Создание сайтов, полезные статьи и уроки по разработке сайтов — LOCO.RU
23 декабря 2015
Интервью С Катериной Вард о женской природе
Катерина Вард – психолог, акушерка, биохимик, эколог, путешественница: «пораньше встать, почиститься и дисциплинированно двигаться вперед. Планировать, когда у тебя йога, когда у тебя чай, когда у тебя другие люди, какое время ты посвящаешь медитации, какое время посвящаешь другим людям, а какое посвящаешь житейским, бытовым моментам. Просто нужно время ранжировать.» читать полностью…21 июня 2014
Loco Talks #3. Интервью с Катериной Козловой (Excel-Life.ru)
Интервью с Катериной Козловой, девушкой добившейся успеха в организации своего времени, нашедшей путь к счастливой и интересной жизни. Пройдя собственный путь становления той, кто она есть теперь, Катерина делится своим опытом и секретами в своём блоге — excel-life.ru (Превосходная жизнь), и на тренингах. читать полностью.
20 ноября 2013
Интервью с Эльчином Сафарли
«В мой критический период моей жизни я выбрал свет непроизвольно для себя, и я помню, что в моей голове была только одна мысль, что мне нужно ещё очень много сделать и очень много сказать, а для этого надо быть здоровым, крепким и духовно и физически тоже, поэтому мне кажется, что всё зависит от выбора человека. У каждого из нас свой выбор и ещё важен очень труд. Надо встать, заставить себя и пойти, а если даже не идёшь, ты должен хотя бы лечь в направлении той дороги, куда ты собираешься пойти.» читать полностью…4 августа 2013
Daniel Kerr — developer of Opencart
Интервью с разработчиком Opencart — движка для магазинов. По-моему самая внятная структура движка для кодера (даже круче Yii), понятно как дописывать свои модули и править имеющиеся. Интервью взято с Opencartnews.com читать полностью… Loco Talks #2. Интервью с Дмитрием Науменко (codeharmony. ru)
ru)
Loco Talks #1. Интервью с Иваном Лиманским (Dj Ivan Ski, BBoy Navy)
Известный в мире хип-хопа диджей и бибой Иван Лиманский отвечает на несколько вопросов для loco.ru.
«Чтобы быть хорошим диджем, нужен слух прежде всего. Нужно уметь знать как преподносить те или иные треки на танцпол. Хороший диджей должен уметь чувствовать публику и уметь зажечь танцпол.»
Как создать сайт?
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т. д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и…. . Андрея ).
. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Уроки веб дизайна с нуля и веб-программирование для начинающих
Изготовление сайтов и веб-приложений — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка.
Этот вид деятельности называется веб-разработка.
Для того чтобы определить понятия веб-программирование и веб-дизайн, понять, нужно ли веб-дизайнеру знать программирование, необходимо рассмотреть аспекты создания сайтов, поскольку именно с этой целью и существуют веб-программисты и веб-дизайнеры.
Для цельного понимания сферы разработки веб-приложений и веб-сайтов необходимо рассмотреть способы построения сайтов в зависимости от их видов и этапы разработки сайтов и веб-приложений.
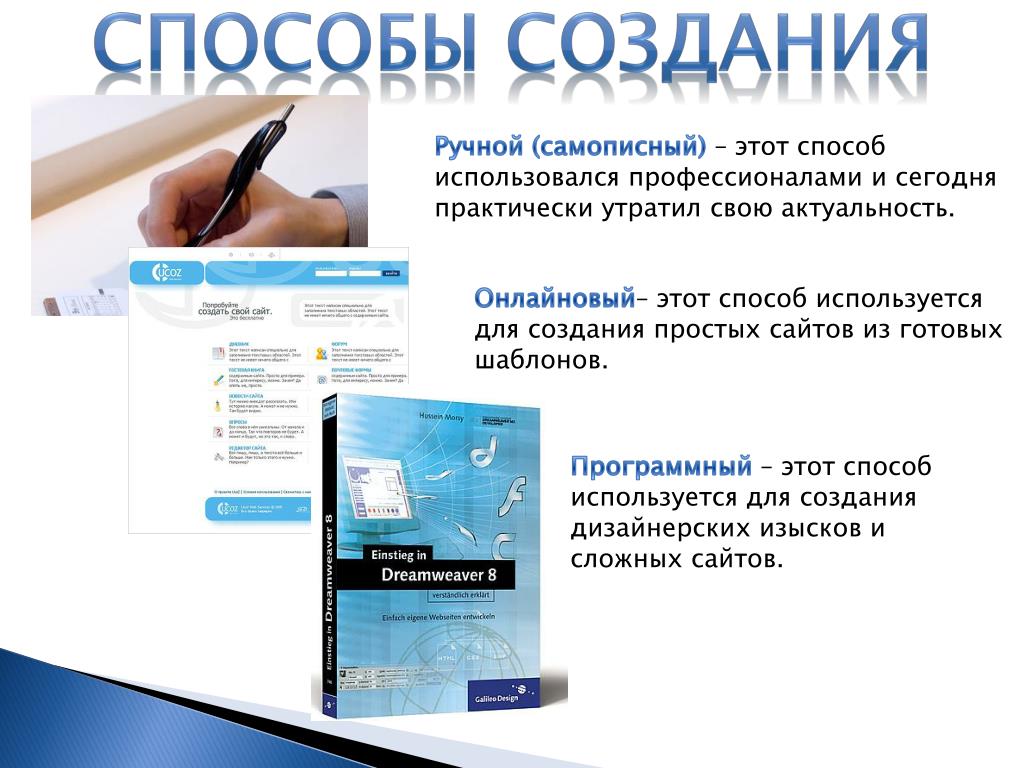
Способы построения сайта в зависимости от его вида:
- Статический сайт
- Динамический сайт (самописный)
- Флэш-сайт
- Сайт на «движке»
Наиболее часто при разработке используется стандартный алгоритм, представленный ниже.
Разработка и дизайн веб-страниц и сайтов: этапы
Большинство разработчиков используют следующий алгоритм, включающий перечисленные ниже этапы создания сайта:
- Разработка дизайна.
 Веб-дизайнеры разрабатывают макеты шаблонов страниц (главной и типовых страниц). Данный процесс определяет, каким образом пользователь будет получать доступ к информации и услугам сайта. То есть веб-дизайнер занимается непосредственно разработкой пользовательского интерфейса. Чаще всего макеты подготавливаются в основном с использованием графических редакторов.
Веб-дизайнеры разрабатывают макеты шаблонов страниц (главной и типовых страниц). Данный процесс определяет, каким образом пользователь будет получать доступ к информации и услугам сайта. То есть веб-дизайнер занимается непосредственно разработкой пользовательского интерфейса. Чаще всего макеты подготавливаются в основном с использованием графических редакторов. - Вёрстка Web-страниц. Так называемый верстальщик получает от дизайнера готовые макеты шаблонов в виде простых изображений (например, в формате JPEG, PNG), либо разбитых по слоям в формате PSD или AI. Данный специалист должен получить из этих графических макетов гипертекстовые страницы. На данном этапе применяются графические редакторы (Photoshop), различные визуальные конструкторы и специальные программы для веб-дизайна, WYSIWYG-редакторы для веб-дизайна и иногда полноценные платформы для создания сайтов. Верстальщик должен обладать навыками работы с данными программными средствами и знать язык HTML и CSS (как минимум).

- Веб-программирование. Веб-программисты получают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист разрабатывает программную часть сайта либо, делая её с нуля, в таком случае чаще всего используется фреймворк, либо сайт создается при помощи специальной компьютерной программы на сервере — так называемого движка (от англ. engine). Такая программа-движок может быть либо сделана на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов (интернет-магазин, блог, сайт-визитка и т.п.). Примером может служить система управления содержимым сайта (CMS – Content Management System).
- Размещение сайта в Веб, наполнение контентом и публикация.
- Оптимизация Web-сайта с целью повышения его «видимости» в Веб.
В первых двух этапах разработки веб-сайта участвует веб-дизайнер (иногда с начальными знаниями веб-программирования). Третий этап разработки – полностью на веб-программисте. Последние два этапа могут выполняться другими специалистами либо веб-программистом при условии наличия соответствующих навыков (администрирования и продвижения).
Последние два этапа могут выполняться другими специалистами либо веб-программистом при условии наличия соответствующих навыков (администрирования и продвижения).
Таким образом, веб-программирование — значительный и значимый раздел программирования, ориентированный на разработку веб-приложений (программ, обеспечивающих функционирование динамических сайтов).
Языки веб-программирования — это алгоритмические языки, которые в основном предназначены для работы с веб-технологиями. Условно языки веб-программирования делятся на две взаимосвязанные и пересекающиеся группы: клиентские языки веб-программирования и серверные языки веб программирования.
Данный ресурс предоставляет подробные уроки веб-дизайна и программирования, на которых рассматриваются языки программирования для web-разработки. После прохождения уроков можно с уверенностью сказать, что Вы постигли основы веб-дизайна и основы веб-программирования.
Создание сайта с нуля❗ Как сделать сайт самуму❓ Видеоурок по созданию сайта для ЧАЙНИКОВ❗ Бесплатно.
 | Александр Дащинский
| Александр ДащинскийХотели бы вы уметь делать сайты? Может не только сайты, а к примру создать интернет-магазин или сделать самостоятельно форум? Наверное, кажется что делают сайты только программисты. Но это только кажется.
Я могу вам показать как создать себе сайт без знания программирования! Кстати, не только сайт, а еще сможете создать форум или интернет магазин. Без программиста и совершенно самостоятельно.
Много причин для того что бы создать себе сайт, и часть причин я перечислю ниже:
- Первое, делать сайты на заказ. Я дам вам базу по созданию сайтов, а потом вы можете подтянуть знания по программированию и пойти дальше. Разрабатывать сайты под ключ на заказ.
- Второе, создать личный блог или сайт. Вы можете начать вести блог и писать там свой опыт или возможно вы хотите чем то поделиться с людьми. В будущем как блог продвинете сможете зарабатывать на нем.

- Третье, создать информационный сайт. Информационные сайты, чем то похожи на личные блоги. Вы можете выбрать какие то темы на которые вам интересны. И создать сайт на эту тему, потом писать самим контент статьи туда или заказывать на фрилансе. В будущем зарабатывать на рекламе.
- Четвертое, хотите открыть бизнес. Вы можете создать одностраничный сайт. Включить на него рекламу и проверить спрос на ту идею которую хотите попробовать. Если будет спрос и заказы. То можете открывать бизнес или заказывать партию товара.
- Пятое, у вас уже есть бизнес. Если у вас есть бизнес в офлайне, то можете так же заявить о себе в интернете. Создать себе сайт под ваш бизнес.
Часть примеров привел для чего вам будет полезно уметь создавать сайты. У меня на канале уже есть уроки по созданию сайта. Но что бы легче было их найти. Я добавлю уроки в эту статью.
Видеоуроки по созданию сайта для чайников
Будет один видеоурок по созданию сайта, после просмотра вы сможете сами сделать себе сайт или блог, форум, интернет-магазин. Если надо будут дополнительная информация. То дополнительные материалы есть у меня в блоге Дзен и YouTube. Также и на моем личном блоге. Если будут возникать при практике создания сайта, задавайте вопросы на форуме поддержки или тут в комментариях.
Если надо будут дополнительная информация. То дополнительные материалы есть у меня в блоге Дзен и YouTube. Также и на моем личном блоге. Если будут возникать при практике создания сайта, задавайте вопросы на форуме поддержки или тут в комментариях.
Видеоуроки:
Как создать сайт, видеоурок:
Больше материалов и уроков можете найти у меня в блоге в разделе обучение по созданию сайтов. Удачи вам в вашем начинании! Не забудьте подписаться на канал. Будет еще много интересных видеоуроков.
Если ты новичок в создании сайтов, то рекомендую начать изучение с книги — «Как сделать сайт и начать зарабатывать».
Статья на Дзене: сделай сайт сам, для новичков.
Полезные плейлисты на YouTube на тему SEO продвижения сайта:
#создание сайтов #создание сайта #создать сайт #разработка сайтов #заработок в интернете #сделать сайт #создать интернет магазин #создать форум #создать блог #как создать сайт
Статьи по разработке сайтов — SILVERWEB
SILVERWEB с уважением относится к правам наших клиентов. Мы безоговорочно признаем важность конфиденциальности личной информации и соблюдаем правила защиты персональных данных от несанкционированного доступа третьих лиц (защита персональных данных).
Заполнение формы с контактными данными означает согласие с настоящей Политикой конфиденциальности и указанными в ней условиями обработки персональной информации.
Ниже приводится информация об обработке персональных данных.
1. Персональные данные. Цель сбора и обработки персональных данных.
1.1. Вы всегда можете посетить данную страницу, не раскрывая никакой персональной информации.
1.2. Под персональными данными понимается любая информация, относящаяся к определенному или определяемому на основании такой информации физическому лицу.
1.3. Наше агентство собирает и использует персональные данные, необходимые для выполнения Вашего запроса, это – имя, телефон и электронный адрес.
1.4. Наше агентство не проверяет достоверность персональных данных, предоставляемых физическими лицами, и не проверяет их дееспособность.
2. Условия обработки персональной информации покупателя и её передачи третьим лицам.
2.1. При обработке персональных данных наших клиентов мы руководствуемся законом РБ «Об информации, информатизации и защите информации».
2.2. В отношении персональной информации покупателя сохраняется ее конфиденциальность.
2.3. Наше агентство не передает персональные данные третьим лицам.
3. Меры, применяемые для защиты персональной информации пользователей.
Наше агентство принимает необходимые и достаточные организационные и технические меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
7 бесплатных онлайн-курсов для Frontend Web Developer в 2021 году | автор: javinpaul | Javarevisited
Хотите стать веб-разработчиком внешнего интерфейса? эти бесплатные онлайн-курсы могут вам помочь.
Фото WebFactory Ltd на UnsplashЗдравствуйте, ребята, я поделился множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C ++, JavaScript, PHP, React, Angular, Spring, в этом блоге от довольно Некоторое время и сегодня я принес несколько отличных бесплатных курсов, чтобы изучить основы веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов. Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение. Хотя это непросто. Кодирование похоже на искусство, и многие люди рождены с чувством кодирования; Я имею в виду, что они любят программировать; им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. д., и они любят автоматизировать вещи.
д., и они любят автоматизировать вещи.
Они очень хорошо обучаются самостоятельно и практически чему угодно учатся сами, но не расстраивайтесь, если у вас нет этих навыков.Благодаря настойчивости и упорному труду вы также можете добиться всего, чего захотите. Раньше я делился некоторыми советами по изучению новых технологий, а книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например, когда мне недавно пришлось изучать Apache Spark; Я начал с онлайн-уроков, за которыми последовала книга для более полного изучения. Онлайн-курсы предоставляют вам резюме и важные детали, чтобы вы могли начать работу, не тратя слишком много времени.
Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый фон, чтобы понимать технические детали, изложенные в книгах.
В этой статье я собираюсь поделиться некоторыми из лучших бесплатных онлайн-курсов по изучению веб-разработки с использованием HTML и CSS. Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Если вы новичок в области веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Если вы можете потратить несколько долларов на отличный курс, то я предлагаю вам просто взглянуть на The Complete Web Developer in 2021: Zero to Mastery Андрея Neagoie.Один из лучших курсов для изучения веб-разработки с нуля.
7 бесплатных онлайн-курсов по изучению клиентской веб-разработки с использованием HTML и CSS
Вот моя коллекция некоторых из лучших курсов веб-разработки для программистов, которые доступны бесплатно. Вы можете изучить их на этих курсах, не выходя из офиса или дома, а также вы можете учиться в удобном для вас темпе. Вы можете замедлить работу, написать код и начать все заново.
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS.Среди прочего, вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом при формировании веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и построение списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сейчас все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессионально выглядящими, но для использования Bootstrap, ведущей библиотеки CSS, необходимы фундаментальные знания концепций CSS, и именно это вы узнаете в этом курсе.
Вот ссылка для БЕСПЛАТНОГО участия в этом курсе — Веб-разработка в действии: HTML / CSS с нуля
Если вам интересно, вы также можете посмотреть эту дорожную карту, чтобы стать веб-разработчиком в 2021 году.
Это отличный курс по Udemy для изучения интерфейсной веб-разработки с нуля, поскольку он не только научит вас всем основным технологиям, библиотекам и фреймворкам для веб-разработки, но также покажет, как эффективно их использовать, создавая реальные проекты.
Чтобы стать хорошим фронтенд-разработчиком, вам нужно знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. Д.
Этот курс научит вас всему этому интерактивно и всесторонне. . Хорошая сделка для бесплатного занятия.
Вот ссылка, чтобы БЕСПЛАТНО присоединиться к этому курсу —Основы интерфейсной веб-разработки
Это еще один отличный курс для изучения HTML и CSS для веб-разработки, идеально подходящий для младших разработчиков и выпускников информатики, которые хотят стать веб-разработчик в 2021 году.
Этот курс разделен на 4 важных раздела:
1.) HTML-раздел
2.) CSS-раздел
3.) Code Challenge Final
4.) Проект курса
Вы можете видеть, что курс очень хорошо структурированный. Первые два раздела научат вас HTML 5 и CSS 3 от начала до конца, а третий и четвертый разделы будут проверять знания, полученные вами в первых двух разделах.
Вот ссылка, чтобы БЕСПЛАТНО присоединиться к этому курсу. — Изучите HTML и CSS: Как начать свою карьеру веб-разработчика
Если мне нужно предложить одну вещь всем программистам, веб-разработчикам и выпускникам информатики, которые хотят чтобы заняться веб-дизайном или интерфейсной разработкой, чтобы узнать, что это должна быть адаптивная тема и страницы.
В современном мире адаптивный дизайн — это просто потому, что люди используют разные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры.
Адаптивная веб-страница может автоматически настраиваться в зависимости от размера экрана и выглядит полезной для пользователя, поэтому это так важно.
Этот курс научит вас всему, что вам нужно знать, чтобы изучить адаптивную веб-разработку, например, фреймворки, библиотеки, методы, лучшие практики и т. Д.
Вот ссылка для БЕСПЛАТНОГО участия в этом курсе — Изучите адаптивную веб-разработку с нуля
Это один из самых современных курсов веб-разработки, который вы можете получить бесплатно в Udemy. Этот курс посвящен последней версии HTML и CSS, такой как HTML 5 и CSS 3, что очень важно для начинающего разработчика.
Этот курс посвящен последней версии HTML и CSS, такой как HTML 5 и CSS 3, что очень важно для начинающего разработчика.
Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучая обновленную версию, вы обязательно повысите производительность и создадите лучшие приложения.
Это также помогает, когда вы ищете работу веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который знает новейшие и лучшие веб-технологии.
Вот ссылка, чтобы бесплатно присоединиться к этому курсу — Освойте основы HTML5 и CSS3: Начинающий веб-разработка
Это один из лучших бесплатных ресурсов для изучения веб-дизайна за 1 час с более чем 25 простыми используйте правила и рекомендации, а также множество замечательных ресурсов по веб-дизайну!
Создан Йонасом Шмедтманном, автором моих любимых курсов JavaScript Bootcamp и HTML 5 и CSS Bootcamp. Это бесплатный онлайн-курс такого же качества, но с немного меньшим содержанием, чем его платные курсы.
В этом курсе вы узнаете следующее:
• Как придать тексту профессиональный вид
• Как правильно использовать силу цветов
• Как получить и использовать потрясающие изображения, шрифты и значки для сделайте свой веб-сайт
• Как создать макет с использованием пробелов и визуальной иерархии
• Как вдохновить себя узнавать все больше и больше о веб-дизайне
• Как улучшить конверсию ваших веб-сайтов с помощью 8 простых в использовании техник
Самое лучшее, что Йонас Шмедтманн также предоставляет полезные ресурсы по веб-дизайну, которые помогут вам начать свой следующий проект по веб-дизайну! Вы также получите немедленный БЕСПЛАТНЫЙ доступ к электронной книге курса Лучшие ресурсы для веб-дизайна и разработки с HTML5 и CSS3, когда присоединитесь к этому бесплатному курсу.
Вот ссылка, по которой можно БЕСПЛАТНО присоединиться к этому курсу —Веб-дизайн для веб-разработчиков: создавайте красивые веб-сайты!
Это бесплатный ресурс от Coursera для изучения основ веб-разработки и программирования. В этой специализации рассказывается, как писать синтаксически корректные HTML5 и CSS3 и как создавать интерактивные веб-интерфейсы с помощью JavaScript.
В этой специализации рассказывается, как писать синтаксически корректные HTML5 и CSS3 и как создавать интерактивные веб-интерфейсы с помощью JavaScript.
Созданная @Colleen Van Let, это отличная коллекция для изучения основных навыков. Это предлагает Мичиганский университет, и вы получите сертификат, если завершите курс, кстати, курс бесплатный, но вам нужно заплатить за сертификацию.
В этой специализации 5 курсов
- Введение в HTML 5
- Введение в CSS3
- Интерактивность с помощью JavaScript
- Расширенный стиль с адаптивным дизайном
- Веб-дизайн для всех Capstone
В рамках этой специализации Coursera, вы также создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания доступного веб-дизайна.
Вот ссылка, по которой можно БЕСПЛАТНО присоединиться к этому курсу. — Веб-дизайн для всех: основы веб-разработки и специализация кодирования
И, если вы сочтете курсы Coursera полезными, так они и есть, потому что они созданы известными компаниями, такими как Google , IBM, Amazon и лучшие университеты по всему миру, я предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera
. Эта единая подписка дает вам неограниченный доступ к их самым популярным курсам , специализация , professional Сертификат , ориентирован на проекты и .Это стоит около 399 долларов в год, но это полная окупаемость ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Эта единая подписка дает вам неограниченный доступ к их самым популярным курсам , специализация , professional Сертификат , ориентирован на проекты и .Это стоит около 399 долларов в год, но это полная окупаемость ваших денег, поскольку вы получаете неограниченное количество сертификатов.
Это все о некоторых из лучших бесплатных курсов по веб-разработке с использованием HTML и CSS . Даже если вы знаете HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Другое Бесплатное программирование и веб-разработка Курсы
- Полная дорожная карта для веб-разработчиков
- 15 курсов Docker, Kubernetes и AWS для веб-разработчиков
- 10 фреймворков JavaScript, которые могут изучить веб-разработчики
- 5 лучших курсов для изучения веб-разработки
- Мои любимые бесплатные курсы для изучения HTML и CSS
- 10 бесплатных курсов для изучения TypeScript в 2021 году
- 12 бесплатных курсов для изучения JavaScript в 2021 году
- The Complete React.
 js Developer RoadMap
js Developer RoadMap - 10 книг и курсов для изучения Angular в 2021 году
- 7 бесплатных курсов для изучения Bootstrap для веб-дизайнеров
Спасибо за чтение этой статьи. Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы можете потратить несколько долларов на отличный курс, то я предлагаю вам просто взглянуть на Bootcamp для веб-разработчиков от Colt_Steele.Один из лучших курсов для изучения веб-разработки с нуля.
Курсы веб-разработки | Задумчивый
Компании по всему миру полагаются на удобные веб-сайты и приложения, чтобы получить преимущество над своими конкурентами. Вот почему мы наблюдаем растущий спрос на талантливых веб-разработчиков и компаний, готовых платить большие деньги за подходящих кандидатов.
Если вы начинающий веб-разработчик или думаете, является ли веб-разработка правильным выбором карьеры, эта статья ответит на некоторые из ваших основных вопросов. Мы объясним, что такое веб-разработка и почему она стала такой увлекательной карьерой. Мы также поможем вам выбрать курс, который вам следует пройти, чтобы начать свое путешествие в мир веб-разработки.
Мы объясним, что такое веб-разработка и почему она стала такой увлекательной карьерой. Мы также поможем вам выбрать курс, который вам следует пройти, чтобы начать свое путешествие в мир веб-разработки.
Начните свою карьеру в веб-разработке
Выберите проверенный путь к высокодоходной карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и практическим обучением на основе проектов.
Посмотреть нашу учебную программуПопулярные курсы веб-разработки
В настоящее время в Интернете доступно множество курсов веб-разработки, поэтому определить, какой из них подходит именно вам, может быть непросто.Чтобы сэкономить вам время, мы составили список популярных курсов, доступных в настоящее время.
Bootcamp по разработке программного обеспечения Thinkful
Приведенные выше варианты отлично подходят для начала работы и даже повышения квалификации опытного разработчика. Но это может оказаться долгим путем, если ваша цель — полноценная карьера. Изучение программирования в первый раз будет неприятным, если это только вы и компьютер без какой-либо живой поддержки. А построение карьеры в веб-разработке — это сложный процесс, требующий большего, чем базовые знания Java и Python.К счастью, есть вариант, который сочетает в себе скорость и удобство онлайн-курса со структурой и поддержкой традиционной степени.
Изучение программирования в первый раз будет неприятным, если это только вы и компьютер без какой-либо живой поддержки. А построение карьеры в веб-разработке — это сложный процесс, требующий большего, чем базовые знания Java и Python.К счастью, есть вариант, который сочетает в себе скорость и удобство онлайн-курса со структурой и поддержкой традиционной степени.
Этот учебный курс по программированию представляет собой структурированный онлайн-курс, посвященный основам, которые нужны каждому веб-разработчику. Вы научитесь создавать веб-страницы с помощью HTML, CSS и JavaScript, а также сможете создавать мощные одностраничные веб-приложения с популярными интерфейсными фреймворками. Вы также познакомитесь со структурами данных и алгоритмами. Благодаря этому курсу вы получите хорошее представление о HTTP, FTP и JSON, что позволит вам кодировать интерактивные функции в своем приложении.Вы познакомитесь с различными базовыми и расширенными модулями разработки API, программирования, взаимодействия и узнаете, как хранить, извлекать и манипулировать данными.
- Стоимость: 16 000 долларов вперед или несколько вариантов оплаты, включая отказ от оплаты до тех пор, пока вас не примут на работу
- Ориентировочная продолжительность курса: Thinkful предлагает варианты как на полный, так и на неполный рабочий день, как онлайн.
- Очное обучение: 6 месяцев
- Очное обучение: 5 месяцев
Учебная программа:
- Основы веб-разработки
- Интерактивные веб-приложения
- Серверное программирование с помощью NodeJS
- Расширенный интерфейс с React
- Архитектура, установка и конфигурация серверной части
- Работа с данными
Основы Google Web
Эта услуга предоставляется Google бесплатно и предоставляет широкий спектр руководств по веб-разработке как для начинающих, так и для опытных разработчиков.
Стоимость: Бесплатно
Предполагаемая продолжительность курса: Самостоятельное обучение
Учебная программа:
- Обзор
- Дизайн и взаимодействие с пользователем
- Медиа и виртуальная реальность
- Performance Base
- Технологии безопасности
- 7
Сеть разработчиков Mozilla
Этот курс — отличный ресурс для начинающих и продвинутых разработчиков всех уровней. Курс включает в себя основы, структурирование и стилизацию веб-страниц (HTML и CSS).Вы сможете сделать веб-сайт доступным для всех.
Курс включает в себя основы, структурирование и стилизацию веб-страниц (HTML и CSS).Вы сможете сделать веб-сайт доступным для всех.
Стоимость: Бесплатно
Ориентировочная продолжительность курса: Самостоятельное обучение.
Учебный план:
- CSS — Стилизация Интернета
- JavaScript — динамическое изменение на стороне клиента
- Инструменты и тестирование
- Серверное программирование веб-сайтов
Начните свою карьеру веб-разработчика
Если вам интересно Если вы хотите сделать карьеру в веб-разработке, узнайте больше о карьерных возможностях в веб-разработке.А если вы готовы поднять свои навыки разработки программного обеспечения на новый уровень, загляните в блог Thinkful, посвященный разработке программного обеспечения. У нас есть все необходимое для вас на каждом этапе вашего пути веб-разработки, от бесплатных вебинаров до обязательных шпаргалок.
Часто задаваемые вопросы
Сколько стоят онлайн-курсы по веб-разработке?
Стоимость онлайн-курса веб-разработки варьируется. На нижнем уровне вы можете заплатить несколько сотен долларов, а на более высоком уровне вы можете заплатить тысячи долларов за изучение веб-разработки.Курс, который вы выберете, будет зависеть от ваших конкретных потребностей и бюджета, но вы всегда должны искать опыт обучения, который принесет вам максимальную окупаемость инвестиций.
На нижнем уровне вы можете заплатить несколько сотен долларов, а на более высоком уровне вы можете заплатить тысячи долларов за изучение веб-разработки.Курс, который вы выберете, будет зависеть от ваших конкретных потребностей и бюджета, но вы всегда должны искать опыт обучения, который принесет вам максимальную окупаемость инвестиций.
Начните свою карьеру в веб-разработке
Выберите проверенный путь к высокодоходной карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и практическим обучением на основе проектов.
Посмотреть нашу учебную программуИнтернет-классы веб-разработки и кодирования
Дата: вторник, 16 ноября 2021 г. — 11 января 2022 г.
Время : 6 п.м. — 21:00 через ZOOM
Стоимость: $ 1025
Проведение курса: Под руководством инструктора, онлайн и онлайн
С помощью этого гибкого курса веб-дизайна и программирования с частичной занятостью вы научитесь создавать удобный, динамический веб-сайт, используя различные компоненты интерфейсной веб-разработки — основные технологии, из которых состоит Интернет, включая HTML, CSS и JavaScript. Курс Capstone включает заключительный проект, демонстрирующий знания, которые вы приобретаете каждую неделю. Вы создадите портфель работ, который даст вам конкурентное преимущество и приведет к повышению конкурентоспособности для нынешних и будущих работодателей.
Курс Capstone включает заключительный проект, демонстрирующий знания, которые вы приобретаете каждую неделю. Вы создадите портфель работ, который даст вам конкурентное преимущество и приведет к повышению конкурентоспособности для нынешних и будущих работодателей.
Начните свою карьеру в веб-дизайне и разработке с нашего практического обучения, проведенного Drexel.
Чтобы успешно пройти этот курс, студенты должны иметь глубокие знания:
- Структура каталогов компьютера, типы изображений и расширения файлов
- HTML, Javascript, CSS, адаптивный веб-дизайн
Материалы курса: Доступ к современному портативному / настольному компьютеру, подходящему для редактирования веб-сайтов и изображений.
Обзор курса: Студенты создадут профессиональный, интерактивный и качественный веб-сайт для своего портфолио.В курс будут включены методы гибкого управления проектами, чтобы студенты научились сотрудничать в командах веб-разработчиков.
Цели изучения курса веб-дизайна и разработки:
- Студенты будут применять свои знания на практике, создав два интерактивных веб-сайта профессионального качества, используя лучшие в отрасли методы и процессы
- Заключительный проект, демонстрирующий их навыки с использованием интересной темы, выбранной студентом и одобренной инструктором
- Сайт личного резюме / портфолио, который можно использовать для демонстрации навыков студента
- Студенты будут использовать свои навыки веб-разработки и дизайна в смоделированных реальных средах, включая критику дизайна и гибкие и бережливые методы, переводя веб-сайт от идеи к производству
- Разработка и публикация адаптивных веб-сайтов с использованием соответствующих стандартам HTML, CSS, JavaScript и связанных технологий
- Создавайте веб-страницы и веб-сайты профессионального качества с четкой иерархией контента, эффективным взаимодействием с пользователем и привлекательным визуальным дизайном
- Создание карты сайта и макетов страниц
- Разработка дизайн-системы, включая цвета и типографику, а также шаблоны макетов
- Создание и редактирование изображений или графических ресурсов
- Провести базовое тестирование юзабилити на сайте и исправить ошибки
- Публикация веб-сайтов на производственном веб-хосте
Инструменты для обогащения учебы в комплекте
- Dream Host (хост домена)
- Редактор кода, например Sublime Text
- Редактор изображений
- FTP-клиент или другое программное обеспечение для передачи файлов на веб-хост
Зарегистрироваться
курсов веб-разработки — станьте квалифицированным веб-разработчиком.
 Курсы веб-разработки — станьте квалифицированным веб-разработчиком.
Курсы веб-разработки — станьте квалифицированным веб-разработчиком.Подготовка к будущей карьере … …
0330122 2020
Связаться Ваш аккаунт Главная | Веб-разработка — Электронное обучениеТренируйся сейчас, плати потом
Запросить дополнительную информацию
Получите специальные сертификаты, подтверждающие ваши знания в этих важнейших областях, и начните свою карьеру веб-разработчика.Работодатели будут интересоваться вашими основными навыками, но они также захотят знать, что вы умеете работать с командой, быть уверенным перед клиентами и предлагать инициативы для тестирования.
Чтобы стать веб-разработчиком без большого опыта работы, вам нужно понимать, что ищут работодатели. Чтобы получить должность младшего, это обычно означает изучение JavaScript, HTML и CSS.
Чем занимается веб-разработчик?
Как веб-разработчик, вы будете создавать веб-сайты в соответствии с конкретными потребностями вашего работодателя или клиента.Вы будете частью полного жизненного цикла — от планирования сайта и разработки приложений до обновления сайта новым содержанием, устранения ошибок и поддержания безопасности.
Жизненно важный навык для любого веб-разработчика — компьютерная грамотность высокого уровня. Вам также потребуются технические навыки и внимание к деталям, чтобы ваш код был на высшем уровне. Вы будете критически мыслить, уверенно решать проблемы и сможете адаптироваться, чтобы идти в ногу с меняющимися технологиями.
Чтобы стать веб-разработчиком, вам не нужно иметь ученую степень — однако важно иметь возможность продемонстрировать свои знания языков программирования, включая HTML5, CSS3 и JavaScript.
Партнер по фондам CIW Интернет-бизнес-партнер
• Способы подключения к Интернету, Интернет-протоколы, система доменных имен (DNS), облачные вычисления и мобильные устройства
• Основные функции веб-браузеров, компоненты веб-адресов и использование браузера в деловом мире
• Как подключаемые модули и надстройки браузера могут улучшить работу в Интернете и как вы будете использовать браузеры для загрузки файлов и управления ими
Network Technology Associate
• Основные сетевые технологии и навыки, включая TCP / IP, создание стабильной сети, беспроводные сети, мобильные устройства и
устранение неполадок в сети *
• Различные типы средств передачи данных
• Функции, особенности и технологии, связанные с интернет-сервисами, такие как облачные вычисления
Сотрудник по разработке сайта
• Разработка веб-сайтов с использованием языка гипертекстовой разметки версии 5 (HTML5) и каскадных таблиц стилей (CSS)
• Пишите код вручную, а также используйте инструменты разработки графического интерфейса пользователя (GUI), вставляйте изображения, создавайте гиперссылки и добавляйте таблицы, формы, видео и аудио на свои веб-страницы.
* Важно отметить, что хотя все браузеры поддерживаются, знание Internet Explorer будет особенно полезным.TCP / IP ориентирован на операционную систему Windows, однако доступен для пользователей Mac. Если у вас возникнут какие-либо вопросы, обращайтесь напрямую к своему репетитору.
• Способы подключения к Интернету, Интернет-протоколы, система доменных имен (DNS), облачные вычисления и мобильные устройства
• Основные функции веб-браузеров, компоненты веб-адресов и использование браузера в деловом мире
• Как подключаемые модули и надстройки браузера могут улучшить работу в Интернете и как вы будете использовать браузеры для загрузки файлов и управления ими
Network Technology Associate
• Основные сетевые технологии и навыки, включая TCP / IP, создание стабильной сети, беспроводные сети, мобильные устройства и
устранение неполадок в сети *
• Различные типы средств передачи данных
• Функции, особенности и технологии, связанные с интернет-сервисами, такие как облачные вычисления
Сотрудник по разработке сайта
• Разработка веб-сайтов с использованием языка гипертекстовой разметки версии 5 (HTML5) и каскадных таблиц стилей (CSS)
• Пишите код вручную, а также используйте инструменты разработки графического интерфейса пользователя (GUI), вставляйте изображения, создавайте гиперссылки и добавляйте таблицы, формы, видео и аудио на свои веб-страницы.
* Важно отметить, что хотя все браузеры поддерживаются, знание Internet Explorer будет особенно полезным.TCP / IP ориентирован на операционную систему Windows, однако доступен для пользователей Mac. Если у вас возникнут какие-либо вопросы, обращайтесь напрямую к своему репетитору.
Что мне нужно знать о курсе для веб-разработчиков Full Stack?
- Будьте готовы начать работать веб-разработчиком всего за 3 месяца обучения
- Завершите курс, посвященный работе и другим обязательствам, посредством онлайн-обучения
- Будьте поддержаны вашим преданным наставником на протяжении всего обучения
- Учитесь так, как вам удобно, и получите диплом со знаниями в CIW Foundation Associates , CIW HTML5 & CSS3 Specialist и CIW JavaScript Technology Associates
- Обновите свое обучение с помощью нашего профессионального курса веб-разработки с полным стеком и воспользуйтесь практическими знаниями в области мультимедийного дизайна , UID и PHP и MySQL
Прочтите наши Положения и условия здесь
Хотите узнать больше о карьере в веб-разработке? Ознакомьтесь с нашей удобной инфографикой ниже!
Узнайте больше об опыте наших студентов здесь:
Посмотреть все отзывы5 29.09.21
Отличный сервис
От начала до конца все были очень полезны.Они заставили меня почувствовать уверенность в том, что я поступаю правильно. Так дружелюбно. Отличный сервис
5 22.09.21
Очень хорошо объяснено, и теперь мне не терпится начать.
Стив Девайн очень помог и подробно объяснил курс и каков будет конечный результат при большой поддержке в течение следующих 3 лет.
Дебора Джой Линг
5 22.09.21
Отличное обслуживание, быстрый и эффективный, а также отзывчивый и быстро работающий персонал.И у меня есть отличные знания о курсе, который я хотел изучать.
Лучшие курсы веб-разработки: бесплатные и платные
Выберите правильный путь к идеальной карьере программиста с этими лучшими бесплатными и платными курсами веб-разработки.
Заработная плата выше средней, гарантированная работа, гибкий график — это лишь некоторые из причин, по которым вы можете подумать о карьере в веб-разработке или о том, почему она у вас уже есть! По правде говоря, сейчас самое лучшее время для веб-разработчика: спрос на кандидатов в разработчики растет из года в год.Даже профессиональный инструмент для создания прототипов веб-сайтов, такой как Justinmind, обслуживает разработчиков.
Если вы думаете, что хотите научиться веб-разработке, но не совсем уверены, что это для вас, возможно, вам помогут пройти бесплатный курс или дегустатор. Вступить в программирование сложно, но в пределах досягаемости, независимо от бюджета — для этого просто требуется немного доброго старомодного упорства.
Если, однако, вы абсолютно уверены в своем выборе карьеры, мы рекомендуем интенсивный курс веб-разработки для начинающих, который является наилучшим с точки зрения экономии времени и денег, поскольку многие работодатели в настоящее время склонны отдавать предпочтение определенным навыкам, а не месту, где вы учились в колледже. .
Начните создавать прототипы веб-приложений и мобильных приложений с Justinmind
Скачать бесплатноИли, может быть, вы уже начали карьеру в сфере развития и хотите получить новые навыки, которые помогут улучшить вашу учебную программу? К счастью, веб-разработка — одна из самых простых областей для повышения квалификации, так что вам повезло!
Мы составили список из 25 лучших курсов по веб-разработке, как онлайн, так и по всему миру, чтобы помочь вам найти курс, который подходит вам, независимо от вашей ситуации.Удачного кодирования!
Онлайн-курсы по веб-разработке
Udemy может похвастаться большим количеством курсов по веб-разработке, но какой из них выбрать, если вы начинаете программировать без опыта? The Complete Web Developer in 2019: Zero to Mastery стремится делать именно то, что написано на жестяной банке.
Этот курс веб-разработки направлен на то, чтобы подготовить вас к немедленной работе в отрасли, и может обучить вас вплоть до уровня разработчика полного цикла, а также обучить вас всем новейшим технологиям, которые в настоящее время используются в отрасли.И все по вполне приемлемой цене.
Хотели бы вы перейти с нуля к готовности к работе и иметь новое блестящее приложение для распознавания изображений для вашего портфолио, которое можно показать работодателям? Тогда этот курс может быть для вас!
Coursera предлагает множество курсов по веб-разработке, которые могут обеспечить прочную основу как для внешней, так и для внутренней веб-разработки.
Front-End Web Development with React от Гонконгского университета — отличный курс по веб-разработке, который познакомит вас с фронтенд-разработкой с помощью JavaScript, с особым упором на использование библиотеки React.Они также охватывают основы создания адаптивного дизайна пользовательского интерфейса с помощью Bootstrap 4.
Ruby on Rails: Введение, преподаваемое в Университете Джона Хопкинса, является идеальным учебником по созданию веб-приложений с помощью Ruby с использованием быстрого прототипирования. Кроме того, он учит вас, как хранить их в облаке с помощью Heroku Paas (платформа как услуга), и, что самое главное, как использовать данные веб-сервисов в качестве внешней базы данных.
Если вы хотите узнать больше о интерфейсной, серверной или полнофункциональной разработке, на Coursera есть все необходимое от первоклассных университетов, чтобы вы могли быстро освоиться.
Курс по веб-разработкеUdacity, который ведет Стив Хаффман, знакомит вас с наиболее важными концепциями, касающимися интернет-браузеров и HTML.
Вы начнете писать код сразу с первого урока с HTML, помимо изучения HTTP в сочетании с такими запросами, как GET и POST. Вы также изучите базы данных, API, кеширование, формы и ввод.
У вас средний уровень Python и вам нужен бесплатный способ научиться создавать собственное веб-приложение с нуля? Не ищите ничего, кроме этого курса веб-разработки!
edX предлагает ряд интересных курсов веб-разработки, от начального до более продвинутого.
Среди них — курс Microsoft Professional Orientation с упором на интерфейсную разработку. Этот курс веб-разработки предназначен для начинающих и начинается с нуля, знакомит вас со всеми языками, используемыми в этом типе разработки, в дополнение к наиболее важным инструментам и фреймворкам, которые используются сегодня.
Консорциум World Wide Web (W3C) предлагает пять курсов веб-разработки, от новичков до продвинутых, которые охватывают все, что связано с современными тегами HTML, передовыми методами CSS, JavaScript и даже анимацией веб-графики.
Эти курсы веб-разработки — отличный способ перейти от нуля до интерфейсного веб-разработчика по относительно доступной цене, не выходя из дома!
«Путь» веб-разработкиCode Academy идеально подходит для тех, кто хочет сменить карьеру или бросить вызов! Подписка на учетную запись Pro позволит вам получать доступ к курсам и викторинам по запросу — у них даже есть приложение для обучения на ходу!
Их курс веб-разработки обещает познакомить вас с основополагающими инструментами торговли, такими как HTML, CSS и JavaScript, которые помогут вам создавать интерактивные веб-страницы.
После этого они охватят серверную часть и начнут создавать собственные базы данных и серверы, что позволит вам в будущем стать разработчиком полного цикла.
«Путь» веб-разработкиCode Academy является гибким, что означает, что вы можете начинать и заканчивать курс, когда чувствуете, что обладаете достаточными знаниями!
Она учит инновационному подходу к дизайну к разработке собственного веб-сайта, который избегает использования типичных шаблонов и подчеркивает ваш личный бренд.Она обещает познакомить вас с соответствующими знаниями CSS и Bootstrap, необходимыми для начала проектирования как можно скорее!
Хотите разработать собственное онлайн-портфолио или бизнес-сайт, узнав, как реализовать привлекательный дизайн с помощью кода? Не смотрите дальше этого курса!
Интерфейсная программаTreehouse «Techdegree» с более чем девятью проектами и 30 курсами научит вас всем основам HTML, CSS и JavaScript, чтобы подготовить вас к работе начального уровня в течение четырех месяцев.
Их курс веб-разработки на Python подготовит вас к работе в качестве разработчика Python в течение пяти месяцев и поможет вам создать игру по угадыванию чисел для вашего портфолио.
Наконец, если вы хотите специализироваться в обеих областях, их курс веб-разработки Full Stack JavaScript поможет вам подготовиться к работе за пять месяцев! Во время курса вы также создадите несколько веб-приложений, которые сможете показать потенциальным работодателям.
Treehouse предлагает интерфейсы, Python и полноценные курсы веб-разработки, которые обещают помочь вам с нуля до героя, не выходя из дома.
Курс веб-разработки Tutsplus сразу же познакомит вас с React. Он подчеркивает важность хотя бы опробования этого языка, даже если вы никогда не планируете его использовать.
Этот курс предназначен для людей, не имеющих опыта программирования на React и желающих его попробовать. Он направлен на то, чтобы помочь вам создать игру с нуля, обучая вас всем основам на протяжении всего процесса.
Создайте новую игру с палачом с помощью React и пропустите стандартные приложения To-Do и Hello World.Изучите все необходимое для создания веб-приложений с помощью React как можно быстрее.
W3Schools — отличный выбор для занятых людей с рабочими и жизненными обязательствами, так как все их курсы сертификации веб-разработчиков проходят онлайн и полностью самостоятельны. Вы также можете выбрать, какой именно курс веб-разработки вы хотите изучать, с сертификатами от HTML до SQL.
Каждый сертификат стоит одинаково, и в конце вам нужно будет сдать онлайн-экзамен под руководством человека по вашему выбору — предпочтительно начальника или учителя, и чье имя будет напечатано на итоговом сертификате!
Ищете специальные курсы веб-разработки для повышения квалификации? Выберите типы кода разработчика, для которых вы хотите получить сертификат We3Schools!
Free Code Camp предлагает полный курс веб-разработки, разделенный на шесть меньших сертификатов.Завершение всех шести курсов дает вам право на получение сертификата Full Stack Development.
На протяжении всех шести сертификационных курсов веб-разработчиков вы узнаете все, что вам нужно знать о интерфейсной и серверной разработке, и охватите темы, начиная от адаптивного веб-дизайна до структур данных и алгоритмов, а также получите практический опыт работы с множеством различных веб-сайтов. Инструменты разработки.
Ищете отличный бесплатный онлайн-курс по веб-разработке с полным стеком? Получите полный сертификат бесплатно за пару месяцев с Free Code Camp.
Курсы веб-разработки в классе (США)
1. App Academy — Сан-Франциско, Калифорния
Если вы ищете школу кодирования, которая специализируется на подготовке к карьере, App Academy признана лучшей. школа в США от SwitchUp и CourseReport — это школа для вас.
На этом курсе веб-разработки под руководством экспертов ведущих технологических компаний отрасли вы изучите все основы JavaScript, Ruby on Rails и React / Redux для создания веб-приложений.
Начинайте оплачивать обучение на курсах веб-разработки только после того, как вас устроят на работу!
2. Стэнфордский университет — Стэнфорд, Калифорния
Курс охватывает все, от внешнего до внутреннего, включая языки разметки и скриптов, интерактивную графику, базы данных, адаптивные макеты, сетевые протоколы и программирование, управляемое событиями. .
Получите практический опыт создания интерактивных веб-приложений в одном из лучших университетов программирования Калифорнии!
3.Школа Flatiron — Вашингтон, округ Колумбия
Бесплатный курс Flatiron «Введение в веб-разработку на JavaScript» — отличный способ быстро освоить основы современной веб-разработки с нуля.
Пройдя этот курс, вы не только максимально быстро научитесь программировать на JavaScript, но и поможете решить, подходит ли вам карьера в области веб-разработки.
Благодаря бесплатному и быстрому введению в JavaScript, а также возможности составить базовое портфолио, вы не ошибетесь, выбрав этот бесплатный онлайн-курс веб-разработки на JavaScript.
4. Coding Dojo — местоположения по всей территории США
Coding Dojo предлагает множество выездных учебных курсов по программированию по всей стране. Их учебные курсы научат вас наиболее популярным и востребованным языкам программирования на основе рыночных тенденций и рейтинга в поисковых системах.
Каждый буткемп обычно длится 14 недель и учит до трех стаков! Сначала вы изучите интерфейсную разработку, а затем — бэкенд с Python. После этого у вас будет выбор: изучать Ruby on Rails, Java или C #.
Хотите выучить пять самых популярных языков программирования на рынке веб-разработки? Тогда интенсивный 14-недельный учебный курс Coding Dojo может быть для вас!
5. Техническая академия — Денвер (Колорадо), Портленд (Орегон) и Сиэтл (Вашингтон)
Техническая академия предлагает хорошее сочетание учебных курсов для начинающих, которые вы можете пройти онлайн или на месте в любом из их кампусов. Любой из их курсов может быть очным или заочным.
В настоящее время доступны курсы веб-разработки: Boot Camp для веб-разработчиков (для языков интерфейса) Python и C #.Однако их «главный курс», Software Developer Boot Camp, обещает научить вас семи из лучших языков программирования за 26 недель!
Эта школа предоставляет доступный способ перейти с нуля до уровня владения семью языками программирования всего за 26 недель!
Курсы веб-разработки в классе (Европа)
1. Институт кода — Дублин, Ирландия
Институт кода в Дублине, где родился Web Summit, предлагает будущим студентам уникальную и бесплатную пятидневную программу программирования. бросайте вызов с обучающим видео каждый день.Все, что для этого требуется, — один час в день, и когда он будет завершен, вы поймете, подходит ли вам программирование!
После выполнения пятидневного задания вы будете готовы перейти к их курсу веб-разработки для начинающих, где вы будете использовать HTML, CSS и JavaScript для создания своего собственного веб-сайта. Этот учебный курс также может привести к получению диплома, если вы хотите продолжить обучение.
Примите участие в бесплатном пятидневном испытании Code Institute, чтобы создать веб-сайт и посмотреть, действительно ли у вас есть все, что нужно для программирования!
2.Open Academy — Лондон, Великобритания (также онлайн)
Если вы хотите улучшить свой личный веб-сайт или блог, или планируете карьеру в отрасли, этот курс охватывает основы JavaScript, HTML и объектно-ориентированного программирования. довести вас до базового уровня программиста.
Этот дешевый и гибкий курс веб-разработки охватывает все основы, чтобы подготовить вас к миру программирования.
3. Codeworks — Барселона, Испания
Codeworks расположен в оживленном космополитическом городе Барселона, всего в пяти минутах ходьбы от одного из лучших пляжей Средиземного моря!
Основной курс веб-разработки full-stack длится 12 недель.Это тщательный учебный курс, который познакомит вас с самыми популярными интерфейсными и серверными языками, а также познакомит с структурами данных и кибербезопасностью.
Хотите научиться полноценной веб-разработке за 12 недель в солнечной Барселоне, где проходит Mobile World Congress? Тогда Codeworks может стать вашей школой кодирования!
4. Учебный курс для разработчиков — Амстердам, Нидерланды
Учебный курс для разработчиков в Амстердаме предлагает три отличительных учебных курса: React / Redux (средний уровень), TypeScript и GraphQL (продвинутый) и JavaScript (новичок).
JavaScript Bootcamp познакомит вас с основами веб-разработки. React & Redux следует из этого, предоставляя более общий обзор внешней и внутренней разработки, а их курс веб-разработки на TypeScript и Graph дает вам возможность разрабатывать с использованием TypeScript с полным стеком.
Учебный курс для разработчиков в Амстердаме подходит для всех уровней. Их учебные курсы позволяют сразу же программировать и учиться на практическом опыте.
5.Spiced — Берлин, Германия
Spiced в Берлине предлагает интенсивный курс от нуля до героя, цель которого — довести вас до уровня разработчика полного цикла всего за 12 недель.
Их курс веб-разработки направлен на то, чтобы помочь вам развить конкретные навыки, которые обычно ищут работодатели, а также помочь вам создать свое профессиональное портфолио с проектами, разработанными на основе HTML, JavaScript, Node.js и других!
Ищете сложный, динамичный курс веб-разработки, чтобы как можно быстрее начать свою карьеру в веб-разработке? Попробуйте Spiced!
Очные курсы веб-разработки (Ближний Восток и Азиатско-Тихоокеанский регион)
1.Coder Academy — Брисбен, Австралия
Coder Academy является единственной школой программирования в Австралии, предлагающей аккредитованные учебные курсы.
Они предлагают очные учебные курсы, которые помогут вам стать младшим разработчиком, и даже уникальный курс учебного курса по кибербезопасности, в дополнение к ряду коротких курсов веб-разработки, предназначенных для тех, кто просто хочет повысить квалификацию.
До 75% выпускников Coder Academy находят работу младшими разработчиками после трех месяцев выпуска!
2.Технологический институт Манукау — Окленд, Новая Зеландия
Помимо изучения того, как применять самые популярные инструменты и языки программирования, этот курс веб-разработки также дает вам практический опыт работы с различными платформами разработки, а также предоставляет вам соответствующие мягкие навыки, необходимые для карьеры в отрасли.
Получите практический опыт разработки и работы с различными платформами, такими как Интернет, настольные ПК, облачные и мобильные устройства, в Институте Манукау!
3.Asia Dev Academy — Селангор, Малайзия
Asia Development Academy утверждает, что абсолютно любой может научиться программировать в течение трех месяцев, поэтому их курс веб-разработки направлен на то, чтобы вы за это время полностью овладели программированием!
Они обещают научить вас программировать наиболее реалистичным способом в лабораторных занятиях под руководством инструктора, и вы разработаете до трех реальных веб-проектов, чтобы включить их в свое портфолио.
Изучите веб-разработку с полным стеком, а также научитесь кодировать приложения для iOS и Android!
4.Веб-курсы — Bankok, Таиланд
Веб-курсы в Bankok предлагают курс веб-разработки для действующих разработчиков, которые хотят повысить свои знания и расширить свою учебную программу по языкам и программному обеспечению.
Самое замечательное в этом курсе веб-разработки заключается в том, что его можно адаптировать к вашим личным целям обучения, будь то Ruby on Rails, HTML5 или основы Unix, просто скажите им, чего вы хотите достичь, и они соберут ваш собственный индивидуальный учебный план!
Если вы уже являетесь профессиональным веб-разработчиком, веб-курсы помогут вам структурировать собственное обучение, адаптируя их курс к тому, что вы хотите изучить.
5. Astrolabs — Дубай, ОАЭ
Изучая наиболее важные языки и программное обеспечение, используемые разработчиками полного цикла, этот курс веб-разработки научит вас создавать все, от интерактивных веб-сайтов до гибридных мобильных приложений, а также научится тому, как получить минимально жизнеспособный прототип продукта, а также основы управления продуктом!
Создайте свой собственный веб-сайт электронной коммерции и узнайте о прототипировании и управлении продуктами в отношении веб-разработки с Astrolabs.
Если вы новичок в программировании и все еще не совсем уверены, является ли веб-разработка той областью, которой вы хотите заниматься, вы всегда можете бесплатно попробовать веб-прототипирование с помощью нашего инструмента прототипирования.
Это не только поможет вам почувствовать типичную структуру макета и функциональность веб-сайта, но также даст вам представление о работе UX-дизайнеров, которые часто создают прототипы веб-сайтов, с которыми вы будете работать. на.
Правильный курс веб-разработки для вас будет зависеть от вашей ситуации, но, к счастью, есть что-то для всех, независимо от их уровня.
Если вы только начинаете, мы рекомендуем уделить некоторое время тому, чтобы подумать, в какой области веб-разработки вы хотите специализироваться: вы хотите быть фронтенд-разработчиком, внутренним разработчиком или разработчиком полного цикла? Если вы не уверены, вам точно не повредит пройти краткий вводный курс в каждой области!
Если у вас уже есть карьера в области развития, мы рекомендуем вам продолжать учиться; веб-разработка — это отличная карьера, но она также быстро меняется, поэтому важно, чтобы вы всегда старались оставаться на вершине своей игры.
Наконец, независимо от того, занимаетесь ли вы в качестве хобби или работаете на полную ставку, веб-разработка — это увлекательный мир, полный возможностей, и мы надеемся, что этот курс укажет вам направление, в котором вы стремитесь!
Разработка и управление веб-сайтами | SUNY Broome
Программная миссия
Миссия сертификата разработки и управления веб-сайтами состоит в том, чтобы подготовить студентов к карьере, которая требует базовых знаний в области технологий разработки веб-сайтов, таких как менеджер веб-контента, разработчик контента для социальных сетей, веб-дизайнер, разработчик веб-интерфейса. , Веб-администратора и графического дизайнера, благодаря использованию инновационных методов обучения, разнообразных форм обучения, гибкости выбора курсов и включения навыков работы 21 века.
Результаты обучения по программе
- Эффективное деловое общение
- Выпускники программ BIT продемонстрируют способность обмениваться идеями посредством правильных и убедительных письменных заявлений, устных презентаций, активного слушания и использования коммуникационных технологий.
- Сотрудничество
- Выпускники программ BIT продемонстрируют способность применять следующие навыки в проектной среде: командная работа, тайм-менеджмент, творческое решение проблем, разрешение конфликтов, понимание разнообразия, обслуживание клиентов и участие сообщества.
- Информационная грамотность / Основные технологии
- Выпускники программ BIT продемонстрируют основные навыки в области информационной грамотности и информационных технологий, включая управление файлами, обработку текста, электронные таблицы, базы данных, программное обеспечение для презентаций, веб-инструменты, доступ к информации, оценку и приложения.
- Особые навыки дисциплины
- Выпускники программ BIT продемонстрируют соответствующее владение специальными навыками в одной из следующих областей: офисное администрирование, офисные технологии, настольные издательские системы или разработка и обслуживание веб-сайтов.
Веб-разработчики пользуются большим спросом, они работают над всем, от мобильных веб-приложений до адаптивных веб-сайтов. Это мощная комбинация кодирования HTML / CSS / JavaScript с визуальным дизайном, цифровым маркетингом и технологическими навыками. Этот сертификат подготовит вас к созданию мультимедийного контента для мобильных веб-приложений, социальных сетей и коммерческих веб-сайтов. К потенциальным востребованным профессиям относятся менеджер по веб-контенту, разработчик контента для социальных сетей, веб-дизайнер, интерфейсный разработчик и веб-администратор.
SUNY Broome теперь упрощает получение необходимых навыков, чтобы вы могли получить желаемую работу. Курсы в нашем ценном сертификате веб-разработки и управления предлагаются сериями по 7 недель, и все они полностью онлайн! Этот более короткий формат курса дает студентам:
Если вы заинтересованы в том, чтобы просто пройти курс или записаться на полный рабочий день по программе сертификации, давайте поговорим об этой новой возможности!
7 причин, по которым вам следует изучить веб-разработку
7 причин, по которым вам следует изучить веб-разработку
Может быть, у вас есть сомнения по поводу начала карьеры в веб-разработке.Или, может быть, это сделка, о которой вы еще не думали. В любом случае, мы собрали семь причин, по которым вам следует изучать разработку, чтобы решить, должна ли веб-разработка стать вашим следующим шагом в карьере. Слышали о буткемпах по веб-разработке?
1 Сейчас мы работаем! Доступны вакансии для веб-разработчиков
Учитывая, что в 2020 году будет доступно около 1,4 миллиона рабочих мест в сфере вычислительной техники и их заполнят только 400 000 квалифицированных разработчиков, те, кто заинтересован в приобретении востребованных навыков, безусловно, могут извлечь выгоду из наличия веб-разработки и кодирования в своем резюме.Можно с уверенностью сказать, что существует и будет высокий спрос на веб-разработчиков. Вам не придется в ближайшее время беспокоиться о поиске работы для веб-разработчиков.
2 Отличный доход
Согласно US News & World Report, сертифицированные профессиональные веб-разработчики получают в среднем 64 970 долларов США по всей стране. Заработная плата не должна быть единственным фактором при принятии решения, изучать веб-разработку или нет, но ее следует принимать во внимание. Учитывая, что средний доход семьи в США в 2017 году составлял 56 516 долларов, средний доход веб-разработчиков выглядит довольно неплохо.
3 Не тратьте время на обучение программированию
Если вы серьезно относитесь к обучению программированию, существует несколько вариантов обучения веб-разработке. Вы можете получить степень по информатике, обучиться онлайн или пройти учебный курс. Все отличные варианты; это действительно зависит от того, насколько быстро вы хотите выйти на рынок труда. Преимущество буткемпинга в том, что вы можете научиться писать и хорошо писать код за 13 недель. 13 недель! Это напряженные 13 недель, но на протяжении всего учебного лагеря у вас будут люди, преданные вашему успеху в обучении и поиске работы.Прежде чем вы это узнаете, вы наконец-то войдете в карьеру, которая вам понравится!
4 Работать можно откуда угодно
Получите свободу работать, когда захотите и откуда угодно — представьте себе это. Все, что вам нужно для веб-разработки, — это Интернет и ноутбук. Не все рабочие места являются удаленными, но если вы предпочитаете, для вас есть удаленные рабочие места.
5 Вы можете работать в компании Awesome Tech
Tech — это то место, где нужно быть прямо сейчас. Поскольку существует такой высокий спрос на веб-разработчиков и так мало обученных разработчиков для заполнения этих вакансий, технологические компании отлично справляются со своей работой, делая ее очень удобной, если не сказать приятной.Если вы решите работать в технической компании в качестве веб-разработчика, вы получите бесплатную еду, настольный теннис и радостные коллеги.
6 Всегда есть возможности для внештатных сотрудников
Если вы из тех, кто любит работать над проектами на своих условиях, то работа внештатным веб-разработчиком для вас. Как только вы присоединитесь к сообществу веб-разработчиков, вы обнаружите, что у вас есть много возможностей стать фрилансером. Выйдя из учебного лагеря, вы можете брать 50 долларов в час — в зависимости от того, где вы живете — за свою работу.И это будет только увеличиваться по мере того, как вы станете более опытными.
7 Это творчески и весело
Веб-разработка дает вам возможность творчески выразить себя в Интернете. Если у вас есть идея, которую вы хотели бы попробовать, раскрывая свои навыки веб-разработки, попробуйте ее. Веб-разработка — это увлекательный и творческий опыт.
Выбор карьеры всегда будет трудным решением, особенно когда вы не уверены, каким будет результат после того, как вы вложили время и деньги в изучение новой профессии.К счастью, востребованная, простая в освоении и увлекательная жизнь веб-разработчика всегда является отличным выбором для тех, кто готов сделать захватывающую карьеру в коде.

