CSS шрифты (шрифт)
Предыдущий: CSS Текст (текст)
ссылка CSS (ссылка): Следующий
Свойства CSS шрифта определить шрифт, жирный, размер, стиль текста.
Разница между засечками и без засечек шрифты между
На экранах компьютеров, без засечек шрифты считаются более удобными для чтения, чем шрифты с засечками
CSS шрифт
В CSS существует два типа имен семейств шрифтов:
- Родовой семейство шрифтов — имеет аналогичные комбинации системы внешний вид шрифта (например, «засечками» или «MONOSPACE»)
- Конкретные семейство шрифтов — специфический семейство шрифтов (например, «Таймс» или «Курьер»)
| Родовой семьи | семейство шрифтов | объяснение |
|---|---|---|
| засечка | Times New Roman Грузия | Конец Serif шрифты имеют дополнительные символы в строке декоративных |
| Рубленый | Arial Verdana | «Санс» означает без — эти шрифты в конце без дополнительного декора |
| Monospace | Courier New Lucida Console | Все моноширинные символы имеют одинаковую ширину |
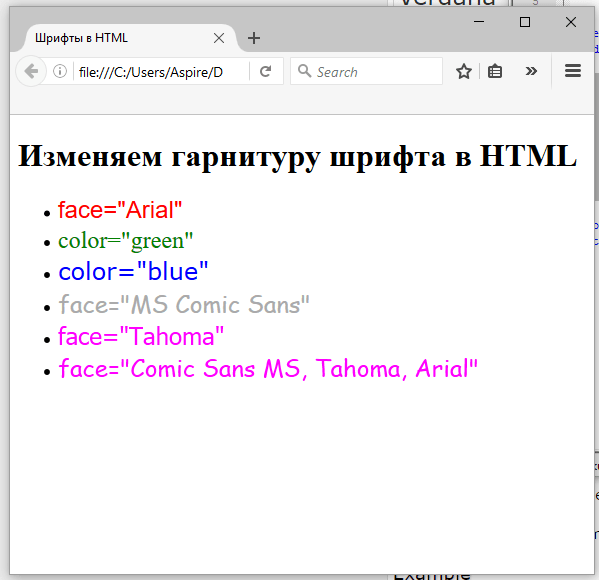
семейство шрифтов
семейство шрифтов свойство семейства шрифта текста.
семейство шрифтов свойство должно быть установлено несколько названий шрифтов в качестве механизма «запасного варианта», если браузер не поддерживает первый шрифт, он будет попробовать следующий шрифт.
Примечание: Если имя семейства шрифтов больше , чем одно слово, оно должно быть заключено в кавычки, например, Font Family: «Times New Roman» .
Множественный семейство шрифтов задается разделенных запятыми:
примеров
p{font-family:»Times New Roman», Times, serif;}
Попробуйте »
Для наиболее часто используемых шрифтов комбинаций, посмотрите на наших веб-безопасной комбинации шрифтов .
стиль шрифта
Главным образом атрибут определяет стиль шрифта курсива.
Это свойство имеет три значения:
- Normal — нормальный текстовый дисплей
- Курсив — текст отображается курсивом
- Асимметричный характер — одна сторона склонна к тексту (и очень похож на курсив, но менее поддерживается)
примеров
p. normal {font-style:normal;}
normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Попробуйте »
Размер шрифта
Размер имущества размер шрифта текста.
Может управлять размером текста в веб-дизайне очень важно. Тем не менее, вы не можете настроить размер шрифта, чтобы сделать пункты выглядеть заголовками, или сделать заголовок выглядеть пункты.
Обязательно используйте правильный HTML-теги в <h2> — <h6> представляет заголовок и <р> представляет абзац:
Шрифт значение размера может быть абсолютным или относительным размером.
Абсолютный размер:
- Установите текст указанного размера
- Мы не можем изменить размер текста во всех браузерах
- Определить физический размер выходного абсолютного размера полезного
Относительный размер:
- Что касается окружающих элементов, чтобы установить размер
- Это позволяет пользователю изменять размер текста в браузере
Если вы не укажете размер шрифта, размер по умолчанию, а также обычные текстовые пункты, это 16 пикселей (16px = 1em).
Установка пиксель размер шрифта
Установка размера текста с пикселей, дает вам полный контроль над размер текста:
примеров
h2 {font-size:40px;}
h3 {font-size:30px;}
p {font-size:14px;}
Попробуйте »
В приведенном выше примере 9, Firefox, Chrome, Opera, Safari и, настроить размер текста путем расширения браузера Internet Explorer.
Хотя вы можете настроить размер текста с помощью инструмента масштабирования браузера, однако, эта корректировка является вся страница, а не только текст
Используйте EM, чтобы установить размер шрифта
Для того чтобы избежать Internet Explorer не может быть отрегулирована в тексте, многие разработчики используют EM единиц, а не пикселей.
блок эм-размер рекомендуется W3C.
1em равен текущему размеру шрифта. В браузере по умолчанию размер текста 16px.
Поэтому, по умолчанию размер 1em является 16px. Следующая формула может быть преобразована в пикселах ЕМ: ПВ / 16 = EM
примеров
h2 {font-size:2. 5em;} /* 40px/16=2.5em */
5em;} /* 40px/16=2.5em */
h3 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Попробуйте »
В приведенном выше примере, размер ЕМ текста такой же, как и в предыдущем примере в пикселях. Тем не менее, если вы используете EM единиц, вы можете настроить размер текста во всех браузерах.
К сожалению, IE по-прежнему остается проблема связана с браузером. Изменять размер текста, то он будет меньше, чем обычно, или больше по размеру.
Использование комбинации процентов и EM
Во всех браузерах решений, набор <тело> элемент размер шрифта по умолчанию в процентах:
примеров
body {font-size:100%;}
h2 {font-size:2.5em;}
h3 {font-size:1.875em;}
p {font-size:0.875em;}
Попробуйте »
Наш код является очень эффективным. Во всех браузерах может отображать один и тот же размер текста, и позволяет все браузеры, чтобы увеличить размер текста.
Другие примеры
Установить шрифт полужирный
Этот пример показывает, как установить шрифт жирным шрифтом.
Вы можете установить изменение шрифта
Этот пример показывает, как установить изменения шрифта.
Все свойства шрифта в одной декларации
Этот пример демонстрирует, как использовать сокращённое свойство для установки свойств шрифта в одной декларации.
Все свойства CSS шрифта
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
Предыдущий: CSS Текст (текст)
ссылка CSS (ссылка): Следующий
Справочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Шрифт и текст : font-weight — Справочник Web-языков
Материал из Справочник Web-языков
Перейти к: навигация, поиск
Содержание
|
Задает параметры насыщенности шрифта.
Синтаксис
| HTML | { font-weight : sWeight } |
| Скрипты | [ sWeight = ] object.style.fontWeight |
Используемые значения
- sWeight
- Строка, которая устанавливает или принимает одно из следующих значений.
normal Обычный шрифт. bold Жирный шрифт. bolder Шрифт еще более жирный, чем по умолчанию для bold. lighter Шрифт светлее, чем обычный (normal). 
100 Шрифт ярче, чем при значении 200. 200 Шрифт жирнее, чем при значении 100, но ярче, чем при при 300. 300 Шрифт жирнее, чем при значении 200, но ярче, чем при при 400. 400 Шрифт обычный. 500 Шрифт жирнее, чем при значении 400, но ярче, чем при при 600. 600 Шрифт жирнее, чем при значении 500, но ярче, чем при при 700. 700 Шрифт жирный. 800 Шрифт жирнее, чем при значении 700, но ярче, чем при при 900. 900 Самый жирный шрифт.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). Свойство не имеет значения по умолчанию. Атрибут Каскадных таблиц стилей (CSS) наследуется.
Замечания
Визуальные параметры шрифтов сильно зависят от самих шрифтов, установленных на компьютере.
Установка числового значения font-weight равным 400 эквивалентно normal, равным 700 — bold. Интерпретирование значений lighter и bolder зависит от характеристик шрифта родительского элемента. Если для текста родительского элемента установлено значение normal, то применение к нему значения bolder сделает текст просто жирным (bold).
Примеры
В примерах для изменения характеристик шрифта используется атрибут font-weight и свойство fontWeight
В первом примере используется атрибут font-weight и селектор li’, чтобы сделать текст внутри списка очень жирным (bolder).
<STYLE>
LI { font-weight:bolder }
</STYLE>
Во втором примере используется свойство fontWeight, чтобы сделать шрифт очень жирным, когда происходит событие onmouseover.
<P>
Стандарты
Это свойство описано в Cascading Style Sheets (CSS), Level 1 (CSS1)
Поддерживаемые браузеры
Internet Explorer 5.5, 6.0, 7.0, 8.0
Opera 7.0, 8.0, 9.2, 9.5
Safari
Firefox 1.5, 2.0, 3.0
Смотри также
font
Ссылки на источники
https://msdn.microsoft.com/en-us/library/ms530762(VS.85).aspx
https://developer.mozilla.org/en/CSS/font-weight
Что такое вес шрифта в CSS?
Что такое толщина шрифта в CSS?
Свойство CSS font-weight определяет, насколько полужирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне. Используя свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
CSS-свойство толщины шрифта принимает числовые значения, ключевые слова и глобальные значения. По умолчанию вес шрифта имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
По умолчанию вес шрифта имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы можем использовать различные значения для создания веса шрифта, который лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Как сделать текст жирным в CSS?
CSS-свойство веса шрифта управляет толщиной или весом шрифта. Используя такие значения, как жирный и жирный, мы можем сделать наш шрифт жирным. Мы также можем представить полужирный текст с еще более высокими числовыми значениями.
вес шрифта:жирный|жирный|число
Пример, показанный ниже, демонстрирует, как сделать текст полужирным в CSS.
HTML
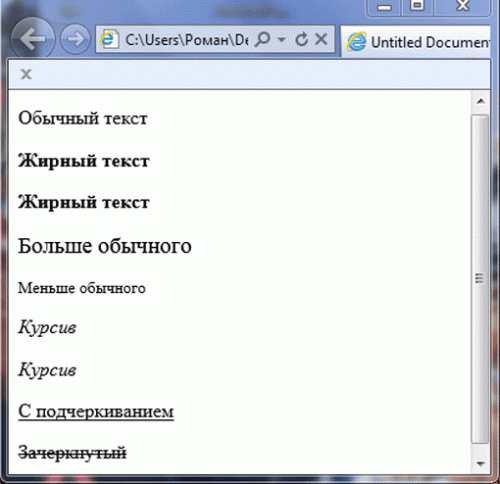
Это обычный текст
Это жирный текст.

Это более жирный текст.
Это жирный текст, представленный числовым значением .
CSS
р{
размер шрифта: 30px;
}
.pbold{
вес шрифта: полужирный;
}
.pbolder{
вес шрифта:жирнее;
}
.pnumericbold{
вес шрифта: 900;
}
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь
Давайте рассмотрим поддерживаемые значения ширины шрифта.
Значения свойств
| Значение | Описание | Синтаксис |
|---|---|---|
| нормальный | Стандартный вес шрифта с числовым значением 400. | вес шрифта; |
| жирный шрифт | Используется для указания веса полужирного шрифта с числовым значением 700 | вес шрифта; |
| светлее | Уменьшает вес шрифта по сравнению с родительским элементом, принимая во внимание вес шрифта текущего семейства шрифтов. | вес шрифта; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом, принимая во внимание текущий вес шрифта семейства шрифтов. | вес шрифта ; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число>; |
| начальный | Используется для установки веса шрифта на значение по умолчанию. | вес шрифта ; |
| наследовать | Используется для наследования свойства от родительского элемента. | вес шрифта; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса
Если указан целевой вес от 400 до 500 включительно
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500
- Мы можем искать доступные веса больше целевого в порядке возрастания.
- В противном случае ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Относительный вес представлен более светлыми или жирными значениями. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
При расчете относительной толщины учитываются только следующие четыре веса шрифта
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
- Если семейство шрифтов имеет дополнительные веса, они не учитываются при расчете относительного веса.

- Дочерние элементы наследуют вычисленные веса шрифта.
Когда жирнее или светлее указывается в качестве веса шрифта, мы можем определить абсолютный вес шрифта с помощью таблицы ниже.
| Унаследованное значение | жирнее | светлее |
|---|---|---|
| 100 | 400 90 075 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 90 074 900400 | |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Отображение имени общего веса
700. Браузер будет имитировать собственный полужирный или обычный шрифт. если эти значения не включены в семейство шрифтов.
если эти значения не включены в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Значение | Обычный вес Название |
|---|---|
| 100 | Тонкий (линия роста волос) | 200 | Extra Light (Сверхлегкий) |
| 300 | Light |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | полужирный |
| 700 | полужирный |
| 800 | сверхжирный (сверхжирный) | 900 | Черный (тяжелый) |
| 950 | Экстра черный (ультра черный) |
Вариативные шрифты
Вариативный шрифт — это один шрифт, который действует как . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Например, шрифт Roboto-flex поддерживает широкий диапазон значений веса шрифта от 1 до 1000.
Использование ключевых слов «жирнее» и «светлее»
Ключевые слова «жирнее» и «светлее» имеют относительный вес, определяемый весом шрифта их родительского элемента . Если семейство шрифтов имеет более одного варианта веса, браузер попытается найти ближайший, прежде чем выбрать «400» или «700», в зависимости от того, что имеет смысл.
Давайте рассмотрим пример, чтобы лучше понять вес шрифта:
Пример
Стандартные значения, поддерживаемые свойством CSS веса шрифта, показаны с использованием шрифта Open Sans.
HTML
googleapis.com/css?family=Open+Sans:400,600,700,800,300' rel='stylesheet' type='text/css'>Меньший вес шрифта
Нормальный вес шрифта
Толщина полужирного шрифта
Более жирный шрифт
Шрифт: 100
Шрифт: 200
Шрифт: 300
Шрифт: 400
Шрифт: 500
Шрифт: 600
Шрифт: 700
Шрифт: 800
Шрифт: 900
CSS
р{
размер шрифта: 20 пикселей;
семейство шрифтов: 'Open Sans';
}
.p1{
вес шрифта: светлее;
}
.p2{
вес шрифта: нормальный;
}
.p3{
вес шрифта: полужирный;
}
.p4{
вес шрифта:жирнее;
}
.p5{
вес шрифта: 100;
}
.p6{
вес шрифта: 200;
}
.p7{
вес шрифта: 300;
}
.p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь
Вопросы доступности
ограниченное зрение для чтения, особенно если шрифт имеет низкий коэффициент контрастности цветов. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Совместимость с браузерами
Следующие браузеры поддерживают свойство CSS веса шрифта:
| Браузер | Версия |
|---|---|
| Google Chrome | 2.0 |
| 1.0 | |
| Mozilla Firefox | 1.0 |
| Microsoft Edge | 12.0 | Chrome Android | 18 |
| Firefox для Android | 4 |
| Opera Android | 10.1 |
| Safari на iOS | 1 | 900 70
| OperaSamsung Internet | 1.0 |
| WebView Android | 4.4 |
Заключение
- Используя CSS-свойство веса шрифта, мы можем сделать наш текст жирнее или светлее, чтобы подчеркнуть его значимость.

- Это свойство принимает числовые значения от 1 до 1000, а также значения ключевых слов, такие как обычный, жирный, светлый и жирный.
- Чтобы сделать наш шрифт жирным, мы можем использовать более высокие числовые значения и ключевые слова, такие как жирный и жирный.
- Если требуемый вес шрифта недоступен, мы можем использовать запасные веса.
- Более жирные и легкие ключевые слова представляют собой относительные веса.
- Вариативный шрифт — это один шрифт, который действует как множество.
Как сделать текст жирным и крупным в CSS?
Текст либо жирный, либо нет. Есть больше параметров, которые позволяют вам установить различные уровни смелости. Веса, связанные со шрифтами, делают текст более жирным или менее жирным. Эта функция может быть использована контролерами.
Существует три способа сделать текст полужирным . Вы можете использовать его.
Пометьте текст, чтобы сделать его жирным. Текст может быть жирным с поддержкой CSS. Вы не можете контролировать интенсивность смелости. Жирность текста можно увеличить или уменьшить с помощью свойства fonts-weight.
Вы не можете контролировать интенсивность смелости. Жирность текста можно увеличить или уменьшить с помощью свойства fonts-weight.
Чтобы использовать жирный шрифт для оформления , используйте свойство CSS fonts-weight. Если вы хотите выделить слово в абзаце жирным шрифтом, вы должны заключить его в теги и использовать a.
Как изменить шрифт на полужирный в CSS?
Вы должны использовать свойство для создания эффекта полужирного текста . Вес шрифта определяется свойством его жирного вида. Вы можете использовать числовое значение, чтобы сообщить CSS, насколько жирным должен быть фрагмент текста.
Вы узнаете, как сделать текст жирным, используя 3 способа.
Существует несколько способов сделать ваши шрифты полужирными. Как лучше всего использовать код CSS?
Для определения полужирного текста в правиле.
- Используйте один из вариантов, перечисленных в таблице 3.7, чтобы ввести значение свойства fonts-weight.
 Есть ценность. Совместимость нормальная. IE4 и N4 выделены жирным шрифтом. IE3 и N4 легче.
Есть ценность. Совместимость нормальная. IE4 и N4 выделены жирным шрифтом. IE3 и N4 легче. - За именем свойства следует двоеточие.
Как сделать текст полужирным при вводе HTML?
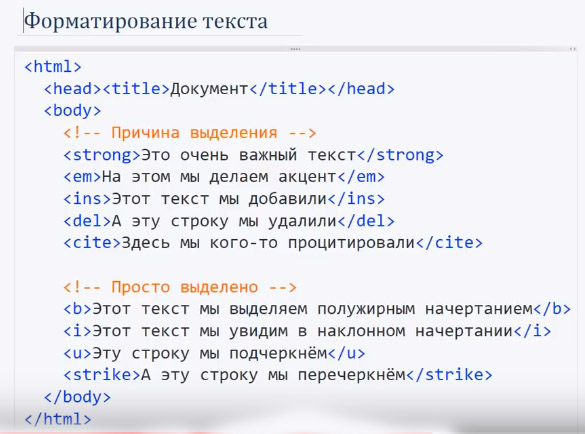
Следующий код можно использовать для выделения текста жирным шрифтом.
Тег em или тег i можно использовать для выделения текста курсивом. Тег em указывает, что при чтении текст выделяется ударением, хотя оба этих тега выделяют текст курсивом. Вы можете изменить стиль текста с помощью свойства, установленного на курсив.
Существует два типа кода: HTML и CSS. Мы обсудим некоторые варианты использования. Мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, зачеркнутого, подстрочного и надстрочного текста.
Есть несколько элементов для определения текста.
Элемент используется для создания нижнего индекса . Пример ниже.
Что такое HTML-код для полужирного шрифта?
«HTML полужирный» код можно найти на этой странице. Код, делающий текст полужирным, называется «HTML полужирным».
Код, делающий текст полужирным, называется «HTML полужирным».
Поделиться статьей
Дорин
Дорин ГригорасВопросы и ответы сообщества
Как сделать текст жирным и крупным в CSS?
Есть больше параметров, которые позволяют вам установить различные уровни жирности. Жирность текста можно увеличить или уменьшить с помощью свойства fonts-weight. Есть три способа сделать текст жирным. Текст может быть жирным с поддержкой CSS. Пометьте текст, чтобы сделать его жирным.Как изменить шрифт на полужирный в CSS?
Жирность текста можно увеличить или уменьшить с помощью свойства fonts-weight. Есть больше параметров, которые позволяют вам установить различные уровни смелости. Вы узнаете, как сделать текст жирным, используя 3 способа. Есть несколько способов сделать ваши шрифты полужирными. Текст может быть жирным с поддержкой CSS.Как сделать текст жирным при вводе HTML?
Тег em или тег i можно использовать для выделения текста курсивом.

 1 Синтаксис
1 Синтаксис