13 крутых видео с инфографикой
Оставляя данные на сайте, Вы соглашаетесь с Политикой конфиденциальности и защиты информации.
Защита данных
Администрация сайта https://macvideo.ru (далее Сайт) не может передать или раскрыть информацию, предоставленную пользователем (далее Пользователь) при регистрации и использовании функций сайта третьим лицам, кроме случаев, описанных законодательством страны, на территории которой пользователь ведет свою деятельность.
Получение персональной информации
Для коммуникации на сайте пользователь обязан внести некоторую персональную информацию. Для проверки предоставленных данных, сайт оставляет за собой право потребовать доказательства идентичности в онлайн или офлайн режимах.
Использование персональной информации
Сайт использует личную информацию Пользователя для обслуживания и для улучшения качества предоставляемых услуг. Часть персональной информации может быть предоставлена банку или платежной системе, в случае, если предоставление этой информации обусловлено процедурой перевода средств платежной системе, услугами которой Пользователь желает воспользоваться. Сайт прилагает все усилия для сбережения в сохранности личных данных Пользователя. Личная информация может быть раскрыта в случаях, описанных законодательством, либо когда администрация сочтет подобные действия необходимыми для соблюдения юридической процедуры, судебного распоряжения или легального процесса необходимого для работы Пользователя с Сайтом. В других случаях, ни при каких условиях, информация, которую Пользователь передает Сайту, не будет раскрыта третьим лицам.
Сайт прилагает все усилия для сбережения в сохранности личных данных Пользователя. Личная информация может быть раскрыта в случаях, описанных законодательством, либо когда администрация сочтет подобные действия необходимыми для соблюдения юридической процедуры, судебного распоряжения или легального процесса необходимого для работы Пользователя с Сайтом. В других случаях, ни при каких условиях, информация, которую Пользователь передает Сайту, не будет раскрыта третьим лицам.
Коммуникация
После того, как Пользователь оставил данные, он получает сообщение, подтверждающее его успешную регистрацию. Пользователь имеет право в любой момент прекратить получение информационных бюллетеней воспользовавшись соответствующим сервисом в Сайте.
Ссылки
На сайте могут содержаться ссылки на другие сайты. Сайт не несет ответственности за содержание, качество и политику безопасности этих сайтов. Данное заявление о конфиденциальности относится только к информации, размещенной непосредственно на сайте.
Безопасность
Сайт обеспечивает безопасность учетной записи Пользователя от несанкционированного доступа.
Уведомления об изменениях
Сайт оставляет за собой право вносить изменения в Политику конфиденциальности без дополнительных уведомлений. Нововведения вступают в силу с момента их опубликования. Пользователи могут отслеживать изменения в Политике конфиденциальности самостоятельно.
Инфографика с картами в After Effects
Крутая подборка уроков, сам искал такое для нашего проекта карта-ренталов и предлагал ребятам подобное реализовать, но как обычно все слились, Россия же)))
Создание простого графического обозначения в Adobe After Effects (2021 г.)
Project file — https://gum. co/ZQwyw MOGRT for Adobe Premiere Pro — https://gum.co/dXDp Learn how to create a simple callout graphic in Adobe After Effects. Map by Free Vector Maps https://freevectormaps.com/ Another cool tutorial on how to use Create Nulls from Paths — https://youtu.be/gop0RkzcdHM More Monday Maps — https://bit.ly/3rwh55S
co/ZQwyw MOGRT for Adobe Premiere Pro — https://gum.co/dXDp Learn how to create a simple callout graphic in Adobe After Effects. Map by Free Vector Maps https://freevectormaps.com/ Another cool tutorial on how to use Create Nulls from Paths — https://youtu.be/gop0RkzcdHM More Monday Maps — https://bit.ly/3rwh55S
Учебное пособие по очистке трехмерной анимированной карты путешествий в After Effects
«Эта анимированная карта путешествий создана в After Effects и не использует сторонние плагины. Я объясню, как вы можете добиться именно этого эффекта для себя. Эта впечатляющая анимация проведет вас от точки к точке и подробно объяснена, чтобы максимально упростить процесс воссоздания в течение 30 минут.»
Как создавать удобные карты путешествий в After Effects
Создавайте карты в Adobe After Effects с GEOlayers 2
GEOlayers 2 https://aescripts.com/geolayers/?aff=47 Google Earth Studio Tutorial https://nofilmschool.com/how-use-goog… Google Earth Studio https://www.google.com/earth/studio/
Создание анимации карты мира | Учебное пособие по After Effects
Download free vector world map: http://bit.
Как сделать анимированную карту путешествий в After Effects
Это учебник After Effects о том, как создать анимированную карту путешествий.
Это видео состоит из 4 частей:
- Создайте места и маршруты
- Управление камерой
- Установленный знак
- Размытие вокруг
Версия After Effects: CC2018
Простая анимация ПУТЬ КАРТЫ ?Учебное пособие по Adobe After Effects CC 2020
Подписывайтесь в социальных сетях:telegram вконтакте instagram facebook
По вопросам размещения рекламы писать сюда, стать автором сюда, сделать донат сюда
Теперь у нас есть рентал в Краснодаре, подробности тут
Купить настоящие подставки apple box для дома и работы можно тут
Уроки по after effects тут:
КРУТЕЙШИЕ ЗАСТАВКИ NETFLIX В AFTER EFFECTS
PREMIERE PRO И AFTER EFFECTS ПОДДЕРЖИВАЮТ PRORES RAW, НОВЫЕ ФУНКЦИИ.
5 БЫСТРЫХ ТЕХНИК АНИМАЦИИ В AFTER EFFECTS
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
The following two tabs change content below.Продюсер, фильммейкер, главный редактор.
По вопросам рекламы писать сюда http://news. fidller.com/about-contact/
Наш магазин оборудования — http://fidller.com/
fidller.com/about-contact/
Наш магазин оборудования — http://fidller.com/
Инфографика: искусство презентации данных (2016) Видеокурс » Pixel-brush.ru
Инфографика: искусство презентации данных (2016) Видеокурс
Instagram can be a highly targetable, visual marketing channel for your brand and an opportunity to build a loyal audience that grows with your business. In fact, over 500 million Instagram users browse the app every day, making it home to some of the most engaged audiences around. But like any social network, there are right ways to use your Instagram profile, wrong ways, and clever ways.
Что такое инфографика и визуализация данных. Основные понятия и примеры современного применения: от журналистики до бизнес-задач. Примеры хорошей и плохой инфографики.
Содержание:
История инфографики
Данные и способы их представления
Визуальные свойства представления информации
Этапы создания инфографики
Работа со статичной инфографикой
Работа с контентом
Сторителлинг в инфографике
Интерактивная инфографика
Интерактивная картография
Видео-инфографика
Инфографика и офисные программы
On-line инструменты создания инфографики
Работа в Tableau
Информация о видео
Название: Инфографика: искусство презентации данных
Год выхода: 2016
Жанр: Видеокурс
Язык: Русский
Выпущено: Россия
Продолжительность: ~28 часов
Файл
Формат: MP4, PDF
Видео: AVC, 1280×720, ~713 Kbps
Аудио: AAC, 235 Kbps, 48.0 KHz
Размер файла: 9. 75 Gb
Скачать Инфографика: искусство презентации данных (2016) Видеокурс
Обучающее видео, видеоуроки, скринкасты заказать в Уфе
Почему именно мы можем Вам помочьМы решаем за Вас многие проблемы:
Делаем двухкамерную сьемку, снимаем видео, монтируем, помогаем упаковывать и продвигать, научим защищать курсы от слива и копирования
Что Вы сможете получить в процессе работы с нами ?Вы сможете на этапе первой встречи:
— найти свою уникальность,
— мыслить масштабнее,
— отстраниться от конкурентов.
— научитесь расслабляться перед камерой.
— Получите удовольствие от процесса.
Что предлагаем ?Профессиональную видео сьемку видео уроков для онлайн школ
Наши кейсы ?Снимали для многих инфо — бизнесменов:
Азамата Ушанова, Никиты Фофанова, Руслана Мугатарова, Гены Бабинцева, для Азата Валеева например- известного уфимского бизнесмена — результат полтора миллиона просмотров и 522 000 подписчиков.
Оборудование которое предоставляем- качественный петличный звук, телесуфлер с дистанционным управлением (если сложно запомнить длинный текст- телесуфлер дает возможность читать с экрана- при этом у зрителей нет такого ощущения, что читают с экрана- всё очень естественно выглядит), освещение со световых панелей (для качественной картинки нужен свет.)
Для чего нужна двухкамерная видеосьемка ?А для того, чтобы если спикер споткнулась в словах, можно срезать на монтаже и перекрыть общим планом и продолжить дальше. чего невозможно сделать одной камерой.
Продавать можно на весь мир. интернет дает такую возможность.
Можно даже мыслить масштабно- переводить курс на английский- и аудитория вырастет в разы.
Мир после пандемии меняется, многие хотят овладеть новой профессией и если всех закроют — будут проходить онлайн курсы- кто подстроился под эти изменения- остается на коне. )
)
Пока всех не закрыли по домам- воспользуйтесь этой уникальной возможностью или ждите пока это сделают за Вас Ваши конкуренты.
инфографика — Маркетинг на vc.ru
IT группа WebMate и сервис моментального распространения и аналитики видеоконтента WeShare.video подготовили статистику, подтверждающую факт, что присутствие бренда на YouTube позитивно сказывается на продажах.
За 14 лет своего существования YouTube стал самой большой видеоплощадкой и родным домом для жанра «короткого видео», которое сейчас максимально распространено в медиапространстве. Будь это распаковка товаров, уроки иностранного языка или видео «сделай сам», все они находят своего пользователя на YouTube.
Сегодня статистика такова, что 87% компаний, которые используют видеоконтент утверждают, что публикация роликов увеличило посещаемость сайта, 83% считает, что видео существенно повлияло на рост клиентской базы, а 95% готовы в 2020 увеличить расходы на производство видео-решений.
Компании, которые до сих пор не используют видеоконтент в своей маркетинговой стратегии, объясняют это тем, что это слишком дорого (20%), они не знают как использовать этот инструмент и с чего начать (17%), или просто не могут убедить вышестоящее руководство (10%). Не смотря на это, уже в 2020 году 59% собираются начать использовать видеоматериалы для улучшения своих финансовых показателей.
Ситуация среди потребителей показывает влияние видеоконтента на покупку товара или услуги. Так 84% людей признались, что приняли решение о покупке товара после просмотра видео, а 66% используют видео для того, чтобы узнать больше о продукте. За последние два года количество времени, которые мы тратим на просмотр видео увеличилось на 52%, что составляет в среднем 16 часов в неделю. Как результат 86% потребителей ждут больше видео от брендов в 2020 году.
Как результат 86% потребителей ждут больше видео от брендов в 2020 году.
Базируясь на этой информации, мы можем сделать вывод, что присутствие бренда на площадке YouTube не только повышает репутацию и доверие людей, но еще и напрямую действует на финансовые показатели. Данная статистика демонстрирует, что построение личностного бренда или бренда компании подразумевает использование YouTube как одного из ключевых инструментов.
Инфографика встроенными средствами Excel и PowerPoint.

Количество просмотров: 253
Встроенные средства офисных программ для получения инфографики.
Причина применения встроенных средств для создания инфографики.
Наверное, ни для кого не секрет, что лучше всего воспринимается информация, которую можно увидеть. Не зря появилась поговорка – лучше один раз увидеть, чем 100 раз услышать. Именно поэтому в последнее время широкое развитие получила инфографика. С помощью этого направления создается визуализация данных для дальнейшего представления в виде различных вариантов.
Однако здесь кроется и подвох. Обычно создание инфографики требуют от людей, которые не являются дизайнерами. Более того, часто требуется делать инфографика на лету, так как информация часто меняется. Как же быть? Есть несколько вариантов выхода из положения, но большинство из них попросту нереальны.
Во-первых, специально нанять для создания оперативной инфографики дизайнера. Можно. А потом ждать, пока он в творческих муках создает очередной шедевр, когда в это время информация уже устарела.
Во-вторых, назначить специального человека из сотрудников для создания очередного дизайнерского чуда. Тоже можно. Только… положа руку на сердце, многие ли из нас могут нарисовать что-то более изящное, чем стандартное «точка, точка, запятая, минус, рожица кривая… получился человечек»? Многие ли нарисуют хотя бы кошку так, чтобы ее издалека нельзя было перепутать с болонкой?
В-третьих, можно воспользоваться услугами стороннего дизайнера. Вариант, аналогичный первому. В первом случае дизайнер хоть под рукой был… И не забудьте, что результат нужен срочно.
В-четвертых, использовать варианты из бесплатных и не очень коллекций инфограмм. Уже теплее. Только вот где взять те же диаграммы с нашими данными? Иначе получится к примеру, что у нас доля продукта не более трети, а на диаграмме у него все 50% выходит. У нас идет маленький, но прирост, а график снижение показывает.
Наконец, пятый вариант. Сделать инфографику самим, используя те инструменты, которые уже встроены как в Windows, так и в программы. А почему нет? Мы же не собираемся рисовать Джоконду. Нам необходимо, чтобы изображение показывало нужную информацию, только и всего. Чтобы глядя на цифры сразу видеть, о чем идет речь. Чтобы понимать к чему относятся наши цифры и как они соотносятся друг с другом.
А почему нет? Мы же не собираемся рисовать Джоконду. Нам необходимо, чтобы изображение показывало нужную информацию, только и всего. Чтобы глядя на цифры сразу видеть, о чем идет речь. Чтобы понимать к чему относятся наши цифры и как они соотносятся друг с другом.
Вот именно о этом, то есть о применении стандартных возможностей мы и поговорим. Инфографика, созданная встроенными среддствами, позволит обойтись своими силами и одновременно решить поставленые задачи по отображению числовой информации наглядно. Сразу замечу, что все это будут только примеры применения. Вы сами решите, какой инструмент подойдет именно вам в той или иной ситуации.
Добавляем иконки из шрифтов.
Прежде всего создадим свою коллекцию иконок. На самом деле это несложно. В любой версии Windows и MS Office есть как минимум четыре шрифта с иконками и различными стрелками. Это шрифты Webdings, Windings, Windings 2, Windings 3. Воспользуемся ими. Прежде всего создаем надпись, используя одноименную кнопку с вкладки «Вставка». Обратите внимание – именно надпись. Если просто написать текст, в частности, в ячейке Excel, то ничего не выйдет.
Обратите внимание – именно надпись. Если просто написать текст, в частности, в ячейке Excel, то ничего не выйдет.
Рисунок 1
Теперь, используя кнопку «Символ» с той же вкладки, добавляем нужный значок из тех шрифтов, что мы перечислили. Мы выберем шрифт Webdings и значок с денежным мешком. Сразу увеличим размер вставленного символа, его заливку и цвет контура. Так как это обычный символ, делаем все это на вкладке «Главная».
Рисунок 2
Осталось аккуратно скопировать вставленный символ. Теперь вызовем специальную вставку и вставим его уже как рисунок. Можно не копировать, а вырезать. Результат будет тот же. Какой способ вы используете для копирования и специальной ставки, решать вам. Лично я предпочитаю работу клавишами и контекстное меню. Кому-то удобнее кнопки на панели «Главная».
Рисунок 3
Вот и все! Полученный рисунок можно сохранить соответствующей командой для дальнейшей работы, а можно сразу использовать для визуализации текущих данных. Несколько секунд, и нужная пиктограмма – иконка, значок – называйте как хотите – готова. Таким же образом делаем и другие варианты. Конечно, желательно заранее набрать себе арсенал из иконок для работы, но и в ситуации аврала этот метод тоже прекрасно подойдет.
Таким же образом делаем и другие варианты. Конечно, желательно заранее набрать себе арсенал из иконок для работы, но и в ситуации аврала этот метод тоже прекрасно подойдет.
Настраиваем график.
Итак, значки в виде рисунков получены. Что дальше?
Попробуем их применить для графика. Предположим, у нас есть данные по динамике объема перевозок в течении года. Создадим на их основе обычный график. Выберем горизонтальную ось и добавим основные линии сетки. Затем выделим последнюю точку графика, вызовем настройку формата точки данных. Настроим тип конечной стрелки и ее толщину. Удалим легенду и название диаграммы, а вместо нее вставим иконки с машиной или поездом. У нас ведь речь о перевозках, верно? Не забываем сделать фон картинки прозрачным. Проще всего это сделать на вкладке формат при выделенном изображении, воспользовавшись командой «Удалить фон» или указав цвет, который будет прозрачным. Теперь удалим вертикальную ось и добавим подписи данных. Наконец, добавим надпись с информацией о годе отчета и относительном изменении объема перевозок. Причем пойдем на хитрость. Первую надпись с текстом сделаем как обычно. А вот нарисовав область для второй надписи, щелкнем в строке формул и, поставив знак «=», укажем на ячейку с нужными данными, которые конечно заранее надо рассчитать.
Причем пойдем на хитрость. Первую надпись с текстом сделаем как обычно. А вот нарисовав область для второй надписи, щелкнем в строке формул и, поставив знак «=», укажем на ячейку с нужными данными, которые конечно заранее надо рассчитать.
Обратите внимание, что такой прием преобразует надпись в картинку. Так что если вы хотели настроить внешний вид выводимых значений, сделайте это заранее. Конечно, можно было бы сделать простую надпись. Тогда при изменении значений надпись пришлось бы делать снова, а так она будет автоматически меняться при изменении значений в таблице. Наконец настроим размер и цвет шрифта остальных надписей и линий графика. При желании можно настроить и толщину каждого отрезка графика, увеличивая его каждый раз на долю пикселя.
Сравните полученный результат с стандартной гистограммой, которую нам предлагает Excel.
Рисунок 4
Но и это еще не все! Выберем для диаграммы, созданной в Excel по умолчанию, график с маркерами. Уменьшим размер пиктограммы с изображением машины так, чтобы она закрывала маркер и в то же время не мешала отображению такого же знака рядом. А теперь скопируем иконку с машиной, выделим все маркеры и дадим команду «вставить», нажав сочетание «Ctrl+V». Маркеры поменялись на изображение машины. Осталось поместить подписи данных внизу, добавив в них названия категорий и указав в качестве разделителя новую строку. Кстати, теперь и нижняя ось не требуется, и линию графика можно сделать невидимой, выбрав в настройках ряда вариант «нет линий» или установив для линии ряда прозрачность в 100%.
Наконец, добавим поясняющие надписи таким же способом, как и в предыдущем случае. Результат работы перед вами. Замечу, что все вместе заняло не более пары минут. В то же время мы не применили никаких посторонних инструментов и ничего не рисовали сами. Обратите внимание, что при изменении данных в таблице значение общего прироста тоже изменилось!
Рисунок 5
Создаем линейчатую диаграмму из иконок.
Применим теперь новую хитрость, а именно – накладывание рядов в диаграмме друг на друга с применением прозрачности для верхнего ряда и добавлением иконок. Используем это на примере линейчатой диаграммы. Исходные данные предыдущие.
Вначале подготовим данные, добавив столбец с произвольным небольшим значением. Я добавлю число 20. Важно, чтобы число было с одной стороны небольшим, а с другой – на нем должна уместиться подготовленная заранее иконка. У нас это будет изображение машины. Теперь на основе таблицы создадим линейчатую диаграмму с накоплением.
Начнем обработку. Скопируем значок с нашим изображением. Выделим на диаграмме ряд с добавленными данными и нажмем Ctrl+V. Зададим для этого ряда невидимой линию границы.
Рисунок 6
Теперь для рада с данными применим линейную градиентную заливку с перетеканием цвета от насыщенного до белого слева направо. Границы сделаем прозрачными. Добавим подписи данных, перенесем их вправо. Для этого в формате подписей выбираем вариант размещения «У края внутри». Осталось добавить небольшие штрихи, в частности, убрать легенду, добавить при необходимости надписи, изменить шрифт и внести прочие мелочи. Для того, чтобы порядок названий месяцев в диаграмме соответствовал их порядку в течении года, в свойствах вертикальной оси устанавливаем обратный порядок категорий.
Рисунок 7
Применим кольцевую диаграмму.
Такая диаграмма по сути является разновидностью круговой, широко известной как диаграмма-пирог, или PIE. Такие диаграммы применяются для того, чтобы показать соотношение элемента к общему значению в виде его доли.
Предположим, нам надо показать в процентах, как соотносится доля выбранного региона в процентах с данными по прочим регионам.
Пусть имеется следующая таблица:
Статья данных | Регион отчета | Прочие регионы |
ВВП | 20,20% | 79,80% |
Население | 9,80% | 90,20% |
Инвестиции | 7,30% | 92,70% |
Необходимо визуально отобразить долю отчетного региона относительно общих данных.
Начнем работу. Создадим пустую кольцевую диаграмму с вкладки «Вставка». Добавим в нее ряд с названием «подготовка» и значением в виде массива из единиц, число которых должно быть кратно 4. Я добавил 12 элементов. Зададим для этого ряда сплошную серую заливку и черные границы секторов.
Теперь добавим ряд с данными по ВВП. На этом ряду зададим для сектора с данными по прочим регионам прозрачную заливку. Для ряда ВВП выберем цвет линии аналогично заливке, установим тип штриха квадратные точки, тип точки укажем круглая, а тип соединения закругленное. Ширину подбираем с помощью подбора, я выбрал значение 10. Теперь вызовем окно для выбора типа диаграммы и для ВВП зададим отображение по вспомогательной оси.
Удалим все надписи, в том числе легенду. Зададим размер диаметра отверстия в 70% для каждого ряда. Вставим туда изображение денежной пиктограммы и надпись с названием наших данных и значением для нашего региона. Получаем следующий итог.
Рисунок 8
А вот и все данные вместе
Рисунок 9
Используем визуализацию без диаграмм.
Как мы убедились, создавать интересную и качественную инфографику не так и сложно. Для этого не требуется обязательно использовать различные сторонние приложения и варианты. И не обязательно диаграммы должны выглядеть в виде унылых столбиков, пусть разного вида и толщины.
Более того, вовсе не обязательно для показа данных в графическом виде использовать диаграммы. Никто не мешает применять различные комбинации фигур с добавлением надписей. Начиная с офиса 2013 это стало намного удобнее, ведь появились различные варианты соединения элементов, а не только группировка. Плохо только, что такая возможность доступна только в PowerPoint. С другой стороны, никто не мешает создавать инфографику именно в этой программе, тем более что размещать ее удобнее все-таки на слайдах, а программа PowerPoint как раз и предназначена для создания информационных слайдов и презентаций.
Приведем несколько вариантов как с использованием диаграмм с пиктограммами, так и без них.
Рисунок 10
Рисунок 11
А на примере ниже применяются разные варианты показа значения соотношения суши и воды на поверхности земли. Причем вариант с полуокружностями лично мне кажется не особенно удачным, однако и он включен в обзор.
Рисунок 12
На данных рисунках обыграны соотношения высоты объектов, либо их площади. Главное, чтобы они соответствовали хотя бы примерно соотношению реальных величин.
Делаем выводы.
Как мы убедились, способов представления информации в виде графики встроенными средствами программ от Microsoft, причем не только числовой информации,достаточно много. Подробнее вы можете ознакомиться с ними на наших занятиях. Если же остались или появились вопросы, задайте их нам в комментариях. Если вы хотите разобраться с этой темой и не только с ней более подробно, также напишите нам, используя наши контактные данные. Заканчивая наш небольшой текущий урок, желаю всем удачи в и хорошего дня!
Инфографика как один из методов визуализации учебного материала Текст научной статьи по специальности «СМИ (медиа) и массовые коммуникации»
1. Д. Кевин «Книга диаграмм», Эксмо, 2016 г.
2. Д. Желязны «Говори на языке диаграмм», 2011 г.
3. О.А. Рыдзе «Математика. Работа с информацией. Таблицы. Диаграммы. 3 класс», АСТ 2015 г.
УДК 37
ИНФОГРАФИКА КАК ОДИН ИЗ МЕТОДОВ ВИЗУАЛИЗАЦИИ УЧЕБНОГО МАТЕРИАЛА
Манжура Л.Н., 2017 Государственное бюджетное общеобразовательное учреждение школа № 93, учитель начальных классов, Санкт — Петербург
Аннотация: статья посвящена применению инфографики как одного из методов визуализации учебного материала в процессе обучения обучающихся, рассмотрены типы инфографики, даны примеры ее применения на занятиях, представлен анализ инструментов для создания качественной инфографики в процессе подготовки к учебным занятиям.
Ключевые слова: визуализация, инфографика, метод, процесс обучения
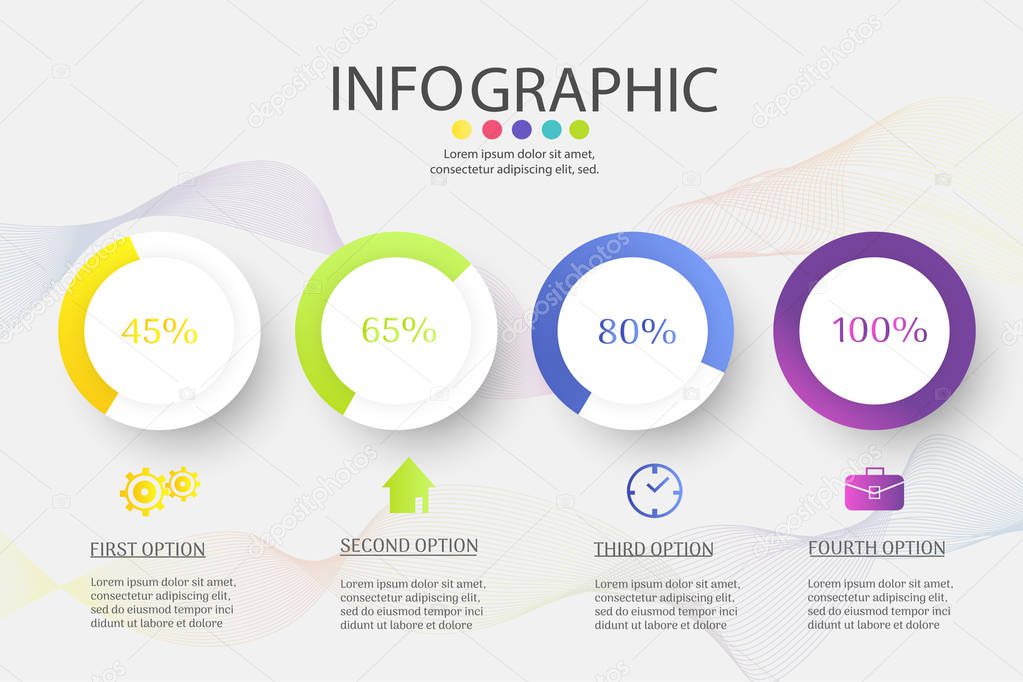
Что такое Инфографика? Определение и живые примеры.
Изображение — это одна из форм коммуникаций, играющая важную роль в презентации идей. Одно грамотное изображение стоит 1000 слов. Оно способно упростить смысл и в то же время передать всю необходимую информацию.
Изображения делают информацию более привлекательной и убедительной. Визуальные образы определенно имеют неоспоримую ценность в распространении идей. Особенно в тех случаях, когда они грамотно интегрируются в текст.
Уникальный, оригинальный образ может привлечь внимание большого числа зрителей. Одной из популярных форм распространения идей при помощи визуальных образов является инфографика. О ней и поговорим сегодня.
Что же такое инфографика?
Обычно под термином инфографика понимается визуальное представление информации, данных и знаний.
Это такие графики, в которых используется комплексная информация, необходимая для быстрого представления большого количества данных.
Инфографику активно используют в совершенно разных областях, начиная от науки и статистики и заканчивая журналистикой и образованием. В общем, это достаточно универсальное средство для распространения концептуальной информации.
Вы могли уже видеть инфографику в книгах, газетах, инструкциях, отчетах и так далее. Этот инструмент действительно активно используется. Визуально инфографика может быть представлена в разных формах. Например, в качестве карикатуры, диаграммы, иллюстрации, эмблем или простых рисунков. Любой образ подходит, если он эффективно работает для передачи данных, выполняя конкретные цели, поставленные составителем инфографики.
Основная цель инфографики — информирование. При этом часто данный инструмент выступает в качестве дополнения к текстовой информации, которая охватывает тему в полном объеме и содержит некоторые пояснения.
Если говорить о стиле передачи информации, то он может быть очень разным. Все зависит в первую очередь от того, какую цель преследует составитель.
Какие чувства он хочет пробудить в тех людях, которые будут наблюдать за его работой. И вообще кто является целевой аудиторией для данного изображения?
Уже отсюда видно, насколько удобна инфографика. Она позволяет представить большой объем разношерстной информации в организованном виде, который будет удобен для просматривающего. А в сегодняшнем мире это дорогого стоит.
В условиях начальной школы инфографика можно использовать не только в точных науках, когда правила формируются в виде таблиц, но и в других дисциплинах.
Интересными получаются уроки с использованием инфографики: она упрощает процесс восприятия именно информационной составляющей.
Инфографика представляет собой синтетическую форму организации информационного материала, включающую в себя:
— визуальные элементы,
— тексты, которые поясняют эти визуальные элементы.
Основное отличие инфографики от других видов визуализации информации — её метафоричность, то есть это не просто график, диаграмма, построенные на основе большого количества данных, это график, в который вставлена визуальная информация, аналогии из жизни, предметы обсуждения.
Существует три типа инфографики:
• статичная — чаще всего одиночный слайд без анимированных элементов. Наиболее простой и распространенный вид инфографики;
• интерактивная — содержит анимированные элементы, пользователи могут (в той или иной степени) взаимодействовать с динамическими данными. Этот вид инфографики позволяет визуализировать большее количество информации в одном интерфейсе;
• видеоинфографика — представляет собой короткий видеоряд, в котором сочетаются визуальные образы данных, иллюстрации и динамический текст.
Принципы создания инфографики:
— актуальность и востребованность темы;
— простота и краткость;
— креативность;
— образность;
— точность и организованность информации;
— эстетическая привлекательность.
Инфографика держится на трех принципах:
1. Смысл;
2. Сравнение;
3. Управление вниманием.
Существуют различные жанры инфографики:
— инструкция,
— информационный плакат,
— памятка,
— статистические исследования,
— путеводители…
Технология создания инфографики:
1 -й шаг — определите цели и задачи, которые необходимо достичь с помощью инфографики (в зависимости от предметной сферы). Стоит принять во внимание, что «в графике очень легко
отображать существующее в реальности, значительно труднее перенести в визуальную плоскость отвлеченные понятия и почти невозможно — мнения и комментарии.
2-й шаг — разбейте информацию на разделы, части, пункты. Каждый раздел представьте отдельным изображением или графиком. Подберите нужные визуальные образы, которые знакомы и часто используются вашей аудиторией.
3-й шаг — создайте фокус, то есть придумайте историю, основную визуальную метафору, вокруг которой будет строиться инфографика. Она должна быть простой и всем известной.
Учебная информация активно воспринимается тогда, когда у обучающихся возникает необходимость в её восприятии. Одно и то же содержание изучаемого предмета одинаковой степени сложности может усваиваться по-разному в зависимости от метода его представления, мотивов восприятия и интереса учащихся.
Инфографика как один из методов визуализации учебной информации может использоваться на уроках и в работе над учебным проектом для:
— создания проблемных ситуаций;
— организации эффективной поисковой деятельности; развития критического мышления; развития открытой познавательной позиции
Полезно, чтобы школьники не только использовали готовую инфографику, но и создавали собственную : рисовали взаимосвязи, алгоритмы и схемы, придумывали символы к идеям. В процессе создания инфографики обучающиеся самостоятельно должны добывать необходимые сведения и также самостоятельно их обрабатывать. Не только систематизировать факты, но и наглядно представлять результат их систематизации создания мотивации к изучению новой темы.
Инфографика: как создать чудо?
Задание 1. Инфографика к уроку/учебному проекту.
Выберите любимую учебную тему в рамках преподаваемого предмета. Подумайте, какой может быть идея инфографики.
Сформулируйте для себя проблему, которая будет отражена в инфографике. Сформулируйте цель и задачи инфографики. Разбейте выбранную тему на разделы, части, пункты. Подберите образы, картинки.
Подберите текст, который будет сопровождать инфографику. Создайте инфографику с помощью сервиса easel.ly или piktochart.com .
Список литературы:
1. Желязны Д. Говори на языке диаграмм. М.:- Манн, Иванов и Фербер,2012. -320 с.
2. Лаптев В. Изобразительная статистика. М: — Эйдорс, 2012 — 180 с.
Бесплатный редактор видео с инфографикой | Adobe Spark
Редактор Adobe Spark Video поможет вам в создании видеороликов с инфографикой для YouTube, социальных каналов, учебных пособий, презентаций и многого другого. Предварительное редактирование или опыт проектирования не требуется, поскольку Adobe Spark имеет интуитивно понятный интерфейс и шаблоны, так что у вас есть все необходимое для воплощения вашего видения в жизнь. С легкостью перемещайтесь по интерфейсу Adobe Spark Video, чтобы добиться идеального финального монтажа. Загрузите свой видео- и фото-контент, организуйте его на временной шкале, выберите тему и немного музыки, и не забудьте текст и субтитры, чтобы продемонстрировать свои инфографические факты.С легкостью скачивайте и делитесь своим видео, чтобы подарить знания своей аудитории где угодно, когда угодно и на любой платформе.
Загрузите свой контент.
На странице «Мои видео» нажмите красную кнопку «+», чтобы начать. У первого кадра будет еще один знак «+», поэтому нажмите его, чтобы вставить контент на шкалу времени. Вы можете организовать свой контент, перетаскивая клипы в нужном вам порядке.
Выберите тему.
Темы обеспечивают согласованные стили шрифтов и переходы клипов по всему видео.Выберите тему, которая лучше всего перекликается с тематикой вашего инфографического видео.
Добавьте текст.
Для каждого видеоклипа нажмите «Макет», чтобы выбрать один из вариантов размещения текста. Макет «заголовок» отлично подходит для инфографических роликов, которые также содержат полноэкранные фотографии или видео. Вы также можете создавать слайды только с текстом. Для этого добавьте новый слайд и нажмите значок «+», чтобы добавить текст.
Отрегулируйте продолжительность слайдов.
Убедитесь, что каждый клип достаточно длинный, чтобы ваша аудитория могла прочитать всю информацию о нем.Когда вы выбрали клип, вы увидите отметку времени под ним. Выберите метку времени, чтобы изменить длину клипа, и просмотрите его, нажав кнопку воспроизведения, чтобы убедиться, что время выбрано правильно.
Отполировать музыкой или закадровым голосом.
Многие популярные видеоролики с инфографикой содержат музыку, которая сопровождает слайд-шоу текста и изображений. Выберите стандартные мелодии из предустановленного Adobe или загрузите свою музыку. Вы также можете записывать закадровый голос с помощью Adobe Spark Video, чтобы использовать его прямо в своем видео.
Сохраните и поделитесь своим инфографическим видео.
Щелкните значок общего доступа, чтобы выбрать наиболее удобный для вас вариант совместного использования. Загрузите свой клип, чтобы отправить его по тексту или электронной почте, или загрузите его в любую социальную платформу. Или скопируйте ссылку, чтобы поделиться своим видео в Интернете.
Как создать анимированную инфографику с помощью Visme [Руководство]
Инфографикуможно увидеть повсюду в Интернете, будь то сообщения в блогах, социальные сети или даже информационные бюллетени по электронной почте.
Хотя инфографика, безусловно, является успешным инструментом для многих вещей, от маркетинга до построения ссылок, вы все же хотите, чтобы ваша инфографика выделялась.И отличный способ сделать это — создать анимированную инфографику.
Добавление элементов, таких как анимация и интерактивность, в вашу инфографику — идеальный способ не только привлечь вашу целевую аудиторию, но и сразу же быстро привлечь ее внимание.
Большинство инструментов инфографики позволяют легко создавать собственные потрясающие визуальные эффекты за считанные минуты, но лишь немногие предоставляют средства для добавления анимации и интерактивности.
С Visme вы можете сделать и то, и другое — создавать красивую статическую инфографику или , анимированную инфографику с анимированными иллюстрациями и интерактивными элементами, такими как ссылки, викторины, опросы или даже видео, встроенные прямо в инфографику.
В этом кратком пошаговом руководстве мы покажем вам, как легко создать анимированную инфографику с помощью Visme, которая наверняка понравится вашей аудитории.
Вы также можете посмотреть наше быстрое 5-минутное обучающее видео по созданию инфографики в Visme, прежде чем читать дальше, чтобы узнать больше о наших анимированных функциях.
1 Создайте новый проект.
Обо всем по порядку. Создайте свою собственную учетную запись Visme бесплатно. Просто введите свой адрес электронной почты, имя и пароль, и все готово.
После входа в панель управления Visme нажмите кнопку Create в верхней части левой боковой панели.
2 Выберите шаблон.
Найдите идеальный шаблон для своей следующей анимированной инфографики!После того, как вы нажмете Создать , вы сможете просмотреть все тысячи вариантов шаблонов Visme. Наше обновление Visme Unleashed обеспечивает еще большее удобство навигации для поиска нужного шаблона.
Вы можете прокрутить вкладку «Инфографика», щелкнуть строку поиска, чтобы найти различные категории инфографики, или ввести поисковый запрос, чтобы найти соответствующие шаблоны.
У вас также есть возможность начать с чистого листа, если вы хотите создать новый дизайн полностью с нуля. Мир в ваших руках, и вы можете делать то, что хотите!
В этом уроке мы будем использовать 5-шаговый анимированный шаблон инфографики «Как мыть руки».
3 Вставьте собственный текст.
Каждый из наших профессионально разработанных шаблонов полностью настраивается, поэтому вы можете изменить каждый бит текста, фотографии, диаграммы и т. Д., чтобы соответствовать вашему содержанию, а не содержанию-заполнителю, которое многие из наших шаблонов включают.
Мы собираемся обновить текст нашей инфографики, чтобы он сказал: «5 типов анимации для использования в Visme». Обязательно обновите размер текста соответствующим образом, чтобы ваш дизайн по-прежнему выглядел идеально.
4 Добавьте анимированную графику.
Visme предлагает различные типы анимированной графики для добавления в ваш дизайн для создания анимированной инфографики.
Вы можете использовать иллюстрации (выберите один из трех разных стилей — плоский, контурный и изометрический), персонажей (выберите из множества поз), жесты, спецэффекты и многое другое.
Найдите идеальный шаблон для своей следующей анимированной инфографики!Каждый аспект этой графики полностью настраивается от мельчайших деталей до цвета кожи выбранного персонажа.
Вы можете добавить их в качестве визуальных элементов в свою инфографику, чтобы лучше представить свою точку зрения и выбрать, сколько раз повторяется анимация, а также как быстро она выполняется.
Каждая анимированная графика Visme полностью эксклюзивна для нашей платформы и была специально разработана нашей собственной командой дизайнеров.
5 Создание анимированных эффектов входа и выхода.
Создаете ли вы презентацию, графику для социальных сетей или анимированную инфографику, вам нужно будет анимировать различные элементы вашего дизайна, такие как текстовые поля и значки, которые не были предварительно анимированы.
Visme упрощает задачу, предоставляя вам доступ к 14 различным типам эффектов входа и выхода.
Просто щелкните объект, который нужно анимировать, щелкните Действия, , затем Анимация , чтобы просмотреть свои параметры.Выберите тип анимации входа для элементов, которые вы хотите оставить на странице, и тип анимации выхода для объектов, которые вы не боитесь вылетать за пределы холста.
Вы можете предварительно просмотреть свой дизайн, чтобы увидеть, как будут выглядеть эффекты анимации.
Легко управляйте временем появления ваших объектов на сцене, щелкнув гамбургер-меню в верхнем левом углу и выбрав Показать список объектов , чтобы просмотреть временную шкалу.
Здесь вы можете увидеть, в какое время каждый элемент отображается относительно других, и вы можете легко переместить их, чтобы они отображались раньше или позже.Имейте в виду, что в списке объектов отображаются только объекты выбранного блока контента, а не полная инфографика.
6 Добавьте анимированные диаграммы и графики.
Хотите продемонстрировать данные и статистику в анимированной инфографике? Диаграммы, графики и виджеты данных Visme имеют встроенную автоматическую анимацию, чтобы ваши цифры были понятны вашей аудитории.
Есть несколько различных типов анимации на выбор для ваших диаграмм, так что вы можете найти наиболее бесшовную анимацию, которая впишется прямо в ваш проект.
Если ваша инфографика заполнена диаграммами и диаграммами, чтобы продемонстрировать тонны ценной информации, обязательно сохраните одинаковый тип анимации, чтобы дизайн был целостным.
Вы также можете настроить отображение значений диаграммы при наведении указателя мыши на столбцы, линии или части круговой диаграммы, чтобы добавить интерактивности в визуализацию данных.
7 Создание всплывающих окон.
Вы можете создавать интерактивные элементы в своей инфографике, связывая различные объекты вместе и создавая эффекты всплывающих окон или наведения курсора.
Это так просто сделать, и это поможет вам создавать интерактивные викторины или вопросы и ответы в своей инфографике, а также создавать высококачественные дизайны, такие как эта диаграмма оценок, которые мы создали для лучших инструментов дизайна для ранжирования.
Чтобы связать элементы в инфографике, щелкните объект, на который нужно щелкнуть, или наведите курсор мыши, чтобы появился второй объект.
Затем щелкните меню Действия , щелкните Ссылка , а затем выберите опцию Всплывающее окно . Затем вы можете выбрать, какой объект будет отображаться, когда пользователь нажимает или наводит курсор на выбранный вами элемент.
Найдите идеальный шаблон для своей следующей анимированной инфографики!Имейте в виду, что объекты автоматически получают общие имена при добавлении в вашу инфографику.
Перейдя в гамбургер-меню в верхнем левом углу и нажав Показать список объектов , вы сможете увидеть эти имена, а также переименовать их, чтобы выбрать правильный связанный объект.
Этот тип анимации и интерактивности в вашей инфографике может полностью отличить ваш дизайн от типичной статической инфографики.Поиграйте со всеми различными способами создания всплывающих окон в следующей инфографике.
8 Вставить видео.
Еще один отличный способ добавить элементы анимации и интерактивности в вашу инфографику — встроить видео с помощью вкладок Media или Apps на левой боковой панели в редакторе.
Вкладка Media позволяет встраивать любой тип онлайн-контента, если у вас есть URL-адрес или код iframe. Корпоративные учетные записи даже получают доступ для встраивания HTML-кодов в свои Vismes.
Кроме того, щелкнув Видео , вы сможете просмотреть нашу библиотеку стоковых видеороликов, чтобы добавить их к инфографическому фону или сделать акцент в своем дизайне.
Вкладка Apps позволяет вам ссылаться на различные видеоприложения (и другие скоро появятся!), Так что вы можете просто вставить приложение YouTube или Vimeo прямо в Visme.
9 Добавьте ссылки.
Помимо связывания объектов для создания всплывающих окон, вы также можете ссылаться на внешние сайты или даже создавать ссылки между блоками в своей инфографике.Это особенно полезно, если у вас более длинная инфографика с большим количеством информации.
Щелкните объект, на который нужно установить ссылку (например, значок социальной сети в нижнем колонтитуле инфографики), перейдите в меню Действия , щелкните Ссылка и затем добавьте свою ссылку на вкладку Web .
Как видите, мы ссылаемся на нашу домашнюю страницу в нижнем колонтитуле этой инфографики. Вы можете выбрать, хотите ли вы, чтобы ваша ссылка открывалась в том же окне или в новом окне, как в обычных сообщениях в блогах и на веб-страницах.
10 Настройте шрифты и цвета.
Перед окончательной доработкой дизайна убедитесь, что вы настроили шрифты и цвета (если хотите), чтобы они соответствовали вашему бренду, вашему контенту или только вашим любимым цветам.
Найдите идеальный шаблон для своей следующей анимированной инфографики!Visme предлагает на выбор сотни популярных бесплатных шрифтов, а также готовые цветовые темы, которые позволяют изменить общий вид инфографики одним щелчком мыши.Фирменный комплект Visme также позволяет добавлять свои собственные цветовые темы.
11 Поделитесь со своей аудиторией.
Наконец-то пришло время поделиться своим новым анимационным шедевром! Лучший способ сделать это и обеспечить доступность всей вашей анимации и интерактивности — это встроить инфографику в сообщение в блоге или на веб-страницу.
Вы можете увидеть, как мы встроили диаграмму оценок наших инструментов дизайна в это сообщение в блоге, чтобы получить представление о том, как это будет выглядеть.
И вы также можете проверить все элементы анимации и интерактивности, которые мы добавили в инфографику, которую мы создали в этом сообщении в блоге:
Visme также позволяет пользователям создавать общедоступные или частные ссылки для обмена своими проектами в Интернете, а также для загрузки в различных форматах. Инфографику можно скачать в формате PDF, JPG, PNG или HTML5.
HTML5 — это автономный формат файла, который по-прежнему сохраняет все элементы анимации и интерактивности, которые вы создали в редакторе Visme, и может быть полезным вариантом для многих пользователей.
Создание анимированной инфографики с помощью Visme Today
Готовы приступить к созданию собственной анимированной инфографики с помощью Visme? Зарегистрируйте бесплатную учетную запись, чтобы начать играть со всеми доступными вам элементами дизайна и создавать свой собственный анимированный шедевр.
Как создать видеоинфографику с нуля за 10 простых шагов
«Цифры могут рассказать важную историю, но вы должны дать им голос» — Стивен Фью
От презентаций PowerPoint до инфографики методы визуализации данных продемонстрировали свою творческую сторону представления данных.Это потому, что статистика считается жизненно важной составляющей любого маркетинга и бизнеса для проведения углубленного анализа.
Для того, чтобы эта жизненно важная информация запомнилась надолго, должна существовать творческая форма визуализации данных. Инфографика незаметно заняла центральное место в творческом способе визуализации данных. Люди понимали неудачи инфографики и пытались настроиться на новый уровень творчества под названием интерактивная инфографика и инфографика движения.
Now, Видеоинфографика — это новая вершина творческой визуализации данных и рассказывания историй. Это добавляет дополнительное измерение реальности и волнения, которое не может передать слишком сложная инфографика. Кроме того, видеоинфографика обладает большей силой удержания по сравнению с презентациями и инфографикой PowerPoint. Вот сравнение эффективности передачи информации.
Инфографика vs Видеоинфографика о четырех аспектах больших данных.
А вот видео-инфографика того же самого.Очевидно, окончательный вердикт таков: видеоинфографика является эффективным средством коммуникации, способным легко передавать сложную и конкретную информацию. Вам не нужно быть графическим дизайнером, чтобы создавать инфографику для видео. Не требует затрат и создание вашей видео-инфографики.Это легко сделать с помощью Animaker. (Смотрите руководство здесь.)
Узнайте, как создать видеоинфографику с нуля, выполнив следующие 10 простых шагов .
1. Определите цель и аудиторию
Прежде чем приступить к созданию видеоинфографики, вам необходимо проверить ответы на следующие вопросы.
- Какова цель этой видеоинфографики?
- Кому будут полезны мои видео?
- Что я хочу, чтобы они делали после просмотра моих видео?
Эти вопросы могут показаться вам простыми, но они полностью определяют цель создания вашего видео.Ваша видеоинфографика — это не просто развлечение, она передает зрителям много значимой информации. Он уточняет скопление больших данных и упрощает процесс доставки вашего сообщения в соответствии с поставленной вами целью. Например, эта видеоинфографика о воде (предназначенная для простого человека) дает представление (цель) о важности воды и раскрывает некоторые неизвестные факты о ней.
2.Сбор данных, исследование, анализ
Данные для инфографики можно собирать различными способами из множества различных источников.Данные могут поступать из
- Первичное исследование (например, интервью, опросы, тематические исследования и т. Д.).
- Вторичные исследования (например, чтение отраслевых журналов, исследований, работ других исследователей)
- Другие источники, (исследование рынка, фокус-группы, интервью с клиентами, опрос)
- Или с помощью таких инструментов, как Google Consumer Surveys, Ask Your Target Market, Mechanical Turk, CIA World Facts, Google Public Data Explorer, The Guardian Data Store.
После того, как вы собрали данные, вы должны убедиться, что каждая часть собранной вами информации присутствует как минимум на двух надежных проверенных веб-сайтах. . Вы также должны проверить актуальность данных при сборе данных. На этом этапе создание статистики должно быть завершено. Следующий шаг — создание сюжетной линии.
3. Расскажите об этом для видео.
Вам нужно решить, какую видеоинфографику вы хотите создать.Это с голосом вместо или с фоновой музыкой ? Видеоинфографика в основном сопровождается bgm, а не закадровым голосом, потому что это больше визуальное представление.
Видеоинфографика — это новое повествование данных. Без истории ваша видеоинфографика останется простым видео. Четкая сюжетная линия сделает акцент на статистике видео и заставит его запомнить. Сформируйте историю, используя статистику, и создайте связь между этими разрозненными фрагментами данных.Постарайтесь создать толчок с помощью юмора в своем сценарии, чтобы ваше видео запомнилось надолго. Комбинация увлекательного повествования в сочетании с убедительной статистикой и привлекательными визуальными эффектами создает захватывающую видеоинфографику.
4. Выберите подходящие инструменты
Без подходящего инструмента для вашей видеоинфографики нет старта. Итак, вы должны выбрать инструмент, который является обширным и удобным в использовании.Если вы дизайнер или художник, Adobe After Effects будет отличным вариантом.Но если вам нужен инструмент «Сделай сам» с широким набором функций и простым в использовании, Animaker — лучший выбор. Все наши новые элементы (анимированные карты, графики, диаграммы, диаграммы и многое другое) придадут оттенок профессионализма вашей видеоинфографике. Наш инструмент удобен с настраиваемыми параметрами, которые позволяют вам самому создавать потрясающую видеоинфографику.
5. Определите шаблон / стиль
Теперь у вас есть четкое представление об инструменте, который вы собираетесь использовать, и вам нужно определиться со стилем, который вы хотите использовать.Существует множество инструментов для анимации (включая Animaker), предлагающих редактируемые шаблоны, которые упрощают создание инфографики для видео.
Вот список из нескольких стилей, которые вы можете использовать для видеоинфографики. Назову несколько таких,
- 2D видеоинфографика
- Кинетическая типографика
- Доска анимации
- Покадровая анимация.
Китай против США — типичный пример инфографики 2D-видео.
Это видео выполнено в стиле кинетической типографии, раскрывающей некоторые неизвестные факты о Уильямсе Шекспире.
Почему компаниям следует использовать видеомаркетинг. Все факты и цифры быстро отображаются с помощью анимации на доске.
Типичный пример анимации остановки инфографики от Kinnarps.
6. Сосредоточьтесь на визуальных эффектах
Если вы собираетесь создать видео-инфографику, вы должны сначала узнать, что такое Активы и что они означают. Тема видеоинфографики Animaker содержит набор ресурсов (карты, диаграммы, числа и т. Д.). Эта таблица даст вам представление о том, как правильно использовать элементы в идеальных ситуациях.
| Активы | Значение | Пример |
|---|---|---|
| Диаграмма | Поток, организационный, схема | Для отображения статистической информации |
| Карта | Расположение, Схема, Пространство | География |
| График | Количественные данные, сравнение, соотношение между количествами | Для статистической информации |
| Схема | Значок, последовательность, процесс, временная шкала | Чтобы продемонстрировать процесс или событие, или в виде графика |
7. Производство видео
Теперь, когда все на своих местах, начинается этап производства видео. Он состоит из процесса анимации и добавления фоновой музыки. Производство видеоинфографики аналогично обычному, за исключением некоторых незначительных изменений.
- Сначала расположите все сцены в логическом порядке.Проверьте связь одной сцены с другой
- Разместите соответствующие элементы согласно сценарию.
- Введите входные данные элементов.
- Отрегулируйте синхронизацию элементов и сцен.
- Добавьте желаемый bgm.
- Предварительный просмотр.
8.Итерации и редактирование
После предварительного просмотра видео можно понять, в чем его недостатки. Внесите необходимые изменения до совершенства, чтобы создать свой шедевр.
Успешная видеоинфографика должна быть
9. Экспорт и рынок
Наконец, ваше видео готово. Выполните следующие простые шаги, чтобы завершить последний шаг.
10.Повторяющиеся видео
Думали ли вы, что после того, как вы сняли инфографическое видео, его повторно использовать? Вы можете внести изменения в свое видео и снова использовать его для создания еще одной видеоинфографики.
Это типичный пример повторяющихся видео: шаблон Google Analytics от Animaker. Этот редактируемый шаблон (щелкните здесь, чтобы отредактировать) позволяет создавать новый отчет еженедельно или ежемесячно. Поскольку маркетологам нужно часто проводить презентации, вы можете заново изобрести свое видео, чтобы делать все новое видео в каждой презентации.
Видео с инфографикой упрощают эффективный процесс передачи данных. Начните свое первое видеоинфографическое путешествие с Animaker. Удачи!
10 основных инфографических руководств для не дизайнеров
Если вы хотите произвести впечатление и сделать свой контент или историю более запоминающимися, лучше объединить текст и визуальные эффекты, такие как инфографика. Однако это может быть ошеломляющим опытом для непрофессионалов.
Трудно понять, с чего и как начать, правда?
Хорошая новость в том, что вы попали в правильный угол Интернета!
Мы собрали видеоуроки, которые помогут вам создавать инфографику с нуля, несмотря на отсутствие опыта в дизайне.
Учебные пособия по инфографике, которые помогут вам уверенно создавать инфографику
Наша цель в Easelly — помочь не дизайнерам и новичкам быстро и легко создавать инфографику с нуля.
В течение последних нескольких месяцев мы вносили обновления и исправления в наш инструмент для создания инфографики. Мы подумали, что было бы более подходящим, если бы мы также создали новый учебный контент на основе этих новых обновлений и исправлений.
Если вы беспокоитесь, что эти учебные пособия отнимут у вас много времени, мы позаботились о том, чтобы они были краткими и лаконичными.
Давайте начнем, ладно?
1. Что делает инфографику эффективной?
Прежде чем вы начнете, имеет смысл понять элементы привлекательной инфографики.Прекрасное использование типографики? Привлекающие внимание заголовки? Яркие цвета?
Посмотрите это 2-минутное руководство, чтобы понять, как превратить инфографику в привлекательный, простой для понимания визуальный элемент. Или загрузите контрольный список, чтобы создать эффективную инфографику.
2. Как написать краткую инфографику
Ваш следующий шаг — научиться писать творческое задание для инфографики. Знаете ли вы, что продуманная инфографика — это секрет хорошо продуманной инфографики, которой можно поделиться?
Каждый инфографический проект уникален и может потребовать дополнительной информации.Тем не менее, посмотрите 2-минутное руководство ниже, чтобы познакомиться с основами инфографического брифинга.
Вам нужен бриф, даже если вы его разрабатываете самостоятельно? Да! Вы можете просто обратиться к нему в процессе создания, чтобы убедиться, что вы придерживаетесь своей первоначальной цели.
3. Как найти шаблоны инфографики в Easelly
Если вы только начинаете работать с инфографикой или не имеете опыта в дизайне, шаблоны инфографики помогут вам быстро приступить к работе.
Easelly имеет большую библиотеку настраиваемых шаблонов для создания вашей инфографики. Узнайте, как их найти, в этом 3-минутном руководстве.
4. Как настроить шаблоны инфографики в Easelly
Найдя идеальный шаблон, вы захотите дополнить его своей информацией и данными. Это 3-минутное руководство покажет вам, как это сделать.
5. Инфографика в мгновение ока — 10 быстрых клавиш Easelly, которые нужно знать
Вы уже знаете, что создать инфографику можно быстро и легко с помощью редактора перетаскивания и шаблонов Easelly.
В этом руководстве вы найдете десять невероятно полезных сочетаний клавиш, которые сделают работу еще быстрее — от выбора цветов до фиксации объектов на месте.
6. Как создавать и загружать прозрачные фоновые изображения в Easelly
Это может быть сложной задачей, если у вас есть файлы изображений или объекты с разным цветом фона, или когда вам нужно, чтобы фон в вашей инфографике был единообразным.
В этом уроке мы покажем, как вы можете использовать Easelly для создания и загрузки инфографических значков, графики и файлов изображений с прозрачным фоном!
7.Как создать пиктограмму или пиктограмму с Easelly
Пиктограмма или пиктограмма — это график, который представляет числовые данные с использованием изображений.
В этом 4-минутном руководстве вы познакомитесь с различными способами создания пиктограммы с помощью инструмента дизайна Easelly.
8. Как использовать инфографику временной шкалы
Узнайте, как использовать инфографику временной шкалы, чтобы четко передать свою историю или сообщение, в видеоуроке ниже.
9.Как написать контент для инфографики
Используйте приведенные ниже советы и рекомендации по содержанию инфографики, чтобы каждое слово в инфографике привлекало внимание читателя и не отвлекало его от основного сообщения.
10. Как улучшить инфографику за 5 простых шагов
Откройте для себя 5 простых шагов (которые можно сделать за считанные минуты!), Чтобы создать привлекательную и красивую инфографику.
Готовы приступить к созданию инфографики?
Если у вас есть запросы на обучение по инфографике, дайте нам знать, оставив комментарий ниже или отправив нам твит.
Вы также можете подписаться на нашу библиотеку информационных материалов YouTube для получения обновлений и новых руководств.
Если вы готовы создавать инфографику, начните с нашего инструмента для создания инфографики. Вы также можете получить доступ к нашей полной библиотеке шаблонов инфографики (новые добавляются еженедельно!) С помощью Easelly Pro (вы можете пройти 7-дневный тест-драйв).
Не так много времени на создание инфографики и приближающийся срок? Работайте с нашими профессиональными дизайнерами инфографики и получите свою инфографику в течение 24-48 часов.
* Примечание редактора. 11 января 2021 г. это сообщение в блоге было обновлено для обеспечения точности, новых обновлений и полноты.
Создайте адаптивную инфографику в After Effects
Вам нужна привлекательная инфографика для фильма или видеопроекта? В этом видеоуроке вы узнаете, как создать свой собственный в After Effects.
Хорошая инфографика оживляет скучные данные, позволяя зрителям визуализировать сложные проблемы.Они чрезвычайно полезны и являются идеальным проектом для реализации в Adobe After Effects — вам потребуется всего несколько минут и немного опыта. В этом пошаговом руководстве я покажу вам, как быстро собрать адаптивный круговой график.
Приступим.
Шаг 1. Постройте графику
Как вы можете видеть в приведенном выше примере, моя анимация состоит всего из нескольких элементов. В частности, у меня есть три текстовых изображения и анимированный кружок.Число и круговой график анимируются синхронно. У меня также есть большой символ процента на заднем плане. Для начала я быстро воссоздаю элементы этого рисунка.
Во-первых, чтобы создать круговой график, я выберу инструмент формы эллипса. Я изменю настройки Заливки и Обводки на панели инструментов, установив Заливку на «Нет», а обводку на «Сплошная». Затем сделаю обводку очень толстой (300 пикселей). Затем я немного уменьшу размер слоя с фигурой и выровняю его по центру композиции.Теперь я могу быстро добавить текст, включая номер графика, символ процента и заголовок в нижнем левом углу.
Когда вся графика на месте, я готов подготовить ее к анимации.
Шаг 2. Обрезка дорожек
Чтобы оживить инфографику, мне нужно добавить аниматор к моему круговому графику. Сначала я перейду к кнопке меню «Добавить» слоя-фигуры и выберу «Обрезать контуры». Этот инструмент имеет селектор диапазона, который позволяет мне контролировать, какую часть круга я хочу обрезать.Он включает свойства «Начало», «Конец» и «Смещение» контура круга, все из которых настраиваются по ключевым кадрам. Когда я перемещаю конечную сумму, график начнет обрезаться. Я могу изменить направление обрезки в атрибуте Path эллипса.
Я мог бы просто анимировать свой график с помощью селектора диапазона, но я хочу, чтобы все было аккуратно. Для этого я собираюсь создать контрольный слой, где я буду выполнять все свои ключевые кадры. Этот метод очень удобен при работе со сложной графикой, когда вы задаете ключевые кадры для нескольких свойств.Это позволяет сохранить все ключевые кадры на одном слое.
Шаг 3. Добавьте контрольный слой
Чтобы добавить контрольный слой, я перейду к Layer> New> Null Object , а затем просто переименую слой в «Контроллер». В этой конкретной анимации используется ряд выражений, чтобы заставить вещи работать, но пусть это вас не пугает. Мы можем создать эти выражения, используя хорошие старые кнуты, которые довольно легко понять. В последней версии AE даже есть кнут для выбора свойств, а это значит, что вам не нужно вручную добавлять выражение, а затем использовать кнут для выбора выражения.Выбор свойства автоматически добавит выражение для вас.
Поскольку я использую выражение, я хочу использовать контроллер выражения на моем уровне управления. По сути, я свяжу свой график с элементом управления выражением, а затем создаю ключевые кадры для контроллера для создания анимации. Чтобы добавить элемент управления, я возьму слой Controller и выберу Effect> Expression Controls> Slider Control . Теперь я готов все связать.
Шаг 4. Свяжите элементы
Во-первых, я хочу связать круговой график со слоем контроллера.Для этого я возьму кнут выбора свойства End обрезающего контура кругового графика. Опять же, инструменты для выбора свойств появились относительно недавно, поэтому, если вы используете старую версию Adobe AE, вам нужно сначала создать выражение для свойства End. Для этого просто нажмите, удерживая клавишу Alt, кнопку «Переключить анимацию» для свойства End. Теперь вы увидите доступный кнут для выбора выражения.
Перетащите кнут выбора свойства End и отпустите его над ползунком на слое «Контроллер». Вы можете просмотреть ползунок на панели «Элементы управления эффектами» или на временной шкале.После этого вы сможете управлять графиком с помощью ползунка.
Затем я возьму кнут для исходного текста моего числового слоя и также свяжу его с ползунком. Теперь все мои элементы связаны и готовы к анимации. Я могу переименовать ползунок, если хочу, чтобы вещи были немного более организованными.
Шаг 5. Анимация графика
Анимировать график так же просто, как добавить ключевые кадры к ползунку на слое «Контроллер».Однако как только я просматриваю свою анимацию, я замечаю, что в моих числах используются десятичные дроби. Мне нужно добавить одно последнее выражение, чтобы анимация использовала круглые числа. Для этого я нажимаю на свой ползунок, удерживая Alt, чтобы добавить выражение. Затем я открою меню языка выражений, щелкнув маленький треугольник. Выберите JavaScript Math> Math.round (value) , а затем voilà . Адаптивная инфографика.
Математическое округление (значение)
Вы можете использовать этот метод для настройки множества различных дизайнов — изменения цвета, ширины штриха, концевых заглушек или даже создания совершенно другой настройки гистограммы.Ключ состоит в том, чтобы связать все с помощью фигур, операций обрезки контура и элементов управления выражениями. Если вы все еще чувствуете себя некомфортно с выражениями и элементами управления выражениями, ознакомьтесь с моим другим руководством по элементам управления ползунками.
Ищете другие видеоуроки по After Effects? Проверьте это.
Как создавать видеоролики с инфографикой в Интернете
Создавать видеоролики с инфографикой в Интернете теперь слишком просто и быстро, как только вы найдете понравившийся шаблон. Но зачем создавать видеоролики с инфографикой?
Поскольку мы живем в сложном мире со сложными идеями, концепциями и проблемами, видео с инфографикой созданы так, чтобы все было просто и легко усвоить.
Помимо того, что они являются отличным способом объяснить вещи, они также могут повысить вовлеченность вашего веб-сайта и помочь вам продвинуть ваше приложение, услугу или продукт.
Вы можете подумать, что высококачественные видео с инфографикой — это результат многих часов тяжелой работы и большого таланта, но не задумывайтесь об этом, как правило, это не так. Для этого вам не нужны большие навыки и сложное программное обеспечение.
С Renderforest создание инфографического видео может быть быстрым, захватывающим и эффективным.Вот простой пример того, что вы можете создать с нами.
Вы готовы приступить к созданию своего инфографического видео? Приступим прямо сейчас.
Чтобы создать инфографическое видео с Renderforest, вам сначала нужно Войти в свою учетную запись. Если у вас его еще нет, вы можете Зарегистрироваться на нашей платформе бесплатно. Как только вы войдете, перейдите в раздел меню « Create video ». Затем нажмите на подраздел «Презентации» и выберите опцию «Видео с инфографикой» .
Здесь вы столкнетесь с постоянно растущей коллекцией шаблонов видео инфографики, с которыми можно начать работать. Для этого урока мы будем использовать шаблон «Infographics Animation Pack» с более чем 200 настраиваемыми сценами.
После того, как вы выберете свой любимый шаблон, нажмите кнопку «Создать сейчас» , чтобы начать.
Следующий шаг — выбор способа создания видео.
Параметр «Загрузить предустановку» предлагает множество предустановок на выбор.Это готовые истории, которые можно редактировать и персонализировать. После выбора предустановки нажмите «Использовать готовую историю» , чтобы начать.
А при работе с опцией «Добавить сцену» вы сможете самостоятельно выбрать нужные сцены. Сцены здесь разделены на несколько категорий, чтобы вы могли легко найти то, что вам нужно. Есть инфографические сцены по таким темам, как пол, погода и природа, здравоохранение и медицина, финансы и деньги и многое другое.
Раздел «Гистограммы и инфографика» поможет вам выбрать множество типов диаграмм, включая столбчатые, вертикальные, круговые, кольцевые и т. Д. Диаграммы. Здесь вы также можете выбрать значки времени с текстовыми полями, а также многие виды диаграмм.
В разделе «Галочки и X-метки» вы найдете несколько сцен, которые помогут вам перечислить те моменты, которые вам нужны, или записать набор того, что можно и чего нельзя делать по вашей теме.
Категория «Анимация логотипов» поможет вам выбрать сцену с держателем логотипа, если он у вас есть.А если вы этого не сделаете, вы можете создать его на месте.
В категории «Финансы и деньги» есть список сцен, ожидающих вас, чтобы показать увеличение и уменьшение определенных вещей с барами, значками денежной валюты и т. Д.
Раздел «Анимация значков» полон различных сцен со значками для использования в вашем инфографическом видео. Здесь вы можете найти случайные полезные значки, которых нет в других категориях, таких как музыка, чат, фото и видео, электронная почта, лампа идей и другие значки.
С помощью категории «Значки социальных сетей» вы сможете представить некоторую связанную с ними статистику или показать свои результаты на этих платформах.
Выбрав нужные сцены, нажмите кнопку «Вставить» , чтобы начать работу с ними. Измените последовательность сцен, удерживая мышь на сцене и перетаскивая ее туда, где вы хотите. Чтобы добавить несколько новых, нажмите на знак плюса рядом со сценами. Если вы хотите «Дублировать» или «Заменить» их, щелкните трехточечное меню на каждой сцене.Кроме того, наведите курсор мыши на сцены и щелкните значок корзины, если вы хотите их удалить.
Чтобы изменить текстовую информацию по умолчанию в сценах, добавьте текст и числа в соответствующие поля. Нажмите на текстовые поля, которые вы хотите отредактировать, и введите свои данные. Измените также размер текста, щелкнув опцию «100%» под текстовым полем.
Отрегулируйте положение текста по своему усмотрению в поле « Позиция текста » в инструментах редактирования.
Также добавьте свой логотип, щелкнув поле держателя логотипа. Если у вас еще нет логотипа, вы можете создать его на месте с помощью Renderforest. Для этого нажмите на опцию « Создать логотип ».
Добавляйте медиафайлы к сценам с помощью держателей для видео и фотографий. Для этого щелкните сцены держателя изображения или видео и выберите «Загрузить». Если вы хотите выбрать файл из предыдущих загрузок, вы можете нажать на опцию «Медиа-библиотека» .Если медиафайлы находятся в Интернете, выберите вариант «URL видео» или «URL изображения» и вариант «Стандартное видео» или «Стандартное изображение» , чтобы выбрать некоторые из нашей коллекции.
В разделе «Стиль» вы можете выбрать стиль перехода для сцен, чтобы сделать ваше инфографическое видео более динамичным.
Выберите текстовые шрифты вашего видео, затем нажмите « Generate », чтобы увидеть изменения в ваших сценах.
Раздел « Color» поможет вам изменить цветовую схему вашего видео. Выберите схему и нажмите кнопку «Создать» , чтобы вы могли предварительно просмотреть изменения цвета перед их сохранением. Если вам не нравятся предлагаемые цветовые схемы, вы можете создать свою собственную комбинацию в опции «Пользовательские цвета» .
В разделе «Музыка» вы можете добавить закадровый комментарий к вашему видео, чтобы лучше объяснить вашу информацию.Вы можете загрузить его со своего устройства или записать на месте. Есть простые способы обрезать его, уменьшить звук записи, заменить или полностью отключить звук. Обратите внимание, что для каждой сцены голос за кадром может быть разным.
Если вам не нужен голос за кадром, вы можете выбрать трек из нашей библиотеки, «Загрузить» музыку со своего устройства, выбрать один из предыдущих загрузок или оставить его без звука.
Затем перейдите в раздел «Предварительный просмотр» , чтобы просмотреть видео с инфографикой перед его экспортом.
Есть два способа экспортировать видео. Первый — это бесплатный вариант, предлагающий видео качества SD360 с водяным знаком Renderforest. Вы сможете редактировать, загружать и публиковать свои видео в любое время, перейдя на страницу «Мои видео» своей учетной записи. Другой вариант, «Экспорт в HD» , предлагает вам выбрать одну из наших платных подписок и загрузить видео в высоком качестве без водяных знаков. Подробную информацию о наших ценах см. Здесь .
Ваше видео с инфографикой готово к публикации и включению в ваши презентации. Хотите создавать больше вместе с нами? Вот несколько шаблонов, с которыми вы, возможно, захотите поработать.
Будьте на шаг впереди рынка, представив свои данные своим подписчикам с помощью современной инфографики. Более 500 анимированных значков, гистограмм, сцен на картах и т. Д. Ждут, чтобы обновить ваши ожидания от инфографики. Идеально подходит для бизнес-презентаций, обучающих видеороликов и многого другого.
Попробовать
Продвигайте свою компанию или малый бизнес с помощью более 80 сцен, диаграмм, диаграмм и многого другого.Подходит для представления компаний, презентаций и других проектов.
Попробовать
Если вы хотите превратить свой веб-сайт в платформу с большим количеством посетителей, то этот пакет для вас. Продвигайте свой бизнес с помощью видеороликов с графическим дизайном, социальных сетей, приложений, сцен, связанных с оплатой, — и это только начало.
Попробовать
Доставьте свое сообщение и продвигайте свой бренд с помощью этого огромного пакета из почти 200 анимированных иконок.Идеально подходит для рекламы, веб-сайтов, рекламы, маркетинга и презентаций компании, а также других проектов.
Попробовать
Инфографика о коронавирусе на Mind the Graph
Мы предоставляем нашим пользователям шаблоны, поэтому им не нужно начинать с чистого листа. Это лучший способ сэкономить время и создать что-нибудь привлекательное.
Использовать графический абстрактный шаблон очень просто. Если вы являетесь подписчиком, просто зайдите в нашу галерею и выберите лучший шаблон для вас, нажмите на него и начните создавать свою инфографику.Также вы можете выбрать шаблон в своем рабочем пространстве. Таким образом, вы можете попробовать разные стили и выбрать свой любимый. Если вы не являетесь подписчиком, вы можете использовать шаблоны в качестве вдохновения для своего творчества или вложить несколько долларов, чтобы получить доступ ко всем функциям графика.
Из видеоурока ниже вы узнаете, как создать инфографику в Mind the Graph. Тема недели -… угадайте, что… заражение коронавирусом Covid-19. Этой темой не наешься, правда?
-> Чтобы начать использовать Mind the Graph с инфографикой о коронавирусе Covid-19 в обучающем видео, щелкните здесь <-
Щелкните изображение, чтобы начать использовать этот шаблонЕсли вам понравилось видео, заходите на канал YouTube Mind the Graph, чтобы получать еженедельные обновления.
Создавайте красивую научную инфографику без усилий
Мы превращаем ученых в дизайнеров, чтобы повысить ваше влияние. Глобально.
Попробуй бесплатноФабрицио Памплона
Фабрицио Памплона — основатель Mind the Graph — инструмента, которым пользуются более 400 тысяч пользователей в 60 странах. Имеет докторскую степень.
