Как рисовать в Adobe Photoshop
Приветствуем вас, дорогие читатели. Вы наверняка догадываетесь, что Photoshop – это не просто программа, на которой можно подкорректировать фотографии. На самом деле – это один из сложнейших графических редакторов, который позволит вас создать не просто эскиз, а целый рисунок с нуля. И в сегодняшней статье мы научим вас это делать.
Итак, начнем с того, что в нашей статье вы не увидите тех недогайдов, которыми так полон интернет. Наша задача – познакомить вас с программой и научить рисовать. Ну а гайды по рисованию вы найдете и без нас. Поэтому не будет откладывать в долгий ящик и начнем уже учить функции программы.
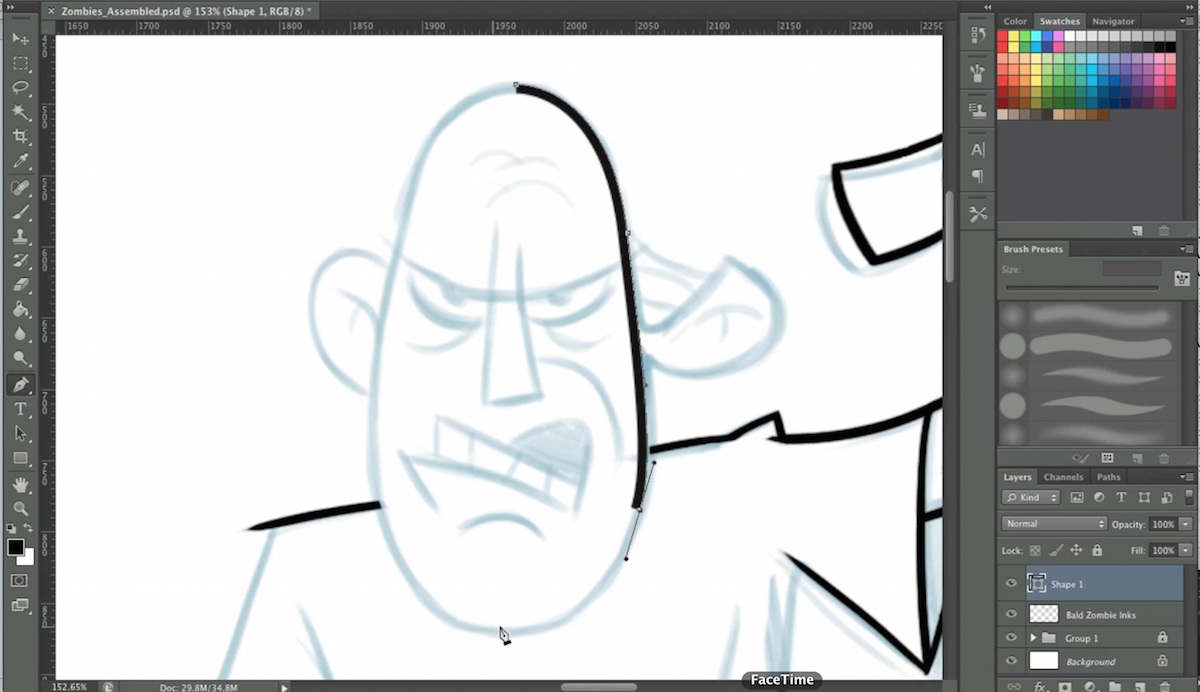
Основные кистиСобственно говоря, любое рисование в Photoshop начинается с подбора правильной кисти. На начальном этапе у вас будет несколько стандартных кистей. Если вы новичок в фотошопе, то лучше всего вам использовать 2 вида кистей: мягкую и твердую. Разница в их написании показана ниже.
Например, мягкой кистью вы сможете делать наброски вашего рисунка, в то время как твердой кистью – вы будете обводить контуры и создавать уже свои шедевры.
Уже после, когда вы целиком и полностью освоите рисование в фотошопе, вы можете заняться скачиванием дополнительных кистей. Об этом мы писали в одной из наших предыдущих статей, где и рассказывали, как их качать, устанавливать и использовать.
Основные настройкиМы могли бы часами рассказывать вам обо всех настройках, которые понадобятся вам при рисовании, но так ни вам толку не будет, ни нам, т.к. вы просто не дочитаете статью из-за ее скучности.
Собственно, мы порекомендуем вам подробно ознакомиться с функцией Shape Dymamics. Это толщина линий, которая позволит выбирать вам различные хваты кисти, приближая рисование под максимально стандартный вид.
Также мы порекомендуем вам настраивать прозрачность кистей. Это позволит вам делать ваши рисунки более естественными, натуральными. Также вам точно стоит ознакомиться с функциями настройки Brush, которая позволит вам выбрать более детальные и подробные цвета и гаммы кистей.
Тут уж мы вам мало чем сможем помочь, т.к. все будет зависеть от степени вашего таланта. Заранее скажем, что фотошоп предлагает вам тонны различных фигур, которые вы можете использовать в ваших рисунках заранее. Именно эти фигуры вы и должны будете дополнять штрихами кистей.
Ну а на этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
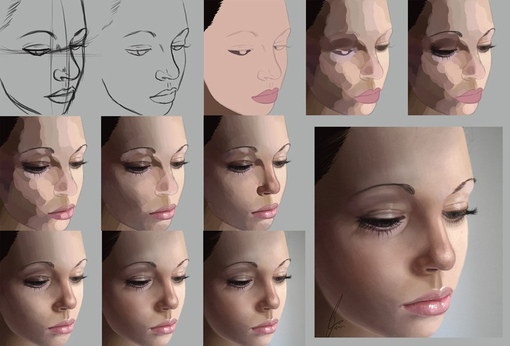
В этом уроке я расскажу как нарисовать кота в фотошопе. Причем будем рисовать в стиле Викторианской эпохи. В общем этот урок будет полезен тем кто начинает или уже рисует в фотошопе кистями. Теоретически рисовать можно мышкой, если вы будете усидчиво работать, но в идеале лучше рисовать планшетом. Для вдохновения посмотрите фотографии и изображения нарисованных котов в интернете. Немного о Викторианской эпохе:Прежде чем начать рисовать в этом стиле, неплохо бы знать о деталях и основных моментах стиля. В общем стоит немного изучить этот вопрос. Кроме того мы применим Антропоморфизм — это наделение человеческими качествами животных, предметов, явлений. У нас антропоморфизм выражается в пиджаке, монокле и усах. В первую очередь это стиль акриловой краски у современных цифровых художниках. Поэтому его мы и будем копировать. Для этого необходимо изучить много картин в этом стиле в интернете. Пользуйтесь поиском. Вот что я выделил:
С этой информацией можно приступать к рисованию собственной композиции. Шаг 1. Создание нового изображения в Photoshop и набросок котаДля создания нового изображения в фотошопе я использовал следующие настройки:
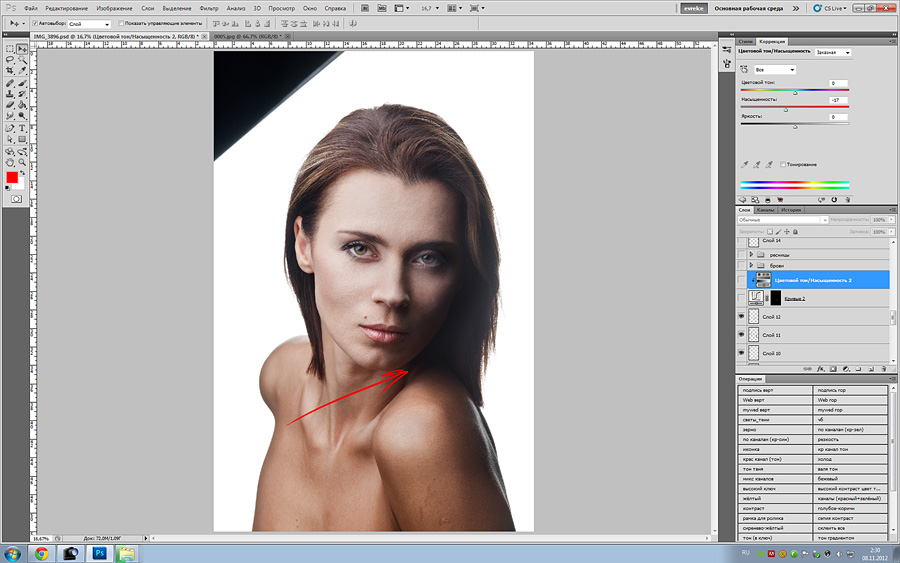
Наброска эскизаОбычной кистью (Brush) я нарисовал грубый набросок кота. Три варианта набросковЯ нарисовал три разных наброска чтобы определиться с общей концепцией и выбрать один из вариантов. Детали композицииЯ определился с вариантом №1. Продолжая его развивать я нарисовал больше деталей и рисунок стал чище, аккуратнее. Набросок рамкиЧтобы не заморачиваться со сложными формами я выбрал простой овал. С помощью инструмента Эллипс (Ellipse Tool ) без труда нарисовал овал нужной формы. Затем я поместил кота в рамку. Для этого надо нажать на CTRL+T чтобы трансформировать и удерживая SHIFT менять масштаб. Шаг 2. Черно-белые тонаНачинать рисовать на белом фоне — для меня это тяжело. Поэтому я создал новый слой и залил его серым цветом, используя инструмент Заливка (Fill Tool ). На сером фоне рисовать гораздо приятнее и продуктивней. Овальную рамку я заполнил темносерым цветом. Шаг 3. Рисуем базовые цветаЯ нажал CTRL+SHIFT+N чтобы создать новых слой и назначил его обтравочной маской . Это для того чтобы при рисовании не выходить за рамки овала. Рисуйте основные цвета для шерсти, глаз, пиджака. Опирайтесь на другие изображения которые вас вдохновляют и все получится! Тени в стиле эпохиСоздайте новый слой и установите режим смешиваний Multiply (Умножение ). Шаг 4Продолжайте рисовать различные детали. Необходимо избавляться от контуров и двигаться в сторону реализма. Смотрите на реальные фотографии кота чтобы понять правильные потоки шерсти и цветовые тона. Затемните рамкуСоздайте новый корректирующий слой (New Adjustment Layer) Цветовой Тон/Насыщенность (Hue Saturation). Установите его в качестве обтравочной маски для серого овала. Параметр Яркость (Lightness) установите -70. Используйте разные режимы наложенияПродолжайте рисовать с различными режимами наложения. Я использовал режим Перекрытие (Overlay) чтобы придать больше желтого цвета. Не бойтесь экспериментироватьЭкспериментируя над рисунком вы будете получать много приятных сюрпризов! Один из таких это дополнительный источник света, который делает картину поражающей. Я комбинировал мягкие и жесткие кисти там где свет ложится на кота. 5. Рисуем занавесКрасный цвет для фоновой занавески здесь отлично подходит. Это в духе Викторианской эпохи. Для удобства рисуйте на новом слое, который будет обтравочной маской для овала, чтобы таким образом не вылезать за края. Здесь я использовал жесткую кисть. Продолжайте обрисовывать занавеску пока не добьетесь успеха. Шаг 6. Улучшаем шерсть и наряд котаОстанавливаться на достигнутом нельзя, поэтому я решил и дальше придавать живость картине. Создайте новый слой. С помощью твердой кисти я рисую коротенькие штрихи волосинок на шерсти. Комбинируя с мягкой кистью, чтобы получалось реальней. Режим наложения для этого слоя я установил Умножение (Multiply ) чтобы усилить цветовой эффект теней и света. Продолжайте рисовать используя разные слоиВ итоге у вас получится несколько слоев с разными режимами наложения. Только так вы добьетесь реализма и высококлассной шерсти. Шаг 7. Корректировка цветовИспользуйте корректирующие слои чтобы отредактировать и настроить цвета. Первый создайте слой с Уровнями (Levels ) и поиграйтесь с ним. Дальше в ход идет слой Цветовой Баланс (Color Balanc e). Здесь я добавил больше синего оттенка. Шаг 8. Рисуем рамку и фонТеперь переходим к рамке и фону. С помощью Эллипса я нарисовал белую рамку вокруг овала. К нему добавьте стиль слоя Тень (Drop Shadow ). Настройка стиля на ваше усмотрение. Но я бы посоветовал сделать мягкую тень как у меня. Создайте три новых слоя в виде обтравочных масок. Они будут служить для тени, света и текстуры узора. Я скачал специальные гранж кисти для рисования текстуры на рамку. Использовал темно красные цвета. Таких кистей полно в интернете и на нашем сайте, найти их не составит труда. В конечном итоге вы можете попробовать нарисовать собственный узор для рамки. Теперь нарисуем фон.
Можно конечно просто залить и серый цвет, но я люблю все слои держать отдельно. Шаг 9. Узор на фонТеперь вам предстоит нарисовать узор. Создайте новое изображение в фотошопе. Я нарисовал в стиле нашей эпохи. Раскопировал узор и развернул их по 4-м сторонам. Пользуйтесь функцией трансформация для разворота объектов — CTRL+T Когда изображение будет готово выполните меню — Редактирование — Определить Кисть (Edit — Define Brush ) — таким образом мы создадим новую кисть в виде узора который мы нарисовали.. Аккуратно зарисуйте этой кисть фон. Режим наложения — Яркий Све т (Vivid Light ), прозрачность 12% . Нарисуйте мягкой большой кистью черного цвета затемнения по краям. Используйте маленький процент параметра наложения. 10. Допиливаем последние деталиС помощью твердой кисти я поработал над последними деталями картины. Никогда не ленитесь работать над деталями — в них кроется успех. В особенности это касается усов и шерсти. 10. ФинишЯ надеюсь вам понравился этот увлекательный процесс рисования! Автор перевода — Александр Акимов Не пропустите новые уроки по Photoshop:Подпишитесь на обновления сайта Drawn in Photoshop Cc CATИнтересные записи |
Курсы PHOTOSHOP РИСОВАНИЕ Академгородок | ITшкола
Описание
Курсы PHOTOSHOP для детей РИСОВАНИЕ
- обучение нацелено на получение 100% результата;
- внимательный и ответственный преподавательский коллектив;
- всегда указываем ученикам на их ошибки и грамотно подводим к правильному решению.

За счет создания малых групп руководитель может работать в индивидуальном режиме с каждым учеником на курсе графического дизайна (PHOTOSHOP) в Киеве. Таким способом обучающий тренинг достигает эффективных показателей при прохождении занятий. Курс рассчитан на детей, учащихся в начальных классах общеобразовательных учреждений.
Уроки photoshop для детей являются прекрасной возможностью изучить азы работы с данной программой, овладеть главными базовыми инструментами. Это может стать фундаментом для построения успешной карьеры в разных направлениях в будущем. Независимо от того, решил ли ребенок окончательно, чем планирует заниматься, или просто интересуется Фотошопом, курс позволит ему получить ценные знания.
Курсы по photoshop для детей от 6 лет являются отличным стартом и имеют достаточно большое количество преимуществ, среди которых:
- Благодаря курсу дети будут творчески развиваться. Дети смогут воплотить в реальность свои фантазийные образы и развить чувство хорошего вкуса.

- Дети смогут создавать интересные изображения, проводить всевозможные эксперименты с разнообразными цветами и формами.
- Игровая форма обучения доставит юным ученикам массу удовольствия, поэтому посещение школы по photoshop для детей станет отличным времяпровождением.
- Дети получат отличный старт для получения профессии, так как во многих компаниях дизайнеры являются очень востребованными. Благодаря тому, что дети освоят азы в графическом редакторе, они смогут развиваться во многих современных направлениях.
В нашей школе работают только профессионалы своего дела, которые обладают высокой квалификацией и большим практическим опытом. Внимательные педагоги с удовольствием передадут все свои наработки и познания юным слушателям. Благодаря тому, что создаются небольшие по количеству учащихся группы, каждый ученик получит должное внимание. На каждом этапе обучения специалисты нашей школы будут давать ценные советы и рекомендации, корректируя работу детей в нужном направлении. Знания ученикам предоставляются от простого к сложному, поэтому после базовой программы дети смогут освоить более сложные инструменты программы. Благодаря этому ученики с каждым занятием все больше совершенствуют свои навыки и знания. Для нас важно получение результата, поэтому теория постоянно подкрепляется практическими занятиями.
Знания ученикам предоставляются от простого к сложному, поэтому после базовой программы дети смогут освоить более сложные инструменты программы. Благодаря этому ученики с каждым занятием все больше совершенствуют свои навыки и знания. Для нас важно получение результата, поэтому теория постоянно подкрепляется практическими занятиями.
Важно понимать, что дети дошкольного возраста не смогут полностью вникнуть во все особенности происходящего, поэтому оптимальным для занятий является возраст от семи лет. Если вы приняли решение о том, чтоб ваши чада посещали уроки photoshop для детей в Киеве, вам достаточно позвонить по номеру телефона, который представлен на экране. Наши специалисты предоставят вам исчерпывающую информацию о курсе и нюансах, которые вас интересуют.
Информация
Приглашаем детей от 8 до 18 лет, открыть для себя мир графического дизайна.
Курс ориентирован на начинающих пользователей программы Adobe Photoshop. В результате успешного завершения курса вы сможете:
- использовать основные инструменты и команды программы Adobe Photoshop,
- создавать новые рисованные изображения или монтажи на основе фото,
- использовать графический планшет как для работы в графическом пакете, так и для навигации в системе,
- повысить свой профессиональный уровень и запастись новыми идеями.

Adobe Photoshop в настоящее время лидирующий и самый объемный пакет по работе с растровыми изображениями. Изучение его под профессиональным руководством позволяет максимально эффективно использовать многочисленные возможности программы.
Курс учитывает требования современного рынка и потому обучение проводится на графических планшетах. Графический планшет – это более точный, эргономичный и эффективный инструмент по работе с изображением. Сейчас планшет из инструмента, которым владеют в основном профессионалы в области компьютерной графики, превращается в широкодоступное средство проявить свои творческие способности. Он позволяет не только быстрее и лучше редактировать фотографии, но и создавать совершенно новые эффекты и изображения с помощью рисования от руки.
Таким образом, курс совмещает в себе обучение работе с графическим планшетом с основательным изучением программы Adobe Photoshop.
Результат курса
В результате посещения занятий ребенок сможет освоить инструменты программы Photoshop. С помощью инструментов Ваш ребенок сможет нарисовать свой первый графический шедевр.
Почему выбирают нашу школу графического дизайна в Киеве
На самом деле все очень просто:
- обучение нацелено на получение 100% результата;
- внимательный и ответственный преподавательский коллектив;
- всегда указываем ученикам на их ошибки и грамотно подводим к правильному решению.
За счет создания малых групп руководитель может работать в индивидуальном режиме с каждым учеником на курсе графического дизайна (PHOTOSHOP) в Киеве. Таким способом обучающий тренинг достигает эффективных показателей при прохождении занятий.
Мы специально выстраиваем нашу программу по принципу от простого к сложному. Пройдя начальные уроки по сниженной цене, далее, по вашему желанию можно продолжить узнавать более «продвинутые» системы графической обработки.
Школьникам не составит особого труда разобраться с графической программой, поскольку им не надо будет вникать в трудную систему языкового программирования. Курс рассчитан на детей, учащихся в начальных классах общеобразовательных учреждений.
Курс рассчитан на детей, учащихся в начальных классах общеобразовательных учреждений.
Кроме младшей возрастной категории слушателей предоставляем квалифицированный обучающий курс photoshop для начинающих и подготовку взрослой аудитории. Гибкий график учебного расписания позволит занятым на основной работе людям пройти полный цикл занятий и получить подтверждающий сертификат.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.

Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура:
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
Совет
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку.
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Photoshop как рисовать фигуры — Вэб-шпаргалка для интернет предпринимателей!
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).

Урок: Рисуем прямоугольники в Фотошопе
Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.

- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я — Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit. ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Рекомендуем к прочтению
Digital Painting 101 (1 из 5) вступление — Ctrl + Paint
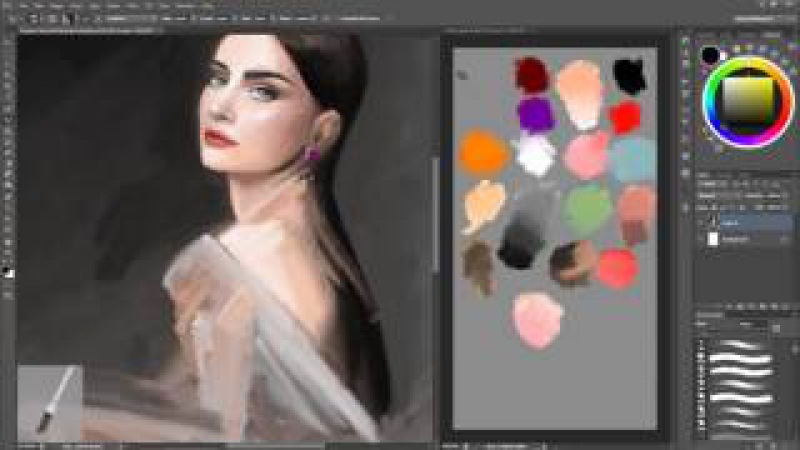
Палитра цветов
В нижней части палитры инструментов вы увидите два цветных квадрата — потенциально черный и белый. Они называются цветом переднего плана и фона. Цвет кисти называется «цветом переднего плана». Если вы хотите изменить этот цвет, щелкните квадрат переднего плана, и откроется палитра цветов.
Они называются цветом переднего плана и фона. Цвет кисти называется «цветом переднего плана». Если вы хотите изменить этот цвет, щелкните квадрат переднего плана, и откроется палитра цветов.
Подготовка к установке
Теперь, когда вы знаете некоторые основы интерфейса, пора приступить к рисованию.Для отображения необходимы следующие палитры: Navigator, Layers, Tools
Navigator будет служить вашей дорожной картой. Он отображает версию вашего холста размером с миниатюру, а также позволяет масштабировать и панорамировать. Маленькие и большие кнопки горы управляют масштабированием, а красный прямоугольник можно перемещать, чтобы панорамировать холст при увеличении. Вы можете размещать эти палитры где угодно, но я предпочитаю оставлять их в левой части окна. Этот макет мне подходит, потому что я правша.
Сочетания клавиш для ориентировки
Иногда операционное программное обеспечение похоже на копание в подробном руководстве по эксплуатации. Вы пытаетесь заняться творчеством, но увязли в бесконечном море меню и раскрывающихся списков. Что может быть лучше для ускорения рисования, чем сочетания клавиш? Эти ярлыки * не слишком ярки, но их стоит изучить, прежде чем вы продвигаетесь дальше.
Вы пытаетесь заняться творчеством, но увязли в бесконечном море меню и раскрывающихся списков. Что может быть лучше для ускорения рисования, чем сочетания клавиш? Эти ярлыки * не слишком ярки, но их стоит изучить, прежде чем вы продвигаетесь дальше.
* Я пользователь ПК, поэтому, если вы используете Mac, замените каждый экземпляр «Ctrl» на «command».
- Zoom : для быстрого увеличения и уменьшения масштаба нажмите Ctrl + + и Ctrl + —
- Pan : если вы увеличили масштаб до части холста, удерживайте клавишу пробела, чтобы временно переключиться на инструмент «Рука» , и перетащите левой кнопкой мыши, чтобы переместить холст.
- Скрыть интерфейс : Вам нужно больше места? Скройте пользовательский интерфейс с помощью кнопки Tab. Чтобы открыть его, нажмите кнопку Tab второй раз.
Эти сочетания клавиш особенно полезны, если вам нравится минимализм скрытого пользовательского интерфейса. Все сочетания клавиш работают независимо от того, видна ли их копия кнопки, поэтому вы можете масштабировать и панорамировать все, что вам нравится, со скрытым интерфейсом. Полноэкранный режим со скрытым пользовательским интерфейсом имеет определенную элегантность — и может поразить некоторых в кофейне.
Все сочетания клавиш работают независимо от того, видна ли их копия кнопки, поэтому вы можете масштабировать и панорамировать все, что вам нравится, со скрытым интерфейсом. Полноэкранный режим со скрытым пользовательским интерфейсом имеет определенную элегантность — и может поразить некоторых в кофейне.
Обзор
Если это ваш первый опыт работы с Photoshop, вы можете почувствовать себя немного ошеломленным. Не волнуйтесь, каждый чувствует себя так, когда погружается в новое программное обеспечение. Чтобы просмотреть концепции, затронутые в этом уроке, я создал простое упражнение.
Домашнее задание: Упражнение по базовой навигации
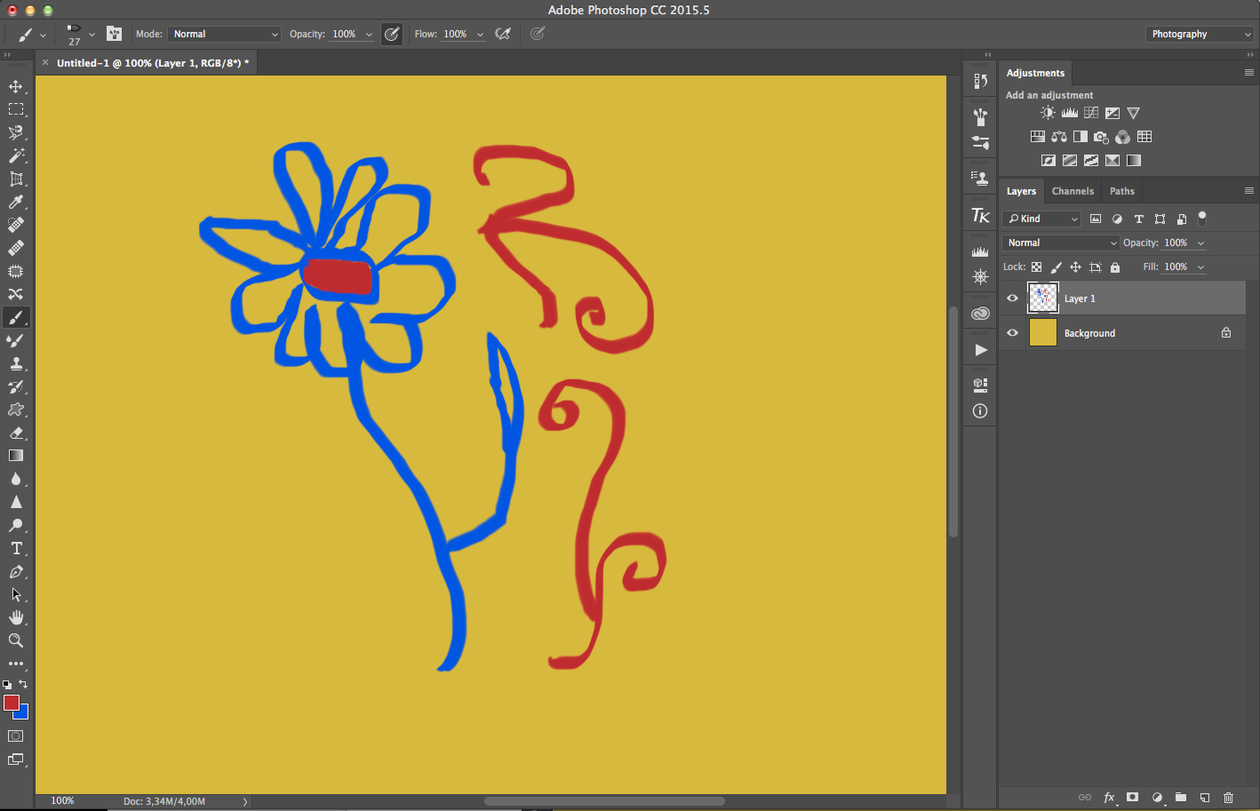
- 1) Нарисуйте красный треугольник в верхнем левом углу холста.
- 2) Измените цвет на синий и нарисуйте прямоугольник в правом нижнем квадранте.
- 3) Измените цвет на зеленый и нарисуйте волнистую линию, соединяющую две формы.
- 4) Скройте интерфейс с помощью клавиши TAB и увеличьте масштаб холста с помощью Ctrl + +, чтобы был виден только красный треугольник.

- 5) Переместите видимый холст, удерживая ПРОБЕЛ, следуя волнистой линии к синему прямоугольнику.
- 6) Как только станет виден синий прямоугольник, уменьшите масштаб, чтобы показать весь холст с помощью Ctrl + —
- 7) Повторяйте эту последовательность, пока не почувствуете себя комфортно с базовой навигацией!
25 действительно полезных руководств по рисованию в Photoshop
Реклама
Возможно, вам надоело использовать чужие фотографии в качестве отправной точки, или, может быть, вы захотите раздвинуть свои художественные границы — но все, кажется, ценят хорошие уроки по созданию эффектов рисования с фотошопом! Имея это в виду, я собрал 25 моих любимых уроков по рисованию, чтобы вы могли их проверить.
Некоторые учебные пособия довольно сложны, а некоторые предназначены для начинающих. Однако все они потрясающие и их стоит прочитать. Я надеюсь, что вам понравится этот список, и, как всегда, вы цените любые комментарии или попытки создания закладок в социальных сетях с вашей стороны.
Рекомендуемый пост:
- 25 крутых руководств по текстовым эффектам в Photoshop
- 35 свежих и полезных уроков по Photoshop
- 33 потрясающих и красивых уроков по фотоэффектам в Photoshop
- 21 свежие и отличные уроки по Photoshop с мая 2010 г.
- 27 Великолепно Примеры искусства обработки фотографий
- 27 уроков по матовой живописи для Adobe Photoshop
- 20 красивых уроков по Photoshop, часть 1
Вот 25 действительно полезных уроков по рисованию в Photoshop
Как нарисовать впечатляющее произведение искусства с помощью PhotoshopКак создать Правильный портрет в Photoshop
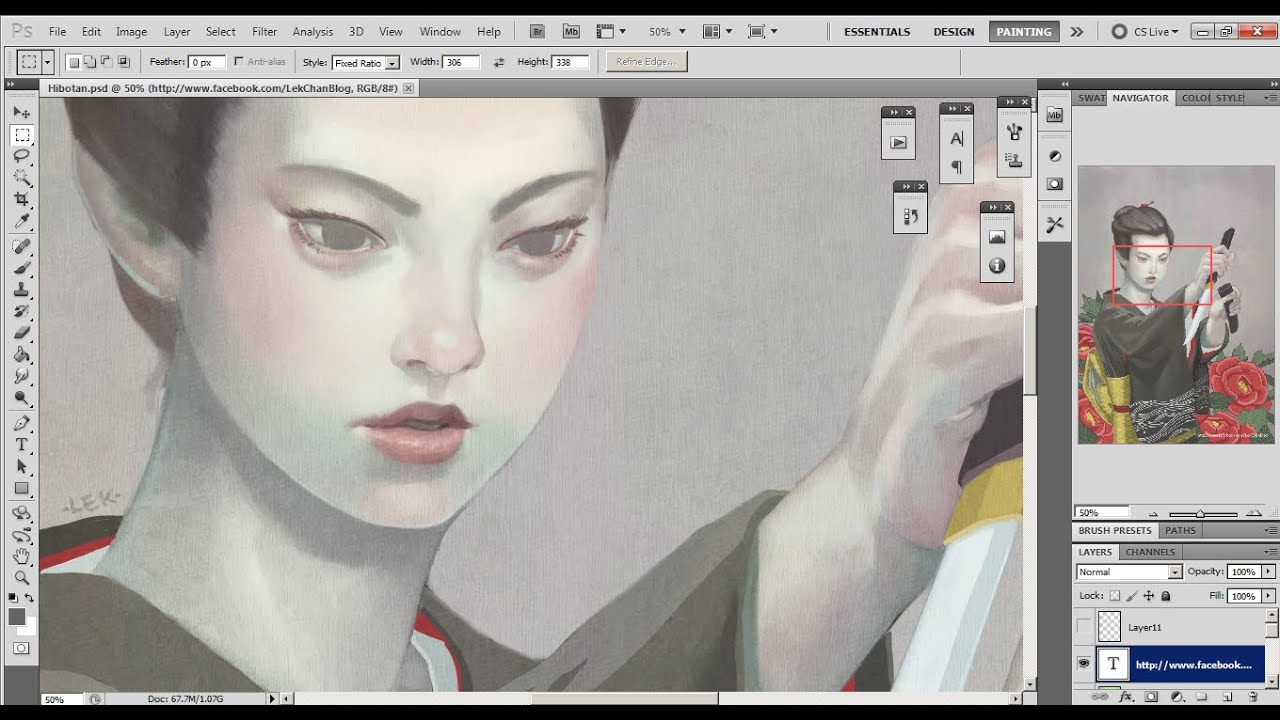
Экстремальная цифровая картина для японской леди
Создание огненного дракона
Создание рисунка — смешная птица, клюющая дерево
Создание разноцветного эффекта для шестиугольников
Создание потрясающего эффекта дизайна для Номера
Как создать горящий цветок в Photoshop
Создайте фантастический мультяшный рисунок с помощью Photoshop
Создание живой воды: фотореализм и фэнтези
Создайте значок деревянного дома в Photoshop
Создайте ворота средневекового фантастического замка в Photoshop
Расширенное руководство Act1
Рисование драматического человеческого портрета
Создайте сказочную розу в уроке Photoshop
Техники рисования высокого уровня в уроке Photoshop
Создайте модель в Photoshop
Создайте красивое абстрактное женское искусство в Photoshop
Создать Красочная композиция в Photoshop
Нарисуйте красивое произведение из бамбука с помощью Photoshop
Замечательное творение — красочный человек из бутылки
Удивительное создание аватара
Нарисуйте очень красивую цветочную краску
Уроки рисования и рисования и как рисовать Супермена Коми c Полоски и Супермен Мультфильмы Уроки рисования Пошаговые методы для мультфильмов и иллюстраций
Как нарисовать Супермена с помощью простого пошагового руководства по рисованию
Узнайте, как нарисовать Супермена, американского героя, с помощью этого простого пошагового руководства.
Как нарисовать Супермена из комиксов DC в простом пошаговом руководстве по рисованию
Сегодня я покажу вам, как нарисовать Супермена из комиксов DC с помощью простых шагов.
Как нарисовать Супермена
Из этого туториала Вы узнаете, как нарисовать одну из самых любимых в Америке супер герои, Супермен.Создан в 1932 году писателем Джерри Сигелом и художником Джо. Шустер, Супермен был продан DC Comics. Это пошаговое руководство, и я Конечно, вы получите удовольствие, пока будете рисовать Супермена в этом уроке.
Как нарисовать Супермена
Видеоурок: Леран рисует Супермена в фотошопе. Рисовать любимого супергероя в фотошопе действительно весело. Так посмотрите видео и начните узнавать секреты
Рисовать любимого супергероя в фотошопе действительно весело. Так посмотрите видео и начните узнавать секреты
Как нарисовать Супермена | Лига справедливости — YouTube
Узнайте, как нарисовать милого Чиби Супермена с помощью наших пошаговых уроков рисования. Следуйте нашим простым пошаговым урокам рисования.
Как нарисовать Супермена
Узнайте, как нарисовать Супермена в этом простом пошаговом видеоуроке. На уроках я делюсь советами и приемами, как улучшить свои навыки рисования.
Как нарисовать Супермена (все тело)
Используйте видео и пошаговые инструкции по рисованию ниже, чтобы научиться рисовать Супермена (все тело).Каждую неделю загружается новый учебник по рисованию мультфильмов, так что не торопитесь!
Как нарисовать Супермена
Используйте видео и пошаговые инструкции по рисованию ниже, чтобы научиться рисовать Супермена из Неограниченной Лиги Справедливости. Каждую неделю загружается новый учебник по рисованию, так что не торопитесь!
Как рисовать классического Супермена
Сегодняшний урок рисования мы решили посвятить Супермену — легендарному супергерою из вселенной DC.Впервые Супермен появился на страницах комиксов еще в 1938 году.
Как нарисовать Супермена
Это учебник по рисованию от среднего до продвинутого, но если вы будете внимательно следовать пошаговым инструкциям, вы сможете создать потрясающе выглядящий рисунок Супермена.
Как нарисовать Супермена
Это простой видеоурок, как нарисовать супермена с детьми.
Как нарисовать Супермена
С момента его премьеры в Action Comics # 1, июнь 1938 года, Супермен поднялся до культового статуса быстрее, чем мчащаяся пуля. Характерный облик Человека из стали создавали самые разные художники, от его соавтора Джо Шустера до Уэйна Буринга, Уина Мортимера, Эла Пластино, Курта Свона, Дика Диллина, Алекса Росс и других великих мастеров комиксов DC. Чтобы нарисовать Супермена, не требуются силы и способности, выходящие далеко за рамки способностей смертных людей, но для его хорошего рисования требуется знание анатомии и перспективы, а также внимание к деталям.Вот что нужно, чтобы нарисовать Супермена.
Чтобы нарисовать Супермена, не требуются силы и способности, выходящие далеко за рамки способностей смертных людей, но для его хорошего рисования требуется знание анатомии и перспективы, а также внимание к деталям.Вот что нужно, чтобы нарисовать Супермена.
Как нарисовать логотип Супермена
Это простой урок о том, как нарисовать знаменитый логотип супермена.
Как нарисовать символ Супермена
Это пошаговое руководство по рисованию символа Супермена. Супермен — вымышленный персонаж мужского пола.Этот персонаж очень известен среди детей и взрослых.
Как нарисовать летающего Супермена
Это пошаговое руководство по рисованию, как нарисовать Летящего Супермена.
Как нарисовать Супермена
Человек-паук — один из самых любимых вымышленных супергероев. По этому персонажу много раз снимались фильмы и мультфильмы.
По этому персонажу много раз снимались фильмы и мультфильмы.
Как нарисовать Супермена
Супермен, самый известный супергерой Marvel Comic с планеты Криптонит, стал довольно популярным предметом искусства среди маленьких детей. Помимо раскраски Супермена, люди также ищут простые инструкции, как рисовать. Итак, вот простой пошаговый рисунок Супермена, который поможет детям нарисовать своего любимого героя.
Как нарисовать Супермена, Человека из стали
Вот еще один вариант «как нарисовать Супермена» или «Человека из стали», шаг за шагом.
Как нарисовать сердце Супермена
Давайте повеселимся, взявшись за яркий, легкий урок, который отлично подойдет всем любителям комиксов. Сегодня мы будем учиться шаг за шагом рисовать сердце Супермена.
Как рисовать Супермена легко
Я не часто делаю учебник по персонажу DC Comics, поэтому сегодня я думаю, вам понравится, шаг за шагом, научиться «как легко нарисовать Супермена».Точеная структура на его лице и величественная поза делают его одной из самых надежных фигур в истории комиксов сегодня.
Как нарисовать Чиби Супермена
Начнем с пошагового урока «Как нарисовать Чиби Супермена».
ДОПОЛНИТЕЛЬНЫЕ УРОКИ И УРОКИ ПО РИСОВАНИЮ
Как рисовать персонажей Бена 10
Как рисовать персонажей довольно странных родителей
Как рисовать персонажей блиндажа
Как рисовать Джонни Браво
Как рисовать персонажей Джонни Теста
Как нарисовать Ким Пять-с-плюсом
Как рисовать Лило и Стич
Как нарисовать Mr.Персонажи-мужчины
Как нарисовать обезьяну партнерам моего спортзала
Как нарисовать Наруто
Как рисовать персонажей Финеса и Ферба
Как рисовать мальчика-робота
Как рисовать персонажей Rugrats
Как рисовать персонажей Губки Боба с квадратными штанами
Как рисовать самурая Джека
Как нарисовать Деда Мороза
Как рисовать персонажей Скуби-Ду
Как рисовать персонажей Скунс Фу
Как рисовать Sonic Hedgehog
Как рисовать Человека-паука
Как рисовать персонажей мальчика-белку
Как нарисовать Супермена
Как рисовать юных титанов
.
 Нарисовать кота таким образом под силу даже ребенку и именно для детей предназначены большинство подобного материала для рисования.
Нарисовать кота таким образом под силу даже ребенку и именно для детей предназначены большинство подобного материала для рисования.
 Как нарисовать Кота Саймона
Как нарисовать Кота Саймона ru/macrolink-12203
ru/macrolink-12203

 В этом шаге я начал раскрашивать тело кота. Убедитесь, что выбран соответствующий слой перед окраской.
В этом шаге я начал раскрашивать тело кота. Убедитесь, что выбран соответствующий слой перед окраской. Как только детализация ветки закончилась, начинаем сглаживать изображение кистью с мягкими краями. Также используем инструменты Затемнитель и Осветлитель (Burn/Dodge) для создания тени на рисунке.
Как только детализация ветки закончилась, начинаем сглаживать изображение кистью с мягкими краями. Также используем инструменты Затемнитель и Осветлитель (Burn/Dodge) для создания тени на рисунке.
 Итак, начнём!
Итак, начнём!

 Уменьшите «opacity» (непроницаемость) до 30% и заблокируйте слой. Используйте чёрный цвет для границы и никакой для заливки.
Уменьшите «opacity» (непроницаемость) до 30% и заблокируйте слой. Используйте чёрный цвет для границы и никакой для заливки. Взгляните на картинку ниже, чтобы увидеть, что я имею в виду.
Взгляните на картинку ниже, чтобы увидеть, что я имею в виду. Я обычно начинаю с затенения и двигаюсь к распределению света. Создайте отдельный слой для «Shading» над основным цветным слоем для каждого элемента. Теперь, используя раскрашенного изображение из шага 3 в качестве образца, затемните персонажей, используя brush set, установленный примерно на 60% hardness.
Я обычно начинаю с затенения и двигаюсь к распределению света. Создайте отдельный слой для «Shading» над основным цветным слоем для каждого элемента. Теперь, используя раскрашенного изображение из шага 3 в качестве образца, затемните персонажей, используя brush set, установленный примерно на 60% hardness. Наличие тёмных областей в Вашей иллюстрации помогает создавать более динамичный результат.
Наличие тёмных областей в Вашей иллюстрации помогает создавать более динамичный результат.
 Наш портрет кота-графа будет в пиджаке и красивой рамке. На глаз мы подрисуем монокль.
Наш портрет кота-графа будет в пиджаке и красивой рамке. На глаз мы подрисуем монокль.

 На нем рисуйте темно-коричневым цветом тени в стиле Викторианской эпохи.
На нем рисуйте темно-коричневым цветом тени в стиле Викторианской эпохи.