«Безопасные» шрифты и их применение в веб-дизайне
- Типографика
- 3 мин на чтение
- 1915
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
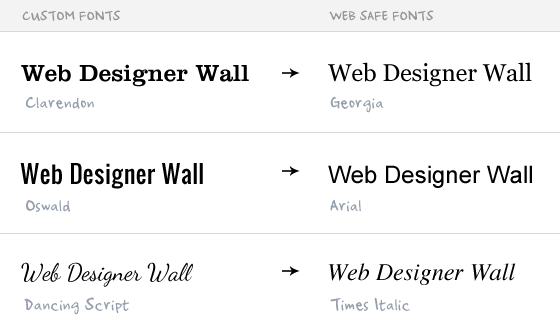
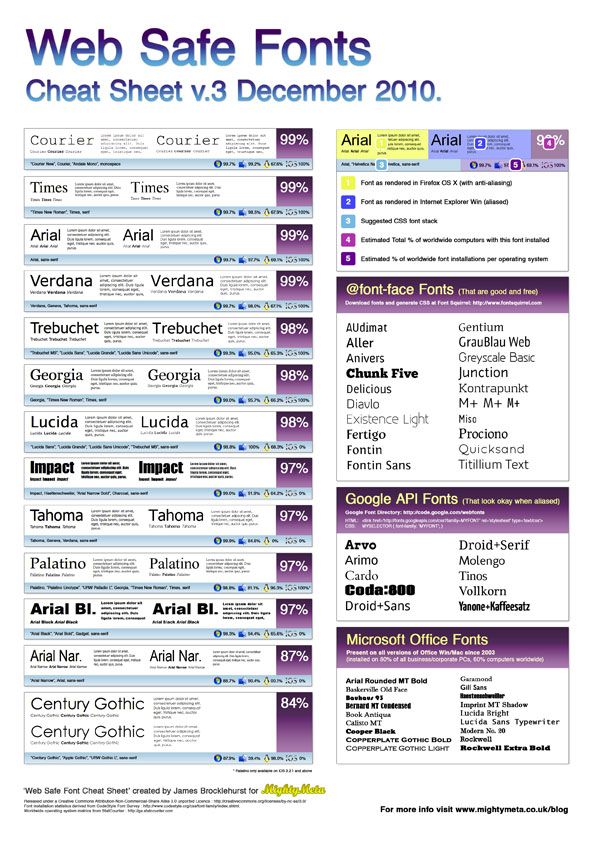
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
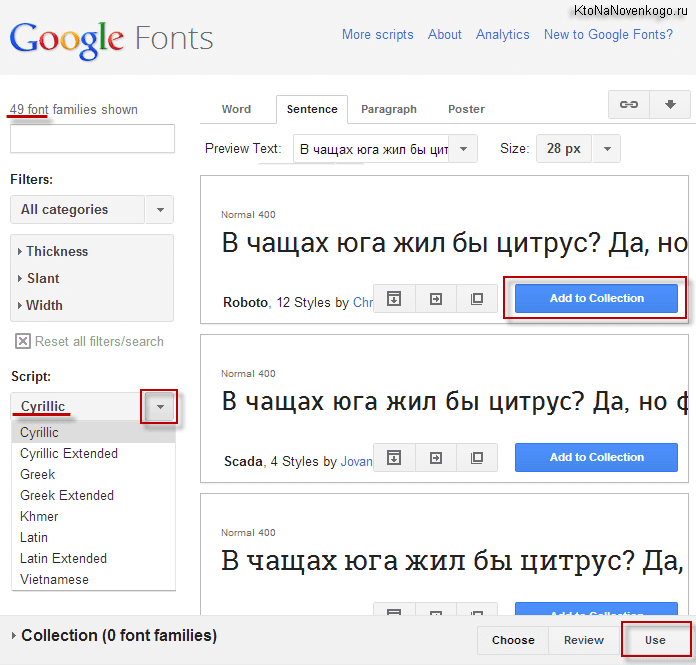
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
Шрифты — иконки
1. http://fontawesome.io — Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 — Foundation icon
3. http://ionicons.com — ionicons
4. http://design.google.com/icons/ — Material Design Icons
5. http://octicons.github.com — Octicons
6. http://www.typicons.com — Typicons
Сервис для выбора иконок: http://glyphsearch.com
Web инструменты для работы со шрифтами
Подбор шрифтов
— http://fontstorage.com/ — База шрифтов с возможностью подбора и вывод в CSS
— http://www.typetester.org/ — Тестирование и подбор шрифтов, вывод в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything. co.uk/designer-plaything.html — Подбор шрифта и цвета.
co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
— http://wordmark.it/ — Просмотр вашего текста в разных стилях.
Распознавание шрифтов
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— https://www.fontspring.com/matcherator — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Коструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.

Источник: pomelnikov.com
- #статья
- #типографика
- #шрифт
- 2
Читайте далее
Статьи по теме
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите.
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
- 1 Веб-шрифты и веб-шрифты: в чем разница? —
- 1.1 Какой из них следует использовать в веб-дизайне?
- 1.2 What об индивидуальной эстетике шрифта?
- 2 Когда использовать шрифты с засечками в веб-дизайне —
- 2.1 Лучшие веб-шрифты с засечками:
- 2.2 ] Лучшие веб-шрифты с засечками:
- 3 Когда использовать шрифты без засечек в веб-дизайне —
- 3.1 Лучшие веб-шрифты без засечек:
- 3.2 Лучшие веб-шрифты без засечек:
- 4 Когда использовать декоративные шрифты в веб-дизайне —
- 4.1 Лучшие декоративные веб-безопасные шрифты:
- 4.2 Лучшие декоративные веб-шрифты:
- 5 Или вы можете просто использовать Comic Sans —
- 5.
 0.0.1
Нужна помощь в разработке вашего сайта?
0.0.1
Нужна помощь в разработке вашего сайта?- 5.0.0.1.1 Наше сообщество талантливых дизайнеров всегда готово помочь.
- 5.
Веб-шрифты и веб-шрифты: в чем разница?
—
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari.
Какой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.
Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
[Инфографика] Веб-шрифты для вашего следующего проекта
Что такое веб-шрифт?
Каждый компьютер поставляется с предварительно загруженным списком шрифтов. Это означает, что если вы используете этот шрифт на своем веб-сайте, каждый пользователь сможет его увидеть.
Однако, если вы используете шрифт, за который вы платите, или добавляете его на свой компьютер, не каждый пользователь сможет его увидеть — вместо него они увидят очень простой шрифт.
Замечаете вы это или нет, но каждый день вы сталкиваетесь с множеством шрифтов — на рекламных щитах, мимо которых вы едете на работу, на экране вашего смартфона, на веб-сайтах, на коробках с пиццей и во многих других местах, о которых вы даже не догадываетесь.
В мире существует более 300 000 шрифтов, и их число растет с каждым годом. Шрифты дают дизайнерам возможность создавать дизайны и сообщения, которые подходят практически к любому стилю или бренду, и они могут вызывать у потребителей разные чувства.
Например, рукописные шрифты создают ощущение класса и формальности, а шрифты в стиле граффити отражают чувство свободы.
Наши цифровые маркетинговые кампании влияют на показатели,
повышающие вашу прибыль.Показать больше результатов
Компания WebFX добилась следующих результатов для клиентов:
3 миллиарда долларов
Доходы клиентов
7,8 миллиона
Потенциальные клиенты для наших клиентов
5,2 миллиона
Эта инфографика описывает четыре основных класса шрифтов, их историю и распространенное использование.
Кроме того, мы отметили веб-безопасные шрифты.
Ищете креативные безопасные веб-шрифты для своего следующего дизайнерского проекта?
Мы пометили их для вас!
Имейте в виду, что веб-безопасные шрифты в этом посте — это лишь часть всего списка веб-безопасных шрифтов.
Готовы узнать больше? Посмотрите нашу инфографику ниже!
1. Шрифты с засечками
Шрифты с засечками представляют собой короткие линии, идущие от верхнего и нижнего концов букв под углом. Читабельность шрифтов Serif варьируется, но в целом читаемость посредственная.
Старый стиль
Старый стиль был разработан типографами эпохи Возрождения еще в 15 веке.
Как видно из примеров, многие буквы, используемые в Старом Стиле, основаны на штрихах, нарисованных пером.
Для этого шрифта также характерны клиновидные засечки и отсутствие контраста между толстыми и тонкими штрихами. К шрифтам этого класса относятся:
- Adobe
- Garamond – веб-сейф
- Бембо
- Миньон
- Американа
Neoclassical и Didone
Эти два шрифта настолько похожи, что их обычно классифицируют как один. Шрифты в этом стиле известны своим резким контрастом между толстыми и тонкими штрихами.
Шрифты в этом стиле известны своим резким контрастом между толстыми и тонкими штрихами.
Сначала эти шрифты назывались «классическими», но печатники изменили название, когда поняли, что это не просто обновления классических шрифтов, а совершенно новые стили.
Шрифты этого класса включают:
- Линотип
- Didot – веб-сейф
- Bodoni – веб-сейф
- Бордо
- Дедика
Transitional
Переходный стиль известен как таковой, поскольку считается переходом между старым стилем и неоклассическими шрифтами в середине 18 века. Стиль был создан печатником Джоном Баскервилем. Шрифты этого класса включают:
- Franklin Gothic — веб-безопасный
- Грузовой Санс
- Perpetua – веб-сейф
- Baskerville – веб-сейф
Slab
Шрифт Slab приобрел популярность в 19 веке, когда он использовался в рекламных целях.
Он довольно легко читается и выделяет заголовки, так как вес букв практически не имеет контраста. К шрифтам этого класса относятся:
- Museo
- Плита
- Ахен
- Бри с засечками
Clarendon
Этот класс шрифтов известен как одно из последних достижений типографики 19 -го -го века — и какое это было великое развитие! Между штрихами есть лишь небольшой контраст веса, а засечки относительно короткие.
В более поздние годы эти шрифты использовались в больших размерах в приложениях для отображения.
Шрифты этого класса включают:
- ITC Clearface
- Дидо
- Камбрия – веб-сейф
- ITC Bookman – веб-сейф
Glyphic
Глифические шрифты в основном идентифицируются по засечкам треугольной формы. Шрифты этого класса включают:
- Bourbon
- Повестка дня
- Лесмор
- Джин
2.
 Шрифты без засечек
Шрифты без засечекШрифты без засечек содержат буквы без засечек или стопы. Serif означает стопу, а sans означает отсутствие — так что вместе они создают значение «без ног». Это обычно считается наиболее читаемым классом шрифтов.
Grotesque
Шрифт Grotesque был создан в 1815 году. Очевидно, он выдержал испытание временем, поскольку шрифты в группе являются одними из самых популярных даже сегодня. Буквы имеют несколько квадратное качество, а штрихи букв менее контрастны по сравнению с другими стилями.
Шрифты этого класса включают:
- Helvetica – web-safe
- Arial – веб-сейф
- Проксима Нова
- Нимбус Санс
Квадратный
Квадратный тип в основном используется в дизайне дисплеев, поскольку его угловатый стиль хорошо подходит для графического дизайна. Группа получила свое название, так как большинство кривых больше похожи на квадрат, чем на полукруг.
Шрифты этого класса включают:
- DIN Next
- Промышленность
- Евростиль
- Фургон конденсированный
Гуманистический
Эксперты заявляют, что гуманистический стиль самый разборчивый. Однако на него повлияла каллиграфия, которую обычно считают трудной для чтения.
Звонить можно самому! Шрифты этого класса включают:
- Gill Sans MT – веб-безопасный
- Фрутигер
- Оптима – веб-сейф
- Новости Готика BT
Геометрический
Неудивительно, что на геометрический стиль сильно повлияли геометрические формы, такие как круги и квадраты.
С точки зрения удобочитаемости геометрический стиль менее удобочитаем, чем многие другие стили.
Шрифты этого класса включают:
- Futura – web-safe
- Авенир
- Город
- Филсон Софт
3.
 Шрифты Script
Шрифты ScriptШрифты Script в основном используются для украшений, а не для длинных блоков текста. Буквы в рукописных шрифтах, которые обычно считаются более формальными, часто соединяются друг с другом.
Хотя эти стили очень элегантны, их не всегда легко читать.
Официальный
Шрифты в официальном стиле обычно используются в дизайне свадебных приглашений, поскольку они вызывают романтическое настроение. Как правило, они легкие, а буквы имеют закругленные концы.
Так как в формальных шрифтах так много украшений, их обычно труднее читать, чем шрифты других стилей.
Шрифты этого класса включают:
- Bickham Script
- Парфюмерный сценарий
- Сценарий Шелли
- Архив Пенман
Повседневная
Повседневный стиль кажется крайне неформальным, а буквы выглядят так, будто их записали.
Они вызывают ощущение торопливого письма и имеют очень разные качества от шрифта к шрифту. Из-за своего несколько небрежного стиля эти шрифты трудно читать.
Из-за своего несколько небрежного стиля эти шрифты трудно читать.
Шрифты этого класса включают:
- Mustang
- Цветущий элегантный
- Привет, красавица
- Бамбуса
Каллиграфический
Этот давний стиль шрифта, кажется, пишется с помощью инструмента для письма с плоским концом. На самом деле одни символы связаны между собой, а другие нет.
В результате это может вызвать проблемы с читаемостью, когда буквы идут вместе.
Шрифты этого класса включают:
- Monotype Corsiva
- Семидесятые
- Сценарий мечты
- Зуджа
Blackletter и Lombardic
Этот стиль был популярен до появления подвижного шрифта, что означает, что он также является одним из старейших стилей.
На самом деле он настолько старый, что был создан до того, как был изобретен подвижный шрифт.
Шрифты этого класса включают:
- Староанглийский
- Амадор
- Синяя Борода
- Толстый Фриц
4.
 Декоративные шрифты
Декоративные шрифтыЭтот класс шрифтов представляет собой самую большую и разнообразную группу начертаний шрифтов. Кроме того, он никогда не использовался в длинных блоках текста, так как его читабельность относительно низкая.
Шрифты этого класса обычно рассказывают историю, имитируя какую-то культуру или состояние ума.
Гранж
Стиль гранж — это ода музыкальному стилю 80-х, который покорил мир. Грубые и неровные края создают ощущение подземелья, но шрифты этой группы являются одними из самых читаемых в декоративном классе.
Шрифты этого класса включают:
- Пишущие машинки
- Анодин
- Пинто
- Очистка
Art Deco
Группа шрифтов Art Deco отдает дань (сюрприз!) эпохе ар-деко.
Bauhaus — немецкая художественная школа, действовавшая в начале 1900-х годов, что свидетельствует о художественном влиянии на эти шрифты.
Шрифты этого класса включают:
- Frontage
- Баухаус 93
- Ясаши
- Каслон
Граффити
Этот стиль вызывает ощущение небрежности и экстремального стиля — очень похоже на настоящее граффити на стенах городских зданий. В результате эту группу может быть чрезвычайно трудно прочитать, поэтому она никогда не используется в основном тексте, а скорее в целях дизайна.
В результате эту группу может быть чрезвычайно трудно прочитать, поэтому она никогда не используется в основном тексте, а скорее в целях дизайна.
Шрифты этого класса включают:
- Streetbrush
- Все сначала
- Архив
- Классическое граффити
Великолепные шрифты создают великолепный дизайн
В заключение, с таким количеством шрифтов легко увидеть, как вы можете использовать их для выражения различных чувств, идей и тонов. Шрифты — огромная часть дизайна, и в WebFX у нас есть целая команда экспертов по веб-дизайну, которые слишком хорошо знакомы со шрифтами и тем, как они могут создать или разрушить веб-сайт.
Если вы заинтересованы в индивидуальном веб-сайте со шрифтами, которые соответствуют вашему бренду и сообщению, не стесняйтесь обращаться к нам через Интернет или позвоните нам по телефону 888-601-5359 , чтобы поговорить со специалистом!
Веб-безопасные шрифты — TutorialBrain
Веб-безопасные шрифты
Все устройства, такие как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны, поставляются с предустановленным набором шрифтов.
Все те шрифты, которые с большей вероятностью будут установлены на большинстве устройств, являются веб-безопасными шрифтами.
Примечание/Предупреждение/Информация Некоторые шрифты могут не поддерживаться на вашем компьютере, поэтому некоторые шрифты будут отображаться в обычном семействе шрифтов.
Подписаться на @tutorial_brain
СПИСОК ШРИФТОВ WEB SAFE
| СЕМЕЙСТВО ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Авель | Абель |
| Аклоника | Аклоника |
| Актер | Актер |
| Адвент Про | Адвент Про |
| Алегрея | Алегрея |
| Алегрея Санс sc | Алегрея Санс sc |
| Аллан | Аллан |
| Трафарет Allerta | Трафарет Allerta |
| Андале Моно | Андале Моно |
| Архив | Архив |
| Ариал | Ариал |
| Ариал, черный | Ариал Черный |
| Арво | Арво |
| Книжник | Книжник |
| Калисто МТ | Калисто МТ |
| Камбрия | Камбрия |
| Чандара | Чандара |
| Готический век | Век Готика |
| Комик Санс Мисс | Комикс Санс Мисс |
| Консолас | Консолас |
| Медная готика | Медная готика |
| Курьер | Курьер |
| Курьер Новый | Курьер Новый |
| Декко | Декко |
| Дидакт Готика | Дидакт Готика |
| Дидо | Дидо |
| Франклин Готика | Франклин Готика |
| Гарамонд | Гарамонд |
| Грузия | Грузия |
| Джилл Санс | Джилл Санс |
| Группа | Группа |
| Гельветика | Гельветика |
| Удар | Воздействие |
| Калам | Калам |
| Лато | Лато |
| Люсия Санс Юникод | Люсия Санс Юникод |
| Консоль Lucida | Консоль Lucida |
| Мериенда | Мериенда |
| Монтсеррат | Монтсеррат |
| Ното Санс | Ното Санс |
| Нова Флэт | Нова Флэт |
| Нунито | Нунито |
| Открытые гротескные | Открытый Санс |
| Оптима | Оптима |
| Освальд | Освальд |
| Палатино | Палатино |
| Перпетуя | Перпетуя |
| Раккас | Раккас |
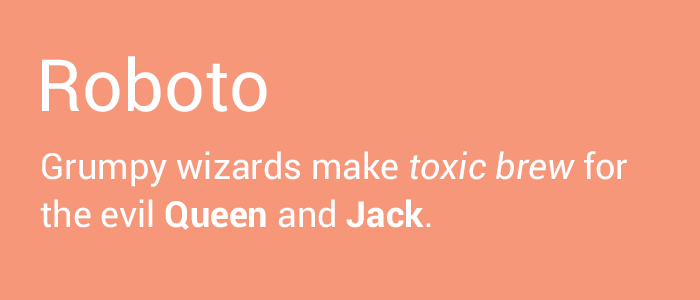
| Робото | Робото |
| Рубик | Рубик |
| Согоу Уи | Согоэ UI |
| Источник Санс | Источник Санс |
| Источник Sans Pro | Источник Санс Про |
| Тахома | Тахома |
| Раз | раза |
| Таймс Нью Роман | Таймс Нью Роман |
| Требюше Г-жа | Требюше Ms |
| Убунту | Убунту |
| Вердана | Вердана |
| Ятра один | Ятра один |
Вопросы и ответы для интервью CSS
1.
