Красивые шрифты для оформления | FLATONIKA
Предлагаю вашему вниманию подборку шрифтов в количестве десяти штук в кириллице и латинице. Все шрифты бесплатны и доступны для скачивания с Яндекс. Диск, в один клик. Красивые кириллические и латинские шрифты могут быть использованы вами для оформления визиток, буклетов баннеров, документов и много чего еще..
1. Pacifico
(бесплатный шрифт (free font), латиница)
2. Pacifica
(бесплатный шрифт (free font), латиница, кириллица)
3. Rodondo
(бесплатный шрифт (free font), латиница)
4. Pagkrati
(бесплатный шрифт (free font), латиница, греческий)
5. Cassandra
(бесплатный шрифт (free font), латиница, кириллица)
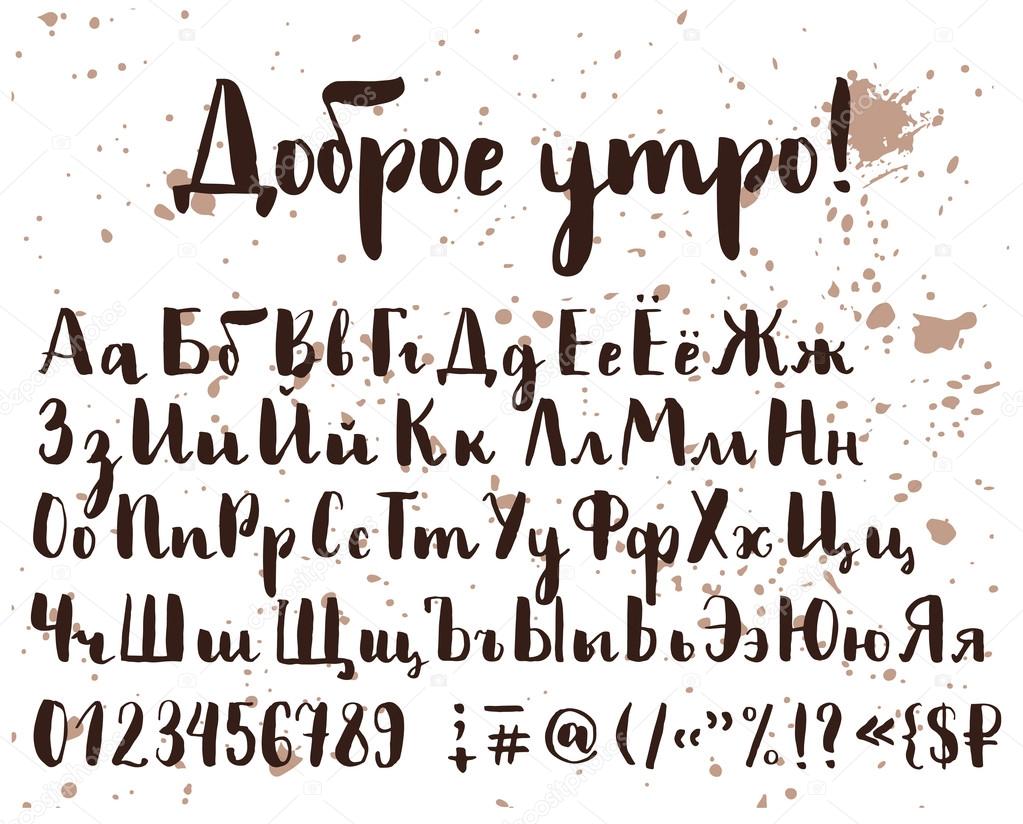
6. Alexandra Script
(бесплатный шрифт (free font), латиница, кириллица)
7.
 Andantino Script
Andantino Script(бесплатный шрифт (free font), латиница, кириллица)
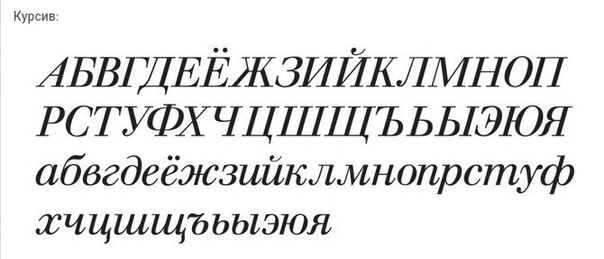
8. Elzevir
(бесплатный шрифт (free font), кириллица)
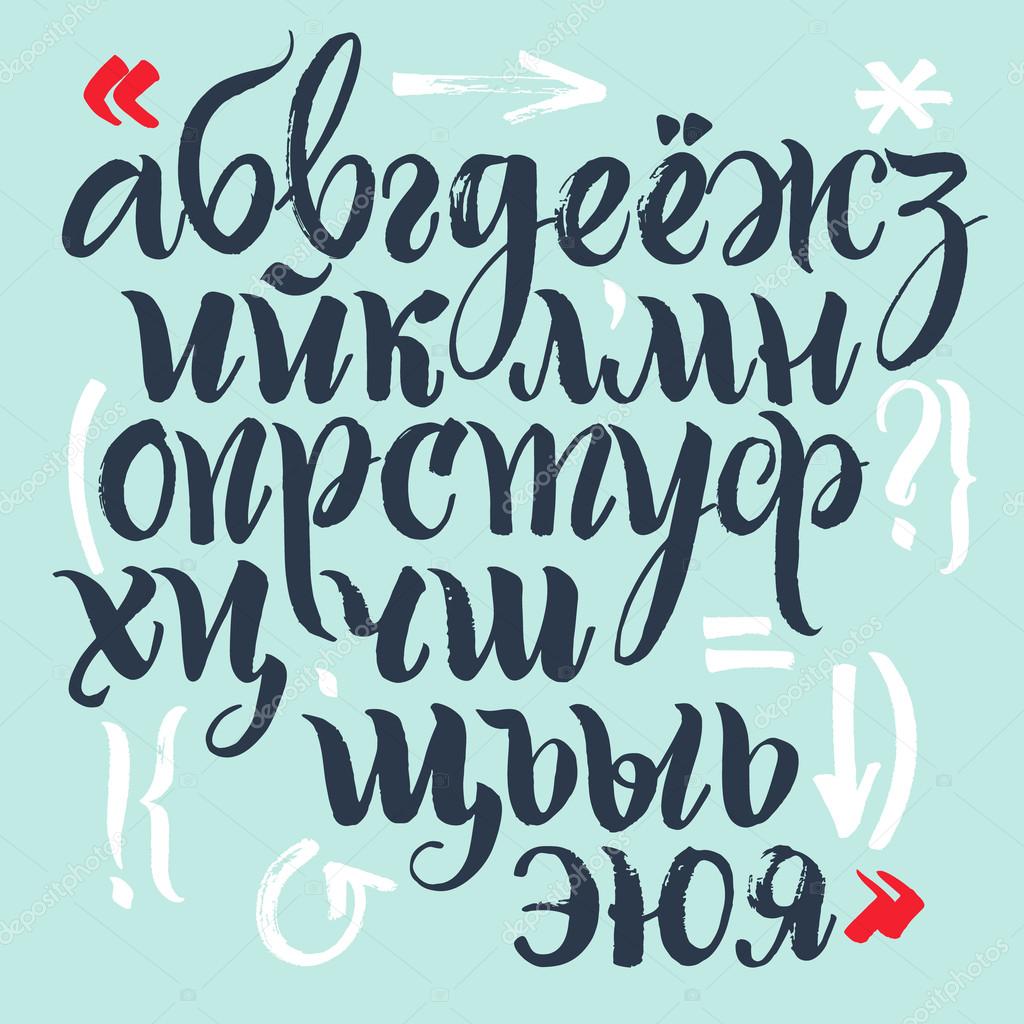
9. Bad Script
(бесплатный шрифт (free font), кириллица)
10. Dolphins
(бесплатный шрифт (free font), латиница)
Теги: красивые кириллические шрифты, красивый прописной русский шрифт, написание красивым шрифтом, каллиграфические шрифты бесплатно, написать на фото красивым шрифтом, романтический шрифт
А теперь предлагаю послушать пару песен:
Иван Дорн — не надо стесняться
Иван Дорн — Северное сияние
Жмакайте сюда! 🙂
vimeo.com/video/32940563?title=0&byline=0&portrait=0&color=ffffff&autoplay=0&dnt=0&muted=0&texttrack=» frameborder=»0″ allow=»autoplay; fullscreen» allowfullscreen=»» title=»»/>
Если вам понравилась подборка нажмите «мне нравится» и поделитесь с друзьями.
Кастомные шрифты для WordPress: плагины и сервисы
Многие темы на WordPress предлагают варианты настроек шрифтов на сайтах. Однако, не все темы оснащены такими функциями. Оформление сайта играет важную роль в его восприятии пользователями. Оно улучшает понимание прочитанного, удерживает читателей в течение длительного периода и на подсознательном уровне влияет на их настроение.
Прошли те времена, когда единственными шрифтами для текстов на сайтах считались Times New Roman и Georgia. За последние несколько лет пространство шрифтового оформления полностью изменилось с появлением таких шрифтов как Google Fonts, Typekit и других.
Смотрите также:
На сегодняшний день существуют сотни бесплатных шрифтов, информационно-обучающих пособий и ресурсов, предназначенных для оформления, доступных в интернете. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress не дает вам полного контроля над шрифтами. Только некоторые темы способны использовать кастомные шрифты.
Поэтому в этом посте вы узнаете о том, как найти подходящие пользовательские шрифты и как использовать их в вашем сайте на WordPress.
Важность использования кастомных шрифтов
Прежде, чем перейти к рассмотрению технических деталей, вы должны понять, что стоит за оформлением и типографикой?
По определению, это технология проектирования дизайна и настроек для чтения текста.
Для чего менять шрифты, отступ между словами, междустрочный интервал, буквенное расстояние или насыщенность шрифта, спросите вы? Как бы там ни было, некоторые проработки доказывают, что шрифтовое оформление улучшает восприятие прочитанного.
От построения шрифтов зависит многое. На сознательном и подсознательном уровне — все оценивают содержимое веб-страницы по оформлению.
Шрифтовое оформление влияет на читателей, даже если они не обращают на это внимание. Отказаться от шрифтового оформления, значит отказаться и от самой разработки! От него зависит настроение читателя. Шрифт либо облегчает чтение, либо же заставляет пользователей покинуть страницу.
Все веб-браузеры включают в себя набор шрифтов по умолчанию. Это означает, что если шрифт не задан в CSS страницы, то будет использоваться стандартный вариант. Вы всегда можете использовать шрифты по умолчанию, но они затрудняют работу пользователей. Вот почему крайне важно использовать кастомный шрифт. Если ваша тема не дает вам вариантов изменения шрифта, есть несколько плагинов, которые могут помочь.
Как найти кастомные шрифты на WordPress?
Есть много сайтов, где можно найти красивые шрифты. Также есть десятки тысяч шрифтов, доступных в интернете.
- Google Fonts: это один из самых популярных бесплатных ресурсов для шрифтов в интернете. Существует более 500 шрифтов, доступных для личного и коммерческого использования. Используйте Font Pair для поиска соответствия шрифтам Google.
- Font Squirrel: в отличие от шрифтов Google, не все шрифты Font Squirrel доступны для личного использования. Поэтому, прежде чем использовать какой либо шрифт с этого сайта, ознакомьтесь с лицензией.
- Adobe Edge Web Fonts: дает доступ к большой библиотеке шрифтов. При поддержки сервиса Typekit, доступ к коммерческим шрифтам предоставляется с помощью Adobe. Это обеспечивает одинаковую скорость и стабильность, как и на Typekit.
Выбор шрифтов очень заманчивый, поскольку все они красивые. Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его туда добавить.
Добавление кастомных шрифтов на WordPress
Существует два способа добавления шрифтов на сайт WordPress:
- Вручную: при помощи этого метода скачанный шрифт будет загружен на сайт и обозначен через CSS.
- Плагины: в этом случае, бесплатные плагины для WordPress используются для облегчения процесса.
Давайте рассмотрим несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
Характеристики плагинов кастомных шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для заинтересованности сообщества, которое всегда стремится принять участия в работе на сайте. WordPress также имеет это преимущество. Несколько плагинов на WordPress позволяют добавлять пользовательские шрифты.
Вот несколько пунктов для принятия во внимание:
- Возможность использовать пользовательский шрифт
- Возможность использования более 1 шрифта
- Целевые заголовки и компоненты
- Бонус: возможность менять настройки шрифта из визуального редактора
Вот и все. Первая характеристика в списке очень важная. Вы всегда можете скачать шрифты с сайтов, таких как DaFont, Font Squirrel и т.д., но вам нужно уметь загружать их на сайт WordPress.
WordPress плагины для кастомных шрифтов
Есть много плагинов на WordPress для настройки шрифтового оформления и загрузки шрифтов в WordPress. В остальной части этого поста будут рассматриваться несколько из них.
1. Use Any Font
Use Any Font — это WordPress плагин, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
- Установка плагина: после того как вы установили и активировали плагин Use Any Font, к визуальному редактору добавляется два новых раскрывающихся меню. Просто выделите текст, выберите шрифт из раскрывающихся меню или измените размер шрифта. Можно делать и то и другое.
- Дизайн и CSS: это особенно полезный плагин для людей без знания CSS. Use Any Font поддерживает несколько форматов шрифтов, в том числе ttf, otf и woff.
- Загрузка через интерфейс: плагин использует свой загрузчик интерфейса для преобразования шрифтов и сохраняет файлы шрифтов на вашем сервере, что способствует быстрой загрузке сайта.
- Целевое значение текстовых элементов: кроме возможности загружать шрифты, вы также можете использовать плагин для установления любых заголовков или абзацев и изменять их шрифты.

Есть несколько недостатков. Чтобы использовать плагин, вам нужен ключ API. Вы можете получить его бесплатно с этого сайта. Но бесплатный API позволяет загружать только один шрифт. Чтобы иметь возможность добавить дополнительные кастомные шрифты, нужно приобрести премиум ключ API.
Еще один недостаток заключается в том, что плагин не поддерживает шрифты Google.
2. Font
Font — это креативное решение для изменения шрифта, его размера и настройки других видов шрифтового оформления на сайте. Вы можете настроить любой заголовок, абзац текстовой части вашего сайта в режиме реального времени прямо с front-end. Плагин имеет несколько функций таких как:
- Установка: после того, как вы активировали плагин, перейдите на ваш сайт и используйте панель администратора, чтобы применить различные функции этого плагина. Таким образом, этот плагин работает как Adobe Photoshop. Выберите элемент из интерфейса, настройте его шрифт, размер и цвет непосредственно через панель администратора. Что со шрифтами? Вы, безусловно, можете использовать бесплатные шрифты из FontsForWeb.com.
- Оформление шрифта: есть много других функций. Для тех, кто сомневается использовать CSS, этот плагин поможет справиться с оформлением элементов.
Версия Pro: существует также премиум-версия плагина, которая предлагает такие свойства:
- Вы можете поворачивать любой текст
- Вы можете настроить прозрачность текста
- Добавить закругленную заливку
- Применить эффект тени к тексту
К сожалению, нет никакого способа загружать шрифт Google.
3. Typekit Fonts for WordPress
Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
Typekit Fonts для WordPress — плагин, который необходимо встроить в ваш WordPress сайт.- Установка плагина: после установки и активации плагина необходимо выбрать шрифты из аккаунта Typekit и опубликовать их. Вам нужно получить код для вставки публикуемых шрифтов. Вы можете добавить этот код в настройки плагина.
- Пользовательские CSS: можно установить свои собственные CSS правила на целевые заголовки, абзацы или любой другой текст, чтобы использовать шрифты Typekit.
Этот плагин ориентирован на использование шрифтов Typekit. Поэтому нельзя использовать любые пользовательские шрифты, загруженные из сайтов Font Squirrel или DaFont.
4. WP Google Fonts
WP Google Fonts позволяет пользоваться каталогом шрифтов Google. Одним из удивительных преимуществ в сфере шрифтового оформления является добавление шрифтов Google.
- Расширенная библиотека шрифтов: это огромная библиотека бесплатных шрифтов, которые постоянно совершенствуются и довольно часто используются веб-дизайнерами в разных проектах.
- Использование: для использования этого бесплатного сервиса вам необходимо привязать выбранный шрифт через вставку кода в секции <head> вашего сайта и затем использовать CSS, чтобы применить сам шрифт. Для новичков сделать это вручную может быть сложно.
Не волнуйтесь, WP Google Fonts придет на помощь. Этот плагин не только добавляет необходимые файлы, но и позволяет ориентироваться на конкретные текстовые элементы. Просто установите и активируете его, зайдя в настройки. Оттуда вы можете выбрать бесплатные шрифты из библиотеки Google и задать нужные заголовки и шрифты. Пользовательский интерфейс улучшает ситуацию для новичков.
Итоги
На что первым делом обращают внимание пользователи, зайдя на ваш сайт? На его оформление! Большая часть оформления опирается на правильное использование красивых шрифтов. Так что вы должны заботиться о шрифтовом оформлении вашего сайта. Используйте один из плагинов, упомянутых выше, чтобы встроить новый стиль шрифта.
Убедитесь, что вы не используете более двух шрифтов на одном сайте. Поскольку, чем больше пользовательских шрифтов вы добавляете на сайт, тем медленнее становится скорость сайта.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Шрифты для MIUI 10/11/12 — MIUI темы — Mi Community
Обложка
Изменить* Рекомендуется загружать изображения для обложки с разрешением 720*312
Описание темы
Приветствую сообщество! Каждому из нас, имеющим смартфоны от Xiaomi хотелось что-нибудь изменить в своём телефоне и благо любимая компания об этом позаботилась. В приложении Темы есть множество тем, обоев, шрифтов и музыки, причём абсолютно бесплатно, из которых каждый подберёт себе то, что ему нравится. Темы можно применять как полностью, так и отдельными ‘кусками’ и компонентами, ставить отдельно загрузочную анимацию, сетки рабочих столов, систему и даже сохранять понравившиеся виджеты из тем при этом изменив все остальные компоненты системы. Сегодня речь пойдёт о неотъемлемой составляющей системы наших гаджетов — шрифтах. Шрифты бывают разные: жирные, полужирные, прописные, готические, литературные, железнодорожные и ещё великое множество, все не перечислить… В ленте всё чаще появляются вопросы, где найти шрифты адаптированные под кириллицу, хоть и тем со шрифтами тоже в достатке, где пользователи делятся своими находками с другими. Я же сделала для вас подборку шрифтов, которые полностью поддерживают кириллицу и адаптированы под 10/11 и 12 версии MIUI. Все шрифты скачаны в регионе Индия и протестированы на Mi 9T (MIUI 12) и RN 9 Pro (MIUI 11). Смотрим, выбираем и качаем понравившиеся, а у кого есть чем поделиться, кидаем свои супер-шрифты в комментарии. Поехали! Google Sans Mod Автор: Aleks22mixСкачать: ЗДЕСЬ Triod Postnajal Mod Автор: Aleks22mixСкачать: ЗДЕСЬ Dusha ModАвтор: Aleks22mixСкачать: ЗДЕСЬGabriela BoldАвтор: Aleks22mix Скачать: ЗДЕСЬFutura Round modАвтор: Aleks22mix Скачать: ЗДЕСЬ School Book Mod Автор: Aleks22mix Скачать: ЗДЕСЬPeguena Neo ModАвтор: Aleks22mix Скачать: ЗДЕСЬ AppetiteProАвтор: JMTER. Скачать: ЗДЕСЬ Latin CyrillicАвтор: Dan3103Дизайнер: Kudze Скачать: ЗДЕСЬ Lora Semi Bold Italic Автор: KSA Скачать: ЗДЕСЬ Anime AceАвтор: Kudze Скачать: ЗДЕСЬ Выражаю особую благодарность пользователю ruslana1780144613, поделившейся со мной отличным шрифтом Lora Semi Bold Italic, а также дизайнеру Aleks22mix, создавшему моды красивых шрифтов и для MIUI 12. P. S. Если у вас возникают какие-либо затруднения с установкой или применением шрифтов (чего быть вообщем то не должно), просто удалите обновления Тем. Следующий пост с новыми шрифтами ТУТ Всем настроения и не забывайте делиться в комментариях своими находками!
Выбрать колонку
Добавить в колонку
Изменения необратимы после отправки
новогодний шрифт кириллица | Бесплатные шрифты для типографики. Этот новый пакет от DesignCuts предлагает вам широкий спектр качественных шрифтов, от без засечек до шрифтов с засечками, кистью, каллиграфией, дисплеем и многим другим …
30 векторных изображений стоковых фотографий PSD файлов.
Новогодний шрифт кириллица . Благодаря полосатому дизайну буквы шрифта Candy Cane выглядят как культовые леденцы, от которых сходят с ума и дети, и взрослые. С новым годом написано по-русски.С новым 2019 годом. Найдите бесплатные графические ресурсы для кириллического шрифта.
Вы можете использовать славянский шрифт в своем дизайне, купите этот готовый векторный объект и изучите похожие векторные изображения на Adobe Stock. Скачать шрифт new year от instagramfonts. Новый год неразрывно связан с аппетитными блюдами и, конечно же, со сладостями. С новым годом написано по-русски.
Для плакатов, баннеров, сертификатов, поздравительных открыток.С новым годом кириллический шрифт. Шоколадный кириллический шрифт. Давайте взглянем на некоторые из лучших новогодних шрифтов.
Представляем романтический сценарий rosa marena с кириллицей. Бесплатные для коммерческого использования изображения высокого качества. Загрузите бесплатный предварительный просмотр или высококачественную версию Adobe Illustrator ai eps pdf и jpeg с высоким разрешением. Рождественский постер с 3D-звездами может украсить ваш интерьер с Рождеством и Новым годом 2017, ярлыки с символами для любого использования, счастливого года свиньи.
Отсутствие засечек делает шрифт хорошо читаемым и аккуратным. Будьте на шаг впереди, начав новый год с новыми шрифтами. И поздравляем с Новым годом и с Рождеством Христовым каллиграфия для открыток, желаю счастливого Рождества и счастливого Нового года 2019 типографская эмблема. Исчерпывающий набор символов с более чем 1500 глифов на шрифт включает латинский расширенный кириллический и греческий алфавиты, а также множество типографских тонкостей, таких как маленькие заглавные буквы, большое разнообразие стилей цифр, расширенный набор лигатур, стрелки и указатели.
Топ-10 лучших шрифтов Google за все время
Повсюду используютсяшрифтов Google. Их популярность нельзя отрицать. И тому есть причина. Помимо того, что они абсолютно бесплатны, они предлагают отличные настройки и просты в использовании.
Google Fonts — это каталог избранных шрифтов с открытым исходным кодом, созданный командой Google и разработанный разработчиками шрифтов и агентствами по всему миру. Он был основан в 2010 году. С тех пор он регулярно обновляется, и на момент написания этой статьи в нем было 915 шрифтов.Все они бесплатны как для личного, так и для коммерческого использования. Эти шрифты имеют высокое качество и соответствуют стандартам читаемости , и .
Сделайте так, чтобы ваш сайт WordPress загружался молниеносно, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Доступность — главная особенность Google Fonts. Поскольку это открытый исходный код, любой может использовать его. Кроме того, они хранятся в репозитории Github. Скачать шрифты может любой желающий.Достаточно одной строки URL-адреса, чтобы предоставить вам доступ к шрифту Google по вашему выбору. Установка довольно проста. И через несколько секунд у вас будут установлены новые шрифты. Есть так много вариантов на выбор.
Вот 10 самых популярных шрифтов Google.
PT Sans FontШрифты общедоступного типа, из которых PT Sans является наиболее популярным, являются свободно распространяемыми шрифтами с открытым исходным кодом. На данный момент его просмотрели 428 миллиардов раз, а в прошлом году пересекли более 95 миллиардов просмотров.
Разработан российским дизайнерским агентством ParaType. Это одна из самых популярных форм в Интернете. Они включают латинские и кириллические символы. У них есть 4 стиля.
Raleway FontРазработанный несколькими дизайнерами, Raleway используется более чем 457 миллиардов пользователей по всему миру. В прошлом году этот шрифт использовали 142 с лишним зрителей. Это на , на больше, чем в 2017 году, на 14% больше. Raleway представлен на более чем 8 миллионах веб-сайтах.Поставляется с 18 стилями.
Montserrat FontОдин из самых быстрорастущих шрифтов за последнее время, Montserrat был разработан 4 разработчиками; Джульета Улановски, Соль Матас, Хуан Пабло дель Пераль и Жак Ле Байи.
591 миллиард просмотров за время его существования, и если это не впечатляет, рассмотрим 226 миллиардов просмотров за последний год. Это колоссальный рост на 40%. Этот шрифт определенно входит в число самых привлекательных.
Шрифт Source Sans ProSource Sans Pro — первое семейство шрифтов с открытым исходным кодом от Adobe. Он был разработан Полом Хантом. Это шрифт без засечек. Неудивительно, что этот шрифт скачали более 633 миллиардов раз. В прошлом году он собрал 188 миллиардов просмотров. Это рост на на 14%. Имеет 12 стилей.
Roboto FontЭто миниатюрная версия популярного шрифта Roboto. Он содержит всего 6 стилей. Несмотря на это, он очень популярен.Он занимает 6-е место в топ-10 за последний год, то есть с 29 января 2018 г. по 29 января 2019 г.
Эта версия, как и оригинал, также разработана Кристианом Робертсоном. Этот шрифт отличается дружелюбными и открытыми изгибами. Формы в основном геометрические с механическим каркасом.
Roboto Condensed за время своего существования собрал более 760 миллиардов просмотров. В прошлом году статистика на то же была 220 миллиардов. Это незначительный рост — всего на 1% по сравнению с прошлым годом.Этот шрифт можно использовать с обычным семейством Roboto и семейством Roboto Slam .
Oswald FontВдохновленный шрифтами без засечек «Альтернативная готика», Oswald был разработан Верноном Адамсом. Он был запущен в 2011. В 2016 году Калапи Гаджар и Алексей Ваняшин обновили семейство шрифтов для поддержки кириллических символов. На данный момент около 900 миллиардов просмотров, это наверняка скоро превысит отметку в триллион. Он зарегистрировал рост на 6% по сравнению с прошлым годом.Количество просмотров в прошлом году составило более 201 миллиард. Это шрифт, который вы должны проверить, прежде чем выбирать окончательные параметры.
Slabo 27px ШрифтЭтот шрифт был разработан Джоном Хадсоном. Он является экспертом в области Unicode. Этот шрифт просмотрели более 950 миллиардов человек. У него только один стиль. По сравнению с прошлым годом произошло изменение -60% на . Все-таки просмотров за прошлый год было 167 миллиардов. Это шрифты определенного размера.Они в основном используются в онлайн-рекламе и других целях в Интернете.
Lato FontЗанимая третье место в нашем списке, этот шрифт был разработан варшавским разработчиком Лукашем Дзедзичем. Этот проект стартовал в 2010 году. С тех пор он собрал 1,3 триллиона просмотров. Lato — это шрифт без засечек. В прошлом году его просмотрели 434 миллиарда раза. Это увеличение на на 16%.
Open Sans FontЭтот второй по популярности шрифт был разработан Стивом Маттесоном.Это гуманистический шрифт без засечек. Имеет 10 стилей. Он оптимизирован для печати, мобильных устройств и веб-интерфейсов. Он имеет отличные характеристики разборчивости букв. Он разработан с вертикальным упором, открытыми формами и дружелюбным внешним видом. Его просмотрели колоссальные 5,6 триллиона раза. За последний год набрано 1,47 трлн просмотров. Это на больше, чем на 5% по сравнению с прошлым годом.
Roboto FontsЭтот шрифт номер один на все времена имеет невероятный 6.3 триллиона просмотров с момента создания. Это говорит о его разборчивости и разнообразном применении. Имеет 12 стилей. Он имеет механический каркас и геометрические шрифты. Он отличается дружелюбными и открытыми изгибами. Это дает более естественный ритм чтения. Его популярность растет. Об этом свидетельствуют его 2,93 триллиона просмотров в прошлом году. Это изменение на 36% на по сравнению с прошлым годом. Значительно, не правда ли?
Итак, это были самые популярные шрифты Google.Здесь вы можете просмотреть все шрифты Google. Просмотрите обширную библиотеку тщательно отобранных шрифтов и выберите тот, который лучше всего соответствует вашим потребностям.
Получите лучшие шрифты Google с комбинациями шрифтовшрифта Google отличные. Шрифты становятся еще более эффективными, если вы используете их правильную комбинацию. Вместо того, чтобы использовать только один шрифт, вы можете использовать комбинации шрифтов, чтобы ваш контент выглядел еще более привлекательным. Например, вы можете выбрать один шрифт для заголовка, а другой — для текста.Возможны бесчисленные комбинации шрифтов. Как найти подходящую пару? Вот несколько инструментов, которые могут помочь:
1. Предложение по сочетанию шрифтов от Google FontsКогда вы решите просмотреть образец любого шрифта на веб-сайте Google Fonts, вы увидите различные доступные стили. Чуть ниже стилей вы увидите «Популярные пары» с этим конкретным шрифтом. Здесь вы получите представление о том, какие пары шрифтов наиболее популярны для шрифта, который вы видите.
2.
Предложение сочетания шрифтов от FontPairСуществует специальный веб-сайт, который поможет вам соединить шрифты Google. Сайт называется FontPair. Он показывает избранные пары шрифтов. Вы можете увидеть сочетания шрифтов в действии на реальных веб-страницах. Он показывает красивое представление пар шрифтов. Вы увидите, как будет выглядеть пара шрифтов.
Кредит изображения FontPair Как самому создавать правильные комбинации шрифтовВы, безусловно, можете поэкспериментировать и найти правильные пары шрифтов, которые соответствуют вашим потребностям.Существует более 900 шрифтов Google, и выбрать для себя правильную комбинацию шрифтов может быть утомительно. Вот несколько рекомендаций, которые могут помочь:
- Визуальное разнообразие: Причина выбора нескольких шрифтов заключается в создании визуального разнообразия. Мы хотим, чтобы контент казался приятным для глаз. Правильная комбинация шрифтов позволяет добиться именно этого, выглядя визуально привлекательно. Таким образом, лучше выбирать шрифты, которые дополняют или контрастируют друг с другом, чем сочетать похожие шрифты.Помните о принципе визуального разнообразия, и вы будете на правильном пути при выборе пары шрифтов. Только помните, не доводите дело до крайности и не испортите свой дизайн. Баланс — это ключ, и вы это узнаете, когда видите это.
- Соединение с засечками и без засечек: Это классический способ, который никогда не подводит. Всегда работает сочетание шрифта с засечками и шрифта без засечек. Шрифты с засечками имеют обводки по краям букв, а шрифты без засечек — нет. Такой контраст выглядит визуально привлекательно.
- Пара, использующая суперсемейства: Согласно Google Fonts, суперсемейство — это набор гарнитур шрифтов, которые созданы для совместной работы в тесной гармонии. Вы можете использовать шрифты из этих суперсемейств для создания волшебного эффекта. Вот список суперсемейств в Google Fonts.
Итак, вы решили выбрать Google Fonts на своем веб-сайте WordPress.Поздравляю! Когда дело доходит до шрифтов, нужно много знать, а типографика — это бесконечная тема. Вам не нужно быть экспертом в типографике, чтобы использовать Google Fonts. Вам просто нужно знать следующее:
- Толщина шрифта:
Когда мы используем полужирный или обычный шрифт, мы имеем в виду толщину шрифта. Плотность шрифта варьируется от Extra Light до Extra Black. Каждый шрифт поддерживает различную толщину шрифта. Толщина шрифтов обычно указывается в цифрах.Например, обычный номер представлен числом 400, а 700 — жирным шрифтом. Следующая диаграмма даст вам представление о том, как визуально отображаются разные веса шрифтов.
Различная плотность шрифта Фото предоставлено: Оптимизация веб-шрифтов Автор Илья Григорик
2. Преимущества производительности:
Есть ли преимущества в производительности от использования Google Fonts? Действительно, есть. Google Fonts API предоставляет шрифты Google для браузера, а шрифты хранятся в кеше браузера, поэтому время загрузки сокращается.Более того, в настоящее время огромное количество веб-сайтов используют Google Fonts. Таким образом, ваши пользователи, скорее всего, будут иметь шрифт Google, который вы используете, в кеше их браузера. Это экономит вам важные серверные ресурсы вашего веб-сайта WordPress, поскольку вашему веб-серверу не нужно обслуживать файлы шрифтов. Помимо скорости, удобство обслуживания и доступность — два важных преимущества использования Google Fonts.
3. Доступность: Существует значительный процент пользователей Интернета с ограниченными возможностями.Если вы не примете во внимание их особые потребности, ваш контент, скорее всего, будет для них недоступен. Благодаря настройкам, предлагаемым Google Fonts, вы можете настроить свои шрифты так, чтобы они были доступны пользователям с ослабленным зрением. Вы можете найти полезные советы, которые сделают ваш контент более доступным на WebAim. Их средства проверки контрастности цвета и средства проверки контрастности ссылок на основе цвета могут быть полезны, чтобы сделать ваш контент более доступным.
Можно ли использовать шрифты Google для печати?
Да, можно! Google Fonts — это открытый исходный код, и вы можете использовать их для любого проекта; онлайн или офлайн, личные или коммерческие.Однако обратите внимание, что шрифты Google — это шрифты, оптимизированные для Интернета, а это означает, что они отлично смотрятся на экранах. Они не обязательно оптимизированы для печати, как настольные шрифты. Поэтому вам может потребоваться внести определенные изменения в шрифт Google, который вы используете, если вы хотите его распечатать. Вопрос не в лицензии, а в том, будет ли она хорошо выглядеть на печати или нет.
Могу ли я использовать шрифты Google в коммерческих целях?
Да, можно. Все шрифты Google выпускаются под лицензиями с открытым исходным кодом.Это позволяет использовать Google Fonts в любых коммерческих целях и проектах. Однако в некоторых результатах поиска могут отображаться шрифты, разработанные сторонними производителями. Они могут быть платными для коммерческих целей. Убедитесь, что шрифт, который вы используете, находится в каталоге шрифтов Google, а не от стороннего производителя. Здесь вы можете получить доступ ко всему каталогу Google Fonts.
Как мне добавить шрифты Google на мой компьютер?
Добавить шрифты Google на ваш компьютер очень просто.Для этого выполните следующие действия:
- Перейти в каталог Google Fonts
- Выберите нужные шрифты
- Вы можете добавить их в свою коллекцию
- Когда ваша коллекция будет готова, просто выберите «Загрузить»
- Это загрузит zip-файл на ваш компьютер. Разархивируйте его и извлеките шрифты в папку шрифтов в системном каталоге.
- Шрифты Google теперь доступны для использования на вашем компьютере. Вы можете использовать их в своих документах, заметках или презентациях.
Будет ли Google Fonts замедлять работу моего веб-сайта?
Да и Нет. Шрифты Google загружаются из собственной сети CDN Google, которая работает намного быстрее, а шрифты сжимаются для уменьшения времени загрузки. Кроме того, шрифты Google Fonts хранятся в кеше браузера пользователей. Поскольку шрифты Google очень популярны, вполне вероятно, что пользователи уже использовали шрифт Google на вашем веб-сайте. Это сохранит загрузку из Google CDN и, в свою очередь, увеличит время загрузки вашей страницы.
У этого есть и другая сторона.Если на вашем веб-сайте используется много шрифтов с разными стилями и весом, это, очевидно, замедлит работу вашего веб-сайта. Поэтому рекомендуется использовать выборочные шрифты и меньшую толщину шрифта.
Какие шрифты Google самые лучшие?
Лучшие шрифты Google субъективны, у каждого они разные. Кроме того, есть из более чем 900 вариантов на выбор. Это немного затрудняет отбор лучших. Здесь мы рассмотрели лучшие шрифты Google. Вы можете проконсультироваться со своим специалистом по UI / UX, чтобы выбрать шрифт Google для вашего конкретного бизнеса.
Итак, это был наш взгляд на лучшие шрифты Google в 2019 году и то, как их использовать наилучшим образом. Вы узнали, какие шрифты Google самые популярные. Вы знаете, о чем следует помнить при использовании Google Fonts в WordPress. Теперь вы знаете о важности сочетания шрифтов и о том, как создать для себя лучшие комбинации шрифтов Google. Эта статья вам помогла? Поделитесь этим. Сообщите нам в комментариях, если есть что-нибудь еще, что вы хотите узнать о Google Fonts
.Сделайте так, чтобы ваш сайт WordPress загружался молниеносно, просто перейдя на Nestify.Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
латинских, кириллических и греческих шрифтов
Сравнение наших полных латинских, кириллических и греческих шрифтов
| Charis SIL | Doulos SIL | Gentium Plus | Андика | Галатия SIL | |
|---|---|---|---|---|---|
| Латиница 1 | Есть | Есть | Есть | Есть | Есть |
| Расширенная латиница | Есть | Есть | Есть | Есть | № |
| Поддержка IPA | Есть | Есть | Есть | Есть | № |
| Кириллица | Есть | Есть | Есть | Есть | № |
| Греческий | № | № | Есть | № | Есть |
| Рендеринг смарт-шрифтов * | Г / О | Г / О | Г / О | Г / О | нет |
| Стиль | с засечками | с засечками | с засечками | без засечек | с засечками |
| Лица ** | R / I / B / BI | R | R / I | R | R / B |
| Рекомендации по применению | хорошо читаемый | компактный, Times-like | визуально привлекательный | грамотность | древнегреческий |
* G / O = графит и OpenType
** R / I / B / BI = обычный, курсив, полужирный, полужирный курсив
Сравнение полной и базовой версий наших латинских шрифтов
| Gentium Plus | Gentium Basic | Андика | Andika Новый Базовый | |
|---|---|---|---|---|
| Латиница 1 | Есть | Есть | Есть | Есть |
| Расширенная латиница | Есть | № | Есть | № |
| Поддержка IPA | Есть | № | Есть | № |
| Кириллица | Есть | № | Есть | № |
| Греческий | Есть | № | № | № |
| Рендеринг смарт-шрифтов * | Г / О | Г / О | Г / О | Г / О |
| Стиль | с засечками | с засечками | без засечек | без засечек |
| Лица ** | R / I | R / I / B / BI | R | R / I / B / BI |
| Рекомендации по применению | визуально привлекательный | визуально привлекательный | грамотность | грамотность |
* G / O = графит и OpenType
** R / I / B / BI = обычный, курсив, полужирный, полужирный курсив

