Как верстать адаптивно с нуля? — Хабр Q&A
твой вопрос — как работать программистом без знаний языка программироания?перед началом любой работы в любой компании или на фрилансе — надо знать основы веб-программирования — в том числе надо знать css и адаптив
мне кажется надо не менее года учебы-практики перед тем как пытаться кудато устроиться
Ответ написан
Нужно пробовать устроится, но после 3-5 макетов минимум(базовых знаний css и html. Js(jquery) будет плюсом). Нужно понимать, что вы можете дать работодателю(Даже при стажировке он будет тратить время на вас).
Макет, что дали, попробуйте сделать на bootstrap
Смотрите вакансии и требования к ним в вашем городе и на них ориентируйтесь.
Хорошие книги, уроки и блоги много раз советовали в других вопросах
Ответ написан
https://habrahabr.ru/company/google/blog/173861/
Какой нужен для планшетов media запрос?
Там, все просто если не понятно, посмотри пару уроков на ютюбе. Сразу поймешь.
paranoida.github.com/sass-mediaqueries — миксины для SASS
Ответ написан
Не ну год программиста возможно, но для верстальщика и пары месяцев хватит я вот проходил халявные онлайн курсы где-то 2 месяца и довольно быстро после них устроился вот кстати видео с них https://www.youtube.com/playlist?list=PLPEdpzU3rpf… в процессе их прохождения будет создание и просто адаптивного сайта и на бутстрапе главное самому в процессе прохождения найти 1-2 макета и сверстать
Ответ написан
Вот вам курс https://www.youtube.com/playlist?list=PLyf8LgkO_8q… На словах это не рассказать. Пробуйте.Либо так: https://www.youtube.com/results?search_query=%D0%B…
Ответ написан
Чисто верстка сейчас в вашем городе мало кому нужна, если откликнулась только одна студия. Большинство разработчиков сами в состоянии верстать, тем более часто это макеты фреймворков и CMS со специфической разметкой, с которой вы конечно не знакомы. Тем более вы, я так понимаю, не знакомы с JS. Сейчас востребованы front-end разработчики, а там такой зоопарк технологий, что мама не горюй.
Ответ написан
Можно посмотреть курс «Школа разработки интерфейсов» от Яндекс. Например, Школа разработки интерфейсов – Адаптивная вёрстка в описании к видео есть полезные ссылки. Плюс в их блоге на Хабре есть подробно разобранный пример из лекции.
Ответ написан
КомментироватьНу если дело только в этом (выполнить задание по верстке макета адаптивно), достаточно будет одного только bootstrap по этой ссылке. Там все досконально объясняют, как раз для тех, кто слабовато знает HTML, CSS, JS. Очень подробно описан адаптивный дизайн. За вечер, максимум за два разберешься и научишься адаптивной верстке. Но этого хватит только для выполнения задания, для дальнейшей работы в студии этого не достаточно.
Ответ написан
Город небольшой (400к), студий по пальцам пересчитать.
У нас 500 000 человек.
Порядка 30 студий.
Ищите лучше
Ответила только одна, скинула макет который нужно сверстать адаптивно, но я про адаптив не знаю вообще ничего, он проходится только на продвинутом интенсиве.
Самое простое — сверстать на адаптивном фреймворке.
Я вообще сомневаюсь, что они ожидают от вас что вы сверстаете адаптивно вручную. Скорее всего и подразумевается именно такой фреймворк.
Я рекомендую Zurb Foundation
Можете взять более распространенный Twitter Bootstrap.
Там все очень просто и понятно из первых глав документации.
Ответ написан
Комментировать Присоединяюсь к вопросу, т. к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.
к. за плечами тоже только базовый интенсив HTML Academy и желание устроиться хоть куда-нибудь для опыта.Кроме всего вышеперечисленного в интернетах рекомендуют Итана Маркотта «Отзывчивый веб-дизайн», где описываются принципы адаптивной вёрстки.
Вопрос к знатокам: стоит ли тратить время на это произведение?
Ответ написан
Курс «Адаптивная верстка на HTML5 и CSS3» – онлайн уроки верстки для начинающих, 7 уроков
Рекомендуемые программы
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуляСтарт в любое время
профессия
• от 6 183 ₽ в месяц
Инженер по тестированию
Ручное тестирование веб-приложений
4 месяца •
с нуляСтарт 6 июля
профессия
• от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуляв разработке
дата определяется
профессия
• от 6 300 ₽ в месяц
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 6 июля
профессия
• от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 6 июля
профессия
• от 6 300 ₽ в месяц
Python-разработчик
Разработка веб-приложений на Django
10 месяцев •
с нуляСтарт 6 июля
профессия
• от 6 300 ₽ в месяц
Java-разработчик
Разработка приложений на языке Java
10 месяцев •
с нуляСтарт 6 июля
профессия
• от 6 300 ₽ в месяц
PHP-разработчик
Разработка веб-приложений на Laravel
10 месяцев •
с нуляСтарт 6 июля
профессия
• от 5 840 ₽ в месяц
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
5 месяцев •
c опытомСтарт 6 июля
профессия
• от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуляСтарт 6 июля
профессия
• от 5 025 ₽ в месяц
Аналитик данных
Сбор, анализ и интерпретация данных
9 месяцев •
с нуля27 июля
Включено в курс
7 уроков (видео и/или текст)
7 упражнений в тренажере
19 проверочных тестов
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Проверять адаптивность сайта, используя онлайн-инструменты.

- Использовать единицу измерения проценты для создания гибких макетов.
- Работать с Flex при создании адаптивных макетов.
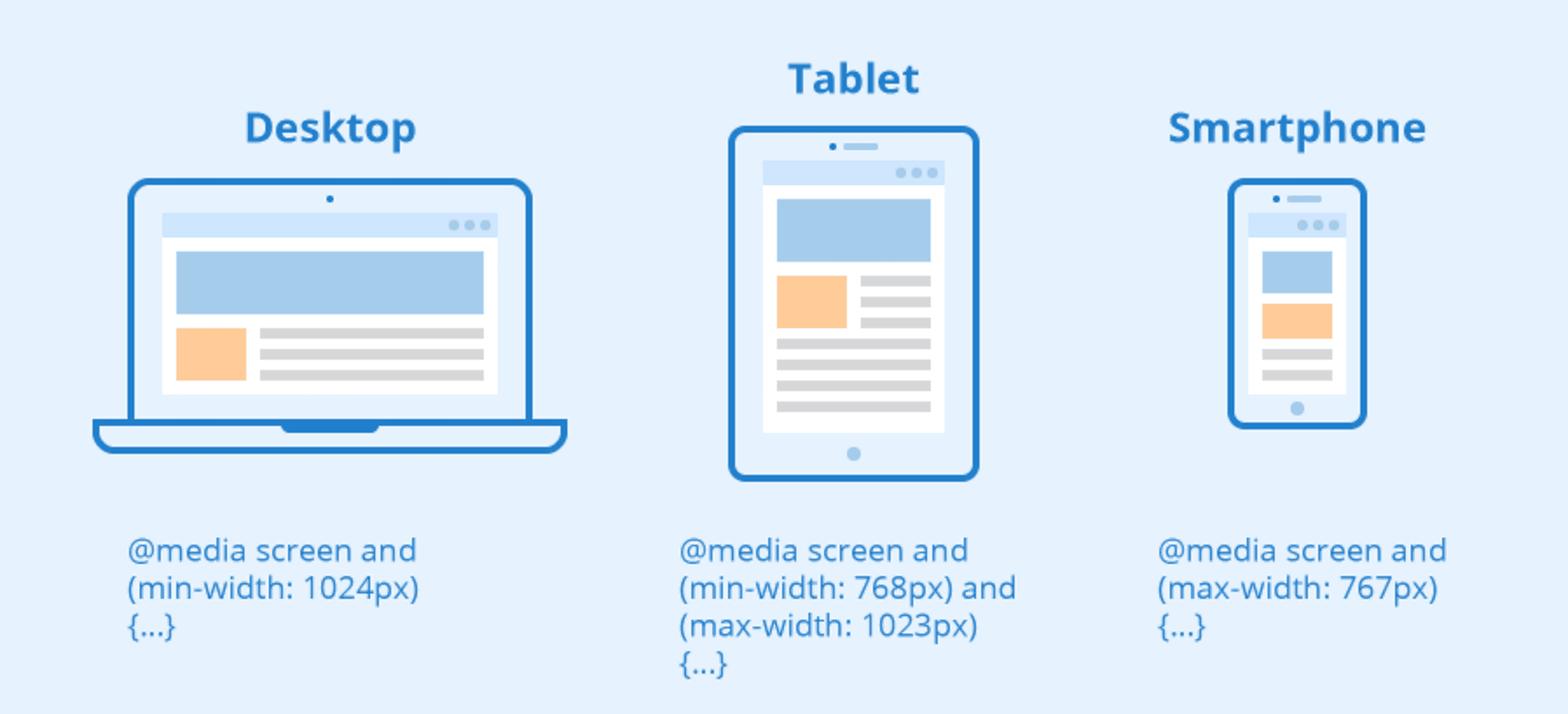
- Создавать медиазапросы, позволяющие использовать стили для разных разрешений экранов.
- Работать с различными типами устройств и создавать стили под них.
Описание
На этом курсе вы изучите адаптивность страниц. Вы узнаете больше о способах адаптировать сайт под разные устройства. В итоге вы научитесь использовать резиновую верстку, флекс и медиазапросы. Адаптивность пригодится, если вы решите создать свою страницу, так как пользователи смотрят на страницы с разных устройств. Знания из этого курса помогают программистам создавать сайты под разные устройства и разрешения экранов. Этот курс подойдет всем веб-разработчикам. Чтобы учиться было проще, стоит заранее изучить Flex и основы верстки текста.
Гибкие макеты Media Queries CSS3 CSS Flex Viewport CSS адаптивность вёрстка
Программа курса
Продолжительность 7 часов
Введение
Узнать о курсе, посвящённом адаптивной вёрстке
теория
Проверка адаптивности сайта
Узнать о том, как проверить ваш сайт на различных устройствах.

теория
Viewport
Узнать о мета-теге viewport и как он помогает в адаптивности.
теория
тесты
Гибкие элементы
Познакомится с вёрсткой с использованием процентов
теория
тесты
упражнение
Flex
Узнать о возможностях Flex при создании адаптивных макетов.
теория
тесты
упражнение
Медиазапросы
Познакомиться с одним из самых мощных инструментов для создания адаптивных сайтов — Media Queries
теория
тесты
упражнение
Медиазапросы и другие устройства
Узнать о том, для каких устройств возможно применять свои стили.

теория
тесты
упражнение
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Создание адаптивных макетов | Jetpack Compose
Пользовательский интерфейс вашего приложения должен реагировать на разные размеры экрана,
ориентации и форм-факторы. Адаптивный макет меняется в зависимости от экрана
доступное ему пространство. Эти изменения варьируются от простых корректировок макета до
заполнить пространство, полностью изменить макеты, чтобы использовать дополнительные
комната.
Эти изменения варьируются от простых корректировок макета до
заполнить пространство, полностью изменить макеты, чтобы использовать дополнительные
комната.
В качестве декларативного инструментария пользовательского интерфейса Jetpack Compose хорошо подходит для проектирования и реализация макетов, которые настраиваются для отображения контента по-разному по самым разным размерам. Этот документ содержит некоторые рекомендации о том, как вы можно использовать Compose, чтобы сделать ваш пользовательский интерфейс отзывчивым.
Внести большие изменения макета для составных элементов на уровне экрана явным образом
При использовании Compose для компоновки всего приложения, уровня приложения и уровня экрана
компонуемые занимают все пространство, отведенное вашему приложению для рендеринга. На этом уровне
в вашем дизайне может иметь смысл изменить общий макет экрана на
использовать преимущества больших экранов.
- Компонуемый на уровне приложения: Один корневой компонуемый, занимающий все пространство, отведенное вашему приложению, и содержит все остальные составные элементы.
- Компонуемый на уровне экрана: Компонуемый, содержащийся в компонуемый на уровне приложения, который занимает все пространство, отведенное вашему приложению. Каждый компонуемый на уровне экрана обычно представляет конкретный пункт назначения при навигации по приложению.
- Отдельные составные части: Все прочие составные части. Это может быть отдельные элементы, многоразовые группы контента или составные элементы, размещенные в компоновках на уровне экрана.
Избегайте использования физических аппаратных значений для принятия решений о компоновке. Возможно
быть заманчивым принимать решения, основанные на фиксированной материальной ценности (является ли устройство
планшет? Имеет ли физический экран определенное соотношение сторон?), но
ответы на эти вопросы могут оказаться бесполезными для определения пространства вашего
Пользовательский интерфейс может работать с.
На планшетах приложение может работать в многооконном режиме, что означает, что приложение может разделять экран другим приложением. В ChromeOS приложение может находиться в окно с изменяемым размером. Может быть даже несколько физических экранов, например со складным устройством. Во всех этих случаях физический размер экрана не имеет значения. важно для принятия решения о том, как отображать контент.
Вместо этого вы должны принимать решения, основываясь на реальной части экрана. выделенное вашему приложению, например, текущие метрики окна, предоставленные библиотека Jetpack WindowManager. Чтобы увидеть как использовать WindowManager в приложении Compose, ознакомьтесь с примером JetNews.
Такой подход сделает ваше приложение более гибким, так как оно будет хорошо работать в
все вышеперечисленные сценарии. Делаем макеты адаптивными к экранному пространству
доступный для них также уменьшает количество специальной обработки для поддержки
платформы, такие как ChromeOS, и форм-факторы, такие как планшеты и складные устройства.
Когда вы наблюдаете за соответствующим пространством, доступным для вашего приложения, полезно чтобы преобразовать необработанный размер в осмысленный класс размера, как описано в Классы размера окна. Это группирует размеры в ковши стандартного размера, которые точки останова, созданные для того, чтобы сбалансировать простоту с гибкостью оптимизируйте свое приложение для самых уникальных случаев. Эти классы размеров относятся ко всему окну вашего приложения, поэтому используйте эти классы для решений компоновки, которые влияют на общую компоновку экрана. Ты можно передать эти классы размеров как состояние, или вы можете выполнить дополнительную логику для создания производного состояния для передачи во вложенные составные объекты.
класс MainActivity : ComponentActivity() {
@OptIn(ExperimentalMaterial3WindowSizeClassApi::class)
переопределить удовольствие onCreate(savedInstanceState: Bundle?) {
super. onCreate(сохраненныйInstanceState)
setContent {
val windowSizeClass = вычислитьWindowSizeClass(этот)
Мое приложение (окносизекласс)
}
}
}
@составной
весело MyApp (windowSizeClass: WindowSizeClass) {
// Выполняем логику над классом размера, чтобы решить, показывать ли
// верхняя панель приложения.
val showTopAppBar = windowSizeClass.heightSizeClass != WindowHeightSizeClass.Compact
// MyScreen ничего не знает о размерах окон и выполняет логику
// на основе логического флага.
Мой Экран(
showTopAppBar = показатьTopAppBar,
/* ... */
)
}
onCreate(сохраненныйInstanceState)
setContent {
val windowSizeClass = вычислитьWindowSizeClass(этот)
Мое приложение (окносизекласс)
}
}
}
@составной
весело MyApp (windowSizeClass: WindowSizeClass) {
// Выполняем логику над классом размера, чтобы решить, показывать ли
// верхняя панель приложения.
val showTopAppBar = windowSizeClass.heightSizeClass != WindowHeightSizeClass.Compact
// MyScreen ничего не знает о размерах окон и выполняет логику
// на основе логического флага.
Мой Экран(
showTopAppBar = показатьTopAppBar,
/* ... */
)
} AdaptiveLayoutSnippets.kt
Этот многоуровневый подход вместо этого ограничивает логику размера экрана одним местом.
разбрасывания его по вашему приложению во многих местах, которые необходимо хранить в
синхронизировать Это единственное местоположение создает состояние, которое может быть явно передано.
к другим компонуемым так же, как и к любому другому состоянию приложения. Явно
переходное состояние упрощает отдельные компонуемые, так как они будут просто нормальными
компонуемые функции, которые берут класс размера или указанную конфигурацию вместе
с другими данными.
Явно
переходное состояние упрощает отдельные компонуемые, так как они будут просто нормальными
компонуемые функции, которые берут класс размера или указанную конфигурацию вместе
с другими данными.
Гибкие вложенные составные элементы можно использовать повторно
Составные элементы можно использовать повторно, если их можно размещать в различных местах. места. Если составной объект предполагает, что он всегда будет помещен в определенное местоположение с определенным размером, то будет сложнее повторно использовать его в другом месте в в другом месте или с другим доступным пространством. Это также означает, что индивидуальных многоразовых составных элементов должны избегать неявной зависимости на «глобальной» информации о размере .
Давайте рассмотрим пример: представьте себе вложенный компонуемый объект, который реализует
макет списка-подробности,
который может отображать одну панель или две панели рядом друг с другом.
Снимок экрана приложения, показывающий типичный макет списка/деталей. 1 это список area, 2 — область детализации.
Мы хотим, чтобы это решение было частью общего макета приложения, поэтому мы передаем вниз решение из компонуемого на уровне экрана, как мы видели выше:
@Composable
весело AdaptivePane(
showOnePane: логическое значение,
/* ... */
) {
если (showOnePane) {
Одна панель (/* ... */)
} еще {
Две панели (/* ... */)
}
} AdaptiveLayoutSnippets.kt
Что, если вместо этого мы хотим, чтобы компонуемый объект самостоятельно менял свой макет в зависимости от доступного места? Например, карта, которая хочет показать дополнительные детали, если позволяет место. Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Как мы видели выше, нам не следует пытаться использовать реальный размер устройства. экран. Это не будет точно для нескольких экранов, а также не будет точно, если приложение не полноэкранное.
Поскольку компонуемый объект не является компонуемым на уровне экрана, мы также не должны использовать текущие метрики окна напрямую, чтобы максимизировать возможность повторного использования. Если компонент размещается с отступом (например, для вставок) или если есть такие компоненты, как навигационные панели или панели приложений, количество места, доступного для компонуемый может значительно отличаться от общего пространства, доступного для приложение.
Таким образом, мы должны использовать ширину, которую составляющий фактически получает рендерить себя. У нас есть два варианта, чтобы получить эту ширину:
Если вы хотите изменить , где или способ отображения содержимого , вы можете использовать
набор модификаторов или пользовательский макет для
сделать макет адаптивным. Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Если вы хотите изменить то, что вы показываете , вы можете использовать BoxWithConstraints в качестве
более мощная альтернатива. Этот составной обеспечивает измерение
ограничения
которые вы можете использовать для вызова различных составных объектов на основе пространства
это доступно. Однако за это приходится платить, так как Коробка с ограничениями откладывает композицию до фазы макета, когда эти ограничения известны,
заставляя выполнять больше работы во время компоновки.
@Составной веселая карта(/* ... */) { BoxWithConstraints { если (maxWidth < 400.dp) { Столбец { Изображение(/* ... */) Заголовок(/* ... */) } } еще { Ряд { Столбец { Заголовок(/* ... */) Описание(/* ... */) } Изображение(/* ... */) } } } }
AdaptiveLayoutSnippets.kt
Убедитесь, что все данные доступны для разных размеров
При использовании дополнительного места на большом экране вы можете иметь место, чтобы показать пользователю больше контента, чем на маленьком экране. Когда реализуя компонуемый объект с таким поведением, может возникнуть соблазн эффективным и загружать данные как побочный эффект текущего размера.
Однако это противоречит принципам однонаправленного потока данных, где
данные могут быть подняты и просто предоставлены составным объектам для надлежащего рендеринга. Компоновщику должно быть предоставлено достаточно данных, чтобы компонуемый всегда
имеет то, что ему нужно для отображения любого размера, даже если некоторая часть данных
не всегда можно использовать.
Компоновщику должно быть предоставлено достаточно данных, чтобы компонуемый всегда
имеет то, что ему нужно для отображения любого размера, даже если некоторая часть данных
не всегда можно использовать.
@Составной
прикольная карта(
URL-адрес изображения: строка,
название: Строка,
описание: Строка
) {
BoxWithConstraints {
если (maxWidth < 400.dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Ряд {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
} AdaptiveLayoutSnippets. kt
kt
Опираясь на пример карты , обратите внимание, что мы всегда передаем описание в Карта . Несмотря на то, что описание используется только тогда, когда позволяет ширина
отображая его, Карта всегда требует его, независимо от доступной ширины.
Постоянная передача данных упрощает адаптивные макеты, делая их менее зависимыми от состояния, и позволяет избежать побочных эффектов при переключении между размерами (что может произойти из-за изменения размера окна, изменения ориентации или складывания и развертывания устройство).
Этот принцип также позволяет сохранять состояние при изменении макета. Подняв
информация, которая может использоваться не во всех размерах, мы можем сохранить состояние пользователя
по мере изменения размера макета. Например, мы можем поднять логический флаг showMore . так что состояние пользователя сохраняется, когда изменение размера вызывает переключение макета
между сокрытием и отображением описания:
так что состояние пользователя сохраняется, когда изменение размера вызывает переключение макета
между сокрытием и отображением описания:
@Composable
прикольная карта(
URL-адрес изображения: строка,
название: Строка,
описание: Строка
) {
var showMore запомнить { mutableStateOf(false) }
BoxWithConstraints {
если (maxWidth < 400.dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Ряд {
Столбец {
Название (название)
Описание(
описание = описание,
показать больше = показать больше,
onShowMoreToggled = { новое значение ->
показать больше = новое значение
}
)
}
Изображение (URL-адрес изображения)
}
}
}
} AdaptiveLayoutSnippets. kt
kt
Подробнее
Чтобы узнать больше о пользовательских макетах в Compose, см. следующие дополнительные Ресурсы.
Примеры приложений
- Канонические макеты для большого экрана представляет собой хранилище проверенных шаблонов проектирования, обеспечивающих оптимальное опыт работы на устройствах с большим экраном
- ДжетНьюс показывает, как разработать приложение, которое адаптирует свой пользовательский интерфейс для использования доступного пространства
- Ответить это адаптивный образец для поддержки мобильных устройств, планшетов и складных устройств
- Теперь в Android это приложение, которое использует адаптивные макеты для поддержки различных размеров экрана
Видео
- Создание пользовательского интерфейса Android для экрана любого размера
- Форм-факторы | Саммит разработчиков Android ’22
- Примечание: текст ссылки отображается при отключенном JavaScript
- Сопоставление компонентов с существующим кодом
- Основы создания макета
- Составление реактивного ранца
Руководство по адаптивному макету в iOS 12: начало работы
Примечание об обновлении : Адам Раш обновил это руководство для iOS 12, Xcode 10 и Swift 4. 2. Йожеф Веса написал оригинал.
2. Йожеф Веса написал оригинал.
Внедрение Adaptive Layout вызвало огромный сдвиг парадигмы для разработчиков приложений для iOS. Используя его, теперь вы можете создать единый макет для своего приложения, который работает на всех современных устройствах iOS — без грубого кода для конкретной платформы!
Это руководство служит введением в Adaptive Layout. Вы узнаете об универсальных раскадровках, классах размеров, настройках макета и шрифта, а также об улучшенном конструкторе интерфейсов, который поможет вам на этом пути.
Вы создадите пользовательский интерфейс для простого приложения погоды, и вы создадите его полностью с нуля. Если вы не являетесь поклонником Auto Layout, не волнуйтесь; первая часть этого руководства предлагает вам нежный пошаговый подход к созданию интерфейса с помощью Auto Layout.
Удивитесь, как многого вы можете добиться, не написав ни единой строчки кода!
Используйте кнопку Загрузить материалы вверху или внизу этого руководства, чтобы загрузить все файлы, которые вам понадобятся для этого руководства.
Универсальные раскадровки
Универсальные раскадровки — это первый шаг на пути к адаптивному макету, поскольку они позволяют использовать одну и ту же раскадровку как для iPad, так и для iPhone. Нет необходимости синхронизировать раскадровки для каждого устройства друг с другом, что является монотонным процессом, чреватым ошибками.
Для начала откройте Xcode и выберите File ▸ New ▸ Project… .
Выберите iOS ▸ Приложение ▸ Приложение Single View , затем нажмите Next :
Set Название продукта – AdaptiveWeather и язык – Swift . Убедитесь, что все флажки сняты, затем нажмите Next :
После того, как вы указали местоположение для своего проекта, взгляните на Project Navigator , и вы увидите следующие файлы:
Main.storyboard — это единая раскадровка для всех устройств, независимо от размера их экрана. Откройте раскадровку, и вы увидите, что она содержит один контроллер представления, в настоящее время размером с экран iPhone 8: 9. 0003
0003
Параметр Использовать варианты признаков , который можно найти в инспекторе файлов , включает этот новый формат для вашего проекта. Выберите раскадровку и откройте инспектор файлов , и вы увидите флажок, как показано ниже:
Это параметр по умолчанию для всех новых проектов iOS.
Использовать направляющие макета безопасной зоны — это настройка по умолчанию, так как она поддерживает вырезы в мобильных телефонах. Вы можете самостоятельно включить эту опцию при обновлении своих старых проектов.
Настройка раскадровки
Теперь вам нужно подготовить раскадровку к использованию. Для начала откройте Main.storyboard и перетащите представление изображения из библиотеки объектов на холст контроллера представления.
В инспекторе размеров установите для позиции X значение 37 и для позиции Y значение 20 . Установите ширину на 300 и высоту на 265 .
Затем перетащите вид из библиотеки объектов и поместите его ниже вида изображения.
В Инспекторе размеров установите положение X на 37 и положение Y на 340 . Установите ширину на 300 и высоту на 265 :
Теперь выберите только что добавленный вид, откройте Инспектор удостоверений и введите TextContainer в поле Label панели Document . Если панель Документ не отображается, нажмите кнопку Показать , чтобы открыть ее. Здесь вы можете дать представлению имя, чтобы его было легче увидеть в Инспекторе документов . Это представление в конечном итоге будет содержать метки города и температуры вашего приложения.
Часто бывает трудно увидеть представления после их перетаскивания из библиотеки объектов, потому что их фоновый цвет по умолчанию белый, как и представление контроллера представления. Чтобы исправить это, выберите представление контроллера представления, откройте окно Инспектор атрибутов и установите цвет фона на #4AABF7 .
Чтобы исправить это, выберите представление контроллера представления, откройте окно Инспектор атрибутов и установите цвет фона на #4AABF7 .
Затем выберите представление TextContainer и установите для него цвет фона #3780BA .
Теперь ваш контроллер представления должен выглядеть так, как показано на скриншоте ниже:
Эти два представления являются единственными прямыми потомками представления контроллера представления. Ваша следующая задача — дать им некоторые ограничения макета.
Адаптивный макет
Выберите вид изображения и нажмите кнопку Выровнять кнопку на панели инструментов Auto Layout. Установите флажок Горизонтально в контейнере , убедитесь, что установлено значение 0 , и нажмите Добавить 1 ограничение .
Затем нажмите кнопку Добавить новые ограничения и добавить верхнее расстояние 20 к ограничению надзора, например:
Нажмите Добавить 1 ограничение .
Ограничения, которые вы добавили выше, гарантируют, что представление изображения имеет поля фиксированного размера сверху и центрирует представление слева направо.
Теперь вам нужно настроить пространство между представлением изображения и представлением текстового контейнера. Удерживая нажатой клавишу Control, перетащите из представления изображения вниз в представление текстового контейнера, например:
Это снова отобразит контекстное меню ограничения. Выберите Интервал по вертикали :
Это ограничение определяет расстояние по вертикали между нижней частью представления изображения и верхней частью представления TextContainer.
Выберите изображение и откройте Инспектор размеров , чтобы увидеть, как это выглядит сейчас:
Вы увидите три ограничения, которые вы только что добавили в макет. Каждое ограничение можно настроить в инспекторе размера.
Нажмите кнопку Edit в ограничении Bottom Space To: TextContainer , затем настройте свойства ограничения в диалоговом окне. Установите Константа равной 20 :
Установите Константа равной 20 :
Щелкните за пределами диалогового окна, чтобы закрыть его.
Добавление дополнительных ограничений
Теперь вы настроили представление TextContainer так, чтобы оно имело зазор в 20 точек от нижнего края представления изображения, но вам также необходимо добавить ограничения к трем другим сторонам представления.
Выберите представление TextContainer, затем нажмите кнопку Добавить новые ограничения на нижней панели, чтобы отобразить диалоговое окно.
В разделе Интервал до ближайшего соседа установите слева , справа и нижний интервал в супервизоре до 0 . Убедитесь, что вы сняли флажок Ограничение полей ; это удаляет отступы вокруг вашего представления.
Для справки, теперь диалоговое окно должно выглядеть следующим образом:
Нажмите Добавить 3 ограничения , чтобы добавить новые ограничения к вашему виду. Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Это прикрепляет представление текстового контейнера к левому, правому и нижнему краям представления контроллера представления.
Теперь ваша раскадровка должна выглядеть так, как показано на скриншоте ниже:
Добавление содержимого в представление
Вы заметите несколько оранжевых и красных ограничений в представлении; это указывает на наличие проблем с этими ограничениями, которые требуют вашего внимания.
Вы можете заставить раскадровку автоматически обновлять кадры содержащихся представлений, чтобы устранить эти проблемы, но если вы сделаете это прямо сейчас, представление изображения уменьшится до нулевого размера.
Это потому, что в представлении вашего изображения еще нет содержимого, а это означает, что его внутренняя высота и ширина равны нулю. Auto Layout опирается на собственный размер представления, чтобы определить его ширину и высоту, если физические ограничения ширины или высоты не указаны.
Вместо этого вы добавите несколько изображений в свое приложение.
В навигаторе проекта откройте Assets.xcassets . Если вы еще этого не сделали, используйте кнопку Download Materials в верхней или нижней части этого руководства, чтобы загрузить файлы изображений.
Внутри папки AdaptiveWeather находится папка с именем cloud_images . Внутри вы найдете три файла. Выберите все три из них в Finder и перетащите их на пустую панель в правой части каталога активов:
Это создает новый набор изображений и соответствующим образом назначает три изображения:
Теперь вы можете использовать свой набор изображений для заполнения представления изображений.
Вернитесь к Main.storyboard и выберите изображение.
Перейдите в инспектор атрибутов , введите cloud_small в поле Image и выберите Aspect Fit в раскрывающемся списке Content Mode , например:
Теперь ваша раскадровка должна выглядеть так:
Вот ваше изображение, и вроде бы все на своих местах. Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Контроллер представления автоматически переупорядочил представления в соответствии с новыми ограничениями.
Предварительный просмотр макетов
Обычно теперь вам нужно построить и запустить свой проект на каждой из различных версий симулятора — в обеих ориентациях — для тестирования этой новой универсальной раскадровки. Этот процесс в лучшем случае трудоемок; к счастью, Xcode дает вам лучший вариант с предварительным просмотром вариаций признаков.
Чтобы увидеть, как они работают, откройте Main.storyboard , найдите кнопку View as внизу холста и нажмите на нее. Это расширяет меню выбора признаков:
В разделе Devices выберите iPhone 4s , который является самым правым значком, показанным в области Device .
Вы заметите, что холст переключился на другую конфигурацию: теперь ваши представления отображаются на четырехдюймовом экране iPhone, как показано ниже:
Чтобы просмотреть макет в ландшафтном режиме, выберите Пейзаж в области Ориентация окна выбора характеристик:
Это огромное улучшение по сравнению с запуском нескольких симуляторов! Одним нажатием кнопки вы можете проверить, работает ли ваш макет на другом устройстве.
Заметили что-нибудь странное в предварительном просмотре iPhone в альбомной ориентации? Правильно — изображение облака слишком велико. Чтобы исправить это, вы добавите новое ограничение в представление изображения.
Ограничение изображения до нужного размера
Вернитесь к раскадровке. Удерживая нажатой клавишу Control, перетащите из представления изображения в представление контроллера представления, чтобы создать новое ограничение. В контекстном меню выберите Equal Heights :
Несколько ограничений на раскадровке теперь окрашены в красный цвет. Это связано с тем, что добавленное вами ограничение конфликтует с существующими ограничениями. Представление изображения не может иметь ту же высоту, что и представление контроллера представления, и при этом сохранять вертикальные поля, созданные ранее.
Чтобы устранить конфликты, выберите ограничение, которое вы добавили в Схема документа , и откройте Инспектор атрибутов . Если первый элемент не cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
Если первый элемент не cloud_small.Height , выберите Обратный первый и второй элементы в раскрывающемся списке Первый элемент , как показано ниже:
s Чем или Равно , затем установите Множитель на 0,4 , как показано ниже:
Это устанавливает для изображения облака либо собственный размер изображения, либо 40% высоты экрана, в зависимости от того, что меньше.
Вы заметите, что холст автоматически обновляется, как только вы обновляете ограничение, как показано ниже:
Отлично!
Поскольку это погодное приложение, теперь вы добавите несколько меток, чтобы показать название города и текущую температуру.
Добавление содержимого в TextContainer
В Main.storyboard , вернитесь к черте Portrait iPhone 8 и перетащите две метки из Object Library на представление TextContainer . Затем расположите их примерно так, как показано ниже:
Выберите верхнюю метку и используйте меню Выровнять и Добавить новые ограничения , чтобы центрировать метку по горизонтали.
Добавьте верхний интервал к ближайшему соседу из 10 , как показано ниже:
Затем выберите инспектор атрибутов и установите Text на Cupertino , Color на White Color и шрифт на System, Thin с a Размер из 150 .
Вы, наверное, заметили, что текст неразборчив. Это связано с рамкой этикетки; вы скоро решите эту проблему.
Теперь выберите другую метку, снова используйте меню «Выровнять» и «Закрепить», чтобы отцентрировать ее по горизонтали. Установите нижнее пространство до ближайшего соседа из 10 и убедитесь, что инспектор размера соответствует следующему: цвет до белый цвет , и шрифт System, Thin размером 250 .
Ярлыки выходят за границы и перекрываются в раскадровке, а это не тот вид, который вам нужен. Однако взгляните на другую черту, прежде чем что-либо исправлять; айпад про 9. 7-дюймовая версия выглядит довольно хорошо:
7-дюймовая версия выглядит довольно хорошо:
Принимая во внимание, что, как и ожидалось, размер шрифта слишком велик для iPhone:
Вы исправите эти проблемы с размером в следующем разделе этого руководства по адаптивному макету.
Классы размеров
Универсальные раскадровки — это прекрасно, но вы уже обнаружили, что создание единого макета для всех дисплеев — непростая задача. Однако в Adaptive Layout есть еще несколько инструментов и приемов для решения этих проблем.
Классы размеров — одна из основных концепций адаптивного макета. Вы можете использовать свойство класса размера для представления объема контента, который вы будете отображать в заданном горизонтальном или вертикальном измерении в любом представлении или контроллере представления.
Xcode предоставляет два класса размеров: Regular и Compact . Хотя они влияют на физические размеры представления, они также представляют 90 673 семантических 90 674 размера представления.
В следующей таблице показано, как классы размеров применяются к различным устройствам и ориентациям:
Это классы размеров, которые устройство передает приложению. Однако вы можете переопределить эти классы размеров в любой точке иерархии представлений. Это полезно при использовании контроллера представления в контейнере, который значительно меньше экрана.
Классы размеров и вы
Что это значит для вас и дизайна вашего приложения? Хотя ваше приложение знает о классах размера, созданный вами макет не зависит от класса размера, то есть ваш макет остается одинаковым для всех классов размеров.
Это важный момент на этапе разработки адаптивного макета. Сначала вы должны создать базовый макет, а затем настроить каждый конкретный размерный класс в соответствии с его индивидуальными потребностями.
Не следует в рассматривать каждый размерный класс как совершенно отдельный дизайн. Думайте об адаптивном макете как об иерархии, в которой вы помещаете весь общий дизайн в родительский элемент, а затем вносите необходимые изменения в дочерние классы размеров.
В этом уроке до сих пор почти не упоминалось о настройке макетов для конкретных устройств. Это связано с тем, что основная концепция адаптивного макета заключается в том, что вы можете отличать классы размеров от характеристик устройства. Вы можете использовать представление, поддерживающее адаптивный макет, в контроллере полноэкранного представления, а также в контроллере представления контейнера, и в каждом из них оно будет отображаться по-разному.
Это также приносит пользу Apple, поскольку она может расширить ассортимент и характеристики своих устройств, не заставляя разработчиков и дизайнеров переделывать свои приложения.
Вы будете использовать классы размеров для настройки горизонтального макета для iPhone, поскольку текущий макет плохо справляется с вертикальными ограничениями.
Работа с размерными классами
Теперь пришло время добавить в ваше приложение вариации признаков. Для начала выберите конфигурацию Compact Height , например iPhone SE в альбомной ориентации, затем нажмите 9. 0057 Варьировать черты справа от меню выбора черт.
0057 Варьировать черты справа от меню выбора черт.
Здесь вы можете выбрать размерный класс для настройки, а также ввести варианты в зависимости от ширины и высоты:
Примечание : здесь есть небольшое расхождение в номенклатуре. Классы размеров всегда используют по горизонтали и по вертикали . Однако в Interface Builder используются термины «ширина» и «высота». Очевидно, ширина указывает на горизонтальность, а высота указывает на вертикаль; просто имейте в виду, что есть два термина для одного и того же понятия.
Ваш текущий макет не работает должным образом для устройств с компактной высотой. Чтобы исправить это, выберите Height в меню Vary for Traits :
Вы заметите, что нижняя полоса сразу же окрасится в привлекательный оттенок синего. Это указывает на то, что вы сейчас работаете над макетом, специфичным для класса размера.
Настройка ограничений для различных классов размеров
Чтобы изменить макет, вам необходимо временно изменить несколько ограничений. В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в текущем классе размера.
В терминологии Auto Layout это известно как установка и удаление ограничений . Установленное ограничение в настоящее время активно, тогда как ограничение удаленное не активно в текущем классе размера.
Щелкните представление изображения, чтобы выбрать его, затем откройте Инспектор размера . Вы увидите сводку ограничений, влияющих на это представление:
Выберите ограничение Align Center X to: Superview , щелкнув его один раз, затем нажмите Удалите клавишу на клавиатуре, чтобы удалить ограничение для текущего класса размеров.
Ограничение немедленно исчезает из представления раскадровки и становится серым как в Структуре документа, так и в инспекторе размера представления:
Примечание . Инспектор размера, чтобы увидеть удаленное ограничение.
Дважды щелкните на удаленном ограничении в инспекторе размера, чтобы выбрать ограничение. Вы увидите дополнительную строку внизу, как показано ниже:
Это означает, что вы установили ограничение для базового макета, но не для макета Compact Height , то есть того, который вы сейчас редактируете.
Повторите ту же процедуру, чтобы удалить три других ограничения, связанные с представлением изображения. Когда вы закончите, контур вашего документа и инспектор размера представления изображения должны выглядеть следующим образом:
Теперь вы можете добавить ограничения, необходимые для этого класса размера. Используйте Выровнять и Закрепить меню по По вертикали Центрировать в контейнере :
Установить интервал слева до ближайшего соседа по 10 :
900 02Удерживая нажатой клавишу Control, перетащите из изображения в представление. вид контроллера, а затем выберите Equal Widths во всплывающем меню.
Откройте инспектор размера для представления изображения и дважды щелкните ограничение Equal Width to: Superview , чтобы открыть его свойства.
Если первый элемент не равен cloud_small.Width , используйте раскрывающееся меню для Поменять местами первый и второй элементы . Теперь обновите Multiplier , чтобы он был равен 0,45 .
Теперь обновите Multiplier , чтобы он был равен 0,45 .
Ограничения для представления изображения теперь установлены правильно для всех классов размера, но текстовый контейнер по-прежнему нуждается в небольшом внимании. Вам нужно будет изменить ограничения для этого класса размера, чтобы переместить метки в правую сторону.
Расположение этикеток
Представление TextContainer имеет внутренние ограничения для размещения меток, которые прекрасно работают. Однако три внешних ограничения, которые прикрепляют TextContainer к левой, правой и нижней сторонам представления, сейчас не работают должным образом.
Чтобы закрепить представление в нижней правой части родительского представления, необходимо удалить левое ограничение.
Выберите TextContainer в структуре документа и удалите начальный пробел ограничение в инспекторе размеров. Чтобы убедиться, что вы удалили ограничение для компактной высоты, выберите его в структуре документа и проверьте инспектор размера:
Теперь вам нужно добавить два ограничения в ваш TextContainer, чтобы правильно расположить его. Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Представление должно быть вдвое меньше его суперпредставления и закреплено сверху.
Теоретически вы можете просто перетащить элемент управления из представления TextContainer в безопасную область контроллера представления, как вы делали все это время. Однако на практике часто бывает трудно захватить представление, когда контент мешает. Гораздо проще использовать схему документа для выполнения грязной работы.
Удерживая нажатой клавишу Control, перетащите из TextContainer в структуру документа в безопасную зону контроллера представления.
Щелкните, удерживая клавишу Shift, на Вертикальный интервал и Равные ширины , чтобы создать новые ограничения:
Откройте инспектор размера для вашего TextContainer и обновите два новых ограничения, которые вы только что создали, следующим образом: 900 03
- Top Space to : установите Constant из 0 и измените Безопасная зона.
 Низ — Безопасная зона. Верх .
Низ — Безопасная зона. Верх . - Ширина равна : установите Множитель на 0,5 . Обратите внимание, что вам, возможно, придется поменять местами первый и второй элементы в этом ограничении, как вы делали раньше. Просто дважды щелкните по ограничению и выберите Реверс первого и второго элемента .
Раскадровка обновится и отобразит новый макет:
Теперь макет полностью изменился, и вы приблизились к готовому продукту. Есть еще несколько проблем, которые нужно исправить с размерами шрифта, которые вы решите в следующем разделе.
Адаптивные шрифты
Текущие размеры шрифтов в вашем TextContainer выглядят довольно хорошо в представлении iPad с использованием контейнера с классами обычного размера, но размер шрифта слишком велик для классов компактного размера. Не бойтесь — вы также можете переопределить размеры шрифта в своих классах размеров!
Примечание : В отличие от переопределения макета, изменение конфигурации шрифта всегда влияет на базовый макет. Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Изменения в конфигурации шрифта не учитывают текущие переопределения класса размера в Интерфейсном Разработчике. Вместо этого используйте метод, описанный ниже.
Нажмите Готово Изменяется справа в меню выбора характеристик. Нижняя полоса вашего представления становится серой, указывая на то, что вы вернулись к базовому макету.
Выберите текстовую метку Cupertino и откройте инспектор атрибутов . Щелкните маленькую цифру + слева от шрифта . :
Откроется меню для выбора комбинации классов размера, которую вы будете использовать для переопределения размера шрифта. Выберите Compact для Ширина и Любой для Высота примерно так:
Это создает второе поле выбора шрифта, которое применяется к указанной комбинации класса размера. Обновите размер шрифта в новом поле выбора до 90 :
Теперь выберите текстовую метку температуры и повторите тот же процесс. На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
На этот раз установите переопределение размера шрифта 150 для Compact Width , Any Height .
Интерфейсный Разработчик обновляется автоматически, чтобы показать эффект сделанных вами изменений:
Ну, выглядит немного лучше , но вид обрезает этикетку Купертино . Возиться с размерами шрифта до тех пор, пока метка не станет идеальной, — не лучший вариант масштабирования. Купертино — довольно длинное географическое название, но Вашингтон, округ Колумбия, длиннее, а Кляйнфельтерсвилл, Пенсильвания, еще длиннее! Что делать дизайнеру?
Использование Auto Layout для изменения размера шрифтов
И снова на помощь приходит Auto Layout! Вам просто нужно ограничить ширину двух текстовых меток, чтобы они соответствовали ширине TextContainer. Удерживая нажатой клавишу Control, перетащите из метки Cupertino в TextContainer и выберите Equal Widths .
Повторите процесс с температурной меткой. Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Холст обновляется, чтобы показать результаты ваших изменений следующим образом:
Хм, усечение текста — это не совсем то, что вам нужно. Это поведение по умолчанию для меток, которые содержат больше текста, чем может поместиться в доступном пространстве; однако есть также возможность автоматически настроить размер шрифта в соответствии с содержимым.
Выберите метку Cupertino и откройте инспектор атрибутов . Измените раскрывающийся список AutoShrink на Minimum Font Scale и убедитесь, что он установлен на 0,5 .
Также обновите Выравнивание текста до По центру . Теперь ваш инспектор атрибутов должен выглядеть так:
Повторите ту же процедуру для метки температуры.
Взгляните на холст Interface Builder; макеты iPhone теперь выглядят намного лучше:
Работать с редактором предварительного просмотра — это здорово, но неплохо было бы проверить, все ли работает правильно, поэтому соберите и запустите свой проект. На экранах iPhone все выглядит правильно:
На экранах iPhone все выглядит правильно:
Направляющие по безопасным зонам
В iOS 11 Apple заменила верхние и нижние направляющие макета на одно руководство по безопасным зонам. Это помогло с появлением iPhone X, у которого есть выемка и нижний индикатор.
По умолчанию в новых проектах Interface Builder выбирает руководство по безопасной зоне. В этом примере это не то ожидаемое поведение, которое вам нужно.
Откройте инспектор размера для вашего TextContainer и обновите два ограничения следующим образом:
- В Выровняйте трейлинг по :, измените Safe Area.Trailing на Superview.T перила .
- В Выровнять по нижнему краю :, изменить Safe Area.Bottom 9от 0062 до Superview.Bottom .
Как видите, ваши ограничения теперь переопределяют руководство по безопасной зоне и отображают ожидаемое поведение.
Поздравляем, вы изучили основные приемы адаптивного макета!
Куда идти дальше?
Найдите минутку, чтобы подумать о приложении, которое вы создали (или о завершенном проекте, который вы загрузили).
