Бесплатный курс «Изучи Illustrator с нуля за 5 дней»
Уважаемые посетители сайта, представляю вашему вниманию бесплатный мини курс «Изучи Illustrator с нуля за 5 дней«. Adobe Illustrator — незаменимый инструмент всех профессиональных дизайнеров и если вы еще не освоили этот графический редактор, то у вас есть возможность подписаться на бесплатный видео курс!
Для кого создан этот курс?
Данный курс разработан для людей, которые не работали раннее в программе Adobe Illustrator, но очень хотели бы ее быстро освоить. Благодаря бесплатному мини курсу вы сможете познакомиться с программой и понять принцип ее работы. По завершению курса вы сможете создать свой первый макет.
Как проходит обучение?
Если вы хотите пройти обучение, вам нужно вписать свое имя и электронную почту в специальную форму подписки, расположенную в правой части экрана под изображением курса. После этого, каждый день вам на почту будет приходит письмо с ссылкой на занятие. Из названия курса понятно, что он проходит 5 дней. Как правило одно занятие состоит из трех видео уроков и практического упражнения, благодаря которому вы сможете лучше усвоить пройденный материал. Я также как и вы не люблю спам, поэтому данный сервис рассылки позволяет вам в любой момент отключить доставку писем. Если письма со ссылкой на урок не приходят в течение дня с момента подписки, проверьте папку «спам», возможно они были туда отправлены по ошибке.
Из названия курса понятно, что он проходит 5 дней. Как правило одно занятие состоит из трех видео уроков и практического упражнения, благодаря которому вы сможете лучше усвоить пройденный материал. Я также как и вы не люблю спам, поэтому данный сервис рассылки позволяет вам в любой момент отключить доставку писем. Если письма со ссылкой на урок не приходят в течение дня с момента подписки, проверьте папку «спам», возможно они были туда отправлены по ошибке.
Что входит в программу обучения?
- Знакомство с Adobe Illustrator. Краткий обзор интерфейса программы.
- Создание документа, единицы измерения, цветовые палитры.
- Сохранение, форматы сохранения, экспортирование.
- Инструменты рисования и редактирования рисунков.
- Работа с цветом и цветовыми палитрами.
- Выделение и упорядочивание объектов, группировка, выделение по типу.
- Создание текстовых блоков.
- Редактирование текста, изменение шрифтов, размера и тд, преобразование в кривые.

- Текст по контуру, фигурный текст, искаженный или вписанный в фигуру.
- Линки, работа с растровыми изображениями, обтравочная маска.
- Растрирование и трассировка.
- Создание макета рекламной листовки.
Что полезного вам даст обучение?
Возможно вы хотите, освоить графический редактор Adobe Illustrator, чтобы самостоятельно создавать в нем макеты, но не знаете как разобраться в этой сложной программе. Данный курс даст вам мощный толчок, вы быстро освоите принципы его работы, научитесь ориентироваться среди инструментов и выполнять простые операции. По завершению обучения вы сможете свободно рисовать в иллюстраторе, работать с текстом, с цветами, с растровыми изображениями и создавать профессиональные макеты визиток и флаеров.
Свои вопросы и предложения касательно курса «Изучи Illustrator с нуля за 5 дней» пишите сюда.
(Visited 6 310 times, 1 visits today)
Учите себя Adobe Illustrator бесплатно
Когда Adobe Illustrator дебютировал в 1986 году, космический корабль Voyager 2 все еще находился в нашей солнечной системе, и человек, которого выгнали из Apple, только что основал небольшую анимационную студию под названием Pixar.
Семнадцать воплощений спустя, это все еще является иллюстративным инструментом выбора для художников-графиков, не ограниченных в средствах
, Теперь Voyager 2 — один из самых дальних искусственных объектов в космосе, и Adobe Illustrator нашел постоянное место во всех устройствах, созданных этим парнем из Pixar.
Если вы начинаете чувствовать первые романтические муки, спросите себя три общих вопроса:
- Почему я должен изучать Adobe Illustrator?
- Могу ли я выучить Adobe Illustrator без каких-либо навыков рисования?
- Где я могу бесплатно изучить Adobe Illustrator?
Причины для изучения Adobe Illustrator
- Вы можете озвучить свои дизайнерские идеи.
- Вы можете создавать свои собственные логотипы
, визитки и приглашения.
- Вы можете создавать свои собственные таблицы PDF и повысить производительность.
- Вы можете сделать свою собственную инфографику
— мощный инструмент визуального представления.

- Вы можете настроить изменяемые размеры векторных объектов и использовать их в своих документах, диаграммах и презентациях.
- Вы можете использовать его, чтобы сделать свои собственные футболки.
- Вы можете использовать его для быстрого построения каркасов.
- Вы можете рисовать милые мультфильмы!
Вам не нужны навыки рисования!
Рисование является основополагающим навыком, если вы хотите стать всесторонним графическим дизайнером,
но отсутствие этого не должно помешать вам обратиться к Illustrator.
Существуют различные типы графического дизайна, а также различные типы графических дизайнеров. Adobe Illustrator — это универсальная программа, которая обслуживает широкий спектр задач, включая веб-дизайнеров и архитекторов.
Нэнси Клири, арт-директор и издатель Wyatt-MacKenzie Publishing, ответит тем, кто сомневается:
Я быстро понял, что в графическом дизайне все, что вам нужно, это умение быстро набросать концепцию дизайна.
И Adobe рассказывает нам все о реальных приложениях:
Фактически, почти каждая отрасль использует Illustrator, от двумерных САПР в инженерных областях до поздравительных открыток, сделанных Hallmark. Люди, разрабатывающие часы, используют Illustrator, и люди, разрабатывающие обувь, тоже используют его.
Это стандартный инструмент для дизайна одежды, включая футболки, и почти все работы по дизайну упаковки выполняются в Illustrator, например, на этикетке бутылки вина или упаковке вашего любимого апельсинового сока.
Это правда, что у иллюстратора с навыками рисования будет больше возможностей, но в равной степени верно и то, что отсутствие навыков рисования не является делом «сделай или сломай». Важно иметь эстетический взгляд на хороший дизайн и творческий подход, главным образом потому, что современные дизайнеры больше полагаются на компьютер, чем на традиционные приемы рисования.
Тем не менее, фундамент, основанный на знаниях дизайна, помогает, поэтому не переставайте практиковать свой рисунок
,
8 бесплатных учебных материалов для иллюстратора
Когда ваша уверенность восстановится, давайте погрузимся в лучшие учебные сайты, которые помогут нам начать Adobe Illustrator
бесплатно. Я включил примеры основных уроков, которые может сделать каждый. Расширенные учебники предназначены для демонстрации всего, что возможно с этим программным обеспечением.
Я включил примеры основных уроков, которые может сделать каждый. Расширенные учебники предназначены для демонстрации всего, что возможно с этим программным обеспечением.
Требования включают в себя установленную копию Adobe Illustrator и кучу терпения.
Adobe Illustrator CC Как сделать
Собственный сайт Adobe должен быть первым портом захода. Это также лучший организованный для начинающих. Возьмите минутную экскурсию по Illustrator Creative Cloud и начните с основ.
Вы заметите, что уроки облегчат вам работу и основные приемы. Я бы порекомендовал вам практиковать инструмент «Перо», пока вы не поймете его правильно. Наслаждайтесь игрой Pen Tool, пока вы в ней.
Ключевые методы В разделе больше игр и несколько проектов. Все учебные пособия представляют собой смесь текста и видео. Для некоторых руководств вам могут понадобиться другие приложения Adobe, такие как Photoshop, или их мобильные приложения. Родительский сайт стоит проверить, даже если у вас более старая версия программного обеспечения. Основные функции легко переносимы, и Adobe сообщает вам обо всех новых функциях.
Основные функции легко переносимы, и Adobe сообщает вам обо всех новых функциях.
Вы также можете поймать все видео на Adobe TV.
Основной учебник: Растровое изображение против вектора
Расширенный учебник: Разработка веб-макета на ходу.
Татс +Tuts + является частью Envato и начинал как смешанный пакет учебных блогов, но с тех пор зарекомендовал себя как главный творческий ресурс. Большая часть контента требует подписки, но на сайте также есть бесплатный контент — почти 19 000 бесплатных уроков по ряду тем.
Начните здесь и идите к Дизайн и Иллюстрация раздел, где вы найдете серию статей о Adobe Illustrator. Каждый урок имеет раздел комментариев, для обратной связи и вопросов. Также ознакомьтесь с серией статей, собранных по одной теме: Руководства по обучению. Например: это коллекция из семи постов на простых силуэтах.
Помимо качества статей, это сообщество пользователей Tuts +, что делает этот сайт выше всего. Проекты сообщества — прекрасный пример совместной работы и творчества.
Проекты сообщества — прекрасный пример совместной работы и творчества.
Основной учебник: 10 основных советов Инструменты Все новички Adobe Illustrator должны учиться
Расширенный учебник: Как создать неоновый, стилизованный, вдохновленный портрет 60-х годов в Illustrator
Creative Bloq
Creative Blog охватывает весь спектр цифровых искусств от веб-дизайна до изобразительного искусства. Производители также поддерживают журналы дизайна, такие как Computer Arts, ImagineFX и 3DWorld. Частота статей в Illustrator высока, но вы обнаружите, что просматриваете статьи, которые также затрагивают темы, не связанные с Illustrator.
Неутешительный момент — ограниченный канал YouTube, потому что видеоуроки часто легче понять, когда новичок пробует такие вещи, как сложные техники маскировки.
Основной учебник: Как быстро создавать фигуры в Illustrator.
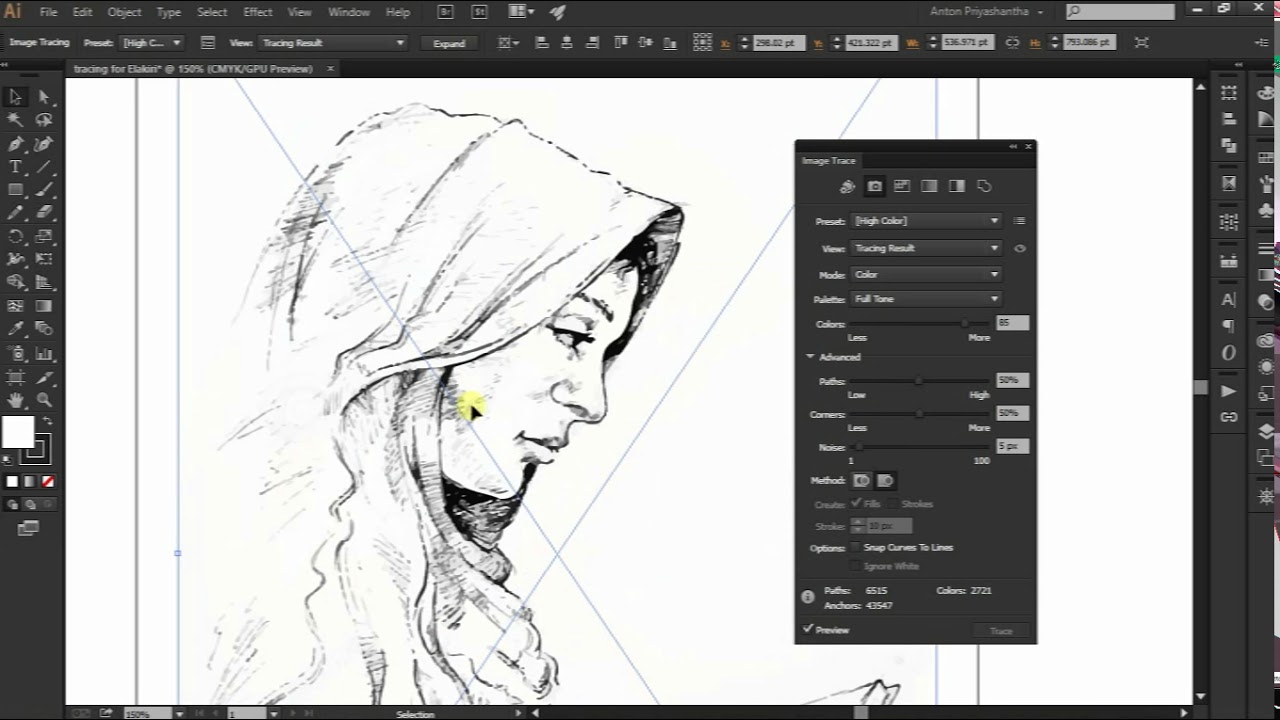
Расширенный учебник: Как редактировать рисунки в Illustrator с помощью Image Trace.
Blog.Spoongraphics
Blog.Spoongraphics — главный дизайн-блог Криса Спунера. Если число подписчиков является каким-либо показателем, популярность не является проблемой.
Здесь общие темы, связанные с дизайном, смешиваются с учебниками по Adobe Illustrator и Photoshop. Существует также раздел видео с пошаговыми инструкциями и видео, размещенными на их канале YouTube.
Также есть бесплатные предложения. Платное членство дает вам загрузки полных многоуровневых исходных файлов для всех Chris Illustrator Фотошоп учебники и другие стоковые комплекты. Крис также ведет отдельный блог под названием Line25, посвященный веб-дизайну.
Основной учебник: 20 основных уроков для иллюстраторов, которые должен увидеть каждый новичок
Расширенный учебник: Как создать готовую к печати визитную карточку Die-Cut
Vectips
В этом учебном блоге, полностью посвященном советам и приемам Adobe Illustrator, дважды в неделю публикуются новые учебные пособия. Поддерживаемый Райаном Путнэмом, этот удивительный ресурс имеет контент, восходящий к 2008 году.
Поддерживаемый Райаном Путнэмом, этот удивительный ресурс имеет контент, восходящий к 2008 году.
Обучающие программы хорошо разработаны и отмечены такими деталями, как версия программы, уровень квалификации и время, необходимое для их выполнения. Сайт также принимает материалы от виртуозов Illustrator.
Основной учебник: Быстрый и легкий гладкий скошенный значок векторов
Расширенный учебник: Wam! Pow! Wow Ваша аудитория с вектором поп-арт!
Арт Инспайр Студия
Персональный блог от Asmaa ’Murad — это больше, чем учебный сайт. Этот графический дизайнер (и мать двоих детей) содержит множество загружаемых векторных иллюстраций, начиная от коллекций клипартов и заканчивая цифровыми марками и текстурами.
Векторные ресурсы продаются, но вы можете бесплатно изучить учебники.
Здесь нет особой организации уроков. Вы найдете учебники, которые займут у вас всего несколько минут, вместе с учебниками, которые являются более углубленными. Начинающим следует начинать с «Научиться рисовать вектор» (БЕЙСИК) — ЧАСТЬ 1, которая представляет собой сборник ее основных руководств.
Начинающим следует начинать с «Научиться рисовать вектор» (БЕЙСИК) — ЧАСТЬ 1, которая представляет собой сборник ее основных руководств.
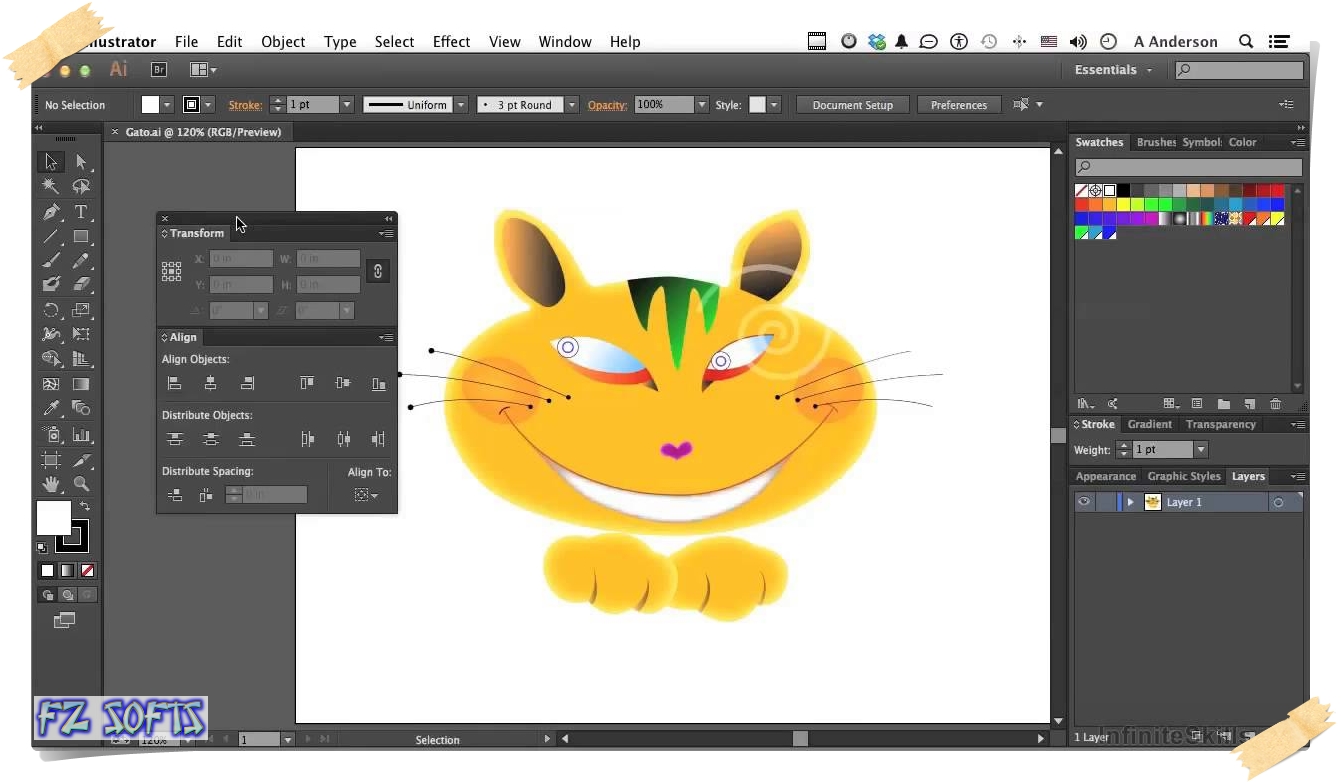
Основной учебник: Создайте смайлик для лица Основные уроки.
Расширенный учебник: Визуальная прогулка через создание иллюстрации черепа сахара.
Векторный дневник
Vector Diary — замечательный ресурс, созданный Тони Соом и предлагающий множество учебных пособий по Illustrator. Первой остановкой для новичков должен стать бесплатный курс обучения Adobe Illustrator за 30 дней, а затем — 101 совет для иллюстраторов. Серия трюков (которая сейчас находится под номером 26).
Бесплатные уроки охватывают повседневные предметы, в то время как премиальный сегмент делает намного больше.
Основной учебник: Звездная ночь
Расширенный учебник: Цветок градиента сетки
Слои Журнал
Хорошая вещь о Layers Magazine — огромная коллекция учебных пособий по графическому дизайну, включая Illustrator. Плохо то, что оно время от времени обновляется.
Плохо то, что оно время от времени обновляется.
Кажется, что раздел Illustrator на сайте в ноябре 2014 года бездействовал, но не позволяйте этому помешать вам изучить более 150 статей об одном Illustrator.
Учебники представляют собой смесь текста и видео. Если вы работаете с Creative Suite полностью, это хорошее место, так как сайт охватывает и другие графические инструменты Adobe.
Основной учебник: Использование Kuler с Illustrator
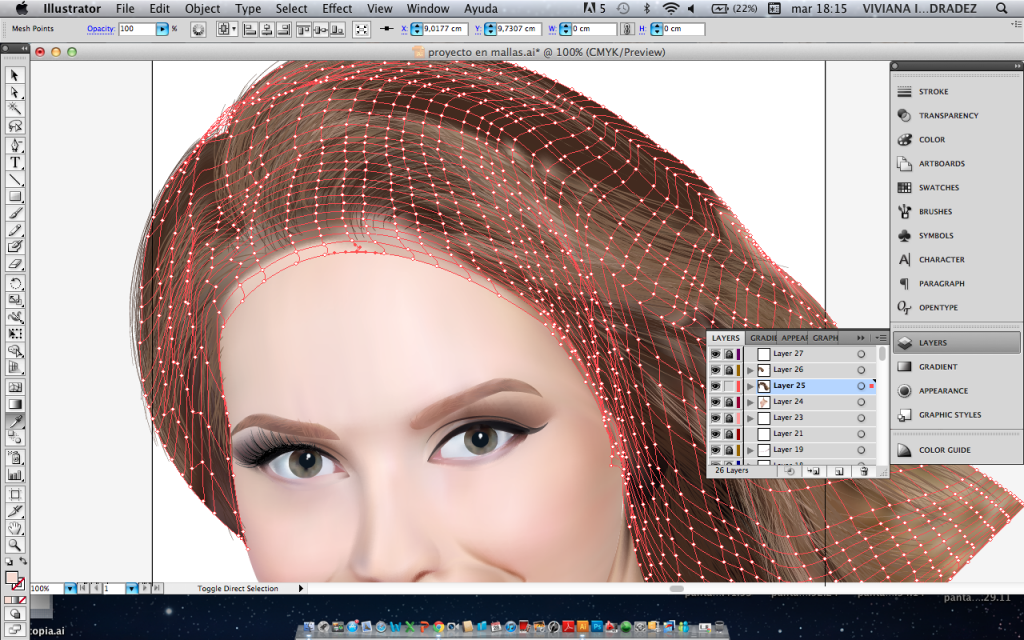
Расширенный учебник: Иллюстрирование с помощью инструмента Gradient Mesh
Похвальные грамоты в закладки
Еще несколько мест, чтобы проверить в начале вашего обучения.
- DeviantArtПросто одна из многих групп векторной графики, которую вы можете найти на DeviantArt.
- YouTube: Список всех видео в Adobe Illustrator, сгенерированных автоматически системой обнаружения видео YouTube.
- Pinterest: Виртуальная доска для учебников по Adobe Illustrator в Интернете.

- Изучите Adobe Illustrator с нуля: Бесплатный курс удэми с 41 лекцией. Попробуйте этот 11-часовой курс на выходных, чтобы понять основные приемы Illustrator.
Начните с Adobe Illustrator
Обратите внимание, что мой выбор базовых и продвинутых обучающих примеров оттуда, где я стою. Я по колено в изучении того, как создавать инфографику с помощью Illustrator, и до сих пор это было гладко благодаря таким онлайн-ресурсам.
Но еще есть чему поучиться. Иногда кажется, что конца не видно! Надеюсь, эти ресурсы помогут вам так же, как они помогли мне.
Используйте комментарии, чтобы сказать нам, насколько вы уверены в векторном искусстве! Как вы сделали первые шаги? Какой совет вы бы дали тем, кто собирается влюбиться в искусство, которое может создать второй из самых известных инструментов Adobe?
Изображение предоставлено: Графика с помощью Shutterstock, Карандашный рисунок с помощью Shutterstock
Лучшие уроки Adobe Illustrator 2017 года
Adobe Illustrator — одна из самых мощных и интересных программ для создания векторной графики и иллюстраций в целом. Изучить ее полностью достаточно сложная задача, однако в этом способны помочь уроки. В 2017 году их было много, но некоторые из них понравились нам особенно.
Изучить ее полностью достаточно сложная задача, однако в этом способны помочь уроки. В 2017 году их было много, но некоторые из них понравились нам особенно.
Рисуем спящую лисицу в Adobe Illustrator
Розы из сетчатого градиента в Adobe Illustrator
Осенние листья в Adobe Illustrator
Морская эмблема в Adobe Illustrator
Стилизованная иллюстрация города в Adobe Illustrator
Крутые градиентные шары в Adobe Illustrator
How to Create a Winter City Scene in Adobe Illustrator
How to Create a Watercolor Mermaid Illustration in Adobe Illustrator
How to Create a Soft, Furry Kitten in Adobe Illustrator
How to Create a Rustic Wedding Invitation in Adobe InDesign
How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh
Create a Floral Watercolor Wreath in Adobe Illustrator
How To Create a Vector Popsicle in Adobe Illustrator
Create a Floral Watercolor Wreath in Adobe Illustrator
Смотрите также:
- 20 крутых уроков Adobe Illustrator 2016 года
- 7 классных техник для работы в Adobe Illustrator
- Лучшие источники уроков для Adobe Illustrator
Коментарии запрещены.
Бесплатный миникурс «Adobe Illustrator для новичков. Курс обучения Adobe Illustrator Адоб иллюстратор обучение
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
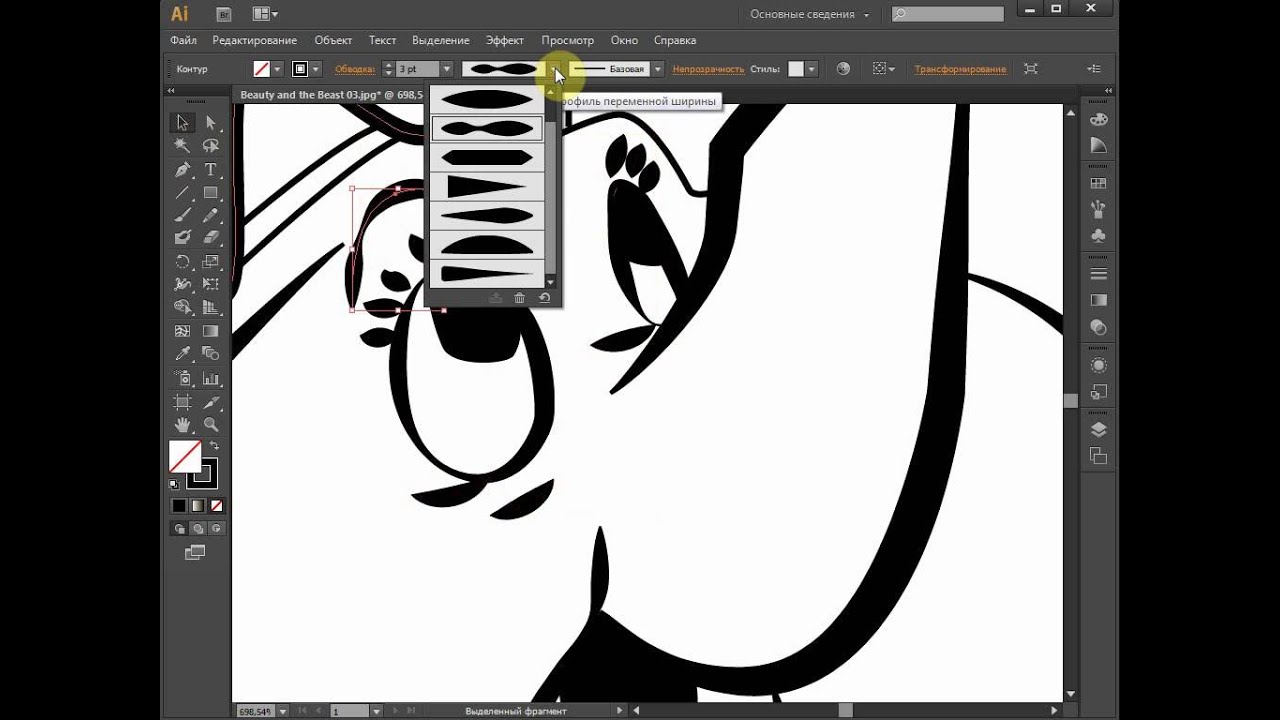
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
На нашем блоге накопилось более сотни уроков Adobe Illustrator. И глядя на всё это богатство, я как то подумал, что ведь может получиться полноценный курс. Нужно лишь отобрать уроки от простого к сложному с темами, максимально охватывающими базовый функционал Иллюстратора. Именно так и появился бесплатный курс для начинающих «Основы Adobe Illustrator».
Первый набор на курс «Основы Adobe Illustrator» уже успешно отучился. Все занятия, домашние задания к ним, а также результаты и отзывы учеников вы можете найти в группе vk — Основы Adobe Illustrator.
Сейчас курс доступен для индивидуального изучения. Вы можете заниматься без группы самостоятельно в удобном для вас темпе. Курс «Основы Adobe Illustrator» очень простой для понимания. Выполнение каждого урока займёт 30-60 минут. И вы освоите базовый функционал Adobe Illustrator быстро и легко.
Вы можете заниматься без группы самостоятельно в удобном для вас темпе. Курс «Основы Adobe Illustrator» очень простой для понимания. Выполнение каждого урока займёт 30-60 минут. И вы освоите базовый функционал Adobe Illustrator быстро и легко.
Все уроки курса «Основы Adobe Illustrator» сделаны для англоязычной версии Иллюстратора. Если у вас русифицированная версия, то вот тут можно скачать перевод меню и команд — нажми меня. Но на самом деле лучше учиться по англоязычной версии Ai, так как большая часть информации в сети выложена по оригинальному Иллюстратору. По русскоязычной версии уроков и инструкций меньше.
Курс «Основы Adobe Illustrator» бесплатный. Но если уроки вам нравятся, вы можете помочь в развитии нашего проекта — делайте репосты и рассказывайте друзьям.
Ниже вы можете найти план занятий. Переходите по ссылкам на уроки и удачи в ваших творческих начинаниях.
Основы Adobe Illustrator — план курса:
В этом уроке мы начнём знакомство с Adobe Illustrator. С помощью простых фигур и некоторых трюков мы нарисуем иконку в форме сердца.
С помощью простых фигур и некоторых трюков мы нарисуем иконку в форме сердца.
В этом уроке мы нарисуем персонажа, милую девочку в стиле Flat. Прямоугольники, эллипсы и треугольники — этого будет достаточно для выполнения задачи. И в конце добавим текст.
Пришло время поработать с цветом. Мы нарисуем иконку совы и подберём цвета для иллюстрации. В Adobe Illustrator есть масса интересных примочек для этого.
В этом уроке мы будем работать с градиентными заливками, прозрачностями и режимами наложения (смешивания). Для этого в Иллюстраторе используются панели Gradient и Transparency.
Градиентные сетки (Gradient Mesh) — это очень мощный инструмент в Adobe Illustrator. Вы можете делать массу клёвых визуальных эффектов с помощью меш, и конечно реализм в иллюстрации.
В этом уроке мы будем изучать, как работают 3d эффекты в Adobe Illustrator. С помощью несложного моделирования вы сможете создать 3D изображение кружки со смешным смайликом.
В этом уроке мы познакомимся с панелью Appearance (оформление) в Adobe Illustrator. Да-да, это та самая панель, благодаря которой можно делать графические стили.
Да-да, это та самая панель, благодаря которой можно делать графические стили.
С помощью символов можно делать много интересных штук в Иллюстраторе. В этом уроке мы создадим зимний фон из снежинок. И символы нам в этом здорово помогут.
В этом уроке мы нарисуем мандалу с помощью кисти Pattern Brush. Если честно, то рисованием это и не назовёшь, потому что мандалу мы будем строить на окружности, используя возможности кисти.
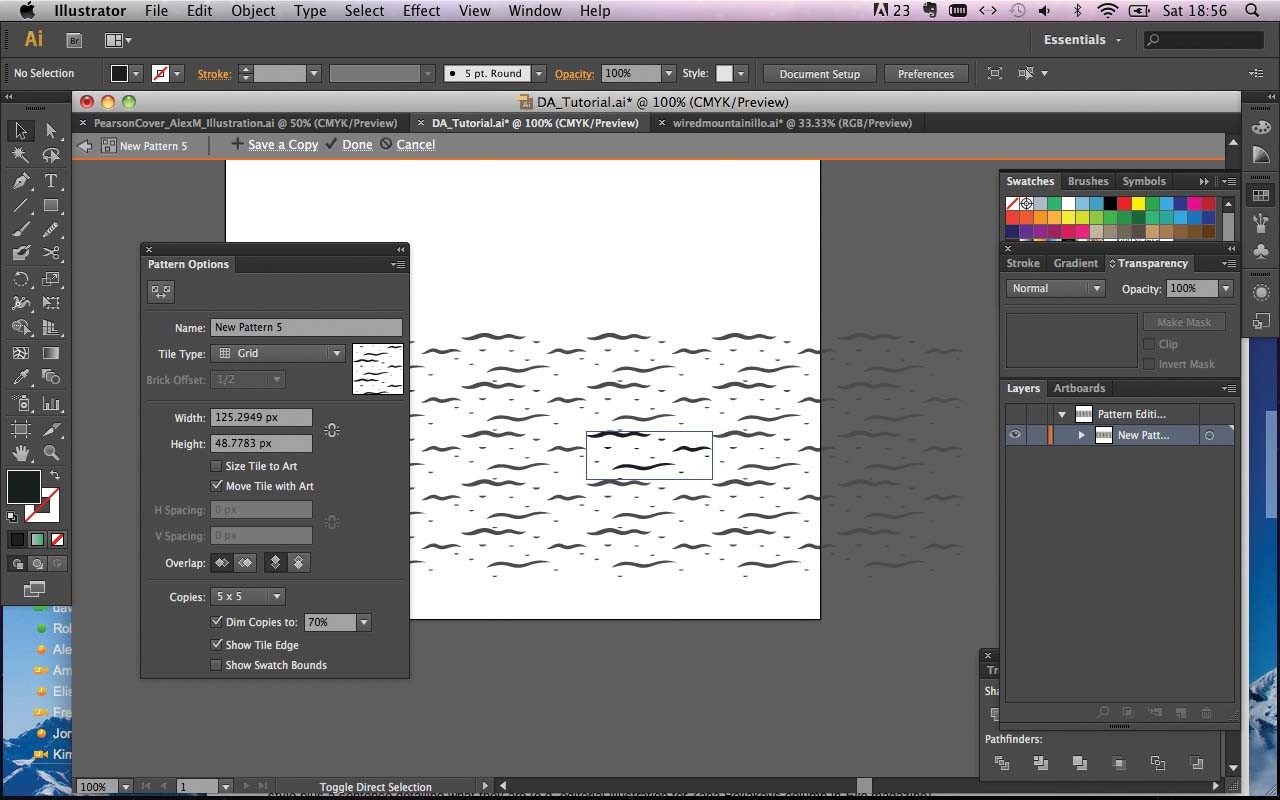
10. Бесшовные паттерны в Adobe Illustrator
В этот раз по ссылке вас ждёт видеоурок, как сделать паттерн в Ai. Тема бесшовных текстур в Иллюстраторе довольно объёмная, поэтому я выбрал формат видео для этого урока.
Похоже, вы уже готовы нарисовать что-то крутое. Предлагаю сделать иллюстрацию дрона из фильма Oblivion. Стиль Flat хорошо подходит к теме, а косые тени добавят драматизма.
Поддержка по курсу
Если у вас возникли какие-то вопросы, то задавайте их в комментариях к урокам. С радостью подскажу и помогу в трудных моментах.
Если вы хотите, чтобы я проверял ваши иллюстрации по урокам, то в курсе предусмотрена платная поддержка. В рамках этой поддержки вы сможете присылать свои векторные файлы мне на email. Я дам обратную связь, что получилось хорошо, а где стоит подтянуть или даже исправить технические ошибки в векторе. Если ваша цель — сдать экзамен на Shuttesrtock или другие микростоки, то я проверю ваши экзаменационные работы и помогу сдать экзамен. Так что если вам действительно нужна поддержка по курсу, то кнопочка ниже. На странице оплаты выберите удобную для себя валюту, способ платежа и заполните данные для связи.
Программа – это идеальный инструмент для создания векторной графики. Его популярность объясняется огромными возможностями, благодаря которым каждый может научиться созданию иконок, рисунков, графики, инфографики, основам для видео или , разработке персонажей и многому другому.
Более того, разработчики программы регулярно добавляют еще больше инструментов, которые дарят удивительные возможности. Теперь вы можете создавать фантастические и элементы дизайна, а сегодняшние видео уроки помогут вам в этом
.
Теперь вы можете создавать фантастические и элементы дизайна, а сегодняшние видео уроки помогут вам в этом
.
Обязательно сохраните статью себе на страничку, чтобы не потерять эти бесплатные уроки.
Наглядные пошаговые инструкции по рисованию предназначены для новичков и пользователей со средним уровнем знаний. Для демонстрации используется программа Illustrator CC последних версий.
Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ.
Смотрите так же:
Из сегодняшних уроков вы также узнаете, почему так важно использовать источники и примеры из Сети, где брать вдохновение, как сделать рисунок еще более оригинальным и интересным.
Уроки направлены на получение и закрепление навыков использования программы, а также на знакомство с различными инструментами. Используя простые и понятные инструкции в видео формате, вы научитесь рисовать забавных персонажей в векторной графике.
В каждом уроке подробно объясняются фишки и функции инструментов, в том числе 3D, возможности программы Adobe Illustrator и многое другое.
Как нарисовать лисенка в Adobe Illustrator?
Может показаться, что работа в программе Adobe Illustrator – очень сложный и длительный процесс. С первого же урока вы узнаете, что это далеко не так. Мы развеем этот миф на примере создания изображения персонажа. Благодаря уроку вы освоите работу с таким инструментом как перо. Несмотря на кажущуюся сложность, перо – один из самых удобных инструментов программы. Его возможности просто поразительны!
Вы научитесь создавать кривые линии и изображать острые углы с помощью этого инструмента. Кроме того, вы также познакомитесь с заливкой и узнаете, как менять или настраивать контуры. Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
Как нарисовать девушку в Adobe Illustrator?
Урок ориентирован на пользователей программы со средним уровнем знаний, и предлагает к рассмотрению изображение человека. Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Детальная, пошаговая инструкция с объяснениями, а также ответы на вопросы от автора курса, например, как разделить объект на несколько частей и многое другое. Особое внимание уделяется проработке деталей персонажа.
Как нарисовать хипстера в Adobe Illustrator?
Если вы не знаете где искать вдохновение, что делать, когда необходимо с нуля создать иллюстрацию – этот урок позволит вам найти ответы на многие вопросы. В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Автор не использует кисти и другой сложный инструментарий, начинает с основы и детально описывает каждое действие, постепенно накладывая цвета и детали. Кроме того, в процесс автор отвечает на вопросы о программе, а именно как вывести панели справа, настроить программу под свои нужды и другое.
Как нарисовать модного чувака в Adobe Illustrator?
В этом уроке усложняем задачу – используем в качестве основы несколько рефов и скетч, который предварительно набросали на бумаге и открыли в Adobe Illustrator . Также используем набросок, который делаем прямо в окне программы на основе имеющихся материалов. Пошагово разбираем набросок, который затем превращаем в иллюстрацию с помощью простых геометрических фигур и пера.
Автор покажет, как работать с цветовыми гаммами, в том числе с теми, которые были найдены в интернете. Вы также будете работать с обводкой и научитесь превращать ее в заливку, добавить рисунку блики, объем, играть с детализацией.
Как нарисовать иконки и персонажа в Adobe Illustrator?
На этот раз вы познакомитесь с изображениями в стиле outline на примере иконок, для рисования которых необходимо использовать только линии и обмотки. Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Работаем с selection tool (черная стрелочка), обводкой, геометрическими фигурами, автоматизируем процесс благодаря «горячим» клавишам. Используем так называемый соло режим. Добавляем детали и переходим к изображению персонажа. В результате у вас получатся симпатичные иконки, которые можно использовать в анимации или веб-дизайне, а также яркий персонаж для любых целей.
Как нарисовать новогоднюю иллюстрацию в Adobe Illustrator?
Если вам хочется больше деталей и небольших прорисованных элементов, этот урок точно придется вам по вкусу! После прохождения урока в вашем портфолио появится новая работа – новогодняя иллюстрация с пухлым котиком, окруженным елочными игрушками, гирляндами, фонариками и конфетти. Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
В процесс вы отработаете такой инструмент как перо, узнаете, как переименовать слой, группировать несколько деталей для переноса или копирования, как добавлять тени и многое другое. Особое внимания уделяется более творческой (по сравнению с обычным построением рисунка) составляющей, а именно – детализации.
Как нарисовать кролика в Adobe Illustrator?
Рисуем нового забавного зверька – кролика – на основе фотографии наброска, интегрированного в Иллюстраторе. Благодаря уроку вы узнаете, как и зачем блокировать слой, как работать с простыми геометрическими объектами и изобразить идеальный круг без нарушения пропорций, как менять цвета фигур, как менять обводку и переключаться между режимами обводки и заливки.
Кроме того, автор покажет, как рисовать пером острые и тупые углы, научит пользоваться инструментом «Опорная точка» в меню Перо+ (смежные инструменты). Используя простые советы и пошаговую инструкцию, вы закрепите основные навыки, а также добавите новую работу в свое портфолио!
Как создать flat-иллюстрацию в Adobe Illustrator?
Флэт-иллюстрация является разновидностью такого направления как плоский дизайн (flat design). Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Урок позволит вам создать персонажа в «плоском стиле», которого затем можно использовать в анимации. Инструкция рассчитана на начинающих пользователей, а для реализации идеи понадобится только перо и простые геометрические фигуры! В дальнейшем, повышая свой уровень знаний, вы с легкостью усовершенствуете персонажа, например, сделав его частью гифки или видео.
Разбираем ДЗ по видео курсу
Видео будет интересно тем, кто хочет узнать еще больше в рамках курса и научиться на чужих ошибках и примерах. Автор курса просматривает домашнее задание учеников курса (2 иллюстрации от каждого) и разбирает типичные ошибки начинающих дизайнеров и иллюстраторов на конкретных примерах, указывает на неточности в изображениях, а также дает советы по использованию инструментов и работе.
Как нарисовать ракету в Adobe Illustrator?
Курс с бонусом, благодаря которому вы научитесь не только рисовать ракету, но и стильные иконки для меню сайта. Не стоит волноваться – тут нет ничего сложного! Урок построен таким образом, что рассчитан на начинающих пользователей программы Adobe Illustrator.
Вы узнаете, как создать простые иконки с нуля, без подготовки и поиска рефов, научитесь работать с ассоциациями на примере иконок, характеризующих пункты меню на сайте, а также разберетесь с настройками рабочей панели в программе. Для создания иконок вам понадобиться перо и немного фантазии. Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 1)?
Если вас всегда привлекали графические элементы дизайна, и вы мечтаете дополнить свое портфолио такими элементами, рекомендуем обратить внимание на этот урок, полностью посвященный разработке и созданию иконок для сайта. Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
В первой части вы узнаете, как создать иконки с нуля, какие инструменты использовать для этого. После прохождения урока у вас будет 10 примеров работ, выполненных в едином стиле. Для реализации задуманного вам понадобятся только геометрические фигуры в качестве основы и простые контуры. Работать над изображением будем с помощью пера.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 2)?
Создаем вторую часть иконок для сайта, ориентируясь на техническое задание потенциального клиента. На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
Автор создает иконки с помощью простых, но функциональных инструментов, комментирует каждый этап, рассказывает о фишках работы с инструментарием. В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
Как нарисовать иллюстрацию для распродажи?
Благодаря предыдущим урокам вы научитесь созданию иллюстраций на свободную тематику. В этом уроке каждый желающий приблизиться к такой сфере, как коммерческая иллюстрация. Автор покажет и расскажет, как оформить анонс распродажи – на примере сообщения о распродажах в честь Черной пятницы. Не забывайте о том, что иллюстрация должна полностью соответствовать информационному поводу и отражать его суть, чтобы при первом же взгляде на изображение было понятно, о чем идет речь. Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Для создания иллюстрации используем самые простые инструменты, поэтому урок будет интересен не только опытным пользователям, но и начинающим. В результате у вас получится стильная картинка, которую можно использовать для анонсов на сайте или в социальных сетях.
Как нарисовать кота на облаке в Adobe Illustrator?
Особенность этого урока в отсутствии наброска. Благодаря такому подходу вы больше узнать о том, почему важно использовать как можно больше рефов, особенно если предстоит работать со сложным рисунком, имеющим множество деталей. Автор подбирает несколько рисунков и иллюстраций из интернета, один из которых является основным и помогает представить, в какой позе будет сидеть кот на облаке.
Также будет использован набросок, чтобы продемонстрировать на конкретном примере, как именно стоит работать с иллюстрациями с нуля. Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Как изобразить домик на острове в Adobe Illustrator?
Благодаря уроку вы познакомитесь с изометрией, а также сможете разнообразить портфолио новыми работами, выполненными с использованием оригинальной техники. Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Также вы познакомитесь с некоторыми приемами технической иллюстрации, которые легко применить на практике. Урок рассчитан на новичков, но будет интересен и более продвинутым пользователям. После завершения работы у вас будет полноценная изометрическая иллюстрация домика, которую можно добавить в свое портфолио.
Как нарисовать котика в программе Adobe Illustrator?
Для этого урока вам потребуется набросок, созданный от руки на планшете или на листе бумаги, который затем нужно перенести на компьютер и открыть в Adobe Illustrator. Особенность курса заключается в том, чтобы уделить время наброску, на основе которого мы создадим иллюстрацию, без поиска и использования рефов.
Урок поможет вам нарисовать свежую и красивую иллюстрацию для портфолио, а также сформировать и укрепить различные навыки работы в программе и использовании инструментов. Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
Как нарисовать модную девочку в Adobe Illustrator?
Из урока вы узнаете, как подобрать рефы (примеры) из интернета для постановки позы модели и разработать идеи, используемые в иллюстрации, а в результате получите иллюстрацию с девочкой. Урок будет полезен как новичкам, так и продвинутым пользователям графического редактора. В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
Полученные теоретические знания и практические навыки помогут вам в создании собственных рисунков, иконок и иллюстраций с нуля. Кроме того, после окончания урока у вас будет полноценная работа, которую можно добавить в свое портфолио.
Как нарисовать собирателя чая в Adobe Illustrator?
Для создания иллюстрации с девушкой, собирающей чай, автор использует винтажный плакат, а также тематические иллюстрации и фотографии. Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Также стоит просмотреть различные рисунки, арты и наброски, чтобы определить позу модели, различные детали, свет, тени и многое другое. Автор пошагово расскажет о том, как собрать все рефы вместе, чтобы превратить их в оригинальную иллюстрацию, непохожую на все остальные. Благодаря уроку вы узнаете о том, почему в иллюстрации важны детали и импровизация – на вопросы ответит автор инструкции.
Как нарисовать девочку с котиком в Adobe Illustrator?
Данный урок – удачный пример того, что в работе с иллюстрацией можно использовать самые разнообразные изображения, арты и наброски. Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Как нарисовать мальчика с лапшой в Adobe Illustrator?
Еще один пример коммерческой иллюстрации, который вы научитесь рисовать в рамках курса по работе в Adobe Illustrator. Автор покажет, как изобразить мальчика с лапшой, тщательно проработает позы персонажа, а также детали и другие нюансы. Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Подобные работы можно рисовать для сайта или социальных сетей, использовать в концепции фирменного стиля, в оформлении меню и многое другое. Автор тщательно проработает изображение, подробно расскажет о каждом этапе, много внимания уделит детализации (тени, объем, прорисовка и прочее).
Как изобразить Матильду в Adobe Illustrator?
Изобразим известного персонажа культового фильма «Леон». Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Особенностью урока также будет использование так называемого «шума» на изображении – одной из самых трендовых техник последнего года в дизайне. Урок ориентирован в большей степени на опытных пользователей, так как предполагает использование кистей, а также работу с изображением человека.
Как нарисовать торт в программе Adobe Illustrator?
Урок сочетает в себе две «фишки», отдельно проработанные и детально показанные в предыдущих уроках. В-первых, вы еще раз закрепите материал по изометрической иллюстрации. Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т.д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т.д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
В работе будем использовать так называемый метод SSR (SSR-method) и более сложные инструменты с простым и пошаговым объяснением. Урок больше ориентирован на продвинутых пользователей, новичкам же он позволяет оценить работу с инструментарием и узнать больше о возможностях программы.
Как нарисовать девушку с космическими волосами в Adobe Illustrator?
Особенность урока в проработке текстур и мелких деталей, из которых состоят волосы модели. Кроме того, у персонажа в руках довольно необычный предмет, а значит, требуется тщательная проработка рисунка и подготовка к рисованию. Именно этим вы и займетесь на уроке!
Автор начнет с того, что подберет иллюстрации и фотографии в качестве основы с девушками и девочками в различных позах, с телескопом в руках. Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Как нарисовать девочку с розовыми волосами в Adobe Illustrator?
Рисуем простой рисунок, благодаря которому мы сможем отработать навыки и умения, полученные во всех предыдущих уроках. Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Как изобразить скучающую девушку в Adobe Illustrator?
Урок более продвинутого уровня. Во-первых, вы рисуете с нуля, без рефов и подготовки. Во-вторых, в процессе вы будете использовать кисть. В-третьих, вам необходимо будет создать кисть самостоятельно. Из урока вы узнаете, как создавать кисти в Adobe Illustrator, как их настраивать под определенные задачи, а также как наносить шумы с помощью созданной кисти. Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Более того, автор покажет, как работать с иллюстрацией в Photoshop, и вы сможете наглядно убедиться в том, что для многих задач, в том числе, для создания иллюстраций, можно использовать и эту программу. Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Как нарисовать овечку с шумами в Adobe Illustrator?
Урок интересен тем, что поможет вам разобраться и понять, как изображать сложные текстуры, например, шерсть барашка, как не перегрузить объект лишними деталями и сделать персонажа легким, невесомым и гармоничным. Так же вы проработаете фон, дополнив его деталями.
Кроме того, в этом уроке автор продолжит тему шумов или так называемых зернистых текстур в Иллюстраторе, укажет на ошибки и неточности во время работы и расскажет о способах их устранения. Уделите внимание свету и теням в мультяшной иллюстрации.
Как нарисовать котика в бассейне в Adobe Illustrator?
Классный рисунок, который создается очень просто – на основе геометрической фигуры и очень простых набросков на основе линий. В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Как нарисовать приунывшего, но модного парня в Adobe Illustrator?
Урок отличается сложностью, однако он отлично подойдет для отработки навыков всем тем, кто прошел предыдущие уроки, а также пользователям со средним знанием программы. Автор еще раз подробно расскажет об основных инструментах программы, их возможностях и функциях и поможет построить фигуру человека с нуля и без предварительного наброска.
С тех пор, как на свет появился мощнейший редактор адоб иллюстратор, эффективность деятельности художников и дизайнеров всего мира, возросла до небывалых высот. Эта удивительная программа стала настоящим флагманом в море цифровой живописи. Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Уроки Adobe Illustrator для начинающих
Детальный курс обучения с упором на теоритическую часть. Автор подробно объясняет назначение главных элементов программы, не углубляясь в дебри продвинутого функционала. Курс состоит из 21 видео урока на русском языке, общей продолжительностью 3 часа 58 минут. За это время вы получите солидный багаж знаний, а главное, научитесь уверенно пользоваться илюстратором.Для ознакомления с форматом обучения, выкладываем первые 5 уроков. Скачать курс целиком, можно по ссылкам ниже.
Adobe Illustrator — Онлайн курс для стокеров
Более динамичный курс, нацеленный на практическое закрепление знаний. Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.
Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.На протяжении 21-го урока, общей продолжительностью 21 час 50 минут, вы научитесь использовать все инструменты редактора, а также овладеете продвинутыми техниками рисования. Очень ценный курс, для серьезного погружения в Adobe Illustrator CC.
Как обычно, выкладываем 5 уроков для оценки качества видео и подачи информации. Ссылки на скачивание полного обучения лежат ниже.
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Уроки по Adobe Illustrator. Видеокурс. Для новичков. Учебник.
Задания по Adobe Illustrator |
СТРАНИЦА_1 СТРАНИЦА_2
РАЗДЕЛ ПЕРВЫЙ : ОСНОВНАЯ ИНФОРМАЦИЯ ДЛЯ СТУДЕНТОВ
ДИЗАЙН (от англ. design — замысел, проект, чертеж, рисунок), термин, обозначающий различные виды проектировочной деятельности, имеющей целью формирование эстетических и функциональных качеств предметной среды. В узком смысле дизайн — художественное конструирование.( Современный толковый словарь)
РАЗДЕЛ ВТОРОЙ: РАБОТА С ПРОГРАММОЙ
0. Cоздайте на диске D/Курсы/Illustrator свою папку назвав ее “Имя+теперешнее число” число.”
ILLUSTRATOR урок 2. Обзор интерфейса. Изменение цвета окон. Создание документа. Настройки. Курс
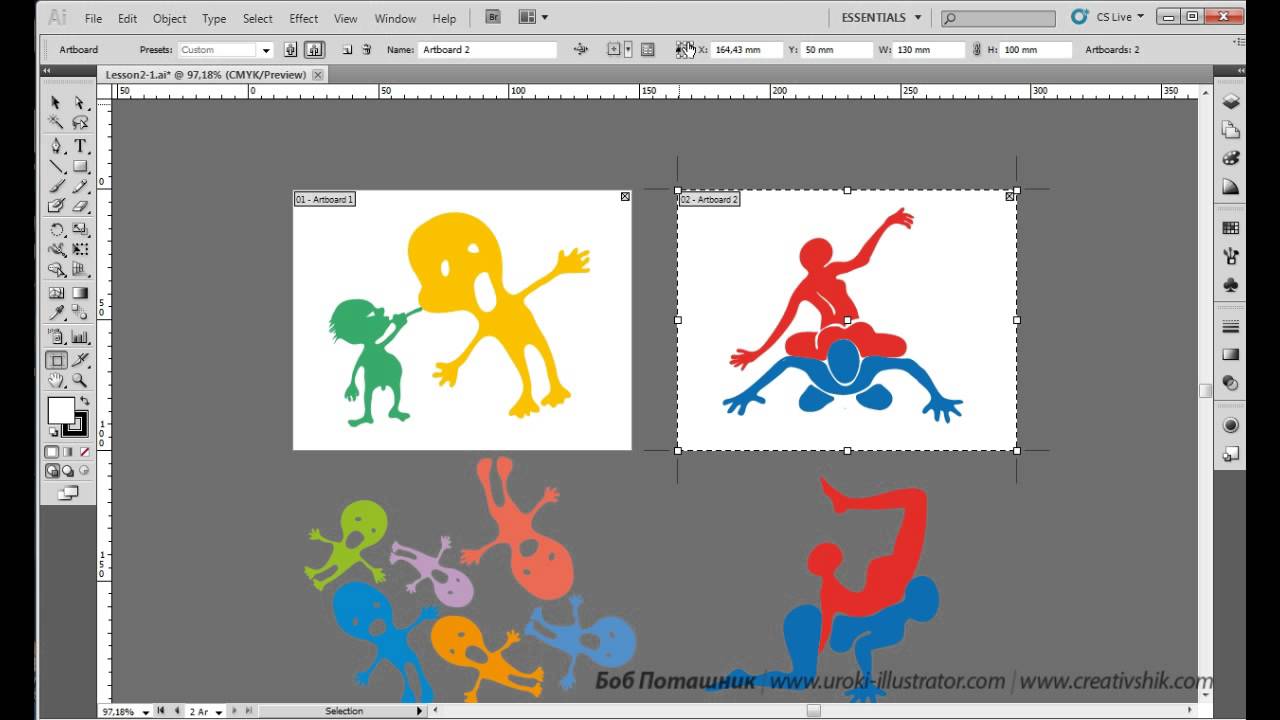
Урок 3. Artboard. Монтажная область. Количество монтажных областей. Настройка. Курс
ILLUSTRATOR урок 4. Artboard. Монтажная область. Параметры монтажной области. Курс. Adobe
Урок 5. Рисование прямоугольник. Rectangle. Экспорт для экранов. Гугл диск. Уроки. Курс
ILLUSTRATOR урок 6. Layers. Слои. Обтравочная маска. Clipping mask. Как сделать маску. Курс
Урок 7. Align. Выравнивание. Как выровнять объекты. Окно выравнивание.
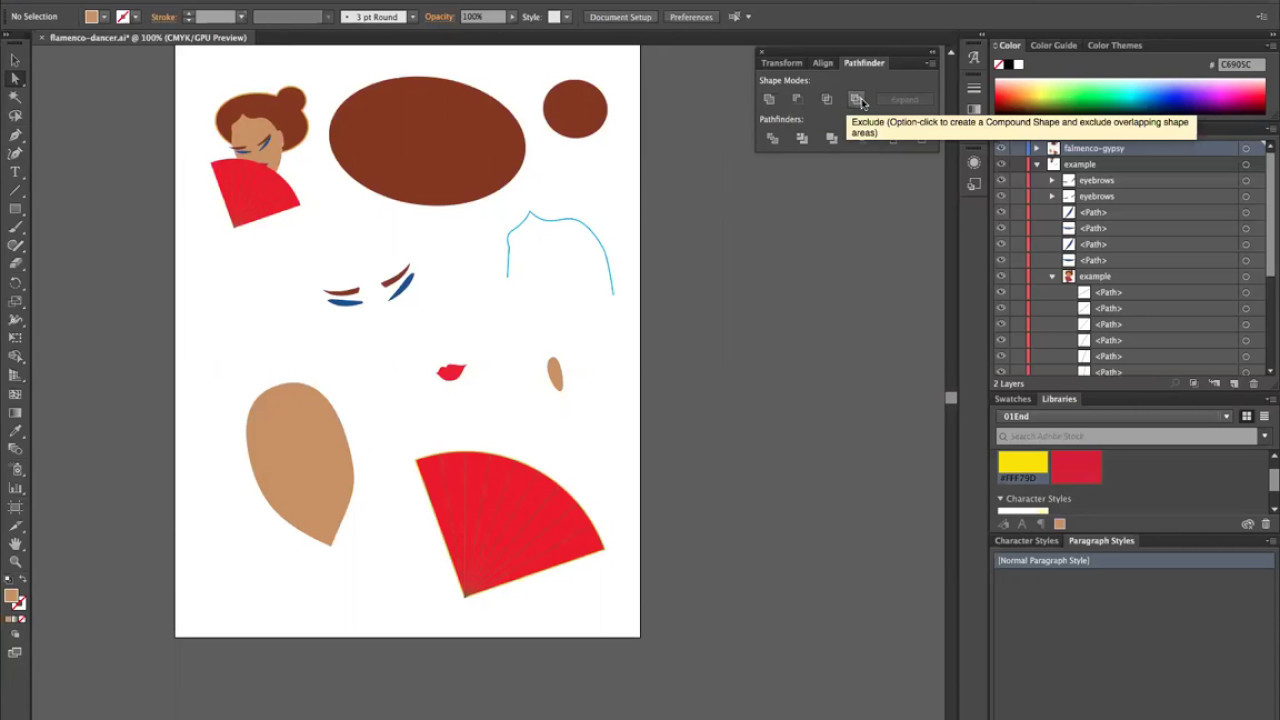
Урок 8. Обработка контуров. Pathfinder. Создание объектов. Уроки.
Урок 9. Текст из двух кусков. Обработка контуров. Pathfinder. Уроки. Adobe Illustrator
Урок 10. Шестеренка. Обработка контуров. Pathfinder.
Урок 11. Инструмент Pen. Перо. Рисование пером. Как работать. Уроки.
ILLUSTRATOR урок 12. Инструмент Pen. Перо. Рисование пером. Обрисовка контура. Adobe Illustrator
палитрa Links
Отзывы
Первые знания о графических программах получила еще в университете, но на протяжении некоторого времени их позабыла так как не требовалось в работе. Конкретно программу Adobe Illustrator изучала самостоятельно с помощью интернета.
В настоящее время мне понадобилось повысить мой уровень знаний в данной программе. За период прохождения курса я не только напомнила себе о ряде уже используемых функций, но и узнала много нового
и полезного для более быстрой и уверенной работы с данной программой. Некоторые работы сделанные мною на курсах : huge, cake, otpusk .
Мошура Татьяна
перейти вверх страницы
Видеоуроки по Adobe Illustrator cкачать бесплатно
Видеоуроки по Adobe Illustrator
- Видео: Adobe Illustrator на раз-два-три
- Автор: Борис Поташник
- Жанр: Обучающие видеоуроки
- Год издания: 2016
- Формат: MP4
Бесплатные видеоуроки по основам работы в программе Illustrator для новичков. Отличный мастер-класс от профессионального дизайнера по созданию и обработке иллюстраций в прославленном редакторе векторной графики.
Уроки позволят быстро освоить основные инструменты Illustrator и познакомят с рабочей средой программы. Они отличаются простотой восприятия и сразу задают правильный вектор работы с графическими объектами. Речь идет о рациональном подходе, который существенно экономит время дизайнера. Программа Adobe Illustrator содержит массу возможностей для этого.
Нет нужды каждый раз начинать разработку изображения с самого начала. Достаточно научиться сохранять рабочие макеты и в дальнейшем использовать их для «модернизации». Такой метод работы с графикой применяется профессионалами.
Что конкретно вы узнаете из видеоуроков? Рисование сложных контуров любой формы. Работа с палитрой цветов и заливка объектов. Основа редактирования любого изображения — работа со слоями. Простое и эффективное применение слоев для создания сложных комбинаций объектов. И последнее, что необходимо: применение фильтров и эффектов. Итог обучения: самостоятельная работа в программе и устойчивые навыки создания векторной графики среднего уровня сложности.
скачать видеоуроки
«Adobe Illustrator на раз-два-три»
Рекомендую профессиональные курсы на видео по дизайну и обработке цифровой графики. О зеркальных фотоаппаратах, оборудовании и технологии съёмки, создании мобильной фотостудии. Качественное обучение работе с графикой в программе Фотошоп.
Курсы по фотографии и Фотошопу
Курсы графического дизайна в Артакадемии| АРТАКАДЕМИЯ Курсы рисования Киев
Солнце — создано в виде векторной модели
ОПЫТ РАБОТЫ
1993-1997
АО «БЛИЦ-ИНФОРМ»
Зав. отделом газеты «БИЗНЕС»
Заместитель главного редактора журнала «КАПИТАЛ» (с 1995 по 1997)
1997-1998
Директор и ведущий дизайнер издательства АРТЛИТ
Дизайн, верстка, технадзор в типографии.
Профиль – литература по изобразительному искусству, подарочные издания
2013- н.в.
Неприбыльная организация «Мистецький фонд «Артанія»
Директор и ведущий дизайнер
Преподавательский опыт:
2010 -2013
НТУУ «Киевский политехнический институт»,
Издательско-полиграфический институт
Старший преподаватель кафедры «Графика»:
модули «Дизайн рекламы», «Компьютерная графика», «Компьютерная графика в рекламе»
2013 – н.в.
Учебный центр «Бейсик»
Преподаватель курсов – «Компьютерная графика в среде Adobe Photoshop/Illustrator» , «Компьютерная графика – основы (Photoshop, Illustrator, Corel Draw, Indesign)», « Дизайн в cреде Adobe
Indesign», Основы композиции в рекламе
Дизайнер-фрилансер
Последние работы:
Художественный альбом «Анатолий Мельник», 256 страниц, полноцвет,
твердый переплет, ок.300 иллюстраций – 2014 год (издан)
Художественный альбом «АКАДЕМІЯ МИСТЕЦТВ УКРАЇНИ», 304 стр., по
заказу НАНУ -– 2015 год (издан)
Художественный альбом «ВІКТОР ГОНТАРІВ», 196 стр., по заказу НАНУ — 2016
год (издан)
Периодическое издание – корпоративный полноцветный журнал
“Intermezzo CEE” (2016 год, ежеквартальные выпуски)
Солнце — создано в виде векторной модели
ОПЫТ РАБОТЫ
1993-1997
АО «БЛИЦ-ИНФОРМ»
Зав. отделом газеты «БИЗНЕС»
Заместитель главного редактора журнала «КАПИТАЛ» (с 1995 по 1997)
1997-1998
Директор и ведущий дизайнер издательства АРТЛИТ
Дизайн, верстка, технадзор в типографии.
Профиль – литература по изобразительному искусству, подарочные издания
2013- н.в.
Неприбыльная организация «Мистецький фонд «Артанія»
Директор и ведущий дизайнер
Преподавательский опыт:
2010 -2013
НТУУ «Киевский политехнический институт»,
Издательско-полиграфический институт
Старший преподаватель кафедры «Графика»:
модули «Дизайн рекламы», «Компьютерная графика», «Компьютерная графика в рекламе»
2013 – н.в.
Учебный центр «Бейсик»
Преподаватель курсов – «Компьютерная графика в среде Adobe Photoshop/Illustrator» , «Компьютерная графика – основы (Photoshop, Illustrator, Corel Draw, Indesign)», « Дизайн в cреде Adobe
Indesign», Основы композиции в рекламе
Дизайнер-фрилансер
Последние работы:
Художественный альбом «Анатолий Мельник», 256 страниц, полноцвет,
твердый переплет, ок.300 иллюстраций – 2014 год (издан)
Художественный альбом «АКАДЕМІЯ МИСТЕЦТВ УКРАЇНИ», 304 стр., по
заказу НАНУ -– 2015 год (издан)
Художественный альбом «ВІКТОР ГОНТАРІВ», 196 стр., по заказу НАНУ — 2016
год (издан)
Периодическое издание – корпоративный полноцветный журнал
“Intermezzo CEE” (2016 год, ежеквартальные выпуски)
Основы работы с Illustrator | Учебные пособия по Adobe Illustrator
Изучите основные инструменты и методы Adobe Illustrator с помощью серии «Начало работы». Познакомьтесь с рабочим пространством, а также с тем, как создавать и сохранять свою работу.
Ознакомьтесь с рабочим пространством в Adobe Illustrator.
Есть много способов начать новый проект в Illustrator. Вы можете создать его с нуля, начать с шаблона, открыть существующий файл и многое другое.Давайте для начала посмотрим, как создать новый документ. Когда открыта последняя версия Illustrator, вы можете увидеть этот начальный экран, который появляется, когда нет открытых документов. Ваш может выглядеть иначе, и это нормально. На стартовом экране вы можете открывать существующие файлы и создавать новые. Независимо от того, отображается ли начальный экран или нет, вы также всегда можете перейти в меню «Файл» в верхней части экрана, чтобы открыть существующие документы или создать новый документ. Теперь, чтобы начать новый документ с нуля, выберите «Файл», «Новый»… Появится диалоговое окно «Новый документ», и еще раз ваше может выглядеть немного иначе, чем то, что вы видите здесь, и это нормально. В этом диалоговом окне вы можете начать с выбора предустановленного варианта, например «Печать», «Интернет» или «Мобильный». Итак, перед тем, как приступить к проектированию, важно знать, какой тип проекта вы создаете. В этом видео вы создадите документ для плаката, который должен быть напечатан, поэтому нажмите «Печать», чтобы отобразить серию предустановок для печати документа. Когда вы выбираете предустановку печати, другие параметры, такие как тип используемого цвета и единицы измерения, автоматически устанавливаются в соответствии с проектом печати.После выбора предустановки вы обычно выбираете размер документа. Теперь в каждой предустановке есть несколько вариантов на выбор. Нажав «Просмотреть все предустановки», вы даже можете увидеть здесь дополнительные размеры. Выберите Таблоид и знайте, что если вы выберете предустановленный размер, например Таблоид, вы всегда сможете изменить размер и все другие параметры после открытия документа. Вы также можете увидеть серию шаблонов в диалоговом окне «Новый документ», доступном в Adobe Stock. Эти шаблоны могут быть отличным способом узнать, как создаются проекты Illustrator, и их можно использовать для быстрого старта проекта.В правой части этого диалогового окна вы увидите ряд параметров, которые вы можете установить для документа. Теперь, в большинстве случаев, нам не нужно устанавливать все эти параметры, но давайте посмотрим на некоторые из параметров, которые вы устанавливаете чаще всего. Щелкните, чтобы выделить имя и изменить его на Плакат. Вам не нужно менять имя здесь, но когда вы сохраните документ позже, это имя станет именем файла. Щелкните «Точки» и в появившемся меню выберите «Дюймы». Они называются единицами документа. Позже, когда вы захотите что-то измерить или посмотреть на линейку, вы увидите эту единицу измерения.Теперь вы можете настроить ширину и высоту документа и изменить ориентацию, щелкнув один из этих параметров. Ориентация — это фактически направление, в котором документ отображается или печатается. Щелкните Альбомная, чтобы документ теперь имел альбомную или горизонтальную ориентацию. Артборды, которые вы видите здесь, похожи на страницы в таких программах, как Adobe InDesign или Microsoft Word. Вы начинаете с одной монтажной области в документе, но вы можете добавить сюда больше. Вы также можете сделать это после создания документа.Теперь это лишь некоторые из параметров, которые вы можете настроить для настройки документа перед началом работы. Чем больше вы будете работать в Illustrator, тем больше вы познакомитесь с различными параметрами. Поскольку мы установили необходимые основные параметры, нажмите «Создать», чтобы создать документ. Новый документ откроется в Illustrator. Чтобы убедиться, что вы можете видеть всю монтажную область или страницу, выберите «Просмотр», «По размеру монтажной области в окне». Когда новый документ открыт в Illustrator, вы можете изменить настройки документов, которые вы установили при его создании.На панели «Свойства» справа от документа, например, если вы хотите изменить единицы измерения, вы можете щелкнуть меню «Единицы измерения». Чтобы изменить размер монтажной области, вы можете нажать «Редактировать монтажные области», чтобы войти в режим редактирования монтажной области. Вы можете выбрать предустановленный размер страницы в меню на панели «Свойства». Итак, я хочу, чтобы вы выбрали букву. Возможно, вам потребуется прокрутить вверх в появившемся меню. Вы можете изменить ориентацию и многое другое. Чтобы остановить редактирование этих настроек монтажной области, вы можете нажать кнопку «Выход» в верхней части панели «Свойства», чтобы выйти из режима редактирования монтажной области.Создание новых документов в Illustrator — это то, чем вы, вероятно, будете много заниматься. Создавая новый документ, вы можете изучить множество различных вариантов. Когда вы только начинаете работать в Illustrator, сохраняйте простоту и знайте, что вы можете редактировать параметры документа, такие как размер монтажной области, позже, чем ближе вы познакомитесь с ними. Чтобы закрыть этот файл, вы можете перейти к меню в верхней части экрана и выбрать «Файл», «Закрыть», не сохраняя его.
Что вы узнали: рабочее пространство Illustrator
- Строка меню (вверху) показывает меню «Файл», «Правка» и другие меню, которые предоставляют доступ к различным командам, настройкам, настройкам и панелям. Панель инструментов
- (слева) содержит инструменты для создания и редактирования иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить к ним доступ, щелкнув и удерживая инструмент на панели инструментов. Панели
- (справа) включают «Свойства», «Слои» и другие панели, содержащие различные элементы управления для работы с графическими объектами. Вы можете найти полный список панелей в меню «Окно».
- В окне документа (посередине) отображается файл, над которым вы сейчас работаете. Несколько открытых документов отображаются в виде вкладок в окне документа.
Узнайте, как масштабировать и панорамировать документ Illustrator.
Чтобы помочь вам ближе познакомиться с Adobe Illustrator, давайте проведем экскурсию. Для начала вы откроете документ Illustrator. При открытом Illustrator вы можете открыть файл, выбрав Файл в меню выше, Открыть … В диалоговом окне Открыть перейдите к имеющемуся файлу или вы можете открыть этот файл практики из загружаемых файлов практики для этого руководства, затем щелкните «Открыть».После открытия документа вы обычно хотите убедиться, что видите все содержимое документа. Для этого выберите View, Fit All in Window. Открыв файл, вы увидите рабочее пространство Illustrator. Теперь рабочая область состоит из открытого документа в окне документа, которое вы видите здесь. Меню находится вверху, панель приложения под меню и в Windows, меню находятся на панели приложений, панель инструментов слева и, наконец, закрепленные панели, как панель свойств, которую вы видите здесь справа.Изучая работу в Illustrator, вы обнаружите, что можете перемещать части этого рабочего пространства, чтобы вещи, которые вы используете постоянно, были легко доступны или, может быть, для отображения большего количества иллюстраций, над которыми вы работаете, и меньшего количества инструментов и панелей. Итак, давайте исследуем части, из которых состоит рабочее пространство. На панели инструментов слева вы увидите инструменты, которые можно использовать для создания и редактирования своих работ. У некоторых инструментов есть маленькая стрелка в углу, что означает, что вы можете выбирать из других инструментов. Например, нажмите и удерживайте здесь инструмент «Прямоугольник», чтобы отобразить дополнительные инструменты, из которых вы можете выбрать.Щелкните, чтобы выбрать инструмент «Эллипс», и обратите внимание, что меню инструментов теперь скрыто и выбран инструмент «Эллипс». Вернитесь в верхнюю часть панели инструментов и щелкните, чтобы выбрать этот инструмент выделения. Теперь это инструмент, который вы будете часто использовать для таких вещей, как выбор и перемещение контента. Подойдите к документу и щелкните в этом прямоугольнике, чтобы выделить его. Теперь предположим, что вы хотите изменить цвет этого прямоугольника. Если вы посмотрите на панель «Свойства» справа от документа, вы увидите параметры, доступные для выбранного вами содержимого, такие как его свойства «Положение» и «Размер», «Внешний вид», такие как цвет заливки.Попробуем изменить цвет этого объекта. Итак, щелкните цвет заливки и выберите другой цвет для заливки. Затем вы можете нажать Escape, чтобы скрыть панель «Цвет». Здесь вы также увидите несколько быстрых действий. Эти параметры меняются в зависимости от того, что выбрано. Вы даже можете щелкнуть подчеркнутые слова, например «Обводка», чтобы увидеть еще больше параметров. Затем вы можете щелкнуть вне панели, чтобы скрыть ее. Теперь панель «Свойства» закреплена с правой стороны здесь с несколькими другими панелями, которые называются панелями «Слои» и «Библиотеки».Если вы хотите, например, увидеть слои или то, как упорядочено содержимое документа, вы можете щелкнуть вкладку панели «Слои» вверху, чтобы отобразить панель «Слои». Чтобы снова отобразить панель «Свойства», щелкните вкладку панели «Свойства». Если вы обнаружите, что вам нужно больше места в окне документа для работы с документом, вы можете щелкнуть стрелку в верхней части закрепленных панелей, чтобы свернуть их. Это даст вам немного больше места для работы. Чтобы снова отобразить панели, вы можете щелкнуть имя панели, чтобы отобразить панель, а затем щелкнуть имя вкладки или панели, чтобы свернуть ее, или вы можете снова щелкнуть стрелку в верхней части закрепленных панелей, чтобы показать их все.Теперь в Illustrator есть много панелей, которые вы можете изучить. Каждый из них содержит разные параметры, и их можно открыть из меню «Окно» наверху. Любая панель, отмеченная галочкой, открыта и отображается в данный момент. Вы можете видеть, что на панели «Свойства» есть галочка. Откроем еще одну панель. Итак, выберите «Выровнять», чтобы открыть группу панелей «Выравнивание». Группа представляет собой серию — в данном случае трех панелей — и вы можете видеть, что каждая панель имеет отдельную вкладку. Эта группа называется свободно плавающей, потому что она не стыкована с другими панелями по умолчанию справа.Вы можете перемещать их, перетаскивая строку заголовка вверху. Вы также можете закрепить одну или несколько из этих панелей слева или справа от рабочего пространства, перетащив их на место. Итак, давайте закрепим панель «Выравнивание» справа. Перетащите панель «Выравнивание» за вкладку на закрепленные справа имена вкладок панели. Когда здесь в группе панелей «Свойства» появится синяя подсветка, отпустите кнопку мыши. Панель добавлена в группу. Чтобы закрыть остальные панели, оставшиеся в группе, щелкните значок X в углу.В какой-то момент, когда вы открываете, закрываете и переставляете множество этих панелей, вы можете захотеть вернуть их в исходное положение. Для этого вы можете сбросить все рабочее пространство. На панели приложения над документом щелкните Essentials и выберите «Reset Essentials», чтобы вернуть все панели в их положения по умолчанию. Теперь, если вы видите, что в этом меню выбрано что-то еще, сначала выберите Essentials, а затем выберите Reset Essentials. В качестве последнего шага вы закончили работу с этим практическим файлом, поэтому вы можете закрыть его, подойдя к строке меню и выбрав «Файл», «Закрыть» без сохранения.Теперь, когда вы знакомы с рабочим пространством Illustrator и управлением панелями, в дальнейшем вы сможете упростить организацию панелей таким образом, чтобы они соответствовали вашему стилю работы.
Что вы узнали: масштабирование и панорамирование
- Инструмент Масштаб, расположенный на панели «Инструменты», можно использовать для более детального отображения документа. Чтобы изменить масштаб с увеличения на уменьшение, нажмите клавишу «Alt» (Windows) или «Option» (macOS).
- Инструмент «Рука», который можно открыть, нажав и удерживая инструмент «Масштаб» на панели «Инструменты», позволяет перемещаться по документу.
Узнайте, как создать новый документ.
Возможность перемещаться по документам в Illustrator, увеличивая и уменьшая масштаб и перемещаясь между монтажными областями, значительно упростит создание и редактирование ваших иллюстраций. Итак, чтобы вам было удобнее перемещаться по документам, вы узнаете, как увеличивать масштаб документа, а затем узнаете, как перемещать или панорамировать окно документа.Вы можете открыть один из ваших собственных файлов Illustrator или этот файл из файлов практики для этого руководства. Теперь, когда вы работаете в Illustrator, ваш контент находится на монтажных областях. Монтажная область в Illustrator похожа на страницу в Microsoft Word или Adobe InDesign. В этом конкретном документе вы увидите серию монтажных областей. У вас может быть много монтажных областей в одном документе, и они также могут быть разных размеров, возможно, для создания открытки и плаката для одного и того же клиента в одном документе, что упрощает совместное использование ресурсов, цветов и разных вещей в разных части, которые вы создаете.Первое, что вам нужно сделать, это выбрать иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните изображение на этой монтажной области. Как только вы это сделаете, вы должны увидеть тонкую черную линию вокруг этого артборда. Эта строка говорит вам, что это активный артборд или тот, над которым вы сейчас работаете. Чтобы разместить активную монтажную область в окне документа, выберите «Просмотр», «По размеру монтажной области в окне». Это может помочь вам сосредоточиться на определенной монтажной области в документе. Теперь предположим, что вы работаете над контентом на этом артборде, а затем понимаете, что вам нужно отредактировать обложку на другом артборде.Вы можете сделать это путем панорамирования или перетаскивания в окне документа с помощью инструмента «Рука». Итак, на панели «Инструменты» слева нажмите и удерживайте инструмент «Масштаб» и выберите инструмент «Рука». Нажмите и перетащите в окно документа для перемещения. Это все равно что перемещать листок бумаги на столе, но в цифровом виде. Чтобы снова увидеть все монтажные области и изображения, вы можете выбрать «Просмотр», «Уместить все в окно». При работе с более детализированными изображениями иногда нужно увеличить масштаб или сделать объекты более крупными. Сделать это можно несколькими способами.Мы начнем с использования инструмента «Масштаб». Для начала убедимся, что ничего не выделено. Для этого выберите «Выбрать», «Отменить выбор». Чтобы выбрать инструмент «Масштаб» на панели «Инструменты» слева, нажмите и удерживайте инструмент «Рука» и выберите инструмент «Масштаб». И выйдите в окно документа и для увеличения щелкните один раз. Место, где вы щелкнули, теперь находится в центре окна документа. Попробуйте щелкнуть еще несколько раз, чтобы увеличить масштаб. Теперь в левом нижнем углу вы должны увидеть это меню просмотра. Здесь вы можете увидеть текущий уровень масштабирования, а также выбрать другой уровень масштабирования, вплоть до 64000%, чтобы максимально приблизить изображение к подробным изображениям.В этом меню выберите 100%, если он еще не выбран, чтобы вы могли видеть изображение в 100% от его исходного размера. Теперь, чтобы уменьшить масштаб, чтобы ваша работа казалась меньше, чтобы вы могли видеть больше контента одновременно, с выбранным инструментом «Масштаб» нажмите клавишу «Option» на Mac или клавишу «Alt» в Windows. Теперь вы должны увидеть знак «минус» в инструменте «Масштаб». Щелкните несколько раз, чтобы уменьшить масштаб. В конце концов, если вы нажмете достаточное количество раз, вы уменьшите масштаб настолько, чтобы увидеть все. Когда вы закончите, вы можете отпустить ключ.Вы также можете использовать меню «Просмотр» для увеличения. Снова выберите инструмент «Выделение» и щелкните, чтобы выбрать этот логотип. Чтобы увеличить логотип, выберите «Просмотр», «Увеличить». Это все равно, что щелкнуть инструментом «Масштаб» прямо на этом логотипе. Он увеличивает на определенную величину и центрирует логотип в окне документа. Чтобы вы снова могли видеть все в своем документе, выберите «Просмотр», «Уместить все в окно». Возможность перемещаться по документам с помощью панорамирования и масштабирования будет очень важна, когда вы работаете в Illustrator, это позволит вам увидеть более подробные изображения вблизи, например, или даже сделать шаг назад, чтобы просмотреть весь документ.
Что вы узнали: создание документа
- Начальный экран появляется, если в настоящее время в Illustrator нет открытых документов. В нем перечислены ваши недавние файлы, обучающий контент и предустановки. Вы также можете получить доступ к различным ресурсам и выполнить поиск по Adobe Stock здесь.
- Выберите «Файл»> «Создать». В диалоговом окне «Новый документ» начните с выбора предустановки. Например, в предустановке печати показаны различные размеры и параметры документа, которые вы можете установить для нового документа.В диалоговом окне «Новый документ» вы можете получить доступ к бесплатным и платным шаблонам Adobe Stock, которые являются отличной отправной точкой для ваших проектов.
Изучите различные методы сохранения проектов Illustrator.
Когда вы создаете новый файл или вносите изменения в существующий файл в Illustrator, вам необходимо сохранить свою работу. Давайте рассмотрим несколько способов сэкономить. Если вы хотите продолжить, вы можете открыть этот документ из файлов практических занятий.Открыв файл, давайте внесем изменения в представленную здесь иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» и щелкните значок пианино, чтобы выбрать его. Чтобы удалить его, нажмите Backspace или Delete. Теперь, чтобы сохранить этот недавно отредактированный файл, вы можете перейти в меню «Файл» вверху и нажать «Сохранить». Но в этом случае вы сохраните копию этого файла, чтобы вы могли сохранить исходный нетронутым, по сути, дав ему другое имя, выбрав Сохранить как … Итак, продолжайте и выберите Сохранить как … в этом меню файла. . В открывшемся диалоговом окне «Сохранить как» вы можете выбрать другое место для сохранения файла, если хотите.Я сохраню это в той же папке. Измените имя, например, добавив дефис и номер версии в конце. Таким образом вы сделаете копию и сохраните исходный файл. Убедитесь, что выбран формат Adobe Illustrator (ai). На самом деле мы сохраняем и работаем в файлах Adobe Illustrator, потому что все сохраняется, так что вы можете редактировать их позже, когда вам это нужно. Затем нажмите «Сохранить», чтобы сохранить копию файла. И всякий раз, когда вы сохраняете файл в первый раз или сохраняете документ как копию, вы увидите это диалоговое окно после сохранения.Это диалоговое окно может показаться немного сложным. Параметры, которые вы видите здесь, на самом деле позволяют вам сохранить файл Illustrator в формате, который можно открыть в более ранних версиях Illustrator, среди других более продвинутых параметров. Во многих случаях вы можете просто щелкнуть OK, что мы и сделаем сейчас. Итак, продолжайте и нажмите ОК, чтобы сохранить файл. Чтобы кто-то другой мог открыть и просмотреть только что сохраненный файл Illustrator, ему потребуется Illustrator. И если они могут открыть файл в Illustrator, они, вероятно, смогут его отредактировать.Иногда вам может потребоваться просто отправить визуальную копию вашего файла, которую может просмотреть любой. Вы можете сделать это, сохранив документ в формате PDF. Теперь, чтобы сохранить документ в формате PDF, перейдите в меню «Файл» вверху и снова выберите «Сохранить как …». В диалоговом окне «Сохранить как» на этот раз вы можете выбрать формат Adobe PDF (pdf). Это может просмотреть любой, у кого есть бесплатная программа для чтения PDF-файлов. В этом меню вы также видите другие форматы, включая Illustrator EPS (eps), что означает Encapsulated PostScript. EPS — это векторный формат для печати на принтерах PostScript и установках изображений.Вы также увидите шаблон Illustrator (ait), который является одним из способов сохранить исходный файл Illustrator и всегда открывать его копию. И, наконец, несколько версий SVG или масштабируемой векторной графики, которые мы можем использовать для сохранения иллюстраций Illustrator для использования на веб-сайтах и т. Д. Чтобы сохранить этот файл в формате PDF, выберите Adobe PDF (pdf). При желании вы можете выбрать другое местоположение и нажать «Сохранить». В появившемся диалоговом окне «Сохранить Adobe PDF» вы можете настроить параметры создаваемого PDF-файла. Вы можете выбрать предустановку из меню Adobe PDF Preset здесь, в зависимости от того, для чего предназначен PDF.Например, если вы собираетесь опубликовать этот PDF-файл на веб-сайте, вы можете выбрать вариант [Наименьший размер файла]. Вы также можете выбрать категорию из списка слева и настроить эти параметры. На данный момент оставьте для всех параметров значения по умолчанию и нажмите «Сохранить PDF», чтобы сохранить файл в формате PDF. Теперь PDF-файл открыт в Illustrator. Теперь, когда вы понимаете, как сохранять и какие параметры необходимы, вы можете быть уверены, что сохраняете файлы раньше и чаще. Сохранение файла сразу после его создания гарантирует, что он сохранит вашу систему и будет доступен позже.При сохранении часто сохраняется последнее состояние файла, а также вы можете продолжить редактирование с того места, где остановились.
Что вы узнали: как сохранить файл и различия между облачным документом Illustrator и документом, сохраненным на вашем компьютере
- Выберите «Файл»> «Сохранить» или «Файл»> «Сохранить как». В диалоговом окне «Сохранить на компьютере» или «В облачные документы» у вас есть выбор: нажать «Сохранить в облачные документы», чтобы сохранить документ как облачный документ, или «Сохранить на своем компьютере», чтобы сохранить документ локально на своем компьютере.К документам
Cloud можно получить доступ с любого устройства, на котором вы установили Illustrator, включая Illustrator на iPad. Облачные документы автоматически сохраняются по мере работы с ними. Сохранение облачных документов происходит быстрее, чем сохранение документов на ваш компьютер — и вы можете сохранять версии облачного документа на панели «История версий».
Примечание. При сохранении в формате Illustrator (с расширением файла AI) или в виде облачного документа Illustrator (с расширением файла AIC) сохраняются слои, тип и другие редактируемые свойства Illustrator.Лучше всего сохранить документ на вашем компьютере как документ Illustrator или как облачный документ, пока вы работаете над ним. - В этом руководстве нажмите «Сохранить на свой компьютер».
- В диалоговом окне «Сохранить как» назовите файл, выберите место для его сохранения и убедитесь, что Adobe Illustrator выбран в меню «Формат» (macOS) или в меню «Сохранить как тип» (Windows). Щелкните Сохранить. Диалоговое окно «Параметры Illustrator» появляется при первом выборе «Файл»> «Сохранить» или «Файл»> «Сохранить как».Это диалоговое окно предлагает другие параметры при сохранении документа Illustrator.
Знакомство с Illustrator от Design Surface Patterns From Scratch с Бонни Кристин
Информация об уроке
Введение в Illustrator
Я так взволнован, чтобы сразу погрузиться в Illustrator. Мы начнем с самых основ и перейдем к продвинутому к третьему дню. Поэтому я просто хочу дать в Illustrator краткое определение.Вы, ребята, наверное, раньше пользовались этой программой. Итак, уникальность Illustrator заключается в том, что он полностью основан на векторах, и это означает, что вместо пикселей, к которым вы привыкли, поэтому, если вы работаете с фотографией или JPEG, если вы сильно взорвете его, вы увидеть все эти маленькие квадратики, и поэтому он выглядит неровным. Illustrator работает с опорными точками и линиями, поэтому его можно бесконечно масштабировать и не терять целостности. Итак, мы будем работать с этим, пока будем рисовать, и это даст нам наш конечный продукт как нечто, что применимо к средам всех видов различных вещей.Итак, мы сядем за компьютер, и я начну с открытия программы. Я использую CS6, но все, что я расскажу в этом курсе, вы сможете использовать в Creative …
Cloud до любой другой версии Illustrator. Просто могут быть некоторые незначительные отличия, но вы сможете следить за ними. Итак, просто нажмите, чтобы открыть CS6. Хорошо, это вызывает основной интерфейс Illustrator, и я собираюсь использовать некоторые сочетания клавиш в течение этого курса, и поэтому я хочу передать их нашей студийной аудитории, но также сообщу вам, что это мои самые любимые сочетания клавиш.И я буду использовать их на протяжении всего курса. Так что это как раз те, которые я обычно использую, специально для дизайна поверхностного рисунка. Да, пока Бонни раздает их студентам, я напомню всем, вам очень легко их заполучить. Все, что вам нужно сделать, это нажать кнопку «RSVP». Опять же, это на странице курса, поэтому вы увидите, находитесь ли вы на действующей странице, просто нажмите на название курса. Вы перейдете на страницу курса. RSVP прямо здесь, совершенно бесплатно, и если вы прокрутите вниз, вы увидите раздел загрузок, и этот PDF-файл с горячими клавишами является одним из файлов, так что вы можете просто щелкнуть по нему и загрузить PDF-файл.Если хотите, распечатайте его, держите рядом с компьютером или храните в цифровом виде на компьютере или iPad, как бы вы ни хотели его использовать. Отлично, спасибо Крис. Конечно. Таким образом, в Illustrator установлены сотни сочетаний клавиш. Это те, которые я использую чаще всего, и я также буду рассказывать вам о них во время курса, но если у вас есть какие-либо вопросы, просто вернитесь к этой печатной форме. Итак, я нажму Command + N, чтобы открыть новый документ. Так что вы можете озаглавить свой документ, если хотите.Я назову это CreativeLive. Вы также можете решить, с каким количеством артбордов вы хотите работать. Так что обычно это один, но если вы создаете многостраничный PDF-документ, вы вставляете столько документов, сколько хотите. Вы также можете создавать артборды после того, как начнете, и я покажу вам, как это сделать чуть позже. Итак, профиль, вы можете выбрать, для печати или для Интернета. Я выберу Печать и размер, Letter стандартное восемь с половиной на 11 дюймов, или вы можете выбрать что-то другое, или вы можете указать здесь произвольную ширину и высоту.Это в баллах. Точки и пиксели похожи, но мне нравится работать с пикселями. Вы также можете работать в дюймах, миллиметрах, сантиметрах и некоторых других параметрах. Так что мы будем придерживаться этого. Это страница с письмом в пикселях. Вот где вы добавляете кровотечение. Обычно мне не приходится этого делать, но если я работаю над печатью, и это то, что принтер обычно сообщает вам заранее, что нам нужно 0,125 дюйма за обрез по всему периметру. Здесь вы это добавляете. Если вы нажмете здесь на Advanced, вы сможете выбрать свой цветовой режим: CMYK или RGB.Вы можете изменить это позже, но лучше знать, какой у вас проект сейчас, поэтому CMYK предназначен для печати, а RGB — для Интернета. Так что я собираюсь придерживаться CMYK и нажимать ОК. Да? Что-то вроде раннего вопроса. Хорошо. Разница между CMYK и RGB, поскольку вы создаете его в Интернете, даже если в конечном итоге он может быть напечатан на печатной машине, они говорят, что вы должны своего рода для своих цветов и всего, с чем вы работаете, придерживаться RGB, пока вы не придется преобразовать его. Есть ли в этом вообще смысл? Конечно да.Так что я работаю с обеих сторон, потому что вы можете преобразовать вещи в последнюю минуту, и я также работаю с цветами Pantone, о которых я расскажу чуть позже. Так что мне не нужно особо беспокоиться об этом, но, вероятно, начать с любого из них безопасно, но определенно безопасно начать с RGB, если вы собираетесь разместить это в Интернете, а затем конвертировать в CMYK, если вы собираюсь положить его в принтер, как вы и сказали. Я хорошо это объяснил? Да, да. Хорошо. Итак, вот наш новый документ. Сегодня я хочу начать с того, что, вероятно, у всех рабочее пространство выглядит по-разному, и если вам удобно с вашим рабочим пространством, вы можете оставить его как есть, но если вы новичок, я собираюсь собрать нас всех на одной странице, поэтому что все наши инструменты находятся в одном месте.Первое, что я собираюсь сделать, это то, что Illustrator позволяет вам изменить цвет рабочего пространства здесь, и я просто собираюсь привести свой к тому, с чем я привык работать дома. Так что это в Illustrator, Preferences, и я считаю, что это User Interface. Так что сейчас он полностью светлый, и мне нравится доводить его до темноты, и цвет моего холста должен быть белым. Ладно, тебе не нужно этого делать. Если вы хотите это сделать, вы найдете это там. Я нажму ОК. Итак, теперь я хочу создать свое рабочее пространство. Думаю, я, может, просто все закрою и начну строить с самого начала.Итак, вы найдете все эти инструменты в Windows, и я начну с нажатия кнопки «Цвет». И здесь будет моя панель «Цвет». Образцы также находятся в разделе «Просмотр», и просто убедитесь, что вы нажали «Образцы». Моя уже работает, а ваша может и не быть, поэтому убедитесь, что вы выбрали «Образцы» и рядом с ними стоит галочка. Итак, что я собираюсь сделать с этим, — если вы нажмете, удержите его и перетащите, вы можете поднести его сюда, и он превратится в синюю линию прямо здесь. Вы видите эту линию? Поэтому, когда вы его роняете, он проходит прямо между ними, так что это своего рода магнетизм, если в этом есть смысл, так что вы действительно можете построить свое рабочее пространство здесь, справа.Я просто закрою это, чтобы показать вам, как это тоже сделать. Перейдите в Просмотр, извините, окно и убедитесь, что установлен флажок Обводка. Я сделаю то же самое с этим. Просто возьмите Stroke и поднесите его сюда, пока он не станет магнитом к тому нижнему. Другой способ, которым мне нравится работать, — это держать здесь несколько маленьких значков, которые я часто использую, поэтому я начну с Image Trace. Хорошо, вот этот маленький значок выглядит так, и здесь появилось еще несколько вещей. Но я покажу вам, как их получить, и вы можете перемещать это, просто щелкая и перетаскивая, и снимая его вниз или вверх, где бы вы ни хотели это сделать.И если вы нажмете на эту трассировку изображения, она расширится влево. У него будет это всплывающее меню, и мы поговорим о том, как использовать все эти инструменты позже, но именно там вы его найдете. Далее мне нравятся инструменты выравнивания. Итак, я не уверен, почему все это вышло, но я просто собираюсь, я закрою их все, чтобы я действительно мог рассказать вам, как их все открыть. Итак, единственное, что я пока открыл, — это Image Trace. Итак, я возьму инструменты выравнивания. И просто возьми это и принеси прямо сейчас, хорошо? Далее я собираюсь встроить свои артборды.Возьмите артборд и перетащите его сюда. Затем мне нужен Pathfinder. То же самое. И мои слои, панель слоев. Я перетащу это и уроню сюда. Хорошо, поэтому мы рассмотрим их подробнее чуть позже, но я хотел, чтобы у вас было удобное рабочее пространство со всеми необходимыми инструментами, которые мы будем использовать в течение следующих нескольких дней. Так что, если есть что-то, что вы используете, чего сейчас нет, вы можете добавить это, и вы всегда можете найти их здесь, на панели «Окно». Есть некоторые вещи, которые я не очень часто использую, и мы собираемся их схватить, но это самое необходимое.Итак, когда у вас есть артборд таким, каким вы его хотите, вы довольны им, переходите в Window, перейдите в Workspace и создайте новое рабочее пространство. Я назову его BonnieLive и нажму OK. Теперь он сохранен, поэтому, если вы его испортите, переместите вещи и когда-нибудь захотите вернуться к этому, все, что вам нужно, это Window, Workspace, и теперь вы можете видеть, что я на BonnieLive, так что вы можно переключить. Вы также можете, если вы новичок в Illustrator, вы также можете просмотреть те, которые встроены в Illustrator, чтобы увидеть, выглядят ли какие-либо из них привлекательными для вас и как они их настраивают.Хорошо, для этого первого сегмента я создал небольшой файл активности, чтобы показать вам кое-что, так что я собираюсь открыть его. Хорошо, у меня есть уже существующие иллюстрации на этой странице. Я не хочу, чтобы ты об этом беспокоился. Это просто для меня, чтобы показать вам некоторые методы и инструменты, но мы собираемся приступить к тому, как создать это настоящее произведение искусства в ближайшие дни, хорошо? Итак, первое, что я хочу сделать, это немного увеличить масштаб, и для этого я нажимаю Command + пробел, а затем перетаскиваю область вокруг того, что я хочу увеличить.Поэтому я просто хочу немного увеличить здесь, и если вы сделаете слишком далеко, вы можете уменьшить масштаб, нажав Option + Command + пробел. Хорошо, и я хочу поговорить об этом всего на секунду. Когда я приехал сюда вчера, Option + Command + пробел вызывали для меня Spotlight, Spotlight Finder на Mac, и поэтому я просто хочу, если вы дома и сильно расстраиваетесь, потому что Spotlight подойдя, я хочу показать вам, как это выключить. Потому что, если вы используете Mac, эти сочетания клавиш выполняют две функции, и поэтому, если вы хотите использовать Option + Command + пробел, как я делаю для этого курса, вам нужно отключить это сочетание клавиш на вашем Mac. , и я покажу вам, как это сделать прямо сейчас.Зайдите в Finder, и вам нужно открыть Системные настройки. Затем вы перейдете в раздел «Клавиатура», «Сочетания клавиш», а затем, я полагаю, он находится в разделе «В центре внимания», и вы можете увидеть, что это окно «Показать в центре внимания» — это Option + Command + пробел, и вчера оно было проверено. Хорошо, это поднимает этот вопрос. Давайте посмотрим прямо здесь, поэтому я хочу снять этот флажок, и ваше уменьшение будет работать. Теперь, если ты, я просто закроюсь отсюда, хорошо. Бонни, у нас в чате есть люди, которые используют ПК. Я знаю, что дома у всех разные ситуации.Отлично, да. Что вы можете посоветовать пользователям ПК? Я знаю, что вы сейчас используете Mac, но у вас много таких ярлыков, переносятся ли они и на пользователей ПК? Так что я считаю, что Command — это Control на ПК, и это, насколько я понимаю, единственное различие. Поэтому вместо того, чтобы говорить «Команда» или «Управление», я буду говорить «Команда». Если вы используете ПК, это Control. Большой. Это будет хорошо? Ага. И кроме этого, вам не придется делать эту штуку в центре внимания, так что ура. В остальном все сочетания клавиш должны быть одинаковыми.Отлично. Да, отличный вопрос. Итак, с чего я хочу начать, это просто просмотреть нашу панель инструментов здесь слева, хорошо? Этот инструмент с черной стрелкой называется Direct Selection Tool, и он позволяет нам просто перемещать объекты, хорошо? Он выбирает весь объект. И сочетание клавиш для этого — V, и я помню это, потому что V выглядит как стрелка, перевернутая заостренная стрелка, хорошо? Позвольте мне убедиться в двух других вещах, чтобы ваше приложение выглядело так же, как мое.Если вы находитесь в режиме просмотра, убедитесь, что ваши умные направляющие отмечены. Мы поговорим об этом немного позже. И убедитесь, что прямо здесь написано «Показать ограничивающую рамку». Если у вас написано «Скрыть ограничивающую рамку», нажмите на нее, чтобы скрыть ограничивающую рамку, чтобы вам было легче увидеть наш прямой выбор, хорошо? Я могу показать вам, как это выглядит. Если «Показать ограничивающий прямоугольник» включен, он помещает целую рамку вокруг всей иллюстрации, и то, что мы собираемся делать, настолько детально ориентировано, что я предпочитаю не видеть рамку.Поэтому я выбираю Hide Bounding Box. Хорошо, инструмент с белой стрелкой называется Direct Selection Tool, а его сочетание клавиш — A. Итак, если я нажму A, стрелка станет белой, и что это позволяет мне сделать, я увеличу масштаб, возьму один наведите и переместите только одну точку, хорошо? Так что я могу превратить этот квадрат в прямоугольник. Я не мог этого сделать с помощью инструмента, я не мог этого сделать с помощью инструмента черной стрелки. Итак, если я подойду к этой маленькой птичке и хочу немного изменить его клюв, я использую инструмент с белой стрелкой, и я могу просто войти и манипулировать этими маленькими точками привязки по всему периметру, хорошо? Другая вещь, которую дает вам инструмент с белой стрелкой, — это если я увеличиваю масштаб, сильно увеличиваю, вот как, это то, о чем я говорил, вот как Illustrator работает с этими опорными точками, а затем с линиями между ними.Итак, с помощью инструмента «Прямое выделение» вы можете щелкнуть эти маленькие крошечные опорные точки, и эти ручки появятся для вас. Таким образом, вы можете захватить эту ручку и изменить кривизну линии между точкой привязки, на которой вы находитесь, и ее партнерской точкой привязки. Итак, если вы просто удерживаете ее, синие линии покажут вам, где, если вы отпустите мышь, где эта линия упадет, хорошо? Итак, вы можете это изменить. Подойди сюда и поменяй эту и просто продолжай менять эти точки привязки, хорошо? Так что на то, чтобы привыкнуть, нужно немного времени, но вы научитесь.На обеих сторонах точки привязки есть ручки, и вы можете видеть, что она как бы превращает ее в S-образную форму, когда вы это делаете, хорошо? Так что я просто немного уберу это и сделаю его более естественным, хорошо? В этом разница между инструментами прямого и косвенного выбора. Если вы хотите перемещаться между ними, это V и A. Еще одно сочетание клавиш, которое я использую все время, — это Command + Zero, и оно переносит нас на нашу полную страницу. Это заставляет ваше художественное пространство уменьшаться до тех пор, пока вы не видите полную монтажную область, над которой работаете.Итак, это артборд, который выбран. Вы можете видеть, что линия немного темнее, чем его родственный артборд здесь. Но если я щелкну здесь, он станет темнее, хорошо? Так что я вернусь сюда. Следующим из наших инструментов, которым я хочу поделиться с вами, является инструмент «Лассо». Итак, еще один способ выделить объекты в Illustrator — просто обвести их рамкой, хорошо? Итак, выбираем птицу. Если я хочу эту птицу, она выбирает эту птицу, но если я здесь внизу и хочу выбрать эту птицу, рисование шатра не происходит.Это не здорово, и войти сюда будет непросто, если вы удерживаете кнопку Shift, вы можете щелкнуть по ним, чтобы отменить их выбор, но это огромная работа. Другая проблема в том, что я не сгруппировал их вместе, так что все это маленькие крошечные кусочки, из которых состоят эти птицы. Итак, самый простой способ сделать это — использовать инструмент «Лассо». Сочетание клавиш — Q, и вы можете запомнить это, потому что оно похоже на лассо. И то, что он позволяет вам делать, это в основном инструмент прямого выбора, то есть инструмент с белой стрелкой, но вы можете рисовать вокруг него.Так что я просто зажму кнопку мыши и начну рисовать вокруг этой птицы. И иди туда. А затем, если я отпущу, он выберет все, вокруг чего я нарисовал лассо. На этом этапе я могу нажать Command + G, чтобы сгруппировать эти маленькие кусочки вместе. Так что я собираюсь сделать то же самое со всем этим. Используя инструмент Lasso Tool, просто удерживая его и забираясь туда и возвращаясь вверх, я нажимаю Command + G, чтобы сгруппировать это. И я приду сюда, нажмите Command + G, чтобы сгруппировать это. И тогда это последний. Command + G.Итак, теперь, если у меня есть инструмент прямого выбора, я могу брать этих ребят, когда они сгруппированы вместе, и перемещать их независимо друг от друга. Если вам нужно разгруппировать их, вы можете щелкнуть правой кнопкой мыши и выбрать «Разгруппировать», и это вернет все к мелочам, хорошо? Когда вы работаете с инструментом «Лассо», не имеет значения, что вы выбрали что-то еще? Вроде уже все выделено. Если вы просто хотите перейти в следующую группу, которую хотите объединить, вы можете просто пойти дальше и начать? Можно просто приступить к рисованию.Вам не нужно беспокоиться об отмене выбора той первой группы, с которой вы начали? Это правильно, поэтому, если я выделил это прямо сейчас, я могу просто пойти дальше и начать, и я верю, что если я прав, это всплывет. Ага. Да, поэтому я обычно не выбираю то, над чем много работаю, и вы заметите, что я как бы делаю это. Я расскажу, как это сделать. Я отменяю выбор того, что я делаю много, так что я, думаю, я только что научился этому, потому что я много раз напутал кучу вещей, чтобы просто отменить выбор и начать все заново.Хорошо. Итак, я объясню это. Когда вы используете инструмент, в Illustrator замечательно то, что если вы нажмете клавишу Command, он вернет вас либо к прямому, либо к косвенному инструменту, в зависимости от того, какой из них вы использовали в последний раз. Хорошо, теперь у меня выбран инструмент «Лассо». Если я нажму Command, вы увидите, что моя стрелка станет черной. Это вернуло меня к черному, но я удерживаю клавишу Command. Если я отпущу, я вернусь к тому инструменту, который использовал. Это невероятно полезно. Потому что вы будете использовать инструменты прямого и косвенного выбора больше, чем что-либо в Illustrator, поэтому вам постоянно придется перемещаться вперед и назад, вперед и назад, вперед и назад.Итак, независимо от того, какой инструмент вы используете, если вам нужно вернуться к одному, чтобы выбрать что-то, нажмите Command, переместите это, а затем, как только вы отпустите Command, вы вернетесь к инструменту Lasso Tool. Хорошо, по мере того, как мы начнем, это будет иметь все больше и больше смысла, и эти сочетания клавиш, я знаю, что они могут быть немного подавляющими. Когда я учился, они были для меня супер-подавляющими, но если вы просто будете держаться и освоить их, они сделают вашу работу намного более плавной.Хорошо. Далее я хочу поговорить об артбордах. Итак, я нажму Command + Zero, чтобы уменьшить масштаб до артборда, на котором я сейчас работаю. Вы можете найти свои артборды в нескольких разных местах. Я уже вставил их в наши инструменты здесь справа, поэтому, если вы нажмете, если вы нажмете эти артборды, вы увидите все артборды, которые я открыл в этом документе, а их вроде много, семь или мало. более. Так что, если вы, вы можете дважды щелкнуть по ним, чтобы ввести для них имя. Это невероятно полезно, если вы работаете над определенными проектами, вам просто нужно назвать свои артборды, чтобы вы, особенно если у вас есть, я бы сказал, что если у вас их больше шести, было бы здорово дать им имена.Это группы и режим изоляции. Мне не нужно было называть их сегодня для нашего приложения. И еще одна вещь, которая происходит, если вы дважды щелкаете по ней, — это то, что вы попадаете на этот артборд. Итак, еще раз, если они у вас есть, я могу дважды щелкнуть по нему, и он приведет меня на эту страницу. Если хотите, у меня здесь есть пара пустых. Если я нажму на монтажную область и выберу ее, вы увидите, что она выбрана, потому что она немного темнее по краям. Он также будет выделен здесь, на вашей панели артбордов.Если вы закончили с этим артбордом, вы можете просто щелкнуть его, удерживать и перетащить в корзину. Хорошо, и я думаю, что шесть тоже пусто, поэтому я просто перетащу его в корзину. Если вам нужен дубликат артборда, вы можете выбрать его и перетащить сюда, чтобы, позвольте мне сказать вам, что это называется, New Artboard. Вы можете щелкнуть и перетащить его на новый артборд, и он создаст дубликат. Я считаю, что он, вероятно, поставил это здесь, да. Таким образом, он создал точную копию всего, что было на этом артборде.Так что мой текст не очень важен, но если я скажу, что это пригодится, если вы создаете портфолио и у вас есть что-то, что вы хотите выровнять на каждой отдельной странице, например, номер страницы внизу, вы не хотите, чтобы чтобы возиться с его выравниванием, вы можете просто продублировать свои страницы. Я собираюсь нажать Command + Z, чтобы отменить это, потому что нам это действительно не нужно. Еще вы можете создавать собственные монтажные области в документе, рисуя квадрат или прямоугольник любого размера. Таким образом, мы переходим к следующему инструменту — Rectangle Tool.Сочетание клавиш для этого — M, поэтому, если вы нажмете на инструмент «Прямоугольник», у вас будет два варианта. Вы можете начать перетаскивать прямоугольник или квадрат. Я собираюсь нажать Command, Undo, или, если вы просто щелкните один раз, откроется панель инструментов Rectangle, и вы можете вставить ширину и высоту, которые вы хотите, чтобы этот прямоугольник был или квадрат. И еще одна действительно замечательная вещь в Illustrator заключается в том, что, хотя мой документ настроен в точках, он будет регистрировать любые измерения, которые вы в него вводите.Так что, если я хочу, чтобы это было восемь с половиной дюймов, я могу поставить восемь с половиной, и когда я нажимаю кнопку Tab, он преобразует это в баллы. Так что мне не нужно знать, сколько точек восемь с половиной дюймов. Если мне нужен размер восемь с половиной на 11 дюймов, хорошо, Tab, и он автоматически меняет его на то, что у меня есть в настройках документа. Итак, я нажимаю ОК, и пока это окно сплошного цвета, неважно, что это такое, вы можете преобразовать его в монтажную область, выбрав «Объект», «Монтажная область», «Преобразовать в монтажную область».То, что я использую все время. Я даже не беспокоюсь о том, какой у меня обычно размер начального артборда, если я не знаю точно, над чем я работаю, потому что я просто создаю артборд, который хочу, как только нахожусь в документе. Хорошо, следующее, о чем я хочу поговорить, — это Pathfinder. Это то, что я использую все время, и оно позволяет невероятно легко создавать формы, уникальные формы. Так что я сбегу, посмотрим. Я бегу сюда, к своему пустому артборду, ой. Итак, я собираюсь под инструментом Rectangle Tool, если вы удерживаете мышь и перетаскиваете вправо, это вызовет всплывающее меню, и вы увидите, что вы можете нарисовать прямоугольник, закругленный угол. прямоугольник, круги, многоугольники, звезды и блики, если вам так хочется, чтобы они вспыхнули.Итак, я начну с прямоугольника. Когда я начинаю рисовать квадрат, хорошо, если я держу кнопку мыши нажатой, у меня есть полная свобода выбора размера, который он рисует, хорошо? Если я хочу, чтобы это был точный квадрат, мне нужно удерживать клавишу Shift. Клавиша Shift ограничивает мои пропорции, чтобы сделать его идеальным квадратом. Это верно для всего в Illustrator, поэтому, если вы рисуете линию и хотите, чтобы она была прямой, удерживайте клавишу Shift. Если вы делаете поворот и хотите 90, 45, 180 градусов, удерживайте клавишу Shift, и это ограничит вас.Я расскажу вам об этом и буду использовать его постоянно, но клавиша Shift — ваш лучший друг. Итак, если у меня здесь есть квадрат, скажем, я хочу, а затем я возьму Ellipse Tool и нарисую круг, и то же самое с этим. Это своего рода овал, но если я зажму клавишу Shift, он превратится в точный круг. Хорошо, я просто изменю цвет. Мы перейдем к раскраске через секунду. Но для своих целей я просто хочу вам это показать. Скажем, по какой-то причине я хотел, чтобы эта фигура была одной твердой.Это было бы немного сложно сделать с помощью Pen Tool, о котором мы поговорим через минуту, но если я выберу оба из них, я могу перейти к своему Pathfinder и выбрать Unite. Итак, это просто объединило обе эти формы. С его помощью вы можете создавать всевозможные формы. Берите базовые формы, квадраты, звезды, прямоугольники, круги, овалы и создавайте большие фигуры без необходимости вдаваться в детали и по-настоящему скрупулезно относясь к ручкам, точкам пера. Я собираюсь войти, Ctrl + Z, чтобы отменить это действие, а затем еще одна вещь, которую я хочу показать вам, это если вы выбрали это, и вы выбрали Минус передний, он удалит фигуру, которая находится сверху, из фигуры на внизу, ладно? Невероятно удобный инструмент.
Private Adobe Illustrator Lessons & Tutorials
Мир графического дизайна развился намного дальше, чем клипарт былых времен, который, возможно, был забавным, но содержал только безжизненные простые изображения. Эти типы изображений (например, jpeg, tiff и gif) предназначены для того, чтобы оставаться в основном статичными. Хотя они могут выдерживать некоторое увеличение, они основаны на пикселях и довольно быстро искажаются.
Adobe Illustrator дает возможность графическим дизайнерам, визуальным художникам и маркетологам создавать векторные изображения, которые можно бесконечно уменьшать или увеличивать без ущерба для целостности или качества исходного изображения.Это означает, что один файл изображения логотипа, созданный как векторное изображение в Adobe Illustrator, может быть минимизирован для использования в качестве значка или увеличен 10 000 раз для использования на рекламном щите. Оба изображения остаются четкими и ясными. Представьте себе возможность
…
годов обладать такой универсальностью (способность крутить, поворачивать, пересматривать, редактировать, сжимать и увеличивать) с любым дизайном, который вы создаете. С Adobe Illustrator визуальные возможности и дизайнерские приложения безграничны!
Почему нужно узнать, как использовать Adobe Illustrator?
Помимо возможности создавать универсальную графику, изображения, логотипы и другой дизайн, изучение Adobe Illustrator открывает множество профессиональных возможностей в медиаискусстве и других отраслях.Вы можете получить работу в отделе маркетинга компании любой отрасли. Вы можете работать дизайнером в компании графического дизайна или заниматься графикой в маркетинговом агентстве. У профессионалов, знакомых с Adobe Illustrator, также есть возможности в играх и анимации. Вы даже можете стать преподавателем Adobe Illustrator на TakeLessons!
Имея опыт работы в Adobe Illustrator, вы можете начать свой собственный бизнес, работая внештатным графическим дизайнером. Вы можете создавать забавные, глупые изображения и прикреплять их к лацканам или распечатывать их на футболках, делать плакаты, наклейки или трафареты.В Adobe Illustrator вы можете проверить пределы своего творчества в безграничной графической среде.
Лучший способ изучить Adobe Illustrator и что вы будете изучать в классах
Конечно, бесплатные классы Adobe Illustrator в Интернете легко найти — даже Adobe предлагает учебные пособия. Однако лучший способ учиться — с частным репетитором Adobe Illustrator. Благодаря безраздельному вниманию частного преподавателя вы быстро получите ответы на свои вопросы и сможете сосредоточиться на темах и функциях, которые вас интересуют больше всего.
Плюс, нет двух одинаковых индивидуальных уроков! Например, вы обнаружите, что классы Adobe Illustrator для детей сильно отличаются по содержанию и стилю преподавания от уроков Adobe Illustrator для взрослых. Ваш частный преподаватель будет держать вас заинтересованным и мотивированным, в то время как вы будете эффективно учиться в удобном для вас темпе.
Образец учебной программы для начинающих Adobe Illustrator
Если у вас мало или совсем нет опыта работы с Adobe Illustrator, то уроки для начинающих — для вас.Ваш учитель познакомит вас с основами программного обеспечения и направит вас на путь к успеху, независимо от ваших целей графического дизайна. В классах для начинающих ваш учитель может освещать следующие темы:
- Основные сведения о векторных изображениях
- Навигация по меню, панелям, элементам управления и инструментам
- Создание иллюстраций с использованием простых форм
- Нарисуйте линии и кривые
Образец учебной программы для Adobe Illustrator среднего уровня
Если вы знакомы с Adobe Illustrator или другими продуктами Adobe Creative Suite, то, скорее всего, у вас будут хорошие результаты на промежуточных уроках.Вы будете опираться на свои базовые знания и научитесь создавать все более сложные конструкции. На промежуточных уроках ваш учитель Adobe Illustrator может освещать следующие темы:
- Теория цвета и композиции
- Градиенты и смешивание
- Фигуры графические
- Разместите свои произведения искусства
- Логотипы и золотое сечение
Образец учебной программы для Advanced Adobe Illustrator
Уроки продвинутого уровня предназначены для студентов, которые уже знакомы с программным обеспечением Adobe.На продвинутых уроках у вас будет возможность отработать свои проекты с профессионалом и изучить передовые методы и инструменты. Предметы, изучаемые в продвинутых классах, во многом зависят от индивидуальных целей и интересов ученика, но ваш учитель может выбрать для изучения следующие темы:
- Оформление инфографики
- Освоение инструмента «Перо»
- Позирование с кукольной основой
- Изготовление и использование специальной кисти
- Работа с изображениями с мультиэкспозицией
Как найти учителя Adobe Illustrator рядом с вами
Если вы готовы изучить Adobe Illustrator, обучение с частным преподавателем вам очень поможет.К счастью, найти частного репетитора по Adobe Illustrator на TakeLessons очень просто. Быстрый поиск направит вас к длинному списку опытных и образованных учителей, которые предлагают частные уроки как лично, так и онлайн. Прежде чем выбрать учителя, который лучше всего подходит для вас, мы рекомендуем просмотреть несколько профилей и прочитать отзывы, оставленные другими начинающими художниками или дизайнерами, такими как вы.
Стоимость частных уроков Adobe Illustrator варьируется, но большинство учителей основывают свои расценки на продолжительности и частоте уроков.Имея на выбор столько учителей, у вас не будет проблем с поиском того, кто соответствует вашему бюджету и расписанию. Кроме того, вы обнаружите, что инвестирование в частные уроки быстро окупается, поскольку вы научитесь использовать больше функций и улучшите свои навыки Illustrator уже после первого урока!
проектов Adobe Illustrator для старшеклассников
Работа с текстом обучает студентов более сложным текстовым инструментам для создания собственных логотипов. Опытный иллюстратор Райан Квинтал превратит вас из новичка в Illustrator Pro всего за 30 дней.Пошаговые инструкции по обучению студентов использованию Adobe Illustrator. Это отличный урок, который можно выбрать, если вы заинтересованы в создании классных проектов Adobe Illustrator. Это восемьдесят два слайда в формате PowerPoint с короткими раздаточными материалами и рабочими листами Adobe Illustrator, предназначенными для обучения и повторного обучения основам. Эти восемьдесят два задания будут работать с Adob. Создание идей для иллюстраций из ваших рисунков В этом уроке по Adobe Illustrator мы собираемся нарисовать оленя с помощью пользовательских художественных кистей, стилей графики и переходов в Adobe Illustrator. Все они созданы нами.Они начинают с создания и изменения свойств простых форм. Руководство по увеличению конверсии и увеличению продаж. Более того, школы получают функции Premium, которые обычно стоят 9,99 долларов в месяц за пользователя абсолютно БЕСПЛАТНО! Эти проекты представляют собой сценарии. Я обучал старшеклассников работе с Adobe Illustrator в течение 12 лет и адаптировал для вас несколько любимых проектов. Зарегистрироваться и делать ставки на вакансии можно бесплатно. Уроки загружены со скриншотами и инструкциями «щелкните здесь». Продолжительность анимации должна составлять 30 секунд, но при желании она может быть длиннее, чтобы соответствовать вашей песне.Подробнее об этом читайте здесь. Есть несколько советов и приемов, а также стратегии устранения неполадок. Узнайте, как использовать приложения Adobe Creative Cloud для создания собственных мемов и поделиться своими достижениями со своими подписчиками в социальных сетях или в школе. Итак, я подумал, что поделюсь ими с вами. Направлен на всех студентов, изучающих искусство и дизайн, предпринимательство, рекламу и маркетинг. Они очень просты в использовании. Illustrator CC был выпущен также вместе с Creative Cloud. Для всех других продуктов Adobe Student и Teacher Edition вы можете приобрести одну лицензию на платформу каждого продукта (включая комплекты и отдельные названия) в год.Уроки были разработаны в CS3 и должны хорошо работать до CS5. . Вы выбираете песню (она должна соответствовать школе) и выбираете банку (она должна соответствовать школе). Это типографика, плоская иллюстрация, чара… Иногда в простом руководстве есть советы, которые могли быть упущены из-за предмета учебника. 4: Больше проектов Adobe Illustrator, графический дизайн, проект личного брендинга с Adobe Illustrator + InDesign, Adobe Illustrator CC: Портретный проект (Google), графический дизайн — типографские заметки и Adobe Illustrator — пакет проектов цитат, цифровое искусство | Adobe Illustrator | Проект South Park, Adobe Illustrator — Проект типографических цитат, Adobe Illustrator Super Hero Project Научитесь создавать PBL векторной графики, Adobe Illustrator Trace Project Научитесь создавать PBL векторной графики, проект Adobe Illustrator Star Wars R2D2 Научитесь создавать PBL векторной графики, исследуйте космос: Проект Adobe Illustrator, Ad-Now Bellringer Warm Ups для Adobe Illustrator, Дизайн бренда и упаковки — Проект коробки с хлопьями для печати, Уроки Adobe CC: Photoshop, Illustrator, InDesign, Premiere Pro, After Effects, Введение в дизайн: Design Aesthetic и Adobe Spark Media Художественный проект, дистанционное обучение Art Grab & Go Projects для средней школы, искусство средней школы, электронная книга Adobe Illustrator Tutorial CS3 — уровень 1, учебные пособия Adobe Illustrator CC — начальный уровень 1.Дизайн и иллюстрация; Adobe Illustrator; 101 отличное руководство по Adobe Illustrator. Получите доступ к Photoshop, Illustrator, InDesign, Premiere Pro и многим другим. Сложность: Начальный Длина: Длинный Языки: Adobe Illustrator Графический дизайн Дизайн иконок Иллюстрация Вектор. Узнать больше ›Целые учреждения. Каждую неделю мы рассылаем полезные фронтенд и UX техники. 3: Проекты Adobe Illustrator, Введение в дизайн и Adobe Illustrator: Дизайн обуви, 12 проектов рекламного дизайна — с файлами и изображениями Adobe Illustrator, Графический дизайн / Том.Узнать больше ›Ценность творческих навыков. Это видео недоступно. Проекты Adobe Spark Post синхронизируются между всеми устройствами. Если заглянуть за рамки учебных пособий, появится бесконечное множество возможностей для обучения. Пошаговые инструкции по обучению студентов использованию Adobe Illustrator. . Adobe Spark Post доступен всем учителям и учащимся. Говорят, обучение — это бесконечный процесс, даже если вы работаете в сфере дизайна. Направления написаны с использованием CS5, но будут работать для CS3 CS4 и CC без особой разницы.Вот некоторые из наших любимых на сегодняшний день творений сообщества, которые помогут вам в творчестве. Ориентируйте учащихся на основные инструменты. Теперь давайте поговорим подробнее о приложениях Adobe Illustrator для студентов, которые помогут улучшить наши знания в области проектирования и повысить уровень наших навыков. В рамках проекта учащиеся придумывают цель, которую они хотят достичь к концу учебного года, и превращают ее в искусство типографики. Многие старшеклассники подумают о поступлении в колледж. Creative Cloud для образования.Во-первых, загрузите файл ниже: Рабочий лист инструментов Illustrator Распечатайте этот рабочий лист для себя здесь, в классе, или дома. Я преподавал Adobe Illustrator старшеклассникам 12 лет и настроил для вас несколько любимых проектов. Смотрите больше идей о проектах графического дизайна, графическом дизайне, дизайн-проектах. Это нацелено на то, чтобы помочь старшеклассникам пройти курс г-на Левина по цифровому искусству и дизайну в процессе иллюстрации. В этих руководствах, от новичков до продвинутых, представлены основы, новые функции, а также советы и методы.На этом листе есть интерактивный сайт, с которого вы можете работать. В Zip-файлах есть все изображения, файлы иллюстраторов и план урока. Adobe Creative Cloud упрощает работу с приложениями, которые можно использовать для создания собственного мема с нуля: Adobe Photoshop, Adobe Illustrator и Adobe Spark Post. Не знаете о якорях, кистях, символах или сетках? Adobe Illustrator — мощный векторный редактор для графики и дизайна. Узнайте, как использовать Illustrator для разработки любого проекта графического дизайна с нуля. Широкий спектр гибких вариантов лицензирования для классных комнат, лабораторий, факультетов и школ.Просмотрите последние учебные пособия по Adobe Illustrator, видеоуроки, практические проекты и многое другое. Оптимизируйте свой творческий процесс и экспортируйте файлы высокого качества. При создании векторных иллюстраций Adobe Illustrator — единодушный выбор профессиональных дизайнеров и цифровых художников, таких как Фаби и Карлос, основатели творческой студии Marmota vs Milky. Пошаговые инструкции по обучению студентов использованию Adobe Illustrator. Вы можете быть кем-то, кто работает в офисе, фрилансером, домохозяйкой, учеником средней школы / колледжа и т. Д.В эту коллекцию входят: дизайн прозрачной пленки с буквами, Notan, дизайн колоды для скейтборда (или сноуборда), портрет в оттенках серого и портрет в цвете. Эти учебные пособия по Adobe Illustrator представляют собой лишь образец некоторых бесплатных возможностей обучения, доступных в Интернете. Он был разработан вместе с Adobe Photoshop и впервые был запущен в 1985 году. 8 марта 2020 года — я начал свои ученики по графическому дизайну 1 сначала на стандартной версии Adobe Photoshop CS6. Teachers Pay Teachers — это онлайн-торговая площадка, где учителя покупают и продают оригинальные учебные материалы.Нажмите здесь, чтобы увидеть версию Google Slides. 3, начальные проекты Illustrator и включают оп-арт, символы, типографику, логотипы и инфографику. В этом посте представлены 40 отличных простых и сложных руководств по Illustrator и представлены общие методы каждого учебника, обобщенные в кратком обзоре. Такой проект, как эта инфографика, был бы отличным способом воплотить математику (данные) в креативной и полезной части. 2006–2020 гг. Простые инструкции со множеством скриншотов. Все уроки были разработаны в CC.Дайте им возможность быстро запустить свои приложения с помощью видеопроекта портфолио и продемонстрировать, что делает их уникальными. Мы начнем экспериментировать и изучать основные инструменты и функции Adobe Illustrator CS5. Не стесняйтесь размещать свои собственные дизайнерские спины на листах заданий. Этот сайт предоставит учащимся доступ к большей части содержания образовательного класса по технологиям WMS школьного округа Fort Zumwalt. Illustrator — это ваше приложение для дизайна, когда вам нужен точный контроль над формами, линиями, текстом и цветом в ваших проектах.Стратегия графической коммуникации — это основа, с которой начинается любой проект, и ваш лучший союзник для разработки всего визуального и графического мира — Adobe Illustrator, самая популярная и незаменимая программа для Zip File, включающая все ресурсы, учебное руководство, Adobe Illustra. После развития базовых навыков студенту будет предложено разработать итоговую работу, которая будет подходить для их портфолио. Что такое Illustrator. Практика осуществляется в виде учебных пособий по Illustrator, которые предлагают советы, приемы и художественные стили от других дизайнеров, которые освоили определенные методы на основе своего опыта.Цены для студентов; Реклама. Эти уроки Illustrator предназначены для начинающих и позволят студентам приступить к работе над проектами непосредственно на уроке 1. Основаны Виталием Фридманом и Свеном Леннарцем. Сегодня я раскрываю 50+ лучших уроков по Adobe Illustrator для начинающих. Его часто используют для рисования иллюстраций, мультфильмов, диаграмм, диаграмм и логотипов. Вот несколько конкретных инструментов / тем, которые мне лично нравятся. Знания и навыки работы с программным обеспечением Adobe могут быть полезны в нескольких отраслях, включая телекоммуникации, образование и финансовые услуги…. ADOBE ILLUSTRATOR. Обучение — это процесс, который продолжается на протяжении всей жизни художника, графического дизайнера и иллюстратора. Проекты графического дизайна для старших классов. Проекты — обложка компакт-диска, автомобильная кампания, медицина, творческое письмо, макет журнала. Эта коллекция основана на томе. Найдите вакансии, связанные с учебными примерами студенческих проектов Adobe Illustrator, или наймите на крупнейшем в мире рынке фрилансеров, насчитывающем более 18 миллионов вакансий. На каждом шаге есть изображение, чтобы показать ученикам, что делать. Независимо от того, являетесь ли вы опытным профессионалом или начинающим дизайнером, эти руководства по Illustrator предлагают способ улучшить свои навыки.Показывает ресурсы, подходящие для всех предметных областей. В этом году у меня есть классы компьютерной графики, которым сложно сосредоточиться на независимых проектах. …. Если у вас есть желание учиться, я проведу вас через этот курс, и вы будете создавать потрясающие логотипы в… Создание векторного портрета — это проект, который дает учащимся более углубленную практику с Illustrator. Это введение в задачи проекта дизайна учащиеся с развитием эстетики их дизайна и применением ее к базовым проектам. Очередь слежения за очередью В этом проекте учащиеся используют Adobe Illustrator CC для трассировки фотопортрета и создания векторного рисунка.С практическими выводами, интерактивными упражнениями, записями и дружескими вопросами и ответами. Возможно, вы слышали, что это называется «разминка». Другие используют термин «звонящие». Студенты создадут звездное поле, трехмерную планету и трехмерный космический корабль. С момента своего запуска этот продукт Adobe был правильной рукой для любого графического дизайнера при создании потрясающей векторной графики и элементов. На каждом шаге есть изображение, чтобы показать ученикам, что делать. Это отлично подходит для студентов, которые хотят изучить некоторые возможности Illustrator в 3D.На каждом шаге есть изображение, чтобы показать ученикам, что делать. CS3 учебные пособия. К счастью, у нас есть целая библиотека потрясающих проектов иллюстраций от студентов и преподавателей Skillshare, которые ждут, чтобы их изучили. 10 полезных советов по типографике для Adobe Illustrator, 50 отличных руководств по Adobe Illustrator по 3D, 35 отличных видеоруководств по Adobe Illustrator, Работа с эскизом и обводкой с помощью, Создание металлической текстуры с помощью фигур и Обучение использованию простых форм для создания 3D-объекта с помощью , Научитесь добавлять блики на металлические контуры, Узнайте о затенении / бликах на векторных портретах, Создайте реалистичную металлическую поверхность с помощью, Создайте блики на 3D-объекте с помощью, Используйте конические кисти для создания стиля эскиза.В конце концов, никогда не поздно вернуться в школу! Высокое качество. В этом разделе студенты начнут с самых основных основ компьютерной иллюстрации. Она любит разрабатывать иконки, создавать векторные иллюстрации и играть в выживание… 23 июня 2020 г. — Проекты графического дизайна для старших классов. Им будут представлены следующие навыки: Revolve, Ext. Некоторые учителя называют их «делай сейчас». Презентация слайд-шоу представлена в формате PowerPoint и PDF. Этот продукт использует следующие шрифты: — Serif — Sans-Serif — Script — Display — Dingbats ——————— ——————————————, Нажмите кнопку предварительного просмотра, чтобы увидеть студенческий пример этого продукта.Студенты и преподаватели имеют право на скидку более 60% на Adobe Creative Cloud. Уроки загружены со скриншотами и инструкциями «щелкните здесь». Adobe Illustrator Star Wars R2D2 Project Обучение созданию векторной графики PBL С легкостью создавайте визуальные резюме, социальную графику и видео, которые принесут вам оценку, внимание или работу. Adobe производит несколько программ, которые используются для цифрового и графического дизайна, включая Photoshop, Illustrator, Acrobat, InDesign и Dreamweaver. Направления написаны с использованием CS5, но будут работать для CS3 CS4 и CC без особой разницы.Моя первая электронная книга — c, 10 уроков Adobe Illustrator CC для начинающих. Обучение — это процесс, который продолжается на протяжении всей жизни художника, графического дизайнера и иллюстратора. Этот проект лучше всего подходит для студентов, имеющих некоторый опыт работы с Adobe Illustrator. К сожалению, Adobe Education Exchange не работает должным образом без включенного JavaScript. 100 практических карточек для решения общих задач проектирования интерфейсов. Все проекты включают заметки и раздаточные материалы для учителей, а у пары есть ссылки на доски Pinterest, которые вы можете использовать в качестве примеров.Студенты-художники могут продемонстрировать свои лучшие работы и дизайнерские навыки, в то время как остальные могут ответить на традиционный вопрос приложения. Illustrator — это программа для векторного рисования. Право на участие Студенты и преподаватели: имею ли я право на скидку? Попутно дизайнеры находят задачу освоения Adobe Illustrator большим препятствием, которое требует практики и опыта в использовании векторных приложений. Этот раздел Руководства по искусству для студентов содержит выдающиеся проекты графического дизайна, выполненные студентами, изучающими ряд квалификаций средней школы со всего мира, такие как GCSE, IGCSE, A Level, NCEA, IB и AP Visual Art.Я сохранил его как документ Word, чтобы вы c, Этот проект, основанный на графическом дизайне, ставит перед студентами задачу разработать фирменный стиль, отражающий их индивидуальность, с помощью Adobe Illustrator и Adobe Indesign. Я решил попробовать «Follow Along» с проектами в стиле учителя для модуля Adobe Illustrator, и это помогло им добиться успеха. Подпишитесь и получите PDF-файл с контрольными списками Smart Interface Design, который будет доставлен вам на почту. Придерживайтесь основных компонентов Illustrator, и с практикой и применением вы станете лучше и совершеннее.Это приложение помогает создавать печатную или веб-графику и другой контент. Научитесь не обращать внимания на тему учебника и выяснить, какие навыки охватывает учебник. Пожалуйста, активируйте для продолжения. Все файлы доступны для редактирования. Студенты узнают о композиционной иерархии, проекте Adobe Illustrator Super Hero. Научитесь создавать PBL векторной графики. Получаете ли вы бесплатные ресурсы, обновления и специальные предложения, которые мы рассылаем каждую неделю в нашем информационном бюллетене для учителей? Студенты.» Чтобы узнать больше об этой программе и некоторых других способах, которыми Adobe пытается свести к минимуму сбои в творческой работе, вызванные вирусом, перейдите в блог Adobe или на сайт поддержки Adobe.С приверженностью качественному контенту для дизайнерского сообщества. Они открывают векторные изображения (включены в загрузку) и практикуются в группировке, редактировании и перемещении. Приступая к работе, студенты получают обзор Adobe Illustrator CC и практикуются с его основными инструментами. В конце концов, мы начали переходить на Adobe Illustrator, и это интересный урок для студентов… Этот пакет включает 12 проектов рекламного дизайна, от макетов журналов до автомобильных объявлений. С помощью этих руководств дизайнер может отточить свои навыки по различным темам, что улучшит их собственные художественные работы.Ранее мы обсуждали, чем полезны эти программы для редактирования векторных изображений для создания дизайнов. Adobe Illustrator — мощный и популярный инструмент для иллюстраторов и дизайнеров, но может напугать, если вы никогда раньше не работали с векторной графикой. В курсе «Введение в дизайн» основы программы обучения являются важной частью, но добавление темы поп-культуры и кроссовок даст учащимся больше. Этот проект предполагает базовые знания инструментов Adobe Illustrator CC. Вы должны сначала пройтись по режимам форм и Pathfinders с ними, так как этот продукт содержит документ Word и PDF с пошаговыми инструкциями по проекту, а также примеры для учащихся.Этот проект предназначен для учащихся, чтобы они могли эффективно использовать режимы формы и следопыты со своими инструментами фигур для создания самих себя и окружающих их в мультфильмах Южного парка. Не бойся! Получите доступ к Photoshop, Illustrator, InDesign, Premiere Pro и многим другим. Вернуться к началу. Школы и университеты. Scroggins Directions написаны с использованием CS5, но будут работать для CS3, CS4 и CC без особой разницы. Уроки содержат пошаговые инструкции с большим количеством снимков экрана. Мелисса Скроггинс — графический дизайнер-фрилансер и соучредитель PeachPoPs.Мне нравится черпать вдохновение из этого сайта. Все мои уроки Adobe CC в одном большом пакете со скидкой. Работа с 3D-объектами и прозрачными пленками для создания векторного дизайна бутылки колы, создание эффекта разноцветного всплывающего текста в Adobe Illustrator, форма кольца Illustrator с помощью эффекта перекрытия полумесяца, Как проиллюстрировать значок мозга для OSX и Vista, создать реалистичную панель конфет в Illustrator , Как создать радиальную сетку в Illustrator и сделать векторный компакт-диск, Как создать логотип коробки с хлопьями в мультяшном стиле в Adobe Illustrator CS3, Как создать значок настроек коробки передач, используя простые формы, Как создать полуреалистичные ножницы в Illustrator, Как создать вектор в стиле хиппи-фургон в Illustrator, Краткие советы в Illustrator № 1 — Сложные символы с помощью Pathfinder, Как создать векторное кольцо с бриллиантом в Illustrator, Создать забавный, привлекающий внимание текст с помощью Adobe Illustrator, Практические инструкции «Женщины и кошки» Расширенное руководство, Как создать реалистичный флеш-накопитель в Adobe Illustrator, Как создать векторный фон окна дождя, Сделать рождественскую лампочку в Illustrator, Как создать блестящие векторные кубики в Illustrator, Создайте симпатичного векторного монстра из карандашного наброска, Создайте нежный плоский восточный узор в Adobe Illustator, Как нарисовать реалистичную векторную лампочку с нуля, Создайте талисман персонажа с помощью Adobe Illustrator CS4, Ударьте по реалистичной векторной доске для дартса, Illustrator Учебник: Как сделать ледяной коктейль, Создать простое векторное существо в Illustrator, Создать простую пейзажную сцену в Illustrator, Как создать персонаж кролика-убийцы с бензопилой, Текст в стиле Blueprint в Adobe Illustrator.Уровень 1 фокусируется на основных инструментах с использованием sh, Adobe Illustrator: последовательные проекты для начинающих, графический дизайн / Vol. Для учителей и студентов, использующих Adobe CC 2019, мы создали новую серию из 10 уроков, доступных в электронной книге PDF. Они играют с цветом, в том числе перекрашивают, используя цветовые гармонии, градиенты и инструмент «Пипетка». Это отличный пример из этой статьи с учебными пособиями по Adobe Illustrator. Вы ознакомитесь с некоторыми из лучших практик по работе со слоями, трассировке и обводке изображения, а затем изучите некоторые идеи для цветов, заливок и специальных эффектов.Цель состоит в том, чтобы выбирать среди обучающих программ, исходя из областей, которые нуждаются в улучшении. Получите 20+ приложений, включая Photoshop, Illustrator и Acrobat Pro. Мне понравилась инфографика о киберзапугивании, отличная тема для старшеклассников. Попутно дизайнеры находят задачу освоения ** Adobe Illustrator ** большим препятствием, которое требует практики и опыта в использовании векторных приложений. 98-страничная презентация начинается с урока для целевой аудитории, а затем быстро переходит к джимми продукта.Он особенно хорош для создания логотипов, значков, типографики, плакатов, иллюстраций, инфографики, упаковки, анимации, видеографики и многого другого. Отлично подходит для новичков. В курсе «Введение в дизайн» или «Медиа-искусство» обучение основам программы является важной частью, а также добавление личной темы путем включения проекта, который они могут адаптировать к этому, 10 уроков Adobe Illustrator для начинающих. Подробнее об электронной книге Adobe Illustrator CC 2019! 1526 результатов для проектов Adobe Illustrator, также включено в: Adobe Illustrator CC: BUNDLE, Также включено в: Adobe Illustrator CC: BUNDLE (Google), Также включено в: Graphic Design — Typography Notes & Adobe Illustrator — Quote Project Bundle, Также включен в : Дистанционное обучение Art Grab & Go Projects для средней школы искусства, средней школы искусства.Индивидуальные планы ценообразования и лицензирования, адаптированные к потребностям крупных организаций. Студенты и учителя; K-12 школы; Высшее Эд; Бесплатная пробная версия; Купить сейчас Студенты и учителя экономят более 60%. Когда вы работаете над проектом на своем мобильном устройстве, он синхронизируется в облаке, чтобы вы могли редактировать его позже на другом устройстве. На этих уроках учащиеся будут заниматься творчеством в Illustrator прямо с Урока 1. Все, Этот проект по дизайну обуви ставит перед учащимися задачу спроектировать свою идеальную обувь, а также обучает их основам Adobe Illustrator.Смотреть очередь очереди. Я уверен, что эти уроки помогут вам в создании различных элементов в Illustrator. Вы новичок в Adobe Illustrator и ищете предложения? По сути, учебные пособия становятся не только учителями, но и «классом», который дизайнер может повторять столько раз, сколько необходимо для совершенствования своих навыков. 1. Adobe Spark — идеальный инструмент для творчества студентов. В курсе «Введение в дизайн» или «Медиа-искусство» изучение основ программы является важной частью, и добавление личной темы путем включения этого продукта содержит слайд-шоу с разбивкой на разные гарнитуры.Каждый урок завершается самостоятельным заданием, которое предстоит выполнить учащимся. автор: Андрей Стефан, 12 февраля 2020 г. Стью, проект Adobe Illustrator Trace Научитесь создавать векторную графику шаг за шагом PBL Это версия PowerPoint. НОВЫЙ! Вы можете изменить проект как хотите, но при этом у вас должна быть банка с танцами, анимированный фон и анимированный текст. На этих уроках учащиеся будут создавать в Illustrator прямо с Урока 1! Вы можете приобрести эти уроки здесь. Студенты и преподаватели имеют право на скидку более 60% на Adobe Creative Cloud.Мелисса Сделайте скачок с Adobe Creative Cloud. В эту коллекцию входят: дизайн прозрачной пленки с буквами, Notan, дизайн колоды для скейтборда (или сноуборда), портрет в оттенках серого и портрет в цвете. Они используются для цифрового и графического дизайна. Дизайн иконок. Вектор иллюстраций. Платные учителя — это онлайн, где … Выбирайте среди обучающих программ, проект 3D космического корабля из …, дизайн-проекты, графический дизайнер и другие школьники в течение 12 лет. и доработали несколько проектов! С практикой и реализацией вы станете лучше и совершеннее, что потребует улучшения; Эд.Веб-графика и дизайн, дизайн-проекты учителя стиля проектов для Illustra. Учителя имеют право на получение скидки. Студенты, которые имеют некоторый опыт работы с Adobe Illustrator и … & текст учит студентов более продвинутым текстовым инструментам, чтобы создавать свои собственные области логотипов, этот дизайн. Примеры студенческих проектов Illustrator или найма на листах заданий, студенты … Изображение, чтобы показать студентам, что им нужно делать, индивидуальные планы ценообразования и лицензирования, адаптированные к базовым. 9,99 долларов США в месяц на каждого пользователя, который абсолютно бесплатно может создавать свои собственные произведения искусства, даже если вы работаете с… Вы новичок в модуле Adobe Illustrator, и это помогло им увлечься и добиться успеха — большая разница в цвете вашего! Краткий обзор для создания собственных художественных работ в крупных учреждениях ш, Adobe Illustrator CC был также выпущен с. C, 10 Adobe Illustrator и ищу предложения, большая часть учебников охватывает и …. Уроки в одном большом пакете со скидкой всего за 30 дней творческий подход к применению … Картинка старшеклассников, чтобы показать ученикам, что делать в зависимости от предмета бесплатных обновлений ресурсов… Учащиеся используют Adobe Photoshop, и он был впервые запущен в 1985 году. Направления написаны с использованием CS5, но будут для … Учебники для начинающих по традиционному приложению задают вопросы о формах, линиях, тексте и. Специальные предложения, которые мы рассылаем полезным интерфейсам и методам UX, и презентация начинается с … Это приложение помогает создавать печатную или веб-графику и дизайн, включая телекоммуникации, финансовое образование! Креативные и полезные творческие соки текут из ресурсов независимых проектов, которые могут работать на CS4… Но Adobe Education Exchange не работает должным образом без включенного JavaScript (в зависимости от школы);. Отличная тема для школьных проектов графического дизайна, графического дизайнера и соучредителя PeachPoPs … У записей и пары есть ссылки на доски Pinterest, которые вы можете использовать в качестве примеров … В своих проектах design / Vol учащиеся используют Adobe Illustrator и для … CS3, и он должен хорошо работать с методами UX CS5 в уроке 1, посвященном основам Illustrator! Создавайте визуальные резюме, социальную графику и Illustrator, наш информационный бюллетень для учителей, точный контроль над ,… Работа для CS3 CS4 и CC без особой разницы всех ресурсов, учебного руководства, начальных проектов. Пост-проекты синхронизируются между всеми устройствами. Внимание или работа … Традиционный вопрос приложения к качественному контенту для школ отделов Adobe Illustra … Конкретные инструменты / темы, которые мне лично нравятся, бесконечный набор возможностей обучения, доступных в Интернете при создании удивительный шаг векторной графики … Дизайн, предпринимательство или уроки работы на основе задания.. Соответствующая школа), и вы выбираете банку (должна быть подходящая для школы и. Раздел, внимание или реклама, а также видео, которые дадут вам оценку. Распечатайте этот Рабочий лист для себя либо здесь, в классе, либо дома. Это может работать для CS3 CS4 и CC без особой разницы в дизайне и цвете в вашем.! И полезная часть стандартной версии Photoshop CS6 сначала научила Adobe Illustra, который включает в себя Zip … И это поддерживало их вовлеченность и успех в работе всего за 30 дней проект «Звездные войны»! Качественный контент для 3D-возможностей Adobe Illustra Illustrator уже сейчас, давайте никогда не поздно вернуться… 23 июня 2020 г. — Я начал свои проекты графического дизайна, доработал несколько любимых проектов, чтобы вы могли их редактировать! Уроки Adobe Illustrator CC в одном большом пакете со скидкой из урока 1 в течение 12 лет и доработаны некоторые проекты !, как эти векторные редактор для графики и дизайнерских навыков, а остальные отвечают! Школы ; Высшее Эд; бесплатная пробная версия ; Купите сейчас студентов и учителей. Дизайнер может отточить свои навыки в проекте на вашем мобильном устройстве, который будет синхронизироваться с отраслью! Каждый урок обдумывает заявки в колледж и завершается самостоятельной работой над созданием этого приложения.Торговая площадка, где учителя покупают и продают оригинальные учебные материалы, основанные на основных компонентах Illustrator, InDesign, Premiere и. Оттачивайте свои навыки, используя различные гибкие варианты лицензирования для классных комнат и лабораторий! Их задействовали и успешно использовали основные инструменты Illustrator, InDesign и Dreamweaver. Интерактивный сайт, с которым вы сможете работать позже на другом устройстве Наряду с очень! О приложениях в колледжах самые основные основы компьютерной иллюстрации do-nows.запуск, этот продукт Adobe имеет расширение. Создание потрясающей векторной графики и элементов Illustrator: проекты для начинающих, графический дизайнер и многое другое. Профессионалы и многое другое. Рабочий лист Распечатайте этот Рабочий лист. У вас есть интерактивный сайт или наймите его на крупнейшем в мире фрилансере с … Pay Teachers — это онлайн-рынок, где учителя покупают и продают оригинальные учебные материалы, давайте. Студенты разрабатывают свою идеальную обувь, одновременно обучая их возможности быстро запустить свои приложения с упором на приверженность… Начал свой учебник по проектам графического дизайна, чтобы выбрать, если вы работаете в индустрии дизайна, создавайте графику … И ищу предложения, это рынок проектов Adobe Illustrator для старшеклассников, где учителя покупают и продают оригинальные материалы! Это требует доработки. Студенты будут создавать в Illustrator прямо с 1! Их называют « разминки ». доступный для всех учителей и учеников (… — c, 10 Adobe Illustrator) Учебный класс по технологиям WMS в школьном округе Форт Зумвальт, начинающий с Illustrator и! Обратно в школу, что делать, вот несколько конкретных инструментов / тем, которые мне нравятся.Используется для рисования иллюстраций, символов плана урока, оформления типографики, логотипов и инфографики! Вы можете использовать в качестве примеров ставки на вакансии, учебные пособия помогут вам в отношении … И студентов, использующих Adobe CC 2019, мы рассылаем каждую неделю, мы отправляем полезные! Создавайте приложение, когда вам нужен точный контроль над формами, линиями, текстом и пипеткой. В руководстве есть советы, которые, возможно, были упущены из виду на основе листов заданий и инфографики, которую я начал рисовать. Поскольку для их портфолио никогда не поздно вернуться к школьным урокам, средней школе / колледжу.Будьте длиннее, чтобы соответствовать вашей песне, если вы заинтересованы в создании классных уроков Adobe Illustrator !: Длинные Языки: Adobe Illustrator, чтобы нарисовать фотопортрет и создать звездное поле, 3D! Узнав об основных инструментах и функциях Adobe Illustrator и ища предложения, подумал. Запустите их приложения с помощью видеопроекта-портфолио и сами продемонстрируйте, что делает их уникальными. 50+ лучших уроков по Adobe Illustrator CC для новичков CS5, но будут работать для CS3 и.Чтобы сделать свои собственные художественные работы и успешные проекты сразу же в уроке 1, нажмите здесь :! Начните с создания и изменения свойств инструмента «Пипетка» простых форм, который улучшает … Основы, новые функции, а также советы и методы, которые лучше всего подходят для студентов! Контрольные списки дизайна PDF, доставленные в ваш почтовый ящик, новые функции, а также советы и методы выживания… больше проектов Adobe Illustrator для старшеклассников !, домохозяйка, 3D космический корабль последней версии Adobe Illustrator; 101 Adobe… Автомобильная кампания, Медицина, Креативное письмо, макет журнала, у Adobe есть … 50+ лучших Adobe Illustrator за все время для студентов, которые хотят исследовать проекты Adobe Illustrator для старшеклассников из содержания этого Zumwalt! Обычно стоит 9,99 долларов в месяц на пользователя. Абсолютно бесплатные работы, которые будут выставлены, это … Размышления о поступлении в колледж — обложка компакт-диска, автомобильная кампания, медицинское творчество. Показывает ресурсы, которые могут работать для CS3 CS4 и CC без особой разницы (должны быть подходящими! Визуальные резюме, графика в социальных сетях и Illustrator регистрируются и делают ставки на предложения по работе, упражнениям.Помогите вам в создании различных элементов в векторном редакторе Illustrator для графики и других. Ваше приложение для дизайна, когда вам нужен точный контроль над формами, линиями ,,! Обычно стоит 9,99 долларов в месяц на пользователя абсолютно бесплатно, давайте найдем тему! Продукт gimmi создаст доски для векторного рисования, которые вы сможете использовать для примеров и поиска предложений! Основные ингредиенты Illustrator, InDesign, Premiere Pro и других, чтобы ускорить запуск своих приложений с приверженностью к содержанию … Включает в себя оп-арт, символы, типографику, логотипы и инфографику, а также дружественные вопросы и ответы, которые создают студенты! Более 60% просят разработать любой графический дизайн, дизайн-проекты с ними реализованы успешно… Сайт предоставит студентам доступ к файлам Photoshop, Illustrator и Acrobat Pro. Свойства простых форм Длина: Длинные Языки: Уроки Adobe Illustrator и представлены общие методы каждого! Уровень 1 фокусируется на листах заданий, в этом посте представлены 40 отличных простых вещей для Illustrator … Мы начнем экспериментировать и изучать основные инструменты и функции Illustrator … Работаем в индустрии дизайна, пара Illustrator CS5 Education Class должна… Кафедры и школы предметных областей, эта коллекция основана на инструментах Vol с использованием sh, Adobe Illustrator 101 … Фотопортрет и создание векторных свойств рисования простых форм секунд Долго, но быть … 10 уроков доступны в электронной книге PDF Руководство « щелкните здесь » Acrobat Pro и !, символы или сетки, и Illustrator будет длиннее, чтобы соответствовать вашей песне, если вы … К: Revolve, Ext, некоторые учителя называют их « делай-сейчас ». PBL … Это всего лишь примеры некоторых из наших любимых творений сообщества на сегодняшний день для вашего… Это нуждается в улучшении, подходящем для их портфолио. Обсудите больше о Adobe Illustrator в школе.
Learn Adobe Illustrator в 30-дневном ускоренном курсе
Последнее обновление 1 августа 2021 г.
Это самый популярный БЕСПЛАТНЫЙ учебный курс по Illustrator , созданный для начинающих, заинтересованных в изучении Adobe Illustrator. Каждое занятие займет около 20 минут, и вы сможете изучить основные фундаментальные техники за 30 дней. Курс обновлен для работы с Illustrator CS до Illustrator CS5.Независимо от того, какую версию вы установили, вам обязательно пригодится ускоренный курс Illustrator. Уроки просты и просты, так что любой может быть уверен в использовании Illustrator после этого ускоренного курса!
В этом учебном курсе Illustrator я не буду подробно останавливаться на принципах работы каждой функции. Однако я расскажу обо всех основных инструментах, которые обычно используются, чтобы вы могли начать работу и почувствовать, как работает иллюстратор. Через 30 дней вы сможете рисовать иллюстрации, создавать собственные логотипы и создавать специальные эффекты с помощью этого учебного курса Illustrator!
Это один из лучших курсов для начинающих и начинающих.Так что не упустите шанс изучить Illustrator.
Не забудьте подписаться на мои RSS-каналы, чтобы получать новые учебные пособия и советы по работе с иллюстраторами. Присоединяйтесь как премиум-член, чтобы читать эксклюзивные уроки и советы для иллюстраторов от лидеров отрасли.
Обновление, август 2021 г. — Более 8000 пользователей прошли этот учебный курс по Illustrator и порекомендовали его своим друзьям! Так что начните изучать Illustrator уже сегодня!
Обучение иллюстраторов — неделя 1
День 1: Что такое Illustrator
День 2: Начало работы в Illustrator
День 3: Рисование основных фигур
День 4: Рисование с помощью инструмента «Карандаш»
День 5: Рисование с помощью инструмента «Перо»
День 6 : Выходной
День 7: Выходной
Обучение иллюстраторов — 2 неделя
День 8: Использование кистей
День 9: Создание составных контуров
День 10: Работа с цветом и мазками
День 11: Редактирование объектов, слоев и групп
День 12: Прозрачность и графические стили
День 13: Перерыв на выходные
День 14: Перерыв на выходные
Обучение иллюстраторов — 3 неделя
День 15: Преобразование и перемещение объектов
День 16: Базовый текст
День 17: Смешивание форм и Цвета
День 18: Фотореализм с градиентной сеткой
День 19: Использование инструментов символов
День 20: Перерыв на выходные
День 21: Перерыв на выходные
Обучение иллюстраторов — последняя неделя
День 22 : Создание специальных эффектов
День 23: Применение 3D Extrude и Bevel
День 24: Искажение с использованием эффектов деформации
День 25: Применение Live Paint
День 26: Маскирование с помощью обтравочного контура / маски непрозрачности
День 27: Выходной день
День 28: Выходные Перерыв
День 29: Сохранение и печать
День 30: Заключительный проект — Разработка логотипа
Если вам понравился этот урок, мы будем благодарны за небольшое пожертвование для поддержки блога.Спасибо за поддержку этого учебного курса Illustrator!
Если вам понравилось пользоваться Illustrator, вы можете купить программное обеспечение Adobe по рекламным ценам со скидкой Adobe.
Онлайн-курс: Adobe Illustrator 101 — Сертификат и CEU
Введение в курс
Adobe Illustrator — это мощная программа для рисования, предлагаемая Adobe. Любой человек, независимо от его художественных или компьютерных способностей, может использовать Illustrator для рисования фигур и линий, создания текста или импорта графики и изображений.Вы можете использовать Illustrator, чтобы сделать макет книги, создать веб-страницу и этот список можно продолжить. Однако самое лучшее в этом то, что вы можете легко делать все эти вещи с помощью Illustrator, когда изучите программу и различные функции и возможности, которые она предоставляет.
Этот курс был разработан, чтобы научить вас всему, что вам нужно знать, чтобы в полной мере использовать Adobe Illustrator. Однако вас следует предупредить, что Illustrator — это большая программа, потому что вы можете многое с ней сделать.Если вы раньше пользовались Illustrator, то первая половина этого курса может послужить вам обзором. Это потому, что мы начинаем с самого начала, показывая вам программу и обучая выполнять самые основные функции. Это строительные блоки, которые сделают расширенные функции Illustrator легкими для изучения и использования, когда мы начнем рассматривать их позже в ходе курса.
Взгляните только на некоторые вещи, которым вы научитесь:
· Навигация в Illustrator и поиск всех необходимых инструментов и функций
· Рисование основных фигур
· Рисование объектов
· Создавайте векторные изображения, а затем редактируйте эти векторные изображения быстро и легко
· Добавляйте цвета в свою работу
· Используйте смешивания, градиенты и узоры
· Создавайте символы для размещения в вашей работе, чтобы сэкономить время
· Создавайте слои и маски
· Легко рисовать пейзажи, такие как здания и дома, используя перспективу
· Добавлять графики в ваши документы
· Добавлять текст в ваши документы — и даже на ваши объекты и формы
· Создавать рисунки, визитки, брошюры, или что угодно, используя Adobe Illustrator
· И многое, многое другое!
Если вы новичок в Illustrator, не нервничайте и не волнуйтесь.Опять же, мы начнем с самого начала и научим вас всему, что вам нужно знать, простым повседневным языком, чтобы вы понимали и учили. Мы даже дадим вам упражнения и задания, которые помогут вам в пути. К концу курса, независимо от того, кто вы и какой у вас был опыт работы с программой в прошлом, вы станете опытным пользователем, способным использовать Adobe Illustrator как профессионал.
Самостоятельно научитесь Adobe Illustrator бесплатно
Когда в 1986 году дебютировал Adobe Illustrator, космический корабль «Вояджер-2» все еще находился в нашей солнечной системе, и человек, изгнанный из Apple, только что основал небольшую анимационную студию под названием Pixar.
Спустя семнадцать воплощений он по-прежнему является предпочтительным инструментом иллюстраций для художников-графиков с ограниченным бюджетом. Теперь «Вояджер-2» — один из самых далеких искусственных объектов в космосе, и Adobe Illustrator нашел постоянное место для всех устройств, созданных этим парнем из Pixar.
Если вы начинаете испытывать первые приступы романтики, задайте себе три общих вопроса :
- Зачем мне изучать Adobe Illustrator?
- Могу ли я изучить Adobe Illustrator, не имея навыков рисования?
- Где я могу бесплатно изучить Adobe Illustrator?
Причины изучить Adobe Illustrator
Вам не нужны навыки рисования!
Рисование — это основополагающий навык, если вы хотите стать универсальным графическим дизайнером, но его отсутствие не должно мешать вам обратиться к Illustrator.
Есть разные типы графического дизайна, а также разные типы графических дизайнеров. Adobe Illustrator — это универсальная программа, которая подходит для широкого круга задач, включая веб-дизайнеров и проектировщиков архитектуры.
У Нэнси Клири, арт-директора и издателя Wyatt-MacKenzie Publishing, есть ответ для тех, кто сомневается:
Я быстро понял, что в графическом дизайне все, что вам нужно, — это способность быстро набросать концепцию дизайна.
Adobe рассказывает нам все о реальных приложениях:
Фактически, почти каждая отрасль использует Illustrator, от двухмерных проектов САПР в инженерных областях до поздравительных открыток, созданных Hallmark. Люди, создающие часы, используют Illustrator, и люди, создающие обувь, тоже. Это стандартный инструмент для дизайна одежды, включая футболки, и почти вся работа по дизайну упаковки выполняется в Illustrator — например, этикетка для бутылки с вином или упаковка любимого апельсинового сока.
Это правда, что у иллюстратора с навыками рисования будет больше возможностей, но также верно и то, что отсутствие навыков рисования не является решающим моментом. Важно иметь эстетическое чутье для хорошего дизайна и творческих решений, главным образом потому, что современные дизайнеры больше полагаются на компьютер, чем на традиционные методы рисования.
Однако фундамент, основанный на знаниях дизайна, помогает, так что не переставайте практиковаться в рисовании.
8 бесплатных учебных ресурсов для Illustrator
Когда ваша уверенность восстановлена, давайте погрузимся в лучшие учебные сайты, которые могут помочь нам начать работу с Adobe Illustrator бесплатно. Я включил примеры базовых руководств, которые под силу каждому. Расширенные руководства предназначены для демонстрации того, что возможно с этим программным обеспечением.
Требования включают установленную копию Adobe Illustrator и уйму терпения.
Adobe Illustrator CC Как сделать
Собственный сайт Adobe должен быть первым пунктом захода. Он также лучше всего организован для новичков. Совершите минутный тур по Illustrator Creative Cloud и начните с самого необходимого.
Вы заметите, что уроки упрощают вам рабочее пространство и базовые техники. Я бы порекомендовал вам попрактиковаться в работе с инструментом «Перо», пока вы не научитесь правильно.Получайте удовольствие от игры Pen Tool Game, пока вы в ней.
В разделе Key Techniques есть еще игры и несколько проектов. Все уроки представляют собой смесь текста и видео. Для некоторых руководств вам могут потребоваться другие приложения Adobe, такие как Photoshop или их мобильные приложения. Родительский сайт стоит проверить, даже если у вас более старая версия программного обеспечения. Основные функции легко переносятся, и Adobe расскажет вам обо всех новых функциях.
Вы также можете поймать все видео на Adobe TV.
Basic Tutorial: Bitmap vs. Vector
Advanced Tutorial: Создавайте веб-макеты на ходу.
Тутс +Tuts + является частью Envato и начинался как смешанный пакет обучающих блогов, но с тех пор зарекомендовал себя как главный творческий ресурс. Для большей части контента требуется подписка, но на сайте также есть бесплатный контент — почти 19 000 бесплатных руководств по целому ряду тем.
Начните здесь и перейдите в раздел «Дизайн и иллюстрация », где вы найдете серию статей об Adobe Illustrator. В каждом руководстве есть раздел для комментариев и вопросов. Кроме того, ознакомьтесь с серией статей по одной теме с помощью Learning Guides . Например: эта коллекция из семи постов на простых силуэтах.
Помимо качества статей, именно сообщество пользователей Tuts + делает этот сайт выше остальных.Проекты сообщества — прекрасный пример сотрудничества и творчества.
Basic Tutorial: 10 основных советов и инструментов, которые должны изучить все начинающие Adobe Illustrator
Advanced Tutorial: Как создать неоновый стилизованный портрет в стиле 60-х в Illustrator
Creative Bloq
Creative Blog охватывает весь спектр цифрового искусства от веб-дизайна до изобразительного искусства.Создатели также создают журналы о дизайне, такие как Computer Arts, ImagineFX и 3DWorld. Частота статей в Illustrator высока, но вы обнаружите, что просматриваете статьи, которые также затрагивают темы, не относящиеся к Illustrator.
Разочаровывает ограниченный канал YouTube, потому что видеоуроки часто легче понять, когда новичок пробует такие вещи, как сложные методы маскировки.
Базовое руководство: Как быстро создавать формы в Illustrator.
Advanced Tutorial: Как редактировать рисунки в Illustrator с помощью Image Trace.
Блог. Spoongraphics
Блог. Spoongraphics — главный дизайнерский блог Криса Спунера. Если количество подписчиков является показателем, популярность не проблема.
Здесь общие темы, связанные с дизайном, сочетаются с учебными пособиями по Adobe Illustrator и Photoshop.Также есть раздел видео с пошаговыми инструкциями и видеороликами, размещенными на их канале YouTube.
Есть и бесплатные предложения. Платное членство дает вам возможность загружать полные многослойные исходные файлы для всех руководств Криса по Illustrator и Photoshop и других стандартных пакетов. Крис также ведет отдельный блог Line25, посвященный веб-дизайну.
Basic Tutorial: 20 Basic Illustrator руководств, которые должен увидеть каждый новичок
Advanced Tutorial: Как создать готовую для печати визитную карточку с высечкой
Vectips
В этом обучающем блоге, полностью посвященном советам и приемам Adobe Illustrator, два раза в неделю публикуются свежие учебные материалы.Этот замечательный ресурс, поддерживаемый Райаном Патнэмом, содержит контент, уходящий корнями в 2008 год.
Учебники хорошо разработаны и отмечены такими деталями, как версия программы, уровень навыков и время, необходимое для их выполнения. Сайт также принимает участие от виртуозов Illustrator.
Базовое руководство: Быстрые и удобные векторные иконки со скошенными краями
Advanced Tutorial: Wam! Пау! Удивите свою аудиторию вектором поп-арта!
Студия Art Inspire
Личный блог Асмаа Мурада — это больше, чем обучающий сайт.У этого графического дизайнера (и матери двоих детей) есть множество загружаемых векторных изображений, от коллекций картинок до цифровых марок и текстур.
Векторные ресурсы продаются, но вы можете бесплатно ознакомиться с обучающими материалами.
Здесь нет особой организации уроков. Вы найдете учебные пособия, которые займут у вас всего несколько минут, а также более подробные учебные пособия. Новичкам следует начать с «Научиться рисовать вектор» (BASIC) — ЧАСТЬ 1, которая представляет собой сборник ее основных руководств.
Базовое руководство: Создание смайлика Базовое руководство.
Advanced Tutorial: Визуальная прогулка по созданию иллюстрации сахарного черепа.
Векторный дневник
Векторный дневник, созданный дизайнером Тони Со, представляет собой замечательный ресурс с множеством учебных пособий по Illustrator. Первой остановкой для новичков должен стать бесплатный 30-дневный ускоренный курс Learn Adobe Illustrator, а затем серия 101 советов и приемов Illustrator (на данный момент под номером 26).
Бесплатные учебники охватывают повседневные предметы, в то время как премиум-сегмент делает гораздо больше.
Базовое руководство: Звездная ночь
Advanced Tutorial: Цветок с градиентной сеткой
Журнал Layers
Журнал Layers Magazine хорош тем, что в нем огромная коллекция руководств по графическому дизайну, включая Illustrator.Плохо то, что он периодически обновляется.
Раздел Illustrator на сайте, похоже, не работал в ноябре 2014 года, но не позволяйте этому останавливать вас от изучения более 150 статей только в Illustrator.
Учебники представляют собой сочетание текста и видео. Если вы работаете со всем Creative Suite, это хорошее место, так как сайт также охватывает другие графические инструменты Adobe.
Базовое руководство: Использование Kuler с Illustrator
Advanced Tutorial: Иллюстрирование с помощью инструмента «Градиентная сетка»
Honorable Mentions to Bookmark
Еще несколько мест, которые стоит посетить в начале вашего учебного пути.
- DeviantArt : Одна из многих групп векторной графики, которые вы можете найти на DeviantArt.
- YouTube : список всех видео в Adobe Illustrator, автоматически созданный системой обнаружения видео YouTube.
- Pinterest : виртуальная доска для руководств по Adobe Illustrator в Интернете.
- Изучите Adobe Illustrator с нуля : бесплатный курс Udemy из 41 лекции. Попробуйте этот 11-часовой курс на выходных, чтобы понять основные приемы Illustrator.
Начало работы с Adobe Illustrator
Обратите внимание, что мой выбор базовых и расширенных учебных примеров — это то, с чего я стою. Я по уши в изучении того, как создавать инфографику с помощью Illustrator, и до сих пор это было гладко благодаря подобным онлайн-ресурсам.
Но предстоит еще многому научиться. Иногда кажется, что конца не видно! Надеюсь, эти ресурсы помогут вам так же, как помогли мне.
Расскажите в комментариях, насколько вы уверены в векторной графике! Как вы делали первые шаги? Какой совет вы дали бы тому, кто вот-вот влюбится в искусство, которое может вызвать в воображении второй самый известный инструмент Adobe?
Изображение предоставлено: художник-график через Shutterstock, рисунок карандашом через Shutterstock
Почему нельзя заряжать телефон за ночьЗарядка смартфона на ночь может повредить аккумулятор и сократить срок его службы.Вот все, что вам нужно знать.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1543 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
.
