Немного про Sketch
Первые сайты я рисовал в Photoshop. Я всегда удивлялся, почему для такого сложного дела дизайнеры выбрали программу, предназначенную для чистого творчества. Акционные страницы и лендинги набросать в фотошопе еще можно, но проектировать в нем сложный многостраничный проект или мобильное приложение – это ад. Мне не нравилось в нем почти все:
- ранжирование и редактирование слоев и групп;
- работа с векторными шейпами;
- работа с текстовыми стилями и списками;
- время загрузки и сохранения лейаутов… а их у тебя двадцать, и везде необходимо «немного» поправить шапку сайта и поменять шрифтовую гарнитуру.
В фотошопе для веб-дизайнера плохо все. Но он прекрасно подходит для иллюстратора, фотографа, художника. В нем быстро убираются прыщи с лица и дорисовывается балийский пляж на задний фон.
Некоторое время веб-страницы я проектировал в Illustrator. О нем я обязательно сделаю отдельный пост.
Sketch стоит 100$, весит около 50 мегабайт и его без проблем можно скачать с официального сайта. В новой версии есть готовые шаблоны с размерами под десктопные и мобильные устройства, планшеты и даже смарт-часы разных производителей. Sketch позиционируется как программа для проектирования и отрисовки интерфейсов. Но без продуктов Adobe вам, скорее всего, не обойтись, так как рисовать в нем векторные объекты довольно трудно, а редактировать растровые изображения – невозможно.
К слову, программа простая. На ее изучение уходит неделя. Также к ней прилагается огромная куча платных и бесплатных плагинов, которые упрощают работу. Ниже я расскажу о том, что следовало бы «маме домой написать».
Пиксель-перфект при создании элементов Sketch выдает по умолчанию.
Если это не так, зайдите в меню Preferences и включите опцию Fit layers and points to pixels bounds, чтобы фигуры имели целопиксельные размеры и «ложились в клеточки». Включите опцию Show Pixels Grid (вкладка View/canvas) для определения резкости фигур. Затем наведите курсором на элементы и зажмите Alt, чтобы посмотреть растояние между ними. Чтобы определить его между объектами, которые находятся в различных группах, вместо Alt нажмите Cmd + Alt.
Включите опцию Show Pixels Grid (вкладка View/canvas) для определения резкости фигур. Затем наведите курсором на элементы и зажмите Alt, чтобы посмотреть растояние между ними. Чтобы определить его между объектами, которые находятся в различных группах, вместо Alt нажмите Cmd + Alt.
Для ускорения работы в Photoshop/Illustrator я переносил все панели инструментов на правую сторону экрана. Левше панели инструментов лучше перенести на левую сторону — так будет гораздо комфортнее. Эта фича также работает со сменой руки с оружием в контр-страйке и даже фильтры поиска в интернет-магазинах правшам намного проще щелкать по правому краю веб-страницы.
Все панели Sketch: инструментов, списка слоев и форматирования (здесь она получила название «инспектор») перемещать нельзя, поэтому я советую выучить хоткеи. После этого можно скрыть все панели сочетанием клавиш (⌘ +) и тогда можно видеть только рабочую поверхность с артбордами.
Панели Sketch:
1. Панель инструментов
Панель инструментов
2.Панель слоев
3.Рабочая поверхность
4.Инспектор (панель форматирования)
Фигуры:
- прямоугольник (R),
- овал (O),
- закругленный прямоугольник (U),
- текст (T),
- вектор (V),
- артборд (A),
- линия (L).
Если вы будете выгружать сайт со Sketch в Zeplin (программу для взаимодействия дизайнеров и разработчиков), обязательно обведите все растровые элементы и векторные иконки слайсом (S). Для каждого элемента со слайсом создайте отдельную папку.
Редактирование фигур:
- передвигаться по канвасу (Space + потянуть),
- трансформировать (Cmd + Shift + T),
- повернуть (Cmd +Shift + R),
- заблокировать / разблокировать слой (Cmd + Shift+ L),
- спрятать / показать слой (Cmd + Shift + H),
- экспортировать (Cmd + Shift + E),
- снять выделение / выделить родительский артборд или группу (Esc).
Выделенные объекты
При выделенном слое вы можете использовать следующие горячие клавиши в Sketсh:
- непрозрачность слоя (от 1 до 0),
- заливка (F),
- выбор цвета (Ctrl + C) – действует как пипетка в фотошопе и может работать вне рабочей области программы.

Работая с несколькими фигурами, можно использовать маску (Ctrl + Cmd + M). Здесь она работает чуть по-другому, чем в «Фотошоп» – верхний слой перекрывает все нижние.
Редактирование точек фигур, объединение и вычитание в Sketch я не использую. Рисовать иконки или сложные векторные объекты в Illustrator намного проще. Это мое субъективное мнение.
Редактирование точек фигур, объединение и вычитание в Sketch я не использую. Рисовать иконки или сложные векторные объекты в иллюстраторе намного проще. Это мое субъективное мнение.
Организация слоев и групп:
• сгруппировать (Cmd + G),
• разгруппировать (Shift + Cmd + G),
• вперед (Alt + Cmd + ↑),
• назад (Alt + Cmd + ↓),
• на передний план (Ctrl + Alt + Cmd + ↑),
• на задний план (Ctrl + Alt + Cmd + ↓).
Слои и группы можно упорядочить в рамках родительской группы или артборда. Обратите внимание на то, что если при группировке некоторые элементы будут находится за артбордом, они станут невидимыми.
Копирование и масштабирование:
копировать (Cmd + C),
вставить (Cmd + V),
вставить на место (Cmd + Shift + V),
вставить на место курсора — Правый клик / Paste Here (вставить здесь),
копировать стиль (Alt + Cmd + C),
вставить стиль (Alt + Cmd + V),
включить сетку (Ctrl + G),
масштабировать до действительного размера 100% (Cmd + 0),
увеличить (Cmd + +).
Можно создать собственные горячие клавиши под инструменты и команды. Для этого необходимо перейти в системные настройки macOS → Keyboard в System → Preferences и кликнуть вкладку Shortcuts. Там нажмите (+) и выберите программу для которой хотите установить хоткеи.
Стили, Символы и вложенные символы (структуры в символах)
Используйте символы, когда в макетах много одинаковых блоков и элементов (кнопки, стрелки, карточки товара, меню сайта, копирайты в футере). Особенность символов в том, что при изменении символа в одном месте, он также меняется автоматически во всех местах, где присутствуют его копии.
Символы можно сортировать по группам. Это очень удобно, когда символов много и они, при взаимодействии с пользователем, имеют разные состояния кнопок. Для этого перед названием напишите любое название группы и поставьте обычный слэш “buttons/btn_buy_hover””, а название символа оставьте. Получится вот так:
Общие стили я использую только для форматирования текста. В инспекторе (панель форматирования) я назначаю текстовому блоку свойства (шрифтовую гарнитуру, межстрочный интерлиньяж, кегль, цвет и многое другое) и создаю новый стиль или выбираю их по умолчанию готового списка. Текстовые стили можно задавать и в символах.
Возьмите за привычку назначать только что созданным элементам стили, делать символы. Называть и правильно группировать слои при их создании.
Маркеры
В «Скетч» есть встроенная модульная сетка, обычная сетка, линейки и направляющие. В опциях модульной сетки можно задать количество столбцов, их ширину и расстояние между ними.
В опциях модульной сетки можно задать количество столбцов, их ширину и расстояние между ними.
Функция Group Resizing
При создании адаптивного дизайна мне помогает функция Group Resizing.
Поведение объекта в группе при изменении размера у его родительского элемента можно настраивать с помощью блокировки или разблокировки маркеров позиционирования. Опции функции наглядно показывает эта схема:
Математические расчеты значений
Размеры блоков и элементов можно задавать математическими выражениями.Например, текстовый блок нам необходимо сделать шире на 25 пикселей. Желаемую ширину блока можно посчитать в уме и, потянув нужный маркер размера объекта, выставить требуемое значение. А можно написать в инпуте ширину объекта +25 и объект автоматически увеличится на необходимое значение. Элементы будут увеличиваться или уменьшаться по направлению справа и снизу.
Sketch привлекает еще тем, что все CSS-свойства объектов можно скопировать себе в редактор кода (правая кнопка мыши и Copy CSS-attributes).
Пока на рынке софта Sketch не является первой и главной программой для проектирования интерфейсов. Наверное, потому что не мультиплатформенный. Но его скорость, интуитивный интерфейс, частые апдейты с новыми крутыми фичами и кучи удобных плагинов сделают его таковым в ближайшее время. Это выводы, основанные на личном опыте работы в разных редакторах.
Фишки и горячие клавиши Figma
Направляющие
В программе прекрасные инструменты выравнивания элементов (появляются они справа вверху во вкладке DESIGN при щелчке на нужную фигуру), создания различных сеток для фрейма (при щелчке на фрейм – справа во вкладке DESIGN пункт Layout grid), так еще и направляющие есть! Живут они во вкладке View →Show Rulers (Shift+R). Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Режим прототипа
Классная штука, позволяющая передвигаться по страницам макета с заранее определенных элементов, что незаменимо при презентации работы.
Чтобы создать прототип перейдите во вкладку PROTOTYPE (с правой стороны) выбирайте начальную точку. Привязавшись к нужному фрейму/элементу на фрейме, тянем за голубой шарик (который превратится в стрелочку) на нужный нам переходный фрейм. Таких связей можно сделать множество. Просмотреть прототип можно нажав на кнопку проигрывания, рядом с голубой кнопкой Share.
В версии 3.0 появилась функция мокапов. В той же правой вкладке прототипа можно выбрать девайс, подобрать модель, задать цвет заднего фона и просмотреть макет с точки зрения визуального оформления в продуктах Apple.
Компоненты
Компоненты это, так скажем, сгруппированные вами объекты, которые поддаются общему изменению. Т.е. есть парочка элементов. Вы собираете это в компонент. Размножаете и, чтобы в дальнейшем избавиться от того, чтобы исправлять что-то в каждой паре элементов, просто вносите изменения в главный компонент. И все изменения коснутся и дочерних компонентов. Крутая штука. Подобное реализовано и в небезызвестной Axure.
Удобно то, что каждый дочерний компонент можно редактировать, не задевая главный. Те изменения, которые вы внесете в единичный дочерний компонент будут уникальны и при изменении главного компонента никуда не денутся. Чтобы вернуть свойства главного компонента дочернему просто в контекстном меню выберите Reset Instance.
Также компоненты можно группировать с другими компонентами, что, согласитесь, прекрасно.
Некоторые горячие клавиши
F – новый фрейм.
I – пипетка (color picker).
C – режим комментирования. Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
R – квадрат/прямоугольник.
L – линия.
O – круг/эллипс.
Ctrl+Shift+K – поместить изображение.
Одна из моих любимых фишек: допустим, в макете галерея из изображений и мы не тыкаем на каждое изображение, чтобы его поместить в нужную область, а просто скопом выбираем все файлы и вставляем в наши квадраты. Ускоряет работу над галереями и списками товаров в разы.
Ctrl + колесо мыши – масштабирование.
Shift+R – показать/спрятать линейку (и направляющие, если вы их вытянули).
P – перо (pen). Принцип работы такой же, как в других векторных программах.
T – текст.
Ctrl+G – сгруппировать объекты.
Ctrl+Shift+G – разгруппировать объекты.
Ctrl+Z – отмена последнего действия.
Ctrl+Y – вернуть последнее действие.
Если хотим дублировать и передвинуть объект, то хватаем его и с зажатым Alt передвигаем. Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Надеюсь, фишки и горячие клавиши Figma вам пригодятся. Побывать на Figma.com
Как включить и выключить сетку в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Affinity Designer — векторный редактор с безлимитной лицензией
Affinity Designer — это редактор векторной графики от компании Serif, основанной в 1987 году в Англии. Несмотря на более чем 25-летний опыт разработки программ и интерфейсов исключительно под Windows, в 2010 году в компании было принято решение добавить в линейку продуктов что-то и для системы Mac OS. В результате в октябре 2014 года на свет появился Affinity Designer. Хотя позже компания выпустила-таки Affinity Designer для Windows и работает он отлично (у меня как раз эта версия). Обратите внимание, что есть еще продукт — Affinity Photo — некий гибрид Фотошопа с Лайтрумом, и анонсирован Affinity Publisher, условный аналог In Design.
Хотя позже компания выпустила-таки Affinity Designer для Windows и работает он отлично (у меня как раз эта версия). Обратите внимание, что есть еще продукт — Affinity Photo — некий гибрид Фотошопа с Лайтрумом, и анонсирован Affinity Publisher, условный аналог In Design.Создатели Аффинити заявляли, что они создали принципиально новый продукт с нуля, чтобы в нем не было старых костылей, как в аналогичных программах, и с ними сложно не согласиться, чувствуется, что программа была сделана специально для веб- и графических дизайнеров с учетом их нужд.
Я работаю на лицензионной версии под Windows. Стоит лицензия [необходимо войти на сайт или зарегистрироваться]
и заявлена как постоянная и неограниченная, нет подписки как в случае с Adobe. На момент публикации поста действует новогодняя скидка и цена $39.99. При покупке по акции в прошлом году прилагался большой пакет ништяков с кистями, элементами и прочими приятностями, с последним обновлением предлагаются тоже интересные кисти, но с некоторыми ограничениями для коммерческого использования, надо читать лицензии.
Постараюсь рассказать, что же такого вкусного можно в Аффинити найти.
Итак Affinity Designer, по-моему, единственный редактор, соединяющий в себе и все необходимое для работы с вектором и полноценную возможность редактирования растровых картинок. У программы есть три режима («персоны»): векторный режим (Draw Persona), пиксельный (Pixel Persona) и режим экспорта (Export Persona) В любой момент можно переключиться с одной персоны на другую и вернуться обратно. Например добавить кистями текстуры к векторной картинке и все это без утраты дальнейшего редактирования векторных объектов.
Affinity Designer прекрасно приспособлен не только для рисования, но и для дизайна — сразу скажу для дизайнеров это просто рай. Программа похожа интерфейсом на привычные редакторы, но выглядит гораздо проще и логичнее.
Крутая работа с символами. К ним можно применять любое количество независимых изменений, каждый символ может обладать как общими так и уникальными свойствами. Отдельно стоит сказать о последнем обновлении — когда объекты внутри символа можно привязывать к родительскому объекту и изменять без деформаций (очень круто работает с кнопками в web дизайне).
Отдельно стоит сказать о последнем обновлении — когда объекты внутри символа можно привязывать к родительскому объекту и изменять без деформаций (очень круто работает с кнопками в web дизайне).
Кроме клавиатурных шорткатов программа поддерживает мультитач управление — [необходимо войти на сайт или зарегистрироваться] лежит удобная схема всех шорткатов, в том числе мультитач. То есть можно поворачивать холст, делать зум, увеличивать и так далее жестами на вашем планшете, если он конечно умеет работать с жестами.
Смарт шейпы — их очень просто и логично менять, все то, для чего в других программах нужны танцы с бубном, здесь делается просто щелчком пальцев.
История длиной в 8 000+ шагов — да, оказывается так бывает! Аффинити запоминает абсолютно все шаги и в любой момент можно откатиться на любое количество шагов назад. Еще Аффинити умеет создавать промежуточные снепшоты (версии), что особенно будет полезно дизайнерам, но и иллюстраторам тоже вполне может пригодиться.
Еще Аффинити умеет создавать промежуточные снепшоты (версии), что особенно будет полезно дизайнерам, но и иллюстраторам тоже вполне может пригодиться.
Зум в 1,000,000% — можно рассмотреть абсолютно все так, как надо и приблизить любой фрагмент работы.
Гибкая работа с типографикой, можно создавать текстовые стили для верстки, да и отображение букв на порядок выше, чем в других программах, потому что они нормально рендерятся. В Affinity есть очень удобная функция сортировки шрифтов, с возможностью отображать только те шрифты, которые поддерживают русские буквы.
Аффинити поддерживает Drag and Drop слои и неразрушаемые (non-distractive) корректирующие слои.![]() Применение корректирующих и смешивающих режимов на слой или группу слоёв, на группу, выделение или объект тоже очень удобно. Есть обтравка внутри с помощью слоёв, режимы наложения и т.д. Маскирование делается простым перетаскиванием слоев в панели (каждый объект это новый слой), а не наложением фигур.
Применение корректирующих и смешивающих режимов на слой или группу слоёв, на группу, выделение или объект тоже очень удобно. Есть обтравка внутри с помощью слоёв, режимы наложения и т.д. Маскирование делается простым перетаскиванием слоев в панели (каждый объект это новый слой), а не наложением фигур.
Точное перо, интуитивно понятные инструменты перемещения, трансформации, масштабирования, вращение относительно указанной точки, настраиваемые расстояния сдвига объектов. От себя могу сказать, что работать с узлами в Аффинити реальный кайф, они очень удобные и легко подхватываются.
Любое сочетание различных эффектов и заливок может быть сохранено как стиль, чтобы быстро применять к другим объектам.
Очень удобно работать с сетками, теперь Аффинити научился показывать размеры между объектами, как Скетч. Сетки есть как готовые так и настраиваемые.
Сетки есть как готовые так и настраиваемые.
Под каждый проект можно создавать свои библиотеки с символами и иконками, чтобы в процессе работы просто и быстро находить, и использовать их.
По словам создателей, Affinity Designer имеет самую современную систему управления доступной памятью. У вас может быть сотня монтажных областей и их все еще можно будет масштабировать без зависаний, при этом все правки и корректировки происходят в режиме реального времени без задержек, а итоговый документ будет скорее всего меньше по размеру, чем такой же документ, сохраненный из Иллюстратора, например.
Поддержка популярных форматов, в том числе продуктов Adobe (с некоторыми ограничениями). Можно экспортировать каждый отдельный элемент в отдельную папку, либо элементы по папкам в зависимости от разрешения. Поддерживает экспорт в SVG, EPS, PDF, PSD, JPEG, PNG, GIF, TIFF.
Скажу сразу, что с адобовскими форматами есть нюансы, например AI файлы доступны только для чтения. Хорошо работает экспорт SVG как в Affinity так и из него, разобранный SVG нормально открывается в Иллюстраторе. В некоторых случаях некорректно читается EPS файл, созданный в Affinity и открытый в Иллюстраторе, похоже, что проблема в последнем, он как-то некорректно читает входящий файл и к сожалению с этим ничего нельзя сделать.
Режим просмотра Outline View, причем не только такой как в Иллюстраторе, а одновременно показывающий и контуры и цвета в режиме разделенного экрана, если вы хотите — на видео ниже прекрасно видно, как работает.
Удобные плавные динамические градиенты — можно заливать сразу несколько объектов, есть специальный градиент с прозрачностью. Вообще Affinity очень хорошо работает с цветом, Благодаря тому, что программа поддерживает все основные форматы, профили ICC и новейшие экраны с широким цветовым охватом, показаны будут абсолютно все цвета.
В ранних версиях были проблемы со сглаживанием, но последняя версия имеет встроенный стабилизатор кисти и работать ей теперь просто праздник. Если вы когда-нибудь пользовались Lazy Nizumi (платное дополнение), то принцип такой же, все очень гладко и контролируемо.
Минусы:
- После Иллюстратора или Корела к программе придется некоторое время привыкать, потому что устроена она немного иначе.
- Пока еще уроков и подробных туториалов маловато, основное количество информации на английском языке и сама программа англоязычная. Вот неплохой [необходимо войти на сайт или зарегистрироваться] с большим количеством полезной информации.
- В настоящий момент в Affinity нет мешей (запланировано в будущем), мало скриптов и экшенов, которые совместимы с программой.
- Нет трассировки (запланирована на будущее), кисти растровые, но в высоком разрешении, привычной Blob brush тоже нет.
- Нет встроенной штуки для создания паттернов, как в Иллюстраторе.
По моим ощущениям, если вы web или графический дизайнер и не можете найти что-то простое и удобное — Аффинити для вас абсолютный musthave. Если вы векторный иллюстратор и привыкли к своим костыликам типа экшенов и плагинов — вам будет на первых порах сложновато, но несомненно многие оценят новые удобные и простые штуки. Вообще легкость и простота — это главные ощущения от работы в Аффинити. Если вы только начинаете изучать вектор и хотите его полюбить — Аффинити может помочь с этим.
что это и как настроить инструменты — Оди
Автор: Ян Австрейх
Переводчик, копирайтер. Дизайн и психология.
Перевод подробного материала компании Bjango Pty Ltd.
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространстваЦветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандартЯ написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охватаРаньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Разница между цветовыми пространствамиВместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охватЦветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цветаКогда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
ГаммаГамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Преобразование цветовМы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Назначить или преобразовать?При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системыНа Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
SketchДо сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
IllustratorВ Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
XDВ Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
СравнениеВ настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Как в иллюстраторе сделать волнистую линию. Инструменты настройки для создания векторной структуры в Adobe Illustrator
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
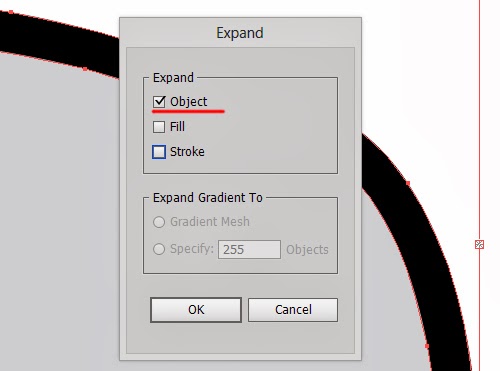
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
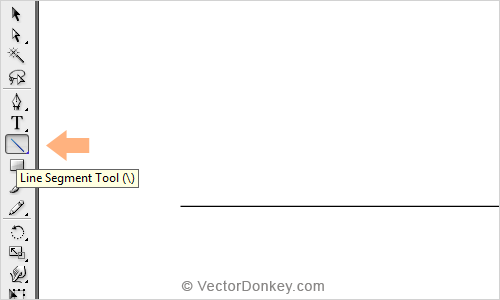
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.
Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.
Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.
Круглые уголки
Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?
Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag
Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.
Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:
Pucker & Bloat
Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:
А вот так из того же многоугольника можно получить вполне симпатичный цветочек.
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…
Поиграйте с настройками, и вы можете получить неплохие фигуры:
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble (Effects > Stylize > Scribble) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.
Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Подсказки по использованию эффектов Illustrator
- Graphic Styles – сэкономят вам время.
- Палитра Apperance – в ней можно на ходу изменять параметры эффектов и удалять их.
- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, чтобы быстро удалить все эффекты.
- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то перейдите к Object> Expand Appearance. Примечание: после этого, невозможным станет редактирование эффекта.
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Как уже отмечалось в предыдущих уроках, векторная графика основана на векторных контурах — на геометрических примитивах, на фигурах, построенных из примитивов и разнообразных кривых. Все они представляют собой векторные кривые Безье, названные так в честь французского математика Пьера Безье, впервые воспользовавшегося ими при моделировании кузова легкового автомобиля.
Сегодня кривые Безье применяются во всех современных программах, работающих с векторной графикой, и Illustrator не составляет исключения. Главное преимущество их использования состоит в том, что нет необходимости запоминать каждую точку кривой — достаточно знать, во-первых, координаты ее начала и конца, а во-вторых, математическую формулу, описывающую кривую. В итоге — полная свобода трансформации векторных изображений без какой-либо потери качества.
Любой векторный контур состоит из одного или нескольких криволинейных сегментов (как исключение, сегменты могут быть и прямолинейными), каждый из которых является элементарной кривой Безье. В начале и конце каждого сегмента находятся так называемые опорные точки (рис. 1), которые бывают двух типов: гладкие и угловые. Гладкая опорная точка соединяет две кривые без излома, а угловая опорная точка находится на изгибе между двумя кривыми (рис. 2). По умолчанию опорные точки создаются гладкими, но их тип несложно изменить с помощью инструмента Convert Anchor Point (Угол) из группы Pen (Перо). Кроме того, каждый сегмент имеет направляющие линии, ограниченные направляющими точками и определяющие угол наклона и кривизну кривой. Изменить форму сегмента можно посредством перемещения опорных точек или точек направляющих. В конце концов благодаря бесконечным перемещениям точек и трансформациям отдельных сегментов можно сформировать любой самый причудливый векторный контур.
Создавать и редактировать контуры можно с помощью инструментов из групп Pencil (Карандаш) и Pen (Перо), а также инструментами Brush (Кисть), Spiral (Спираль) и Arc (Дуга). Кроме того, рассмотренные в уроке 1 графические примитивы — прямоугольники (Rectangle ), закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ), многоугольники (Polygon ), звезды (Star ) и блики (Flare ), создаваемые с помощью соответствующих инструментов, — также являются контурами. Однако основным инструментом для построения кривых Безье является Pen, предоставляющий максимальные возможности как для их создания, так и для редактирования.
При создании контуров довольно часто приходится менять масштаб изображения, увеличивая его при рисовании мелких деталей и уменьшая при создании крупных. Для быстрого изменения масштаба удобнее пользоваться комбинациями клавиш: Ctrl+«+» (в случае увеличения масштаба) и Ctrl+«-» (при его уменьшении). Если выбран большой масштаб, то изображение не будет умещаться на экране и по нему придется перемещаться. Использовать же для этого полосы прокрутки неудобно, поэтому гораздо лучше с этой целью нажимать клавишу пробела (при этом курсор принимает вид руки) и перемещать изображение. При отпускании пробела вы вновь возвратитесь в обычный режим работы.
Создание контуров инструментами из группы Pencil
В данную группу входят инструменты: Pencil (Карандаш), предназначенный для рисования произвольных линий, Smooth (Сглаживание), позволяющий смягчить форму контура, и Erase (Ластик), служащий для удаления отдельных фрагментов контура. Особенности использования первого и последнего из них напоминают применение аналогичных инструментов в других графических пакетах — с той лишь разницей, что они ориентированы на обработку контуров.
Для примера создадим карандашом произвольное изображение (рис. 3). О том, что это контур, будет свидетельствовать появление многочисленных опорных точек. Подберем подходящий вариант границы изображения — в данном случае взят вариант Rustic Pen из палитры Styles (рис. 4).
Чтобы оценить возможности сглаживания контура инструментом Smooth , нарисуйте контур с острыми углами, например как на рис. 5. Выделите созданный контур, активизируйте инструмент Smooth , при необходимости подкорректируйте его настройки (это можно сделать, дважды щелкнув на инструменте в палитре инструментов и изменив значения параметров Fidelity (Точность) и Smoothness (Гладкость) рис. 6 и начинайте методически проводить вдоль границы контура с острыми гранями. Делать это придется до тех пор, пока полученный результат вас не удовлетворит (рис. 7).
Инструмент Erase работает обычным образом: для стирания отдельных фрагментов контура надо лишь поводить ластиком вдоль стираемого фрагмента. Нарисуйте, например, обычную звезду (рис. 8), а затем попробуйте ластиком аккуратно удалить точки контура в ее вершинах (рис. 9).
Создание контуров инструментами Spiral и Arc
В подавляющем большинстве случаев для рисования криволинейных контуров используют инструмент Pen . Исключение составляет формирование спирали и простейшей дуги, для которых имеются специализированные инструменты Spiral (Спираль) и Arc (Дуга). Нарисовать точно такие же спираль и дугу можно и инструментом Pen , но этот вариант окажется более трудоемким.
Для примера активизируйте инструмент Spiral и нарисуйте на листе произвольную спираль, переместив мышь по свободному пространству при нажатой левой кнопке (рис. 10). Установите цвет штриха (Stroke ), пустой цвет заливки (Fill ) и воспользуйтесь подходящей каллиграфической кистью — в данном случае взята кисть 10 pt Oval (рис. 11).
Создание контуров инструментами из группы Pen
Pen (Перо) это самый главный инструмент работы с контурами, и в его состав входят еще три инструмента: Add Anchor Point (Перо+), Delete Anchor Point (Перо–) и Convert Anchor Point (Угол). Первый отвечает за добавление новых опорных точек, второй — за их удаление, а третий осуществляет преобразование опорных точек из одного типа в другой.
При создании и редактировании кривой необходимо быстро переключаться с одного перьевого инструмента на другой, для чего служат клавиатурные комбинации. В целом инструмент Pen выбирается при нажатии клавиши P , а далее: Add Anchor Point нажатием клавиши «+» , Delete Anchor Point клавиши «-» , а Convert Anchor Point клавиши Alt .
Прямые и ломаные линии
Для рисования прямых отрезков достаточно задать конечную и начальную точку, которые будут соединены прямой линией. При этом формирование каждой следующей точки будет автоматически создавать еще один отрезок, образующий с предыдущим ломаную линию.
Выберите инструмент Pen , щелкните в первой точке контура, затем во второй и т.д. — будут созданы несколько опорных точек, которые программа автоматически соединит отрезками прямых (рис. 12). Перед созданием первой точки у значка маркера мыши автоматически появляется крестик, который означает, что вы начинаете рисовать новый контур, а отсутствие крестика говорит о продолжении начатого контура. Для завершения контура следует вновь щелкнуть на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкнуть левой кнопкой мыши в стороне от контура — при этом рядом с указателем вновь появится крестик, сигнализирующий о том, что можно начинать новый контур.
Для рисования строго вертикальных или горизонтальных линий либо линий, лежащих под углом 45°, следует создавать новые опорные точки при нажатой клавише Shift (рис. 13). При этом Illustrator в зависимости от положения новой опорной точки самостоятельно решает, какую из перечисленных линий вы хотели провести.
В случае создания замкнутого контура поставьте последнюю точку точно на месте первой точки контура — контур при этом автоматически заканчивается, и потом можно сразу приступать к рисованию следующего. Определить, удачно ли вы установили маркер, можно по его внешнему виду: при попадании маркера точно на первую опорную точку рядом с ним появляется значок окружности, символизирующий завершение контура.
А теперь попробуйте нарисовать стрелку. Вначале инструментом Pen создайте контур в виде отрезка (рис. 14) и воспользуйтесь командой Filter>=Stylize>=Add Arrowheads (Фильтр=>Стилизация=>Добавить стрелку) при параметрах, представленных на рис. 15. После этого закрасьте стрелку подходящим образом (рис. 16).
Если отказаться от заливки стрелки, установив для параметра Fill вариант None , то на созданную стрелку можно наложить ряд преобразований и получить из прямой стрелки различные варианты криволинейных стрелок. Для примера воспользуйтесь фильтром ZigZag по команде Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими параметрами, как на рис. 17. Результат — на рис. 18.
Рис. 18. Примеры криволинейных стрелок (исходная стрелка и два варианта искаженных стрелок)
Интересные виды криволинейных стрелок могут быть получены при наложении фильтров Pucker&Bloat и Twist из группы фильтров Distort. К тому же внутренние фрагменты стрелок белого цвета можно закрасить, выделяя их по отдельности инструментом Direct Selection (рис. 19) и устанавливая для них в палитре инструментов подходящий вариант цвета для параметра Fill (рис. 20).
Рис. 19. Выделение стрелок (слева — вся стрелка выделена инструментом Selection, справа — отдельные фрагменты стрелки выделены инструментом Direct Selection)
Рис. 20. Изображение стрелок после обработки их фильтрами и заливки отдельных фрагментов
Гладкие кривые
При рисовании кривой Безье инструментом Pen (как и при создании отрезка) задаются конечные точки и дополнительно определяются направление касательной и радиус кривизны, в результате чего точки соединяются не прямой, а кривой линией.
Для создания кривой установите указатель мыши на пустом месте рисунка (это будет первая опорная точка), нажмите левую кнопку мыши и, не отпуская ее, проведите линию (рис. 21). Обратите внимание, что при перемещении указателя линия симметрично увеличивается в оба конца. Если необходимо, чтобы линия была строго вертикальной, горизонтальной или под углом 45°, то перемещайте мышь, удерживая клавишу Shift .
Рис. 21. Первый этап рисования кривой (построение первой опорной точки)
Теперь установите указатель в другое место (это будет вторая опорная точка), снова нажмите левую кнопку мыши и подвигайте указатель мыши в разных направлениях, внимательно наблюдая за формой получающейся линии. Чем дальше вы будете протягивать перо, тем больше будет дуга. Обратите внимание, что кривая может оказаться с перегибом или без него — в зависимости от того, в каком направлении вы перемещаете указатель. От направления перемещения зависит также выпуклость или вогнутость кривой.
Когда внешний вид созданной кривой будет вас устраивать, отпустите кнопку мыши (рис. 22). При этом на экране наряду с криволинейным сегментом появятся ограничивающие его направляющие линии, которые необходимы только для определения формы кривой, но на печать не выводятся (рис. 23). Получить строго вертикальную, горизонтальную или находящуюся под углом 45° направляющую линию можно, если при перемещении мыши удерживать клавишу Shift .
Рис. 22. Второй этап рисования кривой (построение второй опорной точки)
Затем нужно сформировать следующий участок кривой, поставив очередную опорную точку и получив желаемый сегмент и т.д. Для завершения контура вновь щелкните на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкните левой кнопкой мыши в стороне от контура. С целью создания замкнутого контура поставьте последнюю точку точно на месте первой точки криволинейного контура. Затем криволинейный контур можно залить подходящим цветом, градиентом или другими вариантами заливки (рис. 24).
Созданный криволинейный контур можно оформить и с помощью кистей — как обычных каллиграфических (Calligraphic ), так и дискретных (Scatter ), художественных (Art ) или узорчатых (Pattern ) (рис. 25). Самые интересные результаты дает использование художественных кистей.
Рис. 25. Примеры криволинейных контуров, оформленных разными типами кистей
Выделение сегментов и контуров
Для выделения отдельного сегмента кривой можно воспользоваться инструментом Direct Selection (Частичное выделение), щелкнув на нужном сегменте или на опорной точке. В зависимости от типа сегмента или контура и места щелчка окажутся выделенными либо все опорные точки контура, либо только управляющие точки и линии сегмента, либо вообще ничего (рис. 26).
Рис. 26. Результаты выделения разных контуров инструментом Direct Selection: в случае выделения кривой щелчок был сделан на сегменте — в итоге выделен данный сегмент; при выделении звезды щелчок был сделан внутри нее — в результате выделены все ее опорные точки; при выделении треугольника щелчок был сделан в одной из вершин — оказалась выделена только данная вершина
Можно также обвести нужный сегмент инструментом Direct Select Lasso (Частичное лассо) (рис. 27).
Рис. 27. Выделение внутренних опорных точек инструментом Direct Select Lasso
Как видно из рис. 26 и 27, выделенные опорные точки отображаются в виде заполненных квадратиков, а невыделенные — в виде пустых. Чтобы к выделенным элементам добавить еще фрагменты контура или целые контуры, нужно при выделении удерживать клавишу Shift .
Если необходимо выделить весь контур или несколько контуров полностью, то быстрее это сделать инструментом Selection (Выделение), заключив в так называемый габаритный контейнер (рис. 28). Выделенные контуры можно будет легко перемещать, поворачивать, масштабировать, трансформировать, накладывать на них фильтры и т.д. (рис. 29).
А теперь попробуем воспользоваться возможностями создания, выделения и простейшего преобразования криволинейных контуров при создании простого изображения, например всем известного Колобка из сказки. Вначале нарисуйте окружность и залейте ее радиальным градиентом (рис. 30). Затем, используя инструмент Gradient , переместите центр радиального градиента, щелкнув мышью в предполагаемой точке (рис. 31).
Установите для опции Fill вариант None , подберите цвет штриха Stroke и нарисуйте ротик инструментом Pen (рис. 32, 33). Затем тем же инструментом Pen создайте ямочку в уголке рта (рис. 34). Если ямочка получилась чуть больше или меньше, чем вам хотелось, то тут же воспользуйтесь инструментом Scale и скорректируйте ее размер (рис. 35). Не отменяя выбора нарисованной ямочки, дважды щелкните на инструменте Reflect, в открывшемся окне выберите вариант вертикального отражения (рис. 36) и щелкните на кнопке Copy ямочка будет скопирована. Выделите новую ямочку инструментом Selection и переместите ее курсором в другую сторону рта, при необходимости таким же образом скорректируйте положение первой ямочки (рис. 37). После этого дорисуйте у Колобка глазки и завиток волос (рис. 38).
Рис. 32. Внешний вид кривой, изображающей ротик Колобка, с направляющими линиями
Преобразование выделенного сегмента или контура
Изменение типа опорных точек
Нарисуйте произвольный контур в виде замкнутой ломаной линии (рис. 39) и попробуйте превратить его в криволинейный. Для этого подведите указатель мыши к одной из опорных точек и нажмите клавишу Alt после этого указатель мыши примет вид черной жирной стрелки, затем щелкните в опорной точке (опорная точка из угловой превратится в гладкую) и переместите ее подходящим образом (рис. 40). Точно такого же результата можно достичь и без нажатия клавиши Alt , но тогда следует обратиться к палитре инструментов, выбрать инструмент Convert Anchor Point (угол) и проделать те же манипуляции по превращению угловой опорной точки в гладкую и по ее перемещению.
Создание новых опорных точек
Новые опорные точки не сложно создать с помощью инструмента Add Anchor Point (Перо+). Для примера щелкните им в любой части только что полученного криволинейного сегмента, что приведет к появлению новой опорной точки и двух ее направляющих (рис. 41).
Затем измените кривизну контура, перетащив созданную опорную точку при нажатой клавише Alt , как, например, на рис. 42. Таким образом, добавляя новые опорные точки, изменяя их типы и тут же перемещая точки и меняя степень кривизны сегментов, можно в считанные секунды до неузнаваемости преобразить исходный контур (рис. 43).
Если же необходимо добавить опорную точку точно в центр между двумя выделенными опорными точками, лучше воспользоваться командой Object=>Path=>Add Anchor Points (Объект=>Контур=>Добавить опорные точки).
Перемещение опорных и направляющих точек
Можно изменить форму контура, перетащив выделенные точки (опорные или направляющие) с помощью клавиш «стрелка влево», «стрелка вправо», «стрелка вверх» или «стрелка вниз» или мышью, предварительно активировав инструмент Direct Selection . А можно обойтись и без выбора инструмента Direct Selection : если в процессе перемещения удерживать клавишу Ctrl , то результат окажется тот же.
Попробуйте переместить внутренние опорные точки ранее созданной звезды, предварительно выделив их инструментом Direct Select Lasso (рис. 27), с помощью клавиши «стрелка вниз» (рис. 44). А затем для большего эффекта дополнительно наложите фильтр Twist (команда Filter=>Distort=>Twist Фильтр=>Искажение=>Изгиб) при значении угла изгиба 50°, вследствие чего звезда превратится в некое подобие языков пламени (рис. 45).
Таким же образом можно отредактировать внешний вид любого графического примитива. Попробуем воспользоваться данной возможностью в процессе создания изображения сказочного паука. Вначале нарисуйте обычную окружность (рис. 46) и выделите ее инструментом Direct Selection при нажатой клавише Shift (щелкать нужно не по всей окружности, а по ее опорным точкам) — в итоге окружность не просто выделится, но у нее будут обозначены направляющие линии (рис. 47). Теперь инструментом Pen при нажатой клавише Alt перетащите угловые точки нижней направляющей так, чтобы окружность превратилась в эллипс, суженный в нижней части (рис. 48). Чтобы перенести точки симметрично, лучше предварительно включить сетку инструментом Restangular Grid , ориентируясь по узлам которой, будет проще определить нужные положения направляющих точек. Затем выделите полученную кривую инструментом Selection и сожмите. Залейте контур подходящим градиентом (рис. 49).
Сделайте две копии созданного контура, уменьшите их в размерах, измените заливку и разместите на исходном изображении (рис. 50) — это будет первый глаз паука. Выделите все элементы глаза инструментом Selection , для удобства объедините их в группу командой Object=>Group (Объект=>Группа) и воспользуйтесь командой Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб) при таких, например, параметрах, как на рис. 51. Потом продублируйте глаз, сделав его зеркальную копию по горизонтали с помощью инструмента Reflect (рис. 52).
Теперь приступим к рисованию головы. Создайте окружность и, не снимая выделения, поместите ее на задний план — для этого щелкните на окружности правой кнопкой мыши и из контекстного меню выберите команду Edit=>Arrange=>Send to Back (Редактирование=>Разместить=>Отправить на задний план) (рис. 53). Затем измените ее форму инструментом Pen так же, как при редактировании глаза (рис. 54), и закрасьте подходящим градиентом (рис. 55).
Дорисуйте пауку туловище, переместите его на задний план и залейте градиентом. Затем инструментом Pen создайте первую ножку в виде обычной ломаной, подобрав для нее нужное параметру Stroke значение ширины (Weight ). Сделайте зеркальную копию ножки по горизонтали с помощью инструмента Reflect и переместите ее подходящим образом. Выделите обе ножки с помощью инструмента Selection и сделайте две их копии, применив команды Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить). Активировав инструмент Rotate, поверните каждую ножку на нужное число градусов (в данном примере объекты первой копии были повернуты на 20° и на –20° соответственно, а второй — на 35° и на –35°). Откорректируйте положение каждой ножки, и полученный вами результат будет походить на рис. 56.
И наконец, для большего эффекта на голову и туловище паука, предварительно выделив их инструментом Selection при нажатой клавише Shift , наложите фильтр Roughen командой Filter=>Distort=>Roughen (Фильтр=>Искажение=>Шероховатость) с такими примерно параметрами, как на рис. 57. Результат представлен на рис. 58.
Удаление опорных точек
При необходимости неудачно созданные точки (или точки, оставшиеся от удаленных контуров) можно удалить инструментом Delete Anchor Point (Перо–), щелкая им по любой из точек контура.
Кроме того, при работе с инструментом Pen из-за неверных щелчков мышью часто появляются изолированные опорные точки, от которых, естественно, тоже нужно избавляться. Это можно сделать на любой стадии подготовки изображения (иными словами, совсем необязательно, случайно поставив опорную точку, тут же ее удалять) с помощью команды Object=>Path=>Clean Up (Объект=>Контур=>Очистить) при параметрах, представленных на рис. 59.
Рис. 59. Настройка команды Clean Up для удаления всех изолированных точек
Если в процессе создания контура на нем появились ненужные опорные точки (которые в ходе дальнейшей работы могут усложнить процесс его преобразования), то их можно удалить командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути). Однако при использовании данной команды следует оптимально подобрать точность кривой (Curve Precision ) и предельный угол сглаживания (Angle Threshold ), чтобы форма контура осталась неизменной или хотя бы с минимальными изменениями (рис. 60, 61).
Результат от применения команды Simplify Path может быть и более эффективным. Создайте многоугольник (рис. 62), наложите на него фильтр Pucker and Bloat командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat 74% (рис. 63), а затем фильтр Filter=>Distort=>Twist (Фильтр=>Искажение=>Изгиб) со значением угла поворота 190° (рис. 64). Обратите внимание, сколько ненужных опорных точек появилось в созданном контуре. А теперь воспользуйтесь командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути) при параметрах, например, как на рис. 65. В итоге получим уменьшение количества опорных точек более чем в два раза при полном сохранении внешнего вида контура (рис. 66).
Рис. 63. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 65. Окончательный вид полученного изображения с множеством лишних опорных точек
Разбиение контура
Разбиение контура означает получение из одной опорной точки двух независимых друг от друга точек, и осуществляется данная операция при помощи инструмента Scissors (Ножницы). Технология разбиения контура проста: нужно выделить контур и щелкнуть ножницами в той опорной точке или в том месте сегмента, где необходимо сделать разрез. При щелчке по сегменту образуются две новые опорные точки, лежащие одна на другой, а щелчок по опорной точке приведет к появлению поверх нее новой опорной точки.
Чтобы наглядно ознакомиться с особенностями разрезания контура, создайте произвольный многоугольник с четным числом углов (рис. 67). Последовательно выделяя инструментом Direct Selection каждую четную точку, перетащите ее примерно так, как на рис. 68. Затем ножницами произведите разрезы в каждой четной (в данном примере выпуклой вершине) — для этого придется каждый раз выделять нужную опорную точку контура инструментом Direct Selection , а затем щелкать на ней инструментом Scissors (рис. 69). А после этого займемся чисто декоративными моментами: вначале увеличьте ширину каждого из получившихся треугольных контуров, перетащив их внутренние вершины (рис. 70), потом воспользуйтесь командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat –26% рис. 71, а затем наложите фильтр Filter>=Distort>=ZigZag (Фильтр=>Искажение=>Зигзаг) с параметрами, представленными на рис. 72. Полученное после этого изображение станет напоминать рис. 73. Результат станет еще интереснее при повторном использовании команды Filter>=Distort>=Pucker and Bloat со значением параметра Pucker and Bloat 48% (рис. 74).
Рис. 68. Внешний вид изображения после перемещения четных опорных точек
Рис. 71. Внешний вид контура после наложения фильтра Pucker and Bloat
Выравнивание опорных точек
Весьма часто возникает проблема размещения опорных точек контура строго по горизонтали или по вертикали. Создайте, например произвольную ломаную (рис. 75). Выделите три верхние опорные точки и воспользуйтесь командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 76). Затем аналогичную операцию проделайте с нижними опорными точками, и тогда ломаная примет такой вид, как на рис. 77.
Рис. 77. Результат выравнивания всех опорных точек контура по горизонтали
Попробуем оценить возможности выравнивания точек на конкретном примере создания схематичного наброска пальмы. Вначале нарисуйте звезду (рис. 78). Выделите инструментом Direct Select Lasso внутренние опорные точки звезды и выровняйте их по центру командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 79), а затем наложите эффект Effect=>Warp=>Rise (Эффект=>Деформация=>Вспышка) при нужных параметрах (рис. 80). Полученный результат может напоминать изображение на рис. 81. Разверните полученное изображение нужным образом, слегка размойте по Гауссу с параметром размытия 1 пиксел с помощью команды Effect=>Blur=>Gaussian Blur (Эффект=>Размытие=>Размытие по Гауссу). Наложите фильтр ZigZag командой Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими, например, параметрами, как на рис. 82. И напоследок дорисуйте ствол (рис. 83).
Рис. 78. Исходное изображение пальмы
FAQ Figma. Ответы на самые популярные вопросы
Figma купить
Покупать фигма совсем не обязательно. Это бесплатная программа. Ты можешь зарегистрироваться в ней на официальном сайте фигма.ком, скачать там десктопную версию пользоваться на здоровье бесплатно. Платить нужно только тем, кто работает в команде и нужен доступ большому количеству пользователей к библиотеке компонентов и стилей. Тогда придется выложить по 15 долларов за пользователя в месяц. Такой подход больше настроен для больших команд, студий и корпораций.
Программа фигма, как научиться в ней работать
Один из самых популярных вопросов. Есть замечательный курс по фигме, в котором все четко и подробно расскажут и ты научишься работать в программе.
Figma как экспортировать
Экспортировать в фигме можно в несколько разрешений и несколькими способами.
Способ номер один. Выделяешь фрейм, справа в панели в самом низу есть вкладка export там выбираешь нужный формат и место для сохранения
Экспорт в фигмаСпособ номер два. Клик правой клавишей на объекте и выбираешь формат для копии и эта копия сохраняется у тебя в буфере обмена. Теперь можешь постить ее куда хочешь
Как экспортировать из FigmaFigma или adobe xd
Если ты читаешь это на страничке сайта, посвященного фигме, то у меня для тебя есть ответ — Figma.
Figma как сохранить проект
Проекты в фигма можно вообще не сохранять. Они все и сохранены в облаке и доступ к ним есть по ссылке. Но есть еще один способ сохранить проект в формате .fig. Как это сделать показано на картинке
Figma как сохранить проект
Тень в фигме. Как настроить тень в Figma
Тень в фигме прячется в разделе effect. Там есть, как ниспадающая, так и внутренняя. Кстати, ты можешь применять к одному объекту сразу несколько теней, что очень круто.
Тень в фигмаКак верстать из Figma
Верстать из фигмы довольно просто. Когда ты делишься проектом с верстальщиком он может посмотреть код каждого элемента в макете, расстояния и многое другое, что ему нужно. Фотошопу такое и не снилось. Так же он может удобно нарезать макет на картинки и иконки. + ко всему ты всегда можешь выгрузить свой макет в zeppelin, а там уже верстак знает что делать. Все css свойства объектов можно посмотреть в отдельной вкладке справа вверху, там же можно посмотреть свойства для ios и android
Как верстать из Figma
Отмена в фигме, как отменить действие
Так же, как и везде ctrl+z. Если ты не знал — фигма помнит твои изменения в макете 30 дней. Так что откатиться таким способом можно далеко. Но для большего удобства есть контроль версий.
История версий в FigmaFigma или Фотошоп
Однозначно Фигма. Без вариантов.
Как поделиться макетом в Figma
Тут ты можешь выбирать с какими правами делиться макетом — только просмотр или с возможностью редактирования. Так же можно через имейл приглашать людей в проект.
Как ставить комментарии в фигме
Для того, чтобы ставить комменты в фигме есть отдельная пиктограмма. По клику на ее ты можешь видеть комменты других участников проекта.
Как сохранить макет себе
Сохранить макет в фигма себе просто. Дублируешь его к себе в черновики и там ты уже в праве распоряжаться им как хочешь. При этом все внесенный тобой изменения не будут отражаться в оригинальном макете.
Как скрыть рабочие поля в Figma
Чтобы посмотреть только ui своей работы без рабочих полей жми ctrl+\ (англ раскладка)
Как создать вертикальный текст
Есть пара вариантов:
- Напиши, что хотел и сожми текстовый блок до размера одной буквы. Весть твой текст выстроится в один ряд.
- Просто переверни строку на 90 градусов,потянув за уголок с зажатым shift, чтобы поворот был более плавным. Или сразу задай нужный угол наклона текстового блока в панеле справа. Так у тебя получится поставить текст вертикально, но все буквы будут последовательно идти друг за другом,
Как в фигме написать текст по кругу
НИКАК. Тот же ответ на вопрос «Как искривить текст, как расположить текст на кривой, на дуге и тд. Пока что такой фичи не завезли.
Пока то есть кривой и сырой плагин для таких целей, но глобально ответ на этот вопрос остается прежним — никак. вот тут смотри про плагин
http://figmaweb.ru/kak-razmestit-v-figma-tekst-po-krugu-ili-krivoj/
Как измерить расстояние между объектами
Выделяешь объект, зажимаешь alt и смотришь расстояния до интересующих тебя блоков. Помни, что для текста расстояния меряются от текстового блока, а не от букв.
Как удалить направляющие
Либо обратно перетащить их за пределы рабочей области, либо выделить и нажать del.
Как сохранить проект в Figma
Все, что ты делаешь автоматически сохраняется в облаке, отдельно сохранять ничего не нужно. Ты можешь поделиться ссылкой на свой проект, что по сути и является передачей файла. Так же можешь воспользоваться другим способом — сохранить файл .fig. В меню слева вверху выбери пункт save as fig и твоя работа сохранится отдельным файлом, который можешь отправлять кому угодно. Все изменения внесенные в проект никак не отразятся на этом файле — он останется таким, каким был сохранен.
Нравится Figma? — подпишись на нас в вк и инстаграме
Как открыть несколько окон Figma?
В десктопном клиенте Figma на macOS — File → New window.
При работе в браузере — просто открой несколько вкладок с Figma
В десктопном клиенте Figma на
Windows — Ctrl + Shift + N
Как загрузить в Figma изображение в большом разрешении?
Фигма принимает изображения максимально 4096х4096. Если ты попытаешься загрузить большее разрешении, оно все равно ужмется до 4096х4096.
Как отключить Google Fonts в Figma?
Сними галочку напротив пункта «показать гугл шрифты»
Как макет из Фигмы сохранить в формате psd для фотошоп?
Глупая и странная затея. Есть костыль, конечно, но лучше отказаться от общения с заказчиком, которые требует от тебя таких извращений.
Решение: из фигмы сохраняем в svg или pdf, открывает это в иллюстраторе или афинити и уже оттуда сохраняем в psd
Как в Figma объединить слои
Объединить в группу ctrl+g сразу во фрейм ctrl+alt+g. Можно еще воспользоваться булевыми операциями и сделать union. Разные способы объединения слоев хороши для разных задач.
Как в фигме вставить скопированный текст
Ты, конечно, удивишься — ctrl+v. Чтобы вставить текст без стилей, а точнее сказать, чтобы он принял на себя стили того текстового блока куда ты его вставляешь ctrl+shift+v
Как поделиться макетом figma
Кликаешь на кнопку Share у себя в рабочей области
Далее во всплывающем окне кликаешь на ссылку Copy Link. Все. ссылка скопирована у тебя в буфер обмена. Можешь отправлять ее куда угодно и кому угодно.
Установите метрики шрифта с помощью руководств Illustrator
Хорошо, поэтому, если вы похожи на нас (и как большинство известных нам дизайнеров), вы, вероятно, 1) одержимы точностью пикселей и 2) ленивы, как ленивец;)
Именно поэтому мы реализовали в Fontself for Illustrator функцию интеллектуального определения направляющих, чтобы помочь вам установить вертикальные метрики:
Нужно точно установить базовую линию ваших глифов? Создайте руководство.
Нужно точно установить верхнюю линию вашего шрифта? Создайте руководство.
Нужно точно установить нижнюю линию вашего шрифта? Создайте руководство.
Хорошо, молодой джедай, хотите узнать больше трюков?
Есть ли какой-нибудь автостопщик, который потерялся в этой галактике ботаников? Не беспокойтесь, посетите этот замечательный сайт, чтобы узнать больше об этом: www.supremo.tv/typeterms
Итак, как это работает?
Когда вы создаете новые глифы, ВЫБИРАЙТЕ НАПРАВЛЯЮЩИЕ ВМЕСТЕ С НАПИСАНИЕМ — , иначе направляющие не будут учитываться.По умолчанию мы пытаемся угадать, что должно делать каждая из выбранных направляющих, исходя из количества выбранных направляющих:
Если вы выберете 1 направляющая, она установит базовую линию .
Если вы выберете 3 направляющих, они установят базовую линию, верхний и нижний в зависимости от их вертикального положения.
Если вы выберете 2 или более 3 направляющих, появится ошибка (потому что мы просто не знаем, на какое свойство они могут повлиять).
Поэтому мы рекомендуем использовать 1 или 3 направляющих на строку символов.
Ascender, capHeight, xHeight и descender нужно устанавливать только один раз для каждого шрифта.
Однако вы можете продолжать выбирать базовую направляющую для каждого нового глифа , который вы создаете, чтобы обеспечить точное вертикальное позиционирование.
К вашему сведению, создавать новые направляющие очень просто:
Теперь вы также можете переименовать свои направляющие в на панели «Слои», чтобы определить их точное поведение при их выборе.
Обратите внимание, что не имеет значения, переименовываете ли вы их в «baseline», «Baseline» или «BASELINE».
Каждый раз, когда вы выбираете одну из этих названных направляющих вместе с вашими фигурами, направляющие теперь будут вести себя так, как вы определенный.
Нормализация размера семейства шрифтов
Вы создали набор различных шрифтов, которые хотите использовать как семейство, но у вас возникли проблемы с установкой для них одного и того же размера?
Фактически вы можете исправить это, создав 3 направляющих, которые будут определять верхний, нижний и базовый линии вашего шрифта.
Откройте исходный файл Illustrator, служивший для создания шрифтов.
Разместите первую направляющую так, чтобы она располагалась над самым старшим символом, вторая устанавливает базовую линию, а последняя — под самой нижней нисходящей буквой (например, g или p).
Затем откройте один из шрифтов, которые необходимо исправить, выберите 3 направляющих вместе с любой формой и создайте новый глиф.
Удалите этот фиктивный глиф и снова сохраните шрифт.
Проделайте ту же операцию со всеми шрифтами, созданными с помощью этого документа Illustrator. Теперь все они будут иметь одинаковые верхние и нижние части.
PS: сохраните резервную копию ваших предыдущих шрифтов , на всякий случай;)
Как настроить готовые к печати файлы в Illustrator — Нокаутируй!
Новое окно документа
А, наш старый друг, Новое окно документа (я могу называть его для краткости Доком, потому что мы друзья).
Начните с File> New… и назовите свой документ.Как упоминалось выше, мы делаем здесь всего 2 страницы, которые позже мы разделим на 4 страницы с помощью руководств. Итак, введите 2 в поле Number of Artboards. Интервал — это просто пустое пространство между артбордами. Это довольно неважно, так как артборды можно перетаскивать и изменять их размер в рабочей области, так что введите все, что угодно. Я выбрал 1 ». Затем справа от Number of Artboard выберите третий маленький значок слева. Это разместит ваши два артборда бок о бок.
В качестве ширины и высоты мы собираемся ввести , чтобы ввести размер нашей карты в развернутом / развернутом виде, , указанный выше как 5.5 дюймов в ширину и 8,5 дюймов в высоту.
Здесь мы будем использовать стандартный выпуск за обрез, 0,125 дюйма с каждой стороны.
Наконец, Illustrator по умолчанию использует цветовой режим CMYK. Поскольку этот документ предназначен для печати, мы сохраним его в таком же виде, но если вы разрабатывали графику для социальных сетей или что-то еще, предназначенное для Интернета, вы бы выбрали здесь RGB.
Нажмите ОК. Теперь подумайте про себя: «Черт возьми, это так ЛЕГКО, Молли! А теперь покажи мне свои лакомые кусочки! » [Примечание для себя: возможно, перефразируйте это]
Проектирование
Дифференцируйте страницы с помощью направляющей для складывания
Шаг первый — дифференцировать наши страницы с помощью направляющей для складывания.Выберите «Просмотр»> «Линейки»> «Показать линейки» или нажмите сочетание клавиш CMD + R (CTRL + R на ПК). Удерживая нажатой клавишу Shift, щелкните и перетащите направляющую от верхней линейки к отметке 4,25 дюйма в центре монтажной области. Удерживая нажатой клавишу Shift, направляющая защелкивается на отметках на линейке, обеспечивая точное размещение. Поскольку ваши две монтажные области расположены рядом, одна направляющая будет растягиваться на обеих страницах, поэтому вам нужно сделать это только один раз. Эта линия указывает, где карта будет сложена.
Set Real Cool Margin Guides
Вы можете вспомнить важность (или мою одержимость) полей: постоянные поля имеют огромное значение в отделении любительского дизайна от профессионального дизайна.Итак, давайте сделаем несколько хороших руководств по марже! Самый простой способ сделать это — использовать инструмент «Прямоугольник». На панели инструментов слева вы увидите прямоугольный значок рядом со значком T (также известный как инструмент «Текст»). Выбрав инструмент «Прямоугольник», щелкните и перетащите, чтобы нарисовать фигуру из левого верхнего угла одной монтажной области в правый нижний угол верхней панели (то есть остановитесь на только что нарисованной направляющей для складывания).
Краткое руководство по направляющим, сеткам и линейкам в Photoshop
Один из самых простых способов улучшить дизайн, будь то печать или трафарет, — это выровнять визуальные элементы.Photoshop предоставляет нам набор инструментов, которые упрощают размещение компонентов в нужных местах. Эти инструменты представляют собой направляющие, сетки и линейки. Направляющие и сетки не отображаются, когда вы сохраняете файл для печати или просмотра, поэтому вам не нужно беспокоиться об их удалении.
В Photoshop вы можете использовать инструкции, которые помогут вам выровнять изображения, текст или фигуры в документе. Вы устанавливаете эти руководящие принципы, перетаскивая их за линейки вверху и по бокам рабочего пространства, поэтому первым делом убедитесь, что ваши линейки видны.
Когда я делал этот плакат, я использовал инструкции, чтобы выровнять весь текст, логотип и темную линию волос в левом нижнем углу плаката.Линейки в Photoshop
Чтобы показать или скрыть линейки в Photoshop, выберите «Просмотр»> «Линейки » или нажмите Cmd + R (Mac) или Ctrl + R (Windows). Линейка появится в верхней и левой части интерфейса. Чтобы снова выключить линейки, просто нажмите ту же комбинацию клавиш.
Если вы хотите изменить единицу измерения линейки, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку.Появится всплывающее меню, и вы сможете выбрать единицы измерения.
Хорошо, теперь ваши линейки видны, вы можете перетащить направляющие.
3. Чтобы разместить направляющую на изображении, щелкните линейку (горизонтальную вверху или вертикальную слева) и перетащите направляющую наружу. Курсор изменится на двойную стрелку, а при перетаскивании на место направляющая будет выглядеть как тонкая линия. Отпустите, чтобы бросить гид, куда хотите. Цвет вашей направляющей линии будет зависеть от ваших предпочтений.(подробнее о настройках Photoshop см. в конце этой статьи)
4. Если вы хотите переместить направляющую, выберите инструмент Move (V) на панели инструментов. Щелкните и нажмите существующую направляющую и перетащите ее в новое место.
5. Чтобы убедиться, что вы случайно не переместите направляющие, когда вас устраивает их положение, вы можете зафиксировать их в нужном положении, выбрав в меню View> Lock Guides .
6. Если вы хотите избавиться от отдельной направляющей, просто щелкните ее с помощью инструмента «Перемещение», а затем перетащите обратно на линейку.
7. Чтобы избавиться от всех направляющих, выберите «Просмотр»> «Очистить направляющие» .
Умные направляющие в Photoshop Интеллектуальные направляющие— это специальные направляющие, которые появляются на экране при возникновении определенных пространственных отношений между объектами в документе. Например, если вы перемещали объект (скажем, фотографию), а верх фотографии выровнялся с верхом, центром или низом другого объекта (скажем, фрагмента текста), то появится направляющая. рассказываю вам, что это за отношения.Когда вы используете их в первый раз, смарт-направляющие могут немного сбивать с толку, но по мере того, как вы привыкните к ним, вы увидите, что они действительно полезный инструмент для правильного выравнивания объектов в вашем документе. Они отлично подходят для графического дизайна.
Чтобы включить быстрые направляющие, выберите «Просмотр»> «Показать»> «Быстрые направляющие» .
В приведенном ниже примере синий Smart Guide появляется, когда я перемещаю тень яблока (которая является нижней частью иллюстрации яблока) в соответствии с базовой линией текста «Apple».Обратите внимание, что все эти объекты находятся на отдельных слоях.
ПривязкаЧтобы объект «привязался» к направляющей или сетке, выберите «Просмотр»> «Привязать» . При включении привязки направляющие работают почти как магнит с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки. После того, как объект выровняется по направляющей, вы можете осторожно переместить его по этой линии, чтобы он также встал на место с другими направляющими. Если вы не хотите, чтобы объект был выровнен по определенной направляющей, просто продолжайте перемещать его, и он отпустит направляющую, когда окажется достаточно далеко.
Вы можете выбрать именно то, к чему хотите привязаться, выбрав «Вид »> «Привязать к », а затем выбрав «Направляющие», «Сетка», «Слои», «Срезы», «Границы документа», «Все» или «Нет».
Если вы обнаружите, что привязка раздражает и вытягивает ваши выделения или объекты в положения, которые вам не нужны, просто отключите привязку, снова выбрав « View»> «Snap ».
Сетки
Если вам нужно выровнять несколько объектов в документе, вы можете использовать сетку Photoshop.Поверните его, выбрав View> Show> Grid , или используйте сочетание клавиш Cmd + ‘(Mac) или Ctrl +‘ (Windows). В документе появится сетка, и по умолчанию линии сетки разделены на дюйм с четырьмя частями. Вы можете изменить внешний вид сетки и размер делений в настройках, которые мы рассмотрим чуть позже. В приведенном ниже примере вы можете увидеть другой плакат с наложенной сеткой. Я использую здесь подразделения, а также более крупные и толстые основные линии сетки, чтобы выровнять текст, а также оценить расстояния между объектами.
Настройки направляющих и сеток
Если вы хотите изменить цвета направляющих и линий сетки или изменить интервал в сетке, выберите Photoshop> Настройки> Направляющие, сетка и фрагменты (Mac) или Правка> Настройки> Направляющие, сетка и фрагменты (Windows ).
В диалоговом окне «Параметры» отрегулируйте цвета направляющих холста, щелкнув образец и выбрав один из вариантов. Таким же образом можно изменить цвет интеллектуальных направляющих и сетки.
Вы можете настроить метки линии сетки, изменив число в поле Сетка каждые, и используя раскрывающееся меню рядом с ним, чтобы изменить единицы измерения сетки: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Используйте поле Subdivisions для управления количеством линий, отображаемых между каждой линией сетки. Возможно, вам не нужны подразделения, поэтому вы можете установить его на 1, если это так.
Что ж, надеюсь, вы нашли это руководство к руководствам полезным 🙂
Поделитесь им, используя кнопки «Поделиться» ниже. Если у вас есть вопрос, добавьте его в поле для комментариев ниже, и я постараюсь ответить на него за вас.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Из этого руководства вы узнаете, как создать руководство по бренду с нуля.
Вам было поручено создать руководство по бренду, и вы не знаете, с чего начать? Ничего страшного, мы все были там.Просто сделайте глубокий вдох, возьмите чашку кофе или чая (или вина) и будьте готовы узнать все, что вам нужно знать о создании лучшего руководства по брендам в Illustrator!
Дизайн логотипа ведущего дизайнера Mky для собачьего бренда Radpaw.Прежде всего, что такое руководство по бренду? Это документ, отражающий суть бренда. Он определяет его индивидуальность, стиль и тон, а также отражает то, как бренд общается. Руководство по бренду должно быть четким, легким для понимания и наглядным.
Я считаю, что отличает руководство по бренду Rad от справочника по бренду, которое просто нормально, так это то, что вам не нужно читать ни единого слова, чтобы понять бренд.Эффективное руководство по бренду расскажет вам все, что вам нужно о нем, с использованием изображений и цветов.
В этом руководстве мы проведем вас через следующие шаги:
Тогда перейдем к делу!
1. Исследования
—
Первым и наиболее важным шагом в создании руководства по бренду является исследование. Вам следует начать с записи всего, что приходит в голову о бренде: стиль, тон, прилагательные, связанные объекты, цвета или даже действия. Думайте о бренде как о человеке: каким он был бы?
Дизайн Mky для Radpaw.Не пытайтесь сделать красивую страницу, похожую на презентацию, просто дайте волю своим идеям. Когда вы делаете это, действительно помогает иметь перед собой логотип бренда и записывать все, что с ним связано — и я имею в виду все, даже если сначала это звучит или кажется неважным.
Как только вы почувствуете, что все об этом заметили, теперь вы можете использовать эти ключевые слова для поиска изображений, отражающих имидж бренда. Если вы не знаете, где искать эти изображения, вот список лучших сайтов.
Через Unsplash и Pixabay.2. Настройка документа
—
Теперь, когда у вас есть все необходимое, приступим к проектированию!
- Откройте Illustrator и создайте новый файл, указав желаемый размер и ориентацию страницы (в этом уроке я буду использовать 1280×720 пикселей в альбомном режиме).
- Установите обрезку на 12 пикселей (или спросите у своего принтера, с какими размерами они работают, они могут незначительно отличаться), растровые эффекты на 300 пикселей на дюйм и цветовой режим на CMYK.
- Введите желаемое количество монтажных областей (вы можете добавить новые или удалить их позже), назовите документ и нажмите «Создать».
Затем вы должны создать сетку макета с помощью направляющих.
- Создайте прямоугольник размером 20×20 мм и поместите его у края страницы.
- Нажмите ctrl + R, чтобы сделать линейки видимыми, щелкните по ней и перетащите, чтобы создать направляющую.
- Поместите направляющие на внутренние стороны прямоугольника.
- Переместите прямоугольник в нижнюю левую часть монтажной области и поместите туда направляющие.
- Убедитесь, что ваши направляющие разблокированы (для этого нажмите «Просмотр»> «Направляющие»> «Разблокировать направляющие»), выберите две горизонтальные направляющие и скопируйте их.
- Щелкните следующую монтажную область и нажмите Shift + Ctrl + V, чтобы вставить их в новую монтажную область в том же месте.
- Повторите это со всеми монтажными областями.
- Переименуйте слой, содержащий направляющие, в «Направляющие», перетащите прямоугольник из монтажной области (но не удаляйте его, он может понадобиться снова для измерения) и заблокируйте слой.
На следующих шагах убедитесь, что вы щелкнули по следующей монтажной области и создали новый слой для каждой главы! Таким образом вы сможете упорядочить свои дела, упростив и ускорив рабочий процесс.
3. Крышка
—
Помните все те красивые фотографии, которые вы ранее собрали?
- После того, как вы выберете ту, которая, по вашему мнению, лучше всего подходит для обложки руководства по бренду, откройте ее в Photoshop.
- Затем преобразуйте его в цветовой режим CMYK и сохраните как файл .psd.
- Вернитесь в документ Illustrator и создайте новый слой. Назовите его «Обложка» (насколько креативно, правда?).
- Щелкните первую монтажную область и поместите изображение .psd с помощью сочетания клавиш Shift + Ctrl + P или «Файл»> «Поместить».
- Измените размер и положение изображения на странице.
- При необходимости вы можете использовать обтравочные маски. (если вы не уверены, как они работают, эта статья об обтравочных масках поможет вам начать работу.)
Очень важно, чтобы изображение также заполняло область выхода за обрез!
Подумайте, что вы хотите в обложке. Очевидно, что логотип бренда должен быть его частью. Импортируйте и разместите там, где вам удобно. Заголовок тоже очень важен, так что введите его или напишите буквой самостоятельно (как я сделал в этом случае).Итак, основа обложки готова.
Дизайн Mky для Radpaw.Оставьте все как есть, и как только все страницы будут готовы, мы посмотрим, сможем ли мы сделать его более увлекательным и интересным.
4. Содержание стр.
—
Это, наверное, самая простая страница.
Просто запишите названия глав в отдельные строки и оставьте пустые места для соответствующих номеров страниц — никогда не знаешь, какой длины будет глава.
К этому моменту вы поймете, что вам нужен заголовок для заголовка каждой страницы.К счастью, вы сохранили прямоугольник, созданный на втором этапе.
- Разблокируйте первый слой, создайте еще две направляющие, используя этот прямоугольник, и заблокируйте его обратно.
- Перейдите на слой обложки, скопируйте заголовок, щелкните обратно на слой содержимого и вставьте его. Измените его размер, чтобы он соответствовал заголовку.
- Под ним введите заголовок текущей страницы и расположите его по своему усмотрению.
Ваша страница теперь должна выглядеть примерно так:
Дизайн Mky для Radpaw.Оставьте как есть, и вперед!
5. О странице
—
Начните страницу с копирования заголовка из слоя содержимого на новый слой, называемый «О странице» (вы можете придумать более творческие имена слоев). Просто не забудьте зажать Shift + Ctrl + V, чтобы вставить на место.
Если у вас его еще нет, спросите у клиента информацию о компании, которая должна быть здесь.
А теперь просто дайте волю своему воображению и воспользуйтесь ранее собранными фотографиями. Не забудьте преобразовать их в цветовой режим CMYK в Photoshop.
Вы можете обрезать их, вырезать, сделать из них коллаж, но помните о стиле бренда. Теперь разместите фотографии, введите информацию, добавьте номер страницы (это 3-я страница) и расположите их на монтажной области.
Дизайн Mky для Radpaw.6. Главный логотип
—
Вставьте заголовок на новый слой. Добавьте номер страницы, поместите основной логотип на монтажную область и запишите несколько основных характеристик логотипа, чтобы выделить их.
Дизайн Mky для Radpaw.7.Вторичный логотип
—
Эта страница не является обязательной, так как не у всех брендов будет вторичный логотип. Если это так, просто повторите шаги, указанные в главном логотипе.
Дизайн Mky для Radpaw.8. Варианты логотипа
—
Щелкните следующую монтажную область, вставьте заголовок (направляющие и заголовок) на новый слой и добавьте номер страницы.
Варианты логотипа включают цвет и формат логотипа (вертикальный или горизонтальный). После того, как вы собрали или создали все варианты, вы должны расположить их на странице.Убедитесь, что вы включили как основной, так и дополнительный логотип. Если вы думаете, что есть что-то, на что будущим пользователям гайдлайнов придется обратить особое внимание, вы всегда можете оставить заметку на странице.
Дизайн Mky для Radpaw.9. Использование логотипа
—
В этой главе будут определены минимальные и максимальные размеры, в которых можно использовать логотип. Это предотвратит использование логотипа в таких маленьких размерах, что он теряет читаемость и становится просто чернильным пятном на бумаге или некрасивым пикселем на экране.
В этом случае я буду использовать минимальную ширину 25 мм для вертикального формата логотипа. Что касается горизонтального формата, я сохраню пропорции вертикального, установив минимальную ширину 43 мм.
Очевидно, из-за того, что этот логотип doggo настолько крутой, у меня не будет определенного максимального размера.
Дизайн Mky для Radpaw.Вы также должны определить минимальное пространство вокруг логотипа. Если у вас есть текст или другие элементы, расположенные слишком близко к логотипу, вы рискуете потерять его очарование, суть и, опять же, читаемость.Это пространство поможет логотипу дышать, сохраняя его в чистоте.
Дизайн Mky для Radpaw.Для этого логотипа я буду использовать , отличный от слогана в качестве меры. (Вы можете использовать все, что считаете нужным: элемент логотипа, другое слово или просто указать определенный размер).
Дизайн Mky для Radpaw.10. Типографика
—
Я не упоминал об этом в предыдущей главе, потому что я не хотел бы звучать как сломанная пластинка, но, пожалуйста, не забудьте щелкнуть следующую монтажную область, вставить заголовок (направляющие и заголовок) на новый слой и добавить номер страницы.
На этой странице представлены шрифты, которые следует использовать для бренда. В этом случае я использовал свой (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я выбрал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого сделанную на заказ надпись — это, по-видимому, делает вас действительно крутым!
Очевидно, вам понадобится другой шрифт для абзацев текста. Выбирая его, убедитесь, что он читабельный, и никогда не используйте скрипт.
Выбрав шрифт, напечатайте весь алфавит, а также все числа и знаки препинания, используя этот конкретный шрифт.Кроме того, добавьте небольшой текстовый абзац, используя тот же шрифт — для этого я предлагаю вам использовать текст Lorem Ipsum (что это, спросите вы? Это текст-заполнитель, совершенно не имеющий никакого значения).
Дизайн Mky для Radpaw.11. Цветовая палитра
—
Это моя любимая часть (я очень люблю цвета и играть с ними).
Здесь следует упомянуть и представить основные цвета бренда. Включите те, которые используются в логотипе, а также черный и белый, второстепенные цвета (в данном случае это цвета вторичного логотипа) и акцентные цвета — это необязательно, для них нет необходимости создавать отдельную категорию тоже, но ты знаешь, я фанат цвета, так почему бы и нет?
Если у вас возникли проблемы с поиском подходящих цветов для бренда, возможно, эта статья о значениях цветов поможет вам.После того, как вы определились с тем, какие цвета лучше всего подходят, красиво расположите квадраты, точки или брызги или что-то еще, что лучше всего подходит для стиля бренда, чтобы представить цвета и добавить соответствующие цветовые коды (HEX, RGB и CMYK). Если вы не знаете, что означают эти буквы, я предлагаю вам ознакомиться с этой статьей о цветовых режимах.
Дизайн Mky для Radpaw.12. Заявление бренда
—
В этой главе вы представляете стационарные документы бренда и материалы в социальных сетях (если таковые имеются).
Просто аккуратно разместите их на странице, и готово.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.13. Связаться с дизайнером
—
Эта страница посвящена тебе! Добавьте свою фотографию, контактную информацию и, конечно же, свой радужный дизайн логотипа.
Дизайн Mky для Radpaw.Если это руководство будет использоваться в цифровом формате, убедитесь, что все ссылки работают.
14. Глоссарий
—
Скорее всего, ваш клиент, не являющийся дизайнером, не поймет, что означают все термины дизайна, которые вы использовали в своем руководстве по бренду.CMYK, вектор, EPS, AI, RGB — есть масса терминов, которые могут показаться непрофессионалам тарабарщиной. Поэтому создайте глоссарий, чтобы объяснить все, что вашему клиенту нужно знать об этих терминах.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.15. Добавление индивидуальности страницам и последние штрихи
—
Я знаю, что сказал, что страница цветов моя любимая, но этот шаг тоже довольно забавный. После того, как вы закончите размещать все элементы и информацию на каждой странице, вы можете вернуться к началу документа и сделать его как можно более крутым.
Поскольку этот бренд веселый и нонконформистский, мы с клиентом договорились, что у него должен быть злой, грязный и панк-имидж, чтобы у меня была полная свобода позволить себе сойти с ума. Очевидно, вам следует обсудить это со своим клиентом, но в основном просто следуйте своим инстинктам и не зацикливайтесь на этом.
Кроме того, здесь вам нужно будет добавить номера страниц на страницу содержания, не забывайте об этом.
Дизайн Mky для Radpaw.Это может показаться странным, но все же нужно соблюдать некоторые второстепенные правила.Например, на странице вариантов логотипа убедитесь, что вы не добавляете слишком много вещей, чтобы она не выглядела переполненной. Вы по-прежнему хотите, чтобы основное внимание уделялось логотипам.
Дизайн Mky для Radpaw.Но, например, на странице «Цвета» или на странице контактов с дизайнером вы можете добавить массу забавных элементов, таких как цветные всплески. В конце концов, цвета заставляют мир вращаться, и страница контактов с дизайнерами посвящена вам!
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.16. Сохранение файла
—
Теперь, когда ваш документ готов и готов к презентации, вам нужно сохранить его, чтобы отправить клиенту или на принтер.
- Для этого выберите «Файл»> «Сохранить как», выберите «Adobe PDF» в раскрывающемся меню и отметьте «Все», чтобы сохранить весь документ как один файл PDF.
- Затем в появившемся окне перейдите в раздел «Метки и выпуск за обрез» и используйте настройку выпуска за обрез для документа с метками обрезки.
- Нажмите «Сохранить», и ваши страницы должны выглядеть так:
Обратите внимание на эти маленькие линии по краям? Вот где будут обрезаны страницы и для чего нам понадобился выпуск под обрез.
Однако, если вашему клиенту необходимо руководство по бренду и для цифрового использования, необходимо внести лишь несколько небольших изменений.
- Перейдите в меню «Файл»> «Настройка документа» и удалите выпуск за обрез (просто введите 0).
- Перейдите в меню «Файл»> «Цветовой режим документа» и выберите цвет RGB.
Теперь вам нужно изменить изображения CMYK на изображения RGB. Для этого вам нужно будет перейти на панель ссылок («Окно»> «Ссылки») и повторно связать каждое изображение, использующее цветовой режим CMYK.
- Затем просто сохраните его как файл PDF, как объяснялось в предыдущем шаге — обратите внимание, что на этот раз вам не нужно устанавливать какие-либо параметры, связанные с кровотечением.
В качестве альтернативы, если вы собираетесь отправить редактируемый файл своему клиенту, вам нужно будет включить пакет используемых изображений, иначе ваш клиент не сможет просмотреть файл должным образом — как для файлов для печати, так и для цифровых файлов.
Для этого перейдите в меню «Файл»> «Пакет», выберите место для сохранения и нажмите «Пакет».В результате будет создана папка со всеми использованными ссылками, так что не забудьте отправить и ее.
17. Заключение
—
Если вы читаете это предложение, я хочу, чтобы вы знали, что я очень горжусь вами, потому что вы добрались до конца урока. Поздравляю!
Теперь вы знаете основные шаги по созданию собственных руководящих принципов для бренда Rad. Однако учебные пособия не сделают вас мастером, вы должны фактически испачкать руки, экспериментировать, терпеть неудачу, терпеть неудачу, а затем добиваться успеха.Помните, практика ведет к совершенству!
Есть вопросы? Дайте нам знать в комментариях ниже!
Точное позиционирование узора в Illustrator
Образцы узоровв Illustrator обычно используются для покрытия больших площадей, и поэтому точное размещение образца внутри каждого объекта обычно не является проблемой. Недавно ко мне обратились с просьбой помочь решить дилемму шаблонов, и дизайн, который я придумал, является взлетом техники объектной мозаики, о которой я писал здесь. В этой статье вы узнаете, как контролировать расположение образца узора с вашими объектами.
Задача: заполнить каждый объект фигуройЭто произведение содержит пять разных цветов заливки, и каждый из цветов заливки также должен иметь уникальную форму внутри каждого квадрата.
Допустим, у меня есть сетка из квадратов, и каждый квадрат должен содержать внутри разные символы. Я мог бы сделать это с помощью символов, но это было бы очень громоздко. Вот как бы вы это сделали.
1. Выберите квадрат.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
2. Добавьте круг и отцентрируйте его внутри квадрата.
3. Выберите оба объекта и преобразуйте их в символ.
4. Выберите второй квадрат.
5. Преобразуйте его в символ.
6. Замените простой символ на непростой символ (с кружком внутри).
7. Удалите символ простого голубого квадрата.
8. Повторить 1700 раз.
Кроме сценариев, невозможно выбрать более 1000 различных объектов и преобразовать их по отдельности в символы, а затем заменить все эти символы.
Но, выбрав другой метод и набор инструментов, мы можем решить эту грандиозную задачу.
Решение: используйте образец узораДавайте еще раз взглянем на наш дизайн. Что мне действительно нужно, так это сетка из этих голубых квадратов, заполненных кругами.Но круги не могут быть расставлены волей-неволей. Они должны быть ровно в центре каждого квадрата. Это кажется достаточно простым: выберите «Перейти к объекту»> «Узор»> «Создать». Тип плитки по умолчанию — Сетка, что нам и нужно. (Для наших целей в этом проекте все остальное в диалоговом окне не имеет значения. Мы просто оставим все настройки по умолчанию.)
Выглядит пока хорошо! Итак, я перехожу к следующему квадрату и применяю к нему образец узора (вам может потребоваться сначала разорвать ссылку на символ).Но как только я применяю образец узора к заливке, я вижу, что что-то не так. Очень-очень неправильно.
Так почему же образец узора ведет себя не так, как ожидалось? Я подозреваю, что образцы узоров были разработаны таким образом, чтобы узор можно было применить к одному большому объекту (подумайте, как узоры применяются к узорам ткани). И если вам нужно настроить расположение узора внутри этого единственного объекта, вы можете просто настроить параметры на панели «Преобразование» и легко решить проблему.Несколько толчков клавишами со стрелками — и проблема решена.
Но в нашем случае у нас нет одного большого объекта, у нас есть 1776 различных объектов, к которым нам нужно применить образец узора. (Если вам интересно, как я определил количество объектов, перейдите в меню «Окно»> «Информация о документе»> «Всплывающее меню»> «Объекты». Здесь 1776 квадратов и 1 круг.) Итак, нам нужно найти способ точно расположить каждый образец образца внутри каждый из 1776 квадратов .
Вернитесь к образцу узора (дважды щелкните его на панели «Образцы») и установите для квадрата отсутствие обводки. Это важно для правильного совмещения рисунка.
Морди Голдинг любезно поделился кратким объяснением того, как линейки работают в сочетании с образцами узоров. Вкратце: принцип работы линейки изменился в CS6, когда Adobe добавила новую функцию узора. Размещение образцов узоров внутри объектов привязано к исходной точке линейки 0/0.Illustrator выравнивает верхний левый угол границы образца узора с исходной точкой глобальной линейки документа .
Итак, давайте изменим линейки на глобальные линейки: «Просмотр»> «Линейки»> «Изменить на глобальные линейки».
Это должно сработать, верно? Не совсем. Несмотря на то, что наши правители являются глобальными правителями, исходная точка 0/0 не совпадает с границами образца.
Стоит отметить, что линейками по умолчанию в Illustrator являются линейки артборда.У каждой монтажной области может быть собственная линейка.
Из файла справки Adobe:
Глобальные линейки отображаются вверху и слева в окне иллюстрации. Исходная точка линейки по умолчанию расположена в верхнем левом углу окна иллюстрации.
Линейки артборда появляются вверху и слева от активного артборда. Исходная точка линейки монтажной области по умолчанию расположена в верхнем левом углу монтажной области.
Разница между линейками монтажной области и глобальными линейками заключается в том, что если вы выбираете линейки монтажной области, исходная точка изменяется в зависимости от активной монтажной области.Кроме того, вы можете иметь разные исходные точки для линейок монтажной области. Теперь, если вы измените исходную точку линейки монтажной области, узор, заполняющий объекты на монтажной области, не изменится.
Что нам нужно сделать, так это убедиться, что начало координат линейки 0/0 выровнено с границами образца узора . Самый простой способ сделать это:
1. Выделите все квадраты. Затем перейдите в Object> Artboards> Fit to Selected Art. Это устранит лишнее пространство, окружающее иллюстрацию, и расположит верхний левый квадрат точно на краю монтажной области.
2. Убедитесь, что ваши линейки отображаются, выбрав «Просмотр»> «Линейки»> «Показать линейки». Затем просто дважды щелкните значок в углу в начале линейки. Это сбросит исходную точку обратно на 0, 0.
Теперь, если вы хотите изменить положение образца внутри объектов, вы можете просто перетащить исходную точку линейки в новое место.
Один цвет вниз, осталось еще четыреИтак, первоначальная задача заключалась в том, чтобы создать круги внутри каждого из 1776 квадратов, , не делая это вручную 1776 умножить на .Итак, теперь, когда у нас правильно настроен образец голубого узора, выберите простой голубой квадрат. Затем перейдите в Select> Same> Fill Color. Затем примените образец узора Cyan / Circle. Вуаля!
Продолжить с оставшимися четырьмя цветамиКак только вы поймете, как настроить образец узора, а также логику, лежащую в основе того, как размещение образца узора управляется направляющими глобальной линейки, довольно просто настроить образцы узора для остальных цветов дизайна.Обратите внимание, что для того, чтобы образцы узора вели себя должным образом, я удалил штрихи со всех квадратов. Мы их немного вернем.
Поскольку эта конструкция изначально была предназначена для узора для вязания, разделительные линии между каждым квадратом служат своего рода миллиметровой бумагой, поэтому при вязании узора легче отслеживать, где вы находитесь. Поскольку эти квадраты выполняют такую важную функцию, важно, чтобы они оставались в законченном дизайне.
Выберите один из желтых квадратов и примените к нему черную обводку 0,5 пункта.
Вы также можете добавлять обводки и заливки к объектам с помощью панели «Внешний вид». Таким образом, у вас может быть открыта только одна панель вместо двух. Нажав на цвет обводки, вы увидите образцы цвета. Если вы предпочитаете видеть ползунки «Цвет», удерживайте нажатой клавишу «Shift» и одновременно нажимайте палитру «Обводка» на панели «Оформление»
.Для длительного использования установите этот стиль как графический, чтобы его было легче применять и редактировать позже.Затем выберите> Такой же> Цвет заливки и примените один и тот же графический стиль ко всем желтым квадратам.
Повторите тот же процесс, задав для каждого цвета обводку и графический стиль, чтобы сформировать линии сетки.
Хотя применение этой техники было сосредоточено на требованиях к рисунку вязания, эту же технику можно использовать в любое время, когда вам нужно точно расположить образцы рисунка внутри объектов. Просто помните: Global Ruler Guides Origin Point + Pattern Swatch Bounds = Precise Placement.
Этот узор (праздник любви к зимним видам спорта) был первоначально разработан Ларисой Селицки и доступен для продажи на ravelry.com
Как использовать сетки и направляющие в Adobe Illustrator для точного рисования
Когда мы работаем с произведениями искусства, требующими точности, очень важно знать, как использовать сетки и направляющие в Adobe Illustrator. Руководства позволяют нам точно размещать объекты в наших произведениях искусства.
Прежде чем мы перейдем к Guide and Rail, давайте узнаем немного основ.
Рисование вертикальной линии и формы- Выберите инструмент «Отрезок линии» или «Форма».
- Удерживайте нажатой клавишу «Shift»
- Перетащите фигуру или линию с помощью мыши, вы увидите вертикальную линию или фигуру
- отпустите клавишу Shift или мышь, когда закончите
- Выберите форму, которую вы копируете
- Удерживайте нажатой клавишу «Alt»
- Перетащите фигуру или линию в область, которую вы хотите скопировать
- отпустите клавишу «Alt» и мышь, когда закончите.
Теперь мы погрузимся в использование сеток и направляющих в Adobe Illustrator. Прежде чем мы начнем использовать направляющую и сетку, первый шаг, который нам нужно сделать, — это установить направляющую и сетку, которые будут видны на нашей Art Board
. Направляющая и сетки дисплеяВ инструкции ниже показано, как отображать направляющие и сетки, а также редактировать направляющие и сетку
- Перейти к просмотру -> Показать сетку
- Для редактирования goto edit -> adobe Preferences -> Guide and grids .-> Edit grid as your needs
Ну, иногда, когда вы рисуете, вы можете захотеть привязать свой объект к определенной сетке.
- Перейти к просмотру -> Привязать к сетке
Теперь у нас есть сетки, и теперь можно приступить к созданию наших направляющих базовых настроек.
- Чтобы отобразить линейку, нажмите и удерживайте клавишу «CTRL» + R
- Чтобы создать направляющую, наведите указатель мыши на линейку и перетащите направляющую линию за пределы линейки.
- Чтобы удалить руководство, вы всегда можете выбрать руководство и нажать удалить.
Привязка
направляющей линии к линейке- Для этого Удерживая нажатой клавишу «Shift», перетащите направляющую линию, и вы увидите, что ваша линия перемещается синхронно с единицей на линейке рядом.
- Перейти к объекту -> Преобразовать -> и затем переместить
- Введите значение, которое вы хотите переместить, и нажмите ввод
- Перетащите горизонтальную линию от линейки.
- Удерживайте нажатой клавишу «alt». Перетащите в нужное место.
- Отпустите мышь
- Создать новый слой
- Выберите слой, который вы только что создали.
- Перетащите направляющую линию от линейки
- Вы можете заблокировать направляющую, используя слой .
- Выберите инструмент линейного сегмента. Удерживая нажатой клавишу «shift», вы получите угол в 45 градусов.
- Выберите руководство goto View -> Guide -> make guide
Срезать объект с помощью направляющей
- Нарисуйте свой объект
- Поместите направляющую между объектом, который вы хотите разрезать.
- Выберите руководство
- Перейти к просмотру -> Руководства-> Руководство по выпуску
- Перейти к объекту -> Путь -> и выбрать разделить объекты ниже
- Разрежет объект на 2 отдельные части
Узнайте, как просматривать и перемещаться в Adobe Illustrator здесь
Illustrator не делает снимков
Вы рисуете в векторном стиле, но иллюстратор не привязывается к опорным точкам. Вы пробовали снова и снова и вот-вот начнете приставать к своему оборудованию.
Если ваши пути Adobe Illustrator не привязаны, проверьте следующие настройки:
Выровнять по пиксельной сетке
Выберите все свои пути. В путях преобразования используйте крошечный треугольник, чтобы перейти к параметрам. Снимите флажок «Выровнять по пиксельной сетке».
Выровнять по пиксельной сетке новых объектов
Теперь вы освободили существующие объекты от влияния пиксельной сетки, но вновь созданные объекты по-прежнему наследуют это разочаровывающее свойство. Чтобы также освободить новые векторные объекты от заклинания пиксельной сетки, снова вызовите палитру параметров преобразования и снимите флажок «Выровнять новые объекты по пиксельной сетке».
Привязка к сетке
Убедитесь, что в меню «Просмотр» не установлен флажок «Привязать к сетке» (SHIFT-CMD- ‘). Переключите видимость сетки с помощью CMD- ‘. Размер сетки можно настроить на панели настроек.
Привязка к точке
Убедитесь, что в меню «Вид» установлен флажок «Привязать к точке» (ALT-CMD- ‘).
Умные направляющие
Интеллектуальные направляющие можно включать и выключать в меню «Просмотр» (CMD-U). Это строки наглядного пособия, которые появляются на месте.Они показывают направляющие ко всем точкам привязки, которые вы проходите в диапазоне 2 пикселей под углом 0, 45 или 90 °.
Однако этот вид терминатора не влияет на поведение «привязки к точке».
Замещение быстрых направляющих с помощью клавиши Command
По умолчанию интеллектуальные направляющие Illustrator пытаются найти и отобразить выравнивание между всеми опорными точками перетаскиваемого контура и всеми опорными точками других контуров. Не только точку привязки, которую вы перетаскиваете.Умные направляющие могут легко помешать простой привязке к точке. Особенно, когда эти «удаленные» умные направляющие перекрываются в пределах 2-пиксельной зоны привязки «основных» узловых точек, которые вы пытаетесь привязать друг к другу.
