Как нарисовать городской пейзаж в Adobe Illustrator
Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
Как нарисовать кита в Иллюстраторе
Создаем новый документ
Шаг 1
Нажмите Control + N, чтобы создать новый документ. Укажите в качестве единиц измерения пиксели и размер документа в 800×650 px. Укажите файлу цветовой режим RGB, и разрешение в 72 ppi.
Откройте настройки клавиатуры (Control + K) и укажите 1 px в строке Keyboard Increment/Прирост клавиатуры.
Чтобы удобнее было работать, откройте палитру Информации (Window → Info/Окно>Информация).
Рисуем пейзаж
Шаг 1
Рисуем прямоугольник размером 800×650 px (#FFFFCA). Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.
Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.
Шаг 2
Начнем рисовать первое здание. Используйте инструмент Rectangle/Прямоугольник (M) чтобы нарисовать коричневую фигуру (#726552). Теперь сделайте из прямоугольника трапецию, выделив и переместив верхние точки инструментом Direct Selection/Прямое Выделение (A).
Нарисуйте две полоски (#D3C499) — одну в верхней части здания, вторую — в нижней. выделите обе и примените Blend/Переход (Object → Blend → Make/Объект>Переход>Создать). Укажите 38 steps/шагов (Object → Blend → Blend Options/Объект>Переход>Параметры перехода). Создайте копию фигуры здания (Control + C → Control + F) и поместите копию на передний план (Shift + Control + ] ). Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 3
Теперь добавим светящихся окон из прямоугольников цвета #F9EBC6. Инструментом Pen/Перо (P) нарисуйте тень в правой стороне здания. Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Укажите тени режим наложения (blending mode) Multiply/Умножение в палитре Appearance/Оформление и 50% Opacity/Непрозрачности.
Шаг 4
Нарисуйте два прямоугольника на крыше здания цвета #5B5142 и #B09C7E. Выделите все объекты, которые составляют здание и сгруппируйте их (Control + G).
Шаг 5
Рисуем второе здание. Оно будет состоять из трех прямоугольников (#9F8E4D). Объедините их, используя функцию Unite/Объединить в палитре Pathfinder/Обработка контура. Затем нарисуйте полосы поперек здания (#D0CBBB) и избавьтесь от лишних частей при помощи инструмента Shape Builder/Создание контура (Shift + M).
Шаг 6
Снова добавляем окна (#FDFAF1). Рисуем тени для каждого уровня здания (#9F8E4D) и указываем тени режим наложения Multiply/Умножение и Opacity/Непрозрачность в 50% в палитре Appearance/Оформление.
Рисуем крышу из двух прямоугольников (#FFFFFF) и (#CCCCCC)
Шаг 7
Рисуем третье здание. Начинаем с прямоугольника цвета #726552, рисуем горизонтальные полоски (#B8A284). Затем рисуем крышу из прямоугольников (#413B31) и (#2C2822).
Добавляем тень (#726552) в режиме наложения Multiply/Умножение и на Opacity/Непрозрачности в 75%.
Шаг 8
Следующее здание из прямоугольника цвета #7F5936 и полос цвета #452F1A. Рисуем окна цвета #6C4825, и крышу #7C6752 и #3F342B.
Снова добавляем тень в режиме наложения Multiply/Умножение и Opacity/Непрозрачности в 50%.
Шаг 9
Рисуем третье здание повыше из прямоугольника (#BF9F59) и с полосками цвета #E1D7BF. Окна цвета #FFFFFF и крыша того же цвета.
Рисуем тень на непрозрачности 50%. Сгруппируйте это здание (Ctrl + G) и поместите его под предыдущее, нажав Ctrl + [ .
Шаг 10
Рисуем седьмое здание цвета #AC8B43, с полосками цвета #584B2F и окнами цвета #F9EDD0. Добавляем тень.
Добавляем тень.
Дорисуйте антенну цветов #EBB285 и #FFFFFF.
Шаг 11
Рисуем крышу цветами #A78E75 и #88745F. Затем добавляем тень цвета #60452A на непрозрачности в 50%.
Шаг 12
Завершаем работу гигантским диском солнца. Для этого рисуем круг и заливаем его градиентом как показано ниже. Используйте инструмент Gradient/Градиент (G).
Шаг 13
Добавим немного облаков. Нарисуйте их инструментом Ellipse/Эллипс (L) и укажите цвет #FFFFFF. Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.
Результат
Вот и все!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки.
Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки.
Пример HTML-страницы
ИСКУССТВО ЖИВОГО РИСУНКА. КАК ПОБОРОТЬ СВОИ СТРАХИ.
Ваш статус: Не начат Стоимость курса со скидкой: 2590.00 RUBИСКУССТВО ЖИВОГО РИСУНКА. КАК ПОБОРОТЬ СВОИ СТРАХИ.
Это комплект видео-уроков Виктории Семыкиной по основам “живого” рисунка и работе с внутренними сомнениями и страхами публичного скетчинга.
На семинаре вы узнаете о том, как разнообразно, интересно и полезно рисование набросков, и как это может обогатить работу в вашей основной профессии – будь вы иллюстратор, живописец, фотограф, дизайнер или копирайтер.
Регулярное рисование набросков с разнообразными задачами поможет вам быстро и эффективно раскрепоститься. Вы начнете создавать свои собственные рисовальные истории, даже если вы не рисовали годами гипсы в студии. Если вы анализируете свои скетчи и постепенно усложняете свои задачи, вы удивитесь, какого быстрого прогресса вы можете добиться. Дерзайте! На этой лекции есть всё, чтобы начать рисовать вживую!
Дерзайте! На этой лекции есть всё, чтобы начать рисовать вживую!
Вы получите готовый сконцентрированный материал самого важного, что нужно знать каждому иллюстратору:
- Комплект пошаговых видео-уроков общей длительностью 2,5 часа:
– Введение в Живой Рисунок
– Страх ошибки при рисовании
– Как смотреть на Модель
– Композиция Листа
– Линия как путь
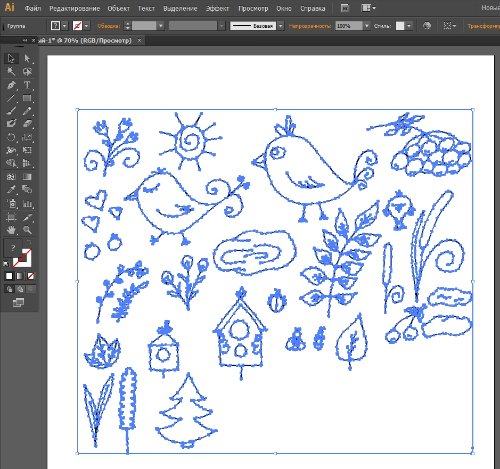
– Архитектура и Пространство
– Мимика, жесты и ракурс
– Рисуем на улице, в транспорте и тд.
– Вдохновение в повседневной жизни
– Материалы и приспособления
– Применение скетчей в иллюстрации
– Заключение. Вопросы-ответы - PDF-презентация всей лекции
- Сертификат после прохождения теста
- Как забыть про все свои страхи и начать, наконец, рисовать легко и свободно
- Почему важно научиться правильно смотреть на то, что вы рисуете
- Как рисовать каждый день, не бояться ошибаться и как получать удовольствие от процесса
- Композиция листа, и почему о ней нужно думать, рисуя наброски
- Как заставить линию дышать и вибрировать, сделать ее музыкальной
- Пространство в двухмерном изображении – как понять законы перспективы и как эти законы можно нарушать
- Мимика и жест в изображении эмоций в набросках.
 Как быстро схватывать и передавать характер персонажей. Что такое гротеск, и какими средствами он передается
Как быстро схватывать и передавать характер персонажей. Что такое гротеск, и какими средствами он передается - Техники и секреты рисования по памяти – развитие навыков зрительной памяти
- Что такое ракурс, и как его изображать
- Как научиться не бояться рисовать на улице, в транспорте, в кафе и в музеях и рисовать везде – стратегии рисования на публике
- Где брать вдохновение: как грамотно анализировать и копировать крутых рисовальщиков, обогащая свой собственный стиль
- Как научиться видеть особенное и захватывающее в обыденном, придумывать истории и передавать их в быстром наброске
- Что такое скетч-марафон и для чего он нужен
- Рисование двумя руками – почему это может быть полезно
- Как повысить свой кпд и как достичь быстрого прогресса в рисовании
- Материалы и необычные приспособления, которые используют скетчеры – подробный обзор инструментов, которые вам пригодятся в работе
- Как научиться слушать себя и найти свой индивидуальный стиль рисования
- Всем, кто давно мечтает о рисовании, но не знает как и с чего начать.

- Практикующему скетчеру, которому интересны новые и неожиданные подходы в графике.
- Любителям путешествовать, которые хотели бы фиксировать свои впечатления в альбомах с рисунками.
Стоимость –
Со скидкой 15% – 2590 руб
действует до 26 октября 2021
Как рисовать пиксель арт в Adobe Illustrator
Итак, открываем новый документ размером 1000×1000 px. Далее выбираем инструмент “Прямоугольная сетка” (Rectangular Grid Tool).
Дважды кликаем на инструмент – выскакивает окошко с опциями.
Нас интересуют количество горизонтальных и вертикальных разделителей, от них зависит величина наших “пикселей”.
Теперь выбираем инструмент Live Paint – “Быстрая заливка” (горячая клавиша К).
Берём нужный нам цвет (только заливка, без обводки) и начинаем рисовать по сетке. Кликайте быстрой заливкой в квадратики, и они будут закрашиваться.
Если вы вылезли за контур рисунка, или нарисовали там, где должно быть пустое место, просто прорисуйте это место цветом без заливки и без обводки.
Когда рисунок закончен, выбираем инструмент Selection Tool “Выделение” (V), и идём в меню Object (Объект) > Expand (Разобрать).
В выскакивающей табличке ничего не меняем – жмём OK. Вот что у нас получилось.
Вот что у нас получилось.
Сетка пропала, остался только ваш рисунок. Если же у вас сетка не пропала, и получилось что-то такое…
Значит вы не убрали обводку. Вернитесь на пару шагов назад (Ctrl+Z)
В принципе наш рисунок готов, если вам надо подредактировать какие-то отдельные “пиксели”, то можете выбрать отдельный квадратик с зажатой клавишей Ctrl, или использовать функцию Divide (Разделение) в панели Pathfinder (Обработка контуров).
Потом разгруппировать рисунок (Ctrl+Shift+G) и работать уже с отдельными “пикселями”.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Урок по Illustrator: Рисуем векторный цветок.
Программа Adobe Illustrator. Требуемый уровень знаний: начальный.
Требуемый уровень знаний: начальный.1. Для начала открываем программу, создаём новый документ. У меня выбран размер 500*500 пикселей, режим RGB.
2. Выбираем инструмент «эллипс». Рисуем очень вытянутый эллипс.
Эллипс заливаем цветом, которым у нас будут лепестки. Обводку убираем.
3. Далее, выделяем получившуюся фигуру, выбираем инструмент «Поворот». Теперь при нажатии на кнопку «enter» на клавиатуре будет появляться такое диалоговое окошко:
Ставим нужное нам количество градусов, нажимаем «копировать». Повторяем операцию до тех пор пока нас не устроит внешний вид.
4. Теперь, выделяя отдельные овалы мы изменим их размеры: сделаем поуже/пошире и покороче/подлиннее. Для этого выбираем инструмент «Выделение» и, зажав кнопку «ALT» меняем размеры. Альт позволяет менять размер симметрично относительно центра овала.

У меня получилось так.
5. Сейчас наш цветок состоит из нескольких объектов. Редактирование каждого из них мы закончили и теперь можем все обьекты объединить в один — так будет удобнее работать в дальнейшем. Выделяем все овалы и затем на вкладке «обработка контуров» нажимаем кнопочку «соединение».
6. Получившийся объект теперь можно копировать и вставить. Затем новый объект немного уменьшить и сделать посветлее. Далее выравниваем оба объекта по центру. Светлую серединку можно повернуть относительно центра для получения натуралистичного эффекта. Получаем следующее:
Точки ставим разного цвета — потемнее, посветлее.
Цветок готов. Для удобства дальнейшей работы с цветком его можно сгруппировать. Для придания большей натуралистичности можно также нарисовать прожилки. Я добавила ещё один слой более светлых лепестков:
А вот работа сделана на основе этого цветка:
Можно ли рисовать детальные и красивые арты в Adobe Illustrator? Есть ли обучающие уроки? Растрово умею работать в фотошопе, хотелось бы научиться в векторе.

Какие арты можно рисовать в Illustrator? Любые!
Множество художников создает свои работы в векторных редакторах, включая и Adobe Illustrator.
Только нужно понимать, что векторная графика все таки визуально отличается от растровой. И не стоит сразу пытаться создавать сразу детализированные арты с игрой светотени и сложными эффектами. Это тоже возможно, но при определенном опыте.
А начать можно с артов в в стиле современной корпоративной иллюстрации. Они технически не сложные. И привлекают за счет стилизации, хорошо подобранных цветов и композиции. При этом пользуются большой популярностью и в последние годы активно заменяют на сайтах фотографии.
Кроме того, такие иллюстрации просто анимировать, что важно для современных медиа. Да и любую векторную графику в принципе анимировать проще.
Анимированная иллюстрация1
Анимированная иллюстрация2
Также в огромным количестве логотипов и айдентике в целом (включая упаковку) используются иллюстрации. Они создаются чаще всего именно в векторных редакторах, так как в дальнейшем их нужно масштабировать в широких пределах и наносить на различные поверхности.
Они создаются чаще всего именно в векторных редакторах, так как в дальнейшем их нужно масштабировать в широких пределах и наносить на различные поверхности.
Если не хочется работать в корпоративном секторе, то «свободных», создающих «некоммерческий» арт, художников, работающих в векторе, тоже море
Где учиться?
Как всегда, при изучении нового редактора, нужно познакомился с его интерфейсом, основными функциями и инструментами.
Если вы работали в графических редакторах, а тем более от Adobe, то это не вызовет затруднений. На youtube много бесплатных уроков как для начинающих, так и для среднего уровня. Когда этого покажется мало или вы захотите получать знания более систематизировано, то покупайте курсы. Если знаете английский — лучше иностранные.
Из русскоязычных курсов по коммерческой иллюстрации могу посоветовать курсы от Mad rabbit.
Ну и опыт работы в Photoshop пригодится в любом случае. Часто сделать арт в определенном стиле или быстро достичь вау-эффекта можно именно совмещая векторную технику и растровую обработку.
учебных пособий по Illustrator: 34 новых урока по векторной графике для изучения рисования и иллюстрации | Учебники
Вас могут заинтересовать также следующие новые статьи ed.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Узнайте, как создавать векторную графику в Adobe Illustrator
Без сомнения! Adobe Illustrator — это мощный инструмент для создания векторных иллюстраций, цифровых иллюстраций и полезных иллюстраций, который можно использовать в проектах веб-дизайна и проектах графического дизайна. Эти уроки научат вас создавать векторный портрет, 3D-моделирование, векторную графику , векторные логотипы, векторные символы, узоры и многие другие полезные объекты и эффекты.
Эти уроки научат вас создавать векторный портрет, 3D-моделирование, векторную графику , векторные логотипы, векторные символы, узоры и многие другие полезные объекты и эффекты.
Итак, чего вы ждете, посмотрите лучших руководств по Illustrator и выведите свои знания о векторной графике на новый уровень. Наслаждаться!
Как создать акварельную кисть в Adobe Illustrator
Из этого урока вы узнаете, как создать кисть в Illustrator. Следуйте за мной, я покажу вам, насколько это просто.Но сначала позвольте нам порекомендовать вам несколько потрясающих кистей, прежде чем мы перейдем к уроку по кистям.
Ссылка на учебное пособие
Как нарисовать ретро-дизайн персонажа-талисмана в Illustrator
В сегодняшнем уроке Adobe Illustrator мы собираемся повеселиться, создав ретро-дизайн персонажа-талисмана хот-дога, вдохновленный классическим мультяшным стилем 1930-х годов, известным как «резиновый шланг». Представьте себе первых персонажей Disney или Fleischer Studios с их изогнутыми конечностями, глазами-кругленькими глазами и трехпалыми руками в белых перчатках.
Ссылка на учебное пособие
Узнайте, как создать самолет в Adobe Illustrato
Из этого урока вы узнаете, как нарисовать припаркованный самолет на взлетно-посадочной полосе в Adobe Illustrator. Мы будем использовать базовые формы, такие как эллипсы, прямоугольники и прямоугольники с закругленными углами, чтобы постепенно создавать нашу иллюстрацию. Далее вы будете использовать набор градиентов вместе с различными техниками и эффектами, чтобы максимально приблизиться к реалистичности.
Ссылка на учебное пособие
Как нарисовать кита в векторе в Adobe Illustrator
В этом уроке иллюстратора вы научитесь рисовать вектор кита, используя базовые геометрические фигуры в Adobe Illustrator.Мы научимся работать с «Живыми углами», инструментом «Ножницы», панелью «Обработка контуров», а также будем использовать другие полезные векторные инструменты и функции.
Ссылка на учебное пособие
Как создать шаблон векторной инфографики в Illustrator
Следующие шаги помогут вам создать шаблон инфографики в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку. Используя основные инструменты и все преимущества сетки и привязки к сетке, вы узнаете, как создать шаблон макета инфографики.Вы узнаете, как работать с основными инструментами и эффектами, как легко настраивать и умножать фигуры или контуры и как добавлять тонкие блики. Если вы новичок в дизайне инфографики, это небольшое руководство может стать вашим первым шагом к тому, чтобы стать иллюстратором инфографических шаблонов.
Для начала вы узнаете, как настроить простую сетку. Используя основные инструменты и все преимущества сетки и привязки к сетке, вы узнаете, как создать шаблон макета инфографики.Вы узнаете, как работать с основными инструментами и эффектами, как легко настраивать и умножать фигуры или контуры и как добавлять тонкие блики. Если вы новичок в дизайне инфографики, это небольшое руководство может стать вашим первым шагом к тому, чтобы стать иллюстратором инфографических шаблонов.
Ссылка на учебное пособие
Как нарисовать иллюстрацию единорога в Illustrator
В этом уроке Illustrator мы научимся иллюстрировать единорога, используя очень простые техники.
Ссылка на учебное пособие
Как создать шаблон векторного макета футболки в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool в Adobe Illustrator для создания векторного шаблона макета футболки!
Ссылка на учебное пособие
Как сделать иконку милого медведя в Adobe Illustrator
В этом уроке мы создадим милого плоского плюшевого мишку, используя простые геометрические формы и различные инструменты и функции, которые помогут нам изменить эти формы, создав черты лица.
Ссылка на учебное пособие
Как создать текстурную кисть в Illustrator
Это руководство предназначено для тех, кто хочет использовать технику рисования в реальном мире в цифровом рисовании. Если вам нравятся текстуры, гранж или кисти, или если вам нравится рисовать в Illustrator и вы хотите иметь более разнообразный арсенал кистей, пожалуйста, оставайтесь здесь. В этом кратком руководстве вы узнаете, как создать и установить кисть в Illustrator. Я обещаю, что это легко, и после этого урока вы захотите создать еще несколько десятков из них!
Ссылка на учебное пособие
Как создать эффект золотого текста в Adobe Illustrator
Этот урок по иллюстратору будет интересен всем, кто работает с текстовыми стилями и эффектами в Adobe Illustrator.Мы будем создавать эффект золотого текста, живой и редактируемый, который вы можете скачать с Envato Elements.
Ссылка на учебное пособие
Как сделать изометрические художественные иконки еды в Adobe Illustrator
В следующем уроке вы узнаете, как создать минимальный набор изометрических иконок еды в Adobe Illustrator. Если вы новичок в изометрическом рисовании, то этот урок для вас, потому что вы научитесь создавать свою собственную изометрическую сетку, а значки создаются с использованием только основных форм.
Если вы новичок в изометрическом рисовании, то этот урок для вас, потому что вы научитесь создавать свою собственную изометрическую сетку, а значки создаются с использованием только основных форм.
Ссылка на учебное пособие
Как нарисовать печать в векторном руководстве Illustrator
В этом новом руководстве вы узнаете, как создать забавную летнюю иллюстрацию мультяшного тюленя, сидящего в плавучем бассейне в Adobe Illustrator.
Ссылка на учебное пособие
Как создать узоры и кисти с эффектом полутонов в Photoshop и Illustrator
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белый полутон и цветной полутон.Мы также рассмотрим, как создавать собственные полутоновые кисти в Photoshop, которые могут помочь вам добавить отличные детали к вашим работам. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете заниматься иллюстрацией и хотите развить свои навыки и стиль.
Это идеально, если вы только начинаете заниматься иллюстрацией и хотите развить свои навыки и стиль.
Ссылка на учебное пособие
Как нарисовать милого кролика в Adobe Illustrator Vector Tutorial
В этом уроке векторной графики вы научитесь рисовать милого кролика в Adobe Illustrator.Мы будем использовать простые формы, и с базовыми навыками Pen Tool (P) вы сможете создать этого милого кролика и других персонажей животных в этом стиле в будущих проектах.
Ссылка на учебное пособие
Как сделать узор шеврона в иллюстраторе
В этом уроке я покажу вам, как создать узор в Illustrator, в частности, бесшовный узор шеврона. Процесс довольно прост, и после того, как вы попробуете его один раз, вы полностью поймете, как создать повторяющийся узор в Illustrator.
Ссылка на учебное пособие
Как создать значок SmartWatch в Adobe Illustrator Tutorial
В этом уроке для иллюстратора мы подробно рассмотрим процесс создания значка умных часов с использованием основных геометрических фигур и простых инструментов, имеющихся в Adobe Illustrator.
Ссылка на учебное пособие
Как создать узор из углеродного волокна в Illustrator
Следующие шаги помогут вам создать узор из углеродного волокна в Illustrator.Для начала вы узнаете, как создать простую сетку, которая поможет вам создать идеальный узор в Illustrator. Затем, используя базовые инструменты и техники смешивания, а также набор переходов, вы узнаете, как создать узор в Illustrator. Далее вы узнаете, как применить заливку узором в Illustrator и как создать узор из углеродного волокна второго типа в Illustrator. Наконец, вы узнаете, как добавить узорную заливку Illustrator для полностью редактируемого фрагмента текста.
Ссылка на учебное пособие
Как создать классную доску в Adobe Illustrator Tutorial
В этом уроке я покажу вам, как создать классную доску в Adobe Illustrator.Мы будем использовать базовые инструменты, некоторые техники построения векторных форм, а также некоторые градиенты и эффекты для достижения финального результата. Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
Ссылка на учебное пособие
Как создать арабский узор в Illustrator
В этом уроке вы узнаете, как создать узор в Illustrator пошагово. Мы будем делать образец иллюстратора арабского узора, используя Adobe Illustrator.
Ссылка на учебное пособие
Как нарисовать мультипликационный персонаж в Adobe Illustraot Tutorial
Если вам нравится дизайн персонажей, следуйте этому руководству и узнайте, как нарисовать симпатичного мальчика в Adobe Illustrator.
Ссылка на учебное пособие
Как создать кисть в Illustrator
В этом уроке я поделюсь с вами некоторыми из моих секретных рецептов и поделюсь с вами, когда начну создавать три разные кисти с нуля. Затем я покажу вам, как вы можете использовать их, чтобы оживить вашу иллюстрацию.
Ссылка на учебное пособие
Создайте симпатичный значок блокнота в Adobe Illustrator
Ссылка на учебное пособие
Как нарисовать робота в Adobe Illustrator Tutorial
В этом новом руководстве вы узнаете, как создать дружелюбного персонажа-робота в Adobe Illustrator. Мы будем использовать в основном базовые формы, градиенты, переходы и эффекты, чтобы сделать его как можно более симпатичным.
Мы будем использовать в основном базовые формы, градиенты, переходы и эффекты, чтобы сделать его как можно более симпатичным.
Ссылка на учебное пособие
Как создать вкусный ломтик арбуза в учебнике Illustrator
В этом туториале иллюстратора вы научитесь создавать основные формы ломтика арбуза, используя основные формы. Двигаясь дальше, вы узнаете, как добавить цвет, детали, используя набор градиентов, а также некоторые базовые эффекты. Наконец, вы узнаете, как добавить легкую тень и простой фон.
Ссылка на учебное пособие
Как сделать красочный фон в Adobe Illustrator Tutorial
В этом подробном видеоуроке по иллюстратору вы узнаете, как создать красочный векторный фон в Illustrator.
Ссылка на учебное пособие
Как создать векторный логотип лисы в учебнике Adobe Illustrator
В этом кратком видеоуроке по иллюстратору вы узнаете, как создать векторный логотип Fox в Illustrator.
Ссылка на учебное пособие
Узнайте, как создать логотип с бейсбольным значком в учебном пособии Illustrator
В этом новом уроке я покажу вам, как создать логотип бейсбольного значка. Используя инструменты Rectangle Tool, Ellipse Tool или Pen Tool, вы создадите основные формы. Позже, используя технику построения базовой векторной формы и некоторые эффекты деформации, вы получите окончательный логотип.
Используя инструменты Rectangle Tool, Ellipse Tool или Pen Tool, вы создадите основные формы. Позже, используя технику построения базовой векторной формы и некоторые эффекты деформации, вы получите окончательный логотип.
Ссылка на учебное пособие
Узнайте, как создать точечный рисунок геометрической формы в Adobe Illustrator
Используйте этот удивительный сценарий и набор эффектов, чтобы быстро и легко создавать потрясающие произведения искусства в Adobe Illustrator. Вам понравятся советы и рекомендации, описанные в этом видео!
Ссылка на учебное пособие
Как создать плоскую иконку в Adobe Illustrator CC Учебное пособие
В этом руководстве по Adobe Illustrator CC мы научимся создавать дизайн плоских иконок для начинающих.Если вы не понимаете какую-либо часть видеоурока, дайте мне знать в разделе комментариев, с указанием сроков этой конкретной части видеоурока Illustrator CC, я буду более чем обязан ответить, если смогу.
Ссылка на учебное пособие
Создать фон абстрактный красочный геометрический в Adobe Illustrator
Ссылка на учебное пособие
Как создать дизайн логотипа с шестигранной головкой в учебнике Illustrator
Из этого видео-урока вы узнаете, как создать потрясающий шестиугольный логотип для вашего бизнеса с нуля, теперь очень просто. Просто следуйте инструкциям и получите потрясающий дизайн логотипа.
Ссылка на учебное пособие
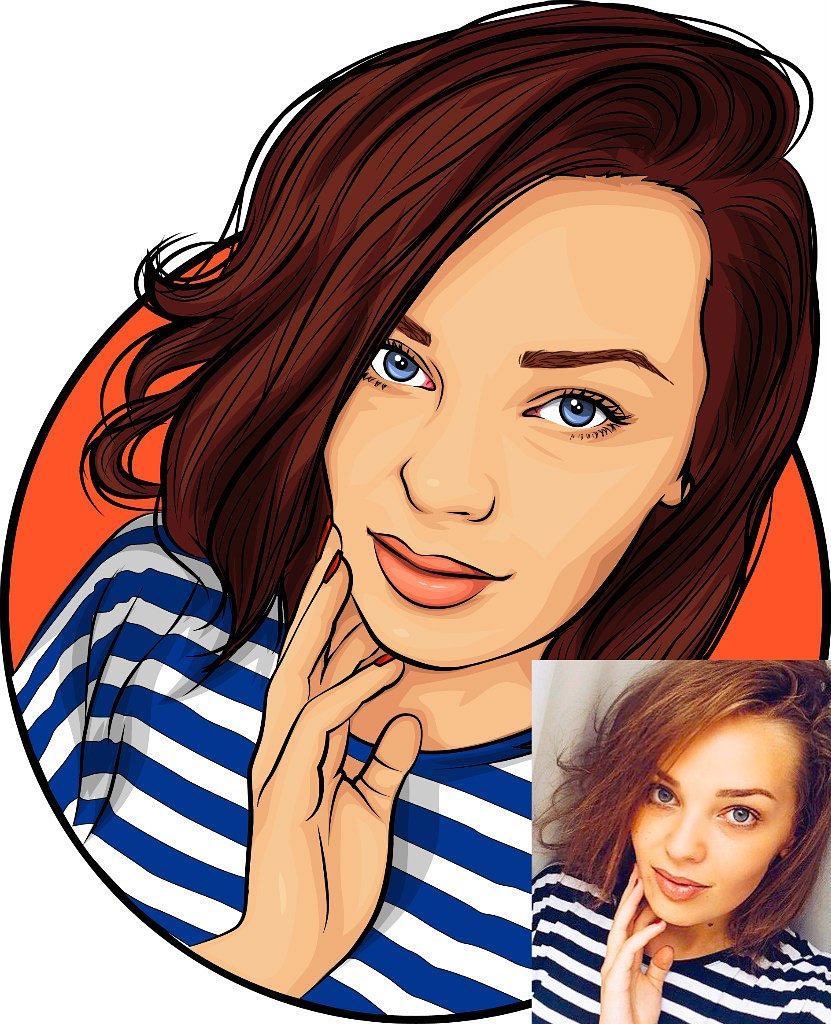
Как нарисовать векторный портретный набросок в Adobe Illustrator Tutorial
В этом удивительном уроке вы узнаете, как создавать наброски, наброски векторных линий художественного портрета из вашей фотографии в Adobe Illustrator. И вам не нужно использовать Pen Tool, Pencil Tool или даже планшет для рисования. Всего можно добиться с помощью фотографии с хорошо сбалансированным освещением.
Ссылка на учебное пособие
Как создать красочный дизайн инфографических шагов в учебнике Illustrator
Ссылка на учебное пособие
100+ Пошаговые руководства для персонажей Adobe Illustrator
Мы можем легко найти тысячи учебных пособий в Интернете, но найти лучшие учебники — непростая задача.Я потратил некоторое время, чтобы найти и выбрать более 100 пошаговых руководств по Adobe Illustrator, которые действительно потрясающие. Adobe Illustrator отличается от других продуктов Adobe, таких как Adobe Dreamweaver и Adobe Photoshop, поскольку он используется исключительно для цифрового искусства.
Талисман студии Twisted Monkey
В этом уроке автор объяснит процесс, которым он следовал во время создания на заказ талисмана в векторном формате для Twisted Monkey Studios, продюсеров фильмов ужасов.
Как создать симпатичного трехмерного векторного робота
Если вы хотите научиться создавать закругленного персонажа-робота от эскиза до готовой векторной графики, у нас есть для вас отличное руководство.
Корова как китайский новогодний зодиак на 2009 год
В начале 2009 года — года Коровы, Kailoon.com создает специальный новогодний учебник Illustrator, где вы можете научиться рисовать символ 2009 года — Корову. Очень интересный урок и потрясающий результат — очень милая Корова.
Персонаж Happy Sun
Узнайте, как создать учебник забавных персонажей солнца в Illustrator. Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Милый детский тюлень
Простое руководство, которое научит вас создавать очень милого детеныша тюленя. В конце урока вы получите действительно симпатичного мультяшного тюленя.
Мультипликационная утка
В этом уроке вы познакомитесь с основными формами, используя базовые инструменты, например, инструменты для поиска пути, нож и пипетку, чтобы создать симпатичного персонажа утки.
Пушистый векторный монстр
Выполните следующие действия в Adobe Illustrator, чтобы создать своего собственного милого нечеткого персонажа-монстра. Для начала мы будем работать с основными формами, а затем использовать различные градиенты, чтобы добавить глубины. Затем мы можем закончить его некоторыми подробными эффектами меха, чтобы действительно улучшить дизайн с экрана.
Затем мы можем закончить его некоторыми подробными эффектами меха, чтобы действительно улучшить дизайн с экрана.
Вонючий зомби-пожиратель плоти
Из этого урока вы узнаете, как создать мультяшного зомби в Illustrator. Начав с создания свежего трупа, мы затем «вытащим» его, используя ряд приемов.
Милый бегемот
Из этого туториала Вы узнаете, как создать симпатичного персонажа Бегемота, используя простые формы и действительно простую и эффективную технику рисования. Эта техника была заимствована из недавнего дополнения к магазину «Набор изображений головы животного», последнего дополнения к магазину.
Сова DiNG
В этом уроке мы рассмотрим перенос карандашного наброска в Illustrator и создание векторной графики. Затем мы перейдем в Photoshop, добавим детали и придадим ему размытый вид.
Леброн Джеймс мультипликационный персонаж
Из этого урока вы узнаете, как с помощью Adobe Illustrator создавать векторные мультфильмы. Узнайте, как создать персонажа из мультфильма Леброна Джеймса.
Узнайте, как создать персонажа из мультфильма Леброна Джеймса.
Лепрекон для св.День Святого Патрика
Создайте себе маленького лепрекона на День Святого Патрика 2009 с помощью этого урока по Illustrator. Легкий и интересный учебник по Illustrator.
Мультипликационный персонаж с выразительными линиями
В этом руководстве описаны необходимые шаги для создания цветного многоцветного мультяшного персонажа, включающего тени.
Милый ребенок эмо
В этом уроке мы рассмотрим процесс рисования симпатичного мультяшного персонажа.Концепция основана на тенденции эмо, мы пройдем все этапы от эскиза до полноцветного вектора.
Симпатичная панда с изображением лица медведя
Как создать иконку милого медведя панды из эллипсов. Самое замечательное в этом руководстве то, что вы можете легко применить методы к другим значкам, иллюстрациям, логотипам или другим проектам.
Банда векторных ниндзя
Создание группы классных векторных персонажей ниндзя с использованием только основных форм и множества простых инструментов, что делает его хорошим началом для начинающих Illustrator.
Милый кролик Векторный персонаж
В этом уроке используются простые формы и градиенты, которые легко применить к иллюстрациям других персонажей.
Мультфильм улитка
Узнайте, как нарисовать улитку в Adobe Illustrator, выполнив несколько простых шагов. Узнайте, как с помощью основных инструментов Illustrator создать симпатичную улитку.
Персонаж кролика-убийцы бензопилой
Из этого туториала Вы узнаете, как создать персонажа Bucket ‘o’ Thought и добавить динамический фоновый эффект.
Милый векторный монстр
Следуйте этому пошаговому руководству Adobe Illustrator по созданию милого маленького векторного персонажа-монстра, начиная с быстрого наброска карандашом на бумаге.
Сварливый чувак
Создайте сварливого чувака в Adobe Illustrator с помощью кисти. В этом уроке вы узнаете несколько советов по цифровому рисованию и узнаете, как исправить небольшие ошибки после того, как вы нарисовали мазок.
Вектор толстого кота
Этот учебник направлен на то, чтобы перейти от альбома для рисования к экрану; «Толстый кот», нарисованный биро, переведенный в аккуратную векторную карикатуру.Рекомендуется знание Adobe Illustrator на среднем уровне.
Рыбка Фредди
Следуйте этому руководству, чтобы создать собственного векторного персонажа — Рыбка Фредди .
Вектор пиратский мультипликационный персонаж
Сначала с помощью пера и бумаги создается дизайн персонажа, который затем сканируется в компьютер для использования в качестве основы для трассировки в Adobe Illustrator. Конечный результат — красочный мультяшный персонаж в векторном формате!
Конечный результат — красочный мультяшный персонаж в векторном формате!
Как создать талисман веб-сайта
В этом уроке автор сделает обзор того, как развивался персонаж от начального задания до финального талисмана сайта, а затем перейдет к созданию нескольких поз для разных частей сайта.
Создайте своего собственного монстра
В этом руководстве по Adobe Illustrator автор проведет вас через процесс создания совершенно уникального, запоминающегося монстра, который совсем не похож на гуманоида.
Увеличение размеров ваших персонажей
В этом уроке автор покажет вам, как добавить иллюзию размера к вашим векторным иллюстрациям, комбинируя эффекты универсальных линейных и радиальных градиентов Adobe Illustrator.
Создание векторного персонажа Барта Симпсона в Illustrator
Это краткое руководство для начинающих. Вы будете использовать слои, инструмент «Перо» и родственные ему инструменты, такие как инструмент «Преобразование опорной точки», инструмент «Прямое выделение» и т. Д., Чтобы нарисовать и раскрасить вектор Барта Симпсона в Adobe Illustrator.
Вы будете использовать слои, инструмент «Перо» и родственные ему инструменты, такие как инструмент «Преобразование опорной точки», инструмент «Прямое выделение» и т. Д., Чтобы нарисовать и раскрасить вектор Барта Симпсона в Adobe Illustrator.
Как создать векторную иллюстрацию и подготовить ее к продаже на микро-складе
В этом руководстве подробно описывается профессиональный рабочий процесс для создания векторных иллюстраций и подготовки иллюстраций для продажи на микростоках.Автор также добавил кучу инструментов и советов, позволяющих сэкономить время.
Создание убедительных персонажей
В этом уроке вы изучите некоторые базовые навыки преобразования вашего персонажа из карандашного рисунка в законченное, полноцветное изображение, попутно изучая некоторые важные навыки Illustrator.
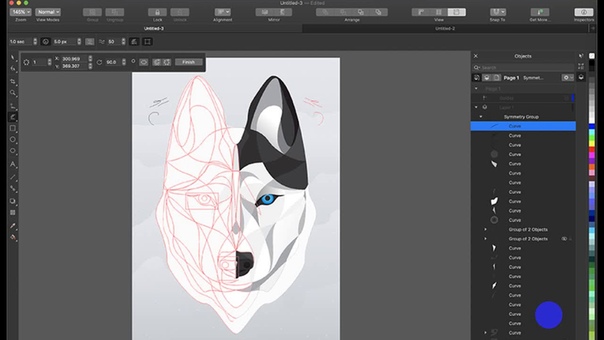
Симметричная иллюстрация: Зайчик-бандит!
В этом уроке будет рассмотрен метод использования симметрии в ваших произведениях искусства. Узнайте, как делать половину работы, но при этом извлекать максимальную пользу из своих работ. Мы также представим плагин для AI, который ускоряет время сборки и охватывает тему «Маски непрозрачности».
Узнайте, как делать половину работы, но при этом извлекать максимальную пользу из своих работ. Мы также представим плагин для AI, который ускоряет время сборки и охватывает тему «Маски непрозрачности».
Патч, иллюстрация 2
Следующее руководство покажет, как автор создает набор лицензированных NBA патчей для вышивания с портретами многих величайших игроков лиги.
Базовое затенение и освещение
В этом руководстве рассматриваются элементарные основы затенения и освещения в цифровой иллюстрации.
Создайте векторную иконку в виде птицы Twitter в Adobe Illustrator
В этом руководстве вы пройдете этапы от эскиза к вектору при создании оригинальной векторной иллюстрации персонажа в мультяшном стиле.
Учебник по векторам: раскраски аниме
В этом уроке будет подробно объяснено, как в раскрасках Adobe Illustrator автор будет использовать эскиз аниме.
Adobe Illustrator Cartoon Bug Tutorial
Вот еще один учебник по мультипликационным персонажам в Illustrator.На этот раз вы научитесь создавать красивый мультяшный летательный аппарат.
Adobe Illustrator Cartoon Tutorial с планшетом Wacom
В этом руководстве по Illustrator автор объяснит, как с помощью планшета Wacom можно сначала нарисовать эскиз мультфильма, а затем создать векторный мультфильм.
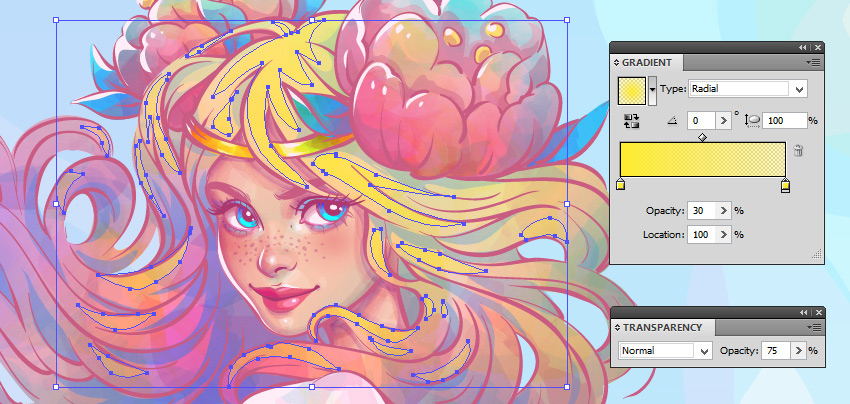
Добавление градиентов к иллюстрациям в Adobe Illustrator
Из этого урока вы узнаете, как использовать инструмент градиента в Illustrator.Автор объяснит, как добавить градиент к иллюстрациям.
Серия персонажей-монстров, часть 1
Первый из двух мини-сериалов Spoongraphics о том, как создать набор простых персонажей-монстров. Это очень простой урок, поэтому, если вы новичок в Illustrator, вы можете изучить некоторые базовые инструменты.
Серия персонажей-монстров, часть 2
Вот второй урок Illustrator из мини-серии уроков по монстрам Spoongraphics, где вы взглянете на тупого синего монстра-присоски! Опять же, использование в основном основных инструментов и форм делает учебник подходящим для начинающих в Illustrator.
Создайте талисман птицы в стиле Twitter
Используя некоторые основные формы, эффекты и градиенты, автор покажет вам, как создать талисман Twitter для вашего блога или веб-сайта.
Сохранение ритма и потока в векторном дизайне персонажей
В этом уроке вы разберете основной процесс создания персонажа от наброска до окончательного векторного файла. Если вы заинтересованы в создании векторных талисманов для брендинга или в создании интересных персонажей для использования в анимации, эти методы будут вам полезны.
Создание традиционного японского карпа кои. Иллюстрация
Иллюстрация
Карп кои расписывался и иллюстрировался японцами на протяжении веков и знаком людям во всем мире. В этом руководстве опытный пользователь Adobe Illustrator познакомится с методами и процессами, необходимыми для имитации того, что усовершенствовали японцы.
Создание персонажа из плитки шоколада.
В этом уроке автор проводит концепцию от эскиза до векторного финала.Вы узнаете, как создать милого мультяшного персонажа — персонажа шоколадной плитки.
Иллюстрация персонажа
Следующее руководство проведет вас через проект, дизайн персонажа для газировки Fanta, который будет использоваться в их промоушене на Хэллоуин.
Учебное пособие по иллюстрациям для участников Condomunity Илиаса Сунаса
По сути, это учебник по дизайну персонажей, как и многие другие, просто автор хотел, чтобы он был больше похож на иллюстрацию и, возможно, также на значок rss. Автор выбрал 5 иллюстраторов, чтобы они представили произведение искусства в своем собственном типичном стиле.
Автор выбрал 5 иллюстраторов, чтобы они представили произведение искусства в своем собственном типичном стиле.
Мультипликационный персонаж — Декстер
Декстер, вероятно, один из тех мультипликационных персонажей, которые не нуждаются в представлении, но в любом случае, для тех, кто никогда о нем не слышал, Декстер — мальчик-гений, у которого есть гигантская секретная лаборатория, наполненная его великими изобретениями. В этом простом уроке я покажу вам, как нарисовать этого персонажа в Adobe Illustrator.
Create A Briefcase Icon
В этом уроке я покажу вам, как создать значок портфеля с прямоугольниками, эллипсами и градиентами.Этот значок портфеля отлично подходит для веб-дизайна и пользовательских интерфейсов. Более того, вы можете легко применить эти методы к другим значкам, логотипам и иллюстрациям.
Создайте классический значок календаря
В следующем уроке вы научитесь создавать классический значок календаря. Это довольно простое и быстрое руководство. Вам нужно только знать, как использовать основные инструменты и некоторые эффекты, такие как внутреннее свечение, падающая тень, эффект трансформации, эффект закругленных углов или эффект деформации.
Это довольно простое и быстрое руководство. Вам нужно только знать, как использовать основные инструменты и некоторые эффекты, такие как внутреннее свечение, падающая тень, эффект трансформации, эффект закругленных углов или эффект деформации.
- Сложность: Начальный-Средний
- Расчетное время завершения: 20 минут
- Количество ступеней: 8
Создайте классного векторного персонажа панды в Illustrator
Вот пошаговое руководство по процессу создания крутого персонажа Панды, от основных контуров до подробного окончательного дизайна.
Создание персонажа милого существа по эскизу
В этом уроке я покажу вам, как создать милое существо из эскиза.В этом руководстве используются пользовательские кисти, инструмент «Кисть», инструмент «Перо» и инструмент «Живая краска». Даже если вы не большой поклонник миловидности, вы можете использовать эти методы для других иллюстраций, логотипов и векторных элементов.
Создайте милого тигренка в Illustrator
Тигр — одно из самых крутых животных на земле. Это очень сильное, опасное, но очаровательное животное. В этом уроке мы будем рисовать тигра, но сделаем это немного по-другому.Вместо того, чтобы изображать тигра как дикого и злого существа, я научу вас рисовать милого тигренка , который вы сможете использовать в своих проектах, в качестве обоев для рабочего стола и т. Д. Вы также узнаете много из Illustrator. техники тоже. Это идеальный учебник для 2010 года, года тигра.
Создайте милого векторного осьминога в Illustrator с помощью простых фигур
В этом уроке Illustrator мы узнаем, как создать милого векторного осьминога в Illustrator с помощью простых форм . Это довольно простая иллюстрация осьминога с использованием основных инструментов и фигур Illustrator.
Создайте персонажа Happy Sun
Что ж, сегодня День действий для блогов 2009, тема которого — изменение климата. Поэтому я решил создать забавный туториал по персонажам Солнца. Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Поэтому я решил создать забавный туториал по персонажам Солнца. Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Создание гитары Les Paul в Illustrator
В этом уроке я покажу вам, как создать векторное изображение электрогитары Les Paul в Adobe Illustrator.Это действительно подробное руководство, вероятно, самое подробное из того, что я когда-либо писал, поскольку я пытался удовлетворить потребности людей, которые не уверены в Illustrator. Просто потому, что, когда я пытался изучить программу, многие учебники предполагали, что вы уже можете ее использовать. Так что обратная связь будет признательна = D
- Программа: Illustrator
- Версия: CS или выше
- Расчетное время выполнения: 4 часа
- Предварительный просмотр окончательного изображения:
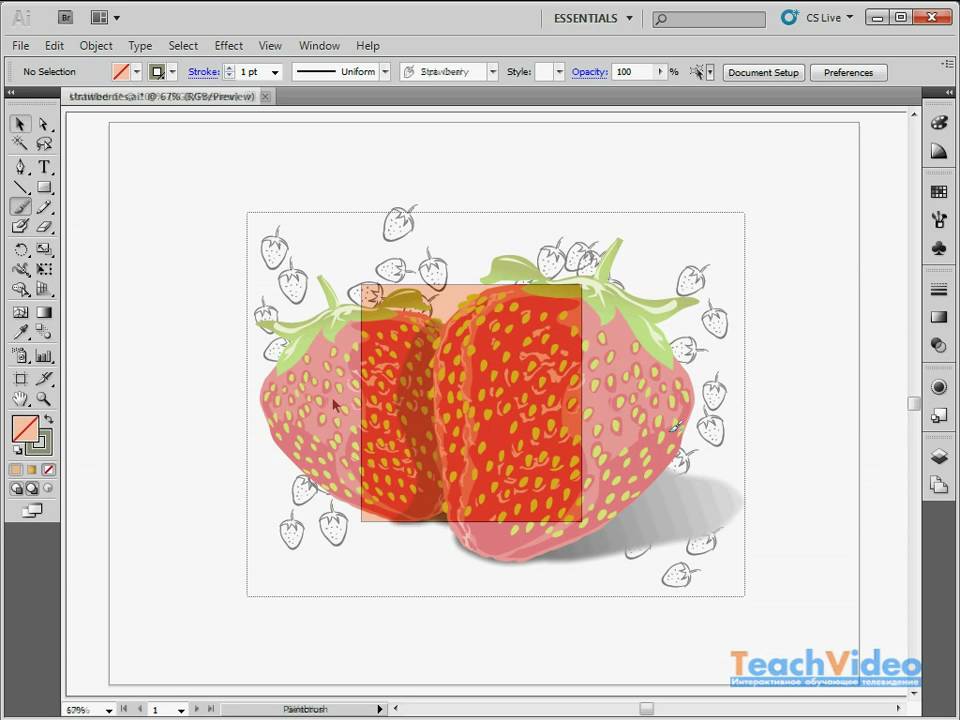
Создайте аппетитную клубнику в шоколаде
Это почти день святого Валентина, и вместо того, чтобы дарить любимому человеку те же старые дешевые подарки, которые вы получаете каждый год, почему бы не создать для него иллюстрацию с клубникой в шоколаде? Вы можете легко применить эту иллюстрацию к своей собственной поздравительной открытке, футболке или чему-нибудь еще, о чем вы можете подумать. Кроме того, вы можете применить это руководство к другим иллюстрациям и логотипам.
Кроме того, вы можете применить это руководство к другим иллюстрациям и логотипам.
Создание учебного пособия по созданию иллюстраций пингвинов для решения проблемы глобального потепления
Глобальное потепление — одна из самых больших проблем 21 века. Глобальное потепление меняет наш мир и образ жизни, разрушая среду обитания животных. В этом уроке я покажу вам, как создать иллюстрацию пингвинов, среда обитания которых разрушается глобальным потеплением.
Значок создания простой витрины
В этом уроке я покажу вам, как создать простой значок витрины, используя прямоугольники, эффекты Illustrator и градиенты.Этот значок отлично подходит для использования на сайтах электронной коммерции, в программном обеспечении электронной коммерции, а методы, описанные в этом руководстве, можно легко применить к другим значкам, иллюстрациям и логотипам.
- Программа: Adobe Illustrator CS4
- Сложность: Начальный / Средний
- Темы: инструмент «Прямоугольник», градиенты, деформация выпуклости
- Расчетное время выполнения: 30 мин — 1 час
Создайте стилизованный значок первой помощи в Illustrator
В этом уроке мы будем использовать комбинацию ремесел и 3D-инструментов Illustrator для создания значка первой помощи. Вы можете использовать методы, которые вы изучили в этом руководстве, для создания реалистичных значков с закругленными углами по вашему выбору. Это хорошо работает для сложных значков большого размера и хорошо масштабируется.
Вы можете использовать методы, которые вы изучили в этом руководстве, для создания реалистичных значков с закругленными углами по вашему выбору. Это хорошо работает для сложных значков большого размера и хорошо масштабируется.
- Программа: Adobe Illustrator CS4
- Сложность: от начального до среднего
- Расчетное время выполнения: 1 час
Создание стилизованного векторного кубика Рубика
Научитесь создавать стилизованный кубик Рубика в Illustrator. Я расскажу вам, как сделать каждую деталь окончательной иллюстрации, научу вас некоторым новым техникам и познакомлю вас с некоторыми новыми инструментами Illustrator.Приступим к созданию легендарного куба-головоломки в стиле ретро.
- Программа: Illustrator CS3
- Сложность: Средний
- Расчетное время выполнения: 90 минут
Создайте иконку «Вкусный бургер» в Illustrator
В этом восхитительном уроке я покажу вам, как создать трехмерный восхитительный бургер с помощью Adobe Illustrator. Помните, что я вегетарианец, поэтому вам определенно стоит оценить приложенные усилия!
Помните, что я вегетарианец, поэтому вам определенно стоит оценить приложенные усилия!
Создание тостера Иллюстрация
Из этого урока вы узнаете, как применять некоторые эффекты, которые не часто используются в Illustrator, например эффект Chrome, который используется для создания металлического вида с реалистичным аспектом.Кроме того, в этом уроке следует отметить использование Texturizer для создания текстуры тостов. Мы также будем использовать 3D-эффект и инструмент Mesh, которые добавят глубины этой иллюстрации.
- Программа : Adobe Illustrator CS3 +
- Сложность : Средний
- Расчетное время завершения : 2-3 часа
Создайте векторную иконку в виде птицы Twitter в Adobe Illustrator
Twitter в последнее время превратился в гигантскую социальную сеть.Дошло до того, что нужно иметь учетную запись в Твиттере. А что хорошего в аккаунте в Твиттере без ссылки на него? И что может быть лучше для привязки к своей учетной записи в Твиттере, чем прикольная иллюстрация персонажа синей птицы? В этом руководстве вы пройдете этапы от эскиза к вектору при создании оригинальной векторной иллюстрации персонажа в мультяшном стиле.
А что хорошего в аккаунте в Твиттере без ссылки на него? И что может быть лучше для привязки к своей учетной записи в Твиттере, чем прикольная иллюстрация персонажа синей птицы? В этом руководстве вы пройдете этапы от эскиза к вектору при создании оригинальной векторной иллюстрации персонажа в мультяшном стиле.
Создание текстуры древесины
Последним нововведением на Неделе текстуры Vectip является текстура древесины. Шаги для этой техники очень похожи на предыдущий туториал по Brushed Metal Texture.Он использует тот же эффект графического пера, но немного более растянут. Он также использует инструменты Warp Tool и Twirl Tool. Также, как и другие уроки по текстурам, этот метод прост и применим в логотипах, значках, интерфейсах и многом другом.
Создайте стрелку через значок сердца
С приближением Дня святого Валентина я подумал, что принесу вам что-нибудь на похожую тему. В этом уроке мы собираемся создать вектор / иконку в виде сердца со стрелкой, проходящей через него, используя Adobe Illustrator. Этот урок научит вас брать простые формы и использовать их для создания более сложных объектов, а также нескольким другим техникам.
Этот урок научит вас брать простые формы и использовать их для создания более сложных объектов, а также нескольким другим техникам.
Создание простой пейзажной сцены в Illustrator
В этом уроке мы рассмотрим, как создать действительно простую пейзажную сцену в Adobe Illustrator. Его можно использовать по-разному, от обоев рабочего стола до заголовка веб-сайта. Самое приятное то, что, поскольку он находится в иллюстраторе, после того, как мы закончим, вы можете изменить размер любого размера, который вам нужен.Давайте начнем.
Создайте иллюстрацию перьевой ручки
Привет. В этом первом уроке вы научитесь создавать иллюстрацию перьевой ручки. Это более продвинутое руководство, но я постарался сделать его как можно более подробным. Надеюсь, вы поймете, какие шаги я выполнил, чтобы создать эту последнюю иллюстрацию.
Сложность: средний-продвинутый Расчетное время выполнения: 2 часа Количество ступеней: 35
Создайте мордочку тупого кролика
Следующий урок поможет вам создать мордочку тупого кролика. Вам не понадобится Pen Tool. Только инструменты Ellipse Tool и Rectangle Tool, а также некоторые базовые эффекты, такие как Inner Glow, Drop Shadow или Warp.
Вам не понадобится Pen Tool. Только инструменты Ellipse Tool и Rectangle Tool, а также некоторые базовые эффекты, такие как Inner Glow, Drop Shadow или Warp.
- Сложность: Средний
- Расчетное время завершения: 45 минут
- Количество ступеней: 12
Создайте морду жадной обезьяны
Этот урок поможет вам создать простую иллюстрацию морды обезьяны.Он использует инструмент Ellipse Tool, Pen Tool, Rectangle Tool, Crystallize Tool или Gradient Tool. Для эффектов тени вы будете использовать некоторые классические эффекты, такие как Inner Glow или Gaussian Blur.
- Сложность: Средний
- Расчетное время завершения: 45 минут
- Количество ступеней: 15
Учебное пособие по созданию насекомых-божьих птиц с помощью Adobe Illustrator
Леди птички, есть ли еще какие-нибудь насекомые, которые больше символизируют процветание и свежесть природы? Вы можете найти эти милые создания почти где угодно, и они никогда не вызовут ничего, кроме аплодисментов. В этом уроке я покажу вам, как создать классную божью птицу с помощью Adobe Illustrator.
В этом уроке я покажу вам, как создать классную божью птицу с помощью Adobe Illustrator.
Создание векторных символов в Illustrator
Персонажи могут сделать вашу работу узнаваемой. Но как перейти от эскиза к готовому продукту? Пескимо обсуждают их процесс.
Если вы следуете этому проекту, имея в виду конкретный бриф, тщательно подумайте о целевой аудитории и о том, какие элементы дизайна будут подходить для этой аудитории — обычные проблемы применимы, как и ко всему дизайну.Созданный нами персонаж призван стать своего рода талисманом и предназначен для всех возрастов. Его можно использовать в различных размерах, как для печати, так и для анимации.
Создай аватар милого хомяка
Просматривая альбом, я заметил, что в последнее время рисую симпатичных персонажей. Откуда вся эта привлекательность? Наверное, из-за интересной работы, которой я сейчас занимаюсь. В любом случае, я выбрал одного из персонажей для урока, так что вот оно.
Дизайн винтажного плаката с векторным пакетом 16
В этом уроке мы изменим векторные элементы из Vector Set 16, чтобы создать ретро-винтажный плакат.Попутно мы будем раскрывать советы в Illustrator и Photoshop, которые сделают ваш дизайн немного более привлекательным. Я обычно работаю и в Illustrator, и в Photoshop. У обеих программ есть свои сильные и слабые стороны, но вместе их невозможно остановить.
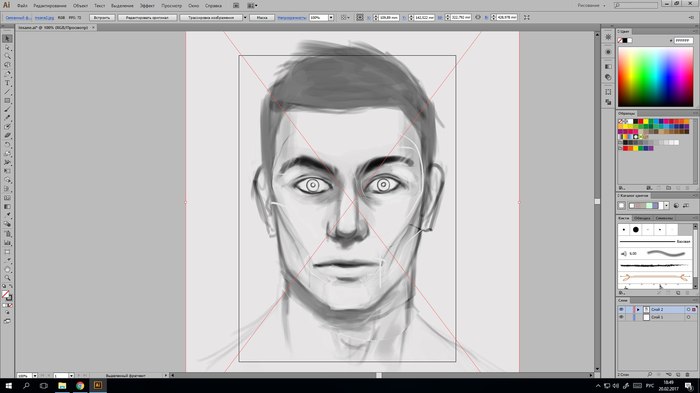
Нарисуйте красивого женского персонажа
Офисная жизнь очень скучна, что поддерживает жизнь в наших офисах? Вы правы, эти горячие и строгие секретарши. В этом простом руководстве показано, как создать красивого женского персонажа с помощью Illustrator.
Рисование лица персонажа в Illustrator
Создание мультфильма или карикатуры, похожей на человека, — увлекательный и полезный проект в Illustrator. Не только это, но и если вы хорошо владеете пером, это не займет много времени. В этом уроке я буду создавать эльфа. Обязательно посмотрите ссылки на другие мультфильмы или карикатуры, чтобы убедиться, что ваши формы правильные. Для начала я нарисовал основную форму головы.
В этом уроке я буду создавать эльфа. Обязательно посмотрите ссылки на другие мультфильмы или карикатуры, чтобы убедиться, что ваши формы правильные. Для начала я нарисовал основную форму головы.
Нарисуйте забавного снеговика в Illustrator
Зима! Идет снег! Тысячи детей выходят, чтобы поиграть со снегом и слепить снеговика.Эти хрупкие существа мало живут, поэтому надо поторопиться! В этом простом уроке я объясню процесс рисования снеговика в Illustrator, используя в основном базовые формы и инструмент «Перо».
Создайте снеговика в стиле векторного клип-арта в Illustrator
Рождество не за горами, а дни становятся все холоднее и холоднее, и мы скоро будем строить снеговиков. Но перед этим давайте создадим нашу собственную векторную версию!
В этом уроке мы будем использовать простые инструменты формы, инструмент «Перо», инструмент «Кисть», эффект тени и различные инструменты поиска пути, что сделает его отличным для тех, кто находится в праздничном настроении и знакомится с пользовательским интерфейсом Illustrator.
Нарисуйте кричащую девочку в Illustrator
В этом уроке я объясню, как нарисовать немного кричащую девушку-мороженое в Illustrator . Этот учебник отлично подходит для начинающих и довольно прост. Вы когда-нибудь видели плачущих девочек? Пришло время нарисовать один, так что приступим!
Как создать любопытную сову в Illustrator CS4
Одно из моих любимых телешоу всех времен — «Твин Пикс», и одна из самых запоминающихся его строк — «Совы не такие, какими кажутся.«Вдохновленный этой зловещей правдой, я решил создать небольшую иллюстрацию. Я выбрал довольно непривлекательную сцену в сумерках, с любопытной совой, сидящей на ветке, и некоторыми пейзажами на заднем плане.
- Программа : Adobe Illustrator CS4
- Сложность: Средний
- Расчетное время выполнения: 1,5 часа
Как создать вектор в стиле хиппи-фургон в Illustrator
В этом уроке я расскажу вам, как создать векторное изображение старого доброго VW Hippy Van в Adobe Illustrator. Вы будете использовать такие инструменты, как инструмент «Перо», инструменты фигуры и инструменты градиента.
Вы будете использовать такие инструменты, как инструмент «Перо», инструменты фигуры и инструменты градиента.
Как создать блестящий векторный ноутбук
В этом уроке я покажу вам, как создать портативный компьютер в Illustrator с помощью основных инструментов, таких как инструмент «Прямоугольник», «Эллипс», «Перо» и другие. Мы построим общую форму, клавиатуру, монитор ноутбука и многое другое.
- Программа : Adobe Illustrator CS4
- Сложность : Средний
- Расчетное время завершения : 2-3 часа
Как создать векторное бриллиантовое колье и цепочку
Это подробное руководство покажет вам, как я создал бриллиантовое ожерелье, которое можно бесплатно загрузить с сайта Aivault через этот пост.Описанные здесь шаги проведут вас через процесс рисования, а затем раскрашивания, используя очень простые шаги.
Разработка логотипов
Adobe, безусловно, одна из самых популярных программ для создания логотипов. Программное обеспечение может быть трудным в освоении, и для его освоения требуется время.
Программное обеспечение может быть трудным в освоении, и для его освоения требуется время.
Если вы хотите приобрести логотипы, возможно, вам стоит подумать о logomyway.com. У них есть производитель логотипов, который не требует загрузки какого-либо программного обеспечения, и его можно попробовать бесплатно. У них также есть тысячи профессиональных логотипов на выбор.После того, как вы создадите свой логотип с помощью конструктора логотипов, вы можете мгновенно загрузить файлы и начать использовать свой новый логотип.
Как нарисовать милую детскую иконку в Adobe Illustrator
В этом уроке мы сделаем несколько рисунков от руки, чтобы создать симпатичную детскую иконку. Мы будем использовать много градиентов, чтобы значок выглядел интересным и ярким. Вы можете использовать планшет для рисования, если хотите, но даже с мышью у вас не будет проблем с функциями сглаживания Adobe Illustrator.Давайте начнем!
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Темы: Инструмент «Карандаш», Панель «Обводка», Инструмент «Построитель фигур», Инструмент «Градиент», панель «Обработка контуров», панель «Прозрачность»
- Приблизительное время завершения: 20 минут
Найдите значок Pencil Tool (N) на панели инструментов и дважды щелкните , чтобы открыть настройки. Установите Fidelity на Smooth и установите флажок Заполнить новые карандашные штрихи , как показано на скриншоте ниже.
Установите Fidelity на Smooth и установите флажок Заполнить новые карандашные штрихи , как показано на скриншоте ниже.
Нарисуйте округлую форму с небольшой шишкой на левой стороне щеки. Это будет голова милой детской иконки. Как только карандаш приблизится к начальной точке линии, путь автоматически закроется.
Залейте фигуру любым телесным цветом и сделайте ее более гладкой, используя инструмент Pencil Tool (N) , удерживая нажатой кнопку Alt .Обводим по краям, уменьшая количество точек.
Давайте используем градиент, чтобы сделать фигуру более объемной. Откройте панель Gradient (Window> Gradient) и примените цвета кожи к ползунку градиента, сделав один из кончиков немного светлее. Установите Тип градиента на Радиальный.
Возьмите инструмент Gradient Tool (G) и перетащите его с левой стороны лица вправо, как показано ниже.
Давайте добавим легкую тень. Скопируйте фигуру и Вставьте на передний план дважды (Control-C> Control-F> Control-F).
Скопируйте фигуру и Вставьте на передний план дважды (Control-C> Control-F> Control-F).
Выделите верхнюю фигуру и переместите ее немного вверх и влево (я залила ее красным цветом, чтобы сделать ее более заметной на изображении ниже).
Выберите фигуру, которую вы переместили, и фигуру под ней и примените функцию Minus Front на панели Pathfinder .
Теперь применим градиент от белого к бежевому к новой форме.Установите Blending Mode на Multiply на панели Transparency (Window> Transparency). Белый цвет становится прозрачным при использовании режима Умножение , создавая приятный плавный переход между формами.
Теперь создадим глаз. Возьмите Ellipse Tool (L) и создайте форму 10 x 20 пикселей (размер на самом деле зависит от формы головы, которую вы создали ранее, поэтому вы можете изменить размер глаза, чтобы он соответствовал).
Примените темный линейный градиент, чтобы придать ему больше глубины, и Скопируйте и вставьте форму на задний план (Control-C> Control-B) . Сделайте нижнюю фигуру немного больше и примените градиент в режиме Multiply , создав тень так же, как мы делали на предыдущем шаге.
Сделайте нижнюю фигуру немного больше и примените градиент в режиме Multiply , создав тень так же, как мы делали на предыдущем шаге.
Наконец, поместите меньший круг над глазом, создавая блик. Примените градиент от синего к черному в режиме Экран . При использовании этого режима черный цвет становится прозрачным.
Создайте небольшой овал для брови и с помощью инструмента Reflect Tool (O) переверните его на противоположную сторону. Вы можете дважды щелкнуть значок инструмента, чтобы открыть его настройки, установить Axis на Vertical и нажать Copy.
Не делайте брови идеально симметричными, сделайте их немного разными, чтобы создать интересное выражение лица.
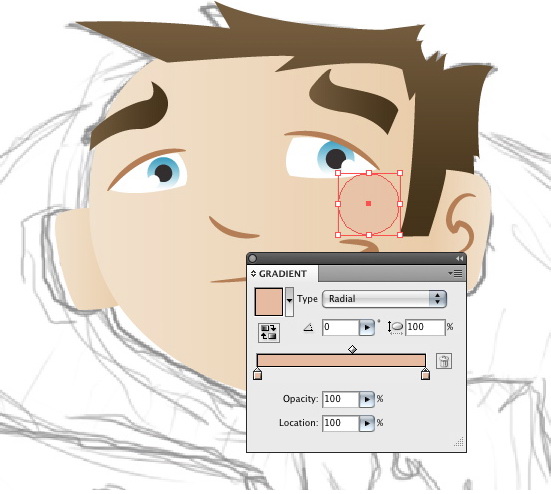
Переключитесь на инструмент Pencil Tool (N) и нарисуйте перевернутую запятую для носа.Залейте его радиальным градиентом , сделав кончик носа слегка красным.
Продолжайте использовать инструмент Pencil Tool (N) и нарисуйте дугообразные линии для рта. Установите цвет Fill на None и Stroke на коричневый. Установите для Stroke Weight значение 4 pt либо на панели управления вверху, либо на панели Stroke . Установите профиль с переменной шириной на Профиль ширины 1 , сделав кончики заостренными.
Установите цвет Fill на None и Stroke на коричневый. Установите для Stroke Weight значение 4 pt либо на панели управления вверху, либо на панели Stroke . Установите профиль с переменной шириной на Профиль ширины 1 , сделав кончики заостренными.
А теперь давайте добавим легкий румянец на щеки. Поместите два овала поверх щек, как показано ниже.
Выберите овалы и форму головы. Возьмите инструмент Shape Builder Tool (Shift-M) , зажмите Alt и щелкните части овалов за пределами головы, чтобы удалить их.
Примените тонкий Radial Gradient от розового к белому и установите режим Multiply .
А теперь нарисуем волосы.Возьмите инструмент Pencil Tool (N) и нарисуйте округлую форму пятна. Залейте его радиальным градиентом любого цвета волос на ваш выбор, сделав верхнюю часть немного светлее. Этот прием всегда полезен и добавляет фигуре некоторого объема.
Не забудьте добавить ухо! Вы можете использовать инструмент Ellipse Tool (L) или нарисовать его вручную с помощью инструмента Pencil Tool (N) , чтобы он выглядел более стилизованным. Залейте внутреннюю форму более темным градиентом в режиме Multiply , изображая полость.
Прикрепим ухо к голове, чтобы оно не выглядело отдельной формой. Вы можете продублировать (Control-C> Control-F) форму головы на тот случай, если вы боитесь как-то ее разрушить.
Выберите форму головы и форму уха и возьмите инструмент Shape Builder Tool (Shift-M).
Щелкните и перетащите линию через перекрывающуюся часть фигур. Когда вы увидите, что обе фигуры становятся серыми и объединяются, отпустите кнопку мыши, чтобы применить действие.В этот момент фигура головы запрыгнет наверх. Выберите его и нажмите Shift-Control- [от до На задний план.
Вот и все! Как видите, теперь край формы уха повторяет форму края головы. Вы можете поиграть с цветами градиента, чтобы найти идеальное совпадение.
Вы можете поиграть с цветами градиента, чтобы найти идеальное совпадение.
Мы почти у цели! Давайте добавим контур вокруг головы, чтобы отделить симпатичный детский значок от фона.
Прежде всего, Группа (Control-G) все элементы головы.
Скопируйте группу и Вставьте на задний план (Control-C> Control-B).
Не снимая выделения с копии, используйте функцию Unite на панели Pathfinder , чтобы объединить все элементы группы в одну форму.
Теперь мы можем применить обводку к созданному силуэту и увеличить его ширину , чтобы создать толстый контур вокруг симпатичного дочернего значка.
Отличная работа, ребята! Теперь вы можете создать набор разных милых детских иконок, добавив разнообразия вашему проекту и создав несколько милых детских рисунков.
Надеюсь, вам понравился этот урок и вы узнали что-то новое.
Удачи!
Автор: Юлия Соколова
Художник 2D / 3D и инструктор, специализирующийся на создании персонажей, значках, дизайне надписей и иллюстрациях.
20+ руководств по созданию удивительных персонажей с Adobe Illustrator
Если вам нужно создать талисман для спортивной команды или добавить изюминку в фирменный стиль, создание удивительного иллюстрированного персонажа — отличный способ.Иллюстрированные персонажи добавляют веселья, творчества и индивидуальности любому проекту, и вы можете легко создать их с помощью такого инструмента, как Adobe Illustrator.
В этом посте мы собрали лучшие уроки по созданию потрясающих персонажей с помощью Adobe Illustrator. Используйте их, чтобы отточить свои навыки или изучить пару новых трюков и оживить свое дизайнерское портфолио.
Вам также могут понравиться эти фрагменты кода дизайна персонажей HTML и CSS.
Неограниченные загрузки: 25 000+ шаблонов Adobe Illustrator
более 1000000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
Если у вас есть наброски карандашом, и вы хотите превратить их в цифровые произведения искусства, этот урок для вас. Вы узнаете, как сделать карандашный набросок и превратить его в векторное изображение с помощью Adobe Illustrator.
Вы узнаете, как сделать карандашный набросок и превратить его в векторное изображение с помощью Adobe Illustrator.
Не пропустите этот видеоурок от Криса в Spoon Graphics, если вам нравятся видеоуроки. Менее чем за 10 минут вы научитесь создавать персонажей ниндзя с помощью Adobe Illustrator.
Бывают случаи, когда у вас нет времени на создание векторного персонажа с нуля, но ваши проекты по-прежнему требуют этого. В этом наборе для создания персонажей от Envato Elements есть все необходимое для быстрого создания очаровательных и уникальных персонажей-монстров.
Изометрическое искусство позволяет вам передать все три измерения в полном масштабе, поэтому, если это то, что вы хотите улучшить или вам это нужно для вашего дизайн-проекта, это руководство для вас. Учебник шаг за шагом проведет вас через весь процесс.
Из этого туториала Вы узнаете, как создавать популярных персонажей из Маши и Медведя. Этот учебник идеально подходит для любых проектов, ориентированных на молодую аудиторию, и полученные знания помогут вам создавать рисунки в аналогичном стиле.
Когда-нибудь хотели сделать свой собственный мультфильм? Что ж, теперь вы можете это сделать благодаря этому подробному руководству по Illustrator. Вы узнаете, что входит в создание мультфильма, как спланировать тему мультфильма и как создать эффективную сцену, которая поможет вам рассказать историю.
Это еще один набор для создания персонажей от Envato Elements, который позволит вам создавать персонажей PixityLand. Вы можете смешивать и сочетать различные элементы, чтобы создавать совершенно новых персонажей, что делает этот набор идеальным решением, когда вам быстро нужны собственные персонажи.
Плоский дизайн сейчас в моде, и в этом видеоуроке вы узнаете, как применить принципы плоского дизайна и создать полноценного персонажа в Illustrator.
Создание персонажа требует большего, чем навыки рисования и иллюстрации. Если вы хотите, чтобы ваши персонажи были привлекательными и вызывали реакцию аудитории, вам нужно придать своим персонажам индивидуальность. С помощью этого руководства по Illustrator вы узнаете, как это сделать.
С помощью этого руководства по Illustrator вы узнаете, как это сделать.
Корги очаровательны.Они станут еще более очаровательными, если превратить их в симпатичного иллюстрированного персонажа. Узнайте, как с помощью Adobe Illustrator создать самого симпатичного валлийского корги, которого вы когда-либо видели.
Если у вас есть проект, в котором требуются персонажи-доктора или дети, не пропустите этот шаблон Envato Elements. Вы найдете множество готовых персонажей, которые сделают ваш проект быстрее.
Выведите свои навыки работы с Illustrator на новый уровень и научитесь создавать симпатичного динозавра.Это руководство идеально подходит для детских приглашений на день рождения или даже дизайна канцелярских принадлежностей, которые понравятся маленьким детям, только начинающим школу.
Ретро-стиль никогда не выходит из моды. Используйте это в своих интересах и узнайте, как придать ретро-вид своим векторным персонажам в этом подробном руководстве по Adobe Illustrator.
Лето не за горами. Что может быть лучше для празднования, чем создать летнюю иллюстрацию с изображением пляжа. Этот урок также согреет вас в холодные зимние дни, поэтому обязательно ознакомьтесь с ним.
Когда вы работаете над дизайнерским проектом с домашними животными или животными, вам нужны очаровательные персонажи-животные. Используйте этот шаблон в качестве отправной точки или вдохновения для создания собственных персонажей-животных.
Этот урок поможет вам создать красивого хипстерского персонажа, выполненного в плоском стиле. Вы узнаете, как использовать простые геометрические фигуры, динамические углы и панели «Обводка» и «Выравнивание».
Еще один урок в стиле ретро, который научит вас создавать ребенка-космонавта с помощью инструментов деформации, обтравочной маски и текстур, чтобы придать ему уникальный вид.
Оцените этот набор символов для компьютерных фанатов от Envato Elements. Этот шаблон не только идеален, если вам быстро нужны персонажи-гики, но вы также можете использовать его в качестве вдохновения для своего собственного дизайна персонажей.
Этот шаблон не только идеален, если вам быстро нужны персонажи-гики, но вы также можете использовать его в качестве вдохновения для своего собственного дизайна персонажей.
Взгляните на этот урок, чтобы узнать, как сделать милое существо из уже имеющегося у вас эскиза. Вы узнаете, как использовать собственные кисти, инструмент «Кисть», инструмент «Перо» и инструмент «Живая краска».
Использование простых и простых форм вместе с эффектом смещения может дать интересные результаты.Используйте это руководство в Illustrator, чтобы создать потрясающую иллюстрацию персонажа, ныряющего в глубокое погружение, идеально подходящую для любого лета или проекта, связанного с океаном.
Это еще один видеоурок от Криса из Spoon Graphics. Он показывает вам, как использовать базовые формы для создания векторного хипстерского персонажа, что значительно ускоряет весь процесс.
пикселей обычно связаны с Photoshop, но в этом уроке вы будете использовать инструмент прямоугольник, чтобы создать векторную иллюстрацию, которая выглядит как простой пиксельный персонаж в 8-битном стиле.
Ранее в этом посте я поделился учебным пособием, в котором вы узнаете, как создавать изометрические персонажи. Если вы хотите ускорить процесс, подумайте об использовании этого набора для создания изометрических персонажей.
Используйте это руководство, чтобы узнать, как создать женского персонажа с нуля. В руководстве используется пошаговый подход к превращению эскиза в готовую векторную иллюстрацию в Illustrator.
Из этого туториала Вы узнаете, как создать потрясающего и симпатичного персонажа боксерского кенгуру в Illustrator.Вы будете работать с инструментом «Путь и переход», а также с эффектами и кистями, чтобы ваша иллюстрация выглядела более реалистично.
Если вы хотите научиться создавать животных в стиле каваи, это руководство для вас. Вы узнаете, как использовать эффект деформации, перемещать опорные точки и использовать панель «Обработка контуров». В руководстве также рассказывается, как правильно использовать инструменты «Отрезок линии» и «Зеркальное отражение».
Медузы не очень милые, если встретить их в реальной жизни, но этому симпатичному персонажу-медузе нечего бояться.Узнайте, как создать этого симпатичного светящегося персонажа с помощью основных геометрических фигур, панели Обработки контуров и различных эффектов.
Создание собственных персонажей в Illustrator станет несложным делом после того, как вы пройдете все инструкции, перечисленные здесь. С помощью этого последнего урока сделайте еще один шаг и создайте свой собственный набор персонажей, который ускорит процесс создания вашего персонажа в будущем.
Иллюстрированные персонажи добавляют жизни и индивидуальности любому дизайнерскому проекту.Используйте уроки в этой статье, чтобы узнать, как создавать эффективных персонажей для любого дизайн-проекта. Вы также отточите свои навыки Illustrator и изучите новые методы дизайна, которые будете применять в повседневной работе и дизайнерских проектах.
Шпаргалка по Adobe Illustrator «Pen Tool» для дизайнеров
Пол Трани (Paul Trani), старший всемирный евангелист Creative Cloud для Adobe, создал удобную шпаргалку «Pen Tool» для Adobe Illustrator. Визуальное руководство из 8 пунктов охватывает основы и показывает, как создавать прямые и изогнутые линии, добавлять / удалять / перемещать опорные точки и использовать маркеры Безье.Мы также собрали несколько руководств, которые могут пригодиться новичкам Illustrator. Посмотрите их все ниже.
Учебные пособия по использованию инструмента «Перо»
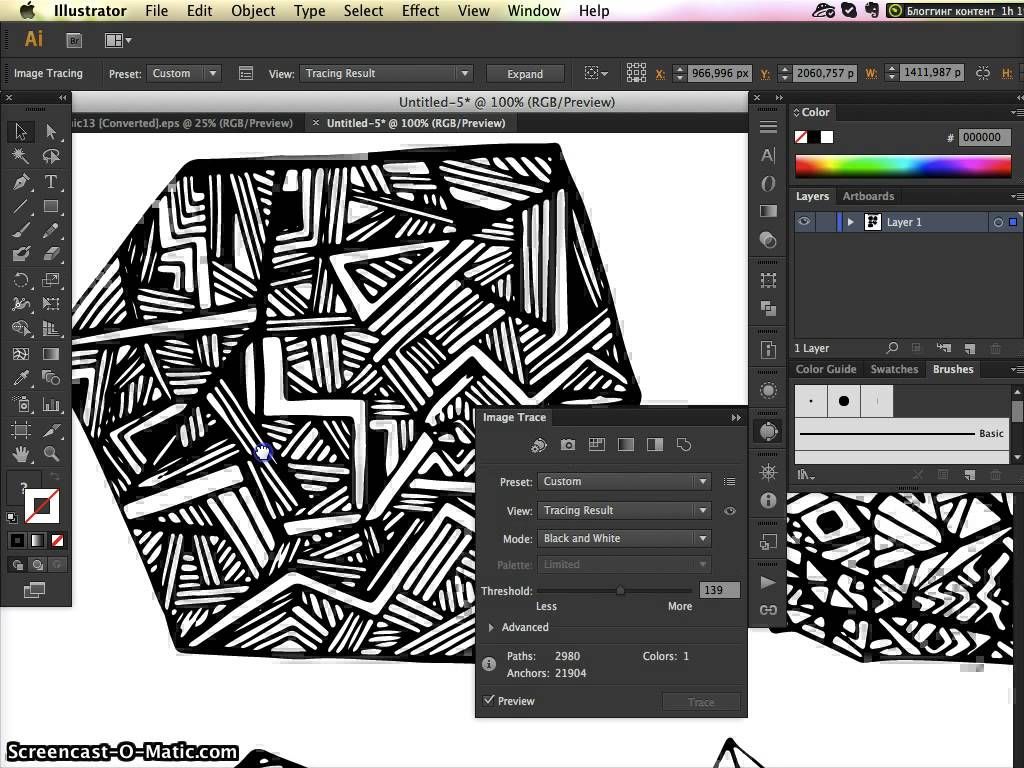
1. Как рисовать с помощью инструмента «Перо»
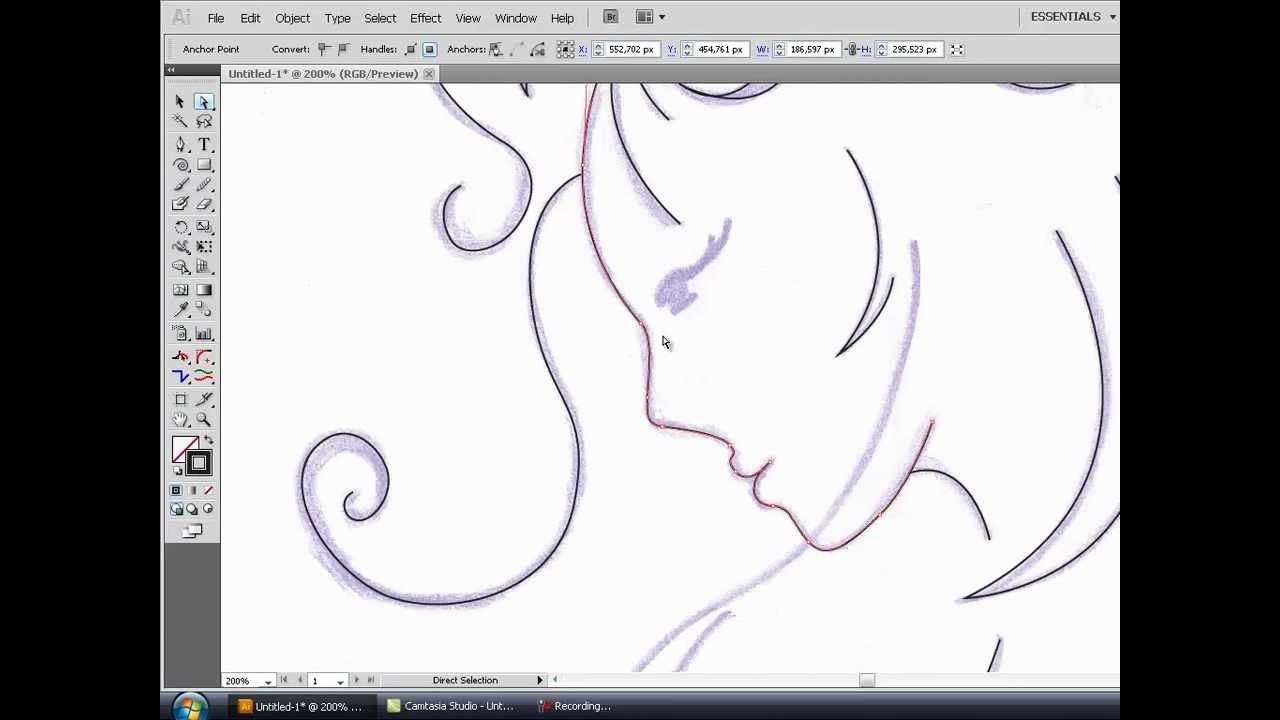
2. Как обвести рисунки, нарисованные от руки
3. Рисование пером, карандашом и кистью
4. Техника ручного инструмента
5.Как обвести изображение в Illustrator
6. Векторная графика с помощью инструмента «Перо»
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- Дизайнер создает шоколадные батончики в стиле Adobe для собеседований и клиентов
- В следующий раз, когда вы представите логотип клиенту, попробуйте использовать такие анимации, как это делает студия дизайна
- 40 красивых логотипов, созданных в режимах наложения И прозрачность
- 9 классных плакатов, демонстрирующих различия между Adobe Illustrator и Photoshop
- 8 правил создания пиксельных иконок в Illustrator
- 45 блестящих картин в негативном космосе Тан Яу Хунг
как нарисовать сердце шаг за шагом: учебник Adobe Illustrator
Как нарисовать сердце поэтапно в Adobe Illustrator, если вы хотите нарисовать сердечко шаг за шагом в Illustrator? это руководство Adobe Illustrator состоит из основных инструментов Illustrator, а также поможет вам изучить основы использования Adobe Illustrator в качестве инструмента для рисования.
Сердце — это геометрическая форма, и получить идеальное милое сердечко в иллюстраторе довольно просто. Здесь я буду использовать простую форму круга, чтобы преобразовать его в форму сердца, хотя это не слишком сложный процесс. Но я собираюсь показать вам, как нарисовать сердце шаг за шагом, чтобы вы могли легко понять процесс.
Это Учебное пособие Adobe Illustrator является своего рода начальным уровнем. Но поскольку приближается день Святого Валентина, и вы будете видеть сердца повсюду, ИЛИ будете искать этот идеальный рисунок в форме сердца, который станет неотъемлемой частью вашего дизайна.Почему бы не сделать это самому!
Без промедления вот пошаговый процесс рисования формы сердца в векторе Adobe Illustrator.
Как нарисовать сердце в Adobe Illustrator, шаг за шагом
Рисование формы сердца Шаг 1:
Начать с инструментом Ellip L
Нарисуйте два круга, удерживая нажатой клавишу Shift, это гарантирует, что вы получите идеальный круг.
Удерживайте нажатой клавишу alt при выборе первого круга, который будет дублировать вашу текущую форму.
Рисуем сердечко. Шаг 2
Нажимайте Shift, перетаскивая копию вправо, это обеспечит выравнивание ваших кругов при перемещении одного из них. Откройте окно поиска пути ( ярлык Shift + ctrl + F9 ), перейдя в окна > pathfinder
Рисуем сердечко Шаг 3
Выберите оба своих круга и нажмите кнопку «Развернуть», удерживая нажатой клавишу «Alt». это присоединится к обоим вашим кругам, ваш круг теперь будет выглядеть примерно так
Рисуем сердечко Шаг 4
Щелкните инструмент прямого выбора (ярлык A)
Рисуем сердечко Шаг 5
Выберите узел посередине и, удерживая нажатой клавишу Shift, опустите его примерно так…
Рисуем сердечко. Шаг 6
Теперь нам нужно скорректировать форму сердца.Начните с удаления двух точек привязки, как показано на рисунке…
Рисуем сердечко. Шаг 7
Теперь отрегулируйте углы четырех опорных точек, как показано.
Теперь у нас идеальная форма сердца
Рисуем сердечко Шаг 8
Залейте его цветом по вашему выбору
Вспомогательный файл в формате eps будет доступен для загрузки в ближайшую пятницу, так что подпишитесь или зарегистрируйтесь сегодня, если вы не хотите его пропустить!
Связанные руководства Adobe Illustrator для начинающих:
Знай свое рабочее место
Основы рисования
КАК НАРИСОВАТЬ ИЛЛЮСТРАЦИЮ ПЕРСОНАЖА ИЗ МУЛЬТФИЛЬМА
Использование Pathfinder Создание персонализированного значка для вашего сайта
Создайте простое сердечко с помощью инструмента «Перо»
Использование фильтров Учебное пособие по Adobe Illustrator.
10 Удивительные функции в Illustrator CS4, которые увеличивают творческий потенциал до МАКСИМАЛЬНОГО уровня!
Как создать элемент поп-дизайна с помощью инструмента «Спираль»
Зеркальная техника: — Создание крутой монограммы с помощью кисти
Знакомство с инструментом Envelope
Нарисуйте иллюстрацию черепа
Создайте значок конверта с эффектом атласа
Использование градиентов Создание обоев с воздушным шаром
чертежей Adobe Illustrator — javatpoint
Мы можем использовать для рисования художественного логотипа, рамки и персонажа в Adobe Illustrator с помощью инструментов и технологий, доступных в Adobe Illustrator.
Векторная графика
Векторная графика — это искусство, состоящее из линий и кривых, определяемых математическими объектами с использованием векторов. По своим геометрическим характеристикам Векторная графика описывает изображение. Векторная графика не зависит от разрешения, поскольку сохраняет четкие края при изменении размера.
Векторные пути
Когда мы рисуем, мы создаем линию, которая называется путем. Путь может быть создан с использованием одной или нескольких прямых / изогнутых линий. На обоих концах отмечена точка, называемая точкой привязки, которая работает аналогично булавкам, удерживающим резьбу на месте.Путь в векторном графическом дизайне может быть замкнутым или открытым с отдельными конечными точками
На пути есть два типа точек привязки:
Угловая точка: Это путь, который резко меняет направление.
Точка плавности: В этой точке сегмент пути соединен в виде непрерывной кривой.
Следует помнить:
Штрих: Контур траектории называется штрихом.Штрих может иметь стилизованный штриховой узор или иметь толщину, цвет и штриховой узор.
Заливка: Цветовой градиент, применяемый к внутренней области открытого или закрытого контура, называется Заливкой.
Линии направления и точки направления
Точки привязки соединяющихся сегментов отображают указатели направления, когда мы выбираем точку привязки, которая соединяет изогнутые сегменты, которые состоят из направляющих линий, заканчивающихся точками направления. По этой точке можно определить форму и размер изогнутого сегмента.Если мы переместим точку направления, она изменит форму кривых. Мы не видим направляющих линий внутри окончательного вывода.
Только кривая на той же стороне точки, что и линия направления, корректируется, когда вы перемещаете линию направления в угловую точку
Когда вы выбираете опорную точку (слева), направляющие линии появляются на любых изогнутых сегментах, которые соединены опорной точкой (справа).
Направляющие линии, если мы корректируем угловую точку (справа) и плавную точку (слева)
В точках привязки используемые нами направляющие линии всегда касаются кривой.Высота объекта может определяться длиной каждой направляющей линии. Угол каждой направляющей линии определяет глубину кривой или наклон кривой.
Шаги для отображения или скрытия линий направления для выбранных точек привязки
Инструмент выбора направления для выбора желаемых точек привязки.
Шаг 1: Перейдите на панель управления под строкой меню.
Шаг 2: Вы можете выбрать «Скрыть маркеры» для нескольких выбранных опорных точек.
Шаг 3: Или щелкните Показать маркеры для нескольких выбранных опорных точек.
Шаг 4: Если выбрано несколько точек привязки, вы также можете настроить отображение или скрытие маркеров.
Шаги для установки параметров отображения линии направления и точки направления
Шаг 1: Перейдите в меню «Правка» в строке меню и щелкните его, появится раскрывающееся меню.
Шаг 2: Теперь в раскрывающемся списке меню найдите и щелкните настройки.
Шаг 3: В дочернем меню щелкните экран «Выбор и привязка». Появится диалоговое окно «Выбор и привязка».
Шаг 4: В области отображения точки привязки и ручки можно указать любое из следующих значений:
- Размер: Чтобы изменить размер дисплея, вы можете отрегулировать ползунок. Вы также можете изменить точки привязки, маркеры и ограничивающие рамки.
- Вы можете выделить точку привязки, расположенную непосредственно при наведении курсора мыши
- Можно указать отображение конечных точек ручки.
- Синий сплошной круг для отображения точки направления
- Белый круг для отображения точек направления
Режимы рисования в Adobe Illustrator
В Adobe Illustrator мы можем иметь следующие три режима рисования:
Рисование безупречного пиксельного искусства в Adobe Illustrator
Используя Adobe Illustrator, мы можем создать идеальный пиксель, который будет резким и четким при просмотре на экране. Его можно создать с разной шириной обводки и вариантами выравнивания.
Мы можем сохранить выравнивание пикселей, не искажая иллюстрацию, когда мы трансформируем объект. Он работает для отдельных сегментов пути, а также для объектов и узловых точек, состоящих из пикселей. Мы можем использовать эту функцию, когда хотим скопировать и вставить не выровненные по пикселям объекты из других документов. Мы можем выровнять объекты по пиксельной сетке и выбрать сегмент объекта / объект в нашем существующем арте.
Шаги для создания идеального пикселя существующего объекта:
Шаг 1: Можно щелкнуть значок «Выровнять выделенную пиксельную сетку» на панели управления
Шаг 2: Вы можете выбрать объект.
Шаг 3: После этого нажмите на опцию идеального пикселя.
Шаг 4: Наконец, щелкните объект правой кнопкой мыши и выберите «Сделать пиксель идеальным» в контекстном меню.
Рисование простых линий и фигур в Adobe Illustrator
Нарисуйте прямую линию в Adobe Illustrator
Мы можем использовать инструмент линейного сегмента, когда хотим нарисовать прямую линию. Чтобы использовать инструмент «Отрезок линии», выполните следующие действия:
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Отрезок линии».
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы линия начиналась, затем щелкните и перетащите указатель мыши туда, где вы хотите, чтобы линия заканчивалась.
Шаг 3: Вы можете выбрать длину и угол линии, которую хотите нарисовать.
Нарисовать дуги в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом линейного сегмента, затем выберите инструмент Дуга из раскрывающегося меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где должна начинаться дуга, затем щелкните и перетащите указатель мыши туда, где вы хотите, чтобы линия заканчивалась.
- Чтобы указать ширину дуги, измените X-Axis .
- Чтобы указать высоту дуги, измените Ось Y .
- Вы можете указать режим пути, открытый или закрытый путь, используя Тип
- Чтобы указать направление дуги, используйте Base Along
- Чтобы указать направление наклона дуги, используйте Наклон
- Параметр заливки дуги используется для заливки дуги текущим цветом заливки.
Нарисуйте спирали в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом линейного сегмента, затем выберите инструмент спирали из раскрывающегося меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы спираль начиналась, затем щелкните и перетащите указатель мыши до нужного размера спирали.
- Опция Радиус будет использоваться для указания расстояния от центра до самой удаленной точки спирали.
- Опция decay будет использоваться для определения силы ветра.
- Чтобы указать количество сегментов спирали, мы можем использовать сегмент .
- Мы можем использовать стиль , чтобы указать направление спирали.
Рисование сеток в Illustrator
Мы можем быстро рисовать прямоугольные и полярные сетки с помощью инструмента сетки. Чтобы создать прямоугольную сетку, мы можем использовать инструмент прямоугольной сетки, чтобы создать заданный размер с указанным количеством драйверов.
Чтобы создать центральные концентрические круги заданного размера и заданного количества разделителей, используйте инструмент «Полярная сетка».
Нарисуйте прямоугольники и квадраты в Illustrator.
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Прямоугольник».
Шаг 2: Теперь нажмите на монтажную область и перетащите по диагонали до желаемого размера прямоугольника / квадрата, который вы рисуете.
Нарисовать эллипсы в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Эллипс» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы начался эллипс, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера эллипса.
Шаг 3: Щелкните созданный эллипс, чтобы указать его ширину и высоту.
Рисование многоугольников в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Многоугольник» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы полигон начинался, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера многоугольника.
Шаг 3: Вы можете указать радиус многоугольника, щелкнув созданный многоугольник.
Нарисовать звезды в Illustrator
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Звезда» в раскрывающемся меню.
Шаг 2: Затем перейдите в монтажную область или рабочую область, где вы хотите, чтобы звезда начиналась, затем щелкните и перетащите указатель мыши по диагонали до желаемого размера звезды, которую вы получите.
Шаг 3: Чтобы указать радиус звезды и количество точек, щелкните звездочку.
Нарисовать блики в Illustrator
Вспышка — это яркий круг с центром, созданный с помощью инструмента «Вспышка», или ореол, а также лучи и кольца. Это похоже на блики от линз, которые вы видите на фотографиях из-за отражения линз.Мы можем использовать ручки, чтобы расположить раструб и его кольцо.
Создание раструба по умолчанию
Шаг 1: Перейдите на панель инструментов, нажмите и удерживайте кнопку мыши в течение двух секунд над инструментом «Прямоугольник», затем выберите инструмент «Блик» из раскрывающегося меню.
Шаг 2: Затем перейдите на артборд или рабочую область, где вы хотите, чтобы начался блик, затем щелкните и перетащите указатель мыши в любом направлении до желаемого размера блика, который вы получите.Затем щелкните любую опорную точку и перетащите в желаемом направлении, чтобы создать блик.
Шаг 3: Теперь щелкните по созданной вспышке, чтобы открыть диалоговое окно параметров инструмента «Вспышка».
- Теперь вы можете указать общий диаметр, яркость и непрозрачность для центра блика.
- Вы можете указать нечеткость ореола и изменить его рост по отношению к общему размеру.
- Вы также можете указать количество колец и лучей для бликов.
Рисунок в перспективе
В Adobe Illustrator мы можем рисовать или визуализировать объекты в перспективе, используя его функцию, которая работает по установленным законам рисования перспективы.
Ниже приведены функции иллюстратора Adobe, которые используются при рисовании в перспективе;
- Доступные утилиты, которые используются для определения или редактирования перспективы одной, двух и трех точек схода в документе.
- Мы можем создавать объекты в режиме перспективы напрямую.
- Чтобы управлять разными перспективами, мы можем определять параметры в интерактивном режиме.
- Существующие объекты можно перенести в перспективу.
- Масштабные объекты можно перемещать в перспективе.
Предварительные настройки сетки перспективы
В Adobe Illustrator у нас есть предварительные настройки для одноточечной, двухточечной и трехточечной перспективы.
Одноточечная перспектива
Двухточечная перспектива
Трехточечная перспектива
Определение предустановок сетки
Шаг 1: Перейдите в строку меню и нажмите «Просмотр».
Шаг 2: Выберите сетку перспективы.
Шаг 3: Затем нажмите «Определить сетку».
Появится диалоговое окно, в котором вы можете настроить следующие атрибуты для предустановки:
- Имя: Вы можете сохранить новую предустановку, выбрав пользовательский параметр в раскрывающемся списке Имя
- Тип: С помощью этой опции можно выбрать тип перспективы.
- Единицы: Вы можете измерить размер сетки с помощью опции единиц измерения в сантиметрах, дюймах, пикселях и точках.
- Масштаб: Для настройки вида или монтажной области и реального управления вы можете использовать опцию выбора.
- Сетка каждые: Используется для определения размера ячейки сетки.
- Угол обзора: Определяет угол, под которым правая грань воображаемого куба образует плоскость изображения.
- Расстояние просмотра: Вы можете выбрать расстояние между сценой и наблюдателем.
- Высота горизонта: Используется для указания высоты горизонта от уровня земли.
- Третья точка схода: Вы можете включить это, выбрав трехточечную перспективу.
Перемещение сетки перспективы в Illustrator
В Illustrator в документе будет создана только одна сетка. Мы можем перемещать сетку по монтажной области с помощью веса «Уровень земли», когда выбран инструмент «Перспективная сетка».
Шаг 1: Перейдите на панель «Инструменты» и выберите инструмент «Сетка перспективы» или нажмите Shift + P.
Шаг 2: Наведите указатель мыши на точку на уровне земли, затем перетащите.Указатель мыши изменится на, когда вы переместите указатель мыши на точку уровня земли.
Рисование объектов в перспективе
Мы должны использовать инструменты группы линий или инструмент группы прямоугольников для рисования объектов в перспективе. Мы можем переключиться на инструмент выбора перспективы, когда используем инструменты прямоугольника или группы линий, нажав кнопку CTRL.
Когда мы рисуем объект в перспективе, мы можем использовать Smart Guides для выравнивания объектов с другим объектом, что основано на геометрии перспективы объекта.Мы можем указать значение высоты и ширины для объекта так же, как мы рисуем ранее в обычном режиме, и использовать числовые значения для любого из инструментов группы линий или прямоугольников.
Рисование карандашом
Инструмент «Карандаш» работает так же, как и в других продуктах Adobe. Это позволяет нам рисовать открытые и замкнутые пути так же, как мы рисовали карандашом на бумаге. Инструмент «Карандаш» полезен, когда нам нужно быстро рисовать или рисовать от руки.
Опорные точки неактивны, когда мы рисуем с помощью инструмента «Карандаш».Но мы можем настроить точку привязки, когда закончим рисовать пути.
Шаги по рисованию контуров произвольной формы с помощью инструмента «Карандаш»
Шаг 1: Щелкните карандашом на панели инструментов.
Шаг 2: Теперь поместите указатель в то место, где вы хотите нарисовать путь, затем перетащите его одним щелчком мыши, чтобы нарисовать.
При перетаскивании пунктирная линия следует за указателем, и вы можете видеть, что точки привязки появляются на обоих концах пути.
Шаги по рисованию замкнутого контура с помощью инструмента «Карандаш»
Шаг 1: Щелкните карандашом на панели инструментов.
Шаг 2: Теперь поместите указатель в то место, где вы хотите нарисовать путь, затем перетащите его одним щелчком мыши, чтобы нарисовать.
Шаг 3: Когда вы начинаете перетаскивать, удерживайте нажатой кнопку Alt, затем инструмент «карандаш» отображает маленький кружок, который указывает, что вы рисуете замкнутый контур.
Шаг 4: Когда вы получите путь желаемого размера и формы, отпустите кнопку мыши.
Редактирование контуров
Шаг 1: Перейдите на монтажную область и выберите существующий путь.
Стержень 2: Теперь выберите инструмент «карандаш» на панели инструментов.
Шаг 3: Поместите курсор на конечную точку пути.
Шаг 4: От этой точки привязки перетащите, чтобы изменить путь.
Соедините два пути с помощью инструмента «Карандаш»
Шаг 1: Вы должны выбрать оба пути, удерживая нажатой клавишу «Shift», или вы можете перетащить их вокруг двух с помощью инструмента «Выделение».
Шаг 2: Затем щелкните инструмент «Карандаш».
Шаг 3: Теперь поместите указатель и щелкните там, где вы хотите начать путь, и начните перетаскивание в направлении другого пути.
Шаг 4: После того, как вы начали перетаскивание, нажмите кнопку Ctrl. Инструмент «Карандаш» начинает отображать небольшой символ слияния, указывающий, что вы добавляете путь к существующему пути.
Шаг 5: Наконец, перетащите до желаемой конечной точки другого пути, затем отпустите кнопку мыши и клавишу Ctrl.
Измените форму контуров с помощью инструмента «Карандаш»
Шаг 1: Используйте инструмент выбора, чтобы выбрать путь, который вы хотите изменить.
Шаг 2: Затем выберите инструмент «Карандаш» и расположите его на пути, который вы хотите перерисовать, или рядом с ним.
Шаг 3: Теперь перетащите указатель, пока не получите путь желаемой формы.
Параметры инструмента «Карандаш»
Fidelity: Этот параметр используется для управления движением мыши или стилуса перед добавлением новой точки привязки к нарисованному пути.Чем выше значение верности, тем более плавный и менее сложный будет путь. Чем ниже значение, тем больше острые углы и больше кривых, соответствующих перемещению указателя. Диапазон точности может составлять от 0,5 до 20 пикселей.
Smoothness: Вы можете контролировать степень сглаживания, применяемого к траектории, используя этот параметр. Диапазон плавности может составлять от 0% до 100%. Высокое значение соответствует более плавному пути, а меньшее значение соответствует большему количеству создаваемых опорных точек.
Заливка новыми карандашными штрихами: Этот параметр можно использовать для заливки карандашных штрихов, которые вы рисуете, но не для любых существующих карандашных штрихов. Прежде чем рисовать карандашные штрихи, не забудьте выбрать заливку.
Оставить выделенным: После того, как вы начертили путь, он определяет, оставить ли путь выбранным или нет.
Редактировать выбранные контуры: Когда вы находитесь на определенном расстоянии от нарисованного контура, он определяет, можете ли вы изменить или объединить его.
В пределах: _ пикселей: Для редактирования контура с помощью инструментов «Карандаш» он определяет, насколько близко ваша мышь или перо должны находиться к существующему контуру. Когда выбран параметр «Редактировать выбранные пути», доступен только этот параметр.
.
