Как сделать текст жирным в html
Как сделать жирный шрифт в HTML
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong> , может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong> :
Жирный текст с помощью тега b
В отличии от тега <strong> , тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b> .
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Жирный текст CSS
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег <b>;
- Тег <strong>;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег <b>
Тег b HTML применяется следующим образом:
Для тега <b> обязательно наличие закрывающего </b>, и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег <strong>
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фраз, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги <strong></strong>, и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов <b> и <strong> совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Как сделать текст жирным?
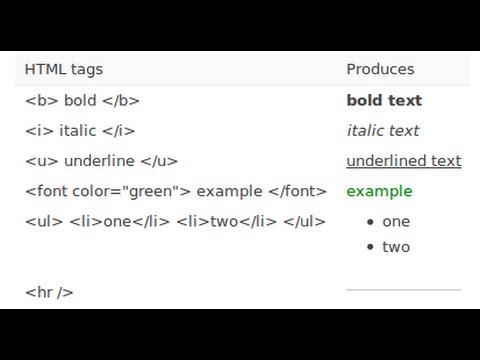
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- — просто делает текст жирным; — говорит, что выделенный текст является важным и отображает текст жирным.
Обратите внимание, что <strong> в первую очередь сообщает о важности выделенного текста и по совместительству делает текст жирным. Поэтому для обычного по важности, но жирного по виду текста, следует использовать <b> (пример 1).
Поэтому для обычного по важности, но жирного по виду текста, следует использовать <b> (пример 1).
Пример 1. Использование <b>
Чтобы придать жирное начертание длинному тексту, вроде заголовков, удобнее использовать стили, в частности, свойство font-weight. В качестве значения достаточно указать bold (пример 2).
Выделяем текст. Жирный шрифт. HTML-пособие для начинающих. Жирный текст с помощью HTML и CSS Html жирный курсив
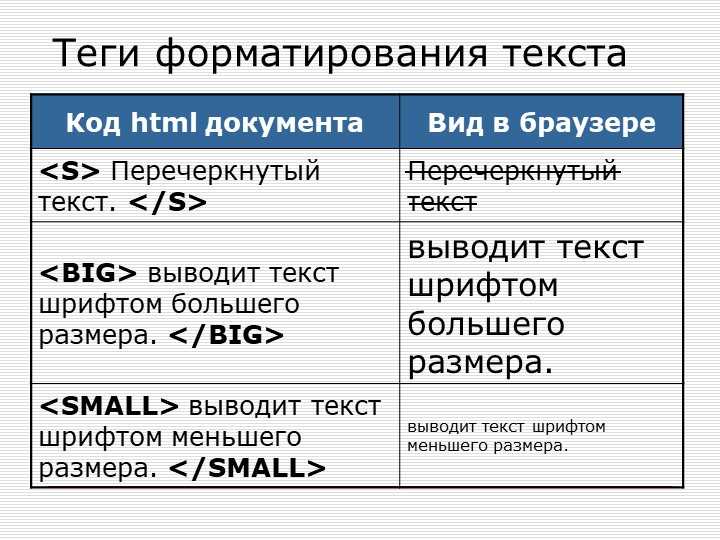
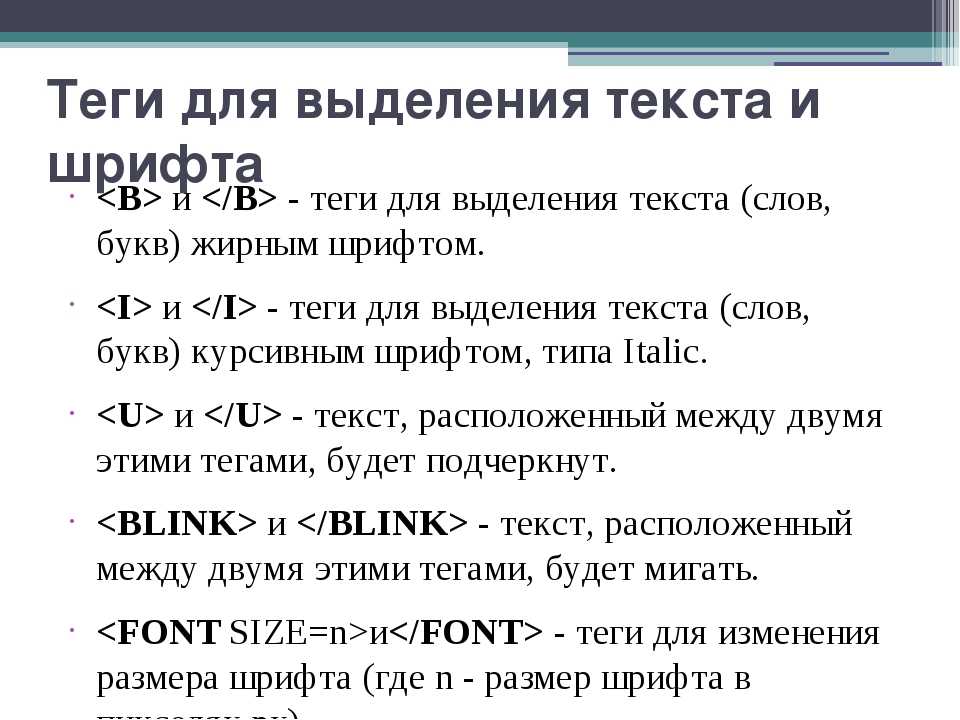
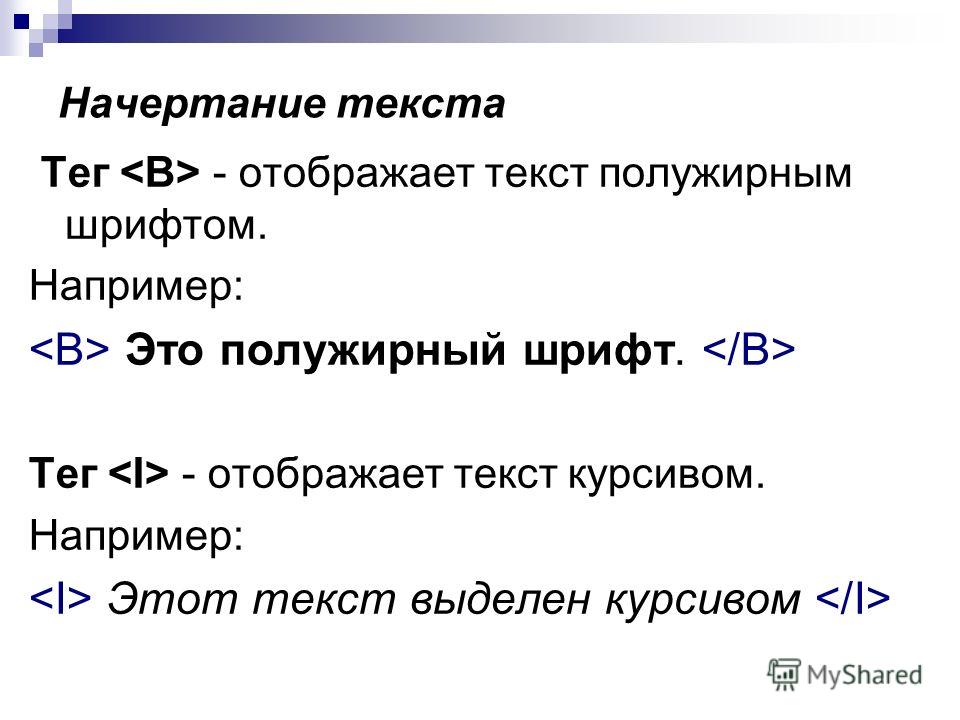
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Применяется оно следующим образом:
Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS . И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ; , которому прописывается значение italic , что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
HTML страницаЧетвертый абзац Четвертый абзац Четвертый абзац
Задаем свойство для курсивного шрифта.
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Italic{ font-style: italic; }
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение
Bold{ font-weight:bold ; }
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100 . Значение normal приравнивается цифре 400 , а значение bold цифре 700 . Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700 . Выглядит такое условие следующим образом.
Bold{ font-weight:700 ; }
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег
 Рассмотрим маленький пример:
Рассмотрим маленький пример:HTML
HTML страницаПервый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Bold{ font-weight: bold; }
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic ; .
- Жирный шрифт задается: font-weight:bold ; .
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal ; или значение font-weight:400 ; , что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
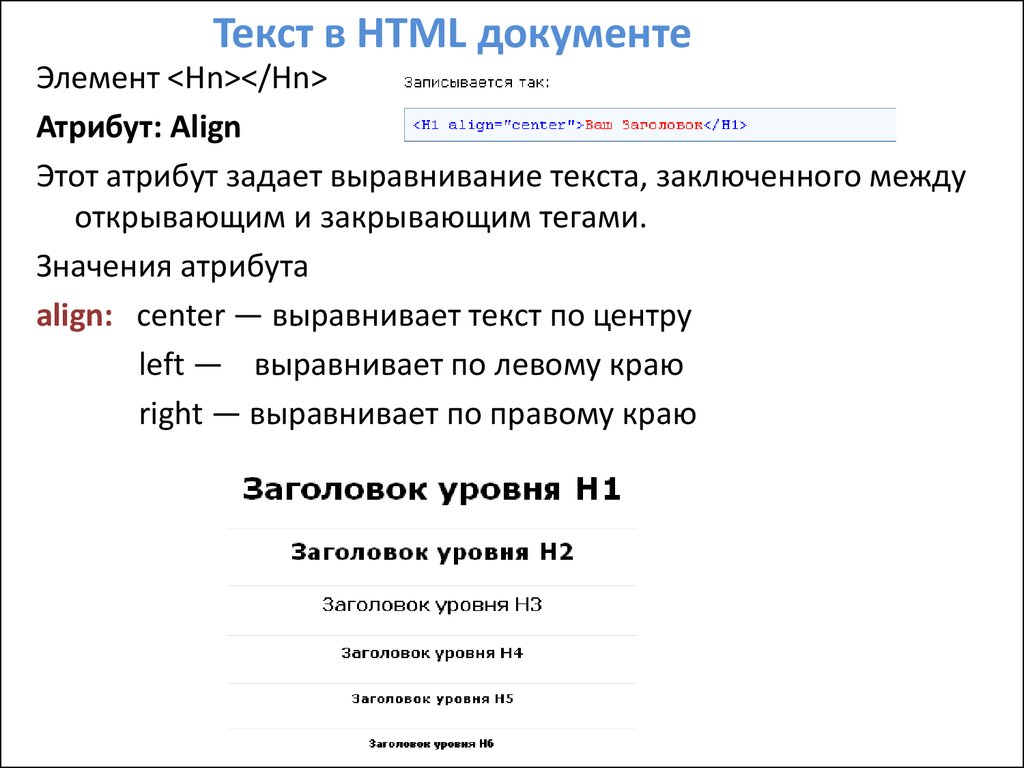
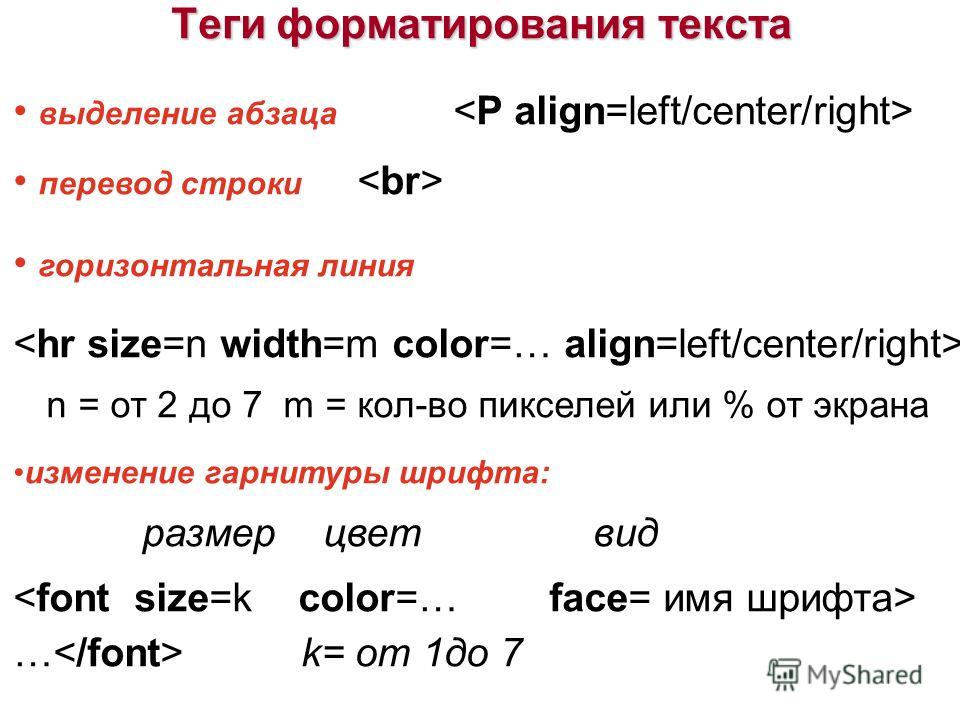
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
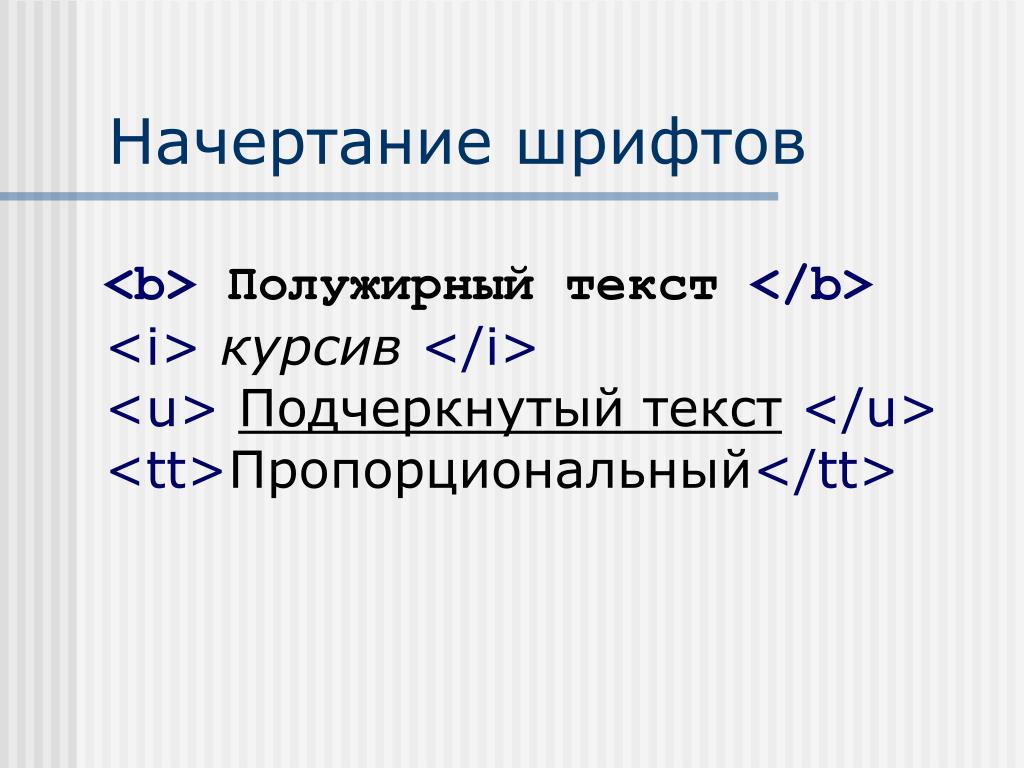
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
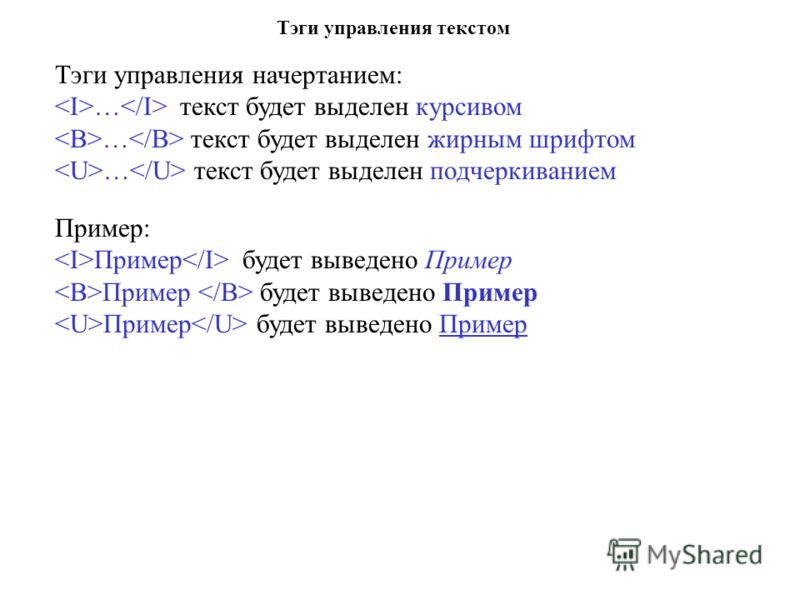
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
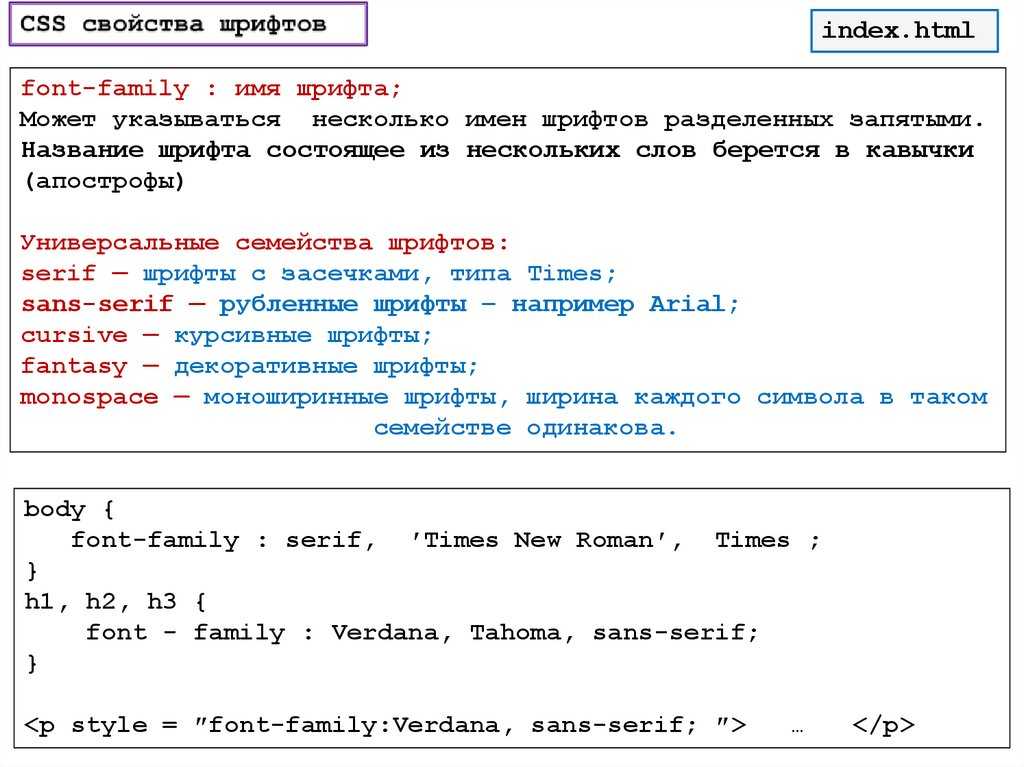
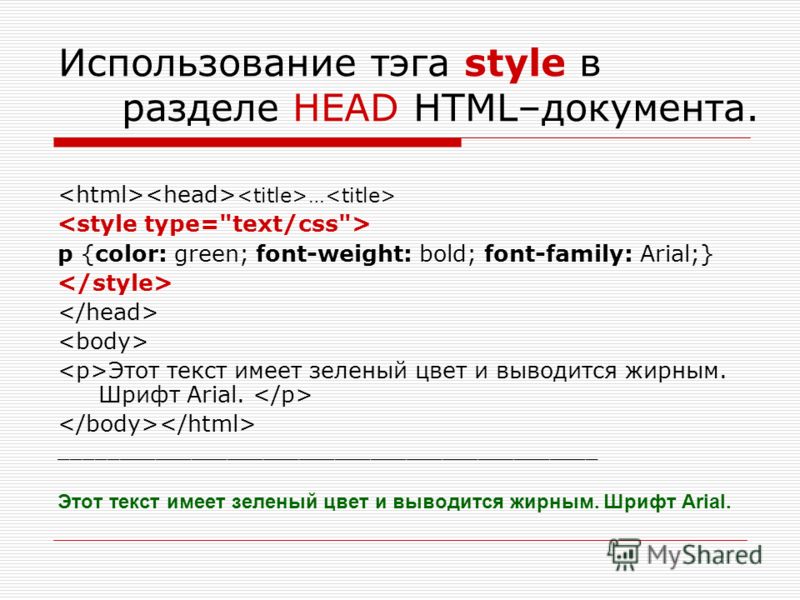
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
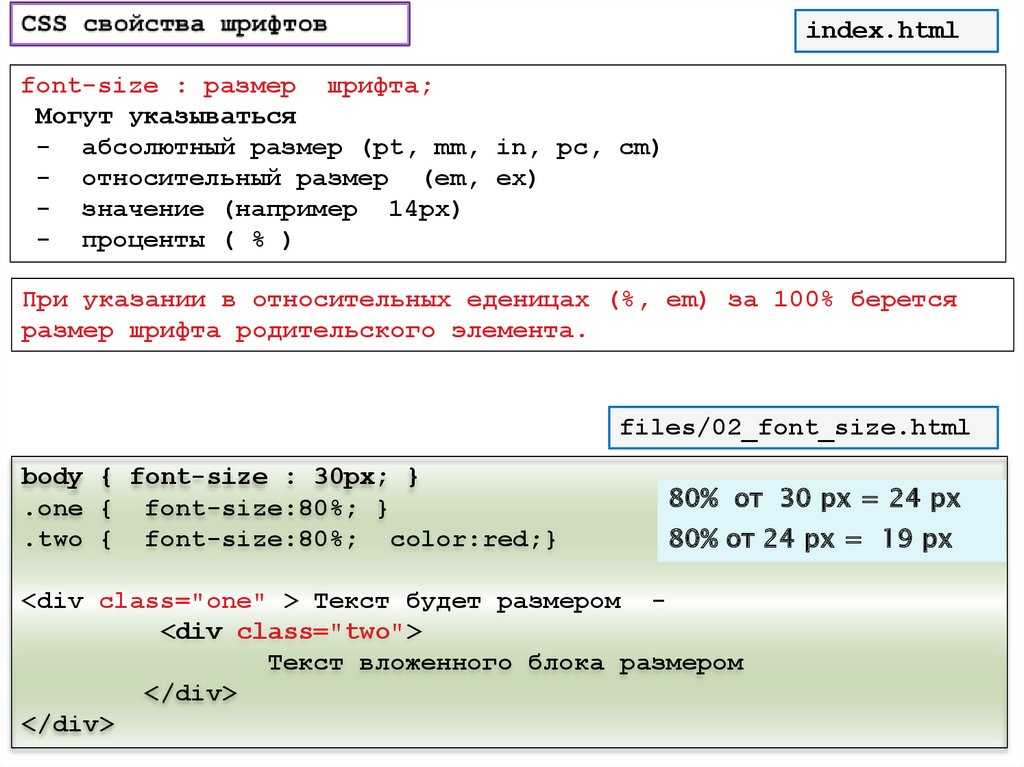
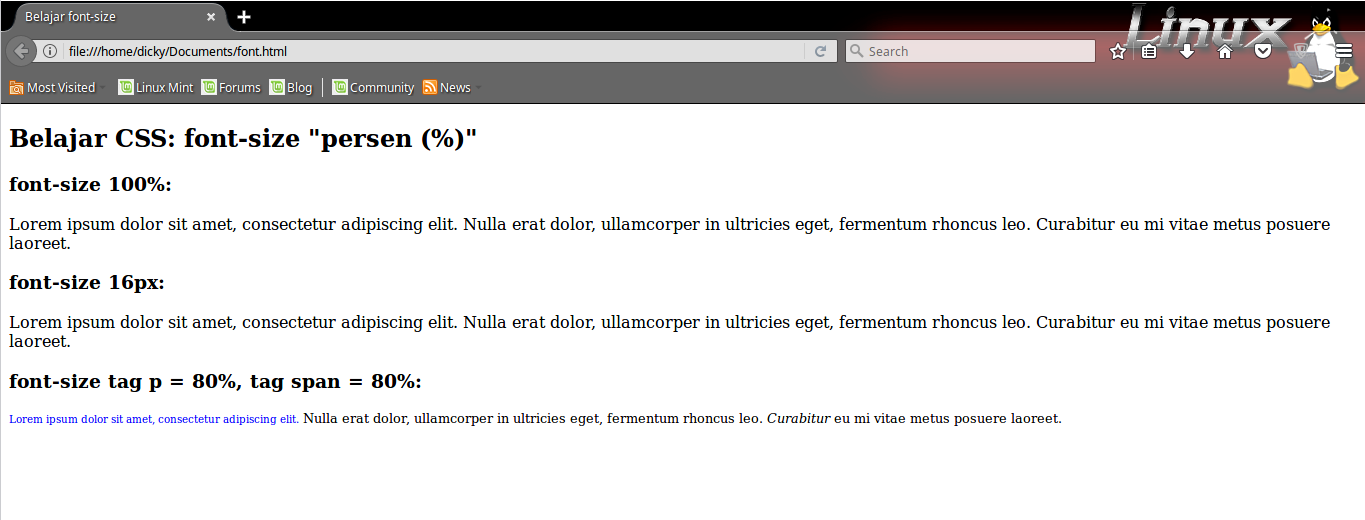
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Жирный шрифт, курсив, зачеркнутый | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов
Жирный шрифт, курсив, зачеркнутый | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов — ООО «Генум»Документация
- Главная
- Продукты
- Проекты
- Услуги
Разработка
информационных систем
для органов
государственной власти
Автоматизация
бизнес-процессов
для коммерческих
структур

- Оргподготовка заседаний
- Личный кабинет СПЗИ
- Отчеты
- Портал «Законотворчество»
- Портал «Вестник»
- Подготовка заседаний
- Проведение заседаний
- Аудио-видео запись
- Отчеты
- Официальный сайт
- Реестры
- Конструктор расчетов
- Конструктор процессов
- Конструктор отчетов
- Личный кабиент РО

- Формирование образа компании
- Оригинальная сетка
- Удобство использования
- Мобильная версия
- Высокая скорость загрузки
- Управление областями
- Личный кабинет покупателя
- Онлайн-оплата
- Интеграция с торговыми площадками
- Личный кабинет покупателя
- Интеграция с 1С и другими ИС

- Большой опыт, портфолио
- Сильная команда разработчиков
- Владеем множеством технологий
- Интегрируем с любыми информационными системами
- Собственный хостинговый центр
Разработка мобильных приложений iOS и Android
Регистрация доменов Мгновенная регистрация.- Национальные домены .RU .РФ
- Иностранные домены
- Бесплатная настройка
- Помощь при смене прав

- Высокоскоростной канал (гигабит)
- Аппаратная защита от DDoS
- Быстрое файловое хранилище
- Автоматическое распределение нагрузки между серверами
- Резервные копии
- Антиспам
- Антивирус
- Защищеные протоколы
- Контрольная панель
- Поддержка
- Защита информации
- Повышает уровень доверия
- Поднимает поисковые позиции
- Необходим для онлайн-оплат
- Защитит персональные данные

- Автоматическое обновление цен
- Обновление изображений товаров
- Запись на шиномонтаж
- Адаптивная верстка
- За один день
- Установка ОС Linux + Asterisk
- Подключение sip-транков
- Создание голосового меню
- Маршрутизация вызовов
- Настройка очереди звонков
Сайт-визитка
от 4 990 руб
Корпоративный
от 40 000 руб
Интернет-магазин
от 45 000 руб
Сложные сайты
от 150 000 руб
Фирменный стиль
от 12 000 руб
SSL сертификаты
от 2 490 руб
Форматирование текста Telegram: советы, хитрости со шрифтами и ярлыки
Простого текста просто недостаточно. Иногда вам нужно сделать акцент на определенном слове или отдать приоритет одной идее над другой, и тогда форматирование текста Telegram пригодится. Сделайте ваши сообщения и посты более читабельными и выразительными — вот как.
Иногда вам нужно сделать акцент на определенном слове или отдать приоритет одной идее над другой, и тогда форматирование текста Telegram пригодится. Сделайте ваши сообщения и посты более читабельными и выразительными — вот как.
- Обзор параметров форматирования текста Telegram
- Как отформатировать текст в Telegram
- Встроенная панель Telegram
- Горячие клавиши для форматирования Telegram
- Спецсимволы для форматирования текста в Telegram
- Расширенный способ обмена формулами и фрагментами кода в Telegram
- org/ListItem»> Как сделать форматирование Telegram в веб-версии
- Еще кое-что
Обзор опций форматирования текста Telegram
Telegram имеет несколько основных встроенных опций форматирования, которые не так просто найти. Кроме того, есть простые ярлыки, чтобы ваше сообщение выглядело так, как вы хотите.
Во-первых, давайте посмотрим, что доступно:
Стили шрифтов TelegramСуществует пять различных стилей шрифтов Telegram — полужирный, курсив, зачеркнутый, подчеркнутый и моноширинный. Также есть возможность добавить гиперссылку. Вы не можете изменить сам шрифт, только его стиль. Поскольку многие люди не знают об этих параметрах форматирования или используют их только время от времени, у вас есть шанс выделить свои сообщения.
Форматирование Telegram помогает выделять ключевые слова и выделять команды или цитаты:
Уловки со шрифтами Telegram делают сообщения более читабельными Теперь мы покажем вам, как работает форматирование текста в Telegram.
Как форматировать текст в Telegram
Давайте рассмотрим все основные приемы шрифтов Telegram, по одному методу за раз.
Хотите создать чат-бота?
Создавайте и настраивайте чат-ботов Facebook, WhatsApp или Telegram без необходимости написания кода с помощью SendPulse. Создавайте потоки сообщений, включающие не только текст, но и изображения, списки, кнопки со ссылкой и многое другое.
Зарегистрируйтесь и запустите своего первого чат-бота
Встроенная панель Telegram
Это самый простой способ поиграть со стилем шрифта Telegram, и он работает как на настольных компьютерах, так и на мобильных устройствах.
Чтобы получить доступ к панели, выберите текст, который вы хотите отформатировать. Затем нажмите на меню из трех точек в правом верхнем углу, если вы используете Android. В iOS щелкните текст правой кнопкой мыши и выберите «B/U». А в настольной версии щелкните текст правой кнопкой мыши и выберите «Форматирование».
Параметры форматирования текста в Telegram для рабочего стола После этого вы сможете изменить стиль выделенного текста или превратить его в гиперссылку. Кроме того, ничто не мешает вам комбинировать разные стили шрифтов.
Кроме того, ничто не мешает вам комбинировать разные стили шрифтов.
Горячие клавиши для форматирования Telegram
Эти простые горячие клавиши помогут вам быстро сделать текст более профессиональным. Они не специфичны для Telegram — вы можете использовать большинство из них в других программах и приложениях при работе с текстом.
Вот список вариантов, которые у вас есть:
- , чтобы сделать ваш текст Telegram жирным, выберите текст и нажмите Ctrl (Cmd) + B на клавиатуре;
- , чтобы использовать курсив в Telegram, выделите текст и нажмите Ctrl (Cmd) + I ;
- , чтобы применить зачеркнутое форматирование текста Telegram, выделите текст и нажмите Ctrl (Cmd) + Shift + X ;
- , чтобы подчеркнуть текст, выделите его и нажмите Ctrl (Cmd) + U ;
- , чтобы сделать шрифт Telegram моноширинным, выделите текст и нажмите Ctrl (Cmd) + Shift + M .

Также можно добавить ссылку с помощью горячих клавиш — выделите текст и нажмите Ctrl (Cmd) + K .
Используйте форматирование текста в Telegram для создания элегантных гиперссылокПри вставке гиперссылки вы можете удалить предварительный просмотр, чтобы придать сообщению более чистый вид перед его отправкой.
Специальные символы для форматирования текста в Telegram
Использование специальных символов — менее очевидный способ изменить стиль шрифта Telegram, но все же более удобный, чем копировать и вставлять текст из другого приложения.
Вставляйте специальные символы при написании сообщения, и оно будет автоматически отформатировано при отправке:
- заключите текст в двойные звездочки, чтобы сделать его жирным: **текст** → текст
- заключите текст в двойные символы подчеркивания, чтобы сделать его курсивом: __text__ → text
- заключите текст в тройные обратные кавычки, чтобы сделать его моноширинным: «`text“` →
text
Вот как ваш текст в Telegram становится жирным:
Создание жирного текста в TelegramУсовершенствованный способ обмена формулами и фрагментами кода в Telegram
Моноширинный текст отлично подходит для выделения фрагмента кода, числа, адреса или формулы в тексте. Но знаете ли вы, что его также легче скопировать? Благодаря еще одной функции Telegram, вы можете нажать на любой моноширинный текст, и он будет немедленно скопирован в ваш буфер обмена. Используйте этот вариант форматирования, чтобы быстрее делиться важными данными со своими подписчиками.
Но знаете ли вы, что его также легче скопировать? Благодаря еще одной функции Telegram, вы можете нажать на любой моноширинный текст, и он будет немедленно скопирован в ваш буфер обмена. Используйте этот вариант форматирования, чтобы быстрее делиться важными данными со своими подписчиками.
Как сделать форматирование Telegram в веб-версии
Если другие варианты недоступны, в крайнем случае используйте Telegram Markdown — это сторонний бот, который позволяет «сырой» текст с HTML-тегами в красивый форматированный текст, который можно просто скопировать. Не беспокойтесь, вам не нужно ничего кодировать. Это работает так:
Как изменить стиль шрифта в Telegram с помощью бота MarkdownПомните, что вам всегда нужно использовать открывающий и закрывающий тег с текстом между ними, как в наших примерах. Вот самые полезные HTML-теги для форматирования текста Telegram в Markdown:
- ваш текст — полужирный;
- ваш текст — курсив;
- ваш текст — подчеркнутый;
-
ваш текст— зачеркнут.
И вот что вы получите:
HTML-теги для бота Telegram MarkdownСамый удобный способ? Возможно нет. Но это простая альтернатива, если по какой-то причине вы не можете использовать методы, которые мы описали ранее. С помощью этого бота вы можете форматировать большие абзацы текста, просто добавляя нужные теги HTML там, где вы хотите.
Ознакомьтесь с некоторыми примерами чат-ботов Telegram, которые компании используют для взаимодействия со своими клиентами.
Еще кое-что
Если вашего бизнеса еще нет в Telegram, пора это изменить. С помощью SendPulse создайте своего бота Telegram для массовой рассылки сообщений и настройте автоматические ответы. Вы можете отправлять до 10 000 сообщений в месяц бесплатно. Кроме того, вы можете включить беспрепятственные онлайн-платежи и превратить своего чат-бота в эффективный канал продаж. Попробуйте!
Как добавить форматирование текста (т. е. полужирный, курсив, нижние и верхние индексы) к заголовку в Zotero?
Как добавить форматирование текста (т. е. полужирный, курсив, нижние и верхние индексы) к заголовку в Zotero? — LibAnswers
Перейти к основному содержанию
е. полужирный, курсив, нижние и верхние индексы) к заголовку в Zotero? — LibAnswers
Перейти к основному содержанию- Библиотека Калифорнийского технологического института
- LibAnswers
Просмотр:
- Все
- Темы
Ответил: Исследовательские библиотеки Калифорнийского технологического института
Последнее обновление: 07 апреля 2022 г. Просмотров: 6311
Существует множество различных способов добавить форматирование текста в поле заголовка в Zotero. Вот три:
- Добавьте форматирование текста с помощью тегов HTML в поле заголовка в Zotero.
 Полезные теги:
Полезные теги:
- и для курсив
- и для полужирный
- и для верхнего индекса
- и для индекса
- и для малых заглавных букв
Поле заголовка в Zotero покажет ваши теги HTML. Но когда вы создаете библиографию либо в Zotero, либо при написании документа в Word, ваши цитаты будут выделены курсивом, полужирным шрифтом, подстрочными или надстрочными индексами и т. д.
Например, цитата будет выглядеть в Zotero так:
Разработка биологического преобразования CH3OH в специальные химикаты в Escherichia coli
Но в вашей библиографии это будет выглядеть так:
Разработка биологического преобразования CH 3 OH в специальные химические вещества в Escherichia coli
- Добавьте форматирование текста, скопировав и вставив символы Unicode UTF-8 в поле заголовка по мере необходимости.

Вот несколько хороших мест в Интернете для копирования :
- Справочная таблица персонажей
- Список общих астрономических символов
- Математические операторы
- Верхние и нижние индексы
- Верхние и нижние индексы буквенных символов
А вот ряд часто используемых символов для вырезания:
∝ 〈 〉 ⊗ ° ± ≠ ≃ ≈ ≡ ∝ √ ≤ ≥ ≳ ≾ « » → ← ⇌ ∞ • • À Á Å Ã Ä Â Â Â ã ä â ā ă ą æ ∠ α β Ć Č ć č ç χ © đ ∂ Δ δ É é è ë ê ě ę ε η ğ Γ γ ℏ ℋ ℋ ∞ Î İ í î ï ℓ ī κ ∞ ∞ , ÿ × ξ Ž Ż ž ż ź ζ ♀ ♂ ⊙ ★ ⊕
- Добавьте форматирование текста с помощью функции «Эмодзи и символы» на Mac или «Карта символов» на ПК.
- Из Zotero на Mac
- Убедитесь, что ваш курсор находится в поле заголовка, куда вы хотите вставить новый символ
- Перейдите в меню «Правка» > «Эмодзи и символы», после чего откроется «Просмотр персонажей».
- Найдите нужный символ, нижний или верхний индекс, дважды щелкните, и он будет добавлен в поле заголовка.

- введите число в строку поиска, и в нижней правой части окна появится выбор «Связанные символы» (если вы хотите быстро найти нижние или верхние индексы).
- На ПК
- Откройте «Карту персонажей», воспользовавшись функцией поиска на компьютере или перейдя в папку «Инструменты системы».
- Выберите шрифт Unicode (например, Lucida Sans Unicode).
- Прокрутите, чтобы найти символ, который вы хотите вставить, и дважды щелкните по нему, чтобы добавить его в поле «Символы для копирования».
- Нажмите кнопку копирования, а затем CTRL-V, чтобы вставить символ в заголовок, или выделите символ в поле «Символы для копирования», используйте CTRL-C для копирования, а затем используйте CTRL-V, чтобы вставить символ в заголовок .
- Из Zotero на Mac
Этот ответ частично или полностью адаптирован из вики-контента Zotero, распространяемого в соответствии с различными лицензиями Creative Commons, которые можно найти по адресу zotero. org/support/licensing. Дополнительный контент мог быть адаптирован из Zotero LibGuide Джейсоном Пакеттом и лицензирован Библиотекой государственного университета Джорджии в соответствии с некоммерческой лицензией Creative Commons Attribution.
org/support/licensing. Дополнительный контент мог быть адаптирован из Zotero LibGuide Джейсоном Пакеттом и лицензирован Библиотекой государственного университета Джорджии в соответствии с некоммерческой лицензией Creative Commons Attribution.
Свяжитесь с нами
Задать вопрос
Задать вопрос
Электронная почта: [email protected]
Электронная почта: [email protected]
Текст (626) 587-4833
Текст (626) 587-4833
Звоните (626) 395-3405 для службы распространения
Звоните (626) 395-3405 в Службу распространения
Просмотр каталога
Просмотреть каталог
Уведомление о COVID-19 Некоторые услуги могли быть изменены в результате COVID-19. Пожалуйста, ознакомьтесь с нашим руководством по COVID-19 для получения дополнительной информации.
Пожалуйста, ознакомьтесь с нашим руководством по COVID-19 для получения дополнительной информации.
Похожие темы
- Zotero
Ищете определенный товар?
Книги, электронные книги и многое другое Калифорнийского технологического института — Каталог
Журналы Калифорнийского технологического института по подписке — Список журналов
Популярные книги — Ваша местная библиотека
Когда следует использовать полужирный или курсив в типографике? – Techstacker
В типографике существует множество техник выделения, наиболее распространенными из которых являются курсив и жирный шрифт. Курсив и жирный шрифт — это разные вариации шрифта оригинального дизайна. Давайте выясним, когда использовать курсив или полужирный шрифт в вашем типографике, и следует ли вам использовать оба в одном документе.
Большая часть текста в этой статье набрана шрифтом Alegreya с обычным начертанием. В CSS свойство font-weight по умолчанию имеет значение
В CSS свойство font-weight по умолчанию имеет значение 400 (обычный).
- Полужирный шрифт имеет тот же стиль, что и обычный шрифт, с более толстыми буквами.
- Курсив — это версия обычного шрифта вашей гарнитуры с наклоном слева направо .
- жирный курсив наклонный и более толстый версия вашего шрифта.
Установить полужирный шрифт в CSS:
p {
вес шрифта: полужирный;
} Вы также можете использовать числовые значения, обычно 700 для полужирный .
Чтобы сделать шрифт полужирным с помощью тегов HTML, оберните слова, которые вы хотите выделить, тегами , например:
Текст здесь
Установите стиль шрифта курсив в CSS:
p {
стиль шрифта: курсив;
} Чтобы установить стиль шрифта курсивом с тегами HTML, оберните слова, которые вы хотите выделить, с помощью теги, например:
Текст здесь
Установить полужирный курсив в CSS:
p {
стиль шрифта: курсив;
вес шрифта: полужирный; /*или 700*/
} Чтобы использовать полужирный курсив в HTML, оберните слова, которые вы хотите выделить, следующим образом полужирный, курсив, полужирный курсив:
Текст Текст Текст ТекстКогда использовать курсив или полужирный шрифт
Одно из направлений мысли состоит в том, что, поскольку курсив и полужирный шрифт используются для выделения определенных частей текстового блока, вы должны использовать только один из них, по крайней мере, в пределах одного текстового блока. Другая точка зрения состоит в том, что курсив следует использовать для легкого выделения, а жирный — для сильного.
Другая точка зрения состоит в том, что курсив следует использовать для легкого выделения, а жирный — для сильного.
Я говорю, что это зависит от вашего шрифта (семейства шрифтов), потому что уровень выделения жирным шрифтом или курсивом будет значительно различаться от шрифта к шрифту.
Некоторые начертания шрифтов, особенно из классификации без засечек , имеют довольно слабый курсив. Слабые, так как вы почти не замечаете, что они наклонены / наклонены, и поэтому они не работают как инструменты акцента. Если ваш шрифт имеет слабый курсив, используйте жирный шрифт .
Некоторые гарнитуры шрифтов, особенно классификация с засечками , имеют сильный и заметный курсив, который выделяется почти так же сильно, как жирный шрифт. В этом случае вы можете решить для себя, какой из них использовать, и если вы хотите, чтобы все было просто, используйте один стиль выделения в пределах одного текстового блока, чтобы не запутать читателя.
Если, однако, ваш шрифт имеет сильный курсив , но явно более сильный полужирный , вы можете использовать курсив для мягкого выделения и полужирный для сильного выделения. Пример такого шрифта — тот, на который вы сейчас смотрите, Алегрейя. Обратите внимание, что курсив в этом абзаце заметен, но не так сильно, как жирный.
Там, где больше всего пикселей, глаза обычно двигаются первыми, поэтому полужирный шрифт с более толстыми штрихами обычно лучше всего подходит для сильного выделения, а (хорошо продуманный) курсив хорошо подходит для мягкого выделения.
Когда использовать полужирный курсив?
Время от времени вам может понадобиться использовать жирный шрифт и курсив, чтобы дополнительно выделить важную часть текста, и для этого у нас есть жирный курсив.
На мой взгляд, использование жирного курсивного шрифта — это скорее художественный выбор, чем практический дизайнерский выбор. Если ваш шрифт имеет красивый полужирный курсив, который хорошо работает в ваших документах, во что бы то ни стало, используйте его. Но сначала попробуйте поработать с отдельными полужирными и курсивными шрифтами, так как полужирный курсив может быть слишком хорошим (слишком выделенным).
Но сначала попробуйте поработать с отдельными полужирными и курсивными шрифтами, так как полужирный курсив может быть слишком хорошим (слишком выделенным).
У Алегреи красивый курсив
У Алегреи красивая дерзкая
У Алегреи красивый жирный курсив
Я редко использую полужирный курсив для отдельных текстовых элементов.
Изучите варианты шрифта
Перед тем, как принять решение, вы должны протестировать варианты шрифта вашего шрифта, от курсива до полужирного. Также имейте в виду, что некоторые шрифты имеют разную толщину шрифта, от «волос» (самый тонкий) до черного (самый толстый). Для вашего конкретного контекста лучше всего подойдет «средний» вес шрифта или, возможно, «сверхжирный». Тестируйте, тестируйте, тестируйте!
Я обычно использую курсив для мягкого выделения отдельных слов. Иногда я выделяю жирным шрифтом несколько слов подряд, например. , если я сильно хочу выделить часть предложения.
