сохранять свою индивидуальность и целостность в любом масштабе, и им просто требуется отслеживание корректировки, чтобы компенсировать любые проблемы с пробелами. При использовании шрифтов с засечками важно изучить их характеристики при больших размерах; особенно линии роста волос, засечки и острые углы. Больший размер шрифта позволяет использовать шрифт с засечками с большей детализацией — более контрастными штрихами и уменьшенной высотой по оси x, но вы рискуете ухудшить разборчивость, когда его нужно уменьшить для небольших экранов.Некоторые примеры серийных шрифтов, которые хорошо работают для большого текста тела, включают , , , , , Leitura News , Merriweather , Miller , PT Serif , и Тиса . , несмотря на то, что они менее популярны, чем шрифты с засечками для основного текста, могут быть эффективным выбором, когда речь идет о большом основном тексте . Как правило, они не страдают от тех же проблем с увеличением, что и шрифты с засечками, из-за их низкой контрастности, одинаковой толщины штриха и недостатка деталей или завитушек.Они могут поддерживать свою форму. Некоторые примеры шрифтов Sans-Serif, которые хорошо работают для большого текста тела, включают ATLAS Grotesk , FUTURA , Lato , Maison Neue , Real Text Text , Roboto , и SUISSE INT’L . Может быть также интересно отметить, что более недавно разработанные шрифты лучше оптимизированы для отзывчива, чем изначально предназначенные для печати — некоторые современные серии могут выполнять исключительно хорошо на экране и на разных масштабах. В целом, лучше всего протестировать наш основной текст в больших (и маленьких) размерах, чтобы тщательно изучить детали, прежде чем переходить к шрифту. Такие инструменты, как Typecast, могут позволить нам просматривать большинство шрифтов с длинным текстом, а также выполнять простые настройки и сравнения. Поскольку у шрифтов очень много разных характеристик, один размер для конкретного дизайна будет иметь воспринимаемый масштаб, отличный от другого шрифта того же размера. Вот почему мы должны просто позволить нашим глазам решить, а не основывать это на числовом значении, которое звучит хорошо или хорошо работает для другого шрифта или в другом проекте. Каждый раз, когда шрифт меняется, его необходимо повторно оптически корректировать соответствующим образом. Воспринимаемый размер шрифта также может варьироваться в зависимости от цвета переднего плана и фона, поэтому также лучше оптически выбирать размер шрифта в соответствии с почти окончательными цветами или в других цветовых сценариях, если это необходимо. Хотя минимальный размер шрифта для основного текста некоторое время был установлен как 16px , я считаю, что лучшей отправной точкой будет 20px на небольших настольных дисплеях и больше. Нам нужно прибегнуть только к 16px для основного текста на очень маленьких мобильных устройствах. Даже в этом случае было бы лучше начать с 18px в зависимости от шрифта и увеличить его для больших экранов. Увеличенный основной текст может потребовать тонкой настройки межбуквенного интервала, чтобы улучшить читаемость и эстетику.Различные формы шрифта требуют различных настроек. Текстовый шрифт, например, может потребовать отрицательного значения при увеличении размера из-за дополнительного интервала между символами. Любые изменения в отслеживании основного текста должны быть минимальными и использоваться с осторожностью, так как слишком большая корректировка потенциально может ухудшить, а не улучшить. Не каждый шрифт нуждается в настройке, и на самом деле оптическая настройка межбуквенного интервала и размера шрифта снова зависит от вашего зрения. Кернинг полностью отделен от межбуквенного интервала и касается пробела между двумя конкретными символами.Большинство современных и тщательно разработанных веб-шрифтов содержат таблицы кернинга, и есть способы оптимизировать типографику в процессе разработки, чтобы поощрять ее использование там, где доступна поддержка. Согласно «Элементам типографского стиля» Роберт Брингхерст утверждает, что оптимальная длина строки или количество символов в строке (CPL) в типографике составляет от 55 до 75. из стороны в сторону в поисках начала следующей строки.Если строка слишком короткая, есть слова или фразы, которые разбиты на части и должны составлять единое целое. Это правило мышления применимо к основному тексту любого масштаба, поскольку длина строки всегда зависит от размера шрифта. В Grid Systems Йозеф Мюллер-Брокманн заявил, что ширина столбца должна быть пропорциональна размеру шрифта. Итак, когда мы увеличиваем размер шрифта основного текста, нам нужно увеличить ширину контейнера или столбца, который его обрамляет, чтобы сохранить оптимальную длину строки.Дело в том, что наша типографика должна определять ширину наших текстовых колонок, а не наоборот. «Дело в том, что наша типографика должна определять ширину наших текстовых колонок, а не наоборот.» Если CPL важен для увеличения основного текста, то важна и высота строки. Все дело в пропорциях и балансе, чтобы обеспечить лучшую читабельность. Высота строки также должна быть относительно размера шрифта, поскольку она увеличивается для больших дисплеев. Существуют различные способы достижения оптимального соотношения высоты строки, которые мы затем можем адаптировать в зависимости от желаемого стиля шрифта. Речь идет не о том, чтобы иметь самый большой основной текст, потому что самый большой не значит лучший. Речь идет об оптимизации для наилучшего опыта чтения , который вы можете предоставить своим пользователям, а меньший основной текст не реализует этот потенциал. Подпишитесь на меня в Твиттере. Эта статья изначально была опубликована на веб-сайте Кристиана и на Medium Page. Да, вы можете изменить размер шрифта в любом из наших планов и изменить стиль на любой из наших шрифтов по умолчанию, если у вас есть план Pro.В настоящее время невозможно изменить шрифт вашей компании. Если у вас тарифный план Pro, вы можете выбрать один из нескольких разных шрифтов при создании новой темы. В окне редактирования нажмите «Темы» вверху экрана Нажмите «+ Создать новую тему» Прокрутите вниз до «Шрифт» и выберите шрифт в раскрывающемся меню Изменить размер шрифта на слайдах с содержимым и заголовках вопросов Чтобы изменить размер шрифта для текста на слайдах с содержимым или в заголовках вопросов, используйте + или — рядом с «T ” в правом нижнем углу предварительного просмотра слайда. Изменение размера шрифта для вариантов и утверждений Для вариантов и утверждений вы можете изменить размер шрифта в своих презентациях, изменив длину текста или количество вариантов ответа. Размер шрифта автоматически оптимизируется для макета презентации. Чтобы увеличить размер шрифта, вы можете: Уменьшить количество вариантов ответа/уменьшить длину текста в вариантах ответа Уменьшить длину вопроса Если вы хотите разместить более длинный текст, но не можете этого сделать из-за ограничения по количеству символов или из-за того, что текст вопроса выглядит слишком маленьким, мы предлагаем ввести любую дополнительную информацию, нажав «добавить более длинное описание».Это находится прямо под панелью, где вы вводите свой вопрос, и доступно для всех типов вопросов, кроме викторины. Под этим необязательным описанием можно ввести не более 250 символов. Вы хотите изменить размер шрифта в своих сообщениях или страницах WordPress? Иногда может потребоваться увеличить строку или абзац или увеличить размер шрифта на всей странице. В этой статье мы покажем вам, как легко изменить размер шрифта в сообщениях и темах WordPress. Подписаться на WPBeginner Если вы предпочитаете письменные инструкции, просто продолжайте читать. Использование заголовков в вашем контенте — отличный способ привлечь внимание пользователей с помощью шрифта большего размера. В большинстве тем WordPress заголовки набраны более крупным шрифтом, чем обычный основной текст.Они позволяют разбивать ваши сообщения и страницы на разделы. также отлично подходят для SEO. Поисковые системы придают правильным заголовкам больший вес, чем обычному тексту абзаца. Как добавить заголовок в стандартный редактор блоков WordPress Вы можете добавить заголовок к своим сообщениям или страницам, просто добавив блок «Заголовок». Блок по умолчанию будет иметь заголовок 2.Обычно имеет смысл придерживаться Заголовка 2 для ваших подзаголовков. Если вы хотите изменить это, вы можете просто щелкнуть раскрывающийся список «h3», чтобы выбрать другой размер. Кроме того, вы можете изменить это в настройках блока в правой части экрана. Там же можно изменить цвет заголовка. Как добавить заголовок в старой версии Classic Editor Если вы все еще используете старый классический редактор WordPress, вы можете добавить заголовки, используя раскрывающийся список «Абзац». Просто выделите текст, который вы хотите превратить в заголовок, щелкните раскрывающийся список «Абзац» и выберите размер заголовка. Размеры и цвета различных стилей заголовков контролируются таблицей стилей вашей темы (style.css). Если вы используете премиальную тему WordPress, у вас может быть возможность изменить эти настройки в разделе Внешний вид » Настроить . Что делать, если вы хотите, чтобы абзац или даже весь пост был напечатан более крупным шрифтом? Вы можете легко сделать это, используя редактор блоков WordPress по умолчанию. Просто щелкните любой блок абзаца, затем выберите размер шрифта в разделе «Типографика» справа. Вы можете выбрать из раскрывающегося списка, который охватывает Маленький, Обычный, Средний, Большой и Огромный. Если вы передумаете, просто нажмите кнопку «Сброс», чтобы вернуть абзацу текст по умолчанию. Существует также вариант «Пользовательский», в котором вы можете просто ввести желаемый размер в пикселях. Если вы хотите, вы также можете установить большую буквицу, чтобы она появлялась в начале абзаца. Эти параметры недоступны в старом классическом редакторе для WordPress. Если вы хотите их использовать, то подумайте о переключении. Наше руководство по использованию нового редактора блоков WordPress поможет вам. Если вы решили использовать классический редактор, то этот следующий вариант для вас. Advanced Editor Tools, ранее известный как TinyMCE Advanced, представляет собой плагин WordPress, который дает вам больше контроля над размером шрифта и форматированием текста, а также рядом других функций. Это особенно полезно в старом классическом редакторе, но также работает и в блочном редакторе. Он добавляет новый блок под названием «Классический абзац», в котором есть все элементы управления форматированием. Чтобы использовать его, вам сначала нужно установить и активировать плагин Advanced Editor Tools. Если вы не знаете, как это сделать, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress. Затем перейдите в Settings » Advanced Editor Tool (TinyMCE Advanced) , чтобы настроить параметры редактора.Здесь вы можете настроить кнопки, которые хотите использовать на панели инструментов TinyMCE Advanced. Если вы используете его с классическим редактором, то вы должны увидеть, что в TinyMCE по умолчанию включен раскрывающийся список «Размер шрифта» во втором ряду значков. Вы можете переместить его в первую строку, перетащив вверх, если хотите. Если вы используете редактор блоков, вам нужно прокрутить экран вниз и добавить раскрывающийся список «Размеры шрифтов» на панель инструментов, перетащив его. Убедитесь, что вы нажали «Сохранить изменения» в нижней части экрана. Чтобы увидеть кнопку в действии, создайте новую запись или отредактируйте существующую. В редакторе блоков теперь есть возможность добавить блок «Классический абзац». У него будут расширенные элементы управления, например: В классическом редакторе вы увидите панели инструментов с раскрывающимся списком размера шрифта: В раскрывающемся списке можно выбрать любой размер шрифта. Примечание: это не дает вам столько возможностей, сколько редактор блоков WordPress, и вы не можете ввести свой собственный размер шрифта. Если вы меняете размер шрифта каждый раз, когда редактируете сообщение, вы можете упростить его, навсегда изменив его в своей теме. Хорошей новостью является то, что вы можете изменить размер абзаца по умолчанию для всего сайта. Лучший способ сделать это — использовать Theme Customizer в разделе Appearance » Customize . Некоторые темы WordPress могут иметь возможность изменять размер шрифта.Если вы можете найти эту опцию, вы можете использовать ее без написания кода CSS. Однако, если ваша тема не имеет этой функции, вы можете добавить пользовательский CSS, чтобы добавить свои собственные правила размера шрифта. Просто нажмите «Дополнительный CSS» в настройщике темы. Здесь вы можете хранить весь свой пользовательский код CSS. Теперь под дополнительным текстовым полем CSS просто добавьте код CSS. В этом примере мы меняем размер шрифта на «16 пикселей», вы можете выбрать другой размер шрифта. Вы сразу же увидите изменения в предварительном просмотре в правой части экрана. Если вас устраивает размер шрифта, нажмите кнопку «Опубликовать» в верхней части экрана, чтобы активировать его. Примечание: Ваш пользовательский CSS будет применяться только к теме, которую вы используете. Если позже вы решите переключиться на другую тему WordPress, вам нужно будет снова скопировать и вставить ее в настройщик. Приведенный выше код применяется только к тексту абзаца. Что делать, если вы хотите изменить размер шрифта всех подзаголовков h3? Просто измените приведенный выше код так, чтобы он нацеливался на элемент h3 в вашей теме: Вы можете сделать то же самое и с другими заголовками, просто изменив h3 на h4, h5 или h5. Мы надеемся, что эта статья помогла вам узнать, как легко изменить размер шрифта в WordPress. Вы также можете ознакомиться с нашим руководством по использованию пользовательских шрифтов в WordPress или нашим списком лучших плагинов для создания страниц WordPress с помощью перетаскивания. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook. Свойство font-size определяет размер шрифта текста. Размер шрифта можно определить следующими способами: Относительный размер шрифта включает следующие значения: Длины могут быть относительными (em, ex, px) и абсолютными (in, cm, mm, pt, pc).Проценты задают абсолютный размер шрифта относительно размера шрифта родительского элемента. Этот абзац написан шрифтом размером 1em. Процентные значения относятся к размеру шрифта родительского элемента.Код ниже показывает его использование: Этот абзац написан шрифтом размером 1em. Единица em считается относительной единицей. Вот текст. В случае использования модуля rem размер шрифта зависит от значения HTML-элемента. В приведенном ниже примере единица rem наследуется от HTML-элемента, поэтому она равна 24px. Вот текст. В случае единицы ex 1ex равно рассчитанной высоте буквы x элемента HTML. В приведенном ниже примере кода элемент HTML имеет размер 15 пикселей.Высота x этого конкретного шрифта будет определять все остальные размеры шрифта. Единицы области просмотра (vw и vh) используются для установки размера шрифта элемента, который зависит от размера области просмотра. Этот абзац написан шрифтом размером 1em. Изменить размер шрифта в WordPress очень просто. Мы рассмотрим два метода — установка плагина и использование CSS. WordPress известен своим удобным редактированием записей. Как и ваш любимый текстовый редактор, он предлагает множество опций. Вы можете легко редактировать контент, используя раскрывающееся меню для установки заголовков и абзацев. Обратите внимание, что структура вашего контента важна как для посетителей, так и для поисковой оптимизации. Наличие хорошей структуры заголовка помогает поисковым системам сканировать основные темы ваших сообщений, особенно длинных.Это поможет добиться лучшего рейтинга на страницах результатов поисковой системы. Последняя версия WordPress поставляется с редактором Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента. TinyMCE Advanced — это бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Сначала необходимо установить и активировать плагин.Затем вы можете перейти на страницу настроек . Вы найдете две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE) . Если вы хотите использовать только классический редактор, включите Замените редактор блоков на классический редактор в разделе Дополнительные настройки . Но оставьте этот флажок снятым, чтобы использовать оба редактора одновременно. Вот шаги по изменению шрифта с помощью этого плагина: Хотя описанный выше метод отлично подходит для новичков, классический способ требует CSS и может быть немного сложнее. Однако при использовании плагина или редактора WordPress по умолчанию вам необходимо внести изменения для каждой записи и страницы.Использование CSS изменяет размер шрифта для всего сайта. Для изменения размера шрифта с помощью CSS необходимо добавить строки кода. Сделать это можно через редактор или Customiser . Но мы рекомендуем настройщик, так как это более простой метод. Вы можете добавить строки кодов в поле слева. Стили CSS позволяют четырем различным единицам измерения размера текста: Как упоминалось ранее, Gutenberg — это новое дополнение WordPress.Он интегрирован в CMS, чтобы упростить редактирование мультимедийных сообщений. Заметным изменением является использование блоков. Блоки позволяют перетаскивать любые медиафайлы в свои посты — как и на любой другой платформе для создания страниц. Вот как выглядит блок: Чтобы изменить размер шрифта с помощью редактора Gutenberg, выполните следующие простые действия: Очень удобно, не правда ли? WordPress предлагает отличные возможности для настройки, включая настройку размера шрифта. Идеальный размер шрифта делает ваш контент более привлекательным и удобным для восприятия. Эти корректировки невероятно легко сделать. Новички могут установить плагин, а пользователи с некоторыми знаниями CSS могут настраивать темы вручную.Удачной настройки. Ричард Бойетт Ричард — разработчик программного обеспечения для WordPress и эксперт по системам управления контентом. Когда он не играет с кодом, Ричард наслаждается хорошим кино и крафтовым пивом.
Процент
элемент { размер шрифта: 110%; }
 Размер шрифта из элементов установлен на 50% и 200% соответственно. Тогда элемент со значением 50% будет иметь размер 18px, а элемент со значением 200% будет иметь размер 27px . Вот как этот код выглядит в действии:
Размер шрифта из элементов установлен на 50% и 200% соответственно. Тогда элемент со значением 50% будет иметь размер 18px, а элемент со значением 200% будет иметь размер 27px . Вот как этот код выглядит в действии:
Адаптивный размер шрифта в CSS
элемент {размер шрифта: 10vw; }
 Это относится не к родительскому элементу или корневому элементу, а к ширине области просмотра, а точнее 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 см, 1vw = 1 см. Если окно просмотра имеет ширину 50 см, 1vw = 0,5 см и так далее.
Это относится не к родительскому элементу или корневому элементу, а к ширине области просмотра, а точнее 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 см, 1vw = 1 см. Если окно просмотра имеет ширину 50 см, 1vw = 0,5 см и так далее.
Максимальный размер шрифта в CSS

Управление размером шрифта

Основной текст слишком мелкий | Блог Marvel
 Шрифт 18px отлично читается с правильного расстояния.Меньший шрифт чрезвычайно полезен в определенных ситуациях, таких как подписи, карточки и другие элементы пользовательского интерфейса, но есть веская причина увеличить его еще на несколько делений для основного текста.
Шрифт 18px отлично читается с правильного расстояния.Меньший шрифт чрезвычайно полезен в определенных ситуациях, таких как подписи, карточки и другие элементы пользовательского интерфейса, но есть веская причина увеличить его еще на несколько делений для основного текста. Немного истории
 Microsoft, однако, определила, что 12pt равняется 16px при 96 ppi, поэтому IE принял базовый размер по умолчанию 16px .
Microsoft, однако, определила, что 12pt равняется 16px при 96 ppi, поэтому IE принял базовый размер по умолчанию 16px .
Мы разрабатываем Mobile-First
Мы ассоциируем большой с неуклюжим

Масштабирование является опцией
Разборчивость путают с читабельностью
 Благодаря удобочитаемости текст можно интерпретировать, но удобочитаемость идет еще дальше и объединяет эмоциональный эффект дизайна с количеством усилий, необходимых для чтения. Вот почему меньшие размеры основного текста, считающиеся «разборчивыми», считаются достаточными.
Благодаря удобочитаемости текст можно интерпретировать, но удобочитаемость идет еще дальше и объединяет эмоциональный эффект дизайна с количеством усилий, необходимых для чтения. Вот почему меньшие размеры основного текста, считающиеся «разборчивыми», считаются достаточными. Мы хотим избежать прокрутки

Способ настройки фреймворков
Платформы Проще говоря, это больше эффективных . Даже при сравнении только 18px с 20px можно получить огромный выигрыш, который улучшит как дизайн, так и взаимодействие с пользователем.
Проще говоря, это больше эффективных . Даже при сравнении только 18px с 20px можно получить огромный выигрыш, который улучшит как дизайн, так и взаимодействие с пользователем. 1. Лучше работает на расстоянии

2. Улучшает читаемость
 Интенсивное чтение редко и требует большей концентрации.
Интенсивное чтение редко и требует большей концентрации. 3. Это повышает удобство использования
 Наша производительность страдает, если для понимания информации требуется больше времени.Мы можем растеряться и упустить важные детали.
Наша производительность страдает, если для понимания информации требуется больше времени.Мы можем растеряться и упустить важные детали. 4. Увеличивает визуальный эффект
 Становится более очевидным, что отличает хорошо сделанный шрифт от плохого.
Становится более очевидным, что отличает хорошо сделанный шрифт от плохого.
1. Сначала создайте основной текст
2. Выберите шрифт, который хорошо масштабируется

 С адаптивными веб-сайтами это становится вопросом баланса — шрифт, который хорошо работает как в большом, так и в маленьком размере.
С адаптивными веб-сайтами это становится вопросом баланса — шрифт, который хорошо работает как в большом, так и в маленьком размере. 3. Оптический размер не менее 20 пикселей

4. Оптимизация межбуквенного интервала

5. Оптимизация длины и высоты строки


Последнее примечание
Могу ли я изменить шрифт (размер и стиль) в своей презентации?
Как изменить стиль вашего шрифта
Как изменить размер шрифта
 Размер текста изменится для всего слайда, за исключением опций и утверждений.
Размер текста изменится для всего слайда, за исключением опций и утверждений. Текст будет отображаться в представлении презентации только при наведении курсора на текст вопроса (он будет отображаться в виде всплывающей подсказки), но он будет постоянно появляться на экранах вашей аудитории.
Текст будет отображаться в представлении презентации только при наведении курсора на текст вопроса (он будет отображаться в виде всплывающей подсказки), но он будет постоянно появляться на экранах вашей аудитории. Статьи по теме
Как легко изменить размер шрифта в WordPress
Видеоруководство
Способ 1: использование заголовков абзацев
 Вы можете выполнить поиск или найти его в разделе «Текст» в редакторе блоков WordPress.
Вы можете выполнить поиск или найти его в разделе «Текст» в редакторе блоков WordPress.
Метод 2: изменение размера текста в редакторе блоков

Метод 3: изменение размера шрифта с помощью расширенных инструментов редактора


Метод 4: изменение размера шрифта для всего сайта с помощью CSS


Размер шрифта CSS Свойство
Абсолютный размер шрифта включает следующие значения:
размер шрифта: средний | хх-маленький | х-маленький | маленький | большой | х-большой | х-большой | меньше | больше | длина | начальная | наследовать; Пример свойства размера шрифта:
<голова>

Для этого заголовка мы использовали размер шрифта x-small.
Для этого заголовка мы установили размер шрифта 24pt.
Результат
Пример свойства размера шрифта, указанного в процентах:
<голова>
Для этого заголовка мы использовали размер шрифта x-small.
Этот диапазон записывается со значением x-small.
 Он основан на вычисленном значении размера шрифта родительского элемента. В приведенном ниже коде размер абзаца будет 32 пикселя, потому что 2×16=32, а размер шрифта заголовка будет 48 пикселов, потому что 3×16=48 пикселов.Этот метод очень полезен, потому что мы можем быть уверены, что все дочерние элементы всегда будут относиться друг к другу.
Он основан на вычисленном значении размера шрифта родительского элемента. В приведенном ниже коде размер абзаца будет 32 пикселя, потому что 2×16=32, а размер шрифта заголовка будет 48 пикселов, потому что 3×16=48 пикселов.Этот метод очень полезен, потому что мы можем быть уверены, что все дочерние элементы всегда будут относиться друг к другу. Пример свойства font-size со значением «em»:
<голова>
Вот заголовок
 Таким образом, заголовок будет иметь размер шрифта 24 пикселя, потому что 1,5×16 = 24 пикселя.
Таким образом, заголовок будет иметь размер шрифта 24 пикселя, потому что 1,5×16 = 24 пикселя. Пример свойства font-size со значением «rem»:
<голова>
Вот заголовок
.exunit {
размер шрифта: 15ex;
}
.область просмотра {
размер шрифта: 120vh;
} Пример свойства font-size со значением «длина»:
<голова>
Свойство размера шрифта
Этот текст написан с размером шрифта 2vh.

Пример с размером шрифта 3ex.
Для этого заголовка мы установили размер шрифта 24pt.
Эта гиперссылка написана со 100% размером шрифта.
Пример свойства font-size со значениями абсолютного размера:
<голова>
 шрифт-xxlarge {
цвет: серый;
размер шрифта: xx-крупный;
}
<тело>
шрифт-xxlarge {
цвет: серый;
размер шрифта: xx-крупный;
}
<тело>
Свойство размера шрифта
Пример свойства font-size с «меньше» и
«большие» значения:
<голова>
свойство размера шрифта
Как изменить размер шрифта в WordPress (используя 2 метода)
 В этой статье вы узнаете все, что вам нужно знать.
В этой статье вы узнаете все, что вам нужно знать. Изменение размера шрифта с помощью расширенного подключаемого модуля TinyMCE
 Этот плагин предоставляет вам классическую панель инструментов редактора в новом редакторе Gutenberg.
Этот плагин предоставляет вам классическую панель инструментов редактора в новом редакторе Gutenberg. Использование CSS — классический способ

кузов {
размер шрифта: 1.25rem;
}
р {
размер шрифта: 25px;
} ч3 {
размер шрифта: 2. 5em;
}
5em;
} .сайдбар ли {
размер шрифта: 12px;
} .нижний колонтитул {
размер шрифта: 150%;
} HTML {
размер шрифта: 18 пикселей;
}
@media (минимальная ширина: 900 пикселей) {
HTML {
размер шрифта: 20px;
}
}  1 пункт равен 1/72 дюйма.
1 пункт равен 1/72 дюйма. Использование редактора Гутенберга

Подведение итогов