Как изменить шрифт по умолчанию в Google Таблицах (2 простых способа)
Содержание:
У всех нас есть «любимый» шрифт. Большинству из нас нравится использовать «особый» шрифт в каждом документе, электронной таблице и отчете. Например, мне лично нравится шрифт «Джорджия», а в более приподнятом настроении я предпочитаю использовать шрифт «Comic Sans» (да, я знаю, что многие люди находят его дрянным, но мне он нравится).
Большинство текстовых редакторов и программ для работы с электронными таблицами поставляются со своими собственными шрифтами по умолчанию. В большинстве случаев это шрифт Arial или Calibri. Каждый раз, когда вы создаете новый документ, выбирается шрифт по умолчанию, пока вы его не измените.
Конечно, у вас есть возможность изменить шрифт на любой, который вам нравится, но по практическим соображениям вам может потребоваться предварительно выбирать предпочтительный шрифт каждый раз, когда вы открываете лист Google.
В этом уроке я покажу вам два способа изменить шрифт по умолчанию в Google Таблицах

Зачем менять шрифт по умолчанию в Google Таблицах?
Вот несколько причин, по которым вам может потребоваться или вы захотите изменить шрифт по умолчанию в Google Таблицах:
- Вам может не понравиться внешний вид шрифта Arial по умолчанию.
- Ваша компания может использовать определенный шрифт как часть своего бренда.
- Для всех документов в вашей компании могут быть требования определенного формата или макета.
- Возможно, вы захотите придать всем своим документам и таблицам индивидуальный вид с помощью собственного фирменного шрифта.
- Возможно, вы захотите, чтобы ваши документы и листы выделялись среди других.
- Иногда изменение шрифта по умолчанию может помочь вам вдохнуть новую жизнь в мотивацию!
Изменение шрифта по умолчанию помогает быстро выполнить вашу работу, так что вам не нужно выбирать предпочтительный шрифт каждый раз, когда вы открываете документ.
Два способа изменить шрифт по умолчанию в Google Таблицах
Если вы выберете параметр «Шрифт» на панели инструментов Google Таблиц, вы обнаружите, что шрифт Arial выбран в качестве шрифта по умолчанию в Google Таблицах.
Хотя невозможно навсегда изменить шрифт по умолчанию в Google Таблицах, можно сохранить документ с желаемыми настройками по умолчанию, а затем повторно использовать этот документ каждый раз, когда он вам понадобится.
Это станет понятнее ниже… продолжайте читать!
Есть два способа изменить шрифт по умолчанию в Google Таблицах:
- Используя настройки пользовательской темы
- Используя шаблонную таблицу
Метод 1. Использование пользовательских настроек темы
Темы — это новое дополнение к инструментам Google Таблиц. Он был предоставлен, чтобы помочь пользователям создавать свои собственные настройки и настраивать внешний вид своей электронной таблицы.
А это значит, что вы можете создать свою собственную тему со своим шрифтом по умолчанию в Google Таблицах. Так что в следующий раз, когда вы воспользуетесь этой темой, шрифт будет таким, каким вы хотите его видеть.
Ниже приведены шаги по созданию собственной темы и установке шрифта по умолчанию:
- Запустите браузер и откройте новую таблицу Google.

- В меню выберите пункт «Формат».
- В подменю выберите «Тема». Это откроет боковую панель «Темы» справа, где вы увидите поле «Темы». В этом поле вы увидите превью для каждой темы, которую вы можете быстро выбрать и отредактировать.
- Поскольку мы хотим настроить их самостоятельно, щелкните любую тему (кроме темы по умолчанию «Классические листы»), а затем нажмите кнопку «Настроить».
- Вы можете увидеть параметры для изменения шрифта, цвета текста, настроек диаграммы и т. Д. В раскрывающемся списке выберите шрифт, который вы хотите использовать по умолчанию. В этом примере я выбрал шрифт Georgia.
- Щелкните «Готово».
Если вы сейчас проверите инструмент шрифта, вы найдете выбранный вами шрифт как выбранный по умолчанию.
- Сохраните эту таблицу с именем «Моя пользовательская тема». В этой теме будут все ваши индивидуальные шрифты, цвета, стили и другие настройки.
- Каждый раз, когда вам нужно использовать этот макет, просто:
- Откройте файл My Custom Theme.

- Сделайте копию файла с новым именем и используйте ее как любую обычную таблицу Google.
- Откройте файл My Custom Theme.
Вы найдете шрифт по умолчанию, установленный на ваш любимый!
Если вы хотите изменить только шрифт по умолчанию в Google Таблицах, этот метод может оказаться излишним. Преимущество этого метода в том, что он позволяет вам создать совершенно новую тему, а затем вы можете использовать одну и ту же тему снова и снова. Таким образом, вы можете настроить шрифт, а также цвет текста, цвета диаграммы и гиперссылки.
Метод 2: использование шаблона электронной таблицы
Шаблоны позволяют создавать предварительно отформатированные электронные таблицы, которые можно повторно использовать для создания новых листов. Вы можете создавать шаблоны с выбором цвета фона, шрифтов, формул и т. Д. Для различных целей. Например, вы можете создать шаблон для своих бюджетов, один для расписаний, один для ежемесячных продаж и т. Д.
Каждый раз, когда вам нужно создать свой бюджет на новый месяц, вы можете просто открыть свой шаблон бюджета и ввести в него новые данные, не беспокоясь о форматировании.
Создание шаблона шрифта — отличный способ подготовить электронную таблицу с настройками шрифта по умолчанию. Он добавит те же настройки в новые ячейки, которые вы добавляете на свой лист.
- Откройте новую таблицу Google.
- Выделите все строки и столбцы, нажав Ctrl + A на клавиатуре или выбрав серый квадрат в верхнем левом углу.
- Установите шрифт, цвет и размер текста на тот, который вы хотите использовать по умолчанию. Я выбрал шрифт Georgia.
- Сохраните эту таблицу под названием «Мой шаблон шрифта».
Каждый раз, когда вам нужно использовать этот шаблон, просто:
- Откройте новый файл Google Sheet из шаблона, перейдя в File -> New -> from Template
- Найдите сохраненный шаблон
Если вы уже установили этот файл в качестве шаблона, вы увидите его в списке. Если вы не установили его в качестве шаблона, при выполнении вышеуказанных шагов откроется диалоговое окно, в котором вы можете сначала отправить документ Google Таблиц в качестве шаблона, а затем использовать его после этого.
Когда вы открываете новый лист с шаблоном, он будет иметь настройки шрифта по умолчанию, которые вы установили.
В чем разница между темой и шаблоном?
Тема состоит из набора шаблонов. Шаблоны в Google Таблицах — это готовые электронные таблицы, созданные для определенных целей, таких как бюджеты, расписания и т. Д. Они могут иметь предварительно заданную структуру шрифтов, цвет фона и предварительно заданный макет для диаграмм, формул и выделенных областей.
Тема — это установленный формат, который не обязательно зависит от конкретной задачи или цели. В основном он настраивает внешний вид электронной таблицы с определенной цветовой схемой, шрифтом по умолчанию и стилями диаграмм. Компании часто настраивают свою собственную тему, чтобы отразить свой бренд.
В настоящее время в Google Таблицах доступны два способа изменить настройки шрифта по умолчанию.
Установите шрифт Google Product Sans на любое устройство Android
Pixel 2 на Android 8. 1 Dev Preview включает новый шрифт в разделах «Настройки», «Часы», «Экран блокировки» и т. Д. С помощью этого руководства вы сможете установить шрифт Google Product Sans на любом устройстве Android под управлением AOSP, MIUI, LineageOS или Stock.
1 Dev Preview включает новый шрифт в разделах «Настройки», «Часы», «Экран блокировки» и т. Д. С помощью этого руководства вы сможете установить шрифт Google Product Sans на любом устройстве Android под управлением AOSP, MIUI, LineageOS или Stock.
Недавно была анонсирована предварительная версия Android 8.1 для разработчиков, которая принесла множество новых функций и эстетических изменений, которые делают общий визуальный опыт более аккуратным и лучше, чем когда-либо. Мы увидели новые изменения, такие как обновленное меню настроек, полупрозрачные быстрые настройки, затемнение панели навигации и многое другое.
Но есть еще одно обновление, которое было сделано только в случае с Pixel 2. Система устройства теперь использует другое семейство шрифтов (чем Робото или НАТО). Новый шрифт известен как ‘Google Product Sans‘. Но это ограничено только устройствами Pixel 2017 года. Это прискорбно, но затем сообщество разработчиков Android пробивается через такие вещи. Итак, теперь вы можете установить шрифт Google Product Sans на Android устройств.
Итак, теперь вы можете установить шрифт Google Product Sans на Android устройств.
Семейство шрифтов Roboto было частью телефонов Android с 2011 года и было представлено в Ice Cream Sandwich. С тех пор Google не внес никаких серьезных изменений. Теперь, в 2017 году, с новым набором устройств Pixel, пора было провести некоторые реформы.
Другие OEM-производители, включая Samsung и OnePlus, имеют свои собственные настройки для изменения шрифтов на уровне устройства. Однако это не относится к устройствам с прошивкой на основе AOSP, включая Nexus и Pixels. Владельцам таких устройств либо приходится бороться с рутированием, чтобы использовать собственные шрифты. Но это другая история, сегодня мы здесь, чтобы помочь вам установить шрифт Google Product Sans на любое устройство Android, независимо от типа прошивки, на которой оно работает.
Установите шрифт Google Product Sans Font на Android — образец (Источник: codepen. io)
io)Если вы заметили достаточно близко, вы поймете, что это тот же шрифт, который используется в логотипе «Google». Хотя шрифт Google Product Sans был представлен в 2015 году в виде ремейка официального логотипа Google, он так и не стал частью системы Android до недавнего времени.
На данный момент Google Product Sans официально доступен только на Pixel 2. Мы не уверены, появится ли он на других устройствах Nexus и Pixel в следующих выпусках Developer Preview или нет. Но не беспокойтесь, вы все равно можете установить шрифт Google Product Sans на свой телефон благодаря члену XDA Senior SharkcpN.
Хотя основные инструкции полагаются на root, шрифт все равно можно установить на устройствах без рута, при условии, что на телефоне работает Oreo ROM (официально или неофициально). Это потому, что мы будем использовать тему Substratum для таких устройств.
СкриншотыПрежде чем приступить к установке шрифта Google Product Sans, взгляните на приведенные ниже скриншоты. На изображении слева показан стандартный шрифт Robot, а справа — шрифт Product Sans.
На изображении слева показан стандартный шрифт Robot, а справа — шрифт Product Sans.
Кратко:
- Если ваше устройство работает под управлением MIUI 8 или 9, у вас будет выбор: установить с помощью TWRP или без него.
- TWRP является обязательным для LineageOS, AOSP или стандартных ПЗУ.
- Только шрифт экрана блокировки будет изменен с использованием темы Magisk Module / Substratum.
Теперь, когда у вас есть четкое представление о том, как вы будете действовать, давайте перейдем к инструкциям по установке шрифта Google Product Sans на Android.
Вариант 1: AOSP, LineageOS, Stock ROM, MIUI 8 и MIUI 9 с использованием TWRP- Загрузите прошиваемый файл * .zip TWRP в соответствии с вашим ПЗУ / устройством.
- Теперь, как только вы загрузили файл сверху, подключите свой телефон к ПК в режиме MTP / передачи файлов.
- Скопируйте определенный файл * .
 zip во внутреннее хранилище, а затем отключите устройство.
zip во внутреннее хранилище, а затем отключите устройство. - Загрузите устройство в режим TWRP, используя специальную комбинацию кнопок. Мы не можем упомянуть это здесь для каждого устройства, но если вы этого не знаете, вы можете спросить нас в комментариях.
- Нажмите на кнопку «Установить». Перейдите по хранилищу и выберите zip-пакет.
- Проведите пальцем по кнопке «Проведите пальцем для подтверждения Flash».
- После этого нажмите «Перезагрузить систему».
Чтобы установить шрифт Google Product Sans на MIUI устройств, мы также можем использовать приложение «Редактор тем MIUI» и вручную добавить файл шрифта * .mtz.
- Загрузите файл шрифта Google Product Sans: MIUI_GoogleSans.mtz
- Если вы загрузили файл на свой компьютер, обязательно перенесите его в хранилище вашего устройства.
- Откройте приложение Mi Themes на своем устройстве.
- На вкладке «Тема» выберите «Автономный».

- Прокрутите вниз и нажмите кнопку «Импорт».
- Просмотрите хранилище и выберите файл «MIUI_GoogleSans.mtz», чтобы установить шрифт Google Product Sans на свои темы MIUI.
- Установка шрифта начнется и завершится через несколько секунд.
- После установки шрифта снова перейдите в меню «Офлайн» и выберите «GoogleSans».
- Выберите «Применить».
Если вы хотите только изменить шрифт экрана блокировки и установить шрифт Google Product Sans, вы можете просто использовать модуль Magisk.
- Для этого на вашем устройстве должен быть установлен Magisk.
- Загрузите модуль Magisk (Кредиты: elmkzgirxp): Magisk_GoogleSans.zip
- Откройте приложение Magisk Manager на своем устройстве.
- Проведите пальцем от левого края экрана приложения, чтобы открыть меню.
- Выберите «Модули».
- Нажмите на округленный значок плюса «+» внизу.

- Перейдите в хранилище телефона и выберите Magisk_GoogleSans.zip.
- Нажмите «ОТКРЫТЬ», чтобы установить шрифт Google Product Sans.
- Наконец, перезагрузите устройство, нажав «REBOOT».
Модуль будет автоматически активирован, когда ваше устройство загрузится.
Вариант 4: только шрифт Lockscreen с использованием темы субстратаДругой вариант — установить шрифт Google Product Sans с помощью Substratum Theme. Обратите внимание, что эта тема будет работать только для ПЗУ, поддерживающих OMS или Android Oreo 8.0 (без рута).
- Загрузите тему Substratum: Pixel + 2 + Lockscreen + Clock_1.1.apk
- Установите файл APK с помощью файлового менеджера по вашему выбору.
- Откройте «Субстрат» в панели приложений.
- Выберите тему «Pixel 2 Lockscreen Clock».
- Теперь выберите текущую версию Android вашего устройства в раскрывающемся меню «Выбрать версию Android».
- Установите флажок рядом с оверлеем «Системный интерфейс».

- Наконец, нажмите на круглый значок валика с краской и выберите «Построить и включить».
- Установка оверлея завершится через несколько секунд.
- Наконец, перезагрузите устройство, чтобы изменения вступили в силу.
Это все, что вам нужно было сделать, чтобы установить шрифт Google Product Sans на свое устройство. Если у вас возникли проблемы с установкой или у вас есть вопросы до процесса, пожалуйста, оставьте комментарий ниже.
Мы благодарим старшего члена XDA SharkcpN и некоторых других, сыгравших важную роль, включая elmkzgirxp, который создал для этого модуль Magisk и тему Substratum. И признанный участник гигантон для устранения проблемы с макетом в штучной упаковке.
Источник: XDA-Разработчики
Подключение шрифта к сайту на Тильде
Ни для кого не секрет, что шрифт — один из самых важных составляющих сайта. Именно он, зачастую, может полностью перевернуть дизайн сайта. В поиске вы сможете найти довольно много вариантов шрифтовых пар, как для кириллицы, так и для латиницы.
Давайте вместе рассмотрим всевозможные варианты работы со шрифтами внутри конструктора Тильды.
Чтобы начать работу со шрифтами, для начала нужно перейти в настройки сайта:
Ищите в левой боковой панели вам нужно найти «Шрифт и цвета»:
Переходите и нажимайте на кнопку «Расширенные настройки»:
В открывшемся окне вы найдете вкладки библиотек шрифтов, с помощью которых можно выбрать шрифт или загрузить свой:
О всех вариантах по-порядку.
Стандартные шрифты в Тильде
Во вкладке «Basic Fonts» вы можете выбрать отдельно шрифт для заголовков и для текста. Эти шрифты установятся на ваш сайт по-умолчанию и их можно будет поменять в любой момент на другие в настройках каждого блока.
Вам предоставляется на выбор 26 шрифта. Некоторые из них системные. Какие-то шрифты из библиотеки GoogleFonts. Есть шрифты, которые предоставляются партнером Тильды — Paratype (шрифт отключается, если платная подписка не продлится, в том числе при экспорте сайта).
Как только подобрали нужную шрифтовую пару, сохраняйте настройки, публикуйте все страницы и переходите на ваш сайт, чтоб увидеть все изменения.
Библиотеки шрифтов Adobe fonts и Google fonts
Adobe Fonts
Перейдите на сайт https://fonts.adobe.com/fonts и зарегестрируйтесь. Вам нужно иметь активную платную подписку Creative Cloud, чтобы иметь возможность добавлять шрифты в проект. Оплатить можно по ссылке https://www.adobe.com/creativecloud/plans.html
После оплаты вы сможете выбирать шрифт из огромнейшей библиотеки Adobe.
Этапы:
- Найдите подходящий шрифт и активируйте его, а затем перейдите на его страницу.
- Нажмите на «Add to Web Project», чтобы добавить шрифт в существующий или новый проект.
- После добавления шрифтов в проект перейдите в настройки проекта.
- Внутри вашего проекта вы можете посмотреть Project ID и название шрифта, которое нужно вставить в Тильду.
- Вернитесь в Тильду, в Настройки сайта → Шрифты и цвета → Расширенные настройки → Typekit.
- Укажите Project ID и пропишите шрифт для заголовка и для текста точно так, как он называется в Adobe Fonts.

Подробная инструкция по ссылке: https://help-ru.tilda.ws/fontsadobe
Google Fonts
В отличие от Adobe Fonts эти шрифты полностью бесплатны.
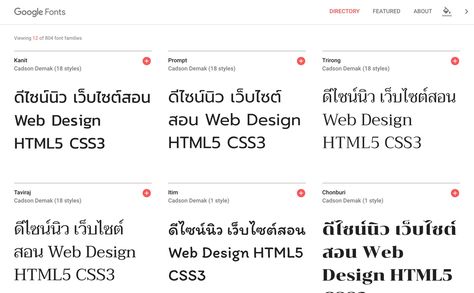
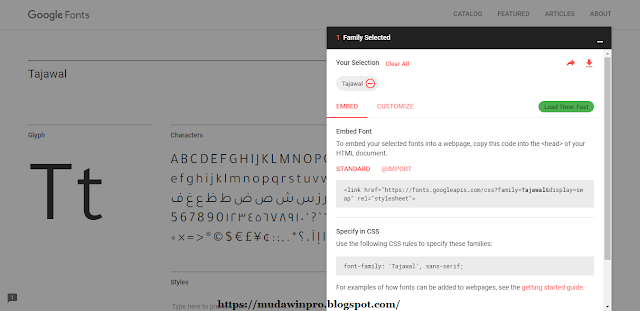
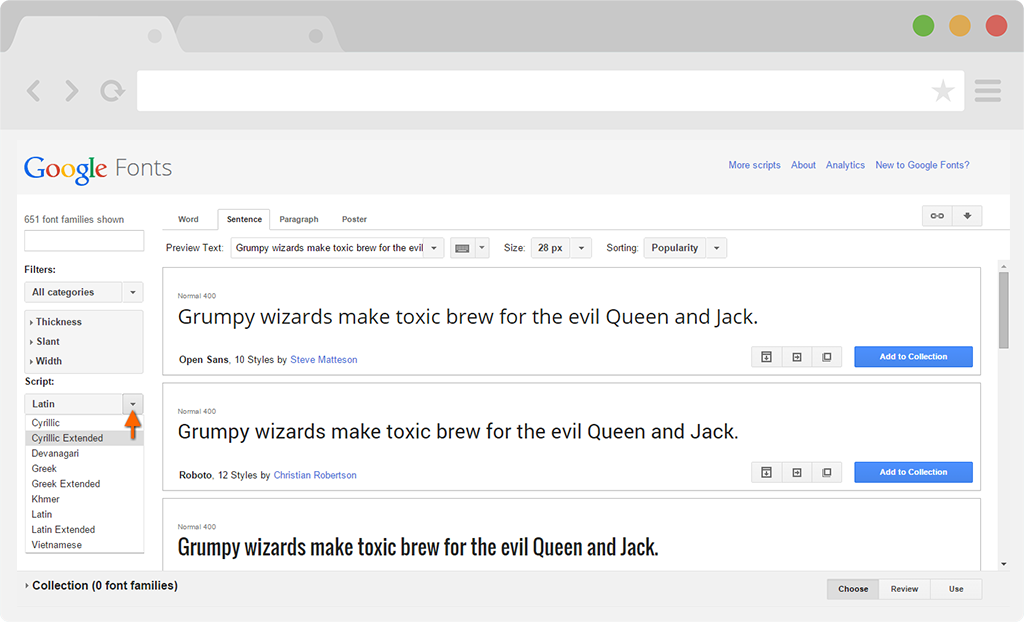
Переходите на сайт https://fonts.google.com/. Выберите нужный шрифт и зайдите в него. Для примера я выбрал шрифт Nunito. ЕГо я буду применять к тексту на сайте.
В окне шрифта вы увидите следующее:
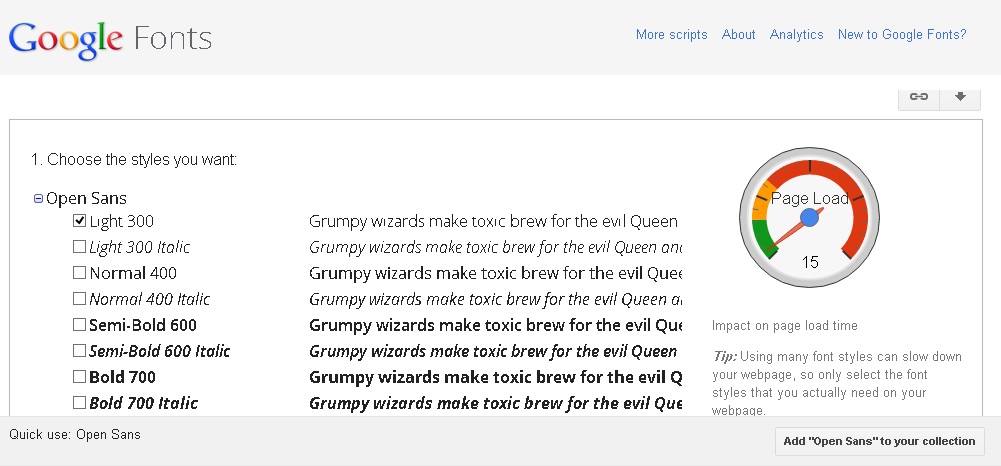
Вы можете нажать на кнопку «Download Family» в правом верхнем углу. Тогда вы скачайте архив со всеми начертаниями этого шрифта. Потом вы сможете загрузить в Тильду нужные начертания. Об этом я расскажу чуть позже в этой статье.
На этой же странице вы можете стразу выбрать начертание шрифта, нажав на кнопку «Select this style», как показано на картинке выше.
Как только вы добавляете начертание шрифта, справа появляется окно с настройками вашего выбора. Вы можете продолжить выбирать начертания. Я выбрал два и получил следующее:
Обратите внимание на подчеркнутую ссылку. Эту ссылку вы можете копировать и вставлять в Тильду, чтоб подключить шрифт.
Но давайте сначала рассмотрим вариант сложнее. Я хочу подключить второй шрифт. Для этого возвращаемся назад на страницу всех шрифтов и ищем подходящий. Я выбрал Jura для заголовков и проделал те же действия, как и для шрифта Nunito.
Теперь видим такую картину:
Копируйте подчеркнутую ссылку и возвращайтесь в настройки Тильды.
В поле CSS LINK нужно вставить скопированную ссылку.
Поле HEADING FONT FAMILY NAME — тут вы задаете шрифт для заголовков. Вставьте сюда точное название шрифта из Google fonts, в моем случае Jura.
Поле BODY TEXT FONT FAMILY NAME — — тут вы задаете шрифт для обычного текста. Вставьте сюда точное название шрифта из Google fonts, в моем случае Nunito.
Если вы загружали только один шрифт, то в оба поля вставляйте одно название.
Нажимаем сохранить изменения и публикуем все страницы сайта. На своем сайте у меня получились такие изменения шрифта заголовка и текста:
Загрузить свой шрифт в Тильду
Для подключения своих шрифтов вам нужно перейти во вкладку «Your Own Font» в Тильде в Настройки сайта → Шрифты и цвета → Расширенные настройки:
Если вы качали шрифты с Google Fonts, то формат их не будет поддерживаться Тильдой. Чтобы это исправить, можно воспользоваться этим онлайн-конвертором или этим конвертором и переформатировать файлы шрифта в .woff
Чтобы это исправить, можно воспользоваться этим онлайн-конвертором или этим конвертором и переформатировать файлы шрифта в .woff
Когда шрифт уже скачан, нажимайте на кнопку «Загрузить файлы шрифта»:
Тут вы увидите 6 возможных начертаний, которые можно загрузить 6 файлов одного шрифта: Thin (100), Light (300), Normal (400), Medium (500), Semi-Bold (600) и Bold (700).
Далее в поле «УКАЖИТЕ НАЗВАНИЕ ШРИФТА» впишите точное название вашего шрифта. Ниже вы можете сразу назначить этот шрифт для всех заголовков и/или текста по-умолчанию.
Нажмите кнопку «Сохранить» и потом кнопку «Вернуться к настройкам сайта».
Дальше вас вернет на страницу настроек шрифта:
На этой странице вы увидите, сколько начертаний вы подгрузили (потом можно удалить какие-то начертания или добавить новые). Укажите в полях ниже точное название загруженного шрифта для заголовков и текста.
Сохраните изменения, опубликуйте все страницы и проверяйте изменения на сайте.
[blognotice text=»Вы можете таки образом загрузить два шрифта. К примеру, в начертания THIN, LIGHIT и NORMAL можно загрузить файлы первого вашего шрифта, а в MEDIUM, SEMI-BOLD и BOLD добавить второй ваш шрифт. В настройках блоков вы сможете выбирать нужное начертания и тем самым менять шрифт.»]
К примеру, в начертания THIN, LIGHIT и NORMAL можно загрузить файлы первого вашего шрифта, а в MEDIUM, SEMI-BOLD и BOLD добавить второй ваш шрифт. В настройках блоков вы сможете выбирать нужное начертания и тем самым менять шрифт.»]
Другие настройки шрифтов
Как вы могли заметить, в Настройки сайта → Шрифты и цвета → Расширенные настройки, есть еще несколько важных полей:
Здесь вы можете задать настройки по-умолчанию для всех страниц:
- выбрать начертание шрифта для обычного текста;
- назначить шрифт для текста;
- выбрать начертание шрифта для заголовков
На этой же странице ниже вы сможете задать цвет для заголовков и текста, цвет ссылок и цвет фона для всех блоков.
Если остались еще какие-то вопросы по подключению шрифтов к Тильде, советую пересмотреть видео ниже. В нем я все детально описываю на конкретных примерах.
Шрифт wordpress, гугл шрифт, roboto google
06. 05.2017
05.2017
Олег
Добрый день, уважаемые читатели! Как и обещал, выкладываю вторую часть статьи 6 простых способов, как добавить шрифты Google в WordPress.
Содержание:
Добавление шрифтов Google в WordPress с помощью плагина
Помимо обычной вставки кода, у нас также есть несколько дополнительных возможностей для добавления шрифтов Google в WordPress, самым популярным из которых является использование плагина Easy Google Fonts. Вот как его использовать.
1. Установите плагин
В качестве первого шага нам нужно подключить плагин к нашему сайту. Для этого просто зайдите в Плагины —> Добавить новый и введите его название. Найдите его в списке и нажмите «Установить сейчас».
После завершения установки не забудьте активировать плагин!
2. Меняем шрифты
После того как Easy Fonts Google был установлен, он добавляет новое меню под названием «Типография» в настройщик WordPress (который вы можете найти в разделе «Внешний вид»> «Настроить»).
Теперь вы можете управлять шрифтами для всей типографии на своем сайте, от заголовков до абзацев.
Чтобы показать вам, как это работает, скажем, я захотел изменить свой заголовок h3 на шрифт Roboto. Для этого сначала нужно щелкнуть меню «Heading 2» в «Default Typography», чтобы открыть его.
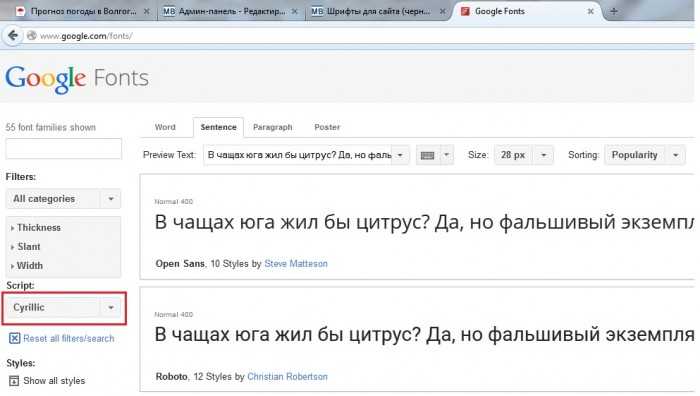
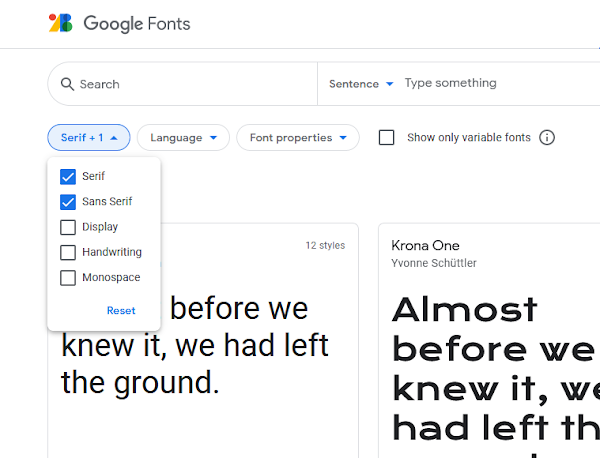
Если вы точно не знаете, какой шрифт использовать, вы также можете ограничить варианты шрифтов определенными подмножествами: Latin, Cyrillic и пр. (в случае, если это важно для вашего сайта).
В моем случае, я просто нажимаю «Семейство шрифтов (Font Family)», чтобы открыть параметры. Затем я набираю имя Roboto и нажимаю на него, когда оно появляется.
Когда я это сделаю, шрифт сразу же меняется в окне предварительного просмотра
Кроме всего прочего, я могу также изменить стиль, добавить текстовое оформление, например подчеркивание, и преобразовать его в верхний или нижний регистр.
В разделе «Внешний вид (Appearance)» я также могу внести небольшие изменения, например, настроить цвет шрифта, цвет фона, размер шрифта, высоту строки и межбуквенный интервал.
Кроме того, Positioning дает нам возможность изменять отступы, внутренние отступы, рамку, радиус скругления углов рамки и параметры отображения.
Когда все будет готово, не забудьте сохранить изменения, чтобы они были видны на вашем сайте.
3. Добавление собственных CSS классов
Вы заметите, что в некоторых случаях плагин не будет работать с некоторыми заголовками или абзацами.
Например, в теме «Twenty Sixteen» по умолчанию я не смог изменить заголовок h2 в настройщике. Это связано с тем, что этот заголовок не только вызывается стандартным тегом h2, но также и классом CSS .entry-title (это видно после просмотра кода заголовка с инструментами разработчика Firefox). По этой причине плагин не смог изменить шрифт.
Если вы попадаете в подобную ситуацию, вы можете решить ее, создав собственные элементы управления шрифтом в разделе «Настройки»> «Google Fonts».
Для начала необходимо ввести имя для вашего элемента управления шрифтом в соответствующем поле. Я ввожу Entry Title. После этого нажмите Save Font Control.
Я ввожу Entry Title. После этого нажмите Save Font Control.
На следующем экране вам нужно добавить селектор CSS, который вы хотите изменить. Как упоминалось ранее, в моем случае это .entry-title.
Вы можете добавить несколько CSS селекторов, если это необходимо, для нашего примера одного достаточно. Обратите внимание, название класса должно быть с точкой.
После этого сохраните шрифт еще раз, а затем вернитесь к настройщику темы. В разделе «Типография» теперь вы найдете новый пункт меню «Типография темы (Theme Typography)». Здесь вы найдете пользовательские элементы управления шрифтами.
Как и раньше, вы можете открыть раскрывающееся меню, чтобы изменить семейство шрифтов, стиль и другие параметры заголовка. На этот раз это сработает!
Удивительно, не правда ли? И совсем не сложно. Тем не менее, если по-прежнему не работает, возможно, вам придется поставить галочку «Force Styles Override (Optional) / Принудительная смена стилей» в меню управления шрифтами. Однако, в большинстве случаев все должно работать и без этого.
Однако, в большинстве случаев все должно работать и без этого.
Теперь вы знаете, как добавить шрифты Google в WordPress как вручную, так и через плагин. Если вы хотите попробовать альтернативу Easy Google Fonts, вы можете использовать [mask_link]WP Google Fonts[/mask_link], который имеет аналогичную функциональность.
Добавление пользовательских шрифтов в WordPress — не так сложно, как кажется
Настраиваемая типография — отличный вариант для придания интересного дизайна вашему сайту, чтобы сделать его более уникальным, добавить собственный стиль и индивидуальность.
Благодаря таким сервисам, как Google Fonts, сегодня каждый может добавить пользовательские шрифты на свой сайт WordPress всего за несколько минут.
В приведенных статьях вы узнали о нескольких способах добавления Google Fonts на свой сайт, сначала вручную, а затем с помощью плагина.
Благодаря полученным знаниям, вы можете самостоятельно изменить заголовки, абзацы и любой другой текстовый элемент на своем сайте. Воспользуйтесь этим преимуществом. Но будьте осторожны, большая сила подразумевает большую ответственность 🙂 .
Воспользуйтесь этим преимуществом. Но будьте осторожны, большая сила подразумевает большую ответственность 🙂 .
Как еще можно добавить пользовательские шрифты на свой сайт WordPress? Любые дополнительные советы или ваши мысли? Сообщите в разделе комментариев ниже.
391
Похожие записи:
20 лучших шрифтов Google для игры в 2022 году
Все изображения предоставлены Google Fonts
Все эти великолепные шрифты можно загрузить бесплатно, и вы можете делать с ними все, что хотите: никаких условий!
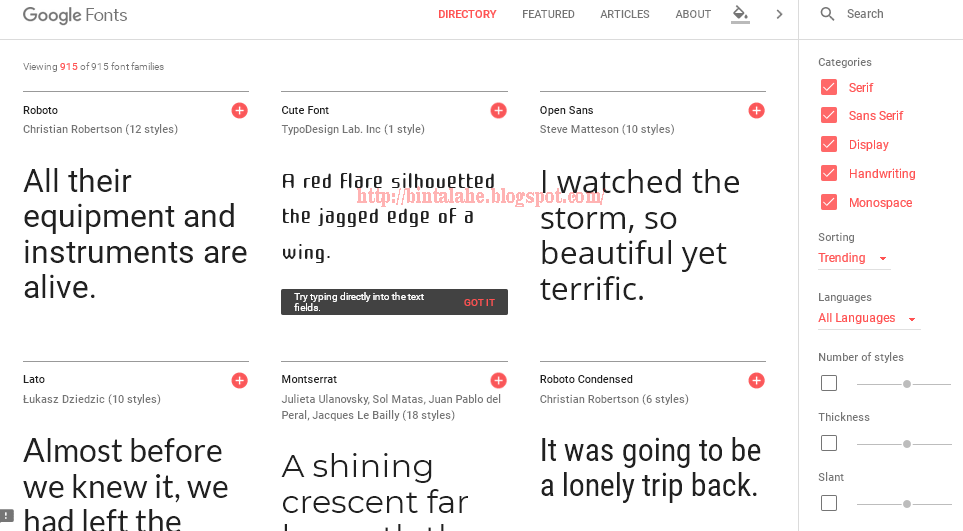
Бесплатные шрифты великолепны, и в Интернете их тысячи на выбор. Проблема, однако, в том, что большинство из них можно использовать слишком часто или не впечатлять. Итак, как вы можете сэкономить деньги на шрифте, сохраняя при этом высокое качество, которое вы ожидаете от платного актива? Два слова: шрифты Google.
Впервые запущенный в 2010 году, Google Fonts представляет собой репозиторий для типографских проектов с открытым исходным кодом, и они, как правило, очень высокого качества.
Кроме того, вы можете использовать Google Fonts как в личных, так и в коммерческих проектах. Вы можете изменять их без разрешения и использовать их в дизайне логотипов для клиентов и в любом продукте, который вы продаете.
С технической точки зрения Google Fonts также очень легко использовать в Интернете. Вместо того, чтобы возиться с несколькими файлами шрифтов, вы можете использовать Google Fonts CSS API для встраивания шрифтов непосредственно на свой веб-сайт. И они легкие и сжатые, поэтому загружаются хорошо и быстро.
Как выбрать
Так как же выбрать лучший шрифт Google для своего проекта? Во-первых, вам нужно проверить, подходит ли он для используемых вами элементов дизайна. Некоторые шрифты, например, подходят для основного текста нормального размера, но не для больших заголовков, и наоборот. Вы также захотите знать, что семейство шрифтов содержит все необходимые вам функции. Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Вы также захотите знать, что семейство шрифтов содержит все необходимые вам функции. Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Вам также необходимо учитывать разборчивость: стоит, например, сравнить O и 0, l и 1, чтобы увидеть, насколько они различимы. И если вам нужна большая гибкость дизайна, есть ли несколько вариантов ширины и оптических размеров (разные версии шрифта, предназначенные для использования в разных размерах) или шрифт доступен как вариативный шрифт?
Имея все это в виду, вот наш выбор из 20 отличных шрифтов Google для начала работы. Их можно загрузить бесплатно и быстро, без каких-либо обязательств, так почему бы не попробовать их все?
1. DM Sans от Colophon
DM Sans — это низкоконтрастный геометрический шрифт без засечек, предназначенный для использования в тексте меньшего размера. Он был разработан Colophon как развитие латинской части ITF Poppins Джонни Пинхорна. Он поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков.
Он поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков.
Space Grotesk — пропорциональный шрифт без засечек, основанный на семействе фиксированной ширины Space Mono от Colophon (2016 г.). Первоначально разработанный Флорианом Карстеном в 2018 году, он сохраняет характерные детали моноширинного экрана и оптимизирован для улучшения читаемости при размерах, не связанных с дисплеем.
3. Inter by Rasmus Andersson
Созданный шведским разработчиком программного обеспечения Расмусом Андерссоном, Inter представляет собой вариативный шрифт, разработанный для компьютерных экранов, отличающийся большой высотой по оси x для облегчения чтения текста в смешанном и нижнем регистре. Он также включает в себя несколько функций OpenType, в том числе табличные числа, контекстные альтернативы, которые настраивают пунктуацию в зависимости от формы окружающих глифов, и ноль с косой чертой, когда вам нужно устранить неоднозначность нуля из буквы O.
4. Eczar by Vaibhav Singh
Eczar разработан, чтобы оживить и оживить набор нескольких шрифтов на латыни и деванагари. Обеспечивая сильное сочетание индивидуальности и производительности, как в размерах текста, так и в настройках отображения, это семейство шрифтов предлагает широкий диапазон выразительности. Демонстрационные качества дизайна усиливаются с соответствующим увеличением веса, что делает самые тяжелые веса лучше всего подходящими для заголовков и целей демонстрации.
Основанный на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей, Work Sans упрощен и оптимизирован для разрешений экрана. Например, диакритические знаки больше, чем они были бы напечатаны. Обычные веса оптимизированы для использования на экране текста при средних размерах (14-48 пикселей), в то время как те, что ближе к экстремальным весам, больше подходят для использования на дисплее.
6. Manrope Михаила Шаранды и Мирко Велимировича
В 2018 году Михаил Шаранда разработал Manrope, семейство современных шрифтов без засечек с открытым исходным кодом. Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
7. Fira от Carrois
Под руководством берлинского литейного завода Carrois, Fira разработана для интеграции с характером FirefoxOS от Mozilla. В более широком смысле, это семейство шрифтов предназначено для удовлетворения потребностей в удобочитаемости большого количества телефонов, различающихся качеством экрана и визуализацией. Он поставляется в трех вариантах ширины, все они сопровождаются курсивом, а также включает вариант Mono Spaced.
8. PT Serif Александры Корольковой, Ольги Умпелевой и Владимира Ефимова
Выпущенный ParaType в 2010 году, PT Serif представляет собой панкириллицу. Переходный шрифт с засечками и гуманистическими окончаниями, он предназначен для использования вместе с PT Sans и гармонизирован по метрикам, пропорциям, весу и дизайну. Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
9. Cardo Дэвида Перри
Cardo — крупный шрифт Unicode, специально разработанный для нужд классиков, библеистов, медиевистов и лингвистов. Он также хорошо работает для общего набора в проектах, стремящихся к «старомодному» виду. Его большой набор символов поддерживает многие современные языки, а также те, которые требуются ученым. Набор шрифтов включает в себя лигатуры, цифры старого стиля, настоящие маленькие заглавные буквы и множество знаков препинания и пробелов.
Созданный аргентинской литейной компанией Impallari Type, Libre Franklin представляет собой интерпретацию и расширение классического шрифта Franklin Gothic Морриса Фуллера Бентона. Этот универсальный шрифт без засечек хорош для использования в основном тексте и заголовках, а его символы имеют характерные закругленные углы, которые становятся заметными в больших размерах.
11. Lora от Cyreal
Современный шрифт с каллиграфическими корнями, Lora хорошо подходит для использования в основном тексте. Характеризуемый умеренным контрастом, матовыми изгибами и засечками, он легко передает настроение современной истории или художественного эссе. Оптимизированный для экранов, он также хорошо работает в печати, а с 2019 года он был обновлен до вариативного шрифта..
Вдохновленный надписями Джона Баскервиля и дизайном «Scotch Roman» конца 18 века, Playfair представляет собой переходный дисплейный шрифт с высокой контрастностью и тонкими линиями. Подходит для использования в больших размерах, хорошо работает в сопровождении Georgia для основного текста.
13. Roboto Кристиана Робертсона
Roboto — это неогротескное семейство шрифтов без засечек, первоначально разработанное Google в качестве системного шрифта для операционной системы Android. У него механический скелет, а формы в основном геометрические, с дружелюбными и открытыми изгибами. Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
14. Syne by Bonjour Monde
Концепция Syne была разработана Bonjour Monde и разработана Лукасом Декруа с помощью Армана Мохтаджи в 2017 году для парижского арт-центра Synesthésies. Он представляет собой исследование нетипичных ассоциаций весов и стилей и является хорошим выбором для всех, кто открыт для радикального выбора графического дизайна. Греческий шрифт, разработанный Джорджем Триантафиллакосом, был добавлен в 2022 году.
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста, обычно размером 16 пикселей. Он основан на шрифте American Type Founders 19.41 классический Baskerville, но имеет более высокую x-высоту, более широкие счетчики и немного меньшую контрастность, что позволяет ему хорошо работать для чтения с экрана.
16. Anek by Ek Type
Anek – это новая интерпретация индийских традиций письма. В наиболее сжатом виде капсульные формы сохраняют компактность структур, обеспечивая графическую текстуру. На широком конце спектра дополнительное пространство для ног позволяет каждой букве зевать и растягиваться в свое сообщение. А при самом жирном начертании он идеально подходит для заголовков и словесных знаков. Анек поставляется в 10 сценариях: бангла, деванагари, каннада, латынь, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу.
17. Quicksand от Эндрю Паглинавана
Созданный Эндрю Паглинаваном в 2008 году с использованием геометрических фигур в качестве основной основы, Quicksand представляет собой акцидентный шрифт без засечек с закругленными концами. Его лучше всего использовать для отображения, но он остается достаточно разборчивым, чтобы использовать его и в небольших размерах. В 2016 году он был тщательно переработан Томасом Джокином, а в 2019 году Мирко Велимирович преобразовал его в вариативный шрифт.
18. Баклан Кристиана Тальмана
Cormorant — семейство акцидентных шрифтов с засечками, вдохновленное рисунками Клода Гарамона XVI века. Он включает в общей сложности 45 файлов шрифтов, охватывающих девять различных визуальных стилей и пять весов. Cormorant — это стандартная версия, Cormorant Garamond имеет более крупные счетчики, Cormorant Infant имеет одноэтажные буквы a и g, Cormorant Unicase сочетает строчные и прописные формы, а Cormorant Upright имеет курсивное начертание.
19. Alegreya Хуана Пабло дель Пераля, Huerta Tipográfica
Alegreya — шрифт для литературы. Он передает динамичный и разнообразный ритм, облегчающий чтение длинных текстов и переводящий дух каллиграфического письма на современный типографский язык. Это «суперсемейство», которое включает в себя как семейства с засечками, так и семейства без засечек, обеспечивает сильный и гармоничный текст.
20. Poppins от Indian Type Foundry
Poppins — геометрический шрифт без засечек с поддержкой систем письма деванагари и латиницы. Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
ОМГФ | Совместимость с GDPR/DSVGO, более быстрые шрифты Google. Легкий. — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Как использование шрифтов через службу Google может противоречить GDPR? Дело в том, что когда браузер пользователя запрашивает шрифт, его IP регистрируется Google и используется для аналитики.
— Лайфхакер
Используйте кэш браузера , сократите количество запросов/запросов DNS , уменьшите совокупное смещение макета и сделайте ваши шрифты Google на 100% совместимыми с GDPR с OMGF!
OMGF написан с учетом производительности и удобства использования. Он использует API Google Fonts для автоматического кэширования шрифтов, используемых вашей темой и плагинами, для минимизации DNS-запросов и ускорения вашего веб-сайта WordPress.
Он использует API Google Fonts для автоматического кэширования шрифтов, используемых вашей темой и плагинами, для минимизации DNS-запросов и ускорения вашего веб-сайта WordPress.
Как это работает?
После установки плагина OMGF автоматически начнет поиск Google Fonts всякий раз, когда запрашивается страница на вашем веб-сайте.
Все шрифты Google перечислены в разделе Управление оптимизированными шрифтами экрана настроек OMGF. Там вы можете выбрать:
- Предварительно загрузить шрифтов до уменьшить Совокупное смещение макета над сгибом,
- Выгрузить шрифтов, которые не используются вами, вашей темой и/или плагинами,
- Установите резервный стек шрифтов (требуется OMGF Pro), чтобы дополнительно уменьшить совокупное смещение макета или
- Замените (требуется OMGF Pro) семейства шрифтов системными шрифтами на , ускорьте время загрузки !
Другие функции включают
- Поддержка переменных шрифтов ,
- Удалить неиспользуемые подмножества , чтобы уменьшить размер таблицы стилей CSS,
- Удалить подсказки ресурсов (preload, preconnect, dns-prefetch), указывающие на
fonts.или googleapis.com
googleapis.com fonts.gstatic.com, - Убедитесь, что текст остается видимым во время загрузки веб-шрифта , задав атрибут font-display для ваших шрифтов Google,
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта , установив атрибут font-display для всех ваших других шрифтов! (требуется OMGF Pro),
Дополнительные функции в OMGF Pro
- Многосайтовая поддержка ,
- «Копните глубже», чтобы найти шрифты Google и оптимизировать их. OMGF Pro поддерживает:
-
@font-faceи@importинструкции внутри встроенные
-



 zip во внутреннее хранилище, а затем отключите устройство.
zip во внутреннее хранилище, а затем отключите устройство.



 googleapis.com
googleapis.com